Как просмотреть исходный код HTML в Google Chrome
Независимо от того, являетесь ли вы новичком в веб-индустрии или опытным ветераном, просмотр источника HTML различных веб-страниц — это то, что вы, вероятно, будете делать много раз в течение своей карьеры.
Для тех, кто не знаком с веб-дизайном, просмотр исходного кода сайта — это один из самых простых способов увидеть, как выполняются определенные действия, чтобы вы могли извлечь уроки из этой работы и начать использовать определенный код или методы в своей работе.
Лифуайр / Хилари ЭллисонКак любой веб-дизайнер, работающий сегодня, особенно те, кто занимался этим с первых дней работы в индустрии, и можно с уверенностью сказать, что они с уверенностью скажут, что изучили HTML, просто просмотрев источник веб-страниц, которые они видели и были заинтригованы. по. Помимо чтения книг по веб-дизайну или участия в профессиональных конференциях, просмотр исходного кода сайта — отличный способ для начинающих изучать HTML.
Больше, чем просто HTML
Следует помнить, что исходные файлы могут быть очень сложными (и чем сложнее просматриваемый вами веб-сайт, тем более сложным может быть код этого сайта). В дополнение к структуре HTML , составляющей просматриваемую страницу, также будут CSS (каскадные таблицы стилей), которые определяют внешний вид этого сайта. Кроме того, многие веб-сайты сегодня будут включать файлы сценариев, включенные вместе с HTML.
Скорее всего, будут включены несколько файлов сценариев, каждый из которых содержит различные аспекты сайта. Честно говоря, исходный код сайта может показаться ошеломляющим, особенно если вы новичок в этом. Не расстраивайтесь, если не можете сразу понять, что происходит с этим сайтом. Просмотр исходного кода HTML — это только первый шаг в этом процессе. Приложив немного опыта, вы начнете лучше понимать, как все эти части сочетаются друг с другом для создания веб-сайта, который вы видите в своем браузере. По мере того, как вы будете больше знакомиться с кодом, вы сможете больше узнавать из него, и он не будет казаться вам таким пугающим.
Итак, как вы просматриваете исходный код сайта? Ниже приведены пошаговые инструкции для этого с помощью браузера Google Chrome.
Пошаговые инструкции
Откройте веб-браузер Google Chrome (если у вас не установлен Google Chrome , это бесплатная загрузка).
Перейдите на веб-страницу, которую вы хотели бы изучить .
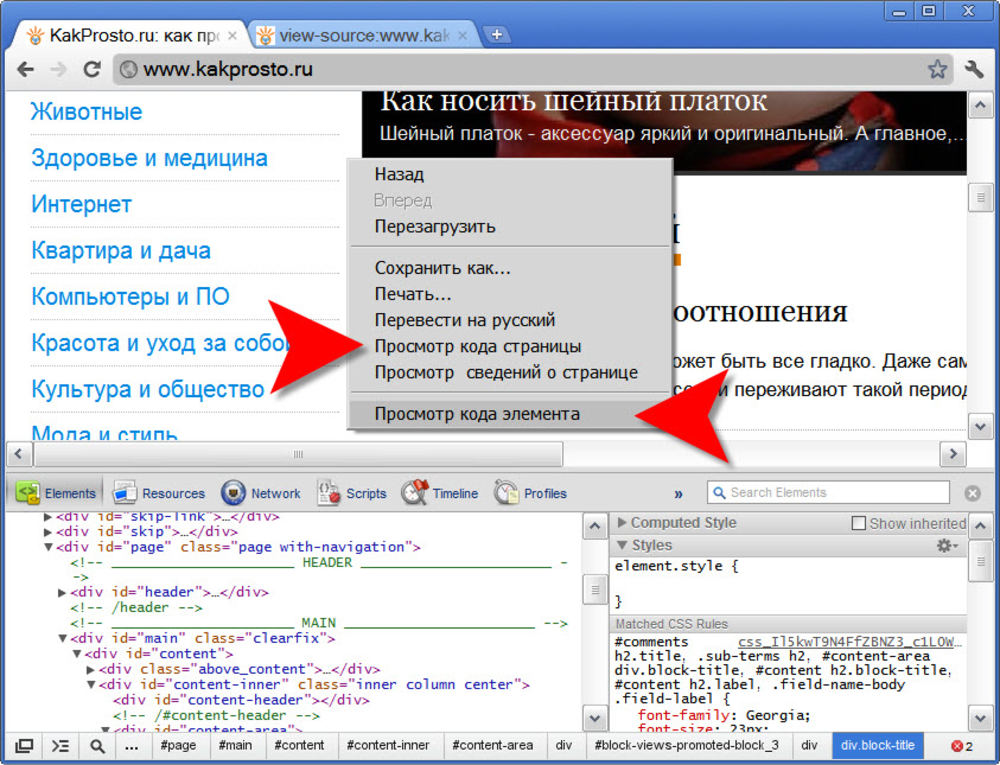
Щелкните правой кнопкой мыши страницу и посмотрите на появившееся меню. В этом меню выберите Просмотр источника страницы .
