Адаптивный дизайн сайта — что это такое, отличие от отзывчивого и мобильной версии
Удобство сайта и его полноценное отображение на различных устройствах — одна из важных задач по повышению юзабилити интернет-ресурса. Современные пользователи гораздо чаще заходят в Интернет с мобильных гаджетов, которые можно положить в сумку или карман, чем через домашний ПК или ноутбук.
Львиная доля посетителей придет к вам на сайт через смартфоны или планшеты. Поэтому важно, чтобы ресурс имел удобную и красивую версию для этих устройств.
В этом поможет адаптивный дизайн сайта — новая технология конструирования веб-ресурсов для любых гаджетов. В статье мы расскажем, почему стоит задуматься над использованием такого метода, в чем его преимущества, какие существуют варианты реализации.
Содержание
Суть адаптивного дизайна, и почему он важен
Принципы адаптации
Что вы получите благодаря адаптации ресурса к разным гаджетам
В чем отличие адаптивного дизайна от отзывчивого и мобильной версии
Варианты макетов
Как сделать адаптивный дизайн
Суть адаптивного дизайна, и почему он важен
Адаптивный дизайн — это технология организации ресурса, которая обеспечивает его корректное отображение на различных гаджетах, подключенных к Интернету, и динамически подстраивается под заданные параметры окна браузера.
Проще говоря, благодаря адаптивному методу, на каком бы устройстве пользователь не открыл вашу страницу, будет понятно, удобно и красиво.
Скорее всего вы встречали сайты, которые при просмотре на смартфоне совершенно непрактичны: приходится приближать блоки, чтобы прочитать текст, а для поиска информации — перемещать область просмотра в разные стороны. К тому же, не всегда удается попасть на кнопки или ссылки, потому что они мелкие. Такой веб-ресурс выглядит просто как страница для ПК, в несколько раз уменьшенная в размере — она сохраняет весь контент, но неудобна для просмотра на телефоне.
Мобильные версии сайтов решают такую проблему: они оптимизированы для смартфонов, удобные и прекрасно читаются. Но каждый год появляются новые модели устройств со своими особенностями. Поэтому программистам необходимо для каждого из них разрабатывать мобильную версию — проектировать функционал, брать отдельный поддомен.
Адаптивный дизайн позволяет создать один сайт с едиными дизайном, системой управления и контентом.
Пользователю будет удобно смотреть адаптивную страницу на ноутбуке, телефоне или планшете с любым ПО.
Такой дизайн — возможность позаботиться о своем пользователе, сделать продукт или услугу более доступными, ответить на потребность покупателей, которые хотят приобрести товар здесь и сейчас с помощью телефона. Особенно адаптивный веб-дизайн важен для интернет-магазинов и любых ресурсов, продающих товары или услуги. Юзабилити сайта — один из главных козырей, который выделит вас на фоне конкурентов.
Принципы адаптацииРазработка дизайна начинается с мобильного макета
Главный смысл и функции отображают сначала на небольшом экране в одной колонке. При необходимости содержимое сокращают. Затем версию сайта улучшают для других гаджетов: планшета, ноутбука и т. д.
Для конструирования используют гибкий макет на основе сетки и «резиновые» изображения
Все единицы измерения адаптивного веб-дизайна относительны. К примеру, плотность пикселей зависит от параметров экрана. При этом масштаб и расположение блоков определяются относительно размеров и какого-либо элемента сайта, например, верхней границы экрана.
При этом масштаб и расположение блоков определяются относительно размеров и какого-либо элемента сайта, например, верхней границы экрана.
В основе построения дизайна лежат контрольные точки
При изменении параметров экрана макет ориентируется на эти отметки и меняет структуру.
Система определяет, какой вариант адаптивного дизайна отобразить с помощью медиазапросов
Таким образом идентифицируется устройство, с которого зашел пользователь, и выдается наиболее оптимизированная для такого девайса версия дизайна сайта.
