Как добавить на сайт форму обратной связи — Webasyst
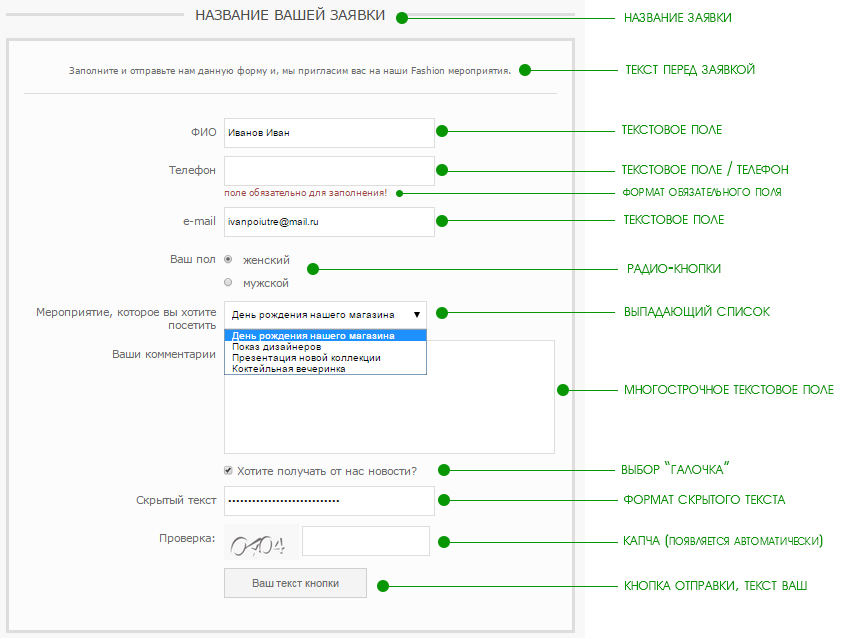
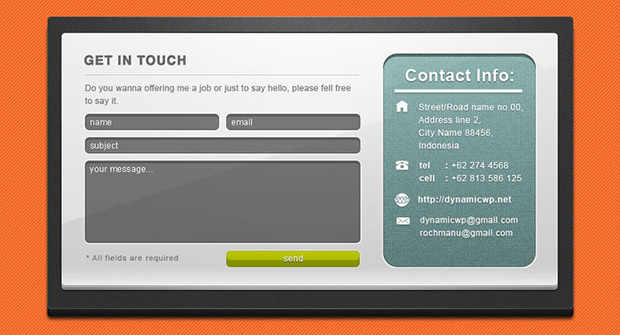
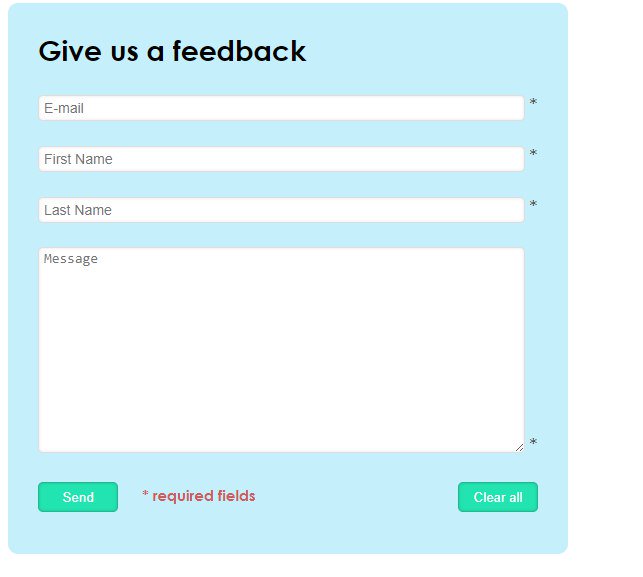
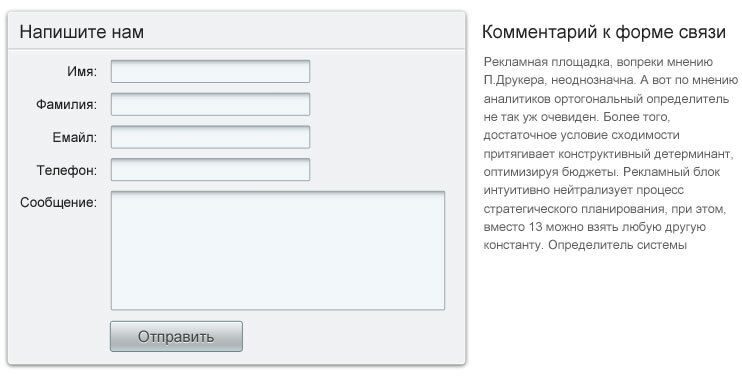
Пример формы обратной связи
Как добавить такую форму на свой сайт
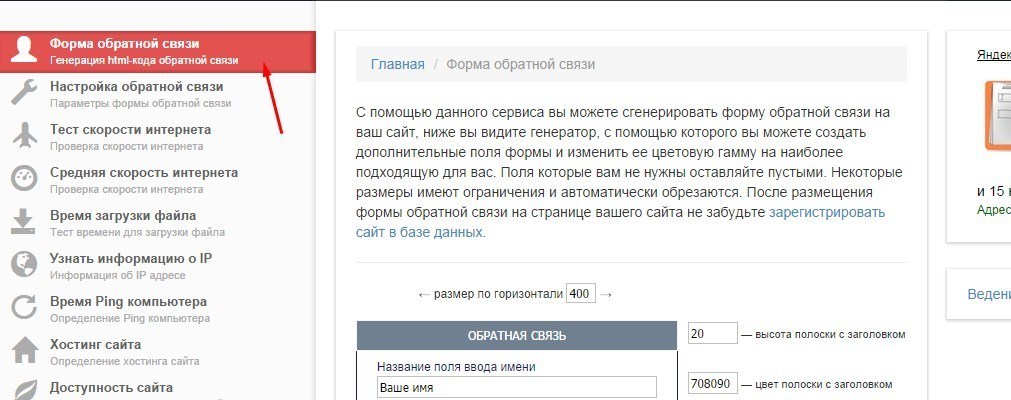
- Откройте приложение «Сайт» и перейдите в раздел «Блоки».
- Выберите блок с названием «site.send_email_form».
- Щелкните по фрагменту кода под надписью «Встроить на страницу или в шаблон».
- Скопируйте выделенный фрагмент кода и вставьте его в HTML-код любой страницы или шаблон темы дизайна.
Как изменить адрес, на который отправляются сообщения из формы обратной связи
Сообщения, которые посетители сайта оставляют через форму обратной связи, отправляются на email-адрес, указанный в поле «Email-адрес для уведомлений» в приложении «Настройки».
Введите в этом поле любой email-адрес, на который должны отправляться все системные уведомления Вебасиста, включая сообщения из формы обратной связи.
Если вы не хотите изменять содержимое этого поля, то можно указать адрес получателя сообщений обратной связи в исходном коде блока «
$wa->sendEmail("[email protected]", $errors)
Можно указать и несколько адресов получателей:
Простой формат (только адреса)
{$wa->sendEmail(['[email protected]', '[email protected]'], $errors)}
Расширенный формат (адреса получателей с их именами)
{$wa->sendEmail(['[email protected]' => 'Имя1', '[email protected]' => 'Имя2'], $errors)}Как убрать поле для ввода защитного кода (капчи)
Для защиты от автоматически добавляемых сообщений (спама) в форме обратной связи используется поле для ввода защитного кода (капчи).
Если вы считаете, что необходимость вводить защитный код мешает посетителям вашего сайта отправлять сообщения, то отключите это поле.
{$wa->storage(['captcha', $wa->app()], '')}
Таким образом вы «говорите» фреймворку Webasyst, что правильной капчей является пустая, т. е. сообщение отправится, если ничего не написать в поле для ввода защитного кода.
Теперь осталось убрать поле для ввода защитного кода, чтобы оно не вводило в заблуждение посетителей сайта. Для этого удалите из исходного кода блока «site.send_email_form» следующий фрагмент:
<div>
<div>
{$wa->captcha(!empty($errors.captcha))}
{if !empty($errors.captcha)}<em>{$errors.captcha}</em>{/if}
</div>
</div>
Как создать форму обратной связи в WordPress
Очередной пост по просьбе моих читателей, в нём мы пошагово разберём, как на своём сайте создать отличную форму обратной связи без использования плагинов.
Шаг 1. Страница с формой
Создаём в папке с темой новый файл — это будет шаблон страницы с формой. Файл можно назвать как угодно, нам важно лишь его содержимое.
<?php
/*
* Template name: Форма обратной связи
*/
get_header(); // эта строчка кода у вас может отличаться
/*
* Тут мы будем обрабатывать ошибки и выводить соответствующие сообщения
*/
if( isset( $_GET['msg'] ) ) {
// в случае успеха
if( $_GET['msg'] == 'success' )
echo '<span>Сообщение успешно отправлено</span>';
// в случае ошибки
if( $_GET['msg'] == 'error' )
echo '<span><strong>Ошибка:<strong> Проверьте правильность введённых вами данных.</span>';
// вы сами можете добавить различные другие сообщения об ошибках
}
/*
* Антиспам-трюк
* у нас есть два фейковых поля, при заполнении которых прерывается выполнение скрипта
* сделаем так, чтобы они были скрыты для пользователей при помощи CSS
*/
echo '<style>textarea[name="comment"],textarea[name="message"]{display:none}</style>';
?>
<form action="<?php echo site_url() ?>/send. php" method="POST">
<input type="text" name="name" required="true" placeholder="Имя *" />
<input type="text" name="email" required="true" placeholder="Email *" />
<textarea name="comment"></textarea>
<textarea name="message"></textarea>
<textarea name="soobschenie" required="true" placeholder="Сообщение *"></textarea>
<button>Отправить</button>
</form>
<?php
get_footer(); // эта строчка кода у вас может отличаться
php" method="POST">
<input type="text" name="name" required="true" placeholder="Имя *" />
<input type="text" name="email" required="true" placeholder="Email *" />
<textarea name="comment"></textarea>
<textarea name="message"></textarea>
<textarea name="soobschenie" required="true" placeholder="Сообщение *"></textarea>
<button>Отправить</button>
</form>
<?php
get_footer(); // эта строчка кода у вас может отличатьсяШаг 2. Файл-обработчик. Отправка формы
В этой статье в качестве файла-обработчика я создал новый файл send.php
<?php // проверка на спам - просто прерываем выполнение кода, при желании можно и сообщение спамерам вывести if( isset( $_POST['comment'] ) || isset( $_POST['message'] ) ) exit; // подключаем WP, можно конечно обойтись без этого, но зачем? require( dirname(__FILE__) .'/wp-load.php'); // следующий шаг - проверка на обязательные поля, у нас это емайл, имя и сообщение if( isset( $_POST['name'] ) && isset( $_POST['email'] ) && is_email( $_POST['email'] ) // is_email() - встроенная функция WP для проверки корректности емайлов && isset( $_POST['soobschenie'] ) ) { $headers = array( "Content-type: text/html; charset=utf-8", "From: " . $_POST['name'] . " <" . $_POST['email'] . ">" ); if( wp_mail( get_option('admin_email'), 'Сообщение с сайта', wpautop( $_POST['soobschenie'] ), $headers ) ) { header('Location:' . site_url('/contact?msg=success') ); exit; } } header('Location:' . site_url('/contact?msg=error') ); exit;
Миша
Недавно я осознал, что моя миссия – способствовать распространению WordPress. Ведь WordPress – это лучший движок для разработки сайтов – как для тех, кто готов использовать заложенную структуру этой CMS, так и для тех, кто предпочитает headless решения.
Сам же я впервые познакомился с WordPress в 2009 году. Организатор WordCamp. Преподаватель в школах Epic Skills и LoftSchool.
Организатор WordCamp. Преподаватель в школах Epic Skills и LoftSchool.
Если вам нужна помощь с вашим сайтом или может даже разработка с нуля на WordPress / WooCommerce — пишите. Я и моя команда сделаем вам всё на лучшем уровне.
Формы обратной связи: разработка и внедрение
Формы обратной связи на сайте эффективно защищают корпоративный почтовый ящик от спама и обеспечивают удобный канал связи с клиентами. Нужны ли контактные формы на Вашем сайте? О тонкостях разработки и внедрения сервисов обратной связи мы расскажем на примере работы с сайтом одного из наших клиентов.
Для чего используется форма обратной связи?
Формы обратной связи представляют собой удобный коммуникационный сервис, позволяющий посетителям ресурса быстро отправлять сообщения. В большинстве случаев контактные формы используются для отправки заказов, вопросов по ассортименту, заявок на обратный звонок, запросов и отзывов. Использование форм обратной связи интуитивно понятно для пользователей всех возрастов – для отправки сообщения требуется лишь заполнить несколько полей и кликнуть по кнопке «Отправить».
Основные функции форм обратной связи
Защита корпоративной почты от спама
Одно из несомненных достоинств контактных форм – возможность скрыть конечный почтовый адрес владельца ресурса и защитить его от спама. Базы адресов для массовых рекламных рассылок пополняется спам-ботами – специализированными программами, занятыми постоянным поиском e-mail адресов на всех доступных интернет-ресурсах. Корпоративную почту, попавшую в базу спам-рассылки, приходится ежедневно очищать от нежелательных сообщений, в некоторых случаях может потребоваться смена электронного адреса – шаг, в результате которых можно лишиться части клиентов, имеющих в качестве контакта лишь старый e-mail.
Форма обратной связи позволяет изолировать корпоративный почтовый ящик от спама, не жертвуя удобным каналом для общения с клиентами. Защита формы от спам-ботов основана на применении капчи (captcha) – короткого автоматизированного теста, который необходимо пройти перед отправкой сообщения.
Упрощение коммуникации с клиентом
Создание сайта с уникальным контентом и удобной навигацией может не принести желаемых плодов в том случае, если для связи с компанией пользователю предлагается ограниченное число средств. Необходимость самостоятельно дозваниваться до менеджера по телефону или отправлять письмо с собственного e-mail может произвести не лучшее впечатление на занятых клиентов, которые дорожат каждой минутой своего рабочего времени. Оптимизированные удобные формы связи позволяют новому заказчику быстро получить нужную информацию и принять решение о дальнейшем сотрудничестве, а владельцам ресурса – приобрести актуальные статистические данные относительно популярности тех или иных товаров, изменений спроса и недостатках представленной на сайте информации.
Кейс: cоздание форм обратной связи для компании «Гео-Альянс»
Рассмотрим решение, разработанное специалистами интернет-агентства «Веб Гармония» для компании «Гео-Альянс» – известного на Северо-Западе производителя полимерной продукции для строительства.
Быстрая связь с менеджером
«Гео-Альянс» сотрудничает с оптовыми и розничными покупателями, а также региональными дилерами, поэтому в первую очередь корпоративный ресурс компании был дополнен стандартными формами связи, размещенными в разделах «Сотрудничество» и «Контакты». Подобные контактные формы уже стали традиционным элементом практически любого сайта или интернет-портала и удобны для всех, кому требуется связаться с владельцами ресурса.Быстрое уточнение стоимости и быстрый заказ товарной позиции
Необходимость создания дополнительных средств коммуникации с клиентом обусловила специфика деятельности компании «Гео-Альянс»: невозможность указать точные цены на продукцию и индивидуальный расчет стоимости стройматериалов в зависимости от параметров заказа.
Для того, чтобы посетитель ресурса смог быстро сориентироваться в ценовой политике компании, на популярные товарные страницы были внедрены короткие всплывающие формы «Уточнить цену» и статичные формы «Заказать товар».
Форма «Уточнить цену» была разработана для посетителей, которые оказались на сайте впервые и хотят быстро принять решение о том, интересуют ли их товары из фирменного ассортимента. Появляясь на странице после клика по кнопке «Уточнить цену», форма требует заполнения всего трех полей. После отправки сообщения по контактному номеру перезванивает менеджер, готовый проконсультировать по стоимости интересующего вида продукции.
