Как сделать чтобы при небольшом разрешении экрана боковая картинка превращалась в картинку на весь экран — Вопрос от Toto Shka
- Вопросы
- Дизайн сайта
- Как сделать чтобы при…
Здравствуйте. Работаю над улучшением адаптивности дизайна сайта. Отдельной мобильной версии у него нет, но зато страницы сайта вроде бы неплохо подогнаны под мобильники. Однако недавно я решил вставлять в статьи небольшую боковую картинку вверху.
Однако недавно я решил вставлять в статьи небольшую боковую картинку вверху.
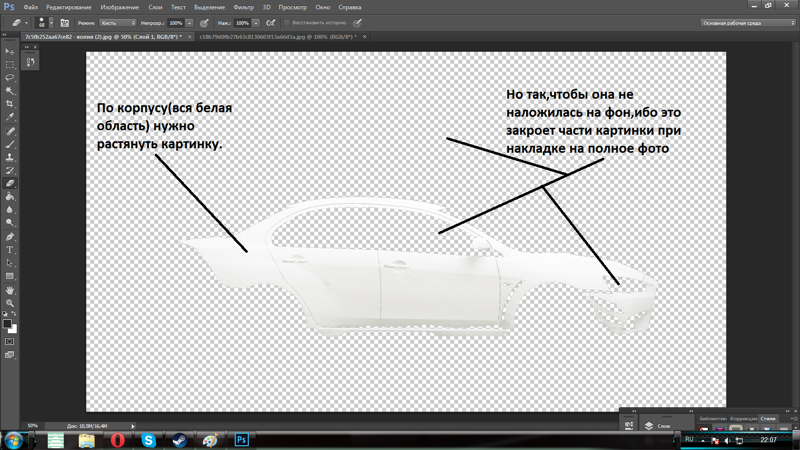
Пример на скриншоте
Проблема в том, что хотя эта картинка имеет не фиксированные размеры, она плохо адаптируется под мобильники, так как при уменьшении экрана она сама тоже просто уменьшается в размере и остается с правой стороны от текста. А мне нужно, чтобы на экране мобильника эта картинка расширялась на весь экран НАД текстом.
Несколько лет назад я покупал на юкозе один шаблон, где эта идея была отлично организована. Вот тут можно глянуть на их демо-сайте https://newsportals.ucoz.net/news/tolstoj_poprosit_mehriju_proverit_fakty_sobranij_zhilcov_po_renovacii/2017-07-16-31
Я пытался взять код той картинки и поставить его на свой сайт. Но у меня почему-то никак не получается чтобы при маленьком экране картинка становилась так как мне надо. Не могу понять что я упускаю, вероятно нужные еще какие-то дополнительные коды в CSS или в шаблоне страницы?
Вот те коды для боковой картинки, которые я «трансплантировал» на свой сайт.
<div>
<span>$ADD_DATE$</span>
<img alt=»$ENTRY_NAME$ — $OTHER3$» src=»<?if($IMG_URL1$)?>$IMG_URL1$<?else?>/img/noimage.png<?endif?>» alt=»» />
</div>
.h-mtr-full {float:left;width:46%;margin-right:30px;margin-bottom:10px;position:relative}
.h-mtr-full img {width:100%}.h-se-date {display:inline-block;position:absolute;top:0px;left:0px;color:#fff;text-align:center;padding:4px 12px;font-size:11px;line-height:24px;background:#8fbf83;}
- css-стили
- дизайн
- стили
Голоса: +1
Как растянуть изображение 4:3 на весь экран в CS:GO и убрать черные полосы
Данное руководство расскажет, как растянуть изображение 4:3 на весь экран в CS:GO и убрать черные полосы. Среди профессиональных игроков в Counter-Strike бытует мнение, что растянутый экран при соотношении 4:3 делает стрельбу комфортнее, а цели более заметными. Поэтому сейчас мы попробуем разобраться, как можно с легкостью переключиться на киберспортивное разрешение и скрыть полоски по бокам.
Среди профессиональных игроков в Counter-Strike бытует мнение, что растянутый экран при соотношении 4:3 делает стрельбу комфортнее, а цели более заметными. Поэтому сейчас мы попробуем разобраться, как можно с легкостью переключиться на киберспортивное разрешение и скрыть полоски по бокам.
Изменение формата экрана на 4:3
- Запустите CS:GO;
- Перейдите в настройки видео;
- В меню «Изображение» найдите раздел «Графика»;
- Поставьте формат 4:3;
- Установите разрешение 1024х768;
- Удостоверьтесь, что отображение игры стоит как «На весь экран»;
- Примените настройки;
- Закройте игру, запустите в Steam «Свойства» и установите параметры запуска;
- Введите следующие команды: -window и -noborder
Как растянуть экран 4:3 на ноутбуке
Если на вашем устройстве есть специальная утилита от Intel, то порядок действий будет следующий:
- Перейдите в «Центр управления Intel»;
- Перейдите в раздел «Дисплей»;
- Выберите в графе «Масштаб» параметр «Растянуть».

