html — Зафиксировать шапку — Stack Overflow на русском
Задать вопрос
Вопрос задан
Изменён 6 лет 11 месяцев назад
Просмотрен 14k раз
Есть сайт На нем есть верхнее меню. При нажатии на один из пунктов меню идет плавный скролинг до нужного места. А как сделать так, чтобы шапка всегда была вверху? Ниже код шапки
<header>
<div>
<div>
<div>
<a href="#"><img src="img/logo.png" alt="Filigrano"></a>
</div>
<nav>
<ul>
<li><a href="#ex1">Каталог</a></li>
<li><a href="#ex2">Получите подарок</a></li>
<li><a href="#ex3">Отзывы</a></li>
<li><a href="#ex4">Контакты</a></li>
</ul>
</nav>
<div>
<span><b>+7(824) 653-91-03</b></span>
<a>Заказать звонок</a>
</div>
</div>
</div>
<div>
<div>
<div>
<h4>Победитель конкурса "Лучший ювелирный магазин" в номинации «Драгоценные сети» 2015 г.
</h4>
<h2>Ювелирные украшения Filigrano</h2>
<h3>Подчеркните cвою индивидуальность</h3>
</div>
<div>
Оставьте заявку прямо сейчас и получите новогодний подарок:
<span>дисконт в сети ювелирных салонов</span>
<span>Получить дисконт Filigrano</span>
</div>
</div>
</div>
</header>
- html
- css
1
Несколько вещей.
- Вам придется содержимое
<div>выдвинуть вне<header> - После этого добавить вот такой стиль:
header {
background-color: white;
position: fixed;
top: 0;
z-index: 100;
width: 100%;
}
Думаю, что это Вам поможет.
1
Зарегистрируйтесь или войдите
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
Как зафиксировать позицию шапки и сайдбара сайта
Иногда бывает необходимо сделать шапку или сайдбар (а может быть и то и другое) на сайте фиксированными. То есть сколько бы Ваш посетитель не «скролил», контент будет двигаться, а фиксированный элемент всегда будет оставаться на той же самой позиции. На самом деле ничего сложного в этом нет, и сегодня я на примере покажу Вам как фиксировать позиции элементов.
То есть сколько бы Ваш посетитель не «скролил», контент будет двигаться, а фиксированный элемент всегда будет оставаться на той же самой позиции. На самом деле ничего сложного в этом нет, и сегодня я на примере покажу Вам как фиксировать позиции элементов.
Перед началом нашего урока хочется сказать, что таким образом Вы можете фиксировать не только шапку или сайдбар. Вы также можете сделать фиксированную позицию для футера или, возможно, Вы захотите сделать какую-то кнопку где-то сбоку, которая всегда будет на виду. В общем, все зависит от того, зачем Вам это нужно.
В данном же уроке я буду показывать фиксацию шапки и сайдбара (хотя на месте сайдбара мог бы оказаться и какой-то баннер или форма подписки, например).
Ну что же, давайте начнем!
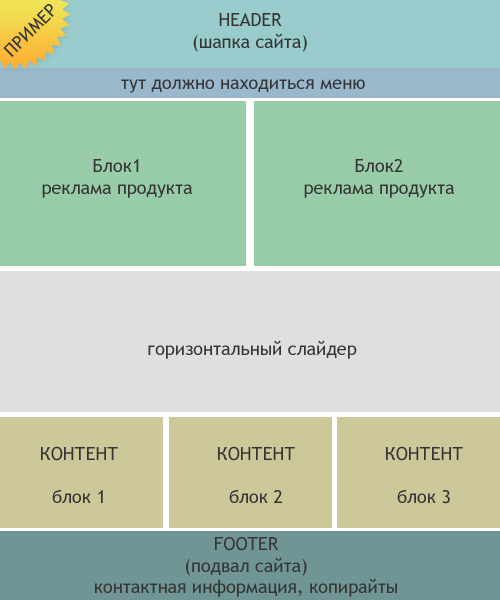
1. Первое, что потребуется сделать – это создать html-файл нашей страницы. Здесь я создам очень простую структуру страницы. У нее будет шапка с тремя заголовками, помещенная в тег header; сайдбар со ссылками и надписью, помещенный в тег aside; сами ссылки навигации будут расположены в теге nav; контент страницы в теге article и футер в теге footer.
Как видите, я в примере использую html5-теги. Это не принципиально, и если Вы по какой-то причине не хотите их использовать, то можете спокойно использовать теги div, при этом присваивая им соответствующие идентификаторы. Это никоем образом не повлияет на фиксацию элементов, просто мне в данном случае удобнее использовать именно html5.
Если будете использовать теги div
с идентификаторами, то тогда не забудьте сделать соответствующие изменения в файле таблицы стилей (когда мы до нее дойдем). Например, если Вы используете вместо тега header, тег div id=”header”, то и в таблице стилей Вы будете прописывать свойства для #header{…стили…}, а не для header{…стили…}.В качестве контента я сгенерировала специально побольше абзацев на Lorem Ipsum (ресурс для генерации текста) , чтобы у нас впоследствии была возможность поскролить и проверить фиксацию наших элементов.