Что вы получите благодаря адаптации ресурса к разным гаджетам
Адаптивный дизайн не только обеспечит сайту способность уменьшаться и увеличиваться в размерах, но и даст вам несколько выгод:
- Экономия времени и средств. Не потребуется заказывать отдельные макеты сайтов для десктопа и смартфона, а также содержать несколько поддоменов.
- Улучшенная поисковая оптимизация сайта. У всех страниц будет единый адрес, поэтому не важно, с какого устройства зайдет пользователь — это зафиксируется на вашем ресурсе.
 Рост посещаемости сайта отмечается поисковыми машинами и дает преимущество при ранжировании страниц.
Рост посещаемости сайта отмечается поисковыми машинами и дает преимущество при ранжировании страниц. - Простой в использовании ресурс. Сайту с гибким адаптивным макетом не нужны какие-то особенные серверные компоненты и сложная техническая поддержка.
- Большее количество пользователей и рост продаж. Если посетителю создали все условия для удобной и быстрой покупки, он с большей долей вероятности совершит целевое действие на сайте. Работая над качеством веб-ресурса, вы увеличиваете количество довольных клиентов, и как следствие — прибыль бизнеса.
По этим причинам стоит сделать дизайн адаптивным, а не только ограничиться мобильной версией ресурса.
В чем отличие адаптивного дизайна от отзывчивого и мобильной версииМобильная версия
Это не просто вид отображения сайта, а отдельная версия, которая разрабатывается для конкретной мобильной платформы с определенным разрешением экрана.
Так же, как и адаптивная, эта технология успешно оптимизирует ресурс для смартфона — позволяет просматривать на телефоне страницы, которые немного отличаются от десктопной, но содержат все необходимые блоки. Но мобильная версия сайтов имеет свои недостатки.
Но мобильная версия сайтов имеет свои недостатки.
Главный из них: для каждого типа операционной системы необходима своя версия сайта или приложения. Соответственно, нужно разработать несколько макетов. Такое мероприятие требует, во-первых, немалых усилий и времени разработчиков, во-вторых — значительных финансовых вложений, если есть задача охватить как можно большую аудиторию.
Следующий недостаток — дробление трафика. При использовании мобильной версии весь поток посетителей делится между поддоменами или между сайтом и приложением для смартфона, что снижает посещаемость главного ресурса. А эти показатели влияют на продвижение страницы.
Также если делать отдельное мобильное приложение, потребуется синхронизация с сайтом (а это дополнительные ресурсы) или двойная работа — наполнение веб-страницы и приложения.
Адаптивный дизайн позволяет избежать недостатков мобильной версии. Это не отдельный ресурс, а вариативная технология отображения одной и той же веб-страницы на нескольких гаджетах.
Отзывчивый дизайн
У отзывчивого и адаптивного дизайна много общего, но это разные технологии, у которых есть явные отличия.
Отзывчивый дизайн сайта — создание одного макета, который, изменяя параметры, работает на различных гаджетах. Особенность адаптивного дизайна: он меняется и подстраивается под конкретное устройство, используя набор макетов фиксированной ширины. Проще говоря, у страницы с адаптивным веб-дизайном — свой вариант макета для каждого гаджета.
Фактически, отзывчивый интернет-сайт— это мобильная страница, которая визуально изменяется под размер экрана. У такого ресурса «резиновые» макет, изображения и видео, но есть ограничения по функциональности.
По принципу работы отличие между отзывчивым и адаптивным дизайном в следующем: отзывчивые страницы подстраиваются под девайс, пропорционально меняя свои размеры. Адаптивные ресурсы, определив тип устройства, загружают наиболее оптимизированную для данного гаджета версию. Это не уменьшенная копия, а идеально выстроенная страница для конкретной модели телефона, ноутбука или ПК.
Это не уменьшенная копия, а идеально выстроенная страница для конкретной модели телефона, ноутбука или ПК.
