Адаптивная верстка сайтов: обзор подходов и CSS фреймворков
Предисловие
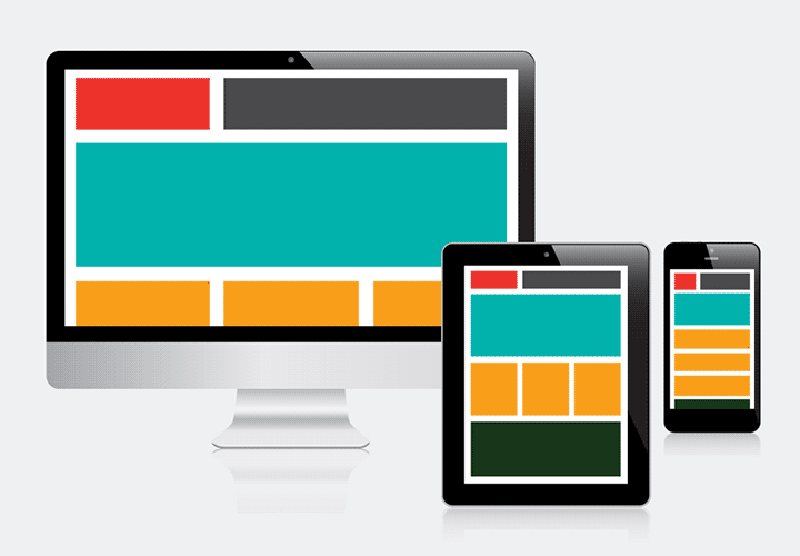
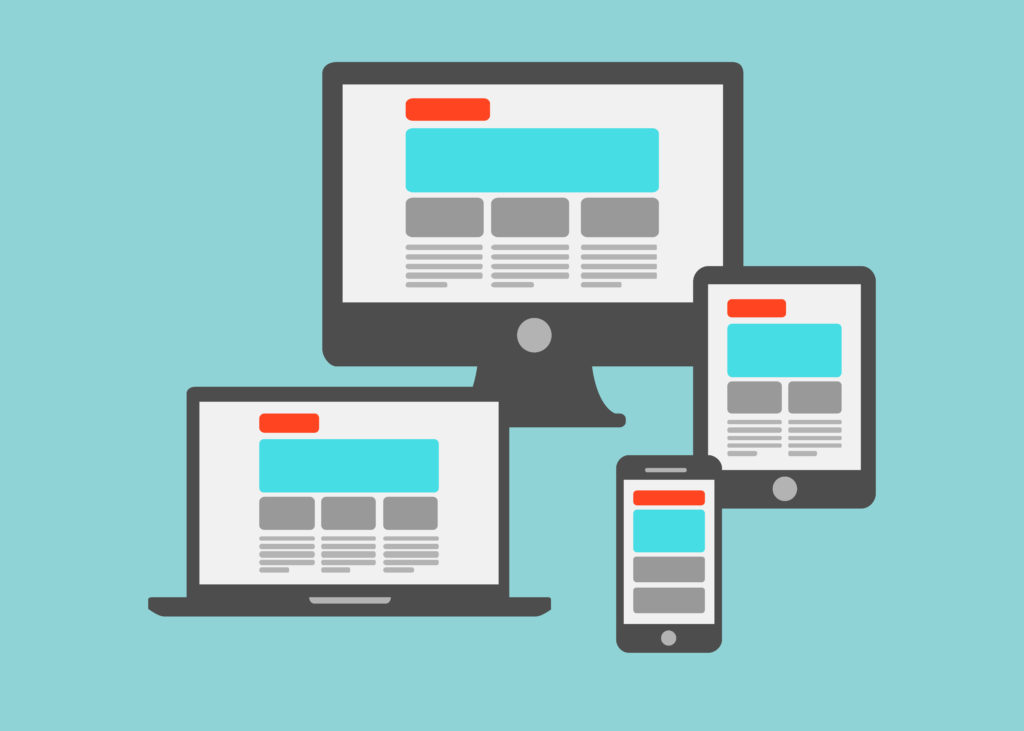
В настоящее время доля мобильного трафика растет стремительными темпами. С каждым днем людей, использующих девайсы с выходом в Интернет, становится все больше. Телефон всегда под рукой, в любом месте люди могут посмотреть необходимую информацию, прочитать новости и т. д. Обычный сайт можно просмотреть с помощью мобильного устройства. Однако, возникают некоторые нюансы при просмотре — для чтения отдельных блоков текста на относительно небольшом экране необходимо масштабировать страницу. Как следствие, теряется читабельность, удобство, сайт нужно постоянно пролистывать, растягивать, приближать. Многие элементы управления сайтов неудобно использовать, так как страницы не рассчитаны на управление с помощью прикосновений к экрану. Для решения этих проблем начали разрабатывать сайты, способные удобно отобразить информацию на любом устройстве.
О статье
Данная статья предназначена для разработчиков, имеющих опыт верстки сайтов, знающих HTML и CSS, понимающих назначение CSS селекторов и т. д.
В данной статье будут рассмотрены виды версток, позволяющие корректно отображать сайты на любом разрешении, техники, с помощью которых это осуществляется. Разберем понятие CSS-фреймворка и сделаем сравнительный анализ наиболее популярных.
Виды версток
Рассмотрим основные виды версток, их разницу и основные принципы, используемые при их реализации.
Фиксированная верстка
Фиксированная верстка (Fixed Layout) — подход создания страниц сайта, которые имеют заданную ширину. Ширина компонентов на странице не изменяется. На мониторах с маленьким разрешением появляется горизонтальная полоса прокрутки. Данный тип верстки не подходит для удобного отображения информации на мобильных устройствах.
Пример ниже демонстрирует строгое задание ширины для тега body:
Резиновая верстка
Резиновая верстка (Elastic layout) подразумевает возможность компонентов сайта менять свои размеры в зависимости от размера окна браузера, растягиваться от и до указанных минимальных и максимальных размеров. Это достигается благодаря использованию относительных значений, max-width / min-width (максимальная / минимальная ширина), max-height / min-height (максимальная / минимальная высота).