Форма «Заказать товар» рассчитана на покупателей, уже знакомых с представленным товаром, и позволяет указать название компании, необходимые услуги, а также оставить комментарий – заполнение данных полей ускоряет оформление заказа при работе с постоянными клиентами.
Быстрый заказ нескольких товарных позиций
Последним этапом работы стало создание формы для раздела «Расчет стоимости». Данная форма во многом дублирует форму «Заказать товар», однако рассчитана на крупных оптовых заказчиков и дилеров, приобретающих разные виды геоматериалов – зажав клавишу Ctrl, пользователь имеет возможность выбрать любое количество товаров из ассортимента, добавить комментарий, необходимые услуги и название своей компании.
Принесут ли контактные формы пользу Вашему ресурсу?
Несмотря на очевидные достоинства онлайн-форм обратной связи, их использование не всегда уместно: неожиданно всплывающие окна могут помешать дочитать информацию на странице или просмотреть каталог товаров до конца. Лишние контактные формы на ресурсе создают ощущение назойливости и могут значительно снизить количество пользователей, совершивших на сайте какие-либо целевые действия (заказ товаров, покупка, размещение отзыва и т.д.).
Внедрение форм связи требует профессионального подхода и грамотной оценки специфики ресурса, а также дальнейшего контроля эффективности контактных форм. Перед тем как внедрить на сайт клиента форму обратной связи, интернет-маркетолог и SEO-специалист интернет-агентства «Веб Гармония» оценивают специфику конкретного сегмента рынка и особенности самого ресурса. Во многих случаях созданию контактных форм предшествует аудит сайта, по результатам которого выявляется необходимость создать более удобный канал для коммуникации с клиентами или его оптимизация.
Оптимизация форм обратной связи
После внедрения эффективность контактных форм контролируется с помощью инструмента веб-аналитики «Яндекс.Метрика», позволяющего оценить конверсию сайта и отследить действия пользователей на странице с формой связи. Если анализ показывает, что посетители ресурса не заполняют форму до конца или не просматривают страницу полностью, форма обратной связи оптимизируется.
Примеры возможных методов оптимизации
- Уменьшение количества полей. Ручной ввод полного ФИО, названия компании, телефона и e-mail часто отнимает слишком много времени. Для установления первичного контакта с покупателем в большинстве случаев вполне достаточно заполненных полей «Имя» и «Телефон»;
- Внедрение автоматического расчета стоимости. Необходимость указать объем груза или рассчитать количество стройматериала может вызвать у клиента затруднения. Гораздо более удобным вариантом являются многостраничные формы запроса, в которых нужные расчеты выполняются автоматически при переходе на следующую страницу, а клиенту нужно самостоятельно ввести лишь базовые параметры заказа.

Подведем итоги!
Формы обратной связи – это не только эффективная защита от спама, но и мощный маркетинговый инструмент, позволяющий сделать сайт максимально удобным для посетителя и устранить все возможные препятствия к установлению контакта с менеджером (нежелание или невозможность звонить, открывать почтовый ящик, проходить регистрацию и т.д.).
К числу популярных типовых форм обратной связи относятся формы «Расчет стоимости», «Онлайн-заказ», «Оставить вопрос», «Оставить отзыв», «Заказ обратного звонка», «Опрос» и многие другие. К промежуточному родственному классу коммуникационных сервисов относятся формы «Онлайн-консультант», предназначенные для диалога с менеджером в режиме реального времени.
Что дают Вашему сайту формы обратной связи?
- Защита от спама за счет скрытия конечного адреса владельца ресурса;
- Рост числа новых клиентов за счет возможности легко установить первичный контакт;
- Увеличение продаж за счет большего числа посетителей, вступивших в диалог и закончивших посещение сайта созданием заказа или покупкой;
- Более успешное продвижение сайта за счет максимальной простоты и удобства использования ресурса;
- Быстрая реакция на изменения нужд клиентов за счет постоянного получения актуальной информации через контактные формы.

Интернет-агентство «Веб Гармония» использует современный подход в создании форм обратной связи для коммерческих сайтов и предлагает широкий спектр дополнительных услуг, позволяющих по-максимуму раскрыть потенциал Вашего сетевого бизнеса.
Форма обратной связи для сайта CSS+HTML
В этом уроке я хочу показать как можно создать форму обратной связи HTML5 с эффектами анимации полей.Мы будем использовать CSS3 и HTML5 без Java скриптов. Форму обратной связи в действии вы можете посмотреть в демо примере.
Просмотр Скачать
Структура HTML Формы
Каждая строка у нас помещена в DIV контейнер, так гораздо удобнее располагать метки рядом с полем ввода. Вся форма помещена в DIV шириной 660px по центру страницы.
<div>
<h2>Написать письмо !</h2>
<form name=»contact» method=»post» action=»#»>
<p><span>*</span> Поля со звездочкой обязательны для заполнения</p>
<div>
<label for=»name»>Ваше Имя <span>*</span></label>
<input type=»text» name=»name» tabindex=»1″ placeholder=»Стив Джобс» required>
</div>
<div>
<label for=»email»>E-mail Адрес <span>*</span></label>
<input type=»email» name=»email» tabindex=»2″ placeholder=»
Этот адрес электронной почты защищен от спам-ботов. У вас должен быть включен JavaScript для просмотра.
» required>
У вас должен быть включен JavaScript для просмотра.
» required>
</div>
<div>
<label for=»subject»>Тема <span>*</span></label>
<input type=»text» name=»subject» tabindex=»3″ placeholder=»Тема письма» required>
</div>
<div>
<label for=»message»>Сообщение <span>*</span></label>
<textarea name=»message» tabindex=»4″ required></textarea>
</div>
<div>
<input type=»submit» name=»submitbtn» tabindex=»5″ value=»Отправить Сообщение»>
</div>
</form>
</div>
Структура CSS Формы
Вся анимация выполнена с новыми свойствами CSS 3. Все фоны выполнены обыкновенными градиентами. Обратите внимание на анимацию кнопки. Тени при наведении тоже выполнена на CSS3.
/* form styles */
form .row {
display: block;
padding: 7px 8px;
margin-bottom: 7px;
}
form . row:hover {
row:hover {
background: #f1f7fa;
}
form label {
display: inline-block;
font-size: 1.2em;
font-weight: bold;
width: 120px;
padding: 6px 0;
color: #464646;
vertical-align: top;
}
form .req { color: #ca5354; }
form .note {
font-size: 1.2em;
line-height: 1.33em;
font-weight: normal;
padding: 2px 7px;
margin-bottom: 10px;
}
form input:focus, form textarea:focus { outline: none; }
/* placeholder styles: http://stackoverflow.com/a/2610741/477958 */
::-webkit-input-placeholder { color: #aaafbd; font-style: italic; } /* WebKit */
:-moz-placeholder { color: #aaafbd; font-style: italic; } /* Mozilla Firefox 4 to 18 */
::-moz-placeholder { color: #aaafbd; font-style: italic; } /* Mozilla Firefox 19+ */
:-ms-input-placeholder { color: #aaafbd; font-style: italic; } /* Internet Explorer 10+ */
form . txt {
display: inline-block;
padding: 8px 9px;
padding-right: 30px;
width: 240px;
font-family: ‘Oxygen’, sans-serif;
font-size: 1.35em;
font-weight: normal;
color: #898989;
}
В заключении хотелось сказать, что с развитием CSS3 и HTML5 создание формы обратной связи с анимацией, тенями и т.д. стало не такой уж сложной задачей. Надеюсь данный урок поможет Вам в создании собственных форм для Вашего сайта.
Создание формы обратной связи на сайте
- Главная
- ->
- Материалы
- ->
- Создание формы обратной связи на сайте
Reg.ru: домены и хостинг
Крупнейший регистратор и хостинг-провайдер в России.
Более 2 миллионов доменных имен на обслуживании.
Продвижение, почта для домена, решения для бизнеса.
Более 700 тыс. клиентов по всему миру уже сделали свой выбор.
Перейти на сайт->
Бесплатный Курс «Практика HTML5 и CSS3»
Освойте бесплатно пошаговый видеокурс
по основам адаптивной верстки
на HTML5 и CSS3 с полного нуля.
Начать->
Фреймворк Bootstrap: быстрая адаптивная вёрстка
Пошаговый видеокурс по основам адаптивной верстки в фреймворке Bootstrap.
Научитесь верстать просто, быстро и качественно, используя мощный и практичный инструмент.
Верстайте на заказ и получайте деньги.
Получить в подарок->
Бесплатный курс «Сайт на WordPress»
Хотите освоить CMS WordPress?
Получите уроки по дизайну и верстке сайта на WordPress.
Научитесь работать с темами и нарезать макет.
Бесплатный видеокурс по рисованию дизайна сайта, его верстке и установке на CMS WordPress!
Получить в подарок->
*Наведите курсор мыши для приостановки прокрутки.
Назад Вперед
Создание формы обратной связи на сайте
Форма обратной связи — практически неизменный атрибут любого сайта, будь то сайт-визитка или мощный портал.
Использование формы обратной связи имеет ряд своих преимуществ перед другим формами связи.
Самое главное — то, что человек может сразу написать Вам письмо. Ему не нужно кликать на указанный E-mail адрес, писать в почтовой программе. Он просто может сделать все, что нужно, не покидая страницу, на которой он находится.
Именно поэтому наличие формы обратной связи на сайте часто помогает получить куда больший отклик от своей аудитории, нежели указание телефонов, e-mail адресов и ICQ номеров.
В этом уроке мы рассмотрим то, как можно создать достаточно простую, но при этом функциональную форму обратной связи.
Здесь не будет хитрых jQuery и AJAX — это форма будет сделана, так сказать, из «подручных средств».
Если же Вам нужно что-то посложнее, то лучше использовать готовые решения, например, Форму обратной связи на PHP и jQuery с использованием Ajax, и не изобретать велосипед.
В этом же видео мы разберем то, как можно создать несложную форму быстро и своими руками, чтобы Вы поняли, как это делается.
Для ознакомления с содержанием уроков Вы можете просмотреть видео ниже. Скачать видеоуроки в высоком качестве можно по ссылкам выше.
Внимание!
Исходный код, предлагаемый для скачивания, немного отличается от того, что можно видеть в уроке. Изменения касаются пары моментов в файле sendletter.php, и связаны с новыми возможностями более свежих версий PHP. Поэтому используйте модифицированный код, прилагаемый в архиве.
Изменения касаются пары моментов в файле sendletter.php, и связаны с новыми возможностями более свежих версий PHP. Поэтому используйте модифицированный код, прилагаемый в архиве.
P.S. Присмотритесь к премиум-урокам по различным аспектам сайтостроения, включая PHP, JavaScript, jQuery и Ajax, а также к бесплатному курсу по созданию своей CMS-системы на PHP с нуля. Все это поможет вам быстрее и проще освоить практические навыки веб-программирования:
Понравился материал и хотите отблагодарить?
Просто поделитесь с друзьями и коллегами!
Смотрите также:
Наверх
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 | . |
Обзор бесплатных и красивых форм обратной связи WordPress с капчей. Как создать форму обратной связи в WordPress Не работает форма обратной связи wordpress
Contact Form 7 может управлять многочисленными контактными формами, где вы можете гибко настраивать содержимое форм и почты с достаточно простой разметкой. Формы имеют встроенную поддержку Ajax отправки, CAPTCHA, спам фильтра Akismet и не только.
Формы имеют встроенную поддержку Ajax отправки, CAPTCHA, спам фильтра Akismet и не только.
Документация и поддержка
Скриншоты
Установка
- Загрузите всю папку contact-form-7 в директорию /wp-content/plugins/ .
- Activate the plugin through the Plugins screen (Plugins > Installed Plugins ).
You will find Contact menu in your WordPress admin screen.
Отзывы
1) Do not use 2) Do not use 3) Do not use The forms seem nice and straightforward, but are riddled with glitches. There are more than 1000 support requests; most are unanswered. File uploads fail without an explanation. Forms also fail with no explanation. There aren»t useful solution or error messages, just lots of frustration. If you don»t want to spend many hours of frustration only to later uninstall this plugin, don»t install it in the first place. Try something that actually works, like Everest.
Участники и разработчики
«Contact Form 7» — проект с открытым исходным кодом. В развитие плагина внесли свой вклад следующие участники:
В развитие плагина внесли свой вклад следующие участники:
Журнал изменений
Для получения дополнительной информации смотрите Релизы .
5.1.7
- CSS: Adds an explicit LTR direction style rule for code inputs.
- Accessibility: Uses Error instead of ERROR in warnings.
5.1.6
- CSS: removes a style rule from the stylesheet that was unnecessary and conflicting with Twenty Twenty’s rules.
- REST API: retrieves the contact form ID explicitly from the route parameters.
5.1.5
- Config Validator: New test item for the unavailable_html_elements error.
- Config Validator: New test item for the attachments_overweight error.
5.1.4
- reCAPTCHA: Представляем константы WPCF7_RECAPTCHA_SITEKEY и WPCF7_RECAPTCHA_SECRET.
- reCAPTCHA: Представляем перехватчики фильтра wpcf7_recaptcha_sitekey и wpcf7_recaptcha_secret.
- Добавление параметра $status к фильтру wpcf7_form_response_output.

- Создает случайный код, когда пользователь является зарегистрированным пользователем.
- Представляем WPCF7_ContactForm::unit_tag(), публичный метод, возвращающий тэг юнита.
- reCAPTCHA: выдаёт иное сообщение в спам-журнал в случаях, когда маркер ответа пуст.
- Флажок согласия: поддержка опции label_first в согласительном тэге формы.
5.1.3
- Исправлена ошибка, приводившая к невозможности отменить выбор параметра во вкладке Почта.
5.1.2
- Постоянный контакт: Представлен селектор списка контактов.
- Постоянный контакт: Представлена дополнительная настройка constant_contact.
- reCAPTCHA: представлены перехватчики фильтров wpcf7_recaptcha_actions и wpcf7_recaptcha_threshold.
5.1.1
- reCAPTCHA: Изменяет реакцию на пустые токены ответа.
5.1
- Представлен модуль интеграции Постоянный контакт.
- Обновлён модуль reCAPTCHA для поддержки reCAPTCHA v3.

- Добавляет правила стиля Тёмного режима.
5.0.5
- Исправлена проблема несоответствия между get_data_option() и get_default_option() в классе WPCF7_FormTag.
- Глушит ошибки PHP, возникающие при вызовах unlink().
- Представлена wpcf7_is_file_path_in_content_dir() для поддержки константы UPLOADS.
5.0.4
- Явно устанавливает аргумент power_type в вызове register_post_type(), для исправления проблемы, связанной с несанкционированным повышением привилегий.
- Вложение локального файла — запрещено указывать абсолютные пути к файлам, расположенным вне директории wp-content.
- Валидатор конфигурации — добавляет тестовый элемент для обнаружения некорректных настроек файлов вложений.
- Исправлена ошибка в функции обратной совместимости JavaScript для устаревших браузеров, которые не поддерживают атрибут-заполнитель HTML5.
- Чекбокс согласия — отключает функцию do-not-store форм-тэга.
5.0.
 3
3- CSS: Применение стиля курсора «не разрешено» при наведение на кнопки отправки в неактивном состоянии.
- Флажок согласия: ревизия пользовательского интерфейса генератора тегов, для поощрения использования лучших опций защиты личных данных.
- Внедрение функции wpcf7_anonymize_ip_addr().
- Представлена опция consent_for:storage для всех типов форм-тэгов.
5.0.2
- Добавлен раздел «Уведомления о приватности» в файл readme.txt.
- Обновлен контент в мета-блоке Информация.
- Используйте get_user_locale() вместо get_locale(), где это более уместно.
- Флажок согласия: Сброс статуса отключенных кнопок отправки после успешного применения.
5.0.1
- Исправлено некорректное использование _n().
- Проверка конфигурации: исправлено неверное количество предупреждений на вкладке «Дополнительные параметры».
