Как разрезать фото в фотошопе
Легкий способ разрезать картинку в Фотошопе и сохранить ее в одной папке
Привет! Предлагаю сегодня поработать с программой Фотошоп. Разберем тему, как разрезать картинку в фотошопе на несколько частей.
22 мая на моем сайте была опубликована статья как оформить пост через вики-страницу Вконтакте . Если вы обладаете знаниями в продвижении групп ВК, вам известно, что меню в группах можно оформлять именно через вики-страницу. Я периодически встречаю такой запрос в Интернете, как разрезать картинку на части в фотошопе для вики разметки. Думаю, что моя статья в какой-то мере поможет вам решить данную проблему. На простом примере вы поймете, как происходит весь процесс!
Кстати, я никогда не устану рекомендовать вам курс Елены Минаковой по работе в программе Photoshop «Фотошоп с нуля в видеоформате». Там есть все уроки, после изучения которых, вы будете владеть этой программой на профессиональном уровне.
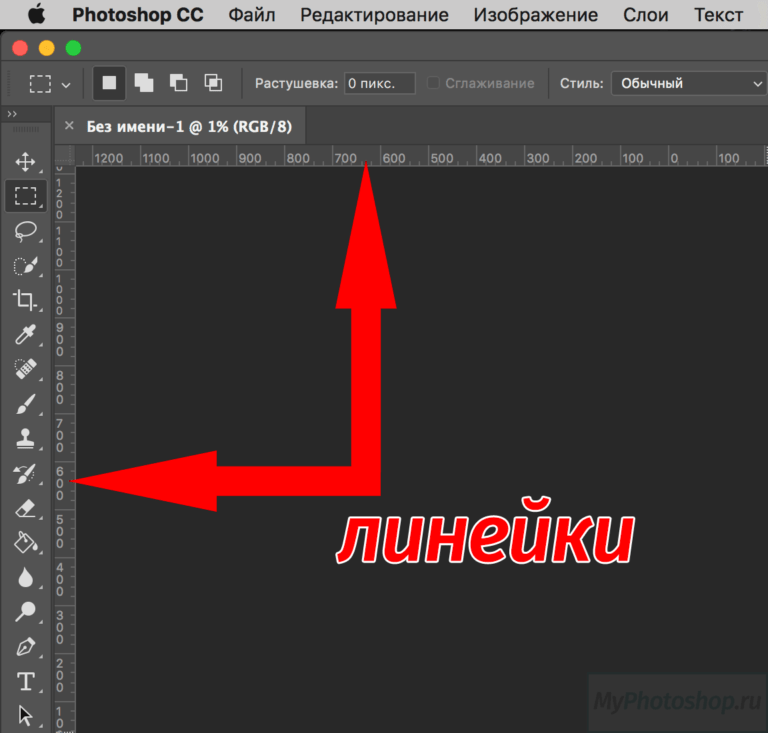
Как включить линейку в Фотошопе
Для того, чтобы разрезать картинку в фотошопе на несколько частей, вам понадобится инструмент Линейки. Активировать этот инструмент можно тогда, когда у вас уже загружена картинка в программу. Кликните в меню по разделу Просмотр – далее Линейки. Так же эту функцию можно включить через горячие клавиши на клавиатуре Ctrl+R.
Активировать этот инструмент можно тогда, когда у вас уже загружена картинка в программу. Кликните в меню по разделу Просмотр – далее Линейки. Так же эту функцию можно включить через горячие клавиши на клавиатуре Ctrl+R.
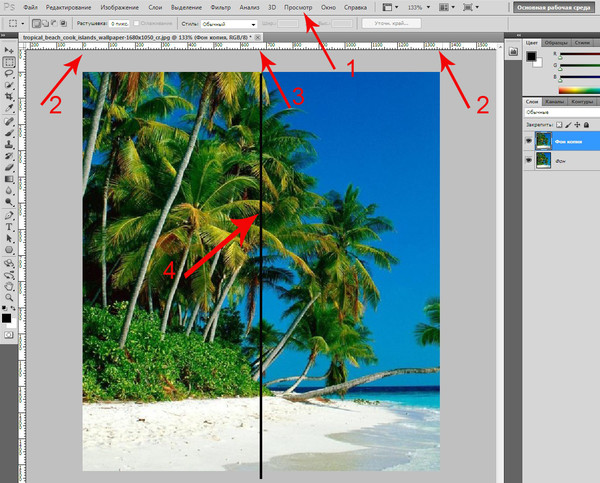
После этого по периметру рабочего окна вашей программы отобразится шкала линейки. Обратите внимание, что единицы измерения у линейки можно изменять кликом правой кнопкой мыши по ней.
Доступные единицы измерения:
- Пиксели
- Дюймы
- Сантиметры
- Миллиметры
- Пункты
- Пики
- Проценты.
Я обычно работаю в пикселях.
Как разметить картинку в Фотошопе с помощью линейки
Уверена, что перед тем, как разрезать картинку в Фотошопе, вы уже определились, на какие части вы ее будете делить. В этой статье я разрежу картинку на пять горизонтальных полос одинаковой высоты. Моя картинка высотой 500 px. Соответственно, каждая часть высотой будет составлять 100 px. Это не трудно посчитать.![]()
Чтобы воспользоваться линейкой и сделать предварительную разметку для раскройки, кликните левой кнопкой мыши по шкале линейки и не отпуская ее, тяните линию до нужного вам размера.
Не понятно? Смотрите видеоурок – все подробности здесь:
Как разрезать картинку в фотошопе с помощью инструмента Раскройка
После того, как вы сделаете разметку на картинке, нам понадобится инструмент Раскройка.
Теперь мы просто обведем по линиям, которые сделали с помощью линейки. Инструментом проходите именно по тем частям картинки или фото, которые вам необходимо разделить. При этом выделяемые части изображения по периметру заключаются в рамку бежевого цвета.
Как сохранить части картинки в одну папку
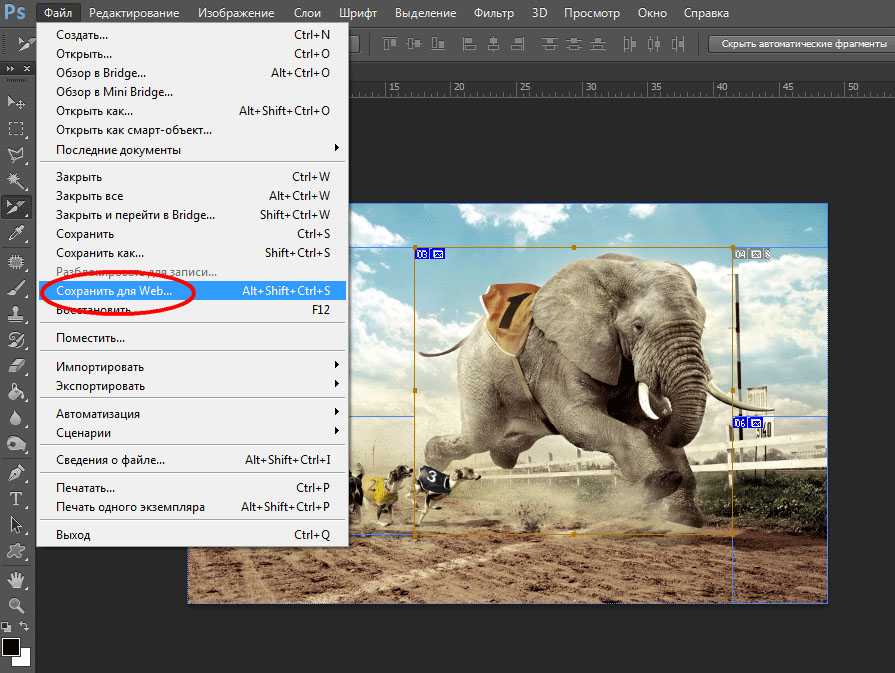
Согласитесь, что разрезанную картинку в фотошопе легче сохранить в одну папку, чем по частям. Это можно сделать через функцию программы Файл – Сохранить для web.
