Как изменить шрифт в Яндекс Браузере?
Статьи › Яндекс Браузер
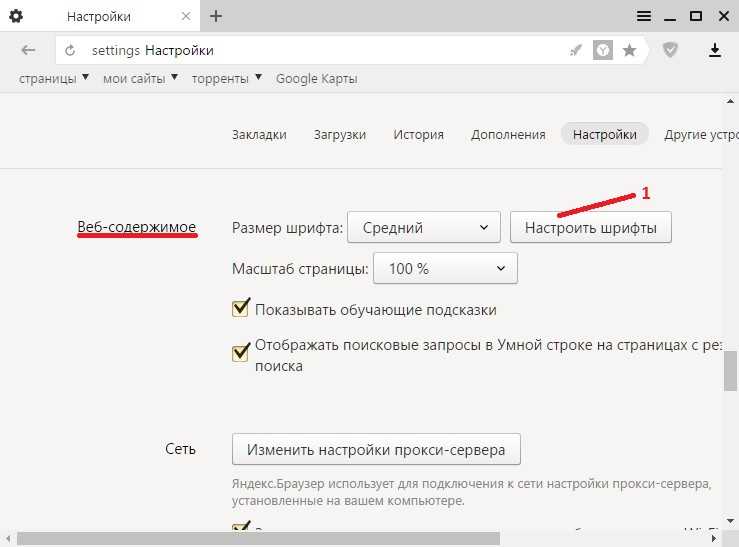
Нажмите → Настройки → Сайты. В разделе Размер шрифта нажмите Настройки шрифтов. Определите, какие шрифты и какого размера необходимо использовать.
- Как исправить шрифт в браузере?
- Какой шрифт у Яндекса?
- Как изменить шрифт в браузере на телефоне?
- Как увеличить масштаб страницы в Яндексе?
- Как можно поменять шрифт?
- Как изменить шрифт на сайте?
- Где выбрать шрифт?
- Как в Яндекс клавиатуре изменить шрифт?
- Где взять шрифт для сайта?
- Как настроить шрифт?
- Как изменить размер шрифта в браузере?
- Как определить шрифт в браузере?
- Как сгладить шрифт в браузере?
- Почему в браузере плохой шрифт?
- Как изменить шрифт в Google?
- Как уменьшить шрифт в браузере?
Как исправить шрифт в браузере?
Как изменить размер шрифта или масштаб для всех веб-страниц:
- Откройте Google Chrome на компьютере.

- В правом верхнем углу окна нажмите на значок с тремя точками Настройки.
- Выберите Внешний вид.
- Внесите необходимые изменения:
Какой шрифт у Яндекса?
Yandex Sans — шрифтовая гарнитура компании «Яндекс».
Как изменить шрифт в браузере на телефоне?
Как поменять шрифт на телефоне:
- Откройте настройки гаджета.
- Перейдите в раздел «Экран», а затем — «Шрифт».
- Найдите красивый вариант оформления и скачайте его.
- Нажмите кнопку «Применить».
- Подтвердите перезагрузку смартфона, чтобы изменения вступили в силу.
Как увеличить масштаб страницы в Яндексе?
- Ctrl + Плюс — увеличить масштаб,
- Ctrl + Минус — уменьшить масштаб,
- Ctrl + 0 — вернуть исходный масштаб (сбросить настройки).
Как можно поменять шрифт?
Чтобы переключиться с одного стиля на другой, перейдите в настройки и найдите раздел «Дисплей». Выберите опцию «Размер и стиль шрифта». Обычно параметр «Стиль шрифта» имеет значение «по умолчанию». Нажмите на параметр, чтобы изменить его.
Выберите опцию «Размер и стиль шрифта». Обычно параметр «Стиль шрифта» имеет значение «по умолчанию». Нажмите на параметр, чтобы изменить его.
Как изменить шрифт на сайте?
Текст в браузере: Цвет, стиль и размер шрифта. Данные параметры задаются тегом <BASEFONT>, имеющим несколько атрибутов: color = (цвет шрифта), size = (размер шрифта), face = (перечень названий шрифтов). Для того, чтобы изменить размер шрифта, воспользуйтесь атрибутом size тега <font>.
Где выбрать шрифт?
Для веб-шрифтов хорошо подходят Google Fonts, Typekit, и Font Squirrel. Google Fonts бесплатны, а в Typekit и Font Squirrel есть и бесплатные, и платные шрифты.
