онлайн инструмент для просмотра HTML кода
PAGE SNOOPER Малой SEO TOOLS
Эта страница Snooper по Малый SEO инструментов может помочь вам увидеть HTML-код любой веб-страницы
Если вы хотите узнать о HTML кодах, этот инструмент может помочь вам, потому что он может дать вам представление о том, как устроен и сценарии веб-сайт. С помощью этого бесплатного онлайн-инструмента, вы можете легко и быстро просмотреть HTML-код конкретной веб-страницу, просто введя URL
Исходный код в сгенерированных результатах будет выделен в 3-х различных цветах:
- Черная изюминка – определить HTML тег
- Красный выделить – определить параметр
- Зеленый изюминка – определить значение
Эта бесплатная страница Snooper полезна для веб-мастеров и владельцев веб-сайтов, а также специалистов SEO в выявлении ошибок на своем сайте HTML-код.
Эта страница Snooper поможет вам определить HTML-код любого веб-сайта, который вы проверить или просмотреть исходный код любой веб-страницы. Исходный код выделен в трех цветах, чтобы помочь вам определить HTML-тег от параметра и значения. Этот инструмент будет выделить HTML-тег в синем, параметр в красном цвете, а значение в зеленом цвете.
Исходный код выделен в трех цветах, чтобы помочь вам определить HTML-тег от параметра и значения. Этот инструмент будет выделить HTML-тег в синем, параметр в красном цвете, а значение в зеленом цвете.
ЧТО ТАКОЕ ИНТЕРНЕТ СТР SNOOPER?
Интернет огромная платформа, и как проходит время, конкуренция между веб-сайтов становится все более сложным. Мы знаем, что основой любого сайта является HTML-код, поэтому очень важно, чтобы обновить и улучшить его.
Если вы являетесь владельцем сайта или веб-мастер, это онлайн HTML зритель полезно, если вы хотите, чтобы сравнить HTML код с сайта вашего конкурента. Таким образом, вы будете иметь возможность получить вдохновение и придумать свои собственные стратегии в создании вашего веб-страницы более готовы к поисковой оптимизации.
Мы знаем, как важная страница рейтинга является, и именно поэтому мы разработали этот бесплатный онлайн-инструмент. Для того, чтобы помочь всем владельцам веб-сайтов в проверке их HTML-код, а также сайт своего конкурента. Этот инструмент может помочь вам просмотреть исходный код страницы в Интернете, так что вы можете иметь более глубокий анализ вашего сайта и сделать необходимые обновления и улучшения в вашем HTML-коде.
Этот инструмент может помочь вам просмотреть исходный код страницы в Интернете, так что вы можете иметь более глубокий анализ вашего сайта и сделать необходимые обновления и улучшения в вашем HTML-коде.
Почему вы должны использовать наш веб-сайт СТР SNOOPER?
Мы в Малый SEO инструменты цель, чтобы предоставить вам лучший инструмент Snooper страницы сайта, которые вы можете использовать, чтобы просмотреть исходный код страницы в Интернете на своем сайте, а также на веб-сайте вашего конкурента. Этот онлайн-просмотра HTML показывает веб-сайт исходный код, который вы можете использовать, чтобы тщательно проанализировать код.
Если вы являетесь владельцем сайта, вы должны всегда идти в ногу с современными тенденциями и подумать о том, чтобы ваш сайт будет впереди ваших конкурентов. Этот инструмент может помочь вам, особенно если вам нужно иметь более глубокий анализ, глядя в исходный код любого веб-сайта, включая свой собственный. Из результатов, вы можете увидеть HTML-код в деталях, и как именно она структурирована.
Это супер-эффективный сайт страница Snooper по Малые SEO инструменты очень проста в использовании, вам нужно всего лишь ввести адрес веб-сайта, а затем он покажет вам источник HTML. Это может быть трудно анализировать весь исходный код конкретного URL, поэтому вам необходимо открыть страницы, которые вы хотите сравнить и принять к сведению то, что вы должны улучшить на своем сайте.
ЗНАЧЕНИЕ CHECKING HTML код с помощью этого страницы сайта Snooper
Эта страница сайта Snooper придет удобно, если один из ваших веб-страниц неисправно. Вы посмотрите на исходный код HTML может использовать этот инструмент для выявления ошибок и помочь в их решении.
