Как перенести сайт на хостинг SpaceWeb? — Раздел помощи
В статье мы расскажем о том, как поменять хостинг сайта.
В SpaceWeb существует услуга Бесплатный перенос сайта. Чтобы воспользоваться ею, достаточно выбрать и заказать хостинг. После этого перейдите в панель управления и отправьте заявку в техническую поддержку. Когда наши специалисты организуют и выполнят переезд сайта, они свяжутся с вами по электронной почте.
Если вы хотите перенести сайт самостоятельно, используйте инструкцию ниже.
- Что потребуется для переноса сайта на другой хостинг
- Как подготовить новый хостинг для сайта
- Как выгрузить сайт на хостинг
- Как перенести почтовые ящики
- Как проверить работу сайта, когда миграция завершена
- Как направить домен на новый хостинг
- Видео-инструкция по переносу сайта
Что потребуется для переноса сайта на другой хостинг
Чтобы смена хостинга прошла без проблем, на новом сервере необходимо разместить:
- контент сайта — все поддиректории и файлы в корневой папке,
- базу данных сайта, в которой хранится информация о товарах и пользователях,
- почтовые ящики, если вы используете доменную почту на хостинге.

Прежде чем приступить к переносу, запросите архив с файлами сайта и дампом БД у текущего хостинг-провайдера. Как правило, эти данные можно выгрузить самостоятельно или получить их при запросе в службу поддержки. Далее выберите и закажите хостинг.
Как подготовить новый хостинг для сайта
Прежде чем разместить сайт на хостинге, нужно выполнить следующие действия:
- добавить домен,
- создать корневую директорию сайта,
- создать базу данных.
Для этого:
1. Перейдите в панель управления.
2. Разверните блок Домены и выберите Мои домены:
3. Кликните Добавить домен:
4. Заполните поля:
- Домен — укажите доменное имя сайта,
- Создать новый — отметьте этот пункт и введите доменное имя.
Затем нажмите Добавить:
5. Создайте базу данных по инструкции.
Как выгрузить сайт на хостинг
1. Перейдите в панель управления.
2. Разверните блок Хостинг и выберите Файловый менеджер:
3. Перейдите в директорию сайта и кликните Загрузить файлы:
4. Нажмите Выбрать файлы для загрузки и выберите архив на компьютере:
5. Нажмите на загруженный архив. Затем кликните Распаковать архив и выберите вариант Здесь:
6. Подтвердите свое решение, нажав Да:
7. Загрузите архив с дампом базы данных. Для этого повторите шаги 3-6.
9. Справа от новой базы данных нажмите на три точки. Затем нажмите Импортировать базу из файла:
10. Откройте директорию, в которую вы загрузили дамп БД, и справа от него нажмите Выбрать. Затем кликните Импортировать:
Затем кликните Импортировать:
Если ваш сайт создан на CMS, измените настройки конфигурационного файла — это необходимо для корректного подключения к базе данных. Необходимо изменить:
- название базы данных,
- имя пользователя базы данных,
- пароль пользователя базы данных.
Название, имя пользователя и пароль вы можете узнать в панели управления, разделе Базы данных. Чтобы изменить данные для подключения, выполните шаг 2 и перейдите в корневую директорию сайта. Далее откройте конфигурационный файл вашей CMS, который расположен по следующему пути:
| Название CMS | Расположение конфигурационного файла относительно корневой папки сайта |
|---|---|
| WordPress | /wp-config.php |
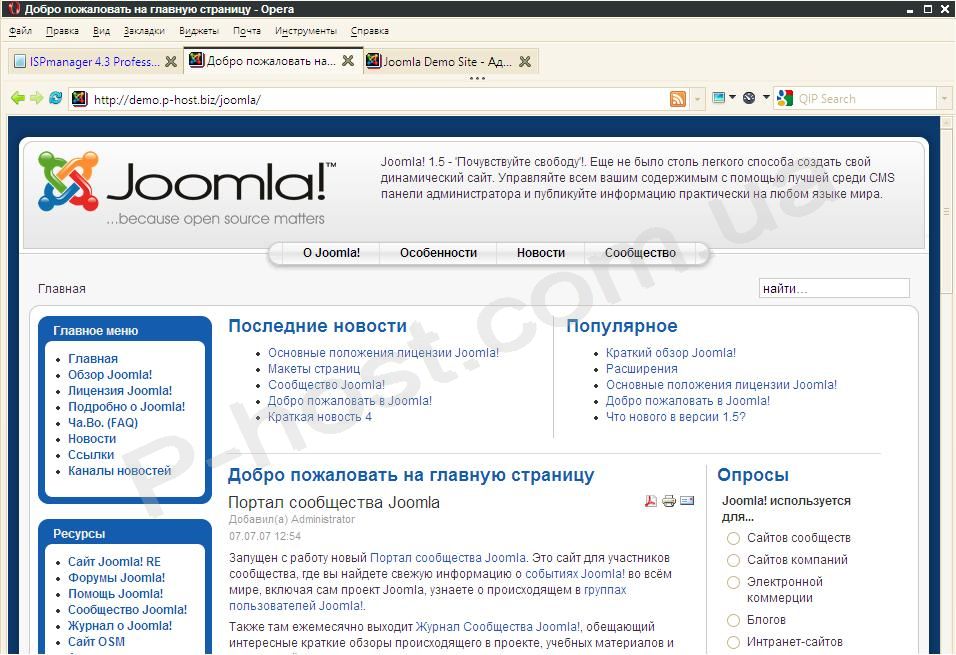
| Joomla | /configuration.php |
| Bitrix | /bitrix/php_interface/dbconn. php php |
| Drupal | /sites/default/settings.php |
| ModX | core/config/config.inc.php |
| phpBB | /config.php |
| RedMine | /config/database.yml |
Более быстрый способ переноса для продвинутых пользователей с помощью командной строки описан в инструкции.