Адаптивный дизайн основывается на отзывчивом, но не только обеспечивает адаптацию контента под размеры экрана, но и подстраивает структуру страницы. При разработке идут от простого к сложному: сначала создают мобильный макет, а потом улучшают его и наращивают возможности до версии для ПК.
Сначала адаптивный веб-сайт выглядит таким: как сокращенная версия для смартфонов, где есть все необходимые функции для взаимодействия с пользователем, но большая часть инструментов управления скрыта. Далее совершенствуют функциональность для планшета, затем добавляют опций для десктопной версии. В адаптивном дизайне для ПК появляются всплывающие окна, онлайн-консультант, динамические заставки и другие элементы.
Варианты макетовГибкий
Такой макет основывается на «резиновой» сетке. На экране большого размера она не растягивается, увеличивая изображение, а сохраняет свой первоначальный вид. Изменяют размер лишь поля. При уменьшении экрана происходит сжатие колонок, а после достижения контрольной точки — их выстраивание друг под другом.
Изменяют размер лишь поля. При уменьшении экрана происходит сжатие колонок, а после достижения контрольной точки — их выстраивание друг под другом.
Сброс блоков
В этом адаптивном макете принцип работы схож с предыдущим: при уменьшении размеров экрана колонки выстраиваются друг за другом по вертикали. Но это происходит не мгновенно, а последовательно. Контрольные точки, на которых адаптивный сайт переходит к новой структуре, зависят от содержания блоков.
Смещение макета
Самый сложный, но и наиболее эффективный вид адаптивного дизайна. Здесь предусмотрены несколько контрольных точек, при пересечении которых не только по-другому размещаются колонки, но и перемещается контент.
Для одностраничников
Такой вид адаптивного макета подразумевает изменение размера картинок и шрифта, а также смену расположения блоков согласно параметрам экрана. Вариант не является универсальным — подходит только лендингам, статьям, одностраничникам. Другими словами, предусмотрен для дизайна сайта, в котором одна колонка.
Другими словами, предусмотрен для дизайна сайта, в котором одна колонка.
Невидимые элементы
С таким макетом на мониторе ПК или ноутбука страница будет представлена в полном виде, а на экране планшета или смартфона — в «обрезанной» версии. Часть функционала сайта пропадает: как бы выходит за границы экрана. Это сравнимо с тем, когда вы смотрите изображение с зумом, выделяя определенную область.
Для пользователя сокращенной версии сайта остается видимым блок со всей важной информацией. При необходимости недостающие части макета, доступные десктопу, можно «вызвать» и обратно скрыть.
Это стандартные варианты адаптивных макетов. Также можно разработать уникальный, который будет в точности отвечать потребностям вашего сайта.
Как сделать адаптивный дизайн
Есть несколько вариантов, как можно сделать адаптивный сайт:
- Найти референс дизайна, подходящего по функционалу, и скопировать. Сегодня огромное множество адаптированных сайтов, среди которых можно найти пример, который устроит вас по всем параметрам.

- Использовать фреймворки. Это каркасы для сайтов, сетки блоков, которые представляют собой готовые шаблоны. Они стандартны, подойдут, если нет потребности делать что-то уникальное.
- Проанализировать конкурентов, выделить преимущества и недостатки и на основе таких критериев сформировать требования к дизайну с адаптацией.
Чтобы самостоятельно адаптировать сайт, необходимо обладают навыками CSS/HTML и уметь прописывать коды страниц. Если таких умений нет, без помощи профессионалов вам не обойтись. Специалист учтет все нюансы адаптивного веб-дизайна и разработает качественный продукт.
Найти подрядчика для создания сайта и его адаптации к различным гаджетам поможет Рейтинг Рунета. Это удобная система ранжирования, где с помощью фильтров цены, отрасли или геолокации значительно сужается поиск. Здесь собраны лидеры в своей нише, можно посмотреть отзывы о компаниях, а также сформировать тендер: разместить заказ и выбрать из поступивших предложений лучшее.
что это такое, как сделать верстку.
