Как сделать gif анимацию в Photoshop — Waterfall.su
Сделать анимированную gif картинку в фотошопе вполне возможно даже новичку. Photoshop позволяет создавать покадровую анимацию путём смены кадров, а затем сохранять работу в формате картинки gif.
Это значит, что Photoshop не создаёт анимацию сам, а только организует покадровое представление заранее подготовленных картинок, и выводит их в конечный формат. Количество кадров в готовой анимации gif может быть любым, но чем больше их количество, тем больше будет размер файла. Поэтому, всегда нужно стремиться свести количество кадров к минимуму. Однако, чем больше кадров будет отражено в секунде анимации, тем плавнее она получится. Обычно не стоит увеличивать количество кадров в секунде свыше 30, потому что человеческий глаз не способен различать большее количество кадров в секунду. Даже в фильмах и видео используют от 24 кадров в секунду.
Так же при создании анимации в фотошопе следует учитывать, что различные устройства и браузеры могут с разной скоростью воспроизводить анимацию с большим количеством кадров в секунде, в зависимости от своих технических возможностей.
При выборе количества кадров в секунду анимации все зависит от того, что будет изображено в анимации, и от её цели.
Следует отметить, что количество кадров в секунде gif анимации не постоянно, и легко меняется при создании анимации. Проще говоря, возможно указывать время показа каждого отдельного кадра. Например, можно установить первый кадр анимации длительностью в секунду, а второй в пять секунд.
Это очень полезно тогда, когда нужно задержать определённый кадр подольше, например, с текстом, не увеличивая веса gif файла. Обычно в простой анимированной картинке всего может быть до 10 кадров, чаще около 4-6.
Задавая время показа различных кадров, анимация из 4 кадров может длиться от долей секунды до минуты и дольше. Но следует учитывать, что слишком длинных анимаций тоже стоит избегать — анимация это не видео ролик, некоторые браузеры не дожидаются конца анимации, и начинают воспроизводить её с начала, при мгновенной потере gif изображения с экрана.
Стандартное рекомендуемое время полного цикла показа всех кадров анимации — до 10 секунд.
Так же нужно обратить внимание на то, что качество и цветопередача рисунка в формате анимации gif обычно заметно ниже, чем в формате jpg или подобных, это
особенность.
Анимацию так же не стоит делать в высоком разрешении, это вызовет дополнительную нагрузку на браузеры или телефоны, и, скорее всего, просто замедлит скорость её воспроизведения. В зависимости от целей анимации, рекомендуемое разрешение может быть до 100 — 150 пикселей в ширину или высоту. При этом, чем меньше высота анимации, тем больше может быть его ширина, и наоборот. К примеру, разрешение кадра 400X50 пикселей это допустимое разрешение, а 400X150 это уже многовато, и подойдёт только для особенных целей.
Но, всё же, самое главное, на что нужно обращать внимание при создании gif анимации — это её вес. Для общего использования на интернет страницах или на устройствах, размер анимации не должен превышать 400KB. Это максимум.
Это максимум.
Общие рекомендации в параметрах gif анимации для общих целей (аватарки, юзербары, подписи и.т.п.)
Вес — не более 400KB, лучше 150KB — 200KB.
Разрешение — в сумме не более 30000 пикселей (сумма это умножение высоты на ширину, например, 400X50 = 20000).
Время полного воспроизведения — не более 15 секунд.
Количество кадров может быть любым, если при этом вес gif файла или время анимации не превысит указанные выше рекомендации, обычно — чем меньше, тем лучше.
Создание анимации Photoshop.
Photoshop может создавать анимацию, только начиная с версии CS3. Чтобы создать анимированный файл, нужно либо заранее подготовить, необходимые картинки, либо создавать картинки непосредственно средствами фотошопа.
В нашем примере мы используем сразу все варианты. Будем делать анимацию для подписи «Аватар».
Готовый вариант:
Создание:
Для начала, найдём исходные картинки для создание анимации:
Теперь создадим новый файл в Photoshop. Ширину указываем 400, высоту 50. Цветовой режим — 8 бит.
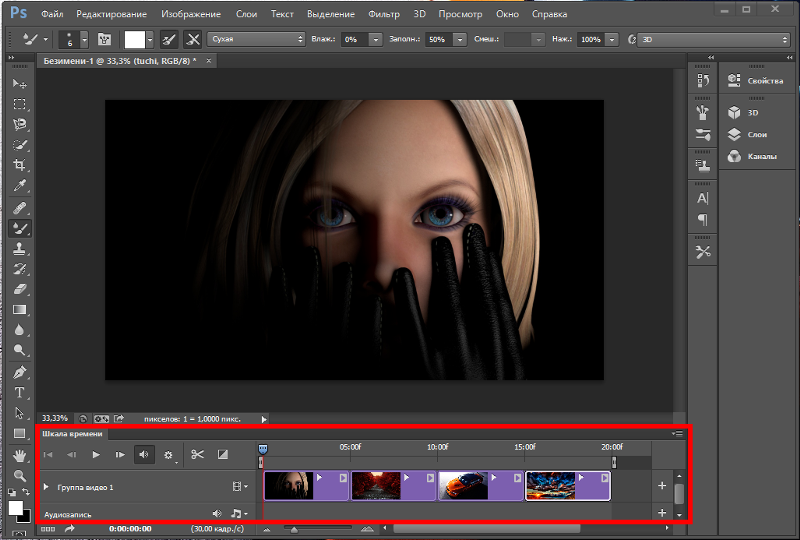
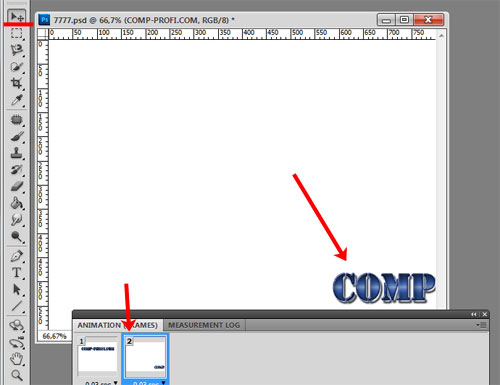
Теперь активируем окно «Анимация». Окно > Анимация. Внизу появится специальная область для работы с анимацией.
На ней изображены все кадры, которые есть в анимации, в последовательности. Пока там только один кадр, длительность 0 секунд, но мы всегда можем добавить новые. Кадры всегда можно переставлять местами, пока картинка не сохранится в формате gif.
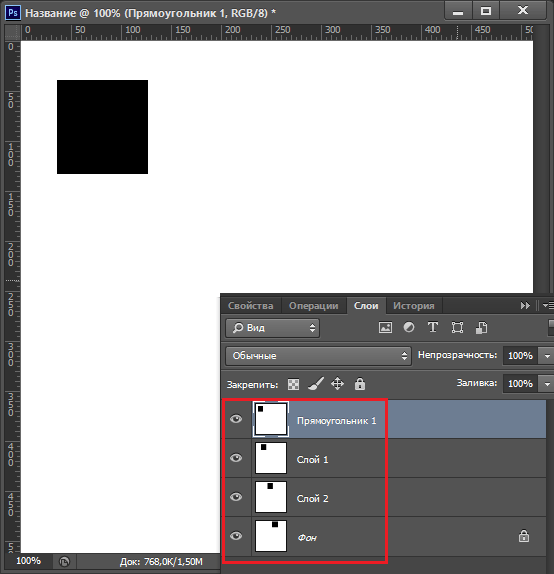
Каждый кадр отображает видимые для него слои. В режиме анимации для каждого кадра задаются отдельные условия видимости слоя или его других характеристик, прозрачности, обводки, цвета, и.т.д.
Следует учесть, что характеристика слоя для первого кадра распространяются на все кадры анимации. Это значит, что, например, если вы измените цвет текста для десятого кадра анимации, он изменится только на десятом кадре, а если на первом, то сразу на всех кадрах анимации.
Зальем цветом холст. Выбираем инструмент «Заливка» (по умолчанию, буква G), и цвет #3a55a4, и заливаем холст.
Добавим на холст исходные картинки (Файл > Поместить, или их можно просто перетащить с папки), и изменим их размер.
При добавлении новых картинок на холст, они образуют собой новый слой. Именно этими слоями мы и будем работать в процессе создания анимации.
Не стоит забывать периодически сохранять работу, чтобы не потерять сделанные изменения. Сохранять рабочий файл Photoshop можно в формате PSD. (по умолчанию).
