Как сделать вертикальный текст в Ворде — 5 способов
В процессе оформления документа в текстовом редакторе Microsoft Word пользователю может понадобиться сделать вертикальный текст в Ворде. Это необходимо, например, для печати вертикально расположенного текста или для оформления документа со сложной структурой.
В программе Word можно набирать текст, расположенный горизонтально или вертикально. В случае необходимости вы можете изменить горизонтальное расположение текста на вертикальное направление текста.
Содержание:
- Как в таблице Ворд сделать текст вертикально
- Как в Ворде написать текст вертикально с помощью функции «Надпись»
- Указываем направление текста в макете фигуры
- Как сделать направление текста в Ворде вертикально в SmartArt
- Как расположить текст вертикально столбиком в Ворде
- Выводы статьи
- Как сделать вертикальный текст в Word (видео)
В связи с этим, у пользователей возникают вопросы о том, как сделать вертикальный текст в программе MS Word. Решить данную проблему можно несколькими способами.
Решить данную проблему можно несколькими способами.
В редакторе Word вертикальный текст можно напечатать следующими методами:
- вертикальный текст вводится в Ворде в таблице;
- вертикальное положение текста создается с помощью надписи;
- установка направления текста в формате фигуры;
- набор текста в столбик;
- использование шаблона рисунка в SmartArt.
Вы можете вставить текст с вертикальным направлением в любом месте документа Word, используя предложенные варианты.
