html — Как определить цвет фона сайта?
спросил
Изменено 3 года, 3 месяца назад
Просмотрено 43к раз
Как определить цвет фона сайта (чтобы использовать этот цвет в Photoshop)? Я посмотрел исходный код, но я недостаточно хорошо знаю код, чтобы понять, что к чему…
- html
- css
Щелкните правой кнопкой мыши на веб-странице и выберите «Проверить элемент». Затем посмотрите вправо на вкладку «Стили» (при условии, что вы используете Chrome), а затем под надписью:
.site {
цвет фона: #f8f3ef;
Это цвет (#f8f3ef). Для справки в будущем вам, возможно, придется немного поискать в Inspect Element в следующий раз и просто найти «background-color», а затем код цвета.
Просмотр исходного кода с помощью таких инструментов, как Firebug или Chrome Developer Tools, упростит эту задачу. Вы можете проверить элемент, в данном случае фон, и увидеть применимые к нему правила CSS.
Используйте расширение для браузера, например Colorzilla, чтобы щелкнуть и сказать, какой цвет.
1
Это #f8f3ef , иногда я просто делаю копию экрана печати в Photoshop, а затем беру цвет. Но этот метод самый ленивый для Firebug 9.0005
В большинстве браузеров вы можете нажать F12, чтобы открыть набор инструментов разработчика для проверки страницы. Оттуда вы можете щелкнуть значок поиска и щелкнуть элемент, для которого вы хотите увидеть цвет фона, а затем найти свойство css background-color :
можно использовать расширение для браузера (например, ColorZilla в Chrome), чтобы упростить поиск точных цветов на веб-страницах:
Ищите:
background-color:
Это верный признак того, что цвет (в шестнадцатеричном формате) устанавливается для фона элемента. Я только что посмотрел на код, и оба значения одинаковы.
Я только что посмотрел на код, и оба значения одинаковы.
#ece7e3
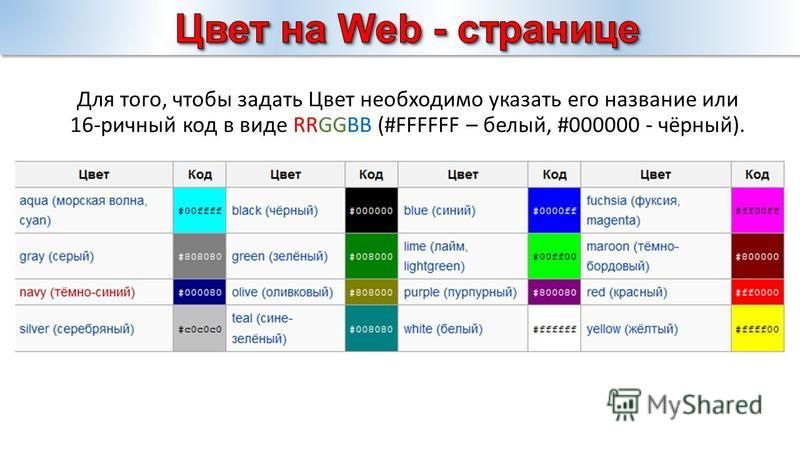
Значение имеет формат # и 2 шестнадцатеричных символа для количества красного, 2 шестнадцатеричных символа для количества зеленого и 2 шестнадцатеричных символа для количества синего, все вместе образуют один цвет. отдельные значения должны быть от 00 до FF.
Более простой способ попытаться сопоставить цвет изображения с цветом чего-либо на странице — использовать кнопку экрана печати в Windows. Просто откройте одну программу рисования вместе с вашим веб-браузером. MsPaint должен работать.
Посетите веб-сайт, который вы указали в своем браузере.
После загрузки нажмите кнопку печати экрана, чтобы сделать снимок экрана, затем вставьте содержимое в программу рисования. Используйте инструмент выбора цвета, чтобы щелкнуть ту часть снимка, цвет которой вы хотите узнать.
В Firefox есть инструмент выбора цвета, который вы можете легко использовать. Инструменты> Веб-разработчик> Инспектор
Это показано на рисунке ниже. Вы можете указать в любом месте на странице, и у вас будет цвет.
Вы можете указать в любом месте на странице, и у вас будет цвет.
Почему бы просто не использовать палитру цветов? Вы можете использовать это, а затем просто перейти в область, в которой хотите точно скопировать цвет. У вас будет он в шестнадцатеричном формате и RGB, поэтому вы можете использовать его в фотошопе.
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через FacebookЗарегистрируйтесь, используя электронную почту и пароль
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Нажимая «Опубликовать свой ответ», вы соглашаетесь с нашими условиями обслуживания, политикой конфиденциальности и политикой использования файлов cookie
.
