Рисуем с режимами наложения в Photoshop / Creativo.one
В цикле уроков Цифровая живопись от А до Я мы выбираем самые важные инструменты для работы и учимся получать от них максимальный результат. В сегодняшнем уроке мы научимся использовать Режимы наложения слоев (Layer Blend Modes) в Adobe Photoshop и узнаем, какой из них лучше всего подходит для ваших цифровых рисунков.
Предыдущие статьи из серии Цифровая живопись от А до Я:
- Знакомимся с панелью кистей
- Рисование мягкой или твердой кистью в Фотошоп
- Как смешивать цвета при помощи кисти в Фотошоп
Что такое Режимы наложения?
Режимы наложения слоев (Layer Blend Modes) позволяют изменять цветовые параметры в соответствии с выбранными опциями. Они помогут настроить необходимые цветовые параметры для получения потрясающих результатов.
Режимы наложения
Вот описание каждого режима наложения согласно Adobe. Имейте ввиду, что:
- Базовый цвет – цвет фонового слоя.
- Цвет смешивания — цвет, который применяется (т.е. слой, находящийся над фоновым – прим. переводчика).
- Финальный цвет — законченный результат.
Нормальный (Normal) — стандартный режим наложения. С ним начинаются все ваши рисунки.
Растворение (Dissolve) случайным образом заменяет пиксели фонового слоя цветом смешивания, создавая пиксельный эффект.
Замена темным (Darken) выбирает темные оттенки цвета смешивания и применяет их к фоновому слою. Используется для наложения одного слоя на другой.
Умножение (Multiply) создает более тёмное изображение, умножая цвет фона цветом смешивания.
Линейный затемнитель (Linear Burn) уменьшает яркость изображения, затемняя его в соответствии с цветом смешивания.
Затемнение (Darker Color) объединяет цвета верхнего и нижнего слоев, в результате показывая более темные оттенки.
Светлее (Lighter Color) отображает более светлые оттенки после сравнения базового цвета и цвета наложения.
Замена светлым (Lighten) является противоположностью режима Замена темным и в результате выбирает более светлый оттенок.
Экран (Screen) создает эффект осветления, умножая инвертированный цвет смешивания и базовый цвет.
Линейный осветлитель (добавить) (Linear Dodge (Add)) увеличивает яркость основного цвета, отражая цвет смешивания.
Перекрытие (Overlay) умножает или осветляет цвета в зависимости от основного слоя. Очень важный режим для цифровой живописи.
Мягкий свет (Soft Light) затемняет или осветляет изображение в зависимости от цвета.
Жесткий свет (Hard Light) осветляет или умножает слой в зависимости от цветов.
Яркий свет (Vivid Light), в зависимости от цветов, увеличивает или уменьшает контраст изображения, осветляя или затемняя его.
Линейный свет (Linear Light), в зависимости от цветов, увеличивает или уменьшает яркость изображения, осветляя или затемняя его.
Точечный свет (Pin Light) используется для придания изображению специальных эффектов, заменяя пиксели в зависимости от цвета смешивания.
Жесткое смешение (Hard Mix) создает интенсивный цветовой эффект, добавляя RGB значения цвета смешивания к RGB значениям основного слоя.
В зависимости от того, какой цвет светлее, Разница (Difference) отнимает цвет смешивания от основного слоя или наоборот.
Исключение (Exclusion) создает эффект, похожий на Разницу, но с более низким контрастом.
Вычитание (Substract) создает финальный результат, удаляя цвет смешивания из оригинального рисунка.
Цветовой тон (Hue) объединяет яркость и насыщенность основного слоя с оттенком цвета смешивания.
Насыщенность (Saturation) объединяет яркость и оттенок основного слоя с насыщенностью цвета смешивания.
Цветность (Color) создает монохромный эффект, объединяя яркость и оттенок основного слоя с оттенком и насыщенностью цвета смешивания.
Свечение (Luminosity) смешивает значения яркости слоев.
Зачем мне использовать режимы наложения?
Инструменты Photoshop не ограничиваются одной лишь кистью. Конечно, вы можете научиться каждый раз подбирать идеальный цвет, но, чтобы освоить эту одну технику вам понадобятся годы. Цифровая живопись отличается от остальных видов искусства. Она позволяет вносить значительные коррективы за считанные секунды, поэтому не бойтесь пользоваться помощью программ для улучшения своей работы.
Конечно, вы можете научиться каждый раз подбирать идеальный цвет, но, чтобы освоить эту одну технику вам понадобятся годы. Цифровая живопись отличается от остальных видов искусства. Она позволяет вносить значительные коррективы за считанные секунды, поэтому не бойтесь пользоваться помощью программ для улучшения своей работы.
Многие люди ошибочно считают эти техники «обманными», но вы не должны ограничивать свой художественный кругозор. Если начать работать с цифровыми рисунками также, как с фотоманипуляциями, можно увидеть все разнообразие инструментов, находящихся у вас под рукой.
Рисуем с режимами наложения
Так для чего же именно хороши Режимы наложения слоев (Layer Blend Modes)? Давайте пройдемся по нескольким распространенным способам их применения.
Окрашивание черно-белой основы
Многие цифровые художники сначала создают черно-белый рисунок, чтобы определиться с светом и тенью. Когда приходит время придавать работе цвет, они обычно делают это при помощи Режимов наложения.
Когда приходит время придавать работе цвет, они обычно делают это при помощи Режимов наложения.
Самые часто применяемые режимы для этого процесса — Цветность (Color), Цветовой тон (Hue), Умножение (Multiply), Линейный
Окрашивание: меняем цвета
При работе может понадобится быстро изменить уже примененный цвет.
Попробуйте применить необходимый цвет на новом слое с режимом наложения. Чтобы выбрать наиболее подходящий, придется пройтись по списку и посмотреть результат каждого режима. Однако, для этой техники лучше всего работают Цветность (Color), Цветовой тон (Hue) и Жесткий свет (Hard Light).
Окрашивание: создание крутых цветовых схем и оттенков
Считайте это очередным фильтром Instagram, примененным для вашего рисунка. Создайте новый слой и заполните его сплошным цветом, а Режим
Создайте новый слой и заполните его сплошным цветом, а Режим
Освещение: добавляем тени
Хотите быстро добавить теней своему рисунку? Выберите более темный оттенок вашего основного цвета и разместите его на новом верхнем слое с режимом наложения Умножение (Multiply). Такой эффект быстро добавляет драматичности любому рисунку.
Освещение: добавляем свет
Иногда можно заметить, что рисунок получился немного темноват.
Но я новичок и не могу всего этого запомнить!
Расслабьтесь и глубоко вдохните. В конце концов, вы работаете с безграничным потенциалом Photoshop, поэтому есть множество вариантов решения ваших проблем. Пробы и ошибки — значительная часть процесса усовершенствования мастерства.
Попробуйте это:
Если вы хотите экспериментировать с режимами наложения, но не знаете, какой из них выбрать, заполните новый верхний слой нужным цветом и выберите Обычный (Normal) режим. Заметили, что он остался выделенным? Теперь используйте клавиши вверх и вниз, чтобы переключаться между режимами пока не найдете наиболее подходящий.
Выводы
Использование Режимов наложения слоев (Layer Blend Modes) — только один из множества трюков, применяемых для получения прекрасных цветовых эффектов в Photoshop. Экспериментируйте с различными цветами и делайте заметки на будущее. За очень короткое время у вас уже есть огромный багаж знаний и идей. Удачи!
Автор: Melody Nieves
Как рисовать в Фотошопе / Фотообработка в Photoshop / Уроки фотографии
Дата публикации: 15.12.2017
Adobe Photoshop предоставляет очень широкие возможности для работы с фотографией и изображениями. Вы можете изменить снимок до неузнаваемости, исправить огрехи и недостатки или нарисовать что-то новое. Необязательно быть художником и создавать картины. Навыки рисования пригодятся при обработке фотографий и коллажей.
В этой статье мы рассмотрим основные инструменты рисования Adobe Photoshop и покажем, как научиться рисовать в Фотошопе.
В фоторедакторе вы можете рисовать кистями, карандашами, чертить прямые линии или строить геометрические фигуры.
Из всего многообразия инструментов для рисования наиболее полезны следующие:
- Brush Tool/Инструмент «Кисть». Размер, плотность и форму кисти можно изменять.
Кликните правой клавишей мыши по пиктограмме инструмента «Кисть» и выберите кисть или карандаш для рисования.
Mixer Brush Tool/Инструмент «Микс-кисть». Эта кисть позволяет смешивать цвета и работает почти как настоящий инструмент для рисования.
Custom Shape Tool/Инструмент «Произвольная фигура». По клику на него правой клавишей мыши откроется группа инструментов для рисования геометрических фигур и форм. При этом библиотеку можно расширять и дополнять своими формами.
- Rectangle Tool/Инструмент «Прямоугольник»
- Rounded Rectangle Tool/Инструмент «Прямоугольник со скруглёнными углами»
- Ellipse Tool/Инструмент «Эллипс»
- Polygon Tool/Инструмент «Многоугольник»
- Line Tool/Инструмент «Линия»
- Custom Shape Tool/Инструмент «Произвольная фигура»
- Eraser Tool/Инструмент «Ластик» удаляет части изображения.

В верхней части окна Photoshop находится меню настроек выбранного инструмента.
Давайте рассмотрим параметры инструмента Brush Tool/«Кисть».
Основные параметры кисти приведены на этом скриншоте. Итак, доступно изменение размера кисти, ёе жёсткости и формы (при этом можно создавать свои кисти и загружать наборы из интернета), плотности и уровня заполнения.
Жёсткая кисть
Кисть с листьями
Кисть-распылитель
Попробуйте поэкспериментировать с настройками кистей и порисовать на белом фоне кистями разной формы, плотности и размера, менять цвета и тип инструмента.
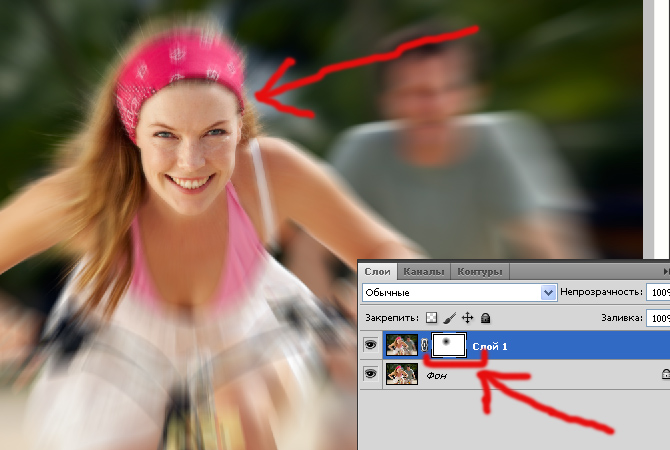
Давайте теперь разберём, как нарисовать в Фотошопе простую картинку.