В новом окне оставьте настройки по умолчанию. Кнопка Сохранить.
Далее на компьютере выберите место, куда вы хотите сохранить разрезанную картинку. Обратите внимание, что ее части автоматически сохранятся в отдельную папку.
И на моем примере выглядеть это будет вот так:
Все ровненько и красиво.
Сегодня мы вместе с вами разобрали тему как разрезать картинку на части в фотошопе, используя два инструмента: линейки и раскройка. Обязательно посмотрите видеоурок, там больше информации.
Для тех, кто изучает Photoshop, напомню, что на моем сайте есть статья, 8 способов как вырезать объект в Фотошопе . Возможно, вам понадобится эта информация. Спасибо!
Как быстро разрезать картинку на части — подробнейшая инструкция
Здравствуйте, уважаемые читатели. В трилогии своих статей о создании классного оформления группы Вконтакте, я уже описывал технику, о которой сегодня пойдет речь.
Еще несколько лет назад разделение картинок на части пользовалось большой популярностью, но это умение пригодится и сегодня. К примеру, если вы захотите самостоятельно создать модульную картину, состоящую из нескольких частей. Они очень популярны и действительно эффектно смотрятся в интерьере, а значит могут сделать и интерфейс любого сайта более привлекательным.
К примеру, если вы захотите самостоятельно создать модульную картину, состоящую из нескольких частей. Они очень популярны и действительно эффектно смотрятся в интерьере, а значит могут сделать и интерфейс любого сайта более привлекательным.
Сегодня мы поговорим о том, как разрезать картинку на части в фотошопе. Урок очень простой. Помимо описания работы с программой, вы получите видео инструкцию и неплохую альтернативу, если сегодняшняя задача для вас имеет разовое значение и не пригодится в будущем.
Фотошоп
Нет ничего проще, чем разделить изображение на части в Photoshop. Открывает иллюстрацию. Для этого перетаскиваем ее из папки в рабочее поле или пользуемся категорией «Файл» в верхней панели управления, а затем кнопкой «Открыть».
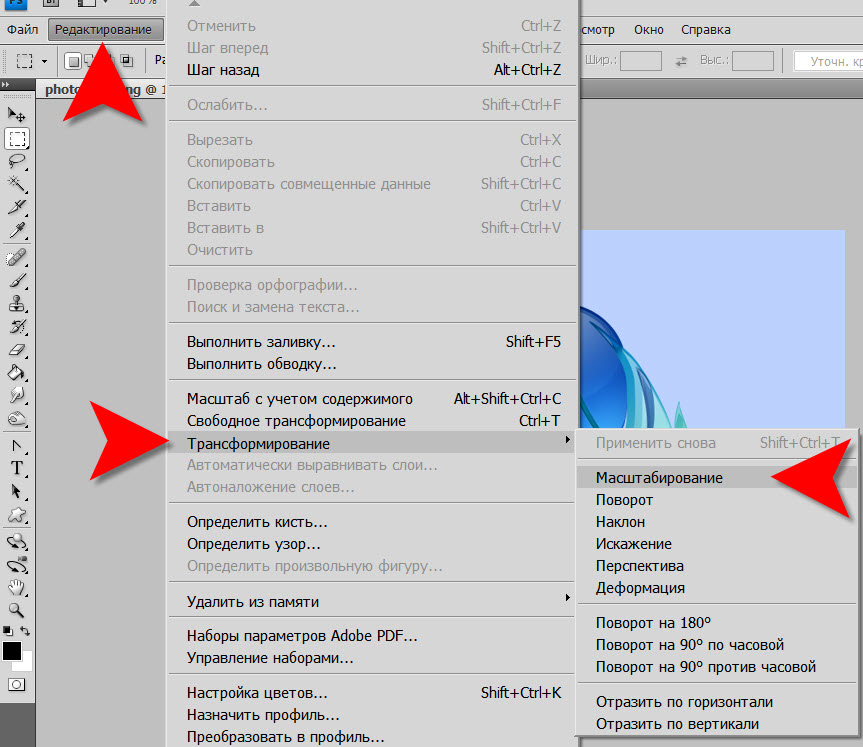
Затем выбираем инструмент «Раскройка». Он может прятаться под «Рамкой». Чтобы его открыть, необходимо кликнуть правой кнопкой мыши по иконке с этим инструментом или недолго зажать левую клавишу все той же мыши.
Теперь переходим к самому фото, и щелкаем правой кнопкой мыши, чтобы вызвать дополнительное меню, в котором выбираем пункт «Разделить фрагмент».
Появляется дополнительное окно, в котором вы можете выбрать на сколько равных частей будет поделено фото. Нужно только поставить галочки напротив «по вертикали» или «горизонтали» собираетесь делить.
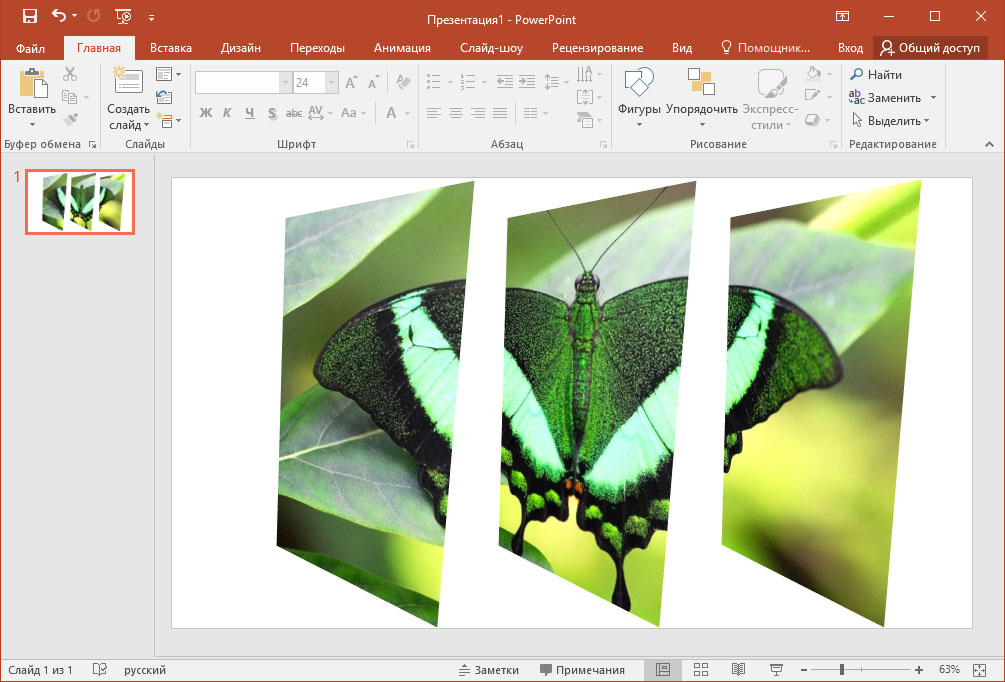
Вот такой результат у меня получился.