Примеры использования техник резиновой верстки:
Адаптивная верстка
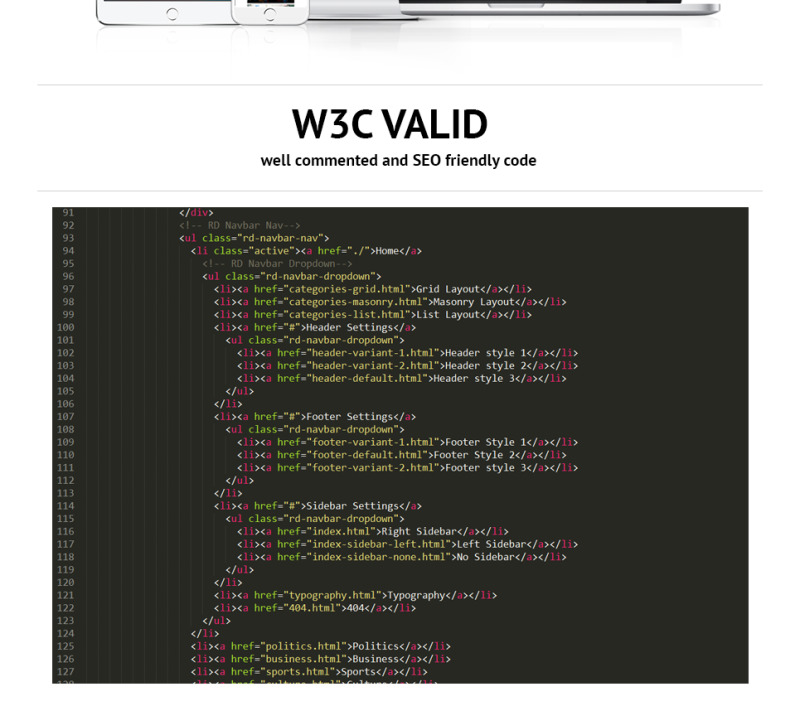
Адаптивная верстка (Adaptive Layout) позволяет подстраиваться основному контейнеру и любому другому элементу сайта под разрешение экрана, делая возможным менять размер шрифта, расположение объектов, цвет и т. д. Происходит это динамически, например, с использованием медиа-запросов (@media), позволяющих автоматически определять разрешение монитора, тип устройства и подставлять указанные значения в автоматическом режиме. В примере ниже задается ширина div равная 960px для всех устройств, ширина которых меньше 1200px и 320px для всех устройств, ширина которых меньше 480px.
В примере ниже задается ширина div равная 960px для всех устройств, ширина которых меньше 1200px и 320px для всех устройств, ширина которых меньше 480px.
Отзывчивая верстка
Отзывчивая верстка (Responsive Layout) — это объединение резиновой и адаптивной вёрстки. При данном подходе используются как медиа-запросы, так и процентное задание ширины компонентов. Используя данный вид верстки можно с уверенностью сказать, что сайт приспособится к любому устройству.
Ниже задается ширина div равная 50% от размера родительского компонента для всех устройств, ширина которых меньше 1200px и 100% для всех устройств, ширина которых меньше 480px.
Основные техники реализации сайтов под любое разрешение
Относительные значения
Использование относительных значений позволяет отобразить информацию и компоненты на странице без потери читабельности и удобства просмотра.
Относительные значения для размеров и отступов
Относительные значения можно задавать для width, height, margin, padding и т. д. Самый известный способ задания относительного размера — указание в процентах (%).
Ниже приводится пример задания ширины равной 90% от размера родительского компонента.
При этом значение высчитывается относительно родительского компонента.
Также существуют значения относительно размера экрана:
- vw — 1% ширины окна. При уменьшении ширины окна, уменьшается ширина, высота, шрифт элемента;
- vh — 1% высоты окна. При уменьшении высоты окна, уменьшается ширина, высота, шрифт элемента;
- vmin — выбирается наименьшее из vw и vh
- vmax — выбирается наибольшее из vw и vh.
Ниже рассмотрен пример использования vw и vh. В данном случае ширина и высота тега div будут равны 50% от ширины и высоты экрана соответственно.
Относительные значения для размера шрифта
Существуют следующие относительные значения для шрифтов:
- em — задаёт размер относительно шрифта родителя;
- rem — задаёт размер относительно шрифта <html>.
Рассмотрим пример:
Вычислим размер шрифта для тега body. В данном примере размер шрифта для body задается относительно размера html. Таким образом, размер шрифта для body будет равен 30px (20px * 1.5 = 30px).
Также относительные размеры шрифта можно задавать с помощью %, vw, vh и т. д. В следующем примере размер шрифта для body равен 80% от размера шрифта html — 16px.
Максимальные и минимальные размеры компонентов
Для задания максимальных и минимальных значений ширины и высоты компонента используются свойства max-width / min-width и max-height / min-height соответственно.
Рассмотрим пример:
Допустим, что родительским компонентом данного div является body. Тогда, при изменении ширины экрана, ширина данного компонента будет составлять 60% от ширины body. Однако он будет увеличиваться только до величины, определенной в max-width, это 500px. Как только контейнер достигнет этой ширины — он перестанет увеличиваться.
Использование медиа-запросов
Медиа-запросы позволяют задать стили для определенного размера экрана, типа устройства на основе характеристик устройства и т. д. Все медиа-запросы начинаются с @media, а далее следует условие.
С помощью медиа-запросов можно задать стили для следующих типов устройств:
- all — все типы (значение используется по умолчанию)
- braille — устройства, основанные на системе Брайля, которые предназначены для чтения слепыми людьми
- embossed — принтеры, использующие для печати систему Брайля
- handheld — смартфоны и аналогичные им аппараты
- print — принтеры и другие печатающие устройства
- projection — проекторы
- screen — экран монитора
- speech — речевые синтезаторы, а также программы для воспроизведения текста вслух
- tv — телевизоры.

Пример задания ширины для тега div, на экранах мониторов, смартфонах и т. п.
Ссылки по техникам реализации адаптивной верстки
Подробнее просмотреть и изучить рассмотренные в данной статье подходы и другие можно по ссылкам:
- Делать ли мобильную версию? 5 распространенных проблем, которые решает адаптивная верстка. Опыт Яндекса
- Адаптивная вёрстка: что это и как использовать
- Адаптивный и мобильный дизайн с CSS3 Media Queries
- Адаптивные изображения в CSS
- Техники адаптивной типографской разметки текста
CSS-фреймворки
CSS-фреймворк — фреймворк, созданный для упрощения работы верстальщика, быстроты разработки и исключения максимально возможного числа ошибок вёрстки (проблемы совместимости различных версий браузеров и т. д.). Данные фреймворки подразумевают использование различных подходов для корректного отображения сайтов на устройствах любого размера.
