Как применить маску слоя в Photoshop
Маска слоя в программе Фотошоп, это совершенно волшебное средство. Она представляет собой полутоновый канал с черным или белым фоном, «весом» 8 бит. Маска определяет, какие области слоя будут видимыми, а какие нет. Она может быть, как однотонной, так и градиентной, все зависит от выбора художника. Применяя маску слоя, можно добиться специальных, удивительных, эффектов. Основная особенность маски в том, что пиксели, исчезнувшие или изменившиеся под маской — не утеряны, их можно вернуть, убрав маску.Вам понадобится
Чтобы работать с маской слоя, необходимо ее создать. Для этого имеется команда Add Mask Layer, кнопка которой расположена внизу палитры Layers. Выполнив эту команду, Фотошоп создает маску для активного слоя. Рядом с миниатюрой изображения в палитре Layers возникает белый прямоугольник. Белый цвет для маски слоя обозначает непрозрачные области, тогда как черный — прозрачные. Оттенки серого отвечают за полупрозрачные области.
Применив маску слоя, можно создать монтаж из двух фотографий. Для этого следует поместить изображения на разные слои одно над другим. При этом одно изображение перекроет другое. Затем необходимо создать маску слоя для верхнего изображения. После этого можноначинать работать в маске. Чтобы работать в маске, следует щелкнуть по ней мышью или пером. Затем следует залить всею маску черным цветом посредством нажатия клавиш Ctrl+Backspace. Когда вся маска залита черным цветом, она становится прозрачной. Далее, можно переходить непосредственно к созданию коллажа. Для этого, при помощи кисточки, надо закрасить на маске область, которую необходимо сделать видимой.
При помощи маски слоя можно создавать плавные переходы между двумя изображениями, используя инструмент Gradient. Для этого необходимо скопировать изображения на два разных слоя, и к верхнему из них применить маску. Затем, зайдя в маску нажать клавишу G, чтобы применить градиент. При этом стоит проверить в панели свойств, чтобы градиент был плавным переходом от черного к белому. Чтобы градиент был ровным, следует, удерживая клавишу Shift, провести на маске линию сверху вниз, начиная примерно от одной трети изображения снизу.
Чтобы градиент был ровным, следует, удерживая клавишу Shift, провести на маске линию сверху вниз, начиная примерно от одной трети изображения снизу.
Такой растиражированный эффект, как текст, заполненный каким-либо изображением, также можно создать при помощи маски слоя. Для этого необходимо создать пустой документ и скопировать на новый слой любое изображение. Затем следует нажать кнопку Т (Текст) и на панели свойств нажать кнопку «Текст-маска». После этого необходимо набрать нужный текст и щелкнуть на кнопку создания маски слоя. В результате этих несложных манипуляций текст заполнится изображением.
Поговорим о фотографии | Как фотографировать цифровиком | Как сделать шикарные фотографии на пляже |
Как изменить дату фотографии | Как сделать отличное фото | Как снимать в студии |
Как сделать градиент в Фотошопе, выбор фона, плавный переход цвета, способы наложения и установки, как пользоваться градиентом в Photoshop
Редактирование фотографий или простых изображений в основном происходит в популярной программе Photoshop. В приложении собрана масса функций и параметров, которые позволяют пользователям создавать удивительные произведения. К одним из таких инструментов относится “Градиент”.
В приложении собрана масса функций и параметров, которые позволяют пользователям создавать удивительные произведения. К одним из таких инструментов относится “Градиент”.
Что такое градиент
Термин «Градиент» в графических реакторах означает эффект плавного перехода от одного цвета к другому. Достаточно часто градиент используется на различных изображениях, в дизайне одежды и других областях. Такой плавный переход выглядит достаточно эффектно, его можно сделать ярким и сочным или наоборот спокойным в пастельных оттенках. Все зависит от желания пользователя и его целей.
Использование инструмента
В программе уже реализован специальный инструмент, который позволяет пользователю применять эффект плавного перехода на изображениях. Расположен он на панели инструментов и выглядит следующим образом:
Также его можно вызвать, кликнув на клавишу G в активном окне приложения. После чего указать направление цветового перехода на слое.