.jpg) Публикации CASTCOM
Публикации CASTCOMОглавление:
- Что такое адаптивный дизайн?
- Зачем нужна адаптивная версия сайта?
- Преимущества и недостатки адаптивного дизайна
- Принципы адаптивной верстки
- Типы адаптивных макетов
- Отличие адаптивного сайта от мобильной версии
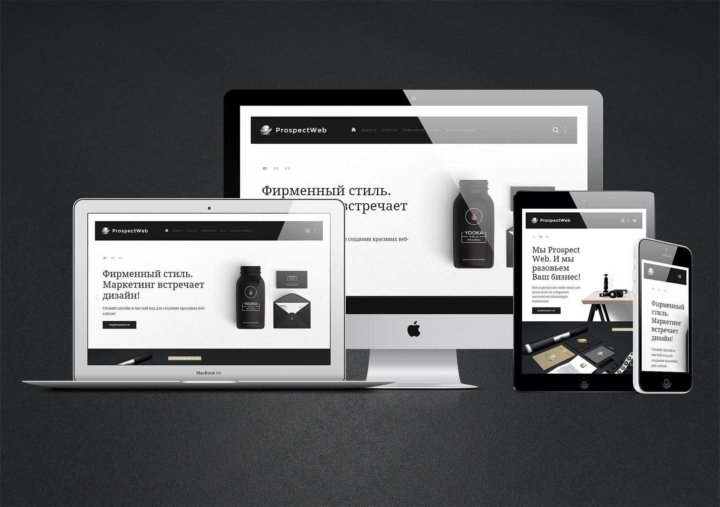
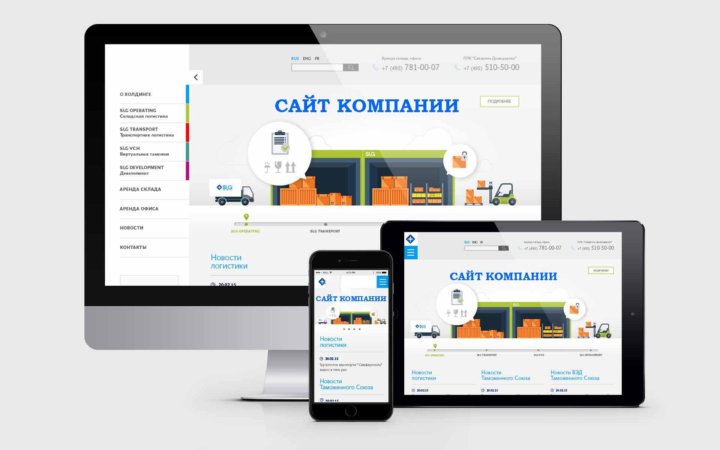
- Примеры адаптивного дизайна
- Варианты разработки и примеры адаптивных версий
- Выводы
Смартфон стал неотъемлемой частью жизни современного человека. Телефоны уже давно перестали быть обычными устройствами для связи. Сегодня это умные гаджеты, в которых у людей сосредоточена работа, учеба, общение и различные хобби. Статистика просмотра веб-сайтов с мобильных устройств продолжает расти.
Для большинства пользователей просмотр веб-сайтов на экране смартфона стал самым простым и удобным способом. Поэтому сайты, которые не подстраиваются под эти устройства и не имеют адаптивных версий, теряют посетителей.
Одна из главных задач разработчиков сайтов – придумать адаптивный дизайн для десятка разрешений.
Что такое адаптивный дизайн?
Понятие адаптивного дизайна предполагает наличие такого оформления веб-сайта, которое позволит ему подстраиваться и одинаково корректно загружать страницы на любых форматах экранов. Пользователь в этом случае сможет работать с ресурсом как со стационарного компьютера, так и с планшета или телефона. При этом ему не придется расширять какую-то область страницы, чтобы лучше видеть информацию, размещенную на ней. Все ссылки будут отображаться корректно и хорошо выделяться для перехода по ним. Все надписи и иконки также будут четко и ярко выделены, чтобы их было отчетливо видно даже на экранах телевизоров с широкой диагональю.
