Добавление фона на сайт | Weblium Help Center
Эта статья также доступна на:
Правильно подобранный фон поможет задать нужный тон для сайта, а также подчеркнуть имеющийся контент. На Weblium вы можете добавить картинку, видео или сплошную заливку на фон своего сайта.
Следуйте инструкциям ниже, чтобы добавить фон на сайт.
Важно: имейте в виду, что на данный момент нет возможности добавить единый фон ко всему сайту. Фон должен быть установлен для каждого блока на странице отдельно.
Добавление фона на сайт
Для этого наведите на нужный блок и перейдите в его настройки, кликнув на появившийся «бегунок»:
В новом окне откройте вкладку Фон и выберите одну из трёх опций — Цвет, Изображение, Видео:
Добавление цветного фона
Опция Цвет даёт возможность залить фон блока сплошным цветом либо же выбрать градиент.
После включения этой опции выберите один из предложенных цветов из существующей палитры сайта:
Подсказка: чтобы изменить текущую палитру сайта, обратитесь к статье Изменение цвета текста.
Если вы хотите выбрать собственный цвет, нажмите на иконку заливки и подберите нужный цвет. Вы также сможете настроить прозрачность заливки справа от палитры:
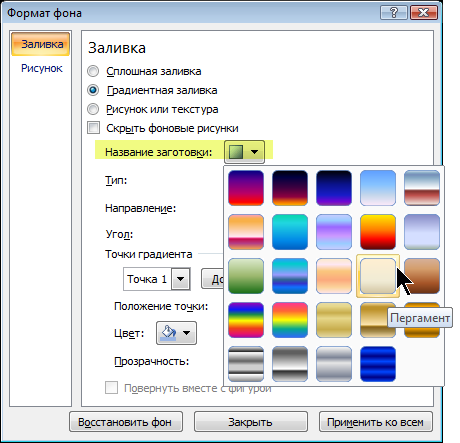
Если вы выбрали собственный градиент, здесь вы можете настроить два основных цвета, а также градус градиента, чтобы обозначить его направление:
Добавление картинки на фон
С помощью опции Изображение вы можете загрузить собственную картинку или же выбрать одну из стоковых изображений в галерее.
Кликните Загрузить и выберите файл с вашего устройства. При клике на кнопку Галерея вы перейдёте к уже загруженным изображениям на сайт, или же сможете добавить бесплатные стоковые изображения с платформы Unsplash:
Как только добавите картинку, у вас откроются новые инструменты для настройки изображения — эффекты прокрутки, фильтры и заливка:
Подсказка: узнайте больше о том, как создать иллюзию объёма для фоновых изображений, в статье Настройка параллакс эффекта.
Нажмите на Настройки позиционирования, чтобы выбрать масштаб фоновой картинки, а также точку фокуса для отображения на мобильных устройствах:
Добавление видео на фон
В разделе Видео вы сможете добавить видео на фон только с платформ Youtube или Vimeo.
Для этого вставьте соответствующую ссылку в нужное поле:
Подсказка: после добавления фонового видео оно будет отображаться статичным для поддержания скорости работы редактора. На опубликованном сайте видео будет проигрываться как нужно.
Как только видео будет добавлено, у вас появится возможность наложить на него другой цвет, чтобы оно соответствовало выбранной цветовой палитре сайта:
Примечание: для фоновых видео по умолчанию выключен звук, чтобы не портить взаимодействие пользователей с сайтом.
Не забудьте опубликовать свой сайт, чтобы изменения вступили в силу.
Обновлено на: 25 / 02 / 2021
Как изменить фон и границы сайта в Конструкторе REG.RU
Обратите внимание! Все действия выполняются в панели управления Конструктором.
Конструктор сайтов REG.RU
Готовый сайт с почтой совершенно бесплатно! Попробуйте прямо сейчас!
Заказать
Как изменить фон сайта
- 1.
