Как вставить картинку с помощью CSS?
Прочее › Код › Как в код вставить картинку html?
Первый способ заключается в использовании значения 100% для одного из параметров тега img — ширины или высоты. При этом второй параметр должен быть установлен в auto для сохранения пропорций изображения. Картинка растянется до размера контейнера по одному из измерений, а второе значение будет рассчитано автоматически.
- Как добавить картинку в ВС код?
- Как вставить картинку в список HTML?
- Как в CSS вставить картинку на фон?
- Какой правильный HTML код для вставки изображения?
- Как вставить картинку в свой сайт?
- Как правильно указать путь к картинке в HTML?
- Как подключить CSS файл?
- Как вставить картинку фона в HTML?
- Что такое CSS для чего используется?
- Как вставить картинку в рамку CSS?
- Как работает background-image?
- Что такое background-image?
- Как пользоваться тегом IMG?
- Как вставить картинку через URL?
- Что значит IMG в HTML?
- Почему не показывает картинку в HTML?
- Как вставить картинку в картинку?
- Как выровнять изображение по центру с помощью CSS?
- Как сделать картинку в виде ссылки?
- Как вставить картинку в закладку HTML?
- Как сделать фон в HTML CSS?
- Как сделать 2 фона в CSS?
- Как в HTML сделать картинку на весь экран?
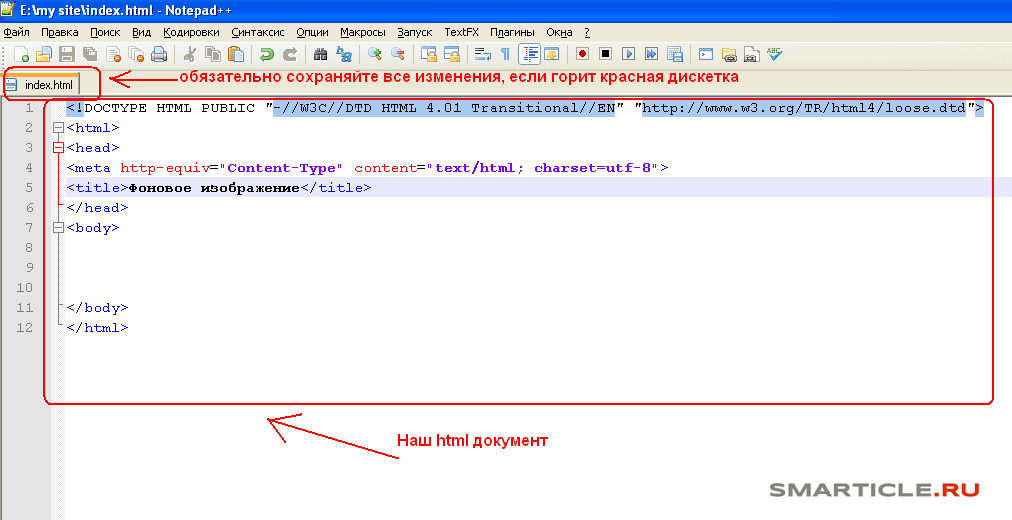
- Можно ли в HTML документ помещать картинки?
- Что такое img src?
- Как вставить картинку в коде элемента?
- Как в Скетчапе добавить фото?
- Как поставить картинку на фон в html?
- Как сохранить картинку в коде?
- Почему не показывает картинку в html?
Как добавить картинку в ВС код?
Добавление изображения в проект:
- В обозревателе решений откройте контекстное меню проекта, в который требуется добавить изображение, и выберите пункты Добавить>Новый элемент.

- В диалоговом окне Добавление нового элемента в разделе Установленные выберите Графика, а затем выберите подходящий формат файла для изображения.
Как вставить картинку в список HTML?
Решение Для добавления изображения в документ применяется тег <img>, его атрибут src определяет путь к графическому файлу, который должен быть в формате GIF, PNG или JPEG.
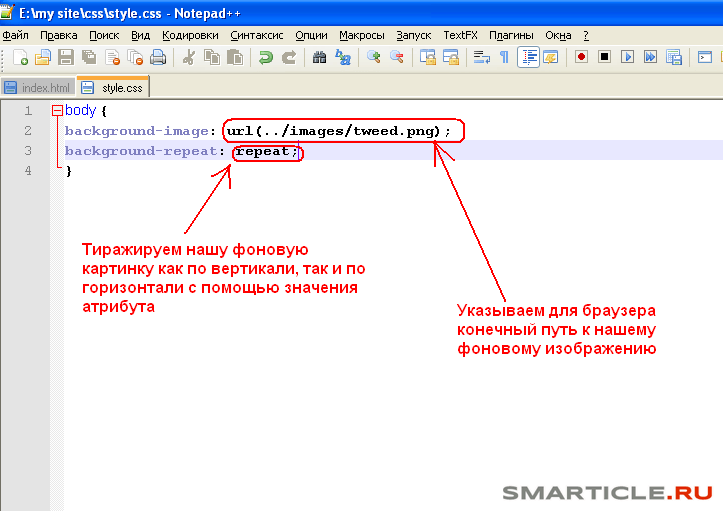
Как в CSS вставить картинку на фон?