Если ваш сайт является новым, вы можете начать рассматривать его с вершины, которая также будет означать, что вы должны сначала просмотреть исходный код страницы в Интернете на домашней странице. Затем вы можете продолжить в проверке других страниц по отдельности, чтобы иметь возможность просмотреть HTML-код тщательно. Так, вы можете легко сравнить его с исходным кодом другого сайта.
Это онлайн HTML просмотра позволяет просматривать исходный код только; Вы можете сделать изменения на вашем сайте, но не на HTML коде другого сайта, так как исходный код каждого сайта защищен.
После того, как вы получите HTML-код вашего сайта, вы можете проанализировать и определить ошибки, а также коды, которые нужно изменить, чтобы сделать ваш сайт путь впереди конкурентов.
Если вы веб-мастер, вы можете внести необходимые изменения в исходный код веб-сайта, а затем обновить его, так что вы сможете увидеть влияние на ваш сайт с точки зрения производительности. Эта страница сайта Snooper также позволяет просматривать HTML-код, используемый вашими конкурентами, так что вы можете получить вдохновение и идеи лучше, чтобы помочь вам в оптимизации сайта. Этот инструмент обеспечивает быстрые и надежные результаты, если вы хотите, чтобы проверить исходный код страницы веб-сайта.
ПРЕИМУЩЕСТВА ИСПОЛЬЗОВАНИЯ ВЕБ-САЙТА PAGE Snooper
Эта страница сайта Snooper очень полезно для многих владельцев веб-сайтов, веб-мастеров и профессионалов SEO, особенно когда она правильно используется.
Это всегда лучше, чтобы начать сначала с вашего собственного сайта. Проверьте исходный код для ваших веб-страниц и выявление ошибок. Затем проверьте HTML-код веб-сайт вашего конкурента, так что вы можете анализировать их бок о бок с вашего сайта. Здесь вы найдете сильные и слабые стороны вашего сайта и создать лучшую стратегию для SEO.
Из результатов, вы можете сделать необходимые шаги, чтобы помочь улучшить оптимизацию вашего сайта. После того, как вы выполнили изменения на своем сайте HTML-код, вы можете заметить, что эффект он оказывает на поисковых системах, таких как Google, Bing и Yahoo, потому что они будут смотреть на ваш сайт по-новому. Это вероятно, будет иметь положительный эффект и улучшит общую производительность вашего сайта при условии, что вы устранили все проблемы на вашем HTML-коде.
Другие языки: English, русский, 日本語, italiano, français, Português, Español, Deutsche, 中文
горячие клавиши и инструкция — Топвизор
 Браузер
БраузерЛюбая страница в интернете — это по сути HTML-код, который по-другому называют «исходный код».
В нём можно посмотреть некоторую полезную информацию для SEO. Например, как прописаны теги и метатеги, вроде title, description и Last-Modified, установлены ли счётчики аналитики и многое другое. Посмотреть код можно и с компьютера, и с телефона.
Покажем, как вызвать код страницы и как найти любой элемент в коде.
Что такое исходный код страницы и зачем его смотреть
Код страницы — это структура тегов, в которой зашифрованы все видимые и невидимые элементы контента: тексты, изображения, счётчики, скрипты и т. д.
