Как сделать глянцевую кожу в фотошопе – Telegraph
Как сделать глянцевую кожу в фотошопеКак сделать эффект глянцевой кожи в фотошоп
=== Скачать файл ===
Урок предназначен для пользователей среднего и выше среднего уровня знания фотошопа. Фоторетушь и тонировка для глянцевого журнала в Photoshop. Приступаю к очищению кожи от неровностей и прыщей, использую инструменты Healing Brush Tool — Clone Shtamp Tool. Добиваюсь идеального результата который меня устраивает, кожа у девушки становится чистой и гладкой, но при этом фактура кожи не теряется. Корректирую линию носа, линию губ, линию плеча Filter-Liguifi 2. Перехожу к процессу тонировки. Мне необходимо усилить яркие-теневые моменты на фотографии, для этого создаю черно белый слой делаю копию слоя Layer-New-Layer via Copy, разбиваю этот слой на каналы и выбираю зеленый канал Green Дублирую полученный черно белый слой три раза. Первый слой ‘Background copy’, перевожу в режим Luminosity , в маске протираю кистью Brush Tool область губ см. Кистью Brush Tool протираю всю область фона см. Создаю дубль слоя ‘Background copy’ и переношу его вверх , получаем слой ‘Background copy 4’ 7. Отключаю слой ‘Background copy 4’ , остальные видимые слои дублирую Dublicate Layers и соединяю их, получаем слой ‘Background copy 8’. Перехожу к работе со слоем ‘Background copy 4’ я перевожу его в режим Muitiply Карточка становится насыщенно-темноватой и выглядит так; 9. Фон остается неизменным , лицо получаю с еще более выраженными тенями и бликами, после этой процедуры фотография выглядит так ; Дублирую и сливаю все слоя , получаю два слоя ‘Background copy 11’ и ‘Beckgraund copi 12’ Получаю очень светлый слой, который при дальнейшей работе поможет мне сделать ярко выраженные блики на коже девушки еще светлее и выразительней. Немного добавляю резкости , делаю я это в режиме LAB выбираю канал L навожу резкость. Затем опять делаю перевод режима в RGB color. Наконец результат радует меня. В России появится государственный шрифт. Размеры фигур или как вместить раковину в маленькую ванную комнату.
Кистью Brush Tool протираю всю область фона см. Создаю дубль слоя ‘Background copy’ и переношу его вверх , получаем слой ‘Background copy 4’ 7. Отключаю слой ‘Background copy 4’ , остальные видимые слои дублирую Dublicate Layers и соединяю их, получаем слой ‘Background copy 8’. Перехожу к работе со слоем ‘Background copy 4’ я перевожу его в режим Muitiply Карточка становится насыщенно-темноватой и выглядит так; 9. Фон остается неизменным , лицо получаю с еще более выраженными тенями и бликами, после этой процедуры фотография выглядит так ; Дублирую и сливаю все слоя , получаю два слоя ‘Background copy 11’ и ‘Beckgraund copi 12’ Получаю очень светлый слой, который при дальнейшей работе поможет мне сделать ярко выраженные блики на коже девушки еще светлее и выразительней. Немного добавляю резкости , делаю я это в режиме LAB выбираю канал L навожу резкость. Затем опять делаю перевод режима в RGB color. Наконец результат радует меня. В России появится государственный шрифт. Размеры фигур или как вместить раковину в маленькую ванную комнату. Как извлечь рисунки из файла Word 38 Вообще-то есть еще способ — сделать в Word-е Copy рисунка, открыть Microsoft Photo Editor и там Как автоматизировать в Corel печать переменного штрих кода. Не удается получить доступ к каталогу Y: Подскажите пожалуйста, как правильно вставить уже готовую визитную карточку созданную в Corel Главная страница — Программные продукты — Статьи — Графические редакторы , Adobe. Acrobat Professional DC ALL Multiple Platforms Multi European Languages Licensing Subscription 12 months. Creative Cloud Multiple Platforms Multi European Languages Only Renewal Licensing Subscription 12 months L1 Creative Cloud Multiple Platforms Multi European Languages Licensing Subscription 12 months L1 Adobe Flash Builder Standard 4. Acrobat Standard DC ALL Multiple Platforms Multi European Languages Licensing Subscription 12 months. Управление рисками при управлении проектами Планирование и развертывание Microsoft Exchange Server Atlassian JIRA — применение Agile методологий с JIRA Software.