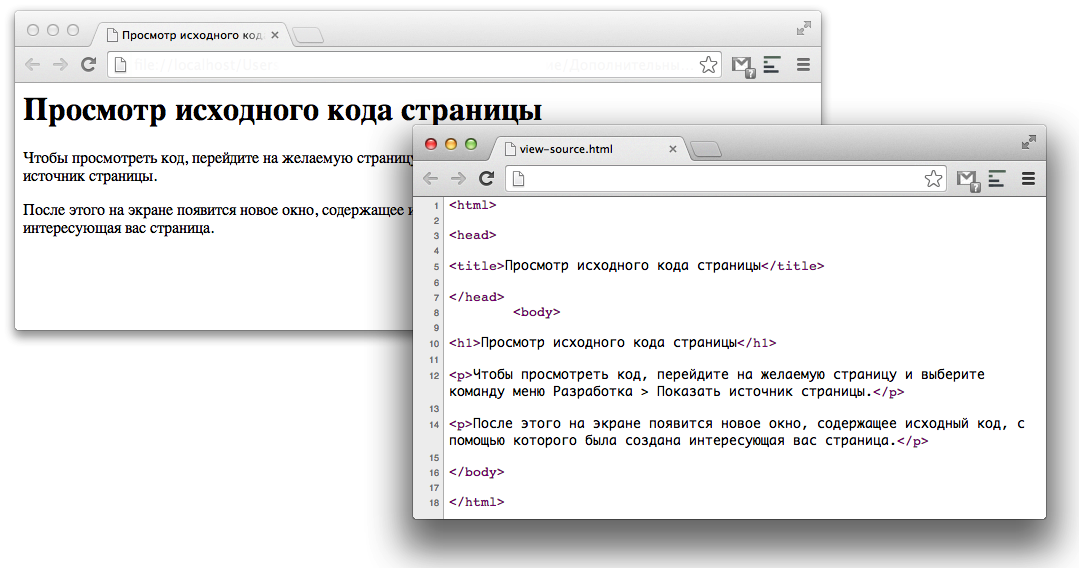
Исходный код этой страницы теперь будет отображаться как новая вкладка в браузере.
Кроме того, вы также можете использовать сочетания клавиш CTRL + U на ПК, чтобы открыть окно с исходным кодом сайта. На Mac, это сочетание клавиш Command + Option + U .
Инструменты разработчика
В дополнение к простой возможности просмотра источников страниц, которую предлагает Google Chrome, вы также можете воспользоваться их превосходными инструментами разработчика, чтобы еще глубже проникнуть на сайт.
Чтобы использовать инструменты разработчика Chrome:
Откройте Google Chrome .
Перейдите на веб-страницу, которую вы хотели бы изучить .
Щелкните трехточечное меню в правом верхнем углу окна браузера.
В меню наведите курсор мыши на Дополнительные инструменты и затем выберите « Инструменты разработчика» в появившемся меню.
Откроется окно с исходным кодом HTML слева от панели и соответствующим CSS справа.
Или, если вы щелкнете правой кнопкой мыши по элементу на веб-странице и выберете Inspect в появившемся меню, появятся инструменты разработчика Chrome, и выбранный вами элемент будет выделен в HTML с соответствующим CSS, показанным справа.
Это очень полезно, если вы хотите узнать больше о том, как был создан один конкретный фрагмент сайта.