В этом руководстве вы найдете инструкции о том, как расположить текст вертикально в документе, открытом в разных версиях программы Word. Необходимые действия выполняются подобным образом, имеются только некоторые отличия в интерфейсе приложения.
Как в таблице Ворд сделать текст вертикально
Использование таблицы — первое, что обычно рекомендуют пользователю, когда его интересует ответ на вопрос о том, как в Ворде сделать вертикальный текст. Это довольно простой способ для изменения направления текста в документе.
Выполните следующие действия:
- В окне открытого документа Word установите курсор мыши в том месте, где необходимо вывести вертикальное расположение текста.
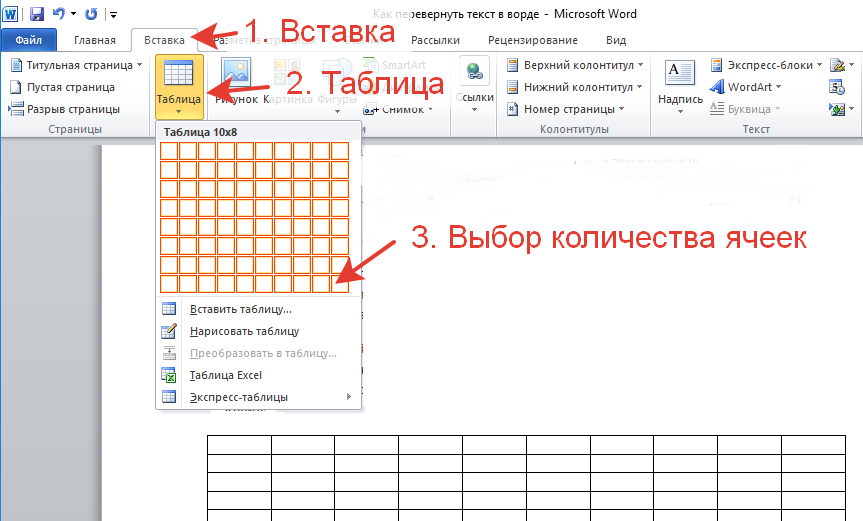
- Войдите во вкладку «Вставка», а затем щелкните по кнопке «Таблица».
- В выпадающем меню нажмите на одну или несколько ячеек, в зависимости от того, сколько вертикальных надписей вам нужно сделать.
- В ячейке таблицы наберите необходимый текст.
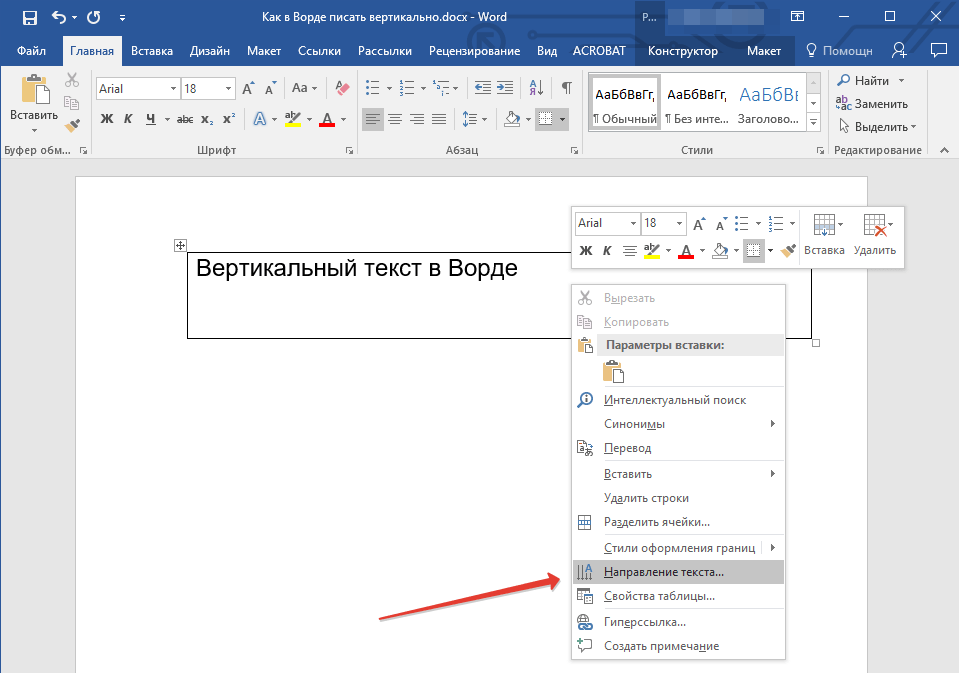
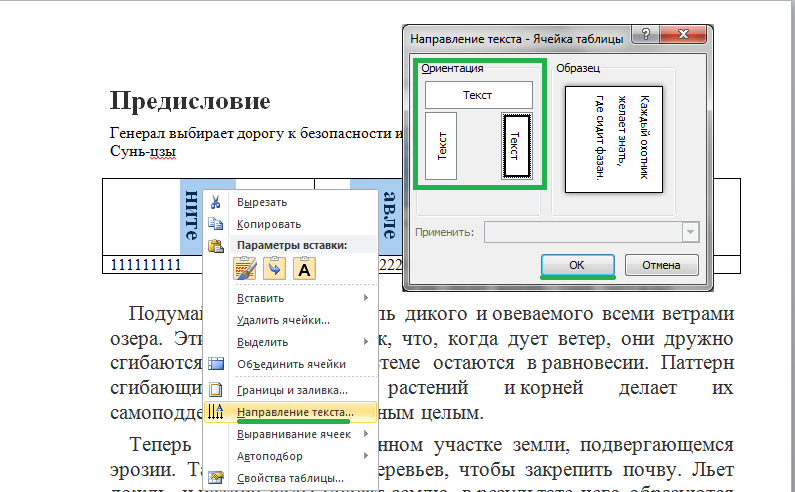
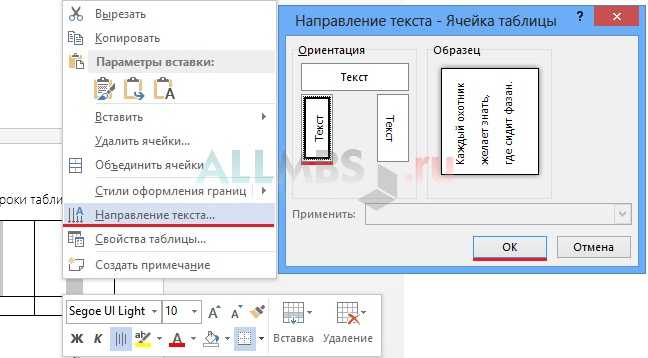
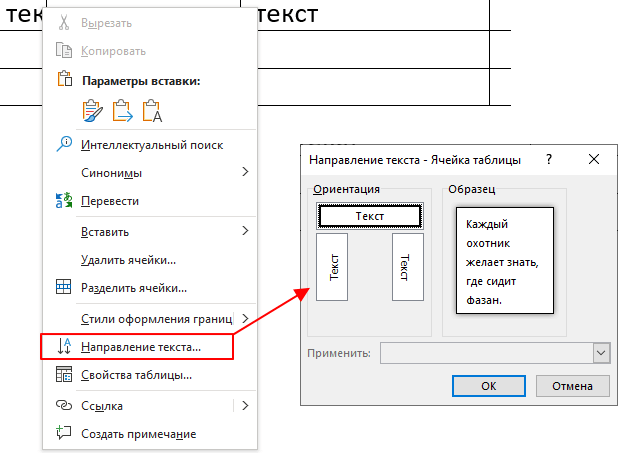
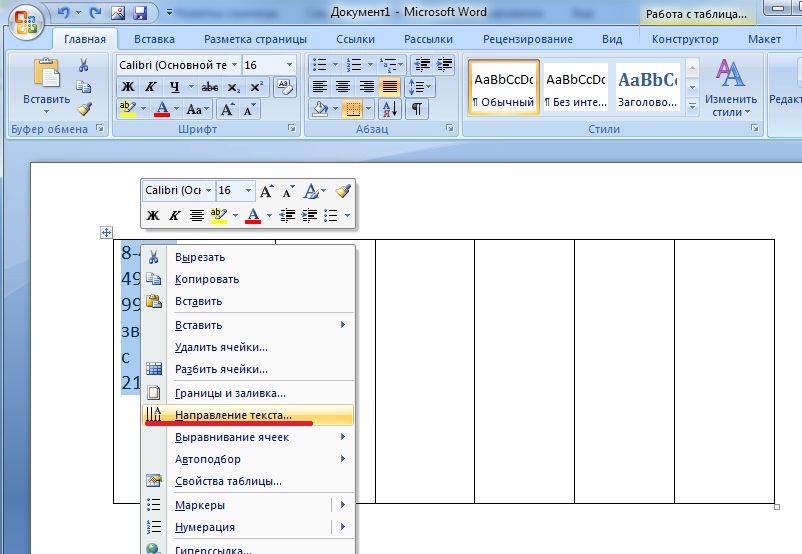
- Нажмите на правую кнопку мыши, а в контекстном меню выберите пункт «Направление текста…».
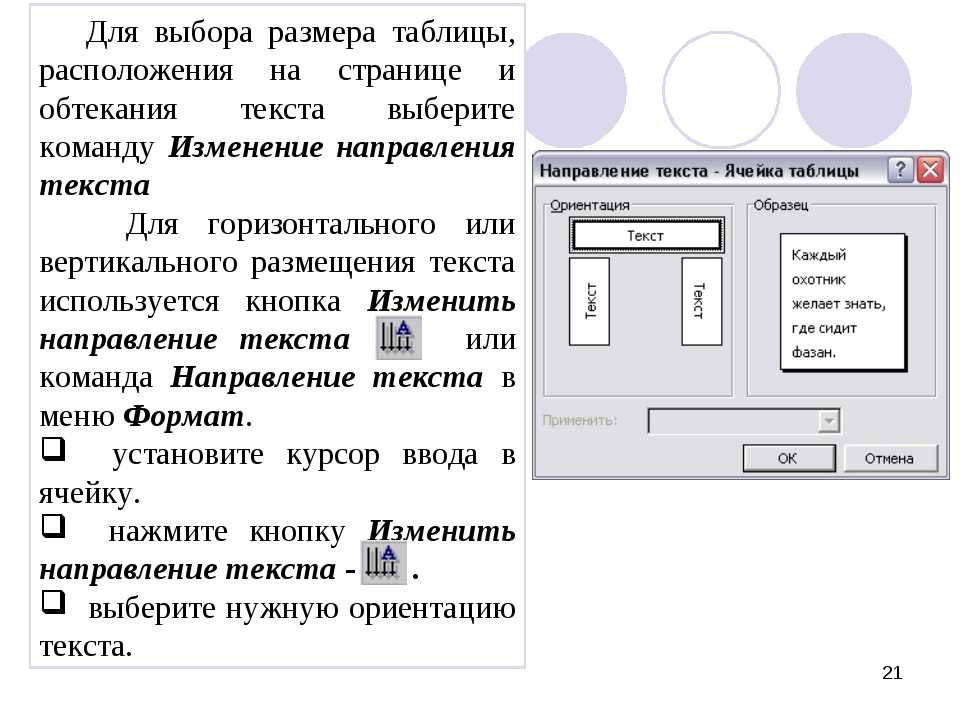
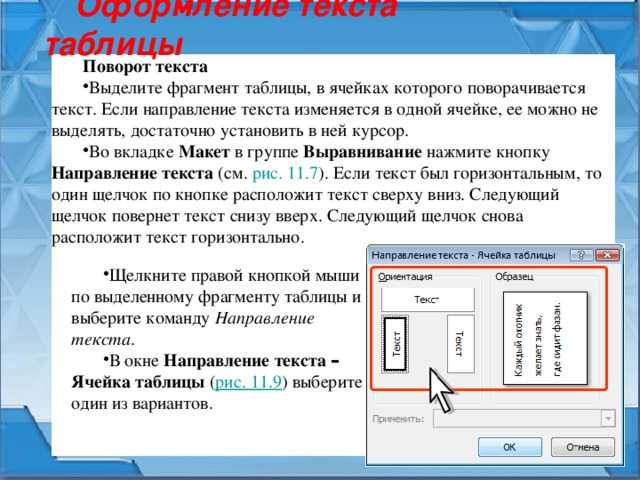
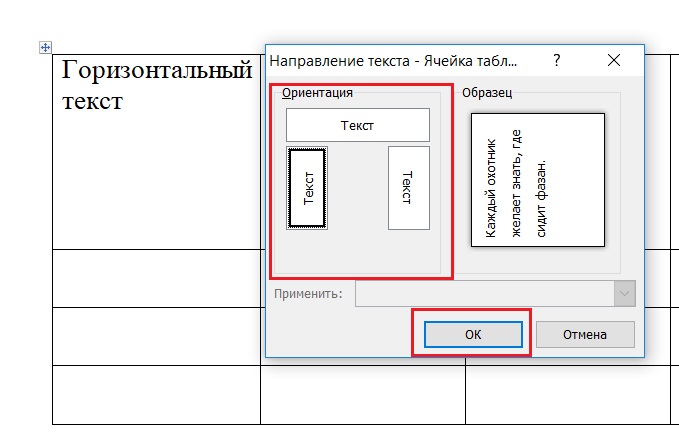
- В окне «Направление текста – Ячейка таблицы», в группе «Ориентация» нажмите сначала на подходящий вариант размещения текста, а потом на «ОК».
- Потяните край таблицы за нижнюю линию, чтобы сузить и растянуть ее до нужного размера.