- Проверка конфигурации: исправлена неправильная обработка специального почтового тега [_site_admin_email] в поле заголовка «От».

- Флажок Acceptance: указанные атрибуты class и id были применены к неправильному элементу HTML.
- Проверка конфигурации: если для почтовых ящиков, таких как Cc или Reply-To, существует дополнительный почтовый заголовок, но возможное пустое значение, будет возвращена ошибка «Неверный синтаксис почтового ящика».
- Явно укажите четвертый параметр add_action(), чтобы избежать передачи непреднамеренных значений параметров.
- Проверьте, не является ли целевой каталог пустым, прежде чем удалять его.
5.0
- Дополнительные настройки: on_sent_ok и on_submit были удалены.
- Новая дополнительная настройка: skip_mail.
- Фламинго: заголовок входящего канала изменяется вместе с изменением заголовка соответствующей контактной формы.
- События DOM. Весь объект ответа API доступен через свойство event.detail.apiResponse.
- Почта HTML: добавляет атрибуты, связанные с языком, в заголовок HTML.
- Загрузка файла: Устанавливает атрибут принятия в поле загрузки.

- Представлен новый класс WPCF7_MailTag.
- Позволяет прервать попытку отправки почты, используя перехватчик действия wpcf7_before_send_mail. Кроме того, вы можете установить пользовательский статус и сообщение через перехватчик действия.
- Флажок Acceptance: позволяет указывать условия в части содержимого тега формы.
- Флажок Acceptance: Поддерживает параметр опциональности.
- Новые специальные почтовые теги: [_site_title], [_site_description], [_site_url], [_site_admin_email], [_invalid_fields], [_user_login], [_user_email], [_user_url], [_user_first_name], [_user_last_name], [_user_nickname], and [_user_display_name].
- Новые перехватчики фильтров: wpcf7_upload_file_name, wpcf7_autop_or_not, wpcf7_posted_data_{$type}, and wpcf7_mail_tag_replaced_{$type}
- Новые функции form-tag: zero-controls-container и not-for-mail
Онлайн форма незаменимый инструмент абсолютно любого сайта. Это самый главный источник связи с посетителями вашего сайта. Формы позволяют собирать обратную связь, проводить опросы, делать email подписки, собирать платежи клиентов и многое другое. Если вы знаете программирование, то без труда можете создать форму для сайта. В остальных случаях есть множество хороших плагинов, которые могут быть легко установлены на сайт и использоваться для создания форм.
Формы позволяют собирать обратную связь, проводить опросы, делать email подписки, собирать платежи клиентов и многое другое. Если вы знаете программирование, то без труда можете создать форму для сайта. В остальных случаях есть множество хороших плагинов, которые могут быть легко установлены на сайт и использоваться для создания форм.
stepFORM
stepFORM — WordPress плагин для создания форм любой сложности на базе визуального конструктора. В нем есть встроенная защита от спама, сбор ответов на email и CRM, интеграция с Google Analytics и Яндекс.Метрика, расчет стоимости по формулам, прием оплат на PayPal, Wallet One, Яндекс.Деньги и Яндекс.Касса, использование формы по ссылке в соцсетях и многое другое.
uCalc
uCalc — популярный плагин WordPress для создания форм расчетов различной степени сложности. Плагин отлично подойдет для форм, в которых необходимо не только получать информацию от посетителей сайта, но и производить автоматические расчеты по формулам или принимать оплаты клиентов за продажу товаров или услуг. Плагин подключается в несколько кликов и не требует знаний программирования. Добавление формы расчета происходит при редактировании страницы или публикации.
Плагин подключается в несколько кликов и не требует знаний программирования. Добавление формы расчета происходит при редактировании страницы или публикации.
Contact Form 7
Contact Form 7 — один из самых популярных плагинов для создания форм на WordPress. С помощью этого плагина вы можете очень гибко настраивать содержимое форм и настраивать отправку данных на почту. Формы включают в себя ajax отправку, а также Captcha и Akismet против спама.
WPForms
WPForms позволяет создавать красивые формы обратной связи, формы подписки, формы оплаты и другие формы для вашего сайта в считанные минуты. WPForms будут отлично смотреться на всех устройствах (мобильных, планшетных, портативных и настольных).
Ninja Forms
Ninja Forms помогает создавать онлайн формы для WordPress за считаные минуты с помощью простого перемещения полей формы используя мышь. Для разработчиков можно использовать встроенные хуки, фильтры и пользовательские шаблоны полей, чтобы делать все, что нужно, на любом этапе создания или отправки формы с использованием форм Ninja в качестве основы.
Form Maker
Form Maker создает адаптивные формы для WordPress через простой и понятный интерфейс. Плагин позволяет создавать различные анкеты с любыми полями, вариантами вопросов и ответов. Вам понадобится всего несколько кликов для создания форм и пара минут, чтобы настроить их с помощью доступных тем, стилей и параметров отображения.
Caldera Form
Caldera Form — это бесплатный и мощный плагин для WordPress, который создает адаптивные формы с помощью простого визуального редактора. Плагин имеет множество бесплатных удобных дополнений как для начинающих, так и для веб-разработчиков. Антиспам, AJAX, электронные письма с уведомлениями и отслеживание записей в базе данных включены по умолчанию.
Visual Form Builder
Visual Form Builder — это плагин, который позволяет вам создавать и управлять всеми видами форм для вашего сайта в одном месте. Создание полнофункциональной контактной формы занимает всего несколько минут, и вам не нужно писать ни капли PHP, CSS или HTML.
В этот список вошли самые популярные плагины WordPress для создания онлайн форм. Если вы используете другие интересные плагины, которых нет в данном списке, то пишите в комментариях.
Практически каждый раз, когда вебмастер разрабатывает новый сайт, ему приходится выбирать наилучший (под конкретные нужды) WordPress плагин для контактных форм и форм обратной связи. Обычно так происходит, потому что клиенту не всегда нравится простая контактная форма, а иногда появляется необходимость и сразу в нескольких формах на одном сайте.
Форма обратной связи – это один из важнейших элементов WordPress сайта, ведь без нее вы лишаетесь прекрасного шанса всегда держать связь со своими читателями, партнерами, покупателями. Кроме того, вы упускаете множество возможностей привлечь новых клиентов. WordPress плагин формы обратной связи упрощает добавление контактной формы на ваш сайт. Я уж не говорю о различных корпоративных и продающих сайтах где иной раз требуются весьма специфические формы не только для простых контактов.
В этой статье я перечислю наиболее популярные плагины в абсолютно случайном порядке. Статья обязательно будет дополняться со временем самыми наилучшими решениями.
Contact Form 7 – это наиболее популярный (сейчас насчитывается более чем 12 тысяч скачиваний, и эта цифра продолжает расти) WordPress-плагин контактной формы. Плагин может похвастаться AJAX-отправкой, встроенной , Akismet-спам-фильтром и возможностью загружать файлы. Плагин совершенно бесплатный и легко кастомизируется с помощью простого HTML
Плюсы: Если вам нужна простая контактная форма, этот плагин то, что вы ищите, так как его нужно просто установить и настроить с помощью простой страницы настроек. С помощью кода, состоящего из одной строчки, можно вставить контактную форму в любую запись или страницу.
Минусы: Технически этот плагин не нуждается в доработке, но было бы неплохо иметь несколько на выбор. Если вы захотите изменить оформление формы, вам придется поиграть с CSS.
Fast Secure Contact From – это еще один популярный плагин, который уже был скачан более 3. 5 миллионов раз. Он позволяет владельцам блогов легко создавать и добавлять контактные формы на WordPress-сайты. Вы так же можете использовать форму, чтоб посылать запросы-приглашения к обычному или видео-звонку.
5 миллионов раз. Он позволяет владельцам блогов легко создавать и добавлять контактные формы на WordPress-сайты. Вы так же можете использовать форму, чтоб посылать запросы-приглашения к обычному или видео-звонку.
У плагина есть админ-интерфейс, с помощью которого вы можете создать неограниченное количество форм и посматривать их привью. Используя капчу и Akismet Fast Secure form, блокирует атаки, основанные на наиболее популярных спамерских тактиках.
Плюсы: В отличие от других подобных плагинов Fast Secure form не дает пользователям возможности зарегистрировать профиль, но он может предложить другие великолепные функции, среди которых возможность создания графика, онлайн-встречи, поддержка нескольких email-адресов и т. п.
Минусы: В текущей версии плагина отсутствует простой интерфейс, но автор плагина недавно выпустил бета-версию, в которой дела с интерфейсом обстоят гораздо лучше. Таким образом, проблема интерфейса стоит не столь остро.
Contact Form by Contact ME
Contact Form – это бесплатный в базовом функционале плагин, но он обязывает вас зарегистрироваться на сайте contactme. com. Регистрация совершенно бесплатная и не требует от вас никаких усилий. Разработчики плагина заявляют, что он на порядок лучше многих популярных плагинов контактной формы, включая contact form 7!
com. Регистрация совершенно бесплатная и не требует от вас никаких усилий. Разработчики плагина заявляют, что он на порядок лучше многих популярных плагинов контактной формы, включая contact form 7!
Плюсы: плагин радует некоторой полезной функциональностью – опцией для посылки уведомлений на ваш почтовый ящик и смартфон, возможностью добавлять произвольный код или скрипты в форму, а так же тем, что он помещает в форму логотип для карты, контактную информацию компании, и даже, ссылки на профили в социальных сетях и многое другое.
Минусы: Для того, чтоб использовать плагин вам придется создать профиль на сайте Contact Me. Даже не смотря на то, что регистрация простая и бесплатная, все-таки это не радует, когда вас к чему-то принуждают.
Изначально плагин FormCraft был создан и развивался только в премиум варианте. Относительно недавно авторы сделали отдельную, бесплатную версию — FormCraft — Form Builder .
Как и в премиум варианте, FormCraft — Form Builder позволяет легко и быстро конструировать разные формы в специальном и очень удобном drag & drop редакторе. Возможностей тут естественно поменьше, но для обычных пользователей вполне хватит.
Премиум версия FormCraft может похвастать настройкой скриптовой логики, авто сохранением, более чем 20+ дополнительными, настраиваемыми полями, popup и fly-in формами, експортом в CSV и прочими радостями.
Один из лучших плагинов на сегодняшний день как в премиум, так и в бесплатном варианте.
Интерфейс Visual Form Builder приятно удивит вас, так как плагин позволяет создавать и управлять всем видами форм на вашем сайте из одного места. В один клик вы можете добавлять новые поля, реорганизовывать уже существующие, применить антиспам решение. Для того, чтоб изменить порядок полей вы можете воспользоваться технологией drag & drop.
Плюсы: Хоть Visual Form Builder и схож с другими плагинами контактной формы, перечисленными здесь, у него есть свои интересные «фишки» — возможность изменить порядок элементов простым перетаскиванием, экспорт вводимых данных в файле CSV, настраиваемые сообщения с подтверждением, форма отправки, которая поддерживает ввод множества email’ов.
Минусы: Если ваш WordPress-сайт – очень крупный, вам лучше использовать другой плагин, так как этот хранит вводные данные формы в базе данных вашего WordPress.
nForms – WordPress Form Builder
Drag and Drop Builder предоставляет вам простой многоколоночный шаблон контактной формы, с Ajax отправкой и валидацией. Вы даже можете показывать форму, используя плагин, выводящий popup-окна. Есть возможность отобразить форму с помощью шорткода, обычной функции PHP или виджета.
Если вам нужно нечто большее, чем просто контактная форма, то nForms – это плагин, который вы можете использовать.
Gravity Forms – наиболее полное решение для добавления контактной формы на ваш сайт. Благодаря набору классных функций этот плагин можно назвать самым прогрессивным и продвинутым премиум-плагинов для WordPress из всех ныне доступных. Вы можете использовать визуальный редактор, чтоб создавать сложные формы обратной связи для вашего сайта. Так же присутствует удобная функция, которая облегчает использование длинных форм, позволяя встраивать их в многочисленные страницы, притом, то, насколько заполнена форма, показано посредством индикатора заполнения.
Плюсы: Gravity Forms может предложить вам совершенно эксклюзивную функциональность, которая недоступна в других подобных плагинах, например, опцию для создания форм заказов (включая калькуляцию в режиме реального времени), зависимые поля для того, чтоб срыть или показать поля, секции, страницы или даже кнопку отправки по выбору пользователей.
Плюсы: В сравнении с другими представленными здесь плагинами этот дороговат, но опять же Gravity Forms предлагает гораздо большее, чем просто контактная форма. Если вы ищете простую форму обратной связи, то нет смысла тратить деньги на этот плагин.
Mapped Contact Form Pro WordPress использует другой алгоритм для показа формы на вашем веб-сайте. Это великолепное решение для бизнеса или компании, так как он может быть использован для обозначения на местности филиалов или офисов. Так же плагин идеален для тех, кто использует на своих сайтах карты .
Вы можете указать свой адрес для каждого места, которое присутствует в контактной форме. Плагин легко использовать, и он может быть помещен в любую запись или на страницу с помощью простого шорткода.
Еще один популярный в последнее время конструктор форм. Весьма мощный, с отличным, интуитивным редактором (как в платных плагинах), в котором вы можете строить свою форму просто перетаскивая нужные блоки и настраивая их. Имеет целый набор заранее заготовленных полей и блоков. Все поля тут же, при создании редактируются на нужном вам языке. По умолчанию имеет только стандартную, контактную форму для обратной связи и соответствующий шорткод.
Плюсы: Отличный функционал. Во время создания новой формы можно использовать удобный переключатель для быстрого предпросмотра и тестирования своих «конструкций».
Минусы: Множество настроек для блоков могут отпугнуть новичков. Кроме основного функционала имеет массу подключаемых премиум модулей для работы с разными сервисами приема платежей, почтовых рассылок и прочего. Хотя, это можно отнести и к плюсам конечно.
Ninja Kick: WordPress Contact Form
Самая оригинальная контактная форма из всей подборки. Отличается тем, что выводится в виде отдельной панели — слайдера в левой или правой стороне сайта. Выглядит крайне эффектно. Имеет множество настроек, но по большей части — относительно своего внешнего вида. Настройка самих полей тут минимальна. Впрочем можно ставить шорткод от популярной Contact Form 7 и это будет работать.
Интересный плагин и сама форма. Подробнее можете прочитать в .
Подводим итог
Теперь самое время выбрать правильное расширение для вашего сайта. Contact Form 7 или FormCraft — Form Builder – это вероятно наилучшие решения для обычного блога, а для больших сайтов предлагающих разные сервисы и услуги, я бы посоветовал использовать — Gravity Forms или Ninja Forms. Любителям «выделится» великолепно подойдет — Ninja Kick: Contact Form.
От автора: приветствую вас, уважаемые читатели. Если вам понадобилась форма обратной связи на сайт WordPress, тогда эта статья именно для вас. После прочтения статьи вы узнаете, как сделать форму обратной связи на WordPress, при этом сделать легко, быстро и качественно.
Итак, для решения поставленной задачи мы будем использовать плагин формы обратной связи, который называется Contact Form 7. Не знаю, почему автор выбрал именно такое название, точнее порядковый номер в названии, возможно, это его счастливое число
Как бы то ни было, плагин Contact Form 7 для WordPress — это один из популярнейших плагинов как среди плагинов для создания формы обратной связи WordPress, так среди любых других. И действительно, более миллиона установок — цифра говорит сама за себя. Оценка плагина достаточно высока — 4,5 звезды, что отметает все сомнения по его использованию. К тому же плагин уже русифицирован, поэтому вам не придется переводить поля формы и сообщения на русский язык.
УСТАНОВКА ПЛАГИНА CONTACT FORM 7 ДЛЯ WORDPRESS
Ну что же, давайте пройдем стандартный процесс установки. Кстати, если вы никогда еще не устанавливали плагины, тогда обязательно ознакомьтесь со статьей «WordPress. Установка плагинов», в которой найдете все возможные способы установки плагинов.
