Как пользоваться WordPress — инструкция от Веб-студии Аспект
Главная Инструкции и файлы Система управления WordPress: инструкция для клиентов
Скачать инструкцию для WordPress в формате pdf
Для разработки вашего сайта использовалась CMS (система управления сайтом) WordPress (Вордпресс).
Содержание
- Вход на сайт
- Создание страницы
- Меню и ссылки на страницы
- Создание записи
- Миниатюра и медиафайлы
- Галерея
- Таксономии
1. Вход на сайт
В адресной строке браузера после адреса сайта напишите следующую комбинацию «/wp-admin» или «/wp-login.php»
В открывшемся окне введите пару логин/пароль, высланную вам в письме
Для любознательных
Ссылка «Забыли пароль?» предназначена для восстановления пароля. Новый пароль будет выслан на электронную почту, указанную в профиле пользователя WordPress.
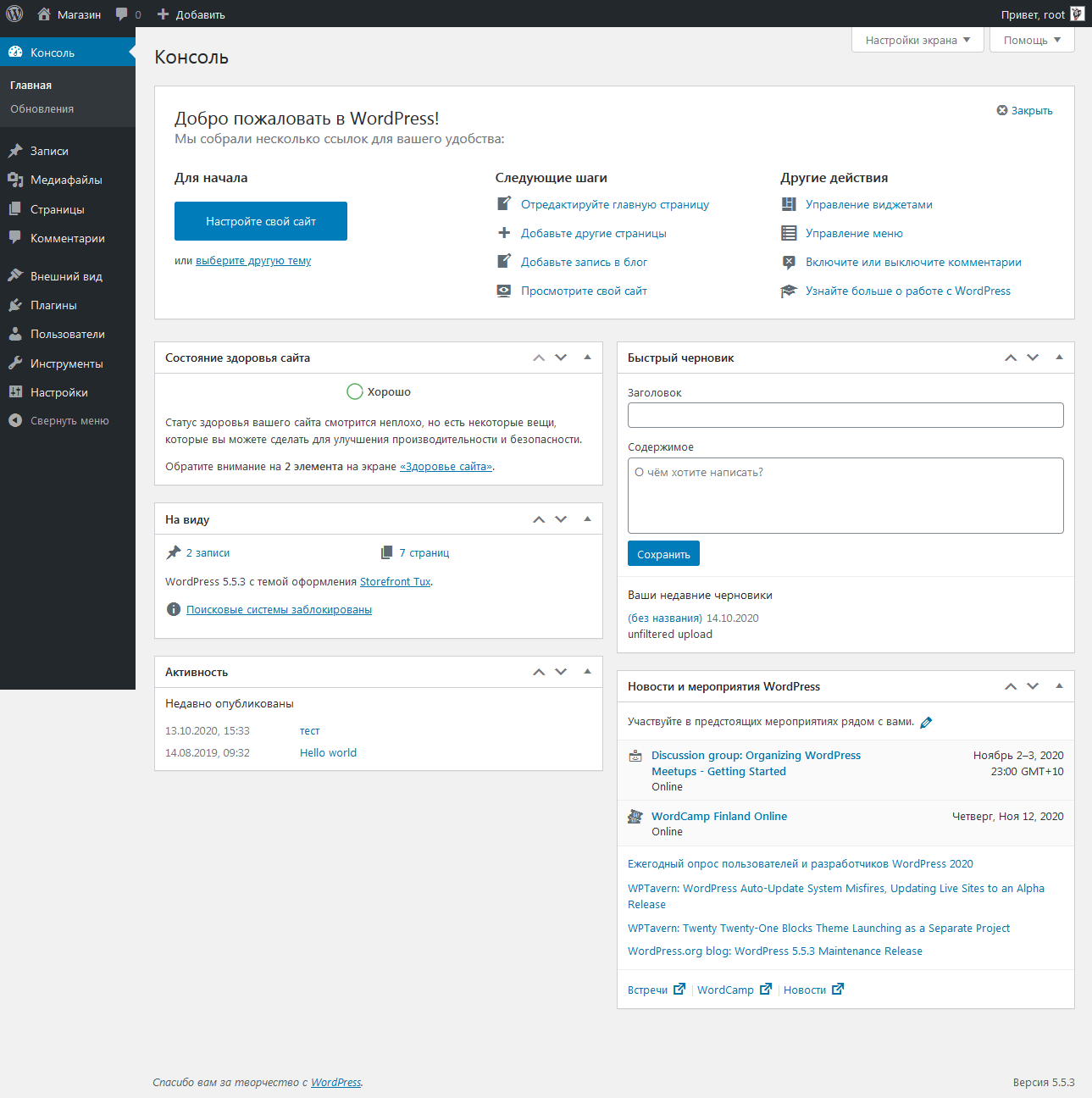
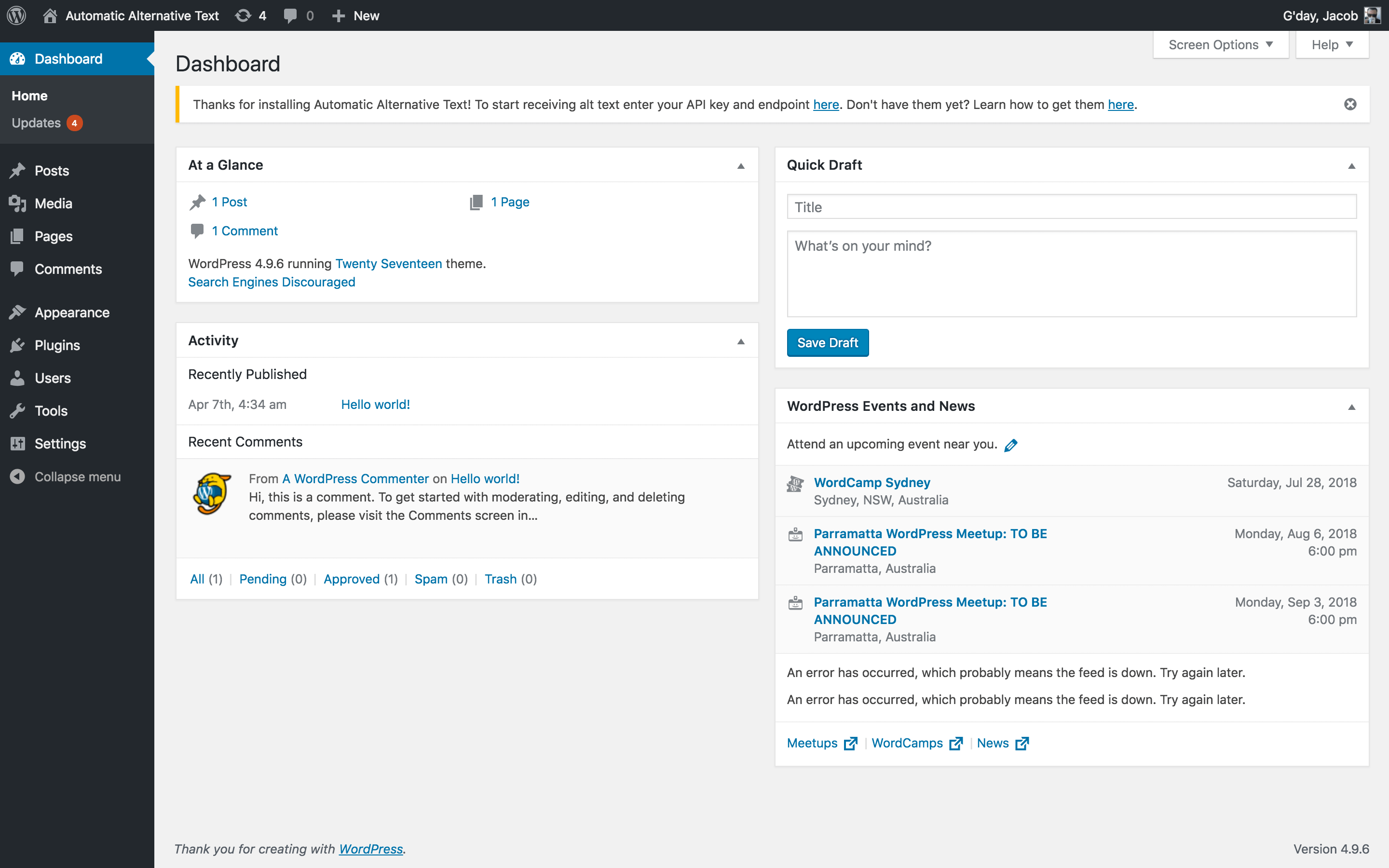
Если данные введены правильно, вы окажетесь в Консоли сайта (другие названия: админка, административная консоль, административная панель

Профиль
Независимо от раздела, в котором вы находитесь в данный момент, в правом верхнем углу присутствует ссылка-приветствие «Привет admin» (admin — один из вариантов логина для блога. У вашего сайта логин может отличаться(правильный логин выслан в письме).).