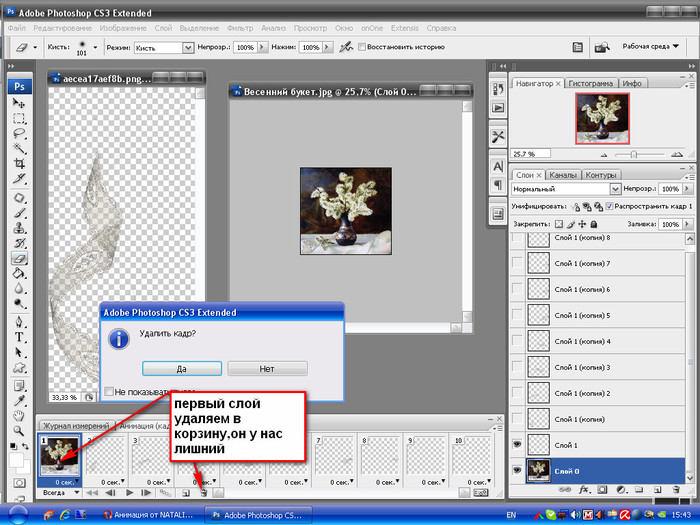
Для начала нужно создать компоновку картинки, и первый кадр. Важно учитывать, что браузеры или устройства, которые не смогут воспроизводить анимацию, будут
показывать только её первый кадр. Поэтому первый кадр анимации должен отображать всю её суть.
Отобразим и переместим слой animatsiya1 к левому краю холста. Для этого выберем нужный слой (animatsiya1), затем: Редактирование > трансформирование > отразить по горизонтали.
На первом кадре, слой animatsiya2 нам не нужен, поэтому его нужно скрыть. Если скрыть слой, то он не будет отображаться в выбранном кадре. Добавим текст (буква T). Нужно так же изменить цвет текста, например, на белый, иначе он полностью сольется с фоном.
Текст — это тоже отдельный слой. Первый кадр анимации готов. Создадим второй кадр. Точнее, создадим копию первого кадра. Для этого, нажмём на знак листа в области анимации.
Второй кадр выбирается автоматически, но мы можем выбирать любой кадр, с которым хотим работать.
Для второго кадра мы скроем первый слой animatsiya1, и сделаем видимым слой animatsiya2. Так же, наложим эффект на слой с текстом, и перекрасим его в другой цвет. Дважды нажмём на слой «AVATAR», стили > наложение цвета, и жмем на маленькое окошко с цветом. Укажем цвет #8fbeff.
В итоге, вот как теперь выглядит второй кадр.
Хотя Photoshop и не создаёт анимацию сам, но он может делать промежуточные кадры.Добавим 5 кадров.
Теперь, лента кадров анимации состоит из 7 кадров. Промежуточные кадры обеспечивают плавный переход из одного кадра в другой.
Нужно установить время отображения кадров. Сейчас все кадры не имеют времени отображения — 0 секунд.
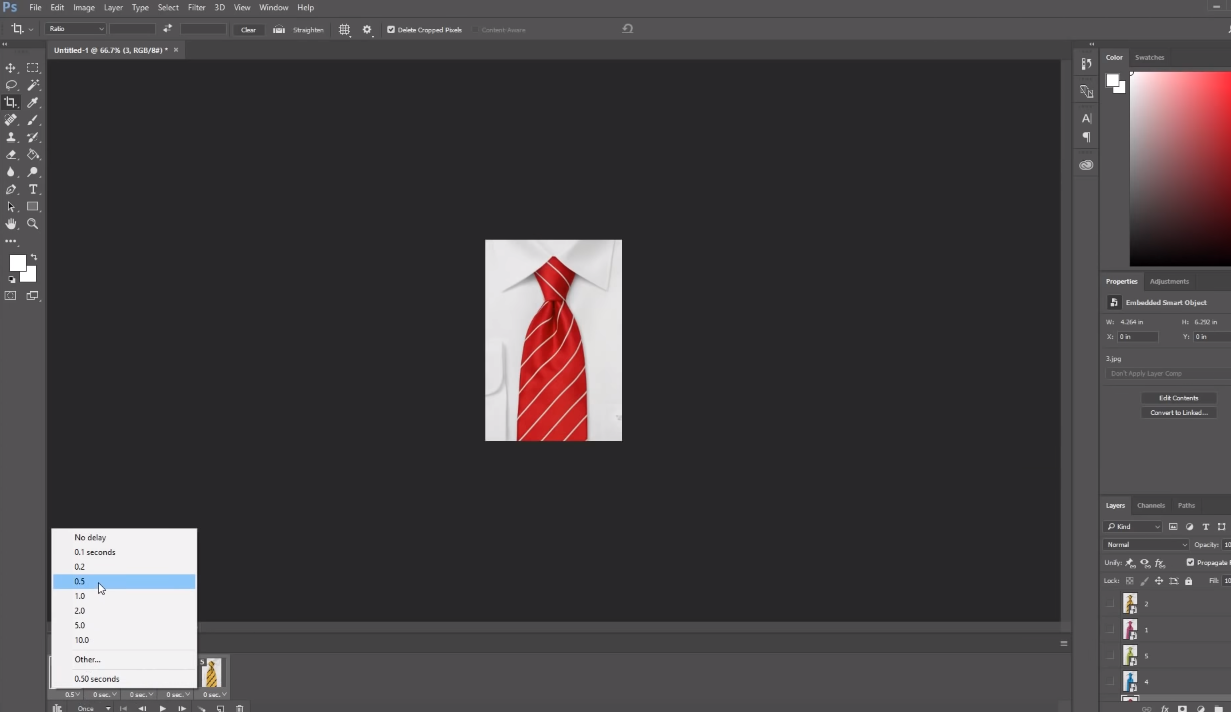
Время отображения кадров можно устанавливать массово — при выборе нескольких кадров, или отдельно для каждого. Установим время отображения с 1 по 6 кадр 0,1 сек., а 7 кадр 1 сек. Для этого нужно нажать на стрелку рядом с временем отображения кадра.
Готово! Лента кадров анимации готова. Её можно просмотреть прямо в Photoshop, нажав на стрелку Play в области анимации.
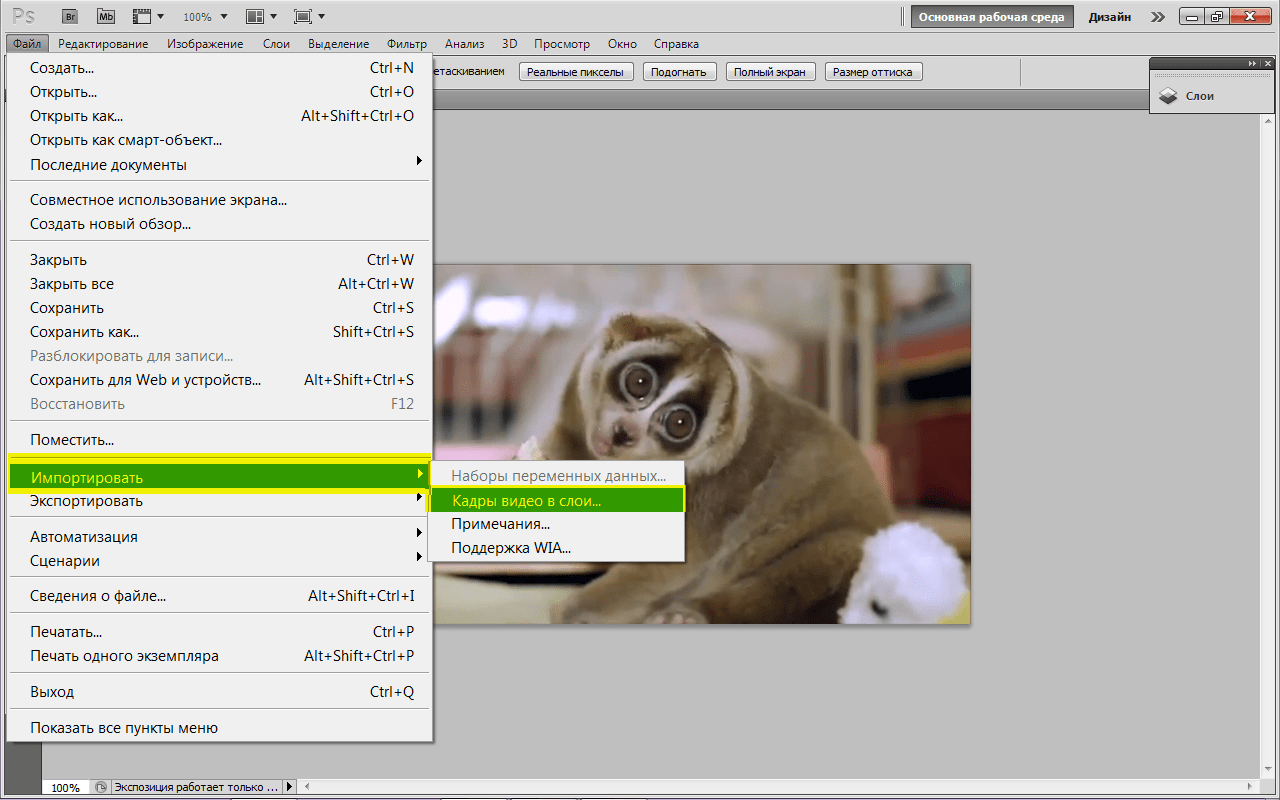
Теперь анимацию нужно сохранить в формате Gif.:no_upscale()/cdn.vox-cdn.com/uploads/chorus_asset/file/13250883/Screen_Shot_2018_10_10_at_5.20.07_PM.png) Меню Файл>Сохранить для Web и устройств.