Как перенести почтовые ящики
Перенести почтовые ящики с другого сервера нельзя. Однако вы можете создать их заново и продолжить работу с письмами: для этого используйте инструкцию.
Если вам необходимо сохранить письма со старого хостинга, рекомендуем использовать клиент Thunderbird. Перенести содержимое прежних почтовых ящиков можно по инструкции.
Как проверить работу сайта, когда миграция завершена
После того как вы разместили файлы сайта и базу данных, проверьте отображение сайта. Это можно сделать двумя способами:
- С помощью файла hosts.
 Для этого откройте этот файл на своем компьютере, добавьте в него доменное имя и IP-адрес хостинга. После этого сохраните изменения и перейдите на сайт по доменному имени.
Для этого откройте этот файл на своем компьютере, добавьте в него доменное имя и IP-адрес хостинга. После этого сохраните изменения и перейдите на сайт по доменному имени. - С помощью тестового домена. При добавлении доменного имени на хостинге создается технологический домен вида domain_name.swtest.ru. Например, если ваш домен test.ru, тестовое имя для него — test.ru.swtest.ru. Чтобы проверить работоспособность сайта, введите тестовый домен в адресной строке браузера.
Если содержимое сайта отображается корректно, направьте домен на новый хостинг с помощью DNS-серверов.
Как направить домен на новый хостинг
Если ваш домен обслуживается в SpaceWeb, при его добавлении на хостинг все ресурсные записи будут прописаны автоматически.Если ваш домен зарегистрирован в другой компании, его необходимо привязать вручную. Для этого авторизуйтесь в учетной записи на сайте регистратора и укажите следующие DNS-серверы:
ns1. spaceweb.ru
spaceweb.ru
ns2.spaceweb.ru
ns3.spaceweb.pro
ns4.spaceweb.pro
Обратите внимание: обновление информации о DNS-серверах занимает 24 часа. В это время сайт может быть недоступен.
Готово, вы перенесли сайт на хостинг SpaceWeb. Если у вас возникают сложности, оставьте запрос в службу технической поддержки или используйте видео-инструкцию.
Как установить сайт на VPS/VDS сервер: инструкция
Автор: Интернет Хостинг Центр
Главная задача любого владельца сайта — обеспечить своим пользователям быстрый и безопасный доступ к его содержимому. Для достижения этой цели необходимо правильно выбрать хостинг-провайдера и определиться с типом хостинга. Один из основных видов аренды — VPS/VDS (Virtual Private/Dedicated Server) или виртуальный частный/выделенный сервер. Однако просто арендовать его недостаточно — нужно еще разместить и запустить на нем сам проект. Это можно сделать вручную через терминал, но гораздо удобнее устанавливать сайт через панель управления, которую обычно поставляют вместе с услугой хостинга. В этой статье мы поэтапно рассмотрим, как установить сайт на VDS в панели управления ispmanager.
Для достижения этой цели необходимо правильно выбрать хостинг-провайдера и определиться с типом хостинга. Один из основных видов аренды — VPS/VDS (Virtual Private/Dedicated Server) или виртуальный частный/выделенный сервер. Однако просто арендовать его недостаточно — нужно еще разместить и запустить на нем сам проект. Это можно сделать вручную через терминал, но гораздо удобнее устанавливать сайт через панель управления, которую обычно поставляют вместе с услугой хостинга. В этой статье мы поэтапно рассмотрим, как установить сайт на VDS в панели управления ispmanager.