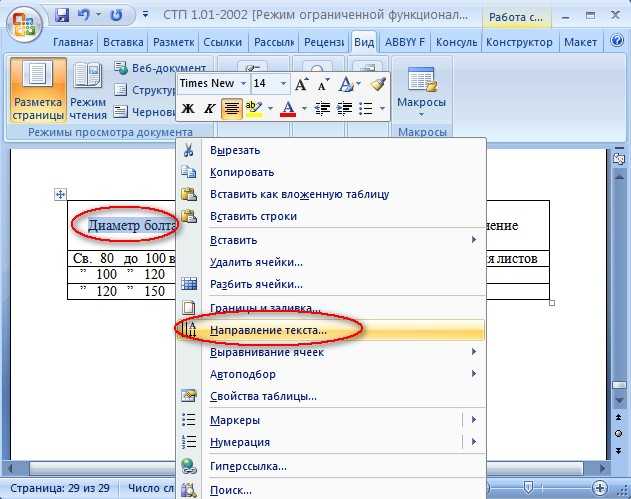
- Щелкните внутри таблицы правой кнопкой мыши.
- Выберите «Свойства таблицы…». В Word 2007-2010 можно сразу нажать на пункт «Границы и заливка…», потому что там есть такой пункт в контекстном меню.

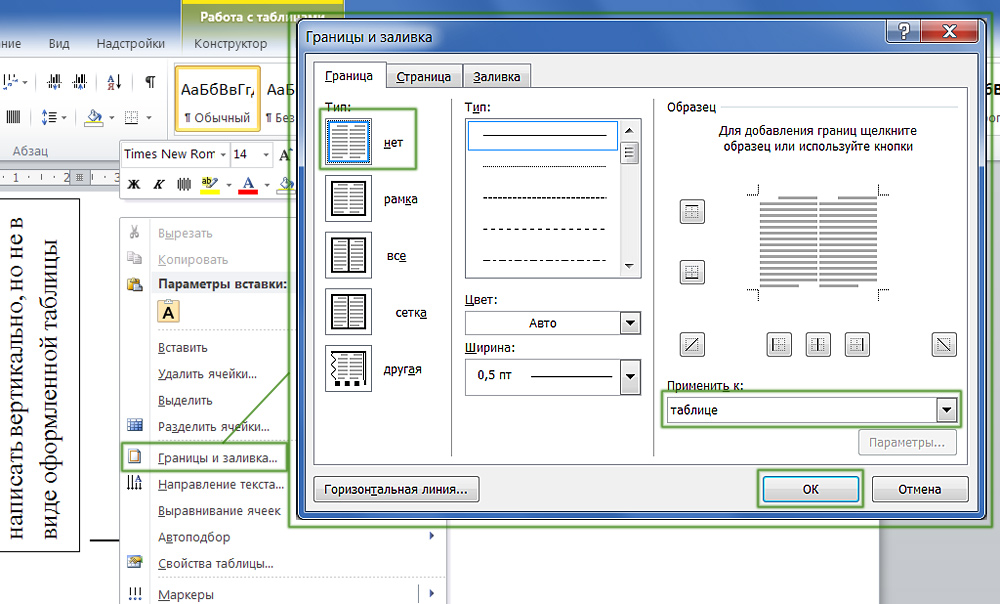
- В окне «Свойства таблицы», во вкладке «Таблица» нажмите на кнопку «Границы и заливка…».
- В окне «Границы и заливка», во вкладке «Граница», в опции «Тип:» нажмите на «Нет».
- Подтвердите свои действия нажатием на кнопку «ОК».
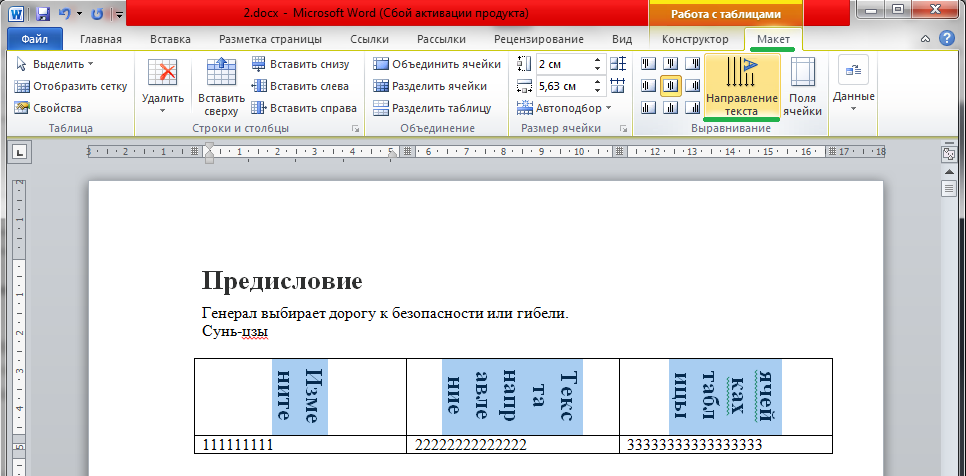
- В результате, у вас появилось вертикальное направление текста в Ворде без границы таблицы.
Как в Ворде написать текст вертикально с помощью функции «Надпись»
Сейчас мы разберем, как написать текст вертикально, используя функцию «Надпись». Этот простой способ поможет вам быстро вставить в документ необходимый текст в вертикальном положении.
Пройдите несколько последовательных шагов:
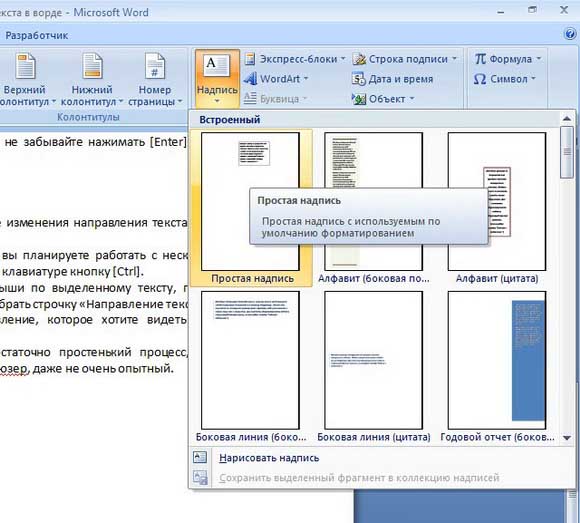
- Откройте вкладку «Вставка».
- В группе «Текст» нажмите на кнопку «Текстовое поле».
- В открывшемся меню выберите «Простая надпись».
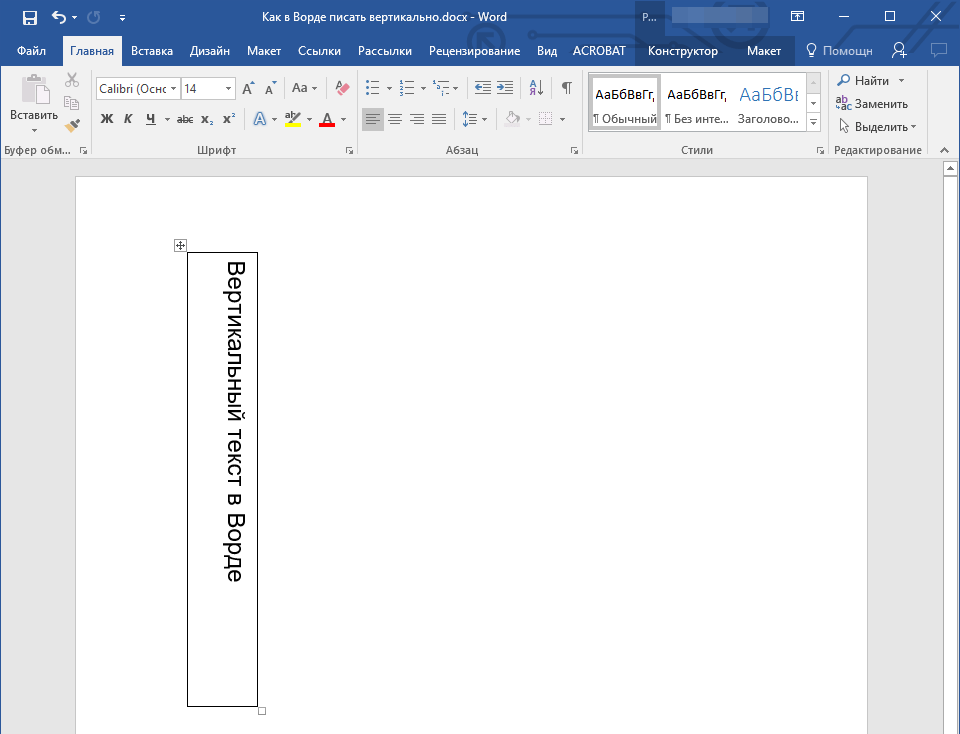
- В окне документа появиться текстовое поле с надписью по умолчанию.