Подробное руководство по веб-сайту. Видео
Тенденции веб-разработки появляются и исчезают быстро, но некоторые из них настолько сильны, что их нельзя игнорировать. Использование видео в качестве фона веб-страницы — одна из закрепившихся тенденций.
Однако следовать трендам только ради моды не всегда разумно. Лучший способ — следить за последними тенденциями, но иметь представление о том, какую пользу от этого может извлечь ваш бизнес.
Итак, мы решили создать это полное руководство по созданию фонового видео для веб-сайта. Мы надеемся, что это поможет вам решить, действительно ли это нужно вашему бизнесу, или вам лучше использовать другие полезные стратегии видеомаркетинга.
Что такое фоновое видео
Определить фоновое видео несложно, так как его суть понятна из названия. Фоновое видео — это фрагмент видеоконтента, который используется в качестве фона вашего сайта. Есть много способов использовать его на веб-странице, а также несколько стилей, которые вы можете выбрать. Самое главное, что нужно знать, это то, что:
Самое главное, что нужно знать, это то, что:
- Ваше фоновое видео должно идеально соответствовать дизайну сайта
- Иметь четкую цель.
Далее мы подробнее расскажем о возможных целях использования фонового видео.
Основные цели использования фонового видео
Фоновое видео может помочь вам в достижении трех основных целей.
1. Передайте атмосферу
Фоновые видеоролики могут создать особую атмосферу для вашего бизнеса, создавая у посетителей ощущение погружения в бренд. Это хороший подход для сферы b2b, когда правильная атмосфера способна передать корпоративную серьезность и укрепить профессиональную репутацию.
2. Покажите свой товар или услугу.
В этом случае фоновое видео будет работать как нечто среднее между демо и пояснительным видео. Это хороший подход для любого продукта или услуги, который довольно прост в использовании. Например, это хорошо сработает в интернет-магазине с одним ключевым товаром или для демонстрации мобильного приложения. В последнем случае зритель может быстро увидеть суть и быстрее принять решение.
В последнем случае зритель может быстро увидеть суть и быстрее принять решение.
3. Вызвать эмоцию.
Большинство покупок мы совершаем под влиянием эмоций и желаний. Первое впечатление, которое мы получаем, почти всегда визуальное. Фоновое видео — это возможность быстро разжечь эмоции и последующее желание, прежде чем рациональная часть мозга подключится к процессу. Например, этот подход хорошо сработает для индустрии туризма, когда визуальное впечатление (например, тропический пляж) еще больше усилит желание 9.0005
Стили фонового видео
Анимированные фоновые видео
Анимированные фоновые видео могут соответствовать практически любой бизнес-цели и корпоративному брендингу. Давайте рассмотрим несколько примеров.
— Мики Моттес — дизайнер и аниматор, поэтому его веб-сайт полностью анимирован. Фон его веб-сайта работает как портфолио, поэтому каждый посетитель может сразу увидеть его творческий стиль.
— Your Plan, Your Planet — научный проект, запущенный Google. Это анимированный лендинг, и все дальнейшее взаимодействие с сайтом тоже анимировано. Цель проекта — научить всех бережно относиться к ресурсам. Простая и понятная анимация — хороший способ сделать это.
Это анимированный лендинг, и все дальнейшее взаимодействие с сайтом тоже анимировано. Цель проекта — научить всех бережно относиться к ресурсам. Простая и понятная анимация — хороший способ сделать это.
Преимущества использования анимационного ролика в качестве фона в том, что:
- можно сразу показать свой фирменный стиль и сделать его узнаваемым
- это хороший способ быстро привлечь внимание к вашему ключевому продукту или показать как он работает
- анимационные видеоролики легче создавать, чем профессиональные видеоролики с живыми выступлениями.
Видеоролики Live-Action
Patagonia, продавец товаров для активного образа жизни, использует фоновый фильм, рассказывающий историю человека, решившего стать лучшим альпинистом в мире. Здесь мы видим сочетание фонового видео и хорошо подобранного сюжета, который будет интересен целевой аудитории и резонирует с ее ценностями.
Project Skin, клиника по уходу за кожей, использует фоновое видео, чтобы создать нужное настроение и сразу показать, какой уровень заботы и дружелюбия ожидает каждую женщину, которая посетите.
Недостатком этого подхода является его стоимость. Видео из реальной жизни означает, что вам нужно будет платить за аренду съемочной площадки, нанимать актеров и инвестировать в профессиональное освещение и съемочное оборудование и/или нанимать полную съемочную группу
Стоковые видео для фона веб-сайта
Стоковые видео для фона веб-сайта могут быть как анимационными, так и живыми, но главное понимать, что они не будут иметь прямого отношения к вашему бизнесу. Более того, велика вероятность того, что выбранное вами видео уже используется где-то еще. Что касается плюсов, это самое дешевое решение, но это определенно не делает его лучшим решением. Вот причины, по которым персонализированные фоновые видео могут быть лучшим выбором для вашего сайта.
