Верстка сайта — основные понятия
Автор SEOJedi На чтение 12 мин Просмотров 3.4к. Опубликовано
Содержание
- Введение: Что такое верстка сайта и почему она важна
- Основные принципы верстки сайтов
- Отзывчивый дизайн
- Кроссбраузерность
- Прогрессивное улучшение и гибкость
- Понимание HTML и CSS: Ключевые элементы верстки
- Использование правильных семантических элементов
- Использование CSS для создания привлекательного дизайна
- Работа с медиа-запросами для создания отзывчивого дизайна
- Тестирование и отладка: проверка работоспособности кода
- SEO и верстка
- Оптимизация изображений и мультимедиа
- Заключение
- Старая версия статьи от 16 января 2013 года
- Основные понятия верстки сайта
- Определение верстки сайта
- Основные правила верстки сайта
- Верстка сайтов с учетом разрешения дисплеев пользователей
- Кроссбраузерная верстка
Введение: Что такое верстка сайта и почему она важна
Верстка сайта — это процесс преобразования дизайнерских макетов в код, который браузер может понять и отобразить в виде веб-страницы. Это нечто вроде построения моста между дизайнерским замыслом и реальным веб-сайтом, доступным для пользователей.
Это нечто вроде построения моста между дизайнерским замыслом и реальным веб-сайтом, доступным для пользователей.
Верстка играет жизненно важную роль в создании качественных веб-сайтов. Она влияет на то, насколько хорошо сайт отображается на разных устройствах и браузерах, как быстро он загружается, насколько легко его обслуживать и обновлять, как эффективно он взаимодействует с поисковыми системами, и даже насколько доступным он является для пользователей с ограниченными возможностями.
Правильная верстка сайта — это не только вопрос эстетики, но и функциональности. Важно понимать, что красивый дизайн — это всего лишь половина задачи. Важно, чтобы сайт работал правильно, был удобен для пользователей, и эффективно выполнял свои задачи.
В современном мире, где интернет становится все более важной частью нашей жизни, умение правильно верстать сайты становится все более важным навыком. Неважно, работаете ли вы в крупной IT-компании, занимаетесь ли фрилансом или просто хотите создать свой собственный сайт — знание основ верстки пригодится в любом случае.
Основные принципы верстки сайтов
Отзывчивый дизайн
Сегодня пользователи посещают веб-сайты с различных устройств — от мобильных телефонов и планшетов до ноутбуков и настольных компьютеров. Каждое из этих устройств имеет свои характеристики: размер экрана, разрешение, ориентацию и так далее. Отзывчивый дизайн — это подход, при котором веб-сайт автоматически адаптируется под любой размер экрана и ориентацию, чтобы обеспечить пользователям удобное и полноценное взаимодействие с сайтом, независимо от того, с какого устройства они его посещают.
Кроссбраузерность
Кроссбраузерность означает, что веб-сайт должен корректно и одинаково работать в различных браузерах. Это важно, потому что разные браузеры (например, Chrome, Firefox, Safari, Edge и другие) могут интерпретировать код по-разному. Поэтому в процессе верстки сайта важно тестировать его в различных браузерах и операционных системах.
Прогрессивное улучшение и гибкость
Прогрессивное улучшение — это стратегия разработки, которая начинается с базовой функциональности и улучшается в соответствии с возможностями браузера или устройства. Это означает, что ваш сайт будет работать даже на старых или ограниченных устройствах, но при этом будет использовать все преимущества новых технологий там, где это возможно.
Это означает, что ваш сайт будет работать даже на старых или ограниченных устройствах, но при этом будет использовать все преимущества новых технологий там, где это возможно.
Следуя этим принципам, вы сможете создать веб-сайт, который будет работать надежно и эффективно в широком диапазоне условий. В следующем разделе мы поговорим о некоторых технических аспектах верстки веб-сайтов.
Понимание HTML и CSS: Ключевые элементы верстки
HTML (HyperText Markup Language) — это язык разметки, который используется для описания структуры веб-страницы. Элементы HTML представляют собой строительные блоки веб-страницы и могут включать такие элементы, как заголовки, абзацы, списки, ссылки, изображения и многие другие.
CSS (Cascading Style Sheets) — это язык стилей, который используется для описания внешнего вида элементов HTML на веб-странице. С помощью CSS вы можете контролировать такие атрибуты, как цвет, шрифт, размер, отступ, выравнивание, фон и многое другое.
Когда вы верстаете веб-сайт, HTML и CSS работают вместе. HTML определяет структуру страницы, а CSS определяет ее внешний вид. Без понимания этих двух языков невозможно создать функциональный и привлекательный веб-сайт.
HTML определяет структуру страницы, а CSS определяет ее внешний вид. Без понимания этих двух языков невозможно создать функциональный и привлекательный веб-сайт.
Использование правильных семантических элементов
Семантические элементы HTML — это теги, которые передают смысловую нагрузку. Они сообщают браузерам и поисковым системам, что именно представляет собой содержимое веб-страницы. Например, <header>, <footer>, <article>, <section>, <nav> — все это семантические теги.
Правильное использование семантических тегов может значительно улучшить доступность вашего сайта для людей с ограниченными возможностями и улучшить его поисковую оптимизацию. Кроме того, они делают ваш код более понятным и легким для чтения и поддержки.
Использование CSS для создания привлекательного дизайна
CSS — это мощный инструмент, который позволяет вам управлять внешним видом вашего сайта. С его помощью вы можете задать стили для различных элементов вашего сайта, контролировать расположение этих элементов на странице, и даже создавать сложные анимации и эффекты.
С его помощью вы можете задать стили для различных элементов вашего сайта, контролировать расположение этих элементов на странице, и даже создавать сложные анимации и эффекты.
Вот некоторые ключевые концепции, которые вам нужно знать при работе с CSS:
- Селекторы: CSS селекторы позволяют вам выбирать, какие элементы HTML стилизовать. Вы можете выбирать элементы по тегу, классу, id и даже их взаимодействию с пользователем.
- Свойства и значения: Свойства CSS определяют, какие аспекты выбранного элемента вы хотите стилизовать. Например, вы можете изменять цвет фона (
background-color), шрифт (font-family), размер шрифта (font-size) и многое другое. - Блочная модель: Понимание блочной модели CSS важно для контроля расположения элементов на странице. Это включает в себя управление отступами (
margin), границами (border), отступами внутри элемента (padding) и самим содержимым (content).
- Медиа-запросы: Медиа-запросы позволяют вам адаптировать стили для разных размеров экрана и ориентации. Это ключевой компонент создания отзывчивого дизайна.
Работа с медиа-запросами для создания отзывчивого дизайна
Отзывчивый дизайн веб-сайта означает, что ваш сайт будет корректно отображаться и функционировать на любом устройстве, независимо от размера экрана. Это добивается путем использования медиа-запросов CSS, которые позволяют вам применять разные стили в зависимости от характеристик устройства пользователя, таких как ширина экрана.
Вот пример простого медиа-запроса:
@media screen and (max-width: 600px) {
body {
background-color: lightblue;
}
}
В этом примере, если ширина экрана устройства составляет 600 пикселей или меньше, то фоновый цвет body будет светло-голубым. Это простой пример того, как вы можете адаптировать свой дизайн под разные размеры экрана.
Важно помнить, что отзывчивый дизайн — это не только о масштабировании и изменении размеров элементов. Это также о том, чтобы подумать о том, как информация и интерфейс пользователя должны адаптироваться для маленьких экранов. Например, может быть целесообразно переставить или скрыть некоторые элементы на мобильных экранах для обеспечения лучшего пользовательского опыта.
