Как сделать ссылку в HTML
- Создание сайта на Adobe Dreamweaver
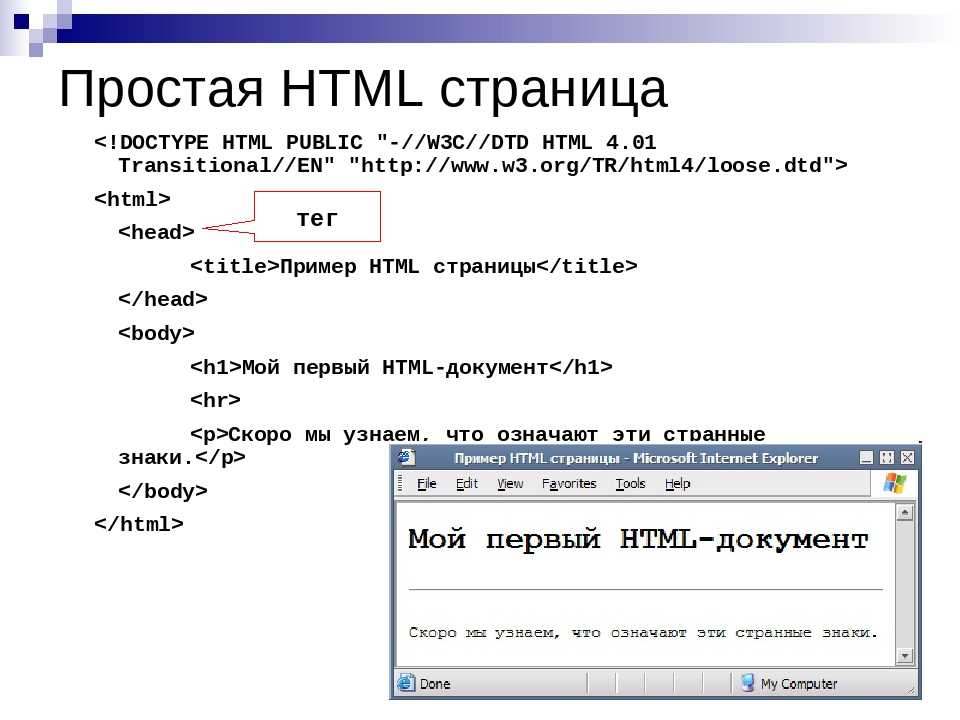
- Первая веб страница
- Форматирование текста в HTML
- Создание списков
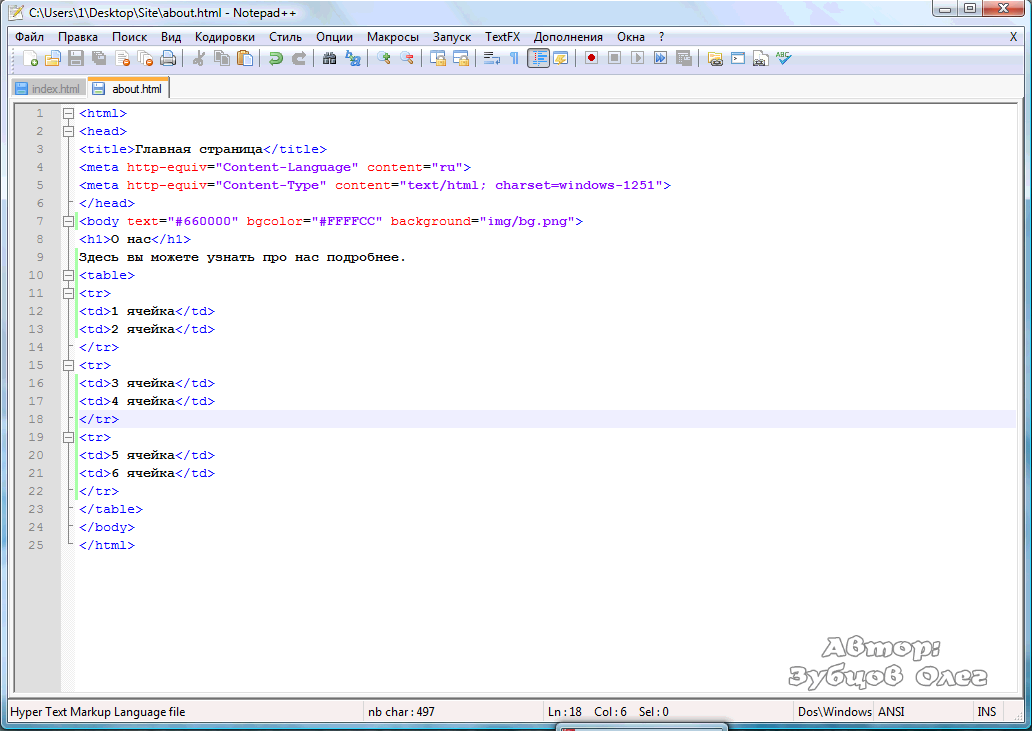
- Создание таблиц в блокноте
- Цвета в HTML
- Как создать форму в HTML?