Рисовать лучше отдельно от фона, на прозрачных слоях, располагая каждый логический элемент картинки на отдельном слое.
Кликаем на пиктограмму выбора цвета и задаём активный цвет. Пусть это будет оттенок жёлтого. После этого выбираем Paint Bucket Tool/Инструмент «Заливка» и кликаем на любом фрагменте пустого белого слоя. Краска зальёт весь холст.
Краска зальёт весь холст.
Создадим новый прозрачный слой с помощью команды Layer/«Слои» → New/«Новый» → Layer/«Слой». После этого на панели слоёв появится прозрачный слой. Прозрачный слой работает как калька: мы его не видим, но видно то, что нарисовано на нём. Можно отключить видимость слоя с помощью пиктограммы с изображением глаза или изменить размер и форму, переместив «кальку» вместе с картинкой.
Выбираем другой цвет, кликаем на инструмент «Кисть» и пробуем рисовать!
Просто двигайте мышью с нажатой левой клавишей по холсту.
Конечно, для рисования лучше использовать графический планшет. При работе с ним размер и плотность кисти будут зависеть от степени нажатия на перо, а ещё с помощью планшета можно точнее управлять кистью.
В Adobe Photoshop есть рабочее пространство, предназначенное для художников. От пространства для фотографов оно отличается расположением панелей и инструментов. Перейти к нему можно с помощью меню Window/«Окно» → Workspace/«Рабочая среда» → Painting/«Рисование».
Здесь кисти расположены в виде списка, есть быстрый доступ к палитре цветов.
Рекомендуем изучить комбинации горячих клавиш, чтобы изменять параметры в процессе рисования:
- уменьшение размера кисти: [
- увеличение размера кисти: ]
- уменьшение жёсткости кисти: {
- увеличение жёсткости кисти: }
- переключение на предыдущую кисть: ,
- переключение на следующую кисть: .
- переключение на первую кисть: <
- переключение на последнюю кисть: >
- поменять цвета местами: X
- установка цвета по умолчанию (чёрный/белый): D
Меняя типы кистей и их параметры, вы можете управлять видом кисти и регулировать размер и плотность штрихов. А это позволит добиться реалистичных эффектов при рисовании.
из фотографии в рисунок / Фотообработка в Photoshop / Уроки фотографии
Начинающим пользователям Photoshop не терпится создать интересные работы, но порой знаний для этого недостаточно. В таком случае выручат эффекты Photoshop. Быстрые готовые эффекты программы находятся в «Галерее фильтров». Возможно, вы встречали преображённый карандашный рисунок из фотографии в Photoshop? Такие рисунки легко сделать, применяя к фотографиям эффекты в Photoshop из «Галереи фильтров».
В таком случае выручат эффекты Photoshop. Быстрые готовые эффекты программы находятся в «Галерее фильтров». Возможно, вы встречали преображённый карандашный рисунок из фотографии в Photoshop? Такие рисунки легко сделать, применяя к фотографиям эффекты в Photoshop из «Галереи фильтров».
Чтобы понять принцип работы этой галереи, достаточно рассмотреть пару эффектов из неё. Остальные вы освоите также просто.
Для начала рассмотрим пример, как сделать фотографию нарисованной краской. Далее — как из фото сделать рисунок карандашом.
Рисунок красками из фотографии в Photoshop
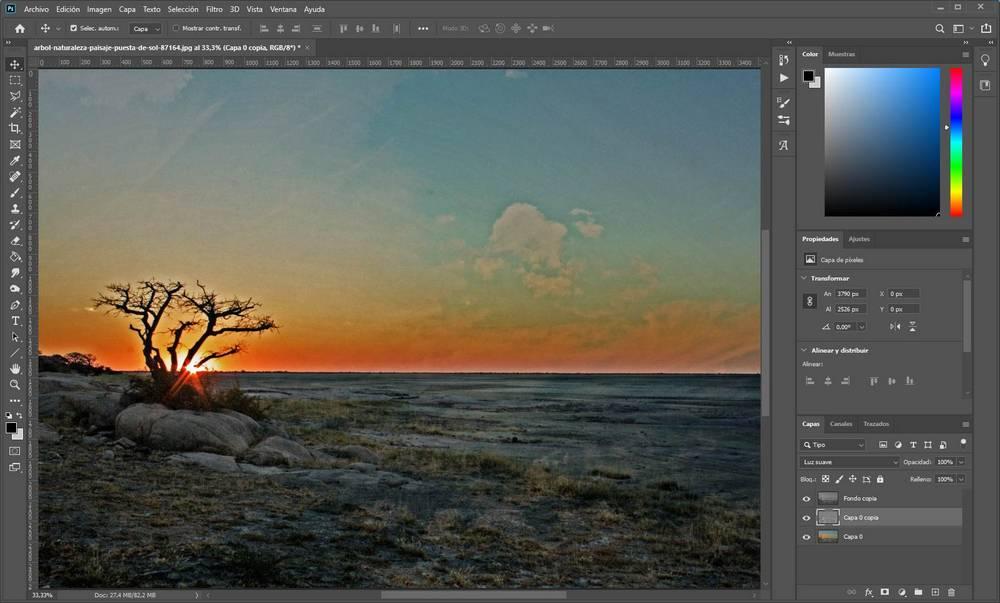
Лучше всего для рисунка красками подходят пейзажи и виды городов. Открываем изображение в Photoshop. В главном меню выбираем пункт «Фильтр»/Filter, «Галерея фильтров»/Filter Gallery.
Откроется окно предпросмотров и выбора эффектов. Нажав на плюс и минус слева внизу, можно масштабировать изображение. В середине расположены списки эффектов по тематике. Раскрываются списки при нажатии на стрелку возле названия. Справа расположены элементы управления эффектом. В основном это — выпадающие списки текстур, ползунки размеров штрихов и тому подобное.
Раскрываются списки при нажатии на стрелку возле названия. Справа расположены элементы управления эффектом. В основном это — выпадающие списки текстур, ползунки размеров штрихов и тому подобное.
Преобразим фото в рисунок масляной краской. Выбираем группу эффектов «Имитация»/Artistic, а в ней — эффект «Масляная живопись»/Paint Daubs.
Остаётся подобрать на свой вкус «Размер кисти»/Brush Size, «Резкость»/Sharpness (от неё зависит степень слияния соседних мазков) и «Кисть»/Brush Type («Простая»/Simple, «Широкая резкая»/Wide Sharp, «Светлая грубая»/Light Rough, «Широкая размытая»/Wide Blurry, «Тёмная грубая»/Dark Rough, «Искры»/Sparkle).
Завершив настройки, жмём Ok, фото сохраняем (Shift+Ctrl+S) в любом удобном формате, например, в JPG.
К данному снимку подберём настройки, как указано на фото ниже.
Получилось вполне правдоподобно. Можно использовать в качестве сувенирной открытки. Если же такую фотографию в обработке распечатать на холсте в фотолаборатории, она будет очень похожа на настоящую картину и вполне может послужить украшением интерьера.
После обработки
Еще больше о Photoshop — на курсах «Fotoshkola.net».
Карандашный рисунок из фотографии в Photoshop
В «Галерее фильтров» можно подобрать эффект эскизного рисунка карандашом. Применяют его чаще всего к портретам. Это простой способ, но важно учесть следующее: чем больше разрешение фото, тем лучше сработает эффект. К тому же фото должно быть контрастным (фон однородный, чтобы модель не сливалась с ним).
Подбираем фото большого размера (в данном случае 5472х2767 пикселей). Открываем его в Photoshop.
Цвет штрихов эскиза будет соответствовать основному цвету, который выбирается на панели инструментов внизу. Вызвать палитру для выбора цвета можно, один раз щёлкнув по изображению наложенных друг на друга квадратов.
После выбора основного цвета заходим в «Галерею фильтров». Главное меню, «Фильтр»/Filter, «Галерея фильтров»/Filter Gallery, «Эскиз»/Sketch, эффект «Ксерокопия»/Photocopy. Перемещая ползунки «Детализация»/Detail и «Затемнённость»/Darkness, нужно добиться изображения, максимально похожего на рисунок карандашом. К данному фото были применены настройки, которые можно увидеть на снимке ниже.
Можно добавить ещё один эффект из «Галереи фильтров», который усилит схожесть с карандашным рисунком. Для этого в нижнем правом углу нужно нажать на изображение подогнутого листа бумаги. В списке используемых эффектов появится ещё одна строка.
Теперь можно зайти в другой список эффектов. Заходим в группу фильтров «Штрихи»/Brush Strokes, выбираем «Перекрёстные штрихи»/Crosshatch. В его настройках подбираем параметры, чтобы наш эскиз максимально напоминал штриховку карандашом. Параметр «Длина штриха»/Stroke Length, «Резкость»/Sharpness, «Интенсивность»/Strength в нашем случае можно увидеть на фото ниже. После подбора настроек нажимаем Ok.
Параметр «Длина штриха»/Stroke Length, «Резкость»/Sharpness, «Интенсивность»/Strength в нашем случае можно увидеть на фото ниже. После подбора настроек нажимаем Ok.
В итоге можно доработать рисунок. Если вдруг на фоне изображения получились не очень привлекательные серые пятна, их можно закрасить белой мягкой кистью. Вызывается инструмент нажатием клавиши B, на панели управления выбираем «С растушёванным краем». Основной цвет меняем на белый, нажав угловую стрелку над изображением наложенных друг на друга квадратов. Затем просто закрашиваем нежелательные зоны.
Теперь сохраните рисунок комбинацией клавиш Shift+Ctrl+S, формат файла выбрать можно, как обычно, JPG.
Вот что получилось.
Если перед применением эффектов из «Галереи фильтров» основной цвет выбрать фиолетовый, то эскиз будет похож на рисунок ручкой.
