Как добавить картинку на сайт
Как добавить картинку на сайт
Здравствуйте! В этом уроке я расскажу о том как добавить картинку на сайт. Сам процесс добавления изображений на сайт как бы происходит в 2 этапа. Сначала в любом редакторе для работы с изображениями (кстати вот вам уроки по Фотошопу) подготавливается изображение, а затем оно размещается на веб-странице с помощью тега <img>.
При подготовке и размещении изображений вам следует учитывать такие моменты:
- Поскольку изображения являются замещаемыми элементами и загружаются по сети, то размер изображения влияет на скорость загрузки сайта. Для этого все изображения, которые вы планируете размещать на сайте, следует подвергнуть процедуре сжатия.
- Качество изображений. Следует учитывать, что при сжатии изображений вы можете потерять в качестве, поэтому здесь следует придерживаться золотой середины.
Форматы файлов.
Широкое распространение для веб-графики получили два формата — GIF и JPEG. Их многофункциональность, универсальность, небольшой объем исходных файлов при достаточном для сайта качестве, сослужили им положительную службу, фактически определив их как стандарт веб-изображений. Есть еще формат PNG, который также поддерживается браузерами при добавлении изображений и существует в двух ипостасях — PNG-8 и PNG-24. Однако популярность PNG сильно уступает признанию форматов GIF и JPEG. Подробнее о типах компьютерной графики тут.
Их многофункциональность, универсальность, небольшой объем исходных файлов при достаточном для сайта качестве, сослужили им положительную службу, фактически определив их как стандарт веб-изображений. Есть еще формат PNG, который также поддерживается браузерами при добавлении изображений и существует в двух ипостасях — PNG-8 и PNG-24. Однако популярность PNG сильно уступает признанию форматов GIF и JPEG. Подробнее о типах компьютерной графики тут.
Формат GIF
GIF (Graphics Interchange Format) — формат графических файлов, широко применяемый при создании сайтов. GIF использует 8-битовый цвет и эффективно сжимает сплошные цветные области, при этом сохраняя детали изображения.
Особенности
- Количество цветов в изображении может быть от 2 до 256, но это могут быть любые цвета из 24-битной палитры.

- Поддерживает покадровую смену изображений, что делает формат популярным для создания баннеров и простой анимации.
- Использует свободный от потерь метод сжатия
Область применения
Текст, логотипы, иллюстрации с четкими краями, анимированные рисунки, изображения с прозрачными участками, баннеры.
Формат JPEG
JPEG (Joint Photographic Experts Group) — популярный формат графических файлов, широко применяемый при создании сайтов и для хранения изображений. JPEG поддерживает 24-битовый цвет и сохраняет яркость и оттенки цветов в фотографиях неизменными. Данный формат называют сжатием с потерями, поскольку алгоритм JPEG выборочно отвергает данные. Метод сжатия может внести искажения в рисунок, особенно содержащий текст, мелкие детали или четкие края. Формат JPEG не поддерживает прозрачность. Когда вы сохраняете фотографию в этом формате, прозрачные пиксели заполняются определенным цветом.
Особенности
- Количество цветов в изображении — около 16 миллионов, что вполне достаточно для сохранения фотографического качества изображения.

- Основная характеристика формата — качество, позволяющее управлять конечным размером файла.
- Поддерживает технологию, так называемый прогрессивный JPEG, в котором версия рисунка с низким разрешением появляется в окне просмотра до полной загрузки самого изображения.
Область применения
Используется преимущественно для фотографий. Не очень подходит для рисунков содержащих прозрачные участки, мелкие детали или текст.
Формат PNG-8
PNG-8 (Portable Network Graphics) — формат по своему действию аналогичен GIF. По заверению разработчиков использует улучшенный формат сжатия данных, но как показывает практика, это не всегда так.
Особенности
- Использует 8-битную палитру (256 цветов) в изображении, за что и получил в своем названии цифру восемь. При этом можно выбирать, сколько цветов будет сохраняться в файле — от 2 до 256.
- В отличие от GIF, не отображает анимацию ни в каком виде.
Область применения
Текст, логотипы, иллюстрации с четкими краями.
Формат PNG-24
PNG-24 — формат, аналогичный PNG-8, но использующий 24-битную палитру цвета Подобно формату JPEG, сохраняет яркость и оттенки цветов в фотографиях. Подобно GIF и формату PNG-8, сохраняет детали изображения, как, например, в линейных рисунках, логотипах, или иллюстрациях
Особенности
- Использует примерно 16,7 млн. цветов в файле, из-за чего этот формат применяется для полноцветных изображений.