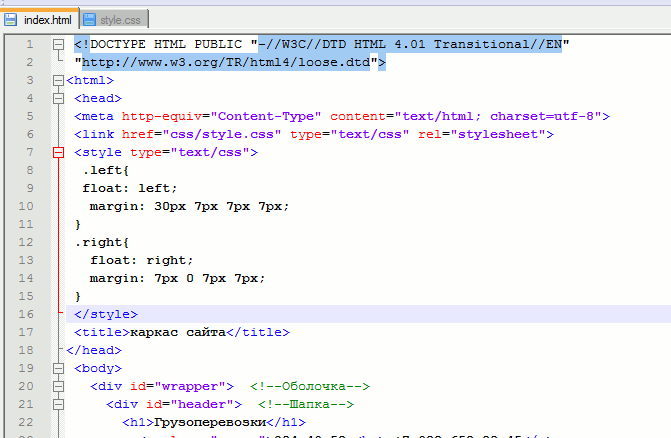
- Табличная верстка сайта
- Теги в HEAD
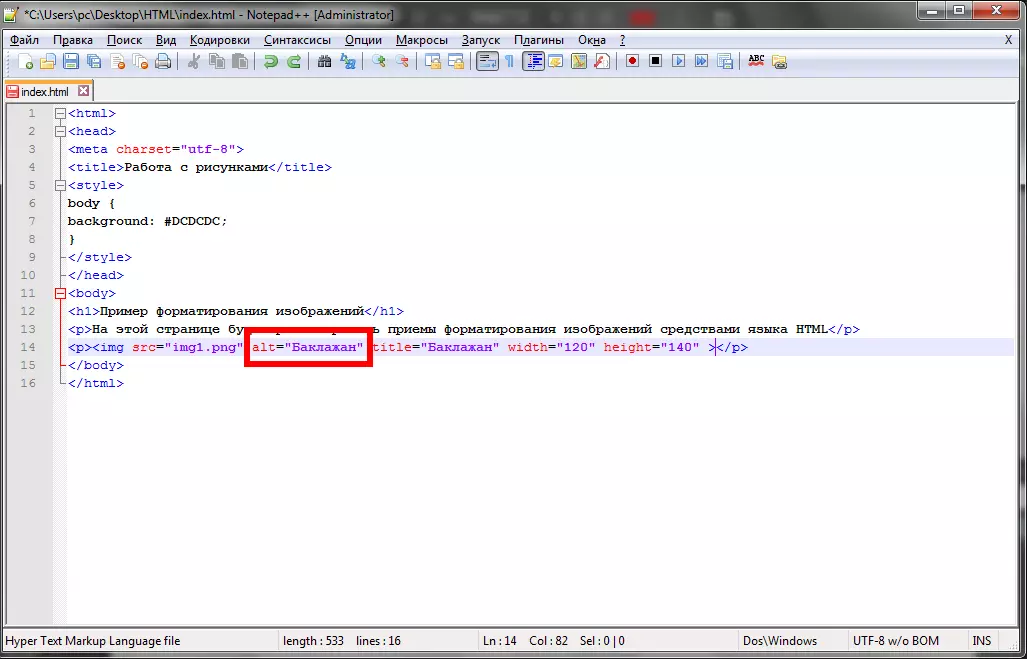
- Изображения в html
- CSS
- Работа с текстом и изображениями в CSS
- Блочная структура сайта
- Блочная верстка
В этом уроке мы научимся делать гиперссылки. Без них невозможен ни один полноценный сайт. Гиперссылка- это ссылка, при нажатии на которую браузер переводит нас на другую страницу в сети, или на другой сайт, или на определенное место в документе, в общем, туда, куда мы назначим. Для этого урока нужно проделать определенную подготовительную работу: создайте новую страницу с названием third_page.html .
Полезная реклама: многие российские банки уже ввели комиссию на валютные счета, чтобы сохранить накопления и оплачивать зарубежные сервисы, рекомендуем открыть банковскую карту в Белоруссии, Казахстане или Киргизии.
Создайте на странице такой список:
Меню
- Главная страница
- Первая страница
- Вторая страница
Код выглядит так:
<html> <head> <title>Third_page</title> </head> <body> <p>Меню</p> <ul> <li>Главная страница</li> <li>Вторая страница </li> <li>Третья страница </li> </ul> </body> </html>
Теперь мы из этого списка сделаем меню, каждая строка которого ведет на другую страницу. Это можно сделать с помощью гиперссылок. Тег гиперссылки выглядит так:
<a href=”страница”>текст ссылки</a>
Сделаем ссылку на главную страницу. Поменяем первый элемент списка на гиперссылку:
<li><a href=”index.html”> Главная страница </a></li>
Здесь внутри тега элемента списка (<li>) мы вставили тег гиперссылки (<a href=”index. html”>)
html”>)
Теперь сделайте ссылку на вторую страницу(попробуйте сами). Код выглядит так:
<li><a href=”second_page.html”> Вторая страница </a></li>
Третьим элементом списка мы сделаем ссылку на страницу в интернете (напр. mail.ru)
Код будет выглядеть так:
<li><a href=”http://www.mail.ru/” > Третья страница </a></li>
Откройте страницу в браузере, пощелкайте по ссылкам, посмотрите, как работают переходы на страницы. Если у вас ссылки не открываются, то выполните следующие действия:
- Проверьте, чтобы все файлы (index.html , second_page.html) находились в одной папке со страницей third_page.html
- Удалите куки в браузере
- Перезагрузите браузер, потом перезагрузите страницу third_page.html
Таким образом, мы научились делать простейшие ссылки, без которых невозможно представить ни одну страницу в интернете. С помощью Dreamweaver можно сделать гиперссылки быстрее и легче.
Работа в Dreamweaver.
Создайте новую страницу под названием: third_page.html. Создайте список подобный тому, который мы описывали при работе в блокноте.