В настройках профиля вы можете изменить электронную почту (используется, в частности, для восстановления пароля), ник пользователя, пароль и некоторые другие данные вашего аккаунта.
2. Создание страницы
Для вывода текста на сайте существует 2 базовых инструмента: страницы и записи.
Создадим страницу.
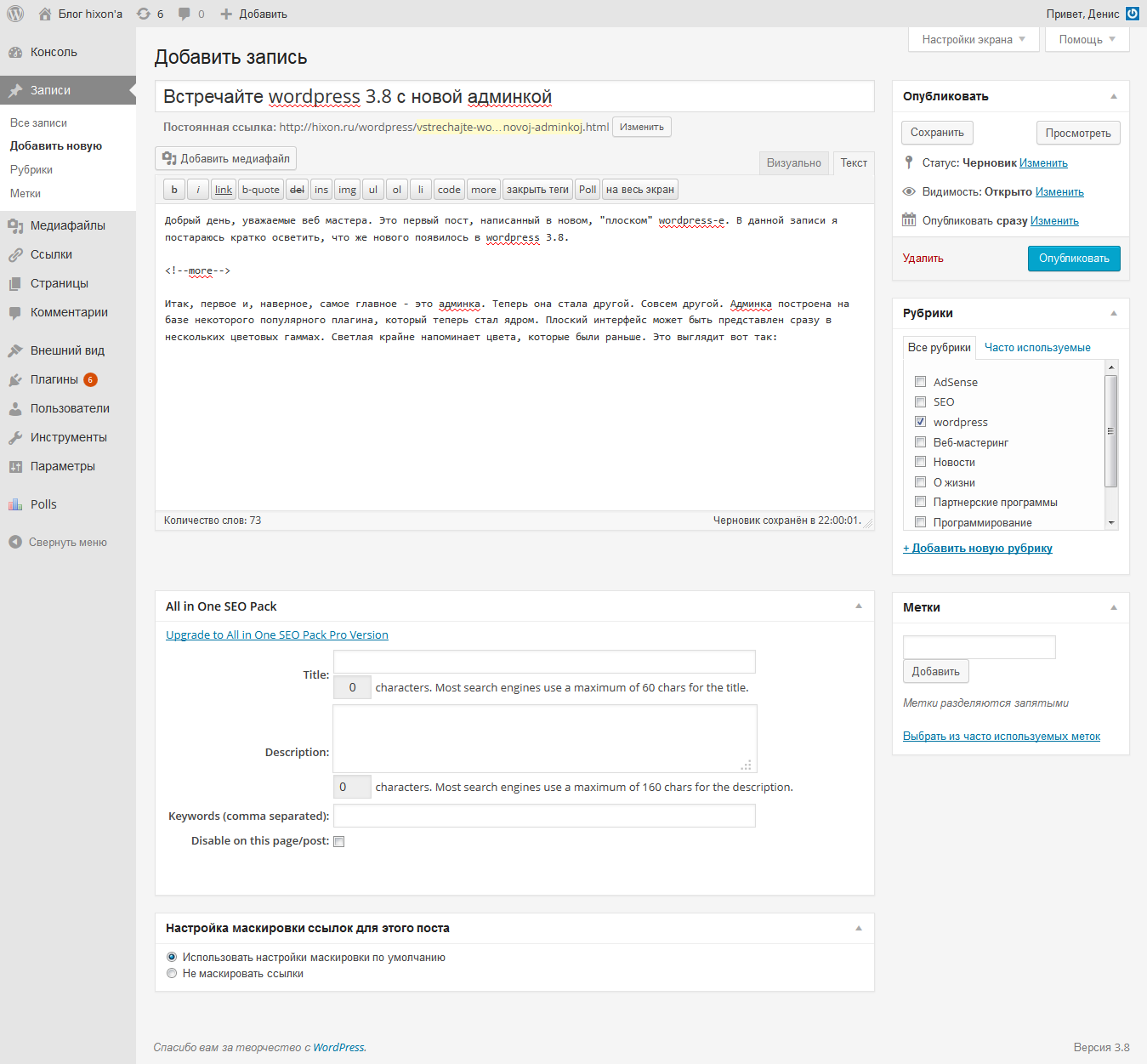
Для этого перейдем в подменю «Страницы» и кликнем на пункт «Добавить новую»
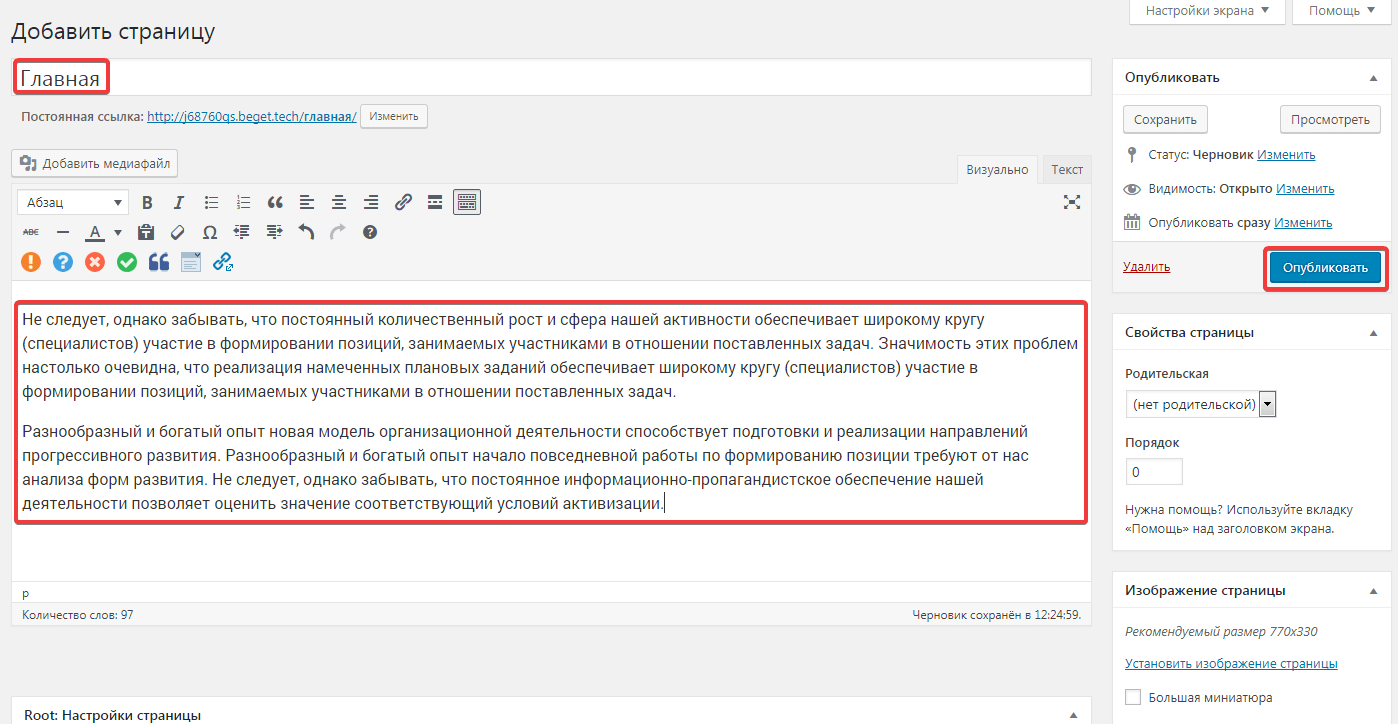
В появившейся форме введем заголовок записи, текст страницы и кликнем на кнопку «Опубликовать». Новая страница будет создана и доступна любому посетителю.