Как убрать черные полосы
Видеокарта AMD
- Нажмите правой кнопкой мыши на рабочий стол по пустому месту;
- Зайдите в свойства графики;
- Откройте в разделе «Игры» CS:GO и перейдите в параметры;
- В пункте «Масштабирование дисплея» выберите параметр «Полная панель»;
- В настройках дисплея активируйте «Масштабирование ГП».
Видеокарта NVidia
- Нажмите правой кнопкой мыши по свободному месту рабочего стола и откройте там «Панель управления NVidia»;
- В пункте «Дисплей» откройте раздел «Регулировки размера и положения рабочего стола»;
- Выберите режим масштабирования «Во весь экран»;
- Включите в настройке «Выполнить масштабирование на» параметр «ГП».

Если ничего не помогло
Если ни один вариант не смог помочь растянуть изображение, то можете увеличить соотношение сторон картинки до 16:9:
- Запустите игру;
- Откройте настройки игры;
- Далее пройдите через путь «
- В параметре «Формат экрана» поставьте значение 16:9.
А так ли действительно нужен данный формат — вопрос неоднозначный!
Что делать, если CS:GO лагает при стрельбе
Подробнее
Как взять оружие в левую руку в CS:GO
Подробнее
Как забиндить прыжок на колесо мыши в CS:GO
Подробнее
Что делать, если CS:GO лагает при стрельбе
Подробнее
Как убрать кровь в CS:GO
Подробнее
Как сделать бинды на покупку оружия в CS:GO
Подробнее
Как убрать ботов из своей команды в CS:GO и оставить у соперников
Подробнее
Настройки графики Симпла в CS:GO
Подробнее
html — Как изменить размер изображения, чтобы оно помещалось во все окно?
спросил
Изменено 8 лет, 2 месяца назад
Просмотрено 3к раз
У меня есть изображение для веб-сайта, и я хочу изменить его размер, чтобы оно покрывало ЛЮБОЙ заданный экран.
Примечание:
Единственным решением, которое пришло мне в голову, было изменение размеров высоты и ширины, но при этом появляются полосы прокрутки. Я предполагаю, что это решение CSS, которое я изо всех сил пытаюсь создать.
Редактировать:
Это код, который я пробовал, но он «масштабирует» изображение, чтобы оно растягивалось по экрану. Я хотел бы, чтобы он изменил размер, чтобы качество и реальная картинка отображались.
#bg {
положение: фиксированное;
сверху: 0;
слева: 0;
минимальная ширина: 100%;
минимальная высота: 100%;
}
- HTML
- изображение
- CSS
4
Просто используйте простой CSS
#theimg {
положение: фиксированное; /*может также использовать абсолютный, а родительский элемент может иметь относительный*/
верх: 0;
слева: 0;
ширина: 100%;
высота: 100%;
}
вот демонстрационная скрипка
http://jsfiddle.
4
Вы хотите использовать свойство фона CSS: http://css-tricks.com/perfect-full-page-background-image/
HTML {
фон: url(images/bg.jpg) фиксированный центр без повторов;
-webkit-background-size: обложка;
-moz-background-size: обложка;
-o-background-size: обложка;
размер фона: обложка;
}
Работает в:
Сафари 3+ Chrome Что угодно+ IE 9+ Opera 10+ (Opera 9.5 поддерживает размер фона, но не ключевые слова) Firefox 3.6+ (Firefox 4 поддерживает версии с префиксами других производителей)
7
Прикрепите его к бокам и установите размер авто .
изображение#полноэкранный {
высота:авто;
ширина:100%;
слева:0;
справа: 0;
верх:0;
положение: абсолютное;
}
Рабочая скрипка.
Это не изменит размер вниз (тот, что на связанной странице, тоже не изменит), но также не испортит внешний вид изображения.
Вы можете проверить опцию изменения размера фотографии.
Или вы можете попробовать добавить это: —
т. е. если вы зададите только один размер изображения, то другой будет пропорционален ему.
или это: —
#изображение{
минимальная ширина: 100%;
минимальная высота: 100%;
высота:авто;
ширина:авто;
слева:0;
справа: 0;
дно:0;
сверху: 0;}
2
Использовать размер фона : обложка в CSS на элементе HTML
html {
фон: url(http://i.imgur.com/tENv1w4.jpg) исправлен центр без повторов;
-webkit-background-size: обложка;
-moz-background-size: обложка;
-o-background-size: обложка;
размер фона: обложка;
}
Смотрите эту скрипку:
2
Для лучшего css. вы должны использовать этот
вы должны использовать этот
html {
фон: url(images/bg.jpg) фиксированный центр без повторов;
-webkit-background-size: обложка;
-moz-background-size: обложка;
-o-background-size: обложка;
размер фона: обложка;
}
0
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя электронную почту и пароль
Опубликовать как гость
Электронная почта
Обязательно, но не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
html — Растянуть изображение на всю ширину окна браузера
спросил
Изменено 9 месяцев назад
Просмотрено 64к раз
У меня есть изображение, и я хочу, чтобы его ширина заполнила окно браузера, независимо от его размера.
Как это сделать в HTML и CSS?
- HTML
- CSS
1
Вы можете добавить div с шириной и высотой 100%, также установить ширину и высоту изображения равными 100%

CSS:
#wrapper, img{
ширина:100%;
высота: 100%;
}
jsfiddle
Предполагается, что ширина контейнера изображения равна ширине окна браузера.
4
Вы добавляете следующий элемент в заголовок HTML-документа:
Затем вы добавляете
max-width:100%; высота:авто;
как правило CSS как для изображения, так и для контейнера изображения. (Это также может работать для образа без контейнера.