Это также о том, чтобы подумать о том, как информация и интерфейс пользователя должны адаптироваться для маленьких экранов. Например, может быть целесообразно переставить или скрыть некоторые элементы на мобильных экранах для обеспечения лучшего пользовательского опыта.
В конце концов, цель отзывчивого дизайна — обеспечить оптимальный опыт для всех пользователей, независимо от того, какое устройство они используют для доступа к вашему сайту. Это требует гибкого мышления и готовности адаптировать ваш дизайн для различных сценариев использования.
Тестирование и отладка: проверка работоспособности кода
После того, как вы написали свой HTML и CSS, важно провести тщательное тестирование, чтобы убедиться, что ваш сайт работает корректно. Это включает проверку на кроссбраузерность (то есть, как ваш сайт работает в разных браузерах), проверку на отзывчивость (как ваш сайт выглядит и функционирует на разных устройствах и размерах экрана), и проверку на наличие любых ошибок в вашем коде.
Важно помнить, что ошибки в коде могут проявляться не только в виде явных проблем (например, элемент, который не отображается), но и в виде более тонких проблем, которые могут ухудшить взаимодействие пользователя с вашим сайтом. Например, неправильно примененные стили CSS могут сделать текст на вашем сайте трудно читаемым, или элементы управления могут перекрываться, делая их трудными для использования.
Для тестирования и отладки кода существует множество инструментов и ресурсов. Большинство современных браузеров имеют встроенные инструменты разработчика, которые позволяют вам просматривать и редактировать свой HTML и CSS в реальном времени, а также имеют функции для проверки на ошибки и производительность.
SEO и верстка
Правильная верстка сайта также имеет важное значение для оптимизации вашего сайта для поисковых систем (SEO). Поисковые системы, такие как Google, используют «ботов» для сканирования и индексации вашего сайта. Боты «смотрят» на ваш код, чтобы понять, о чем ваш сайт, и определить, как его ранжировать в результатах поиска.
Применение семантического HTML помогает поисковым системам лучше понять содержание вашего сайта. Например, использование тегов <header>, <footer>, и <main> позволяет поисковым системам понять структуру вашей страницы, а использование тегов <h2>, <h3>, и так далее, помогает им понять иерархию информации.
Быстро загружающийся сайт также важен для SEO, так как скорость загрузки страницы является одним из факторов ранжирования. Правильное использование CSS и оптимизация изображений может помочь улучшить время загрузки вашего сайта.
Кроме того, убедитесь, что ваш сайт доступен для сканирования и индексации. Это можно сделать, используя файл robots.txt и создавая карту сайта XML, которую можно отправить в Google через Google Search Console.
Также убедитесь, что все ссылки на вашем сайте работают корректно, так как сломанные ссылки могут негативно сказаться на ранжировании вашего сайта.
В заключение, хорошая верстка сайта играет важную роль в SEO, помогая не только создать сайт, который привлекает и удерживает внимание пользователей, но и является сайтом, который поисковые системы могут легко понять и оценить.
Оптимизация изображений и мультимедиа
Изображения и мультимедиа-контент являются важной частью большинства веб-сайтов, но они также могут значительно увеличить время загрузки страницы. Использование слишком больших изображений или изображений с высоким разрешением может замедлить ваш сайт, что отрицательно скажется на опыте пользователей и SEO.
Есть несколько способов оптимизации изображений для вашего сайта:
- Сжатие изображений: Использование инструментов сжатия изображений может помочь уменьшить размер файлов без значительного снижения качества.
- Правильный выбор формата: Разные форматы изображений лучше подходят для разных типов изображений. Например, JPEG подходит для фотографий, PNG — для изображений с прозрачностью, а SVG — для векторной графики.

- Использование атрибута
alt: Всегда используйте атрибутaltдля изображений. Это улучшит доступность вашего сайта для людей с ограниченными возможностями и поможет поисковым системам понять, что изображено на изображении.
Заключение
Верстка сайта — это важный и многофакторный процесс, который требует понимания многих различных концепций и навыков. Начиная с основ HTML и CSS, заканчивая пониманием отзывчивого дизайна, доступности и SEO, успешная верстка сайта требует практики и обучения.
Однако, с правильным подходом и тщательной работой, вы можете создать веб-сайты, которые выглядят отлично, работают без сбоев и обеспечивают отличный пользовательский опыт на любом устройстве и в любом браузере. И помните, что всегда есть место для изучения и улучшения — веб-технологии постоянно развиваются, и лучшие веб-разработчики — это те, кто продолжает учиться и адаптироваться.
Сайт верстать, просто кажется, но требует мастерства, оно так.
Учиться и адаптироваться, ты должен, в мире веб-технологий постоянно меняющемся.
HTML и CSS, учиться тебе, молодому Падавану, сначала. Использовать семантику и структуру, ты должен, для понимания ботами поисковыми. Отзывчивость и доступность, важны они для всех пользователей. Скорость загрузки страницы, сила большая в SEO, увеличить её, ты можешь, правильно используя CSS и оптимизируя изображения.
Слушать советы старого Йоды, ты должен: учиться, адаптироваться и тестировать. И помни, молодой Падаван, в веб-разработке всегда есть место для улучшения. Не спеши, силу терпения не забывай. Стань мастером верстки ты можешь, верю в тебя, Йода!
Основные понятия верстки сайта
Добрый день! В сегодняшней статье я планирую на понятном языке изложить понятие достаточно сложного, и одного из самых важных процессов создания сайта, процесса верстки сайта. Рассказать, для чего, собственно, нужна верстка сайта и как ее проверить.
Определение верстки сайта
Правильное создание сайта – это трудоемкий, многоступенчатый процесс. Одной из неотъемлемых частей разработки сайта и является верстка сайта, которая представляет последовательность действий при создании веб-страницы по предварительно созданному дизайну. Сам процесс верстки включает в себя формирование кода веб-страниц с помощью текстового либо HTML редактора, а после, оформление полученного кода при помощи CSS (Cascading Style Sheets — каскадные таблицы стилей). На самом деле, это очень сложный процесс. При отсутствии специальных навыков, не нужно самому заниматься версткой сайта, ни к чему хорошему это не приведет. В природе существует масса верстальщиков — специально обученных людей, у которых можно заказать услуги по верстке сайта. Качественная верстка сайтов предусматривает в себе массу особенностей правил верстки и других параметров, которые применяются при отображении страниц сайтов в разных браузерах.
Одной из неотъемлемых частей разработки сайта и является верстка сайта, которая представляет последовательность действий при создании веб-страницы по предварительно созданному дизайну. Сам процесс верстки включает в себя формирование кода веб-страниц с помощью текстового либо HTML редактора, а после, оформление полученного кода при помощи CSS (Cascading Style Sheets — каскадные таблицы стилей). На самом деле, это очень сложный процесс. При отсутствии специальных навыков, не нужно самому заниматься версткой сайта, ни к чему хорошему это не приведет. В природе существует масса верстальщиков — специально обученных людей, у которых можно заказать услуги по верстке сайта. Качественная верстка сайтов предусматривает в себе массу особенностей правил верстки и других параметров, которые применяются при отображении страниц сайтов в разных браузерах.