Меню Файл>Сохранить для Web и устройств.
Формат нужно установить — Gif. Все остальные настройки влияют на качество gif анимации, и на её исходный вес. Если анимация получается слишком тяжелая, можно снизить количество цветов до 128, например, или сразу оптимизировать анимацию по желаемому размеру файла. Для этого нужно нажать на пиктограмму с тремя полосками вверху справа, выбрать «оптимизировать по размеру файла», и ввести исходный вес. Анимация сама оптимизируется под необходимый вес с минимально возможными потерями качества.
После этих настроек, можно сохранить анимацию, для этого нажав на кнопку «Сохранить».
Конечно, это самый простой пример создания gif анимации в Photoshop, но он показывает основы — как создаётся анимация. Поэкспериментировав, вы сможете делать более качественные, детальные и красивые анимации, но принцип их создания одинаков.
Создание гиф-анимации в Фотошопе — Online Photoshop
С помощью программы Фотошоп онлайн можно делать удивительные вещи! Обрабатывать снимки, улучшая их качество, добавлять новые эффекты, создавать коллажи, убирать эффект красных глаз, менять цвет волос, удалять или добавлять на фото различные объекты. Но есть ещё кое-что, где может помочь Photoshop – это создание GIF-анимации.
Но есть ещё кое-что, где может помочь Photoshop – это создание GIF-анимации.
Такие изображения отличаются от обычных статичных фотографий тем, что собираются из нескольких изображений-кадров.
Подготовка к созданию гиф-анимации — первый этап. Сначала нужно продумать, что конкретно вы хотите сделать. Это может быть движение объекта (тогда вам нужно будет иметь в своём распоряжении видеофайл) или какой-то эффект – например, блик, изменение формы и размера объекта, смена цвета или что-то подобное. Здесь понадобится просто фотография и сам Фотошоп.
Итак, сценарий готов, поехали! Снимаем видео (видеокамера на телефоне всегда под ругой) или находим нужное в интернете. Лучше всего для гиф-анимации использовать видео. Где на заднем фоне минимум посторонних объектов, узоров и теней. Если снимаете сами, то выставляйте мягкий однородный свет, используйте несколько источников освещения, чтобы снизить количество теней. Видеокамеру переведите в ручной режим, что позволит сохранить настройки экспозиции и баланса белого на протяжении всей съёмки.
Видео готово, теперь открываем Photoshop Online и загружаем нужные кадры в отдельные слои. Но делать это нужно именно в той очерёдности, в которой они должны будут проигрываться в GIF-анимации. Теперь убираем видимость со всех слоёв, кроме самого нижнего и открываем окно Timeline. Первым кадром вы сразу увидите оставленный видимым слой. Здесь же создавайте ещё один кадр, задействовав команду Копия выбранного фрейма, после чего в слоях включите видимость у следующего слоя. И так повторяйте до тех пор, пока не создадите в окне Timeline необходимые кадры для каждого из слоёв.
Осталось совсем немного. Под каждым кадром устанавливаем длительность проигрывания (лучше не более одной секунды) и не забывайте пользоваться предварительным просмотром. Если нужно, можно закольцевать гифку – для этого нужно нажать кнопку Forever.
Заходим в меню Файл – Сохранить как (или Экспортировать – в новой версии Фотошопа) и выбираем Сохранить для Web. Это позволит уменьшить вес файла минимум на 50%. В результате GIF-анимация будет иметь размер порядка полутора тысяч пикселей или даже меньше.
В результате GIF-анимация будет иметь размер порядка полутора тысяч пикселей или даже меньше.
Иногда может потребоваться сохранение в формате MP4 – например, для Instagram. Для этого понадобится конвертирование, но здесь всё очень просто: это можно сделать на смартфоне, скачав необходимый софт с плеймаркета.
Вот и всё!
© online-photoshop.org
Как в Фотошопе сделать gif-анимацию
Вам понадобится
Инструкция
Создайте в Adobe Photoshop документ, на основе которого будет сформирована gif-анимация. Нажмите Ctrl+N или выберите пункт «Open…» раздела File главного меню. Введите параметры документа в появившемся диалоге и нажмите OK. Если основу кадров анимации будет составлять какое-либо изображение, нарисуйте его или вставьте из внешнего файла.
Добавьте в документе новые слои. Их количество должно быть равно числу кадров анимации (или ключевых кадров, если переходы между ними планируется сгенерировать автоматически). Дублируйте текущий слой, выбирая в меню Layer и «Duplicate Layer…», если в основе кадров должно лежать созданное ранее изображение. Либо добавляйте пустые слои, нажимая клавиши Ctrl+Shift+N.
Их количество должно быть равно числу кадров анимации (или ключевых кадров, если переходы между ними планируется сгенерировать автоматически). Дублируйте текущий слой, выбирая в меню Layer и «Duplicate Layer…», если в основе кадров должно лежать созданное ранее изображение. Либо добавляйте пустые слои, нажимая клавиши Ctrl+Shift+N.
Создайте изображение каждого кадра анимации. Последовательно переключайтесь между слоями и вносите нужные изменения (добавляйте нужные детали, перемещайте фрагменты изображения, вводите текст, и т.д.). При работе отключайте видимость всех слоев, которые находятся выше текущего. Для анализа различий с предыдущим кадром можно временно делать слой полупрозрачным, изменяя значение Opacity.
Активируйте рабочее пространство для управления анимацией. В главном меню выберите пункты Window, Workspace, Video and Film, нажмите кнопку Yes в окне запроса. После этого состав меню изменится и отобразится панель Animation.
После этого состав меню изменится и отобразится панель Animation.
Добавьте кадры анимации. В панели Animation нажимайте на кнопку Duplicates selected frames. Делайте это до тех пор, пока количество отображаемых кадров не станет равно числу слоев, созданных на втором шаге.
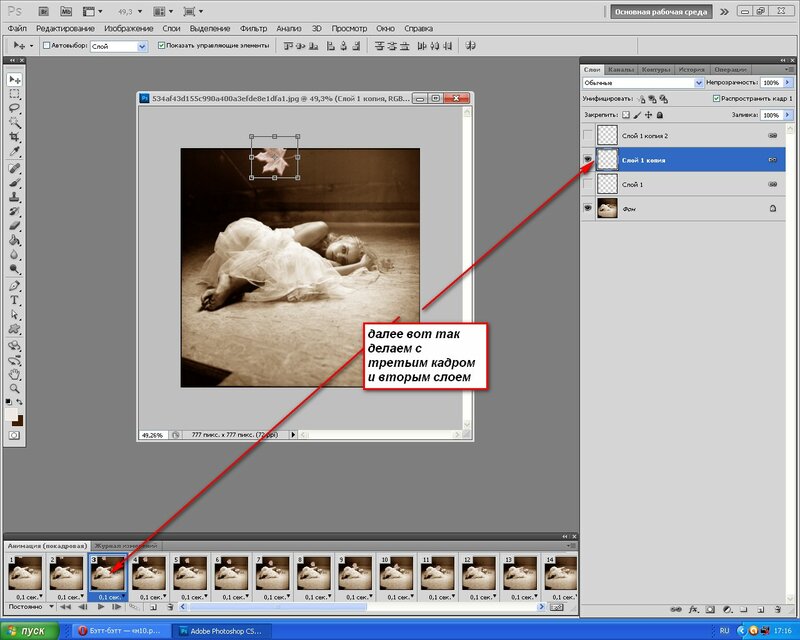
Сопоставьте слои кадрам. Выделите элемент с номером 1 в панели Animation, кликнув по нему мышью. В панели Layers отключите видимость всех слоев, кроме того, который должен отображаться на первом кадре. Последовательно проделайте аналогичные действия для всех слоев и элементов, отображаемых в панели Animation.