Когда все параметры будут заданы программа сделает переход от одного цвета к другому.
Настройки градиента
После активации инструмента необходимо его настроить по своему желанию, а именно выбрать вид. Это можно сделать через верхнюю панель инструментов. Там будет значок перехода и если кликнуть по нему, то отобразится палитра.
Откроется окно со стандартными палитрами.
Помимо этого, пользователь может самостоятельно задать цвета, между которыми будет совершен переход.
Как сделать градиент
Данный инструмент можно использовать по-разному. Его возможности позволяют создавать удивительные и красивые цветовые гаммы на фотографии или рисунке.
Плавный переход
Простой градиент создаётся при помощи инструмента, который уже есть на панели. Для этого необходимо его выделить. Далее требуется указать направления.
Чтобы линия была идеально ровной, необходимо зажать мышкой исходную точку и нажать Shift и тянуть ее до конечного пункта. Когда направление будет отмечено, Фотошоп сделает переход.
Когда направление будет отмечено, Фотошоп сделает переход.
Инверсия цвета
Можно сделать стандартный градиент, но таким образом, чтобы цвета поменялись местами. Для этого на верхней панели инструментов требуется отметить галочкой пункт Revense.
После указания направления на слое, будет создано плавное изменение от второго цвета к первому.
Смена цвета
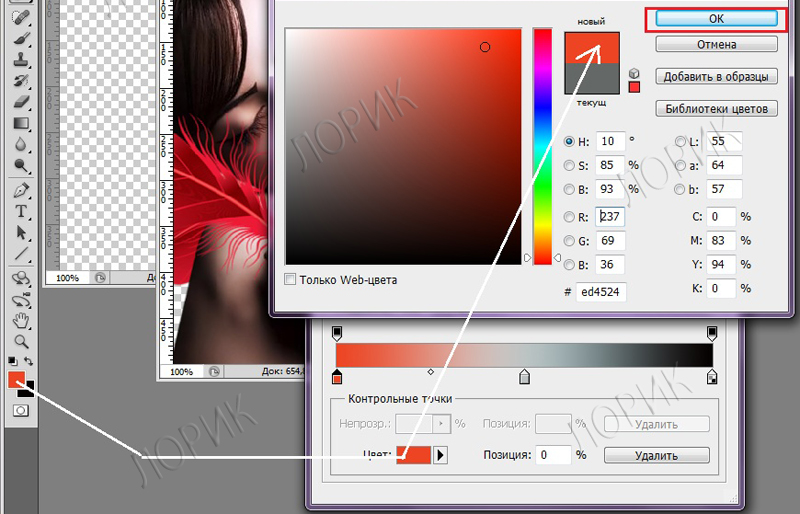
По умолчанию Фотошоп делает переход между окрасом переднего плана и фона. Но чтобы это изменить необходимо указать желаемые расцветки на панели инструментов.
Необходимо кликнуть на каждый квадратик и отметить цвет на палитре. После чего сохранить изменения нажав ОК.
Изменение тут же отобразится на верхней и боковой панели.
В результате после применения инструмента получится следующий результат.
Градиент на отдельном слое
Для того, чтобы сделать переход на отдельном слое требуется его для начала создать.
Затем дать название, рекомендуется определить его имя как “Градиент”. Так сразу будет понятно, что расположено на новом слое.
Так сразу будет понятно, что расположено на новом слое.
Сразу же в списке слоев отобразится новый. При клике на него в основном поле все изменения будут приписываться именно ему.
От основного к прозрачному
Чтобы сделать на фотографии красивый плавный переход от основного цвета к прозрачному требуется зайти на палитру и выбрать второй значок.
Теперь необходимо выбрать основной цвет. Здесь он только один, так как второй прозрачный. Делается это на боковой панели инструментов.
Нужно кликнуть на квадратик и в палитре выбрать необходимый оттенок.
Результирующий вариант можно посмотреть на верхней панели.
В результате получится следующее.