Главные характеристики адаптивного дизайна – это гибкость и функциональность, которые позволяют владельцам различных устройств одинаково эффективно работать с ним. Ведь основная цель такого веб-дизайна – универсальность отображения содержимого на различных устройствах без создания дополнительных версий веб-сайта.
Ведь основная цель такого веб-дизайна – универсальность отображения содержимого на различных устройствах без создания дополнительных версий веб-сайта.
Зачем нужна адаптивная версия сайта?
О целях создания адаптивной версии сайта сегодня знает практически каждый пользователь интернета. Но выделить основные задачи такой адаптации для более четкого представления пользы ее разработки просто необходимо:
- Обеспечение комфортной работы с сайтом посетителям различных устройств. Все гости вашего ресурса должны чувствовать себя одинаково комфортно.
- Увеличение мобильного трафика. Высокий мобильный трафик является хорошим показателем для любого веб-ресурса.
- Оперативное размещение полезной информации. Новости, анонсы и пресс-релизы современные пользователи открывают именно на смартфонах. Если хотите, чтобы ваша информация не осталась незамеченной, размещайте ее только на адаптивной версии сайта, которая даст наибольший охват пользователей.

- Увеличение количества продаж. Именно с мобильных устройств сегодня совершается очень большой процент покупок.
- Повышение эффективности продвижения сайта. Ресурсы, не адаптированные под смартфоны, теряют множество посетителей, растет процент отказов. Веб-ресурс начинает терять позиции в ранжировании, так как адаптивность является одним из непосредственных факторов ранжирования.
Преимущества и недостатки адаптивного дизайна
Несмотря на множество преимуществ, у адаптивной версии дизайна может быть и ряд недостатков. Но разработка в профессиональном агентстве избавит сайт от любых возможных ошибок. Специалисты разработают дружелюбное оформление веб-сайта, которым будут довольны все посетители.
Начнем с преимуществ адаптивного дизайна, так как их намного больше. Универсальная версия веб-сайта, подстраивающаяся под различные устройства, имеет следующие достоинства:
- Экономия времени, сил и средств на обслуживание нескольких веб-ресурсов.
 С одной универсальной версией нет необходимости тратить время и ресурсы на содержание нескольких, подходящих под какие-то определенные устройства.
С одной универсальной версией нет необходимости тратить время и ресурсы на содержание нескольких, подходящих под какие-то определенные устройства. - Повышает количество показов в аналитике поисковых систем. Благодаря синхронизации запросов не только с компьютеров, но и с мобильных устройств существенно растут показатели сайта в аналитических отчетах Яндекса и Google.
- Упрощает SEO-оптимизацию. Для каждой страницы используется всего один URL, что делает в итоге все ссылки удобными для пользователей.
- Простое администрирование. Для изменение стоимости товара достаточно ввести новую цену в одном месте, чтобы она отобразилась везде.
- Способствует продвижению в социальных сетях. Благодаря одинаковым URL страниц можно получать больше репостов и лайков во всех популярных соцсетях.
К недостаткам адаптивного дизайна в первую очередь можно отнести сложность его совмещения с уже функционирующей версией ресурса. Иногда бывает проще и дешевле создать совершенно новый, адаптированный проект.
Другой проблемой адаптивного веб дизайна может стать большая нагрузка на страницы сайта из-за файлов JavaScript и CSS-стилей. В результате страницы такого веб-ресурса весят больше. Но все эти недостатки на практике устраняются благодаря профессиональному подходу к разработке сайта.
Принципы адаптивной верстки
Как и любая другая современная разработка, универсальная верстка имеет ряд уникальных особенностей и характеристик:
Гибкость
Несмотря на схожесть оформления мобильной версии с десктопной, она более компактная и гибкая. Что позволяет информационным блокам при открытии на смартфоне смещаться по вертикали, по порядку одним потоком. Это существенно облегчает просмотр страниц с экранов телефонов.
