Плюсы и минусы одностраничного сайта
Сергей Лукошкин
18.06.2015 | | 3 комментариев
Одностраничный сайт (посадочная страница, лендинг) — очень популярный в настоящее время формат сайтов, который не предполагает разветвленной структуры. Все содержание такого сайта умещается на одной-единственной странице и просматривается вверх и вниз при помощи прокрутки. Тем не менее за кажущейся простотой скрывается эффективный инструмент для продвижения в Интернете.
С другой стороны, лендинг подойдет далеко не каждой компании, и, прежде чем заказать разработку такого сайта, важно оценить его основные плюсы и особенно минусы, многие из которых чреваты серьезными ограничениями в реализации бизнес-целей.
Преимущества одностраничного сайта
Низкая стоимость и высокая скорость разработки
Очевидно, что создать сайт, состоящий из одной страницы, гораздо быстрее и дешевле, чем даже сайт-брошюру с многоуровневым меню. И хотя и в создание лендинга можно (а иногда и нужно) неплохо вложиться, сделав из него настоящую «конфетку», в среднем объем затрат на одностраничник несопоставимо ниже, чем на классический сайт. Во многом именно поэтому одностраничники и снискали такую популярность.
И хотя и в создание лендинга можно (а иногда и нужно) неплохо вложиться, сделав из него настоящую «конфетку», в среднем объем затрат на одностраничник несопоставимо ниже, чем на классический сайт. Во многом именно поэтому одностраничники и снискали такую популярность.
«Заточенность» под мобильное использование
Большинство лендингов обладают адаптивным дизайном, поэтому для владельцев планшетов и смартфонов одностраничный сайт — просто праздник души: с ним не надо стараться как можно точнее ткнуть пальцем в тот или иной пункт меню (с высокой вероятностью промахнуться, чтобы затем с проклятиями возвращаться назад) — достаточно просто прокручивать вверх-вниз главную страницу. Словом, если необходимо заручиться поддержкой пользователей мобильного интернета, лендинг — легкий способ достичь этой цели.
Уникальность и дизайн
Придать неповторимый вид лендингу гораздо проще, чем многостраничному сайту. Во-первых, ограниченное поле для творчества позволяет дизайнеру сосредоточиться на одном уникальном решении, а не растекаться мыслью по древу (причем в буквальном смысле слова — по древу сайта). Во вторых, иллюстрации и тексты для лендинга обычно готовят заранее, поэтому дизанер сразу правильно располагает на странице все нужные элементы.
Во вторых, иллюстрации и тексты для лендинга обычно готовят заранее, поэтому дизанер сразу правильно располагает на странице все нужные элементы.
Возможность управлять вниманием посетителя
В отличие от многостраничного сайта, на котором посетитель может бесконечно блуждать по множеству непредсказуемых маршрутов, на одностраничном сайте количество и порядок восприятия контента заданы изначально. Владелец такого сайта может быть уверен, что посетитель получит нужную информацию и не отвлечется на что-то другое.
Видимость богатого контента
Часто бывает так, что у владельца многостраничного сайта не так уж и много информации. В этом случае даже десяток полупустых страниц с единственным абзацем текста на каждой будет выглядеть скудно и непрезентабельно. Однако те же самые десять абзацев, собранные в определенном порядке на одной странице, создадут впечатление полноты представленной информации.
Образность
Макет одностраничного сайта позволяет разместить на лендинге достаточно большое количество иллюстративного материала. При этом изображения не только придают одностраничнику уникальность, но и отлично удерживают внимание посетителей при перемещении по сайту.
При этом изображения не только придают одностраничнику уникальность, но и отлично удерживают внимание посетителей при перемещении по сайту.
Эмоциональное путешествие посетителя
Одностраничные сайты часто делают настолько эстетически замысловатыми и зрелищными, что движение посетителей по ним начинает напоминать увлекательное путешествие — в противовес пассивному потреблению разнородной информации с десятков одинаковых страниц классического сайта. Строка за строкой, слайд за сладом пользователь вовлекается в движение по уникальному пути, на всем протяжении которого сохраняется интрига — что же будет дальше?
Недостатки одностраничного сайта
Более продолжительное время загрузки
Большой объем информации и несколько изображений на одной странице, разумеется, требуют увеличения времени для загрузки веб-сайта. Однако справедливости ради стоит отметить, что существует ряд технических способов несколько сгладить этот недостаток — например, настроить динамическую загрузку страницы.
Сложности в раскрытии содержания
Даже если ваша страница будет содержать много разноплановой информации, «приземляться» посетители будут все равно в ее начало. Это означает, что пользователям придется потрудиться, чтобы отыскать интересующий их контент, а вам — приложить все усилия, чтобы удержать их на сайте до этого радостного момента и максимально облегчить им поиск.
Проблемы с аналитикой
Поскольку у одностраничного сайта только один URL-адрес, анализировать поведение посетителей на нем довольно сложно: стандартные аналитические отчеты не дают представления о том, какая конкретно информация лендинга заинтересовала аудиторию, а более тонкие настройки аналитической системы потребуют существенных дополнительных затрат.
Серьезные ограничения по SEO-продвижению
Одностраничные сайты плохо индексируются поисковиками, и их достаточно тяжело продвигать посредством SEO. Ведь если каждая страница обычного сайта может быть оптимизирована под ограниченный набор конкретных ключевых слов, то с лендингом этот номер не пройдет.
Малоэффективная интернет-реклама
Из-за того, что рекламные объявления в сети будут вести на одну и ту же страницу лендинга, их эффективность будет значительно ниже, чем в случае с многостраничными сайтами.