Р.S. На сайте также может встречаться поле «Альтернативный заголовок». Текст в этом поле подменяет заголовок на странице. Это поле может быть использовано для оптимизации сайта.
Текст в этом поле подменяет заголовок на странице. Это поле может быть использовано для оптимизации сайта.
Кликнув на ссылку «Открыть страницу», можно посмотреть, как новый материал выглядит на сайте.
В WordPress перейти к редактированию материала можно непосредственно со страницы. Для этого вверху сайта существуют полезные ссылки (они отображаются только для авторизованного пользователя – остальные посетители сайта их не видят). Кликнув на ссылку «Редактировать страницу», можно сразу перейти на страницу редактирования.
После внесения изменений кликните на кнопку «Обновить» — изменения вступят в силу.
ВАЖНО!
В WordPress существует механизм возвращения предыдущей версии страницы, однако в этом пособии он не рассматривается. Поэтому настоятельно рекомендуем, прежде чем менять текст на странице, сделать его резервную копию (скопировать текст страницы в любой доступный редактор текста (MS Word, OpenOffice, WordPad и т.
Перейти к редактированию страницы можно и в Консоли. Для этого кликните на подменю «Все страницы» и в списке материалов выберите нужный, кликнув на него.
Для любознательных
Страница в WordPress имеет статус (опубликована, черновик, на утверждении, удалена). По умолчанию при нажатии на подменю «Все страницы» выводятся все страницы, кроме удаленных. Удаленные страницы можно найти в корзине.
3. Меню и ссылки на страницы
Опубликованный материал доступен по прямой ссылке, узнать которую можно посмотрев на адресную строку браузера.
Соответственно, посетители, не знающие прямую ссылку, не смогут попасть на страницу.
Существует 2 варианта того, как можно поставить ссылку на страницу:
- Добавить страницу в меню
- Поставить ссылку внутри уже существующей страницы.
3.1 Меню
Меню сайта находятся по адресу «Внешний вид» => «Меню»
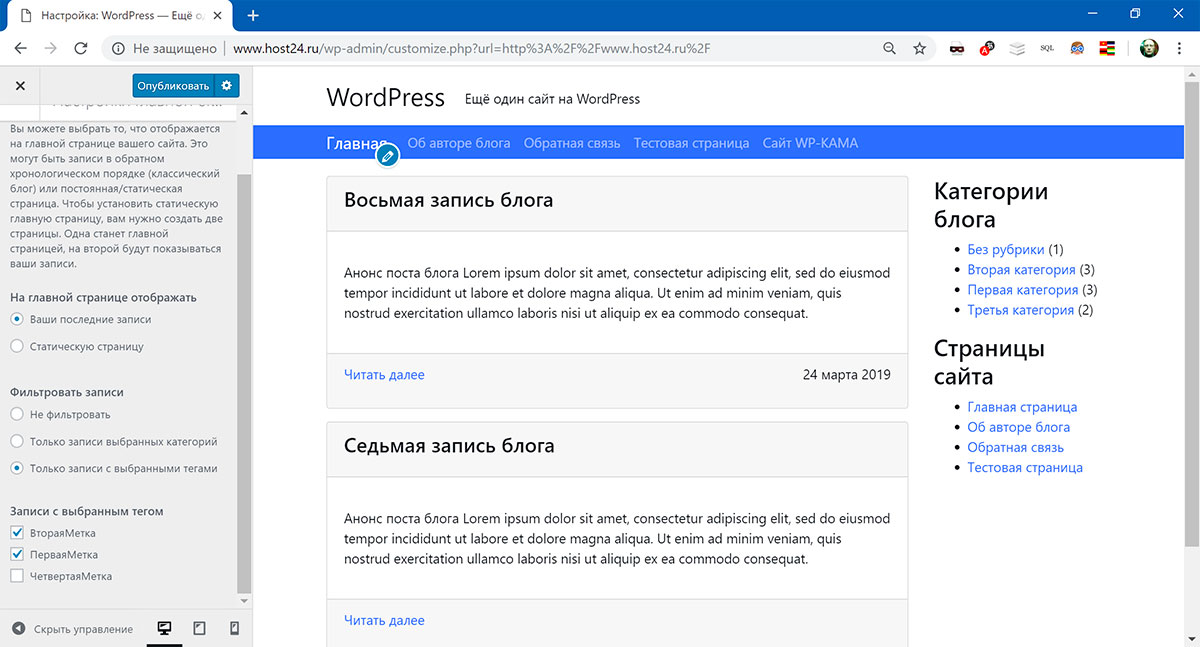
На открывшейся странице нужно выбрать меню (их может быть несколько), отметить нужную страницу и кликнуть по кнопке «Добавить в меню». Новая страница появится в меню последней. Нажмите на «Сохранить меню», чтобы применить изменения.
Новая страница появится в меню последней. Нажмите на «Сохранить меню», чтобы применить изменения.
Новая страница появится последней в меню.
Новый пункт меню можно переименовать и переместить в любое место (просто перетаскивая мышкой).
ВАЖНО
В зависимости от дизайна темы пункты меню располагаются и ведут себя по-разному. Например, меню может иметь фиксированный размер кнопок или не поддерживать длинные заголовки пунктов меню. Эти ограничения можно обойти, написав для пункта меню отдельный класс. Для такой реализации потребуются знания HTML и CSS.
ВАЖНО
Меню по умолчанию поддерживает выпадающие списки 2-х и более уровней вложенности, однако тема поддерживает строго оговоренное количество уровней. Непредусмотренные подменю будут отображаться некорректно.
Уровни вложенности оговариваются на этапе разработки дизайна сайта.
3.2 Ссылка в тексте
На страницу можно сослаться с другой страницы. Для этого отредактируем любую из страниц сайта.
Для этого отредактируем любую из страниц сайта.
Первым делом напишем текст ссылки, после чего выделим его и кликнем на пиктограмму «Вставить/изменить ссылку»
В появившемся окне введем прямую ссылку на материал, после чего кликнем на кнопку «Применить» и обновляем страницу.
После обновления ссылка появится на странице.
4 Записи
Процесс добавления записи похож на добавление страницы, но имеет свои особенности
По клику на подменю «Записи» получим список всех записей.
4.1 Категории
Записи разложены по категориям. Категории содержат вложенные категории.
Так категория «Аспект» содержит 5 (подкатегорий):
- заказ сайтов
- истории веб-проектов
- нескучные будни
- работа в студии веб-дизайна
- служебная переписка
Чтобы не запутаться, перед категриями ставятся черточки.
Родительская категория («Аспект») остается без черточки, ее подкатегория («служебная переписка») с одной черточкой, подкатегории Служебной переписки с 2-мя черточками и так далее.
4.2 Создание записи
Новые записи добавляются в подменю «Добавить новую»
Процесс добавления записи аналогичен добавлению страницы.
