Как самостоятельно создать сайт: пошаговая инструкция
Создание сайтов в интернете — творческий и увлекательный процесс. На первый взгляд, сделать сайт своими руками кажется сложным, но ведь и годовалому ребёнку учиться ходить тоже сложно, и тем не менее малыш может это сделать, пробует снова и снова — до результата! Для создания личного сайта своими руками необязательно быть программистом. Конечно, внушительное количество знаний придётся почерпнуть, но при высоком уровне настойчивости и непременном наличии желания сделать сайт возможно.
Что нужно знать на начальном этапе для создания сайта?
В 80% случаев люди хотят сделать сайт, для того, чтобы обрести постоянный высокий денежный доход. Такие сайты специализируются на предложении товаров и услуг.
Определившись с целью проекта, выберите типовую принадлежность сайта. Можно сделать: интернет-магазин, или одностраничный продающий сайт, сайт-визитку, информационный портал, блог, форум.
Сделать сайт возможно самостоятельно, без привлечения специалистов. В зависимости от конечной цели и выбора способа станет понятно, какие новые знания непременно следует изучить и усвоить. При воплощении с помощью конструктора сайтов или готовых программ новых знаний понадобится минимум. При выборе движка — изучение внушительного объёма новой информации приветствуется. Для начала ознакомимся с терминологией. Терминология:
- Сайт — электронная площадка, расположенная в интернете. Содержит тексты, графику, видео, аудиозаписи.
- Статический сайт — неизменяемая страница. Редактирование информации возможно только в ручном режиме. Нетяжёлые, быстро загружаются.
- Динамический сайт — нуждается в предварительной обработке сервером. Используется интернет-магазинами, форумами, социальными сетями.
- Домен — название сайта, которое отображается в поисковой строке при переходе по ссылке на ресурс.
- Сервер — вычислительное оборудование, которое отвечает за скорость загрузки ресурса.

- Хостинг — место на сервере, отведённое для сайта.
- Хостер — компания, предлагающая аренду хостингов, доменов и серверов.
- СМS — движок для создания и изменения сайтов, требует навыков в программировании.
- Конструктор сайтов — готовое решение, расположенное на специальной площадке, не требует навыков программирования, подходит для новичков.
Определение цели и описать ЦА
Прежде чем сделать новый сайт, составьте список того, что хотите получить. Какие варианты задач должен воплотить сайт:
- создание и удержание целевой аудитории;
- обработка заявок клиентов;
- обретение доверия и лояльности со стороны клиентов;
- ознакомление целевой аудитории с полезной информацией;
- размещение полезного материала для скачивания клиентами;
- автоматизация рабочих процессов и многие другие задачи.
Собственный список можно пополнить и другими составляющими. После чего переходите к следующему шагу.
После чего переходите к следующему шагу.
Выбор типа сайта
Исходя из цели, выберите категорию, к которой сайт будет принадлежать.
- Сайт-визитка- простейший сайт, состоящий максимум из пяти страниц. Предоставляет информацию о компании, ознакамливает с ценами, отзывами и контактами фирмы. Такой ресурс можно сделать на конструкторе-сайтов.
- Корпоративный сайт — подвид сайта-визитки. Такие интернет ресурсы требуются большим компаниям. Состоит из внушительного количества страниц. Подробно рассказывает о фирме, руководстве, планах и перспективах. Ознакамливает с новостями компании, каталогами товаров, услугами, вакансиями. Предоставляет услугу обращения в службу поддержки при помощи онлайн чата. Можно сделать как на конструкторе, так и при помощи движка.
- Интернет-магазин — сайт, на которой клиент выберет, оплатит и сделает заказ понравившегося продукта. Конечно, можно обратиться к помощи конструктора, но лучше такой ресурс сделать на движке.

- Информационный портал- посещаемость таких ресурсов минимум две тысячи человек в сутки. Освещает местные, региональные и мировые события. Нуждается в ежедневном обновлении. Этот ресурс правильнее будет сделать на движке.
- SЕО портал- специализируется на предоставлении информации для практического применения. Тематика у такого сайта разнообразная- кулинарного характера, советы по заработку, ремонту, обзоры продукции и другое. Лучше сделать при помощи движка.
- ВЕБ-портал — ресурс, созданный для объединения сервисов, таких как погода, новости, время, киноафишы, расписание общественного транспорта, покупка авиа и железнодорожных билетов. Такой портал надёжнее сделать на движке.
- Лендинг пейдж — другими словами, одностраничный продающий сайт. Предлагает всего один товар или услугу. Как правило, способ подачи информации на этой странице настроен таким образом, чтобы клиент, не захотел уходить, предварительно не совершив покупку или не оформив подписку.
- Блог- авторский дневник, на страницах которого человек делится мыслями, чувствами, новостями, советами, фотографиями и видеороликами.
 Возможно освещение каких-либо событий со ссылкой на собственное отношение к происходящему. Блог можно сделать как на движке, так и на конструкторе.
Возможно освещение каких-либо событий со ссылкой на собственное отношение к происходящему. Блог можно сделать как на движке, так и на конструкторе. - Форум — сайт для живого общения людей. Как правило, популярностью пользуются тематические форумы, в которых собираются люди с общими интересами. Этот вид портала правильно сделать при помощи движка.
- Интернет сервис — автоматизирует актуальные процессы, например рассылки, онлайн платежи, навигаторы, биржы. Грамотный интернет сервис, возможно сделать, только при участии движка.