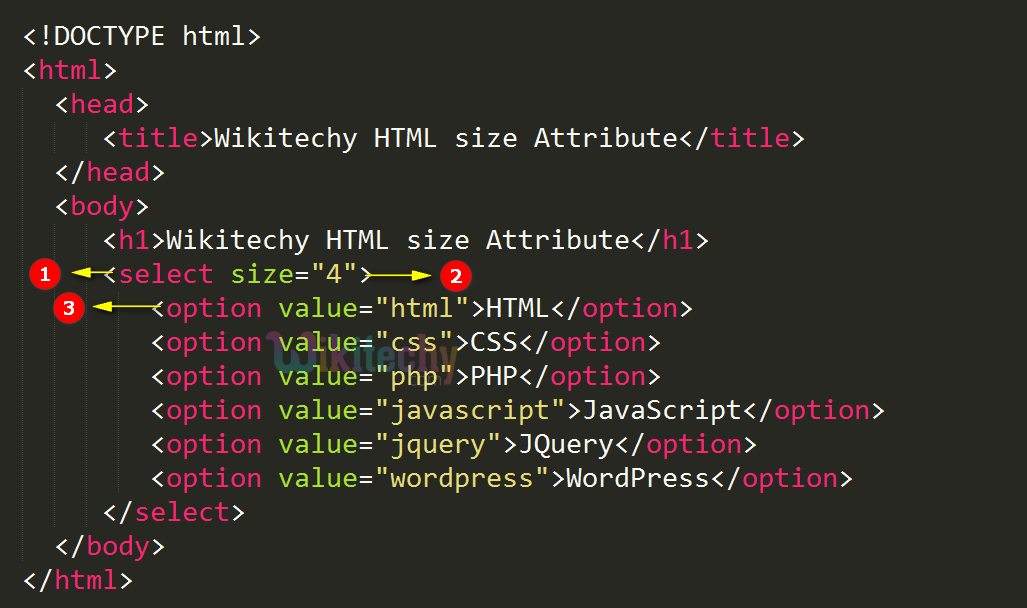
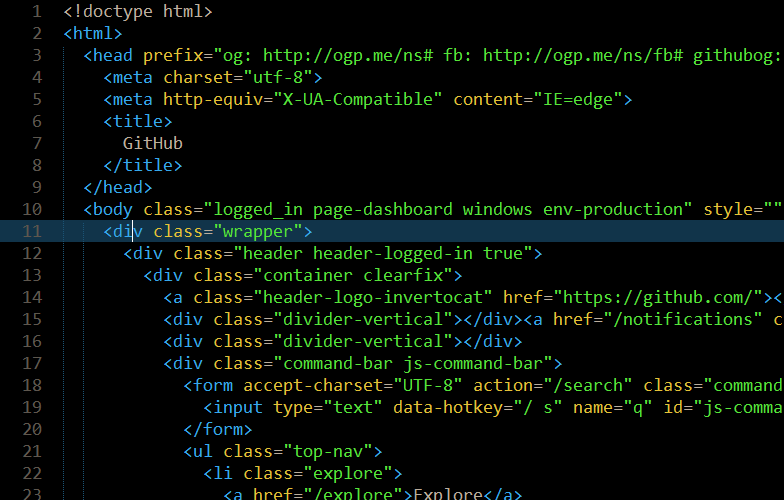
HTML-код сайта выглядит так:
Пример кода страницы сайтаПросмотр кода поможет выявить ошибки, найти баги в отображении отдельных элементов или подсмотреть интересные SEO-решения у конкурентов.
Как посмотреть код сайта с компьютера
Покажем на примере самых популярных браузеров: Google Chrome, Яндекс.Браузер, Apple Safari, Microsoft Edge, Mozilla Firefox, Opera. Но принцип одинаковый во всех браузерах.
Google Chrome
Чтобы открыть код страницы в браузере, достаточно нажать комбинацию клавиш:
- на Windows — Ctrl + U;
- на Mac — Cmd (⌘) + Option (⌥) + U.