Для добавления фонового изображения на сайт, в CSS используется свойство background. С его помощью можно не просто загрузить картинку, но и задать ей положение, повторяемость, фиксацию и много всего другого.
Какой правильный HTML код для вставки изображения?
Чтобы разместить изображение на странице, нужно использовать тег <img>.
Как вставить картинку в свой сайт?
Для добавления изображения на веб-страницу применяется элемент <img>, его атрибут src определяет путь к графическому файлу, который обычно хранится в формате PNG или JPEG. Также для <img> необходимо указать обязательный атрибут alt, он устанавливает альтернативный текст, который описывает содержание картинки.
Также для <img> необходимо указать обязательный атрибут alt, он устанавливает альтернативный текст, который описывает содержание картинки.
Как правильно указать путь к картинке в HTML?
Для добавления изображения на веб-страницу используется тег <img>, атрибут src которого определяет адрес графического файла. Общий синтаксис добавления изображения будет следующий. URL (Universal Resource Locator, универсальный указатель ресурсов) представляет собой путь к графическому файлу.
Как подключить CSS файл?
Наиболее правильный вариант определения общих стилей для сайта — это подключение внешнего файла CSS с помощью тега <link>. В атрибуте href необходимо указать URL адрес файла, содержащего набор стилей CSS. Атрибуты rel=«stylesheet» и type=«text/css» указывают, что указанный файл является таблицей стиля в формате CSS.
Как вставить картинку фона в HTML?
Фоновые рисунки:
- Установка фонового рисунка на веб-страницу традиционно происходит через атрибут background тега <body>.

- Добавление рисунка происходит путем установки адреса картинки через ключевое слово url.
Что такое CSS для чего используется?
Использование CSS
CSS используется создателями веб-страниц для задания цветов, шрифтов, стилей, расположения отдельных блоков и других аспектов представления внешнего вида этих веб-страниц.
Как вставить картинку в рамку CSS?
Для добавления вокруг изображения цветной рамки применяется стилевое свойство border. В стилях добавляем это свойство к селектору img и указываем толщину рамки, её цвет и стиль. Тогда рамка добавится для всех изображений на странице.
Как работает background-image?
Свойство background-image устанавливает фоновое изображение для элемента. Если одновременно для элемента задан цвет фона, он будет показан, пока фоновая картинка не загрузится полностью. То же произойдет, если изображения не доступны или их показ в браузере отключен.
Что такое background-image?
Свойство CSS background-image устанавливает одно или несколько фоновых изображений для элемента. Изображения рисуются в слоях контекстов наложения одно поверх другого. Первый слой выводится так, чтобы он был ближе всего к пользователю.
Изображения рисуются в слоях контекстов наложения одно поверх другого. Первый слой выводится так, чтобы он был ближе всего к пользователю.
Как пользоваться тегом IMG?
Тег <img> предназначен для отображения на веб-странице изображений в графическом формате GIF, JPEG или PNG. Адрес файла с картинкой задаётся через атрибут src. Если необходимо, то рисунок можно сделать ссылкой на другой файл, поместив тег <img> в контейнер <a>.
Как вставить картинку через URL?
Как скопировать URL изображения:
- На телефоне или планшете Android откройте приложение Google, Chrome. или браузер Firefox.
- Откройте страницу images.google.com.
- Введите поисковый запрос.
- Скопируйте URL, следуя инструкциям для своего браузера. В приложении Google.
Что значит IMG в HTML?
<img> HTML-элемент <img> встраивает изображение в документ. Это замещаемый элемент.
Это замещаемый элемент.
Почему не показывает картинку в HTML?
HTML-код должен содержать правильный адрес графического файла с учетом регистра. Как указывалось выше, желательно имена всех файлов писать строчными символами. Так, следующее написание может привести к тому, что файл перестанет отображаться.
Как вставить картинку в картинку?
Как наложить рисунок на фото?:
- Откройте вкладку Вставка картинки. На панели инструментов, которая находится справа, нажмите кнопку Вставить изображение.
- После внесения изменений нажмите кнопку Применить.
- Нажмите кнопку Сохранить.
Как выровнять изображение по центру с помощью CSS?
Центрирование блока или изображения
Для этого нужно установить поля на ‘auto’. Это обычно используется для блоков с фиксированной шириной, потому что если блок сам по себе гибкий, он просто займёт всю доступную ширину. Вот пример: P.blocktext { margin-left: auto; margin-right: auto; width: 6em }
Как сделать картинку в виде ссылки?