Плохая совместимость с блогом
Блог — мощнейший истоничник трафика, однако симбиоз блога и одностраничника — вещь с трудом воплотимая. Поэтому, если в качестве одного из основных компонентов вашего сайта вы задумали блог, от лендинга как площадки для его реализации лучше отказаться.
Восприятие
Да-да, среди пользователей Интернета есть и такие, кого необходимость прокручивать длинную страницу элементарно раздражает. Кроме этого, одностраничных сайтов становится очень много, причем все чаще их создают шарлатаны и нечистые на руку люди. В результате формируется шаблон восприятия: если сайт одностраничный, значит, это несерьезно.
В целом же большинство недостатков одностраничного сайта могут проявиться лишь тогда, когда лендинг как инструмент изначально не соответствует поставленным задачам. Но если посадочную страницу использовать грамотно и по назначению, она может принести своим владельцам немалую пользу и реальную прибыль. В любом случае, прежде чем создавать одностраничный сайт, посоветуйтесь с опытными интернет-маркетологами, чтобы быть уверенными в результате и надежно защитить свои вложения.
Но если посадочную страницу использовать грамотно и по назначению, она может принести своим владельцам немалую пользу и реальную прибыль. В любом случае, прежде чем создавать одностраничный сайт, посоветуйтесь с опытными интернет-маркетологами, чтобы быть уверенными в результате и надежно защитить свои вложения.
Что такое сайт-одностраничник и для чего он нужен
Одностраничник – это сайт, который состоит из одной короткой или длинной страницы и преследует коммерческую цель. По мнению интернет-маркетологов, такой формат сайта позволяет максимально привлечь внимание посетителей к его тематике. Одностраничники или Landing Page (посадочные страницы) создаются под один продукт, который нужно или быстро продать, если он уже известен целевой аудитории, или повысить его узнаваемость и популярность, если это новинка на рынке.
В современной бизнес-среде посадочные страницы очень востребованы. Они в сжатые сроки позволяют предпринимателям лучше узнать свою целевую аудиторию, представить ей продвигаемую услугу или товар и получить прибыль от продаж этого продукта. Большинство продавцов, желающих увеличить свои продажи с помощью интернет-пространства, используют для достижения этой цели одностраничные сайты. Давайте разберемся, какие именно задачи можно решить с помощью лендинг пейдж.
Большинство продавцов, желающих увеличить свои продажи с помощью интернет-пространства, используют для достижения этой цели одностраничные сайты. Давайте разберемся, какие именно задачи можно решить с помощью лендинг пейдж.
Для чего нужен сайт-одностраничник?
Чаще всего цель, с которой создается сайт-одностраничник, – это продажа товара или услуги. Но помимо этого с помощью лендинга можно решить и ряд других задач:
- Увеличить количество посетителей сайта и превратить их в клиентов.
- Определить процент потенциальных клиентов в общей массе посетителей.
- Провести анализ воздействия тех или иных маркетинговых приемов на целевую аудиторию.
- Собрать контактные данные посетителей для последующего предложения им продвигаемых продуктов.
В конечном итоге решение этих задач приводит к увеличению числа клиентов компании и росту ее прибыли.
Какие бывают одностраничные сайты
Выделяют четыре вида одностраничных сайтов:
- Длинная посадочная страница – встречается чаще всего.

- Короткая посадочная страница – обычно используется для сбора контактных данных и расширения базы подписчиков.
- Одношаговый лендинг – на одной странице находится и краткая информация о продукте, и кнопка, позволяющая совершить необходимое действие (купить продукт, подписаться на рассылку или вебинар).
- Двухшаговый лендинг – состоит из двух страниц: на первой располагается информация, подогревающая интерес посетителя, а на второй – призыв к действию и яркая кнопка для его совершения.
Любой их этих лендингов может быть как с вертикальной, как и с горизонтальной прокруткой. Вертикальный вариант наиболее удобный и популярный. Горизонтальная прокрутка напоминает формат электронной книги и выглядит оригинальнее вертикальной, но не очень удобна для посетителей и потому не пользуется особой популярностью.
Как создать сайт-одностраничник самостоятельно
Есть два пути создания сайтов-одностраничников, способствующих продвижению вашего бизнеса:
- Заказать у профессионалов – веб-студии или фрилансера.

- Сделать самостоятельно.
Если вы делаете только первые шаги в продажах или хотите протестировать реакцию покупателей на новый продукт, вы можете создать свой продающий сайт самостоятельно. Позже, когда дела пойдут в гору, и ваша предпринимательская деятельность начнет приносить прибыль, эффективнее будет обратиться к профессиональным разработчикам, которые сделают вам лендинг более высокого уровня, но для начала вы можете попробовать справиться своими силами.
Стоимость одностраничника, созданного своими руками, ниже стоимости сайта, созданного на заказ: во-первых, вы делаете все сами и тем самым экономите деньги за работу, во-вторых, как правило, вы идете самым простым путем из возможных, что обходится вам заметно дешевле. Ситуация, конечно, не без минусов, но на первых этапах они могут не играть существенной роли.
Создание Landing Page своими руками состоит из следующих этапов:
1. Создание плана.