Как разместить сайт на VPS в ispmanager
Данная панель управления является платной, поэтому, чтобы пользоваться ей, необходимо приобрести подписку. Как правило, хостинг-провайдеры предлагают установку панели сразу при заказе сервера. У некоторых хостеров стоимость лицензии входит в тариф, но чаще ее требуется оплачивать отдельно. Ispmanager — один из наиболее распространенных и удобных способов администрирования VPS/VDS, так что установить и запустить эту ПУ можно на любом хостинге. Например, ИХЦ поставляет лицензии Lite, Pro, Host и Bussiness как своим клиентам, так и тем, кто разместил сайт на внешних IP-адресах.
Например, ИХЦ поставляет лицензии Lite, Pro, Host и Bussiness как своим клиентам, так и тем, кто разместил сайт на внешних IP-адресах.
Ниже мы предоставим подробную пошаговую инструкцию, благодаря которой установка сайта на VPS/VDS пройдет быстро и не вызовет трудностей. Вы сможете самостоятельно загрузить файлы сайта, создать базу данных, добавить и привязать доменное имя к VPS, настроить сертификат безопасности, чтобы обеспечить защищенное соединение. Кроме того, мы также рассмотрим, как создать резервную копию вашего сайта, чтобы гарантировать его восстановление в случае сбоя.
Руководство поможет владельцам сайтов и разработчикам, которые хотят произвести запуск веб-ресурса на заранее настроенном виртуальном сервере. О том, как с нуля настроить VPS/VDS, можно прочитать в другой статье в нашем блоге.
Добавление пользователя и домена
Перед размещением на VPS файлов сайта необходимо создать в панели управления нового пользователя и добавить домен, на котором веб-сайт планируется запускать. Для этого войдите в ispmanager с правами root, используя учетные данные, которые вам отправил провайдер после активации сервера или которые вы сами придумали, когда устанавливали панель. После авторизации можно приступать к созданию юзера:
Для этого войдите в ispmanager с правами root, используя учетные данные, которые вам отправил провайдер после активации сервера или которые вы сами придумали, когда устанавливали панель. После авторизации можно приступать к созданию юзера:
Выберите вкладку «Пользователи» в боковом меню. В рабочей области откроется экран с инструментами для управления учетными записями.
Нажмите кнопку «Создать пользователя».
Заполните обязательные поля (логин, пароль) и поставьте галочки в блоке «Доступ» на тех правах, которыми пользователь будет обладать. Мы рекомендуем разрешить использовать SSL и PHP как модуль Apache.

Вам предложат автоматически создать дополнительные сущности: FTP-пользователя, сайт и почтовый домен. В качестве IP-адресов для двух последних панель ставит тот, что принадлежит вашему VDS. Если их несколько, можете выбрать нужный из списка. В графе «Имя сайта» укажите домен, по которому будет открываться ваш веб-ресурс. В этом же блоке можно сразу установить CMS (WordPress и др.). Отметим, что создавать доменную почту необязательно, если вы планируете использовать сторонний почтовый сервис.
Нажмите «Далее», проверьте корректность данных и кликните кнопку «Завершить».

Готово! Теперь вам необходимо перелогиниться в ispmanager. Откройте вкладку «Пользователи», выберите того, которого только что создали, затем нажмите на три точки справа и строку «Войти под пользователем».
Загрузка файлов сайта
Когда вы подготовили панель (создали пользователя и добавили домен) для работы с веб-сайтом, можно размещать файлы проекта на сервере. Обычно разработчики упаковывают и поставляют их в архиве. Чтобы установить сайт на VPS/VDS, следуйте инструкции:
Перейдите в раздел «Сайты» в боковом меню. Выберите из списка нужный домен, кликнув по нему мышкой, и нажмите кнопку «Файлы сайта». Вас автоматически перекинет в корневой каталог в файловом менеджере панели управления.

Кликните «Загрузить». На открывшемся экране установите подходящий формат: файл с локального устройства или URL объекта на другом сервере. После этого выберите файл на компьютере / введите адрес и нажмите «Загрузить». По завершении загрузки вы снова окажетесь в директории доменного имени.
Если сайт находится в архиве, его требуется развернуть. Выберите загруженный файл из списка, затем нажмите «Архив» и «Извлечь». Ispmanager поддерживает архивные форматы zip, gzip, bzip и др.