Для создания гиперссылок в Dreamweaver используется окно Link (цифра1). Выделите текст: Главная страница. Во вкладке Files (цифра 2) нажмите левой кнопкой на файле index.html (цифра 3) и не отпуская кнопки перетащите в поле Link. У вас в поле дизайна выделенный текст должен поменяться: цвет шрифта станет синим и появится нижнее подчеркивание. Вот мы и создали нашу первую гиперссылку.
Второй способ сделать ссылку: выделите текст «Вторая страница». Щелкните на папке рядом с полем Link (цифра 1). В открывшемся окне выберите second_page и нажмите ОК.
Все ссылка создана.
Выделите текст «Третья страница». В поле Link введите: http://www.mail.ru/
Мы создали ссылку на страничку mail.ru.
Посмотрите страницу в браузере.
В этой главе мы научились создавать простейшие гиперссылки. Эти навыки помогут нам в дальнейшем создавать красивые и удобные сайты. В следующей главе мы научимся создавать таблицы.
Adobe Dreamweaver
Как сделать гиперссылку в html в блокноте
Теперь не нужно искать фотошоп, платить за услуги редактирования. В интернете это можно сделать самому и бесплатно. Онлайн фото-редактор поможет оригинально, качественно обработать необходимую фотографию.
Онлайн – редактор снимков, который объединил в себе наиболее востребованные и удобные функции редактирования.
Редактор не нужно загружать на компьютер или ноутбук. Пользователю достаточно посетить наш сайт и пользоваться программой в онлайн режиме.
Редактор на русском функционирует оперативно, позволяет оперативно редактировать габаритные снимки. Посетитель может выбрать любое фото с любых источников, в том числе из социальных сетей. После редактирования изображений их можно выставить обратно.
Редактор активно пользуются тысячи посетителей. Мы периодически совершенствуем функции редактора, делаем их эффективнее, увлекательнее, не сложнее в пользовании.
Редактор – многофункциональный редактор, где для обработки фотографий онлайн можно выбрать: разнообразные наклейки; текстуру; тексты; ретушь; оригинальные рамки; с эффектами; коллажи и др.
Редактирование фотографий абсолютно бесплатно, также можно бесплатно пользоваться этим фото в будущем.
Желаете без проблем и качественно отредактировать снимок прямо сейчас? онлайн редактор быстро исправит недостатки, и улучшит качество любого фото!
Человеку не подвластно время. Фотоснимок позволяет сохранить самые дорогие минуты нашей жизни в первозданном облике. Снимок улавливает и передает настроение, эмоции, все тонкие жизненные моменты. С iPhotor для рисования такие воспоминания станут более впечатлительными, яркими и незабываемыми!
Фотография – один из видов искусства. Сам процесс фотографирования простой, но он способен зафиксировать сложные моменты – красивое, хрупкое и быстротечное мгновенье. Это непросто передать с помощью обычных рисунков. Какого бы качества не были фото, редактор iPhotor преобразит даже самое обычные, снятые мобильным или простым фотоаппаратом.
Это непросто передать с помощью обычных рисунков. Какого бы качества не были фото, редактор iPhotor преобразит даже самое обычные, снятые мобильным или простым фотоаппаратом.
Фотография лучше всего способна передать то, о чем вам хотелось рассказать людям. Фоторедактор iPhotor поможет поделиться с близкими впечатлениями, чувствами, отразит ваше вдохновение.
Возможности Редактора онлайн
Изменение размера, поворот, обрезка
Это самые востребованные операции в фото — редакторе, позволяющие вращать на 90 градусов снимок влево, вправо, по вертикали, горизонтали. Обработка делается оперативно и легко. Для обрезки выбираются границы обрезания фото.
Данное меню позволяет регулировать яркость, ретушь лица, коррекцию теней, светлых участков фото и т.п. Здесь также можно изменить оттенок, насыщенность, увеличить резкость картинок. Изменяя настройки каждого инструмента, можно наблюдать за изменениями в режиме онлайн.
Текст, стикеры, рамки
Графический редактор iPhotor позволяет создавать модные картинки, с прикольными стикерами, оригинальными фото рамками, текстовыми подписями.
Фото — эффекты, фото фильтры
С помощью редактора iPhotor можно бесплатно превратить цветное изображение в черно-белое, или наоборот, сделать виньетирование, наложение фото на фото, эффект пикселизации.
Воспользуйтесь уникальными возможностями фото — редактора онлайн прямо сейчас, сделайте вашу жизнь в реальности и на фото ярче!
В этом уроке мы научимся делать гиперссылки. Без них невозможен ни один полноценный сайт. Гиперссылка- это ссылка, при нажатии на которую браузер переводит нас на другую страницу в сети, или на другой сайт, или на определенное место в документе, в общем, туда, куда мы назначим. Для этого урока нужно проделать определенную подготовительную работу: создайте новую страницу с названием third_page.html .
Создайте на странице такой список:
- Главная страница
- Первая страница
- Вторая страница
Код выглядит так:
Теперь мы из этого списка сделаем меню, каждая строка которого ведет на другую страницу. Это можно сделать с помощью гиперссылок. Тег гиперссылки выглядит так:
Это можно сделать с помощью гиперссылок. Тег гиперссылки выглядит так:
Сделаем ссылку на главную страницу. Поменяем первый элемент списка на гиперссылку:
Здесь внутри тега элемента списка (<li>) мы вставили тег гиперссылки (<a href=”index.html”>)
Теперь сделайте ссылку на вторую страницу(попробуйте сами). Код выглядит так:
Третьим элементом списка мы сделаем ссылку на страницу в интернете (напр. mail.ru)
Код будет выглядеть так:
Откройте страницу в браузере, пощелкайте по ссылкам, посмотрите, как работают переходы на страницы. Если у вас ссылки не открываются, то выполните следующие действия:
- Проверьте, чтобы все файлы (index.html , second_page.html) находились в одной папке со страницей third_page.html
- Удалите куки в браузере
- Перезагрузите браузер, потом перезагрузите страницу third_page.html
Таким образом, мы научились делать простейшие ссылки, без которых невозможно представить ни одну страницу в интернете. С помощью Dreamweaver можно сделать гиперссылки быстрее и легче.