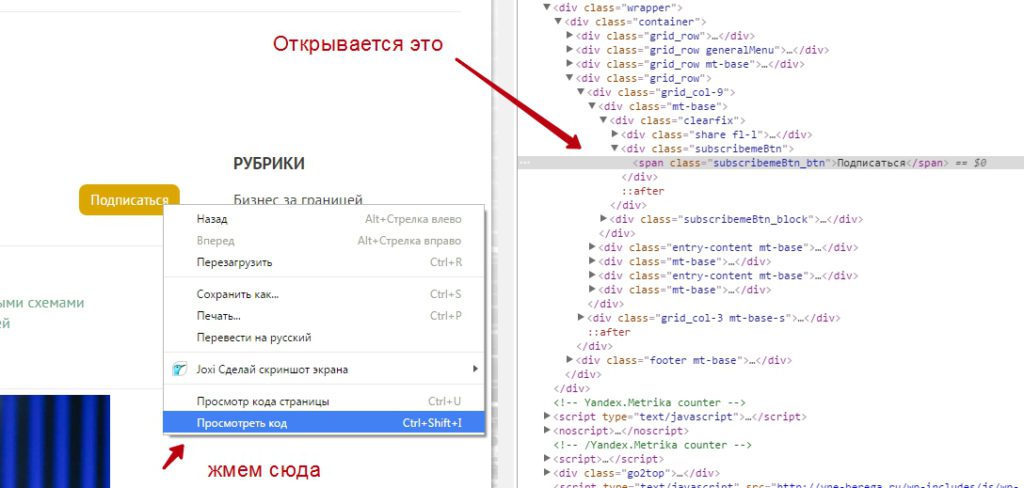
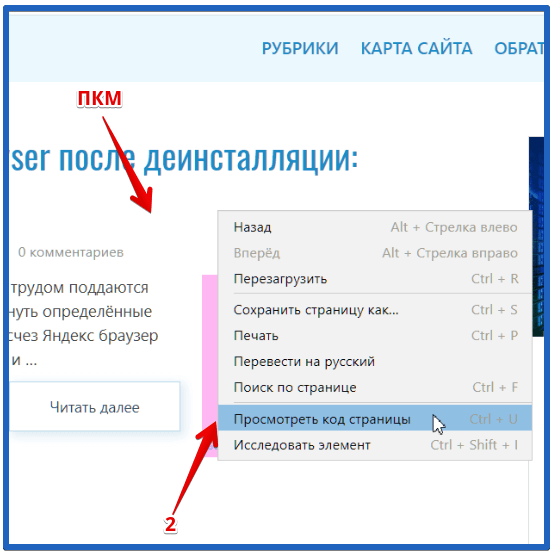
Если не любите горячие клавиши, то можно кликнуть правой кнопкой мыши на странице и в открывшемся меню выбрать пункт «Просмотр кода страницы»:
Просмотр кода страницы в Google ChromeОткроется новая вкладка с кодом.
Можно и по-другому — через меню браузера. Для этого нужно кликнуть на три вертикальные точки в правом верхнем углу окна и перейти в «Дополнительные инструменты» → «Инструменты разработчика».
Как открыть «Инструменты разработчика» в Google ChromeВ этом случае код откроется справа или снизу на той же вкладке. При клике на отдельные его части, на странице подсветится соответствующий элемент сайта.
При клике на отдельные его части, на странице подсветится соответствующий элемент сайта.
Более быстрые способы сделать то же самое:
- с помощью горячих клавиш Ctrl + Shift + I на Windows, Cmd (⌘) + Option (⌥) + I на Mac;
- правой кнопки мыши, кликнув «Просмотреть код».
Яндекс.Браузер
Первый способ посмотреть код страницы в Яндекс.Браузере — с помощью правой кнопки мыши. В меню нужно выбрать пункт «Посмотреть код страницы».
Просмотр кода в Яндекс.БраузереВторой — через меню браузера. Для этого необходимо кликнуть на три горизонтальные полоски в верхнем правом углу, затем «Дополнительно» → «Дополнительные инструменты» → «Посмотреть код страницы».
Просмотр кода через меню Яндекс.БраузераВ обоих случаях код откроется в отдельной вкладке. Также код можно посмотреть с помощью горячих клавиш Ctrl + U.
Чтобы открыть код в той же вкладке, что и просматриваемая страница, вместо «Посмотреть код страницы» нужно выбрать пункт «Инструменты разработчика» или нажать Ctrl + Shift + I на Windows, Cmd (⌘) + Option (⌥) + I на Mac, как и в Chrome.
Apple Safari
Для просмотра кода в Safari необходимо сначала войти в «Настройки» браузера, кликнув по надписи Safari в верхнем левом углу экрана.
Где находятся настройки браузера в SafariЗатем в открывшемся окне выбрать раздел «Дополнительно» и поставить галочку напротив «Показывать меню «Разработка» в строке меню» в нижней части окна:
Включение меню разработчика в SafariПосле этого в верхнем меню окна появится вкладка «Разработка», в которой для просмотра кода страницы необходимо кликнуть на пункт «Показать программный код страницы»:
Как открыть код страницы в браузере SafariКод откроется в нижней части страницы:
Код страницы в SafariMicrosoft Edge
Просмотреть код в Microsoft Edge можно с помощью правой кнопки мыши → команда «Просмотреть исходный код»:
Просмотр кода страницы в Microsoft EdgeКод откроется в новой вкладке. Можно и с помощью горячих клавиш Ctrl + U.