Итак, вот содержимое html-файла с комментариями:
<!doctype html> <html> <head> <meta charset="windows-1251"> <title>Фиксируем элементы на странице</title> <link rel="stylesheet" href="fix.css"> </head> <body> <header><!--Это шапка сайта--> <h2>Сайт с фиксированным Хедером</h2> <h3>Эта шапка всегда останется здесь...</h3> <h4><i>Сколько бы Вы не скролили!</i></h4> </header> <aside><!--Этот блок для сайдбара--> <h3>Сайдбар нашего сайта</h3> <nav><!--Блок для навигации--> <ul> <li><a href="#">Ссылка первая</a></li> <li><a href="#">Ссылка вторая</a></li> <li><a href="#">Ссылка третья</a></li> <li><a href="#">Ссылка четвертая</a></li> <li><a href="#">Ссылка пятая</a></li> </ul> </nav> <p>Внимание! Этот сайдбар тоже останется на месте... ведь мы его зафиксировали</p> </aside> <article><!--А в этом блоке расположен контент--> <h2>Здесь я специально помещу побольше контента, чтобы Вы могли поскролить!</h2> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Nunc at sem nec nisl ultricies dignissim quis a velit. Morbi volutpat, dolor nec scelerisque eleifend, ligula leo adipiscing ligula, id euismod nisi turpis in diam. Nam purus diam, sagittis volutpat vehicula ac, adipiscing ac urna. Aliquam rutrum dignissim accumsan. Donec pulvinar sem vitae dolor sodales lobortis eget in metus. Suspendisse ac augue at mi lacinia commodo eget interdum diam. Praesent felis erat, mollis nec est quis, malesuada congue felis. Etiam condimentum tincidunt tortor, at ullamcorper enim cursus sed. Quisque vehicula eros sit amet leo feugiat, in rutrum diam vulputate. Praesent sit amet metus sodales, aliquam libero eget, sagittis ante. Nulla vestibulum felis id bibendum accumsan.</p> <p>In iaculis arcu in sollicitudin pharetra. Nulla facilisi. Proin diam neque, viverra pretium mauris sit amet, placerat viverra orci. Integer suscipit congue odio, id egestas ipsum ultrices vel. Donec porttitor convallis adipiscing. Duis sollicitudin libero id sollicitudin mattis. Vestibulum pellentesque eros dui, in suscipit arcu elementum non. Integer sagittis nec risus ac suscipit.</p> <p>Aenean a nunc id nunc ornare varius. Donec volutpat nisi et metus pulvinar pellentesque. Etiam porta mauris nec consectetur sagittis. Nunc ligula risus, sollicitudin at lacus eu, sodales vehicula quam. Suspendisse venenatis sapien sed rutrum laoreet. Suspendisse facilisis risus a augue facilisis scelerisque. Pellentesque tristique tellus ac bibendum rutrum. Etiam nulla urna, molestie id bibendum sodales, rutrum nec sapien. Nulla facilisi. Praesent ut enim erat. Phasellus ultrices leo id dui condimentum, et pharetra magna lacinia. Nulla sit amet sagittis tortor.</p> <p>Vivamus id neque magna. Phasellus suscipit orci quis tortor accumsan, vitae vestibulum leo ultrices. Donec viverra lorem vel purus vestibulum suscipit. Sed congue erat tincidunt nibh ultrices tempor. In hac habitasse platea dictumst. Nam non pellentesque dolor. Phasellus elementum lobortis orci at posuere. Ut eget felis accumsan, sollicitudin ante quis, venenatis felis. Ut nec mi ornare, ultricies orci vel, pharetra odio. Mauris ultrices felis quis nulla ornare, volutpat facilisis libero molestie. Ut sodales pellentesque arcu. Ut commodo ipsum ut hendrerit semper. Ut laoreet massa risus, quis facilisis ligula ullamcorper at. Nullam nec velit in sem semper ornare.</p> <p>Fusce a dictum leo, ut sagittis mi. Curabitur tempus elementum lobortis. Duis ultricies tincidunt enim, in porta turpis condimentum pellentesque. Nulla augue libero, accumsan nec imperdiet ut, hendrerit at erat. In hac habitasse platea dictumst. Suspendisse ullamcorper venenatis est non pulvinar. Pellentesque nec placerat elit. Maecenas sit amet mi enim. In ut velit nec leo sagittis vehicula nec a mi. Suspendisse ut vehicula arcu, vitae dictum magna.
Maecenas odio ante, luctus nec hendrerit et, pellentesque a mi. Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia Curae; Nunc id condimentum eros. Nulla lobortis congue libero, eget tincidunt dolor venenatis in. Nunc ut auctor orci.</p> </article> <!--Блок футера--> <footer><p>Футер я не фиксировала, но я думаю Вы уже поняли, как это можно сделать!</p></footer> </body> </html>
2. Вы, наверное, обратили внимание, что файл таблицы стилей уже подключен, осталось его только создать.
Итак, создаем css-файл с именем «fix.css» (можете дать и другое имя, но тогда не забудьте его поменять в атрибуте href тега link, который подключает файл таблицы стилей) и сохраняем в том же каталоге, что и наш html-файл.
Откроем css-файл, пока что он пусть и наша страница в браузере выглядит вот так.
Давайте займемся стилями и расставим все по своим местам.
Для начала я пропишу правило, чтобы все мои html5-элементы отображались как блочные (это решение для старых браузеров, которые не поддерживают данные элементы. Если бы не используете html5-теги, то можете не писать эту строчку). Также задам правило для тега body: мы зададим ему ширину, выравнивание по центру, рамку и цвет фона.
article,aside,footer,header,nav{display:block;}
body{width:980px; margin:0 auto; border:1px solid #333; background:#ffdfbf;}
Теперь страница должна выглядеть вот так.
Страницу мы оцентровали, теперь давайте перейдем к стилям самой шапки.
Для того чтобы сделать нашу шапку фиксированной нам нужно задать для нее высоту, ширину и прописать position:fixed. Ширина нам в данном случае нужна такая же, как и ширина для тега body, то есть 980px, а высоту я взяла равную значению 300px.
Теперь поговорим о свойстве position. Когда для position задано значение fixed, то элемент фиксируется на определенном месте страницы. Также при значении position:fixed мы можем регулировать расположение элемента при помощи таких свойств, как top, right, bottom и left (но в случае с шапкой нам это не понадобится). Элемент с таким позиционированием привязывается к координатам окна и при прокрутке страницы остается на месте.
Также при значении position:fixed мы можем регулировать расположение элемента при помощи таких свойств, как top, right, bottom и left (но в случае с шапкой нам это не понадобится). Элемент с таким позиционированием привязывается к координатам окна и при прокрутке страницы остается на месте.
Также я придам нашей шапке цвет, рамку и выровняю текст, находящийся в ней по центру.