Обратите внимание, что вы можете определить количество фрагментов не только исходя из их числа, но и относительно пикселей, по размеру. Должен отметить, что в этом случае вам нужно четко рассчитать размеры картинки, иначе некоторые части будут меньше, пикселей не хватит.
Осталось только нажать «Ок». Вернусь все-таки к первоначальному варианту.
Готово. Осталось только сохранить все части нашей картинки. Делать это нужно при помощи функции «Сохранить для веб». В моей версии она прячется во вкладке «Экспортировать», но у вас может скрываться и в основном меню «Файл».
Если вам лень искать, то просто используйте сочетание клавиш Ctrl+Shift+Alt+C. Я часто его использую, чуть позже объясню почему. Изначально пальцы не слушались, немного корявое расположение надо было принять, но из раза в раз все стало значительно проще. Дело в привычке.
Изначально пальцы не слушались, немного корявое расположение надо было принять, но из раза в раз все стало значительно проще. Дело в привычке.
Смотрите, в правой верхней части, рядом с картинкой, вы можете выбрать формат (jpg, png и так далее) и уровень качества. Мне также нередко пригождается возможность прямо здесь поменять пропорции картинки в пункте «Размер изображения». Незаменимая штука при редактировании изображений и дальнейшей публикации их на сайте. Все значительно быстрее, чем морочить голову со стандартными инструментами.
Остается только сохранить.
Выбираете папку и готово.
Теперь, открыв папку, в которую вы сохраняли свой результат, вы увидите несколько файлов, в которых будут содержаться несколько фрагментов единой фотографии. Используйте в свое удовольствие.
Видео инструкция
Понимаю желание многих учиться по видео, а потому прикладываю вам неплохой урок, в котором можно найти аналогичный вариант работы, который описан в этой публикации.
Если вам нравится этот формат, то я могу также порекомендовать отличный курс, в котором собрано множество полезных уроков по профессиональной работе с фотошопом для новичков « Фотошоп для начинающих в видеоформате ». Можно иногда заходить в эту программу и ждать, когда у вас появится интересная идея, но интереснее будет изучить инструменты и пользоваться ими исходя из своих потребностей.
Понадобилось что-то и вы сами примерно представляете, как это сделать. Представьте что фотошоп – это автомобиль. Одно дело вы срочно звоните другу с криком: «Как останавливается эта штуковина» или ищете подходящий урок на YouTube, и совсем другое, если у вас уже есть все необходимые знания.
Еще одна интересная вещь, которую мне бы хотелось вам презентовать « Фотошоп. Уроки повышения мастерства ». Наверняка рано или поздно вам приходила идея сделать глаза черного цвета в фотошопе или профессионально поменять лица местами. Это все здорово, но идеи – это дело внезапное, а тут все придумали за вас и подробно рассказали про ретушь, дизайн открыток и календарей, создание интересных эффектов, коллажирование и многое другое.
Простой вариант для разового использования — онлайн
Понимаю, что не все настроены на то, чтобы работать с фотошопом и становиться мастером дизайна.
Так зачем вообще открывать эту программу для такой элементарной задачи, как деление картинки на части? Тем более, не вижу смысла в этом случае скачивать тяжеловесный Photoshop, если не хотите в будущем делать деньги на этой программе и умении работать с ней.
К сожалению, онлайн версия этой программы не справится с раскройкой фото. Нет подходящего инструмента. Зато вы можете зайти на сайт Imgonline.com.ua и разрезать фото тут.
Просто выбираете файл с компьютера, задаете свои параметры (на сколько частей будем делить и в каком формате скачивать конечный вариант), а затем кликаете «Ок».
Готово, осталось лишь скачать архив и все фрагменты как на ладони.
Работа не заняла и минуты.
Вот в принципе и все, не забывайте подписываться на рассылку, чтобы получать самые полезные советы, быстрые способы решения ваших проблем, а также идеи для заработка. До новых встреч и удачи. Для вас она может начаться прямо здесь и сейчас.
До новых встреч и удачи. Для вас она может начаться прямо здесь и сейчас.
Как разрезать картинку на части в Adobe Photoshop
П ри работе с графикой иногда возникает потребность разделить целое изображение на фрагменты. Сделать это можно в любом графическом редакторе, но лучше всего для этих целей использовать Adobe Photoshop. Этот редактор установлен у многих пользователей, но что интересно, большая часть из них не умеют с ним по-настоящему работать. И даже когда нужно выполнить такую простую операцию как разделение изображения на фрагменты, они начинают что-то мудрить, копируя и вставляя выделенные области на новый холст.
На самом деле, всё это делается элементарно. В Adobe Photoshop для этих целей предусмотрен специальный инструмент «Раскройка». Он позволяет разрезать целое изображение на прямоугольные части и сохранять их в виде отдельных изображений всего несколькими кликами мыши. Так как «Раскройка» является вложенным элементом панели инструментов, начинающие пользователи его попросту не видят. Находится он в том же меню, что и «Рамка».
Находится он в том же меню, что и «Рамка».
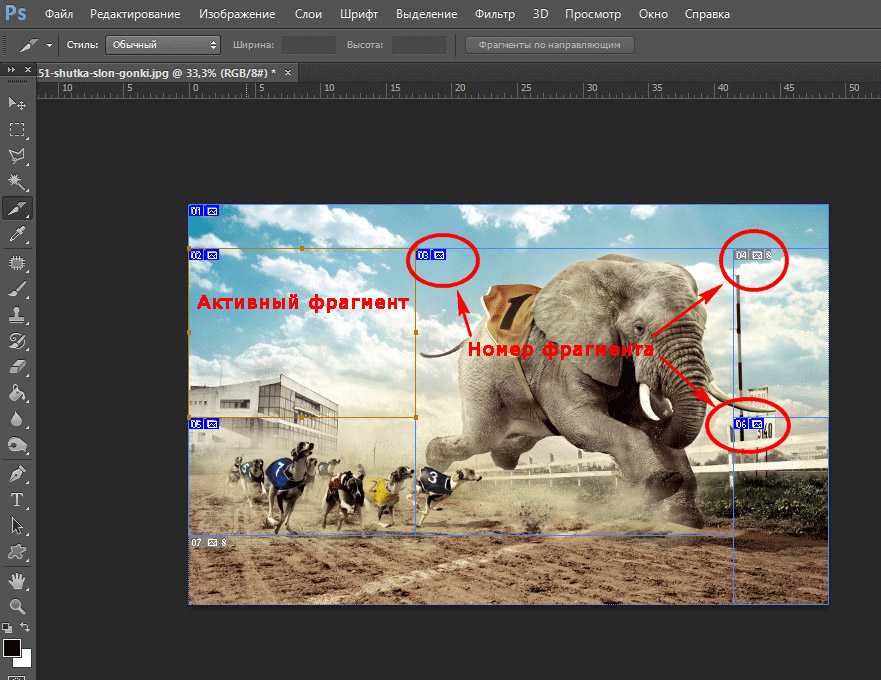
Внешне «Раскройка» напоминает обычный скальпель. Берём его и водим им по открытой картинке, а он разделяет её на части, которые тут же отмечаются тонкими линями. Каждый фрагмент также автоматически нумеруется, чтобы пользователь мог ясно видеть, на сколько частей будет разделено исходное изображение.