- Нажмите на клавишу «Del» (Delete) для удаления имеющегося текста.
- Напишите там свой текст.
- Кликните по краю границы, а затем с помощью кнопки с поворотом вручную поверните текст как вам нужно.
Выполняя подобную операцию с использованием функции надписи, вы можете повернуть текст автоматически, а не вручную.
Читайте также: Как убрать красные подчеркивания в Word — 3 способа
Проделайте следующее:
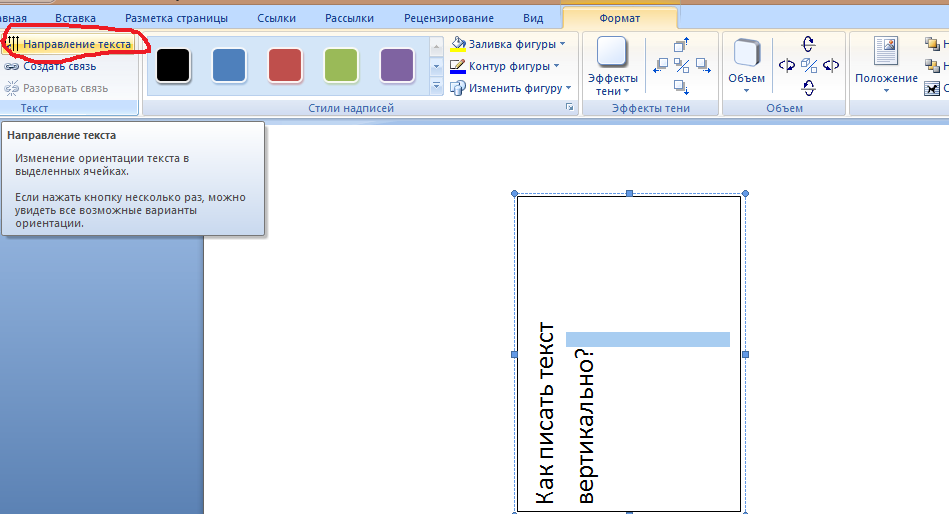
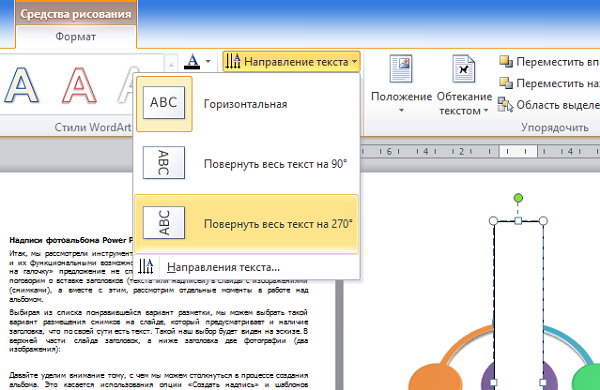
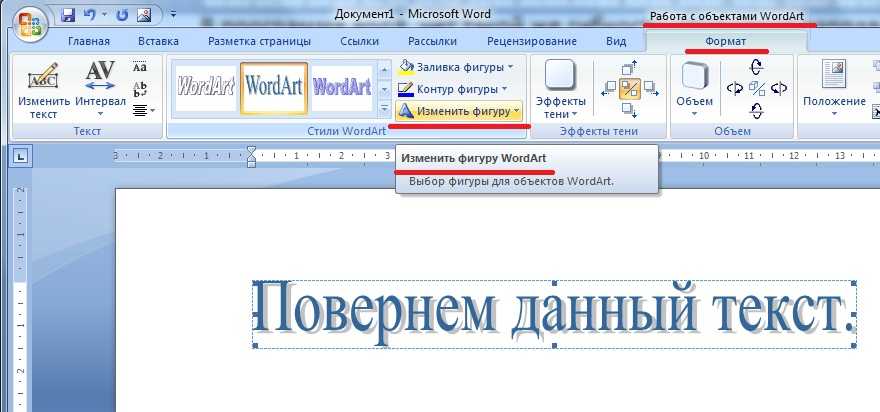
- После создания надписи войдите во вкладку «Формат фигуры» («Формат»).
- В группе «Текст» нажмите на значок «Направление текста».
- Выберите вариант: «Повернуть на 90°» или «Повернуть на 270°». В зависимости от выбранного варианта, текст надписи расположится сверху вниз или снизу вверх.
- Чтобы удалить контур надписи, кликните по значку «Контур фигуры» в группе «Стили фигур», а выпадающем меню нажмите «Нет контура».
Указываем направление текста в макете фигуры
Похожий на предыдущий способ предполагает использование формата фигуры, в которой набирается нужный вам текст.
Выполните следующее:
- Из меню «Вставка» в группе «Текст» нажмите на «Текстовое поле».
- В открывшемся меню нажмите на пункт «Добавление надписи».
- С помощью указателя мыши начертите контур, в который нужно будет вставить текст.
- Напишите необходимый текст.
- Щелкните по краю контура, а в контекстном меню нажмите «Формат фигуры…».
- В области «Формат фигуры», в разделе «Параметры фигуры» («Макет фигуры») нажмите на кнопку «Макет и свойства».
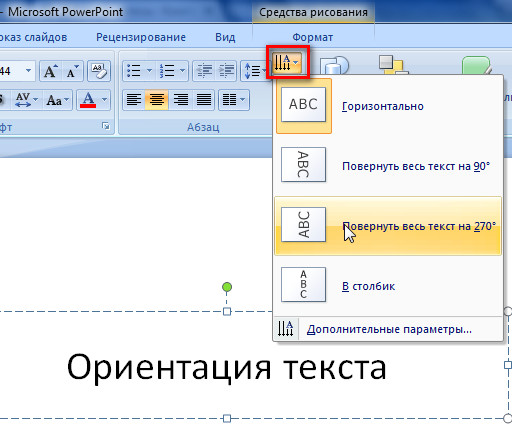
- В опции «Надпись», в параметре «Направление текста» укажите: «Повернуть на 270°» или «Повернуть на 90°».
- Отрегулируйте правильное отображение текста по высоте и ширине.
- Кликните по границе контура.
- В открывшемся меню нажмите на «Контур», выберите параметр «Нет контура».
Читайте также: Как сделать обтекание текстом в Word — 3 способа
Как сделать направление текста в Ворде вертикально в SmartArt
Этот способ подходит, если вам нужно добавить в документ Word вертикальный текст, помещенный в какой-нибудь рисунок с готовым блоком. В этом случае, мы используем графические объекты SmartArt.
В этом случае, мы используем графические объекты SmartArt.