Почему ваше фоновое видео должно быть персонализировано
- Стоковые видео никогда не могут идеально подходить для вашего бизнеса и могут испортить вашу репутацию, если посетитель уже видел его в другом месте.
 Исследования показывают, что современные пользователи подсознательно связывают некачественный веб-контент с таким же некачественным продуктом или услугой. Качественное видео в качестве фона — это первый шаг к тому, чтобы убедить пользователей в том, что ваш сайт, а значит, и ваши предложения тоже достойны их внимания.
Исследования показывают, что современные пользователи подсознательно связывают некачественный веб-контент с таким же некачественным продуктом или услугой. Качественное видео в качестве фона — это первый шаг к тому, чтобы убедить пользователей в том, что ваш сайт, а значит, и ваши предложения тоже достойны их внимания. - Индивидуальное видео способно дать пользователям правильное визуальное впечатление с первых секунд. 94% первого впечатления связано с дизайном. Персонализированное фоновое видео — еще один шанс улучшить первое впечатление и побудить пользователя к дальнейшему взаимодействию.
- Пользовательские фоновые видео более привлекательны. Они заставляют пользователей проводить больше времени на странице, демонстрируя хорошие модели поведения, чтобы сделать ваш сайт более надежным, по мнению Google. Google ценит индивидуальный и привлекательный контент, и это относится и к видео.
- Настраиваемое видео в качестве фона может передать любое сообщение, которое вы хотите.
 Как мы уже говорили, фоновое видео на вашем сайте может иметь разные цели, а значит, оно может доносить до ваших посетителей различные сообщения — от создания нужного настроения до повышения вашей репутации с помощью визуальных средств.
Как мы уже говорили, фоновое видео на вашем сайте может иметь разные цели, а значит, оно может доносить до ваших посетителей различные сообщения — от создания нужного настроения до повышения вашей репутации с помощью визуальных средств.
Как сделать фоновое видео максимально эффективным
Фоновое видео — довольно мощный маркетинговый инструмент, но им нужно правильно пользоваться. Вот несколько профессиональных советов.
Полноэкранные фоновые видео хорошо работают на целевых страницах
Целевая страница требует довольно простой структуры и быстрой загрузки. Здесь вы можете смело использовать полноэкранные фоновые видеоролики, не нанося вреда пользовательскому опыту и не отвлекая от их основной цели. Но имейте в виду, что в этом случае ваше фоновое видео должно идеально подходить к дизайну целевой страницы. Должна быть единая общая картинка с видео и другими элементами дизайна, идеально дополняющими друг друга.
Под верхним
Сложные веб-сайты с высокой иерархией могут хорошо работать с фоновым видео под верхней панелью и с возможностью его скрыть. Например, вы можете создать фоновое видео, рекламирующее один из самых продаваемых товаров вашего интернет-магазина. Однако это не должно мешать пользователям просматривать и другие продукты. Для этого у пользователей должна быть возможность скрыть видео или поставить его на паузу.
Например, вы можете создать фоновое видео, рекламирующее один из самых продаваемых товаров вашего интернет-магазина. Однако это не должно мешать пользователям просматривать и другие продукты. Для этого у пользователей должна быть возможность скрыть видео или поставить его на паузу.
Должен быть контраст
Должен быть контраст между видео и текстом. Визуальное впечатление имеет решающее значение, но пользователи также должны иметь возможность читать текст. Для этого необходимо продумать дизайн страницы. Обязательно учитывайте наличие свободного пространства между разделами видео, текста и навигации.
Учитывать пользователей мобильных устройств
При добавлении фонового видео важно учитывать возможности мобильных устройств. Статистика показывает, что все больше видеотрафика приходит с мобильных устройств. Это означает, что если вы хотите добавить фоновое видео в мобильную версию своего сайта, вам нужно еще более тщательно продумать мобильный интерфейс. Возможно, есть смысл скрыть какие-то разделы сайта и отдать приоритет видео, но иногда может быть эффективной и обратная стратегия.
Время, которое взрослые проводят в мобильных телефонах
Как создаются фоновые видео
Самое интересное, что не существует универсальной стратегии создания фонового видео. Ваш план действий будет зависеть от вашей цели и результата, которого вы хотите добиться с помощью фонового видео. Вы можете либо добавить его в готовый сайт, либо подумать об этом заранее на этапе разработки.
В последнем случае было бы разумно усилить вашу команду разработчиков компанией по производству видео. Они помогут вам выбрать правильный стиль, разработать маркетинговое сообщение и создать видео, которое будет идеально соответствовать вашему бизнесу, дизайну вашего сайта и настроению, которое вы хотите передать.
Основные ошибки, которых следует избегать при создании фонового видео
Опыт говорит, что чем больше ловушек вы предусмотрите, тем эффективнее будет ваше фоновое видео. Вот основные ошибки при создании фонового видео, которые в итоге могут дорого обойтись.