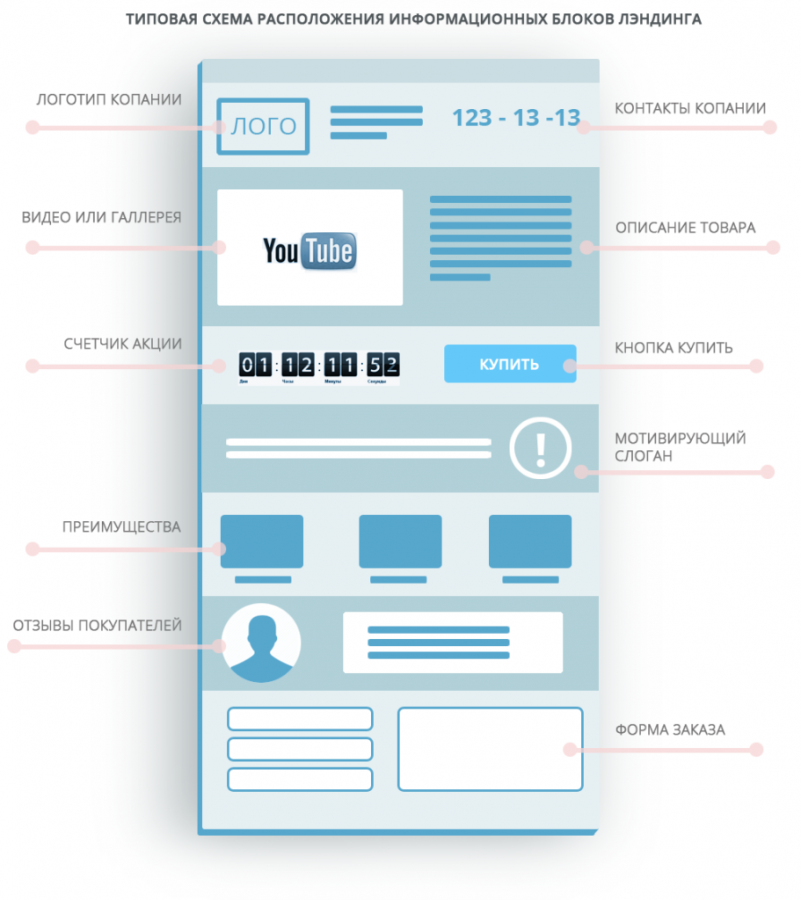
На этом этапе нужно спланировать структуру вашего будущего одностраничника: из каких блоков он будет состоять, какую именно информацию будет содержать каждый блок, где вы будете брать эту информацию.
2. Выбор шаблона сайта.
Его можно получить одним из следующих способов:
- Скачать в Интернете – бесплатно, но неуникально, что плохо для продвижения.
- Купить – затратно, но быстро и без лишних усилий.
- Создать самостоятельно – уникально, но требует времени и специальных знаний.
3. Регистрация доменного имени и выбор хостинга.
4. Запуск сайта и его продвижение.
Если все указанное выше кажется вам слишком сложным, вы всегда можете заказать одностраничный сайт у профессионалов, тем самым сэкономив себе не только время, но и нервные клетки.
Отличие одностраничного сайта от обычного
От обычного многостраничного сайта лендинг пэйдж отличается своей сконцентрированностью на одном товаре или услуге и ярко выраженной коммерческой целью. Многостраничный сайт может служить информационным ресурсом (корпоративный сайт), визиткой (сайт-визитка) или же быть ориентированным на продажи и предлагать посетителям большой товарный ассортимент (интернет-магазин), тогда как лендинг всегда направлен на увеличение числа клиентов и рост продаж конкретного продукта.
Уникальное торговое предложение для одностраничника
При создании одностраничного сайта разрабатывается УТП – уникальное торговое предложение, которое должно максимально заинтересовать посетителей и подтолкнуть их к совершению ожидаемого от них действия. Основа УТП – цепляющий заголовок, расположенный вверху страницы. Далее следуют видео, графические изображения и текстовые блоки, дополняющие заголовок – они должны укрепить заинтересованность посетителя и подтолкнуть его к заказу.
Уникальное торговое предложение – это главная составляющая лендинга, то, что выделяет сайт и его тематику на фоне многочисленных конкурентов. Оно должно быть интересным для посетителей сайта и вызывать у них моментальное желание купить, заказать, подписаться. К разработке УТП нужно подходить со всей серьезностью, предварительно изучив интересы и потребности своей целевой аудитории.
Как раскрутить одностраничник
Основа продвижения одностраничников – это ссылки с других ресурсов. К ним относятся:
К ним относятся:
- Страницы в социальных сетях.
- E-mail рассылки.
- Контекстная реклама в Яндексе и Гугле.
- SEO-тексты на различных сайтах.
Любой из этих пунктов требует финансовых затрат. С точной суммой можно определиться, только изучив все особенности и цели конкретного лендинга. Если вы занимаетесь раскруткой своего одностраничника самостоятельно, составьте для себя план работы и не останавливайтесь на одном виде продвижения. Ведь то, что работает для одного сайта, может быть бесполезным для другого.
Настроение целевой аудитории может меняться, как и тенденции в области продвижения Landing Page, поэтому нужно все время держать руку на пульсе, изучать своих существующих и потенциальных клиентов и не бояться новых решений. Также не лишним будет обратить внимание на действия успешных конкурентов – слепо копировать их не нужно, но интересные идеи можно позаимствовать, естественно, адаптировав их под особенности своего лендинга.
Как заработать на одностраничниках
С помощью одностраничника можно продать многие товары и услуги, увеличить базу подписчиков и повысить известность своего бизнеса – от торговли до всевозможных курсов. Если вы сами ничего не производите, найдите того, кто производит, и предложите сотрудничество, или просто купите большую партию по оптовой цене и продавайте поштучно с помощью лендинга.