Также его можно посмотреть через меню браузера. Для этого нужно в правом верхнем углу кликнуть на три горизонтальные точки и выбрать команду «Другие инструменты» → «Средства разработчика»:
Для этого нужно в правом верхнем углу кликнуть на три горизонтальные точки и выбрать команду «Другие инструменты» → «Средства разработчика»:
Панель откроется снизу или справа на просматриваемой странице. Чтобы увидеть код, нужно выбрать вкладку «Элементы»:
Исследование кода отдельных элементов в Microsoft EdgeГорячие клавиши здесь тоже работают: Ctrl + Shift + I на Windows, Cmd (⌘) + Option (⌥) + I на Mac.
Mozilla Firefox
Код открывается в отдельной вкладке с помощью правой кнопкой мыши по команде «Исходный код страницы»:
Просмотр кода в Mozilla FirefoxТакже открыть исходный код в отдельной вкладке можно через меню браузера. Для этого в правом верхнем углу кликните на три горизонтальные черты и в открывшемся меню выберите команду «Другие инструменты» → «Исходный код страницы»:
Исходный код в меню Mozilla FirefoxА можно и просто нажать горячие клавиши Ctrl + U — это работает во всех браузерах.
Инструменты разработчика здесь тоже можно открыть горячими клавишами Ctrl + Shift + I на Windows, Cmd (⌘) + Option (⌥) + I на Mac или кликнув правой кнопкой мыши и выбрав пункт «Исследовать»:
Как открыть инструменты разработчика в Mozilla FirefoxПанель откроется снизу или справа на странице.
Opera
В последних версиях Opera просмотр кода страницы доступен по клику правой кнопкой мыши, с помощью горячих клавиш или с помощью инструментов разработчика.
Чтобы открыть код, кликните правой кнопкой мыши в любой части страницы и выберите команду «Исходный текст страницы»:
Просмотр кода страницы в браузере OperaТо же самое можно сделать сочетанием клавиш Ctrl + U.
Чтобы открыть инструменты разработчика, в этом же меню можно выбрать «Проверить код элемента» или нажать комбинацию горячих клавиш Ctrl + Shift + I на Windows, Cmd (⌘) + Option (⌥) + I на Mac.
Как посмотреть код страницы на телефоне
Способы отличаются в зависимости от операционной системы телефона.
Android
Открыть код элемента на телефоне можно с помощью команды view-source, которую необходимо добавить перед URL в адресную строку:
view-source:https://site.ru/page-1
Во вкладке откроется исходный код страницы:
Просмотр кода страницы с мобильного на AndroidОткрыть инструменты разработчика подобным способом не получится. Если это необходимо, установите специальные приложения. Например, VT View Source.
iOS
На iPhone ни в Safari, ни в Google Chrome по команде «view-source:» код не откроется. Необходимо установить специальные приложения для просмотра кода. Например, HTML Viewer Q или iSource Browser.
iSource Browser — полноценный браузер для iOS, с помощью которого можно просматривать HTML-код страниц:
Посмотреть код элемента страницы в айфонеКак найти любой элемент в коде
Чтобы найти что угодно в открытом исходном коде, откройте поиск по странице. Обычно это можно сделать сочетанием клавиш Ctrl + F или через меню браузера и команду «Найти…» или «Найти на странице…»:
Поиск элементов в коде страницыВ открывшемся окошке введите начало фразы или тег, который хотите найти. Например, viewport:
Например, viewport:
Найденный элемент браузер выделит цветом.
Продолжение: На какие элементы в исходном коде обращать внимание SEO-специлисту
Средство просмотра HTML — просмотр вывода HTML-кода в режиме реального времени
Средство просмотра HTML — просмотр HTML в Интернете
Средство просмотра HTML — это передовой веб-инструмент, разработанный профессиональными разработчиками для облегчения просмотра и работы с HTML-кодами. Разработчикам больше не нужно загружать какое-либо приложение на свои устройства для просмотра HTML-файлов, поскольку та же задача может выполняться через Интернет. Хотите ли вы проверить макет HTML-кодов или найти существующие в них ошибки. Наш просмотрщик HTML-кода позволяет просматривать HTML-файлы без каких-либо ограничений.