С помощью Dreamweaver можно сделать гиперссылки быстрее и легче.
Создайте новую страницу под названием: third_page.html. Создайте список подобный тому, который мы описывали при работе в блокноте.
Для создания гиперссылок в Dreamweaver используется окно Link (цифра1). Выделите текст: Главная страница. Во вкладке Files (цифра 2) нажмите левой кнопкой на файле index.html (цифра 3) и не отпуская кнопки перетащите в поле Link. У вас в поле дизайна выделенный текст должен поменяться: цвет шрифта станет синим и появится нижнее подчеркивание. Вот мы и создали нашу первую гиперссылку.
Второй способ сделать ссылку: выделите текст «Вторая страница». Щелкните на папке рядом с полем Link (цифра 1). В открывшемся окне выберите second_page и нажмите ОК.
Все ссылка создана.
Выделите текст «Третья страница». В поле Link введите: http://www.mail.ru/
Мы создали ссылку на страничку mail. ru.
ru.
Посмотрите страницу в браузере.
В этой главе мы научились создавать простейшие гиперссылки. Эти навыки помогут нам в дальнейшем создавать красивые и удобные сайты. В следующей главе мы научимся создавать таблицы.
Доброго всем времени суток, мои дорогие друзья и читатели. Я надеюсь, что вы решили все таки решили принять участие в моем конкурсе и уже пишите про свой блогерский путь. Ну а я хотел бы продолжить наше изучение языка html и сегодня я вам хотел бы рассказать про одну из важнейших составляющих, а именно гиперссылках.
Да, без таких гиперссылок интернет был бы не таким удобным. Нет, вру. Он был бы вообще не удобным в плане навигации. Вы можете представить интернет без них? Я лично нет.
И сегодня мы с вами узнаем, как вставить гиперссылку в html. Но сначала я хотел бы вас спросить: Знаете ли вы, что такое вообще гиперссылка и чем она отличается от обычной ссылки? Тут на самом деле всё просто: ссылка — это простое написание информации ссылающееся на какой-нибудь документ. При этом нажать вы на этот текст не можете (ничего не будет), но зато вы знаете, где искать информацию.
При этом нажать вы на этот текст не можете (ничего не будет), но зато вы знаете, где искать информацию.
Пример: О том как выделять волосы в фотошопе вы можете узнать по адресу //koskomp.ru/adobe-photoshop/kak-vydelit-volosy/
Гиперссылка — это такой же текст, только суть его заключается в том, что на этот текст можно нажать и попасть на желаемую страницу, сайт или любой другой объект. Причем сам текст может быть любой, тем временем как адрес прописывается уже внутри отдельно и может быть совершенно другим. Но как бы то не было, все равно в разговорной речи их называют просто ссылками. Вот пример гиперссылки:
О том, как правильно выделять волосы в фотошопе вы можете прочитать в одной из моих предыдущих статей.
Ну да ладно. Хорош теории. Теперь перейдем к практике и посмотрим какие теги и атрибуты отвечают за все эти дела.
За гиперссылку отвечает парный тег <a></a>, но сам по себе он ничего из себя не представляет. Он всегда идет в связке с атрибутом. И в данном случае нам нужно постоянно прописывать этот самый href. В значении атрибута мы ставим саму ссылку на желаемый ресурс. А в самом содержимом мы пишем сам текст, который должен стать кликабельным (работать по нажатии). Посмотрите пример и думаю, что вы всё поймете.
Он всегда идет в связке с атрибутом. И в данном случае нам нужно постоянно прописывать этот самый href. В значении атрибута мы ставим саму ссылку на желаемый ресурс. А в самом содержимом мы пишем сам текст, который должен стать кликабельным (работать по нажатии). Посмотрите пример и думаю, что вы всё поймете.
Как вы поняли, в этом примере я написал, что при нажатии на кусок текста «Поисковая система Яндекс», человек направится по адресу, написанному в значении атрибута href .
Я думаю, что многие из вас знают, что существуют внутренние и внешние ссылки. Внутренние осуществляются внутри одного каталога, то бишь сайта, а внешние ссылки ведут на какой-то сторонний ресурс. И сейчас я покажу как делать и те, и другие.
Внутренние переходы
Файл в той же папке
- Скачайте архив с примером отсюда. С ним мы будем работать. Внутри будет два html документа и одна папка, где будет храниться картинка. И сразу откройте наш документ с Лукоморьем.
- Видите, что второй файл называется pushkin.
 htm l. Вот его запомните. Он нам сейчас понадобится. Теперь в тексте перед словом А.С. Пушкин поставьте тег <a> с атрибутом href . В значении атрибута напишите «pushkin.html». Ну и после слова А.С, Пушкин закройте тег </a>.
htm l. Вот его запомните. Он нам сейчас понадобится. Теперь в тексте перед словом А.С. Пушкин поставьте тег <a> с атрибутом href . В значении атрибута напишите «pushkin.html». Ну и после слова А.С, Пушкин закройте тег </a>. - Теперь сохраните документ и запустите в вашем браузере. Посмотрите на слово А.С. Пушкин. Видите? Текст превратился в гиперссылку и если на него нажать, то мы попадем на документ, который мы заказывали, т.е. pushkin.html.