Способ создания сайта
Сделать сайт можно при помощи конструктора сайтов, бесплатного движка и платного движка. Конструктор сайтов Это сервис для начинающих, предлагающий шаблоны сайтов. Как правило, отличается понятным интерфейсом. Для того, чтобы создать свой ресурс на конструкторе, не требуются навыки программирования.
- Wix — на этой платформе лучше сделать профессиональный сайт.
- uKit —конструктор, позволяющий сделать сайт для СЕО продвижения.

- Jimdo — внушительный выбор шаблонов, комфортная настройка. Предоставляет услугу загрузки собственных шаблонов.
- Flexbe — конструктор для создания качественного лендинг пейдж.
Бесплатные СМS Это тот случай, когда бесплатно не значит некачественно. Подходит для новичков, но требует некоторых навыков программирования. Позволяет вносить корректировки и изменять информацию, размещённую на портале.
- WordPress — подойдёт для создания блога, сайта визитки, лендинг пейдж.
- Joomla — на этом движке можно сделать многое- визитки, интернет-магазина, информационный портал, форум, блог.
- InstantCms — комфортный вариант для создания динамических сайтов.
- Drupal — широконаправленный движок, подойдёт для любого вида площадки;
- OpenCart — портал для создания интернет-магазина, но требует вмешательства программиста или приобретения объёмного количества знаний из области программирования и сайтостроения.
- phpBB — подходит для создания форумов.

Платные СМS Отличаются предоставлением больших возможностей и расширенным функционалом. Для использования платных платформ непременно следует овладеть языком программирования.
- 1С-Битрикс — профессиональный движок с визуальным редактором для любых типов сайтов. Высокопроизводительный и простой в управлении. Предоставляет услугу по разработке мобильных приложений.
- CMS-комфортный движок. Предлагает готовые шаблоны с последующей самостоятельной доработкой.
- osCommerce — платформа для создания интернет-магазина с внушительным функционалом.
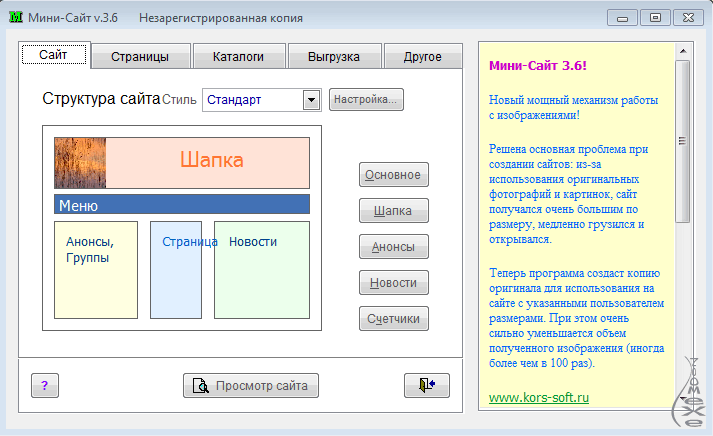
Структура сайта
Структура площадки — иерархия разделов и подразделов. Эффективность сайта напрямую зависит от упорядоченности подаваемой информации. Главное меню не должно содержать лишней информации. Разделы приветствуются логично связанные с подразделами. Структура сайта делится на виды. Линейная — каждая страница ссылается на последующую и на главную страницы. Подходит для визиток и корпоративных сайтов. Линейная с ответвлениями- работает по принципу предыдущей, но нацелена на большее количество продуктов. Одному продукту посвящается 3-5 последовательных страниц. Блочная — каждая страница ссылается на несколько равнозначных других. Структура качественно работает для продвижения одного продукта. Древовидная — универсальный вариант, применяемый в 90% сайтов. Каждому продукту присвоено личное ответвление. Каждая страница ссылается на главную страницу, и на логические подразделы.
Подходит для визиток и корпоративных сайтов. Линейная с ответвлениями- работает по принципу предыдущей, но нацелена на большее количество продуктов. Одному продукту посвящается 3-5 последовательных страниц. Блочная — каждая страница ссылается на несколько равнозначных других. Структура качественно работает для продвижения одного продукта. Древовидная — универсальный вариант, применяемый в 90% сайтов. Каждому продукту присвоено личное ответвление. Каждая страница ссылается на главную страницу, и на логические подразделы.
Контент
Наполненность ресурса и увлекательная подача материала- определяющая часть процесса зарождения нового ресурса. Тексты — тексты нужно сделать уникальными, содержательными, интересными, с ключевыми словами на каждой странице. Ключевики пригодятся в перспективе, для SЕО продвижения через поисковики. Фотографии и видеозаписи — графику и видео лучше предварительно облегчить при помощи фотошоп, для того чтобы сайт быстрее загружался. Файлы- в зависимости от типа сайта, разместите файлы для скачивания. Это каталоги, прайсы, презентации, полезный материал для чтения и другое.
Файлы- в зависимости от типа сайта, разместите файлы для скачивания. Это каталоги, прайсы, презентации, полезный материал для чтения и другое.
Дизайн
Дизайн собственного сайта можно сделать быстро, используя конструктор сайта. В случае с применением движка, вам понадобится помощь специалиста. Цель сайта — удержание внимания пользователя. Дизайну в достижении этой цели отводится главная роль. Приветствуется разработка уникального, функционального и понятного для посетителей любой категории, оформления. Классика нравится людям на подсознательном уровне. Спокойные цвета, простая геометрия. Клиент должен интуитивно осознавать, какая кнопка для чего предназначена. При использовании движка, перед тем как увидеть окончательное оформление, ознакомьтесь с прототипом. Это скелет будущей площадки. Веб дизайнер предоставит макет для утверждения, на котором будут только геометрические составляющие.