Единственное отличие – для каждой записи нужно указывать рубрику.
5 Миниатюра и медиафайлы
В некоторых шаблонах могут использоваться миниатюры записей. Чтобы задать миниатюру, нужно нажать на ссылку «Задать изображение»
В открывшемся окне можно выбрать миниатюру из уже загруженных, либо загрузить новую фотографию (вкладка «Загрузить файлы»)
Чтобы загрузить фотографию, просто перетащите ее мышкой на белое поле
После чего нажмите кнопку «Задать изображение» в правом нижнем углу.
6 Галерея
WordPress имеет встроенный функционал для отображения галерей. В зависимости от задач сайта, компания Аспект может как использовать стандартный функционал, так и пользоваться плагином.
6.1 Стандартная галерея
В текст материала возможно добавить как изображение, так и галерею. Для начала кликнем на кнопку «Добавить медиафайл»
Для начала кликнем на кнопку «Добавить медиафайл»
На экране появится окно выбора медиафайлов (см. пункт 5), перейдем на подменю «Добавить галерею» и выберем какие изображения отображать. Выбранные изображения выводятся внизу окна. Закончив выбор кликнем «Создать новую галерею».
Мы перейдем на страницу редактирования галереи, где можно настроить отображение галереи.
Расшифровка настроек:
- Ссылка — куда будет ссылаться каждая картинка.
- «Страница вложения» — для изображения будет создана отдельная страница,
- «Медиафайл» — ссылка на оригинальное изображение
- «Нет» — ссылка не выводится
- Колонки — количество изображений в ряду
- Случайный порядок — изображения в галерее будут выведены в случайном порядке
- Размер — какой размер будет у миниатюр галереи
Изображения по умолчанию выводятся по дате загрузки — новые первыми, однако система управления позволяет сортировать изображения, просто перетаскивая их мышкой. Закончив с настройками, кликнем на кнопку «Вставить галерею».
Закончив с настройками, кликнем на кнопку «Вставить галерею».
Галерея появится на странице. Ее можно отредактировать, кликнув по любому из изображений и нажав на иконку карандаша над галереей.
6.2 Плагин
Мы используем плагин Nextgen Gallery. Чтобы создать галерею с помощью плагина, нужно перейти в меню «Галерея»
Мы окажемся на стартовой странице плагина. Переходим на подменю «Управление галереями» и нажимаем кнопку «Добавить новую галерею»
Вводим название новой галереи и нажимаем кнопку «Ок»
Вы перейдете на страницу редактирования галерей. Последней в списке будет только что созданная галерея. Перед названием галереи указывается ее id, который понадобится для вывода галереи шорткодом. Сразу после создания новой галереи система выведет подсказку с шорткодом простого вывода галереи(в нашем случае это [nggallery id=4])Галерея создана, наполним ее изображениями. Для этого переходим на подменю «Добавить галерею/изображения» и в верхнем поле «Галерея» выбираем только что созданную галерею (она будет последней в списке)
После выбора галереи нажимаем кнопку «Add files» («Добавьте файлы») и в появившемся окне выбираем фото для галереи. Выбрав фото, нажимаем кнопку «Открыть».
Выбрав фото, нажимаем кнопку «Открыть».
Выбранные изображения готовы к добавлению в галерею, нажмите кнопку «Start Upload» («Начать загрузку») и дождитесь окончания загрузки
Откроется диалоговое окно, аналогичное п.5 и п. 6.1, выберем нужные изображения и нажмем кнопку «Выбрать»
Чтобы загрузить изображения в галерею, нажмем кнопку «Import .. images». Изменить выбор можно нажтием кнопки «Select images».
Галерея добавляется в текст материала через специальное диалоговое окно в режиме «Визуально».
Выбираем способ отображения:
Выбираем галерею для отображения:
Настроим отображение. Добавляем галерею нажатием кнопки «Insert Displayed Gallery»:
После нажатия кнопки «Обновить» галерея появится на странице:
Аналогичного результата можно добиться добавлением шорткода [nggallery id=4], где 4 — это уникальный id галереи.
В обоих случаях на странице будут выведены миниатюры загруженных изображений, раскрывающиеся по клику на них
7 Таксономии
Логика сайта иногда требует добавления дополнительного функционала. Такой функционал называется таксономии.
Поведение таксономии идентично поведению записи, но имеет свои особенности.
В качестве примера рассмотрим таксономию «Проекты».
Меню проекты состоит из 5 подменю
- Проекты — аналог «Записи»
- Добавить проект — аналог «Добавить новую»
- Каталог — аналог «Рубрики»
- Серия — особые свойства каждой таксономии
- Технологии — особые свойства каждой таксономии
Подменю «Серия» и «Технологии» расширяют стандартный функционал таксономии, добавляя возможность установить для нее дополнительные соответствия.
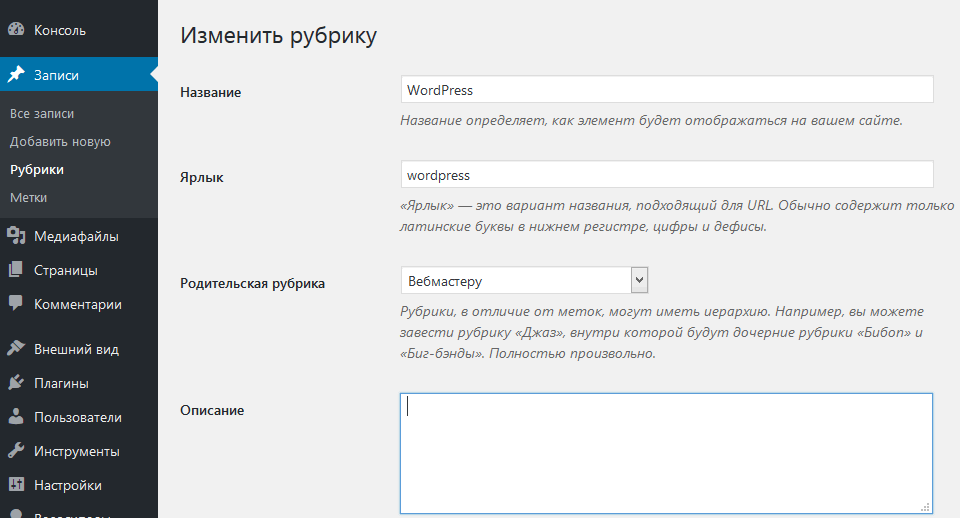
Добавление дополнительных атрибутов «Серия» аналогично добавлению рубрик.
Таксономия не является базовым функционалом WordPress. Более подробную информацию о поведении таксономий в вашей теме вы можете получить на обучении или связавшись с нами
Более подробную информацию о поведении таксономий в вашей теме вы можете получить на обучении или связавшись с нами
Как установить WordPress — База знаний
WordPress это бесплатная CMS с открытым исходным кодом, которая устанавливается в несколько кликов мыши. Мы покажем вам, как установить WordPress на общем хостинге под управлением панели управления cPanel.