Как в Яндекс клавиатуре изменить шрифт?
Чтобы отрегулировать размер шрифта на клавиатуре: Зажмите значок рядом с пробелом и выберите. Перейдите в раздел Внешний вид. Нажмите Размер шрифта.
Где взять шрифт для сайта?
- Google Fonts. Один из основных источников качественных бесплатных шрифтов — сервис Google Fonts.

- Paratype. Paratype — известная российская шрифтовая студия.
- Typetype. Это ещё одна студия, которая предлагает часть шрифтов бесплатно.
- Behance.
- Dribbble.
- Awwwards.
- Telegram-канал «Бесплатные шрифты»
- Telegram-канал ABC Letters.
Как настроить шрифт?
Измените размер шрифта на своем устройстве:
- Откройте настройки устройства.
- Нажмите Экран.
- Нажмите Дополнительно.
- Выберите Размер шрифта.
- Задайте нужный размер с помощью ползунка.
Как изменить размер шрифта в браузере?
Как изменить масштаб текущей веб-страницы:
- Откройте браузер Chrome. на устройстве Android.
- В правом верхнем углу экрана нажмите на значок «Ещё» Настройки.
- Выберите Специальные возможности.
- Рядом с параметром «Масштабирование текста» перетащите ползунок, пока текст не станет нужного размера.

Как определить шрифт в браузере?
Кликаем правой кнопкой мыши в любом месте страницы интересующего сайта и выбираем «Посмотреть код» (или Ctrl+Shift+I для Google Chrome). Выделяем нужный фрагмент сайта и ищем атрибут font-family.
Как сгладить шрифт в браузере?
Этот шаг наиболее эффективен на мониторах с высоким разрешением:
- На компьютере с ОС Windows нажмите на значок «Пуск» (или).
- В строке поиска введите Настройка представления.
- Снимите флажок «Сглаживать неровности экранных шрифтов».
- Нажмите Применить.
- Перезапустите браузер Chrome.
Почему в браузере плохой шрифт?
Размытый шрифт в браузере возникает по двум причинам: Вышло обновление браузера, из-за которого возникает такая проблема. Вы обновили свой браузер и у вас появился размытый шрифт. Обычно такие «косяки» разработчиков очень быстро исправляются.
Как изменить шрифт в Google?
Как изменить шрифт:
- Откройте файл в Google Формах.

- Нажмите на значок «Настроить тему».
- В разделе «Стиль шрифта» можно изменить стиль шрифта, используемый в заголовках, а также тексте вопросов и ответов. Выберите нужный стиль текста, а затем внесите изменения в стиль и размер.
- Нажмите на значок «Закрыть».
Как уменьшить шрифт в браузере?
Как изменить масштаб текущей веб-страницы:
- Откройте браузер Chrome. на устройстве Android.
- В правом верхнем углу экрана нажмите на значок «Ещё» Настройки.
- Выберите Специальные возможности.
- Рядом с параметром «Масштабирование текста» перетащите ползунок, пока текст не станет нужного размера. Совет.
- Где взять шрифт для сайта?
- Где выбрать шрифт?
- Как изменить размер шрифта в браузере?
- Как изменить шрифт в Google?
- Как изменить шрифт на сайте?
- Как исправить шрифт в браузере?
- Как можно поменять шрифт?
- Как настроить шрифт?
- Как определить шрифт в браузере?
- Как сгладить шрифт в браузере?
- Как увеличить масштаб страницы в Яндексе?
- Как уменьшить шрифт в браузере?
- Почему в браузере плохой шрифт?
Порядок Увеличения Шрифта В Яндекс Браузере
Главная » Яндекс
Автор admin На чтение 3 мин Просмотров 1. 4к. Опубликовано
4к. Опубликовано
Каждый браузер после скачивания на компьютер или мобильный телефон осуществляет работу с параметрами, ориентированными на большинство пользователей. Далеко не всем пользователям удобны стандартные варианты. Например, параметры увеличения, уменьшения размеров шрифтов. Людям с проблемным зрением часто неудобно всматриваться в мелкие значки, а тем более в текст. Хорошим выходом в таком случае будет увеличивать в размерах читаемый текст.
Как поменять шрифт в Яндекс браузере? Владельцу устройства крайне важны удобства при функционировании с веб-страницами. Что включено в одну из множества задач веб-программиста? Конечно же создание быстрого и удобного сайта, подгонка объекта под заказчика. Что здесь сказать? Специалист считается с нюансами в особенностях дисплея на абсолютно разных гаджетах, будь то телефон или ПК, а также фоновые цвета, гарнитуру самого шрифта и кегль.
