Маски светов, теней и насыщенности.
В этой статье я расскажу о масках, которые наиболее часто применяются при обработке изображений.
Надеюсь, что те, кто читают данный материал, уже знают, что такое маска, а также умеют создавать простейшие маски из каналов изображения. При необходимости эти моменты можно вспомнить, проштудировав следующие уроки: «Ластик или маска?» и «Использование масок на основе каналов»
Маска светов
Вот один из способов ее создания, на мой взгляд, самый гибкий. Сначала создать нужный корректирующий слой, белая маска при этом создается автоматически.
Затем кликнуть по маске, сделав ее активной и перейти в меню Изображение – Внешний канал (Image – Apply Image). В общем случае в качестве источника для маски выбирается композит RGB, но также можно выбрать любой из каналов изображения. Предварительно желательно просмотреть каналы и определить, какой из них лучше подойдет для решения поставленной задачи.
Приведу несколько примеров, чтобы вам легче было определиться с выбором канала в той или иной ситуации:
- Кожа самая светлая в красном канале, средняя по яркости в зеленом и самая темная в синем.
- Ясное небо самое темное в красном канале, среднее по яркости в зеленом и самое светлое в синем. Если небо в облаках, то, как правило, оно самое проработанное в красном канале.
- Зеленая растительность самая темная в синем канале, средняя по яркости в красном канале и самая светлая в зеленом.
Созданная из композита RGB маска светов имеет следующий вид
Исходное изображение
При воздействии на изображение через данную маску наибольшая интенсивность будет наблюдаться в светах, меньшая в средних тонах, минимальная в тенях.
Маска теней
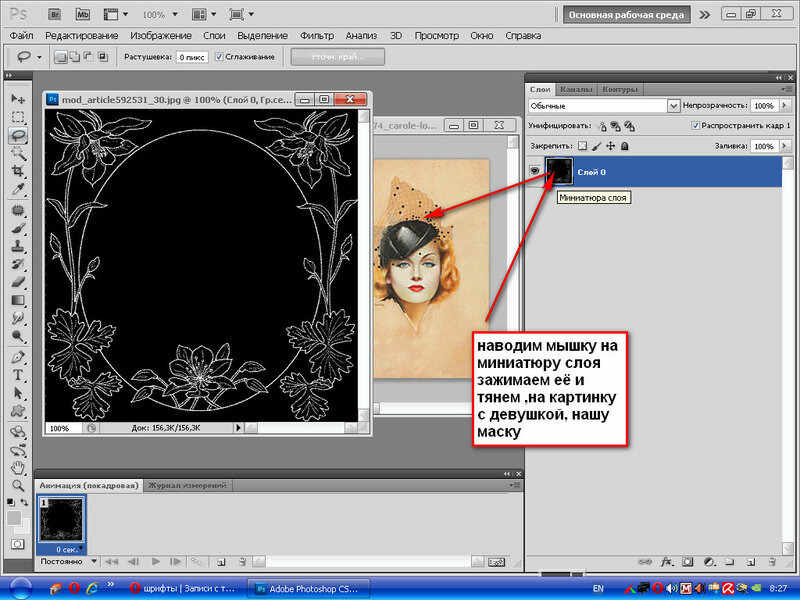
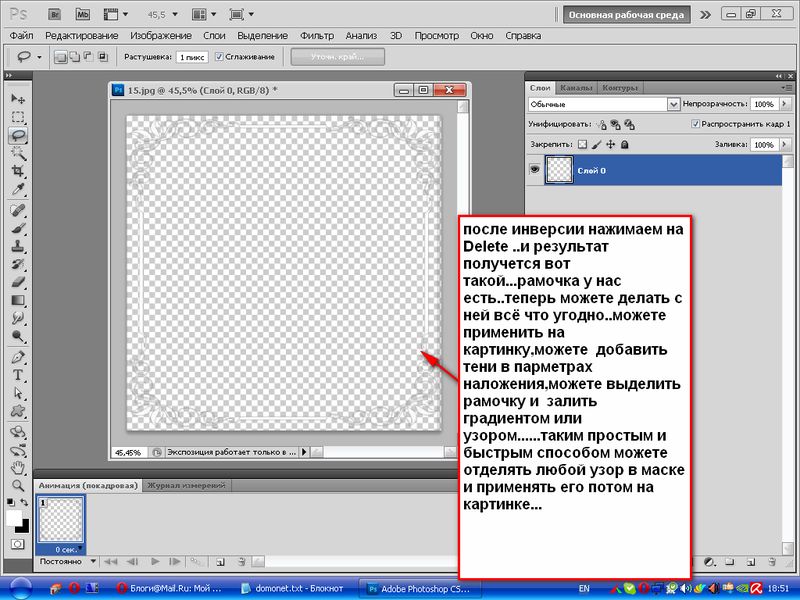
Это инвертированная маска светов. Алгоритм ее создания практически тот же, за исключением того, что в диалоговом окне команды Внешний канал нужно поставить галочку в чекбоксе Инвертировать.
Получаемая при этом маска является обратной к маске светов, то есть, негативным изображением в градациях серого.
При воздействии на изображение через маску теней наибольшая интенсивность будет приходиться на самые глубокие тени, меньшая на средние тона, минимальная на света.
Маска насыщенности
Существует много способов ее создания. С появлением в последней версии Photoshop CC 2014.1 фильтра HSB/HSL все стало намного проще. Данный фильтр находится в меню Фильтр – Другое — HSB/HSL (Filter – Other — HSB/HSL). Раньше этот фильтр входил в набор дополнительных инструментов для Photoshop от Adobe, а теперь его включили в число стандартных.
Для создания маски насыщенности нужно сделать копию слоя и применить к ней фильтр HSB/HSL со следующими настройками. Данный фильтр замещает красный, зеленый и синий каналы каналами цветовой модели HSL или HSB. Также можно делать и обратное преобразование.
Можно также выбрать во второй колонке параметр HSL, тогда получим несколько другую маску. Заготовка для маски находится в зеленом канале изображения.
Маска насыщенности может применяться в следующих случаях:
- Для защиты нейтральных областей изображения при проведении поканальной коррекции с помощью кривых.
- Для защиты насыщенных областей. Для этого используют инвертированную маску насыщенности.
В статье использовано фото Алексея Пантелеева.
16/10/2014 Просмотров : 78797 Источник: photo-monster.ru Автор: Евгений Карташов
Еще уроки из рубрики «Photoshop и Lightroom»
Сортировать: Новые Комментируемые Просматриваемые
Обновленная версия списка горячих клавиш Adobe Camera Raw по состоянию на момент публикации материала. Использование клавиатурных сокращений позволяет значительно увеличить скорость работы п
Читать дальше →15/09/2020. Обработка фото — Photoshop и Lightroom.
Автор: Евгений Карташов
Обработка фото — Photoshop и Lightroom.
Автор: Евгений Карташов
17 176
Как создаются хорошие HDR-фотографии. Основные этапы, на которые необходимо обращать внимание
Читать дальше →06/06/2023. Обработка фото — Photoshop и Lightroom. Автор: Евгений Карташов
36 539
0DxO выделяется на фоне конкурентов благодаря особому способу обработки RAW файлов. Первая версия DxO PhotoLab была анонсирована в конце 2017 и сразу после…
Читать дальше →19/07/2019. Обработка фото — Photoshop и Lightroom. Перевод: Алексей Шаповал
19 644
Есть много разных способов исправить геометрию объектива и перспективу с использованием Photoshop. Однако, полезные инструменты также присутствуют в Camera Raw и Lightroom, с которых как раз
Читать дальше →16/06/2019.
Обработка фото — Photoshop и Lightroom. Перевод: Алексей Шаповал
Перевод: Алексей Шаповал
14 694
0Обработка фотографий с программами на подобие Lightroom обычно требует коррекции экспозиции, контраста, бликов, теней и т.д., что занимает более 90% общего времени. Все…
Читать дальше →06/06/2019. Обработка фото — Photoshop и Lightroom. Перевод: Алексей Шаповал
13 002
Будь вы новичком или уже опытным пользователем Lightroom, эти 20 советов помогут лучше организовывать коллекцию фотографий и работать эффективнее. 1. Делайте правильно с самого…
Читать дальше →28/05/2019. Обработка фото — Photoshop и Lightroom. Перевод: Алексей Шаповал
15 375
0Фотошоп: Слои и Маски : alexey_soloviev — LiveJournal
Решил сделать небольшую обзорную статью и рассказать, что такое слои, маски и зачем они нужны . Начну с того, что я себя не считаю большим знатоком Фотошопа, но кое-что знаю и умею и хотел бы этими знаниями поделиться с другими, для кого эти два слова «слой» и «маска» звучат абстрактно, как когда-то для меня.  Раньше, читая «умные» статьи по редактированию изображений и натыкаясь на фразу типа «дублируем слой, добавляем маску и рисуем по ней» я впадал в стопор пытаясь понять о чём идёт речь Раньше, читая «умные» статьи по редактированию изображений и натыкаясь на фразу типа «дублируем слой, добавляем маску и рисуем по ней» я впадал в стопор пытаясь понять о чём идёт речьНадеюсь после прочтения этой статьи «слои и маски» Вам будут более понятны Примечание: делать очень подробную статью на эту тему не рискнул (сам всего не знаю да и времени много на это надо) … но постарался собрать ссылки на более развёрнутый материал по тем или иным аспектам работы со слоями. Примечание2: только что закончил статью … писал её в течении 3 дней … на «небольшой» обзор она не похожа, так как получилось очень объёмной. Будьте готовы, как говориться — «далее много букв» |
Часть 1: Немного теории ВОПРОС: Зачем нужны слои? ВОПРОС: Зачем нужны маски? Слои можно рассматривать как страницы книги, (или как кадры аналоговой плёнки, нарезанные по одному и положенные друг на друга) на которых есть какая-либо графическая информация. |
Если открыть какое-либо изображение в Фотошопе, то оно автоматически будет размещено на единственном слое, который обычно называется Background (или Задний план в русской версии).