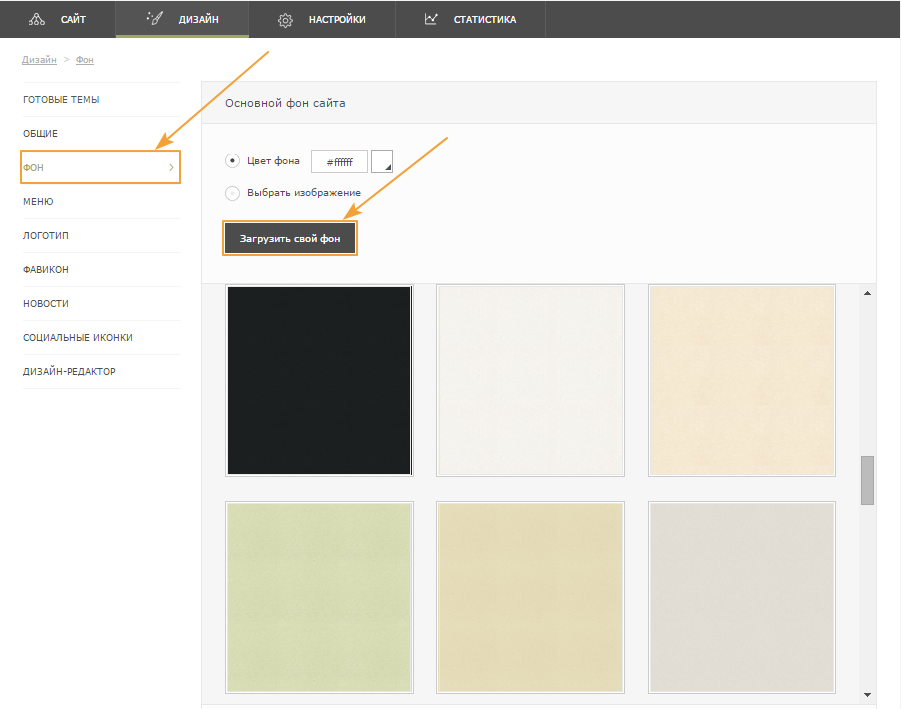
Кликните на значок Шестеренка и в выпадающем меню выберите Фон:
- 2.

Укажите, для каких страниц вы будете менять фон — для всех страниц сразу или для отдельных:
Если вы хотите редактировать фон для всех страниц сразу, то выберите пункт По умолчанию (для всех страниц) и поставьте галочку Применить ко всем страницам;
Если вы редактируете фон для каждой страницы по отдельности, выберите из списка название нужной страницы.
- 3.
Выберите для редактирования фона область страницы:
- Фон страницы — фон всей страницы целиком.
- Фон шапки (хедера).
- Фон тела страницы.
- Фон подвала (футера).
- 4.
Настройте фон. В качестве фона вы можете выбрать изображение, видео или сделать фон одноцветным.
Изображение
Цвет
Видео
- 5.
Чтобы выбрать изображение в качестве фона, нажмите на Карандаш:
- 6.

Выберите изображение:
На вкладке «Галерея шаблонов» можно загрузить своё изображение или выбрать предоставленное редактором.
Чтобы загрузить изображение, нажмите Загрузить фотографию:
Кликните на изображение и нажмите Выбрать:
- На вкладке «Бесплатная галерея» вы можете выбрать изображение из предоставленных. Кликните по изображению и нажмите Выбрать:
- На вкладке «URL фотографии» введите URL-адрес фотографии, нажмите Вставить и Выбрать:
- 7.
Укажите настройки:
Положение — местоположение изображения относительно страницы сайта.
Повторять — повторение изображения по всей странице сайта в вертикальном и горизонтальном направлении, если высота или ширина страницы больше, чем само изображение. Опция «Не прокручивать фон» закрепляет изображение, и при пролистывании страницы сайта вниз изображение остаётся на месте.

Прозрачность — вы можете увеличить прозрачность фонового изображения, если оно слишком яркое или сливается с содержимым вашей страницы.
Размер изображения:
Автоматически — изображение исходного размера. Если изменить Ширину или Высоту
Содержать — изображение масштабируется с сохранением пропорций и целиком помещается внутри блока страницы.
Заполнять — загруженное изображение растягивается по всей высоте и ширине страницы. Рекомендуем загружать изображения хорошего качества с параметрами не ниже 1300х900 px.
- 8.
Если ваше изображение для фона небольшое по высоте или ширине, вы можете настроить Второстепенный фон, который заполнит оставшиеся места сайта.
 Нажмите Добавить другой фон поверх существующего?
Нажмите Добавить другой фон поверх существующего?Выберите Цвет или Изображение второстепенного фона, нажав на Карандаш. Нажмите Применить:
- 9.
Для сохранения всех настроек нажмите Применить.
- 10.
Нажмите Опубликовать:
- 5.
Чтобы выбрать цвет фона, нажмите на Карандаш и выберите цвет из палитры. Нажмите Применить:
- 6.
Нажмите Опубликовать:
Важно: Видео в качестве фона можно установить только для всей страницы целиком. Для этого в шаге 3 выберите для редактирования фона область страницы Фон страницы.
- 5.
Чтобы выбрать видео в качестве фона, нажмите на Карандаш:
- 6.
На вкладке «URL картинки/видео» выберите Видео, введите URL-адрес видео, нажмите Вставить и Выбрать:
- 7.