- Поддерживает многоуровневую прозрачность, это позволяет создавать плавный переход от прозрачной области изображения к цветной, так называемый градиент.
- Из-за того, что используемый алгоритм сжатия сохраняет все цвета и пикселы в изображении неизменными, если сравнивать с другими форматами, то у PNG-24 конечный объем графического файла получается наибольшим.
Область применения
Фотографии, рисунки, содержащие прозрачные и полупрозрачные участки, рисунки с большим количеством цветов и четкими краями изображений.
Добавление картинки на веб-страницу
Для добавления изображения на веб-страницу используется тег <img>, атрибут src которого определяет адрес графического файла.
<img src="URL" alt="альтернативный текст">
URL (Universal Resource Locator, универсальный указатель ресурсов) представляет собой путь к графическому файлу. Для его указания можно использовать как абсолютный, так и относительный адрес. Далее рассмотрим несколько разных путей к графическому файлу для размещения его на веб-странице. Для примера возьмем файл с рисунком, который называется sample.gif и хранится в папке images корня сайта.
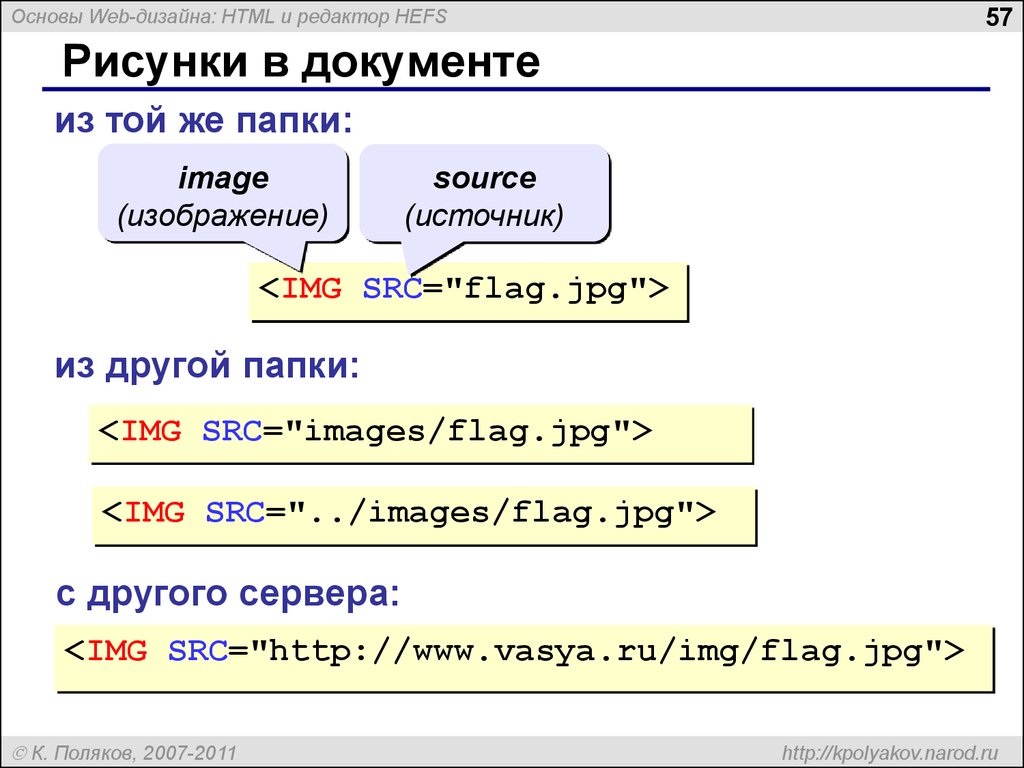
- Если в начале адреса стоит слэш (символ /), это значит, что отсчет идет от корня сайта. Например, адрес сайта — http://baklan.narod.ru, значит, написав путь к изображению как /images/bird.jpg, мы, тем самым говорим серверу, что показать следует файл http://baklan.narod.ru/images/bird.jpg. Учтите, что подобные ссылки со слэшем впереди работают только на веб-сервере, на локальном компьютере они действовать не будут.
- Если перед адресом добавляется упоминание протокола http (http://), то речь идет об абсолютной ссылке.
 Изображение всегда будет загружаться с указанного адреса в Интернете, даже при сохранении веб-страницы на локальный компьютер.