Определите параметры вывода анимации. Выделите все кадры в панели Animation. Для этого щелкайте по ним мышью при нажатой клавише Ctrl. Кликните правой кнопкой мыши по нижней части любого из выделенных элементов. В контекстном меню выберите временную задержку между сменой кадров. При необходимости измените число повторов анимации, кликнув по нижней левой кнопке панели (она имеет пиктограмму в виде направленной вниз стрелки).
В контекстном меню выберите временную задержку между сменой кадров. При необходимости измените число повторов анимации, кликнув по нижней левой кнопке панели (она имеет пиктограмму в виде направленной вниз стрелки).
Просмотрите созданную анимацию. Кликните по кнопке Plays animation. Для остановки просмотра нажмите ту же кнопку.
Создайте GIF-анимацию. В меню выберите пункты File и «Save for Web & Devices…». В верхнем выпадающем списке группы Preset отобразившегося диалога выберите пункт GIF. При необходимости установите другие параметры (тип палитры, число цветов, и т.д.). Нажмите кнопку Save. Выберите место хранения и имя файла. Нажмите кнопку «Сохранить».
Курсы фотошопа: учимся делать анимацию
58Салют, дорогие читатели!
Тотчас мы начинаем осваивать одну из многочисленных функций Фотошоп – анимация в фотошопе. Применяют анимацию изрядно широко. Я вдаваться в подробности не буду. Прогуляйтесь по Интернету и найдете много примеров. Чистокровный распространенный прототип использования анимации – “живые” аватары на многочисленных форумах. Для меня самой абсолютный процесс – новинка, поэтому будем обучаться совместно. А первым уроком для нас будет создание анимированного неонового текста.
Применяют анимацию изрядно широко. Я вдаваться в подробности не буду. Прогуляйтесь по Интернету и найдете много примеров. Чистокровный распространенный прототип использования анимации – “живые” аватары на многочисленных форумах. Для меня самой абсолютный процесс – новинка, поэтому будем обучаться совместно. А первым уроком для нас будет создание анимированного неонового текста.
Для этого понадобится наново одна программа-приложение к Фотошоп – Image Ready или Фотошоп CS4 и выше (у кого уже есть). Я буду делать в Photoshop CS4 и ImageReady. Итак, начнем.
ШАГ 1: создаем текст.
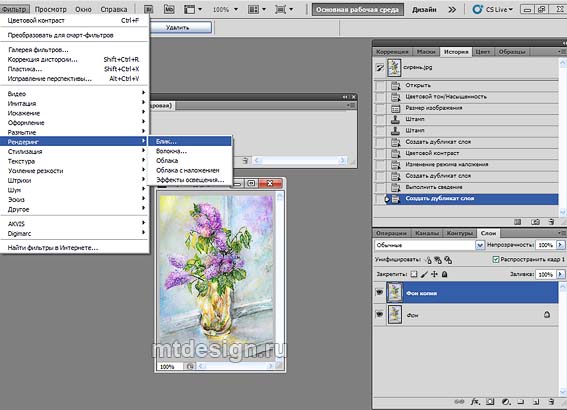
Для начала нам понадобится создать текст, который мы будем “оживлять” с помощью анимации. Создаем неизвестный документ размером, скажем 500х300рх и заливаем его черным цветом. Ставим серебристый колер в качестве основного , выбираем инструмент Текст (TEXT) (T) , с такими настройками: и пишем любое слово, например так: Теперь растрируем текстовый слой (СЛОЙ/РАСТРИРОВАТЬ/ТЕКСТ; LAYER/RASTERIZE/TYPE), объединяем наши слои в один CTRL+Е. Дальше идем в перечисление ФИЛЬТР/РАЗМЫТИЕ/РАЗМЫТИЕ ПО ГАУССУ (FILTER/BLUR/GAUSSIAN BLUR). Радиус размытия ставим на 2 пикселя. Следующий фильтр — это СТИЛИЗАЦИЯ/СОЛЯРИЗАЦИЯ (STYLIZE/SOLARIZE) из того же реестр ФИЛЬТР(FILTER) Должно получиться так: Сделаем единственный текст чуть поярче с помощью команды АВТОКОНТРАСТ которая находится тут: Зарисовка/КОРРЕКЦИЯ/АВТОКОНТРАСТ (IMADGE/ADJUSTMENTS/AUTOLEVELS) Сегодня стало лучше: Осталось подкрасить характери текст. Для этого жмем клавиши CTRL+U для вызова команды ЦВЕТОВОЙ Тон/НАСЫЩЕННОСТЬ (HUE/SATURATION) и сначала ставим такие настройки: В результате получаем червонный светящийся надпись: Теперь продублируем свой эктодерма еще три раза (CTRL+J) и для каждой копии применим ту же команду, ЦВЕТОВОЙ Треск/НАСЫЩЕННОСТЬ (HUE/SATURATION), только меняем параметры ЦВЕТОВОЙ Соль (HUE), а параметры НАСЫЩЕННОСТЬ (SATURATION) все казус ставим на максимум, т.е. +100. Цветовой тон можете подбирать по своему вкусу. Я сделала так: А чтобы похоже было, как меняется окраска текста, оставляйте видимым едва тот слой, с которым Вы в поданный секунда работаете, зажмите клавишу ALT и щелкните по “глазу” слева от иконки слоя
Дальше идем в перечисление ФИЛЬТР/РАЗМЫТИЕ/РАЗМЫТИЕ ПО ГАУССУ (FILTER/BLUR/GAUSSIAN BLUR). Радиус размытия ставим на 2 пикселя. Следующий фильтр — это СТИЛИЗАЦИЯ/СОЛЯРИЗАЦИЯ (STYLIZE/SOLARIZE) из того же реестр ФИЛЬТР(FILTER) Должно получиться так: Сделаем единственный текст чуть поярче с помощью команды АВТОКОНТРАСТ которая находится тут: Зарисовка/КОРРЕКЦИЯ/АВТОКОНТРАСТ (IMADGE/ADJUSTMENTS/AUTOLEVELS) Сегодня стало лучше: Осталось подкрасить характери текст. Для этого жмем клавиши CTRL+U для вызова команды ЦВЕТОВОЙ Тон/НАСЫЩЕННОСТЬ (HUE/SATURATION) и сначала ставим такие настройки: В результате получаем червонный светящийся надпись: Теперь продублируем свой эктодерма еще три раза (CTRL+J) и для каждой копии применим ту же команду, ЦВЕТОВОЙ Треск/НАСЫЩЕННОСТЬ (HUE/SATURATION), только меняем параметры ЦВЕТОВОЙ Соль (HUE), а параметры НАСЫЩЕННОСТЬ (SATURATION) все казус ставим на максимум, т.е. +100. Цветовой тон можете подбирать по своему вкусу. Я сделала так: А чтобы похоже было, как меняется окраска текста, оставляйте видимым едва тот слой, с которым Вы в поданный секунда работаете, зажмите клавишу ALT и щелкните по “глазу” слева от иконки слоя
Походочка 2: создание анимации.