Укажите настройки:
Прозрачность (%);
Начинать с — введите время в формате ММ:СС, с которого будет начинаться видео;
Закончить в — введите время в формате ММ:СС, которым будет заканчиваться видео.
Нажмите Применить:
- 8.
Нажмите Опубликовать:
Готово, вы изменили фон сайта.
Как изменить границы сайта
- 1.
Кликните на значок Шестеренка и в выпадающем меню выберите Фон:
- 2.
Укажите, для каких страниц вы будете менять границы — для всех страниц сразу или для отдельных. Если вы выбрали пункт По умолчанию (для всех страниц), то поставьте галочку Применить ко всем страницам:
- 3.
Выберите для редактирования границ область страницы:
- Фон шапки.
 Чтобы настроить границы шапки (хедера) сайта, задайте параметр Высота шапки в пикселях. Если поставить галочку Липкая, то верхний колонтитул будет зафиксирован при прокрутке страницы. Если поставить галочку Без фона страницы, то фон страницы не будет применен к верхнему колонтитулу.
Чтобы настроить границы шапки (хедера) сайта, задайте параметр Высота шапки в пикселях. Если поставить галочку Липкая, то верхний колонтитул будет зафиксирован при прокрутке страницы. Если поставить галочку Без фона страницы, то фон страницы не будет применен к верхнему колонтитулу.
- Фон тела страницы. Чтобы настроить границы тела страницы, задайте параметр Отступ тела страницы снизу в пикселях. Опция позволяет добавить интервал между самым нижним модулем в теле страницы и подвалом сайта. Этот интервал рекомендуется, если на странице мало содержимого и её высоту нужно зрительно увеличить или для создания пустого места между последним модулем и подвалом.
Важно:
 Высота страницы зависит от количества содержимого на ней. При добавлении модулей на страницу её высота будет увеличиваться автоматически. Это может повлиять на отображение фонового изображения в теле страницы.
Высота страницы зависит от количества содержимого на ней. При добавлении модулей на страницу её высота будет увеличиваться автоматически. Это может повлиять на отображение фонового изображения в теле страницы.- Фон подвала. Чтобы настроить границы подвала (футера) страницы, задайте параметр Высота подвала в пикселях.
Если поставить галочку На полную ширину экрана, то фон будет растягиваться автоматически по ширине устройства, с которого будет открыт сайт.
Нажмите Применить.
- Фон шапки.
Альтернативный способ изменить границы
Также вы можете настроить основные границы сайта (верхнюю и нижнюю горизонтальные линии). Для этого наведите на линию курсор и перетащите её вверх или вниз:
Готово, вы изменили границы сайта.
Помогла ли вам статья?
Да
4 раза уже помогла
Как сделать фоновое видео для главной страницы вашего сайта
Clipchamp — бесплатный онлайн-редактор видеоПопробуйте бесплатно
Поделитесь этой публикацией
На этой странице
- Что такое фоновое видео?
- Примеры фонового видео
- Как создать фоновое видео для главной страницы вашего веб-сайта
- Хотите узнать больше?
По всему Интернету статические страницы веб-сайтов уходят в прошлое, поскольку привлекательные видеофоны становятся все более популярными. Видеофон при правильном использовании может привлечь внимание посетителей и задать тон и настроение веб-сайта. Это также может привести к конверсиям — по данным Forbes, включение видео на целевую страницу может увеличить коэффициент конверсии на 80 процентов.
С такой статистикой, почему бы вам не попробовать? В этом блоге вы найдете советы и рекомендации по выбору и созданию фонового видео для главной страницы вашего сайта.
Что такое фоновое видео?
Примеры фонового видео.
Как создать фоновое видео для главной страницы вашего сайта.
Что такое фоновое видео?
Как следует из названия, фоновое видео — это видео, которое воспроизводится на фоне вашего веб-сайта. Чаще всего они расположены на главной странице веб-сайта, поскольку являются отличным инструментом для передачи посетителям идентичности и истории бренда. В отличие от обучающих видеороликов или демонстраций продуктов, цель фоновых видеороликов — продвигать внешний вид и настроение, а не информацию. Они часто бывают короткими (до 30 секунд), содержат едва заметный звук или вообще не содержат его, а также содержат мало текста или вообще не содержат его.
Чаще всего они расположены на главной странице веб-сайта, поскольку являются отличным инструментом для передачи посетителям идентичности и истории бренда. В отличие от обучающих видеороликов или демонстраций продуктов, цель фоновых видеороликов — продвигать внешний вид и настроение, а не информацию. Они часто бывают короткими (до 30 секунд), содержат едва заметный звук или вообще не содержат его, а также содержат мало текста или вообще не содержат его.