Активный фрагмент выделяется оранжевой рамкой, тогда как границы прочих частей имеют синий или голубой цвет. Выделяя область с помощью инструмента «Выделение фрагмента», расположенного в том же меню, можно изменять её размер, растягивать по вертикали и горизонтали.
А теперь самое главное. Чтобы сохранить изображение в виде отдельных частей, в главном меню нужно выбирать опцию не «Сохранить как», а «Сохранить для Web».
При этом откроется окно оптимизации, в котором можно будет настроить параметры сохранения фрагментов, например, выбрать формат и уровень качества.
После этого жмём кнопку «Сохранить» и указываем режим сохранения.
Доступны три режима: «Только изображения», «HTML и изображения» и «Только HTML». Если вы не собираетесь создавать HTML-страничку, можете оставить всё по умолчанию.
Все выделенные фрагменты будут сохранены в отдельную папку «images» в указанном вами месте.
Делим фотографию на равные части в Фотошопе
Этот урок будет полностью практическим. В нем мы разделим одну фотографию на части и создадим подобие коллажа. Коллаж составим только для того, чтобы потренироваться в обработке отдельных фрагментов снимка.
Разделение фото на части
1. Открываем необходимую фотографию в Фотошопе и создаем копию фонового слоя. Именно эту копию мы и будем резать.
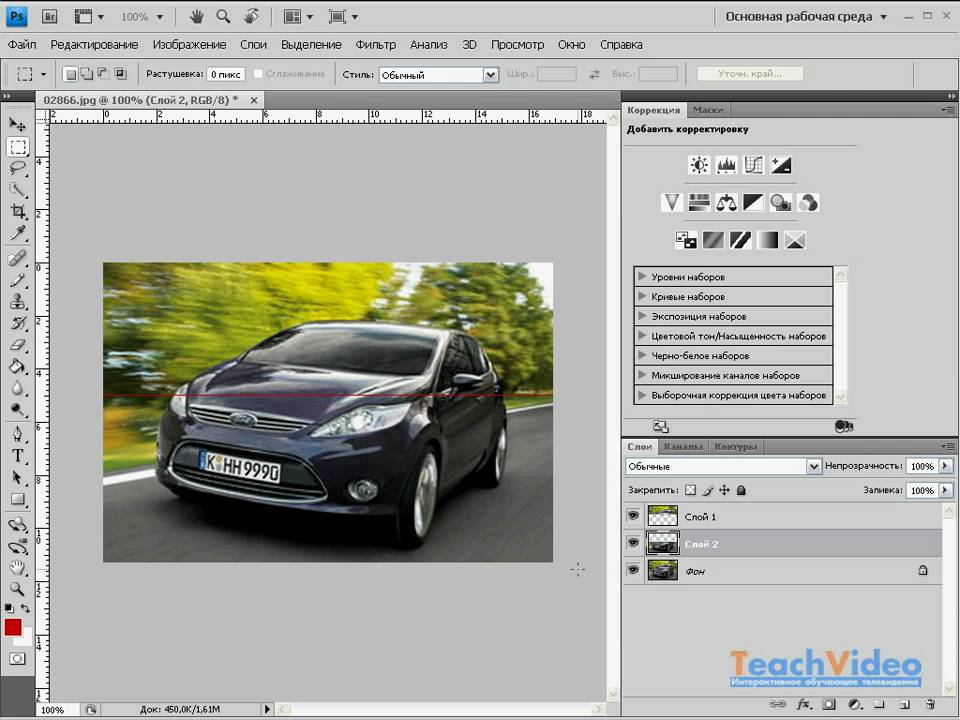
2. Разрезать фото на четыре равные части нам помогут направляющие. Для установки, например, вертикальной линии, нужно взяться за линейку слева и потянуть направляющую направо до середины холста. Горизонтальная направляющая тянется от верхней линейки.
Горизонтальная направляющая тянется от верхней линейки.
Советы:
• Если у Вас не отображаются линейки, то необходимо их включить сочетанием клавиш CTRL+R;
• Для того чтобы направляющие «прилипали» к центру холста, нужно перейти в меню «Просмотр – Привязать к…» и поставить все галки. Также необходимо поставить галку напротив пункта «Привязка»;
• Скрываются направляющие сочетанием клавиш CTRL+H.
3. Выбираем инструмент «Прямоугольная область» и выделяем один из фрагментов, ограниченных направляющими.
4. Нажимаем сочетание клавиш CTRL+J, скопировав выделенный фрагмент на новый слой.
5. Поскольку программа автоматически активирует только что созданный слой, то переходим обратно на копию фона и повторяем действие со вторым фрагментом.
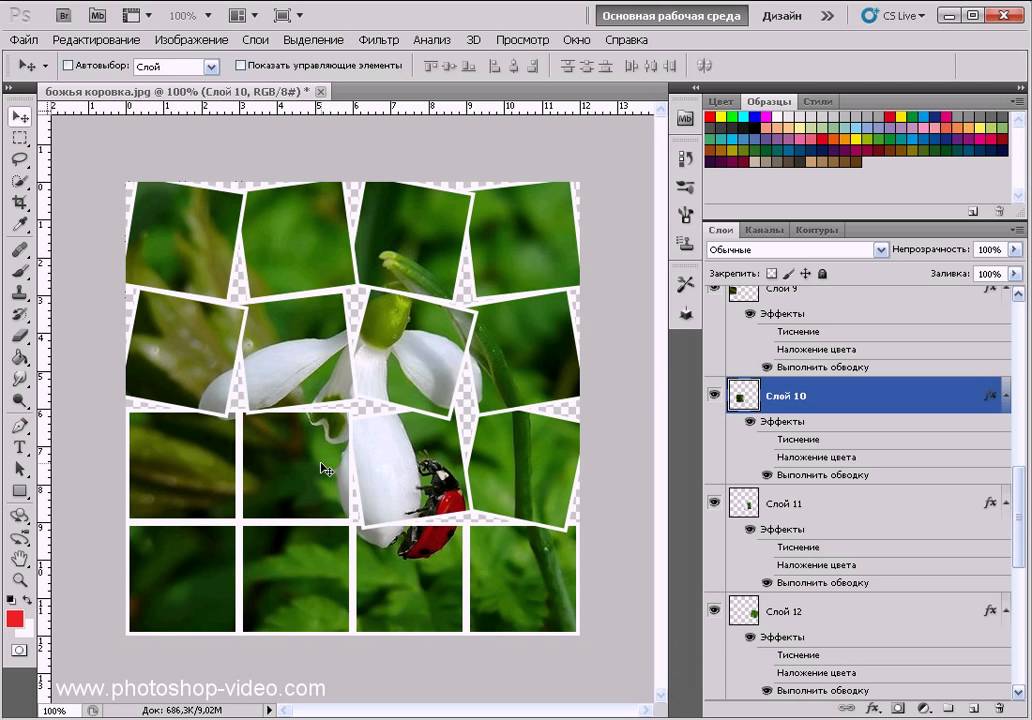
6. То же проделываем с оставшимися фрагментами. Панель слоев у нас будет выглядеть так:
7. Удалим фрагмент, на котором изображено только небо и верхушка башни, для наших целей он не подходит. Выделяем слой и нажимаем DEL.