Сделайте следующее:
- Войдите во вкладку «Вставка», в группе «Иллюстрации» нажмите на кнопку «SmartArt».
- В окне «Выбор рисунка SmartArt» выберите «Простой блочный список» или другой подходящий вариант.
- Введите нужный текст в выбранную фигуру.
- Щелкните правой кнопкой мыши, в открывшемся меню нажмите на пункт «Формат фигуры…».
- В области «Формат фигуры» откройте «Параметры текста», а в опции «Направление текста» установите значение поворота.
- Подгоните текст по масштабу, в случае необходимости измените размер шрифта.
- Удалите из документа остальные фигуры, если они не нужны, используя функцию «Вырезать».
Читайте также: Как сделать таблицу невидимой в Word — 5 способов
Как расположить текст вертикально столбиком в Ворде
Данный метод не самый подходящий для наших целей, но есть и такой вариант, который можно использовать. Суть метода в том, чтобы вводить по одной букве с новой строки, постепенно набирая наше выражение в столбик. Затем нужно будет изменить междустрочный интервал между отдельными буквами набранного текста, чтобы привести его в более подходящий вид.
Суть метода в том, чтобы вводить по одной букве с новой строки, постепенно набирая наше выражение в столбик. Затем нужно будет изменить междустрочный интервал между отдельными буквами набранного текста, чтобы привести его в более подходящий вид.
Проделайте следующие действия:
- Набирайте по одной букве из слова или словосочетания, а затем сразу нажимайте на клавишу «Enter».
- Введите следующую букву с новой строчки, и так далее.
- После того, как текст расположился столбиком, нам необходимо сократить межстрочные интервалы, чтобы привести его в более благоприятный вид.
- В группе «Абзац» нажмите на кнопку «Интервал».
- В открывшемся меню нажмите на пункт «Другие варианты междустрочных интервалов…».
- В окне «Абзац», во вкладке «Отступы и интервалы», перейдите к группе «Интервал», а в параметре «междустрочный:» установите соответствующее значение. Опытным путем выяснилось, что без искажений исходного текста подходит величина не ниже «0,7».
- Нажмите на кнопку «ОК».

Выводы статьи
В процессе редактирования некоторым пользователям необходимо узнать о том, как сделать вертикальное направление текста в документе Word. Это бывает нужно для оформления или форматирования документа. Существует несколько способов с помощью которых пользователь может расположить вертикальный текст в необходимом месте редактируемого документа, открытого в программе Microsoft Word.
Как сделать вертикальный текст в Word (видео)
Нажимая на кнопку, я даю согласие на обработку персональных данных и принимаю политику конфиденциальности
Изменение направления текста — Изучение веб-разработки
- Назад
- Обзор: Building blocks
- Далее
Многие свойства и значения, с которыми мы столкнулись до сих пор при изучении CSS, были привязаны к физическим размерам нашего экрана. Мы создаём границы, например, сверху, справа, снизу и слева от коробки.Эти физические размеры очень точно соответствуют контенту, который просматривается по горизонтали, и по умолчанию Интернет имеет тенденцию поддерживать языки с письмом слева направо (например, английский или французский) лучше, чем языки с письмом справа налево (например, арабский).
Однако в последние годы CSS развивался чтобы лучше поддерживать разную направленность контента, включая контент с направлением справа налево, а также контент сверху вниз (например, в японском языке) — эти разные направления называются режимами письма. По мере того, как вы продвигаетесь в обучении и начинаете работать с макетом, понимание режимов письма будет вам очень полезно, поэтому мы сейчас и познакомимся с ними.
| Prerequisites: | Basic computer literacy, basic software installed, basic knowledge of working with files, HTML basics (study Introduction to HTML), and an idea of how CSS works (study CSS first steps.) |
|---|---|
| Цель: | Понять важность режимов письма для современного CSS. |
Режим письма в CSS определяет, идёт ли текст по горизонтали или по вертикали. Свойство writing-mode позволяет нам переключаться из одного режима письма в другой. Для этого вам не обязательно работать на языке, который использует режим вертикального письма — вы также можете изменить режим письма частей вашего макета для творческих целей.
В приведённом ниже примере заголовок отображается с использованием writing-mode: vertical-rl. Теперь текст идёт вертикально. Вертикальный текст часто используется в графическом дизайне и может быть способом добавить более интересный вид вашему веб-дизайну.
Три возможных значения свойства writing-mode:
horizontal-tb: Направление потока блока сверху вниз. Предложения идут горизонтально.vertical-rl: Направление потока блоков справа налево. Предложения идут вертикально.vertical-lr: Направление потока блока слева направо. Предложения идут вертикально.
Таким образом, свойство writing-mode на самом деле устанавливает направление, в котором элементы уровня блока отображаются на странице — сверху вниз, справа налево или слева направо. Это затем определяет направление движения текста в предложениях.
We have already discussed block and inline layout, and the fact that some things display as block elements and others as inline elements.
If we look at an example this will become clearer. In this next example I have two boxes that contain a heading and a paragraph. The first uses writing-mode: horizontal-tb, a writing mode that is written horizontally and from the top of the page to the bottom. The second uses writing-mode: vertical-rl; this is a writing mode that is written vertically and from right to left.
When we switch the writing mode, we are changing which direction is block and which is inline. In a horizontal-tb
vertical-rl writing mode the block direction runs right-to-left horizontally. So the block dimension is always the direction blocks are displayed on the page in the writing mode in use. The inline dimension is always the direction a sentence flows.
The inline dimension is always the direction a sentence flows.This figure shows the two dimensions when in a horizontal writing mode.
This figure shows the two dimensions in a vertical writing mode.
Once you start to look at CSS layout, and in particular the newer layout methods, this idea of block and inline becomes very important. We will revisit it later on.
Direction
In addition to writing mode we also have text direction. As mentioned above, some languages such as Arabic are written horizontally, but right-to-left. This is not something you are likely to use in a creative sense — if you simply want to line something up on the right there are other ways to do so — however it is important to understand this as part of the nature of CSS. The web is not just for languages that are displayed left-to-right!
Due to the fact that writing mode and direction of text can change, newer CSS layout methods do not refer to left and right, and top and bottom. Instead they will talk about start and end along with this idea of inline and block. Don’t worry too much about that right now, but keep these ideas in mind as you start to look at layout; you will find it really helpful in your understanding of CSS.
Instead they will talk about start and end along with this idea of inline and block. Don’t worry too much about that right now, but keep these ideas in mind as you start to look at layout; you will find it really helpful in your understanding of CSS.
The reason to talk about writing modes and direction at this point in your learning however, is because of the fact we have already looked at a lot of properties which are tied to the physical dimensions of the screen, and make most sense when in a horizontal writing mode.
Let’s take a look at our two boxes again — one with a horizontal-tb writing mode and one with vertical-rl. I have given both of these boxes a width. You can see that when the box is in the vertical writing mode, it still has a width, and this is causing the text to overflow.
What we really want in this scenario, is to essentially swap height and width along with the writing mode. When we’re in a vertical writing mode we want the box to expand in the block dimension just like it does in the horizontal mode.
To make this easier, CSS has recently developed a set of mapped properties. These essentially replace physical properties — things like width and height — with logical, or flow relative versions.
The property mapped to width when in a horizontal writing mode is called inline-size — it refers to the size in the inline dimension. The property for height is named block-size and is the size in the block dimension. You can see how this works in the example below where we have replaced width with inline-size.
Logical margin, border, and padding properties
In the last two lessons we have learned about the CSS box model, and CSS borders. In the margin, border, and padding properties you will find many instances of physical properties, for example margin-top, padding-left, and border-bottom. In the same way that we have mappings for width and height there are mappings for these properties.