Многие разработчики предпочитают использование CSS-фреймворков, вместо прописывания всех стилей вручную. Это обусловлено следующими причинами:
- Более быстрая разработка
- Поддержка кроссбраузерности
- Поддержка различных устройств и размеров экранов
- Единообразие кода при работе в команде позволяет снизить число разногласий при разработке.
Как и библиотеки скриптовых языков программирования, CSS-библиотеки, обычно имеющие вид внешнего CSS-файла, добавляются в заголовок веб-страницы.
Рассмотрим самые популярные CSS-фреймворки.
Bootstrap
Официальный сайт:
http://getbootstrap.com/
Самый популярный фреймворк для разработки адаптивных и мобильных 
Bootstrap легко и эффективно масштабирует ваш проект с одной базой кода — от телефонов и планшетов до настольных компьютеров. Для этого используется 12-колоночная сетка:
В дополнение к CSS данный фреймворк включает в себя поддержку двух самых популярных CSS-препроцессоров: Less и Sass.
Отличительные черты:
- 12 — колоночная сетка
- Большое количество готовых для использования компонентов
- Поддержка Less и Sass
- Использование Normalize.css.
Material Design for Bootstrap
Официальный сайт:
https://fezvrasta.github.io/bootstrap-material-design/
Material Design for Bootstrap — это инструментарий с открытым исходным кодом для разработки приложений, основанный на Bootstrap и использующий подходы Material Design.
Фреймворк позволяет быстро создавать приложение с помощью переменных Sass, адаптивной сетки, большого количества готовых компонентов и мощных плагинов, реализованных на jQuery.
Отличительные черты:
- 12 — колоночная сетка
- Большое количество готовых для использования компонентов в соответствии с концепцией Material Design.
Materialize
Официальный сайт:
http://materializecss.com/
Materialize — современная, адаптивная платформа, построенная на принципе материального дизайна. В платформу включен набор компонентов, а также стили для них. Проработаны анимации и эффекты в компонентах, чтобы они были максимально плавными. Все элементы и анимации интуитивны и понятны пользователю, а единый адаптивный дизайн упрощает
Отличительные черты:
- 12 — колоночная сетка
- Большое количество готовых для использования компонентов в соответствии с концепцией Material Design
- Поддержка Sass.
Bulma
Официальный сайт:
http://bulma.io/
Bulma — современный CSS-фреймворк основанный на новом способе отображения Flexbox. Flexbox — самый современный инструмент компоновки, доступный в CSS.
Flexbox — самый современный инструмент компоновки, доступный в CSS.
Отличительные черты:
- Использование Flexbox вместо колоночной сетки
- Большое количество готовых для использования компонентов
- Поддержка Sass
- Не используются JS-файлы
Pure
Официальный сайт:
https://purecss.io/
Pure — набор небольших адаптивных CSS-модулей, которые вы можете использовать в любом веб-проекте. Pure построен на Normalize.css и предоставляет разметку и стили для собственных HTML-элементов, а также наиболее распространенные компоненты пользовательского интерфейса. Pure — адаптивный фреймворк, поэтому элементы отлично смотрятся на всех размерах экрана. Pure имеет минимальные стили, что подразумевает написание собственных кастомизированных стилей.
Отличительные черты:
- 24 — колоночная сетка
- Модульный фреймворк
- Не используются JS-файлы
- Использование Normalize.
 css
css - Минимальное количество готовых компонентов и стилей.
Заключение
Быстрый рост популярности просмотра сайтов на мобильных устройствах обуславливает необходимость реализации удобного и читабельного отображения компонентов в независимости от типа устройств и размеров экранов. Рассмотренные в данной статье подходы помогут создавать сайты для различных устройств и размеров экранов. Описание CSS-фреймворков упростит выбор подходящего фреймворка для использования в проекте.
8 шагов, чтобы получать 100 тысяч за код — Блог HTML Academy
Сохраните в закладки сейчас, скажете спасибо через год. Сначала шаги, в конце каждого этапа — ссылки для внеклассного чтения.
1. Познакомьтесь с веб-разработкой
Продолжительность этапа: 1 месяц.
Сначала будет много непонятных слов, аббревиатур и голова пойдёт кругом. В одном JavaScript десятка три направлений, поэтому нужно понять, ваше ли это вообще. Смотрите видео на Ютюбе или тренируйтесь на тренажёрах. Другой вариант — по учебникам, но с ними сложнее всего. Электронные пока держатся, а вот бумажные устарели ещё до публикации.
Смотрите видео на Ютюбе или тренируйтесь на тренажёрах. Другой вариант — по учебникам, но с ними сложнее всего. Электронные пока держатся, а вот бумажные устарели ещё до публикации.
Что знать на этом этапе.
- Структуру HTML.
- Отличия фронтенда и бэкенда.
- Разметку и оформление текста.
- Как размечать страницу по макету.
- Как ставить ссылки и вставлять изображения.
- Основы CSS — правила, селекторы, свойства и каскадирование.
- Хотя бы немного понимать, как работает и где применяется JavaScript.
Для начала вам даже не нужен сайт. Чтобы было проще и дешевле — настройте на домашнем компьютере сервер и экспериментируйте там. Можно и код покрутить, и вёрстку поломать, и написать пару скриптов на PHP.
Где применять знания. Пока просто поймите, какая из областей веб-разработки нравится больше (и нравится ли вообще хоть что-то).
Что читать?
- Веб-разработка, с чего начать
- Книжки по разработке
- Книжки по JavaScript
- Домашка про сайт на компьютере
- Сколько человек делают сайт
- Почему выбирают PHP
2.
 Постепенно увеличивайте уровень сложности
Постепенно увеличивайте уровень сложностиПродолжительность этапа: 2 месяца.
После того, как определились с направлением, проходите более сложные курсы и усложняйте испытания.