 Вот некоторые из таких редакторов:
Вот некоторые из таких редакторов:- Adobe GoLive
- Adobe (Macromedia) Dreamweaver
- Namo Webeditor
- Microsoft FrontPage
- Microsoft SharePoint Designer
Основные правила верстки сайта
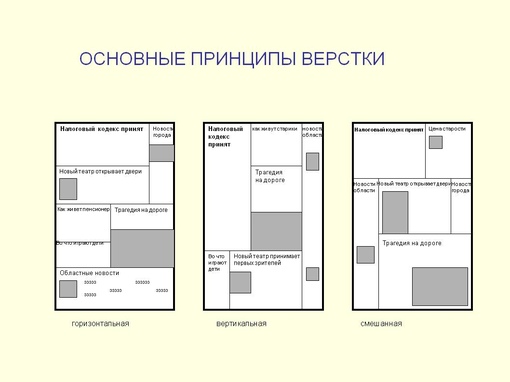
Верстка сайтов с учетом разрешения дисплеев пользователей
При создании сайта, чтобы не испортить первоначальный дизайн, надо обязательно обращать внимание на то, что у пользователей интернета дисплеи с разным разрешением. Исходя из этого применяется два способа дизайн-макета сайта: «резиновый сайт» и сайт с заданной шириной. При создании сайтов с определенной шириной, берутся данные статистики использования мониторов, согласно которых, большинство юзеров используют дисплеи с разрешением 1024х768. Соответственно, чтобы избежать горизонтального скрола (полосы прокрутки) ширину сайта выставляют от 800 до 990 пикселей. Естественно, при таком раскладе появляется масса неиспользованного места на сайте, что является основным недостатком верстки сайта с определенной шириной страницы. При создании резиновых сайтов, в процессе их верстки, за единицу измерения берутся проценты, что делает верстку резиновых сайтов более предпочтительную.
При создании резиновых сайтов, в процессе их верстки, за единицу измерения берутся проценты, что делает верстку резиновых сайтов более предпочтительную.
Кроссбраузерная верстка
На данный момент времени существует множество различных браузеров (Google Chrome, Mozilla Firefox, Opera, Internet Explorer и др.), которыми пользуются люди для серфинга по сети Интернет.
Любой из этих браузеров имеет кучу версий, с множеством отличительных особенностей, что делает различным отображение одной и той же страницы. Существуют правила отображения страниц , но единого стандарта пока нет. Соответственно, пока есть разногласия у создателей браузеров, будет существовать кроссбраузерная верстка.
Это минимум, который надо знать и учитывать при самостоятельном продвижении сайта. Главное, к чему вы должны стремиться — это отображение страниц вашего сайта одинаково и без багов во всех браузерах. Более глубокое изучение профессии верстальщика требует специального образования, знания языков программирования и т. д.
д.
Что такое верстка сайта и какой она бывает
Верстка превращает макет в полноценный сайт. Она определяет, будут ли у сайта фиксированные размеры, сможет ли он расшириться, адаптируется ли к разным экранам и как будет отображать элементы.
Рассказываем, из чего состоит верстка сайта.
Что такое верстка сайтаДля корректной работы сайта нужен код, который распознают браузеры. Сначала дизайнер конструирует макет. Затем верстальщику нужно создать структуру всех элементов сайта и разобраться в коде. Каждое изображение и графический элемент на сайте должны выглядеть так же, как и в макете. Даже маленькая ошибка в верстке может привести к тому, что сайт не будет работать.
Каждый браузер может по-разному отображать элементы сайта. Поэтому их стоит проверять на разных платформах.
Чтобы верстка была адаптивной, не забывайте о требованиях устройств и поведении элементов. Например, нестандартные шрифты могут некорректно отображаться на смартфоне.
После верстки проверьте, как сайт работает на разных девайсах и в браузерах.
Также посмотрите, есть ли в коде незакрытые теги, корректна ли семантическая разметка для поисковиков. Убедитесь в кроссбраузерности и проверьте функциональность страницы.
Стандартные этапы верстки
- Вырезать графические элементы из макета (иконки и другие изображения) и загрузить их в одну папку.
- Выбрать шрифты.
- Сверстать страницы в HTML и CSS.
- Подключить JS-библиотеки, а также создать динамику элементов.
- Провести тесты.
Адаптивная верстка
Это самый популярный тип верстки, который будет правильно отображаться на любом устройстве. То есть у верстки будет своя версия для каждого типа девайса.
Сайт с адаптивной версткой загружается быстрее, потому что происходит не так много корректировок размера: сервер отправляет только элементы для конкретного устройства. Оптимизированный мобильный сайт обеспечивает лучший интерфейс — скорее всего, пользователи останутся на странице дольше, чем обычно.
Оптимизированный мобильный сайт обеспечивает лучший интерфейс — скорее всего, пользователи останутся на странице дольше, чем обычно.
Адаптивный веб-дизайн важен для поисковой оптимизации не меньше, чем качественный контент. Cайты с таким дизайном лучше ранжируются в поисковиках.
Фиксированная верстка
Ширина элементов фиксированной верстки будет одинаковой для всех устройств. «Контейнер» сайта запрограммирован так, чтобы не перемещаться.
Экраны меньшего размера получают горизонтальную прокрутку, которая портит пользователю просмотр. Но изображения не перекрывают текст на мониторах с маленьким разрешением, потому что ширина всей страницы включает эти элементы. Еще один плюс верстки — полный контроль над интерфейсом сайта.
Табличная верстка
Для этого типа используют таблицы с информацией (то есть HTML-тег <table>). Сам сайт представлен как одна большая таблица.
Табличную верстку используют редко. Ее можно встретить, например, на сайтах франшиз. Они часто выполнены по одному шаблону, различается только контент. Это позволяет компаниям экономить деньги и время на разработку сайтов, а также создавать их в едином стиле.
Ее можно встретить, например, на сайтах франшиз. Они часто выполнены по одному шаблону, различается только контент. Это позволяет компаниям экономить деньги и время на разработку сайтов, а также создавать их в едином стиле.
Блочная верстка
Каждый элемент сайта находится в регулируемых блоках, содержащих информацию. Можно устанавливать их параметры — например, цвет или размер.
У этого типа верстки более легкий и чистый код, чем у других. Его лучше читают браузеры, что влияет на ранжирование ресурса в поисковиках. Кроме того, блоки позволяют создавать адаптивный дизайн — на любом девайсе сайт будет работать корректно, потому что блоки подстроены под размер устройства.
Avocode
Инструмент для командной работы — в нем дизайнер и девелопер могут обмениваться информацией.
Преимущество Avocode — поддержка основных форматов без установки дополнительных плагинов. Программа поддерживает файлы Photoshop (PSD), Sketch, Adobe XD и Illustrator. Также доступна частичная интеграция с Figma.
Программа поддерживает файлы Photoshop (PSD), Sketch, Adobe XD и Illustrator. Также доступна частичная интеграция с Figma.
Стоимость: $15 — для одного человека, $22 — для команды.
Bootstrap
Здесь много переменных и миксинов Sass, адаптивных систем сеток, обширных готовых компонентов и плагинов JavaScript. Bootstrap помогает создавать и настраивать сайты, ориентированные на мобильные устройства.
Стоимость: бесплатно.
CodeKit
Это программное обеспечение, которое помогает создавать CSS-, HTML- и JavaScript-код для сайта. CodeKit автоматически компилирует Sass, LESS, Haml, Markdown, Coffeescript и другие языки предварительной обработки, давая возможность разработать сайт на любом языке.
Программа позволяет не переключаться между текстовым редактором и браузером, внося изменения в HTML и стиль.
Стоимость: $38 — $45.
Divi
Конструктор страниц и тем WordPress. Редактор предлагает сотни готовых шаблонов для любого типа сайтов. В нем есть разные функции — от адаптивного редактирования до настраиваемого элемента управления CSS.
Редактор предлагает сотни готовых шаблонов для любого типа сайтов. В нем есть разные функции — от адаптивного редактирования до настраиваемого элемента управления CSS.
Стоимость: $89 — $249.
Framer
Новичков этот инструмент учит кодировать и создавать прототипы, а опытным специалистам позволяет визуализировать код — увидеть, как изменения могут повлиять на него, а также оценить работы и риски.