Изображение всегда будет загружаться с указанного адреса в Интернете, даже при сохранении веб-страницы на локальный компьютер. - Двоеточие со слэшем (../) в начале адреса говорит о том, что и рисунок и веб-страница находятся в разных папках, которые размещены на одном уровне. На рис. 10.1 показан файл index.html, в который требуется поместить рисунок pic.gif. Тогда относительный путь к изображению из index.html будет ../images/pic.gif. Возможны случаи хранения файлов, что обращение из одного файла к другому превращается в набор двоеточий, например: ../../../images/pic.gif.
Пример размещения файлов
- Имя папки в начале пути, без всяких слэшей и двоеточий, сообщает, что и текущий файл и папка с изображением находятся на одном уровне. Как показано на рис. 10.2, относительный путь к рисунку pic.gif из файла index.html будет images/pic.gif.
Пример размещения файлов
В примере показано несколько способов добавления рисунка на веб-страницу.
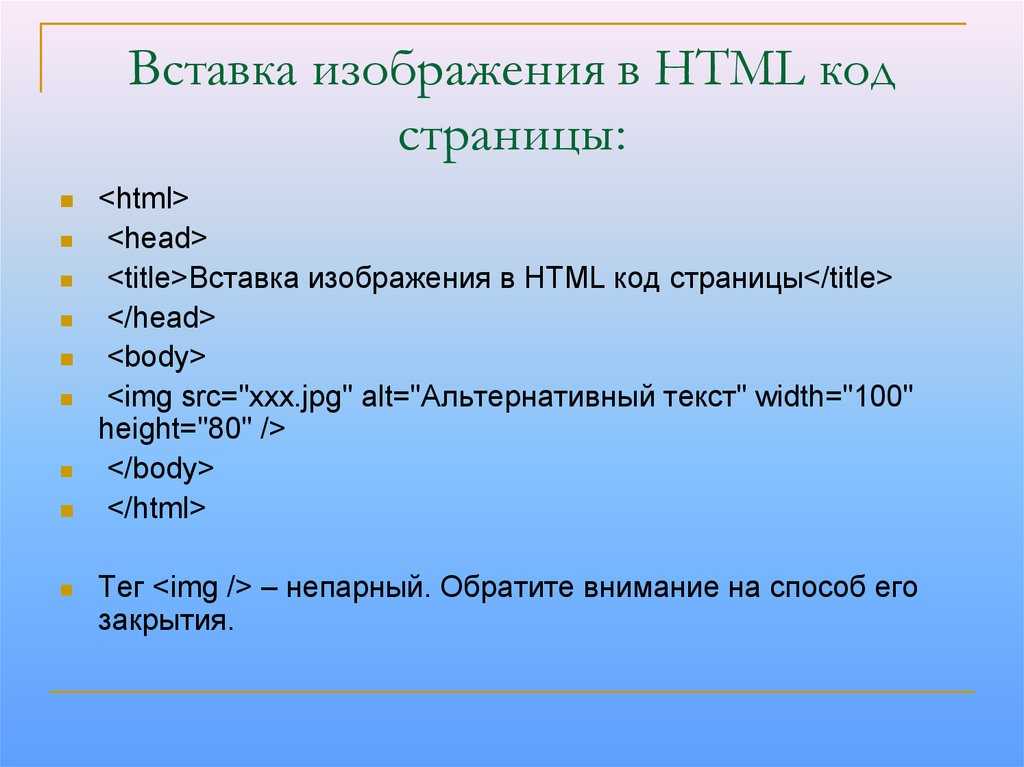
Вставка изображения в документ
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Добавление рисунков</title>
</head>
<body>
<p><img src="http://webimg.ru/themes/cloverfield/images/ref_collage.gif"
alt="Это абсолютный адрес размещения изображения"></p>
<p><img src="/example/images/home.png"
alt="Адрес размещения изображения относительно корня сайта"></p>
<p><img src="images/home.png"
alt="Адрес размещения изображения относительно текущего HTML-документа"></p>
</body>
</html> Просмотреть пример
Как правило, в качестве формата графического файла выступает GIF и JPEG.
Атрибут ALT.
Альтернативный текст позволяет получить текстовую информацию о рисунке при отключенном в браузере показе картинок или во время их загрузки. Такой текст появляется раньше самого изображения и дает представление об его содержании. Затем зарезервированное пустое поле заменяется картинкой.
Такой текст появляется раньше самого изображения и дает представление об его содержании. Затем зарезервированное пустое поле заменяется картинкой.
Альтернативный текст до загрузки изображения
Веб-страница после загрузки изображения
Вид всплывающей подсказки, а именно, ее цвет, фон, шрифт и др. параметры задаются с помощью настроек операционной системы и не могут быть изменены через HTML-файл.