Вёрстка
Необходимый этап при создании сайта на движке. Если отсутствуют специальные знания и навыки, в этом случае вам придётся прибегнуть к помощи верстальщика. Этот специалист создаст готовую площадку из прототипа. Для самостоятельной вёрстки ресурса необходимы знания в области HTML и CSS. HTML отвечает за прототип, а CSS отвечает за внешний вид. Для комфортной работы по созданию сайта придуманы интересные программы.
Если отсутствуют специальные знания и навыки, в этом случае вам придётся прибегнуть к помощи верстальщика. Этот специалист создаст готовую площадку из прототипа. Для самостоятельной вёрстки ресурса необходимы знания в области HTML и CSS. HTML отвечает за прототип, а CSS отвечает за внешний вид. Для комфортной работы по созданию сайта придуманы интересные программы.
- Notepade ++- функциональный и комфортный для программирования блокнот.
- PhpDesigner- профессиональная платформа для воплощения сложных сайтов.
- Adobe Dreamweaver- программа по созданию сайтов с предварительным просмотром созданной площадки через браузер.
- Balsamiq Mockups- программа, которая поможет разработать прототип.
- Адоби Мьюз- хорошая программа, с которой справится даже новичок. Помогает создавать площадки на вкус, предварительно просматривая и испытывая созданное, в интернете.
Доменное имя
Домен должен легко запоминаться и вместе с тем быть оригинальным. Составьте список хотя бы из сорока имён и выберите короткое и не заезженное. Хорошо, если имя будет содержать ключевое слово- так поисковику легче будет найти ваш портал. Желательно без тире и сплешей. Так же проверьте, не используется ли кем- либо такой домен. Часто, при аренде хостинга, предоставляется одно бесплатное доменное имя, но оно не подойдёт для серьёзного ресурса. Сайт с бесплатным доменом, многие площадки будут воспринимать, как мошеннический.
Составьте список хотя бы из сорока имён и выберите короткое и не заезженное. Хорошо, если имя будет содержать ключевое слово- так поисковику легче будет найти ваш портал. Желательно без тире и сплешей. Так же проверьте, не используется ли кем- либо такой домен. Часто, при аренде хостинга, предоставляется одно бесплатное доменное имя, но оно не подойдёт для серьёзного ресурса. Сайт с бесплатным доменом, многие площадки будут воспринимать, как мошеннический.
Хостинг
Хостинг должен работать в режиме 24/7. Обратите внимание на удобство итерфейса на сайте хостера, с которым вы хотите работать. Пообщайтесь со службой поддержки — быстро ли они реагируют на ваши сообщения. В сети очень много предложений услуг от различных компаний. Погуглите и изучите топ 10.
SSL сертификат
Это зашифрованная передача данных между сервером и пользователем, с защитой от подключения третьих лиц. Сертификат вы сможете получить у провайдера. Периодически его придётся обновлять. Хостер предоставит вам зашифрованный CSR, после чего, служба поддержки поможет вам его установить.
Периодически его придётся обновлять. Хостер предоставит вам зашифрованный CSR, после чего, служба поддержки поможет вам его установить.
Запуск
Финишная прямая! Для запуска необходимо разместить папки с вашим новым порталом на хостинге при помощи специального проводника, например файлзиллы. Протестируйте ваш сайт, корректно ли он выгрузился, все ли кнопки работают, быстро ли прогружается.
Индексация
Индексация площадки — это её обнаружение поисковиком с последующим занесением в базу. Поисковая система сначала индексирует весь портал, а затем отдельные его страницы. Этот процесс занимает от двух дней до двух недель. Для начала надо познакомить поисковик с сайтом. Как это сделать? Ручное добавление — введение вашего адреса в специальную форму. После введения, площадка появляется в очереди на индексацию. Автоматическое добавление- возможно только тогда, когда на ваш сайт есть хотя бы одна внешняя ссылка. С помощью настроек в Яндекс.Вебмастер, вы позволяете роботу самостоятельно отыскать ваш ресурс. Создать личный сайт можно полностью самостоятельно, без привлечения сторонних специалистов. Просто это более длительный путь. Для успешного старта необходимо изучить материалы по основам html, css и PHP. Для создания более сложных проектов изучите движок Ворд Пресс. Создание сайтов — это не только возможность выйти в интернет со своей услугой, но и дополнительный очень хороший доход, если делать сайты на заказ. Можете ознакомится с нашим каналом на YouTube
С помощью настроек в Яндекс.Вебмастер, вы позволяете роботу самостоятельно отыскать ваш ресурс. Создать личный сайт можно полностью самостоятельно, без привлечения сторонних специалистов. Просто это более длительный путь. Для успешного старта необходимо изучить материалы по основам html, css и PHP. Для создания более сложных проектов изучите движок Ворд Пресс. Создание сайтов — это не только возможность выйти в интернет со своей услугой, но и дополнительный очень хороший доход, если делать сайты на заказ. Можете ознакомится с нашим каналом на YouTube
#Сайты#Маркетинг#Магазин#Продажит#Яндекс#Google#Директ#ВК#Таргет#Facebook#Instagram/SEO/Контекст/Маркетплейсы
Поделиться с друзьями:
Твитнуть
Поделиться
Плюсануть
Поделиться
Отправить
Класснуть
Линкануть
Запинить
Adblock
detector
онлайн-курс по созданию сайтов с нуля
от TexTerra
Учись созданию сайтов у профессионалов TexTerra
Дистанционное обучение после оплаты
13 лекций по 1,5 часа
Преподаватели – разработчики и руководители технических отделов интернет-агентства TexTerra
Научим создавать качественные сайты и расскажем об основах их оптимизации
Что вы получите?