Готово! Теперь вы сможете запустить сайт на своем виртуальном хосте. Однако, чтобы он стал доступен другим пользователям, нужно внести изменения в DNS и привязать доменное имя к VPS/VDS.
Привязка домена к VPS
Создаете вы новый сайт или осуществляете его перенос между разными хостинг-провайдерами, вам в любом случае потребуется ассоциировать доменное имя с IP-адресом вашего VPS/VDS. Без этого шага ресурс попросту не будет открываться по символьному адресу: пока система DNS не знает, на каком сервере вы разместили файлы, никто в интернете не сможет получить к ним доступ, используя домен.
Для начала вам потребуется прописать у своего доменного регистратора новые name servers (NS). Войдите в личный кабинет на сайте, где регистрировали имя, и найдите раздел с NS серверами. Поставьте в их значения адреса серверов имен хостинг-провайдера, у которого арендуете VPS/VDS: обычно они имеют вид «ns1.имя-провайдера.ru». Например, в ИХЦ это ns1.ihc.ru и ns2.ihc.ru. После внесения этих правок должно пройти время (до 24 часов), прежде чем система обновится и данные о вашем домене станут доступны по всему миру.
После этого вам следует проверить DNS-записи в ispmanager. Откройте вкладку «Управление DNS» в сайдбаре. Кликните по имени сайта в списке и нажмите «Управлять DNS-записями». У домена должна иметься запись типа A, где будет указан IP-адрес вашего виртуального сервера. Если ее нет, то добавьте соответствующую информацию через кнопку «Создать запись». Благодаря этому страницы веб-сайта можно будет запускать с помощью указания доменного имени в адресной строке браузера.
Если вашему веб-проекту не нужна база данных (допустим, если у вас сайт-визитка), то на этом установку сайта можно завершить, он уже работает. В противном случае потребуется еще одна настройка.
Создание БД и импорт
Если вы собираете или отдаете на сайт какие-либо структурированные сведения, вам понадобится база данных. При переносе проекта с другого сервера, т. е. когда у вас уже есть готовая БД, ее также нужно будет разместить на новом VPS/VDS.
когда у вас уже есть готовая БД, ее также нужно будет разместить на новом VPS/VDS.
Управлять этим инструментом можно в разделе «Базы данных» в боковом меню. Откройте его и нажмите «Создать базу данных». Заполните поля с именами самой БД и пользователя, выберите сервер (MySQL или MariaDB), задайте пароль и поставьте (или не ставьте) галочку в графе «Удаленный доступ».
Когда БД будет создана, кликните по ней в списке и нажмите «Дамп» — «Импорт». Загрузите файл (обычно в SQL-формате) удобным для вас способом. Готово! База данных установлена на сервер — осталось только связать ее с сайтом.
Для этого пройдите путь «Сайты» — ваш домен — «Файлы сайта» и в открывшемся каталоге найдите конфигурационный файл. Нажмите «Редактировать». На скриншоте ниже показаны строчки, которые вам требуется изменить. Пропишите там новые данные для подключения к БД и кликните по кнопке «Сохранить и закрыть».
Теперь вы можете запускать веб-сайт и пользоваться базой данных. Следующие шаги необязательны, однако мы рекомендуем выполнить их, чтобы установить безопасное соединение и обеспечить возможность восстановить проект в случае его поломки.
Настройка SSL-сертификата
Сертификат безопасности нужен для того, чтобы ваш веб-ресурс открывался по защищенному протоколу HTTPS, который шифрует информацию при ее передаче. В ispmanager есть возможность как установить бесплатный Let’s Encrypt, так и разместить уже имеющийся у вас.
Зайдите на вкладку «SSL-сертификаты». Чтобы поставить купленный:
- нажмите «Добавить сертификат»;
- выберите «Существующий»;
- заполните поля данными, которые получили при покупке SSL-сертификата;
- кликните «Завершить».

Чтобы установить бесплатный:
- нажмите «Let’s Encrypt»;
- выберите пользователя, домен, длину ключа и придумайте название для сертификата;
- кликните «Выпустить».
Готово, теперь на вашем VPS/VDS запущен SSL-сертификат и сайт соответствует современным стандартам безопасности.
Резервное копирование
Делать бэкапы (копии) проекта необходимо, чтобы быстро восстановить рабочую версию в случае сбоя. Поставить такую задачу можно на вкладке «Резервные копии». Кликнув по кнопке «Создать копию», вы можете выбрать, какие данные нужно сохранить. Когда процесс копирования будет завершен, бэкап разместят в этом же разделе.
Мы рекомендуем также хранить резервные копии на съемных носителях или на других серверах: это позволит обезопасить себя в ситуации, если сбоит не только сайт, но и сам VPS/VDS.