Теперь для создания анимации переходим в приложение Image Ready или, если у Вас Фотошоп CS3, открываем окно Анимация (Animation) (Окно/Анимация; Window/Animation). Зарубежный сорт программы Adobe Image Ready похож на Фотошоп, за исключением некоторых инструментов и палитр, о которых мы поколе изрекать не будем. Нас интересует Палитра Анимация: Тут его тоже нужно открыть через меню Окно (Window). В этой Палитре уже открыт наружный кора (у меня он называется “Лазурный”), в качестве первого кадра нашей “мультяшки”. Остальные кадры мы создадим из трех нижних слоев. Для этого в Палитре Анимация нажимаем на собрание со стрелкой в правом верхнем углу и в контекстном оглавление выбираем команду СОЗДАТЬ КАДРЫ ИЗ СЛОЕВ: В результате Палитра выглядит так: Поколе нужно показать частоту, с которой кадры будут сменять товарищ друга. Под каждым кадром справа внизу написано 0 с. и стоит стрелка. Нажимаете на эту стрелку и выбираете частоту смены кадров. Например, если избрать 0,1с, это следовательно, что кадры будут сменять друг друга с частотой в 0,1 долю секунды Так выставляем частоту для каждого кадра и нажимаем кнопку воспроизведения чтобы посмотреть, что у нас получилось. В результате Ваш текст должен “замигать” (к сожалению в блоге “мигание” текста не работает, по видимому формат gif-анимации не поддерживается. Если который знает истинную причину, подскажите! Я ведь тоже не в всех областях эрудит :))). Сегодня осталось оставить документ так, чтобы он “мигал” и в интернете. Для этого в реестр ФАЙЛ выбираем СОХРАНИТЬ ОПТИМИЗИРОВАННЫЙ КАК… (SAVE OPTYMISED AS…), сохраняем в GIF формате. Осталось выложить в Всемирной сети.
В результате Ваш текст должен “замигать” (к сожалению в блоге “мигание” текста не работает, по видимому формат gif-анимации не поддерживается. Если который знает истинную причину, подскажите! Я ведь тоже не в всех областях эрудит :))). Сегодня осталось оставить документ так, чтобы он “мигал” и в интернете. Для этого в реестр ФАЙЛ выбираем СОХРАНИТЬ ОПТИМИЗИРОВАННЫЙ КАК… (SAVE OPTYMISED AS…), сохраняем в GIF формате. Осталось выложить в Всемирной сети.
А на моментально все. Спасибо за забота!
Как создать GIF-анимацию — лучшие сервисы для создания гифок
Анимации формата GIF повседневно используются миллионами пользователей сети. Сегодня трудно представить социальную сеть, мессенджер или даже email-рассылку, где не использовалась бы GIF-анимация – она попросту заполонила весь мир. Несмотря на то, что существует много сервисов с готовыми гифками (на все случаи жизни), потребность в самостоятельном создании подобного рода анимации возникает у многих пользователей. В связи с этим стали появляться новые сервисы, но уже для создания GIF.
В связи с этим стали появляться новые сервисы, но уже для создания GIF.
Что это за ресурсы и как ими воспользоваться, поговорим в сегодняшней статье.
Как создать гифку из изображений
Для этого подойдут такие сервисы, как Brush Ninja, Ezgif, Gifovina, Canva и многие другие. Подробнее о них мы поговорим чуть позже, а пока давайте рассмотрим незаменимый инструмент для коррекции фото – Photoshop. Это не онлайн-сервис, но умение делать в нем гифки не будет ни для кого лишним.
Делаем GIF в Adobe Photoshop
Для создания анимации в формате GIF нам потребуется всего несколько картинок и немного времени. Мы будем работать в Photoshop 2018 года, но вы можете использовать любую другую версию, близкую к этой. Если вы никогда не пользовались данным инструментом, то ничего страшного – инструкция будет предоставлена в самом простом варианте.
Делаем гифку в Фотошопе:
- Запускаем на компьютере графический редактор и создаем новый проект.
 Желательно указать размер, равный изображениям, из которых будет создана анимация. Но не волнуйтесь, если разрешение будет выбрано другое, мы всегда можем его подкорректировать.
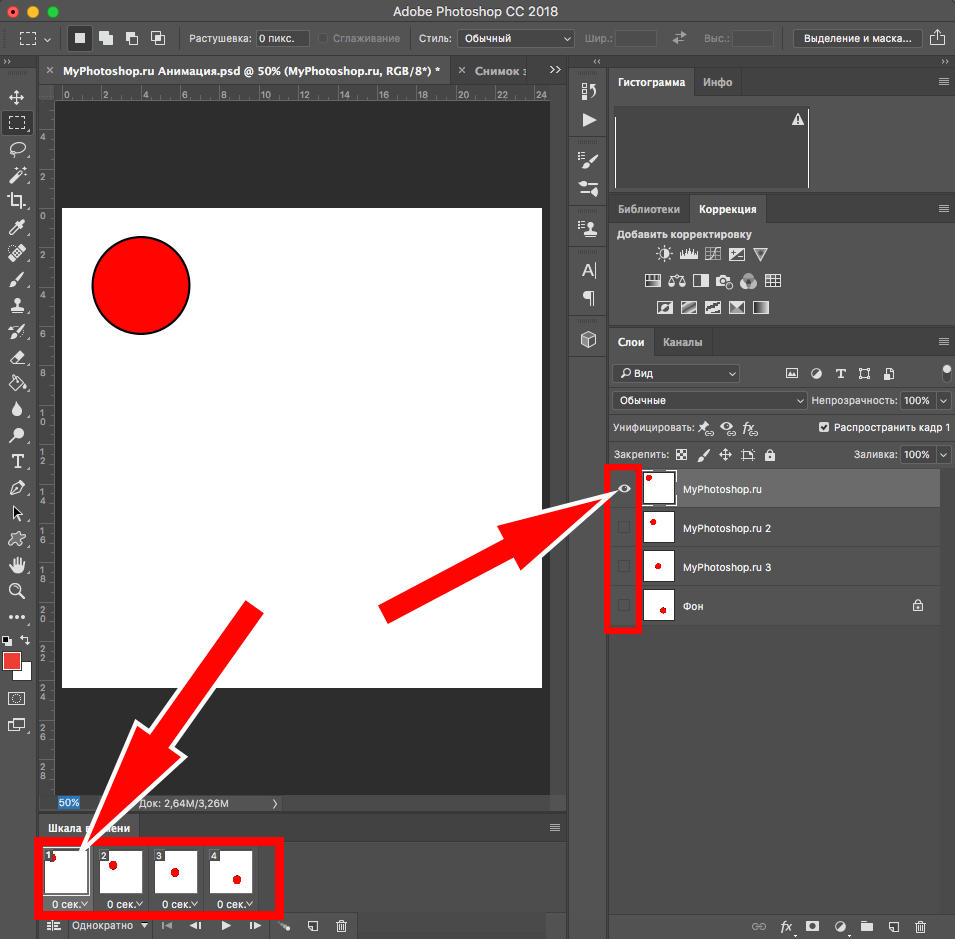
Желательно указать размер, равный изображениям, из которых будет создана анимация. Но не волнуйтесь, если разрешение будет выбрано другое, мы всегда можем его подкорректировать. - Теперь нам потребуется создать новые слои – для этого в нижнем правом углу нажимаем на вторую иконку от правого края. Слой в Фотошопе – это как холст, на котором мы можем рисовать и добавлять новые элементы, чтобы с ними взаимодействовать. В данном случае слои нам нужны, чтобы разместить на них изображения. Для каждого изображения свой собственный слой – это необходимое условие для GIF-анимации.
- Мы будем создавать анимацию на основе двух изображений, поэтому было создано два слоя. Теперь нужно на каждый из них разместить фотографию – просто выбираем в правой части один из слоев и перемещаем на него фотографию.
- На каждом из слоев будет размещено по одному изображению. Обратите внимание, что область заполнена у нас не вся. Если ее не обрезать, то белые поля будут отображаться и в гифке.
 Исправить это можно с помощью клавиши C – нажимаем ее и корректируем размер холста мышкой.
Исправить это можно с помощью клавиши C – нажимаем ее и корректируем размер холста мышкой. - Теперь можно переходить к созданию анимации в формате GIF – для этого в верхней части выбираем «Окно» и включаем шкалу времени.
- Выбираем «Создать шкалу времени для видео».
- Осталось отредактировать время перехода от одного изображения к другому. Для этого есть временная шкала, в которой все регулируется ползунками справа и слева от расположенного слоя. Проверить, как выглядит анимация, можно с помощью кнопки запуска в левой части окна.
- Осталось сохранить готовую анимацию. Чтобы это сделать, выбираем «Файл» -> «Экспортировать» -> «Сохранить для Web (старая версия) …».
- Указываем формат GIF и жмем «Сохранить…».
Теперь вы знаете, как сделать анимацию в Фотошопе. Это был самый простой, но не единственный вариант создания гифки через данный инструмент. Если вы хотите проделать что-то масштабное, то рекомендую изучить более сложные программы – Adobe Premier Pro или Adobe After Effects.
Brush Ninja
Brush Ninja – крайне простой сервис для создания гифок в режиме онлайн. В нем мы можем не только создать анимацию из изображения, но и из рисунка, нарисованного своими руками.