Если вы сами ничего не производите, найдите того, кто производит, и предложите сотрудничество, или просто купите большую партию по оптовой цене и продавайте поштучно с помощью лендинга.
Настройка на сайте автоматизированного инструмента продаж (он же – умная воронка) поможет вам отследить потребности и поведение каждого посетителя и сделать ему предложение, от которого он не сможет отказаться. Не знаете, как это сделать? Обратитесь к нам за консультацией – вместе мы выведем ваш бизнес на качественно новый уровень!
Смотрите также
Наука об одностраничном веб-сайте
Мы все сталкивались с ними во время просмотра веб-страниц, и многие из существующих примеров впечатляют. Одностраничный веб-сайт — это парадигма современной сети, в которой есть все, что нужно высказывание может быть помещено в один документ. В то время как одностраничный вариант макета может привести к чрезмерно большим документам с бесконечной прокруткой, ряд умных механизмов, использующих современные стандарты и методы, такие как CSS3 и Ajax, ворвался на сцену, предлагая метод простого предоставления информации по мере необходимости. Эта статья предназначена для одностраничных веб-сайтов, использующих HTML, CSS и JavaScript; мы пропускаем обсуждение веб-сайтов только на Flash, которые технически также можно классифицировать как одностраничные веб-сайты.
Эта статья предназначена для одностраничных веб-сайтов, использующих HTML, CSS и JavaScript; мы пропускаем обсуждение веб-сайтов только на Flash, которые технически также можно классифицировать как одностраничные веб-сайты.
Мне достаточно одного раза
Понятно, что не каждый тип веб-сайта подходит для «одной страницы, чтобы управлять ими всеми». простая, но все же многогранная отдельная страница. Идея о том, что веб-сайт может быть создан всего с одной страницей, кажется безумной, но поскольку наша отрасль смещается в сторону пропаганды простоты ради простоты использования, веб-дизайн с одной страницей стал жизнеспособным и эффективным вариантом. CSS Zen Garden — классический пример одной страницы с несколькими слоями интересных фрагментов.
Тенденции и невзгоды
Несмотря на то, что традиционный дизайн с несколькими страницами всегда будет иметь место, существует ряд преимуществ, которые позволяют использовать одностраничный веб-сайт для ваших собственных проектов.
Возможность создать полностью автономный сайт требует некоторого привыкания и требует гораздо больше размышлений и планирования. Вот некоторые вопросы, на которые вы должны ответить:
- Будет ли одна страница соответствовать требованиям проекта или несколько страниц будут лучше?
- Как вы организуете контент?
- Как работает навигация?
- Какой контент мне нужен, а что я могу пропустить?
Преимущества одностраничных веб-сайтов
Одностраничные дизайны имеют следующие преимущества перед многостраничными сайтами:
- Нет обновления страницы при навигации по сайту (контент либо находится на странице, либо загружается с помощью Ajax)
- Пользовательский опыт может быть улучшен, поскольку навигация по содержимому быстрее и быстрее реагирует , чем переход на новую веб-страницу
- Более простое обслуживание , поскольку вам нужно поддерживать только одну веб-страницу
- Вы можете проектировать качество вместо количества — вместо того, чтобы разрабатывать несколько макетов страниц для разных типов содержимого сайта, вы можете сосредоточиться только на одном надежном и высококачественном дизайне
- Ваш Google PageRank относится ко всему сайту
- Высшее ядро плотность контента для поисковых роботов
- Отличие от большинства других веб-сайтов; одностраничные веб-сайты менее распространены и, таким образом, могут произвести впечатление на посетителей вашего сайта (и именно поэтому они популярны на сайтах-портфолио)
- Простое решение для простых «брошюрных» сайтов , которые обслуживают один продукт (например, приложение для iPhone) или одну цель (например,
дизайнерская работа)
- Предпочтительное решение для веб-приложений, разработанное для Mobile Web
После того, как страница загрузится, загружать больше нечего.
Недостатки одностраничных веб-сайтов
Одностраничные дизайны имеют следующие недостатки по сравнению с многостраничными сайтами:
- Потенциально большой размер файла страницы
- Требование для сценариев или Поддержка CSS3 , если вы хотите выделиться
- Перемещение элементов табуляцией может стать более сложным (с точки зрения доступности), поскольку на одной странице может быть много контента (хотя это не будет большой проблемой для хорошо структурированной разметки, использующей заголовки и другие передовые методы)
- Создание дизайна более требует много времени, потому что требуется гораздо больше размышлений и творчества, чтобы уместить все на одной странице и разработать отличный дизайн взаимодействия
- Страница может загружаться намного дольше если у вас много контента
Размер файла — важный вопрос, с которым нужно бороться, особенно когда речь идет о Flash. Правда в том, что всякий раз, когда вы реализуете определенный шаблон проектирования, есть вероятность, что вы не сможете угодить всем. Хотя одностраничные сайты можно сделать на 100 % доступными и удобными в использовании, бывают ситуации, когда одностраничный сайт вам не подходит. Например, сайт электронной коммерции, такой как Amazon.com, не сможет успешно реализовать одностраничный веб-дизайн из-за огромного количества контента — и это нормально, потому что лучше, когда сайты такого типа состоят из нескольких страниц.
Правда в том, что всякий раз, когда вы реализуете определенный шаблон проектирования, есть вероятность, что вы не сможете угодить всем. Хотя одностраничные сайты можно сделать на 100 % доступными и удобными в использовании, бывают ситуации, когда одностраничный сайт вам не подходит. Например, сайт электронной коммерции, такой как Amazon.com, не сможет успешно реализовать одностраничный веб-дизайн из-за огромного количества контента — и это нормально, потому что лучше, когда сайты такого типа состоят из нескольких страниц.