Примеры фонового видео
Чтобы помочь вам вдохновиться при создании фонового видео, мы собрали несколько замечательных примеров веб-сайтов, на которых используется фоновое видео.
Mediaboom
Mediaboom — это агентство цифрового маркетинга, которое использует фоновое видео на своей домашней странице, чтобы показать информацию о своей компании. Делая видео черно-белым, текст поверх носителя не теряется и по-прежнему легко читается. Отображая различные аспекты своей компании в видео, посетители могут общаться с компанией на более глубоком уровне, а не просто читать вкладку «О нас». В немом видео показаны клиент и сотрудник, их рабочее пространство, офисы и технологии, используемые для создания и демонстрации их услуг.
В немом видео показаны клиент и сотрудник, их рабочее пространство, офисы и технологии, используемые для создания и демонстрации их услуг.
Venem 1.0
Venem 1.0 — австралийский модный лейбл, демонстрирующий фоновое видео в другом свете и форме. Отображение предварительного просмотра новых поступлений с помощью видео — отличный способ побудить посетителей изучить и нажать на CTA. Фоновое видео креативно и увлекательно.
The Cliffs
Компания The Cliffs, занимающаяся недвижимостью, использует классический подход к своему фоновому видео. Их видео рассказывает историю о семи частных роскошных жилых комплексах, демонстрируя окружающую дикую природу, сельское хозяйство и мероприятия на свежем воздухе. Добавление простого текста придает фоновому видео глубину. Поскольку веб-сайт просто показывает посетителям то, что они могут предложить, видео дает зрителям визуально запоминающиеся впечатления.
Project Skin MD
Project Skin MD выводит фоновое видео на совершенно новый уровень, демонстрируя повествование на протяжении всего видео. Начальная сцена — это клиент, который входит в клинику и регистрируется на стойке регистрации. Затем история начинает рассказывать, какой опыт могут ожидать клиенты при посещении. Помещения, персонал, средства по уходу за кожей, лазер, продукты для продажи и счастливое обслуживание клиентов показаны на протяжении всего видео. Опять же, здесь минимум текста, а один и тот же слоган отображается поверх видео на протяжении всего видео.
Начальная сцена — это клиент, который входит в клинику и регистрируется на стойке регистрации. Затем история начинает рассказывать, какой опыт могут ожидать клиенты при посещении. Помещения, персонал, средства по уходу за кожей, лазер, продукты для продажи и счастливое обслуживание клиентов показаны на протяжении всего видео. Опять же, здесь минимум текста, а один и тот же слоган отображается поверх видео на протяжении всего видео.
Как создать фоновое видео для главной страницы вашего веб-сайта
Владельцы сайтов, не обладающие особым опытом в создании веб-сайтов или электронной коммерции, могут легко добавить видеофон на свой сайт. Вам не нужно иметь профессиональные навыки редактирования или даже дорогостоящее оборудование для фотосъемки.
Clipchamp — это не только бесплатный и простой в использовании видеоредактор, но и обширная библиотека стоковых материалов, наполненная профессиональными видеоматериалами. Чтобы показать вам, как извлечь из этого максимальную пользу, мы создали пошаговое руководство о том, как создавать фоновые видеоролики для главной страницы вашего веб-сайта.
Шаг 1. Начните с создания учетной записи Clipchamp
Войдите в существующую учетную запись Clipchamp или зарегистрируйтесь бесплатно.
Шаг 2. Создайте новый проект
Нажмите кнопку Создать видео на левой боковой панели. Выберите один из пяти различных форматов видео и выберите тот, который лучше всего подходит для вашего проекта. Мы рекомендуем использовать широкоэкранный формат с соотношением сторон 16:9 при загрузке на домашнюю страницу веб-сайта в качестве фонового видео.
Шаг 3. Добавьте личные видеоматериалы или стоковые видеоматериалы
Нажмите кнопку Stock на левой панели инструментов и прокрутите варианты видеоматериалов. Добавьте отснятый материал в свою библиотеку, нажав кнопку + Добавить в правом верхнем углу видео. Выбранные клипы будут автоматически загружены в вашу медиатеку. Кроме того, вы можете добавить свои собственные кадры, нажав кнопку Добавить медиа на левой панели инструментов, а затем импортировать видеофайлы с вашего компьютера.