И также на этом этапе давайте придадим стили для заголовков на нашей странице и для тегов абзаца. Здесь ничего особенного – просто пропишем стиль шрифта, цвет и некоторые отступы.
Добавьте этот код в Ваш css-файл:
header{height:300px; width:980px; border-bottom:1px solid #333;
background:#ECB035; text-align:center; position:fixed;}
header h2,header h3, header h4, article p, footer p, aside p{
font-family:Arial, Helvetica, sans-serif; color:#336;}
header h2{margin-top:0px; padding-top:50px;}
Если мы посмотрим на нашу страницу сейчас, то увидим следующее.
3. Шапка зафиксировалась. Вы можете промотать страницу вниз и убедиться в том, что она не движется.
Но, как Вы уже, наверное, заметили, часть нашего контента переместилась под шапку – так и должно быть, это особенность такого позиционирования. Скоро мы все расставим на свои места.
А пока давайте займемся стилями нашего сайдбара, который мы тоже собрались зафиксировать.
Нам нужно также определить для сайдбара ширину, задать ему фиксированное позиционирование, а также здесь мы воспользуемся свойством top, так как нам необходимо подкорректировать позицию блока сайдбара и сместить его под шапку (иначе он так и останется за шапкой). Я взяла для top значение 330px (300px – это высота нашей шапки и + еще 30 пикселей, чтобы шапка и сайдбар не были прилеплены друг к другу).
Это основное для позиционирования. Остальные стили придают цвет, рамку, отступы для текста, размер текста и т.д.
Добавьте вот этот код в Ваш файл таблицы стилей.
aside{position:fixed; width:200px; background:#99C; top:330px; border:1px dashed #333;}
aside h3{font-family:Arial, Helvetica, sans-serif; font-size:16px; padding:10px;}
aside p{padding-left:30px; font-size:14px; padding-right:10px;}
aside li{list-style-type:none; font-family:Arial, Helvetica, sans-serif;}
aside a{text-decoration:none; color:#FFF;}
И вот, что у нас получится.
4. Вы можете видеть, что элементы зафиксировались, однако, текст нашего контента спокойно располагается под ними, как будто их и вовсе нет.
Это очень просто исправить, ведь мы знаем высоту нашей шапки и ширину сайдбара, а также ширину страницы. Ширина страницы равна 980px, а ширина сайдбара 200. Следовательно, мы можем задать для блока с контентом ширину равную 700px и сделать отступ от левого края 230 px (30 px чтобы блок с контентом не «прилипал» к сайдбару). А зная, что высота шапки равна 300px, мы можем задать и отступ сверху в 300px (здесь мы не берем больше, потому что заголовок в начале статьи уже автоматически имеет отступ сверху).
А также зададим простые стили для футера (только для того, чтобы определить его внешний вид).
Добавьте последний фрагмент кода в свой файл таблицы стилей и посмотрите результат.
article{width:700px; padding-top:300px; padding-left:230px;}
footer{text-align:center; width:980px; height:30px; background:#ECB035; margin-top:30px;}
Теперь можно скролить и скролить, а Ваша шапка и сайдбар всегда будут перед глазами.
На этом буду заканчивать. Исходники файлов Вы, как всегда, можете найти в Исходниках к уроку, а посмотреть эту страницу в браузере, можете нажав на кнопку «Демо» в начале урока.
Надеюсь урок был Вам полезен! Жду Ваших отзывов! Делитесь уроком с друзьями при помощи кнопок социальных сетей (буду очень признательна).
А также подписывайтесь на обновление блога, если Вы на него еще не подписаны. Дальше будет еще интереснее.
Успехов Вам, друзья, Хорошего Весеннего настроения и Удачных проектов!
С Вами была Анна Котельникова. До встречи!
До встречи!
Как создать идеальный липкий заголовок для вашего сайта с помощью WordPress
Навигация является важным аспектом хорошего веб-сайта WordPress с великолепным дизайном. Таким образом, стоит уделить некоторое время тому, чтобы подумать о том, как посетители вашего сайта взаимодействуют с вашими страницами через навигацию. Один из способов сделать это — использовать липкий заголовок.
Здесь заголовок вашего сайта остается вверху экрана, когда пользователь прокручивает страницу. Это дает множество преимуществ, но одним из основных плюсов является то, что ваши навигационные элементы остаются в поле зрения пользователя, независимо от того, где они находятся на странице. Только по этой причине липкий заголовок является желанным элементом пользовательского интерфейса (UI).
В этом уроке мы покажем вам, как создать липкий заголовок в WordPress. Он будет охватывать множество аспектов, таких как примеры из Интернета, плагины WordPress, которые могут вам помочь, и руководство о том, как разработать собственный липкий заголовок. Однако сначала давайте более подробно обсудим, что такое липкий заголовок.
Однако сначала давайте более подробно обсудим, что такое липкий заголовок.
Что такое липкий заголовок
Заголовок сайта Kotaku.Заголовок вашего сайта похож на информационную стойку вашего сайта. Это будет то, что большинство пользователей заметят в первую очередь, и это всегда будет где-то, где они будут проверять, чтобы узнать несколько ключевых фрагментов информации и выполнить определенные действия:
- Например, здесь будет ваш логотип или название сайта, которые служат отправной точкой для ваших пользователей. В большинстве случаев они смогут вернуться на главную страницу, нажав на логотип.
- Если вы используете учетные записи пользователей на своем сайте, заголовок обычно предлагает ссылку для входа в эти учетные записи и страницы профиля.
- Здесь может быть функция поиска, особенно если у вас большой сайт с большим количеством контента в разных областях.
- Конечно, навигация вашего сайта также является неотъемлемой частью шапки.

В целом, ваш заголовок является точкой соприкосновения для пользователей. Вы обнаружите, что это часто «полоса» для F-образных шаблонов чтения, поэтому она привлекает внимание ваших пользователей на интуитивном уровне.
Вы, вероятно, уже знаете, что такое липкий заголовок, даже интуитивно. Это место, где заголовок вашего сайта «прилипает» к верхней части экрана, когда вы прокручиваете его. В отличие от статического заголовка, который остается на месте и исчезает при прокрутке, липкий заголовок является всегда видимым элементом.