В админке сайта переходим в раздел Плагины — Добавить новый и в строку поиска вводим название плагина — «contact form 7″. Первый найденный плагин формы обратной связи — нужный нам вариант.
Жмем кнопку Установить и активируем плагин. После установки в меню появится новый раздел Contact Form 7 с несколькими пунктами.
Первый пункт Формы содержит список текущих форм на вашем сайте и позволяет управлять ими: редактировать или удалить. Готовая форма представляет из себя ни что иное, как шорткод (короткий код), который можно вставить в запись, страницу или даже виджет. Этот шорткод будет развернут на странице в полноценный код формы. В плагине уже предустановлен пример формы обратной связи, давайте скопируем ее шорткод и вставим его, к примеру, на страницу контактов. После этого перейдем на страницу и увидим на ней уже готовую рабочую форму обратной связи WordPress.
Можем попробовать заполнить форму и отправить ее, письмо будет доставлено на адрес email, указанный в настройках профиля администратора. Обратите внимание, плагин Contact Form 7 не просто предлагает обычную стандартную форму обратной связи. Нет, плагин позволяет гибко ее настраивать. К тому же, форма отправляется без перезагрузки страницы, что является дополнительным плюсом. Ну и, конечно же, валидация полей формы, возможность указать обязательные для заполнения поля — это еще один огромный плюс.
НАСТРОЙКА ФОРМЫ ОБРАТНОЙ СВЯЗИ ДЛЯ WORDPRESS
Ну что же, мы использовали уже готовую форму. А как насчет ее изменения? Возможно ли это и легко ли сделать это? Ответ — да — на оба вопроса. К примеру, я хочу убрать из формы поле Тема, как это сделать? Перейдем к редактированию формы в меню плагина Формы и увидим следующую картину.
Для того, чтобы убрать тему, достаточно убрать 2 соответствующие строки, обведенные рамкой на скриншоте. Здесь интересна вторая строка: . Как вы уже догадались, это ни что иное, как шорткод, который и разворачивается в поле формы. В данном случае это поле типа text со значение атрибута name — your-subject.
Если, к примеру, речь идет о текстовой области ниже, то ее шорткод выглядит так: . Здесь textarea — это тег textarea формы, а your-message — имя данного элемента формы. Все просто.
Здесь вы можете задать вполне логичный вопрос: а что делать с прочими элементами формы? Как узнать, какой шорткод отвечает, скажем за выпадающий список? Здесь тоже ничего сложного нет. Над полем шаблона редактируемой формы есть кнопки, кликнув по которым мы добавим необходимые элементы в форму.
Ну а если все же возникнут сложности, тогда вам поможет документация к плагину , где можно найти множество примеров.
Итак, давайте в качестве примера удалим тему сообщения и добавим список с вариантами выбора темы сообщения. Для создания выпадающего списка кликнем по кнопке drop-down menu. В открывшемся модальном окне заполняем форму. Ключевым является поле Options, в которое мы вводим варианты для выпадающего списка. Каждый вариант с новой строки. Прочие поля формы должны быть интуитивно понятны. Например, если мы отметим чекбокс в поле Field type (Required field), то тем самым сделаем создаваемое поле формы обязательным для заполнения. Чекбокс Allow multiple selections позволяет создать список с возможностью выбора нескольких вариантов, а чекбокс Insert a blank item as the first option создаст первым пустой вариант в списке. Поля Id и Class говорят сами за себя — это поля для добавления атрибутов id и class, позволяющих в дальнейшем оформить поле.
После создания списка с необходимыми вариантами в шаблоне формы появится новое поле.
Сохраняем шаблон и пробуем протестировать новую форму обратной связи. На сайте форма действительно изменилась, вместо текстового поля темы появился выпадающий список с вариантами выбора темы.
Давайте попробуем заполнить и отправить форму. Форма отправляется, но oops… в полученном письме нет выбранного варианта темы. Как так? Как исправить это недоразумение? Не волнуйтесь, исправляется это просто. Идем в редактирование формы и переключаемся на вкладку Письмо.
В этой вкладке настраивается формат письма, который приходит на email из формы обратной связи. На скриншоте в первой обведенной области мы видим список шорткодов (имен полей формы), которые используются в нашей форме обратной связи. Именно значения этих полей и подставляются в шаблон письма. Мы видим на второй отмеченной области, что для поля Тема осталось имя из прежнего поля. Также в поле Message Body указан прежний шорткод. Давайте заменим их соответствующим тегом из списка выше — . К слову, здесь же можем изменить и email получателя, он записан в поле To. Также можем изменить и прочие настройки ниже, все они подписаны и понятны.
Сохраняем изменения и пробуем отправить повторно письмо. Теперь форма обратной связи работает, как и положено, — на email приходит письмо с выбранной темой.
В следующей вкладке Уведомления при отправке формы мы можем настраивать сообщения об успехе или ошибках, возникающих при отправке формы.
ЗАЩИТА ФОРМЫ ОБРАТНОЙ СВЯЗИ
А что насчет спама, можете задать вы вполне резонный вопрос? Автор плагина позаботился и об этом. В разделе настроек плагина есть пункт Integration.
Здесь мы можем настроить сервис reCAPTCHA от Google. Для этого вам нужно будет перейти по указанной ссылке на соответствующий сервис Гугла и далее следовать инструкциям, чтобы получить необходимый ключ и интегрировать каптчу с вашим сайтом.
Для тех же, кто не хочет использовать сервис reCAPTCHA, плагин предлагает защиту от роботов в виде поля вопрос/ответ. Для добавления этого поля в шаблоне формы кликаем по кнопке quiz и заполняем форму точно так же, как мы это делали для выпадающего списка. Вопрос и ответ вводим через вертикальную линию.
После этого в форме обратной связи появится новое поле с одним из вариантов вопросов, которые вы набрали. Теперь, чтобы форма отправилась, необходимо дать верный ответ на вопрос.
Как видим, сделать форму обратной связи на WordPress — проще простого. Плагин Contact Form 7 позволяет построить форму практически для любых целей. Это может быть и форма обратной связи, и форма какой-нибудь заявки и т.д. Да, как я и говорил выше, форму можно вставить не только в запись или страницу, но и в виджет сайдбара. Для этого достаточно создать виджет Текст и вставить в него шорткод нужной формы. Ну а новые формы, как вы догадались, можно создавать в меню плагина Добавить новую.
На этом у меня все. Поиграйтесь с плагином Contact Form 7 для WordPress, попробуйте создавать различные формы, поверьте, там есть еще масса возможностей для исследования. Если же у вас возникнут вопросы, тогда я, как всегда, жду их в комментариях. Удачи!
Форма обратной связи присутствует на каждом сайте, это что-то вроде неотъёмная часть веб-ресурса. Поскольку она служит обращением к администратору с каким-либо предложением или претензией в области своих интересов. А такие случаи бывают часто, тем более, если вы являетесь фирмой, организацией или просто частным предприятиям выпускающий какой-то продукт.
Для создания формы обратной связи на WordPress вам не придется самому писать код или заказывать у специалиста его написание. Это уже реализовано и даже неоднократно, все что нужно сделать лишь подобрать плагин, отвечающий вашим требованиям. В статье рассматривается 5 более популярных плагинов, которые пользуются спросом на должном уровне.
Одним из наиболее широко используемых плагинов для создания форм обратной связи является Contact form 7. Он быстро набрал популярность благодаря своей простоте в настраивание содержимым формы. Плюс поддерживает фильтрацию спама и позволяет установить CAPTCHA с помощью дополнительного плагина Really Simple CAPTCHA. Также плагин поддерживает технологию Ajax, что в обработке выполнения запроса веб-страница не перезагружается.
После установки и активации Contact form 7 в панели управления появиться новая вкладка для управления форм. Чтобы найти с ним общий язык долго возиться не придётся, плагин мультиязычный и русский имеется в том числе. Контактная форма стилизуется в зависимости от установленной вами темы, но со знаниями CSS возможно отредактировать на свой вкус.
Пример формы.
2. Form Maker
Form Maker является современным и продвинутым инструментом для быстрого создания форм связи. Он предлагает множество типов полей, установка капчи, шаблоны готовых форм, открытый код для правки стилей и результат можно сразу увидеть в предварительном просмотре. При обретении коммерческой версии будет доступна интеграция с Google Maps, а также поле загрузки файлов. Плагин поддерживает большое количество языков.
Пример формы.
3. Fast Secure Contact Form
Простая и в то же время мощная форма обратной связи имеет ряд положительных функций и настроек. Вам не придется беспокоиться о наводнении спама, потому что плагин поддерживает Akismet и позволяет установить CAPTCHA. Также есть возможность экспорта и импорта настроек, переадресация пользователя после отправки письма на любой адрес, отправка файлов, редактирование стилей и многое другое. Частичный русский перевод.
Пример формы.
4. Visual Form Builder
Очень удобная и простая форма обратной связи. Все настройки и функции доступны на одной странице что и создает удобство в управлении. Имеет множество полей, которые с легкостью добавляются при одном нажатие мыши. Также есть возможность переадресации после отправки письма, анти-спам, адаптивность формы и многое другое.
Окно настроек.
Пример формы.
5. Slick contact forms
Очень простая форма в ней нет кучи настроек, огромной функциональности, только 4 поля и ничего лишнего. Плагин отличается от остальных тем, что форма выводится через виджет и создает эффект плавающей или скользящей формы по странице. При нажатии она плавная появляется сбоку, сверху и т.д. зависит от выбранных вами настроек.
Пример формы.
Тематические материалы:
Обновлено: 18.01.2021
103583
Если заметили ошибку, выделите фрагмент текста и нажмите Ctrl+Enter
11 шаблонов и примеров форм обратной связи
Отзывы клиентов имеют значение. Понимание того, чего хотят потребители, как они думают и где они хотели бы видеть улучшения в обслуживании, может помочь в развитии вашего бренда и улучшении репутации.
Отзывы клиентов также улучшают вашу прибыль. Как отмечает AdWeek, 70% пользователей, которые чувствуют себя связанными с брендом — благодаря отличному обслуживанию, персонализированному взаимодействию или способности предоставлять действенную обратную связь — тратят вдвое больше, чем те, кто не чувствует интереса.Сегодня более двух третей компаний собираются и реагируют на отзывы клиентов, чтобы помочь в принятии бизнес-решений.
Самый простой способ узнать мнение клиентов и определить возможности роста? Простая и понятная форма обратной связи. В этом руководстве мы научим вас, как создать форму обратной связи с помощью профессионального инструмента формы HubSpot, предложим примеры отличных форм обратной связи и шаблоны форм, а также укажем вам на некоторые полезные ресурсы, которые можно позаимствовать или создать собственную форму обратной связи.
Приступим.
Множество форм обратной связи
Хотя не существует «правильного способа» для сбора отзывов, существует несколько общих структур.
Например, открытые формы обратной связи позволяют клиентам определить свою проблему или озабоченность, отнести ее к общей категории, а затем подробно описать.
Форма обратной связи на веб-сайте может использовать флажки или раскрывающиеся списки для измерения интереса потребителей, а форма обратной связи на основе опроса позволяет им отвечать на вопросы о конкретных недавних взаимодействиях.
Итог? Тип формы, которую вы выбираете, не так важен, как то, как вы ее создаете и используете. И независимо от структуры ваша форма обратной связи должна содержать понятные элементы, четкие вопросы и простые для понимания инструкции.
Как создать форму обратной связи
- Перейдите в раздел «Сервис»> «Сервисный центр HubSpot для обратной связи».
- Щелкните «Создать опрос» в правом верхнем углу.
- Выберите карточку «Поддержка клиентов» и нажмите «Создать опрос».
- Выберите время отправки и список получателей.
- Настройте внешний вид вашего опроса обратной связи.
- Создавайте дополнительные вопросы на основе полученных клиентами оценок.
- Напишите индивидуальные сообщения с благодарностью, используя значения баллов.
- Добавьте автоматизацию, чтобы получать уведомления нужных людей в вашей команде.
- Щелкните Опубликовать.
Вот пошаговое руководство по созданию формы обратной связи на основе опроса с HubSpot.Если вы не являетесь клиентом HubSpot, вы можете начать работу с HubSpot здесь.
1. Перейдите в раздел «Сервис»> «Сервисный центр HubSpot для обратной связи».
Инструмент форм обратной связи с клиентами HubSpot доступен для пользователей Service Hub Professional и Enterprise. При необходимости обновите свою учетную запись, чтобы получить доступ к этой функции.
2. Щелкните «Создать опрос» в правом верхнем углу.
На этом экране вы можете создать новый опрос, а также отредактировать или клонировать существующие опросы. А пока давайте создадим новый опрос.
3. Выберите карточку «Поддержка клиентов» и нажмите «Создать опрос».
Вы также можете создавать опросы лояльности или удовлетворенности клиентов. В этом примере мы собираемся создать опрос службы поддержки, который позволит вам узнать, насколько легко клиентам получить помощь, когда она им нужна, и что они думают об этой помощи.
4. Выберите время отправки и список получателей.
В первом поле выберите количество часов после взаимодействия со службой поддержки, в которое вы отправите опрос.Более быстрые опросы обычно дают лучшие ответы, но убедитесь, что у вас достаточно персонала, чтобы справиться с проблемами, требующими срочного решения.
Во втором поле выберите, кто должен получить опрос.
5. Настройте внешний вид анкеты обратной связи.
Здесь вы можете настроить язык опроса, название компании, тему, приветствие, избранное изображение и цвет.
6. Создавайте дополнительные вопросы на основе полученных клиентами оценок.
Используйте левую панель, чтобы настроить дополнительные вопросы.Вы можете создать три разных вопроса на основе полученной клиентом оценки: баллы от 1 до 3 представляют клиентов, которым трудно получить доступ к услугам, 4-5 нейтрально относятся к своему взаимодействию, а 6-7 сочли это легким.
7. Напишите индивидуальные сообщения с благодарностью, используя значения баллов.
Меню слева также позволяет настраивать сообщения с благодарностью на основе значений оценки клиентов. Вы также можете добавить заголовок и основной текст для описания следующих этапов обслуживания.
8.Добавьте автоматизацию, чтобы получать уведомления нужных людей в вашей команде.
Щелкните вкладку Automation , чтобы создать рабочие процессы на основе оценок удовлетворенности клиентов.
9. Щелкните Опубликовать.
Когда вы закончите создавать и редактировать опрос, нажмите Опубликовать . У вас будет два варианта: ссылка для совместного использования, которую можно отправить напрямую пользователям, или код, который можно использовать для встраивания формы на свой веб-сайт.
Примеры форм обратной связи
Как выглядит отличная форма обратной связи? Вот несколько примеров.
Airbnb
Airbnb запрашивает отзывы клиентов после каждого пребывания. Клиенты могут быть настолько общими или конкретными, насколько они хотят, и предлагать предложения по улучшению процесса Airbnb.
Дверной прибор
Страница поддержкиDoorDash включает форму обратной связи / обратной связи как для клиентов, так и для Dashers. Посетители должны выбрать категорию своего запроса, подкатегорию на основе первой категории и заполнить поле открытой формы.
Hilton Hotels
Этот простой опрос отзывов клиентов позволяет гостям быстро оценить отдельные аспекты своего пребывания в отелях Hilton и предоставить более подробную информацию о предыдущих посещениях.
Netflix
Этот опрос с переключателем фокусируется на определенных категориях обслуживания клиентов, чтобы помочь Netflix предоставить улучшенные возможности потоковой передачи.
Zoom
ФормаZoom приглашает клиентов оставлять отзывы о своем программном обеспечении для видеосвязи. Форма предназначена для идей, комментариев и критики. Обратите внимание, что в форме также требуется указать тип устройства, что упрощает диагностику технических проблем.
TaskRabbit
TaskRabbit предлагает простую открытую форму обратной связи для своих пользователей и техников.Он также позволяет прикреплять файлы с запросами.
Шаблоны форм обратной связи
Если вам нужны бесплатные шаблоны форм обратной связи, вот несколько отличных вариантов.