Как извлечь рисунки из файла Word 38 Вообще-то есть еще способ — сделать в Word-е Copy рисунка, открыть Microsoft Photo Editor и там Как автоматизировать в Corel печать переменного штрих кода. Не удается получить доступ к каталогу Y: Подскажите пожалуйста, как правильно вставить уже готовую визитную карточку созданную в Corel Главная страница — Программные продукты — Статьи — Графические редакторы , Adobe. Acrobat Professional DC ALL Multiple Platforms Multi European Languages Licensing Subscription 12 months. Creative Cloud Multiple Platforms Multi European Languages Only Renewal Licensing Subscription 12 months L1 Creative Cloud Multiple Platforms Multi European Languages Licensing Subscription 12 months L1 Adobe Flash Builder Standard 4. Acrobat Standard DC ALL Multiple Platforms Multi European Languages Licensing Subscription 12 months. Управление рисками при управлении проектами Планирование и развертывание Microsoft Exchange Server Atlassian JIRA — применение Agile методологий с JIRA Software. Oracle Cloud Application Foundation Essentials Oracle FLEXCUBE Direct Banking 6 Implementation Essentials Oracle E-Business Suite PICASO 3D Designer Желтый. CASE, RAD, ERP, OLAP. Все о Macromedia Flash MX. Мир OLAP и Business Intelligence: Один день системного администратора. Сохранение файла в старом формате. Штрих код 2 Сообщите, подскажите! Ошибка в Lotus Notes 2 Ошибка: Визитная карточка 3 Подскажите пожалуйста, как правильно вставить уже готовую визитную карточку созданную в Corel
Oracle Cloud Application Foundation Essentials Oracle FLEXCUBE Direct Banking 6 Implementation Essentials Oracle E-Business Suite PICASO 3D Designer Желтый. CASE, RAD, ERP, OLAP. Все о Macromedia Flash MX. Мир OLAP и Business Intelligence: Один день системного администратора. Сохранение файла в старом формате. Штрих код 2 Сообщите, подскажите! Ошибка в Lotus Notes 2 Ошибка: Визитная карточка 3 Подскажите пожалуйста, как правильно вставить уже готовую визитную карточку созданную в Corel
Сумка для инструмента в машину своими руками
Переименование ооо пошаговая инструкция
Игрушка искалочка своими руками
Как украсить сетку рабицу своими руками
Способы словообразования имен прилагательных
Интернет ресурсы в информационных системах
Маршрутка волжский камышин расписание
Как подключить к планшету клавиатуру и мышь
Парень ласкает языком писю девушке
Убираем дефекты кожи и морщины в Фотошопе
Обработка фотографий
На портретах кожа не всегда выглядит идеально, многие мелкие дефекты, которые привычны и практически незаметны в повседневной жизни на фотографии сразу бросаются в глаза. Я уже писал, как добиться идеальной кожи при помощи фотошопа, но в той статье мы получили как бы «глянцевую» фотографию. А часто этот эффект не нужен, хочется лишь убрать мелкие недостатки. Поэтому сейчас мы как раз и постараемся скрыть именно небольшие дефекты, не затрагивая фотографии в целом. Применение описываемой методики поможет быстро улучшить портретную фотографию. Но помимо этого, пользуясь теми же приемами, можно убрать морщины и немного скорректировать форму лица.
Я уже писал, как добиться идеальной кожи при помощи фотошопа, но в той статье мы получили как бы «глянцевую» фотографию. А часто этот эффект не нужен, хочется лишь убрать мелкие недостатки. Поэтому сейчас мы как раз и постараемся скрыть именно небольшие дефекты, не затрагивая фотографии в целом. Применение описываемой методики поможет быстро улучшить портретную фотографию. Но помимо этого, пользуясь теми же приемами, можно убрать морщины и немного скорректировать форму лица.
В качестве примера у меня есть две фотографии, на которых достаточно сильно видны недостатки кожи. В первом случае (фото с молодым человеком в очках) — это родинки, прыщики т.е. совсем мелкие точечные объекты, которые нужно скорректировать. На второй фотографии (девушка) — это более крупные области, которые получились из-за того, что морщинки были усилены искусственным светом, в результате чего лицо на фотографии получилось с некрасивыми тенями.