Заключение
Разместить сайт на VDS может казаться сложной задачей, но если вы будете следовать нашей пошаговой инструкции, запустить проект получится легко и без проблем. Ispmanager обеспечивает удобный и простой способ управления вашим VPS, позволяя быстро установить и настроить ваш сайт на сервере. Обратите внимание, что процесс может немного отличаться в зависимости от версии и настроек панели. Если у вас возникнут трудности, обратитесь к документации или к службе поддержки ispmanager для получения дополнительной помощи.
Похожие статьи
Сегодня веб-мастера часто выбирают виртуальные частные/выделенные серверы (Virtual Private/Dedicated Servers) для размещения своих проектов. Это оптимальный вариант хостинга, когда мощностей shared-сервера уже недостаточно, а на аренду физической машины нет средств или в ней нет необходимости.
 Управлять VPS/VDS сложнее, чем обычным хостингом, потому что настраивать его приходится самостоятельно. Если вы не обладаете навыками системного администрирования и у вас нет возможности нанять человека с релевантными опытом, настройка VPS с нуля может занять много времени. Чтобы ускорить процесс, воспользуйтесь нашей пошаговой инструкцией. В статье описаны этапы настройки VDS на ОС Linux.
Управлять VPS/VDS сложнее, чем обычным хостингом, потому что настраивать его приходится самостоятельно. Если вы не обладаете навыками системного администрирования и у вас нет возможности нанять человека с релевантными опытом, настройка VPS с нуля может занять много времени. Чтобы ускорить процесс, воспользуйтесь нашей пошаговой инструкцией. В статье описаны этапы настройки VDS на ОС Linux.Управление виртуальным выделенным сервером с помощью консоли — непростая задача для начинающего системного администратора. Оно требует знания команд и английского языка, умения читать ответы сервера, понимания кодов ошибок и приспособленности к работе с удаленным компьютером без графического интерфейса. Альтернативой командной строке является панель управления (ПУ) VPS, в которой функции и их настройки распределены по соответствующим разделам, а большинство действий выполняется щелчком мыши.
 Ispmanager — удобное и функциональное решение для русскоязычных пользователей. Разберем администрирование VPS на примере данной программы.
Ispmanager — удобное и функциональное решение для русскоязычных пользователей. Разберем администрирование VPS на примере данной программы.Одним из важных шагов при создании и запуске сайта является привязка доменного имени к серверу, на котором тот расположен. Такое подключение необходимо для того, чтобы интернет-пользователи могли получить доступ к вашему веб-сайту через его символьный адрес: например, ihc.ru. Если вы арендуете виртуальный частный/выделенный сервер (Virtual Private/Dedicated Server), то подключить домен можно не только через панель управления, но и без ее использования. В статье рассказываем, как привязать домен к VPS/VDS на примере административной панели ispmanager, а также напрямую через DNS.
Добавление веб-сайта в файл hosts и его проверка
Описание
Проверка веб-сайта путем добавления его в файл hostsСодержание
Обзор
Во многих случаях перенести сайт с другой хостинговой платформы на один из серверов веб-хостинга LeaseWeb. На этой странице приведены инструкции о том, как можно протестировать функциональность веб-сайта, не внося никаких изменений в записи DNS домена. Вам необходимо знать новый IP-адрес сервера веб-хостинга. Обычно это можно найти в электронном письме/подробных сведениях о подтверждении заказа.
На этой странице приведены инструкции о том, как можно протестировать функциональность веб-сайта, не внося никаких изменений в записи DNS домена. Вам необходимо знать новый IP-адрес сервера веб-хостинга. Обычно это можно найти в электронном письме/подробных сведениях о подтверждении заказа.
Файл hosts является одним из нескольких системных средств, помогающих адресовать сетевые узлы в компьютерной сети. Это обычная часть реализации Интернет-протокола (IP) операционной системы, которая выполняет функцию преобразования имен хостов в числовые адреса протокола, называемые IP-адресами, которые идентифицируют и определяют местонахождение хоста в IP-сети.
В некоторых операционных системах содержимое файла hosts используется предпочтительно по сравнению с другими методами разрешения имен, такими как система доменных имен (DNS), но многие системы реализуют переключатели службы имен для обеспечения индивидуальной настройки, например nsswitch.conf для Linux и ЮНИКС. В отличие от удаленных преобразователей DNS, файл hosts находится под непосредственным контролем администратора локального компьютера.