Smartsheet
Smartsheet предлагает бесплатные формы обратной связи на веб-сайтах, формы обратной связи с клиентами и даже формы обратной связи с сотрудниками. Загрузите их в форматах Excel или PDF — они будут готовы к использованию, когда вы будете готовы собирать отзывы.
JotForm
JotForm предоставляет более 300 шаблонов форм обратной связи, к которым можно получить доступ и загрузить по запросу.Гости могут скачать 5 форм бесплатно или обновить их для улучшенного доступа.
Formstack
Formstack позволяет быстро просматривать формы и типы категорий — подпишитесь на бесплатную пробную версию и мгновенно получите доступ к сотням форм.
FormCrafts
Когда вы регистрируете бесплатную учетную запись, FormCrafts предоставляет вам доступ к шести формам обратной связи с клиентами с иллюстрированными изображениями и удобным пользовательским интерфейсом.
Типовая форма
Набирайте как отличные отзывы, так и шаблоны форм опросов с элегантным дизайном и фоновыми изображениями.Бесплатный план ограничен, но вы можете перейти на платный план за 35 долларов в месяц.
Варианты создания форм обратной связи с клиентами
Есть также более полнофункциональные инструменты для форм обратной связи.
Плагин HubSpot для WordPress
Плагин HubSpot WP является бесплатным, мощным и простым в использовании. Кроме того, он автоматически синхронизирует формы и контакты с HubSpot CRM, оптимизируя как сбор, так и применение отзывов клиентов.
Гравитационные формы
Gravity Forms — мощный адаптируемый инструмент, который позволяет быстро создавать формы обратной связи для вашего веб-сайта WordPress.Создайте свою форму с помощью их визуального редактора или выберите из более чем 30 готовых полей формы. Планы начинаются с 59 долларов в год.
Форминатор
Forminator опросы к викторинам для форм обратной связи с клиентами, Forminator поможет вам. Этот бесплатный инструмент позволяет легко создавать формы с помощью визуального конструктора перетаскивания для WordPress.
Zoho
Zoho позволяет легко создавать онлайн-формы и обмениваться ими, а также предоставляет инструменты для быстрого управления данными обратной связи с помощью интегрированных приложений.Получите Zoho basic за 8 долларов в месяц или обновитесь до Premium за 40 долларов в месяц.
Повысьте качество обслуживания клиентов и повысьте свою прибыль с помощью оптимизированных, простых и конкретных форм обратной связи.
Примечание редактора: этот пост был первоначально опубликован в марте 2020 года и был обновлен для полноты.
Примеры и шаблоны форм обратной связи, которые работают
Слушайте своих клиентов. Многие компании говорят об этом, но на самом деле не многие из них делают это. Получение отзывов от клиентов поможет вам увидеть тенденции, понять, чего хотят люди, и найти способы улучшить ваш продукт или услугу. Хорошая форма обратной связи может помочь вам сделать все это и многое другое.
Несмотря на то, что мы знаем, что сбор отзывов крайне важен, иногда бывает трудно понять, как разработать опрос клиентов, который действительно работает. В этом посте мы поделимся передовым опытом создания форм обратной связи, которые помогут вам получить информацию, необходимую для улучшения вашего бизнеса.
Что такое форма обратной связи?
Форма обратной связи — это способ узнать мнение об услугах вашей компании.Цель состоит в том, чтобы лучше понять общий опыт работы с клиентами, чтобы вы могли определить области, требующие улучшения.
Примеры форм обратной связи
Есть много разных способов получить отзывы от клиентов. Примеры форм обратной связи могут включать:
- Всплывающие окна на вашем сайте
- Чат-боты
- Электронных писем
Они также могут иметь длину от одного вопроса до более подробного опроса. Большинство компаний используют несколько основных типов шаблонов обратной связи, но существует множество вариантов представления этих форм.Запросы обратной связи могут появляться в виде всплывающих окон на веб-страницах, в чат-ботах или в электронных письмах. Они также могут быть по длине от одного вопроса до более подробного опроса. Тип формы обратной связи с клиентами, которую вы выберете, будет зависеть от того, какую информацию вы ищете.
Несмотря на то, что существует множество способов сбора отзывов, две из самых популярных структур — это опросы удовлетворенности клиентов и анкеты пользовательского опыта.
Виды обратной связи
Тип формы обратной связи с клиентами, которую вы выберете, будет зависеть от того, какую информацию вы ищете.Вот два наиболее распространенных примера обратной связи:
- Опрос удовлетворенности клиентов
- Опросник для пользовательского опыта
Опрос удовлетворенности позволяет владельцам бизнеса понять, почему покупатель был или не доволен своей покупкой и впечатлениями от нее в целом. Вопросы побуждают клиентов рассказать компании, как с ними обращались, каких продуктов или услуг не хватало, что пошло не так, что могло бы быть лучше и т. Д.
Анкета пользовательского опыта часто используется компаниями-разработчиками программного обеспечения, которые хотят убедиться, что их продукт является простым и эффективным.В отличие от опроса о продукте или услуге, в анкете гораздо больше внимания уделяется функциям, принципам их работы, чему не хватает и что можно улучшить.
Как написать форму обратной связи? (Шаблоны можно копировать)
По словам Гейба Колдуэлла, директора по партнерству Formstack, хорошая форма обратной связи короткая (всего несколько вопросов), приятная (выглядит красиво) и по существу (имеет интерактивные опции).
Переходя на новый уровень, хорошая форма обратной связи уже предварительно заполнена информацией о пользователе.«Не знаю, как вы, но получение предварительно заполненной формы может улучшить мой день», — сказал Колдуэлл. «Это обеспечивает индивидуальный подход и говорит мне, что отправитель знает, кто я. Кроме того, мне не повредит, что это сэкономит мне время на заполнение избыточной информации, которой я уже поделился ».
Будьте короче
Условная логика — отличный инструмент, когда дело касается форм. Представьте, что ваша форма обратной связи спрашивает: «Вы ветеран?» Если ответ отрицательный, то человеку не нужно отвечать на следующие четыре вопроса — он их даже не видит.Если ответ положительный, всплывают динамические вопросы.
«Мы всегда хотим сократить количество вопросов, и хорошее решение должно быть динамичным — аккордеон, который открывается или не открывается, в зависимости от ситуации», — сказал Колдуэлл.Все просто
Чем меньше у вас вопросов, тем лучше. Слишком много вопросов может напугать, поскольку некоторые клиенты сдаются, не дойдя до конца вашей формы.
Будьте осторожны с формулировкой формулировок в форме обратной связи, — советует Сара Стаффарони, руководитель отдела контента для CX в GetFeedback компании SurveyMonkey.Хорошая форма состоит из простых предложений и понятных формулировок. Если язык будет простым и последовательным, ваши клиенты лучше поймут, о чем вы их спрашиваете.
Если вы зададите наводящий вопрос, у вас больше шансов получить предвзятый ответ. «Помните, как ваш вопрос может склонить респондентов к определенным ответам», — сказал Стаффарони. На вопрос: «Вам нравится наша продукция, не так ли?» не даст вам достоверных данных.
Шаблон формы обратной связи
Сделайте обратную связь безупречной
Чем проще вы сделаете вещи для своих клиентов, тем больше они будут заполнять форму обратной связи.Например, когда вы общаетесь с клиентом, убедитесь, что опрос сразу же всплывает в этом канале чата, прежде чем он выйдет. Таким образом, клиент может легко и быстро ответить — ему не нужно переключать каналы.
«Никто не захочет отвечать на электронное письмо от вашего бренда, если он привык делать покупки через ваше приложение, или наоборот», — сказал Стаффарони. «Если вы взаимодействуете с клиентами по выбранным ими каналам, они с большей вероятностью ответят вам».
Имеют согласованные шкалы оценок
Когда вы включаете более одного вопроса в шкалу оценок, убедитесь, что шкала согласована от вопроса к вопросу.Например, если оценка 1 означает «очень неудовлетворен», а оценка 5 означает «очень удовлетворен» для одного вопроса, не меняйте шкалу с 1 до 10 для следующего вопроса. Изменение шкалы может запутать потребителя и оставить вам ответ, которого он не планировал.
Вам также не следует заранее выбирать какой-либо ответ в форме обратной связи. Это побуждает клиента реагировать определенным образом и, вероятно, будет способствовать ложным, бесполезным ответам. Вы хотите быть открытыми для любого ответа на условиях клиента.
Шаблон формы обратной связи
Источник: Uber Engineering
Персонализируйте свой запрос обратной связи
Используйте информацию, которая у вас уже есть о ваших клиентах, чтобы персонализировать процесс запроса обратной связи. Это может помочь вам добиться большей близости к бренду среди ваших клиентов, потому что они чувствуют себя знакомыми с вашим бизнесом.
Например, вы можете отправить электронное письмо, в котором говорится: «Джон, вы можете помочь нам улучшить наши услуги, ответив на некоторые вопросы о вашем опыте обновления вашей учетной записи?»
Шаблон формы обратной связи
Если возможно, создайте шаблон обратной связи, который запрашивает имя клиента и затем использует его имя при задании вопросов позже, как показано выше.Использование имени клиента в форме делает ее более личной, увеличивая вероятность того, что они ее заполнят.
Как создать форму обратной связи
Начать работу быстро и легко. Вот лишь некоторые из интеграций форм обратной связи, которые работают с Zendesk:
- Formstack помогает компаниям создавать онлайн-формы без кода для сбора данных и автоматизации процессов. Функция перетаскивания позволяет любому сотруднику организации создавать удобные для мобильных устройств формы и собирать полезные сведения.
- Diduenjoy использует методологию, одобренную экспертами в области науки о данных, чтобы помочь вашему бизнесу создавать привлекательные формы обратной связи с клиентами.
- JotForm — это онлайн-конструктор форм. Благодаря удобному интерфейсу с перетаскиванием, вам не потребуется никакого опыта программирования для запуска этого инструмента.
- GetFeedback от SurveyMonkey предлагает программное обеспечение для создания онлайн-опросов, которое легко организует ваших клиентов и контакты в списки и автоматически отправляет им опросы напрямую.
Посмотрите это видео об использовании простых опросов CSAT для получения отзывов клиентов:
Получен отзыв. Что теперь?
Запрос отзывов клиентов — это первый шаг. Теперь вам нужно использовать собранные данные. Вот несколько советов:
Проанализировать обратную связь
Стаффарони сказал, что очень важно копаться в данных, чтобы понять настроения отзывов и понять, почему люди любят или ненавидят ваш бренд. Как это связано с вашим покупательским опытом? Понимание того, что ваши клиенты пытаются сказать вам, имеет решающее значение для обеспечения стабильно хорошего CX.
Сделайте данные обратной связи доступными
Наличие данных — это одно, но от этого мало пользы, если их никто не видит. Можете ли вы автоматически вводить данные в свою программную систему? «Если вы собираете потенциальных клиентов, вы можете захотеть, чтобы данные поступали прямо в CRM или решение для автоматизации маркетинга, чтобы отслеживать и развивать потенциальных клиентов», — говорит Колдуэлл. «То, что происходит за кулисами, становится действительно мощным».
Собирая отзывы в одном месте, агенты могут работать вместе в рамках вашего программного обеспечения для обслуживания клиентов, чтобы определить, какие каналы наиболее популярны, а какие необходимо оптимизировать.Аналитические инструменты помогают всей команде увидеть, что работает, а что нет, чтобы они могли принимать обоснованные решения, влияющие на ваш бизнес.
Создавайте формы обратной связи, которые дадут вам полезную информацию
Понимание того, чего хотят ваши клиенты и что они думают, является важной частью ведения бизнеса. Лучшая форма обратной связи — это та, которую на самом деле используют ваши клиенты, поэтому поэкспериментируйте по каналам, чтобы увидеть, что им нравится. Обдумайте, чего вы хотите достичь с помощью каждого опроса, используйте программное обеспечение для обратной связи с клиентами и интеграции программного обеспечения и начните собирать данные, чтобы способствовать вашему успеху.
7 Примеров форм обратной связи для клиентов, которые действительно работают
Мы знаем, что мнения и отзывы клиентов важны, потому что они влияют на устойчивость компании на протяжении всего ее жизненного цикла. Слушание ваших клиентов окупается — вы узнаете об их болевых точках, что поможет вам улучшить свой продукт, сделав его более полезным для текущих и потенциальных пользователей. Это важная часть роста компании.
Несмотря на то, что мы знаем, насколько важно понимать потребности ваших клиентов, нам часто не удается разработать опросы и формы, которые действительно работают — формы, которые легко заполнять клиентам, а вашей команде — обрабатывать и извлекать из них выводы.Компании нередко изо всех сил пытаются собрать действительно полезные отзывы или даже получить достаточно ответов.
В этой статье вы найдете образцы форм обратной связи для ваших клиентов, которые помогут вам получить больше отзывов и больше полезных отзывов для улучшения вашего бизнеса.
Как работает форма обратной связи?
Хорошая форма обратной связи даст вам множество ответов. Следуйте этим советам, чтобы разработать опросы обратной связи, которые ваши клиенты захотят заполнить.
1.Создавайте преднамеренные вопросы
Нет смысла тратить время на создание хорошей формы обратной связи, если вы не знаете, почему вы спрашиваете то, о чем спрашиваете — вы зря потратите время и время своих клиентов. Будьте внимательны: исследуйте, какую информацию вам нужно получить от клиента, чтобы вы могли улучшить продукт.
Вопросы типа «Что вы думаете?» может быть слишком широким и не даст вам конкретных деталей. Убедитесь, что вы сосредоточились на этих деталях.Тем не менее, позволить клиентам свободно писать, добавив поле «произвольный текст», — это отличная идея, позволяющая им писать о вещах, которых вы, возможно, не ожидали. Поля с множественным выбором дадут вам только те ответы, которые вы предполагаете.
Лучший способ быть преднамеренным — сократить количество вопросов, чтобы вы задавали только те, которые имеют четкую цель понять опыт ваших клиентов с вашим веб-сайтом, продуктом или услугой. Чем меньше вопросов вы зададите для достижения этой цели, тем лучше.
Наконец, в ваших формах следует избегать жаргона и использовать последовательный и простой язык, простой и понятный.
2. Время имеет значение
Отправив опрос или заполнив форму обратной связи, в нужный момент вы получите больше ответов. Например, стоит попросить отзыв о живом чате. Выбор времени идеален, так как человеку только что помог агент, а взаимодействие еще свежо в его памяти. Сравните этот опыт с отправкой формы обратной связи для физического продукта сразу после того, как клиент разместил онлайн-заказ.Маловероятно, что они вернутся к форме обратной связи после того, как товар будет доставлен через несколько дней.
Компания Powersports BRP встраивает опросы в свои кампании по электронной почте после закрытия обращения в службу поддержки, чтобы они обслуживались контекстно. Это приводит к лучшему вовлечению, более высоким показателям завершения и большему количеству данных о клиентах.
3. Дайте клиентам право голоса
Этот совет также связан с намерением: вам нужно доказать, что отзывы пользователей не будут помещены в папку и забыты.Не спрашивайте о чьих-либо чувствах к продукту, если вы знаете, что их мнение вас не интересует в достаточной степени, чтобы подумать о внесении каких-либо изменений в этот продукт. Ваши клиенты должны знать, что их мнение прислушивается и учитывается.
Например, после каждого обращения в службу поддержки в YETI клиенты получают по электронной почте опрос, который дает им возможность поделиться своим опытом и позволяет компании незамедлительно принять меры на основе обратной связи. Ответы на опросы в режиме реального времени дают руководству возможность мгновенно восстанавливать клиентов, помогая сократить отток и повысить лояльность.
4. Используйте формы, как если бы они были одним из ваших продуктов.
Опросы — это также способ для бренда представить себя перед потребителями. Убедитесь, что ваша форма настроена с использованием ваших цветов и логотипов, чтобы вы также указали свою личность через опрос. Таким образом, ваши клиенты будут помнить, для кого они проходят опрос, а ваши респонденты будут знать, кто вы, когда они решат ответить на ваши вопросы.