Для создания альтернативного текста используется атрибут alt тега <img>, как показано в примере.
Добавление альтернативного текста
<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Альтернативный текст</title> </head> <body> <p><img src="images/robot.jpg" alt="Девочка и робот"></p> </body> </html>
Просмотреть пример
Учтите, что текст в атрибуте alt обязательно должен быть взят в кавычки, как в данном примере.
Не все браузеры отображают альтернативный текст в виде всплывающей подсказки. Поэтому для ее создания используйте атрибут title.
Всплывающая подсказка
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Атрибут title </title>
</head>
<body>
<p><a href="index.html"><img src="images/home.png"
alt="Вернуться на главную страницу" title="Главная страница"></a></p>
</body>
</html> Просмотреть пример
Как показано в данном примере, значения у атрибутов alt и title может различаться, что позволяет установить определенный текст для разных случаев. Только учтите, что длинный текст будет «обрезаться» и отображается не весь. Но поисковые системы, для которых иной раз и применяют атрибут title и alt, вполне его читают.
Изменения размеров рисунка.
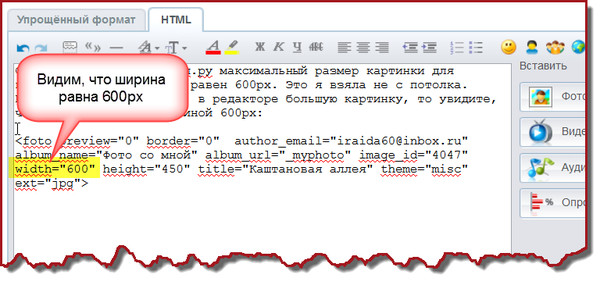
Для изменения размеров рисунка средствами HTML у тега <img> предусмотрены атрибуты width (ширина) и height (высота). В качестве значения используются пикселы, при этом аргументы должны совпадать с физическими размерами картинки. Например, на рис. 10.6 показано изображение, которое имеет размеры 100х111 пикселов.
В качестве значения используются пикселы, при этом аргументы должны совпадать с физическими размерами картинки. Например, на рис. 10.6 показано изображение, которое имеет размеры 100х111 пикселов.
Картинка исходного размера
Соответственно, HTML-код для размещения данного рисунка, приведен в примере.
Размеры рисунка
<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Размеры изображения</title> </head> <body> <p><img src="images/html/kartinka/fig_1_10_06.jpg" alt="Винни-Пух"></p> </body> </html>
Просмотреть пример
Если размеры изображения указаны явно, то браузер использует их для того, чтобы отображать соответствующую картинке пустую область в процессе загрузки документа. В противном случае браузер ждет, когда рисунок загрузится полностью, после чего меняет ширину и высоту картинки.
Размеры картинки не указаны и она еще не загрузилась
Картинка загружена, текст переформатирован
Ширину и высоту изображения можно менять как в меньшую, так и большую сторону. Однако на скорость загрузки рисунка это никак не влияет, поскольку размер файла остается неизменным. Поэтому с осторожностью уменьшайте изображение, т.к. это может вызвать недоумение у читателей, отчего такой маленький рисунок так долго грузится. А вот увеличение размеров приводит к обратному эффекту — размер изображения велик, но файл относительно изображения аналогичного размера загружается быстрее.
Если вы нашли ошибку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
Поделиться
Твитнуть
Поделиться
(Visited 120 times, 1 visits today)
Как вставить картинку в HTML.
 Урок – 7 (для начинающих).
Урок – 7 (для начинающих).Главная » Все про HTML » Как вставить картинку в HTML. Урок – 7 (для начинающих).
Всем привет!!! По этой статье вы научитесь вставлять картинку в HTML документ. Это вовсе не сложно. Но вначале я бы хотел вам дать несколько рекомендаций по поводу картинок на веб-странице.
Совет: когда будете размещать картинки на веб-страницу, не увлекайтесь анимированными картинками, так как это отвлекает внимание читателя от самого важного — текста. Лучше используйте обычные картинке без анимации.
Старайтесь использовать на веб-страничках уникальные картинки. Как сделать уникальную картинку вы можете почитать тут, а взять красивые картинки вы можете здесь.
Приступим.
Как вставить картинку в html?
Так, как я говорил — здесь сложного ничего нет, добавьте этот html код.
<img src=»kartinka.jpg»>
kartinka — это название картинки
jpg — это расширение картинки. Расширение может быть gif, png, bmp.