Но такой переход будет работать при условии, если файл, на который вы ссылаетесь будет находится в той же папке, что и файл, в котором вы ставите ссылку. Для других вариантов все немножко по другому.
Файл в другой папке
Если вам надо кинуть ссылку на своём же сайте, но в другой папке, то вам надо будет прописать путь до этого файла относительно того документа, в котором вы находитесь. То есть давайте посмотрим на нашем же примере.
- Откройте в Notepad++ файл pushkin.
 html
html - Теперь найдите слово фото и заключите его в теги<a href></a>.
- А теперь внимание! В значении атрибута прописываем путь относительно редактируемого файла, то есть самого pushkin.html. У вас должно будет получиться так:
Что мы сейчас сделали? А сделали мы следующее: так как путь к фотографии лежит в отдельной папке img, которая находится в одной папке с файлом pushkin.html, то в значении атрибута нам приходится сначала написать название папки, а потом через слеш (/) полное название документа (в нашем случае фотографии).
А вот теперь сохраните и запустите файл pushkin.html в браузере. Вы увидите, что слово «Фото» стало выделено синим цветом и стало кликабельным, а это значит, что нажав на эту ссылку мы попадем на файл fofo.jpg, который находится в папке img.
Ну как? Всё понятно? Вы в случае чего спрашивайте, не стесняйтесь.
Внешние переходы
Ну и конечно же нельзя не упомянуть о внешних ссылках, после нажатия на которые мы попадем на совершенно другой сайт. Но тут ничего сложного нет. Вся суть состоит в том, что вы в значение href кидаете полный адрес сайта или веб-страницы. Пример с яндексом я показывал выше. Но вот вам еще один пример:
Но тут ничего сложного нет. Вся суть состоит в том, что вы в значение href кидаете полный адрес сайта или веб-страницы. Пример с яндексом я показывал выше. Но вот вам еще один пример:
Здесь мы попадаем на конкретную страницу конкретного сайта.
Открытие в новом окне
По умолчанию при нажатии на ссылку документ открывается в том же окне, что и ваша страница, т.е. ваша страница захлопнется. А это не есть хорошо. В частности для продвигаемых контентных проектов или блогов рекомендуется делать так, чтобы при нажатие на ссылку, документ открывался в новом окне или вкладке, не закрывая вашу страницу.
В этом нам поможет атрибут target со значением «_blank» . Тут сложного ничего нет. Вам просто надо будет вставить это внутри открывающего тега <a> после значения атрибута href . Давайте возьмем тот отрывок из файла lukomorye.html, где мы делали ссылку на страницу pushkin.html, только теперь пропишем этот самый атрибут. Выглядеть это должно так:
Ну тут всё понятно. Теперь при нажатии на содержимое нужная страница откроется в новом окне. Эта вещь очень нужная, так как если ее не прописать, то пользователь просто напросто уйдет с вашей страницы. А так он в любом случае останется на ней, только если сам специально не закроет ее. Попробуйте проделать всё сами, только делайте всё своими ручками прекрасными. Не надо копировать и вставлять.
Теперь при нажатии на содержимое нужная страница откроется в новом окне. Эта вещь очень нужная, так как если ее не прописать, то пользователь просто напросто уйдет с вашей страницы. А так он в любом случае останется на ней, только если сам специально не закроет ее. Попробуйте проделать всё сами, только делайте всё своими ручками прекрасными. Не надо копировать и вставлять.
Ну вот как-то так. Вроде всё самое важное рассказал, но если вы хотите двигаться в этом направлении и изучить HTML и CSS для создания профессиональных сайтов, блогов и даже интернет-магазинов, то обязательно посмотрите отличный видеокурс на эту тему. Уроки действительно превосходные и рассказывается действительно для людей, которые с сайтостроением еще мало знакомы или незнакомы вовсе.
Ну а на этом наш сегодняшний урок закончен. Я надеюсь, что вам моя статья понравилась и буду рад, если вы станете моим постоянным читателем. Поэтому не забудьте подписаться на обновления моего блога, дабы не пропустить чего-то интересного. Ну а вам я желаю успехов во всем ваших начинаниях. Пока-пока!
Ну а вам я желаю успехов во всем ваших начинаниях. Пока-пока!
Гиперссылки это один из самых главных компонентов html-документов. Именно благодаря этому составляющему, а так же обычным ссылкам интернет так прост в использовании. Мы рассмотрим самые простые варианты вставки гиперссылок, которые помогут Вам как начинающим программистам освоить этот урок.
Как создать гиперссылку в html?Ссылки могут быть как на сайт, так и на страницу, как на свой сайт, так и на внешний, поэтому кода нужно различать между собой, что мы сейчас и попробуем сделать.
Такой код будет работать только на Вашем сайте, для внешних ссылок, он не подойдет.
Для создания ссылки на сайт, нам нужно использовать код:
< a href background-color: #00ff00;»>*** «> ***** < /a>
Где, вместо *** — ссылка на сайт в формате «https://. », а вместо ***** — текст, под который помещается гиперссылка.