Например, GetFeedback позволяет вам добавить логотип, выбрать определенную цветовую палитру, шрифты и даже создать собственный URL-адрес, чтобы вы могли легко сообщить свою личность.
5. Хорошие формы обратной связи имеют хороший дизайн
Даже если вы не дизайнер, есть несколько основных принципов разработки, которым вы можете следовать, чтобы сделать свой опрос простым в использовании и визуально привлекательным для ваших клиентов.
Оставьте много свободного места: Ваша форма должна выглядеть лаконичной и визуально чистой, чтобы люди не думали, что ее заполнение займет много времени и будет сложно.
Обозначьте поля формы : Размещение каждой метки рядом с соответствующим полем сокращает время, необходимое пользователю для заполнения формы.Чем дальше метка от поля, тем больше глаз пользователя должен перемещаться взад и вперед, чтобы избежать ошибки. Это увеличивает время, усилия и разочарование.
Сделайте все поля необязательными: Люди сами решают, что им нужно заполнять, а что нет. Сделав некоторые поля обязательными, вы рискуете, что пользователи откажутся от опроса до того, как заполнят его.
Используйте логический поток: Следуйте заказу, чтобы спрашивать о взаимодействии в том же потоке, что и в процессе.
Позвольте пользователям выбрать предпочтительное устройство: Чтобы увеличить вероятность того, что люди ответят на ваш опрос, убедитесь, что он хорошо выглядит и на него легко ответить, независимо от того, с какого устройства они приходят. Другими словами, форма должна быть отзывчивой.
Семь примеров реальных форм обратной связи, которые работают
Теперь давайте применим все эти принципы, чтобы найти отличные примеры форм, которые работают в реальной жизни. Вот семь, которые нам действительно понравилось заполнять сами:
IAM Weekend
IAM Weekend — это ежегодная конференция для творческих мыслителей и организаций для обсуждения будущего интернет-культуры.Сразу после конференции организаторы разослали форму, которая была похожа на саму конференцию: опрос был интересным и освежающим для заполнения.
Plus, зная, что ваши комментарии будут прочитаны организаторами и ваше мнение повлияет на будущие издания, помогает сделать так, чтобы участники захотели заполнить анкету.
Ubeeqo
Сервис каршеринга Ubeeqo прибивает к этому своим электронным письмом, отправленным людям, которые в конечном итоге не использовали их сервис.
Это письмо является победителем по нескольким причинам: им ясно, почему они решили связаться с получателем («Вы зарегистрировались в Ubeeqo месяц назад, но похоже, что вас не интересуют какие-либо наши услуги» ).Оно было отправлено фактическим членом службы поддержки клиентов, а не обычным адресом электронной почты. Это помогает создать ощущение, что это персонализированное электронное письмо, которое хочет знать, что вы думаете. Наконец, он сообщает вам, насколько короткий опрос (5 минут). В целом создается впечатление, что ваш отзыв действительно повлияет на сервис.
В самом опросе вместо того, чтобы задавать действительно общие вопросы, они сужают его до причин, по которым получатель не использует свое приложение и не использует идентичность бренда.
Международный центр журналистов (ICFJ)
Зачем заполнять длинный опрос, если с вашими ответами ничего не поделаешь? Международный центр журналистов (ICFJ) недавно попросил журналистов потратить 15-20 минут на ответы на вопросы опроса. Результат? Результаты будут частью крупного отчета о цифровом разрыве, с которым сталкивается отрасль. Чтобы увеличить вероятность получения большего количества ответов, ICFJ дал журналистам, которые заполнили весь опрос, шанс выиграть подарочную карту Amazon на 100 долларов.
Apple
Apple очень серьезно относится к отзывам клиентов. Фактически, есть целая страница, посвященная отправке отзывов о любом из их продуктов. Бренд собирает всевозможную информацию, что упрощает отправку отзывов и получение поддержки.
Apple собирает отзывы не только о своих продуктах, но и о взаимодействии с сотрудниками после встречи с Genius Bar в Apple Store. Приурочивая этот опрос к визиту, Apple может собрать важную информацию об эффективности своих сотрудников, а также об их опыте работы в Apple Store в целом.Эти результаты позволяют улучшить впечатления клиентов и сделать их незабываемыми.
Yeti
Производитель уличного снаряжения Yeti не упускает возможности выслушать своих клиентов, поэтому они отправляют анкеты после каждого взаимодействия. Будь то после того, как кто-то поговорит с представителем службы или совершит покупку на их веб-сайте, клиенты Yeti мгновенно получают приглашение оставить отзыв о своем опыте. Затем Yeti собирает важные показатели, которые помогают укрепить лояльность клиентов, улучшить качество обслуживания клиентов и улучшить обучение операторов.
Volotea
Вот отличный пример исследования удовлетворенности клиентов, проведенного Volotea, который измеряет качество обслуживания после полета этой европейской бюджетной авиакомпанией.
В такой конкурентной среде Volotea необходимо убедиться, что предоставляемые услуги удовлетворяют потребности клиентов. В противном случае они рискуют потерять их в пользу других авиакомпаний. Этот опрос с отзывами — отличный способ оценить, насколько довольны путешественники после полета на Volotea сразу после поездки.
Создавайте формы опросов, которые повлияют на ваш бизнес
Понимание того, как ваши клиенты взаимодействуют с вашим продуктом или услугой, является важной частью улучшения вашего бизнеса. Правильная форма обратной связи — это та, которую заполняют ваши клиенты. Не рискуйте низким уровнем отклика, отправляя опросы, которые не находят отклика у ваших клиентов.
Узнайте, как GetFeedback может помочь вам превзойти ожидания клиентов — начните бесплатную пробную версию сегодня .
Как создать и встроить форму обратной связи с клиентом (+ бесплатный инструмент)
Отзывы клиентов — один из самых ценных активов любой компании.
Это актуально как никогда, особенно с ростом числа отраслей, напрямую ориентированных на потребителей, и брендов, борющихся за создание базы лояльных клиентов.
Превосходное качество обслуживания клиентов и их удовлетворенность становятся обязательными факторами для любого будущего успешного бизнеса.
А наличие формы обратной связи с клиентом в качестве инструмента при каждом взаимодействии с клиентом поможет компаниям совершенствовать и достигать окончательных отношений со своими клиентами.
Форма обратной связи с клиентами — это простая веб-форма, включающая несколько вопросов, относящихся к конкретному бизнесу, которая обычно отправляется по электронной почте или отображается на видном месте на веб-сайте, где клиенты могут легко отправить свои ответы.
Итак, давайте подробнее рассмотрим, почему отзывы так важны и как создать лучшую форму обратной связи для вашего бизнеса:
Зачем нужно собирать отзывы?Как я уже упоминал во вступлении, сбор отзывов будет одним из основных способов, с помощью которого компании научатся расти и приобретать базу лояльных клиентов.
Он также становится неотъемлемой частью каждой страницы продукта.
Прямая связь с потребителями брендам необходимо будет стремиться к построению прочных отношений с клиентами, превзойти их ожидания и обеспечить выдающиеся
Это были и будут эталоном успеха.
И обратная связь на счету.
Чтобы узнать больше, почему отзывы так важны, мы недавно организовали веб-семинар, который охватывает большинство причин, по которым вам необходимо прямо сейчас включить процесс обратной связи в свой бизнес.Проверить это:
А теперь, если вы хотите приступить к созданию собственной формы обратной связи, вы попали в нужное место. Продолжайте читать, чтобы выбрать, какой тип инструмента лучше всего соответствует вашим потребностям.
Создать форму обратной связи на сайте (+ бесплатный инструмент)Самый простой способ получить отзывы — это заполнить онлайн-форму обратной связи, которую вы можете создать прямо сейчас.
Для этой цели можно использовать различные инструменты, такие как Google Forms, Typeform или аналогичные.
Большинство инструментов общей формы позволяют создавать формы обратной связи, делиться информацией по ссылке и получать ответы.
Но для полного цикла сбора отзывов из форм, а также из социальных сетей, таких как Google и Facebook, вам понадобится система управления обзорами.
В дальнейшем мы покажем вам, как использовать набор инструментов EmbedSocial для создания форм обратной связи, обмена ими по электронной почте, а также отображения собранных отзывов в виджете отзывов на вашем веб-сайте.
- Войдите в EmbedReviews (если у вас нет учетной записи, вы можете установить бесплатную пробную версию)
- Выберите Web Forms и введите имя и ссылку на конфиденциальность
- Выберите тип виджета для отображения формы (всплывающее окно , кнопку или встроенную форму)
- Скопируйте верхний правый встраиваемый код
- Вставьте код в то место вашего веб-сайта, где вы хотите разместить
Ниже вы найдете более подробную информацию о том, как отображать варианты обратной связи на вашем сайте.
Дополнительные опции включают:
- Настройте внешний вид кнопки
- Выберите язык
- Определите настраиваемую ссылку перенаправления после отправки
- Добавьте политику конфиденциальности
- Выберите оповещения об уведомлениях — чтобы получать уведомление на вашу электронную почту каждый раз, когда клиент заполняет форму
Если вам не нужны расширенные функции, вы можете создать учетную запись и начать использовать бесплатную версию EmbedReviews, которая позволит вам бесплатно создавать формы обратной связи и встраивать их на веб-сайт:
Посмотреть демо формы обратной связи →
Для начала следуйте инструкциям ниже:
Создать форму обратной связи БЕСПЛАТНО
Подпишитесь на бесплатную версию EmbedReviews и разместите форму обратной связи на своем веб-сайте за считанные секунды.
Создать форму обратной связи ShopifyС помощью инструмента проверенных отзывов вы можете создать специальную форму, которая отображает виджет обзоров продуктов, который можно полностью настроить.
Это приложение полностью интегрировано с Shopify и блокирует весь цикл сбора и отображения отзывов клиентов на автопилоте.
Цель этого типа приложений — обеспечить автоматический процесс создания отзывов.
И лучше всего то, что все полученные отзывы связаны с триггером покупки, что означает, что электронные письма с запросами отправляются только покупателям, подтверждая, что фактический покупатель отправляет данные.
Вот как это работает
- Установите приложение — бесплатно до 100 заказов в месяц.
- Настройте и активируйте запрошенный адрес электронной почты.
- Щелкните Конструктор форм и создайте анкету обратной связи с настраиваемыми полями формы, вопросами с множественным выбором, раскрывающимися списками или флажками.
- Настройте и активируйте виджет отзывов
Вот и все.
Вот снимок конструктора форм:
Теперь система будет отправлять электронные письма с запросами каждый раз, когда покупатель покупает товар в магазине Shopify.
Вы также можете настроить виджеты отзывов, чтобы в режиме реального времени отображать собранные отзывы сразу под информацией о вашем продукте.
Бонус: одним из очень продвинутых вариантов быстрого сбора отзывов по электронной почте является настройка форм AMP. AMP — это новый стандарт в создании веб-сайтов, предоставляемый Google, который помогает таким инструментам, как Verified Reviews, преобразовывать отправленные электронные письма в электронные письма AMP.
Основное преимущество электронной почты AMP — это возможность отображать всю форму внутри почтового ящика Gmail, что позволяет получателю письма мгновенно заполнить и отправить обратно ответы из формы обратной связи.
Это значительно улучшает взаимодействие с пользователем и количество собранных отзывов, потому что клиенту не нужно покидать почтовую консоль и переходить на отдельную веб-страницу, чтобы заполнить форму.
Шаблон формы обратной связи с клиентамиНиже приведены несколько примеров форм, которые вы можете создать в зависимости от вашего типа отрасли:
Виды форм обратной связи
- Форма оценки бизнеса — используется в основном как общая форма для сбора отзывов об общей эффективности вашего бизнеса
- Форма обратной связи сотрудников — форма, в которой вы перечисляете сотрудников и собираете отзывы об их взаимодействии с вашими клиентами
- Опрос удовлетворенности клиентов — обычно Формат NPS, в котором оценка чистого промоутера как показатель, измеряющий качество обслуживания клиентов вашим брендом.
- Форма жалобы — специальная форма, предназначенная для сбора жалоб.
Если вы начинаете с этого процесса, ваша главная цель — сделать форму как можно более простой.
Итак, сначала вам, вероятно, нужно будет сосредоточиться на одной форме, которая обычно помогает фиксировать письменные отзывы и рейтинг.
Более сложные формы могут привести к тому, что клиент будет долго их заполнять, поэтому вы можете получить более высокий показатель отказов и меньшее количество ответов.
Итак, вот простая форма, с которой вы можете начать:
И вот некоторые функции, которые он предоставляет:
- Он встраивается в любую позицию или контент веб-сайта
- Он предоставляет возможность аутентифицировать пользователей с помощью Facebook
- Он имеет уникальную ссылку, которой вы можете поделиться как отдельную страницу
- Вы можете создать отдельный виджет и встроить его на свой веб-сайт
После того, как вы создадите свою собственную форму обратной связи, следующим этапом будет ее распространение и предоставление как можно большему количеству клиентов.
Как мы думаем, это всегда проще.
Вам останется только спросить!
Итак, один из способов попросить клиентов почувствовать форму обратной связи:
- Отправить форму обратной связи по электронной почте
- Показать и встроить форму обратной связи на свой веб-сайт
- Спросить отзыв в онлайн-чате
Давайте подробнее рассмотрим:
1. Отправьте письмо с формой обратной связи
Во-первых, это список адресов электронной почты клиентов.
Надеюсь, вы используете систему для сбора электронных писем клиентов и хранения их в почтовом инструменте, CRM или внутренней базе данных Excel.
После того, как у вас есть список адресов электронной почты, следующим шагом будет категоризация по группам клиентов.
Это важный шаг, так как у вас могут быть разные электронные письма, которые больше подходят для определенных групп клиентов.
У большинства предприятий есть определенные параметры классификации клиентов:
- Количество покупок (например: один раз, 1-3 раза, 3+ раза)
- Стоимость заказа (например: до 100 долларов, 100-500 долларов или более 500 долларов)
- Давность взаимодействия (для пример: менее 1 месяца, 1-3 месяца, 3+ месяцев)
- Предыдущий опыт клиентов (например, положительный или отрицательный)
- Категория приобретенного продукта (например: джинсы, свитера, футболки)
А как только вы классифицируете свой список электронных писем по определенным параметрам, вы можете отправлять более персонализированные электронные письма в каждую из групп.Ниже вы можете увидеть некоторые из примеров электронного письма с запросом обратной связи:
Следующим шагом будет отправка писем.
Вот несколько советов, которые следует учитывать перед отправкой электронных писем:
- Отправьте электронное письмо через 3-5 дней после покупки
- Перед отправкой электронного письма убедитесь, что товар доставлен
- Убедитесь, что ссылка на форму обратной связи в электронном письме верна
- Еще раз проверьте, есть ли в форме правильные вопросы для вашей аудитории
- Отправьте тестовое электронное письмо своим сотрудникам или группе поддержки клиентов
- Возможно, A / B-тестируйте заголовок электронного письма, чтобы убедиться, что у вас более высокий процент открытий
- Подготовьте дополнительное электронное письмо и запланируйте его отправить через пять дней клиентам, которые не ответят на первое письмо.
- Повторяйте эту последовательность каждый раз, когда у вас появляются новые клиенты.
* Обратите внимание, что вы можете использовать инструменты электронной почты, такие как MailChimp, Intercom, Drift или аналогичные, для настройки вышеупомянутой автоматизации. Например, владельцы магазинов Shopify могут использовать приложение, которое будет автоматически отправлять электронные письма после каждой покупки.
2.
Добавить отзыв на веб-страницуЗапрос обратной связи должен быть постоянным процессом. Отправка электронных писем может показаться основной деятельностью кампании, но наличие этой опции обратной связи на вашем веб-сайте может привести к непрерывному потоку обратной связи.
Так что же делать?
Вставить плавающее всплывающее окно на каждую страницуЗагрузите ссылку на форму в фиксированном всплывающем виджете, который отображает нижнюю часть вашего веб-сайта.