В то время как типичный подход к липкому заголовку состоит в том, чтобы прикрепить его статическую версию к верхней части экрана, существует несколько различных способов сделать его более удобным, эффективным для экрана и динамичным. Далее мы рассмотрим несколько реальных примеров.
Навигация является важным аспектом хорошего веб-сайта WordPress… и один из способов сделать это — использовать «липкий заголовок». Вы найдете липкие заголовки по всему Интернету, и было бы неплохо проверить некоторые из них, чтобы увидеть масштабы того, чего вы можете достичь. Один из самых простых примеров — от Hammerhead. Этот сайт использует всплывающее меню и липкий заголовок, и это просто: он стремится придерживаться верхней части страницы в своем статическом макете: Прилепленный заголовок на сайте Hammerhead.
Один из самых простых примеров — от Hammerhead. Этот сайт использует всплывающее меню и липкий заголовок, и это просто: он стремится придерживаться верхней части страницы в своем статическом макете: Прилепленный заголовок на сайте Hammerhead.Еще одна простая реализация от Kin. Здесь используется типичный липкий заголовок, но на этот раз с несколькими классными элементами дизайна.
Вы заметите, что контрастность меняется в зависимости от той части веб-сайта, которую вы просматриваете, а также есть несколько приятных эффектов перехода:
Закрепленный заголовок на веб-сайте Kin.Мы не можем закончить этот раздел, не упомянув липкий заголовок Kinsta. Это также упрощает элементы заголовка, но включает в себя аккуратный штрих удобства использования, который предлагает посетителю ценность:
Прилепленный заголовок на сайте Kinsta. На этот раз вы увидите, что заголовок исчезает при прокрутке страницы вниз. Тем не менее, он снова появится, когда вы снова прокрутите страницу вверх — вы можете называть его «частично постоянным заголовком». , страницы входа или перейти в другое место. Однако в момент прокрутки вверх вы, скорее всего, захотите перейти на другую страницу сайта. Здесь появится липкий заголовок, чтобы спасти положение.
, страницы входа или перейти в другое место. Однако в момент прокрутки вверх вы, скорее всего, захотите перейти на другую страницу сайта. Здесь появится липкий заголовок, чтобы спасти положение.
Именно эти небольшие штрихи пользовательского опыта (UX) делают сайт, на который посетители захотят вернуться. Для вашего собственного дизайна липких заголовков вам нужно подумать, что вы можете сделать, чтобы создать UX и UI, которые фокусируются на потребностях посетителя.
Почему вы должны использовать липкие заголовки для своего сайта
Многие сайты используют липкие заголовки, и есть много веских причин, почему это так. Они могут быть важными частями вашего общего опыта работы с сайтом и иметь большое влияние на ваш UX и UI.
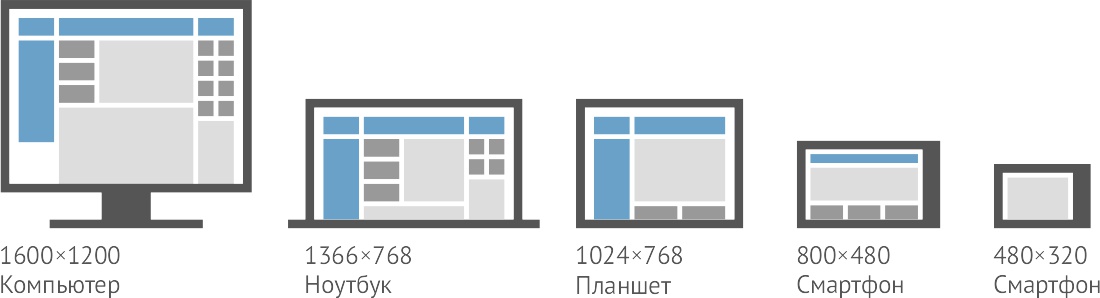
Учитывая, что элементы, которые вы будете включать в заголовок, — это те элементы, к которым пользователь всегда будет иметь доступ, имеет смысл всегда отображать их на экране. Это особенно актуально для устройств и форматов с меньшим экраном.
Хотя может показаться нелогичным наличие «всегда включенного» заголовка, когда пространство окна просмотра ограничено, это всего лишь небольшая жертва. Настоящая выгода заключается в том, что у мобильного пользователя меньше причин прокручивать страницу, что необходимо на небольших устройствах. Если вы можете обеспечить навигацию по своему сайту без необходимости прокрутки, пользователь сможет перемещаться по вашему сайту с большей легкостью.
Плюсы и минусы липких заголовков
Мы рассмотрим несколько плюсов липких заголовков, поэтому давайте кратко их суммируем:
- Вы можете предложить навигацию, к которой пользователь всегда может получить доступ, что помогает сохранить естественное чтение шаблон на вашем сайте.
- Вы можете адаптировать заголовок к различным потребностям, таким как контрасты, цветовые схемы или даже намерения пользователя.
- Существует возможность предложить пользователю ценность как для настольных компьютеров, так и для небольших экранов.

Тем не менее, липкий заголовок не является панацеей для увеличения UX, и у его использования есть несколько недостатков: заголовок.
Однако, если вы подумаете о выборе дизайна, потребностях пользователей и целях сайта, вы сможете смягчить или устранить все эти недостатки, сохранив при этом положительные моменты. Один из способов сделать это — использовать плагины WordPress.
3 плагина, которые помогут вам создавать липкие заголовки
В следующих нескольких разделах мы продемонстрируем некоторые из ведущих плагинов липких заголовков для WordPress. Позже мы поговорим о том, подходит ли вам этот тип решения. Несмотря на это, плагин может помочь вам реализовать функциональность без необходимости кода, что ценно, если ваша тема его не включает.
Позже мы поговорим о том, подходит ли вам этот тип решения. Несмотря на это, плагин может помочь вам реализовать функциональность без необходимости кода, что ценно, если ваша тема его не включает.