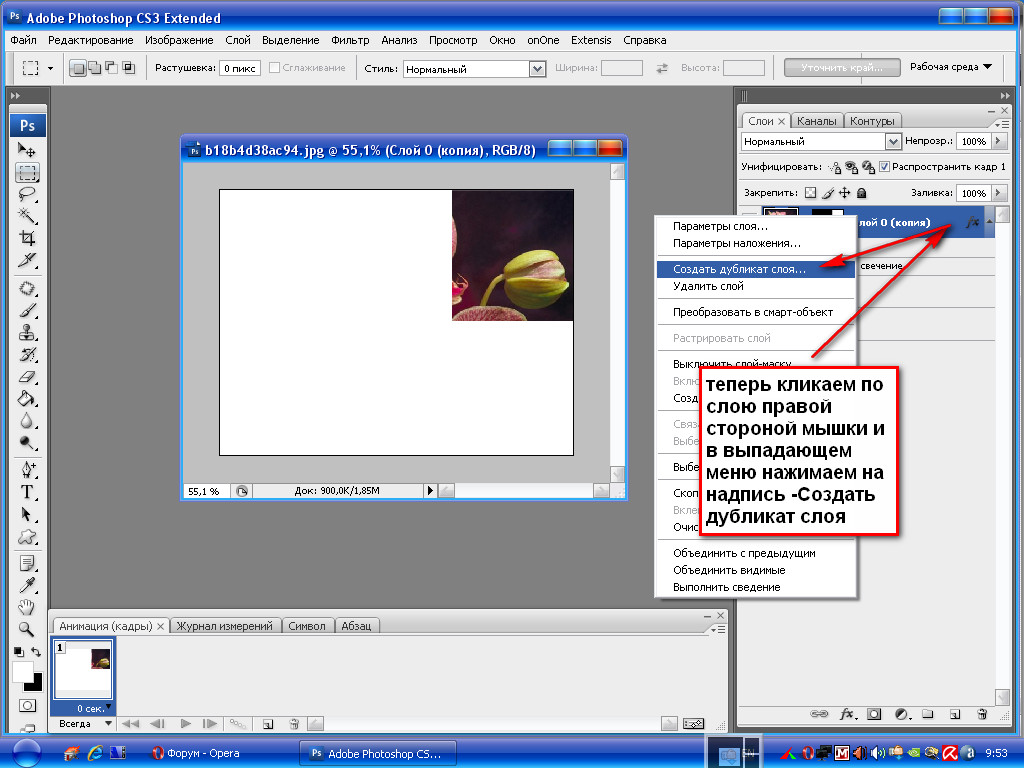
Можно создать новый слой нажатием на иконку, либо комбинацией Сtrl+Shift+N. Обычной операцией при открытии какого-либо фото является создание резервной копии основного слоя либо через правую кнопку мышки и «Duplicate Layer», либо через комбинацию клавиш Ctrl + J. Прежде чем начнёте редактировать изображение, советую создавать такую резервную копию, как говориться «на всякий пожарный».
Вот пояснение к панели Слоёв (Layers) :
Имеется 2 важных/часто_используемых меню: Режим смешивания и Прозрачность слоя (Opacity).
Первая опция определяет по какому принципу активный (выбранный) слой будет «смешиваться» со слоем, который находится под ним. По умолчанию режим стоит в «Normal» — это означает, что активный слой будет просто перекрывать все нижние слои как страница книги. В CS5 имеется 27 различных режимов смешивания, т.е. 27 различных математических алгоритмов «смешивания» (или слияния) пикселей одного слоя с другим.
Более подробно про режимы смешивания можно прочитать тут и тут.
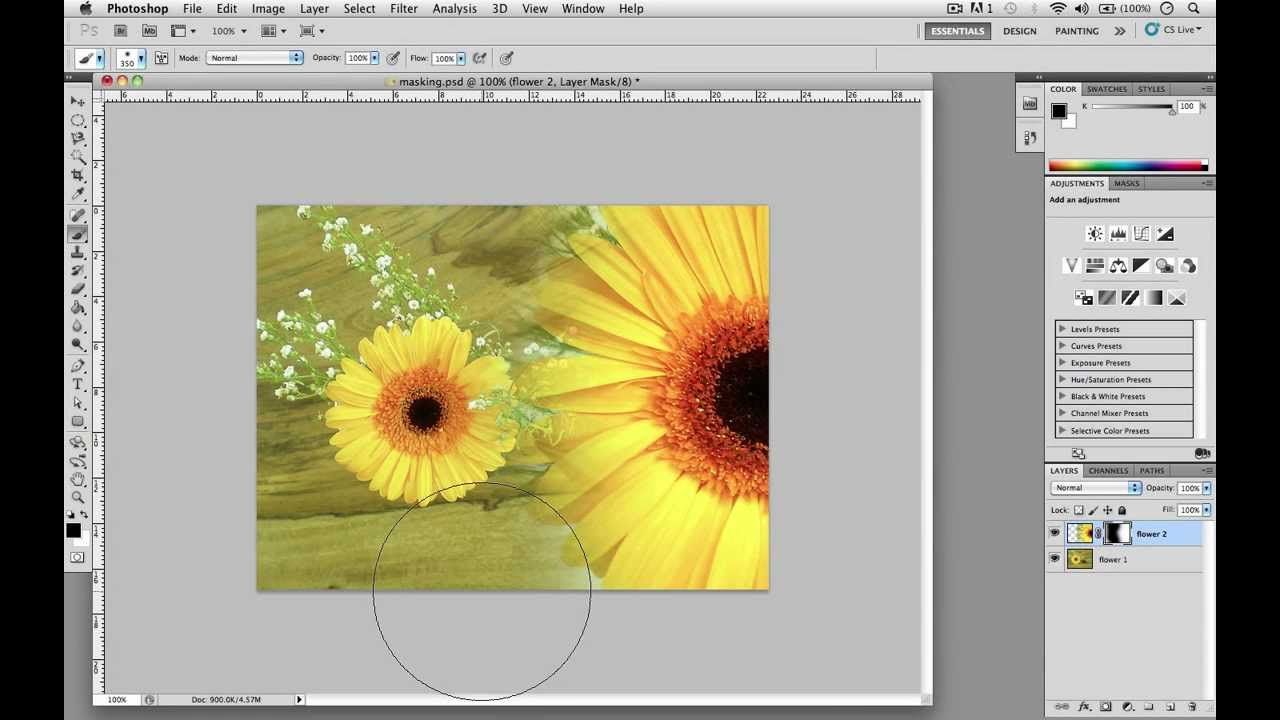
Вторая опция определят степень прозрачности слоя: 100% означает слой не прозрачный. Если поставить 50%, то он станет на 50% прозрачным (как калька) и сквозь него начнёт проглядываться нижний слой. По такому принципу была сделана заглавная картинка:
Фотография маски была размещена поверх скриншота слоёв, прозрачность была выставлена на 50%, слоя были объединены в один и результат был сохранён в JPEG файл.
А что если прозрачность верхнего слоя нужна 100% (точнее это будет 100%-ая не-прозрачность), но с верхнего слоя на нижний слой должна перейти только часть изображения . .. например только сама маска, а лента и шарики Вам не нужны?
.. например только сама маска, а лента и шарики Вам не нужны?
Вот мои 2 тестовых изображения (кстати, моя супруга нарисовала — акрил, размер 50х70см)
Примечание: все нижеописанные действия не преследовали цели получить «шедевр», а преследовали цель объяснить принцип работы слоёв и масок.
Самый простой путь решения этой задачи — выбрать Ластик и стереть не нужные элементы с верхнего слоя. Я так раньше делал … очень удобно и просто.
вот как будут выглядеть два слоя после открытия (подробней про открытие нескольких файлов в виде слоёв будет написано ниже):
и вот что получится после работы Ластика:
можно сказать, что результат получился не плохой. Только у этого способа есть два (может и больше) жирных минуса: если в конце обработки изображении Вы заметите, что случайно стёрли какой-то элемент, который должен был перейти на нижний слой, или решите, что конечный результат смотрелся бы лучше вместе с шариками, то вернуть этот элемент (шарики) будет не просто. Либо придётся нажимать комбинацию клавиш Alt + Ctrl + Z (для возврата на шаг назад) и смотреть когда «появится» нужный элемент, либо брать нужный элемент с «резервной копии«, о которой я упоминал в начале статьи.
Либо придётся нажимать комбинацию клавиш Alt + Ctrl + Z (для возврата на шаг назад) и смотреть когда «появится» нужный элемент, либо брать нужный элемент с «резервной копии«, о которой я упоминал в начале статьи.
Внимание: количество шагов, на которое можно вернуться назад, ограничено !!! По умолчанию всего около 20 шагов (или около этого). А если шарики были затёрты 22 клика назад, то вернуть их таким способом не получится. Количество шагов, на которое можно вернуться назад, выставляется в меню Edit — Preferences — Performance — History States. Сильно большое значение ставить не стоит (у меня компьютер начинал тормозить и ругаться, что не хватает памяти под Cache), но 100 — вполне подойдёт.
Второй минус такого способа — он является «разрушающим» — часть изображения будет безвозвратно утеряна.
Что бы избежать подобных «неприятностей» и работать по «не разрушаемому» принципу, необходимо использовать «маски».