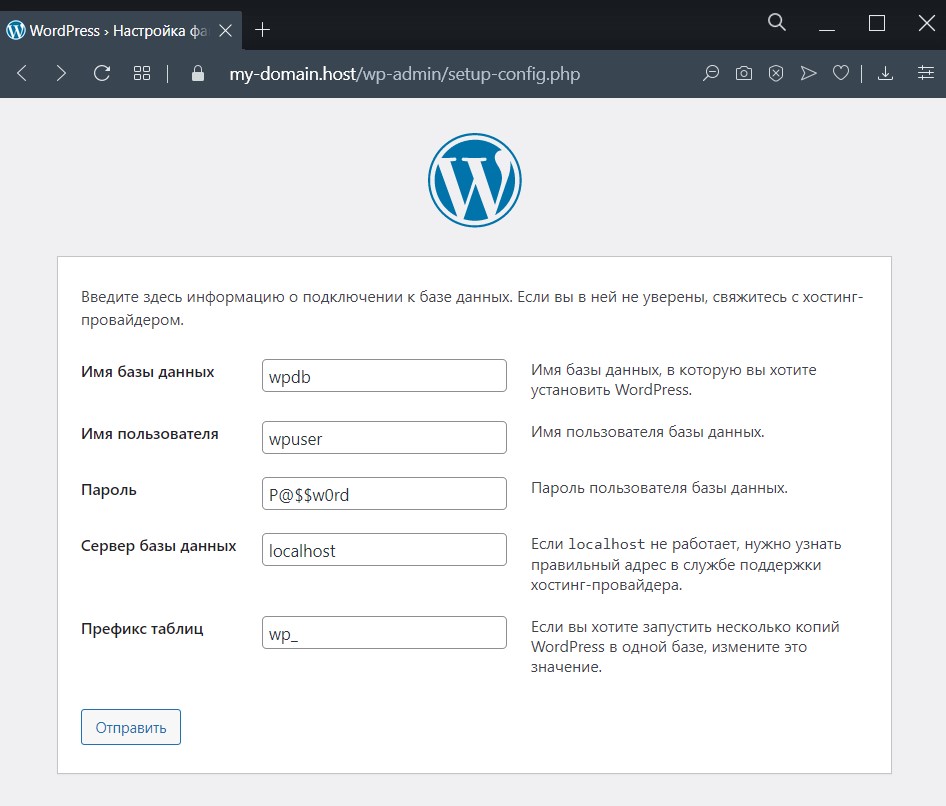
Bu muhim: Siz allaqachon tugallangan loyihani hostingga joylashtirishingiz mumkin. Siz loyihani mahalliy serverda qurishingiz kerak va shundan keyingina tayyor loyihani xostga tayinlang. Xosting shaxsiy server emas.
Это важно: Вы можете развернуть уже готовый проект на хостинге. Вы должны собрать проект на локальном сервере и уже потом разметить готовый проект на хостине. Хостинг, это не персональный сервер.
1) Авторизируйтесь в панели управления cPanel
- зайти в панель управления доступы были отправлены на контактный электронный адрес.

- или перейдя из личного кабинета в нужную услугу.
2) Перейдите в раздел softaculous apps installer и откройте модуль WordPress
3) Нажмите на Установить
4) В открывшемся окне обратите внимание на пункт: Путь установки. Если вы только приобрели домен и/или хостинг не рекомендуется использовать https. Здесь же вы можете выбрать домен или под домен для установки CMS.
4.1) Укажите надёжный пароль для Администратора
5) Начните установку
6) Дождитесь окончания процесса
На данном этапе установка CMS WordPress завершена и можно переходить к более тонкой настройке сайта в админ панели.
Видео урок:
Связанные статьи
Установка и настройка плагина WordPress Super Cache
Плагин WordPress Super Cache Что он умеет и как им пользоваться. Краткое описание: Позволяет…
Как создать symlink в cPanel
Существует несколько способов создания символической ссылки в панели управления cPanel.Мы будем…
Развёртывание проекта Git
На всех серверах с cPanel установлен модуль который позволяет всем абонентам, самостоятельно…
Установка Laravel в cPanel
Laravel это бесплатный веб-фреймворк с открытым исходным кодом, который устанавливается в. ..
..
Как сменить пароль от WordPress
WordPress это бесплатная CMS с открытым исходным кодом, которая устанавливается в несколько…
Как использовать WordPress за 9 простых шагов (Руководство для начинающих)
Билл Видмер
8+ лет в качестве цифрового кочевника, Билл поставил перед собой задачу путешествовать по миру и финансировать его с помощью SEO и контент-маркетинга.
Статистика статей
Ежемесячный трафик 161
Ссылки на сайты 62
Твиты 10
Данные Content Explorer
Показывает, сколько различных веб-сайтов ссылаются на этот фрагмент содержание. Как правило, чем больше веб-сайтов ссылаются на вас, тем выше ваш рейтинг в Google.
Показывает расчетный месячный поисковый трафик этой статьи по данным Ahrefs. Фактический поисковый трафик (по данным Google Analytics) обычно в 3-5 раз больше.
Сколько раз этой статьей поделились в Твиттере.
Поделитесь этой статьей
Получите лучший маркетинговый контент за неделю .
Он бесплатен и включает в себя все функции, которые могут понадобиться любому владельцу веб-сайта. И если в нем нет нужной вам функции, вы можете попросить разработчика создать ее для вас, потому что она построена на программном обеспечении с открытым исходным кодом.
Но со всеми этими функциями возникают некоторые сложности. WordPress имеет довольно крутую кривую обучения по сравнению с другими CMS, такими как Wix или Squarespace.
Я создал десятки веб-сайтов с помощью WordPress.org (а не WordPress.com, который является совершенно другим зверем) и сузил процесс до девяти простых шагов, которым может следовать каждый.
Начнем с…
Шаг 1.
 Получите доменное имя и хостинг
Получите доменное имя и хостинг Каждому веб-сайту, созданному на WordPress.org, необходимо доменное имя ( www.thisisyourdomainname.com ) и служба хостинга, которая хранит и отображает ваши сайт в интернете.
Вы можете купить доменное имя за небольшую плату у регистратора доменных имен, такого как NameCheap или GoDaddy. Однако, если вы покупаете свое доменное имя и хостинг у разных компаний, вам нужно будет изменить серверы доменных имен (DNS) вашего веб-сайта, чтобы указать ваше доменное имя от вашего регистратора к вашей хостинговой компании.
Они выглядят так :
Так сделать немного дешевле, но, на мой взгляд, не стоит заморачиваться. Вместо этого большинство хостинг-провайдеров (таких как SiteGround или Bluehost) также могут продать вам доменное имя и автоматически связать его с вашим веб-сайтом, что позволит вам не возиться с настройками DNS.
Вы можете ознакомиться с этим руководством по выбору доменного имени, если не знаете, что выбрать.
Шаг 2. Установите WordPress
После покупки хостинга большинство хостинг-провайдеров могут установить WordPress на свой сайт одним щелчком мыши. Вот несколько ссылок на руководства о том, как это сделать с распространенными услугами хостинга:
- Установка WordPress на SiteGround
- Установка WordPress на Bluehost
- Установка WordPress на GoDaddy
Вы также можете выбрать более быстрого (но более дорогого) выделенного хостинг-провайдера, такого как Kinsta или WP Engine. Эти компании установят для вас WordPress, когда вы купите их хостинг.