Теория производства
Прежде чем мы рассмотрим некоторые прекрасные одностраничные проекты, стоит уделить несколько минут объяснению различных механизмов, используемых для создания таких сайтов. Ваш акцент должен быть сделан на том, чтобы размеры файлов были как можно меньше, а также на продуманном способе представления и структурирования вашей веб-страницы. Подумайте о пользовательском потоке и дизайне взаимодействия — как пользователь переходит от раздела к разделу страницы?
Вот некоторые приемы, используемые на одностраничных веб-сайтах. Важно отметить, что они не исключают друг друга, поэтому вы можете использовать их в комбинации.
Важно отметить, что они не исключают друг друга, поэтому вы можете использовать их в комбинации.
Ручная прокрутка
Первый механизм, реализованный в обычных одностраничных проектах, заключается в отображении всего содержимого страницы, логически структурированного и разбитого на разделы.
Люди перемещаются по содержимому с помощью встроенных полос прокрутки в своем веб-браузере. Хотя этот метод прост в реализации, потому что это обычная веб-страница без специального взаимодействия, он также, вероятно, самый скучный из вариантов. Сайты, которым не нужны причудливые эффекты, могут легко создать простой и красивый одностраничный макет.
Взаимодействие CSS3
Следующий механизм навигации по содержимому одностраничного веб-сайта, о котором стоит упомянуть, — это CSS3. В последней версии спецификации CSS возможность выйти за рамки существующих селекторов CSS2 обеспечивает более уникальный опыт работы с одной страницей. В частности, вы можете делать интересные интерактивные вещи, связанные с контентом, используя свойства перехода CSS для анимации и возиться с псевдоклассами :target и :checked . Например, возможность использовать псевдокласс :target (в сочетании с якорными ссылками) дает вам возможность сделать целевой раздел другим цветом или задать ему другое фоновое изображение.
Например, возможность использовать псевдокласс :target (в сочетании с якорными ссылками) дает вам возможность сделать целевой раздел другим цветом или задать ему другое фоновое изображение.
Используя псевдоселекторы CSS3, мы могли бы создать мощную кросс-браузерную систему «панелей».
JavaScript
Наконец, у нас есть старый добрый JavaScript, который предоставляет нам широкий спектр функций с первых дней существования Интернета. Благодаря популярности фреймворков JS для веб-разработки, таких как jQuery, возможность замены существующего контента на странице никогда не была такой простой, а с появлением Ajax вызов контента по мере необходимости имеет еще больший потенциал для устранения необходимости обновления страницы. . Обратите внимание, однако, что существуют проблемы доступности и SEO с контентом, который загружается удаленно.
Вы также можете использовать анимированную прокрутку к разделам веб-страницы с помощью JavaScript — шаг вперед по сравнению с ручной прокруткой и использованием якорных ссылок. Например, проверьте плагин jQuery ScrollTo. Вы можете увидеть плавную прокрутку в действии через портфолио Лако Яника (нажмите на основные навигационные ссылки, такие как «личность и печать» или «о нас»).
Например, проверьте плагин jQuery ScrollTo. Вы можете увидеть плавную прокрутку в действии через портфолио Лако Яника (нажмите на основные навигационные ссылки, такие как «личность и печать» или «о нас»).
Хотя это не вариант для бедняг, не умеющих писать сценарии, использование JavaScript, безусловно, является самым гибким и надежным методом из всех трех. jQuery среди других фреймворков сценариев предлагает простую реализацию обмена контентом.
Демонстрация одностраничных веб-дизайнов
Поскольку мы закончили изучение основных способов создания одностраничных сайтов дизайнерами и разработчиками, стоит взглянуть на несколько замечательных одностраничных веб-дизайнов для вдохновения. Возможно, эти дизайны дадут вам некоторые идеи и вдохновения!
Камера+
Webdots
Pear Hosting
Playmation
Enrichmint
02
Basil Gloo
Fran-boot
Milk ‘n Honey
Launch List
Eric Johansson
Hello Kavita
Made By Sofa
Eclectique Designs
The Dollar Dreadful
Elementic Interactions
Richard Turnbull Design
James Lai Creative
Tim Van Damme
10 20 Concepts
Fish Marketing
Banjax
Silverback
Zee the Designer
Tyler Termini
Aaron Kato
Джони Корпи
Молли Йим
Латака
Джейсон Рид
Джош Миннич
Подходит ли вам одностраничный сайт?
Самое замечательное в Интернете то, что он постоянно развивается, и, в принципе, то, как мы создаем наши проекты, будет соответствовать этим изменениям во вкусах и потребностях нашей аудитории. Потребность в легких, компактных, автономных веб-сайтах и веб-приложениях из-за мобильного Интернета только увеличит развертывание одностраничных веб-сайтов. Все одностраничные макеты могут выглядеть совершенно уникальными.
Потребность в легких, компактных, автономных веб-сайтах и веб-приложениях из-за мобильного Интернета только увеличит развертывание одностраничных веб-сайтов. Все одностраничные макеты могут выглядеть совершенно уникальными.
Хотя они не всем по вкусу, они заслуживают внимания в ваших проектах веб-дизайна.
Связанный контент
- Пять популярных стилей веб-сайтов из портфолио
- 10 советов по юзабилити, основанных на исследованиях
- 16 лучших галерей веб-дизайна для вдохновения
Одностраничный веб-сайт: все, что вам нужно знать
Почти каждый бизнес может разместить на своем веб-сайте много информации: контактную информацию, подробную информацию об услугах, политику компании и т. д. Хотя многостраничный подход работает почти Во всех компаниях по всему миру бывают ситуации, когда одностраничный веб-сайт может помочь.