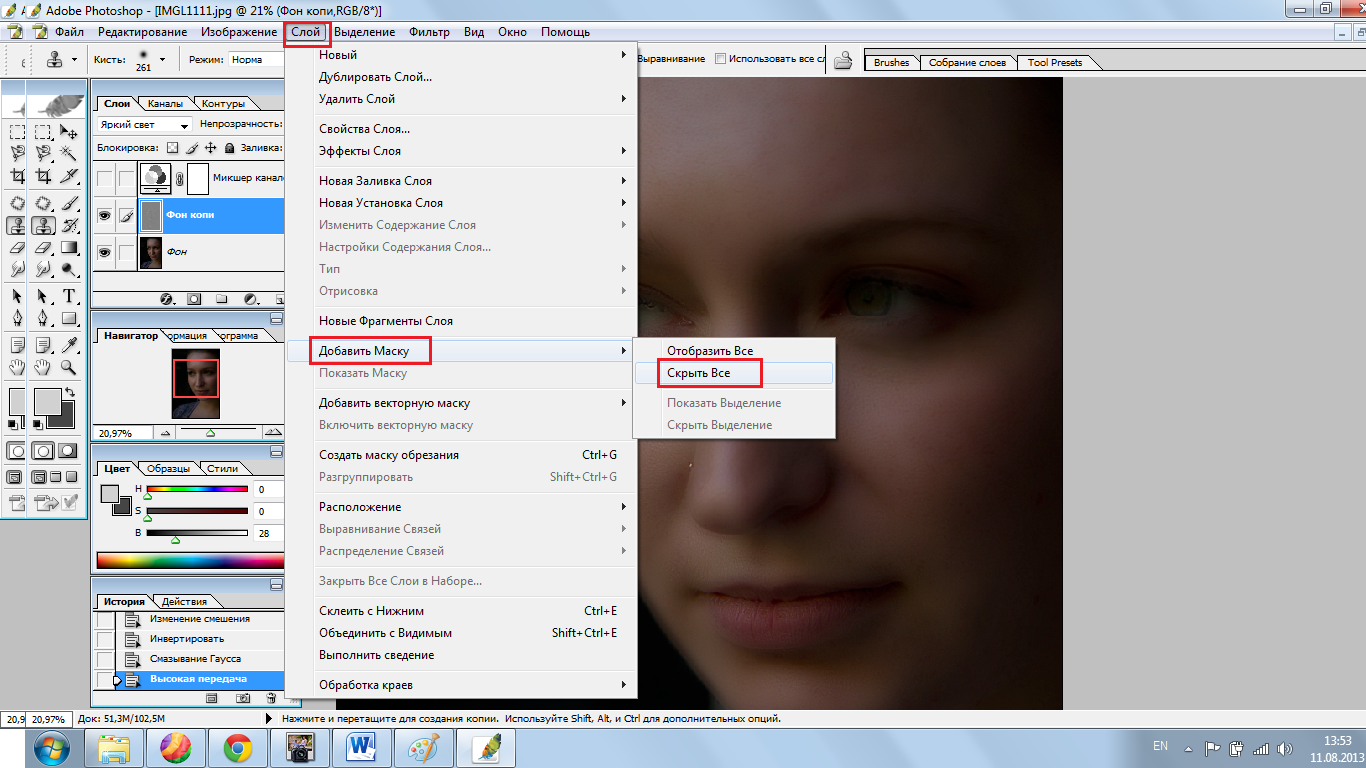
Выделяем верхний слой (кликаем на нём мышкой) и жмём на иконку добавления маски.
Маску нужно рассматривать как Чёрно-Белое изображение (точнее сказать изображение «оттенков серого цвета»).
Какой принцип работы маски? Если маска имеет белый цвет, то она считается прозрачной (т.е. верхний слой будет виден). Если она имеет чёрный цвет, то она не прозрачная (верхний слой будет спрятан). Градации серого определяют степень прозрачности верхнего слоя.
Т.е. если Вам надо «убрать» часть изображения верхнего слоя, то после добавления маски, выбираем основной цвет чёрный, мягкую кисточку подходящего размера, прозрачность кисточки (Opacity — от 20 до 100%), и, убедившись, что Вы находитесь на самой маске, а не на исходном изображении (вокруг маски будет небольшая рамка) , начинаете кисточкой «рисовать» по тем участкам, которые Вам не нужны.
Вот что должно получиться в результате:
Маленькая миниатюра того, что Вы «нарисовали» чёрной кисточкой, будет отображаться на самой иконки маски. Чтобы увидеть саму маску, необходимо кликнуть на ней с нажатой клавишей Alt.
Это позволит увидеть какие участи необходимо «доработать», что можно сделать прямо на этом Чёрно-Белом изображении: чёрной кисточкой прокрашиваете пропущенные участки. Когда закончите, жмёте на иконке маски с нажатым Alt‘ом ещё раз и возвращаетесь в обычный вид.
Если вдруг Вы решите, что с красной ленточкой внизу конечный вариант смотрелся бы лучше, то жмёте правой кнопкой мыши на иконке маски, выбираете опцию «Disable Layer Mask» (для временного отключения маски) (на иконке маски появится красный крестик и весь верхний слой станет виден), выбираете основной цвет кисточки белый, и белой кисточкой начинаем прорисовывать наши ленточки в нижней части картины (убедившись что Вы находитесь на маске, а не на изображении).
Когда закончите прорисовывать ленточки белой кисточкой, жмёте опять на иконке маски правой кнопкой мышки и выбираете «Enable Layer Mask». Вот что должно получиться в итоге:
Таким образом при помощи масок можно легко определять какая часть изображения активного слоя должна «проявиться» на нижнем слое, какая «скрыться», а какая проявиться только чуть-чуть с прозрачностью в 20% например. Для «прозрачности» можно использовать оттенки серого цвета, либо использовать чёрный цвет, но устанавливать Opacity кисточки на 20-30% — я обычно делаю так.
Для «прозрачности» можно использовать оттенки серого цвета, либо использовать чёрный цвет, но устанавливать Opacity кисточки на 20-30% — я обычно делаю так.
Чёрная кисточка с прозрачностью в 20% даст слегка серый результат. Если провести кисточкой по тому же участку ещё раз, то серый цвет потемнеет (что сделает этот участок менее видимым на нижнем слое). Многократное рисование такой кисточкой по одному и тому же участку в итоге даст полностью чёрный цвет. Пониженную «плотность» кисточки очень хорошо использовать на границах для более плавного слияния слоёв. Тоже самое относится и к рисованию белым цветом по чёрному участку маски — с пониженной плотностью кисточки чёрный цвет будет осветляться постепенно.
Если Вы обрабатываете большое изображение и решаете продолжить процесс обработки позже, то сохраняете все слои и маски в одном PSD или TIFF файле. Если Вы закончили обработку, то видимый результат можно сохранить в формате JPEG для публикации на Интернете, но слои и маски в этом формате сохранены не будут.
Лично я сохраняю некоторые изображения вместе со слоями в формате TIFF, если знаю, что возможно чуть позже я вернусь к редактированию (когда много слоёв и сложные маски). Есть один минус в этой ситуации — размер файла TIFF на прямую зависит от количества слоёв. Некоторые файлы могут быть более 100 МБ (!!!) в размере (не смотря на то, что RAW файлы с моей 18-ти мегапиксельной камеры имеют размер 20-25 МБ).
Если Вы уверены, что обработка файла закончена и слои Вам больше не понадобятся, то можно объединить все слои в один при помощи команды «Flatten Image» из меню Layers, сохранить либо как TIFF без потери качества и потом TIFF можно сохранить как JPEG с качеством 9-10, либо сохранить сразу как JPEG. Но если позже нужно будет сделать какие-то небольшие изменения/ретушь в файле, то делайте всё с TIFF‘ом и потом опять сохраняйте его как JPEG, так как многократное сохранение одного и того же JPEG фала приведут к потери его качества.
На этом хотел бы закончить Первую Часть.
Часть 2: Практическая
Ничто так хорошо не закрепляет теорию как практика !!! Предлагаю немного закрепить прочитанное в первой части небольшим практическим занятием.
Задача: имеется 3 изображения одного и того же места в разные времена года — лето, осень и зама.
Необходимо объединить все три времени года на одном конечном изображении и получить примерно такой результат:
Сохраняйте исходники в какую-нить отдельную папку.
В начале я обещал рассказать, как открыть сразу несколько фалов в виде слоёв. Если Вы работаете в LightRoom‘e и хотите от туда открыть несколько изображений в виде слоёв, то, выделив нужные файлы идёте в меню Photo — Edit In — Open as Layers in Photoshop. Но сейчас нам нужно получить 3 файла на трёх слоях не из LightRoom’a. Есть минимум два пути:
Первый:
1) откройте первый файл в Фотошопе.
2) откройте второй файл. Он откроется в отдельно окне. Нажмите Ctrl+A и потом Ctrl+C (выделить всё и скопировать в буфер обмена), перейдите в окно первого файла и нажмите Ctrl+V (вставить из буфера обмена). Второе изображение будет добавлено как новый слой
Он откроется в отдельно окне. Нажмите Ctrl+A и потом Ctrl+C (выделить всё и скопировать в буфер обмена), перейдите в окно первого файла и нажмите Ctrl+V (вставить из буфера обмена). Второе изображение будет добавлено как новый слой
3) откройте третий файл и повторите шаг 2.
4) в результате Ваш первый файл будет содержать 3 слоя с тремя изображениями.