Бесплатная версия позволяет использовать до 2 редакторови до 3 проектов. Количество зрителей остается неограниченным. Платная версия подходит для команд, которые хотят управлять пользователями и сотрудничать с разработчиками. В ней доступны пользовательские шаблоны и шрифты, неограниченное количество проектов, а также частные ссылки для общего доступа.
Стоимость: $0 — $20.
Как создать веб-сайт за 5 шагов
Раскрытие информации для рекламодателей и редакторов
В эпоху цифровых технологий наличие собственного веб-сайта необходимо для большинства малых предприятий. Они могут усилить ваш бренд, помочь вам связаться со старыми клиентами и позволить вам привлечь новых клиентов.
Они могут усилить ваш бренд, помочь вам связаться со старыми клиентами и позволить вам привлечь новых клиентов.
Фактически, отсутствие веб-сайта может сделать ваш бизнес архаичным и оторванным от реальности.
Хорошей новостью является то, что установить свое присутствие в Интернете стало проще, чем когда-либо прежде. В этом пошаговом руководстве мы рассмотрим все, что вам нужно знать о том, как создать новый веб-сайт.
Как создать веб-сайт за 5 шагов — Учебное пособие
Вот краткое руководство для начинающих о том, как создать веб-сайт.
1. Определите цель вашего веб-сайта
Сначала решите, чего вы хотите достичь в цифровом виде.
Вот несколько вариантов использования веб-сайтов:
- Повышение узнаваемости бренда путем демонстрации ваших продуктов или услуг
- Сбор электронных писем с помощью регистрационной формы
- Продажа товаров или услуг через ваш веб-сайт
- Обработка запросов в службу поддержки клиентов
- Ведение блога о вашем бизнесе и отрасли, а также объявление о новых продуктах
- Предоставление форума для клиентов в вашей отрасли и/или сообществе в сети
- Направление клиентов в магазины или платформы социальных сетей, которые продают ваши products
Важно определить свои цели, поскольку стоимость создания веб-сайта может варьироваться в зависимости от ваших потребностей. Например, вы можете использовать бесплатный сервис, если ваша единственная цель — собирать электронные письма.
Например, вы можете использовать бесплатный сервис, если ваша единственная цель — собирать электронные письма.
2. Выберите платформу
Затем выберите конструктор сайтов или платформу. Эти сервисы позволяют вам создавать свой веб-сайт с помощью интерфейсов перетаскивания, что означает, что вам не нужно ничего кодировать самостоятельно. Просто создайте учетную запись, а затем начните настраивать внешний вид своего сайта.
Вот несколько лучших поставщиков веб-сайтов.
- Shopify — Разработанный для интернет-магазинов и предприятий электронной коммерции любого размера, Shopify позаботится обо всех ваших потребностях в обработке платежей. Их удобный интерфейс также позволяет легко создавать красивые страницы продуктов, которые мгновенно сделают ваш бизнес профессиональным. Ценовая шкала зависит от вашего бизнеса.
- Wix.com — Отлично подходит для любого вида бизнеса. Wix, известная своим пользовательским интерфейсом, является одной из самых настраиваемых платформ, доступных с функциями для каждой отрасли.
 Независимо от того, создаете ли вы сайт электронной коммерции или просто целевую страницу, они упрощают создание и масштабирование потрясающих веб-сайтов.
Независимо от того, создаете ли вы сайт электронной коммерции или просто целевую страницу, они упрощают создание и масштабирование потрясающих веб-сайтов. - GoDaddy — GoDaddy предлагает универсальный магазин как для доменов, так и для создания веб-сайтов с платформой, позволяющей настраивать сайт, например Shopify и Wix. У них также есть служба, которая обрабатывает весь процесс проектирования для вас.
- MailChimp — Разработанный для целевых страниц с подписками и регистрационными формами, Mailchimp в первую очередь является инструментом автоматизации электронного маркетинга для списков адресов электронной почты. Но они также предлагают функцию дизайна сайта, которая идеально подходит, если вашей единственной целью является сбор контактной информации.
- Squarespace — Отлично подходит для любого вида бизнеса. Squarespace является близким конкурентом Wix и имеет схожие функции, в том числе возможность быстро и легко создавать красивые сайты.

- WooCommerce — Идеально подходит для магазинов электронной коммерции и онлайн-компаний, которым нужны удобные домашние страницы и надежная обработка платежей. WooCommerce — это плагин WordPress, который интегрируется в вашу панель управления WordPress.
- WordPress — WordPress — бесплатная платформа с открытым исходным кодом, разработанная для предприятий и блоггеров, которым требуется еще больше настраиваемости, чем то, что предлагают вышеперечисленные решения. Это идеальный выбор, если поисковая оптимизация (SEO) важна для вашего бизнеса. Это также система управления контентом для некоторых из крупнейших веб-сайтов в мире, и она может отлично подойти для личных веб-сайтов.
И, конечно же, всегда есть возможность написать собственный код с нуля или нанять веб-разработчика.
3. Получите собственное доменное имя
После того, как вы выбрали платформу, заблокируйте доменное имя для своего веб-сайта. Доменные имена — это адреса, которые пользователи будут вводить для перехода на ваш веб-сайт, например, nav. com или wikipedia.org.
com или wikipedia.org.
Большинство провайдеров веб-сайтов теперь предлагают возможность купить доменное имя на платформе, но вы также можете просматривать регистраторов доменов, таких как namecheap.com и domains.google, если вы предпочитаете получать свое доменное имя через третью сторону. Обратите внимание, что домены больше не должны заканчиваться на «.com» или «.org». Существует значительный список других вариантов, включая «.co», «.finance», «.us» и «.biz». Чтобы увидеть полный список того, что доступно, просто введите ключевое слово на сайте вашего провайдера домена.
Доменные имена могут варьироваться от 12 долларов в год до семизначных чисел. Более длинные домены, как правило, дешевле, а идеи, состоящие из одного слова, часто намного дороже.
4. Получите веб-хостинг
«Хостинг» — это технический термин, который переводится как «аренда места для хранения файлов вашего веб-сайта». Вашему сайту нужно где-то хранить свои данные, а провайдеры веб-хостинга предоставляют цифровую недвижимость.
Популярные хостинговые компании включают Bluehost, HostGator и Hostinger. Цены на базовый план хостинга могут начинаться всего с 2,75 долларов в месяц и увеличиваться в зависимости от ваших потребностей.
Вам нужно выполнить этот шаг только в том случае, если вы создаете свой сайт на WordPress или программируете самостоятельно. Другие платформы поставляются со встроенными услугами хостинга.
5. Отметьте все в этом списке
Если вы дошли до этого шага, вы готовы приступить к разработке своего веб-сайта и привлечению посетителей. При разработке убедитесь, что вы учитываете эти важные функции.
- Страница политики конфиденциальности — Из-за определенных формулировок, содержащихся в Законе о Федеральной торговой комиссии, настоятельно рекомендуется наличие политики конфиденциальности на вашем веб-сайте. Google «генератор политики конфиденциальности» для шаблона.
- Политика в отношении файлов cookie — Если ваша веб-страница собирает файлы cookie и принимает посетителей из Калифорнии или других стран, убедитесь, что у вас есть заявление об отказе от использования файлов cookie.
 Многие сайты структурируют это как всплывающее окно.
Многие сайты структурируют это как всплывающее окно. - Плагины аналитики — В какой-то момент вам понадобится возможность анализировать поведение пользователей, в том числе откуда приходят ваши посетители и как они взаимодействуют с вашим сайтом. С бесплатными решениями, такими как Google Analytics, нет причин не начать отслеживать это с первого дня.