Шаг 3. Ознакомьтесь с пользовательским интерфейсом
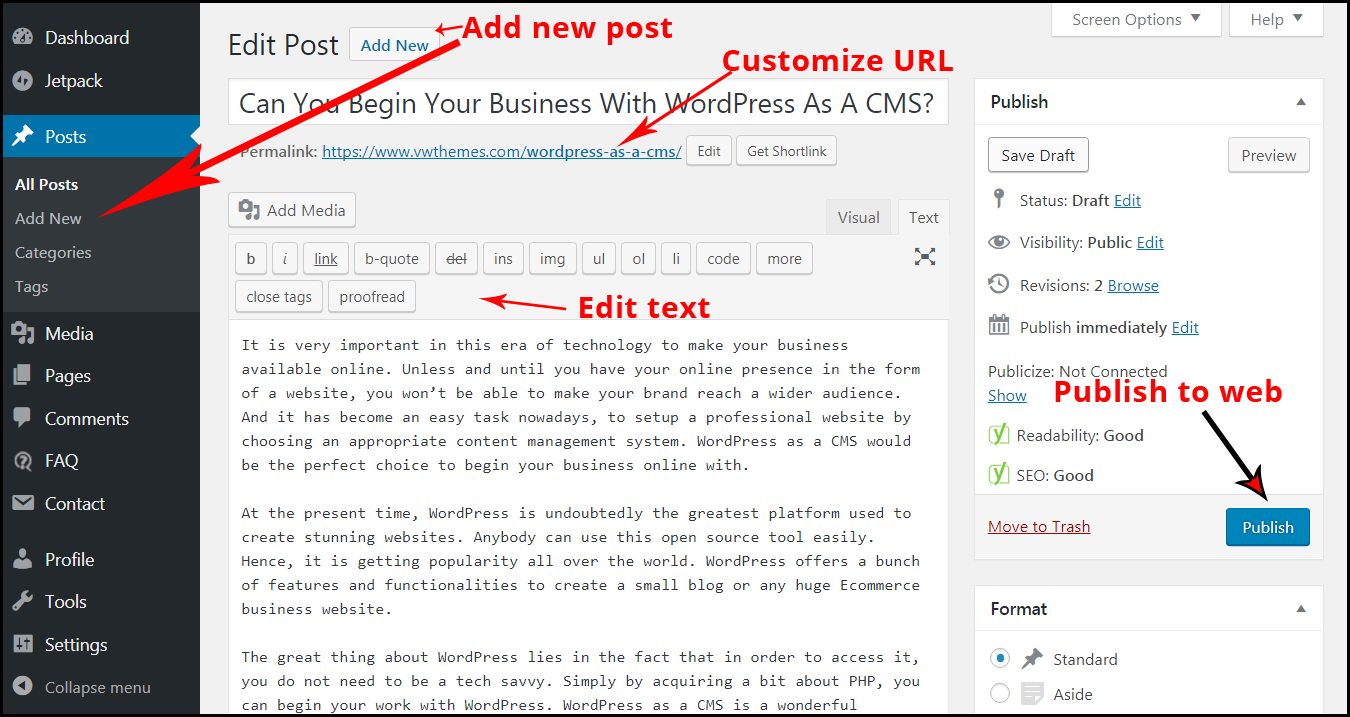
Теперь, когда у вас есть веб-сайт с установленным WordPress, давайте рассмотрим, как использовать WordPress. Вы можете войти в свою панель управления WordPress, перейдя на www.yourdomainname.com /wp-admin .
После того, как вы войдете в систему, ваша панель управления будет выглядеть следующим образом (с меньшим количеством плагинов, так как вы используете новую установку):
Позвольте мне объяснить параметры здесь:
- Сообщения: Здесь вы будете создавать Сообщения в блоге.

- Медиа: Вы можете перейти сюда, чтобы увидеть все мультимедиа на вашем сайте, такие как изображения и видео. Обычно я загружаю медиафайлы непосредственно в свои сообщения и на страницы и редко посещаю медиафайлы.
- Страницы: Здесь вы будете создавать статические страницы на своем сайте, такие как домашняя страница, страница с информацией и страница контактов.
- Комментарии: Здесь вы можете модерировать любые комментарии в блоге.
- Внешний вид: Здесь вы сможете настроить внешний вид своего веб-сайта, например тему, тип шрифта, цвета и многое другое.
- Плагины: Плагин — это дополнение к вашему веб-сайту, которое добавляет функциональные возможности, такие как настраиваемые контактные формы или всплывающие окна на вашем веб-сайте. Я расскажу об этом подробнее позже.
- Пользователи: Здесь вы можете добавить пользователей на свой веб-сайт, таких как писатели, редакторы и администраторы.

- Настройки: Довольно просто; здесь находятся общие настройки вашего сайта.
Теперь, когда вы знаете, что делает каждая опция, давайте наберем настройки вашего сайта.
Шаг 4. Оптимизируйте настройки вещи, которые я рекомендую изменить, чтобы оптимизировать ваш сайт для поисковых систем.
В частности, вы должны:
- Изменить заголовок, слоган, часовой пояс и значок сайта.
- Измените структуру постоянных ссылок.
- Настройте параметры чтения.
- Удалите все неиспользуемые темы.
- Измените свой домен с HTTP на HTTPS.
Давайте рассмотрим каждый из этих шагов.
Измените заголовок, слоган, часовой пояс и фавиконку
Перейдите к Настройки > Общие , чтобы найти эти настройки. Измените название вашего веб-сайта и слоган, который может появиться под заголовком, если вы решите его отобразить.
Затем проверьте правильность часового пояса (согласно вашему местному часовому поясу) и загрузите свой значок. Фавикон — это маленький значок, который отображается на вкладках браузера рядом с заголовком страницы, например:
Фавикон — это маленький значок, который отображается на вкладках браузера рядом с заголовком страницы, например:
Вы можете бесплатно создать фавикон с помощью Canva. Просто создайте дизайн 50×50 с тем, как вы хотите, чтобы ваш значок выглядел. Ознакомьтесь с этим руководством, чтобы узнать больше.
Измените структуру постоянных ссылок
Перейдите к Настройки > Постоянные ссылки. Постоянная ссылка — это структура URL-адреса, которую принимают ваши сообщения в блоге при их публикации. По умолчанию WordPress отображает дату в ваших URL-адресах, что не очень хорошо для SEO или удобочитаемости.
Я всегда меняю это на опцию «Название сообщения» ( /sample-post/ ), чтобы добавить заголовок сообщения по умолчанию. Вы хотите по возможности оптимизировать все свои URL по отдельности, но этот параметр упростит процесс.
Настройте параметры чтения
Перейдите к Настройки > Чтение , чтобы выбрать, хотите ли вы, чтобы ваша домашняя страница была статической страницей или вы хотите, чтобы она была лентой ваших последних сообщений в блоге.
Лично я всегда создаю уникальную статическую страницу для использования в качестве моей домашней страницы, потому что это дает мне больший контроль над домашней страницей. Мне нравится добавлять внутренние ссылки на определенные страницы, чтобы повысить их рейтинг в Google, а также добавлять форму подписки по электронной почте на главную страницу.
Прочтите это руководство по поисковой оптимизации домашней страницы, чтобы узнать больше.
Удалите все неиспользуемые темы
По умолчанию у вас установлено несколько тем. После того, как вы выберете тему на шаге № 5 ниже, вы должны удалить все неиспользуемые темы, чтобы устранить уязвимости с вашего сайта (хакеры могут атаковать веб-сайты WordPress с устаревшими темами).
Для этого перейдите Внешний вид > Темы, щелкните неиспользуемую тему, затем нажмите красную кнопку Удалить в правом нижнем углу.
Измените свой домен с HTTP на HTTPS
Буква «S» в HTTPS означает безопасный. Добавление этого выполняется с помощью SSL-сертификата, и это важный шаг. Это означает, что ваш сайт зашифрован и безопасен для посетителей.
Добавление этого выполняется с помощью SSL-сертификата, и это важный шаг. Это означает, что ваш сайт зашифрован и безопасен для посетителей.
Наличие HTTPS вместо HTTP дает вам значок «замок» рядом с вашим URL-адресом — Google (и большинство интернет-пользователей) хочет видеть безопасный веб-сайт.
Большинство хостинг-провайдеров автоматически активируют безопасную версию вашего сайта. Но иногда вам нужно активировать его вручную. Вот руководства о том, как это сделать с распространенными хостинг-провайдерами:
- Как получить шифрование SSL на SiteGround
- Как получить шифрование SSL на GoDaddy
- Как получить шифрование SSL на Bluehost
Если ваш хост не показан здесь, просто выполните поиск Google для « [ваш хост] SSL-шифрование».
Шаг 5. Выберите и настройте тему
После того, как вы оптимизировали настройки, пришло время приступить к созданию веб-сайта с использованием темы WordPress. Тема – это настраиваемый шаблон, определяющий внешний вид вашего веб-сайта.