Второй:
1) Открываете меню File — Scripts — Load Files into Stack …
2) Выбираете файлы, при необходимости можно поставить галочку автоматического выравнивания изображений (очень полезно в случае открытия изображения для HDR обработки … но в нашем случае выравнивать ничего не нужно)
… всё … все 3 файла будут сразу открыты в одном окне в виде слоёв. Просто, не правда ли
На второй и третий слои добавляем прозрачные (белые ) маски, нажимая на нужный слой для его выбора и нажимая на иконку добавления маски
Примечание: иногда с верхнего слоя необходимо взять только небольшую деталь, поэтому проще сразу создать не прозрачную (чёрную) маску нажав на иконку добавления маски с нажатой клавишей Alt.
Кликаем на маске верхнего слоя (вокруг иконки маски появится рамочка как индикация того, что маска активна и все Ваши действия буду проводиться на ней, а не на самом изображении).
Чтобы обеспечить плавный переход одного слоя в другой можно использовать градиентную заливку, выбрав белый как «начальный» цвет и чёрный как «конечный». Жмём мышкой примерно в том месте, где начинается линия на нижнем скриншоте и тянем мышку горизонтально вправо на пару сантиметров.
Градиентная заливка обеспечит плавный переход одного слоя в другой.
После заливки Вы сразу увидите, что от первого слоя осталась только небольшая часть, которая плавна перешла во второй слой. Далее переходим на маску второго слоя и точно так же проделываем градиентную заливку.
В результате у Вас должно получиться примерно так:
Результат не плохой, но можно попробовать его улучшить при помощи мягкой кисточки прорисовывая белым цветом то, что Вы желаете показать, либо чёрным то, что желаете скрыть. После нескольких минут мои маски приняли вот такой вид:
После нескольких минут мои маски приняли вот такой вид:
Что в итоге дало вот такой результат
Как я уже говорил, все слои и маски можно сохранить в TIFF или PSD файле, либо, если возвращаться к редактированию Вы точно не собираетесь, то можно объединить все слои в один командой Layers — Flatten Image и сохранить конечный результат как JPEG.
Часть 3: Корректирующие слои
Хотел уже закончить свой «небольшой обзор«, но вспомнил, что забыл рассказать про корректирующие слои.
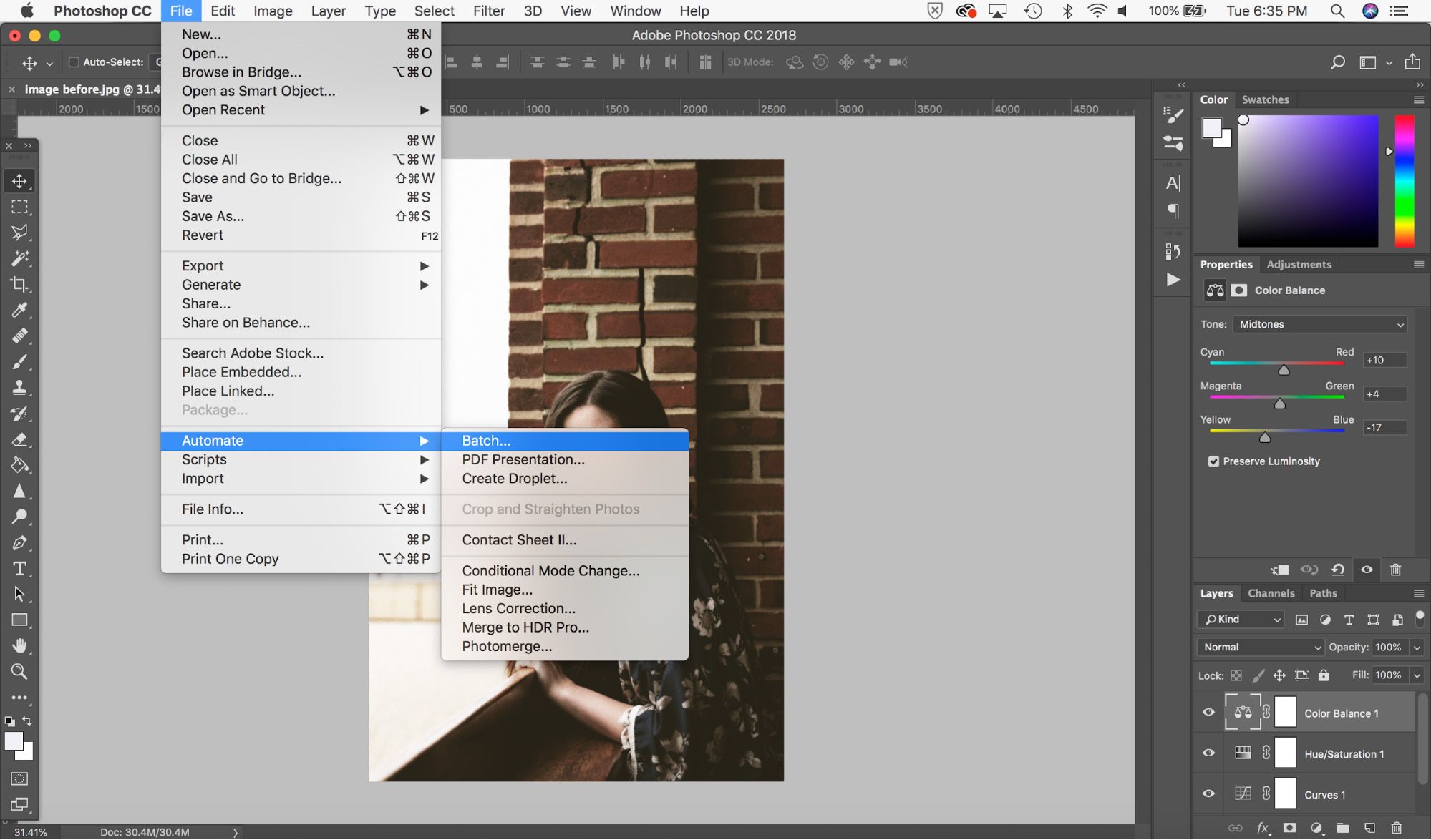
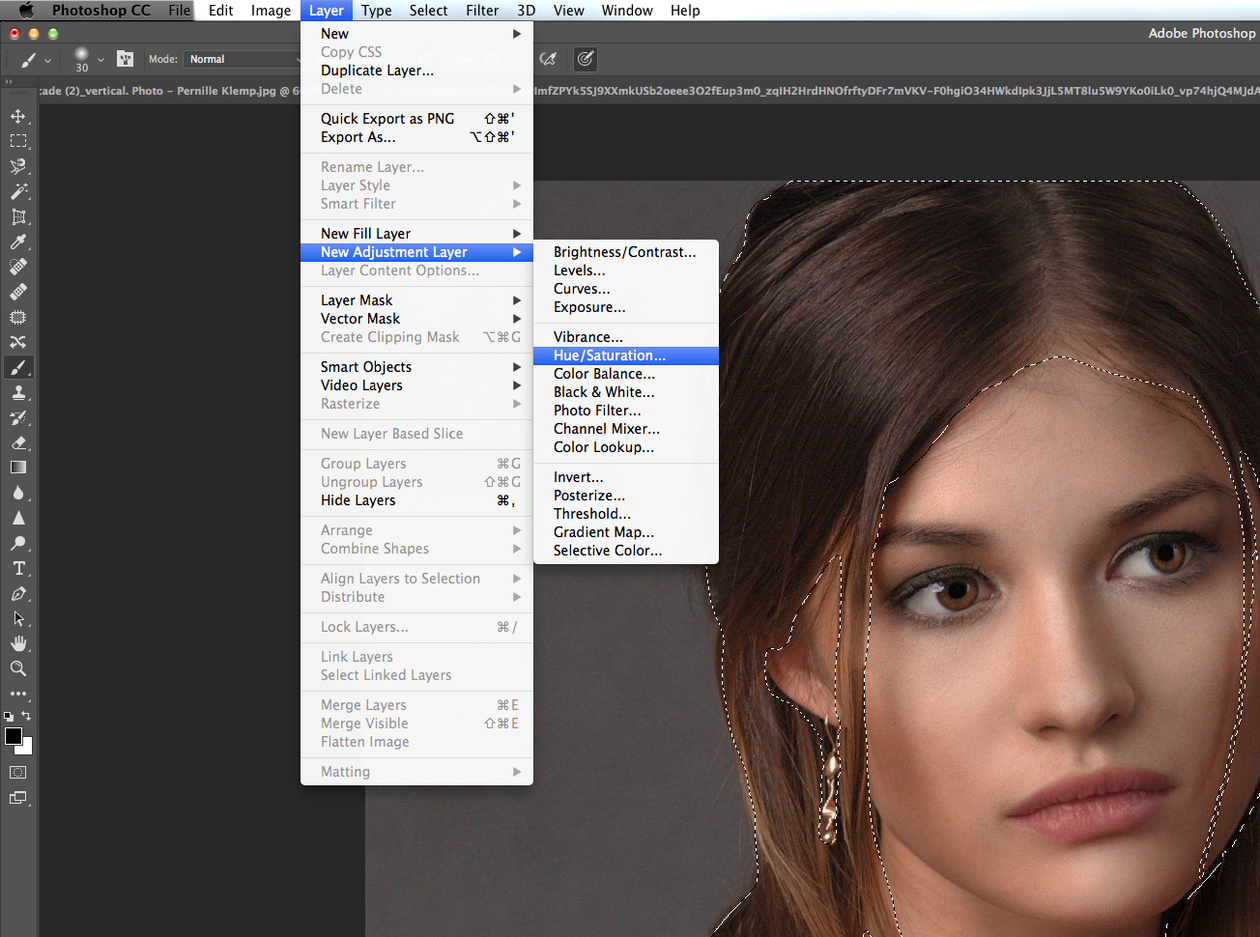
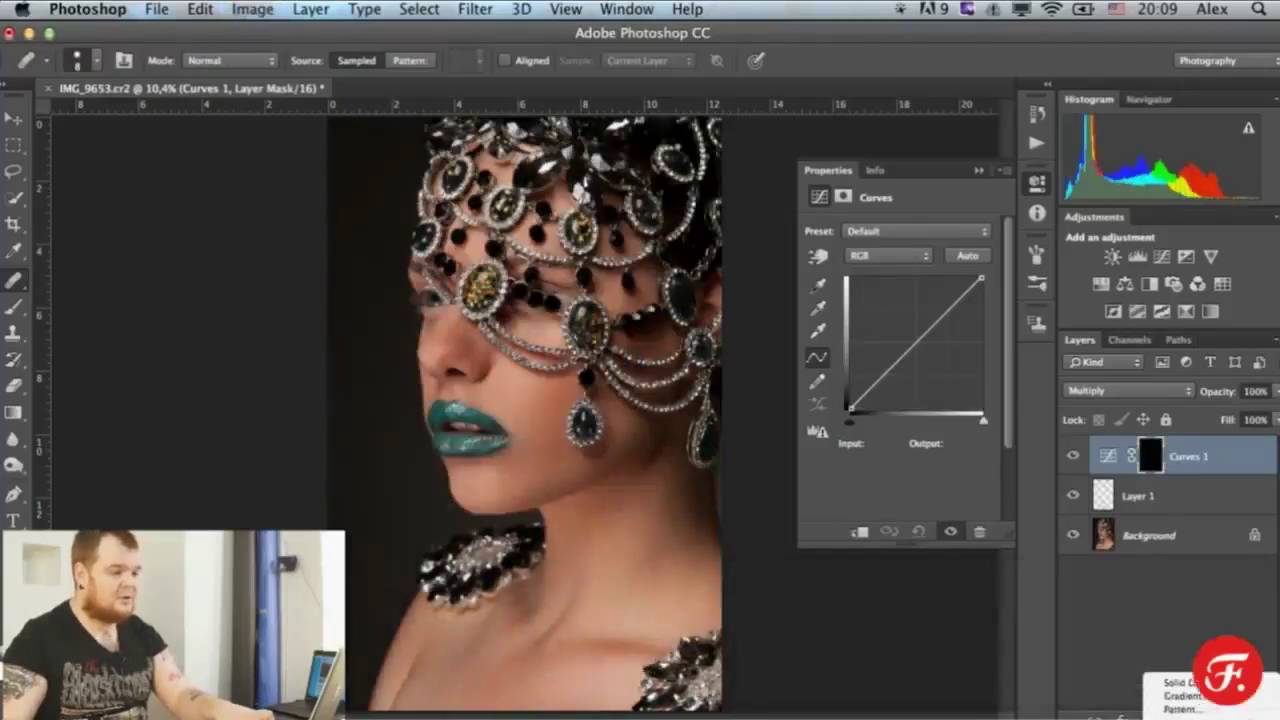
Меню Image — Adjustments содержит большой набор опций по корректировки изображения. Многие из этих опций можно добавлять в виде «корректирующих слоёв». Для этого необходимо выбрать слой, к которому собираетесь применять коррекцию и выбираете нужную опцию из списка «Add an adjustment». Наведя мышкой на иконку какой-либо корректирующей функции Вы увидите всплывающую подсказку с названием функции, хотя в принципе и сами иконки достаточно понятно выглядят.
Корректирующий слой будет добавлен вместе с прозрачной (белой) маской, при помощи которой можно выбрать только часть изображения после коррекции. Сами по себе корректирующие слои не содержат графических элементов, и предназначены только для хранения информации, например об изменении кривых, контраста, насыщенности и т.п.