Более того, с помощью плагина вы можете использовать опыт экспертов в области дизайна и разработки. Разработчики сделают за вас некоторые из наиболее важных технических решений и оформят их в интуитивно понятный и простой в использовании пользовательский интерфейс.
1. Sticky Menu & Sticky Header
Плагин Sticky Menu & Sticky Header от Webfactory является хорошим выбором в первую очередь благодаря его множеству функций, полезной гибкости и доступной цене.
Плагин Sticky Menu & Sticky Header.Преимущество здесь в том, что вы можете прикрепить любой элемент вашего сайта к экрану. Это может быть полезно во многих отношениях, но это означает, что реализация липкого заголовка — пустяк.
Плагин также поставляется с множеством мощных опций, которые помогут вам реализовать липкий заголовок:
- Вы можете установить желаемый уровень «верхнего» позиционирования.
 Это означает, что вы можете добавить пространство над заголовком в соответствии с вашими дизайнерскими целями.
Это означает, что вы можете добавить пространство над заголовком в соответствии с вашими дизайнерскими целями. - Существуют и другие варианты позиционирования, например использование CSS-свойства z-index для оформления сайта «спереди назад»9.0015
- Вы можете включить липкий заголовок только на выбранных вами страницах, что может оказаться полезным, если у вас есть целевые страницы или другой неподходящий контент.
Sticky Menu & Sticky Header также включает режим отладки, который поможет вам исправить любые «нелипкие» элементы. Динамический режим также поможет решить проблемы с адаптивным дизайном.
Лучшая новость заключается в том, что Sticky Menu & Sticky Header можно загрузить и использовать бесплатно. Более того, есть премиум-версия, которая избавляет вас от дополнительных технических ноу-хау.
В бесплатной версии плагина вам нужно знать селектор элемента, чтобы указать его в опциях. Однако премиум-версия (49–199 долларов в год) предлагает селектор визуальных элементов, чтобы обойти это.
2. Варианты для Twenty Twenty-One
Хотя мы не рекомендуем стандартную тему WordPress для большинства сайтов, ориентированных на клиента, их достаточно для блогов и подобных типов сайтов.
Twenty Twenty-One, по нашему мнению, является одной из выдающихся тем по умолчанию, но ей не хватает функциональности прикрепленного заголовка. Если вы хотите добавить эту функцию, плагин Options for Twenty Twenty-One может достичь того, что вам нужно.
Параметры плагина Twenty Twenty-One.Эта редакция плагина — одна из многих. У каждой недавней темы по умолчанию есть версия, но для Twenty Twenty-Two ее еще нет. Несмотря на это, основная функциональность плагина предоставляет множество дополнительных возможностей:
- Имеется инструмент полного редактирования сайта (FSE), готовый к его полному развертыванию.
- Вы можете изменить размер шрифта для основного текста, удалить подчеркивание гиперссылок и выполнить другие простые настройки.
- Вы можете работать с максимальной шириной контейнеров и элементов без необходимости кода.

Существует множество других вариантов навигации, содержимого, нижнего колонтитула и верхнего колонтитула. Для последнего вы можете скрыть его от просмотра, сделать его полной ширины, добавить фоновое изображение и цвет, а также множество других изменений.
Несмотря на то, что основной плагин является бесплатным, вам потребуется премиум-обновление (25–50 долларов США), чтобы получить доступ к параметрам липкого заголовка. Это позволяет настроить параметры заголовков как для мобильных, так и для настольных компьютеров в настройщике WordPress:
Настройщик WordPress, показывающий параметры прикрепленных заголовков.Учитывая название, вы не должны ожидать, что этот плагин будет работать с какой-либо другой темой, кроме Twenty Twenty-One (или с любой другой «ароматизацией», которую вы выберете). Однако, если вы используете эту тему по умолчанию и не хотите программировать, это будет идеально, чтобы помочь вам добавить липкий заголовок на ваш сайт.
3.
 Плавающая панель уведомлений, липкое меню при прокрутке и липкий заголовок для любой темы — myStickymenu
Плавающая панель уведомлений, липкое меню при прокрутке и липкий заголовок для любой темы — myStickymenuВот плагин, который выкладывает свои карты на стол. Плагин Premio myStickymenu предлагает почти все, что вы хотите включить в свой собственный липкий заголовок, и обладает большим количеством функций.
Плагин myStickymenu.Он имеет поразительное количество положительных отзывов в каталоге плагинов WordPress — 799 отзывов с пятью звездами при среднем показателе 4,9. Частично это зависит от обширного набора функций, который находится в вашем распоряжении:
. Подпишитесь на информационный бюллетень
Хотите узнать, как мы увеличили трафик более чем на 1000%?
Присоединяйтесь к более чем 20 000 других людей, которые получают нашу еженедельную рассылку с советами по WordPress, посвященными инсайдерской информации!
Подпишитесь сейчас
- Обеспечивает гибкость использования.
 Например, вы можете создать панель приветствия, а также липкое меню и заголовок.
Например, вы можете создать панель приветствия, а также липкое меню и заголовок. - Плагин адаптируется к тому, насколько отзывчив ваш сайт. Это означает, что вам не нужно будет реализовывать какие-либо дополнительные функции с помощью кода.
- На самом деле плагину не нужно, чтобы вы знали, как программировать, чтобы использовать его в полной мере.
- Плагин myStickymenu совместим с рядом ведущих плагинов для создания страниц, таких как Elementor, Beaver Builder, собственный редактор блоков, Divi Builder и многими другими.
У вас также есть несколько вариантов настройки, чтобы ваш липкий заголовок работал так, как вы хотите. Например, вы можете сделать частично постоянный заголовок, изменить простые аспекты, такие как цвет фона, выбор типографики и многое другое.
Кроме того, из-за различных способов представления закрепленного заголовка (таких как меню и параметры панели приветствия) вы можете выбирать, как и где они будут отображаться на вашем сайте.