Вы также можете использовать сочетания клавиш: F12 или Ctrl + Shift + I в Windows и Option + Command + I в Mac.
Законен ли просмотр исходного кода?
За прошедшие годы у нас появилось много новых веб-дизайнеров, которые задают вопрос, допустимо ли просматривать исходный код сайта и использовать его для своего образования и, в конечном счете, для работы, которую они выполняют. Хотя копировать код сайта оптом и выдавать его как свой собственный на сайте, безусловно, недопустимо, использование этого кода в качестве плацдарма, чтобы узнать, на самом деле, сколько достижений сделано в этой отрасли.
Как мы упоминали в начале этой статьи, сегодня вам будет сложно найти работающего веб-профессионала, который ничего не узнал, просмотрев источник сайта! Да, просмотр исходного кода сайта является законным. Использование этого кода в качестве ресурса для создания чего-то подобного тоже хорошо. Принимая код как есть и выдавая его за работу, вы начинаете сталкиваться с проблемами.
Принимая код как есть и выдавая его за работу, вы начинаете сталкиваться с проблемами.
В конце концов, веб-профессионалы учатся друг у друга и часто улучшают работу, которую они видят и вдохновляются, поэтому не стесняйтесь просматривать исходный код сайта и использовать его в качестве учебного пособия.
Как просмотреть исходный HTML код веб-страницы
ads
Skip to contentРезультат поиска:
Как просмотреть исходный HTML код веб-страницы
Все интернет-браузеры позволяют пользователям просматривать исходный код любой посещаемой им веб-страницы. В этой статье мы расскажем вам о нескольких способах просмотра исходного кода для каждого из основных браузеров.
Введение
1) Введение
2) Как посмотреть исходный код в Internet Explorer
3) Как посмотреть исходный код в Mozilla Firefox
4) Как просмотреть исходный код части страницы
5) Как посмотреть исходный код в Google Chrome
6) Как посмотреть исходный код в Apple Safari
7) Как посмотреть страницу в html в Opera
8) Как посмотреть код в браузере Chrome на смартфоне Android
9) Как закрыть страницу исходного кода или инструменты разработчика
При просмотре исходного кода веб-страницы важно помнить, что информация и код, которые не обрабатываются сервером, не отображаются. Например, почти все поисковые системы Интернета обрабатывают информацию на сервере, а затем отображают результаты на веб-странице. Другими словами, вы можете просмотреть код, составляющий страницу результатов, но вы не можете просмотреть исходный код, который видит робот поисковой системы.
Например, почти все поисковые системы Интернета обрабатывают информацию на сервере, а затем отображают результаты на веб-странице. Другими словами, вы можете просмотреть код, составляющий страницу результатов, но вы не можете просмотреть исходный код, который видит робот поисковой системы.
Это правило справедливо для всех скриптов на стороне сервера, для SSI и программного кода. Поэтому вы не сможете увидеть коды таких сервисов как поисковые системы, форумы, опросы, чаты и т. д. Если вы неправильно скопируете информацию из исходного кода, то ее использование может привести к ошибкам или перенаправить ваших читателей на страницу, с которой вы его скопировали.
Как посмотреть исходный код в Internet Explorer
Чтобы просмотреть исходный код веб-страницы в Microsoft Internet Explorer, выполните следующие действия.
- Нажмите комбинацию клавиш Ctrl + U на клавиатуре вашего компьютера.
Или
- Откройте Internet Explorer и перейдите на веб-страницу по вашему выбору.

- Нажмите клавишу Alt, чтобы открыть панель меню браузера.
- Выберите «Просмотр» и «Источник» в раскрывающемся меню.
Совет. В последних версиях браузера нажатие клавиши F12 вызывает к действию инструмент DOM. С его помощью вы получите намного более полное взаимодействие с исходными кодами и настройками CSS, в частности, сможете изменит код станицы и сразу видеть, как эти изменения скажутся на внешнем виде веб-страницы.