Пример:
< a href=»https://kak-sdelat-vse. com/»>Журнал Как сделать все< /a>
com/»>Журнал Как сделать все< /a>
В браузере оно будет выглядеть вот так: Журнал «Как сделать все»
Чтобы создать гиперссылку на страницу, используем такой же код, только теперь указываем полностью путь к странице, на примере это будет выглядеть так:
< a href=»https://kak-sdelat-vse.com/prigotovlenie-edy/368-kak-sdelat-malosolnye-ogurcy.html»>Как сделать малосольные огурцы?< /a>
В браузере мы сможем увидеть следующее: Как сделать малосольные огурцы?
Как создать гиперссылку в html на внешний сайт?Для внешних ссылок, код следует немного изменить. Чтобы сделать ссылку на другой сайт, используем код:
Как добавить гиперссылку в HTML с помощью Блокнота. Что такое Mark Down
Предположим, вы хотите узнать, как добавить гиперссылку с помощью HTML и Блокнота: HTML — это стандартный язык разметки для создания веб-сайтов. Гиперссылка — это ссылка, которая позволяет пользователям переходить с одной веб-страницы на другую. Гиперссылки создаются с использованием тега привязки . Тег привязки — это тег, используемый для определения гиперссылки. Атрибут href используется для определения места назначения гиперссылки. Чтобы добавить гиперссылку в HTML с помощью Блокнота, выполните следующие действия: 1. Откройте Блокнот. 2. Введите следующий код: Это ссылка 3. Сохраните файл как index.html. 4. Откройте файл в веб-браузере. Вы должны увидеть ссылку с надписью «Это ссылка». При переходе по ссылке вы попадете на сайт www.example.com.
Гиперссылки создаются с использованием тега привязки . Тег привязки — это тег, используемый для определения гиперссылки. Атрибут href используется для определения места назначения гиперссылки. Чтобы добавить гиперссылку в HTML с помощью Блокнота, выполните следующие действия: 1. Откройте Блокнот. 2. Введите следующий код: Это ссылка 3. Сохраните файл как index.html. 4. Откройте файл в веб-браузере. Вы должны увидеть ссылку с надписью «Это ссылка». При переходе по ссылке вы попадете на сайт www.example.com.
Атрибут href элемента HTML (или элемент привязки ), такой как элемент *a>, позволяет создать ссылку на веб-страницы, файлы, адреса электронной почты и другие места на той же странице, а также любой другой URL-адрес, к которому можно обратиться. Чтобы указать назначение ссылки, она должна содержать содержимое в расширении *a.
Как вставить гиперссылку в Блокнот?
Кредит: HubPages
Использование браузера «Блокнот» не позволяет вам нажимать на ссылки. Вы должны вставить ссылку в Блокнот, чтобы выполнить задание. Кроме того, вы можете использовать Wordpad, где, если вы вставите ссылку, она станет кликабельная ссылка . Что вы ответили на этот пост на Quora?
Вы должны вставить ссылку в Блокнот, чтобы выполнить задание. Кроме того, вы можете использовать Wordpad, где, если вы вставите ссылку, она станет кликабельная ссылка . Что вы ответили на этот пост на Quora?
Вы можете использовать Блокнот, чтобы вставить или ввести любой тип ссылки, и он сохранит текст в виде файла. Word или другой редактор документов предпочтительнее, если вы хотите вставить гиперссылку в файл .doc. Как только фокусник продемонстрировал эффект своего трюка, он больше не считается мастером-фокусником. Блокнот — это файловый редактор, который позволяет вам вводить или вставлять ссылки любого типа. Насколько мне известно, существует миллион различных способов сделать это, и результаты будут одинаковыми. Если, конечно, файл не сохранен как текстовый с расширением .htm. Несмотря на мое горе, я все еще делаю большую часть разметки и веб-программирования из Блокнота.
Открыть файл в другом приложении
Щелкнув правой кнопкой мыши в контекстном меню, вы также можете открыть файл в другом приложении.
Как создать гиперссылку в текстовом файле?
Кредит: OpenLearning
Вы можете использовать эту функцию для ссылки на текст или изображение. Если вы хотите связать существующий файл, перейдите в меню «Существующий файл» или «Веб-страница» в разделе «Связать с» и выберите файл в списке «Искать в» или в списке «Текущая папка»; если вы хотите связать новый файл, перейдите в меню «Существующий файл» или «Веб-страница» в разделе «Ссылка на».
На этой странице вы найдете восемь синонимов, антонимов, идиоматических выражений и родственных слов для ссылки, таких как ссылки, ссылки, URL-адрес, горячие ссылки, подменю, порты, кнопки и интерактивные элементы. Тщеславный URL-адрес — это URL-адрес для конкретного приложения, который можно использовать для запоминания и поиска определенных страниц вашего веб-сайта. Вы можете добавить к ссылке любой заголовок, используя атрибут title. Наши документы могут быть связаны с другими документами или ресурсами, нажав на ссылку. Можно преобразовать почти любой тип веб-контента в ссылку, чтобы при нажатии или иной активации веб-браузера он отправлял веб-адрес в другое место в вашем браузере. Кнопки действий можно использовать в качестве гиперссылок и форм кнопок в презентации.
Можно преобразовать почти любой тип веб-контента в ссылку, чтобы при нажатии или иной активации веб-браузера он отправлял веб-адрес в другое место в вашем браузере. Кнопки действий можно использовать в качестве гиперссылок и форм кнопок в презентации.
Как создать гиперссылку в Блокноте
Чтобы включить текст в качестве ссылки в Блокнот, выделите его и нажмите Control-C; затем выделенный текст будет скопирован и сохранен как новый файл в Блокноте. Вы также можете выделить текст, который хотите включить в качестве ссылки в Блокнот, открыв новый файл и выбрав его. Гиперссылку теперь нужно вставить, нажав Control-V.