Хотя бесплатной версии myStickymenu может быть достаточно для ваших нужд, есть и премиум-версия (25–9 долларов США).9 в год.) Это предлагает больше способов отключить липкий заголовок при определенных условиях, таймеры обратного отсчета, возможность добавить несколько полос приветствия и несколько дополнительных параметров настройки.
Как создать липкий заголовок в WordPress
В оставшейся части этого руководства мы покажем вам, как создать липкий заголовок в WordPress. Есть несколько подходов, которые вы можете использовать здесь, и мы рассмотрим их оба. Тем не менее, наш первый шаг поможет вам принять это решение.
После этого вы будете работать над своим собственным липким заголовком, используя предпочитаемый вами метод, а затем примените некоторые из наших советов, чтобы сделать их более эффективными и удобными в использовании в будущем.
1. Решите, как вы будете создавать липкий заголовок
Одной из причин, по которой WordPress так гибок для всех типов пользователей, является его экосистема плагинов и расширяемость с открытым исходным кодом. Таким образом, вы можете либо выбрать готовое решение, либо создать свое собственное.
Таким образом, вы можете либо выбрать готовое решение, либо создать свое собственное.
Ваша первая задача — решить, хотите ли вы использовать плагин или копаться в коде для реализации закрепленного заголовка. Разберем два решения:
- Плагины. Этот метод будет одобрен WordPress, особенно если у вас нет технических знаний. Это обеспечит гибкость, но вы зависите от того, что разработчик считает важным, и от его способности кодировать.
- Кодировка. Если у вас есть четкое видение, вы можете закодировать липкий заголовок для своего сайта. Конечно, для этого вам потребуются технические знания (в первую очередь CSS), но результаты будут именно такими, какие вы хотите. Тем не менее, у вас будет больше потенциальных возможностей для обслуживания, и его успех будет зависеть от ваших собственных способностей кодировать.
Мы бы сказали, что для большинства пользователей WordPress плагин будет идеальным решением для создания липкого заголовка. Он будет хорошо работать с платформой, и его будет легче устранять, если у вас возникнут проблемы. Однако на следующих этапах мы рассмотрим решение для кодирования, а также вариант плагина.
Он будет хорошо работать с платформой, и его будет легче устранять, если у вас возникнут проблемы. Однако на следующих этапах мы рассмотрим решение для кодирования, а также вариант плагина.
2. Выберите, будете ли вы изменять текущую тему или выберете специальную
Следующий аспект, который вы должны рассмотреть, — это изменить ли вы текущую тему или выбрать ту, которая уже имеет функцию закрепления заголовка в своем наборе функций. . Это будет важно, если ваша тема не поддерживает липкий заголовок.
Многие темы и плагины для конструктора страниц будут включать опцию закрепления заголовка из-за преимуществ и обеспечения гибкости дизайна. Вы обнаружите, что некоторые из более крупных тем и плагинов общего назначения предоставляют это как стандарт, например Elementor, Astra, Divi, Avada и многие другие.
Опция липкого заголовка в Elementor.Чтобы принять это решение, вы должны рассмотреть несколько вещей, касающихся вашей текущей темы и сайта:
- Ваш сайт уже выглядит так, как вы хотите, или его нужно обновить?
- Легко ли настроить вашу текущую тему? Об этом должно быть сказано в документации для разработчиков.

- Вам нужна сложная реализация липкого заголовка или более простая?
В зависимости от ответов, которые вы здесь дадите, вы выберете тот или иной вариант. Если вам нужна новая тема, вы также можете выбрать ту, которая предлагает реализацию липкого заголовка. Однако, если вы хотите остаться со своей текущей темой, и в ней еще нет функции липкого заголовка, вам нужно засучить рукава и выполнить один из следующих подшагов.
2а. Используйте подключаемый модуль с определенной темой
Если у вас нет опыта разработки, мы рекомендуем вам выбрать подключаемый модуль, чтобы добавить на ваш сайт функцию закрепления заголовков. Слишком много переменных, которые вам нужно учитывать, создавать и поддерживать. Напротив, у плагина уже будет кодовая база, которая поддерживает эти элементы, поэтому он будет предлагать почти идеальный вариант для большинства обстоятельств.
В этой части руководства мы будем использовать плагин myStickymenu, так как он предлагает всесторонний и богатый набор функций для большинства случаев использования. Однако общее использование будет одинаковым для большинства плагинов, которые вы будете использовать.
Однако общее использование будет одинаковым для большинства плагинов, которые вы будете использовать.
После того, как вы установите и активируете свой плагин, вам нужно будет перейти туда, где есть параметры темы. Для некоторых плагинов это будет в настройщике WordPress; для других — специальная панель администратора. Здесь вы будете использовать пользовательскую панель администратора по адресу myStickymenu > Dashboard в WordPress:
Панель администратора myStickymenu в WordPress.Однако на экране по умолчанию отображаются настройки панели приветствия, которые в этом руководстве нам не нужны. Таким образом, нажмите кнопку переключения, чтобы отключить панель, и перейдите к Залипание настроек меню экран:
Экран настроек залипания меню.Хотя здесь есть много вариантов, вам нужна только панель Sticky Class . После того, как вы переключите липкий заголовок на «Вкл», введите соответствующий HTML-тег для вашего заголовка в соответствующее поле, которое совпадает с раскрывающимся меню Other Class или ID :
Изменение тега селектора HTML в плагине myStickymenu.
После того, как вы сохраните изменения, они будут применены к вашему сайту. Оттуда вы можете изучить некоторые функции стиля. Например, вы устанавливаете эффект затухания или перехода слайдов, установите z-index , работать с непрозрачностью, цветами и временем перехода — наряду с целым рядом других параметров.
2б. Напишите код для создания липкого заголовка
Само собой разумеется, что этот раздел предназначен для тех, у кого есть опыт разработки. Позже вы увидите, что сам код настолько прост, что в него трудно поверить. Однако, учитывая дополнительную работу, техническое обслуживание и общее обслуживание для создания пользовательского липкого заголовка, вам также нужно будет использовать другие аспекты вашего опыта.