The margin-top property is mapped to margin-block-start (en-US) — this will always refer to the margin at the start of the block dimension.
The padding-left property maps to padding-inline-start (en-US), the padding that is applied to the start of the inline direction. This will be where sentences start in that writing mode. The border-bottom property maps to border-block-end (en-US), which is the border at the end of the block dimension.
You can see a comparison between physical and logical properties below.
If you change the writing mode of the boxes by switching the writing-mode property on .box to vertical-rl, you will see how the physical properties stay tied to their physical direction, whereas the logical properties switch with the writing mode.
You can also see that the <h3> (en-US) has a black border-bottom. Can you work out how to make that bottom border always go below the text in both writing modes?
Can you work out how to make that bottom border always go below the text in both writing modes?
There are a huge number of properties when you consider all of the individual border longhands, and you can see all of the mapped properties on the MDN page for Logical Properties and Values (en-US).
Logical values
We have so far looked at logical property names. There are also some properties that take physical values of top, right, bottom, and left. These values also have mappings, to logical values — block-start, inline-end, block-end, and inline-start.
For example, you can float an image left to cause text to wrap round the image. You could replace left with inline-start as shown in the example below.
Change the writing mode on this example to vertical-rl to see what happens to the image. Change
Change inline-start to inline-end to change the float.
Here we are also using logical margin values to ensure the margin is in the correct place no matter what the writing mode is.
Should you use physical or logical properties?
The logical properties and values are newer than their physical equivalents, and therefore have only recently been implemented in browsers. You can check any property page on MDN to see how far back the browser support goes. If you are not using multiple writing modes then for now you might prefer to use the physical versions. However, ultimately we expect that people will transition to the logical versions for most things, as they make a lot of sense once you start also dealing with layout methods such as flexbox and grid.
The concepts explained in this lesson are becoming increasingly important in CSS. An understanding of the block and inline direction — and how text flow changes with a change in writing mode — will be very useful going forward. It will help you in understanding CSS even if you never use a writing mode other than a horizontal one.
It will help you in understanding CSS even if you never use a writing mode other than a horizontal one.
In the next module we will take a good look at overflow in CSS.
- Назад
- Обзор: Building blocks
- Далее
- Cascade and inheritance
- CSS selectors
- Type, class, and ID selectors
- Attribute selectors
- Pseudo-classes and pseudo-elements
- Combinators
- The box model
- Backgrounds and borders
- Handling different text directions
- Overflowing content
- Values and units
- Sizing items in CSS
- Images, media, and form elements
- Styling tables
- Debugging CSS
- Organizing your CSS
Found a content problem with this page?
- Edit the page on GitHub.
- Report the content issue.
- View the source on GitHub.
Want to get more involved?
Learn how to contribute.
This page was last modified on by MDN contributors.
Как применить выравнивание текста по левому и правому краю в Word
Как применить выравнивание по левому и правому краю в Word без использования таблицы
Вы можете легко применить форматирование выравнивания по левому и правому краю в Microsoft Word. В этой статье рассказывается, как это сделать без использования таблицы.
Вы, вероятно, видели один или два документа с верхним или нижним колонтитулом, текст которого выровнен по левому и правому краю. Он также может иметь центрированный текст. Эти конфигурации выравнивания легко выполнить в верхнем колонтитуле, поскольку эти разделы имеют специальные атрибуты, и вы можете узнать больше об этих конкретных атрибутах, прочитав Как выровнять содержимое верхнего или нижнего колонтитула по левому и правому полям в Microsoft Word.
SEE: Google Workspace и Microsoft 365: параллельный анализ с контрольным списком (TechRepublic Premium)
К сожалению, если вы попытались применить отдельное выравнивание по правому и левому краю к одной и той же строке текста в теле документа, вы быстро поймете, что эта задача невыполнима.
В какой-то момент вы, возможно, узнали, как вызвать проблему, вставив таблицу, но это не единственный способ выровнять текст в одной строке по левому и правому полям. В этом уроке я покажу вам, как это сделать с помощью вкладок выравнивания.
В этом руководстве я буду использовать Microsoft 365 в 64-разрядной системе Windows 10, но вы также можете использовать более ранние версии Word. Важно отметить, что этот метод не подходит для версии браузера: он не позволит вам установить вкладку и не будет правильно отображать уже существующие вкладки в контексте этого метода.
Чтобы получить дополнительную визуализацию, вы можете загрузить наш демонстрационный файл здесь.
Перейти к:
- О параметрах выравнивания Word
- О выровненных вкладках
- Как установить вкладку с выравниванием по правому краю
- Как использовать вкладку с выравниванием по правому краю
- Дополнительные инструменты форматирования Word
О параметрах выравнивания Word
Научиться использовать более одного типа выравнивания в теле документа не так уж сложно, но сначала вам нужно понять различные параметры выравнивания Word:
- Слева.
- Центр.
- Правильно.
- Обосновано.
Вы найдете их в группе «Абзац» на вкладке «Главная». На рисунке A показан пример всех четырех.
Рисунок А
Word предлагает четыре типа выравнивания.Красные линии с обеих сторон обозначают левое и правое поля.
О выровненных вкладках
Выровненная вкладка — это именно то, на что это похоже — она позволяет определить выравнивание содержимого с вкладкой. С вкладками у вас есть пять вариантов выравнивания:
С вкладками у вас есть пять вариантов выравнивания:
- Слева: Выравнивает текст с вкладкой.
- Центр: Выравнивает текст по левому и правому краю вкладки.
- Справа: Выравнивает текст по правому краю или границе позиции табуляции.
- Десятичное число: Выравнивает десятичное число с позицией табуляции.
- Бар: Рисует вертикальную линию.
Теперь, когда вы знаете, какие типы вкладок выравнивания поддерживает Word, давайте создадим их. В частности, мы создадим вкладку с выравниванием по правому краю на правом поле. Таким образом, мы можем вводить содержимое по левому полю, а затем использовать вкладку для выравнивания содержимого по правому полю.
Как установить вкладку с выравниванием по правому краю
Перед установкой вкладки проверьте поля документа. Если вы используете готовый шаблон Normal, правое и левое поля равны одному дюйму, как показано ранее на Рисунок A . Однако, если вы посмотрите на правое поле линейки, вы обнаружите, что оно установлено на 6,5, а не на 7,5. Это потому, что ваш принтер определяет правильное положение. Вам нужно будет установить вкладку с выравниванием по правому краю в то же положение, что и правое поле документа, каким бы оно ни было.
Однако, если вы посмотрите на правое поле линейки, вы обнаружите, что оно установлено на 6,5, а не на 7,5. Это потому, что ваш принтер определяет правильное положение. Вам нужно будет установить вкладку с выравниванием по правому краю в то же положение, что и правое поле документа, каким бы оно ни было.
Теперь давайте создадим вкладку с выравниванием по правому краю следующим образом:
- Перейдите на вкладку «Главная».
- Щелкните кнопку запуска диалогового окна группы «Абзац», чтобы открыть диалоговое окно.
- Щелкните Вкладки в левом нижнем углу.
- Введите 6,5 в позиции табуляции.
- Нажмите «Вправо» в разделе «Выравнивание» ( Рисунок B ).
Рисунок В
Установите вкладку с выравниванием по правому краю на правом поле документа.- Щелкните Установить.
- Нажмите ОК.
Как использовать вкладку с выравниванием по правому краю
Невозможно применить более одного свойства выравнивания к одной и той же строке содержимого в Word. Например, если вы вводите текст и применяете выравнивание по центру, а затем вводите дополнительный текст и применяете выравнивание по правому краю, Excel выровняет всю строку по правому краю. В этом случае вы потеряете выравнивание по центру.