И в том и в другом случае, мы будем пользоваться одинаковыми приемами для получения необходимого результата. Но для второй фотографии, чтобы сохранить особенности формы лица, добавится дополнительный этап обработки.
Но для второй фотографии, чтобы сохранить особенности формы лица, добавится дополнительный этап обработки.
Итак, возьмем первую фотографию. Я приблизил ее часть и обозначил области, которые нужно исправить.
Области, которые требуют исправления в Фотошопе
Приступаем к работе, для этого как обычно копируем наш исходный слой. Переходим на новый и выбираем на панели инструментов «Healing Brush Tool» («Лечащая кисть«) . Главное не перепутать со «Spot Healing Brush Tool» («Точечная лечащая кисть«), у нее немного другая иконка . Это иной инструмент, который в данном случае может испортить фотографию. Их основное отличие заключается в том, что «Лечащая кисть» позволяет выбрать область которая затем будет использоваться, а «Точечная лечащая кисть» делает это на свое усмотрение, что при наличии резких переходов (например область рядом с шарфон) может привести к плачевным результатам.
Итак мы выбрали нужный инструмент, теперь нажав на клавиатуре «Alt» (курсор при этом поменяется) подводим мышку к области рядом с исправляемой и кликаем левой кнопкой по ней. Отпускаем «Alt» и аккуратно закрашиваем дефекты. Выбор области «донора» желательно производить для каждой исправляемой части фотографии, чтобы оттенки и т.п. были максимально похожи. Если где-то результат не устраивает, то можно попробовать выбрать другой исходник, либо просто пройтись кистью еще раз, часто это помогает.
Исходник и результат после «Лечащей кисти»
В результате мы получаем естественное изображение без видимых дефектов, при этом фотография осталась практически неизменной. Кстати к этой фотографии как раз неплохо бы применить небольшое размытие, чтобы сгладить неравномерное освещение.
Переходим ко второй фотографии. Особенность ее исправления заключается в двояком характере недостатков, которые проявились на фотографии.
Исправляем недостатки кожи и освещения
К первой группе мы отнесем точечные дефекты кожи и многочисленные блики (показаны синим), которые легко удаляются способом, показанным выше. Ко второй группе относятся слишком темные тени от носогубных морщин и на подбородке (показаны красным), которые появились в результате неудачного освещения. Если их полностью скрыть, то лицо станет более плоским, чем на самом деле, поэтому нужно уменьшить их интенсивность, но не избавляться совсем.
Ко второй группе относятся слишком темные тени от носогубных морщин и на подбородке (показаны красным), которые появились в результате неудачного освещения. Если их полностью скрыть, то лицо станет более плоским, чем на самом деле, поэтому нужно уменьшить их интенсивность, но не избавляться совсем.
Начнем с синих областей. Делаем копию слоя, переходим на новый и при помощи «Лечащей кисти» аккуратно убираем блики, тени и мелкие неровности кожи. У нас получается примерно такой промежуточный результат:
Промежуточный результат
Кто-то может остановится и на этом этапе, но мне кажется, что результат можно еще немного улучшить, причем достаточно быстро.
Теперь делаем копию слоя с которым работали и переходим на него (он получается третьим). И вновь при помощи «Лечащей кисти«, взяв за основу шеку, исправляем морщины. При этом кисть лучше взять большого диаметра, и если получится немного размыто, то ничего страшного. Остается поменять параметр «Прозрачность слоя» («Opacity«). Я сделал 60%, таким образом мы сделали тени мягче и тем самым как бы уменьшили морщины, но не убрали их вовсе и лицо получилась намного живее и сохранило естественность. Для сравнения я сделал все варианты изменений для сравнения на картинке ниже.
Я сделал 60%, таким образом мы сделали тени мягче и тем самым как бы уменьшили морщины, но не убрали их вовсе и лицо получилась намного живее и сохранило естественность. Для сравнения я сделал все варианты изменений для сравнения на картинке ниже.
Результат работы с инструментом «Лечащая кисть» в Фотошопе
Показанные выше приемы хорошо сочетаются с методом, описанным в статье о том, как сделать идеальную кожу в фотошопе и вполне могут применять вместе.