В отличие от обычных, корректирующий слой влияет на все видимые слои (точнее, на их видимые части), расположенные под ним, а не только на текущий. Но большой плюс применения корректирующего слоя заключается в том, что в действительности он не изменяет пиксели до тех пор, пока не будет совмещён со слоем, расположенным под ним (при помощи комбинации клавиш Ctrl+E ), что даёт возможность экспериментировать с различными эффектами.
Еще одним плюсом в использовании корректирующих слоев может послужить возможность применения одних и тех же корректирующих настроек к нескольким изображениям. Во-первых, вы можете копировать корректирующий слой в разные изображения (делается это так же, как и в случае с обычным слоем), а во-вторых, если изображения располагаются на нескольких слоях одного документа, то расположив над ними над всеми корректирующий слой, вы распространите его эффект на все эти изображения (видимые их части).
Вот ссылка и ещё одна на небольшие статьи по корректирующим слоям.
Часть 4: Маленькие хитрости
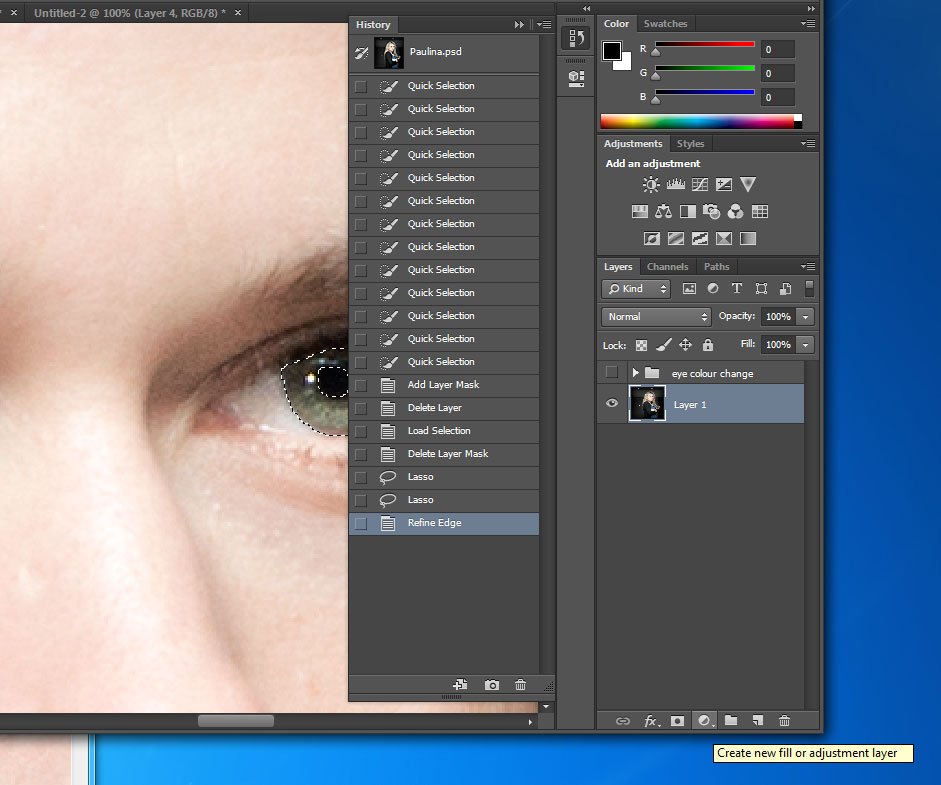
Если у Вас есть фото, на котором Вы хотите поменять задний фон, то используйте инструменты Magic Wand, Quick Selection и Lasso в режимах добавления или вычитания для того, чтобы выделить всё, кроме основного объекта. Как говорилось выше, не забудьте сделать копию основного слоя и работайте с копией, отключив видимость основного (Background) слоя.
После того, как выделение закончено (оно может быть не на 100% точным, это не страшно … но чем лучше сделаете выделение, тем меньше потом будет работы), жмите на иконку добавления маски с нажатой клавишей Alt.
Если добавите маску без нажатой Alt, то она будет маска «наоборот». Для инверсии маски нажмите комбинацию Ctrl + I.
Далее необходимо «улучшить» маску, нажав на ней правой кнопкой мышки и выбрав опцию Refine Mask
Желательно результат «улучшения» маски разместить на новом слое (Output To: New Layer with Layer Mask) и сохранить настройки (Remember Settings). Если у Вас большое изображение, то и значения ползунков будут чуть больше для достижения желаемого результата.
Если у Вас большое изображение, то и значения ползунков будут чуть больше для достижения желаемого результата.
Затем добавляем на нижний слой красивый фон и фотография готова
Маску можно будет вручную там и сям подправить если необходимо.
Хороший видео-урок на эту тему есть тут
Если у Вас несколько слоёв, то нажав на иконку глаза можно отключить видимость этого слоя. Но можно нажать на эту иконку с нажатой клавишей Alt, что отключит видимость всех остальных слоёв, кроме этого. Повторный Alt+Click вернет все как было.
Одним нажатием можно скрыть/показать сразу несколько слоев если кликнув на «глаз» одного слоя провести (не отпуская кнопки мыши) по «глазам» остальных слоев.
Маску можно «перетаскивать» с одного слоя на другой точно так же, как перетаскиваются файлы в Проводнике из одной папки в другую по принципу Drag&Drop.
Если Вам надо скопировать маску на другой слой, то перетащите её с исходного слоя вместе с нажатой клавишей Alt.