Шаг 4. Добавление и редактирование материалов на временной шкале
Перетащите видеозапись на временную шкалу. Поместите каждый клип в предпочитаемую последовательность. Если вы уроните клип не в том месте, не волнуйтесь. Вы можете перемещать их столько раз, сколько захотите. Теперь вы можете обрезать продолжительность клипа, используя инструмент «Ножницы» или перетаскивая зеленые боковые полосы клипов. Измените его цветовой баланс, добавьте фильтр или оставьте как есть. Мы рекомендуем снизить экспозицию клипов или сделать цвет черно-белым, чтобы текст выделялся для посетителей.
Шаг 5. При необходимости добавьте движущиеся титры
Пришло время добавить текст. Конечно, вам не нужно ничего добавлять. Нажмите Текст на левой боковой панели и выберите заголовок, который вы предпочитаете. Перетащите заголовок на временную шкалу над определенным клипом. Вы можете изменить длину текста, перетаскивая зеленую боковую панель влево и вправо. После размещения в правильном месте настройте текст и измените размер, цвет и положение.
После размещения в правильном месте настройте текст и измените размер, цвет и положение.
Шаг 6. Экспортируйте проект
Нажмите кнопку Экспорт в правом верхнем углу редактора. Здесь вы можете выбрать настройки разрешения, в котором вы хотите загрузить свой проект. Для загрузки веб-сайта мы рекомендуем 1080p и выберите сжать мой размер файла для более быстрой загрузки. Наконец, нажмите кнопку Продолжить и подождите, пока ваше видео будет экспортировано. Отсюда вы можете сохранить видео на свой компьютер или поделиться им напрямую в социальных сетях.
Хотите больше?
Не забудьте посмотреть другие наши обучающие видео и блоги, чтобы узнать больше советов и рекомендаций по созданию потрясающих видео!
Поделиться этой публикацией
Вернуться в блог Clipchamp
10 советов по созданию фона веб-сайта
Фон веб-сайта похож на нашу повседневную жизнь. Чтобы решить, удачная жизнь или нет, она должна быть интересной. Поэтому, чтобы ваш сайт был успешным, вы должны сделать его интересным. Что это на самом деле?
Поэтому, чтобы ваш сайт был успешным, вы должны сделать его интересным. Что это на самом деле?
Фон сайта — это компоненты, которые наполняют ваш сайт. Он включает в себя изображение, цвет и дизайн на экране (веб-сайт). Это ключ к тому, чтобы ваш сайт был популярным или производил хорошее впечатление. Это потому, что люди, которые посещают веб-сайт, увидят его с первого взгляда, когда откроют веб-сайт. Будь то веб-сайт для бизнеса или бренда, важно, чтобы он хорошо выглядел и оставлял приятное впечатление. То, что вы должны заполнить, — это сообщение вашего бренда.
Он должен не только хорошо выглядеть, но и обеспечивать удобство для пользователей. Вот несколько примеров из UI Creative.
Как это сделать? Вы должны знать основы создания великолепного фона для сайта.
Фон сайта состоит из двух типов областей. Это фон тела и фон содержимого.
Фон японского веб-сайта. Традиционный фон веб-сайта. 1. Для дополнительного всплывающего окна используйте заголовок
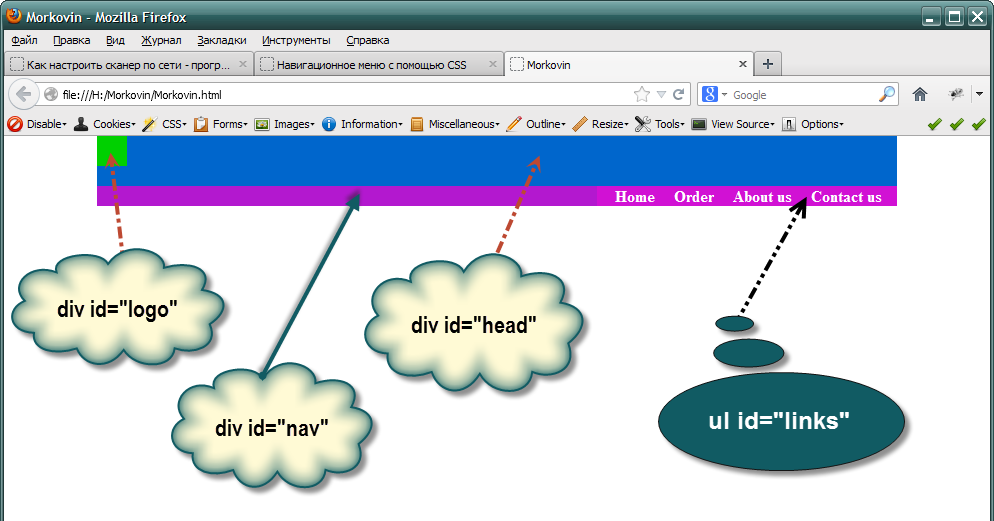
. Поскольку заголовок находится в верхней части страницы, его основная часть призвана привлечь больше посетителей. Это место, чтобы показать индивидуальность вашего сайта. Добавьте больше привлекательных элементов, таких как значки, иллюстрации, всплески цвета и другие элементы, которые не будут отвлекать ваш сайт. Хороший фон задает тон сайту и дополняет контент. Вы также можете добавить его с помощью HTML или CSS
Поскольку заголовок находится в верхней части страницы, его основная часть призвана привлечь больше посетителей. Это место, чтобы показать индивидуальность вашего сайта. Добавьте больше привлекательных элементов, таких как значки, иллюстрации, всплески цвета и другие элементы, которые не будут отвлекать ваш сайт. Хороший фон задает тон сайту и дополняет контент. Вы также можете добавить его с помощью HTML или CSS
2. Обеспокоенность контрастом
Неправильный цветовой контраст затрудняет чтение веб-сайта, особенно его содержимого. Прежде чем идти, сначала проверьте коэффициент контрастности. Кроме того, вы должны помнить, что сплошной цвет фона будет самым основным типом, а основной цвет по умолчанию — белый. Он очень чистый и гладкий.