Разные единицы измерения
Одно и то же расширение на разных устройствах будет выглядеть по-разному. Поэтому устанавливать масштаб стоит для каждого конкретного устройства по-отдельности.
Контрольные точки
Чтобы изображения никуда не сползали, когда они загружаются на различных гаджетах, используются специальные контрольные точки. С их помощью удается зафиксировать картинки, пока сайт не откроют с нового устройства.
С их помощью удается зафиксировать картинки, пока сайт не откроют с нового устройства.
Лимиты размеров
Чтобы тексты и картинки корректно отображались на весь дисплей, задаются максимальные ширина и высота пикселей. Таким образом в мобильной версии они не растягиваются и остаются хорошо читаемыми. Важно, чтобы пользователь видел только качественную информацию, изучение которой существенно увеличит время его нахождения на сайте.
Помимо этих ключевых особенностей у мобильного адаптивного дизайна есть множество других важных характеристик. К ним можно отнести грамотное использование шрифтов и графики, вложенность объектов, правильные медиазапросы и т.д.
Типы адаптивных макетов
Можно выделять 5 основных видов макетов адаптивного дизайна, рассмотрим подробнее каждый из них:
Резиновый
Это наиболее простой для реализации тип, который понятен для большинства пользователей. При его использовании все ключевые элементы сжимаются до оптимальных для экранов мобильных устройств размеров. Вместо сжатия можно расположить блоки в виде ленты, друг за другом.
Вместо сжатия можно расположить блоки в виде ленты, друг за другом.
Перемещение блоков
Если на сайте много колонок, то их расположение будет меняться в зависимости от ширины экрана. Когда экран уменьшается, сайдбары переходят вниз макета.
Переключение макетов
Наиболее долгий и тяжелый способ, который требует разработки отдельного макета для каждого разрешения адаптивного дизайна на экранах смартфонов. Но для пользователей такой способ обеспечивает максимально простое и легкое изучение сайта.
Простая адаптивная разметка
Владельцы небольших сайтов часто прибегают к использованию таких видов адаптивного дизайна, когда необходимо только масштабировать типографику и изображения. Этот способ сокращает время и затраты, но и лишает ресурс гибкости.
Панели
Не самый популярный способ, который имитирует мобильную навигацию, когда дополнительное меню видно в любом положении экрана. К такой адаптивной верстке дизайна на веб-сайте пользователи не привыкли, так как она им ближе на мобильных устройствах. Поэтому ее используют крайне редко.
Поэтому ее используют крайне редко.
Отличие адаптивного сайта от мобильной версии
Для ответа на вопрос «Чему отдать предпочтение – адаптивному дизайну или мобильной версии?» необходимо сравнить их и выделить ключевые характеристики. У мобильных решений есть ряд недостатков:
- необходимость новых решений для каждой ОС;
- необходимость загружать или покупать программное обеспечение;
- разделение трафика на два потока;
- необходимость интеграции материалов с веб-сайта.
Услуга создания адаптивного дизайна для сайта позволит получить веб-ресурс с одним адресом, единым оформлением, уникальным контентом и одной системой для управления. При этом ресурс будет одинаково корректно загружаться на любых устройствах. Недостаток верстки адаптивной версии сайта только в ее относительной новизне, что не позволяет овладеть ей многим разработчикам. Но благодаря перспективам, которые она предлагает, ее активно осваивают и успешно применяют на практике.
Примеры адаптивного дизайна
Примерами современного адаптивного дизайна могут стать изображения, которые одинаково хорошо масштабируются при различных размерах браузеров. Для этого применяются такие способы, как демонстрация изображений в зависимости от ширины браузера, максимальная и минимальная ширина (max-width, min-width), относительные значения.
Варианты разработки и примеры адаптивных версий
Заказать качественную адаптивную версию сайта можно у профессионалов, которые максимально быстро проведут все необходимые работы с вашим ресурсом, чтобы он одинаково корректно отображался и функционировал на любых устройствах.