Базовая база. На этом этапе нужно знать обо всём, из чего строятся страницы — формах, таблицах, медиа-элементах и всём остальном. Хорошо строить сетки, отличать флексы от гридов и декорировать страницы. Ещё хорошо бы не путать друг с другом переменные, типы, условия, циклы, массивы и объекты. Хотя бы со словарём и StackOverflow.
Гитхаб и бэкапы. На этом этапе лучше научиться пользоваться Гитхабом и завести себе репозиторий. Вы сможете показывать хорошие проекты работодателям, чтобы не делать все подряд тестовые задания при приёме на работу.
Инструменты. Экспорт графики из макетов, консоль, быстрая работа с Гитом, инструменты разработчика в браузере — это всё должно быть знакомо и под рукой.
Где применять знания. На этом этапе вы окончательно разберётесь, из чего состоят веб-страницы, как их правильно собрать и сделать всё красиво. Этого уровня хватит, чтобы сделать страничку своей собаке или брать несложные заказы на фрилансе.
На этом этапе вы окончательно разберётесь, из чего состоят веб-страницы, как их правильно собрать и сделать всё красиво. Этого уровня хватит, чтобы сделать страничку своей собаке или брать несложные заказы на фрилансе.
А ещё не бойтесь, что всё сломалось или не получается. Это как в качалке — сначала тяжело, а потом бицуха.
Что читать?
- Введение в Гитхаб и контроль версий
- Фронтенд — это не больно
- Провал — это хорошо
- Фигма для верстальщика
- Статьи про инструменты
3. Запишитесь на полноценный курс и пройдите его
Продолжительность этапа: до полугода.
Веб-разработке обычно не учат в колледжах и университетах, так что есть смысл посмотреть на какой-нибудь полноценный курс по вёрстке или программированию. Их тоже очень много на любой бюджет.
Актуальная программа курса. Проверьте, чтобы в выбранном курсе учили вещам из списков ниже — обязательно не всё, но чем больше, тем лучше. Иногда такие списки могут вмещаться в 2 или 3 курса, это нормально, так как все знания должны уложиться в голове и усвоиться на практике.
Иногда такие списки могут вмещаться в 2 или 3 курса, это нормально, так как все знания должны уложиться в голове и усвоиться на практике.
В списках ниже — необходимая база для любого хорошего разработчика/верстальщика. Всё это будут спрашивать на собеседованиях, поэтому чем больше пунктов совпадёт — тем лучше.
В курсах по вёрстке должны быть:
- Семантическая разметка
- Сетки на флексах и гридах
- БЭМ
- Адаптивная вёрстка
- Анимация интерактивных элементов
- Векторная графика
- Ретиновая и адаптивная графика
- Доступность
- Автоматизация
В курсах по JavaScript. Хорошо бы, чтобы там давали понятную базу: типы, операторы, алгоритмы, функции, циклы, объекты и структуры данных.
Концепции:
- Работа с DOM-деревом
- Встроенные API
- Шаблонизация
- Асинхронность
- Валидация форм
- Области видимости функций
- Модульность
- Объекты, иммутабельность и компонентный подход
- Связывание данных
Аббревиатуры:
- HTTP: XML, JSON, JSONP, XMLHttpRequest
- REST API
- DRY
- ООП
Инструменты (для вёрстки и JavaScript):
- Препроцессоры (LESS, SASS)
- Gulp или WebPack для автоматизации сборки
- Git для контроля версий
- Figma или Photoshop для графики
- Chrome DevTools для отладки
- Консоль
Где применять знания. Тренируйтесь в домашних проектах — или делайте странички по бесплатным макетам, или найдите готовые наборы навыков, где есть и теория, и упражнения для тренировки.
Тренируйтесь в домашних проектах — или делайте странички по бесплатным макетам, или найдите готовые наборы навыков, где есть и теория, и упражнения для тренировки.
Делайте проекты, которые интересны лично вам или полезны в хозяйстве.
Идеи проектов для тренировки.
- Клон несложной игры из восьмидесятых. Space Invaders, Pacman или что-нибудь с Atari 2600. Да хоть крестики-нолики (но против компьютера).
- Интерфейс для умного дома. Выведите на одну страницу показания датчиков.
- Время прибытия транспорта на остановку у дома. Берём открытые данные и крутим их.
- Таск-трекер. Их делают все, но вдруг у вас получится первый нормальный.
Деньги. После курсов по вёрстке можно пойти младшим верстальщиком за 25-45 тысяч (в зависимости от города) и делать хорошие сайты. Обычно верстальщикам быстро наскучивает верстать, и они идут на курсы по JavaScript — это увеличивает количество задач и поднимает зарплату до 40-75 тысяч. К тому же, хорошие разработчики быстро растут, так как их меньше, чем нужно в индустрии.
К тому же, хорошие разработчики быстро растут, так как их меньше, чем нужно в индустрии.
4. Найдите знакомого, который разбирается в теме
Продолжительность этапа: полчаса, чтобы написать в Фейсбуке всем знакомым.
Попросите его быть вашим наставником. Такому человеку можно показывать код, жаловаться на тяжёлую программистскую жизнь и просить совета. Хорошо, если вам будут отвечать.
На хороших курсах за вами закрепляют личного наставника, тогда можно подружиться и поддерживать контакт. В IT очень важны знакомства и большая сеть знакомств, поэтому не бойтесь знакомиться. Если к этому моменту вы уже работаете младшим разработчиком, наставника вам дадут на работе. Слушайте его и запоминайте, чтобы потом ещё кому-нибудь передать знания.
5. Выучите какой-нибудь фреймворк
Продолжительность этапа: 1-3 месяца, в зависимости от занятости.
Ваши будущие коллеги обычно не пишут на чистом JavaScript — они используют фреймворки (на курсах об этом тоже расскажут).
Что учить. Самые популярные и прибыльные для фронтендеров — React, Angular, Vue.js, Ember.js и Meteor. Для бэкендеров — Yii2, Laravel, Symfony, Django и Flask.
Если вы знаете JavaScript, но вам понравилось делать бэкенд, попробуйте Express.js — это фреймворк для Node.js.
Суть фреймворков. Они устаревают быстрее бумажных книг по фреймворкам. Поэтому будьте готовы доучиваться, так как на очередном месте работы может понадобиться Vue.js вместо React, с которым вы уже знакомы. Поэтому относитесь к ним серьёзно, но не слишком.