- SEO-плагины — Если вы планируете привлекать трафик из Google и других поисковых систем, убедитесь, что ваш сайт использует оптимизацию для поисковых систем (SEO). Для пользователей WordPress одним из лучших плагинов является Yoast.
- SSL и меры безопасности — Если ваш сайт работает на WordPress.org, вам может потребоваться установить SSL-сертификат, а также другие подключаемые модули безопасности для обеспечения безопасности вашего сайта. Другие платформы, такие как Shopify и Wix, часто имеют встроенные функции безопасности.
- Убедитесь, что ваш сайт загружается быстро — Не тратьте часы на украшение вашего сайта только для того, чтобы обнаружить, что он загружается целую вечность.
 Периодически проверяйте скорость вашего сайта, особенно на мобильных устройствах.
Периодически проверяйте скорость вашего сайта, особенно на мобильных устройствах. - Включите подписку по электронной почте или контактную форму — Электронная почта — один из самых эффективных способов превратить посетителей в клиентов. Убедитесь, что у посетителей есть возможность ввести свою контактную информацию где-нибудь на вашем сайте. Вы также можете включить всплывающее окно, которое раздает халяву в обмен на регистрацию по электронной почте.
Можете ли вы создать сайт бесплатно?
Есть несколько бесплатных конструкторов веб-сайтов, которые позволяют вам бесплатно создать полноценный бизнес-сайт.
Если вы ищете стандартный сайт с базовыми функциями, такими как возможность разместить домашнюю страницу, страницу контактов, меню навигации и блог, рассмотрите возможность использования WordPress. Есть две версии: WordPress.com и WordPress.org.
Версия .com легко подключается и является отличным выбором, если вы разрабатываете свой первый веб-сайт. Создайте бесплатную учетную запись и сразу начните строить. Версия .org имеет немного более высокую кривую обучения. Прежде чем вы сможете начать строительство, требуется настроить хостинг и доменное имя. Если ваши цели включают SEO-оптимизацию и настройку HTML и CSS, выберите вариант .org.
Создайте бесплатную учетную запись и сразу начните строить. Версия .org имеет немного более высокую кривую обучения. Прежде чем вы сможете начать строительство, требуется настроить хостинг и доменное имя. Если ваши цели включают SEO-оптимизацию и настройку HTML и CSS, выберите вариант .org.
Если вам нужен веб-сайт электронной коммерции с такими возможностями, как возможность обработки платежей и создание страниц продуктов с функциями корзины покупок, вам нужно либо купить платные темы и приложения WordPress, либо создать собственный сайт WordPress, либо нанять дизайнера веб-сайта.
Еще одна платформа, позволяющая создать бесплатный веб-сайт, — Mailchimp. Целевые страницы Mailchimp хороши, если вашей единственной целью является сбор адресов электронной почты или другой контактной информации. Имейте в виду, что бесплатный план поддерживает только домены с брендом Mailchimp. Чтобы создать автономный сайт с собственным доменом, вам необходимо перейти на платный план.
Наконец, большинство платформ позволяют бесплатно создать основу для вашего веб-сайта. Вам нужно будет перейти на платный план, чтобы ваш сайт заработал, но Shopify, Wix, Squarespace и другие подобные сайты позволяют вам копаться и создавать черновой вариант бесплатно.
Вам нужно будет перейти на платный план, чтобы ваш сайт заработал, но Shopify, Wix, Squarespace и другие подобные сайты позволяют вам копаться и создавать черновой вариант бесплатно.
Как найти лучший конструктор веб-сайтов
Интернет-бизнес рос невероятными темпами за последние несколько лет, и поставщики веб-сайтов росли вместе с отраслью. У провайдеров веб-сайтов нет недостатка в выборе, который может быть ошеломляющим.
Один из способов найти наилучшую платформу — использовать Nav. Наша платформа курирует ведущие услуги по созданию веб-сайтов и регулярно обновляет наш выбор по мере появления новых возможностей.
С учетом сказанного, вот несколько высококачественных вариантов, которые мы рекомендуем. Этот краткий список оптимизирован для обеспечения надежности, настраиваемости и доступности. Некоторые из крупнейших мировых компаний используют эти сайты, и их давняя репутация делает их заслуживающими доверия.
Ваш сайт, ваш путь. Разместите весь свой сайт на Shopify. У вас есть полный контроль над Подробнее Создайте мир, который вы хотите, уже сегодня с конструктором веб-сайтов GoDaddy. Начните бесплатную пробную версию Подробнее Nav также может помочь вам найти лучшие кредиты, кредитные карты, банковские счета и многое другое, и все это основано на ваших бизнес-данных. Создайте бесплатную учетную запись, чтобы с уверенностью сравнивать свои варианты.
У вас есть полный контроль над Подробнее Создайте мир, который вы хотите, уже сегодня с конструктором веб-сайтов GoDaddy. Начните бесплатную пробную версию Подробнее Nav также может помочь вам найти лучшие кредиты, кредитные карты, банковские счета и многое другое, и все это основано на ваших бизнес-данных. Создайте бесплатную учетную запись, чтобы с уверенностью сравнивать свои варианты.Эта статья была первоначально написана 19 мая, 2022.
Оцените эту статью
В настоящее время эта статья имеет 3 рейтинга со средним показателем 5 звезд.
class=»blarag»>Как создать веб-сайт: Руководство для начинающих (+Видео 2023)
Создание веб-сайта — это самый быстрый способ ускорить развитие вашего бизнеса.
Это лучший способ развить свой бренд, найти новых клиентов и увеличить продажи. Если вы владелец бизнеса в 2023 году, вам нужен бизнес-сайт для выполнения работы.
Ваш бизнес-сайт строится сам на себе. Он автоматизирует и продает. Он связывается с клиентами и продвигает сделки.
Он связывается с клиентами и продвигает сделки.
Ваш сайт ищет людей и возможности по всему миру 24/7. Узнаваемость бренда, привлечение потенциальных клиентов, удержание клиентов, лояльность, продажи и цифровой дом, который можно назвать своим, — все это начинается с создания веб-сайта.
Хорошие новости: создать новый веб-сайт для вашего бизнеса проще, чем вы думаете. Вы умеете пользоваться компьютером, и у вас есть доступ к Интернету, а это значит, что вы можете создать и запустить свой веб-сайт по низкой цене.
В этом учебном пособии вы шаг за шагом узнаете, как создать веб-сайт, а также покажете несколько лучших в своем классе примеров бизнес-сайтов, на которые вы можете положиться в качестве вдохновения.
Как создать веб-сайт: видеоруководство
Как создать веб-сайт с помощью бесплатного конструктора веб-сайтов, шаг за шагом
- Определите цель своего веб-сайта
- Выберите конструктор сайтов
- Выберите веб-хост
- Выберите собственное доменное имя
- Выбор макета
- Добавить релевантные страницы
- Подключить платежную систему
- Добавить бизнес-инструменты
- Предварительный просмотр, тестирование и публикация веб-сайта
1.
 Определитесь с целью вашего веб-сайта
Определитесь с целью вашего веб-сайтаПрежде чем приступить к созданию веб-сайта, важно понять ваши цели. Цели дают вам долгосрочное видение и помогают вам управлять своим временем и ресурсами, чтобы вы могли создать наилучший веб-сайт.
Установите конкретные цели для вашего бизнес-сайта, например:
- Продажа физических или цифровых продуктов
- Услуги по продаже
- Предоставление посетителям места для получения дополнительной информации о вашей компании
- Выражение индивидуальности вашего бренда
- Обмен обновлениями и объявлениями
- Выделение отзывов клиентов
- Превращение посетителей сайта в потенциальных клиентов
- Расширение вашего присутствия в Интернете
Вполне нормально иметь более одной цели для вашего бизнес-сайта. Просто не забудьте создать стратегию для достижения каждого из них.