Как использовать эту онлайн-программу просмотра HTML?
Наш HTML-ридер поставляется с простым в использовании интерфейсом, который не создает проблем для пользователей в понимании или использовании сервиса. Независимо от того, являетесь ли вы профессионалом или новичком, вам не о чем беспокоиться, так как вам не нужно следовать жестким и быстрым правилам для просмотра HTML в Интернете с помощью этого инструмента. Простые шаги, приведенные ниже, помогут вам просмотреть HTML в нашем инструменте.
Независимо от того, являетесь ли вы профессионалом или новичком, вам не о чем беспокоиться, так как вам не нужно следовать жестким и быстрым правилам для просмотра HTML в Интернете с помощью этого инструмента. Простые шаги, приведенные ниже, помогут вам просмотреть HTML в нашем инструменте.
- Загрузите HTML-код в поле, предусмотренное в этом инструменте. Инструмент позволяет пользователям копировать и вставлять код, загружать HTML-файл или получать HTML-код по URL-адресу.
- После загрузки HTML следующим и последним шагом является нажатие кнопки «Просмотреть HTML».
- При нажатии этой кнопки результаты генерируются и отображаются мгновенно.
Как работает наше средство просмотра HTML?
Средство просмотра HTML на SmallSEOTools основано на передовых алгоритмах, которые не позволяют пользователям сталкиваться с какими-либо сложностями. Одним щелчком мыши этот онлайн-инструмент автоматически обрабатывает ваш HTML-файл и, например, генерирует результаты. Пользователи могут получить доступ к этому средству просмотра без прохождения напряженного процесса регистрации.
Пользователи могут получить доступ к этому средству просмотра без прохождения напряженного процесса регистрации.
Вам не нужно регистрироваться в SmallSEOTools для использования этой программы просмотра HTML-кода. Это бесплатная услуга, которая не требует от пользователей получения премиум-членства. Больше не нужно платить ни копейки за использование инструмента. Наш считыватель HTML-кода гарантирует, что вы получите 100% достоверные результаты, не требуя ручных усилий. Чтобы отредактировать свой HTML, вы можете попробовать бесплатный онлайн-редактор HTML, который помогает редактировать HTML, чтобы увидеть результат во время выполнения с функцией разделенного просмотра.
Что вы можете получить с помощью этой программы просмотра HTML-кода?
Утилита онлайн-просмотра HTML позволяет выполнять различные действия с HTML-кодом без каких-либо ограничений. Вы можете использовать этот инструмент для чтения кода по многим причинам, например:
- Проверить подлинность кода.

- Украсьте или украсьте файл HTML.
- Просмотр вывода кода HTML.
- Сократите HTML-код.
Полезные функции нашего средства просмотра HTML
Визуализатор HTML на нашем веб-сайте оснащен первоклассными функциями, которые делают его лучшей онлайн-утилитой для просмотра HTML-кодов. Наиболее важные функции нашего онлайн-инструмента обсуждаются ниже.
Бесплатный и простой в использовании:
Использование этого инструмента не требует никаких затрат. Вам не нужно изучать специальные шаги для использования этого инструмента, поскольку простой набор инструкций, приведенный выше, поможет вам легко запускать и просматривать коды.
Запустить и протестировать HTML:
С помощью этого инструмента запуск файла HTML и его тестирование для выявления ошибок стало простым процессом. Теперь вы можете легко просмотреть вывод любого HTML-кода и проверить его достоверность одним щелчком мыши.
Совместимость:
Этот инструмент представляет собой облачную утилиту и поддерживается всеми операционными системами. Независимо от того, работает ли ваше устройство на iOS, Android, Windows или Mac OS, вы не будете ограничены в доступе к этому инструменту и сможете использовать его для просмотра HTML-файлов.
Независимо от того, работает ли ваше устройство на iOS, Android, Windows или Mac OS, вы не будете ограничены в доступе к этому инструменту и сможете использовать его для просмотра HTML-файлов.
Установка плагина не требуется:
Вы можете легко получить доступ к этому инструменту через веб-браузер вашего устройства. Средство просмотра HTML не работает с какими-либо плагинами, поэтому вам не нужно беспокоиться об их установке для использования этой службы.