Расширение может быть gif, png, bmp.
Если картинка размещена в папке images, тогда путь к картинке будет таким:
<img src=» images/kartinka.jpg»>
images — название папки, где лежит картинка «kartinka.jpg».
Если картинка лежит на другом сайте, тогда код будет таким:
<img src=»https://www.bloggood.ru/images/kartinka.jpg»>
https://www.bloggood.ru — это адрес сайта.
Пример:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "https://www.w3.org/TR/html4/loose.dtd"> <html> <head> <title>Как вставить картинку в html</title> </head> <body> <img src="kartinka.jpg"> </body> </html>
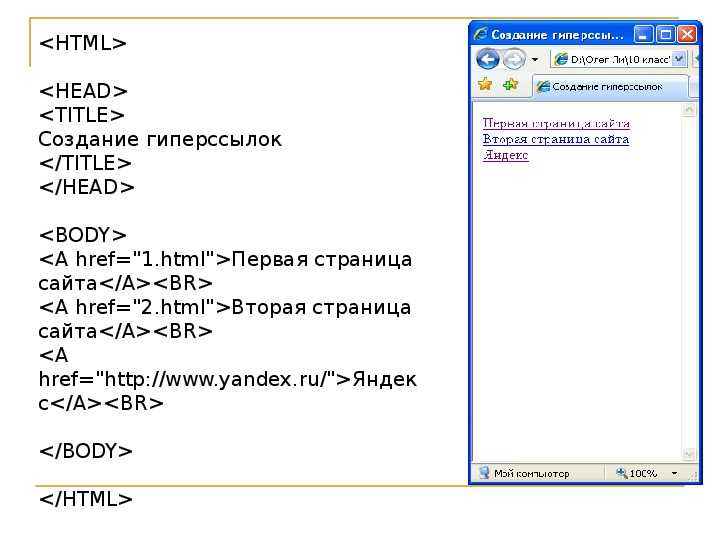
Как сделать в html картинку ссылкой?
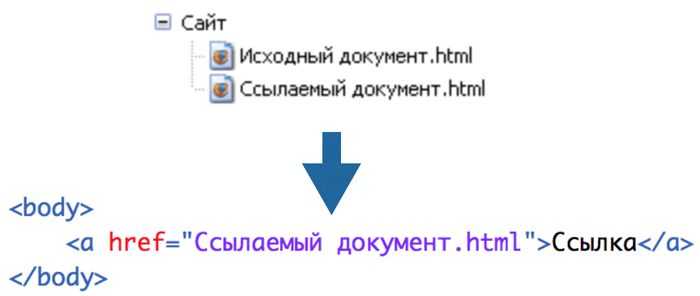
Для этого просто заключите картинку между ссылочным элементом:
<a href=»адрес ссылки»><img src=»kartinka.jpg»></a>
Атрибуты для картинок
ALIGN — этот атрибут предназначен для обтекания или выравнивания картинки по горизонтали.
left — выравнивание по левому краю, текст будет обтекать справа.
right — выравнивание по правому краю, текст обтекает слева.
<img src=»kartinka.png» align=»right»>
Результат:
выравнивание по правому краю
HSPACE — отступы от картинки по горизонтали (в пикселях).
VSPACE — отступы от картинки по вертикали (в пикселях).
<img src=»kartinka.png» align=»right» hspace=»15″ vspace=»15″>
Результат:
отступы от картинки
HEIGHT — высота изображения (пикселях).
WIDTH — ширина изображения (пикселях).
<img src=»kartinka.png» align=»right» hspace=»15″ vspace=»15″>
Результат:
высота и ширена изображения
TITLE — это заголовок картинки. Заголовок будет отображаться, если навести на картинку курсор мышки.
<img src=»kartinka.png» align=»right» hspace=»15″ vspace=»15″ width=»100″ title=»Всем привет — bloggood_ru!!! «>
Результат:
заголовок картинки
BORDER — этот атрибут отвечает за размер рамки вокруг картинки. Рамки появляются в таких случаях, когда вы картинку сделаете ссылкой. Если установить нулевое значение атрибута BORDER , рамка отображаться не будет.
<a href=»адрес ссылки»><img src=»kartinka.png» border=»0″></a>
Результат:
А если поменять значение border на 5:
<a href=»адрес ссылки»><img src=»kartinka.png» border=»5″></a>
Результат:
Как сделать картинку фоном?
Любую картинку можно сделать фоном. Для этого в теге body пропишите атрибут background.