Как добавить гиперссылку в Notepad++
Чтобы добавить гиперссылку в Notepad++, вам необходимо выполнить следующие шаги:
1. Выделите текст, который вы хотите превратить в гиперссылку.
2. Щелкните правой кнопкой мыши выделенный текст и выберите «Ссылка» в раскрывающемся меню.
3. Появится диалоговое окно. В поле «URL» введите URL-адрес веб-сайта, на который вы хотите перейти.
4. Нажмите «ОК», чтобы вставить гиперссылку.
Создание гиперссылок в Microsoft Word
Следуйте этим инструкциям в Microsoft Word, чтобы выполнить задачу. Документ, на который вы хотите создать ссылку, можно найти в соответствующем разделе документа. После того, как вы щелкните текст, который вы хотите создать ссылку, щелкните ссылку. Вкладка «Вставка» имеет параметр «Гиперссылка». Просто введите URL-адрес страницы или документа, на который вы хотите сослаться, в поле «Адрес». Чтобы продолжить, нажмите ОК. Эта ссылка появится, если вы нажмете на нее в документе.
Как создать гиперссылку
Гиперссылка — это ссылка с одной веб-страницы на другую либо на том же веб-сайте, либо на другой веб-сайт. Гиперссылки используются в документах HTML для создания ссылок на другие страницы. Код HTML для гиперссылки прост: всего лишь тег привязки с атрибутом href, установленным на 9.0003 целевой URL .
Одной из самых захватывающих возможностей Интернета является возможность установления ссылок. Ссылку можно добавить практически на любую веб-страницу, которая была преобразована в ссылку, чтобы браузер мог отправлять содержимое, по которому щелкнули или иным образом активировали, на новый веб-адрес (URL). Базовая ссылка состоит из элемента, обернутого вокруг содержимого. Практически любой контент можно превратить в ссылку, будь то блочный контент или ниже. Это строка текста, представляющая местоположение веб-сайта в Интернете. Существуют пути, соответствующие расположению файлов, к которым вы хотите получить доступ. Фрагмент документа, представляющий собой фрагмент HTML, на который можно сослаться, является типом ссылки.
Ссылку можно добавить практически на любую веб-страницу, которая была преобразована в ссылку, чтобы браузер мог отправлять содержимое, по которому щелкнули или иным образом активировали, на новый веб-адрес (URL). Базовая ссылка состоит из элемента, обернутого вокруг содержимого. Практически любой контент можно превратить в ссылку, будь то блочный контент или ниже. Это строка текста, представляющая местоположение веб-сайта в Интернете. Существуют пути, соответствующие расположению файлов, к которым вы хотите получить доступ. Фрагмент документа, представляющий собой фрагмент HTML, на который можно сослаться, является типом ссылки.
Может использоваться для ссылки на другой раздел документа на основе ссылки на фрагмент. Для этого вы должны сначала создать атрибут id в документе. Независимо от того, используется ли URL-адрес вручную или вводится напрямую, абсолютный URL-адрес всегда указывает на одно и то же место. Относительный URL-адрес для файла, на который вы ссылаетесь, будет указывать на другое место в зависимости от того, где он изначально находился. Есть несколько лучших практик для написания ссылок. При связывании ресурсов, отличных от HTML, должны быть предусмотрены четкие указатели. При ссылке на загрузку рекомендуется включать атрибут загрузки.
Есть несколько лучших практик для написания ссылок. При связывании ресурсов, отличных от HTML, должны быть предусмотрены четкие указатели. При ссылке на загрузку рекомендуется включать атрибут загрузки.
В новое исходящее сообщение электронной почты можно добавить ссылку или кнопку, чтобы открывать их при нажатии. Для выполнения этой задачи используется схема mailto:URL. Ваш браузер откроет окно исходящей электронной почты без адреса назначения, как только вы введете свой адрес электронной почты в это поле. Помимо адреса электронной почты, вы можете предоставить другую информацию. В большинстве случаев они используются для обозначения субъекта, отсека субъекта и отсека тела. Каждое поле и его значение указываются как запросы в следующем формате. Нотация запроса URL — это стандартный метод запроса.
Использование ссылок — это простой способ убедиться, что ваши читатели полностью информированы об информации, которую они ищут. Использование текстовых и графических гиперссылок на веб-страницах позволяет сделать их более интерактивными и полезными. Гиперссылки на изображения особенно полезны для тех, кто хочет разделить страницы документа или просмотреть его большую версию, не покидая страницы. Текстовые гиперссылки — одни из самых простых для создания на веб-странице. Вы должны сначала набрать текст, на который хотите сделать ссылку, затем нажать на кнопку к нему. Вы также можете использовать Редактор HTML для создания текстовых гиперссылок. Страницы с закладками — отличный способ удержать читателей на вашем сайте. Вы можете добавить список закладок на веб-страницу, введя фразу «Добавить эту страницу в закладки» в адресную строку. Затем читатели могут легко вернуться на эту страницу, нажав на закладку. Ссылка также может привести читателей к другим частям веб-страницы. Например, если вы связываете определенный абзац, вы можете включить ссылку на этот абзац в свой документ. После добавления текста под гиперссылкой введите номер абзаца.