Часть 5: Заключение
Если кто-то ещё в силах читать , то вот тут есть чуть больше информации по слоям
Ну вроде получилось описать основные моменты и надеюсь я Вас не сильно утомил
Спасибо всем, кто дочитал до конца. Надеюсь данная статья поможем улучшить Ваши фото и процесс работы в Фотошопе
Если Вам понравилась моя статья и Вы захотите сказать «спасибо», то нажмите на смайлик:
Спасибо сказали раз
Обтравочная маска в Photoshop — javatpoint
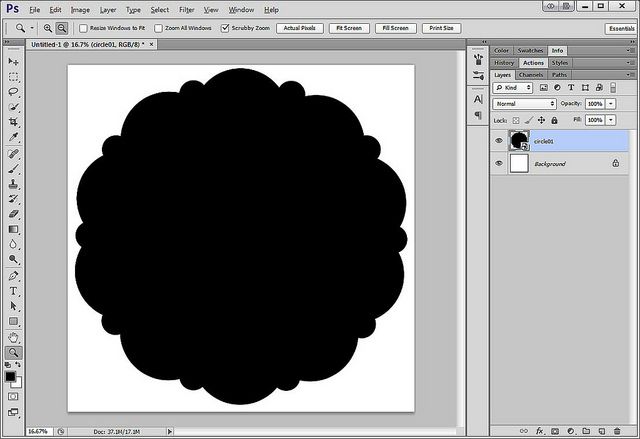
следующий → ← предыдущая Обтравочные маски обеспечивают мощный контроль над видимостью слоя. Это похоже на маски слоя. Однако их использование такое же, как и для управления видимостью слоя. Возможно, результат применения маски слоя и обтравочной маски будет одинаковым, но это две разные функции. Если мы нарушим термин обтравочная маска, то обтравочная маска будет обозначать путь, а маска — изображения. Маска слоя использует черно-белый фильтр, чтобы показать или скрыть содержимое слоя. Нам нужно два слоя, чтобы создать обтравочную маску. Нижний слой будет управлять видимостью вышележащего слоя; Нижний слой работает как маска для верхнего слоя. Сделайте нижний слой тем слоем, который содержит фактическое содержимое изображения, чтобы контролировать его видимость. Если какая-либо часть нижнего слоя прозрачна, та же область для верхних слоев будет скрыта. Может показаться сложным, как работает обтравочная маска, но это очень просто, когда мы используем ее на практике. Рассмотрим пример; предположим, у нас есть слой изображения и текстовый слой. Мы хотим добавить изображение внутрь текста; затем мы можем сделать это, используя обтравочную маску на слоях. Помните, что мы можем группировать только последовательные слои. Мы не можем сгруппировать слой, если какой-либо другой слой находится между маскируемыми слоями. Имя базового слоя будет отображаться как подчеркнутое, а значки эскизов вышележащих слоев отображаются с отступом. На приведенном выше изображении базовым слоем является текстовый слой, а остальные вышеперечисленные слои являются его нижележащими слоями. Ниже приведены выходные данные вышеуказанных слоев: На изображении выше мы замаскировали слой изображения текстовым слоем. Изображение выше очищает картину того, что делает маска слоя? Давайте подробно разберемся с обтравочной маской: Что такое обтравочная маска?Обтравочная маска — это слой, обрезанный внутри другого слоя или группы. Обрезанный слой будет виден только в пределах границ базового слоя, который является основным слоем содержимого. Это может быть форма, текст или что-то еще. После того, как мы обрезали слои до слоя, основной слой будет подчеркнут, чтобы обозначить базовый слой. Давайте разберемся, как использовать обтравочные маски: Как использовать обтравочную маску в Photoshop? Создание обтравочной маски в Photoshop — простой процесс; все, что нам нужно, чтобы сохранить слои в правильном порядке. Давайте обсудим, как использовать обтравочную маску, помещая изображение внутрь формы. Выполните следующие шаги, чтобы применить обтравочную маску к изображению: Шаг 1: Создайте новый документ Нажмите клавиши Ctrl+N или выберите новый параметр в меню файла, чтобы создать новый документ. Откроется диалоговое окно для указания размера документа и фона. Укажите размер документа и фон и нажмите OK, чтобы продолжить. Будет создан документ определенного размера. Шаг 2: Создайте новый слой-фигуру Теперь создайте новый слой, нажав клавиши Ctrl+Shift+N. Теперь добавьте любую фигуру, текст или что-то еще, что вы хотите сделать маской, лежащей в основе. Например, мы создаем круг, чтобы изображение обрезалось им. Чтобы создать круг, прямоугольник или любую другую форму, выберите соответствующий инструмент формы из набора инструментов, расположенного слева от рабочей области. Шаг 3: Создайте новый слой содержимого Теперь создайте новый слой, нажав клавиши Ctrl+Shift+N. Теперь добавьте содержимое, которое вы хотите обрезать с фигурой. Например, мы хотим обрезать изображение с кругом. Затем мы добавим изображение в этот слой, перетащив его в эту рабочую область. Порядок наложения очень важен для отсечения. Это должно быть правильно. Основной слой, в который вы хотите поместить контент, должен быть внизу. Он называется базовым слоем и определяет границы маски. Рассмотрим следующий стек слоев: В приведенном выше стеке слоев мы должны держать базовый слой внизу сразу после фонового слоя и слоя изображения в верхней части слоя формы. В этом стеке изображение будет правильно обрезано по форме после применения обтравочной маски. Шаг 4. Применение обтравочной маски Чтобы применить обтравочную маску, нажмите клавишу Alt и переместите курсор к верхнему краю слоя формы. В качестве альтернативы мы можем применить обтравочную маску, выбрав верхний слой и нажав клавиши Ctrl+Alt+G. Кроме того, мы можем применить его, перейдя на слой -> Создать обтравочную маску 9.0045 меню. Рассмотрим изображение ниже: Как и в случае с фигурой выше, мы можем объединить текст с изображением или любой другой фигурой. Элементы управления обтравочной маскойPhotoshop предоставляет мощный способ управления обтравочной маской. Мы можем настроить обтравочную маску в любое время, например изменить размер, переместить и т. д., используя несколько инструментов. Давайте обсудим элементы управления обтравочной маской: Переместить содержимое в маске Легко перейти к содержимому внутри обтравочной маски. Для этого выберите самый верхний слой, который вы хотите поместить в маску; после этого выберите инструмент перемещения из панели инструментов, чтобы отдать слева от рабочей области, или нажмите клавишу V. Теперь мы можем изменить положение содержимого маски, перетаскивая курсор мыши в соответствующих направлениях. Изменение размера содержимого в маскеМы можем легко изменить размер содержимого в маске с помощью инструмента свободного преобразования. Чтобы изменить размер содержимого маски, выберите верхний слой, затем активируйте инструмент свободного преобразования, перейдя к инструменту Edit-> Free Transform ; в качестве альтернативы, мы можем нажать клавиши Ctrl+T , чтобы активировать его. Как только инструмент преобразования активирован, мы можем изменить размер документа, перетаскивая его за углы. Добавить несколько обтравочных масокМы также можем создать стопку обтравочных масок для слоя, что очень важно при добавлении созданной нами обтравочной маски. Например, если мы хотим добавить два кадра в изображение, оставьте основной кадр внизу, затем следующий кадр сверху и изображение в той же последовательности. Удаление обтравочной маскиЕсли вы случайно обрезали не тот слой и хотите удалить существующую обтравочную маску. Мы можем легко удалить обтравочную маску, если захотим. Это простой процесс, такой же, как добавление маски. Когда мы разгруппируем базовый слой из предыдущего слоя, все слои в обтравочной маске будут разгруппированы. Чтобы удалить обтравочную маску, выполните одно из следующих действий:
Здесь мы обсудили, что такое обтравочная маска? И как наносить и удалять. Большинство людей путаются между масками слоя и обтравочными масками; давайте обсудим разницу между масками слоя и обтравочными масками. Разница между маской слоя и обтравочной маской Маска слоя и обтравочная маска — это две разные функции Photoshop. Тем не менее, их основное использование такое же, как и для управления видимостью. Таким образом, будет полезно сравнить обе функции, чтобы прояснить картину того, что они делают и когда их использовать. Ниже приведены некоторые ключевые различия между маской слоя и обтравочной маской:
Заключение:Здесь мы обсудили обтравочную маску в Photoshop и различные варианты ее использования. Далее мы сравнили его с маской слоя. Мы также обсудили, чем они отличаются и похожи. Обтравочная маска полезна для компоновки нескольких изображений. Он управляет их видимостью, например, помещает фотографию в рамку или улучшает текст, добавляя изображение, такое как огонь, вода и т. д. В завершение этого обсуждения мы хотим добавить, что маскирование — одна из мощных функций Photoshop. Следующая темаКак снять выделение в Photoshop ← предыдущая следующий → |
Маска для группы, а не для каждого слоя в Adobe Photoshop
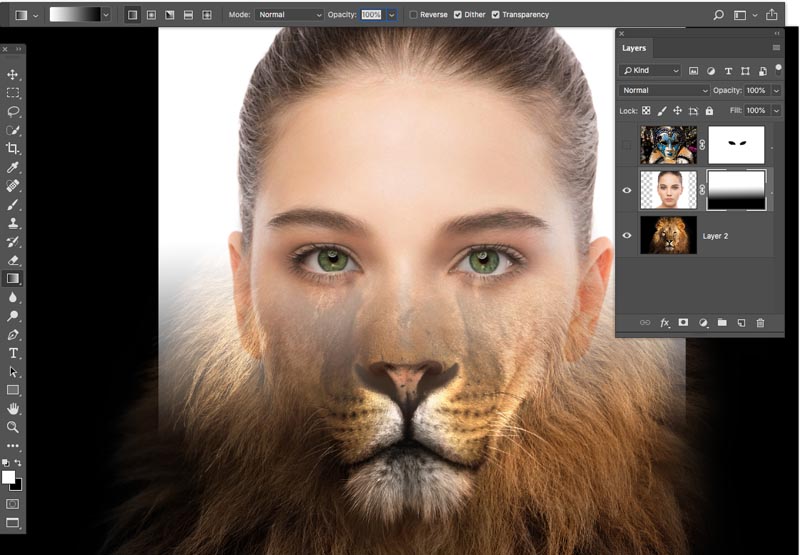
Привет, в этом видео мы рассмотрим добавление маски в группу. По сути, мы просто добавляем его в эту группу здесь, чтобы все, что находится внутри, как вы могли видеть, было просто замаскировано этой банановой маской, которую мы сделали. Нам не нужно применять ко всем различным слоям. Если вы делали это раньше, у вас будет несколько дополнительных маленьких трюков, например, небольшой трюк с цветовым диапазоном. Ярлык для режимов наложения, плюс мы добавим к нему несколько теней, чтобы сделать его более реалистичным. Много ценности в этом.