- Использование стокового видео или любого другого видео, которое вы выберете случайным образом. Мы уже говорили об этом. В лучшем случае стоковые видео не принесут результата. В худшем случае они могут навредить вашему бизнесу и репутации.
- Автоматическое воспроизведение звука видео. Пользователи в один голос утверждают, что это одна из самых раздражающих онлайн-ситуаций. Внезапный громкий звук может необратимо убить желание работать с вами — особенно если вы работаете с «чувствительными к тишине» категориями людей, например, родителями с маленькими детьми.
- Ограничение длины. Не стоит ограничивать длину видео. В общем, это может длиться сколь угодно долго или продолжаться на повторе, но при одном условии — это не должно влиять на скорость загрузки страницы. Поэтому также важно выбрать правильный подход к хранению видео. Об этом мы поговорим дальше.
- Сделать видео более важным, чем удобство использования и видимость другого контента.
 Иногда владельцы бизнеса думают, что фоновое видео — это волшебная пилюля для идеального взаимодействия с пользователем. Однако это не совсем так. Наличие видео не должно усложнять интерфейс, мешать поиску или мешать легкому доступу к другому контенту на вашем сайте.
Иногда владельцы бизнеса думают, что фоновое видео — это волшебная пилюля для идеального взаимодействия с пользователем. Однако это не совсем так. Наличие видео не должно усложнять интерфейс, мешать поиску или мешать легкому доступу к другому контенту на вашем сайте. - Выбор неподходящего разрешения. Большинство фоновых видео имеют стандартный размер HD (1280×720), но он также может зависеть от размеров вашего веб-сайта. Лучше всего проконсультироваться с дизайнером. Если вы создаете веб-сайт самостоятельно, используя WordPress или Wix, необходимое вам разрешение будет зависеть от используемого вами шаблона.
- Неверное решение с хостингом. Можно разместить фоновое видео на том же сервере, что и ваш веб-сайт, или на Youtube, но вам необходимо учитывать плюсы и минусы обоих подходов. Если вы решите хранить видео на том же сервере, что и ваш сайт, вам не нужно беспокоиться о потере контроля над ним, но страница может загружаться медленнее.
 Хранение видео на YouTube или других бизнес-видеохостингах означает обратную ситуацию — быструю загрузку, но всегда придется надеяться, что сторонний сервис будет работать корректно. Вот наше руководство, которое поможет вам сделать правильный выбор в отношении бизнес-видеохостинга.
Хранение видео на YouTube или других бизнес-видеохостингах означает обратную ситуацию — быструю загрузку, но всегда придется надеяться, что сторонний сервис будет работать корректно. Вот наше руководство, которое поможет вам сделать правильный выбор в отношении бизнес-видеохостинга.
- Чрезмерное движение или что-то слишком отвлекающее. Слишком динамичное видео может вызвать головокружение у пользователей, чувствительных к движениям. А что-то слишком отвлекающее может заставить пользователя забыть о своем главном намерении — совершить покупку.
- Отсутствие кнопок паузы, остановки или скрытия. Наличие видео может усложнить структуру вашего сайта. Вот почему у пользователей всегда должна быть возможность скрыть или остановить видео и легко двигаться дальше по воронке.
Как добавить фоновое видео на ваш веб-сайт
По сути, существует несколько способов добавить фоновое видео на ваш веб-сайт:
- Добавить фоновое видео HTML CSS на готовый веб-сайт.
 Вы должны попросить свою компанию-разработчика сделать это дополнение, поскольку иногда может быть сложно работать с кодом, созданным кем-то другим. Вот отличное видео о том, как добавить видеофон с помощью HTML и CSS
Вы должны попросить свою компанию-разработчика сделать это дополнение, поскольку иногда может быть сложно работать с кодом, созданным кем-то другим. Вот отличное видео о том, как добавить видеофон с помощью HTML и CSS
- Если вы собираетесь создать веб-сайт и хотите сделать все возможное самостоятельно, вам следует выбрать конструктор сайтов который обеспечивает подходящий шаблон. Таким образом, будет легко встроить фоновое видео, следуя соответствующим инструкциям.
- Если ваш сайт создан на WordPress, вам следует либо добавить специальный плагин, либо перейти на тему, предназначенную для реализации фонового видео.
Заключение
Фоновые видеоролики эффективны и привлекательны, если они созданы профессионально и используются в нужное время и в нужном месте. Они будут работать на вас только тогда, когда они правильно встроены в воронку продаж и имеют четкую маркетинговую цель. Вот почему разумно работать с компанией по производству видео, получить грамотную консультацию о том, действительно ли это нужно вашему сайту, и только после этого запускать новый дизайн сайта с поддержкой фонового видео.