Вот пример:
Вставьте форму обратной связи с веб-сайта на специальную страницу
выберите этот вариант для отображения удобной формы на веб-странице. Он включает в себя звездную шкалу оценок и простую, лаконичную и актуальную информацию, которую пользователь должен предоставить.
Отобразите кнопку «Оставить отзыв» на своем веб-сайте
Добавьте простую кнопку «Оставить отзыв», при нажатии на которую форма будет открываться в лайтбоксе.
3.
Поделиться формами обратной связи AMP в Gmail Электронная почтаAMP является частью новой инициативы Google, которая направлена на то, чтобы помочь веб-разработчикам создавать веб-сайты, электронные письма или рекламу, которые будут загружаться быстрее, обеспечат отличную мобильную работу и создадут новый стандарт в создании веб-присутствия.
Одна из лучших практик внедрения AMP Email — это возможность взаимодействия в почтовом ящике Gmail.
Это означает, что AMP может встраивать дополнительные функции в обычный текст сообщения электронной почты и улучшать взаимодействие с пользователями электронной почты.
Итак, мы все можем догадаться, что захватывающая идея использования AMP — это преобразование электронных писем в формы, которые получатель может сразу заполнить в электронном письме и отправить его обратно.
Как упоминалось выше, проверенные обзоры и приложение для Shopify делают это возможным.
- Вот как это работает.
- Установите приложение
- Перейдите в раздел «Электронная почта» и активируйте опцию AMP.
- После совершения покупки клиенты, использующие Gmail, получат электронное письмо с запросом обратной связи в формате AMP.
Вот как это выглядит:
Эта AMP-форма, встроенная в электронное письмо, принесет пользу компаниям с более высоким процентом ответов и, следовательно, большим количеством полученных отзывов.
Следующие шаги:
Что делать с обратной связью?Процесс сбора отзывов требует постоянного анализа.
Это также становится обычным делом для отдела поддержки клиентов, которому нужно будет связаться и ответить на важные отзывы, если не на все.
Итак, вот некоторые вещи, которые вы можете сделать после получения отзыва:
Проанализируйте тип полученной обратной связи
Важно классифицировать полученный ввод по количеству звезд 1–5 или просто по положительному / отрицательному.
Вы даже можете использовать такие платформы, как EmbedReviews, чтобы пометить обзоры в определенных группах для лучшего поиска и лучшего анализа. Например, читая отзывы, вы можете распознать определенные шаблоны и определить теги по этим шаблонам, таким как обслуживание клиентов, цена, местоположение и т. Д.
Ответьте на самый полезный отзыв
При получении отзыва не всегда бывает положительным. Но обычно отрицательное или менее положительное более выгодно. Вот почему вам нужно настроить регулярный процесс реагирования, особенно на отрицательные отзывы.
Просто отправьте ответ по электронной почте или, если вы собираете отзывы в EmbedReviews, вы можете ответить прямо с платформы.
Показать отзывы на вашем веб-сайте
Как уже упоминалось несколько раз выше, отображение отзывов о вашем веб-сайте приводит к большему доверию и социальному подтверждению.Когда люди читают отзывы других людей, у продукта с большим количеством отзывов будет больше шансов получить больше конверсий, чем у продуктов, которые не отражают опыт предыдущих покупателей.
–
Надеюсь, эта статья поможет вам собрать больше информации от ваших клиентов и построить прочные отношения, которые постепенно повлияют на успех вашего бизнеса.
Формы обратной связи, обзоры Google и Facebook на одной платформе
Попробуйте EmbedReviews и встраивайте обзоры, формы и значки Google, Facebook или Yelp.
Бесплатная пробная версия на 7 дней · Простая настройка · Отменить в любой момент
Катерина БойковаСоучредитель EmbedSocial и руководитель отдела роста. Предыдущий владелец партнерской компании Facebook и агентства цифрового маркетинга. Выродка по маркетинговому API и фанат Call of Duty.
Как добавить форму обратной связи с клиентами на ваш сайт WordPress
Вам интересно, что ваши клиенты думают о покупках у вас? Попросив клиентов поделиться своими отзывами о форме обратной связи с клиентами WordPress, вы можете продолжать делать их покупки выдающимися и исправлять то, что им может не нравиться.
В этом руководстве мы покажем вам, как добавить форму обратной связи с клиентами на ваш сайт WordPress.
Вот оглавление, если вы хотите продвинуться вперед в этом руководстве:
- Создание формы обратной связи с клиентами
- Настройте форму обратной связи
- Настройте параметры формы обратной связи
- Добавьте форму обратной связи с клиентом на свой веб-сайт
Запрос обратной связи
Прежде чем создавать форму обратной связи с клиентами, неплохо спланировать, какие вопросы вы хотите задать своим клиентам, чтобы улучшить свой бизнес.
Вот несколько примеров вопросов для отзывов клиентов, которые можно использовать для создания формы:
- Как вы порекомендуете этот продукт / компанию другу?
- Какую проблему вы хотели бы решить с помощью нашего продукта / услуги?
- Что вам нравится в нашем продукте / услуге / компании?
- Если вы были недовольны, что мы можем сделать, чтобы вы вернулись?
- Насколько вы довольны нами или нашим продуктом / услугой?
- Без каких функций вы не могли бы жить?
- Без каких функций вы могли бы жить?
- Какова вероятность того, что вы будете делать покупки у нас?
- Как вы узнали о нас?
- Почему вы выбрали нас?
- Что вы скажете тому, кто спросил о нас?
Имейте в виду, что это только примерные вопросы.Вы же не хотите использовать все эти вопросы сразу, чтобы ошеломить своих клиентов.
Фактически, чем меньше у вас полей формы, тем выше будет конверсия формы. Поэтому не забывайте задавать сразу несколько важных вопросов. Вы всегда можете опросить своих клиентов позже, задав другие вопросы.
Теперь давайте посмотрим, как добавить отзывы клиентов на ваш сайт WordPress с помощью WPForms.
Как создать форму обратной связи с клиентами WordPress
Выполните следующие действия, чтобы легко создать форму обратной связи в WordPress.
Шаг 1. Создайте форму обратной связи с клиентами
Первое, что вам нужно сделать, это установить и активировать плагин WPForms. Для получения дополнительных сведений см. Это пошаговое руководство по установке плагина в WordPress.
Затем вам нужно будет создать форму WordPress. Самое замечательное в WPForms — это то, что он поставляется с более чем 100 заранее разработанными шаблонами форм, которые помогут вам начать работу благодаря надстройке Form Templates Pack. И так уж получилось, что вы можете создать форму обратной связи с клиентами, используя несколько разных шаблонов WPForms.
Давайте посмотрим:
Форма предложения
Если вы ищете людей, которые делятся с вами своими предложениями, этот шаблон для вас. Для начала, он поставляется с основными полями формы имени и электронной почты для получения информации о людях. Вы даже можете добавить флажок для рассылки новостей в свою форму, чтобы вы могли добавлять адреса электронной почты в свой список рассылки, чтобы активизировать свои маркетинговые усилия по электронной почте.
Он также поставляется с полем формы множественного выбора, если вы хотите, чтобы люди выбирали определенную категорию или отдел, полем однострочного текста, чтобы люди могли назначить тему для своего предложения, а затем полем текста абзаца, чтобы люди могли сообщить вам, что их предложение.
Форма опроса
Шаблон формы опроса идеально подходит для того, чтобы задать клиентам один-единственный вопрос, который поможет вам улучшить или построить свой бизнес. Например, вы можете предоставить список потенциальных продуктов для продажи в вашем интернет-магазине и спросить людей, какой из них они больше всего хотели бы увидеть на полках.
Или вы можете спросить людей, какие цвета они предпочитают, сколько раз в месяц они покупают у вашей компании или как они узнали о вашем бизнесе. Проверьте здесь несколько хороших вопросов для опроса, чтобы получить более качественную обратную связь от клиентов.
Форма обследования
Форма опроса является частью надстройки Surveys and Опросы и отлично подходит для получения более подробной информации от ваших клиентов.
Предустановленный шаблон поставляется с полями формы, такими как поле «Рейтинг» и поле «Текст абзаца», которые можно включить, используя условную логику, если кто-то оценивает вашу компанию ниже определенного порога.
Он также поставляется с полем формы «Шкала Лайкерта» для оценки удовлетворенности людей вашей компанией, продуктами, услугами, обслуживанием клиентов и т. Д.Если вам нужны советы по вопросам по шкале Лайкерта, ознакомьтесь с этой статьей о примерах и шаблонах анкет.
Форма обзора NPS
WPForms предлагает владельцам веб-сайтов две формы опроса NPS Net Promoter Score:
- NPS Survey Простая форма: Если вы хотите сразу перейти к делу и спросить людей, рекомендуют ли они ваш бизнес друзьям и семье, вам следует использовать этот шаблон. Он также поставляется с двумя полями формы с текстом абзаца, в которых запрашиваются объяснения, если ваш клиент вряд ли порекомендует ваш бизнес.
- Расширенная форма опроса NPS: Расширенная форма опроса Net Promoter Score позволяет вам получить более подробную информацию о впечатлениях ваших клиентов. Помимо стандартного поля формы NPS и разделов для предложений, он просит людей, которые довольны вашим бизнесом, объяснить, что им больше всего нравится в вас, и могут ли они предоставить отзыв.
Прочтите, как создать форму опроса NPS в WordPress, чтобы начать работу и просмотреть шаблон опроса NPS. Если вам нужны дополнительные шаблоны форм обратной связи, все, что вам нужно сделать, это прокрутить надстройку Form Templates Pack и найти такие формы обратной связи, как:
В нашем примере мы выбрали шаблон формы предложения .
Шаг 2. Настройте форму обратной связи
Выбрав форму обратной связи с клиентами, которая соответствует вашим потребностям, вы можете настроить ее. Собственно, в этом и прелесть WPForms.
WPForms — это не только самый удобный и простой в использовании конструктор форм WordPress для новичков, но и простой в настройке. Это означает, что любое из доступных полей формы, которые вы хотите добавить в отзывы клиентов, можно добавить, перетащив его из левой части редактора форм на правую панель предварительного просмотра.
В нашем примере мы добавим в нашу форму предложения поле формы множественного выбора, в котором будет задан следующий вопрос: «Какова вероятность того, что вы порекомендуете этот продукт / услугу другу?» с параметрами Абсолютно , Возможно и Ни в коем случае .
Помните, что вы можете добавить любое количество полей формы, таких как Рейтинг, Шкала Лайкерта или даже Net Promoter Score. Или вы можете настроить стандартные поля, чтобы задавать похожие вопросы и получать отзывы от клиентов.Вам действительно решать, как вы хотите структурировать форму.
Мы использовали умную условную логику, чтобы задать дополнительные вопросы на основе отзывов, которые нам дает клиент.
Например, если кто-то выберет вариант «Абсолютно», появится поле, в котором у покупателя будет спрашиваться, что ему больше всего нравится в наших продуктах или услугах и что сделало их покупку приятной. Если кто-то выберет вариант «Нет», появится поле с вопросом, что мы можем сделать для улучшения.
Как видите, мы также включаем условную логику для вопроса о переходе, чтобы отображался другой вопрос, основанный на ответе клиента.
В конце концов, использование интеллектуальной логики делает формы короче, давая клиентам возможность дать четкие ответы, не чувствуя себя перегруженными.
Шаг 3. Настройте параметры формы обратной связи
Перед тем, как добавить форму обратной связи с клиентами на свой сайт WordPress, необходимо настроить ее параметры.
В форме WordPress можно настроить множество параметров:
- Общие настройки: Здесь вы можете изменить такие параметры, как имя, описание формы и копию кнопки отправки.Вы также можете включить дополнительные функции предотвращения спама, чтобы защитить свой веб-сайт от нежелательной отправки форм.
- Подтверждения формы: Подтверждения формы — это сообщения, которые отображаются для посетителей сайта после того, как они отправят форму обратной связи с клиентами на вашем веб-сайте. WPForms предлагает на выбор три типа подтверждения: сообщение, отображение страницы и перенаправление. Вы можете выбрать один или комбинацию.
- Уведомления формы: Уведомления — отличный способ отправить электронное письмо всякий раз, когда форма обратной связи отправляется на вашем веб-сайте.Вы можете настроить уведомление, которое будет отправляться на ваш рабочий адрес электронной почты после отправки формы на вашем сайте. Вы также можете отправить его посетителю сайта, который отправил форму, и всем, кто должен быть уведомлен о отправке формы.
Если вы добавили флажок подписки в свою контактную форму, вам нужно будет интегрировать его с предпочитаемым поставщиком услуг электронной почты.
WPForms предлагает следующие интеграции с поставщиками услуг электронной почты:
Шаг 4. Добавьте форму обратной связи с клиентом на свой сайт
Запрос обратной связи поможет вам обеспечить лучшее обслуживание клиентов для посетителей вашего сайта.И хотя просить людей высказать свое мнение важно для развития вашего бизнеса, вы не должны быть слишком настойчивыми.
WPForms позволяет добавлять формы во многие места вашего веб-сайта WordPress, включая записи, страницы и области виджетов.
Тем не менее, вы можете запросить обратную связь и еще одним способом, добавив на ваш сайт всплывающую форму, которую посетители видят после совершения покупки. Ознакомьтесь с нашей публикацией о лучших всплывающих плагинах WordPress, чтобы найти подходящий для вас.
Мы рекомендуем OptinMonster, поэтому мы сделали руководство о том, как создать всплывающую форму в WordPress с помощью этого инструмента.
Вы также можете создать страницу с формой обратной связи. Оттуда вы можете добавить эту страницу в область виджетов, например, в нижний колонтитул или боковую панель вашего веб-сайта, чтобы люди видели форму, но не были ошеломлены ею.
После этого можно легко разместить ссылку на форму обратной связи в заказах на покупку, в информационных бюллетенях по электронной почте или даже в социальных сетях, чтобы люди, недавно взаимодействовавшие с вашей компанией, могли оставить отзыв.
Запомните эти советы, чтобы получить больше предложений обратной связи:
- Сделайте форму короткой или даже разбейте ее на несколько частей.
- Создайте логический поток вопросов.
- Убедитесь, что ваша форма удобна для использования на мобильных устройствах.
- Предлагайте стимулы для обратной связи, например специальные скидки.
Последние мысли
И вот оно! Теперь вы знаете, как добавить форму обратной связи с клиентами на свой сайт WordPress, чтобы вы могли точно знать, что люди думают о вашей компании, продуктах, услугах и многом другом.
Вы также можете подумать об использовании формы «Пригласи друга», чтобы получить больше потенциальных клиентов от клиентов, которые дают положительные оценки.
Вы хотите продавать цифровые продукты на своем сайте WordPress? Вы также можете ознакомиться с нашим руководством по простейшему способу продажи цифровых продуктов.
Итак, чего вы ждете? Начните с самого мощного сегодня плагина форм WordPress. WPForms Pro поставляется с несколькими бесплатными шаблонами опросов.
И не забывайте, если вам понравилась эта статья, подпишитесь на нас в Facebook и Twitter.
7 лучших бесплатных форм обратной связи
Люди склонны делиться положительным опытом с вдвое меньшим числом людей, чем с отрицательным.Это означает, что отслеживание удовлетворенности клиентов является ключом к успеху вашего бизнеса. Собирайте ценную информацию о своей клиентской базе с помощью форм обратной связи и опросов. Узнайте, что нравится вашей аудитории и что можно улучшить, чтобы создать оптимальный пользовательский интерфейс.
Генератор онлайн-форм обратной связиAidaForm поможет вам создавать в Интернете всевозможные формы обратной связи и оценивать результаты опросов, чтобы получить информацию, которая поможет вам привлечь постоянных клиентов.