Например, ваша цель — продавать физические товары. Как ваш веб-сайт будет это делать? Будете ли вы организовывать свой магазин так, чтобы посетителям было легко просматривать ваши коллекции? Думаете ли вы о том, чтобы предлагать скидки первым покупателям для поощрения продаж? Какие платежные шлюзы вы будете использовать?
Чем подробнее сформулированы ваши цели, тем легче их планировать и добиваться успеха на своем бизнес-сайте.
2. Выберите конструктор веб-сайтов
Самый быстрый способ создать бизнес-сайт — использовать конструктор веб-сайтов. Простой в использовании конструктор веб-сайтов поможет вам быстро начать работу, не прилагая особых усилий и навыков программирования. Новые владельцы бизнеса получают выгоду от этих инструментов, потому что они могут легко настроить веб-сайт.
Лучшее программное обеспечение для создания веб-сайтов будет:
- Предоставьте шаблоны для ускорения создания веб-сайта
- Позволяет настраивать шаблоны веб-сайтов
- Сэкономьте время и деньги по сравнению с наймом веб-дизайнера или веб-разработчика
- Предложите библиотеку стоковых изображений и видео
- Иметь инструмент проектирования с возможностью перетаскивания, чтобы легко вносить изменения
- Упростите оптимизацию веб-сайта для поисковых систем
Иногда вам могут понадобиться дополнительные параметры настройки вашего веб-сайта. Хороший инструмент для создания веб-сайтов также предоставит вам доступ к файлам HTML или CSS. Таким образом, вы можете отредактировать код и получить полный контроль над своим сайтом, если это необходимо.
Таким образом, вы можете отредактировать код и получить полный контроль над своим сайтом, если это необходимо.
Независимо от того, открываете ли вы интернет-магазин, продаете услуги или ведете блог, вы можете использовать конструктор веб-сайтов Shopify для быстрого создания своего веб-сайта.
Когда вы создаете веб-сайт на Shopify, вы получаете доступ к красивым мобильным темам, круглосуточной поддержке в режиме реального времени и бесплатным сертификатам SSL, а также можете принимать платежи непосредственно на своем веб-сайте (без участия третьих лиц). Это также полноценная система управления контентом (CMS), поэтому вы можете организовывать и управлять своим цифровым контентом.
Если вы хотите попробовать Shopify перед переходом на платный план, вы можете начать с бесплатной пробной версии.
Другие хорошие редакторы с перетаскиванием включают:
- Weebly
- 3dcart
- Волюзион
- Викс
- Квадратное пространство
- GoDaddy
3.
 Выберите веб-хост
Выберите веб-хостКаждый веб-сайт, который вы когда-либо посещали, размещен на сервере. Веб-хостинг — это освобождение места на сервере для вашего веб-сайта, обычно предлагаемое провайдером. Веб-хостинг делает файлы вашего веб-сайта (изображения, код, аудио и т. д.) видимыми в Интернете.
Выбор хостинг-провайдера может быть сложной задачей. Каждая веб-хостинговая компания предлагает различные объемы ежемесячной передачи данных, учетные записи электронной почты, хранилище и другие услуги. То, как вы платите, также может различаться от поставщика к поставщику (например, ежемесячные платежи по сравнению с ежегодными платежами). Поэтому для успеха вашего веб-сайта необходимо потратить время на то, чтобы точно узнать, что вам нужно от веб-хостинга.
Ищите провайдеров веб-хостинга, которые предлагают следующее:
- Неограниченная пропускная способность , поэтому с вас никогда не будет взиматься плата за дополнительный трафик веб-сайта по мере роста.

- Уровень 1 PCI соответствует , чтобы обеспечить безопасность данных клиентов.
- Простая установка, позволяющая создать веб-сайт за считанные минуты и иметь возможность мгновенного обновления функций.
- Быстрые серверы , чтобы клиенты могли быстро загружать ваш сайт, где бы они ни находились.
- Неограниченная переадресация электронной почты , чтобы сэкономить время и помочь вашему бизнесу выглядеть профессионально.
- Ваш собственный домен , поэтому вы можете быстро создать и зарегистрировать доменное имя для своего веб-сайта.
Shopify предлагает быстрый, надежный и безлимитный веб-хостинг для малого бизнеса по всему миру, независимо от того, какой план вы выберете. Shopify также предоставляет бесплатный домен для новых веб-сайтов, пока вы не будете готовы создать собственный. Узнайте больше о плане хостинга веб-сайта Shopify.
4. Выберите собственное доменное имя
Доменное имя похоже на цифровой адрес, по которому люди находят вас в Интернете. Это повышает доверие к вашему бизнесу и помогает вам занять более высокое место в поиске ключевых слов, связанных с отраслью. Вы можете настроить доменное имя, чтобы клиентам было легче запомнить вас и найти вашу компанию позже.
Некоторые компании, такие как Biko, интернет-магазин модной одежды, проявляют творческий подход к своим доменным именам. Бренд использует домен ilovebiko.com. Это понятно, но ясно и настраивает клиентов на правильный лад, когда они приходят.
При выборе доменного имени убедитесь, что:
- Оно должно быть коротким, фирменным и запоминающимся
- Избегайте дефисов и цифр
- Попробуйте защитить домен верхнего уровня, например .com
- Проверить наличие других TLD, таких как указанная страна или .shop
- Включить ключевые слова для поисковой оптимизации (SEO), если возможно
- Используйте генератор доменных имен для вдохновения
Подробнее: Как выбрать лучшее доменное имя в 2023 году (7 советов и инструментов)
5.
 Выберите макет
Выберите макетТеперь, когда у вас есть доменное имя и веб-хостинг, пришло время выбрать макет вашего сайта. Ваш конструктор веб-сайтов, скорее всего, предложит темы или шаблоны, которые вы можете установить в своем магазине. Используйте эти шаблоны в качестве отправной точки для разработки базового веб-сайта.
Темы обычно разбиты на категории. Некоторые могут быть лучшими для больших каталогов продуктов. Другие предназначены для предприятий сферы услуг и определенных отраслей, таких как рестораны или салоны красоты и здоровья.
В магазине тем Shopify находится более 70 платных и бесплатных тем, каждая из которых имеет собственный стиль и функции. Вы можете выбирать из тем, созданных всемирно известными дизайнерами, включая Happy Cog, Clearleft и Pixel Union. Каждая высококачественная тема настраивается и удобна для пользователя, а также позволяет предварительно просматривать витрину магазина по мере внесения в нее изменений.
При выборе идеальной темы учитывайте следующие моменты:
- Темы имеют несколько стилей.
 Ищите тот, который имеет желаемую эстетику дизайна.
Ищите тот, который имеет желаемую эстетику дизайна. - Все темы имеют встроенные функции. Подумайте, что вам нужно, исходя из целей вашего сайта. Например, если ваша цель — упростить поиск товаров, поищите тему с панелью поиска с автоматическим заполнением. Если вы хотите выделить награды и похвалы, рассмотрите тему, в которой есть раздел СМИ.
- Не выбирайте темы на основе цветов или шрифтов. Вы можете настроить эти данные позже.
- Протестируйте разные темы, прежде чем соглашаться на них. Вы никогда не зацикливаетесь на теме. Если вы решите, что вам не нравится адаптивный дизайн темы на мобильных устройствах, вы можете установить новую, не создавая заново все свои веб-страницы.
Если вам нужна помощь в разработке дизайна вашего магазина или вам нужна дополнительная настройка, вы всегда можете пригласить эксперта по веб-дизайну. Мы предлагаем нанять эксперта Shopify, чтобы помочь вашему магазину добиться огромного успеха.