Возможно, вам нужны комбинированные цвета, поэтому вам нужны цвета, дополняющие друг друга. Важно подобрать цвета темы, которые сочетаются друг с другом. Вы можете начать с черного, серого и белого цветов. В теории цвета есть три цветовые категории. Первичный, вторичный и третичный. Деловой человек должен это заметить. Смешивание света, или мы знаем его как модель аддитивного смешения цветов, помогает вам создавать различные интенсивности.
В теории цвета есть три цветовые категории. Первичный, вторичный и третичный. Деловой человек должен это заметить. Смешивание света, или мы знаем его как модель аддитивного смешения цветов, помогает вам создавать различные интенсивности.
CMYK (голубой, пурпурный, желтый и черный) подходит для принтеров и экранов. Если вы используете красный, зеленый и синий цвета, они приведут к неточному цвету, особенно если вы его распечатаете. Дополнительные цвета делают изображения яркими. Однако, если его использовать слишком много, это будет утомительно. Аналоговый цвет в бренде не только успокаивает глаза, но и эффективно побуждает посетителей к действию.
Триадный цвет создает визуальный контраст и гармонию одновременно. Каждый элемент будет выделяться. Брендинг и маркетинг — два ключевых момента, с которыми нужно играть с целью цвета.
Читайте также : 10 советов по созданию фона веб-сайта
Образец контрастного фона веб-сайта Контрастный фон веб-сайта3. Используйте графику
Отличительный стиль вашего веб-сайта создается графическими элементами, которые вы вставляете. Тем не менее, убедитесь, что вы производите постоянный эффект для клиентов. Используйте ту же строку, что и ваш веб-сайт. Помните, что какой бы шрифт текста, тему изображения, цветовую палитру и варианты дизайна вы ни выбрали, они находятся в одном и том же решении.
Тем не менее, убедитесь, что вы производите постоянный эффект для клиентов. Используйте ту же строку, что и ваш веб-сайт. Помните, что какой бы шрифт текста, тему изображения, цветовую палитру и варианты дизайна вы ни выбрали, они находятся в одном и том же решении.
Когда дело доходит до ярких и конфликтующих цветов для графики, это может вызвать эпилепсию у небольшого числа пользователей Интернета.
Графика на фоне веб-сайтаИнновационный фон веб-сайта4. Запустите свой фон
Вечный выбор — белый фон веб-сайта. Полному фону тела нужно впечатление, чтобы произвести огромное впечатление. Градиентный фон тела, сплошной блок цвета и полное изображение будут соответствовать внешнему виду веб-сайта. Поэтому следует убедиться, что изображение не слишком яркое. Самое главное, чтобы пользователи могли четко читать контент.
Добавление масок слоя или использование CSS поможет вам сделать изображение более читабельным. Если это не поможет вам больше, вы можете попробовать выбрать правильный тип шрифта и его размер. Если фотография не подходит для вашего сайта, попробуйте использовать иллюстрацию. Однако убедитесь, что цвет соответствует вашему бренду.
Если фотография не подходит для вашего сайта, попробуйте использовать иллюстрацию. Однако убедитесь, что цвет соответствует вашему бренду.
Читайте также: 20 Удивительных шаблонов дизайна веб-сайта
Креативный фон веб-сайтаКрасочный фон веб-сайта5. Приветствуя основные моменты
Это тонкие линии, выполненные в разных цветах и разделах на вашем веб-сайте. Он используется для разделения сплошных цветных блоков. это также для повышения разборчивости.