- 13 лекций по 1,5 часа.

- Доступ к материалам курса на 6 месяцев.
- Навыки, необходимые для создания сайтов любых типов с нуля.
- Знание HTML, CSS, Bootstrap и основ JQuery.
- Сертификат от топового агентства TexTerra.
Программа курса
В курсе 13 видеолекций.
Расскажем про основы юзабилити, типы сайтов и особенности их разработки. Научим разрабатывать прототипы для разных страниц.
Основы юзабилити. Вводная часть (исторический экскурс и функциональный дизайн). Научные исследования. Аналитика. Кейс (пример проведения работ с показателями). Инструменты проектирования. Самые частые ошибки при разработке.
Типы сайтов, особенности. Общая информация о сайтах. Типы сайтов. Задачи сайта по типам. Этапы разработки сайта. Что входит в каждый этап разработки. Взаимодействие с заказчиками.
Прототипирование. Палитра и влияние цвета. Контраст в интерфейсе. Особенности адаптивного дизайна. Классификация шрифтов.
Особенности адаптивного дизайна. Классификация шрифтов.
Структура страницы, основы HTML. Общие принципы обработки web-документов. Обзор популярных текстовых редакторов. Программы по взаимодействию с сервером. Введение в HTML5. Элементы структуры страницы.
Введение в CSS.
Анимация. Вводная часть. CSS Селекторы. Оформление элементов.Позиционирование в CSS. Технологии позиционирования: Float, Flex-boх, Grid. Особенности устройств и браузеров. Bootstrap.
Основы JS. Базовые конструкции и объекты. Введение в JavaScript. Работа с языком JS: синтаксис, базовые конструкции. Объекты и сторонние библиотеки.
Работа с JQuery. Взаимодействие с элементами страницы. Синтаксис и примеры использования. JQuery UI. Работа с данными. AJAX.
CMS. Знакомство с CMS. Обзор возможностей. Установка и настройка на примере CMS WordPress. Установка темы. Работа с административной панелью. Управление содержимым сайта.
PHP. Введение. Модель взаимодействия «клиент-сервер». Основные конструкции языка. Переменные и типы данных. Условия. Циклы. Функции. Работа с формами.
Введение. Модель взаимодействия «клиент-сервер». Основные конструкции языка. Переменные и типы данных. Условия. Циклы. Функции. Работа с формами.
Разработка сайта на WORDPRESS. Часть 1.
Разработка сайта на WORDPRESS. Часть 2. Вывод статей на главной. Создание блога. Страница списка статей. Детальная страница статьи. Создание собственных шаблонов страниц.
Основы оптимизации сайта. Обзор блоков оптимизации. Оптимизация URL. Оптимизация сквозных блоков. Title. Description. Заголовки h2 – H6. Тексты. Перелинковка. Что нельзя делать при внутренней оптимизации
Скачать полную программу курса
Подарите именной сертификат на обучение
1. Оплатите курс в нужном тарифе
2. Напишите на [email protected] ФИО и почту получателя подарка
3. Получите сертификат в электронном виде на вашу почту
Кому подойдет этот курс?
Новичкам
Тем, кто хочет изучить язык программирования и освоить новую профессию
Фрилансерам
Тем, кто хочет получить дополнительный доход, не выходя из дома
Владельцам малого бизнеса
Тем, кто хочет вывести свой бизнес в интернет и начать получать новых клиентов
Работы студентов:
Prev slide
Next slide
Анна Рудова
Проект «OZ-Dogsitter»
Ирина Алдонина
Проект «Зоопарк с енотами»
Дмитрий Рунов
Прототип проекта «Мебель Loft»
Анастасия Бурмистрова
Прототип проекта «Услуги ландшафтного дизайнера»
Мария Волчкова
Прототип проекта «Проведение праздников»
Виктория Фадеева
Прототип проекта «Услуги автосервиса»
Андрей Ястребцов
Проект «OZ-Bike Repair Shop»
Наши преподаватели
Prev slide
Next slide
Артем Алейник
Руководитель отдела UX/UI
Специалист по UX и анализу сайтов.
Александр Белов
Проектный менеджер
Сертифицированный специалист по «Яндекс.Метрике». Профессионал в области аналитики и поисковой оптимизации сайтов. Успешно работает с контекстной и таргетированной рекламой. Создатель онлайн-курса «SEO 2.0».
Николай Ильичёв
Backend-разработчик
Backend-разработчик компании TexTerra. Владеет PHP, JS, JQuery, SQL, HTML, CSS.
Наши студенты работают в компаниях:
Отзывы об этом курсе:
Видеоотзывы студентов:
Prev slide
Next slide
Кто мы такие?
TexTerra – первое контент-маркетинговое агентство России. 15 лет на рынке, реализовали более 1000 проектов.
С нами работают «Связной», ВТБ, «Ростелеком», CDEK, DNS и еще более 300 клиентов.
Ведем самый посещаемый блог по интернет-маркетингу в рунете – почти 40 тыс. читателей ежедневно.
Уже 11 лет рассказываем миру об интернет-маркетинге в своем блоге. С 2018 запустили свой центр образования TeachLine.
Обучайтесь, когда удобно с сопровождением эксперта
Страшно приятные
цены на всё
с 29 по 31 октября
Записаться
Сколько времени занимает создание веб-сайта?