Как убрать блеск с лица в Photoshop (исправить жирную кожу)
Жирная кожа на фотографиях может казаться яркой и блестящей, и в результате это может отвлекать от объекта. При фотографировании людей они также могут попросить вас убрать с изображений жирный блеск на их коже. К счастью, вы можете легко и быстро убрать блеск с лица в Photoshop.
Вот как это сделать за четыре простых шага.
Шаг 1: Создайте новый пустой слой
Сначала вы должны создать новый слой, чтобы разместить изменения цвета, которые вы примените к своему изображению. Для этого перейдите на Layers панель и щелкните значок плюса внизу.
Для этого перейдите на Layers панель и щелкните значок плюса внизу.
Шаг 2. Определение проблемных зон
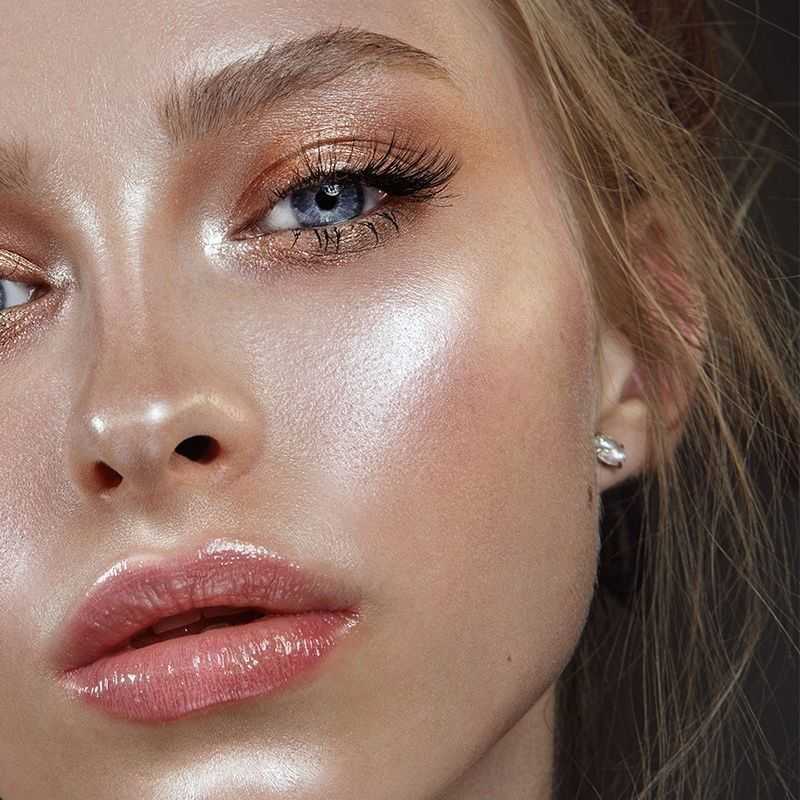
Жирная кожа выглядит на фотографии в виде ярких пятен, намного светлее, чем тон кожи человека. Они более заметны в областях, на которые непосредственно падает свет. На лице местами, где блеск лица более заметен, обычно являются лоб, подбородок, нос и щеки, как в примере ниже.
Решение состоит в том, чтобы затемнить проблемную область, чтобы она стала менее несовместимой с оттенком кожи вашего объекта, тем самым сводя к минимуму эффект жирной кожи.
Тем не менее, области, которые имеют наибольшее сияние лица, — это те, на которые естественным образом падает больше света. Из-за этого вы не можете слишком затемнить область. В противном случае блики исчезнут, и ваша фотография будет выглядеть менее естественной.
Суть в том, чтобы свести к минимуму эффект жирной кожи, сохранив при этом данные о свете и тени на фотографии.
Шаг 3. Закрасьте жирную кожу с помощью инструмента «Кисть»
Выберите ранее созданный пустой слой. После этого перейдите на Панель инструментов и выберите Brush Tool (B) .
После включения инструмента «Кисть» необходимо изменить некоторые его настройки на панели параметров .
Во-первых, измените режим наложения на Darken. Это сделает пиксели кисти более светлыми, чем цвет, который мы будем использовать. Таким образом, области вокруг проблемных областей, которые уже темнее выбранного цвета и не нуждаются в окрашивании, не будут затронуты.
Далее изменить Непрозрачность 9от 0010 до 20% . Это позволит вам добиться более тонких и естественных результатов.