Не только про изюминку. Вам нужно использовать интуитивно понятный дизайн для навигации, значка меню, панели поиска и полезных ссылок. Для параметров навигации поместите его вверху страницы. В верхнем левом углу будут значки меню. В правом верхнем углу будет строка поиска. Полезные ссылки, такие как связаться с нами, будут внизу страницы.
Современный фон веб-сайтаВеселый фон веб-сайта6. Никаких перегруженных изображений
Когда вы хотите добавить текст поверх изображения, вы получаете четкое изображение. Не пропустите сообщение, которое хотите разместить на сайте. Привлекательный и загроможденный исходит из фонового изображения в пейзажном стиле. Сохраняйте их минималистскими, например, холодные тона, черный цвет на белых текстовых страницах, простую графику и простые тона элементов. Вы можете сделать свой сайт профессиональным и привлекательным.
Не пропустите сообщение, которое хотите разместить на сайте. Привлекательный и загроможденный исходит из фонового изображения в пейзажном стиле. Сохраняйте их минималистскими, например, холодные тона, черный цвет на белых текстовых страницах, простую графику и простые тона элементов. Вы можете сделать свой сайт профессиональным и привлекательным.
Если вы не знаете, как делать минималистичные сайты, приходите к создателям сайтов. С другой стороны, альтернативой минимализму является брутализм. Он имеет более резкие линии, жирный текст, яркие цвета и минимум изображений. У него меньше поклонников, чем у минимализма. Тем не менее, это зависит от содержимого вашего сайта, которое подходит для вашего сайта.
Мягкий фон веб-сайтаПростой фон веб-сайта7. Забота о модном веб-сайте
Ваш веб-сайт должен выглядеть современным и новым. Используйте светящиеся цвета, геометрический дизайн, темный режим или иммерсивный 3D-дизайн. Вам нужно обновить свой фон в ближайшее время. Использование анимационного дизайна привлечет посетителей, чтобы они наслаждались контентом вашего сайта. Используйте для этого эффект параллакса.
Использование анимационного дизайна привлечет посетителей, чтобы они наслаждались контентом вашего сайта. Используйте для этого эффект параллакса.
Эффект параллакса — оптическая иллюзия. Это хорошее погружение. Экран компьютера превратился бы во что-то более близкое к театральной сцене. Это похоже на волшебство. Вы также можете использовать абстрактное искусство, например, геометрический стиль круга и квадрата. Простой, минималистичный и ограниченный. В этом суть. Сосредоточьтесь на хороших цветах для глаз, потому что люди используют компьютеры или уже давно.
Вы также можете использовать модную тему в качестве фона сайта. Например, если сегодня у нас пандемия, вы можете найти дизайн с сообщением, чтобы оставаться в безопасности во время пандемии. Или когда дело доходит до Хэллоуина, вы можете использовать его в качестве темы.
Фон веб-сайта Japanese ConceptЗанятый фон веб-сайта8. Используйте градиент
Когда вы уже играете с анимацией, пришло время поиграть с градиентом. Это похоже на переход цвета и хорошо подходит для поп-музыки вашего сайта. Это постепенное смешивание и сделать две тени. Тенденция градиента универсальна. Смелый или тонкий, он влияет на фокус дизайна. С другой стороны, это также влияет на фоновый элемент. Градиент может смешивать и смешивать разные оттенки цвета и создавать из них новый цвет. Разные и современные. Вот два ключевых момента на нем.
Это похоже на переход цвета и хорошо подходит для поп-музыки вашего сайта. Это постепенное смешивание и сделать две тени. Тенденция градиента универсальна. Смелый или тонкий, он влияет на фокус дизайна. С другой стороны, это также влияет на фоновый элемент. Градиент может смешивать и смешивать разные оттенки цвета и создавать из них новый цвет. Разные и современные. Вот два ключевых момента на нем.
Градиент становится модным, поскольку он привлекает внимание и привлекает внимание. Дизайнеры удивлены возвращением градиента. Крупные бренды используют его как Instagram. В качестве фона сайта вы можете добавить фотографии.
Как начать использовать градиент? Сначала определитесь с цветом, используйте его с умом. Поскольку он универсален, вы можете использовать логотип и фон веб-сайта, но обратите внимание на свою аудиторию. Традиционным деловым людям не подходит неоновый розовый. Вы также должны сделать это весело, как будто вы можете попытаться скомбинировать другой цвет.