<body background=»ваш_фон. jpg»>
jpg»>
На картиночном фоне может отображаться текст.
Пример:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "https://www.w3.org/TR/html4/loose.dtd"> <html> <head> <title>Как вставить ссылку-якорь в html</title> </head> <body background="kartinka.jpg"> <p>текст</p> <p>текст</p> </body> </html>
Результат:
Картинка как фон
На этой ноте можно было бы и закончить тему «Как вставить картинку в HTML», но знаю, что многих интересует вопрос, а как поставить картинку по центру.
Чтобы поставить картинку по центру, вам достаточно применить такой фокус:
<center>
<img src=»kartinka.jpg»>
</center>
Вот теперь точно все. Переходим к следующему уроку.
Понравился пост? Помоги другим узнать об этой статье, кликни на кнопку социальных сетей ↓↓↓
Добавить комментарий
Метки: html, основы
Как добавить изображение в HTML
html12 месяцев назад
от Naima Aftab
Если вы хотите привлечь внимание пользователей, когда они посещают ваш сайт, добавление изображений может быть интересным занятием. Изображения делают внешний вид вашего веб-сайта более привлекательным, тем самым дополняя общую красоту вашего веб-сайта. Но как добавить изображения на сайт? Что ж, мы обобщили способы, с помощью которых изображения можно вставлять на веб-страницы.
Изображения делают внешний вид вашего веб-сайта более привлекательным, тем самым дополняя общую красоту вашего веб-сайта. Но как добавить изображения на сайт? Что ж, мы обобщили способы, с помощью которых изображения можно вставлять на веб-страницы.
Как добавить изображения в HTML
Для добавления изображений на веб-страницы используйте тег . Этот тег пуст, состоит из определенных атрибутов и не имеет завершающего тега.
Атрибуты тега : атрибут src , который используется для определения пути к изображению, а атрибут alt используется в качестве альтернативного текста в сценариях, когда изображение не загружается из-за какой-либо проблемы.
Здесь мы показали, как использовать этот тег для добавления изображений.
HTML
 jpg» alt=»Astronaut»>
jpg» alt=»Astronaut»>


В приведенном выше коде мы добавляем три изображения на веб-страницу с помощью тега . В каждом теге путь к изображениям указан в атрибуте src, и к этим тегам добавлен альтернативный текст. Кроме того, мы также предоставляем изображениям определенную ширину и высоту.