Рассмотрим краткую инструкцию:
- Переходим на официальную страницу сервиса и начинаем создавать будущую анимацию: либо добавляем изображение через шестеренку в верхнем правом углу, либо рисуем свое изображение на нескольких холстах – их совокупность будет использоваться в анимации.
- Когда создано несколько слоев, анимация уже готова. Осталось ее сохранить на рабочий стол – для этого кликаем по кнопке «Export» и выбираем нужную директорию для загрузки.
Как видите, пользоваться сервисом Brush Ninja довольно просто. Не будем останавливаться на нем и перейдем к следующим, не менее функциональным инструментам.
Ezgif
Ezgif – это не просто сервис для создания GIF, это целый ресурс, позволяющий создавать гифки из изображений и видеофайлов, а также редактировать картинки, обрезать и изменять их ротацию.
Рассмотрим, как создать GIF-анимацию в данном инструменте:
- Переходим по ссылке, загружаем необходимое количество картинок для создания гифки и жмем на кнопку «Upload and make a GIF!».
- В результате перед нами отобразится набор первичных параметров, которые можно задать для будущей анимации. Устанавливаем необходимое значение и кликаем по кнопке «Make a GIF!».
- После этого ниже будет отображена созданная гифка. Для ее редактирования доступен различный набор функций – используйте их, когда нужно добиться наилучшего результата. Как только изменения будут внесены, останется нажать на кнопку «Save», чтобы сохранить GIF-изображение на компьютер.
На этом создание GIF в Ezgif завершено, перейдем к следующему инструменту.
Gifovina
Аналогичен предыдущему сервису, но без возможности добавления изображения с компьютера – разрешено загружать картинки только из интернета либо напрямую с камеры. Также Gifovina позволяет создавать различные видеоэффекты, подобные тем, что есть в программе Windows Movie Maker.
Алгоритм использования довольно прост:
- Открываем официальную страницу онлайн-сервиса и добавляем нужное количество изображений одним из удобных способов. Вносим необходимые изменения для создания анимации и нажимаем на кнопку «Готово».
- В появившемся окне будет отображена созданная анимация. Для ее загрузки нажимаем на кнопку «Скачать».
Вот такими несложными действиями мы смогли создать GIF-анимацию на сервисе Gifovina.
Canva
Еще один онлайн-инструмент с широким функционалом – здесь мы можем создавать не только гифки, но целые видеоклипы. Доступны такие опции, как добавление стикеров, текстового сопровождения, музыки, особых фонов и т.д. Единственный минус – нужна регистрация аккаунта.
Воспользуемся небольшой инструкцией для создания анимированной GIF:
- Переходим на главную страницу сайта и в верхнем правом углу кликаем по кнопке «Зарегистрироваться».
- После успешной регистрации мы попадаем в личный кабинет – в нем находим блок «Анимация для социальных сетей» и кликаем по нему левой кнопкой мыши.

- В отобразившемся окне для нас открывается доступ ко всем возможностям сервиса для создания гифки. Мы также можем добавить свои фотографии, как и в предыдущих примерах, но давайте рассмотрим создание GIF с помощью шаблона. Для этого переходим в соответствующий раздел через левую панель и выбираем один из примеров.
- Добавим еще один элемент для примера:
- Сюда же мы можем добавить новый цветовой фон – для этого перейдем в раздел «Фон» и выберем для примера заливку другого цвета.
- Вот такая получилась анимация. При необходимости вы можете добавить и другие элементы. Для сохранения нажмем в верхнем правом углу на кнопку «Скачать», укажем формат GIF и еще раз нажмем на «Скачать».
Мы также можем предоставить доступ к проекту и другим пользователям – достаточно в верхнем меню нажать на кнопку «Поделиться» и скопировать ссылку. Такая возможность позволяет работать в команде и создавать продукт вместе. Попробуйте – это интересно!
Giphy
Giphy – один из самых популярных сервисов для распространения GIF-изображений. Он содержит более миллиона различных гифок, доступных для скачивания. Помимо этого, здесь также можно создавать собственные GIF-анимации. Рассмотрим, как это можно сделать:
Он содержит более миллиона различных гифок, доступных для скачивания. Помимо этого, здесь также можно создавать собственные GIF-анимации. Рассмотрим, как это можно сделать:
- Первым делом нам потребуется зарегистрировать свой аккаунт – для этого переходим на главную страницу и в верхнем правом углу кликаем по кнопке «Log in».
- Выбираем «Join GIPHY!».
- Проходим регистрацию и попадаем в личный кабинет. Для создания собственной GIF кликаем по кнопке «Create».
- Выбираем «GIF» и загружаем картинку с компьютера или интернета.
- После этого перед нами отобразится новое окно – здесь и происходят все процессы для создания анимации в формате GIF. Для примера добавим один из доступных стикеров – перейдем в раздел «Stickers» и выберем один из элементов.
- Корректируем по размеру и местоположению стикер, затем в нижнем правом углу нажимаем «Continue to Upload».
- В результате гифка будет загружена на сервис.
 Для того чтобы скачать ее на компьютер, нажимаем на кнопку «Media», а затем на «Download» напротив строки «Small».
Для того чтобы скачать ее на компьютер, нажимаем на кнопку «Media», а затем на «Download» напротив строки «Small».
Таким образом, мы получим готовое GIF-изображение на компьютер. Также мы можем сразу поделиться анимацией в социальных сетях – для этого необходимо на этой же странице выбрать «Copy link» и ссылку из строки «GIF Link».
Gifpal
Если вам нужно создать гифку из нескольких картинок всего в пару кликов, то можете воспользоваться данным сервисом. Помимо основной функции, здесь также доступны различные фильтры, которые можно применить к загружаемым изображениям.
Воспользоваться Gifpal можно следующим образом:
- Переходим по ссылке и нажимаем «Get Started».
- Выбираем размер будущей гифки и загружаем необходимую фотографию.
- В правом окне нажимаем на плюсик, с помощью правой иконки добавляем еще одну картинку, а затем еще раз жмем на плюсик. Обратите внимание, что в левой части мы также можем добавить фильтры к загружаемым изображениям.

- Для создания гифки кликаем по кнопке «Build GIF».
- Загружаем созданную гифку к себе на компьютер с помощью кнопки «Save».
Это были 7 главных инструментов для создания GIF-анимаций из изображений. Рекомендуем остановиться на Giphy и Canva – это многофункциональные онлайн-сервисы, позволяющие создавать практически любые гифки. Если же вам нужно создать что-то более креативное, то лучше воспользоваться Фотошопом либо другими подобными программами.
Как создать гифку из видео
Часто из видеоклипов хочется вырезать интересную сцену и поделиться ей с друзьями. Обычно такая функция доступна на многих смартфонах, а вот с компьютерами дела обстоят немного иначе. Как и в предыдущих случаях, для создания GIF из видеоклипа потребуется воспользоваться специальным онлайн-сервисом. На это способны сервисы, которые мы уже рассматривали ранее:
Во всех них можно сделать гифку из видео по примеру, рассмотренному ранее – алгоритм аналогичен созданию анимации из картинки.
Но есть еще один сервис, с помощью которого можно сделать GIF из видеоклипа, и заточен он исключительно под приложения типа Instagram, YouTube, Vine и т.д. Давайте рассмотрим, как создать GIF из клипа на Ютубе с помощью сервиса GIFS:
- Заходим в онлайн-сервис, вставляем ссылку на видео и жмем «Continue».
- В результате мы попадаем в окно редактирования видеофайла. В левой части находятся различные инструменты для создания эффектов, в нижней части – временная шкала. Чтобы создать гифку, кликаем по нужной области шкалы – указываем длительность анимации и в верхнем правом углу нажимаем «Create Gif».
- Как только гифка будет создана, мы можем ее скачать одним из доступных способов:
Как видите, создать GIF-анимацию из видеоролика несложно. Обратите внимание, что в нижнем правом углу добавляется лейбл сайта. Убрать его можно только в том случае, если будет приобретен Premium-аккаунт за 1.99$ в месяц.
На этом моя статья подходит к концу. Надеюсь, что вы смогли найти подходящий сервис, и теперь процесс создания GIF из видеофайлов и картинок не вызывает у вас никаких трудностей.
Надеюсь, что вы смогли найти подходящий сервис, и теперь процесс создания GIF из видеофайлов и картинок не вызывает у вас никаких трудностей.