Если отключить нижний белый слой, то картина будет выглядеть следующим образом.
Включение прозрачности
Переход от фонового цвета к прозрачному используется для повышения детализации изображения и затемнения краев. Но если не будет включена опция прозрачности на верхней панели, то такой эффект будет отсутствовать.
Но если не будет включена опция прозрачности на верхней панели, то такой эффект будет отсутствовать.
И программа просто закрасит весь рисунок фоновым цветом.
Стили градиента
Переходы также отличаются по стилям. Желательно понимать, в чем между ними отличие, чтобы при редактировании фотографии подобрать оптимальный.
Линейный
Самым первым по счету располагается линейный стиль. Он считается стандартным.
Он делает переход от изначально заданной точки до конечной по прямой линии.
Радиальный
Градиент в этом стиле получается, как переход от центра к краям. Выбрать его можно на панели инструментов, на нем изображена окружность.
Задавать его необходимо от центра картинки.
В итоге получается такой результат.
Конусовидный
Данный градиент расположен третьим по счету на панели инструментов.
При задании направления он делает переход от начальной линии по оси в 360 градусов.
Картинка будет выглядеть таким образом.
Зеркальный
Этот стиль говорит сам за себя, так как отражает одну половину в другой. Расположен он четвертым и выглядит следующим образом.
Задавать направления нужно от центра к краю.
В результате в верхней части получится линейный градиент, а нижняя будет его точной зеркальной копией.
Ромбовидный
Аналог радиального стиля схож по принципу построения, но в итоге в центре не круг, а ромб.
Направления также нужно задавать от центра области к краю.
Градиент перейдет от фонового к выбранному цвету и получится следующий эффект.
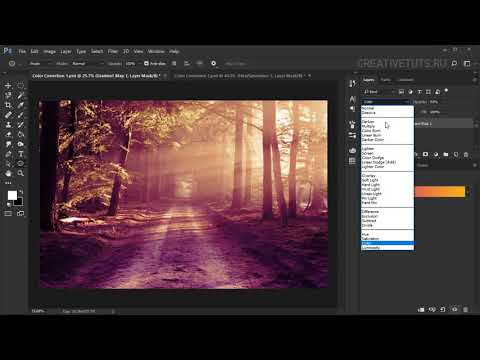
Режим наложения и невидимость
Также градиенты можно накладывать на другие слои. А также включать прозрачность. Все это делается через верхнюю панель инструментов.
Настраивать эти параметры необходимо смотря на то, как выглядит эффект вместе с фотографией. Например, если сделать его еле заметным, то фото будет как под дымкой с краев (стиль радиальный). Но если насыщенность будет слишком высокая, то переход будет не гармонировать с изначальным фото и только его испортит.
Но если насыщенность будет слишком высокая, то переход будет не гармонировать с изначальным фото и только его испортит.
Загрузка дополнительных наборов
В программе для пользователя доступны только некоторое число образцов градиента. Но при желании возможно использовать дополнительные наборы, которые также являются стандартными для Фотошопа. Чтобы их загрузить необходимо зайти в палитру и кликнуть на знак в виде шестеренки.
Откроется список, в котором будут представлены наборы, разбитые по темам. Они достаточно разнообразны, возможно подобрать для определенных случаев. Например, присутствует набор пастель и металлик, а также специальные для фотографий.
После выбора определенный палитры программа спросит пользователя что делать с новым набором. Есть два варианта: заменить текущие или добавить выбранное к старым.
В первом случае весь набор будет заменен новой палитрой. Во второй, они добавятся ниже списком под старыми. Но пользователь в случае необходимости может легко восстановить стандартный набор, который был выставлен по умолчанию. И чтобы не путаться в разных градиентах и не искать определенный, многие заменяют один другим.
Но пользователь в случае необходимости может легко восстановить стандартный набор, который был выставлен по умолчанию. И чтобы не путаться в разных градиентах и не искать определенный, многие заменяют один другим.
Восстановление набора градиентов по умолчанию
Чтобы вернутся к стандартной палитре, которые стояли изначально в программе требуется зайти в панель и кликнуть на знак в виде шестеренки.