Гиперссылки на изображения особенно полезны для тех, кто хочет разделить страницы документа или просмотреть его большую версию, не покидая страницы. Текстовые гиперссылки — одни из самых простых для создания на веб-странице. Вы должны сначала набрать текст, на который хотите сделать ссылку, затем нажать на кнопку к нему. Вы также можете использовать Редактор HTML для создания текстовых гиперссылок. Страницы с закладками — отличный способ удержать читателей на вашем сайте. Вы можете добавить список закладок на веб-страницу, введя фразу «Добавить эту страницу в закладки» в адресную строку. Затем читатели могут легко вернуться на эту страницу, нажав на закладку. Ссылка также может привести читателей к другим частям веб-страницы. Например, если вы связываете определенный абзац, вы можете включить ссылку на этот абзац в свой документ. После добавления текста под гиперссылкой введите номер абзаца.
Как создать гиперссылку
Между тегами привязки вставьте два тега назначения (a> и /a>). Вы можете увидеть следующий пример: *br. URL://www.example.com/home/?py=MyHomePage
Вы можете увидеть следующий пример: *br. URL://www.example.com/home/?py=MyHomePage
Пример гиперссылки
Гиперссылка — это ссылка с одной веб-страницы на другую, на том же или другом сайте. Гиперссылки обычно отображаются синим подчеркнутым текстом, хотя цвет и стиль текста можно изменить. Когда пользователь нажимает на гиперссылку, он попадает на новую страницу.
Атрибут title можно добавить к ссылке, чтобы сделать ее видимой, и он отображает название связанной страницы над ссылкой. Вы можете, помимо того, что сделать ссылку невидимой, включить атрибут nofollow. Кроме того, атрибут target включен в тег [[a]), что позволяет указать, какой браузер или устройство следует открывать по ссылке. Атрибут target можно использовать, например, для того, чтобы ссылка открывалась в новом окне или вкладке на определенном устройстве. Другие факторы, такие как цветовая схема и ширина, также могут быть использованы для персонализации внешнего вида ваших ссылок. Атрибут rel может использоваться для определения того, является ли ссылка ссылкой на страницу или внешним URL-адресом. Атрибут media также можно использовать для определения носителя, который должен отображаться для отображения ссылки. Чтобы создать ссылку, убедитесь, что вы включили атрибут *a. Следующим должен быть указан атрибут href, так как он указывает, куда ведет ссылка. Как правило, ссылки отображаются во всех браузерах следующим образом: Непосещенные ссылки выделяются подчеркнутым или синим цветом.
Атрибут media также можно использовать для определения носителя, который должен отображаться для отображения ссылки. Чтобы создать ссылку, убедитесь, что вы включили атрибут *a. Следующим должен быть указан атрибут href, так как он указывает, куда ведет ссылка. Как правило, ссылки отображаются во всех браузерах следующим образом: Непосещенные ссылки выделяются подчеркнутым или синим цветом.
Как сделать гиперссылку в Notepad++
Ник Пирс
i Comstock/Stockbyte/Getty Images
Notepad++ поддерживает все теги HTML, поэтому вы можете использовать его для вставки всех типов гиперссылок на свои страницы. Хотя по умолчанию гиперссылки в Notepad++ недоступны, вы можете сделать их активными, изменив настройки программы. После изменения настроек вы можете проверить свои ссылки, нажав на них; ссылки открываются с помощью веб-браузера по умолчанию. Эта функция особенно полезна для проверки ссылок на страницы, хранящиеся в разных папках на вашем сайте.
Шаг 1
Запустите Notepad++, нажмите «Настройки», а затем выберите «Настройки» в меню, чтобы отобразить окно «Настройки».
Шаг 2
Выберите «Разное» на левой панели навигации, а затем установите флажок «Включить» в разделе «Параметры интерактивных ссылок», чтобы сделать ссылки интерактивными. Нажмите «Закрыть», чтобы закрыть окно настроек.
Шаг 3
Нажмите «Файл» и выберите «Открыть», если хотите открыть существующую веб-страницу. Выберите «Создать» вместо «Открыть», если хотите создать новую страницу.
Шаг 4
Просмотрите код, пока не найдете место, куда вы хотите вставить гиперссылку. Поместите курсор после последнего тега и нажмите «Enter», чтобы вставить пустую строку.
Шаг 5
Введите в начале новой строки. Замените «URL» на URL-адрес ссылки. Вы должны включить часть «http://» URL-адреса, если хотите, чтобы гиперссылка указывала на другой веб-сайт. Если вы хотите, чтобы он указывал на страницу вашего веб-сайта, используйте только имя страницы, включая расширение HTM или HTML. Если вы хотите, чтобы ссылка указывала на якорь на вашей странице, используйте «#AnchorName» (без кавычек).
Если вы хотите, чтобы ссылка указывала на якорь на вашей странице, используйте «#AnchorName» (без кавычек).
Шаг 6
Введите текст гиперссылки сразу после тега. Это текст, который появляется на странице и может быть нажат.
Шаг 7
Закройте тег, введя «» (без кавычек) сразу после текста гиперссылки. Вот рабочий пример гиперссылки:
Здесь идет текст ссылки.
Ссылки
- W3Schools: атрибут HTML href
- W3Schools: тег HTML
Советы
- Вы должны закрыть и снова открыть веб-страницу после того, как сделаете ссылки активными в Notepad++.
- Тег поддерживается всеми основными веб-браузерами, включая Google Chrome, Mozilla Firefox, Safari и Internet Explorer.
- Тег поддерживает все глобальные атрибуты HTML и атрибуты событий.
Предупреждения
- Информация в этой статье относится к Notepad++ 6.5.1. Процедуры могут незначительно или значительно отличаться для других версий или продуктов.