Ожидается, что в этом году более 2,14 миллиарда человек во всем мире будут покупать товары и услуги в Интернете. Эта статистика предлагает простой вывод: чтобы ваш бренд добился успеха, вам нужно присутствие в Интернете, и оно начинается с веб-сайта.
В то время как дизайн и стоимость часто являются главными проблемами, есть еще один ключевой фактор, когда речь идет о создании этих сред доставки цифрового контента: время. Чем больше времени уходит на создание, тестирование и развертывание вашего веб-сайта, тем больше потенциальных клиентов вы теряете в пользу других компаний, которые уже сделали этот переход.
Но как выглядит реалистичная временная шкала? Какие шаги являются частью процесса разработки веб-сайта и сколько времени занимает каждый из них? Какие у вас есть варианты, когда дело доходит до проектирования и развертывания вашего сайта, и как они влияют на общее время, необходимое для этого?
Вот что вам нужно знать о том, сколько времени на самом деле уходит на создание функционального веб-сайта с нуля.
Разработка веб-сайтов: обзор
Несмотря на то, что веб-сайт можно спроектировать и создать собственными силами, большинство компаний выбирают профессиональные веб-разработчики или фрилансеров, чтобы обеспечить надежность и удобство использования своего сайта.
Со стороны многие веб-сайты кажутся простыми: несколько меню здесь, несколько кнопок там, несколько ссылок и несколько изображений, и все готово, верно?
Не совсем. На самом деле под пользовательским интерфейсом, представляемым персоналу и клиентам, скрывается очень многое — от HTML и CSS до PHP, Java и других языков программирования, необходимых для достижения идеального результата.
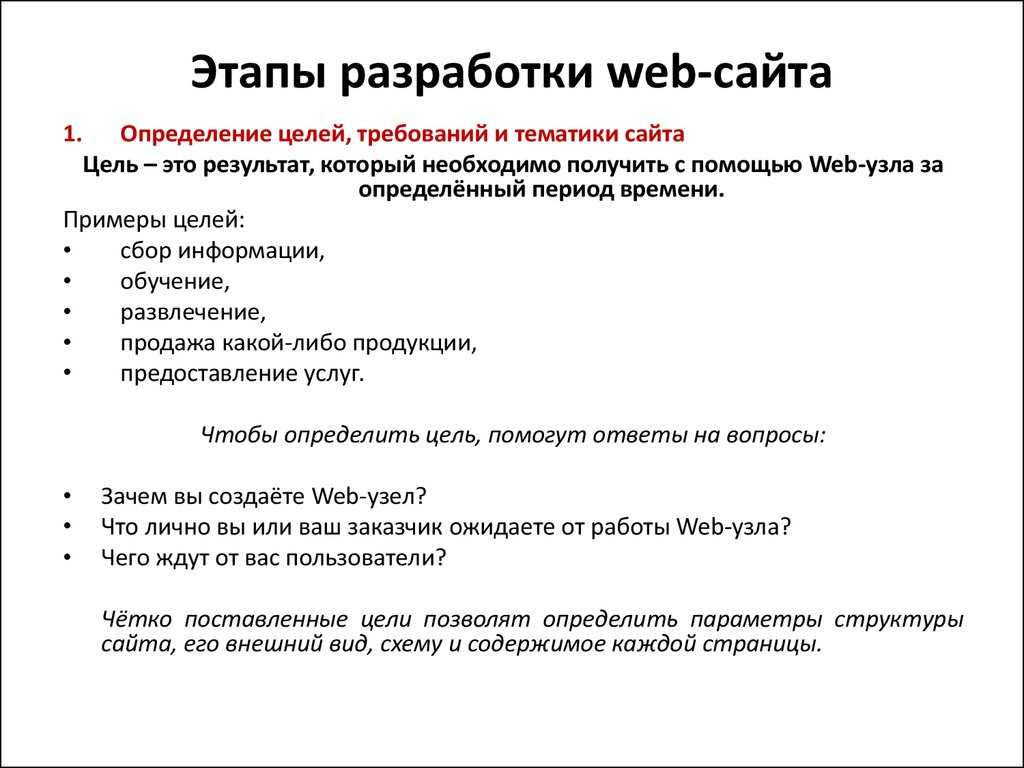
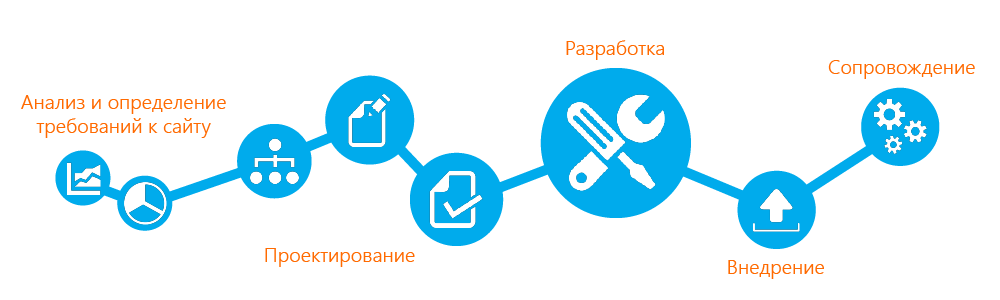
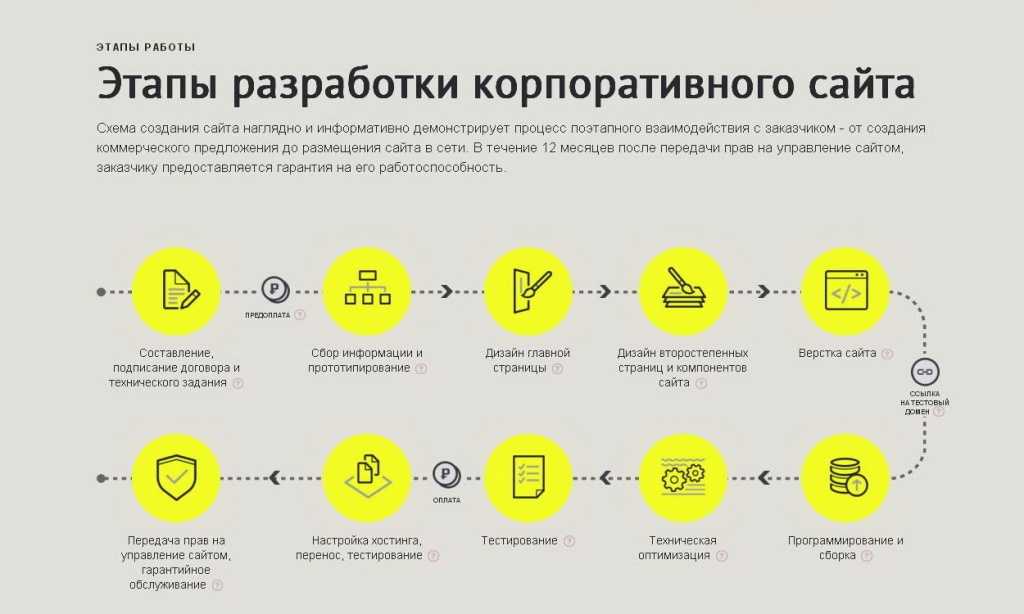
На практике процесс создания веб-сайта с помощью фирмы-разработчика обычно включает шесть этапов:
- Исследования и отбор
- Первоначальная коммуникация и постановка целей
- Создание плана действий
- Макеты дизайна и отзывы
- Углубленное развитие
- Обзор и пересмотр
Давайте рассмотрим каждый из этих шагов более подробно и сколько времени они обычно занимают.
Исследование и выбор (1 неделя — 1 месяц)
Первым шагом в создании веб-сайта является выбор разработчика. В зависимости от ваших потребностей и бюджета, эта часть процесса может занять от одной недели до одного месяца.
Например, если вы представляете малый бизнес и хотите создать простую веб-страницу, которая будет транслировать ваше сообщение и бренд в Интернете, может быть достаточно быстрого сравнения нескольких небольших фирм по разработке веб-сайтов, чтобы выбрать одну и начать процесс. Если вы владеете или управляете крупной компанией, в принятии решения может участвовать несколько уровней управления, что может продлить этот этап на несколько недель.