Например, если вы вводите текст и применяете выравнивание по центру, а затем вводите дополнительный текст и применяете выравнивание по правому краю, Excel выровняет всю строку по правому краю. В этом случае вы потеряете выравнивание по центру.
ПОСМОТРЕТЬ: Премиум-комплект для обучения Microsoft Office (Академия TechRepublic)
Обычно, когда вам нужно такое расположение, вы вставляете таблицу с двумя или более ячейками и применяете выравнивание к ячейкам. Это работает и это просто, но вам нужно вставлять таблицу каждый раз, когда вы сталкиваетесь с одной из этих строк. Есть еще один способ, который вообще не требует таблицы: вкладки выравнивания.
Как разделить предложение с помощью вкладки выравнивания по правому краю
В последнем разделе вы добавили вкладку с выравниванием по правому краю. В этом разделе мы введем предложение, а затем разделим его с помощью вкладки выравнивания по правому краю следующим образом:
- Введите текст, например: «Эта строка выровнена как по левому, так и по правому краю».
 По умолчанию Word выравнивает этот текст по левому полю.
По умолчанию Word выравнивает этот текст по левому полю. - Нажмите слева от «и» в предложении и нажмите Tab.
Как вы можете видеть на Рисунок C , все после слова «и» теперь выровнено по правому краю. Когда вы нажимали Tab, Word использовал вкладку с выравниванием по правому краю, которую вы создали в последнем разделе. В результате текст справа от курсора был перемещен к правому полю.
Рисунок С
Нажмите Tab, чтобы переместить весь текст справа от курсора на правое поле.Если вы не получили похожих результатов, снова проверьте правое поле и убедитесь, что вы ввели текущие размеры при создании вкладки с выравниванием по правому краю.
В целом, вкладка выравнивания является лучшим выбором, чем таблица, если в документе есть несколько экземпляров текста, которым требуется два разных выравнивания.
Дополнительные инструменты форматирования Word
Изменение выравнивания текста в документах Word — распространенный способ форматирования документов пользователями Microsoft Office, но Word поставляется с множеством других инструментов и параметров форматирования, которые легко доступны в меню ленты «Главная». Имейте в виду, что многие параметры форматирования также доступны при выделении текста в теле документа или щелчке правой кнопкой мыши в любом месте документа.
Имейте в виду, что многие параметры форматирования также доступны при выделении текста в теле документа или щелчке правой кнопкой мыши в любом месте документа.
Если вы хотите изменить форматирование документа, помимо выравнивания текста вы можете внести еще несколько стилистических изменений:
- Шрифт: Доступны параметры форматирования шрифта для настройки размера шрифта, стиля шрифта, выделения текста, текстовых эффектов и типографики, изменения регистра, подстрочного и надстрочного индексов и зачеркивания.
- Абзац: Параметры форматирования абзаца включают маркеры, нумерацию, многоуровневые списки, увеличение и уменьшение отступа, сортировку и интервалы между строками и абзацами.
- Стиль: Если вы хотите обновить общий дизайн документа, в Word есть несколько предустановленных заголовков и форматов списков, которые вы можете выбрать. Вы также можете настроить свой собственный стиль в этом разделе ленты «Главная».

- Другие параметры форматирования: Мастер форматирования и возможность очистки всего форматирования — отличные способы внесения массовых изменений форматирования в документ Word.
Независимо от того, являетесь ли вы новичком в Word или используете его в течение многих лет, эти инструменты форматирования всегда будут у вас под рукой. Более продвинутые пользователи могут детально настроить параметры многих из этих инструментов форматирования.
Читать далее: 8 лучших альтернатив Microsoft Project (бесплатных и платных) (ТехРеспублика)
Сьюзен Харкинс
Опубликовано: Изменено: Увидеть больше Программное обеспечениеСм. также
- Шпаргалка по Windows 11: все, что вам нужно знать (ТехРеспублика)
- Windows PowerToys: шпаргалка (ТехРеспублика)
- Политика использования служб Microsoft 365 (ТехРеспублика Премиум)
- Лучшее программное обеспечение для бизнеса и конечных пользователей (TechRepublic на Flipboard)
- Майкрософт
- Программное обеспечение
- Технология и работа
Выбор редактора
- Изображение: Rawpixel/Adobe Stock
ТехРеспублика Премиум
Редакционный календарь TechRepublic Premium: ИТ-политики, контрольные списки, наборы инструментов и исследования для загрузки
Контент TechRepublic Premium поможет вам решить самые сложные проблемы с ИТ и дать толчок вашей карьере или новому проекту.

Персонал TechRepublic
Опубликовано: Изменено: Читать далее Узнать больше - Изображение: Студия Blue Planet/Adobe Stock
Программное обеспечение
Лучшее программное обеспечение для расчета заработной платы в 2023 году
Имея на рынке множество вариантов, мы выделили шесть лучших вариантов программного обеспечения для управления персоналом и расчета заработной платы на 2023 год.
Али Ажар
Опубликовано: Изменено: Читать далее Увидеть больше Программное обеспечение - Изображение: Майкрософт.
Программное обеспечение
Обновление Windows 11 переносит Bing Chat на панель задач
Последняя версия Windows 11 от Microsoft позволяет предприятиям управлять некоторыми из этих новых функций, включая новости Notepad, iPhone и Android.
Мэри Бранскомб
Опубликовано: Изменено: Читать далее Увидеть больше Программное обеспечение - Изображение: Танатат/Adobe Stock
CXO
Технические вакансии: разработчики программного обеспечения не торопятся возвращаться в офис, поскольку зарплаты достигают 180 000 долларов.
По данным Hired, в 2022 году зарплаты на удаленных должностях в разработке программного обеспечения были выше, чем на рабочих местах, привязанных к месту работы.
Оуэн Хьюз
Опубликовано: Изменено: Читать далее Увидеть больше - Изображение: Nuthawut/Adobe Stock
Программное обеспечение
10 лучших программ для управления гибкими проектами на 2023 год
Имея так много доступных программных инструментов для гибкого управления проектами, может быть сложно найти наиболее подходящий для вас.
 Мы составили список из 10 инструментов, которые вы можете использовать, чтобы воспользоваться преимуществами agile в своей организации.
Мы составили список из 10 инструментов, которые вы можете использовать, чтобы воспользоваться преимуществами agile в своей организации.Бренна Майлз
Опубликовано: Изменено: Читать далее Увидеть больше Программное обеспечение - Изображение: Song_about_summer/Adobe Stock
Безопасность
1Password стремится к будущему без паролей. Вот почему
С ростом числа случаев кражи учетных данных на основе фишинга, директор по маркетингу 1Password Стив Вон объясняет, почему конечная цель состоит в том, чтобы полностью «устранить» пароли.

Карл Гринберг
Опубликовано: Изменено: Читать далее Узнать больше Безопасность
Как выровнять или выровнять текст в Word (4 способа с помощью ярлыков)
Применить выравнивание по левому краю, по центру, по правому краю или по ширине к тексту в Microsoft Word
by Avantix Learning Team | Обновлено 13 апреля 2022 г.
Применяется к: Microsoft ® Word ® 2010, 2013, 2016, 2019, 2021 и 365 (Windows)
Вы можете выравнивать или выравнивать текст или другое содержимое в Word несколькими способами, включая использование сочетания клавиш, выбор команд на ленте, использование диалогового окна «Абзац» или изменение стиля. Важно отметить, что выравнивание или выравнивание — это форматирование абзаца, поэтому оно применяется ко всем абзацам. Вы можете выровнять текст или встроенную графику в абзацах, за которыми следует жесткий возврат (вы нажали Enter или Return).