Вывод
На страницу добавлены изображения.
Как настроить ширину и высоту изображения
Если вы хотите изменить ширину и высоту изображения, просто используйте свойства ширины и высоты в теге .
HTML


Приведенный выше код добавит изображения на веб-страницу с шириной и высотой, заданными с помощью свойств ширины и высоты.
Вывод
Оба изображения имеют разную ширину и высоту.
Как добавить изображения из другой папки
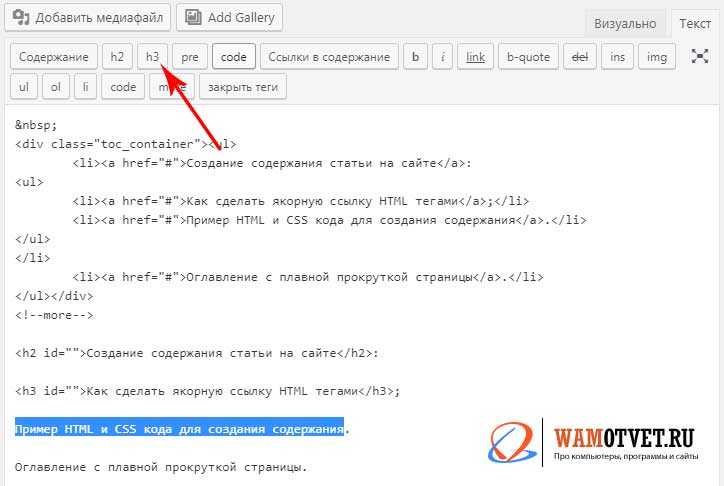
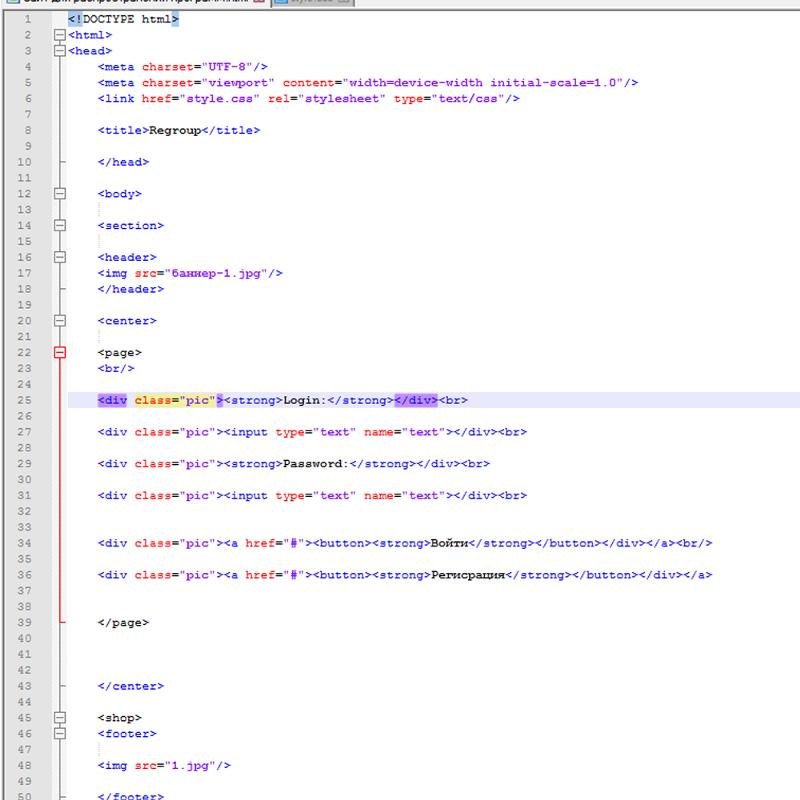
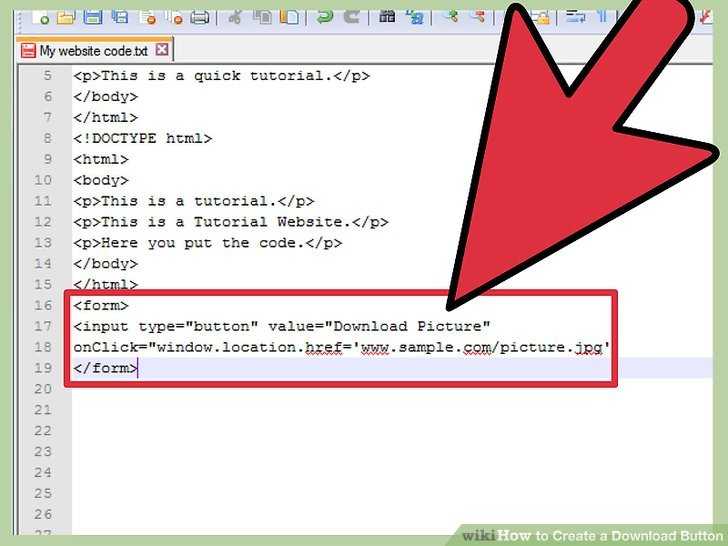
Если изображения, которые вы хотите встроить в свою веб-страницу, находятся в другой папке, как показано на снимке экрана ниже, добавьте имя папки в атрибут src.
Изображения находятся в папке с именем «images».
HTML
Чтобы правильно продемонстрировать, как добавлять изображения из другой папки, мы приложили скриншот редактора кода. Раздел, выделенный красным, показывает, что изображения находятся в другой папке, которая находится рядом с файлом HTML. Имя папки, а также имя и формат изображения указываются в атрибуте src тега , выделенном зеленым цветом.
Вывод
Изображение добавлено из другой папки.
Как добавить изображения с другой веб-страницы
Чтобы добавить изображения с другой веб-страницы или источника, необходимо указать полный URL этого источника в атрибуте src тега .
HTML
 com/wp-content/uploads/2019/11/Logo-final.png» alt=»linuxhint.com»>
com/wp-content/uploads/2019/11/Logo-final.png» alt=»linuxhint.com»>
Приведенный выше код будет получить изображение с указанного URL-адреса и добавить его на нашу веб-страницу.
Вывод
Изображение успешно добавлено с другой веб-страницы.
Как добавить изображения в качестве ссылок
Если вы хотите перенаправить пользователя на другую веб-страницу, вы можете использовать изображения для выполнения этой задачи.
HTML
В приведенном выше коде , мы в первую очередь предоставляем ссылку на веб-страницу, на которую мы хотим перенаправить наших пользователей, и предоставляем эту ссылку в атрибут href тега , а затем вкладываем наше изображение, которое в данном случае является GIF, в тег привязки. .