Где применять знания. Для практики на этом этапе попробуйте сделать какое-нибудь тестовое задание по React — есть репозиторий, где лежат задания разных крупных компаний. Выберите то, которое понравилось, разберитесь и реализуйте. А потом положите результат к себе на Гитхаб — лишним не будет.
Деньги. На этом этапе можно зарабатывать ещё больше — средняя зарплата React-разработчика около 100 тысяч. И чем дольше и лучше вы работаете, тем больше получаете.
И чем дольше и лучше вы работаете, тем больше получаете.
Можно остановиться на этом шаге — цель из заголовка выполнена. Но никто не мешает пойти дальше и жечь сердца кодом.
Что читать?
- Тестовые задания разных компаний.
6. Пройдите стажировку с командой
Продолжительность этапа: до полугода.
Искать работу можно и без стажировки, но чаще всего она не бывает лишней — как минимум, там вы посмотрите на разработку изнутри.
Где стажироваться. Это или несколько месяцев в крупной компании летом (обычно туда берут студентов старших курсов), или от 3 месяцев до полугода в компании, которая целенаправленно берёт стажёров на вырост.
Ещё на стажировку можно попасть, если хорошо закончить курсы — обычно у школ есть какие-нибудь партнеры, которым нужны младшие разработчики, и все заинтересованы, если вы туда попадёте. После стажировки, если всё хорошо, вас могут туда же взять на работу.
Как себя вести. Берите все задания, которые дают, и попробуйте работать в команде, даже если вы волк-одиночка и можете всё сами. Это важно из-за того, что даже хорошим программистам иногда отказывают в работе из-за неумения общаться с коллегами.
Берите все задания, которые дают, и попробуйте работать в команде, даже если вы волк-одиночка и можете всё сами. Это важно из-за того, что даже хорошим программистам иногда отказывают в работе из-за неумения общаться с коллегами.
Компании, которые берут себе стажёров, часто встраивают их в команду с менеджером, тестировщиком и другими программистами — вот тут-то и нужно проявить себя.
Где применять знания. В поиске работы — к этому моменту уже должно быть портфолио, пара личных проектов, несколько коммерческих заказов и опыт работы в команде. Если добавить к этому знание фреймворков и хорошую базу в выбранном языке, можно смело ходить по собеседованиям.
Что читать?
- Работа с Гитхаб в большой команде
- Рассказ об одной стажировке
- Вся правда об Акселераторе
7. Найдите работу и устройтесь на неё
Продолжительность этапа: у кого как.
Где искать. Здесь пригодится всё с прошлых этапов — и полученные навыки, и профиль на Гитхабе с регулярными обновлениями, и сеть знакомств. Сайтов с работами тоже много — можно найти вакансии почти в любом городе и с любым опытом.
Сайтов с работами тоже много — можно найти вакансии почти в любом городе и с любым опытом.
Иногда работу предлагают прямо после курсов, а у некоторых школ есть свой каталог вакансий. Не стесняйтесь пользоваться такими предложениями и ищите в разных местах. Скорее всего, прямо сейчас где-то грустит один тимлид и не может найти фулстек-фронтенд-реакт-джифорс-программиста, а вы как раз он.
Деньги. Зависит от компании и города. Если вы знаете и умеете всё, что написано выше, хорошо ладите с коллегами и можете спроектировать большой сайт самостоятельно, можно претендовать на зарплату, о которой мы писали в пункте 5. С постоянным развитием и обучением она может повышаться почти бесконечно — потолка особо нет. Тут уж как договоритесь.
Что читать?
- 17 ошибок, которые испортят ваше резюме
- Как не устроиться на работу
- Сколько получают веб-разработчики
8. Участвуйте в жизни сообщества
Продолжительность этапа: всю остальную карьеру.
Если вам есть чем поделиться, ваша ценность растёт.
Что делать. Начните с простых проектов или объяснения сложных штук. Ходите на митапы и конференции, общайтесь с людьми из отрасли. Во всех больших городах есть группы по фронтенду и бэкенду. Ищите то, что вам интересно, и ходите слушать.
Куда ездить. Всё из списка, кроме митапов, проходит раз в год.
- HolyJS (Санкт-Петербург и Москва)
- FrontendConf (Москва)
- CSS-Minsk-JS (Минск)
- Pitercss_meetup (Санкт-Петербург)
- DevConf (Москва)
- Krasnodar Dev Conf (Краснодар)
- BackendConf (Москва)
- PHP Russia (Москва)
На самом деле конференций ещё больше, а то, что в списке — регулярное и большое. Маленькое и нерегулярное тоже бывает хорошим.
Когда наберётесь опыта — выступайте. Чаще всего компании проводят митапы, чтобы найти себе новых разработчиков, и там можно получить интересные предложения и по задачам, и по зарплате.
Учитесь вообще всё время
Этот шаг без номера, потому что учиться нужно вообще на всех этапах. Без этого никак — любая, даже самая простая работа требует обучения и адаптации к новому. Саморазвитие, мотивация, планирование и управление временем — да вы и сами всё это знаете.
Чеклист
Заскриньте, поделитесь в сториз, пусть все знают. Отмечайте @htmlacademy, нам будет приятно.
Как получать 100 тысяч за код
- Познакомиться с веб-разработкой и определиться с направлением.
- Постепенно доучивать более сложные вещи (здесь нужно завести Гитхаб).
- Пройти курсы по вёрстке и/или фронтенд-разработке (начиная с этого пункта можно искать работу).
- Найти наставника.
- Выучить популярный фреймворк и регулярно на нём писать.
- Пройти стажировку и научиться работать в команде.
- Уже точно найти работу и проработать там год.
- Разбираться в новом, писать об этом и выступать на митапах.
- Постоянно учиться.