Важно отметить, что выравнивание или выравнивание — это форматирование абзаца, поэтому оно применяется ко всем абзацам. Вы можете выровнять текст или встроенную графику в абзацах, за которыми следует жесткий возврат (вы нажали Enter или Return).
Чтобы увидеть, где в документе Word были созданы абзацы, полезно включить параметр «Показать/скрыть» ¶ на вкладке «Главная» на ленте.
В этой статье мы рассмотрим 4 различных способа изменения горизонтального выравнивания или выравнивания в документах Word.
Рекомендуемая статья: Как вставить строку в Word (3 и более способов)
Хотите узнать больше о Microsoft Word? Посетите наш виртуальный класс или очные курсы Word >
Существует 4 типа выравнивания, которые можно применить к абзацам:
- Выравнивание по левому краю — выравнивание текста или встроенной графики по левому полю или отступу
- Центр — центрирует текст или встроенную графику между левым и правым полями или отступами
- Выровнять по правому краю — выравнивает текст или встроенную графику по правому полю или отступу
- По ширине — равномерно распределяет текст между левым и правым полями или отступами
Абзац выравнивается в пределах отступов (маркеры отступов появляются на линейке). Отступы могут отличаться от полей. Абзацы также вводятся в ячейки таблиц, и каждый абзац в ячейке может иметь разные параметры отступа и выравнивания.
Отступы могут отличаться от полей. Абзацы также вводятся в ячейки таблиц, и каждый абзац в ячейке может иметь разные параметры отступа и выравнивания.
1. Выровнять или выровнять по ширине с помощью сочетаний клавиш
Чтобы выровнять или выровнять абзацы с помощью сочетаний клавиш:
- Выровнять по левому краю — выберите абзац(ы) и нажмите Ctrl + L, чтобы выровнять по левому краю.
- Выровнять по правому краю: выберите абзац(ы) и нажмите Ctrl + R, чтобы выровнять по правому краю.
- Выровнять по центру: выберите абзац(ы) и нажмите Ctrl + E, чтобы выровнять по центру.
- Выровнять по ширине: выберите абзац(ы) и нажмите Ctrl + J, чтобы выровнять по ширине.
2. Выравнивание или выравнивание по ширине с помощью ленты
Выравнивание или выравнивание абзацев с помощью ленты Word
- Выберите абзацы, к которым вы хотите применить выравнивание или выравнивание. Если вы хотите выделить все абзацы, нажмите Ctrl + A.

- Перейдите на вкладку «Главная» на ленте, а затем нажмите «Выровнять по левому краю», «По центру», «Выровнять по правому краю» или «По ширине» в группе «Абзац».
Команды «Выровнять» и «По ширине» отображаются на вкладке «Главная» на ленте в группе «Абзац»:
3. Выравнивание или выравнивание по ширине с помощью диалогового окна «Абзац»
Для выравнивания или выравнивания абзацев с помощью диалогового окна «Абзац»:
- Выберите абзацы, к которым вы хотите применить выравнивание или выравнивание. Если вы хотите выделить все абзацы, нажмите Ctrl + A.
- Щелкните правой кнопкой мыши и выберите «Абзац». Появится диалоговое окно «Абзац».
- В раскрывающемся меню «Выравнивание» выберите «По левому краю», «По центру», «По правому краю» или «По ширине».
- Нажмите кнопку ОК.
Вы также можете отобразить диалоговое окно «Абзац», щелкнув вкладку «Главная» на ленте, а затем щелкнув средство запуска диалогового окна в правом нижнем углу группы «Абзац».
В диалоговом окне «Абзац» есть раскрывающееся меню для выбора «Выравнивание»:
4. Выравнивание или выравнивание по ширине путем изменения стиля
Когда вы создаете новый пустой документ, он начинается с обычного стиля, который содержит абзац по умолчанию. и форматирование символов.
Если вы хотите применить выравнивание или выравнивание к нескольким абзацам в документе (например, к заголовку), вы можете изменить стиль (например, Заголовок 1).
Чтобы изменить выравнивание для стиля заголовка (например, Заголовок 1):
- Щелкните абзац, используя стиль заголовка (обычно применяется на вкладке «Главная» на ленте).
- Перейдите на вкладку «Главная» на ленте.
- В группе Стили щелкните правой кнопкой мыши стиль заголовка. Появится диалоговое окно.
- Щелкните Формат. Появится раскрывающееся меню.
- Щелкните Абзац. Появится диалоговое окно «Абзац».
- В раскрывающемся меню «Выравнивание» выберите «По центру» или предпочитаемое выравнивание.

- Дважды нажмите OK.
Ниже показано диалоговое окно «Изменить стиль» с командами выравнивания и выравнивания:
При изменении выравнивания или выравнивания в обычном стиле могут возникнуть проблемы, поскольку другие стили по умолчанию основаны на этом стиле. Скорее всего, будут затронуты ячейки в таблицах, а также другие стили, основанные на обычном стиле (например, стили верхнего и нижнего колонтитула и заголовков). Абзацы, использующие эти стили, затем наследуют выравнивание или выравнивание (если выравнивание или выравнивание не были специально изменены в этих стилях). Если вам удобно использовать стили, вы можете создать свой собственный стиль или изменить другой стиль Word, чтобы избежать этой проблемы.
Подпишитесь, чтобы получать больше статей, подобных этой
Была ли эта статья полезной для вас? Если вы хотите получать новые статьи, присоединяйтесь к нашему списку адресов электронной почты.
Дополнительные ресурсы
Как удвоить пробел в Word (4 способа + ярлык)
Как скрыть комментарии в Word (или отобразить их)
Как найти и заменить в Word (и использовать подстановочные знаки)
Как создать выступающий или отступ первой строки в Word (3 способа)
Как добавить верхний или нижний индекс в Microsoft Word (с помощью ярлыков)
Связанные курсы
Microsoft Word: средний/продвинутый
Microsoft Excel: средний/продвинутый
Microsoft PowerPoint: средний/продвинутый
Microsoft Word: мастер-класс по длинным документам
Microsoft Word: стили, шаблоны и оглавления
Microsoft Word: создание динамических документов Word с использованием полей
ПОСМОТРЕТЬ ДОПОЛНИТЕЛЬНЫЕ КУРСЫ >
Наши курсы под руководством инструктора проводятся в формате виртуального класса или в нашем центре Торонто по адресу: 18 King Street East, Suite 1400, Toronto, Ontario, Canada ( некоторые очные курсы также могут проводиться в другом месте в центре Торонто). Свяжитесь с нами по адресу [email protected], если вы хотите организовать индивидуальный виртуальный класс под руководством инструктора или обучение на месте в удобное для вас время.
Свяжитесь с нами по адресу [email protected], если вы хотите организовать индивидуальный виртуальный класс под руководством инструктора или обучение на месте в удобное для вас время.
Copyright 2023 Avantix ® Learning
Вы можете центрировать текст по вертикали на странице в Word, используя диалоговое окно «Параметры страницы». Стратегии центрирования текста различаются, если документ состоит из одного или нескольких разделов. Рекомендуется НЕ использовать дополнительные пробелы или абзацы для центрирования текста по вертикали на странице. Если вы хотите выровнять текст по центру по горизонтали, просто выделите текст, а затем щелкните любую из команд «Выравнивание» в группе «Абзац» на вкладке «Главная» на ленте.
Вы можете вставить или ввести o со знаком ударения в Word с помощью встроенных инструментов или сочетаний клавиш (включая сочетания клавиш с альтернативным кодом). Буква о может быть вставлена с ударением как в верхнем, так и в нижнем регистре.