Вот так всё просто. Теперь вы научились пользоваться «Галереей фильтров». Можно радовать себя и друзей интересными аватарками для соцсетей. Применяйте фантазию и пользуйтесь остальными фильтрами. Ваши работы удивят вас самих.
Теперь вы научились пользоваться «Галереей фильтров». Можно радовать себя и друзей интересными аватарками для соцсетей. Применяйте фантазию и пользуйтесь остальными фильтрами. Ваши работы удивят вас самих.
Еще больше о Photoshop — на курсах «Fotoshkola.net».
Как сделать рисунок из фотографии в Фотошопе
Дата публикации: 18.12.2017
Adobe Photoshop предоставляет очень широкие возможности для творческой обработки фотографий. В фоторедакторе можно не только улучшить кадр, но и добиться необычных художественных эффектов.
В этом уроке вы узнаете, как сделать рисунок из фотографии в Фотошопе. В качестве основного инструмента будем использовать фильтры.
Для примера возьмём вот такой снимок, сделанный в Португалии:
А вот что получится после наших манипуляций:
Чтобы сделать рисунок из фото в Фотошопе, открываем снимок в программе и создаём цветовой слой: Layer/«Слои» → New Fill Layer/«Новый слой-заливка» → Solid Color…/«Цвет…».
В появившемся диалоговом окне зададим цвет бумаги, на которой будет наш набросок. Можно выбрать оттенки белого, серого или сепии.
После этого создадим копию основного слоя (Background) и применим к нему фильтр Photocopy/«Рваные края» из набора Filter/«Фильтр» → Filter Gallery…/«Галерея фильтров…».
Новый слой назовём «Грубый набросок». Установим ему режим наложения Multiply/«Умножение». Здесь мы имитируем набросок, который художники делают перед прорисовкой деталей.
Но художники никогда не рисуют чёткие и точные линии с первого раза. Мы же хотим сделать что-то похожее на набросок, и черновых линий должно быть больше. Потому создаём копию слоя «Грубый набросок» и немного увеличиваем её. Нажимаем комбинацию клавиш Command + T и в верхнем меню ставим ширину и высоту в 105%.
Холст немного растянется, и линии рисунка будут двоиться. После этого установим непрозрачность этого слоя около 10–20%, чтобы линии стали почти незаметными, как будто бы художник прицеливался и размечал лист для дальнейшего рисунка.
После этого установим непрозрачность этого слоя около 10–20%, чтобы линии стали почти незаметными, как будто бы художник прицеливался и размечал лист для дальнейшего рисунка.
Теперь сделаем то же самое, но уменьшим первоначальный холст, чтобы сделать ещё больше линий-набросков.
Копируем слой «Грубый набросок» и с помощью трансформации уменьшаем ширину и высоту до 95% Устанавливаем для этого слоя непрозрачность 10–20%.
Теперь надо добавить больше графических эффектов, чтобы стилизация была ещё сильнее похожа на рисунок.
Создаём копию базового слоя Background.
После этого воспользуемся фильтром Cutout/«Аппликация» из набора фильтров Filter/«Фильтр» → Filter Gallery…/«Галерея фильтров…». Параметры фильтра можно подобрать на свой вкус или воспользоваться нашими настройками.
Перетащим стилизованный слой на верхнюю часть панели слоёв и применим к нему фильтр Filter/«Фильтр» → Stylize/«Стилизация» → Find Edges…/«Выделение краёв…». Он позволит сильнее выделить основные линии и границы объектов, которые на рисунке должны быть прорисованы лучше.
Он позволит сильнее выделить основные линии и границы объектов, которые на рисунке должны быть прорисованы лучше.
Теперь сделаем выделенные на предыдущем шаге границы чёрно-белыми: Image/«Изображение» → Adjustments/«Коррекции» → Desaturate/«Обесцветить».
Назовём новый слой «Эскиз» и установим ему режим наложения Color Burn. Отрегулируем непрозрачность.
Предыдущий шаг можно повторить, чтобы добавить больше деталей.
Итак, у нас почти получилось из фотографии сделать рисунок в Фотошопе. Сейчас нужно добавить немного карандашной штриховки.
Создаём ещё одну копию базов
Общие принципы создания рисунка в photoshop
Доброго времени суток! Меня зовут Дмитрий. Живу в славном городе Москва. Студент Российской Академии Правосудия.
И так, хочу предоставить обзорный урок по рисованию в photoshop, на примере своей работки. Сразу скажу, что художник я скажем так от слова очень худо и урок рассчитан на новичков. Подразумевается, что человек знает как работать со слоями, имеет базовое представление об инструментарии и интерфейсе photoshop.
Подразумевается, что человек знает как работать со слоями, имеет базовое представление об инструментарии и интерфейсе photoshop.
Ну чтож, отбросим лирику и приступим к тварче..тьфу творчеству.
Подготовка
Перед тем как мы начнем непосредственно рисовать нужно основательно подготовиться. Во первых вы должны представить себе конечную картину. Основная проблема заключается в том, что рисуя в своей голове картинку, мы часто упускаем мелочи, а дьявол как известно в мелочах. Следовательно, вы должны объективно отнестись к своей задумке и решить что именно вы хотите изобразить, как вы собираетесь это сделать, здраво оценить свои силы. Процесс создания чего-либо занимает не один и даже не несколько часов упорного труда. Так что если вы не готовы лучше не беритесь вообще. Будет одно лишь сплошное разочарование.
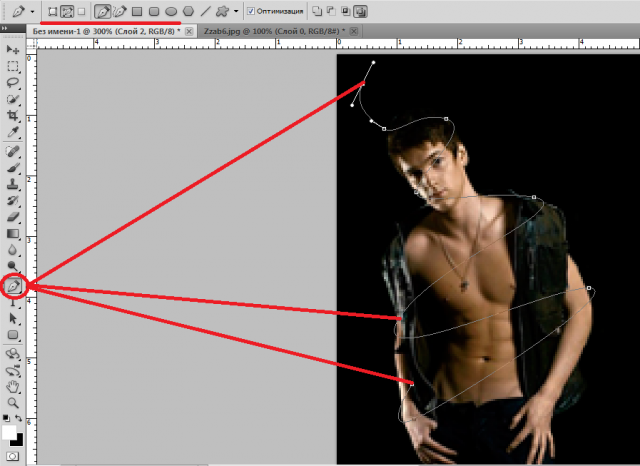
Открываем свой фотошоп. Версия не имеет значения. У меня photoshop cs2.
Создаем новый документ:
Обзовите его как вам нравится, дальше размер — В идеале нужно рисовать на большом разрешении, в моем случае я выбрал 3000 на 3000 пикселей. Фуф, дальше нам надо выбрать кисть которой будем рисовать.
Фуф, дальше нам надо выбрать кисть которой будем рисовать.
Продемонстрирую это на скриншоте, выбираем calligrphic brushes —> flat 7px. Изменяем диаметр на удобный нам. Размер зависит от того какого размера документ. В данный момент нам нужны тонкие но достаточно четкие линии. Мы будем рисовать набросок. Тут не надо ничего прорисовывать — просто схематичное изображение будущей работы. Этого конечно можно не делать, но если вы серьезно намерены что-то изобразить то советую. Хотя это кому как удобнее.
ТВОРИМ!
Подготовка подошла к концу, набросок создан, на моем примере это дерево. Теперь мы поговорим о цвете, источнике света, кистях.
Цвет
Вы должны определить в каких тонах хотите видеть картину, какие эмоции она должна передавать. Поэтому полезно намалевать себе основные цвета где-нибудь сбоку от картинки. Старайтесь не использовать много разных цветов, плохо сочетающихся друг с другом, в конце концов, вы запутаетесь, забудете где и какой цвет применяли и это может очень затормозить процесс рисовки. Лучше всего за основу взять три цвета — основной цвет, темный оттенок и светлый оттенок. Сейчас продемонстрирую:
Лучше всего за основу взять три цвета — основной цвет, темный оттенок и светлый оттенок. Сейчас продемонстрирую:
И на основе этих цветов рисовать.
Но цвета мало — должны быть еще контуры, которые будут подчеркивать и выделять объекты на картине:
Так же нужны полутона, которые будут соединять все остальные цвета. Полутон — он же градиент нужен для плавного перехода одного цвета в другой. В нашем случае возьмем основные цвета, поставим прозрачность на 50% и нарисуем их:
Всего этого более чем достаточно для работы на первых этапах. Смешивая все эти цвета, вы будете получать нужные и правильные оттенки. Почему это нужно делать в ручную? когда есть удобная шкала цветов? Отвечаю — довольно легко запутаться и выбрать не тот цвет, А при ручном смешивании вы всегда получите именно то, что нужно.
Вообще отдельное слово о модификаторах и других разных вкусностей photoshop’а — в данном случае (рисовании) они нам абсолютно не нужны. Не стоит так же менять вашу кисть. Вполне можно обойтись той кисточкой которой вы делали набросок, с той лишь разницей, что можно поменять размер кисти.
Вполне можно обойтись той кисточкой которой вы делали набросок, с той лишь разницей, что можно поменять размер кисти.
Далее — забудьте на время рисования о таком инструменте как ластик — он абсолютно бесполезен — у photoshop’а есть одно крупное преимущество перед рисованием в живую — а именно ни одна ошибка на картине не может быть фатальной — вы всегда можете закрасить без особого ущерба, то что вам не понравилось. Ластик, конечно, понадобится, но в конце и немного для иных целей.
О dodge tool и burn tool — они нам тоже не понадобятся. Ровно, как и градиентные заливки и smudge tool. Все будем вырисовывать вручную.
Поехали:
Добавляем слой с основным фоновым цветом — кому-то, конечно, рисовать удобнее на белом полотне, но лучше сразу рисовать на предполагаемом фоне картины:
Теперь определитесь с источником света на картине: намалюйте себе лампочку или солнышко на предполагаемом источнике света.
Следующий этап: создаем новый слой и выбранными основными цветами начинаем грубо разукрашивать картину — на данном этапе важно разместить тени и свет. Дабы впоследствии было удобно работать.
Дабы впоследствии было удобно работать.
Теперь, имея основные цвета можно продолжить работу над картиной, старайтесь не зацикливаться на одном участке, рисуйте всю картину сразу. Это очень важно, так как при работе сразу со всей картиной очень быстро можно понять, где совершил ошибку и безболезненно ее исправить.
Наше дерево уже приобрело форму, тени и свет. Я так же добавил еще один цвет — фиолетовый. Впоследствии был закрашен. Он оказался не нужен.