Выделяем слой и нажимаем DEL.
8. Переходим на любой слой с фрагментом и нажимаем CTRL+T, вызывая функцию «Свободное трансформирование». Перемещаем, поворачиваем и уменьшаем фрагмент. По окончанию нажимаем ОК.
9. Применим несколько стилей к фрагменту, для этого двойным кликом по слою откроем окно настроек, и перейдем к пункту «Обводка». Положение обводки – внутри, цвет – белый, размер 8 пикселей.
Затем применяем тень. Смещение тени должно быть нулевым, размер – по ситуации.
10. Повторяем действия с остальными фрагментами фото. Располагать их лучше в хаотичном порядке, так композиция будет выглядеть органично.
Поскольку урок не о составлении коллажей, то на этом остановимся. Мы научились разрезать фотографии на фрагменты и обрабатывать их по отдельности. Если интересуетесь созданием коллажей, то обязательно изучите приемы, описанные в уроке, ссылка на который находится в начале статьи.
Мы рады, что смогли помочь Вам в решении проблемы.
Помимо этой статьи, на сайте еще 12563 инструкций.
Добавьте сайт Lumpics.ru в закладки (CTRL+D) и мы точно еще пригодимся вам.
Отблагодарите автора, поделитесь статьей в социальных сетях.
Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Нарезка изображений разных форматов для web в Photoshop
Если вы создали большой и сложный рисунок
для своей страницы, то имеет смысл его нарезать на несколько маленьких,
которые затем поместить в таблицу с невидимыми разделителями (border=0).
Зачем это надо? Во-первых, скорость загрузки такой страницы увеличится,
за счет параллельной загрузки сразу нескольких файлов. Во-вторых,
если правильно подойти к делу, то суммарный размер нарезанных
картинок можно сделать меньшим, чем исходного файла.
Допустим, на всей картинке у вас используется 256 цветов и вы записываете ее в соответствующий файл gif. Теперь если вы правильно порежете картинку, то обнаружите, что в отдельных областях достаточно 128 или 64 цветов (правильная нарезка как раз и состоит в выделении областей с небольшим количеством цветов). Убирая лишние цвета, вы уменьшите размер файла. Эта же техника позволит сделать как бы единую gif-картинку, содержащую больше 256 цветов — думаю понятно как.
Если кто не знает, поясняю — формат gif может показывать не больше
256 цветов, но эти цвета могут быть любыми из TrueColor (16 млн).
Описания цветов, используемых на картинке, хранится в самом файле
в проиндексированном виде, например так — цвет номер 0 имеет RGB
составляющие 0,0,0 (черный), а номер 2 -255, 255, 255 (белый). Соответственно, чем больше цветов вы используете на картинке,
тем больше размер файла.
Соответственно, чем больше цветов вы используете на картинке,
тем больше размер файла.
Если у вас на картинке используется только 16 цветов, а вы записали файл gif в 256-цветном режиме, то лишние цвета просто занимают место в таблице, увеличивая размер.
Возможен еще такой вариант — картинка может содержать комбинацию фотореалистичных участков с большим количеством цветов и плавными переходами и участков с малым количеством цветов и резкими границами да еще и прозрачностью. Как известно первые лучше записывать в jpeg, последние — в gif, вот так и режем (честно говоря, я ни разу не видел, чтобы так делали).
Значит так с помощью Photoshopa разрезать изображение можно двумя
способами.
1-й способ подойдет
для более ранних версий и основан на самом, что ни наесть элементарном
способе.
Теперь, если вы выберете инструмент перемещения, guides можно передвигать с места на место или уничтожать (для этого просто вытащите guides за пределы изображения) .Чтобы временно убрать показ guides, но не уничтожать их перейдите в режим (Показать направляющие или Ctrl+`). Расставьте guides так, как вы собираетесь порезать картинку.
Следующий момент — проследите что б у вас был включен режим «прилипания»
инструментов к guides. Теперь все инструменты выделения будут
липнуть к расставленным направляющим. Все что осталось сделать
— выделить соответствующие области, сделать «обрезку»
и записать их. После этого делаете откат назад (используйте history)
и вырезаете следующий кусочек. При записи лучше пользоваться меню
Сохранить для Web Alt+Ctrl+Shift+S, позволяющим оптимизировать
размер файла.
Теперь все инструменты выделения будут
липнуть к расставленным направляющим. Все что осталось сделать
— выделить соответствующие области, сделать «обрезку»
и записать их. После этого делаете откат назад (используйте history)
и вырезаете следующий кусочек. При записи лучше пользоваться меню
Сохранить для Web Alt+Ctrl+Shift+S, позволяющим оптимизировать
размер файла.
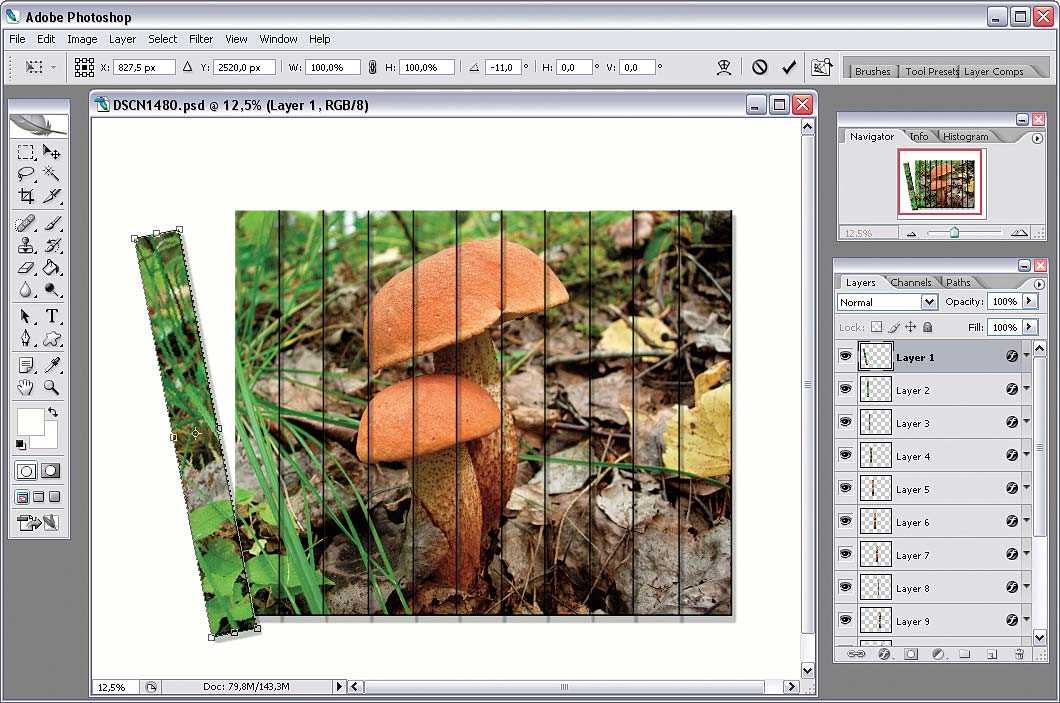
Вот на рисунке изображен один из способов разрезки изображения.