Как сделать GIF в Adobe Photoshop
Ничто не сравнится с созданием собственных GIF-файлов! Вот как создавать анимированные GIF-файлы в Photoshop путем преобразования видео или использования статических изображений.
GIF-файлы есть везде. Некогда скромное анимированное изображение теперь стало неофициальным языком Интернета. GIF-файлы — это самый быстрый способ выразить эмоции в Twitter, и вы можете часами смотреть их на Reddit и Facebook.
Некогда скромное анимированное изображение теперь стало неофициальным языком Интернета. GIF-файлы — это самый быстрый способ выразить эмоции в Twitter, и вы можете часами смотреть их на Reddit и Facebook.
Есть множество мест, где можно найти GIF, но ничто не сравнится с созданием собственного. Вы можете создать анимированный GIF в Photoshop, преобразовав видео или используя серию статических изображений. Давайте посмотрим, как это сделать.
Вы можете создать анимированный GIF в Photoshop, преобразовав видео или используя серию статических изображений. Давайте посмотрим, как это сделать.
Создание GIF в Photoshop из видео
Есть много способов преобразовать видео в GIF, а также очень легко создать GIF в Photoshop, используя один из ваших собственных фильмов.
Начните с перехода к File> Import> Video Frames to Layers . Вам не нужно сначала создавать новый файл. Выберите свое видео и нажмите Открыть .
В следующем диалоговом окне вы можете выбрать, импортировать ли видео целиком или только выбранную часть. Если вы выберете последнее, перетащите ручки обрезки под окном предварительного просмотра внутрь, чтобы установить новые начальную и конечную точки. Все, что находится между этими ручками, будет импортировано; все снаружи выброшено.
Если вы выберете последнее, перетащите ручки обрезки под окном предварительного просмотра внутрь, чтобы установить новые начальную и конечную точки. Все, что находится между этими ручками, будет импортировано; все снаружи выброшено.
Имейте в виду, что чем больше видео вы импортируете, тем больше будет полученный GIF.
Если вы импортируете большой клип, выбор Ограничить каждые 2 кадра (или более) — это простой способ уменьшить размер, не слишком сильно влияя на качество. Не обрезайте слишком много кадров, иначе у вас не получится плавный GIF.
Убедитесь, что Make Frame Animation отмечен галочкой, затем нажмите OK .Видео начнет импортироваться. Это может занять некоторое время, в зависимости от его размера. Когда это будет сделано, у вас будет новый файл изображения, в котором каждый кадр видео помещается на отдельный слой.
Внизу экрана находится палитра Timeline .Здесь показаны все кадры, из которых состоит ваш GIF, каждый из которых соответствует отдельному слою изображения.
Вы можете добавлять или удалять рамки или редактировать любой из существующих слоев так же, как обычный слой на любом другом изображении. Но для прямого экспорта видео в GIF просто нажмите кнопку Play внизу для предварительного просмотра. Когда вы счастливы, вы готовы сохранить GIF.
Как экспортировать GIF в Photoshop
Перейдите в File> Export> Save for Web (Legacy) . В открывшемся окне установите формат GIF, цветов с до 256 и уменьшите Размер изображения до меньшего, чтобы уменьшить общий размер файла.
В открывшемся окне установите формат GIF, цветов с до 256 и уменьшите Размер изображения до меньшего, чтобы уменьшить общий размер файла.
Вы можете увидеть, насколько большим будет полученный файл, в нижнем левом углу окна предварительного просмотра. Если он слишком большой, перетащите ползунок Lossy вправо. Это повлияет на качество, но также значительно уменьшит размер файла.
Если он слишком большой, перетащите ползунок Lossy вправо. Это повлияет на качество, но также значительно уменьшит размер файла.
Наконец, нажмите Сохранить , чтобы экспортировать анимированный GIF.
Создание GIF в Photoshop из неподвижных изображений
Если у вас нет видео для использования, вы можете создать GIF вручную из серии статических изображений. Существуют приложения, которые помогут вам анимировать фотографии на телефоне, и вы также можете сделать это в Photoshop.
Существуют приложения, которые помогут вам анимировать фотографии на телефоне, и вы также можете сделать это в Photoshop.
Вы создаете свой GIF из одного файла изображения, содержащего несколько слоев, и эти слои используются для предоставления содержимого для каждого кадра вашей анимации.Начать работу можно двумя способами.
Если вы уже сделали изображения для своей анимации, импортируйте их, перейдя в File> Scripts> Load Files into Stack .
Узнайте, как создавать и редактировать GIF-файлы в Photoshop
Как бы вы это ни произносили, GIF-файлы — это интернет-сенсация, которая всегда вызывает смех.Это отличный способ заинтересовать людей, привлечь внимание и заработать несколько очков в социальных сетях — другими словами, GIF-файлы заставляют людей чувствовать себя так:
Создание GIF — это совсем другая история. Если вы не знакомы с программами для редактирования фото и видео, а также с процессом создания GIF, это может быть немного утомительным и заставит вас сделать одно из следующих:
Вот почему мы здесь, чтобы помочь. Есть много разных способов создать GIF, но ничто не дает вам такого полного контроля, как Photoshop.Итак, если вы хотите узнать, как создать GIF в Photoshop и привлечь внимание пользователей Интернета, возьмите видео из нашей библиотеки, откройте Photoshop и следуйте этому короткому и приятному руководству.
Выберите видеоматериалКак создавать и редактировать файлы GIF в Adobe Photoshop
Шаг 1. Импортируйте видео в Photoshop
После открытия Photoshop щелкните Файл> Импорт> Видеокадры в слои. Таким образом, каждый кадр в видео будет существовать как отдельный слой, что упростит редактирование вашего будущего GIF.Для этого урока мы использовали этот клип, в котором мужчина бежит и прыгает на пляже.
Присоединяйтесь к нашему творческому сообществу
Получите доступ к лучшим видеосоветам, советам по дизайну и предложениям прямо в свой почтовый ящик.
Шаг 2. Отрегулируйте длину видео
После импорта видео появляется всплывающее окно, в котором можно настроить длину GIF. Отрегулируйте начальную и конечную точки, перетаскивая маркеры под временной шкалой. Вы также можете настроить количество кадров, которые хотите импортировать.Чем больше кадров вы пропустите, тем резче будет GIF. Импорт каждые два кадра придаст ему ощущение подлинности GIF, но нет двух одинаковых GIF.
Шаг 3. Настройте время каждого кадра
Следующий шаг — настроить скорость вашего GIF. Вы можете сделать это, выделив все кадры в окне временной шкалы в Photoshop и нажав кнопку прокрутки вниз в нижней части панели кадров. Этот параметр полностью зависит от вас, поэтому выберите наиболее подходящее время для вашего проекта.
Шаг 4. Поместите GIF в цикл
В нижней части окна шкалы времени есть раскрывающееся меню, которое позволяет вам изменять настройку цикла для GIF. GIF-файлы обычно работают в бесконечном цикле, поэтому установите для цикла значение «Навсегда».
Шаг 5. Экспортируйте ваш GIF
Когда вы закончите совершенствовать свой GIF, нажмите Файл> Экспорт> Сохранить для Интернета и измените тип файла на GIF. Отсюда вы можете настроить определенные параметры, такие как сжатие с потерями, дизеринг и цвета, чтобы сделать ваш GIF небольшим размером для загрузки в Интернет.Изменение этих параметров может снизить качество конечного продукта, но GIF-файлы не известны как шедевры кинематографии высокой четкости.
Вы сделали это! Вы создали GIF в Photoshop — пора поднять руки вверх и отметить свои новые навыки в искусстве создания GIF.
Как видите, создание GIF-файлов не так уж и сложно, и теперь, когда вы знаете, как создавать собственные GIF-файлы в Photoshop, вы можете настроить свои собственные, чтобы поделиться ими с друзьями и семьей.Наша библиотека видеоматериалов без лицензионных отчислений идеально подходит для воплощения в жизнь всех ваших мечтаний о GIF. Если вам понравился этот урок и вы хотите больше его, прочтите наше руководство о том, как анимировать векторы в Photoshop, чтобы создать другой вид анимации, а затем изучите нашу коллекцию руководств Adobe After Effects, чтобы стать аниматором профессионального уровня.
Исследуйте наши кадрыitsphotoshop
Вот попытка резюмировать весь процесс giffing — что нужно, способы создания гифок, как избежать низкого качества и т. Д.
Создание гифок — прекрасный процесс, но он может истощить ваш компьютер, поэтому убедитесь, что ваше любимое устройство достаточно мощное.