В выпадающем списке выбрать восстановление.
Приложение спросит пользователя, хочет ли он произвести замену или нет. Требуется кликнуть на кнопку ОК.
Сразу же после этого в палитре будет отображен набор по умолчанию.
Как залить область градиентом в фотошопе?
спросил
Изменено 7 лет, 1 месяц назад
Просмотрено 21к раз
С помощью Paint Bucket Tool я могу заполнить область сплошным цветом. Как я могу заполнить область градиентом? Когда я пытаюсь использовать инструмент «Градиент», он заполняет весь слой градиентом. Я знаю, что могу заливать векторные фигуры градиентами, но область, которую я пытаюсь заполнить, не является векторной фигурой; это область, созданная мазками кисти. Я использую Photoshop CC.
Как я могу заполнить область градиентом? Когда я пытаюсь использовать инструмент «Градиент», он заполняет весь слой градиентом. Я знаю, что могу заливать векторные фигуры градиентами, но область, которую я пытаюсь заполнить, не является векторной фигурой; это область, созданная мазками кисти. Я использую Photoshop CC.
РЕДАКТИРОВАТЬ :
Я имел в виду область, окруженную или сделанную несколькими мазками кисти. Прочитав ответ Вики, я понял, что мне нужно сначала
- adobe-photoshop
- градиент
0
Инструмент «Градиент» работает не так, как инструмент «Ведро с краской» в Photoshop (он больше предназначен для управления направлением). Вам просто нужно сначала выбрать область, к которой вы хотите применить градиент.
Ctrl + щелчок (или CMD + щелчок, если вы работаете на Mac) на миниатюре слоя с мазками кисти, чтобы создать выделение на основе этой формы, затем используйте инструмент градиента, чтобы применить градиент в этой области. Только.
3
Хотя ответ Вики помог вам получить результаты, вы, возможно, захотите начать изучать слои и их преимущества. Поскольку вы упомянули об использовании инструмента Paint Bucket, похоже, что вы работаете с одним слоем.
Итак, у вас, вероятно, есть что-то вроде:
В идеале вы бы хотели, чтобы они были на новом слое, например:
Но, скажем, у вас есть что-то, что вам действительно нравится и чего вы не хотите чтобы начать сначала, поэтому я буду использовать случай первого в остальной части этого. Как вы обнаружили, вы можете Paint Bucket внутренние области. Точно так же вы можете выбрать области для заполнения градиентами. Давайте сделаем еще один шаг.
- Выберите области, для которых вы хотите использовать градиент:
- Создайте новый слой, используя Shift + Ctrl/Cmd + N или 6-ю кнопку слева внизу окна слоя
- Теперь залейте его с помощью Paint Bucket или
Edit > Fill( Shift + F5
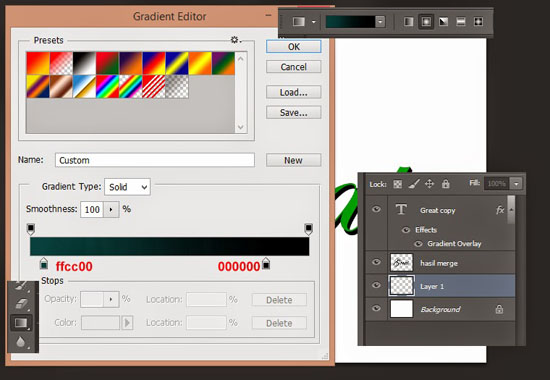
- Теперь происходит волшебство, добавлено наложение градиента:
Преимущества
Допустим, вскоре после этого вы хотите изменить градиент, затем дважды щелкните эффект наложения градиента в окне слоя, и вы можете изменить его:
сейчасДопустим вы работаете и хотите добавить еще одну область с точно таким же градиентом. Просто добавьте его в часть слоя с помощью кисти или выделения/заливки, и все, что вы добавите в слой, получит наложение градиента:
2
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя электронную почту и пароль
Опубликовать как гость
Электронная почта
Требуется, но никогда не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Нажимая «Опубликовать свой ответ», вы соглашаетесь с нашими условиями обслуживания, политикой конфиденциальности и политикой использования файлов cookie
.