Чтобы картинка была ссылкой на сайт или веб-страницу, элемент <img> достаточно вставить внутрь ссылки <a> следующим образом. Здесь атрибут src определяет адрес картинки, а href — адрес сайта или веб-страницы, куда будет вести ссылка.
Здесь атрибут src определяет адрес картинки, а href — адрес сайта или веб-страницы, куда будет вести ссылка.
Как вставить картинку в закладку HTML?
Это делается через тег <link>, как показано ниже. Атрибут href задает расположение и имя файла. Формат рисунка не обязательно должен быть ICO, также допускается использование GIF и PNG. При этом необходимо сменить значение атрибута type на image/gif или image/png, в зависимости от типа изображения.
Как сделать фон в HTML CSS?
Для задания фонового цвета (именно сплошного цвета, не градиента и не картинки) используется свойство background-color. После него нужно поставить двоеточие и написать сам цвет. Это можно сделать по-разному. Например, с помощью ключевых слов, hex-кода, форматов rgb, rgba, hsl.
Как сделать 2 фона в CSS?
CSS позволяет добавлять несколько фоновых изображений для элемента через свойство background-image. Различные фоновые изображения разделяются запятыми, и изображения укладываются поверх друг друга, где первое изображение ближе всего к зрителю.
Как в HTML сделать картинку на весь экран?
Для изменения ширины достаточно задать значение атрибута width тега <img> как 100%. При этом высота изображения будет вычисляться автоматически исходя из сохранения пропорций, поэтому атрибут height указывать не нужно (пример 1).
Можно ли в HTML документ помещать картинки?
В HTML-документ можно вставлять картинки. Для вставки картинки нужно выбрать пункт Элементы — Картинка. В открывшемся диалоге указать адрес картинки (путь и имя файла картинки) или выбрать файл в стандартном диалоге выбора файла.
Что такое img src?
Атрибут src определяет местонахождение (URL) изображения. Во время загрузки страницы браузер также загружает изображения и вставляет их в код страницы. Если по указанному URL изображение не будет найдено, то браузер вставит на его место иконку «битой» или недостоверной ссылки.
Как вставить картинку в коде элемента?
Шпаргалка: как добавить картинку в HTML-код страницы:
- Используйте сервисы для поиска картинок.

- Используйте img-тег. Img-тег добавляет изображение в HTML-документ.
- Помните об обязательном атрибуте src.
- Добавьте атрибуты alt и title к тегу img.
- Проверьте путь к изображению, если картинка не отображается на сайте.
Как в Скетчапе добавить фото?
Трассировка изображений:
- Импортируйте изображение в SketchUp, выбрав «Файл» > «Импорт»«Файл» > «Импорт».
- Убедитесь, что в нижнем поле установлено «Использовать изображение как: изображение», и нажмите «Импорт».
- Щелкните там, где вы хотите поместить изображение и щелкните еще раз, чтобы масштабировать изображение.
Как поставить картинку на фон в html?
Чтобы добавить фоновую картинку на веб-страницу, задайте путь к изображению внутри значения url стилевого свойства background, которое в свою очередь добавляется к селектору body.
Как сохранить картинку в коде?
Чтобы скачать защищенную картинку с сайта, необходимо задействовать исходный код страницы. Для этого следует нажать комбинацию Ctrl+U. Далее необходимо найти на открывшейся странице текст, предшествующий графическому файлу, скопировать его и вставить в буфер обмена.
Для этого следует нажать комбинацию Ctrl+U. Далее необходимо найти на открывшейся странице текст, предшествующий графическому файлу, скопировать его и вставить в буфер обмена.
Почему не показывает картинку в html?
HTML-код должен содержать правильный адрес графического файла с учетом регистра. Как указывалось выше, желательно имена всех файлов писать строчными символами. Так, следующее написание может привести к тому, что файл перестанет отображаться.
Добавление фонового изображения в ваши формы
Хотите знать, как добавлять фоновые изображения в ваши формы? С помощью CSS можно легко оформить форму с помощью изображения или цветового градиента в качестве фона!
В этом уроке мы покажем вам, как добавить фоновое изображение в вашу форму.
- Выбор фонового изображения
- Соображения, чтобы сделать
- Выбор формы
- Добавление фонового изображения в форму
- Использование существующего образа
- Использование градиента в качестве фонового изображения
1.
 Выбор фонового изображения
Выбор фонового изображенияДля начала вам необходимо выбрать изображение, которое будет использоваться в качестве фона формы. Вы можете использовать любое изображение из своей медиатеки или из любого места в Интернете, к которому есть доступ у вашего сайта.
Что нужно учесть
Для максимальной удобочитаемости обеспечьте достаточный контраст между фоновым изображением и любым текстом или полями в форме.