Если вам не принципиальна уникальность веб-ресурса и его дизайна, используйте готовое оформление. В этом случае разработку CSS адаптивного дизайна не придется заказывать в профессиональных студиях. Но часть кода нужно будет переписать самостоятельно. Поэтому этот бюджетный вариант разработки подходит далеко не всем.
Сделать самостоятельно адаптивный дизайн можно с помощью фреймворков, которые выступят каркасом с основными блоками. В итоге вы сможете получить не только опыт и навыки в конструировании веб-ресурсов, но и уникальный набор шаблонов.
В итоге вы сможете получить не только опыт и навыки в конструировании веб-ресурсов, но и уникальный набор шаблонов.
Выводы
Понятие дизайна адаптивной версии сайта прочно вошло в современную разработку. Специалисты разрабатывают такой дизайн, чтобы подогнать интерфейс под разные экраны. Это наиболее эффективный способ настроить веб-сайт для одинаково эффективной работы и на обычных компьютерах, и на современных смартфонах.
В Digital Agency CASTCOM мы делаем адаптивный дизайн для разных типов сайтов заказчиков. Благодаря нашему дизайну ваш сайт найдет новую аудиторию, станет популярным, увеличит продажи и вашу прибыль.
Итоговая стоимость адаптивной версии сайта в нашем агентстве будет отличаться от неадаптивной. Она будет рассчитываться в зависимости от типа вашего ресурса и выбранных технических решений. Требования заказчика к размерам адаптивного дизайна и типам его элементов также учитываются и вносятся в ТЗ. После его утверждения мы переходим к работе.
Заказать адаптивный дизайн в CASTCOM вы можете уже сейчас! Для этого достаточно просто позвонить нам по указанным на сайте телефонам или оставить онлайн заявку. Наши менеджеры обязательно свяжутся с вами, расскажут об условиях работы и учтут все ваши пожелания.
_________________________
Автор: Анна Казнова (Digital Agency CASTCOM) / Дата публикации: 2022-03-05
Создание адаптивных веб-сайтов (основные советы)
Резюме
- Обзор
- Используйте больше блоков
- Использовать сетки
- Выравнивание элементов и контейнеров
- Сброс Отклик
Обзор
ВАЖНО! Измените адаптивные режимы слева направо, от больших экранов до просмотров телефона.
СОВЕТ 1. Используйте больше блоков
ВАЖНО! НЕ помещайте в Блок все тексты и изображения!
Веб-страница представляет собой набор горизонтальных рядов контента, называемых блоками или разделами. На ваших страницах может быть десять (10) и более Блоков. Вы можете узнать о том, как использовать Блоки).
На ваших страницах может быть десять (10) и более Блоков. Вы можете узнать о том, как использовать Блоки).
СОВЕТ 2. Используйте сетки
При необходимости размещайте тексты в сетках. Посмотрите демонстрации о том, как использовать Grid.
ВАЖНО! Элементы Grid и Box удобны для мобильных устройств.
Ячейки перемещаются одна под другую автоматически. Вы можете прочитать о том, как создавать адаптивные сайты.
СОВЕТ 3. Выравнивание элементов и контейнеров
Выравнивание делает дизайн удобным для мобильных устройств.
Выравнивание помогает автоматически настраивать содержимое.
СОВЕТ 4: Reset Responsive
ВАЖНО! Измените адаптивные режимы слева направо, от больших экранов до просмотров телефона.
Вы можете сбросить мобильные представления, чтобы начать редактирование, если вы вносите несколько изменений в блок.
- Выберите блок.

- Перейдите на панель свойств справа.
- Прокрутите панель блокировки вниз.
- Нажмите кнопку Responsive Responsive.