Создание адаптивного веб-сайта с использованием HTML, CSS и JavaScript на хинди
Введение в HTML, CSS, JavaScript и как работают веб-сайты? | Учебники по веб-разработке #1
Учебник по HTML: установка VS Code и Live Server | Учебники по веб-разработке #2
Учебник по HTML: базовая структура веб-сайта | Учебники по веб-разработке #3
Учебник по HTML: заголовок, сценарий, ссылка и метатеги | Учебники по веб-разработке #4
Учебник по HTML: заголовки и абзацы | Учебники по веб-разработке #5
Учебник по HTML: теги Img и Anchor | Учебники по веб-разработке #6
Учебник по HTML: списки и таблицы | Учебники по веб-разработке #7
Учебник по HTML: формы и теги ввода | Учебники по веб-разработке #8
Учебник по HTML: встроенные и блочные элементы | Учебники по веб-разработке #9
Учебник по HTML: Идентификаторы и классы в HTML | Учебники по веб-разработке #10
Учебник по HTML: Объекты HTML | Учебники по веб-разработке #11
Учебник по HTML: семантические теги в HTML| Учебники по веб-разработке #12
Учебник по CSS: Введение в CSS | Учебники по веб-разработке #13
Учебник по CSS: Встроенный, внутренний и внешний CSS | Учебники по веб-разработке #14
Учебник по CSS: Селекторы в CSS | Учебные пособия по веб-разработке #15
Учебное пособие по CSS: Использование инструментов разработчика Chrome | Учебные пособия по веб-разработке #16
Учебное пособие по CSS: Шрифты в CSS | Учебники по веб-разработке #17
Учебник по CSS: Цвета в CSS | Учебники по веб-разработке #18
Учебник по CSS: границы и фон | Учебники по веб-разработке #19
Учебное пособие по CSS: блочная модель CSS, поля и отступы | Учебные пособия по веб-разработке #20
Учебное пособие по CSS: Float & Clear объяснил | Учебники по веб-разработке #21
Учебник по CSS: Стилизация ссылок и кнопок | Учебники по веб-разработке #22
Учебник по CSS: Создание меню навигации | Учебные пособия по веб-разработке #23
Учебное пособие по CSS: Свойство отображения CSS | Учебники по веб-разработке #24
Учебник по CSS: абсолютное, относительное, фиксированное и липкое положение в CSS | Учебники по веб-разработке #25
Проект 1: Создание веб-сайта тренажерного зала с использованием HTML5 и CSS3 | Учебники по веб-разработке #26
Учебник по CSS: Объяснение видимости и z-index | Учебные пособия по веб-разработке #27
Учебное пособие по CSS Flexbox на хинди | Учебники по веб-разработке #28
Учебник по CSS: единицы em, rem, vh и vw + Объяснение адаптивного дизайна | Учебные пособия по веб-разработке #29
Учебное пособие по CSS: объяснение медиа-запросов | Учебные пособия по веб-разработке #30
Учебное пособие по CSS: Дополнительные сведения о селекторах CSS | Учебники по веб-разработке #31
Учебное пособие по CSS: псевдоселекторы атрибутов и n-го потомка | Учебники по веб-разработке #32
Учебник по CSS: до и после псевдоселекторов | Учебные пособия по веб-разработке #33
Учебное пособие по CSS: тень блока и тень текста | Учебники по веб-разработке #34
Учебник по CSS: переменные и пользовательские свойства | Учебники по веб-разработке #35
Учебник по CSS: Создание анимации и ключевых кадров | Учебные пособия по веб-разработке #36
Учебное пособие по CSS: Создание переходов в CSS | Учебники по веб-разработке #37
Учебное пособие по CSS: преобразование свойств в CSS | Учебные пособия по веб-разработке #38
Создание проекта полностью адаптивного веб-сайта с использованием HTML и CSS на хинди | Учебники по веб-разработке #39
CSS Grid: введение и создание базовой сетки | Учебники по веб-разработке #40
CSS Grid: создание строк и пробелов в сетке | Учебники по веб-разработке #41
CSS Grid: объединение нескольких строк и столбцов в сетке | Учебники по веб-разработке #42
CSS Grid: Autofit & MinMax | Учебники по веб-разработке #43
CSS Grid: создание макетов с использованием области шаблонов сетки | Учебники по веб-разработке #44
Использование медиа-запросов с CSS Grid | Учебники по веб-разработке #45
Введение в JavaScript для внешнего и внутреннего интерфейса | Учебники по веб-разработке #46
Написание JavaScript в браузере и консоль разработчика | Учебники по веб-разработке #47
Переменные, типы данных и операторы в JavaScript | Учебники по веб-разработке #48
Строки в JavaScript | Учебники по веб-разработке #49
Строковые функции в JavaScript | Учебники по веб-разработке #50
Область действия, условия «если-иначе» и регистр переключения в JavaScript | Учебники по веб-разработке #51
Массивы и объекты в JavaScript | Учебники по веб-разработке #52
Функции в JavaScript | Учебные пособия по веб-разработке #53
Учебное пособие по JavaScript: Взаимодействие — Оповещение, Подсказка, Подтверждение | Учебники по веб-разработке #54
Учебник по JavaScript: циклы for, while, forEach, Do While | Учебники по веб-разработке #55
Учебник по JavaScript: Навигация по DOM | Учебники по веб-разработке #56
Учебник по JavaScript: события и прослушивание событий | Учебники по веб-разработке #57
Учебник по JavaScript: setInterval и setTimeOut | Учебники по веб-разработке #58
Учебник по JavaScript: дата и время в JavaScript | Учебники по веб-разработке #59
Учебник по JavaScript: стрелочные функции в JavaScript | Учебники по веб-разработке #60
Учебник по JavaScript: математический объект в JavaScript | Учебники по веб-разработке #61
Учебник по JavaScript: работа с JSON в JavaScript | Учебные пособия по веб-разработке #62
Учебное пособие по серверной части: Введение и установка Node. Js | Учебные пособия по веб-разработке #63
Js | Учебные пособия по веб-разработке #63
Учебное пособие по серверной части: модули Node.Js с примерами | Учебные пособия по веб-разработке #64
Учебное пособие по серверной части: блокировка и неблокирующее выполнение | Учебные пособия по веб-разработке #65
Учебное пособие по серверной части: блокировка и неблокирующее выполнение | Учебные пособия по веб-разработке #66
Учебное пособие по серверной части: создание пользовательской серверной части с использованием NodeJs | Учебники по веб-разработке #67