Вы можете просмотреть темы, выбрав Внешний вид > Темы, и нажав кнопку Добавить новую вверху страницы.
Общая тема Twenty Twenty Three на самом деле довольно хороша. Большинство тем WordPress в наши дни оптимизированы для отображения в поисковых системах и для требований современного пользователя, таких как удобство для мобильных устройств.
Тем не менее, некоторые темы имеют много дополнительных функций, которые могут замедлить работу веб-сайта, поэтому выбирайте тему, в которой есть только те функции, которые вам нужны, без дополнительных функций, которые вы не будете использовать.
В качестве альтернативы, если вам не нравятся какие-либо темы или вы хотите что-то более перетаскиваемое, вы можете использовать конструктор веб-сайтов, такой как Elementor или Thrive Architect. Эти инструменты делают создание веб-сайта чрезвычайно простым, но они добавляют раздувание, которое может замедлить работу веб-сайта.
Я использую Elementor для создания своих веб-сайтов, но использую его только для создания статических страниц, которые я хочу хорошо конвертировать. Затем я использую встроенный редактор Гуттенберга для своих сообщений в блоге.
Затем я использую встроенный редактор Гуттенберга для своих сообщений в блоге.
Если вы решите использовать обычную тему, а не конструктор тем, вы можете отредактировать тему, перейдя на Внешний вид > Настроить. Вы попадете в следующий редактор:
В зависимости от установленной темы у вас может быть больше или меньше вариантов, чем на снимке экрана выше. Вместо того, чтобы пытаться охватить все варианты, с которыми вы можете столкнуться, я просто рекомендую вам просмотреть каждый вариант, чтобы увидеть, что он делает.
По большей части параметры говорят сами за себя. Если вы столкнулись с проблемой, вы всегда можете выполнить поиск Google для этой опции в своей теме, чтобы увидеть сообщения на форуме от других пользователей или даже часто задаваемые вопросы или руководство по теме.
Шаг 6. Создайте основные страницы
После того, как вы выбрали тему, вы можете приступить к созданию страниц своего веб-сайта. Каждый веб -сайт обычно нуждается как минимум на следующих страницах:
- A Homepage
- Страница контакта
- Abt Page
- Политика конфиденциальности Страница
- Условия обслуживания
, а не проходить через каждую. из этих страниц я отсылаю вас к следующим руководствам:
из этих страниц я отсылаю вас к следующим руководствам:
- Как создать пользовательскую домашнюю страницу в WordPress
- 21 Советы, рекомендации и примеры для страницы обратной связи
- Как написать лучшую страницу о нас
Имейте в виду, что ваша политика конфиденциальности и условия обслуживания ( Условия использования) будут различаться в зависимости от страны, в которой вы живете. Если вы находитесь в США, вы можете следовать этому руководству по политике конфиденциальности и этому руководству для страниц Условий использования.
Тем не менее, есть несколько общих советов, которым вы должны следовать при создании любой страницы на своем веб-сайте. В общем, убедитесь, что ваш шрифт легко читается и имеет хороший видимый размер (обычно 18–20 пикселей), ваши цвета совпадают, и вы избегаете слишком большого беспорядка.
Вот хороший пример чистой, разборчивой и продуманной веб-страницы:
Вот пример веб-страницы, на которой слишком много беспорядка и на половине страницы отображается реклама, вызывающая путаницу:
В целом меньше больше, а разборчивость лучше, чем причудливые шрифты.
Шаг 7. Установите эти необходимые плагины
Одна из лучших частей использования WordPress — это доступ к огромной библиотеке плагинов.
Плагин — это пользовательский фрагмент кода, написанный разработчиком, который любой может установить на своем веб-сайте WordPress, чтобы добавить на сайт определенные функции, такие как контактная форма, дополнительные параметры настройки или функции SEO.
Вы можете установить новый плагин одним из двух способов. Перейдите к Плагины > Добавить новый. Отсюда вы можете:
- Просмотрите плагины прямо на этой странице, затем установите и активируйте их напрямую.
- Загрузите ZIP-файл плагина с веб-сайта плагина, затем нажмите кнопку Загрузить плагин в верхней части экрана и загрузите ZIP-файл.
Хотя многие плагины бесплатны, некоторые из них платные или имеют платную премиум-версию. Это зависит от того, что вам нужно. Однако я всегда устанавливаю на свои сайты следующие бесплатные плагины:
Rank Math : Этот плагин упрощает базовую поисковую оптимизацию на странице. Он сообщает вам, не хватает ли вам основных вещей, таких как метаданные, замещающий текст изображения и многое другое. Это также позволяет вам создать файл robots.txt и карту сайта, которые важны для поисковых систем, чтобы сканировать ваш сайт так, как вы хотите.
Он сообщает вам, не хватает ли вам основных вещей, таких как метаданные, замещающий текст изображения и многое другое. Это также позволяет вам создать файл robots.txt и карту сайта, которые важны для поисковых систем, чтобы сканировать ваш сайт так, как вы хотите.
Wordfence : Это плагин безопасности, помогающий предотвратить взлом вашего сайта. Я всегда устанавливаю на свои сайты какой-нибудь плагин безопасности.
Вставка верхних и нижних колонтитулов : Одна из вещей, которую вам часто приходится делать, — это вставлять код в верхний или нижний колонтитул ваших страниц. Вам нужно сделать это для всего, от настройки Google Analytics и Google Search Console до добавления пикселя ремаркетинга Facebook и многого другого. Наличие этого плагина значительно упрощает добавление этого кода.
Имейте в виду, что установка большого количества плагинов на ваш сайт может привести к раздуванию кода и снижению скорости загрузки, поэтому устанавливайте только те плагины, которые вам действительно нужны.
Дальнейшее чтение
- 29 лучших плагинов WordPress (по категориям)
Шаг 8. Начните создавать контент
Теперь вы знаете все основы использования WordPress. Но еще одна важная вещь, о которой я хочу поговорить, и, вероятно, именно поэтому вы хотели создать веб-сайт WordPress в первую очередь, — как создавать контент для своего блога.
Написание сообщений в блоге является важной частью появления в поисковых системах, таких как Google, возможности поделиться в социальных сетях и привлечения большего количества посетителей на ваш сайт.
То, о чем вы пишете, зависит от ваших целей. Я всегда начинаю с базового исследования ключевых слов, чтобы выяснить, что люди ищут в Google и имеют отношение к моему веб-сайту.