Быстро и безопасно:
Отображает результаты на экранах пользователей за считанные секунды. Это защищенная онлайн-утилита, которая не сохраняет данные, введенные или загруженные пользователями, в своих базах данных.
Доступ из любого места:
Наш инструмент доступен из любого уголка мира. Все, что вам нужно сделать, это подключить ваше устройство к Интернету для доступа и использования этой программы просмотра кода.
Преимущества этого интерактивного средства чтения HTML
В основном HTML используется разработчиками, поскольку они используют этот язык разметки для создания интерфейсной среды для веб-страниц и приложений. Таким образом, просмотр HTML с помощью онлайн-программы для чтения HTML поможет вам воспользоваться несколькими преимуществами. Основные преимущества использования этой утилиты обсуждаются ниже.
Таким образом, просмотр HTML с помощью онлайн-программы для чтения HTML поможет вам воспользоваться несколькими преимуществами. Основные преимущества использования этой утилиты обсуждаются ниже.
Проверка на наличие ошибок:
Наш онлайн-инструмент поможет вам выявить и исправить ошибки в HTML-документе перед его представлением аудитории. Загрузив HTML-код в этот инструмент, вы можете легко выяснить, содержит ли он какие-либо ошибки или нет.
Настройка макета:
Поскольку HTML широко используется для разработки макетов, вы можете использовать этот инструмент, чтобы проверить, идеально ли макет подходит для внешних пользователей. Вы можете вносить изменения в свой HTML-код с помощью этого инструмента, пока не получите желаемый результат.
Экономьте время:
Традиционный метод запуска и просмотра HTML-файлов может привести к потере вашего времени и не поможет вам найти точные ошибки в коде. Для сравнения, это займет всего несколько секунд и покажет вам ошибки, существующие в HTML-коде.
Конфиденциальность данных пользователей
Многие пользователи неохотно используют онлайн-инструмент для просмотра HTML из соображений конфиденциальности. Поэтому мы разработали этот инструмент, чтобы предоставить пользователям полную уверенность в конфиденциальности загруженных ими HTML-кодов. Серверы нашего считывателя кодов спроектированы таким образом, что они не сохраняют HTML-коды, введенные пользователями. Как только этот онлайн-просмотрщик HTML завершит процесс, ваш файл автоматически будет удален из его баз данных. Ваши данные на 100% безопасны и защищены в средстве просмотра SmallSEOTools.
HTML | IntelliJ IDEA
IntelliJ IDEA обеспечивает мощную поддержку HTML, включая подсветку синтаксиса и ошибок, форматирование в соответствии со стилем кода, проверку структуры, завершение кода, предварительный просмотр на лету во время сеанса отладки (Live Edit) или в специальном предварительном просмотре вкладка в редакторе кода и многое другое.
Проверить подключаемый модуль HTML Tools
Эта функция зависит от подключаемого модуля HTML Tools . Плагин поставляется в комплекте с IntelliJ IDEA, но если вы наблюдаете какую-либо неисправность, убедитесь, что плагин включен.
Плагин поставляется в комплекте с IntelliJ IDEA, но если вы наблюдаете какую-либо неисправность, убедитесь, что плагин включен.
Обратите внимание, что подключаемый модуль и поддерживаемые функции недоступны для IntelliJ IDEA Community и Educational, они работают только в версии Ultimate.
Нажмите Ctrl+Alt+S , чтобы открыть настройки IDE и выбрать Плагины.

Откройте вкладку «Установлено», найдите плагин «Инструменты HTML» и убедитесь, что установлен флажок рядом с именем плагина.
Спецификация HTML настраивается с помощью параметра Уровень языка HTML по умолчанию в разделе Языки и платформы | Страница Schemas and DTD настроек IDE Ctrl+Alt+S . По умолчанию предполагается спецификация HTML 5.0 от W3C.
По умолчанию предполагается спецификация HTML 5.0 от W3C.
Создать файл HTML
В главном меню выберите Файл | Создать, а затем выберите HTML-файл из списка. IntelliJ IDEA создает файл-заглушку на основе шаблона файла HTML и открывает его в редакторе.
Создание ссылок в файле HTML
Внутри тега Alt+Enter и выберите Добавить [тег] в пользовательские HTML-теги.