Читайте также: Как персонализировать шаблоны дизайна веб-сайта и преимущества
Мягкий градиент фона веб-сайта Сложный фон веб-сайта9.
 Сделайте свой веб-сайт удобным для мобильных устройств
Сделайте свой веб-сайт удобным для мобильных устройствВаш веб-сайт должен быть адаптивным. Упростите людям поиск нужной им информации. Вам не нужно использовать вспышку. Введите метатег порта просмотра и включите автозаполнение для форм. Вы можете увеличить размер кнопки, чтобы было удобно работать на мобильном телефоне. Используйте изображения с крупным шрифтом и сжимайте изображение и CSS.
Объем вашего внимания равен разработке веб-сайта для ПК. Чтобы получить больше веб-трафика, вы должны знать привычку новых людей использовать свой мобильный телефон. Большинство создателей веб-сайтов автоматически создают мобильную версию. Следуйте этой информации, например, убедитесь, что кнопки, такие как ссылки на сайты, большие и их легко нажимать. Избегайте реализации функций, которые нельзя просмотреть на мобильных устройствах, таких как Java и Flash. Плохо, если ваш сайт не оптимизирован для мобильных устройств. Начните с теста Google для мобильных устройств. Вы получите площади для ремонта для мобильных посетителей. Ваш десктопный контент должен быть удобным для мобильных устройств. Это для того, чтобы привлечь больше посетителей. Убедитесь, что ваша навигация адаптируется к вашему веб-сайту на мобильных устройствах. Будь то одинарная полоса, двойная полоса, вы должны знать, как сделать ее отличной на мобильном телефоне.
Ваш десктопный контент должен быть удобным для мобильных устройств. Это для того, чтобы привлечь больше посетителей. Убедитесь, что ваша навигация адаптируется к вашему веб-сайту на мобильных устройствах. Будь то одинарная полоса, двойная полоса, вы должны знать, как сделать ее отличной на мобильном телефоне.
10. Примите решение
Веб-сайт создан с нуля, но вы должны понимать кодирование HTML. Вы можете легко создать сайт на бесплатном хостинге. Это будет проще. Вы должны изучить HTML и CSS, если хотите кодировать свой собственный веб-сайт. Вам нужно нанять профессионала, потому что изучение каждой детали создания веб-сайта кажется довольно долгим.
Собираюсь составить карту вашего сайта, обращая внимание на количество страниц и их содержание. Вы можете нарисовать их грубые изображения и не нужно только определять это на бумаге. Прямые ссылки на важные страницы вашего сайта должны быть на главной странице. Упростите доступ.
Упростите доступ.
Не всегда легко иметь дело с сайтом. Вам нужно сделать уникальный выбор. Не бойтесь идти против трендов. Вы можете размещать элементы сайта асимметрично. Вы также можете использовать перекрывающиеся элементы, чтобы создать многоуровневый вид. Квадратные элементы, острые углы и элегантность менее благоприятны, чем закругленные и мягкие элементы.
После того, как веб-сайт готов, и вы уже делаете великолепный фон, пришло время оптимизировать веб-сайт. Избегайте использования слишком большого количества фотографий на странице. Мобильные и настольные компьютеры с трудом загружают страницы. Хорошо, если ваш сайт загружается менее чем за три секунды.
Страница контактов, такая как номер телефона и адрес электронной почты, должна быть доступна. Всякий раз, когда пользователям нужно решение, они не будут разочарованы. Источник сказал, что вы можете создать пользовательскую страницу 404, если она не настроена или страница не существует. Настройте свой с помощью беззаботного сообщения об ошибке, ссылки на домашнюю страницу сайта, списка часто просматриваемых ссылок и изображения или логотипа вашего сайта.
Также читайте : Шаблоны дизайна веб-сайта для начинающих
Футуристический фон веб-сайтаДевчачий фон веб-сайтаНе пропускать строку поиска. Пользователи могли быстро перейти на определенную страницу без необходимости нажимать параметры навигации. Панели поиска также полезны, когда ваша аудитория хочет найти общий термин, не используя метод проб и ошибок. Когда кто-то заходит на домашнюю страницу вашего сайта, он должен сразу же понять суть темы вашего сайта; кроме того, все элементы домашней страницы должны загружаться быстро, включая параметры навигации и любые изображения. Привлекательная графика, ключевые слова, призыв к действию и панель инструментов или меню навигации становятся предметом рассмотрения.
Менее функционален, когда вы уже делаете красивый сайт, но не хотите его обновлять из-за возраста. Помните, что тенденции дизайна, фотографии, концепции, ссылки и ключевые слова меняются со временем. Вы должны постоянно вносить изменения в свой сайт. Убедитесь, что он обновлен.