Как изменить шрифт в Яндекс браузере? Здесь существуют свои характеристики и функции изменения параметров просмотра страничек интернета. Важно уметь подстроить их под себя и радоваться полученному результату. Что применить? Каким образом увеличить шрифт в браузере Яндекс, например, на смартфоне? С удовольствием поделимся полезной информацией.
Содержание
- Порядок настройки шрифта в настройках браузера
- Порядок настройки шрифта на ПК
- Настройка шрифта на телефоне
- iPhone
- Android
Порядок настройки шрифта в настройках браузера
Вы хотите изменить шрифт в Яндекс браузере? Для масштабирования изображений и текстовой символики изменяйте настройки, воспользуйтесь кнопками мгновенного увеличения масштаба странички.
Перечислим шаги:
- Переходите в меню «Настроек» в графу «Сайты».
- Под строчкой «Размер шрифта» жмите на выходящий перечень.
- Выберите удобную величину.
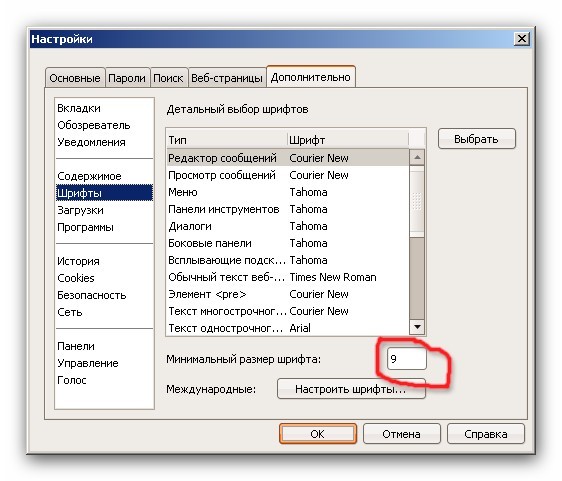
Поточнее настройку шрифта стоит осуществить путем перехода в «Настройки шрифтов». Внизу от «Размера шрифта» устанавливайте удобную вам величину путем перетаскивания ползунка влево, вправо. Имеется пункт «Минимальный размер шрифта». При его помощи выбирайте минимальный показатель величины начертания в категориях браузера, на сайтах.
Внизу от «Размера шрифта» устанавливайте удобную вам величину путем перетаскивания ползунка влево, вправо. Имеется пункт «Минимальный размер шрифта». При его помощи выбирайте минимальный показатель величины начертания в категориях браузера, на сайтах.
Порядок настройки шрифта на ПК
Перечислим последовательность:
- Переходите в меню настроек браузера. Нажимайте тройку горизонтальных полосок справа вверху.
- Выбирайте «Настройки».
- Листайте до раздела «Сайты» — «Размер шрифта».
- Выбирайте «Настройки шрифтов» и удобный вариант.
На сторонних сайтах придется увеличивать масштаб странички, а не менять размеры шрифта. Это происходит вручную или применимы настройки для всех страничек. Что делать? Применяйте пункт «Масштаб страниц» для изменений сразу на всех сайтах. Хотите применить индивидуальные настройки? Жмите «Настройки сайтов» и осуществите регулирование удобного размера масштаба сайта в закладках. Масштаб вручную меняйте сочетаниями «Ctrl-» и «Ctrl+».
Настройка шрифта на телефоне
Изменяйте шрифты в Яндекс Браузере на смартфоне легко. Характеристики приложения похожи на десктопную версию. Открывайте любую вкладку или стартовую страничку Яндекса для оценки создания полученных результатов изменения параметров.
iPhone
Решение:
- Жмите тройку полосок справа внизу и ныряйте в настройки.
- Переходите во вкладку «Внешний вид» и категорию «Размер шрифта». Он указан в %.
- Выберите удобный параметр.
Android
Что стоит предпринять? Идем по шагам:
- Кликните значок с тройкой точек справа внизу.
- Идите в пункт «Общие» далее в категорию «Масштаб и перенос текста».
- Применяйте ползунок для варьирования размера.