Вывод
Когда пользователь щелкнет изображение, он будет перенаправлен на веб-страницу, указанную в качестве ссылки в теге привязки.
Заключение
Для добавления изображений в HTML используйте тег . Этот тег пуст, не имеет завершающего тега и состоит из двух обязательных атрибутов: атрибут src и атрибут alt. Атрибут src используется для указания пути к изображению, тогда как атрибут alt указывает текст, который отображается в качестве альтернативы, если изображение не загружается из-за какой-либо проблемы. С помощью этого тега вы можете добавлять изображения из другой папки или другого веб-сайта или использовать их в качестве ссылок.
Об авторе
Naima Aftab
Я профессионал в области разработки программного обеспечения и очень люблю писать. Я занимаюсь техническим письмом как своей основной карьерой и делюсь своими знаниями через слова.
Посмотреть все сообщения
Документация по инструменту Code.org
Документация по инструменту Code.org- Игровая лаборатория
- Фигуры для рисования
- Формы и параметры
- Спрайты
- Свойства спрайта
- Взаимодействие спрайтов
- Обнаружение столкновения
- Скорость
- Шаблон счетчика
- Скорость и встречный шаблон
- Цикл рисования
- Отладка с помощью наблюдателей
- Вкладка «Анимация»
- Редактирование изображений
- Многокадровая анимация
- Лаборатория приложений
- Ответ на ввод пользователя
- Получение ввода с помощью getProperty
- Многоэкранные приложения
- Смена экранов
- Проектирование экранов с кодом
- Шаблон счетчика
- Режим проектирования
- Элементы режима проектирования
- Импорт экранов
- Операторы if
- Хранилище данных таблицы App Lab
- Набор инструментов для изготовления
- Спортивная площадка
- Цветные огни
- Воспроизведение нот
- Аналоговые датчики
- Замена шкалы датчика
- Физический ввод
- Производство продукции
- Схемы и кнопки
- Цепи и светодиоды
- Акселерометр
- События акселерометра
- События на доске
- События данных и изменений
- JavaScript
- Булевы значения и операторы сравнения
- Операторы if
- Операторы if-else
- Для циклов
- Временная петля
- Цикл по времени
- Переменные
- Именование переменных
- Массивы
- Изменение массивов
- Случайные числа
- Функции
- Шаблоны
- HTML
- Теги HTML
- Заголовки и параграфы
- Изображения в HTML
- Списки
- Гиперссылки
- Форматирование HTML
- УСБ
- Таблицы стилей
- Свойства текста
- Стайлинг кузова
- Свойства макета
- Классы
- Выкройки
- Шаблоны счетчика с событием
- Переменная с шаблоном конкатенации строк
- Шаблон updateScreen()
- Проверка нескольких условий с помощью If-Else-If
- Шаблон доступа к произвольному списку
- Шаблон прокрутки списка
- Когда выполнять функцию
- Область действия переменной отладки: функции
- Шаблон фильтра списка
- Шаблон сокращения списка
- Прочее
- Поиск Creative Commons
- Какой тип диаграммы?
- Лаборатория искусственного интеллекта
- Знакомство с лабораторией искусственного интеллекта
- Использование данных с категориальными признаками
- Использование данных с числовыми функциями
- Выбор этикетки
- Выбор функций
- Точность в лаборатории искусственного интеллекта
- Создание опроса
- Сохранение и загрузка CSV-файлов
- Импорт модели в App Lab
- Карточки с моделями в лаборатории искусственного интеллекта
Тег image позволяет добавлять изображения на страницу. Вы могли заметить, что этот тег выглядит немного иначе, чем те, которые вы видели раньше. В отличие от тегов абзаца, заголовка или списка, тег изображения не требует закрывающего тега . Вся информация, необходимая для отображения вашего изображения, содержится в самом теге.
Вы могли заметить, что этот тег выглядит немного иначе, чем те, которые вы видели раньше. В отличие от тегов абзаца, заголовка или списка, тег изображения не требует закрывающего тега . Вся информация, необходимая для отображения вашего изображения, содержится в самом теге.
Источник изображения и альтернативный текст
Чтобы указать браузеру, какой файл использовать, в тег изображения в квадратных скобках добавляется дополнительная информация, называемая атрибутом. Атрибут src обозначает источник и сообщает имя изображения, а атрибут alt описывает изображение.
- Создайте тег изображения, используя аббревиатуру изображение . Это считается самозакрывающимся тегом , поскольку он не требует переноса текста, как это делают многие другие теги.
- Атрибут src является сокращением от source . Это сообщает тегу, какое изображение загружать.