Однако, прежде чем вы начнете, вам потребуется следующее:
- Приличный редактор кода, хотя в этом случае (и в зависимости от реализации) вы можете использовать текстовый редактор операционной системы (ОС) по умолчанию.

- Вам потребуется доступ к файлам вашего сайта, которые вы должны сделать резервную копию, а затем загрузить в локальную среду разработки WordPress.
Стоит повторить, что вы не хотите работать с файлами вашего работающего сайта. Вместо этого работайте в промежуточной среде или в локальной среде, а затем загружайте файлы обратно на ваш рабочий сервер после проверки.
Вы также можете использовать для этого дочернюю тему, так как вы вносите пользовательские изменения в родительскую тему. Это поможет вам организовать свой код и убедиться, что любые изменения (буквально) останутся, если тема получит обновление.
Реализация липкого заголовка с помощью кода: поиск правильных тегов заголовка
Имея все это в виду, вы можете начать. Первая задача — найти правильные теги HTML для навигации. Результат здесь будет зависеть от того, какую тему вы используете, хотя 9Тег заголовка 0173 является безопасным выбором для большинства случаев. Лучший способ узнать это — использовать инструменты разработки вашего браузера и выбрать заголовок:
Инструмент Inspect Element, показывающий сайт Kinsta и тег.
Скорее всего, вы обнаружите, что это не так просто, как один тег, поэтому мы рекомендуем вам взглянуть на документацию вашей темы (или поговорить с разработчиком напрямую), чтобы узнать, какие теги вам нужны, если у вас возникнут трудности.
Реализация липкого заголовка с помощью кода: работа с таблицами стилей
Затем вы должны создать или открыть файл style.css в каталоге вашей дочерней темы. Это добавит ваш CSS к CSS основной установки, а там, где теги повторяются, переопределит его.
В этот файл добавьте типичные метаданные, необходимые для регистрации дочерней темы:
Создание дочерней темы с помощью Onivim2.Далее вам нужно добавить код, чтобы включить липкий заголовок. Для этого потребуются некоторые знания о наследовании CSS, и в зависимости от темы, которую вы используете, это может привести в бешенство.
Например, тема Twenty Twenty-Two использует два тега заголовков, и может быть сложно найти правильное сочетание CSS, чтобы ваш код работал с нужным элементом. Это даже с диалоговым окном класса шаблона в редакторе блоков (если вы используете функциональность FSE):
Это даже с диалоговым окном класса шаблона в редакторе блоков (если вы используете функциональность FSE):
В любом случае код, который вам нужен, будет тем же:
Akhil Arjun предлагает для этого двухстрочное решение:
заголовок {
положение: липкое; сверху: 0;
}
Однако вы также можете рассмотреть возможность использования свойства position: fixed , которое использует еще несколько строк кода:
.
заголовок {
положение: фиксированное;
z-индекс: 99;
справа: 0;
слева: 0;
}
Здесь используется z-index , чтобы поместить заголовок в начало стека, а затем фиксированный атрибут, чтобы он оставался в верхней части экрана.
Обратите внимание, что здесь может потребоваться добавить новый класс, чтобы применить липкий заголовок. В любом случае, это должно реализовать кости вашего липкого заголовка. Как только вы это сделаете, вы захотите продолжить работу над дизайном, чтобы он работал с остальной частью вашего сайта.
Как только вы это сделаете, вы захотите продолжить работу над дизайном, чтобы он работал с остальной частью вашего сайта.
Советы, как сделать липкие заголовки более эффективными
Когда у вас появится метод создания липких заголовков, вы захотите понять, как его можно усовершенствовать. Существует множество способов улучшить базовый дизайн и убедиться, что он отвечает потребностям посетителей вашего сайта.
Хорошая аналогия для собственного липкого заголовка — убедиться, что он похож на хорошего спортивного арбитра. Большую часть времени вы не будете знать, что они там. Однако, когда они нужны игроку или тренеру, они звонят и присутствуют.
Ваш липкий заголовок должен делать то же самое — оставаться в тени или не придавать значения до тех пор, пока он не понадобится пользователю. Вы можете добиться этого с помощью нескольких эмпирических правил, которые (как всегда) вы можете нарушить, если этого требует дизайн:
- Сохраняйте компактность.
 Места на экране будет не хватать, поэтому старайтесь, чтобы заголовок был небольшим. Вы можете реализовать решение, в котором ваш заголовок динамически масштабируется в зависимости от области сайта, на которой он размещен.
Места на экране будет не хватать, поэтому старайтесь, чтобы заголовок был небольшим. Вы можете реализовать решение, в котором ваш заголовок динамически масштабируется в зависимости от области сайта, на которой он размещен. - Используйте скрытые заголовки и меню на маленьких экранах. Кроме того, вы можете скрыть меню, как в предыдущем примере Hammerhead. Это помогает сохранить компактность заголовка и связывает его со следующим пунктом.
- Убедитесь, что вы не отвлекаете. Чем больше элементов на экране, тем больше они борются за внимание. Если липкий заголовок не должен отображать какой-либо элемент, удалите его — ваш основной текст оценит это, как и ваши показатели.
- Контрастное предложение. Это трюк из сборника призывов к действию (CTA). Если вы используете контраст как для липкого заголовка в целом, так и для его отдельных элементов, вы можете привлечь внимание туда, где вам нужно — или подтолкнуть его куда-то еще.

В целом, ваш липкий заголовок будет делать только то, что вам нужно, и не более того. Иногда вам нужно, чтобы вещи были минимальными, а иногда вы упаковываете их со ссылками, логотипами и регистрационными формами. В любом случае, если вы будете помнить о UX и UI, вы всегда будете принимать решение, ориентированное на пользователя.
Держите элементы навигации в поле зрения посетителя сайта, независимо от того, где они находятся на странице, с помощью липкого заголовка. ✨Нажмите, чтобы твитнуть
Резюме
Юзабилити и UX вашего сайта настолько важны, что они должны быть первым, вторым и третьим моментом, на который вы обращаете внимание при его проектировании и создании. Навигация по вашему сайту — это только один из аспектов этого, но вам нужно найти лучший способ заставить пользователя перемещаться по вашему сайту без суеты. Прилепленный заголовок — хороший способ добиться этого.