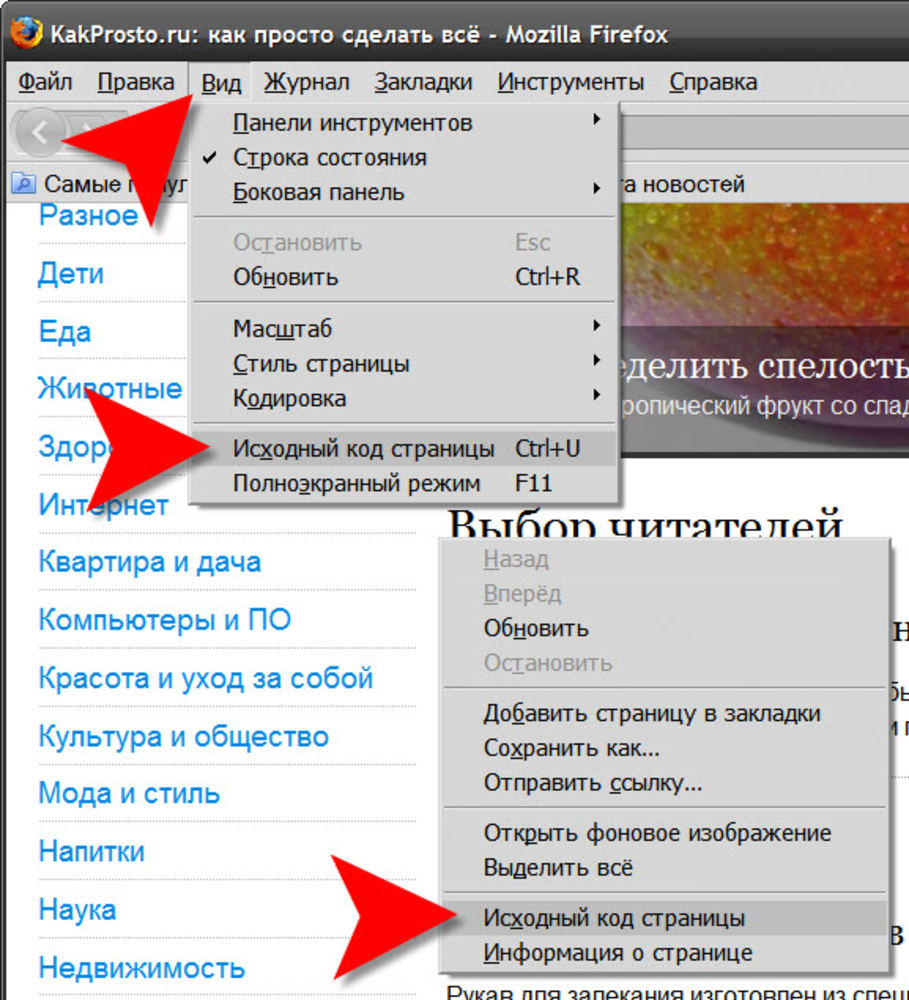
Как посмотреть исходный код в Mozilla Firefox
Чтобы просмотреть исходный код веб-страницы в Mozilla Firefox, выполните следующие действия.
- Нажмите комбинацию клавиш Ctrl + U на клавиатуре вашего компьютера.
Или
- Откройте браузер и перейдите на нужную веб-страницу.
- Нажмите клавишу Alt, чтобы открыть панель меню браузера.
- Выберите «Инструменты» (Tools), «Разработка» (Web Developer), а затем «Исходный код страницы» (Page Source).
Совет. В последних версиях Firefox, нажав клавишу F12 или комбинацию Ctrl + Shift + I, пользователь запускает интерактивный инструмент для веб-разработчиков.
Как просмотреть исходный код части страницы
Выделите часть веб-страницы, для которой вы хотите просмотреть исходный код.
Щелкните правой кнопкой мыши эту выделенную секцию и выберите «Исходный код выделенного фрагмента».
Как посмотреть исходный код в Google Chrome
Чтобы просмотреть исходный код веб-страницы в Google Chrome, выполните следующие действия.
- Нажмите комбинацию клавиш Ctrl + U на клавиатуре компьютера.
Или
- Откройте браузер и перейдите на нужную веб-страницу.
- Нажмите «Настроить» и используйте меню Google Chrome в верхней правой части окна браузера.
- В раскрывающемся меню выберите «Дополнительные инструменты» (More tools), а затем «Инструменты разработчика» (Developer tools).