На данном этапе само дерево уже нарисовано и нам нужно уделить внимание деталям, ветвям и корням. Приближаем нужный участок объекта и начинаем его «подправлять» выравнивать цвет, тут особый разговор — применяем свои оттенки с прозрачностью и аккуратно подкрашиваем. Где требуется осветление — красим светлым цветом, обводим осторожно и аккуратно самым темным цветом контур.
И вот тут-то нам и пригодится ластик: понижаем hardness, opacity, flow до 50%, и начинаем убирать кляксы у контура объекта.
Вот — так сказать в действии;-) наше дерево;-) Итак с деревом закончили — переходим к другим не менее приятным вещам — а именно — начнем с травы.
Алло-Алло-Трррава
Итак, часто перед новичками ставится вопрос — как изобразить траву? ну ведь не прорисовывать же отдельно каждую травинку? К счастью нет. Сейчас мы сделаем кисточку для травы. Это очень полезно и удобно — создавать свои кисти. Что нам для этого нужно… Создаем новый документ, размер по вкусу, но то же правило — чем больше тем лучше (подойдет где-нибудь 500 на 500 px) на нем новый слой и на этом слое черным начинаем рисовать пучок травинок. Это самый сложный момент так как трава должна выглядеть именно сочной травкой а не макаронинами.
Вот это — плохая травка! Это так рисовать не надо. Больше похоже на инопланетные водоросли.
Эта травка уже получше — но только тем что стала тоньше, можно сравнить с неухоженным огородом.
И вот она! герой нашего дня — заливная сочная травка, которую и коровке пожевать не стыдно.
Советую посмотреть побольше фотографий с травой или просто погулять и понаблюдать, дабы лучше ее нарисовать. Итак, теперь мы стали спецами по травке;-)
Продолжим. Теперь нам нужно сделать из этой травы кисть. Для этого идем в закладку Edit -> Define Brush Preset. В появившемся меню даем название своей травке и жмем окей. Все — ваша кисть автоматически заменится на созданную. Можно побаловаться и порисовать. Но выглядит все как то неестественно и неправильно — ощущение, что трава просто идет рядками.
Исправим это
Заходим по кнопке toggle the brushes pallete. Это очень хитрая кнопка -лично я ее долго искал;-) поэтому показываю скриншот, красным обведена эта кнопка. Итак, вы попали в настройку кисточки. Здесь очень много разных модификаторов, которые в совокупности могут дать нужный нам результат. Brush tip shape — тут выставляем spacing на 50% — это как близко друг к другу будет расположена травка. Shape dinamics — тут выставляем Angle Jitter на 8% — это угол наклона в разные стороны вашей травки — важный аспект для нас так как трава же не стоит солдатиком. Scattering — тут выставляем Scatter both axes 90% , Count — 4, Count Jitter — 80% — эти функции отвечают за интенсивность рисовки травки, и за расстояние друг от друга. Both axes подразумевает что при рисовании травы кисточкой она будет в случайном порядке располагаться рядом по осям x и y. То бишь сверху-снизу, слева-справа 😉 Color Dinamics — выставляем foreground/background jitter на 100%, hue jitter на 3% — этот модификатор очень полезен так как заставляет кисть рисовать травку не одноцветной. Other Dinamics — выставляем opatacity jitter на 20% и flow jitter на 40% — данный модификатор отвечает за степень прозрачности кисти.
Shape dinamics — тут выставляем Angle Jitter на 8% — это угол наклона в разные стороны вашей травки — важный аспект для нас так как трава же не стоит солдатиком. Scattering — тут выставляем Scatter both axes 90% , Count — 4, Count Jitter — 80% — эти функции отвечают за интенсивность рисовки травки, и за расстояние друг от друга. Both axes подразумевает что при рисовании травы кисточкой она будет в случайном порядке располагаться рядом по осям x и y. То бишь сверху-снизу, слева-справа 😉 Color Dinamics — выставляем foreground/background jitter на 100%, hue jitter на 3% — этот модификатор очень полезен так как заставляет кисть рисовать травку не одноцветной. Other Dinamics — выставляем opatacity jitter на 20% и flow jitter на 40% — данный модификатор отвечает за степень прозрачности кисти.
Ну вот, наша кисть для травы готова! в идеале сделайте себе несколько кисточек, для большего разнообразия. Начинаем рисовать траву! Советую использовать несколько слоев для рисования. Нарисуйте один слой травы, затем добавьте новый слой с другим видом травки поверх старого. Тут так же пригодится ластик для подчистки , dodge и burn tool для осветления и затемнения участков. Лучше всего использовать эти модификаторы с крупными круглыми кистями с низким hardness (20-30%) и exposure на 8 — 20% Так же очень полезен в данном случае модификатор smudge tool c маленьким диаметром кисти и высокими настройками hardness и strength (50 — 80%) Этот инструмент полезен для создания реалистичных краев травушки. Можно «вытягивать» свою травку, создавать реалистичные границы. Например, если у вас с обрыва свисает трава то это можно сделать благодаря этому инструменту.
Фон
Рисование фона не такой сложный процесс как кажется. Единственное нужно просто потренироваться. При создании фона используйте крупные (огромные) «воздушные» кисти, впринципе вы можете сами нарисовать кисти себе, как я показывал раннее на траве. Так же рисуйте полупрозрачными кистями. Аккуратно смешивайте цвета. Потом добавляйте затемненные участки и кромки светлых контуров — для того чтобы подчеркнуть линии вашего небосвода. Хорошая мысль будет использовать несколько слоев. Поиграйтесь с режимом смешивания и степени прозрачности слоев чтобы достигнуть нужного вам результата. Сразу предупреждаю, что в данном примере под фоном я подразумеваю только небо. Покажу отдельно тот фон что у меня получился.
Последние штрихи
Несмотря на то, что вроде все нарисовано, картинка мне очень ненравилась ..почему? потому-то дерево на таком фоне очень резко выделялось. Из-за чего это получилось? Из-за контуров. Во время рисования резкие контуры были нужны.. Но теперь мы должны максимально красиво «интегрировать» наше дерево с фоном. Как этого добиться? Размыть и подчистить контуры и осветить края. Покажу это на отрезке ветки.
Вот! теперь контуры мягко сливаются с фоном, придавая картинке сказочность и тепло.
Финал
Ну вот мы плавно перешли к финалу. Еще чуточку попотев над картинкой, показываю финальный вариант:
Illusion of gaya. На работу ушло 19 часов..рисовалось под Robert Miles — Everyday life. Картинка уменьшена в три раза по сравнению с оригиналом. Надеюсь что данный обзорный урок окажется для вас полезным.
Счастья, удачи и творческих успехов всем!!!
Как сделать рисунок из фото в Фотошопе: фильтры, инструменты
В программе Photoshop можно обрабатывать изображения множеством различных способов, дополняя новыми элементами, работая с фильтрами, яркостью, контрастом, цветовым балансом, уровнями и т.д.
В данной статье мы разберемся, каким образом можно из обычного фото сделать рисунок.
Примечание: Для обработки фотографий потребуется использование фильтров, некоторые из которых не применимы к изображениям с низким разрешением, поэтому убедитесь в том, что ваше изображение имеет достаточно большой размер.
Подготовка фотографии
В качестве примера будем использовать фотографию очаровательной актрисы Нины Добрев.
Итак, приступим к обработке фото.
- Открываем фото в программе и создаем копию исходного слоя, нажав комбинацию клавиш Ctrl+J.
- Нажимаем сочетание клавиш Ctrl+Shift+U, чтобы обесцветить только что созданный слой.
- Создаем копию обесцвеченного слоя, затем убираем с него видимость и переключаемся обратно на первую копию.
- На этом подготовка фото завершена и можно переходить, непосредственно, к его обработке.
Применение фильтров
Большую часть работы мы будем выполнять с помощью фильтров программы.
- Заходим в меню “Фильтр” и выбираем в нем пункт “Галерея фильтров”.
- В группе “Штрихи” нам нужен фильтр “Перекрестные штрихи”. Выставляем параметры (ориентироваться можно на скриншот ниже) и щелкаем OK.
- Должен получиться примерно следующий результат.
- Переключаемся на самый верхний слой и активируем его видимость.
- Нажимаем клавишу D, чтобы сбросить цвета. В качестве основного должен быть выбран черный, в качестве фонового – белый.
- Снова переходим в Галерею фильтров. В ней выбираем “Ксерокопию” в группе “Эскиз”. Выставляем параметры (можно отталкиваться от настроек на скриншоте ниже) и жмем OK.
- Получаем вот такой результат.
- Теперь для каждого слоя с примененным фильтром меняем режим наложения на “Мягкий свет”.Для этого щелкаем по текущему варианту и выбираем нужный.
- Теперь фотография выглядит так.
- Здесь стоит учитывать, что полностью оценить полученный результат можно лишь при стопроцентном масштабе.
- Находясь на самом верхнем слое нажимаем комбинацию Ctrl+Alt+Shift+E, чтобы создать отпечаток всех слоев.
- Открываем Галерею фильтров. В группе “Имитация” выбираем вариант “Масляная живопись”. Настраиваем параметры фильтра таким образом, чтобы сохранить побольше деталей, т.е. эффект не должен быть слишком явным. Ориентироваться можно по глазам актрисы.
- Полученный результат выглядит примерно так.
Настройка цвета и текстуры
Вот мы и подошли к завершающему этапу обработки фотографии. Здесь нам нужно немного “поиграть” с настройками, чтобы убрать излишнюю яркость и насыщенность красок.
- Нажимаем на специальный значок в Палитре для создания корректирующего слоя.
- В открывшемся перечне выбираем пункт “Цветовой тон/Насыщенность”.
- В появившихся настройках:
- убираем насыщенность;
- делаем цветовой тон слегка теплее.
- Мы почти закончили. Но остается еще один нюанс – нужно наложить текстуру холста.
- Текстуру легко найти в интернете с помощью соответствующего поискового запроса. Находим и скачиваем файл с изображением на компьютер.
- Открываем изображение со скачанной текстурой в программе. Нажимаем Ctrl+A, чтобы выделить его. Затем выбрав инструмент “Перемещение”, зажав левую кнопку мыши, тянем выделенное изображение на вкладку с нашей фотографией.
- Когда программа переключит нас на вкладку со снимком актрисы, не отпуская кнопку мыши перетаскиваем изображение на рабочий холст.