Теперь увеличьте область, которую хотите исправить. Вы можете увеличить изображение, нажав Control + + (Win) или Command + + (Mac) .
В моем случае я решил начать коррекцию лба моего субъекта.
Теперь удерживайте Alt (Win) или Option (Mac) и щелкните область, прилегающую к яркому пятну, которое вы хотите исправить, чтобы взять оттуда пиксели. Я предпочитаю пиксели, которые темнее, чем яркая область, но не слишком темные до такой степени, что это приглушит эффект подсветки.
Когда вы будете удерживать Alt/Option, ваш курсор превратится в значок пипетки, затем щелкните нужные пиксели, чтобы взять их образец.
Затем вы увидите образец цвета, активный в образце цвета переднего плана .
С образцом нужного цвета щелкните правой кнопкой мыши изображение, чтобы открыть панель «Настройки кисти».
Выберите кисть Размер пропорционален области, которую вы первоначально покроете. Помните, что вы можете настроить размер кисти в любое время, вернув панель настроек кисти, щелкнув изображение правой кнопкой мыши. Кроме того, вы можете настроить размер кисти с помощью квадратных скобок на клавиатуре. Ключ правой скобки ] увеличивает размер кисти, а клавиша левой скобки [ уменьшает его.
Ключ правой скобки ] увеличивает размер кисти, а клавиша левой скобки [ уменьшает его.
Оставить Твердость на уровне 0%.
Выберите кисть Soft Round .
Теперь закрасьте яркие пиксели, чтобы покрыть их выбранным цветом.
Вы можете продолжать пробовать цвета рядом с яркими пикселями, пока не заметите, что яркая область более ровная с кожей объекта.
До ПослеЧтобы лучше смешать пиксели в целевой области и покрыть пиксели, которые, возможно, не были покрыты, создайте новый слой, щелкнув значок плюса в Панель слоев .
Затем выберите новый слой и измените режим наложения на Color.
Режим смешивания цветов позволяет закрашивать пиксели, сохраняя их яркость.
Когда кисть активна и настроена, как показано выше, увеличьте масштаб целевой области и выберите пиксели, прилегающие к проблемной области.
Затем продолжайте закрашивать пораженный участок образцами цветов, пока не будут покрыты самые яркие пятна.
Шаг 4: Изменить непрозрачность слоя
Если вы чувствуете, что собранные вами пиксели плохо сочетаются с окружающей средой, вы можете уменьшить непрозрачность слоя Color до . Это смешает исходные пиксели и новые.
Вы можете изменить непрозрачность первого и второго слоев коррекции цвета. Затем повторите процесс на остальных блестящих участках, чтобы удалить жирную кожу.
До ПослеЭтот простой прием пригодится при редактировании портретных изображений. Особенно при съемке портретов, это будет одна из самых востребованных настроек ретуши!
Легкий эффект мягкого свечения в Photoshop
Автор сценария Стив Паттерсон.
Эффекты мягкого свечения — отличный способ улучшить ваши фотографии, особенно портретные, и создать их в Photoshop очень просто. Тем не менее шаги, которые вы предпринимаете для их создания, могут означать разницу между статическим результатом (имеется в виду результат, который нельзя легко изменить или отредактировать позже) и гораздо более гибким, где вы можете экспериментировать и настраивать эффект до тех пор, пока вы получаете это выглядит в самый раз.
Оба способа создания эффекта мягкого свечения можно выполнить очень быстро, но какой из них вы выберете, во многом будет зависеть от вашего текущего уровня навыков и от того, насколько вы знакомы с более продвинутыми функциями Photoshop (такими как смарт-объекты и смарт-фильтры).
В этом и следующем уроках я покажу вам оба способа работы, начиная со статической версии, которая лучше всего подходит для начинающих. В следующем уроке мы узнаем, как создать точно такой же эффект, но с гораздо большим контролем над конечным результатом.
Даже если вы новичок в Photoshop, я рекомендую вам попробовать оба способа добавления мягкого свечения к вашим изображениям, чтобы почувствовать, насколько мощным и гибким может быть Photoshop, если вы немного отойдете от основ. Как всегда, я расскажу обо всем шаг за шагом, поэтому независимо от вашего уровня навыков вы сможете легко следовать инструкциям.