Но это полностью зависит от того, когда и как вы решите использовать этот дизайн.
Например, индивидуальное портфолио определенно требует одностраничного веб-сайта, а не интернет-магазина. Поэтому сначала нужно разобраться в нюансах ваших требований.
В этой статье мы расскажем все, что нужно знать об одностраничных веб-сайтах, а также дадим некоторые рекомендации по одностраничным веб-сайтам. Это поможет вам принять лучшее и обоснованное решение при выборе дизайна веб-страницы.
Содержание
- Что такое одностраничный веб-сайт?
- Характеристики одностраничного веб-сайта
- Плюсы одностраничного веб-сайта
- Когда следует использовать одностраничные веб-сайты?
- Как создать одностраничный веб-сайт
- Шаг 1. Определите направленность веб-сайта
- Шаг 2. Выберите правильную тему качества
- Шаг 3. Дизайн веб-сайта
- Советы по созданию идеального одностраничного веб-сайта
- Фон
- Выберите правильный шрифт и цветовая схема
- Фокус на хорошем качественном UX
- Оптимизировать местоположение текстовых блоков
- Рабочие CTA
- DANISH SAIT
- 100 лет.
 Экзотика
Экзотика
Как следует из названия, отдельная страница или одностраничный веб-сайт — это сайт, содержащий одну веб-страницу.
Это довольно новый дизайн для веб-сайтов, но в последние годы он привлек много внимания в бизнес-секторе.
Одностраничные веб-сайты особенно выгодны для малых предприятий, которые не обязательно имеют широкий спектр продуктов или услуг.
Этот уникальный макет был создан, чтобы рассказать каждому посетителю историю в свободной форме, сверху вниз.
Характеристики одностраничного веб-сайтаОдностраничный веб-сайт в идеале должен содержать все важные сведения о бизнесе на одной странице, но с различиями в макетах, форматах дизайна и т. д.
Тем не менее, есть еще несколько общих характеристик, которые присутствуют для каждого создаваемого одностраничного веб-сайта.
- У них есть четко определенные разделы: поскольку на одной странице должно быть довольно много информации, требуется больше внимания и усилий, чтобы убедиться, что содержимое страницы правильно отформатировано по порядку.

- У них большие элементы заголовка: так как вся необходимая бизнес-информация компании/частного лица должна быть втиснута на одну страницу. Крупные элементы заголовка стали наиболее популярными элементами дизайна на одностраничных сайтах, потому что они помогают привлечь внимание посетителей.
- Пользовательская прокрутка. Большинство одностраничных веб-страниц, как правило, в значительной степени полагаются на настраиваемые эффекты перехода. Эти эффекты помогают им в процессе рассказывания историй для потенциальных клиентов.
Согласно исследованию скорости страниц на различных веб-сайтах, представленных сегодня на рынке, было обнаружено, что 40% пользователей ждут загрузки страницы в среднем три секунды, прежде чем покинуть ее. полностью.
Это огромное преимущество одностраничных сайтов. Хотя существуют проблемы, когда дело доходит до оптимизации одностраничных веб-сайтов с помощью встроенных услуг SEO, вот некоторые из важных преимуществ выбора одностраничного веб-сайта.
- Более быстрое время загрузки: Одностраничные веб-сайты обычно имеют одностраничный дизайн. Таким образом, пользователи или потенциальные клиенты должны загрузить только одну страницу. Таким образом, одностраничные сайты помогают пользователям получать более быстрые результаты без ненужного беспорядка многостраничных веб-сайтов.
- Более продолжительные показы: Одностраничные веб-сайты предлагают своим пользователям линейный пользовательский интерфейс. При этом они в значительной степени обращаются к Z-образному сканированию глаз, искусству уникального повествования историй, когда они прокручивают страницу вниз. Это гарантирует, что потенциальные клиенты или клиенты будут проводить больше времени на вашем сайте.
- Вносить изменения стало проще: Каждый веб-сайт необходимо регулярно анализировать, чтобы не отставать от трафика и конверсий. Поэтому веб-мастер/владелец должен подключить свой сайт к Google Analytics. Поскольку существует только одна веб-страница для работы и обслуживания, владельцам бизнеса становится очень легко вносить любые изменения.

- Лучшая конверсия: Лидогенерация — конечная цель любого бизнес-сайта. Благодаря простому и удобному дизайну в сочетании с более быстрой загрузкой и динамичным дизайном одностраничные сайты позволяют компаниям получать более простые и быстрые конверсии.
- Рентабельность : Каждое предприятие, независимо от того, большое оно или маленькое, хочет экономить деньги на операционных расходах, получая все больше и больше доходов. Одностраничные сайты выделяются здесь своей абсолютной экономичностью. Эти сайты чрезвычайно просты в создании и управлении. Их также легко сделать с ограниченными ресурсами. Более того, одностраничные сайты можно быстро разрабатывать и продавать, что позволяет компании сэкономить огромные суммы денег на операционных расходах.
- Для мобильных устройств: С наступлением новой цифровой эры люди напрямую используют свои мобильные телефоны для поиска всего на свете. Именно здесь одностраничные сайты имеют явное преимущество перед многостраничными.
 Одностраничные сайты используют тот же внутренний HTML-код, что и сайты, оптимизированные для мобильных устройств, что упрощает их адаптацию. Таким образом, они обеспечивают единообразный пользовательский интерфейс как для пользователей мобильных устройств, так и для пользователей ПК.