Как применить градиент в Photoshop
Дишан Хан
Инструмент «Градиент» создает плавное смешение нескольких цветов. Сегодня мы сосредоточимся на интересном мире инструмента градиента. Есть несколько вещей, которые мы можем сделать с помощью этого инструмента, о которых многие люди могут не знать, и мы рассмотрим это.
Откройте фотографию в Photoshop и нажмите на инструмент градиента. Ярлык для выделения инструмента на клавиатуре — G.
Gradient ToolКак только мы его выберем, вы сможете просмотреть строку меню. Щелкните стрелку вниз, и она даст некоторые пресеты.
Предустановки инструмента «Градиент» Строка меню Если вы наведете на них курсор, он сообщит вам, какие это значения по умолчанию, например, от переднего плана к фону. По сути, это будет делать то, что вы установили в качестве цвета переднего плана, если вы щелкнете по нему и установите его, это будет один его конец, а затем ваш фоновый цвет будет другим концом. Следующий — передний план для прозрачности и так далее. Однако есть пара вариантов, которые мы должны рассмотреть.
По сути, это будет делать то, что вы установили в качестве цвета переднего плана, если вы щелкнете по нему и установите его, это будет один его конец, а затем ваш фоновый цвет будет другим концом. Следующий — передний план для прозрачности и так далее. Однако есть пара вариантов, которые мы должны рассмотреть.
Первый вид линейного градиента по умолчанию. Поэтому, если вы щелкнете и перетащите и у вас будет угол, он применит этот градиент. Итак, если бы у меня был, например, первый передний план на фон, черный на белый, щелкните и перетащите. Затем он просто делает этот простой градиент. Если вы удерживаете Shift, щелкаете и перетаскиваете, он будет двигаться под углом 45 градусов, поэтому он может двигаться полностью влево и вправо или на 90 градусов к голове вверх и вниз или также под углом 45 градусов.
Не забудьте заполнить часть изображения, выделить нужную область. В противном случае градиентная заливка применяется ко всему активному слою. Это верно для всех вариантов градиента.
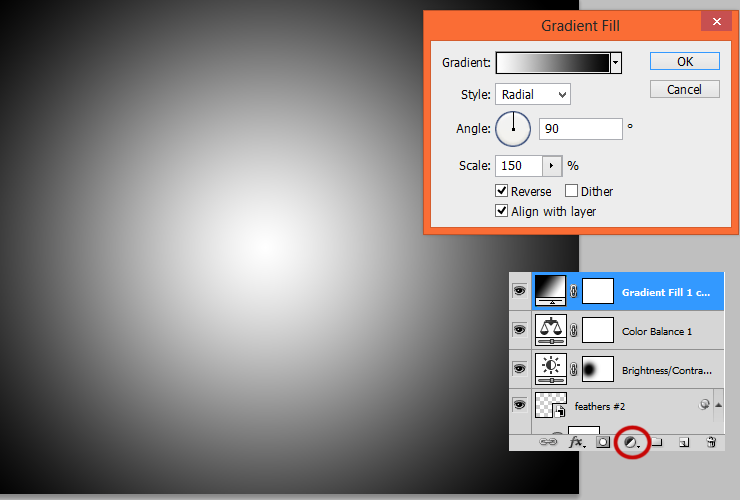
Второй — радиальный градиент, поэтому он просто создает градиент, выходящий из центра, где бы вы ни начинали щелкать и перетаскивать.
Другой Angle Gradient, если вы щелкнете и перетащите его, он просто пойдет по часовой стрелке от того места, где мы щелкнули и перетащили.
Отраженный градиентОтраженный градиент. Если вы щелкнете и перетащите его, он пойдет в любом направлении от того места, где мы щелкаем и перетаскиваем, так что это похоже на линейный градиент, но вместо черного к белому он черный, а затем к белому с обеих сторон.
Алмазный градиентИ, наконец, последний — Алмазный градиент, если щелкнуть и перетащить его, он просто создаст ромб.