- Растягиваем (или сжимаем) перемещенное изображение до размеров исходной фотографии.
- В Палитре меняем режим наложения “Мягкий свет”.
- Скорее всего, текстура полуится слишком явной.
- Чтобы немного убавить видимость текстуры, можно уменьшить непрозрачность слоя на свое усмотрение.
- На этом можно сказать, что обработка фотографии завершена, и нам удалось сделать из нее рисунок.Примечание: Как мы ранее упоминали, в полной мере насладиться полученным результатом можно только в масштабе 100%. Увы, на сайте продемонстрировать это не получится, новы можете оценить часть рисунка в оригинальном размере.
Заключение
Таким образом, благодаря вполне понятным и простым действиям с использованием нескольких фильтров и слоев, в программе Photoshop можно превратить обычную фотографию в рисунок. Приведенные выше настройки и параметры выполнены на наше усмотрение, вы можете выставлять их по-своему, тем самым получив отличный от нашего результат, который считаете наиболее приближенным к реальности.
Превратить фотографию в комикс Эффект в Photoshop Учебное пособие Мультфильм в Photoshop
Как превратить фотографию человека в комикс в Photoshop
Действительно забавный эффект — это когда мы превращаем фотографию в иллюстрацию комикса. Есть много разных способов сделать это, и у меня есть другие альтернативные руководства здесь, в CAFE. Я посмотрела фильм «Человек-паук в стихах-пауках», и мне понравился эффект. Вот действительно простые шаги, с помощью которых можно получить аналогичный результат. Посмотрите видео с подробными инструкциями и используйте письменные инструкции для быстрого ознакомления.Сделайте закладку и поделитесь этим уроком!
Используемое изображение взято из Adobe Stock, вы можете скачать его здесь.
► Станьте автором Adobe Stock:
► 10 бесплатных изображений из Adobe Stock
Как превратить фотографию в иллюстрацию книги комиксов, простые письменные шаги.
Шаг 1
Начните с фотографии с чистым фоном, используйте этот урок, чтобы очистить фон, если вам нужно, и заменить его сплошным цветом.
Шаг 2
Дублируйте слой, нажав Cmd / Ctrl + J
Шаг 3
Выберите Фильтр> Другое> High Pass
Регулируйте, пока не увидите контур.8.7 в данном случае.
Нажмите Ok
Step 4
Дублируйте слой (Ctrl / Cmd + J)
Step 5
Инвертируйте верхний слой (Ctrl / Cmd + I)
Step 6
Изменить to Divide Режим наложения. Вы должны увидеть что-то, похожее на карандашный набросок. (Электронная книга Free Blending Mode здесь — более 1 000 000 загрузок!)
Step 7
Объедините 2 верхних слоя. Вот как…
Удерживая Shift, щелкните второй слой, чтобы выделить 2 верхних слоя.
Нажмите Cmd / Ctrl + E, чтобы объединить 2 верхних слоя.
Шаг 8. Выдавливание деталей.
Нажмите Cmd / Ctrl + L для уровней. (Или создайте корректирующий слой «Уровни»)
Сдвиньте черный ползунок влево, пока он не достигнет белой области гистограммы (117)
Переместите серый ползунок среднего тона вправо, пока изображение не будет выглядеть, как показано ниже. (.63)
Щелкните ok
Step 9
Дублируйте фон (Ctrl / Cmd + J) Перетащите новый дублированный слой в верхнюю часть панели слоев
Step 10
Выберите Filter> Blur > Размытие поверхности
Я выбрал: Радиус 15 / Порог 39 (Ваши настройки могут отличаться, если вы используете изображения с разным разрешением)
Нам нужно, чтобы цвет и текстура поверхности были гладкими и при этом сохранялись детали контуров.
Step 11
Теперь у нас есть варианты, в зависимости от того, какой результат вы хотите.
Я предпочитаю выбрать режим Hard Light, изменив его положение Normal на панели Layers
Вот как это выглядит в режиме Linear Light
Необязательный шаг: Варианты стиля
Если хотите, вы можете отрегулировать непрозрачность для варианта
Также рассмотрите возможность добавления корректирующего слоя Vibrance для усиления цветов.
И готово! Надеюсь, вам понравился этот недельный урок в CAFE!
Будьте в отличной компании и присоединяйтесь к команде CAFE для еженедельных обучающих семинаров, присоединяйтесь к другим 100 000 счастливых людей в нашем списке рассылки. (нет, список никогда не продается).
Напишите комментарий и увидимся на следующей неделе!
Colin
PS, помни, твори, не кради
Общайся с Колином и PhotoshopCAFE
► INSTAGRAM:
► YOUTUBE
► FACEBOOK:
► TWITTER:
Возраст фотографии в Photoshop CC
Старение фотографии в Photoshop — это классический прием, который может превратить даже обычное полноцветное изображение во что-то поразительное.Если ваша дизайнерская работа требует винтажного вида, воспроизведение в цифровом виде вида старомодной фотографии может творить чудеса.
Однако это больше, чем просто преобразование фотографии в оттенки сепии и решение проблемы. В этой статье мы узнаем, как состарить фотографию, используя технику двухцветного изображения в Photoshop CC. Просто выполните эти девять шагов.
01. Выберите стартовую фотографию
Фото Rowan Chestnut. Нажмите, чтобы бесплатно загрузить с Unsplash (Изображение предоставлено: Rowan Chestnut)Я собираюсь начать с этой красивой фотографии от фотографа Rowan Chestnut, доступной бесплатно на Unsplash.В качестве альтернативы, конечно, вы можете работать со своей фотографией.
02. Преобразовать в оттенки серого
Добавьте корректирующий слой «Черно-белый», чтобы преобразовать полноцветное изображение в оттенки серого [щелкните значок, чтобы увеличить изображение]Чтобы преобразовать фотографию в сепию, сначала необходимо сделать ее в оттенках серого. . Photoshop предлагает несколько способов преобразования изображения в оттенки серого, но давайте выберем наименее разрушительный вариант и воспользуемся корректирующим слоем.
Внизу панели «Слои» вы найдете кнопку «Создать новую заливку или корректирующий слой» вместе с черно-белым значком.Щелкните этот значок и выберите Black & White, чтобы добавить черно-белый корректирующий слой. Цветное изображение мгновенно изменится на оттенки серого, но без изменения исходного изображения, которое можно найти на фоновом слое.
03. Применение карты градиента
Корректирующий слой карты градиента преобразует тона изображения в градациях серого во что-то другое [щелкните значок, чтобы увеличить изображение]Тона сепии появляются, когда фотография в оттенках серого становится блеклой — черные чернила перемещаются в сторону коричневого, тогда как бумага, которая отражается в белых и светлых тонах, становится желтой.Поэтому, чтобы искусственно состарить нашу фотографию, мы хотим заменить черный и темно-серый тона коричневым оттенком, а более светлые тона — бледно-желтым или кремовым. Мы легко можем сделать это с помощью другого корректирующего слоя.
Щелкните еще раз на кнопке Create New Fill или Adjustment Layer в нижней части панели Layers, но на этот раз выберите Gradient Map. Как вы можете видеть на изображении ниже, красный заменил черный на этом изображении, но ваши результаты могут отличаться. Далее исправим цвета.
04. Преобразовать в сепию
Редактор градиента позволяет изменять цвета в корректирующем слое «Карта градиента» [щелкните значок, чтобы увеличить изображение]Откройте панель «Свойства», выбрав «Окно> Свойства». Если на панели «Слои» выбран слой «Карта градиента 1», на панели «Свойства» будет отображаться карта градиента.
На панели «Свойства» щелкните сам градиент, чтобы открыть редактор градиентов Photoshop. Вверху находятся предустановки — значения по умолчанию и те, которые вы создаете, — а доминирующим элементом диалога является сама градиентная рампа.Мы воспользуемся этим, чтобы превратить наше изображение в оттенки сепии.
Как повернуть изображение
Обновлено: 30 декабря 2019 г., компания Computer Hope
Поворот, реверс, поворот или переворот изображения позволяет правильно отображать изображение, снятое камерой или отсканированное с помощью сканера, под другим углом.
Ниже приведены инструкции по повороту изображений в каждом из основных редакторов изображений, приложений и программ.
Поворот изображения в проводнике Microsoft Windows
Все последние версии Windows (Windows XP и новее) могут вращать изображения в проводнике Windows.Выполните следующие действия, чтобы повернуть изображение в Windows.
- Откройте проводник Windows.
- Найдите изображение, которое хотите повернуть. Если вы не знаете, где находится изображение, попробуйте «Мои изображения».
- Как только изображение найдено, щелкните изображение один раз , чтобы выделить файл.
- Если проводник Windows не отображает изображение в виде маленького значка (эскиза), щелкните Вид в верхней части проводника и выберите Средний , Большой или Очень большие значки .
- Наконец, когда файл изображения выделен и вы видите изображение в виде эскиза, щелкните изображение правой кнопкой мыши и выберите либо , повернуть влево, , либо , повернуть вправо, .
Не все типы изображений поддерживают описанные выше шаги. Если у вас нет возможности повернуть влево или вправо, попробуйте одно из других предложений, упомянутых ниже.
Поворот изображения в Microsoft Paint
- Откройте изображение в Microsoft Paint.
- На вкладке «Главная» выберите параметр « Повернуть на ».
- Выберите параметр «Повернуть» из списка, и изображение будет повернуто.
В Microsoft Paint нельзя указать угол в градусах для поворота изображения. Для поворота доступны только варианты угла 90 и 180 градусов.
Поворот изображения в Adobe Photoshop
- Откройте изображение в Adobe Photoshop.
- Нажмите Изображение
- Нажмите Повернуть холст
- Выберите 180 , 90 CW , 90 CCW или Произвольный , чтобы вручную указать угол.
Поворот изображения в GIMP
- Откройте изображение в GIMP.
- Используйте прямоугольную рамку, чтобы выбрать, какую часть изображения вы хотите обрезать.
- Щелкните Изображение в верхней части панели инструментов изображения.
- Нажмите Преобразовать
- Нажмите 90 CW , 90 CCW или 180 градусов , чтобы повернуть его соответствующим образом.
Поворот изображения в Microsoft Word
Ниже приведены шаги в Microsoft Word, как повернуть или перевернуть вставленное изображение.
- Щелкните изображение правой кнопкой мыши в Microsoft Word.