Много ценности в этом.
Мы начнем с простой маски и будем двигаться дальше. Для начала давайте откроем наши файлы. Он находится в папке 02 Selections & Masking. Мы собираемся открыть «Маска группы 1», «2», «3» и «4». Давайте откроем все это. Теперь на протяжении всего этого видео вы, вероятно, услышите какую-то конструкцию, потому что я весь день ждал, когда они закончатся, чтобы я мог записать, вот они. Они не собираются заканчиваться в ближайшее время, так что мы просто будем немного постукивать и стучать на заднем плане. Итак, давайте начнем с «Групповой маски 1.psd», помните его? Банан, мы используем цветовой диапазон, чтобы выбрать его, и, как мы видели в начале, мы собираемся объединить их внутри этой формы.
Крутая вещь, которую мы собираемся узнать, это то, что если вы на Mac, удерживайте нажатой клавишу «Command», если вы на ПК, просто удерживайте нажатой клавишу «Ctrl». И если вы нажмете «Маска», она загрузит эту маску обратно в выделение. Вы можете видеть, как бегают маленькие муравьи, и это круто. Еще один интересный маленький совет, о котором вы, возможно, не знали, это то, что вы можете перейти к «Выбрать» и «Сохранить выбор». Иногда ты весь день как бы пробираешься до середины выбора, а потом тебе нужно идти. Вы действительно можете спасти эту вещь. Итак, я назову его «банан», я нажму «ОК». Потому что я хочу сделать следующее: «Выбрать», «Отменить выбор». И я собираюсь отключить эту маску, поэтому я собираюсь щелкнуть правой кнопкой мыши там, где находится маска слоя, и сказать, давайте удалим эту маску слоя; вся эта тяжелая работа ушла. Не беспокойтесь, потому что мы сохранили его в этом выборе.
Еще один интересный маленький совет, о котором вы, возможно, не знали, это то, что вы можете перейти к «Выбрать» и «Сохранить выбор». Иногда ты весь день как бы пробираешься до середины выбора, а потом тебе нужно идти. Вы действительно можете спасти эту вещь. Итак, я назову его «банан», я нажму «ОК». Потому что я хочу сделать следующее: «Выбрать», «Отменить выбор». И я собираюсь отключить эту маску, поэтому я собираюсь щелкнуть правой кнопкой мыши там, где находится маска слоя, и сказать, давайте удалим эту маску слоя; вся эта тяжелая работа ушла. Не беспокойтесь, потому что мы сохранили его в этом выборе.
Итак, что я хочу сделать? Давайте просто быстро начнем, чтобы вы поняли концепцию. Итак, я собираюсь перейти к «Групповой маске 2», и мои «Command C», «Command V» не работают с этим. Чувак, это всегда проклятие нашей жизни, верно? Запертый. Так что просто дважды щелкните слово «фон», нажмите «ОК». Теперь мы можем использовать «Command C», «Command V». И у нас слишком большая клубника. Я уменьшу его, и я просто положу его… куда я его положу? Примерно там, чтобы начать. Давайте возьмем «Групповую маску 3», сделаем то же самое, разблокируем фон, или вы можете просто перетащить его на вкладку. Я использую «Command C», «Command V». Давайте уменьшим его до подходящего размера. Я просто делаю половинки в половинках сейчас. Это еще не будет выглядеть идеально. Думаю, я хочу сначала продумать концепцию, а потом мы пойдем и закончим.
Я уменьшу его, и я просто положу его… куда я его положу? Примерно там, чтобы начать. Давайте возьмем «Групповую маску 3», сделаем то же самое, разблокируем фон, или вы можете просто перетащить его на вкладку. Я использую «Command C», «Command V». Давайте уменьшим его до подходящего размера. Я просто делаю половинки в половинках сейчас. Это еще не будет выглядеть идеально. Думаю, я хочу сначала продумать концепцию, а потом мы пойдем и закончим.
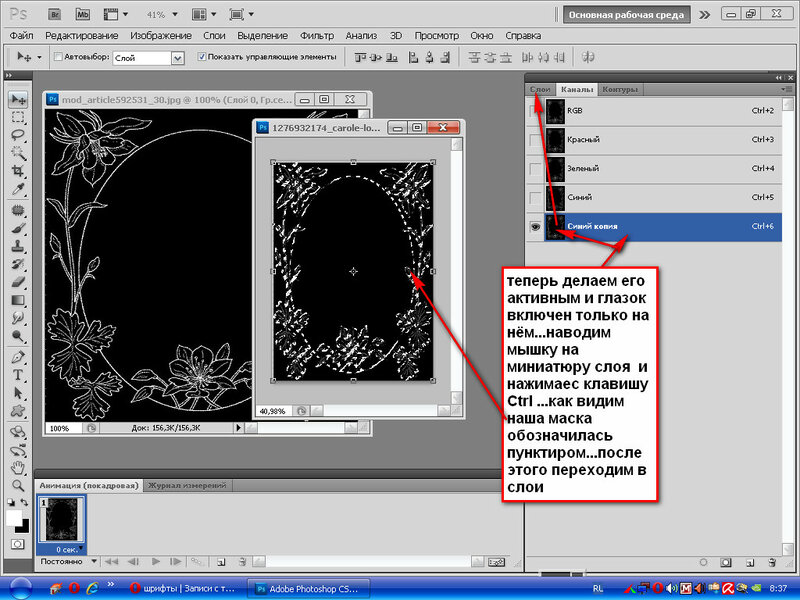
Так что у меня есть эти два здесь. Теперь то, что мы делали в прошлом, и то, что вы могли бы сделать, как и я, это то, что вы собираетесь добавить маску слоя к каждому из этих изображений. Итак, давайте перейдем к «Выбрать», «Загрузить выделение», где вы, «Загрузить выделение»? Перейдите в «Канал», перейдите в «Банан», и вот мой пакет выбора. Таким образом, с этим выделением у вас есть выбранный слой, и вы, а затем делаете то же самое. Я собираюсь использовать этот классный ярлык, «Command»-щелчок или «Ctrl»-щелчок по маске. Нажмите на этот слой, нажмите на слой-маску, и это сработает, но в итоге вы получите множество таких, и иногда, если вы попытаетесь сделать что-то вроде коллажа, вы получите миллион разных масок, и это не так. про путь.
про путь.
Итак, мы собираемся сделать «Шаг назад», пока все это не исчезнет. Что мы собираемся сделать, так это создать здесь группу слоев. Я назову это «Банановая маска». Не знаю, почему я так сказал банан. Мы собираемся вставить в нее этих двух парней, поэтому выберите их обоих, просто перетащите их и щелкните поверх папки, чтобы вы знали, что они там. Вы знаете, что они там, когда вы включаете и выключаете Eyeball в папке. И теперь самое интересное, когда этот слой выбран, я могу перейти к своим «Выбрать», «Загрузить выделение» и «Банан», нажать «ОК», и если я применю маску слоя к этой группе, они все внутри там, все счастливы там. Так что это простой способ, теперь я могу схватить чернику и перетащить ее внутрь. Вернуться к моему старому способу выбора, понимаете? Потому что это только внутри этой группы, они все просто приходят на прогулку.
Вы можете пропустить сейчас, мы собираемся сделать немного— Я собираюсь показать вам несколько дополнительных трюков, но если вы пришли для маскировки в группе, и вы удовлетворены, вы можете двигаться дальше. Там будет несколько интересных дополнительных советов. Так что я собираюсь удалить этих двух парней. Клубника собирается где-то заполнить фоновые части, что-то вроде этого. Я собираюсь пойти в свою «Группу 3». Теперь, как бы я выбрал этих парней? Цветовой диапазон не будет работать, потому что в середине есть что-то вроде этого белого пифа. Не знаю, как вы это называете, но это не тот цвет. Итак, что мы собираемся сделать, так это использовать инструмент быстрого выделения, а я собираюсь сделать выделение в обратном порядке. Поэтому я собираюсь использовать инструмент быстрого выделения. Я собираюсь сделать свою кисть немного больше, и Quick Selection Tool отлично подойдет для этого. Большая надежда, я уже тренировался. Это довольно удивительно, я собираюсь сделать это маской слоя. Я возвращаюсь к моему инструменту «Перемещение», и мы нажимаем «Command C» на Mac или «Ctrl C» на ПК. Вернитесь к этому оригиналу здесь, и я собираюсь вставить его.
Там будет несколько интересных дополнительных советов. Так что я собираюсь удалить этих двух парней. Клубника собирается где-то заполнить фоновые части, что-то вроде этого. Я собираюсь пойти в свою «Группу 3». Теперь, как бы я выбрал этих парней? Цветовой диапазон не будет работать, потому что в середине есть что-то вроде этого белого пифа. Не знаю, как вы это называете, но это не тот цвет. Итак, что мы собираемся сделать, так это использовать инструмент быстрого выделения, а я собираюсь сделать выделение в обратном порядке. Поэтому я собираюсь использовать инструмент быстрого выделения. Я собираюсь сделать свою кисть немного больше, и Quick Selection Tool отлично подойдет для этого. Большая надежда, я уже тренировался. Это довольно удивительно, я собираюсь сделать это маской слоя. Я возвращаюсь к моему инструменту «Перемещение», и мы нажимаем «Command C» на Mac или «Ctrl C» на ПК. Вернитесь к этому оригиналу здесь, и я собираюсь вставить его.