В обоих случаях ключевые соображения остаются теми же: вы ищете фирму-разработчика с солидной репутацией в области выполнения работ в срок и в рамках бюджета, а также ту, которая соответствует стилю и эстетике вашего бренда. . Это второе соображение гораздо более субъективно, а это означает, что стоит сравнить нескольких поставщиков, чтобы увидеть, какой из них лучше всего соответствует вашему видению вашего бренда.
Первоначальная коммуникация и постановка целей (1–3 недели)
После того, как вы выбрали разработчика, следующим шагом в процессе является установление контакта и постановка основных целей дизайна.
Здесь у вас есть два варианта. Вы можете позволить разработчику принимать все решения на основе предоставленной вами информации о видении, миссии и желаемом результате вашего бренда. Или подготовьтесь с базовой идеей того, как вы хотите, чтобы конечный продукт выглядел.
Хотя предоставление разработчику чистого листа означает меньше работы для вас, это также означает, что ему придется тратить больше времени на изучение вашего бренда и создание нескольких предложений. Тем временем, если вы предоставите общий план, разработчики смогут сразу же приступить к делу и предложить конкретные отзывы о том, что работает, а что нет, и что можно добавить, чтобы улучшить влияние вашего сайта.
Тем временем, если вы предоставите общий план, разработчики смогут сразу же приступить к делу и предложить конкретные отзывы о том, что работает, а что нет, и что можно добавить, чтобы улучшить влияние вашего сайта.
Создание плана действий (1–2 недели)
Основываясь на ваших ожиданиях, разработчики создадут несколько базовых планов веб-сайтов, которыми они поделятся с вашей командой. Вы просмотрите эти планы действий, чтобы определить, соответствуют ли они вашим требованиям или не отвечают требованиям. Если они соответствуют вашим ожиданиям, вы также предложите конкретные дополнения или изменения, которые вызовут у вашего разработчика новый раунд планов.
Ожидайте, что этот шаг займет от одной до двух недель, поскольку вы постоянно общаетесь со своим разработчиком, чтобы определить наилучший план действий.
Макеты дизайна и отзывы (2–3 недели)
Макеты дизайна и отзывы идут дальше. Думайте об этих макетах как об очень простой версии готового веб-сайта. Эти макеты, также называемые вайрфреймами, дают представление о том, где на вашем веб-сайте будут появляться такие вещи, как текст, изображения и кнопки, а также общий масштаб этих элементов.
Эти макеты, также называемые вайрфреймами, дают представление о том, где на вашем веб-сайте будут появляться такие вещи, как текст, изображения и кнопки, а также общий масштаб этих элементов.
Вы должны получить макет каждой страницы, которая будет включена в ваш веб-сайт. Если вы нанимаете разработчика для создания своей домашней страницы, страницы о нас, страниц услуг и страниц продуктов, вам понадобится макет каждой из них.