Например, избегайте использования светлого текста на светлом фоне. Вместо этого используйте более темный текст на светлом фоне и более светлый текст на темном фоне.
2. Выбор формы
Затем выберите форму, которую хотите настроить. Если вы еще не создали свою форму, добавьте новую форму, нажав WPForms »Добавить новую .
Чтобы начать работу, вы можете выбрать один из множества доступных шаблонов.
Если ни одно из значений по умолчанию не соответствует вашим требованиям, вы все равно можете выбрать аналогичный шаблон и настроить его в Конструкторе форм.
3. Добавление фонового изображения в форму
В Конструкторе форм перейдите к Настройки » Общие » Дополнительные .
Отсюда введите имя класса в поле Класс CSS формы. Не стесняйтесь использовать любое имя для своего класса, но мы рекомендуем добавить wpf- в качестве префикса. Это помогает избежать конфликтов между вашим пользовательским кодом CSS и любыми темами или плагинами на вашем сайте.
Примечание: Во избежание проблем обязательно начинайте имя класса с буквы. Также помните, что имена классов в CSS чувствительны к регистру. Для получения дополнительной информации ознакомьтесь с нашим руководством по добавлению классов в WPForms.
Использование существующего изображения
Если вы хотите использовать изображение из своей медиатеки, вам потребуется полный URL-адрес изображения. Чтобы получить это, сначала перейдите в
Здесь щелкните изображение, которое хотите использовать.
В открывшемся диалоговом окне нажмите Копировать URL в буфер обмена .
URL-адрес изображения будет скопирован в буфер обмена.
Сделав это, перейдите к Внешний вид » Настройте и выберите Дополнительный CSS.
Затем создайте пользовательский класс со свойством background-image и вставьте скопированный ранее URL-адрес.
Ниже мы написали пример такого класса. Не забудьте заменить /path/wpforms-backdrop.png фактическим URL-адресом вашего изображения.
.wpf-пользовательский фон {
фоновое изображение: url(/path/wpforms-backdrop.png) !важно;
отступ: 15px 35px !важно;
/*Заполнение не является обязательным, но улучшает внешний вид при использовании фонового изображения в вашей форме.*/
}
Ваши настройки должны выглядеть примерно так.
Убедившись, что код правильный, нажмите Опубликовать , чтобы сохранить изменения.
Если в вашем коде нет ошибок, ваша форма теперь будет иметь фоновое изображение. Вот пример формы с использованием приведенного выше кода:
Использование градиента в качестве фонового изображения
С помощью CSS цветовые градиенты можно использовать в качестве изображений, и это решение также работает с вашими формами. Градиенты широко настраиваются и могут использовать любое количество цветов.
Поскольку градиенты генерируются автоматически, вам не нужно исходное изображение из вашей медиатеки или где-либо еще в Интернете. Это дает преимущество повышенной скорости и уникальности. Вам также не придется беспокоиться о пропаже исходного изображения.
В CSS доступно три вида градиентов:
-
conic-gradient() -
линейный градиент() -
радиальный градиент()
В этом примере мы покажем вам, как использовать простой линейный градиент в качестве фона для вашей формы. Просто напишите свой класс, как и раньше, но вместо URL-адреса мы будем использовать функцию CSS 9.0058 линейный градиент() .
Просто напишите свой класс, как и раньше, но вместо URL-адреса мы будем использовать функцию CSS 9.0058 линейный градиент() .
Чтобы увидеть, как это работает, посмотрите пример кода ниже:
.wpf-custom-background {
background-image: linear-gradient(#0299ed, #FFFFFF) !важно;
/*Заполнение не обязательно, но настоятельно рекомендуется*/
отступ: 15px 35px !важно;
}
Это создаст мягкий градиент от синего к белому в качестве фонового изображения вашей формы:
Вот и все! Теперь вы знаете, как добавить фоновое изображение в свои формы в WPForms.
Далее, хотели бы вы узнать, как стилизовать формы без использования кода? Ознакомьтесь с нашим руководством по настройке WPForms с помощью CSS Hero.
Была ли эта статья полезной?
Спасибо за отзыв!
Все еще зависает? Как мы можем помочь?
Последнее обновление: 11 января 2023 г.
CSS Сделать фоновое изображение полноэкранным
Узнайте, как установить изображение любого размера в качестве фона полноэкранного HTML-элемента в CSS!
- Создать элемент Div
- Сделать Div на весь экран
- Добавить фоновое изображение
- Настройка размера фонового изображения
- Позиция Фоновое изображение
Создайте элемент контейнера Div
Создайте div или любой HTML-элемент блочного уровня с именем класса  bg-container , куда я собираюсь добавить фоновое изображение.
bg-container , куда я собираюсь добавить фоновое изображение.
<дел>