Совет. В последних версиях Chrome, нажав клавишу F12 или комбинацию Ctrl + Shift + I, пользователь запускает интерактивный инструмент для веб-разработчиков. Этот сервис позволяет гораздо активнее взаимодействовать с исходными кодами и настройками CSS, что дает читателю возможность сразу увидеть, как изменения в коде влияют на веб-страницу.
Этот сервис позволяет гораздо активнее взаимодействовать с исходными кодами и настройками CSS, что дает читателю возможность сразу увидеть, как изменения в коде влияют на веб-страницу.
Как посмотреть исходный код в Apple Safari
- Нажмите комбинацию клавиш Ctrl + U на клавиатуре компьютера.
Или
- Щелкните правой кнопкой мыши на пустом участке веб-страницы и в в раскрывающемся меню выберите «Показать исходный код».
Или
- Откройте браузер Safari и перейдите на веб-страницу по вашему выбору.
- Выберите меню «Разработка» (Develop).
- Выберите параметр «Показать исходный код страницы» (Show page source).
Как посмотреть страницу в html в Opera
Чтобы просмотреть исходный код веб-страницы в Opera, выполните следующие действия.
- Нажмите комбинацию клавиш Ctrl + U на клавиатуре компьютера.
Или
- Откройте браузер Opera и перейдите на нужную веб-страницу.
- Нажмите «Настроить» и используйте меню Opera в верхней правой части окна браузера.

- В раскрывающемся меню наведите курсор мыши на пункт «Разработчик» (Developer), а затем кликните по ссылке «Показать исходный код страницы» (View page source).
Как посмотреть код в браузере Chrome на смартфоне Android
- Откройте браузер Google Chrome на своем телефоне.
- Откройте веб-страницу, исходный код которой вы хотите просмотреть.
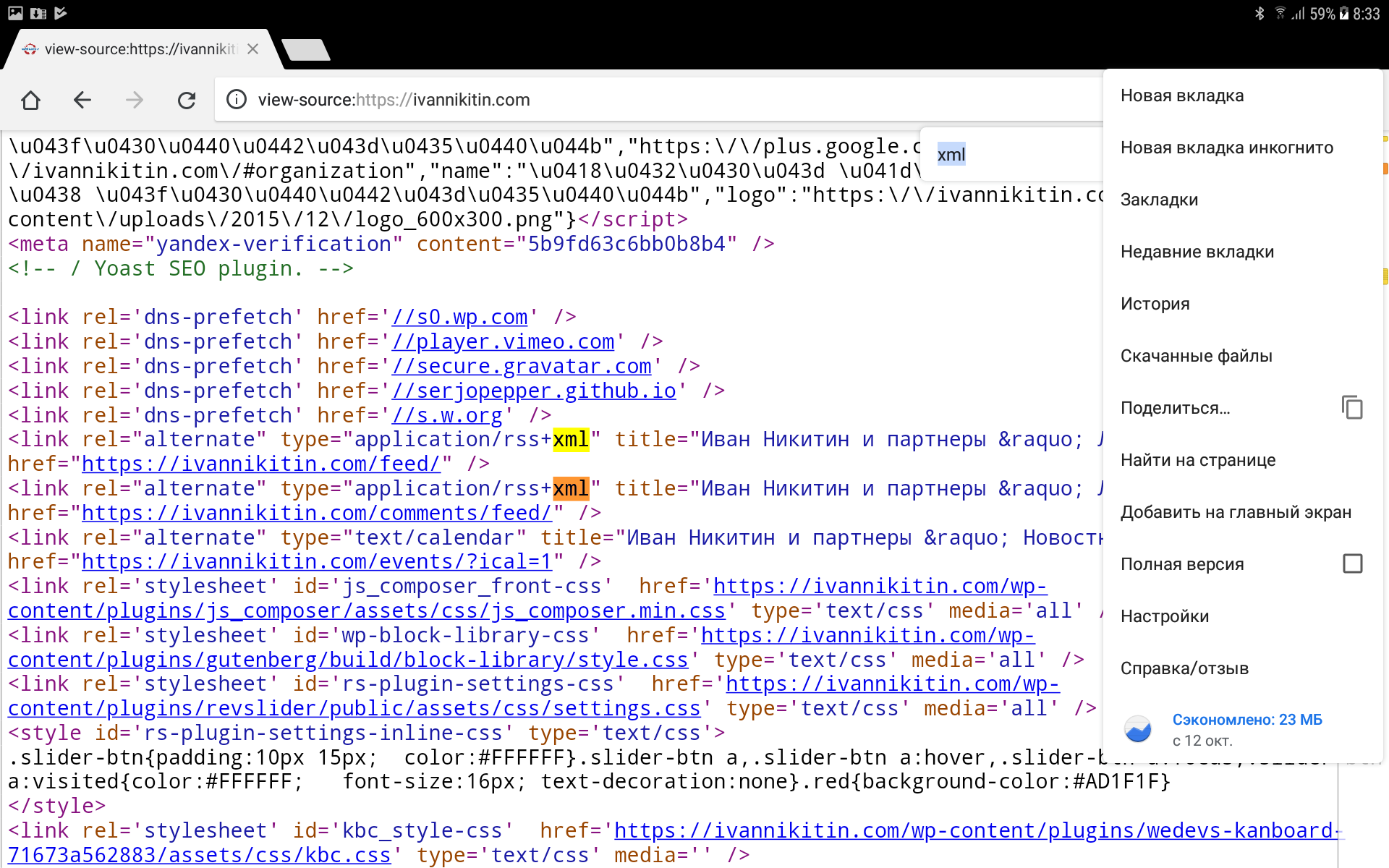
- Нажмите один раз в адресной строке, а затем переместите курсор в начало URL-адреса.
- Допечатайте текст view-source
- Нажмите Enter или Go.
Как закрыть страницу исходного кода или инструменты разработчика
Когда вы закончите просмотр исходного кода веб-страницы, вы можете выйти или закрыть ее. Как это сделать будет Этот процесс зависит от метода, который вы использовали для просмотра исходного кода.
- Если вы использовали метод Ctrl + U, закройте новую вкладку, которая открылась в верхней части окна браузера.