Вероятно, я немного изменю его размер, прежде чем я это сделаю, щелкните правой кнопкой мыши там, где написано «Слой 2», убедитесь, что это смарт-объект. Поэтому, когда я уменьшаю его, я не теряю того прекрасного разрешения, которое там есть. Нажмите «возврат» на моей клавиатуре. Теперь займемся черникой. Мы играли с этим раньше. Я собираюсь показать вам еще один небольшой трюк с цветовым диапазоном. В последнем видео мне просто не хотелось делать пятое видео по цветовому диапазону, поэтому я решил добавить его сюда.
Поэтому, когда я уменьшаю его, я не теряю того прекрасного разрешения, которое там есть. Нажмите «возврат» на моей клавиатуре. Теперь займемся черникой. Мы играли с этим раньше. Я собираюсь показать вам еще один небольшой трюк с цветовым диапазоном. В последнем видео мне просто не хотелось делать пятое видео по цветовому диапазону, поэтому я решил добавить его сюда.
Переходим в «Выбор», «Цветовой диапазон». И что вы можете сделать, посмотрите это, если я нажму на настоящую чернику и нажму +, и добавлю к ним еще несколько, и я попытаюсь поиграть с нечеткостью, это работает до определенной степени, и это действительно сработало. отлично, когда мы делаем наши локализованные цвета, потому что нам нужны только эти два, но когда вам нужно все сразу, часто это… Я собираюсь перейти к этой первой пипетке, щелкнуть по фону, так что в этом мы собираемся выбрать фон, а затем просто инвертировать его. Так что я собираюсь добавить маленький +, я хочу сказать, немного вас там. Это будет работать для меня отлично, давайте нажмем «ОК».
Если я замаскирую это сейчас, это будет неправильно, поэтому я отменю. И просто перейдите в «Выбор», «Инверсия». Теперь я собираюсь добавить свою маску слоя. В нем есть несколько маленьких дырочек от белых частей. Через минуту мы узнаем еще один маленький трюк. Перейдите к Маске канала, которая действительно исправит это, но на данный момент мы используем инструменты, которые у нас есть. Это стоит упомянуть, скопируйте его. Вернитесь к началу здесь, вставьте его, я немного уменьшу его. Вот и все, черничное дерьмо. Вы можете видеть здесь, некоторые центры просвечивают до оранжевого цвета. Так что я мог бы просто взять «Маску», взять инструмент «Кисть», уменьшить ее. Покрасьте его белым, просто чтобы заполнить этих парней, красивые и легкие маленькие капельки.
Так что это должно быть концом этого. Что я хочу сделать, так это добавить немного теней. И когда я тренировался… думаю, я хотел показать вам, с какой проблемой я столкнулся. Вы можете пропустить сейчас, ничего общего с маскировкой не осталось. Просто хочу показать вам, что несколько теней. Итак, бонусная глава.
Просто хочу показать вам, что несколько теней. Итак, бонусная глава.
Итак, что я обычно делаю, и мы сделали это совсем немного на курсе Essentials. Я просто беру этот слой, дублирую его, перетаскивая на этот, как значок нового слоя здесь. Перетащите его наверх, давай, туда. Дважды щелкните здесь, я назову его «Тень». Назовите хотя бы два из шести моих слоев. Я обесцветил его, нажав «Command-Shift-U» на Mac или «Ctrl-Shift-U» на ПК. Или вот длинный путь, в разделе «Изображение», «Коррекция», «Обесцвечивание». Просто избавился от цвета. В противном случае это выглядит странно, когда вы начинаете использовать режимы наложения, верно? Типа окрашивает все.
Поэтому, если я сначала обесцветил его, обычно я могу просто использовать «Умножение», и часто это работает. Отбрасываем тени на фон. Но из-за того, что фотограф этого банана потратил много времени на его освещение и на то, чтобы он выглядел великолепно без действительно сильных теней, я искажаю их из того, для чего они мне нужны. Так что придется как-то акцентировать. Что мне действительно нужно, так это линия, проходящая через середину. Я чувствую, что это придает банану его банановые характеристики, плюс эти маленькие концевые кусочки. Я также хочу, чтобы снаружи было какое-то затенение, чтобы придать объем. Я покажу вам приемы, которые я использую для этого.
Так что придется как-то акцентировать. Что мне действительно нужно, так это линия, проходящая через середину. Я чувствую, что это придает банану его банановые характеристики, плюс эти маленькие концевые кусочки. Я также хочу, чтобы снаружи было какое-то затенение, чтобы придать объем. Я покажу вам приемы, которые я использую для этого.
Итак, я обесцветил слой. Что я собираюсь сделать, так это использовать Burn Tool. Помните, что инструмент «Затемнитель» делает объекты темнее. Здесь вам придется поиграть с диапазоном вверху. Я буду играть с тенями. Выдержки, я пытаюсь увидеть. Вы должны поиграть с этими настройками в зависимости от того, над чем вы работаете. У меня есть размер кисти, я просто… видите ли, если я работаю с тенями, я просто подчеркну эти тени. Я действительно хочу показать это. Я сделаю то же самое с этим. Я хочу, чтобы это было красиво и сильно. Это уже, наверное, хорошо. Я больше не буду его делать. Поскольку здесь сильная линия, я хочу сделать то же самое для краев.
Итак, что я собираюсь сделать, это просто увеличить кисть. Может быть, немного уменьшить непрозрачность или экспозицию. В данном случае я хотел сделать средние тона. Вы можете видеть, что я делаю, я просто пытаюсь придать объем снаружи, просто щелкаю и медленно перетаскиваю. Может быть, кнопка немного меньше. Просто для придания глубины. Я не трачу слишком много времени. Итак, теперь у нас есть какие-то яркие цвета. Я хочу избавиться от средних тонов, просто хочу, чтобы один из этих черных кусочков остался. Таким образом, самый простой способ избавиться от полутонов — использовать уровни. Выбрав этот слой, я собираюсь использовать — на самом деле не имеет значения, используете ли вы корректировки или другой.
Я собираюсь использовать корректирующие слои, потому что мы работаем суперпрофессионально. Я собираюсь убедиться, что уровни влияют только на нижний слой. Таким образом, уровни влияют только на тень, нажав эту кнопку. Теперь я буду работать только с этим. Не для того, чтобы это выглядело лучше, а для того, чтобы попытаться избавиться от серых оттенков среднего тона. Вы можете видеть, просто дергая этот белый ползунок здесь. Играем с серым ползунком. Затемните это, вот что я пытаюсь сделать, верно? Просто добавьте тени. Прохладный.
Не для того, чтобы это выглядело лучше, а для того, чтобы попытаться избавиться от серых оттенков среднего тона. Вы можете видеть, просто дергая этот белый ползунок здесь. Играем с серым ползунком. Затемните это, вот что я пытаюсь сделать, верно? Просто добавьте тени. Прохладный.
Теперь я нажму на свой «теневой слой», а затем просто поработаю с режимами слоя и выясню, какой из них сработает. Давайте перейдем к «Multiply», вы можете увидеть это там, «Multiply» довольно хорош. Я собираюсь пройти свой путь, и если вы похожи на меня, и вы ненавидите это делать, взгляните. Проходя их все, говоря: «Чувак, это займет вечность», ты просто не понимаешь, верно? Таким образом, ярлык для циклического переключения между ними, это крутой маленький ярлык. Однако вы должны быть на инструменте перемещения. По какой-то причине это работает только тогда, когда вы используете инструмент перемещения. И вы удерживаете клавишу «Shift» на клавиатуре и нажимаете «+». + снова, + снова, поэтому, удерживая «Shift», нажимая «+», это Mac и ПК, просто переключайтесь между ними.




 Photoshop предоставляет визуальный индикатор, показывающий, как и где применяется обтравочная маска.
Photoshop предоставляет визуальный индикатор, показывающий, как и где применяется обтравочная маска.
 Указатель мыши будет преобразован в обрезанную форму стрелки. Когда он показывает указатель клипа, нажмите на край. Это объединит изображение с формой.
Указатель мыши будет преобразован в обрезанную форму стрелки. Когда он показывает указатель клипа, нажмите на край. Это объединит изображение с формой.
 Теперь мы можем обрезать каждый слой только с предыдущим слоем. Для лучшей видимости измените размер слоя в соответствии с требованиями.
Теперь мы можем обрезать каждый слой только с предыдущим слоем. Для лучшей видимости измените размер слоя в соответствии с требованиями. Он удалит обтравочную маску с выбранного слоя и всех слоев над ним. Мы также можем разгруппировать слои и удалить обтравочную маску, перейдя в меню слоев.
Он удалит обтравочную маску с выбранного слоя и всех слоев над ним. Мы также можем разгруппировать слои и удалить обтравочную маску, перейдя в меню слоев.


 Обтравочная маска и маска слоя, оба инструмента совершенно разные. Оба инструмента очень полезны с точки зрения дизайнера. Они обеспечивают мощный способ управления видимостью изображения. Мы можем создать воображаемую графику в соответствии с нашими требованиями, используя функции маскирования.
Обтравочная маска и маска слоя, оба инструмента совершенно разные. Оба инструмента очень полезны с точки зрения дизайнера. Они обеспечивают мощный способ управления видимостью изображения. Мы можем создать воображаемую графику в соответствии с нашими требованиями, используя функции маскирования.