- На ленте Microsoft Word щелкните вкладку Формат , если она еще не выбрана.
- В разделе Упорядочить щелкните значок Повернуть . Если вы не можете найти параметр «Повернуть» на вкладке «Формат», щелкните Работа с рисунками над вкладкой «Формат».
- Выберите нужный вариант поворота из списка.
Если вам нужно повернуть изображение больше или меньше, чем параметры по умолчанию, показанные в меню поворота, нажмите Дополнительные параметры поворота , чтобы указать точную степень поворота.
Поворот фото на iPhone и iPad
После съемки или сохранения изображения на iPhone вы можете повернуть его на 90 градусов или более влево или вправо. Чтобы повернуть изображения на iPhone или других устройствах iOS, выполните следующие действия.
- Откройте приложение Photos на главном экране.
- Выберите нужную фотографию, нажав на нее.
- Коснитесь синей ссылки Изменить в правом верхнем углу экрана.
- Коснитесь значка инструмента Обрезать и повернуть на панели инструментов в нижней части экрана.
- Нажмите кнопку , повернуть , чтобы повернуть изображение против часовой стрелки на 90 градусов.
- Продолжайте нажимать кнопку поворота, пока фотография не будет повернута в соответствии с вашими предпочтениями.
- Коснитесь параметра Готово в правом нижнем углу экрана, чтобы сохранить изменения изображения.
Чтобы повернуть изображение на более конкретный градус, используйте вращающееся колесо, которое появляется под изображением при использовании инструмента Обрезать и повернуть .
Использование онлайн-сервиса для поворота изображений
Если вы используете смартфон или планшет, существуют также онлайн-сервисы для перелистывания фотографий через веб-браузер. Хорошим примером такой услуги является бесплатная веб-страница FlipMyPhotos, которую можно найти по ссылке ниже.
НаконечникДля пользователей смартфонов и планшетов также есть несколько приложений для редактирования и поворота изображений на ваших устройствах.
Как удалить что-либо в Photoshop, например фон, человека или объект
Глава 1 | Введение
01 — Введение в учебное пособие
1: 42м
Глава 2 | Инструменты и методы
01 — Обзор инструментов и методов
7: 02 м.
02 — Инструменты и методы (Часть 1)
13: 06 м.
03 — Инструменты и методы (Часть 2)
8: 59м
Глава 3 | Простые примеры
01 — Горный пейзаж
10: 27м.
02 — Небо и градиенты
31: 11 мес.
03 — Гладкая поверхность
3: 10 мес.
04 — Небо и облака
5: 09 м.
Глава 4 | Промежуточные примеры
01 — Пляж
20: 02м
02 — Уличный портрет
32:32 м
03 — Портрет в помещении
11: 45 м.
04 — Витрина
31: 38м
05 — Животное крупным планом
12: 31м.
06 — Городской пейзаж
37: 22 мес.
07 — городской пейзаж
10: 08м.
08 — Зимний пейзаж
7: 37м
Глава 5 | Расширенные примеры
01 — Автомобиль и размышления
1: 01ч
02 — Портрет на улице
20: 04м
03 — Свадебный портрет
27: 35м
04 — Уличный портрет и автомобили
28: 55м
Как превратить фотографию в картину
Самое лучшее в Photoshop — это то, что он позволяет за несколько минут делать то, что обычно занимает часы или дни.Показательный пример: вместо того, чтобы тратить половину жизни на рисование картины, вы можете использовать Adobe Photoshop, чтобы за считанные минуты фотография выглядела как шедевр ручной работы.
Преобразование фотографии в картину требует большего, чем просто использование стандартных инструментов Photoshop. Вам потребуется множество фильтров, кистей и техник дизайна, чтобы он выглядел реалистично. К счастью, это все еще простой процесс, тем более, что мы изложили все это для вас в этом руководстве.
Перед началом урока вам нужно скачать несколько школьных принадлежностей.Чтобы следовать руководству, вам понадобится эта фотография (щелкните правой кнопкой мыши, чтобы загрузить ее на свой компьютер), а также два набора кистей, взятые из наших обзоров классных кистей Photoshop.
Наборы щеток:
Создание фона
Давайте начнем с открытия нового документа в Photoshop, нажав «Файл»> «Создать» или используя сочетание клавиш Ctrl + N. Вы хотите, чтобы ширина холста составляла 1000 пикселей, высота холста — 667 пикселей, а разрешение — 72 точки на дюйм.
Откройте инструмент «Кисть» из меню или нажав клавишу B.На правой панели появятся параметры кисти. Вы можете щелкнуть здесь Brush Presets или выбрать Window> Brush Presets, чтобы открыть меню кисти.
Если вы еще этого не сделали, сейчас самое время загрузить этот набор текстурных кистей и вытащить кисть с меткой 422. Она должна выглядеть как кисть на картинке, вроде горизонтального образца, который сужается к концу.
Вам нужно будет внести некоторые изменения, прежде чем он будет готов к использованию. Щелкните вкладку «Кисть» рядом с вкладкой «Набор настроек кисти».
Сначала включите параметр «Динамика формы» и установите для параметров числа, показанные на изображении ниже. Установите размер дрожания на 100%, минимальный диаметр на 0%, угол дрожания на 42% и округлость дрожания на 0%.
Затем выберите переключатель Color Dynamics и установите дрожание переднего плана / фона на 40%. Все остальное должно быть установлено на 0%, как показано на изображении.
Наконец, выберите переключатель «Передача» и установите непрозрачность дрожания на 100%.Все остальное оставьте на уровне 0% или выключите.
Теперь вы готовы приступить к рисованию фона, поэтому установите черный цвет чернил переднего плана и начните заливку белого фона, перемещая кисть вперед и назад по холсту. Как вы можете видеть в нашем примере, холст должен быть полностью заполнен и затемнен, но при этом должно быть достаточно светлых областей для создания текстурированного вида. Поиграйте с ним, пока не получите желаемый результат.
Теперь давайте сделаем фон более естественным, добавив нерезкую маску.Щелкните Filter> Sharper> Unsharp Mask, установите параметры, как показано ниже, и нажмите OK. Это выделит светлые участки и создаст визуально более динамичный контраст.
Это улучшение, но у него все еще нет того естественного качества рисования, которое мы ищем, поэтому снова нанесите на изображение маску нерезкости (Фильтр> Резкость> Маска нерезкости), и вы получите что-то вроде нашего примера. показано. Это тонкое изменение, которое вы можете не заметить сразу, но двойное нанесение выявляет более мелкие детали, больше похоже на настоящие нарисованные мазки.И на этом ваш фон готов!
Создание общего контура
Часть 1: Добавление модели
Давайте добавим нашу фотографию в микс (если вы еще этого не сделали, скачайте ее). Откройте его, нажав «Файл»> «Открыть» или используя сочетание клавиш CTRL + O. Выделите всю фотографию с помощью сочетания клавиш CTRL + A, а затем скопируйте ее с помощью CTRL + C или щелкнув Правка> Копировать.
Переключитесь на фоновый документ и вставьте стандартную фотографию как новый слой с помощью CTRL + V или Edit> Paste.
Стандартная фотография больше холста, с которым мы работаем, но не паникуйте. Используйте инструмент Free Transform Tool (Edit> Free Transform или CTRL + T), чтобы вручную изменить размер стандартной фотографии, чтобы она плотно прилегала к холсту, как показано. Если вам нужно увеличить масштаб в режиме свободного преобразования, вы можете использовать клавиши + и -, удерживая нажатой клавишу CTRL, чтобы изменить вид холста. Выйдите из режима свободного преобразования, нажав клавишу Enter, как только вы получите изображение нужного размера.
Теперь вам нужно изолировать модель от фона. Мы находим самый быстрый путь — это инструмент с удачным названием Quick Selection Tool (просто нажмите W на клавиатуре). Вы также можете использовать Magic Wand Tool, если предпочитаете (Shift + W) — все, что выполняет свою работу.
Щелкните пустое пространство на заднем плане, чтобы выделить его. Вы сразу заметите, что выделение перетекает в модель.
Вам нужно потратить немного времени на то, чтобы очистить это, чтобы выделение идеально отображало модель.Удерживая нажатой клавишу Alt, нажмите и удерживайте мышь, чтобы исключить любые части модели, которые могли быть выбраны случайно. Используйте кнопку Shift, чтобы включить любые части фона, которые были пропущены. Возможно, вам придется увеличить масштаб, чтобы увидеть более мелкие детали.
После того, как ваша модель полностью выбрана, нажмите кнопку «Уточнить край» на панели параметров. Установите эффект уточнения краев для черного и белого, затем в следующем меню установите плавный край на 25, контраст на 40% и оставьте все остальное равным нулю или не выбранным.Также убедитесь, что для вывода выбрано значение. Это поможет сделать выделение менее грубым по краям.
Но поскольку мы хотим работать с моделью, а не с утомительным белым фоном, давайте инвертируем выделение, нажав Select> Inverse.
Не снимая выделения с модели, создайте новый слой, нажав «Слой»> «Новый»> «Слой» или Shift + CTRL + N. Создайте маску для этого слоя, нажав «Слой»> «Маска слоя»> «Показать выделение».Теперь ваш активный выбор станет маской.
Мы собираемся сделать кое-что, что мы пока не хотели бы размещать на всем стандартном изображении, поэтому щелкните значок глаза рядом со слоем исходного изображения, чтобы сделать его невидимым.
Теперь выберите эскиз слоя выше, чтобы активировать этот слой. Убедитесь, что вы выбрали сам слой, а не маску слоя.
Откройте палитру цветов и установите цвет переднего плана на # edc9af, как показано на рисунке.
Выберите инструмент цветовой заливки и залейте слой полностью. У вас получится силуэт в виде модели.
Часть 2: Добавление эффекта ауры
Теперь мы можем приступить к добавлению дефектов и имитации штриховок к изображению, чтобы оно больше походило на картину. Сначала выберите эскиз маски, чтобы вы работали с маской, а не с верхним слоем. Выберите инструмент «Кисть» или нажмите «B» на клавиатуре, затем нажмите «Наборы кистей» на боковой панели.
На этот раз мы будем использовать текстурную кисть из другого набора, поэтому загрузите кисти Dither и Hatches CS2, если вы еще этого не сделали. Выберите кисть, как показано на скриншоте с пометкой 244. Это своего рода хрустящая текстура аэрозольной краски.