2-й способ
более автоматизирован и практичен.
Для нарезки изображения достаточно выбрать инструмент «срез»
(slice) и выделяя квадратные области разметить всю картинку. Далее
выбрав инструмент «выбор среза» (slice select) более
точно подкорректируйте области среза.
Здесь как вы видите все очень просто и быстро. Дважды кликнув на конвертике рядом с номером кусочка вы можете ввести название картинки, url на который он будет ссылаться и т.д. что очень полезно в web программировании.
Далее нажав «Сохранить для Web» (Alt+Ctrl+Shift+S) открывается
новое окно. В левой панели выберите инструмент «выбор среза»
(slice select) и выбирая по очереди каждый кусочек настройте под
него самые оптимальный параметр (как
это сделать смотри здесь). !!!
Важно так же следить, что бы в гонке за малым разметом картинка
не потеряла своей монолитности!!!!

Как вырезать одну фигуру из другой с помощью Photoshop?
спросил
Изменено 5 лет, 3 месяца назад
Просмотрено 281 тысяч раз
Например, данные имеют две формы. звезда (синяя) и стрелка (без заливки). Стрелка имеет зеленую обводку.
Как сделать часть звезды за стрелкой прозрачной, но сохранить зеленую обводку на стрелке?
- Adobe-Photoshop
- формы
2
Удерживая нажатой клавишу Command/Ctrl , щелкните миниатюру слоя для стрелки на панели слоев . Это загрузит форму стрелки как выделение.

Выберите
Выберите > Инвертироватьиз меню, чтобы инвертировать выделениеВыделите слой «Звезда» на панели слоев
Щелкните значок
Новая маскав нижней части панели слоев
Это создает маску, которая скрывает часть звезды под формой стрелки.
Трудно сказать, будет ли маска полностью правильной, потому что эти формы могли быть созданы несколькими способами. Вышеприведенное предполагает, что они являются формами или векторными слоями. Если стрелка , а не слой формы/вектора, вам может понадобиться взять кисть и нарисовать черным цветом на маске , которую вы только что создали в центре стрелки, чтобы скрыть эту часть звезды.
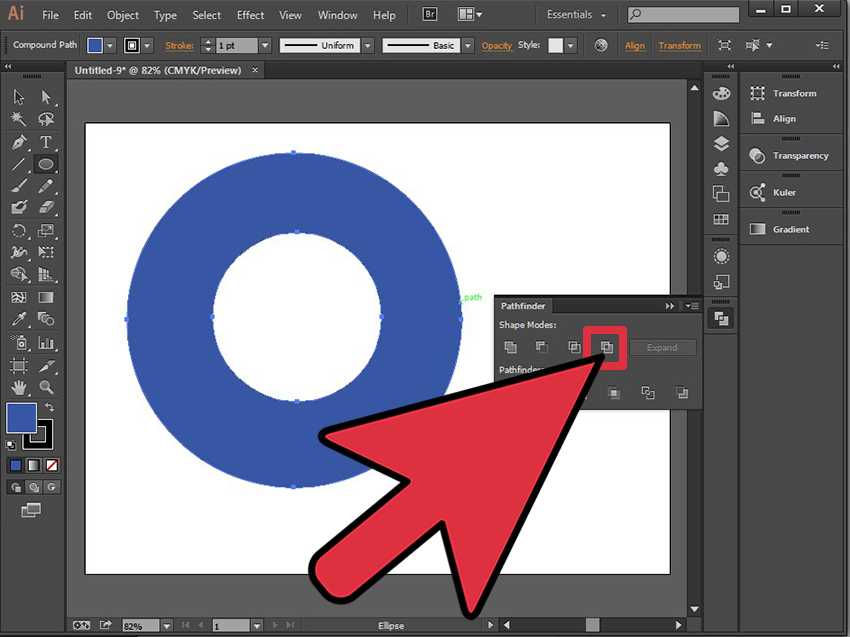
Это очень просто, поэтому, чтобы сделать вычитание формы с помощью Photoshop:
нарисуйте две фигуры (давайте возьмем приведенный выше пример).
создайте слой в форме стрелки над слоем в форме звезды.

сделайте копию слоя со стрелкой и сделайте его невидимым.
выберите оба слоя — видимую стрелку и звездочку — с помощью ( shift key).
перейдите в верхнее меню: Слой > Объединить фигуры
Теперь сделайте невидимый слой со стрелкой видимым.
Наслаждайтесь.
Я думаю, что отличным способом построить это было бы использование векторной маски в группе с формой, настроенной на вычитание — если самая нижняя фигура на слое настроена на вычитание, она удалит форму и заполнит до края холст.
Если вы хотите продолжить расследование, вот PSD:
Vector Mask.psd.zip
1
Поскольку вам нужно как вычитание, так и сохранение штриха одного объекта, я могу посоветовать следующее:
1. Выберите путь вашей стрелки с помощью инструмента выбора пути A и скопируйте его. Теперь сделайте этот слой с фигурой невидимым.
Выберите путь вашей стрелки с помощью инструмента выбора пути A и скопируйте его. Теперь сделайте этот слой с фигурой невидимым.
2. Перейдите к слою формы звезды , выберите P или U и выберите операцию пути «Вычесть переднюю форму» (правый раскрывающийся список на моем снимке экрана ниже).
3. Теперь вставьте скопированный путь стрелки к этому звездному слою, используя режим Subtractive. Вы сразу же увидите результат этой операции и сможете перемещать и изменять обе свои фигуры в пределах одного слоя.
4. Теперь сделайте слой формы стрелка видимым!
Пожалуйста, дайте мне знать, было ли это полезно 🙂
Самый простой способ (с использованием любого изображения/слоя поверх другого):
1) Выделите слой, из которого вы хотите использовать форму (например, круглую форму поверх другого), на панели «Слои» внизу справа
2) Перейдите на вкладку «Контуры» в верхней части этой панели (прямо над слоями в правом нижнем углу)
3) Нажмите кнопку «Создать рабочий путь из выделения» (внизу посередине — в форме компаса)
4) Вернитесь к своему слоев и выделите слой, из которого вы хотите извлечь (примечание: для этого нельзя использовать фоновые слои — просто продублируйте слой и скройте фон, если необходимо)
5) Перейдите на вкладку Контуры этого слоя
6) Щелкните правой кнопкой мыши рабочий контур и выберите Сделать выделение. ..