Backend Tutorial: Создание пользовательских модулей в узле с помощью NodeJs | Учебные пособия по веб-разработке #68
Учебное пособие по серверной части: npm: Учебное пособие по диспетчеру пакетов Node | Учебные пособия по веб-разработке #69
Учебное пособие по серверной части: установка Express и Postman | Учебные пособия по веб-разработке #70
Учебное пособие по серверной части: написание нашего первого экспресс-приложения | Учебные пособия по веб-разработке #71
Учебное пособие по серверной части: статические файлы и установка механизма шаблонов Pug | Учебники по веб-разработке #72
Backend Tutorial: Использование необработанного HTML в шаблонизаторе Pug | Учебные пособия по веб-разработке #73
Учебное пособие по серверной части: Завершение серверной части NodeJs нашего веб-сайта Gym | Учебные пособия по веб-разработке #74
Учебное пособие по серверной части: танцевальный веб-сайт с использованием Pure Pug + NodeJs | Учебные пособия по веб-разработке #75
Учебное пособие по серверной части: разработка карт с использованием Pure Pug + NodeJs | Учебные пособия по веб-разработке #76
Учебное пособие по серверной части: веб-сайт Continuing Dance с использованием Pug + NodeJs | Учебники по веб-разработке #77
Backend Tutorial: Добавление спонсорского раздела с помощью Pug + NodeJs | Учебные пособия по веб-разработке #78
Учебное пособие по серверной части: добавление контактной формы с помощью Pug + NodeJs | Учебные пособия по веб-разработке #79
Учебное пособие по MongoDb: Введение в MongoDb + установка | Учебные пособия по веб-разработке #80
Учебное пособие по MongoDb. Вставка данных в базу данных Mongo | Учебные пособия по веб-разработке #81
Вставка данных в базу данных Mongo | Учебные пособия по веб-разработке #81
Учебное пособие по MongoDb. Поиск/запрос данных из базы данных Mongo | Учебники по веб-разработке #82
Учебное пособие по MongoDb. Удаление данных из базы данных Mongo | Учебные пособия по веб-разработке #83
Учебное пособие по MongoDb. Обновление данных из базы данных Mongo | Учебники по веб-разработке #84
MongoDb Tutorial: MongoDb Compass и установка Mongoose | Руководства по веб-разработке #85
MongoDb Tutorial: Использование Mongoose в NodeJs | Учебники по веб-разработке #86
Отображение случаев заражения коронавирусом на карте мира — интерактивная информационная панель с использованием JavaScript и MapBox
Backend Tutorial: Сохранение данных в базе данных с помощью Pug + NodeJs | Учебные пособия по веб-разработке #88
Учебное пособие по хостингу: Где разместить свой веб-сайт? | Учебные пособия по веб-разработке #89
Учебное пособие по хостингу: создание нашего первого VPS | Учебные пособия по веб-разработке #90
Учебное пособие по хостингу: установка Putty + основные команды Linux | Учебные пособия по веб-разработке #91
Учебное пособие по хостингу: Установка веб-сервера Apache2 на VPS | Учебные пособия по веб-разработке #92
Учебное пособие по хостингу: информационный веб-сайт CoronaVirus с хостингом | Учебники по веб-разработке #93
Учебное пособие по хостингу: использование Filezilla и WinSCP для загрузки файлов | Учебные пособия по веб-разработке #94
Учебное пособие по хостингу: привязка домена к серверу веб-хостинга | Учебные пособия по веб-разработке #95
Учебное пособие по хостингу: размещение нескольких веб-сайтов на одном сервере хостинга | Учебные пособия по веб-разработке#96
Учебное пособие по хостингу: развертывание приложений NodeJs в рабочей среде на Linux VPS | Учебники по веб-разработке#97
Установка MongoDb и размещение нашего танцевального веб-сайта на Ubuntu VPS | Учебники по веб-разработке #98
Получите бесплатный SSL-сертификат https для вашего домена на Ubuntu VPS | Учебники по веб-разработке #99
Учебник по Git: Как загрузить свои проекты на Git и GitHub | Учебники по веб-разработке #100
Прозрачная форма входа с использованием HTML и CSS | Учебники по веб-разработке #101
Я создал приложение для чата в реальном времени с использованием NodeJs и SocketIO
Создание адаптивного веб-сайта с использованием HTML, CSS и JavaScript на хинди
Аналоговые часы с использованием чистого HTML, CSS и JavaScript
Анимация движущегося автомобиля Lamborghini с использованием чистого HTML, CSS и JavaScript
Я создал экшн-игру на чистом HTML, CSS и JavaScript Шаблон CheatSheet с использованием HTML, CSS и JavaScript
Программирование игры в змейку на JavaScript
Я создал Windows 11 с использованием HTML, CSS и JavaScript
Учебник по адаптивному дизайну | HTML и CSS — это сложно
Nº 10. HTML & CSS Is Hard
HTML & CSS Is Hard
Учебник для начинающих по созданию веб-сайтов, оптимизированных для мобильных устройств
«Отзывчивый дизайн» означает, что ваш одинаково хорошо отображаются на всех устройствах, от широкоэкранных мониторов до мобильных телефонов. Это подход к веб-дизайну и разработке, который устраняет различие между мобильной версией вашего веб-сайта и его десктопной версией аналог. С адаптивным дизайном это одно и то же.
Адаптивный дизайн достигается с помощью «медиа-запросов» CSS. Думайте о медиа-запросах как о способе условного применения правил CSS. Они рассказывают браузер, что он должен игнорировать или применять определенные правила в зависимости от устройство пользователя.
Медиа-запросы позволяют отображать один и тот же HTML-контент в виде различных макетов CSS.
Таким образом, вместо того, чтобы поддерживать один веб-сайт для смартфонов и полностью
несвязанный сайт для ноутбуков/настольных компьютеров, мы можем использовать ту же HTML-разметку (и веб-сайт
сервер) для них обоих. Это означает, что всякий раз, когда мы добавляем новую статью или редактируем
опечатка в нашем HTML, эти изменения автоматически отражаются как на мобильных
и широкоэкранные макеты. Этот причина, по которой мы разделяемся
содержание из презентации.
Это означает, что всякий раз, когда мы добавляем новую статью или редактируем
опечатка в нашем HTML, эти изменения автоматически отражаются как на мобильных
и широкоэкранные макеты. Этот причина, по которой мы разделяемся
содержание из презентации.