Еще раз, вам нужно будет нажать на вкладку Brush и выбрать Shape Dynamics. Установите угол на 100% и оставьте все остальное на 0% или не выбрано, как показано на изображении. Теперь вы можете приступить к созданию ауры краски вокруг модели.
На этот раз слегка распылите кисть группами по силуэту модели, как показано. Идея заключается в том, чтобы большая часть кисти покрывала модель, чтобы аура плотно прилегала к силуэту. Не удерживайте кисть и распыляйте непрерывным движением, иначе вы получите неправильный эффект. Распыляйте по одному за раз, пока вам не понравится то, что вы видите.
Теперь мы хотим немного выделить контурную ауру и сделать ее более детальной, поэтому нажмите «Фильтр»> «Резкость»> «Нерезкая маска» и установите величину ровно на 100%.Радиус должен быть установлен на 1,0 пикселя, а пороговый уровень на 0,
Часть 3: Текстурирование объекта
Пока мы все еще работаем с общим контуром, давайте добавим текстуру к модели, чтобы она выглядела как настоящая краска. Для этого мы добавим к плоскому силуэту немного света и тени. Установите цвет переднего плана на # ddaf91 и цвет фона на # edc9af.
Откройте ту же кисть-распылитель, что и раньше, только на этот раз мы внесем некоторые другие изменения на вкладке «Кисть».Активируйте переключатель динамики формы и установите размер дрожания на 50%, угол на 100%, а все остальное на 0 или отключите.
Переключите опцию разброса и выберите обе оси, установите 130% с ползунком счетчика на 1 и все остальное на 0 или выключите.
Наконец, переключите динамику цвета и установите дрожание переднего плана / фона на 100%, а все остальное — на 0 или выключено.
Выберите верхний слой еще раз, чтобы вы больше не работали с маской, и начните наносить мазки кисти для создания текстуры.Чтобы текстура просвечивала, потребуется несколько применений, но, как вы можете видеть на изображении в качестве примера, идеальный результат — легкий и тонкий.
Создание контура тени
Завершив контур, можно переходить к теням. Сделайте копию исходного слоя изображения, щелкнув «Слой»> «Дублировать слой» или нажав CTL + J. Переместите этот новый дублирующий слой над первым контурным слоем, чтобы он был самым верхним слоем. Если этот слой все еще невидим, сделайте его видимым, чтобы вы могли работать с ним.
Щелкните Изображение> Коррекция> Порог и установите порог 201. Это создаст своего рода черно-белое трафаретное изображение модели.
После добавления порога вы останетесь с некоторыми случайными частями, которые на самом деле не являются частью контура тени, поэтому очистите их, используя сплошную белую кисть.
Теперь вы можете выбрать трафаретное изображение, открыв инструмент Magic Wand Tool, сняв флажок «Непрерывный» на панели параметров инструмента и щелкнув любую черную область.
Еще раз, мы хотим сделать этот выбор немного более плавным, поэтому вызовите меню «Уточнить край», нажав кнопку на панели параметров. В подменю «Настроить край» установите для параметра «Сглаживание» значение 15, «Растушевка» на 3,5 пикселя, «Контраст» на 15, а все остальное — на 0 или отключите.
Снова сделайте этот слой невидимым и с выделенной областью создайте новый слой. Создайте маску для этого слоя, нажав «Слой»> «Маска слоя»> «Показать выделение». Теперь активное выделение станет маской на этом слое, однако сейчас мы не хотим работать с маской.Вместо этого щелкните сам слой.
Поднимите кисть и другую кисть из того же набора Dither and Hatches CS2, как показано на изображении. Кисть имеет несколько тонких горизонтальных штрихов и имеет размер 70 пикселей.
Щелкните вкладку «Кисть» и выберите «Динамика формы», установив минимальный диаметр на 52%, угол дрожания на 100 и все остальное на 0 или выключено.
Выберите «Рассеивание» и выберите обе оси на 300%, с ползунком счета на 1, а все остальное на 0 или выключено.
Наконец, выберите Color Dynamics и установите дрожание переднего плана / фона на 40%, дрожание насыщенности на 2%, дрожание яркости на 2% и все остальное на 0 или выключено.
Теперь установите цвет переднего плана на # ce8751 и цвет фона на # f6e0cf.
Теперь мы можем начать рисовать текстуру тени. Перемещайте кисть вперед и назад, чтобы тень была видна.
Вы хотите переместить кисть в более широкую область, чем только там, где находится выделение.Когда слой маски невидим, он должен выглядеть примерно так, как на картинке ниже.
Залейте текстуру тени, пока не будете довольны результатом. Теперь снова поднимите инструмент Unsharpen Mask Tool. Установите коэффициент уменьшения резкости на 165%, с радиусом 1,0 пикселя и пороговым уровнем 0. Это выделит текстуру штриховки и сделает ее более реалистичной.
Добавление мелких деталей
Теперь, когда у нас есть общие штрихи, мы переходим к изображению более детально.Давайте начнем с создания еще одной копии исходного слоя с фотографией и разместим ее в самом верху меню слоев. Сделайте этот слой видимым, если вы еще этого не сделали, затем нажмите «Фильтр»> «Галерея фильтров» и выберите эффект «Мазки под углом» во вложенной папке «Мазки кистью». В меню «Угловые мазки» установите баланс направления на 44, длину штриха на 7 и резкость на 8. Это сделает источники света больше похожими на мазки под углом.
Теперь установите режим наложения слоя на параметр «Более темный цвет».Таким образом, детали верхнего слоя будут сочетаться с текстурами нижележащих слоев.
Выберите «Изображение»> «Коррекция»> «Уровни» или нажмите CTRL + L и установите уровни, как на изображении, так, чтобы минимальный входной уровень был равен 60. Это затемнит детали и заставит их лучше выделяться на текстурах.
Создайте маску для этого слоя, щелкнув «Слой»> «Маска слоя»> «Показать все» или нажав кнопку «Маска». Нажмите на миниатюру слоя маски, чтобы работать с маской, а не с самим слоем.
Выберите инструмент кисти по умолчанию и нажмите кнопку D, чтобы установить цвета фона и переднего плана по умолчанию.
Мы хотим, чтобы внизу просвечивалась больше текстуры, поэтому используйте кисть, чтобы закрасить проблемные области, где есть странные тени или где детали не видны. Вы можете настроить непрозрачность кисти, чтобы лучше контролировать степень раскрытия.
Переключайтесь между черным и белым, нажимая X или щелкая между образцами переднего и заднего плана.Черный по умолчанию сделает маску более заметной, а белый по умолчанию уберет маску. Обратите внимание на сложные проблемные области, такие как темные линии, появляющиеся по краям кожи модели.
Как только вы получите желаемый результат, сделайте то же самое с тенями на картинке. Переключитесь на слой Contour 2, тот, который вы использовали для создания контура тени. Щелкните слой маски, чтобы работать только с маской, а не с самим слоем.
Как и раньше, используйте кисть по умолчанию с разной степенью непрозрачности, чтобы управлять слоем маски, чтобы позволить большей или меньшей части текстуры просвечивать.Вам придется потратить некоторое время на то, чтобы сделать это так, как вам нравится, и получить результаты, подобные нашему примеру.
Отбеливание глаз и зубов
То, что у нас есть до сих пор, выглядит круто, но белые области в глазах и зубах модели теперь подверглись такому количеству фильтров и текстур, что при внимательном рассмотрении возникает некрасивое растекание цвета. Это простое решение, нам просто нужно добавить несколько белых областей.
Создайте новый слой и поместите его вверху списка слоев.Выберите инструмент кисти по умолчанию с белым цветом по умолчанию в качестве цвета переднего плана и непрозрачностью кисти 30%. С помощью кисти закрасьте белые участки глаза. Не забудьте добавить белый цвет в области зрачка, где есть отражение света.
Вы не хотите, чтобы глаза выглядели такими светлыми, что они пугали, поэтому поиграйте с настройками непрозрачности этого слоя, пока не получите белизну, которая будет выглядеть естественной, но не фотографической (в конце концов, мы собираемся рисовать Смотри сюда.Мы обнаружили, что наша идеальная настройка — 85%, но она будет полностью зависеть от того, насколько сильно вы применили белый цвет в первую очередь, поэтому настраивайте, пока не получите что-то вроде изображения в примере.
После ухода за глазами переходите к зубам. Чтобы упростить задачу, создайте еще один новый слой и поместите его вверху. Таким образом, все, что вы делаете с зубами, случайно не повлияет на глаза.
Опять же, используйте кисть по умолчанию и белый цвет переднего плана по умолчанию с непрозрачностью всего 30% и аккуратно закрасьте каждый зуб.Передние зубы должны быть более светлого белого оттенка, чем задние, так как на них падает больше света. Еще раз уменьшите непрозрачность самого слоя, чтобы он выглядел более естественно. Для этого урока мы установили 70%.
Добавление световых эффектов
Сейчас картинка выглядит неплохо, но мы можем добиться большего, чем просто хорошего. Давайте закончим картинку яркими световыми эффектами, чтобы сделать ее более интересной.
Создайте новый слой и поместите его наверху. Выберите инструмент «Заливка» или нажмите G на клавиатуре, а затем полностью залейте слой любым цветом.
Измените величину заливки слоя на 0% в меню слоя, а затем дважды щелкните слой, чтобы открыть меню параметров стиля слоя.
Щелкните переключатель Gradient Overlay и затем установите режим наложения на Overlay. Тип цвета градиента должен быть черно-белым градиентом по умолчанию, только установите его так, чтобы цвета менялись местами.Установите радиальный стиль градиента и увеличьте масштаб до 150%.
Затем щелкните переключатель цвета градиента, чтобы открыть меню цветов. Здесь вы можете поиграть с настройками непрозрачности для вашего градиента. Мы хотим настроить его так, чтобы белый был полностью прозрачным, чтобы черный переходил в прозрачность. Щелкните поле в правом верхнем углу над градиентом, как показано на изображении.
Будет выбрано значение белого, которое затем можно установить на 0%.
Этим последним шагом вы придали вашей картине больше глубины и драматизма, добавив последние штрихи.
Вы сделали это!
Если вы выполнили эти шаги правильно, у вас должно получиться изображение следующего вида:
Вы также можете скачать PSD-версию рабочего файла, который мы использовали для этого урока.