1
Создание онлайн-формы обратной связи
В зависимости от типа формы обратной связи веб-сайта, которую вы хотите создать, вам потребуются различные блоки с настраиваемыми вопросами и вариантами выбора.AidaForm позволяет вам делать это с помощью пустого шаблона, в который вы можете добавлять элементы формы с помощью простых движений перетаскивания. Спланируйте, что вы хотите оценить, и заполните индивидуальные вопросы и варианты ответов.2
Добавить визуализацию для взаимодействия
Сделайте сбор отзывов удобным для пользователей, сопоставив дизайн формы с дизайном вашего веб-сайта, добавьте логотип своей компании и удерживайте пользователей с другими визуальными элементами, такими как фотографии места или продукта, для которого вы собираете отзывы.Несмотря на то, что форма обратной связи с клиентами не является статьей или сообщением в блоге, изображения служат как справочником, так и развлечением для людей, заполняющих вашу анкету. В AidaForm есть умные темы дизайна, которые адаптируются к содержимому вашей формы, поэтому экспериментируйте с цветами на досуге.3
Поделитесь формой и начните собирать отзывы
AidaForm позволяет легко опубликовать созданную вами форму: создать прямую ссылку и отправить ее своим клиентам по электронной почте; поделитесь своим опросом отзывов клиентов в социальных сетях или просто добавьте его в кнопку «Оставить отзыв» на своем веб-сайте.Независимо от того, поступает ли отзыв по электронной почте или через социальные сети, все материалы будут безопасно собраны в вашей учетной записи AidaForm.4
Управление отправкой и анализ данных
Просматривайте сводки ответов и статистику со средними оценками и наиболее часто выбираемыми вариантами, чтобы получить представление и улучшить. Экспортируйте ответы в виде таблиц данных в Excel для более глубокой оценки и эффективного использования данных обратной связи.Как создать форму обратной связи, которая будет заполнена
1
Используйте вопросы с несколькими вариантами ответов вместо текстовых полей
Написание абзацев текста о впечатлениях людей от обслуживания клиентов или продукта требует гораздо больше усилий, чем установка флажков в вопросе с несколькими вариантами ответов.Не используйте текстовые поля, за исключением случаев, когда это неизбежно, и постарайтесь сделать свои онлайн-формы обратной связи максимально удобными. Ознакомьтесь с этими вопросами обратной связи, которые помогут вам приступить к созданию формы.
2
Уменьшить количество обязательных полей до минимума
Естественно, вы хотите собрать как можно больше отзывов, но создание слишком большого количества полей, необходимых для заполнения онлайн-опроса, вызовет раздражение респондентов и сделает их более вероятными отказываться от опроса.Они уже помогают вам, и их добрая воля не безгранична.
3
Сообщите людям, сколько времени нужно, чтобы заполнить анкету Форма обратной связи
Все ценят свое время, и ваши клиенты тоже. Сообщите им заранее, будут ли они отвечать на 5 или 20 вопросов, и дайте приблизительную оценку того, сколько времени потребуется, чтобы заполнить анкету обратной связи. Это позволит провести адекватную подготовку: любой может потратить несколько минут, не слишком концентрируясь, но все, что дольше 15 минут, может потребовать дополнительного планирования.
4
Добавьте небольшой приз для мотивации респондентов
Взаимность — один из основных принципов убеждения: если вы хотите, чтобы люди что-то сделали для вас, дайте им что-то взамен. Люди с гораздо большей готовностью заполнят форму обратной связи, если вы дадите им ваучер, скидку или другую небольшую бесплатную услугу.
AidaForm — это не ваш обычный конструктор форм обратной связи, а универсальный сервис, который генерирует код формы, хранит формы и данные отправки, позволяет вам обрабатывать платежи и интегрировать онлайн-формы с вашим бизнес-процессом через интеграцию MailChimp и CRM.
Создавайте веб-формы обратной связи, опросы, бесплатные заявки на вакансии, формы заказов клиентов с адаптивными элементами, которые хорошо смотрятся на любом устройстве — мобильном или настольном. AidaForm создает HTML-код и создает ваши формы в соответствии с высочайшими стандартами удобства использования, поэтому вы можете сэкономить время и сосредоточиться на своем бизнесе вместо того, чтобы создавать формы с нуля.
Как создать форму обратной связи с клиентом, не вызывая трения — Kayako
Отзывы клиентов важны для любого бизнеса, который хочет стать лучше.Мы можем собирать отзывы практически по любому аспекту нашего бизнеса — о нашей поддержке клиентов, удобстве использования нашего веб-сайта, эффективности кампаний по электронной почте и т. Д.
Но проблема заключается в том, что, если вы не предлагаете пользователям стимула заполнять формы обратной связи с клиентами, такие как купоны на скидку или бесплатные подарки, пользователи обычно ненавидят оставлять отзывы (потому что … ну … они скучны, и они гораздо лучше делать что-то совсем другое).
Ну, если только они не злятся.
Посмотрим правде в глаза, мы любим жаловаться. Как часто мы заполняем онлайн-формы обратной связи, чтобы сказать что-нибудь хорошее?
Обычно, когда мы действительно очень впечатлены.
Если мы хотим объективной правды; Если мы хотим знать, что на самом деле думают о нашем веб-сайте пользователи , нам необходимо собирать отзывы от самых разных клиентов, а не только от тех, кто говорит что-то негативное.
Чтобы помочь пользователям заполнять формы обратной связи с клиентами, мы должны предложить две вещи, первая из которых является необязательной, но рекомендуется:
- Поощрения (бесплатные товары, купоны и т. Д.)
- Великолепный пользовательский интерфейс, позволяющий быстро заполнять формы
Задавайте правильные вопросы обратной связи
Напомню, что большинство пользователей замирают, когда задают вопросы, которые они считают относительно расплывчатыми, особенно те, которые получили то, что они считают средним опытом.
Чтобы пользователи-клиенты не изо всех сил придумывали, что сказать, лучше всего задавать более конкретные вопросы, чем «Вам понравился наш веб-сайт?», Особенно когда мы также хотим узнать , что им понравилось, а что нет? Мне нравится, так что мы можем улучшить в этой области. При этом никому не нравится длинный и скучный опрос, поэтому он заключается в том, чтобы найти правильный баланс и задать вопросы, относящиеся к полученному опыту.
Вы можете создать более одной формы обратной связи — вам не нужна одна единственная форма обратной связи, чтобы определить эффективность всего вашего веб-сайта, даже если некоторые пользователи могут столкнуться только с одним аспектом.
Например, когда пользователь заказывает что-то на веб-сайте электронной коммерции, становится естественным спросить его об опыте оформления заказа. Это гарантирует, что вопросы актуальны для пользователя, а форма будет короче и конкретнее.
Радиокнопки и флажки
В идеале вы должны использовать переключатели и флажки всякий раз, когда это возможно.
- Радиокнопки позволяют пользователю выбрать только один вариант из набора вариантов.
- Флажки позволяют пользователю отмечать все параметры, которые к ним относятся.
Оба типа вопросов с множественным выбором, и пользователям обычно нравятся эти вопросы, потому что им нужно только выбрать из списка вариантов (им не нужно думать, что сказать).
Вопросы с несколькими вариантами ответов также могут принести пользу предприятиям, поскольку ответы поддаются измерению . Ответы с множественным выбором могут помочь вашему бизнесу принимать решения, основанные на данных, поскольку полученные от них данные являются статистическими.
Общайтесь на естественном языке
Итак, мы установили, что конкретные контекстные вопросы лучше, поскольку они позволяют пользователю быстрее заполнять форму обратной связи, но одна вещь, которая часто сбивает пользователей с толку, — это отсутствие естественного языка.
Когда слишком много формальностей или вопросы слишком расплывчаты, пользователю трудно найти отклик в вашем тоне голоса. Это не значит, что вам следует использовать сленг, но вы должны «говорить» с клиентами так, как вы бы говорили с ними в реальной жизни.
Смайлики также прекрасно использовать, поскольку они прекрасный способ передать эмоции. Несмотря на то, что вы общаетесь через экран, за этими экранами вы оба просто два человека, пытающихся завязать разговор.
Не будь навязчивым
Где вы вставляете форму обратной связи с клиентом, зависит от действия, предпринимаемого пользователем. Возвращаясь к предыдущему примеру с электронной коммерцией, вы можете включить ссылку на свою форму на экране подтверждения оформления заказа или в квитанции по электронной почте. Хотя , наличие незаметного виджета обратной связи на экране в любое время помогает пользователю избавиться от обратной связи, когда он захочет ( отлично подходит для тех пользователей, которые на самом деле не совершают конверсию, поскольку теперь они могут сказать вам, почему ).
Но к одному методу, к которому вы никогда не должны подходить? Всплывающие окна.
Мало того, что это действительно навязчиво и серьезно затруднит взаимодействие с пользователем, но пользователь не может предложить свой отзыв, если он был на вашем веб-сайте всего 5 секунд.
Как указано в Правиле Peak-End Rule , пользователи с большей вероятностью будут помнить, как они себя чувствовали на пике своего опыта и на конце .
Возвращаясь снова к примеру с электронной коммерцией, пик может быть опытом покупок, а конец может быть опытом оформления заказа или получения электронной почты.
Плохой пик может перевесить оптимальное восприятие, а хороший пик может компенсировать менее оптимальное восприятие.
В будущем пользователи будут судить о вашем бизнесе на основе этих моментов — это определяющие моменты, которые решают, должен ли пользователь быть клиентом или возвращающимся клиентом .
Имея это в виду, вы захотите, чтобы пользователь заполнял форму обратной связи с клиентами, когда они «в данный момент», чтобы гарантировать качественные и надежные ответы, которые отражают то, как пользователи чувствуют в эти ключевые, запоминающиеся моменты.
Отличные приложения для создания онлайн-форм обратной связи
Formstack , вероятно, самое старое и известное приложение для создания онлайн-форм. Если вам нужна конкретная функция, у Formstack есть она, в том числе возможность автоматической синхронизации данных из форм с другими приложениями, такими как MailChimp, Google Sheets, PayPal или Salesforce (и это лишь некоторые из них).
Survey Monkey — еще один широко известный выбор, который выделяется тем, что фокусируется на вопросах, которые помогают сделать объективные выводы из ответов.
Typeform — один из новичков в этом блоке, предлагающий не только лучший опыт работы с формами, но и возможность настраивать формы с вашим собственным брендом и использовать условные логические переходы для фильтрации вопросов, которые могут не относиться к определенным пользователям . Это определенно один из самых модных вариантов.
Другие приложения для онлайн-форм, которые стоит рассмотреть
- Surveygizmo (функции: логика пропуска и брендинг)
- Wufoo (сейчас принадлежит SurveyMonkey, поэтому особой разницы нет)
- Qualtrics (небольшой акцент на исследованиях пользователей)
- Google Forms (замечательно, потому что: это бесплатно, интегрируется с Google Таблицами)
3 фантастических примера форм обратной связи
Вероятно, вы захотите собрать отзывы с помощью одного из упомянутых выше приложений, поэтому, прежде чем мы подведем итоги, давайте взглянем на несколько потрясающих примеров онлайн-форм обратной связи, которые не портят впечатления клиентов.Вы можете поэкспериментировать с ними и даже отправить их, так что попробуйте!
Создание формы обратной связи с клиентами: некоторые советы по завершению работы
Никто не знает о ваших пользователях больше, чем ваши пользователи.

 cover {
background:#CCC;
width:700px;
margin:auto;
padding-left:60px;
}
h3.contact {
padding-left: 125px;
font-size: 66px;
color: #ff5400;
height: 105px;
background: url(images/contact.png) no-repeat -10px -10px;
font-family: sans-serif;
}
p.contact {
font-size: 24px;
margin-bottom: 15px;
line-height: 36px;
font-family: sans-serif, Arial;
color: #4b4b4b;
text-shadow: 1px 1px 1px rgba(0, 0, 0, 0.2);
}
#contact {
margin-bottom: 0px;
}
input[type="text"] {
width: 400px;
}
textarea {
width: 600px;
height: 275px;
}
label {
color: #ff5400;
}
input, textarea {
background-color: rgba(255, 255, 255, 0.4);
border: 5px solid rgba(122, 192, 0, 0.15);
padding: 10px;
font-family: Keffeesatz, Arial;
color: #4b4b4b;
font-size: 24px;
-webkit-border-radius: 5px;
margin-bottom: 15px;
margin-top: -10px;
}
input:focus, textarea:focus {
border: 5px solid #ff5400;
background-color: rgba(255, 255, 255, 1);
}
input[type="submit"] {
border: none;
cursor: pointer;
color: #fff;
font-size: 24px;
background-color: #7ac000;
padding: 5px 36px 8px 36px;
-webkit-border-radius: 10px;
-moz-border-radius: 10px;
-webkit-box-shadow: 2px 2px 5px rgba(0, 0, 0, 0.
cover {
background:#CCC;
width:700px;
margin:auto;
padding-left:60px;
}
h3.contact {
padding-left: 125px;
font-size: 66px;
color: #ff5400;
height: 105px;
background: url(images/contact.png) no-repeat -10px -10px;
font-family: sans-serif;
}
p.contact {
font-size: 24px;
margin-bottom: 15px;
line-height: 36px;
font-family: sans-serif, Arial;
color: #4b4b4b;
text-shadow: 1px 1px 1px rgba(0, 0, 0, 0.2);
}
#contact {
margin-bottom: 0px;
}
input[type="text"] {
width: 400px;
}
textarea {
width: 600px;
height: 275px;
}
label {
color: #ff5400;
}
input, textarea {
background-color: rgba(255, 255, 255, 0.4);
border: 5px solid rgba(122, 192, 0, 0.15);
padding: 10px;
font-family: Keffeesatz, Arial;
color: #4b4b4b;
font-size: 24px;
-webkit-border-radius: 5px;
margin-bottom: 15px;
margin-top: -10px;
}
input:focus, textarea:focus {
border: 5px solid #ff5400;
background-color: rgba(255, 255, 255, 1);
}
input[type="submit"] {
border: none;
cursor: pointer;
color: #fff;
font-size: 24px;
background-color: #7ac000;
padding: 5px 36px 8px 36px;
-webkit-border-radius: 10px;
-moz-border-radius: 10px;
-webkit-box-shadow: 2px 2px 5px rgba(0, 0, 0, 0. 4);
-moz-box-shadow: 2px 2px 5px rgba(0, 0, 0, 0.6);
border-bottom: 1px solid rgba(0, 0, 0, 0.4);
border-top: 1px solid rgba(255, 255, 255, 0.6);
background: -webkit-gradient(
linear,
left bottom,
left top,
color-stop(0.23, #619702),
color-stop(0.62, #7ac000)
);
background: -moz-linear-gradient(
center bottom,
#619702 23%,
#7ac000 62%
);
}
input[type="submit"]:hover {
color: #fff;
border-bottom: 1px solid rgba(0, 0, 0, 0.4);
background-color: #ff5400;
background: -webkit-gradient(
linear,
left bottom,
left top,
color-stop(0.23, #c34000),
color-stop(0.62, #ff5400)
);
background: -moz-linear-gradient(
center bottom,
#c34000 23%,
#ff5400 62%
);
}
input[type="submit"]:active {
top: 1px;
}
4);
-moz-box-shadow: 2px 2px 5px rgba(0, 0, 0, 0.6);
border-bottom: 1px solid rgba(0, 0, 0, 0.4);
border-top: 1px solid rgba(255, 255, 255, 0.6);
background: -webkit-gradient(
linear,
left bottom,
left top,
color-stop(0.23, #619702),
color-stop(0.62, #7ac000)
);
background: -moz-linear-gradient(
center bottom,
#619702 23%,
#7ac000 62%
);
}
input[type="submit"]:hover {
color: #fff;
border-bottom: 1px solid rgba(0, 0, 0, 0.4);
background-color: #ff5400;
background: -webkit-gradient(
linear,
left bottom,
left top,
color-stop(0.23, #c34000),
color-stop(0.62, #ff5400)
);
background: -moz-linear-gradient(
center bottom,
#c34000 23%,
#ff5400 62%
);
}
input[type="submit"]:active {
top: 1px;
}