Если вы хотите сразу перейти к более продвинутой версии, ознакомьтесь со следующим уроком из этой серии «Редактируемое мягкое свечение со смарт-фильтрами в Photoshop». В противном случае, давайте начнем с основ!
В противном случае, давайте начнем с основ!
Вот фото, которое я буду использовать (портретное фото женщины в поле с Shutterstock):
Исходное изображение.
Вот как это будет выглядеть с примененным свечением. Этот эффект не только помогает смягчить фотографию, включая кожу женщины, но также повышает общий контраст и делает цвета более яркими:
Окончательный результат.
Этот урок является частью нашей коллекции портретной ретуши. Давайте начнем!
Шаг 1: Дублируйте фоновый слой
С моим изображением, недавно открытым в Photoshop, если мы посмотрим на мою панель «Слои», мы увидим фотографию, расположенную на фоновом слое, в настоящее время единственный слой в моем документе:
Панель «Слои», показывающая фотографию на фоновом слое.
Первое, что нам нужно сделать для нашего эффекта мягкого свечения, это сделать копию фонового слоя, и самый простой способ сделать это — щелкнуть фоновый слой и перетащить его вниз на значок New Layer внизу.
Перетаскивание фонового слоя на значок нового слоя.
Отпустите кнопку мыши, когда курсор вашей руки окажется прямо над значком нового слоя. Photoshop сделает копию фонового слоя, назовет новый слой «Фоновая копия» и поместит его над оригиналом:
.Слой «Фоновая копия» появляется над исходным фоновым слоем.
Шаг 2: переименуйте новый слой
Всегда полезно переименовывать слои на панели «Слои», чтобы лучше понимать, что находится на каждом слое и для чего он используется. Давайте дадим слою «Фоновая копия» более описательное имя. Чтобы переименовать слой, просто дважды щелкните его имя на панели «Слои». Это выделит текущее имя:
Дважды щелкните имя «Фоновая копия», чтобы выделить его.
Поскольку мы будем использовать этот слой для создания эффекта мягкого свечения, назовем его «Мягкое свечение». Нажмите Введите (Win) / Верните (Mac) на клавиатуре, когда вы закончите, чтобы принять изменение имени:
Слой «Фоновая копия» теперь называется слоем «Мягкое свечение».
Шаг 3. Примените фильтр размытия по Гауссу
Чтобы создать настоящий эффект мягкого свечения, мы сначала применим размытие к слою «Мягкое свечение». Затем мы изменим способ смешивания размытого слоя с исходным изображением под ним, изменив его режим наложения.
Чтобы размыть слой, мы будем использовать фильтр Gaussian Blur в Photoshop. Перейдите к меню Filter в строке меню в верхней части экрана, выберите Blur , а затем выберите Gaussian Blur :
Перейдите в Фильтр > Размытие > Размытие по Гауссу.
Это открывает диалоговое окно Gaussian Blur, которое позволяет нам управлять степенью размытия, применяемой к слою, с помощью ползунка Radius внизу. Чем дальше вы перетащите ползунок вправо, тем сильнее будет проявляться эффект размытия. Photoshop дает нам предварительный просмотр эффекта в документе, поэтому следите за своим изображением, когда перетаскиваете ползунок, чтобы оценить результаты.
Мы не хотим размыть изображение настолько, чтобы наш объект стал неузнаваемым. Мы просто пытаемся немного смягчить ситуацию, поэтому более низкие значения радиуса, как правило, работают лучше всего. Имейте в виду, однако, что степень размытия, которая лучше всего подходит для вашего конкретного изображения, может отличаться от моей и будет во многом зависеть от его размера, причем большие фотографии требуют большего размытия, чем маленькие. Как правило, для легкого эффекта свечения значение радиуса где-то около 10 пикселей должно работать хорошо:
Для слабого свечения используйте меньшие значения радиуса.
Вот как выглядит мой эффект размытия со значением радиуса 10 пикселей. Обратите внимание, что хотя фотография выглядит мягче, чем раньше, мы все еще можем разглядеть множество деталей. Мы увидим еще больше деталей, когда изменим режим наложения слоя на следующем шаге:.Эффект размытия с радиусом 10 пикселей.
Для еще более мягкого, похожего на сон эффекта свечения попробуйте увеличить значение радиуса около 20 пикселей :
Для более сказочного свечения используйте большее значение радиуса.