Этот этап — идеальное время для подробного отзыва. Если вы в чем-то не уверены или вам не нравится, где размещен элемент или изображение, скажите что-нибудь. Поскольку фактического развития еще не произошло, их легко изменить. Если вы подождете до основного этапа разработки, изменения все еще возможны, но они могут значительно отодвинуть вашу временную шкалу.
Ожидайте две-три недели электронных писем и макетов, прежде чем вы остановитесь на утвержденном дизайне.
Углубленное развитие (1-2 месяца)
Далее следует самый важный этап создания веб-сайта: углубленная разработка. Именно здесь ваш разработчик берет утвержденные макеты и превращает их в полностью функционирующий веб-сайт, включающий весь одобренный вами контент.
Именно здесь ваш разработчик берет утвержденные макеты и превращает их в полностью функционирующий веб-сайт, включающий весь одобренный вами контент.
В зависимости от размера и сложности вашего веб-сайта этот этап может занять от одного до двух месяцев или даже дольше, если возникнут проблемы. Не заблуждайтесь: ничто никогда не идет точно по плану, но хорошие разработчики будут добавлять в свои оценки дополнительное время, чтобы проекты соответствовали заявленным срокам.
На этом этапе ваш разработчик должен быть в постоянном контакте, предоставляя обновления и информацию о проекте, а также предоставляя моментальные снимки того, как идут дела. Если вы видите что-то, что идет не по плану или не похоже на макет, сообщите об этом им. Хотя это может привести к незначительным задержкам в проекте, это лучше, чем отключать весь сайт после того, как он будет запущен, потому что проблема не была решена ранее.
Один-два месяца вполне стандартны для создания сайта, но этот срок может растянуться до трех или даже четырех, если вы регулярно вносите дополнения или изменения.
Проверка и доработка (1–2 недели)
После того, как ваш веб-сайт будет спроектирован, протестирован и оптимизирован, ваш разработчик отправит его вашей команде для проверки и доработки. На этом этапе вы оцените конечный продукт и убедитесь, что он выглядит и работает должным образом.
Если предыдущие этапы прошли по плану, потребуются лишь незначительные исправления — небольшие проблемы, такие как размер шрифта или выбор цвета, можно легко исправить до того, как ваш сайт будет запущен. Ожидайте, что это займет от одной до двух недель, пока ваша команда просматривает сайт и выявляет любые проблемы.
Стоит отметить? Дизайн и разработка веб-сайта не заканчиваются после просмотра и доработки. Через несколько недель или месяцев вы можете обнаружить функции, которые хотите внедрить, или обновления, чтобы обеспечить бесперебойную работу вашего сайта. В результате рекомендуется найти разработчика, который предлагает как предварительную, так и долгосрочную поддержку для обеспечения оптимальной работы веб-сайта.
Разработка веб-сайта своими руками
В целом, процесс проектирования и развертывания профессионально созданного веб-сайта может занять от пяти до шести месяцев.
Если вы не можете позволить себе ждать так долго или у вас нет бюджета, чтобы нанять профессиональную фирму по разработке веб-сайтов, вы можете выбрать разработку веб-сайта «сделай сам» (DIY). Здесь такие инструменты, как CMS Hub, могут помочь вам быстро создавать и оптимизировать новые веб-сайты, а также гибкие темы, которые позволяют легко создавать и подключать страницы для бесперебойной работы.
Использование инструмента «Сделай сам» может значительно сократить расходы на разработку веб-сайта и время его запуска. Вместо месяцев ваш сайт может быть готов к работе в течение нескольких недель.
Плюсы и минусы самостоятельной разработки веб-сайтов
Не знаете, какой путь выбрать: профессиональный или самостоятельный? Вот плюсы и минусы как профессионального развития, так и создания сайтов своими руками.
Профессиональное развитие
Плюсы:
- Опытные разработчики могут полностью настроить ваш веб-сайт
- Сайты полностью протестированы и оптимизированы перед выпуском
- Все версии и изменения обрабатываются вашим разработчиком
Минусы:
- Дороже, чем самостоятельные решения
- Срок от пяти до шести месяцев между стартом и финишем
- Требуется постоянная связь для обеспечения согласованности
Самостоятельная разработка
Плюсы:
- Быстрее, чем профессиональная разработка за одну-две недели
- Меньше затрат — многие инструменты для разработки веб-сайтов бесплатны или очень недороги
- Все данные и корпоративные активы остаются внутри компании
Минусы:
- Ограниченное количество вариантов настройки
- Требует, чтобы команды сосредоточились на создании сайтов, а не на других проектах
- Текущее обслуживание и поддержка должны выполняться собственными силами
Не торопитесь, чтобы сделать это правильно
Независимо от того, какой подход вы выберете, пришло время убедиться, что у вас есть надежный и отзывчивый веб-сайт, который отражает ваш бренд и позволяет потенциальным покупателям легко найти то, что они ищут для.
Если вы выберете инструменты «сделай сам», ожидайте, что ваша сборка будет более рентабельной и займет меньше времени, но помните, что вы будете ограничены конкретными шаблонами и платформами.
Если вы выберете профессиональное развитие, рассчитывайте на пять-шесть месяцев и более высокие расходы, но с полным контролем над созданием и содержанием вашего сайта.