- Если вы использовали метод разработчика (нажав F12 или Ctrl + Shift + I), нажмите «Удалить границу» (кнопка «x») в верхнем правом углу окна инструментов.

лучший хостинг
1 | |
2 | |
3 | |
4 | |
5 |
Go to Top
Как просмотреть исходный код HTML в Google Chrome
Автор Брэди Гэвин
Просмотрите исходный HTML-код любого веб-сайта в Google Chrome одним из этих двух способов.
Быстрые ссылки
- Просмотр исходного кода с помощью просмотра исходного кода страницы
- Проверка исходного кода с помощью инструментов разработчика
Являетесь ли вы веб-дизайнером, отлаживающим исходный код своего сайта, или просто хотите узнать, как выглядит код сайта, вы можете просмотреть исходный код HTML прямо в Google Chrome. Существует два способа просмотра исходного кода HTML: просмотр исходного кода и проверка с помощью инструментов разработчика.
Существует два способа просмотра исходного кода HTML: просмотр исходного кода и проверка с помощью инструментов разработчика.
Просмотр исходного кода с помощью просмотра исходного кода страницы
Запустите Chrome и перейдите на веб-страницу, на которой вы хотите просмотреть исходный код HTML. Щелкните правой кнопкой мыши страницу и выберите «Просмотреть исходный код страницы» или нажмите Ctrl + U, чтобы просмотреть исходный код страницы на новой вкладке.
Откроется новая вкладка со всем HTML-кодом веб-страницы, полностью расширенным и неформатированным.
Если вы ищете определенный элемент или часть в исходном коде HTML, использование View Source утомительно и громоздко, особенно если на странице много JavaScript и CSS.
Проверка исходного кода с помощью инструментов разработчика

Откройте Chrome и перейдите на страницу, которую хотите проверить; затем нажмите Ctrl + Shift + i. Рядом с просматриваемой веб-страницей откроется закрепленная панель.
Нажмите на маленькую серую стрелку рядом с элементом, чтобы развернуть его еще больше.
Если вы не хотите видеть полный код страницы по умолчанию, а вместо этого проверяете определенный элемент в HTML, щелкните правой кнопкой мыши это место на странице, затем нажмите «Проверить».
Когда панель открывается на этот раз, она переходит непосредственно к той части кода, которая содержит элемент, который вы щелкнули.