Редактирование файла hosts
В Linux
Большинство дистрибутивов Linux используют файл hosts в /etc/hosts. Вам понадобится доступ root/sudo для редактирования этого файла. Используйте ваш любимый редактор, чтобы открыть файл. По умолчанию это выглядит примерно так:
|
|---|
Чтобы добавить свой домен для тестирования, в hosts файле необходимо указать, какой домен указывает на какой IP-адрес. В этом примере мы будем использовать IP-адрес 19.2.168.0.1 и домен example.com. Вам нужно будет добавить строку:
192.168.0.1 www.example.com example.com |
|---|
После редактирования файл должен выглядеть так:
9002 6 127.0.0.1 localhost
::1 localhost ip6-localhost ip6-loopback
192.168. 0.1 www.example.com example.com
0.1 www.example.com example.com
Сохраните файл. Все запросы к домену www.example.com и example.com будут направляться на указанный IP (192.168.0.1).
В Windows
В Windows XP и более поздних версиях файл hosts находится в папке %SystemRoot%\system32\drivers\etc\hosts, где %SystemRoot% — это каталог, в котором установлена Windows. По умолчанию это должно быть C:\Windows\System32\drivers\etc\hosts. Вы можете редактировать файл с помощью блокнота, но в большинстве случаев вам придется делать это от имени администратора. Для этого:
- Откройте меню «Пуск».
- Выбрать все программы.
- Выберите аксессуары.
- Щелкните правой кнопкой мыши блокнот и выберите «Запуск от имени администратора».
- Перейдите по следующему пути: %SystemRoot%\system32\drivers\etc\ (или по умолчанию C:\Windows\System32\drivers\etc\).
- Вам нужно выбрать, чтобы вместо текстовых документов (*.txt) отображались все файлы в каталоге.

- Откройте файл hosts.
По умолчанию записей быть не должно. Вы можете добавлять новые записи после строк комментариев, начинающихся с #. После редактирования файл должен выглядеть так:
|
|---|
В Mac OS X
Mac OS X сохраняет файл hosts в /etc /частный/хост. Самый простой способ отредактировать это из терминала. Вы можете сделать это, набрав «Терминал» в Spotlight или открыв Finder и перейдя в «Приложения»> «Утилиты»> «Терминал». Чтобы открыть файл hosts для редактирования, введите:
sudo nano /etc/private/hosts |
|---|
Сам файл должен выглядеть так же, как в Linux или любой другой системе *nix. Вы можете добавить новый IP для домена:
Вы можете добавить новый IP для домена:
|
|---|
Проверка файла hosts
Проверка связи с доменным именем — это самый простой способ проверить, работает ли новый настроенный IP-адрес. Такие инструменты, как dig, nslookup и host, используют данные DNS для получения информации, из-за чего вы не видите действующих изменений.
Чтобы убедиться, что домен указывает на правильный IP-адрес в файле hosts, введите следующее:
|
|---|
PING www.example.com (192.168.0.1) 56 (84) байт данных. 64 байта с www.example.com (192.168.0.1): icmp_req=1 ttl=58 time=1,40 мс 64 байта с www. 64 байта с www.example.com (192.168.0.1): icmp_req=3 ttl=58 time= 1,36 мс 64 байта с www.example.com (192.168.0.1): icmp_req=4 ttl=58 time=1,36 мс |
|---|
оболочка или Терминал соответственно. В Windows вам нужно будет открыть командную строку: нажмите CTRL + кнопка Windows на клавиатуре. Во всплывающем окне введите cmd и нажмите Enter.
Центр WPI | Статья
Студенты, преподаватели и сотрудники WPI имеют возможность создать веб-сайт с использованием HTML, CSS и JavaScript, размещенный на сервере WPI. Это пространство веб-сайта называется вашим «Пользовательским пространством». Личный веб-сайт можно просмотреть, перейдя по адресу https://users.wpi.edu/~username , где имя пользователя — это ваше имя пользователя WPI.
Содержимое, размещенное в пользовательском каталоге public_html, может быть предоставлено веб-сервером WPI. Следуйте приведенным ниже инструкциям, чтобы получить доступ к своему пользовательскому пространству, добавить контент и изменить разрешения для вашего сайта.
Следуйте приведенным ниже инструкциям, чтобы получить доступ к своему пользовательскому пространству, добавить контент и изменить разрешения для вашего сайта.