Курс сайта: Веб-сайты Kurma ve Sanal Mağaza Açma
Веб-сайты kurma eylemi normalde çok fazla grafik tasarım, programlama veya pazarlama bilgisi ister. Ya da her şeyi sizin adınıza yapması için o sektörün uzmanlarını, örneğin bir web geliştiricisi tutmanız gerekir ve bu pahalıya patlayabilir.Ayrıca sitenizi kendiniz kurmak isterseniz içerik yönetim sistemini (CMS) deneyebilirsiniz ama sistemde dolanmak epey teknoloji bilgisi gerektirir.Neyse ki bir web sitesi kur aracıyla paradan ve zamandan tasarruf edebilir ве веб-sitenizi kendiniz kurabilirsiniz.

Хайыр. Zyro’yu kullanmak için programlama kurslarına gitmenize gerek yoktur. Ayrıca бир веб-geliştiricisi де tutmanıza gerek kalmaz.Zyro, sürükle bırak yöntemiyle çalışır ве herhangi бир beceri veya bilgi gerektirmez. Yeni başlayanların bile Zyro’nun tüm özelliklerini rahatça kullanabilmesini sağladık.Web sitesi kurma platformumuzda sunulan tüm uzantılar ve araçlar, olabildiğince basit ve kullanımı hızlı olacak şekilde tasarlanmıştır.Diğer site kurucularının aksine, Zyro ile bir web site kurmak için herhangi bir teknik bilgiye veya teknik beceriye ихтияциниз йок. Sadece birkaç tıkla çevrimiçi olabilirsiniz.Sürükle bırak aracımız, küçük işletmelerin sitelerini yayınlamak için ihtiyaç duyduğu tüm özelliklere sahiptir.

Evet, bunu öneririz. Zyro sitenizi. Годовые бизнес-пользователи.Zyro веб-сайта, который можно использовать в kolaydır. Панель управления Zyro’nun indeki talimatları uygulayın. Ziyaretçiler sitenize домен adınız üzerinden sadece birkaç saat içinde erişebilecek.
Evet, Zyro’yu kullanmak son derece kolaydır. İnternet sitesi kurma aracımızı ve E-ticaret platformumuzu kullanıcı dostu hedefiyle yarattık.Web sitesi kurmak hakkında ne kadar az bilginiz olursa olsun Zyro ile site kurabilirsiniz: Üstelik kolay ve hızlıca.Seçebileceğiniz birçok profesyonel tasarımlı site şablonumuz, düzeni özelleştirmeniz için bir sürükle bırak sistemimiz ve kolay düzenleme için kullanışlı bir izgaramız bulunmakta.Ayrıca işletmenizi çevrimiçi ortama ve yüz binlerce insanın önüne çıkarmak için ek araçlarımız ve özelliklerimiz mevcuttur. Görsel bulmanıza, metin yazmanıza, sitenizi veya mağazanızı dönüşüm için optimize etmenize ve daha pek çok şeye yardımcı olacağız.

Ев. Zyro ile kurulan tüm siteler, dünyanın her yerindeki sunucu konumlarıyla profesyonel, hızlı, güvenilir веб-хостинг hizmeti alır.En iyisi де, хостинг ücretsiz. İster yerel, ister küresel bir işletme siteniz olsun, ziyaretçileriniz için her zaman kullanılabilir olacak ve hızlı bir şekilde yüklenecektir.Zyro profesyonel хостинг, işletmeniz büyüdükçe ölçeklenir; böylelikle hizmetlerinizi çevrimiçi sunmak için her zaman sağlam bir desteğiniz olur.Ücretsiz хостинг hizmetinin yanı sıra, Zyro web siteleri ayrıca tamamen güvenlidir. Ее sitedeki ücretsiz SSL sertifikası ile müşterilerinizi koruyun.
Konu web sitenizi arama motoru sonuçlarında üst sıralara yerleştirmeye geldiğinde SEO’nun son derece önemli olduğunu duymuş olabilirsiniz.
 Ve bu doğru.Zyro веб-сайт kur aracı или ее сайт, en baştan arama motoru (SEO) optimizasyonludur. Yine de, sayfalarınızı ör. meta başlıklarını ve açıklamaları değiştirerek, daha fazla kontrol etmek isterseniz, aracımız bunu da yapmanıza olanak tanır.Ayrıca yüksek sayfa hızımız, sitenizin veya mağazanızın her an en yüksek performansa ulaşmasını ve potansiyel müşterileri kaçırmamasını sağlar.Zyro web site kur aracı, arama motoru optimizasyonu için tasarlanmış SEO araçları ve şablonları ile arama motorlarındaki çevrimiçi varlığınızı artırmak için tasarlanmıştır.
Ve bu doğru.Zyro веб-сайт kur aracı или ее сайт, en baştan arama motoru (SEO) optimizasyonludur. Yine de, sayfalarınızı ör. meta başlıklarını ve açıklamaları değiştirerek, daha fazla kontrol etmek isterseniz, aracımız bunu da yapmanıza olanak tanır.Ayrıca yüksek sayfa hızımız, sitenizin veya mağazanızın her an en yüksek performansa ulaşmasını ve potansiyel müşterileri kaçırmamasını sağlar.Zyro web site kur aracı, arama motoru optimizasyonu için tasarlanmış SEO araçları ve şablonları ile arama motorlarındaki çevrimiçi varlığınızı artırmak için tasarlanmıştır.Zyro web site kur aracı ile kurduğunuz her site, varsayılan olarak mobil uyumludur, ancak daha da önemlisi, yalnızca bir mobil cihazda değil, bütün cihazlarda çalışır.Tüm küçük işletme sahipleri için, giderek daha fazla mobil cihaz kullanan ziyaretçilerinin olduğu yerde olmanın önemini biliyoruz bu nedenle, sitenizin en iyi deneyimi sunması için web sitelerimizin mobil uyumluluğundan emin olmaya odaklandık.