Если вы закрепите заголовок вверху экрана, у пользователя всегда будут под рукой элементы навигации. Это особенно полезно на устройствах, которые требуют прокрутки для перемещения по содержимому тела, но предлагают преимущества независимо от форм-фактора. Если вы пользователь WordPress, вы можете выбрать плагин или код для реализации липкого заголовка. Тем не менее, вы можете заметить функциональность в своей любимой теме, и в этом случае вы можете использовать это и получить удар по гибкости.
Это особенно полезно на устройствах, которые требуют прокрутки для перемещения по содержимому тела, но предлагают преимущества независимо от форм-фактора. Если вы пользователь WordPress, вы можете выбрать плагин или код для реализации липкого заголовка. Тем не менее, вы можете заметить функциональность в своей любимой теме, и в этом случае вы можете использовать это и получить удар по гибкости.
Считаете ли вы, что липкий заголовок является важным элементом UX и UI веб-сайта, и если нет, то каким? Дайте нам знать в комментариях ниже!
Получите все свои приложения, базы данных и сайты WordPress онлайн и под одной крышей. Наша многофункциональная высокопроизводительная облачная платформа включает в себя:
- Простая настройка и управление на панели управления MyKinsta
- Экспертная поддержка 24/7
- Лучшее оборудование и сеть Google Cloud Platform на базе Kubernetes для максимальной масштабируемости
- Интеграция Cloudflare корпоративного уровня для скорости и безопасности
- Глобальный охват аудитории за счет 35 центров обработки данных и более 275 точек присутствия по всему миру
Протестируйте сами со скидкой 20 долларов на первый месяц размещения приложений или баз данных. Ознакомьтесь с нашими планами или поговорите с отделом продаж, чтобы найти наиболее подходящий вариант.
Ознакомьтесь с нашими планами или поговорите с отделом продаж, чтобы найти наиболее подходящий вариант.
Как создать навигацию с липким заголовком в Squarespace — Big Cat Creative
Design TipsSquarespace Tips
Автор Erica Hartwick
Этот пост может содержать партнерские ссылки. Мы можем получать комиссию за покупки, сделанные по этим ссылкам (бесплатно для вас, конечно! 🙂)
Шапка вашего сайта часто является одним из первых, что видит посетитель, когда он заходит на ваш сайт, и это также что-то к ним часто возвращаются для того, чтобы легко ориентироваться на сайте.
Одним из способов создания интересного эффекта и обеспечения того, чтобы ваш логотип и навигация всегда были видны, является добавление закрепленной или фиксированной навигации в заголовке. Это позволит вашему заголовку оставаться неподвижным в верхней части экрана, пока ваши посетители прокручивают страницу.
Вот как добиться этого вида в Squarespace 7.0 и 7.1!
Как добавить навигацию с фиксированным заголовком в Squarespace 7.1:
Squarespace 7.1 значительно упростил реализацию фиксированного заголовка. Эта функция теперь встроена, поэтому не требуется пользовательский CSS. Выполните следующие действия, чтобы активировать фиксированную или «закрепленную» навигацию на вашем сайте.
Войдите на свой веб-сайт Squarespace и нажмите Изменить в верхнем левом углу.
Наведите указатель мыши на заголовок и нажмите Изменить заголовок сайта .
Во всплывающем окне включите Fixed Position с помощью переключателя.
Убедитесь, что для параметра «Стиль фиксированного заголовка» установлено значение «Основной». Если вы выберете «Прокрутить назад», заголовок останется фиксированным только тогда, когда пользователь прокручивает страницу снизу вверх.

Когда вы закончите настройку стиля заголовка, не забудьте нажать «Готово» > «Сохранить» в верхнем левом углу страницы, чтобы применить эти изменения.
Как добавить навигацию с липким заголовком в Squarespace 7.0:
Несколько шаблонов 7.0 поддерживают фиксированные заголовки со своими встроенными функциями, а в остальном нам придется полагаться на пользовательский CSS.
Прежде всего, давайте определим, имеет ли используемый вами шаблон параметр фиксированного заголовка, и как активировать эту функцию.
Adirondack
Перейти к Дизайн > Стили сайта и ниже Навигация , отметьте Всегда показывать навигацию
Когда вы прокручиваете сайт вниз, заголовок сворачивается, а логотип заменяется названием сайта.
Flatiron
Momentum & Skye
Supply & Wells
Если вы используете шаблон, отличный от приведенных выше, мы собрали специальный код для некоторых из самых популярных семейств шаблонов 7. 0. Найдите свое семейство шаблонов ниже, скопируйте пользовательский CSS и перейдите в «Дизайн» > «Пользовательский CSS» и вставьте его.
0. Найдите свое семейство шаблонов ниже, скопируйте пользовательский CSS и перейдите в «Дизайн» > «Пользовательский CSS» и вставьте его.
Рассол
.Заголовок {
позиция: фиксированная !важно;
z-индекс: 1000;
ширина: 100%;
} Бедфорд
.header-inner {
позиция: фиксированная !важно;
z-индекс: 1000;
ширина: 100%;
} .сайт-заголовок {
позиция: фиксированная !важно;
z-индекс: 1000;
ширина: 100%;
} Тихий океан
.header-inner {
позиция: фиксированная !важно;
z-индекс: 1000;
ширина: 100%;
} Теперь, когда у вас есть фиксированная навигация, давайте углубимся в код, чтобы узнать, как он работает и как вы можете его настроить.
Во-первых, вы заметите, что первая строка кода отличается для каждого шаблона. Это связано с тем, что каждое семейство шаблонов версии 7.0 уникально, поэтому нам нужно ориентироваться на класс, в котором содержится ваш заголовок.
Например, заголовок шаблона семейства Brine находится в классе «Header», а шаблон семейства York имеет header в классе «site-header».