Вы можете создать новый слой на панели слоев, а затем щелкнуть и перетащить, а затем изменить режим наложения слоя на какой-нибудь другой для другого эффекта, или вы можете настроить непрозрачность.
Создать новый слой Другой способ сделать что-то подобное — просто изменить его в разделе режима.
Для непрозрачности: если бы мы изменяли непрозрачность верхнего слоя, чтобы она была сильнее, если у нас есть сто процентов, а затем переместим ее на один процент, тогда она не будет такой сильной. Reverse просто меняет направление градиента на противоположное. Поэтому, если у вас есть линейный градиент вместо черного к белому, это будет белый к черному. Дизеринг делает градиент более плавным, поэтому полос меньше.
Наконец, Transparency, скажем, у нас был этот здесь от цвета переднего плана до прозрачного, и у вас это не отмечено, тогда это не позволит вам сделать здесь нормально. Это не будет делать прозрачную часть, которая в данном случае является просто сплошным цветом. Если вы щелкнете и перетащите и сохраните прозрачность, она сохранит прозрачность. Итак, это основы инструмента градиента, и, используя здесь некоторые значения по умолчанию, вы можете просмотреть и увидеть некоторые из них самостоятельно.
Вы также можете создать собственный градиент. Чтобы сделать это, вместо того, чтобы щелкнуть эту стрелку вниз
Чтобы сделать это, вместо того, чтобы щелкнуть эту стрелку вниз
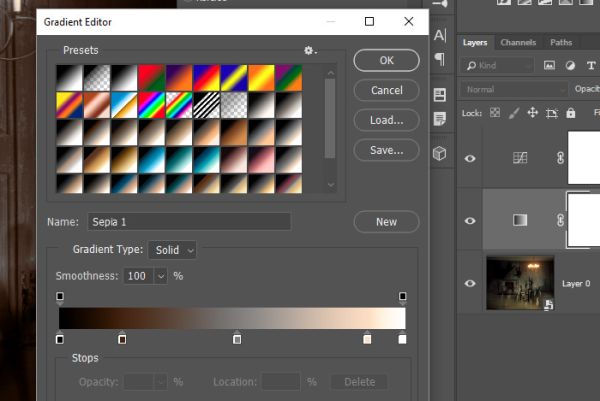
. Если вы просто щелкнете где-нибудь, см. рисунок ниже, то он подтянет предустановки, которые мы только что видели, но также есть эта область внизу, где мы можем создать Пользовательский градиент.
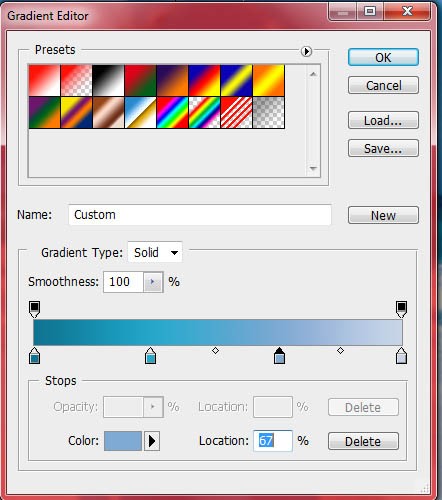
Нажмите, чтобы добавить предустановку градиента отдельно.Вы можете начать с того, что хотите. Используйте его как своего рода предустановку, и вы можете настроить плавность, эти движения вправо или влево для изменения непрозрачности.
Левая сторона Выбор цвета остановки
Чтобы изменить цвет, вы должны изменить нижние точки остановки ниже. Если вы дважды щелкнете по нижней остановке, вы можете выбрать собственный цвет, а затем дважды щелкнуть по другому. Выберите дополнительный цвет, и тогда у нас будет новый градиент, и если вы щелкнете по верхней области, вы сможете настроить его.
Левая сторона Остановить выбор цветаПравая сторона Остановить выбор цвета
Допустим, вы хотели, чтобы слева был зеленый океан, а справа — зеленовато-желтый.