Теперь, когда вы закончили это руководство, вы можете применить те же концепции к другим изображениям. Конечно, вам придется немного адаптировать информацию из этого руководства, чтобы применить ее к другому изображению, но основные принципы остаются теми же.
Если вы следуете руководству до футболки или используете его как ступеньку для экспериментов, мы хотим видеть ваши результаты. Поделитесь своими лучшими шедеврами фотографии в живопись в комментариях ниже и покажите свой тяжелый труд!
Как очистить автопортрет в Photoshop
Будь то журнал о высокой моде, реклама нового продукта, маркетинговая акция или просто ваша новая фотография в Facebook, мы все время от времени ретушируем фотографии. С помощью нескольких приемов Photoshop вы можете превратить скучную, небезупречную фотографию в нечто более привлекательное и профессиональное.Ваш объект может быть не моделью, но вы все равно можете создать первозданный снимок, которым сможете гордиться. Сегодня мы расскажем о некоторых основных методах ретуши фотографий, которые улучшают изображение, не делая его неестественным. Мы сделаем все изображение ярче, откорректируем кожу объекта, удалим некоторые нежелательные объекты и сделаем еще несколько улучшений.
Я буду работать с планшетом Wacom Bamboo Pen, но мышь или даже тачпад на вашем ноутбуке будут работать точно так же; Я сделал ретушь всеми тремя инструментами.Чтобы вы могли легко следовать этому руководству, я рекомендую загрузить тот же исходный файл, который я использую (исходное изображение), с Photol.com. Для этого вам может потребоваться создать учетную запись, но загрузка бесплатна.
Вот изображение до и после наших улучшений:
Шаг 1. Откройте изображение
Откройте изображение в Photoshop, если вы еще этого не сделали.
Шаг 2. Дублирование
Как правило и из соображений предосторожности (потому что иногда что-то может пойти не так), я всегда дублирую исходное изображение.Дублирование вашего изображения не только позволяет вам переключаться вперед и назад, чтобы увидеть, какие изменения были сделаны, но также удерживает вас от «разрушения» исходного изображения.
Шаг 3. Осветление
Как видите, наше изображение немного темное как на переднем, так и на заднем плане, из-за чего оно выглядит немного «тусклым» и тусклым. Чтобы сделать изображение ярче, мы сделаем быструю автоматическую настройку цвета. Убедитесь, что вы находитесь на дублированном исходном слое, перейдите в «Изображение»> «Автоцвет» или просто нажмите Shift + Ctrl + «B».Вы должны увидеть немедленные изменения. Теперь, как видите, наше изображение немного теплее в тональности.
Шаг 4: Уровни
Наше изображение все еще довольно темное, поэтому, чтобы сделать его еще ярче, нам нужно перейти в «Изображение»> «Уровни» (или Ctrl + «L») и изменить ваши первые два ползунка на 19 и 1,27. Вы можете обратиться к изображению ниже, чтобы знать, что вводите правильные значения. После этого нажмите «ОК».
Сейчас мы неплохо выглядим, что касается освещения нашего изображения, но у нас все еще есть серое небо на заднем плане.
Шаг 5: Небо
Создайте новый слой, щелкнув значок слоя между значками удаления и группировки папок в нижней части меню слоев. Вы также можете просто нажать Shift + Ctrl + «N» или выбрать «Слой»> «Новый слой». Чтобы сохранить порядок, назовите этот слой «голубое небо». Как только вы это сделаете, выберите жесткую круглую кисть (ваша круглая кисть по умолчанию) и закрасьте весь фон цветом # 44cdff. Когда вы закончите, измените режим слоя на «Overlay» и уменьшите непрозрачность примерно до 38%.
Шаг 6: осветлить небо
Дублируйте слой с голубым небом и измените режим слоя на «Насыщенность», оставив непрозрачность на 38%. Теперь, когда мы это сделали, у нас есть более голубое и насыщенное небо, которое придает нам более солнечный вид по сравнению с грозовым серым небом на исходном снимке.
Шаг 7. Точечное заживление
Если мы увеличим изображение, мы увидим, что у нашей модели нет безупречной кожи; мы собираемся исправить это. Найдите инструмент Spot Healing Brush Tool на панели инструментов; вам нужно будет взять его, щелкнув по нему или нажав «J» на клавиатуре.Если по какой-то причине у вас есть другой значок, вам нужно будет удерживать курсор над значком, пока не появится меньшее меню, и выбрать крайний правый значок (который выглядит как небольшой пластырь). Убедитесь, что размер кисти около 5 пикселей и жесткость 0%, выберите дубликат слоя и увеличьте масштаб лица объекта. Просто начните щелкать по наиболее заметным пятнам, пока лицо не станет немного четче. Размер кисти должен быть немного больше размера пятна, которое вы корректируете.
Шаг 8: Patch Tool
Теперь, когда мы позаботились о наиболее заметных пятнах, нам нужно поработать над некоторыми другими частями лица.Как вы можете видеть на изображении ниже, я выделил проблемные области, которые мы собираемся минимизировать.
Выберите инструмент Patch Tool, который находится в небольшом всплывающем меню с инструментом Spot Healing Brush Tool из предыдущего шага. Выбрав правильный инструмент, вы хотите выделить мешки под глазами. Давайте начнем с правого глаза (вашего правого, а не правого глаза объекта). Когда у вас выделен патч, перетащите его на участок чистой кожи, в данном случае я использовал лоб.
После того, как это будет сделано, вы заметите, что патч слишком размыт, поэтому перейдите в «Правка»> «Выделить патч» или просто удерживайте Shift + Ctrl + «F», чтобы уменьшить непрозрачность до тех пор, пока он не будет выглядеть естественным. Это зависит от того, где находится ваш выбор, но по большей части вы можете уйти, поместив ползунок где-то около отметки 30% -50%. Продолжайте делать это для других областей лица, пока не получите что-то похожее на это.
Шаг 9: Быстрая маска
Лицо нашей модели выглядит действительно хорошо по сравнению с тем, с чего мы начали, и мы могли бы просто оставить его в текущем состоянии, но мы собираемся пойти еще дальше.Просто чтобы выровнять оттенки кожи и текстуру кожи, мы хотим еще немного сгладить все. Так как это для повседневных фотографий, а не для модной фотографии, мы не хотим переусердствовать с этой техникой и получить неестественный вид. Нажмите «D» на клавиатуре, чтобы установить для цветов по умолчанию черный и белый. Затем нажмите «Q» или щелкните инструмент «Быстрая маска», расположенный под образцами цвета на левой панели инструментов. Теперь вы должны быть в режиме быстрой маски.
Начните рисовать на лице модели, стараясь не касаться волос, губ, ноздрей или глаз. Когда вы закончите, оно должно выглядеть так.
Шаг 10: Выбор лица и дублирование
Теперь, когда у нас все лицо закрашено с помощью инструмента «Быстрая маска», нажмите «Q» на клавиатуре (или просто щелкните значок «Быстрая маска»), чтобы выделить ваше лицо.
Перейдите на панель инструментов вверху и нажмите «Выбрать»> «Инверсия» (или Shift + Ctrl + «I»), а затем скопируйте свой выбор. Убедитесь, что ваш выбор скопирован, дважды вставьте его в меню слоев, назвав нижний слой «гладким», а верхний дублированный слой «текстура».”
Шаг 11. Сглаживание
Выключите слой «текстура» и выберите слой «гладкий» в окне слоев. Как я упоминал ранее, мы просто хотим немного сгладить лицо, чтобы смешать тона кожи, но мы не хотим переусердствовать. Многие люди просто выбирают лицо и используют размытие по Гауссу, что не всегда дает самые приятные результаты. Сегодня мы этого делать не будем; мы собираемся использовать технику, которая будет выглядеть намного лучше и займет намного меньше времени по сравнению с методом осветления и затемнения, который часто используется в профессиональной ретуши.При этом перейдите в «Фильтры»> «Размытие»> «Размытие по поверхности», и когда появится окно, измените Радиус примерно на 9 и Порог на 27. Затем. нажмите «ОК».
Как видите, оттенки кожи лица модели хорошо сочетаются, устраняя точечное изменение цвета, а также нежелательные тени, возникающие в результате освещения и расположения ее тела. Это именно то, что мы хотим.
Шаг 12: текстурирование
Как я уже упоминал ранее, когда дело доходит до очистки и сглаживания кожи, многие пользователи Photoshop просто используют фильтр «Размытие по Гауссу» и в итоге получают слишком гладкое лицо, которое просто не выглядит правильным.Мы должны помнить, что даже у идеальной кожи есть поры, поэтому мы включили этот текстурный слой. Снова включите слой текстуры и уменьшите непрозрачность до 50%. Кожа лица вашей модели должна была измениться от слегка гладкой до естественной, чистой, как показано ниже.
Шаг 13: Остальная часть кожи
Мы только что закончили работу с лицом, и прежде, чем мы перейдем к чему-либо еще, давайте закончим остальную часть кожи объекта, включая руки и шею.Воспользуйтесь инструментами «Точечная восстанавливающая кисть» и «Быстрая маска» и примените те же методы, которые описаны в шагах 10–12, чтобы вся кожа на фотографии имела такой же чистый, естественный вид. Возможно, вам придется настроить непрозрачность слоя как для гладкого, так и для текстурного слоя. Для моего нового гладкого слоя я уменьшил непрозрачность до 69% и уменьшил непрозрачность слоя текстуры до 48%.
Шаг 14: Удаление объекта
Теперь, когда мы, наконец, закончили со всей кожей, нам нужно удалить комара, который находится на плече модели.Чтобы удалить комара, просто создайте новый слой и выберите инструмент Spot Healing Brush Tool. В верхней части панели инструментов убедитесь, что рядом с параметром «Выборка всех слоев» выбран параметр «Соответствие близости».
После того, как вы проверили все настройки, просто нажмите на комара на новом слое, чтобы удалить его.
Шаг 15: Тональные изменения (необязательно)
Технически ретушь изображения, оптимизация цвета и сохранение естественного вида закончены.Но если вы хотите сделать эту фотографию еще на один шаг вперед, вы всегда можете настроить свои кривые и уровни, чтобы изменить тона всего произведения. Я настроил кривые и уровни, и результат изменения показан ниже:
Заключение
Научиться улучшать и оптимизировать свою фотографию не так сложно, как некоторые думают; небольшая практика имеет большое значение. Я призываю всех практиковать эти методы и создавать свой собственный удобный рабочий процесс для естественного ретуширования фотографий.