6. Добавьте релевантные страницы
Релевантная страница на вашем веб-сайте означает разные вещи в зависимости от типа вашего бизнеса. Если вы используете сайт электронной коммерции, страницы продуктов и страницы коллекций необходимы. Если вы владелец ресторана, вам понадобятся целевые страницы для вашего меню и специальных предложений.
Специалисты по недвижимости, скорее всего, добавят страницу для демонстрации своих списков и форму для сбора контактной информации потенциальных клиентов.
Но ваш бизнес-сайт должен делать больше, чем продвигать ваш бизнес. Он должен завоевать доверие посетителей и помочь им понять ваш бизнес.
Стандартные страницы, которые вы хотите включить на свой веб-сайт:
- Домашняя страница . Это вход на ваш сайт. Он будет сообщать, кто вы и что вы предоставляете. Используйте домашнюю страницу, чтобы произвести хорошее впечатление на посетителей и направить их к действиям на вашем сайте.
- Страницы товаров или услуг.
 Создавайте страницы, объясняющие ваши предложения и побуждающие покупателей покупать. Вы захотите создать отдельные веб-страницы для каждого продукта или услуги, которые вы предоставляете.
Создавайте страницы, объясняющие ваши предложения и побуждающие покупателей покупать. Вы захотите создать отдельные веб-страницы для каждого продукта или услуги, которые вы предоставляете. - Контактная страница . Это дает людям возможность связаться, если у них есть вопросы. Вы можете указать различные способы получения поддержки или направления людей в раздел часто задаваемых вопросов. Или создайте контактную форму, где люди заполняют свою информацию и отправляют сообщение в вашу службу поддержки.
- Страница часто задаваемых вопросов . Здесь вы можете ответить на распространенные вопросы людей о вашем бизнесе. Здорово поощрять самообслуживание и освобождать команды поддержки клиентов.
- О странице . Создайте страницу, которая расскажет вашу историю и объяснит вашу бизнес-модель. Страница «О нас» помогает общаться с посетителями и укрепляет доверие между ними и вашим бизнесом.
 Вы также можете добавить ссылки на свои профили в социальных сетях.
Вы также можете добавить ссылки на свои профили в социальных сетях. - страниц политики. Независимо от вашей бизнес-модели, вам необходимо соблюдать определенные правовые нормы. Например, вам понадобится политика возврата и политика доставки.
Вам не обязательно останавливаться на достигнутом. Старайтесь создавать любые страницы, которые укрепляют доверие клиентов, например сообщения в блогах или руководства для покупателей, и представляйте свое предложение в лучшем свете.
Подробнее: Контрольный список доверия магазинам из 39 пунктов: насколько надежен ваш интернет-магазин?
7. Подключить платежную систему
Конечной целью создания веб-сайта с нуля является увеличение продаж. Вы хотите, чтобы посетители могли легко совершать покупки через ваш сайт. Бесшовная платежная система не подлежит обсуждению.
Shopify позволяет владельцам бизнеса легко принимать кредитные карты и другие популярные способы оплаты. Вы можете предложить варианты экспресс-оплаты, такие как Shop Pay, G Pay или PayPal, или позволить клиентам платить постепенно с помощью Afterpay.
Вы можете предложить варианты экспресс-оплаты, такие как Shop Pay, G Pay или PayPal, или позволить клиентам платить постепенно с помощью Afterpay.
При настройке Shopify Payments вам не нужно иметь дело со сторонними активациями. Вам просто нужно ввести свой идентификационный номер работодателя и банковскую информацию, чтобы начать продавать онлайн быстро. Shopify Payments поставляется с любым планом Shopify.
8. Добавьте бизнес-инструменты
Как владелец малого бизнеса вы привыкли делать все самостоятельно. Но иногда вам может понадобиться небольшая дополнительная помощь. Ваш бизнес-сайт можно легко превратить в цифрового продавца.
В дополнение к визуальным активам и функциям вашего шаблона Shopify предлагает более 3200 надстроек и плагинов для упрощения управления определенными частями вашего онлайн-бизнеса. В Shopify App Store вы можете найти бесплатные приложения Shopify, которые помогут:
- Создайте маркетинговый список по электронной почте
- Поиск популярных товаров для продажи в Интернете
- Запустить рекламу в Facebook
- Создание всплывающих окон для привлечения потенциальных клиентов
- Предложить поддержку в чате
- Создание программ лояльности
- Интеграция с сайтами онлайн-продаж
- Добавьте больше платежных шлюзов в корзину
- Анализ данных Google Analytics
Эти бизнес-инструменты открывают новые возможности для вашего веб-сайта, улучшая качество обслуживания клиентов и увеличивая продажи. Все сводится к поиску подходящих приложений и цен, отвечающих потребностям вашего бизнеса.
Все сводится к поиску подходящих приложений и цен, отвечающих потребностям вашего бизнеса.
9. Предварительный просмотр, тестирование и публикация веб-сайта
Создание профессионального веб-сайта для вашего бизнеса — это только начало, а не конец. Протестируйте свой веб-сайт. Запустите быструю проверку взаимодействия с пользователем и убедитесь, что ваши продукты и услуги представлены красиво. Дважды проверьте, что нет неработающих ссылок или изображений. Отправьте свой веб-сайт коллегам, друзьям и членам семьи, чтобы убедиться, что он загружается быстро и правильно, а также что он удобен для мобильных устройств.
Если вы следовали этому пошаговому руководству, ваш новый бизнес-сайт должен быть готов к работе! В последний раз взгляните на него, чтобы убедиться, что все выглядит хорошо, а затем нажмите «Опубликовать».
Как создать веб-сайт с помощью WordPress
1. Решите, подходит ли вам WordPress
WordPress — это платформа с открытым исходным кодом для создания веб-сайтов и управления ими. Его главная привлекательность заключается в его широких возможностях настройки. Для WordPress доступно множество плагинов, тем и приложений.
Его главная привлекательность заключается в его широких возможностях настройки. Для WordPress доступно множество плагинов, тем и приложений.
WordPress — популярная платформа для разработчиков веб-сайтов электронной коммерции, поскольку она предлагает широкий спектр возможностей для создания магазина. Одной из популярных платформ электронной коммерции на WordPress является WooCommerce.
Вот некоторые соображения при выборе WordPress:
- WordPress не является универсальной платформой. Чтобы использовать его в качестве платформы для электронной коммерции, вам потребуется установить дополнительные расширения и управлять ими.
- WordPress менее удобен для начинающих, особенно если все, что вам нужно, это простой веб-сайт. Вы несете ответственность за техническую настройку своего сайта, включая хостинг, обслуживание, создание резервных копий и установку плагинов. Это может быть разумным вариантом, если вы согласны с ними (или готовы платить за помощь извне).

Короче говоря, используйте WordPress, если вы технически подкованы и готовы потратить время на его настройку.
2. Купите подходящий тарифный план хостинга
Независимо от того, какой тип веб-сайта вы создаете, он должен находиться на сервере. Все изображения и видео на вашем сайте вместе с его файлами, плагинами и расширениями находятся на сервере, принадлежащем службе хостинга. Обычно вы платите ежемесячную плату за эту услугу.
Важно получить хост WordPress с хорошей репутацией. На что следует обратить внимание:
- Специализация WordPress . Некоторые хостинги предлагают индивидуальную настройку и услуги для сайтов WordPress — это не всегда необходимо, но это приятный бонус.
- Неограниченная пропускная способность , поэтому вы не будете оштрафованы, если у вас будет внезапный наплыв посетителей.
- Простая настройка. Настройка сайтов WordPress потребует ручных усилий, но службы хостинга могут делать различные вещи, чтобы упростить эту задачу.