Одностраничные сайты используют тот же внутренний HTML-код, что и сайты, оптимизированные для мобильных устройств, что упрощает их адаптацию. Таким образом, они обеспечивают единообразный пользовательский интерфейс как для пользователей мобильных устройств, так и для пользователей ПК.
Возможно, вы уже имеете смутное представление о различных преимуществах использования одностраничного веб-сайта. Одностраничные сайты не только загружаются быстрее и обеспечивают удобство для пользователей, но и помогают клиентам сосредоточиться на ключевых элементах страницы.
Они также экономят ваше время и деньги. Вам нужно разработать и поддерживать только одну страницу!
Но как понять, когда одностраничный веб-сайт лучше всего подходит для вас и вашего бизнеса?
Вот несколько кратких примеров того, когда вам следует выбрать одностраничный веб-сайт вместо создания многостраничного сайта.
- Портфолио: Этот веб-макет чрезвычайно полезен для фрилансеров. Чаще всего достаточно одной страницы, чтобы предоставить потенциальному работодателю немного информации. Покажите им свою работу и прошлые проекты, а также простую контактную форму ближе к концу.
- Брошюры Веб-сайты: На таких веб-сайтах вы можете демонстрировать фотографии, свою контактную информацию, а также краткое описание своих продуктов или услуг. Поэтому наличие одностраничного веб-сайта — идеальный выбор для вас. Вам не нужно иметь несколько страниц для ваших простых бизнес-требований.
- Целевые страницы: Одностраничные веб-сайты предназначены для конверсии. Когда вы выбираете дизайн одностраничного сайта, это позволяет вам создать повествование без каких-либо отвлекающих факторов. Кроме того, проведение A/B-тестов на таких сайтах намного проще и эффективнее для компании.
Теперь, когда у вас есть представление об одностраничных веб-сайтах и их различных применениях, давайте кратко рассмотрим, как создать простой одностраничный веб-сайт с нуля. Вы можете использовать свою учетную запись WordPress для бесплатных шаблонов или выбрать более профессиональный сервис для создания своего веб-сайта.
Вы можете использовать свою учетную запись WordPress для бесплатных шаблонов или выбрать более профессиональный сервис для создания своего веб-сайта.
Прежде чем приступить к созданию собственного одностраничного веб-сайта, первое, что вам нужно сделать, это взглянуть на некоторые из существующих одностраничных веб-сайтов, которые делают хорошо на рынке. Как только у вас появится четкое представление о том, как должен выглядеть ваш сайт в идеале, выполните следующие действия.
Шаг 1. Определите направленность веб-сайтаКогда вы решите создать одностраничный дизайн для своего веб-сайта, вы должны очень внимательно отнестись к его дизайну и функциям. Ограничение одной страницей гарантирует, что вы сосредоточитесь только на самых важных элементах веб-сайта.
Для достижения этой цели компаниям необходимо выбрать свой основной CTA. Затем они должны построить сайт вокруг этой метрики. Помните, каждая вещь на вашей веб-странице должна побуждать людей к этому действию.
Если вы создаете свой одностраничный веб-сайт на WordPress, вы можете выбрать одну из множества доступных тем и шаблонов веб-сайта. Тем не менее, вы можете выбрать одностраничную тему, созданную специально для разработки сайта такого типа. Выбирая нужную тему, вот несколько советов по одностраничным веб-сайтам, которым вы должны следовать.
- Вам понадобится конструктор страниц с готовыми элементами, такими как раздел контактов
- Не добавляя дополнительных элементов, обязательно разбейте страницу на несколько разделов, которые можно различить визуально
- Обеспечьте удобную навигацию, которая поможет вашим пользователям перемещаться по различным разделам вашего сайта
- Найдите простой и быстрый способ добавить кнопки CTA на веб-страницу и персонализировать их
Когда у вас будет четкое представление о том, что вы хотите видеть на своем веб-сайте и как он должен выглядеть, вы, наконец, можете приступить к разработке страницы. Убедитесь, что ваш сайт подходит для вашей аудитории. Он также должен содержать качественный контент, который ваши пользователи сочтут полезным.
Убедитесь, что ваш сайт подходит для вашей аудитории. Он также должен содержать качественный контент, который ваши пользователи сочтут полезным.
Качественный контент не только трудно найти, но и стоит дорого. К счастью, есть агентства по написанию контента, которые могут помочь вам именно в этом. Вы можете использовать их услуги, чтобы получить надлежащий контент для своего сайта, который вы можете дополнительно оптимизировать, чтобы удовлетворить потребности вашей аудитории.
Вот небольшой контрольный список, который вы должны учитывать при разработке:
- Сделайте страницу простой, не добавляя никакой информации, которая не служит определенной цели
- Используйте различные заголовки, цвета и фоны, чтобы легко различать различные разделы веб-страницы
- Создайте навигацию, которая поможет пользователям мгновенно переходить из одного раздела в другой на вашем сайте (гиперссылки)
- Убедитесь, что ваш основной призыв к действию убедителен и заметен на веб-сайте
Вот еще несколько советов по созданию одностраничного веб-сайта, о которых следует помнить.
Фон
Первое, что видит любой пользователь, попадая на веб-сайт, — это фон главной страницы. Следовательно, хорошей идеей будет использовать красочное и яркое фоновое изображение. Изображение также должно резонировать с вашей аудиторией. Кроме того, избегайте использования анимации в фоновом режиме. Анимации, такие как зацикленные видео, увеличивают скорость загрузки.