Коммерческий тип » Новости » Яндекс Санс от Мигеля Рейеса и Ильи Рудермана 1 МАЯ 2016 ГОДА
Yandex Sans, разработанный дизайнером коммерческого шрифта Мигелем Рейесом и московским шрифтовым дизайнером Ильей Рудерманом (из CSTM Fonts и type. today), а также художником Кристианом Шварцем, является новым корпоративным шрифтом для Яндекса, крупнейшей поисковой системы в России. . Разработанный как для интерфейсов, так и для маркетинга, Yandex Sans имеет два тесно связанных семейства: Yandex Sans Text с 5 начертаниями и Yandex Sans Display с 4 начертаниями. Гуманистический гротеск с удобными пропорциями, открытыми терминалами и низкой контрастностью, шрифт выглядит теплым и привлекательным, но не слишком дружелюбным, а также четким и читабельным.
today), а также художником Кристианом Шварцем, является новым корпоративным шрифтом для Яндекса, крупнейшей поисковой системы в России. . Разработанный как для интерфейсов, так и для маркетинга, Yandex Sans имеет два тесно связанных семейства: Yandex Sans Text с 5 начертаниями и Yandex Sans Display с 4 начертаниями. Гуманистический гротеск с удобными пропорциями, открытыми терминалами и низкой контрастностью, шрифт выглядит теплым и привлекательным, но не слишком дружелюбным, а также четким и читабельным.
Домашняя страница в 2014 г., шрифт Arial
Маркетинговая страница с использованием Учебника (Букварная)
Более ранняя версия исправленных иконок, показывающая простоту и чистую геометрию, которые будут использоваться
Существующий мобильный интерфейс на Android, в Roboto (слева) и на iOS, в Сан-Франциско (справа)
В 2014 году тогдашний креативный директор Ирина Волошина обратилась к нам с предложением создать семейство шрифтов, которое могло бы помочь всем продуктам Яндекса говорить единым голосом и укрепить бренд. Помимо своей поисковой системы, у Яндекса есть множество продуктов и сервисов, в том числе агрегатор новостей, карты, маркетплейс и даже очень популярный сервис такси. Эти продукты существуют в Интернете, мобильном Интернете и мобильных приложениях, и на самом деле они не были разработаны с учетом единого визуального языка. Ирина и ее команда упрощали и переориентировали дизайн, начиная с набора иконок, которые давали нам визуальную реакцию. Основной идеей развития бренда стала «технология с человеческим лицом». Для текста и интерфейсов новый шрифт должен заменить Arial, сохраняя при этом тот же или лучший вариант. Для демонстрации и маркетинга шрифт должен заменить «Учебник» («Букварная»).
Помимо своей поисковой системы, у Яндекса есть множество продуктов и сервисов, в том числе агрегатор новостей, карты, маркетплейс и даже очень популярный сервис такси. Эти продукты существуют в Интернете, мобильном Интернете и мобильных приложениях, и на самом деле они не были разработаны с учетом единого визуального языка. Ирина и ее команда упрощали и переориентировали дизайн, начиная с набора иконок, которые давали нам визуальную реакцию. Основной идеей развития бренда стала «технология с человеческим лицом». Для текста и интерфейсов новый шрифт должен заменить Arial, сохраняя при этом тот же или лучший вариант. Для демонстрации и маркетинга шрифт должен заменить «Учебник» («Букварная»).
Новый шрифт был разработан с учетом трех основных целей: прежде всего, он должен был быть функциональным. Если в ней не было абсолютной ясности и ее не было приятно читать на экране, никакие другие цели не имели значения. Так как Яндекс — российская компания, шрифт должен был выглядеть родным в кириллице. Во-вторых, нужно было выделить «Яндекс» среди конкурентов и визуально отделить от операционных систем, в которых они работают. Наконец, нужно было задать правильный тон для бренда Яндекса, помогая сделать так, чтобы широкий ассортимент продуктов компании ощущался как тесно связанная семья.
Во-вторых, нужно было выделить «Яндекс» среди конкурентов и визуально отделить от операционных систем, в которых они работают. Наконец, нужно было задать правильный тон для бренда Яндекса, помогая сделать так, чтобы широкий ассортимент продуктов компании ощущался как тесно связанная семья.
Версия 1 (плоская) слева, версия 2 (круглая) справа.
Результаты поиска в эскизе 1 (Плоский)
Результаты поиска в эскизе 2 (Круглый)
После первоначальных эскизов для многих различных направлений, два варианта гротеска были лидерами: более жесткий гротеск с большим контрастом, который казался более техничным, и более круглая версия, которая казалась более человечной. Поскольку Яндекс был основан инженерами, это компания, управляемая данными, поэтому они работали над тем, чтобы количественно определить, какой вариант был лучше, отчасти путем тестирования шрифтов во многих разных макетах, чтобы их можно было сравнивать как можно более одинаково. Более округлая и человечная версия Мигеля и Ильи стала явным победителем, особенно после того, как ее еще больше смягчили для более теплого тона.