Если вы хотите изменить положение док-станции, вы можете переместить ее вниз, влево, вправо или даже открепить в отдельном окне. Щелкните значок меню (три точки), затем выберите либо открепить в отдельном окне, закрепить слева, закрепить внизу или закрепить справа соответственно.
Вот и все. Когда вы закончите просмотр кода, либо закройте вкладку «Просмотр исходного кода», либо нажмите «X» на панели «Инструменты разработчика», чтобы вернуться на свою веб-страницу.
Подписывайтесь на нашу новостную рассылку
Похожие темы
- Интернет
- веб-браузеров
- Гугл Хром
- гугл
- Облако и Интернет
- хром
Об авторе
Брэди Гэвин — страстный писатель, поклонник технологий и программист в душе. Ему нравится писать программы, технические статьи, разбирать электронику и снова собирать ее. Когда он лихорадочно не пишет в кафе, вы можете найти его с пальцами ног в песке, греющимся на солнце на пляже.
Как получить исходный код любого веб-сайта
Если вы веб-разработчик, эта статья будет для вас очень важной. Мы сталкиваемся со многими замечательными веб-сайтами, и вам интересно узнать, как веб-разработчик создал веб-сайт, или вы хотите узнать о внутреннем коде веб-сайта. Каждый браузер использует эти коды для отображения веб-страниц.
Мы сталкиваемся со многими замечательными веб-сайтами, и вам интересно узнать, как веб-разработчик создал веб-сайт, или вы хотите узнать о внутреннем коде веб-сайта. Каждый браузер использует эти коды для отображения веб-страниц.
Даже Google и другие поисковые системы «читают» этот код, чтобы определить, где ваши веб-страницы должны отображаться в их индексах для заданного поискового запроса. Исходный код содержит всю полезную информацию о веб-странице. Вот руководство о том, как вы можете получить исходный код на любом веб-сайте в несколько кликов. Мы также обсудим, как загрузить исходный код.
Содержание
ПереключательЧто такое исходный код?
Прежде чем обсуждать, как получить исходный код на любом веб-сайте. Давайте обсудим, что такое исходный код.
Исходный код — это программный код любой веб-страницы или программного обеспечения. В случае веб-сайтов этот код содержит все HTML, CSS и Javascript веб-сайта.
Веб-браузеры используют этот код для отображения веб-страниц, поскольку он содержит все элементы и стили того, как должна выглядеть веб-страница. Даже любой может просмотреть его, используя некоторые инструменты в образовательных целях, и посмотреть, как это работает.
Даже любой может просмотреть его, используя некоторые инструменты в образовательных целях, и посмотреть, как это работает.
Как получить исходный код любого веб-сайта
Теперь давайте обсудим, как просмотреть или получить исходный код любого веб-сайта. Вот шаги:
Посетите веб-сайт, внутреннюю часть которого вы хотите узнать, и выполните следующие шаги, указанные ниже:
Шаг 1 : Посетите веб-сайт, исходный код которого вы хотите узнать. Например, вы хотите просмотреть исходный код на thecoderworld.com
Шаг 2 : Щелкните правой кнопкой мыши страницу и выберите параметр « просмотреть исходный код страницы ».
Шаг 3 : Или просто добавьте view-source: в начале URL-адреса. Ваш URL будет выглядеть примерно так источник просмотра: https://www.thecoderworld.com
Шаг 4 : Теперь, если вы хотите загрузить этот исходный код, вы можете использовать опцию « Сохранить как » в браузере.
Вот так можно получить исходный код на любом сайте. Вышеуказанные методы работают во всех веб-браузерах. Независимо от того, какой браузер вы используете.
Как использовать инструмент проверки элемента?
Вы также можете использовать инструмент Inspect Element , чтобы узнать больше о веб-сайте. Если вы не знаете, что такое элемент проверки, ознакомьтесь с нашим руководством.
Вот как вы можете использовать Inspect Element для просмотра кода:
Шаг 1 : Посетите любой веб-сайт, на котором вы хотите получить исходный код.
Шаг 2 : Щелкните правой кнопкой мыши веб-сайт и выберите параметр « Проверить ». Или используйте сочетание клавиш Ctrl+Shift+I
Шаг 3 : Теперь наслаждайтесь редактированием, тестированием и изменением элементов на панели.
Вот несколько полезных советов и приемов для проверки элементов, которые вы можете изучить.