- Быстрые серверы позволяют клиентам быстро загружать ваш сайт, независимо от их устройства или местоположения.
- Отличное обслуживание клиентов, , так что вы получите поддержку, когда вам это нужно.
- Хорошие отзывы . Ищите положительный опыт поддержки и высокие показатели времени безотказной работы (чтобы вы знали, что серверы не отключатся, когда они вам понадобятся).
Проверьте Bluehost, так как это рекомендуется самим WordPress. С круглосуточной поддержкой и высокой надежностью на него, безусловно, стоит обратить внимание.
3. Выберите и зарегистрируйте доменное имя
Перейдите на wordpress.com/domains и введите желаемое доменное имя. Если оно доступно, вы можете зарегистрировать свое доменное имя и связать его со своим веб-сайтом WordPress.
4. Выберите тему для дизайна вашего сайта
Здесь вы можете начать использовать свое творческое волшебство и действительно сделать сайт своим.
WordPress имеет огромное сообщество разработчиков тем, а это значит, что вы обязательно найдете что-то идеальное для своего сайта. Просто перейдите по ссылке Темы на панели управления WordPress (или посетите сайт тем WordPress), чтобы узнать, что доступно.
Существует ряд бесплатных тем, которые вы можете использовать, как правило, это более простые темы без сложной функциональности. Или вы можете заплатить за премиальные темы, которые часто будут иметь отличную эстетику, более широкий спектр шаблонов страниц, а иногда и настраиваемый пользовательский интерфейс.
Если у вас возникли проблемы с выбором, большинство шаблонов в библиотеке позволяют поиграть с интерактивными демонстрациями, чтобы увидеть, как именно они работают. Не забывайте помнить об основной цели вашего сайта; не выбирайте тему для блогов рецептов, например, если вы продаете чехлы для телефонов.
Фактическое оформление сайта (цвета, шрифты, фоны и т. д.) впоследствии можно изменить. Самое главное здесь — найти тему, которая будет понятна и понравится вашему целевому посетителю. Помните, что их потребности должны быть выше ваших собственных эстетических предпочтений.
Самое главное здесь — найти тему, которая будет понятна и понравится вашему целевому посетителю. Помните, что их потребности должны быть выше ваших собственных эстетических предпочтений.
Позже вы всегда можете обратиться к дизайнеру WordPress, чтобы настроить свой сайт или настроить страницы и шаблоны.
5. Создавайте и настраивайте свой контент и страницы
В панели инструментов WordPress в главном меню в левой части страницы вы увидите Страницы. Нажмите это, затем Добавить новый.
Сюда вы добавите статические страницы, такие как страницы «О нас» и «Контакты». Не торопитесь, чтобы сделать их читабельными, содержательными и актуальными для вашего бренда. Редактор предоставляет вам множество возможностей для упорядочивания макета страницы, добавления ссылок, изображений и видео, чтобы сделать работу интересной для ваших пользователей.
В WordPress альтернативой страницам являются сообщения. Это часть функциональности ведения блога, и они предназначены для всего нового контента, который вы публикуете на протяжении всего жизненного цикла вашего сайта. Чтобы создать новую запись в блоге, снова перейдите в меню панели инструментов и выберите «Сообщения» > «Добавить новый».
Чтобы создать новую запись в блоге, снова перейдите в меню панели инструментов и выберите «Сообщения» > «Добавить новый».
Вы можете нажать «Опубликовать» для обоих этих типов контента, когда закончите, чтобы добавить их на свой сайт.
6. Выберите и установите полезные плагины
Какие плагины WordPress вам следует использовать? Все зависит от того, что вы хотите. Есть из чего выбрать, поэтому просмотрите каталог плагинов, чтобы найти то, что лучше для вас.
Тем не менее, мы рекомендуем установить служебные плагины, такие как Akismet (защита от спама) или Jetpack (безопасность и скорость), а также один из аналитических плагинов, чтобы узнать, сколько людей посещают ваш сайт.
Если вы создаете интернет-магазин, это та часть, где вы активируете его как подключаемый модуль — он понадобится вам для активации платежных систем, корзин покупок, инвентаризации товаров и других важных функций электронной коммерции.
Вы также можете найти инструменты SEO и другие популярные плагины, такие как:
- WooCommerce
- Легкие цифровые загрузки
- ЧленПресс
Не нужно перебарщивать — просто придерживайтесь того, что вам нужно. Чем больше у вас подключаемых модулей, тем сложнее могут быть вещи, особенно если что-то пойдет не так.
Чем больше у вас подключаемых модулей, тем сложнее могут быть вещи, особенно если что-то пойдет не так.
Shopify также имеет интеграцию с WordPress. Вы можете добавить кнопку Shopify Buy на свой веб-сайт WordPress и продавать ее всего за 5 долларов в месяц. Все, что вам нужно, это продукт для продажи, и вы готовы к запуску. Вы также можете настроить кнопку Shopify Buy, чтобы она соответствовала внешнему виду вашего бренда.
7. Выполните окончательные проверки и опубликуйте
Теперь последний шаг: убедитесь, что все работает.
Это профессиональный веб-сайт, представляющий ваш бизнес. Даже если вы управляете забавным и необычным брендом, вам все равно нужно правильно понять основы. Это означает, что нет:
- Опечатки
- Неработающие ссылки в меню навигации
- Изображения, которые не загружаются
- Страницы, неудобные для мобильных устройств
Поставьте себя на место своих клиентов: каково это — впервые посетить ваш сайт? Более того, попросите оставить отзыв — друзья и родственники могут помочь, или вы можете запросить отзыв в Интернете через доски объявлений и бизнес-сообщества.
Вот так! Ваш сайт WordPress готов к работе. Пришло время рассказать всем, кого вы знаете, и рассказать об этом миру.
Теперь, когда ваш бизнес-сайт запущен, что дальше?
Начните с того, что похлопайте себя по спине. Вы прошли через самую сложную часть вывода вашего бизнеса в онлайн. Теперь помните, что ваш веб-сайт — это не статический актив, который можно запереть и больше никогда не трогать. Регулярно посещайте свой бизнес, чтобы продолжать добавлять контент или обновлять его с помощью фирменного стиля, новых продуктов и объявлений, а также любых других небольших настроек, которые вы считаете необходимыми.
В качестве следующих шагов вы, вероятно, захотите начать продавать через Интернет. Если вы создали магазин Shopify и готовы зарабатывать деньги в Интернете, прочитайте «Как совершить первую продажу за 30 дней».
А если нет, то сейчас самое подходящее время, чтобы вывести свой бизнес в Интернет. Готовы ли вы совершить прыжок?
Готовы создать свой первый бизнес? Начните бесплатную пробную версию Shopify — кредитная карта не требуется.

Часто задаваемые вопросы о создании веб-сайта
Могу ли я создать бесплатный веб-сайт?
Да, вы можете создать бесплатную версию своего интернет-магазина или личного веб-сайта без каких-либо знаний в области программирования. Когда вы создаете свой веб-сайт с Shopify бесплатно, ваше доменное имя будет иметь Shopify в качестве поддомена. Если вы хотите собственный домен, вам придется заплатить за хостинг.
Нужно ли мне иметь доменное имя для создания веб-сайта?
Нет, не требуется. Большинство конструкторов сайтов, на которых размещаются пользовательские сайты, предоставляют вам адрес по умолчанию, например [ваше имя].[хостинговая компания].com. Вы можете изменить их на свой собственный домен, если купите его и перенесете, следуя инструкциям вашего хоста.
Как получить домен для моего веб-сайта?
Вы можете приобрести домен у регистратора доменов. Большинство услуг веб-хостинга также позволяют вам купить домен вместе с пакетом хостинга.