Читайте также
Вы можете узнать больше о том, как создавать и использовать:
- Адаптивные сайты
- блоков)
- Сетки
- Группы
## Резюме — Обзор
— Используйте больше блоков
— Используйте сетки
— Выравнивание элементов и контейнеров
— Сброс ## Обзор **ВАЖНО!** Редактируйте адаптивные режимы слева направо, от **Больших экранов до просмотра телефона**. ## СОВЕТ 1: Используйте больше блоков **ВАЖНО!** НЕ помещайте в Блок все тексты и изображения! Веб-страница представляет собой набор горизонтальных рядов контента, называемых блоками или разделами. На ваших страницах может быть десять (10) и более Блоков. Вы можете узнать о [как использовать Блоки)](страница:89765).
 png! ## Читайте также Вы можете прочитать больше о том, как создать или использовать: — [Адаптивные сайты](страница:5249)
— [Блоки)](страница:18664)
— [Сетки](страница:17389)
— [Группы](страница:13180) ##
png! ## Читайте также Вы можете прочитать больше о том, как создать или использовать: — [Адаптивные сайты](страница:5249)
— [Блоки)](страница:18664)
— [Сетки](страница:17389)
— [Группы](страница:13180) ##Бесплатный онлайн-конструктор веб-сайтов для создания адаптивного веб-сайта
Бесплатный онлайн-конструктор веб-сайтов для создания адаптивного веб-сайтаСоздавайте адаптивные веб-сайты с помощью функции плавного перетаскивания. Сделайте свой веб-дизайн удобным для мобильных устройств, теперь быстрее, чем когда-либо.
Воспользуйтесь нашим отзывчивым редактором кода HTML/CSS/JS, чтобы легко настроить дизайн под размер любого устройства или браузера.
Как сделать веб-сайт адаптивным, следуя этому простому руководству
Мы поможем вам на каждом шагу с помощью простого руководства о том, как сделать ваш веб-сайт адаптивным. Независимо от вашего уровня навыков вы можете получить полностью адаптивный дизайн с помощью редактора кода TeleportHQ.
Адаптивный конструктор веб-сайтов «все в одном»
Создавайте собственные веб-сайты, веб-приложения или мобильные приложения, используя лучшую бесплатную платформу разработки с низким кодом.Адаптивный веб-дизайнНачните создавать адаптивный веб-дизайн, который мгновенно работает на любом мобильном устройстве. TeleportHQ позволяет легко проходить каждую точку останова медиазапроса и настраивать элементы, чтобы сделать дизайн адаптивным.
Интуитивно понятный редактор веб-сайтов на странице Создавайте быстрые изменения контента с помощью нашего интуитивно понятного редактора веб-сайтов на основе браузера, поддерживая согласованность дизайна и гарантируя, что он останется отзывчивым в процессе редактирования.
Дружелюбный к технологиям и другим технологиямКонструктор веб-сайтов с перетаскиванием создан для технически подкованных, которые хотят продолжать писать код вне нашей платформы. Если вы дизайнер, маркетолог или заинтересованное лицо любого другого типа, наш адаптивный конструктор веб-сайтов может сгенерировать для вас код.
Если вы дизайнер, маркетолог или заинтересованное лицо любого другого типа, наш адаптивный конструктор веб-сайтов может сгенерировать для вас код.
Интеграция с плагином FigmaКаждый хороший проект начинается с хорошего дизайна. Teleport позволяет экспортировать в код любой дизайн Figma. Получите более быстрый оборот проекта от дизайна к разработчику, используя наш бесплатный плагин Figma.
Экспорт открытого исходного кодаРазрабатывайте адаптивные веб-приложения и веб-сайты и экспортируйте свою работу в выбранную вами среду разработки. Экспортируйте готовый к работе код в 9 различных JS-фреймворках.
Многоразовые компоненты Создавайте универсальные компоненты, которые можно дублировать и адаптировать к вашему дизайну, или используйте готовые компоненты адаптивного дизайна или целые разделы веб-сайта, такие как адаптивная панель навигации и гамбургер-меню, разделы заголовков и т.