Вам понадобится :
- Adobe Photoshop CS5, CS6 или CC
- Видео, которые вы хотите добавить в гифку
- Некоторое другое программное обеспечение в зависимости от метода, которому вы следуете
Есть два метода giffing :
- Файл> Импорт> Видеокадры в слои
- Файл> Сценарии> Загрузить файлы в стек
1.Видеокадры в слои
В нашем теге / IMPORT собраны учебные пособия , которые научат вас, как загрузить видео и загрузить его прямо в Photoshop, где вы выберете диапазон, который хотите добавить в гифку. Photoshop сгенерирует кадры для вас, а затем вы сможете начать изменять задержку, резкость, добавление цвета и текста и т. Д.
Для этого метода требуется установить самую последнюю версию Quicktime Player (которая является доступно как для Mac, так и для Windows) и может стать кошмаром, если ваш компьютер слишком старый.Вот руководство, которое показывает, как сделать ваши видео менее тяжелыми с помощью Photoshop.
2. Загрузка файлов в стек
Наш тег / STACK собирает уроки , которые научат вас, как снимать скриншоты из видео, чтобы вы могли загружать их в Photoshop и преобразовывать их в кадры. Для этого вам понадобится дополнительное программное обеспечение, обычно видеоплеер с возможностью создания снимков экрана.
- Здесь вы найдете учебные пособия, которые научат вас делать снимки экрана с помощью KMPlayer (только для Windows).Раньше эта была нашей любимой, но за последние несколько лет мы столкнулись с некоторыми проблемами, поэтому вот пост, объясняющий некоторые другие программы, которые вы можете использовать. Такие программы и их теги перечислены ниже, но мы рекомендуем прочитать предыдущий пост, чтобы узнать больше:
- Адаптер (Windows и Mac)
- iWisoft Free Video Converter (только Windows)
- MPEG Streamclip (Windows и Mac)
- PotPlayer (только для Windows)
- VLC Player (для Windows и Mac)
Как скачать видео
Вам нужно, чтобы ваши видео были HD , чтобы ваши гифки были максимально качественными. 720p должно сделать это, но вы также можете стремиться к 1080p .
Если вы хотите загрузить видео с Youtube, Vimeo или аналогичного, вы можете выбрать savefrom или keepvid. Это интернет-сайты, которые не требуют загрузки какого-либо программного обеспечения для получения ваших видео. Некоторые программы для загрузки видео с Youtube: Freemake, YTD Downloader, VDownloader…
Иногда невозможно загрузить рассматриваемое видео; в этом случае вы всегда можете попробовать записать свой экран.
Как загружать фильмы и эпизоды
Вы можете загружать телешоу и фильмы с некоторых торрент-сайтов, таких как torrenting.com, yts.ag и zooqle.com. Если вы опасаетесь этого, попробуйте использовать VPN, например windscribe.com или hide.me─программа, подобная этой, скроет вашу активность в Интернете, ваше местоположение и т. Д. Вы можете включить ее только во время загрузки потому что они обычно предлагают ограниченный ГБ.
Вам также понадобится торрент-загрузчик, например Transmission, uTorrent или BitTorrent.
Как только вы найдете нужный эпизод или фильм на своем торрент-сайте, проверьте сидеры и читатели: это люди, которые делятся или не делятся запрошенным вами контентом. Чем больше семян, тем лучше: обычно они зеленые, а у пиявок красные. Если пиявок больше, чем семян, скорее всего, ваше видео не загрузится. Нажмите «Прямая загрузка» или «Магнитная ссылка», если семян больше (а также достаточно семян: для более быстрой загрузки вам понадобится больше, чем несколько).Магнитные ссылки автоматически откроют ваш торрент-загрузчик, и видеофайл будет сохранен на вашем компьютере. «Прямая загрузка» означает, что торрент-файл будет загружен на ваш компьютер, и вам нужно будет открыть его с помощью торрент-загрузчика, чтобы начать загрузку самого видео. Итак, обычно рекомендуется вариант с магнитом.
Как создавать высококачественные гифки
Вот наш урок о том, как добиться наилучшего качества для ваших картинок.
Вот подробное руководство о том, как сделать ваши гифки красивыми, учитывая кадрирование, раскраску, субтитры и т. Д.
- Если нет HD-версии видео, которое вы хотите добавить в гифку, выберите наименьшие возможные размеры (три квадрата гифки в строке)
- Как только вы закончите создание гифки, выберите Файл> Сохранить для Интернета, убедитесь, что это ваши настройки сохранения.
- Будьте осторожны при добавлении корректирующих слоев: чтобы добавить света к гифке с помощью слоя «Яркость / Контрастность», установите Яркость в диапазоне 60-80
- Посмотрите, как гифка выглядит до сих пор в Окно Сохранить для Web перед добавлением дополнительных корректирующих слоев; таким образом вы увидите, добавляли ли ранее слои зернистость к гифке или нет, и если да, вы можете отступить
- Что касается раскрашивающих слоев, таких как Выборочный цвет или Цветовой баланс, постарайтесь не использовать крайние значения (например,г. Голубой> Голубой +100)
Как загрузить свои гифки на Tumblr
Максимальный размер ваших картинок может составлять 3 МБ.
- Один GIF-файл в строке: ширина 540 пикселей
- Два GIF-изображения в строке: 268, 268px
- Три GIF-изображения в строке: 177, 178, 177px
- Подробнее здесь
Пометьте свои изменения, чтобы их заметили
Вы будете хотите, чтобы ваши гифки отображались в отслеживаемых тегах Tumblr и на страницах поиска, чтобы получать заметки. Ваши правки появятся в первых пяти тегах , которые вы добавляете к своим сообщениям , поэтому используйте эти теги с умом.Нажмите здесь, чтобы узнать об этом подробнее, это очень важно! Кроме того, если вы публикуете сообщения из нового блога, пройдет некоторое время, пока ваши сообщения не появятся в тегах (это политика Tumblr по борьбе со спамом).
Как сделать GIF-анимацию в Photoshop (CS6). Пошаговое руководство
1. Создайте новый документ
Файл> Новый
2. Установите размер документа
В открывшемся окне установите размер документа. Здесь мы делаем это 150 × 150 пикселей .
Разрешение: 72 пикселя / дюйм . — подходит для Интернета.
3. Включение шкалы времени
Для анимации нам нужно увидеть Timeline, где будут наши будущие слайды.
Чтобы сделать временную шкалу видимой, перейдите в Окно> Временная шкала .
Он появится внизу рабочего пространства.
4. Создание новых слоев
Создайте два новых слоя. Для этого перейдите к Layer> New> OK ,
или нажмите комбинацию Shirt + Ctl + N два раза.
5. Три слоя
Теперь у нас есть три пустых слоя. На этих слоях будут изображения наших слайдов.
6. Создание новых кадров на шкале времени
Как видно на предыдущем рисунке, на шкале времени только один кадр.
Поскольку у нас три слоя, нам также нужны три кадра.
Чтобы создать новый кадр, щелкните значок внизу на временной шкале, как показано на рисунке ниже.
7. Создание объекта на слое 1
Теперь мы собираемся создать объект на слое 1.
Сначала деактивируйте Layer 2 и Layer 3, щелкнув глаз рядом со значком слоя.
Теперь мы можем создать объект на слое 1. Давайте возьмем эллипс. Мы можем выбрать цвет заливки в верхнем меню.
Теперь мы можем видеть, что во всех наших кадрах временной шкалы появился эллипс, который мы разместили на слое 1.
8. Создание объектов на уровне 2 и уровне 3
Теперь давайте создадим эллипсы разных цветов на слое 2 и слое 3.
Для этого снова активируйте эти слои, щелкнув значок «глаз» рядом со значком слоя.
9. Соответствие слоя и рамки
Теперь выберите «Кадр 1» на временной шкале и выберите «Слой 1» в меню слоев.
Деактивируйте слой 2 и слой 3.
Сделайте то же самое с кадром 2 и слоем 2, кадром 3 и слоем 3.
Подсказка: когда вы находитесь на определенном кадре, он покажет все видимые слои.
10. Установка длительности кадра
Установите время каждого кадра, щелкнув стрелку под значком каждого кадра.
11.Воспроизвести анимацию
Нажмите кнопку воспроизведения в нижней части строки меню временной шкалы.
12. Сохранение анимации в формате GIF
Сохраните анимацию.
Файл> Сейф для Интернета