..
7) Нажмите кнопку Удалить на клавиатуре
Теперь у вас есть изображение!
Как вырезать изображение в Gimp и Photoshop |
Вам может понадобиться вырезать изображения в любых сценариях. Будь то удаление фона или вам может потребоваться отредактировать определенные части изображения, метод вырезания изображения может помочь в обоих случаях.
В Интернете доступно множество программ для редактирования фотографий, позволяющих вырезать изображения. Среди них Adobe Photoshop и GIMP являются хорошо известными программами для редактирования фотографий. Сегодня мы обсудим, как вырезать изображения в GIMP и Photoshop 9.0005
Почему GIMP?
GIMP — это программа для редактирования фотографий с открытым исходным кодом. Он имеет множество функций для редактирования изображений. Вы можете легко выполнять задачи редактирования, такие как обрезка контуров, ретуширование изображений, редактирование фотографий продуктов и т. д. И вам не нужно платить за это программное обеспечение. Многие редакторы предпочитают это программное обеспечение, так как оно бесплатное.
Многие редакторы предпочитают это программное обеспечение, так как оно бесплатное.
Тем не менее, мы всегда рекомендуем Adobe Photoshop для профессиональной работы. Но за эту программу нужно платить. Хотя вы можете использовать версию Photoshop Crack, ответственность лежит на вас. мы не рекомендуем это
Вот почему мы рассматриваем оба в одной статье. Вы будете знать, как вырезать изображения в GIMP и Adobe Photoshop.
Содержание
Способ 1:
Как вырезать изображение в Gimp [ Инструмент контура ] При попытке вырезать какой-либо объект из его фона, использование инструмента контура должно быть вашим первым выбором. Потому что вы можете работать в конечной точке объекта. Если вы используете другие инструменты, это может испортить некоторые части вашего изображения. Но, в случаях использования инструмента пути, таких шансов очень мало. Он также известен как метод обрезки фотографий на рынке. Однако мы сейчас обсудим; как вырезать изображения в GIMP с помощью инструмента пути ниже.
Сначала вам нужно открыть изображение в GIMP, перетащить его и поместить в интерфейс GIMP.
Будьте осторожны с форматом файлов, и вы должны использовать стандартный формат файла, такой как JPG, JPEG, PSD, PNG, TIFF.
Шаг второй: выберите инструмент «Путь»После открытия изображения в GIMP вам нужно выбрать инструмент «Путь» на левой боковой панели инструментов.
Шаг третий: начните использовать инструмент «Путь»После выбора инструмента пути вы должны создать путь вокруг ожидаемых объектов. Прежде чем приступить к созданию пути, увеличьте изображение от 200% до 300%. Это поможет вам создать идеальный путь вокруг объекта.
Перед созданием инструмента пути за путем вам нужно знать, что такое опорная точка? Якорь — это соединитель в виде белого круга, который подключается до и после белых линий. Каждый якорь имеет две ручки для создания точных линий. Если ваша линия пути утопления неверна, вы можете исправить это, перетащив или переместив маркер привязки.
Если ваша линия пути утопления неверна, вы можете исправить это, перетащив или переместив маркер привязки.
Вы можете начать создавать пошаговый инструмент; когда вы создаете путь, вы должны аккуратно размещать каждую опорную точку, щелкая указателем мыши. Нажав на указатель мыши, удерживайте его и медленно перетащите мышь по контуру объекта. Если вам нужно переместить какой-либо якорь или линию, вы можете переместить якорь с помощью кнопки со стрелкой на клавиатуре или перетащить его.
Когда вы доберетесь до последней точки, вы должны соединиться с первой точкой привязки, нажав CTRL. После соединения первой и последней опорных точек вокруг вашего объекта будет создан контур.
Шаг четвертый: сделайте выборПосле того, как вы нарисовали свой путь, вы можете увидеть на левой боковой панели опцию «Выбор из пути»; щелкните по нему, и вы увидите выделение вокруг выбранных вами объектов.
Шаг пятый: Добавьте альфа-канал После обводки с помощью инструмента контура добавьте альфа-канал из меню слоев к прозрачности, а затем добавьте альфа-канал. Вот и все.
Вот и все.
Нажмите CTRL+I, чтобы инвертировать участки объекта в участки фона. Или вы можете инвертировать его в верхней строке меню, нажмите «Выбрать», а затем нажмите «Инвертировать».
Шаг седьмой: удаление фонаПосле инвертирования выбора нажмите кнопку удаления на клавиатуре или нажмите CTRL+X
После удаления фона перейдите в строку меню, нажмите «Выбрать», затем нажмите на «нет»
Шаг восьмой: Сохраните его в прозрачном фонеПосле удаления фона сохраните его как прозрачный фон. Если вы хотите изображение без фона, вы должны сохранить его в формате PNG. И, если вы хотите белый фон, сохраните его в формате jpg, потому что формат jpg не может сохранить прозрачность фона вашего изображения.
Итак, для этого перейдите в меню «Файл». Затем нажмите «Экспортировать как» или Shift+CTRL+E, затем нажмите «Тип файла по расширениям», и вы увидите; там много расширений файлов, когда вы будете прокручивать. Затем выберите выбранный формат файла, который вы ожидаете.
Затем выберите выбранный формат файла, который вы ожидаете.
После выбора формата файла нажмите «Экспорт». Вот и все.
Метод 2: Вырезать изображение В GIMP [Free Selection Tool]
Это наш второй метод вырезания изображений в GIMP. Этот метод включает в себя рисование края выделения. Тем не менее, вы можете сделать это вручную или прямыми линиями. Для любого объекта, простого или сложного, вы можете применить этот метод.
Шаг первый: откройте изображение в GIMPДавайте откроем изображение в GIMP.
Симпатичный интерфейс, не так ли?
Шаг второй: добавьте альфа-каналПрежде всего, мы должны перейти в меню слоев. Затем перейдите к Добавить альфа-канал из прозрачности слоя.
Шаг третий: выберите инструмент свободного выделения После этого выберите инструмент свободного выделения в верхней части меню. Взгляните на эту картинку.
Взгляните на эту картинку.
Взяв этот инструмент, создайте линию вокруг объекта точно так же.
Чтобы сделать это с точностью, нужно потратить много времени. Это немного сложнее по сравнению с процессом выбора в фотошопе.
Шаг пятый: соедините начальную и конечную точкиКак и в случае с инструментом «Перо», убедитесь, что вы заканчиваете работу в начальной точке. В противном случае он не будет преобразован в выделение.
Шаг шестой: удаление фонаКогда вы закончите, нажмите CTRL+X, чтобы вырезать объект в Gimp. Если вы хотите удалить фон, вам нужно выбрать инвертировать в меню выбора.
Итак, это все, что нужно для вырезания изображения. Надеюсь, вам понравилось, как вырезать изображение в Gimp и Photoshop. Отныне у вас не должно возникнуть проблем с вырезанием изображения в Photoshop и GIMP.