Программа запуска Яндекса на Android — один из первых продуктов, использующих Яндекс Санс
Яндекс Санс тестируется для главной страницы
Также был представлен редизайн Яндекс Музыки с использованием Яндекс Санс Веб-страницы компании, начиная с корпоративной информации
, английский язык кажется более круглым и дружелюбным из-за большего количества круглых чаш в латинском алфавите.
Упрощенные седильи подходили для турецкого языка
После двухлетнего процесса проектирования, доработок и тестирования, Яндекс Санс был представлен публике на первой дизайнерской конференции Яндекса 23 апреля 2016 года в Москве, где директор по дизайну Яндекса Константин Горский представил шрифт вместе с Кристианом Шварцем. Он уже используется в ряде продуктов и веб-сайтов Яндекса, а в ближайшие месяцы будет реализован во многих других.
Yandex Sans 11px, увеличенный
Arial 11px, увеличенный
Yandex Sans примерно соответствует вертикальным пропорциям Arial, что облегчает дизайнерам Яндекса переход на новый шрифт в своих интерфейсах без особых непредвиденных последствий. Однако открытые терминалы значительно упрощают чтение Яндекс Санса при меньших размерах, особенно на экранах со стандартным разрешением.
Однако открытые терминалы значительно упрощают чтение Яндекс Санса при меньших размерах, особенно на экранах со стандартным разрешением.
В то время как многие кириллические компоненты многоязычных шрифтов скомпрометированы выбором дизайна, сделанным на латинице, поскольку кириллица часто разрабатывается постфактум, в Яндекс Сансе было наоборот, где компромиссы были сделаны в латинице. К и К , например, используют формы, характерные для российских К и к . Особое внимание было также уделено турецким символам, таким как « » Ş ş , поскольку Яндекс также имеет значительную долю рынка в Турции. Курсив содержит больше курсивных символов, чем можно было бы ожидать от шрифта интерфейса, чтобы гарантировать, что курсив будет идентифицирован как курсив даже при небольшом размере на экране.
Подробнее об этом проекте можно прочитать в статье директора по дизайну Яндекса Константина Горского здесь, на русском языке.
Firefox 98.0.1 имеет одно большое изменение: удаление Яндекса и Mail.ru из индивидуальных предложений
Бизнес
Дом Бизнес Разработчик
Mozilla выпускает обновление, удаляющее Яндекс и Mail.ru из релизов, которые предлагались ранее.
Автор Крис Дакетт, автор на
Изображение: Sundry Photography — ShutterstockMozilla выпустила Firefox 98.0.1 в понедельник с одной записью в примечаниях к выпуску.
«Яндекс и Mail.ru были удалены как необязательные поисковые системы в раскрывающемся меню поиска в Firefox», — сообщила Mozilla.
«Если вы ранее устанавливали настроенную версию Firefox с Яндекса или Mail.ru, предлагаемую через партнерские каналы распространения, в этом выпуске удаляются эти настройки, включая надстройки и закладки по умолчанию. Там, где это применимо, ваш браузер вернется к настройкам по умолчанию. , как это предлагает Mozilla.
«Все другие выпуски Firefox не затронуты этим изменением.»
Изменения коснутся любого релиза Firefox, помеченного как дистрибутив от Яндекса, Mail.ru или OK.ru.
Этот шаг был сделан менее чем через неделю после того, как производитель браузера выпустил Firefox 98. Большим изменением в этом выпуске стал пересмотренный процесс загрузки. С точки зрения влияния на реальный мир, для меня особенно важно указать браузеру нестандартный каталог, который я использую для загруженных файлов.
«Теперь вы можете щелкнуть файл на панели загрузок, чтобы открыть его даже до того, как он завершит загрузку. Firefox откроет файл, как только он станет доступен», — заявила Mozilla на прошлой неделе.
«Любые файлы, которые вы загружаете, будут немедленно сохранены на вашем диске. В зависимости от текущей конфигурации они будут сохранены в предпочитаемой вами папке загрузки или вам будет предложено выбрать место для каждой загрузки. Пользователи Windows и Linux найдут свои загруженные файлы в папке назначения.