Требования
- Имя файла домашней страницы вашего веб-сайта должно называться
index.html -
index.html, он должен находиться в папкеpublic_html - Все веб-сайты должны соответствовать Политике допустимого использования WPI
Разрешения по умолчанию
Папки
Папки, добавленные или измененные в папку public_html вашего пользовательского пространства, имеют значение 0701 :
- Пользователь: Чтение, запись и выполнение
- Мир: Выполнить
Файлы
Файлы, добавленные или измененные в папку public_html пользовательского пространства, имеют значение 0744 :
- 90 078 Пользователь: Чтение, запись и выполнение
- Мир: Выполнение
Обновление пользовательского пространства
В настоящее время существует два основных способа управления файлами в пользовательском пространстве:
- Редактировать файлы на локальном компьютере с сопоставленный диск
- Редактируйте файлы в Терминале, пока подключен к кластеру Linux по SSH
Следуйте приведенным ниже дополнительным инструкциям по подключению диска, редактированию файлов или доступу к папке public_html из кластера терминалов Linux.
Сопоставьте свой пользовательский диск
Для начала создайте свои файлы и каталоги в папке public_html, сопоставив:
- Windows:
\\users.wpi.edu\personalweb\public_html - Mac OSX/Linux:
smb://users.wpi.edu/personalweb/public_html
Windows Сопоставление дисков
- Открыто File Explorer
- Щелкните правой кнопкой мыши Network и выберите Map network drive…
Если у вас есть предпочтительная буква для сопоставления диска, выберите Диск из раскрывающегося списка.
Введите следующее в папку :
Окно Map Network Drive с \\users.edu\personalweb\public_html сопоставлено с диском X:.\\users.wpi. edu\personalweb\public_html
edu\personalweb\public_html Если на личном устройстве, убедитесь, что вы подключаетесь к домену ADMIN с вашим именем пользователя и паролем WPI:
Введите учетные данные WPI с admin\wpiusername в поле имени пользователя и свой пароль WPI.Macos Drive Mapping
- из приложения Finder , перейдите к GO > Подключите к серверу (или используйте команду + k)
- Ввод Следующий сервер:
SMB: //USERS.WPI.ED personalweb/public_html
Нажмите Connect во всплывающем окне
«Вы пытаетесь подключиться к серверу» пользователи .wpi.edu»» всплывающее окно.Введите учетные данные для пространства пользователя, к которому вы хотите получить доступ.
Экран учетных данных MacOS. Введите имя пользователя и пароль WPI в качестве зарегистрированного пользователя для подключения к серверу.
- Windows:
Добавление файлов с помощью перетаскивания на подключенные диски
Сопоставленная папка public_html — это место, где вы будете хранить весь контент, который хотите отобразить на своем веб-сайте. Содержание главной страницы вашего веб-сайта должно быть в файле HTML с именем:
index.htmlИспользуйте текстовый редактор (Notepad, TextEdit и т. д.) или редактор исходного кода (VS Code, Atom и т. д.) для создания файлов HTML, CSS и JavaScript для сохранения в каталоге public_html.
Вы можете добавить в свою папку public_html и/или изменить свое личное веб-пространство следующим образом:
- Перетащите файлы с локального жесткого диска в папку public_html
- Использование сервера WPI Gitlab для управления исходным кодом
- См.
 статью по теме: Используйте Gitlab для обновления личного веб-сайта пользовательского пространства
статью по теме: Используйте Gitlab для обновления личного веб-сайта пользовательского пространства
- См.
Перетаскивание
Файлы, хранящиеся локально, на другом общем ресурсе или на внешнем жестком диске (флеш-накопителе), можно перетащить из исходного места хранения на подключенный сетевой диск через Проводник (Windows) или Искатель (MacOS).
Windows
Перетащите hdfile.html из локальной папки Documents в \\users.wpi.edu\personalweb\public_htmlMacOS
Перетащите hdfile2.html из локальной папки на рабочем столе в \\users.wpi.edu\personalweb\public_html
Редактирование файлов с подключенного диска
Чтобы редактировать существующие файлы в сопоставленной папке public_html, пользователи должны запускать приложение с подключенного диска .
 Лучший способ сделать это:
Лучший способ сделать это:- Щелкните правой кнопкой мыши на файле
- Выберите Открыть с помощью
- Выберите приложение
Рекомендуемые приложения для определенных типов файлов
Папка public_html может содержать файлы разных типов. Ниже приводится общее руководство для подражания.
Несколько бесплатных редакторов с открытым исходным кодом включают:
- Atom : бесплатный редактор исходного кода с открытым исходным кодом
- CodeRunner : бесплатный редактор программирования (создание и тестирование кода)
- VS Code : бесплатный редактор кода (отладка, выполнение задач и контроль версий)
Использование редакторов исходного кода
Редактирование с помощью текстовых редакторов
Несмотря на то, что этот раздел демонстрирует содержимое с помощью TextEdit, содержимое относится ко всем основным приложениям текстового редактора.