Как вырезать изображение в Photoshop
Хорошо, теперь вы можете вырезать изображение в GIMP. Но если вы любитель фотошопа и хотите редактировать фотографии с помощью фотошопа, это для вас. Мы обсудим; как вырезать изображения в фотошопе. По сути, в этом уроке мы покажем вам; четыре разных способа вырезания изображений в фотошопе.
Но если вы любитель фотошопа и хотите редактировать фотографии с помощью фотошопа, это для вас. Мы обсудим; как вырезать изображения в фотошопе. По сути, в этом уроке мы покажем вам; четыре разных способа вырезания изображений в фотошопе.
Начнем.
Я хочу показать вам примеры с этой картинкой.
Метод 1: как вырезать изображение в Photoshop [
инструмент Ma rquee]Если ваш объект имеет форму прямоугольника или эллипса, инструмент выделения будет хорошим выбором для вас. Вы можете выбрать инструмент на левой панели инструментов. Поскольку мой объект эллиптический, я выберу этот вариант.
Шаг первый: нарисуйте форму кругаВыбрав инструмент, нажмите и удерживайте левую кнопку мыши и перетащите его вниз, чтобы создать форму круга.
Вы должны иметь в виду, что вы можете переместить выделение, нажав Пробел . После того, как вы отпустите мышь, вы не сможете изменить размер фигуры. Итак, держите мышь и используйте пробел, пока не получите нужную форму. Пожалуйста, взгляните на мой объект.
Итак, держите мышь и используйте пробел, пока не получите нужную форму. Пожалуйста, взгляните на мой объект.
Думаю, у меня правильная форма. Теперь объект выбран. Чтобы вырезать объект или переместить выделение, нажмите CLT и щелкните выделение. Затем вы сможете перемещать выделение по своему усмотрению.
Шаг третий: Обратное выделение и нажмите DeleteРазве это не круто? Если вы хотите оставить объект неподвижным и вырезать фон, вам не нужно перемещать объект — нажмите CTRL+SHIFT+I для обратного выбора и нажмите Удалить. Вот так.
Если нажать Удалить без обратного выбора, удалите объект, поскольку он был бы выделенной частью.
Шаг четвертый: множественное выделение внутри объекта Предположим, внутри вашего объекта есть дыра. Тогда как вырезать эти объекты? Вам не о чем беспокоиться. Это простая процедура.
Это простая процедура.
Выберите объект, как мы делали ранее. Затем нажмите и удерживайте ALT. Включит множественный выбор внутри объекта. После этого выберите отверстие, а остальные вещи аналогичны предыдущему.
Видите, у нас есть объект с прозрачным фоном. На этом этапе вы можете использовать клавишу со стрелкой в верхней части инструмента «Выделение», чтобы изменить положение объекта.
Способ 2: Вырезать изображение в Photoshop
[ Инструмент быстрого выделения ] Еще один отличный и простой способ вырезать изображение в Photoshop — использовать инструмент быстрого выделения. Как это сделать?
Хорошо, начнем.
Мы вырежем изображение с помощью инструмента быстрого выбора фотошопа.
Выберите инструмент быстрого выбора и перетащите мышь на объект. Он поймает линию границы объекта. Вот так:
Если у вашего объекта нет острых краев, инструмент быстрого выделения — один из лучших вариантов для выделения.
Но, если у объекта есть острые края, инструмент быстрого выбора не будет слишком полезен. Однако давайте двигаться вперед.
Шаг второй: используйте инструмент «Волшебная палочка»Вы также можете использовать инструмент «Волшебная палочка». Этот инструмент поможет вам выбрать объект одним щелчком мыши. В основном, он делает выбор по цвету и контрасту. Выбрав этот инструмент, я нажал на желтую часть.
Посмотреть результат; он выбрал область желтого цвета. Вы хотите сделать множественный выбор? Затем вам нужно выбрать эту опцию сверху, и после этого вы можете сделать множественный выбор.
Шаг третий: нажмите УдалитьНа этом этапе нажатие клавиши Удалить удалит желтую область, как на этом рисунке.
Несомненно, этот инструмент-волшебная палочка — полезная функция, особенно для начинающих фоторедакторов, это удобно.
Нравится обучение? Вас ждут более крутые процессы.
Метод 3: Как вырезать изображение в Photoshop [
Инструмент «Ластик для фона» ]Да, вы также можете вырезать изображения в фотошопе с помощью инструмента «Ластик для фона». Для этого выберите инструмент «Ластик фона» на левой боковой панели инструментов. Однако вы также можете выбрать его, нажав клавишу быстрого доступа «E».
Проведите мышью по фонуВы знаете, как это работает? Выберите инструмент и нажмите и удерживайте левую кнопку мыши. После этого проведите мышью по фону, и он сотрет только фон.
Давайте посмотрим на мой объект.
Смотрите, желтый фон с картинки убран.
Лучше для однотонного фона Вы можете использовать этот инструмент, когда хотите удалить с фотографии однотонный фон. Но если цветов и оттенков много, вам может быть не удобно. Тогда какие инструменты использовать в этом случае? Как быть с этими объектами с большим количеством оттенков и цветов? Подождите, следующая процедура имеет решение.
Способ 4. Вырезание изображения в Photoshop [с помощью инструмента «Перо»]
Инструмент «Перо» — лучший инструмент в Photoshop для вырезания изображений. Этот инструмент позволяет вам контролировать свою руку во время редактирования. Каждый профессиональный поставщик услуг обрезки контуров использует этот инструмент во время вырезания изображений или удаления фона.
Шаг первый: выберите инструмент «Перо» на панели инструментовИнструмент «Перо» — это безопасный вариант, когда вы хотите вырезать изображение в Photoshop. Это такой инструмент, который может помочь вам сделать точный выбор. Вы можете выбрать его отсюда.
Шаг второй: создайте путь вокруг объектаПосле того, как вы возьмете инструмент, вы должны создать пути вокруг объектов, как показано на рисунке ниже.
Шаг третий: создание выделения Когда вы закончите создание контура, щелкните правой кнопкой мыши и выберите Сделать выделение. Затем ваш объект будет выбран. Чтобы вырезать объект, вы можете использовать клавишу со стрелкой.
Затем ваш объект будет выбран. Чтобы вырезать объект, вы можете использовать клавишу со стрелкой.
Если вы не хотите сохранять фон, сделайте инверсное выделение и нажмите Delete.
Заключение
Используя GIMP и Photoshop, вы можете вырезать небольшую часть фотографии или удалить весь фон.
Оба этих программного обеспечения хорошо зарекомендовали себя в индустрии редактирования фотографий.
С их помощью можно сделать прозрачный фон или белый фон.
Все еще не знаете, что выбрать?
хорошо, если вы хотите узнать больше об обоих этих программах для редактирования фотографий, ознакомьтесь с нашей статьей о GIMP и Adobe Photoshop 9.0005
Хотите больше? Воспользуйтесь нашей службой постобработки фотографий
Если вы занятый человек и не хотите утруждать себя вырезанием фотографий, не волнуйтесь, мы можем вам помочь.
Clipping Path Action — профессиональный поставщик услуг постобработки фотографий.