Вот мой эффект размытия с радиусом 20 пикселей. Мы все еще можем разглядеть детали на фотографии, но на этот раз размытие определенно сильнее. Выбор правильной степени размытия — это действительно личный выбор, который будет зависеть от изображения. В моем случае я думаю, что это слишком много, поэтому я выберу меньший радиус 10 пикселей. Когда вы будете довольны результатами, нажмите
Эффект размытия с радиусом 20 пикселей.
Шаг 4. Измените режим наложения на Мягкий свет
Теперь, когда мы размыли слой «Мягкое свечение», давайте изменим способ его взаимодействия с исходным изображением на фоновом слое под ним. Мы делаем это, изменив режим наложения на . Вы найдете параметр «Режим наложения» в левом верхнем углу панели «Слои». По умолчанию установлено значение «Обычный». Нажмите на слово «Обычный», чтобы открыть меню других режимов наложения, и выберите 9.0009 Мягкий свет из списка:
Изменение режима наложения слоя с нормального на мягкий свет.
Режим наложения «Мягкий свет» в Photoshop делает две вещи; он повышает общую контрастность изображения и улучшает цвета, делая их более яркими. Вот мое изображение с режимом наложения «Мягкий свет», придающим всему теплое тонкое свечение:
.Эффект с использованием режима наложения «Мягкий свет».
Для более сильного эффекта попробуйте режим наложения Overlay . Режим наложения «Перекрытие» очень похож на «Мягкий свет», повышая контрастность и цвет, но там, где «Мягкий свет» более тонкий, «Наложение» более интенсивное:
Изменение режима наложения с «Мягкий свет» на «Перекрытие».
Вот мой результат с режимом наложения Overlay. Наложение может работать лучше с другим изображением, но в данном случае оно слишком сильное, поэтому вместо него я выберу Мягкий свет:
Результат с использованием режима наложения Overlay.
Шаг 5: Уменьшите непрозрачность слоя
Для точной настройки эффекта просто уменьшите непрозрачность слоя . Вы найдете параметр «Непрозрачность» в правом верхнем углу панели «Слои», прямо напротив параметра «Режим наложения». Значение непрозрачности по умолчанию равно 100%. Чем больше вы его опускаете, тем больше будет просвечивать исходная фотография под слоем «Мягкое свечение». Другими словами, мы увидим больше исходного изображения и меньше размытого изображения.
Вы найдете параметр «Непрозрачность» в правом верхнем углу панели «Слои», прямо напротив параметра «Режим наложения». Значение непрозрачности по умолчанию равно 100%. Чем больше вы его опускаете, тем больше будет просвечивать исходная фотография под слоем «Мягкое свечение». Другими словами, мы увидим больше исходного изображения и меньше размытого изображения.
Чтобы изменить значение непрозрачности, щелкните маленькую стрелку справа от текущего значения, затем перетащите ползунок. Я уменьшу свой примерно до 75% , но опять же, вам нужно следить за своим изображением, когда вы перетаскиваете ползунок, чтобы оценить результаты:
Понижение непрозрачности слоя «Мягкое свечение».
Вот, после снижения непрозрачности, мой окончательный эффект мягкого свечения:
Окончательный результат.
И вот оно! Это быстрый и простой способ добавить эффект мягкого свечения к изображению с помощью Photoshop!
Но теперь, когда я закончил, что, если мне не очень понравится результат? Я выбрал тонкое свечение, но что, если бы более сильное, более «мечтательное» свечение сработало бы лучше? Как я могу вернуться и изменить его? Я имею в виду, что я могу легко изменить режим наложения с «Мягкий свет» на «Перекрытие» (и наоборот), и я могу попробовать изменить значение непрозрачности слоя, но это не совсем то, что я хочу делать.
Короткий ответ: я не могу, и именно здесь возникает проблема с этим способом создания эффекта мягкого свечения. Как только мы нажали OK, чтобы закрыть фильтр Gaussian Blur, мы зафиксировали эффект размытия в слой. Другими словами, мы внесли постоянное изменение или, по крайней мере, такое, которое нельзя легко отменить. Лучшим способом работы будет сохранение всего эффекта, включая
Так как же нам это сделать? Мы делаем это, используя мощные смарт-объектов Photoshop и смарт-фильтров . Они могут показаться пугающими, но на самом деле они очень просты в использовании.