Опять же, чтобы редактировать файлы в любом приложении, но в данном случае TextEdit на MacOS, пользователи должны запускать файл с подключенного сетевого диска.
Пользователи не могут получить доступ к файлам из расположений на экране «Открыть документ» в TextEdit . Отображается следующая ошибка:
Ошибка Connection Failed при попытке доступа к users.wpi.edu в разделе Locations окна документа TextEdit Open.Открыть файлы .txt в TextEdit
Чтобы получить доступ к своим файлам и внести изменения в TextEdit:
- Откройте подключенный сетевой диск
- Щелкните правой кнопкой мыши файл, который вы хотите отредактировать
- Выберите Открыть с помощью и выберите ТекстПравить
Сохранение вашей работы в TextEdit
Перезаписать при сохранении
При сохранении вашей работы вам будет предложено следующее окно:
Вы уверены, что хотите изменить документ на месте? Изменение документа на месте может привести к потере части исходного форматирования.
 Хотите сначала сделать дубликат документа?
Хотите сначала сделать дубликат документа?Выберите вариант ПЕРЕЗАПИСАТЬ файл.
Окно подсказки: Вы действительно хотите изменить документ на месте? Изменение документа на месте может привести к потере части исходного форматирования. Хотите сначала сделать дубликат документа?Нет управления версиями с помощью TextEdit
Обратите внимание, что папка public_html на сервере isilon не поддерживает управление версиями. При попытке сохранить и закрыть файлы вам будет предложено следующее:
Подсказка окна: документ «index.html» находится на томе, который не поддерживает постоянное хранилище версий. После закрытия вы не сможете получить доступ к более ранним версиям этого документа.
Редактирование файлов через терминал ssh в кластере Linux
Пользователи могут добавлять, удалять или редактировать свои документы в своей папке public_html через сеанс ssh в терминальном кластере Linux (
linux.). wpi.edu
wpi.edu Из вашего терминального приложения (GitBash в Windows или вы можете использовать PuTTY) ssh к linux.wpi.edu.
Список команд
gio mount smb://users.wpi.edu/personalweb gio info smb://users.wpi.edu/personalweb cd /run/user/WPI ID NUMBER/gvfs/smb-share:server=users.wpi.edu,share=personalweb
*Где ИДЕНТИФИКАЦИОННЫЙ НОМЕР WPI — это ваш конкретный идентификационный номер WPI.
Смонтируйте диск public_html
Выполните следующие команды:
Команда 1:
gio mount smb://users.wpi.edu/personalweb
При появлении запроса введите:
- 9 0078
Пользователь [имя пользователя]:Ваше имя пользователя WPI-
Домен [SAMBA]:ADMIN -
Пароль:Ваш пароль WPI
Команда 2:
gio info smb://users.wpi.edu/personalwebОкно терминала с командой info и результатами ввода команды.

Команда 3:
Вы должны ввести свой идентификационный номер WPI, прежде чем нажимать Return:
cd /run/user/WPI ID NUMBER/gvfs/smb-share:server=users.wpi.edu,share=personalwebОкно терминала с выполните команду и последующую команду ls, чтобы отобразить папку public_html.
Следуй за мной!
Перенос содержимого сайта на внешний хост
Пользователи, покинувшие WPI, не смогут разместить свой сайт на серверах WPI после отключения их учетной записи. Пользователи должны перенести содержимое своего сайта на внешний хост до отъезда.

Перетаскивание на внешний USB-накопитель или персональный компьютер
Windows
- В одном окне File Explorer сопоставьте пользовательский диск
- Откройте другое File Explorer окно
- Создайте папку с именем My Website на локальном компьютере (например, папку «Мои документы»)
- Выделите все содержимое папки
public_html - Перетащите содержимое в новую папку на локальном компьютере машина
Вы можете переместить эту папку на внешний диск, USB или в облачное хранилище.
Процесс перетаскивания из папки public_html на локальный компьютерMacOS
- В одном окне Finder сопоставьте пользовательский диск
- Откройте другое окно Finder
- Создайте папку с именем My Website где-нибудь на локальном компьютере (например, в папке Documents)
- Выделите все содержимое вашего
public_htmlпапка - Перетащите содержимое во вновь созданную папку на локальном компьютере
Вы можете переместить эту папку на внешний диск, USB или в облако.



 example.com (192.168.0.1): icmp_req=2 ttl=58 time=1,31 мс
example.com (192.168.0.1): icmp_req=2 ttl=58 time=1,31 мс