Выберите правильный шрифт и цветовую схемуОбычно рекомендуется избегать ярких и кричащих шрифтов. Что касается цветовых схем, выберите что-то, что резонирует с вашим фоном. Многие дисплеи имеют тенденцию искажать цветовые оттенки. Так, яркий цвет может стать неоновым оттенком, из-за чего на него будет некомфортно смотреть.
Сосредоточьтесь на качественном UX На одностраничном веб-сайте навигация играет ключевую роль.
На одностраничном веб-сайте навигация играет ключевую роль. То же самое касается того, как вы структурируете, организуете и представляете информацию . Убедитесь, что весь контент вашего сайта разделен на логические блоки. Ваша навигация также должна отображаться в верхней части страницы. Таким образом, пользователи могут перейти к нужной части, щелкнув некоторые пункты меню.
Убедитесь, что весь контент вашего сайта разделен на логические блоки. Ваша навигация также должна отображаться в верхней части страницы. Таким образом, пользователи могут перейти к нужной части, щелкнув некоторые пункты меню.
Если на вашем одностраничном веб-сайте слишком много текста, загроможденного повсюду, это может отрицательно сказаться на коэффициенте конверсии. Забрасывать клиентов бесполезным и коротким текстом прямо перед призывом к действию — верный способ их потерять. Поэтому размещайте только тот контент, который напрямую ведет аудиторию к вашей CTA-кнопке. Кроме того, не забудьте разместить его кратко, последовательно и всесторонне.
Рабочий призыв к действию Одним из наиболее важных элементов создания веб-сайта является разработка рабочего призыва к действию. Ваш CTA должен прямо сообщать вашим пользователям, что делать и чего именно вы ожидаете от них как владельца бизнеса. Чтобы у вас был работающий CTA, вот что вам нужно помнить:
Чтобы у вас был работающий CTA, вот что вам нужно помнить:
- Будьте логичны, интуитивны и лаконичны
- Поощряйте аудиторию выполнять одно действие, например купить, зарегистрироваться и т. д.
- Сделать призыв к действию визуально контрастирующим с общим фоном и цветовой схемой вашей веб-страницы
- Держите кнопку CTA на видном месте для потенциальных клиентов (в идеале вверху страницы)
Примеры потрясающих одностраничных веб-сайтов
Пришло время взглянуть на некоторые из успешных одностраничных веб-сайтов, существующих сегодня. Это может помочь вам понять, как правильно применять советы и инструкции, упомянутые выше.
Danish Sait
Мы обсудили, как одностраничные веб-сайты могут быть чрезвычайно полезны для отдельных предприятий. Датский Sait является хорошим примером этого. Датский Саит, блестящий ведущий шоу, артист и актер, имеет яркий, красочный и веселый веб-сайт, который на первый взгляд выглядит очень привлекательным.
Со всей необходимой информацией и данными, представленными зрителям в логической последовательности, веб-сайт является хорошим и содержательным примером того, как можно создать качественную веб-страницу с минимальными ресурсами!
100 Years Of National Parks ServiceЕсли вы хотите взглянуть на один из самых простых веб-дизайнов для одностраничного веб-сайта чисто с технической точки зрения, 100 Years Of National Parks Service — лучшее место для идти. Дизайн веб-сайта безупречен благодаря множеству эстетичных изображений и простому макету.
Благодаря простой схеме прокрутки (сверху вниз) их веб-страница имеет небольшой значок слева. Этот значок отслеживает ваш прогресс, как закладка. Вы также можете переходить назад и вперед в различные разделы сайта, просто щелкая значок, что делает навигацию интересной.
Luso Exotics Luso Exotics — это португальский веб-сайт, который является прекрасным примером того, как яркая тема с красочными изображениями может буквально вывести ваш веб-дизайн на невероятный уровень. Одностраничный сайт посвящен представлению предложений компании как дистрибьютора экзотических фруктов.
Одностраничный сайт посвящен представлению предложений компании как дистрибьютора экзотических фруктов.
На сайте простая навигация. Вы просто открываете меню и нажимаете на любой из пунктов раскрывающегося меню, чтобы перенаправиться в эту конкретную часть страницы. Кроме того, Luso Exotics демонстрирует яркую схему дизайна, которая может легко поднять настроение.
ЗаключениеОдностраничные веб-сайты могут быть очень привлекательными и прибыльными при правильном использовании. Пользователи, как правило, склонны дольше задерживаться на веб-сайте и уделять больше внимания существующему контенту, когда информации для сортировки меньше. Это может привести к увеличению конверсии и высокому уровню вовлеченности пользователей. А большее участие обычно означает больший доход!
Помните, если вам нужен веб-сайт, на котором представлены только один или два важнейших компонента вашего бизнеса, одностраничный сайт — идеальное решение. Это поможет вам продемонстрировать важную информацию о ваших предложениях для вашей целевой аудитории, отсеивая ненужный беспорядок.



 Экзотика
Экзотика

 Одностраничные сайты используют тот же внутренний HTML-код, что и сайты, оптимизированные для мобильных устройств, что упрощает их адаптацию. Таким образом, они обеспечивают единообразный пользовательский интерфейс как для пользователей мобильных устройств, так и для пользователей ПК.
Одностраничные сайты используют тот же внутренний HTML-код, что и сайты, оптимизированные для мобильных устройств, что упрощает их адаптацию. Таким образом, они обеспечивают единообразный пользовательский интерфейс как для пользователей мобильных устройств, так и для пользователей ПК.