В этой главе мы узнаем, как запросы на самом деле просто тонкая оболочка вокруг старого простого CSS, который мы работаю до этого момента. Как мы скоро обнаружим, это на самом деле красиво легко реализовать адаптивный макет. (Отзывчивые изображения, с другой руки, это совсем другая история).
Настройка
Создать новый
проект под названием responsive-design и новый файл под названием отзывчивый.html . Это самая пустая веб-страница, которая у нас была.
увидеть через некоторое время, но это поможет нам продемонстрировать что-то очень важное в
следующий раздел:
<голова>
<метакодировка='UTF-8'/>
Адаптивный дизайн
css'/>
<тело>
Вам также потребуется загрузить несколько изображений для последующего использования.
глава. Разархивируйте все в ту же папку, что и responsive.html , сохраняя родительскую папку images .
Ваш проект должен выглядеть так, прежде чем двигаться дальше:
CSS Media Queries
Мы начнем с малого, просто обновив цвет фона на Элемент на основе ширины устройства. это хорошо
способ убедиться, что наши медиа-запросы действительно работают, прежде чем перейти к
сложные макеты.
Давайте различать узкие, средние и широкие макеты по
создание новой таблицы стилей styles.css и добавление следующего:
* {
маржа: 0;
заполнение: 0;
box-sizing: граница-коробка;
}
/* Мобильные стили */
Только экран @media и (максимальная ширина: 400 пикселей) {
тело {
цвет фона: #F09А9Д; /* Красный */
}
}
/* Табличные стили */
@media только экран и (минимальная ширина: 401px) и (максимальная ширина: 960px) {
тело {
цвет фона: #F5CF8E; /* Желтый */
}
}
/* Стили рабочего стола */
Только экран @media и (минимальная ширина: 961px) {
тело {
цвет фона: #B2D6FF; /* Синий */
}
}
При изменении размера браузера вы должны увидеть три разных фона
цвета: синий, если ширина больше 960 пикселей , желтый, если
это между 401px и 960px , и красный, когда
это меньше 400px .
Медиазапросы всегда начинаются с @media «at-rule», за которым следует какое-то условное утверждение, а затем
какие-то фигурные скобки. Внутри фигурных скобок вы помещаете кучу обычного CSS
правила. Браузер обращает внимание на эти правила, только если условие
встретились.
Только экран «тип носителя» означает, что
содержащиеся стили следует применять только к устройствам с экранами (в отличие от
печатные документы, например, когда вы нажимаете Cmd+P в браузере). min-width и max-width части называются «носители
функции», и они указывают размеры устройства, которое вы
таргетинг.
Приведенные выше медиа-запросы, безусловно, являются наиболее распространенными. встречаются, но есть и много других условия, которые вы можете проверить, в том числе, находится ли устройство в портретной ориентации или ландшафтный режим, разрешение его экрана и есть ли у него мышь или нет.
Итак, @media — это то, как мы определяем различные макеты для конкретных
ширины устройства, но какие макеты мы на самом деле пытаемся реализовать?
пример веб-страницы для этой главы будет выглядеть примерно так:
В реальном мире ваш веб-дизайнер должен предоставить вам
такие макеты. Ваша работа как разработчика заключается в реализации отдельных
макеты с использованием медиа-запросов для разделения различных правил CSS, которые применяются к
каждый.
Ваша работа как разработчика заключается в реализации отдельных
макеты с использованием медиа-запросов для разделения различных правил CSS, которые применяются к
каждый.
Есть несколько колодцев определенные шаблоны того, как макет рабочего стола сворачивается в мобильный макет (мы используем «переключатель макета»). Многие из этих решений в сфере дизайна, которая выходит за рамки этого ориентированного на код руководство; тем не менее, есть две концепции, которые вы должны понимать как разработчик:
- «Гибкий» макет — это макет, который растягивается и сжимается для заполнения ширина экрана, точно так же, как гибкие коробки, которые мы рассмотрено несколько глав назад.
- Макет «фиксированной ширины» противоположен: он имеет тот же ширина независимо от размеров экрана (мы создали один из них в Селекторы CSS глава).
В нашем примере веб-страницы версии для мобильных устройств и планшетов изменчивы, а
настольная версия имеет фиксированную ширину.
Выбор точек останова
Большинство отзывчивых шаблоны проектирования имеют схожее поведение, используя плавные макеты для мобильные/планшетные устройства и макеты с фиксированной шириной для более широких экранов. Есть причина этого.
Гибкие макеты позволяют ориентироваться на диапазон ширины экрана вместо конкретных мобильных устройств. Это очень важно для веб-дизайнеров. Когда они задались целью создать мобильную верстку, они не пытаются что-то сделать который хорошо смотрится на iPhone 6s, Galaxy S7 или iPad mini — они разработка гибкого макета, который хорошо выглядит в любом месте между 300 пикселями и 500 пикселей (или что-то еще).
Другими словами, точные значения пикселей для min-width и max-width параметра в медиа-запросе (совместно называемом
«точки останова» для адаптивного веб-сайта) на самом деле не
иметь значение. Наш сайт не заботится о конкретном устройстве пользователя.
на. Все, что ему нужно знать, это то, что он должен отображать макет, который выглядит красиво. шириной 400 пикселей (или что-то еще).
шириной 400 пикселей (или что-то еще).
Первая разработка для мобильных устройств
Давайте приступим к реализации скриншотов выше. Его Всегда рекомендуется начинать с мобильного макета и продвигаться к настольная версия. Макеты для настольных компьютеров обычно сложнее, чем для мобильных устройств. аналогов, и этот подход «сначала мобильные» максимизирует количество CSS, которые вы можете повторно использовать в своих макетах.
Во-первых, нам нужно заполнить responsive.html элемент с несколькими пустыми полями. На каждой коробке есть изображение
в нем, чтобы мы могли отличить их друг от друга немного легче.
<дел>
<дел>
<дел>


 svg'/>
svg'/>
 Также обратите внимание, что
Также обратите внимание, что  Просто отрегулируйте ширину гибких элементов, чтобы
быть половиной экрана, а
Просто отрегулируйте ширину гибких элементов, чтобы
быть половиной экрана, а 


 Это немного продвинуто для того, где мы сейчас находимся,
но мы можем попробовать. Откройте
Это немного продвинуто для того, где мы сейчас находимся,
но мы можем попробовать. Откройте 