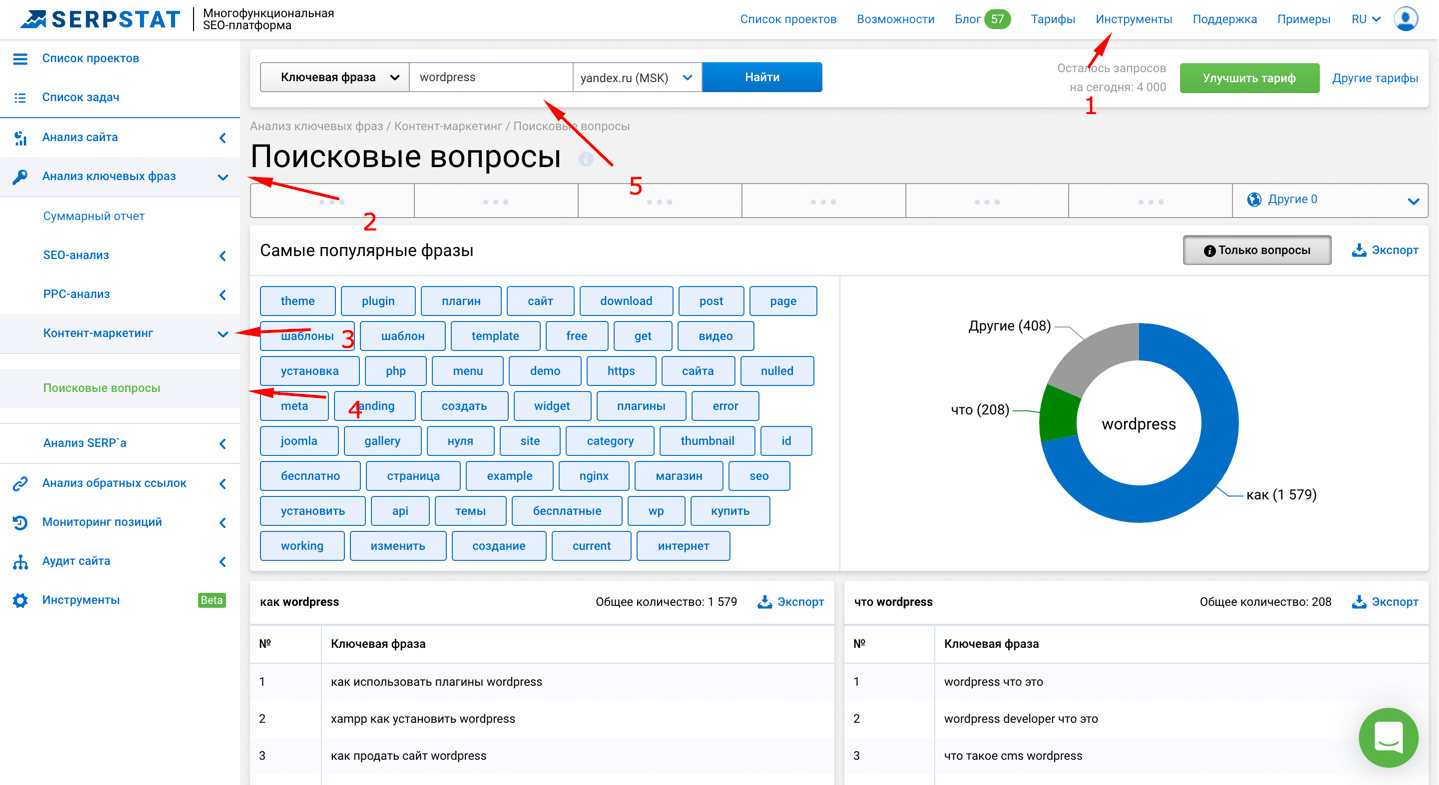
Быстрый и простой способ сделать это — добавить широкое ключевое слово в бесплатный генератор ключевых слов Ahrefs, чтобы получить несколько вариантов ключевых слов.
Например, если я запускаю веб-сайт о сельском хозяйстве, я могу ввести в инструмент слово «фермерство». Я вижу варианты ключевых слов, такие как «страхование фермерского хозяйства» и «вертикальное фермерское хозяйство», которые являются двумя потенциальными темами блога, о которых я могу написать.
Я вижу варианты ключевых слов, такие как «страхование фермерского хозяйства» и «вертикальное фермерское хозяйство», которые являются двумя потенциальными темами блога, о которых я могу написать.
Если я хочу получить более конкретную информацию, я могу попробовать ключевое слово, например, «как начать ферму». Это дает мне такие идеи, как «как создать ферму без денег» и «как открыть ферму в Техасе».
Попробуйте разные исходные ключевые слова — как общие, так и более конкретные — чтобы придумать несколько тем для блога. Как только у вас появится несколько идей, набросайте план статьи, а затем напишите ее и опубликуйте.
Ознакомьтесь с нашим руководством по написанию сообщения в блоге, чтобы узнать больше.
Шаг 9. Следите за своим веб-сайтом на наличие технических проблем
Регулярной частью обслуживания вашего веб-сайта WordPress является обновление плагинов и тем, а также мониторинг технического состояния вашего веб-сайта.
WordPress автоматически уведомляет вас об обновлениях ваших плагинов или тем с помощью красного круга рядом с Панель инструментов > Обновления. Войдите в свою панель управления хотя бы раз в неделю, чтобы обновить все.
Войдите в свою панель управления хотя бы раз в неделю, чтобы обновить все.
Помимо еженедельных обновлений, используйте бесплатные инструменты Ahrefs для веб-мастеров, чтобы провести технический аудит вашего сайта и выявить любые проблемы, которые могут возникнуть на вашем сайте, такие как неработающие ссылки, отсутствующие метаданные или низкая скорость загрузки.
Если вы нажмете вкладку Все проблемы , вы увидите все проблемы на вашем сайте — с обзором того, в чем проблема и как ее исправить, если вы нажмете на вкладку ? Значок .
Вы также будете получать оповещения по электронной почте, когда что-либо изменится на вашем сайте, например, ссылка не работает или страница возвращает код 404. Это полезный инструмент для автоматического мониторинга вашего сайта WordPress.
Заключительные мысли
Поздравляем, теперь вы знаете основы использования WordPress. У нее может быть большая кривая обучения, но изучение того, как использовать эту CMS, является одним из самых ценных навыков, которые вы можете получить в сегодняшнюю цифровую эпоху.
Вы можете использовать свой веб-сайт WordPress, чтобы зарабатывать деньги на блогах, продвигать свои услуги в качестве фрилансера или даже продавать товары в Интернете. Знание того, как создать веб-сайт, в наши дни почти обязательно для всех, кто хочет начать бизнес.
Как начать работу с WordPress: руководство 2022
Учебные пособия
Последнее обновление:
Итак, вы хотите создать новый веб-сайт. У вас есть хорошее представление о том, о чем будет ваш сайт, какой контент у вас будет на нем, будете ли вы что-то продавать, этот список можно продолжить. Теперь, чтобы начать работу с WordPress!
Кажется, вы уже готовы начать, верно? Но подождите, а как насчет вашей платформы? Если вы читаете это, вы, вероятно, выбрали — или думаете о выборе — WordPress. Но, возможно, вы не знаете, с чего начать. Или, может быть, вам просто нужно освежить в памяти, как это работает. Эта статья поможет упростить этот процесс, шаг за шагом рассказывая о том, как начать работу с сайтом WordPress.
Эта статья поможет упростить этот процесс, шаг за шагом рассказывая о том, как начать работу с сайтом WordPress.
Обратите внимание: существуют большие различия между WordPress.com и WordPress.org, в этом руководстве мы поделимся советами конкретно для .ORG.
Шаг 1: Найдите лучший хостинг для своего сайта
Прежде чем вы сможете использовать WordPress.org, вам понадобится услуга хостинга. Вы можете настроить свой собственный сервер и установить WordPress на свой компьютер, но когда вы только начинаете, проще подписаться на услугу, в которой уже настроены серверы, готовые для размещения сайта WordPress. Некоторые услуги бесплатные, а некоторые платные; мы рекомендуем использовать платный, так как он будет предоставлять более качественные услуги и функции.
Не знаете, какой тип хостинга или какой хост выбрать? Мы полностью понимаем (и мы были там раньше, WPExplorer пару раз менял хосты, прежде чем нашел идеальное соответствие). Существует несколько различных типов хостинга, каждый из которых имеет свои плюсы и минусы. Вы можете прочитать наше руководство по лучшему хостингу WordPress или взглянуть на нашу удобную инфографику, демонстрирующую лучшие варианты хостинга, которые мы рекомендуем новым пользователям WordPress.
Вы можете прочитать наше руководство по лучшему хостингу WordPress или взглянуть на нашу удобную инфографику, демонстрирующую лучшие варианты хостинга, которые мы рекомендуем новым пользователям WordPress.
Варианты хостинга WordPress
Общий хостинг — это то, с чего начинают большинство новых пользователей WordPress. Это простой бюджетный вариант, в котором достаточно ресурсов для размещения нового веб-сайта. Большинство общих хостингов предлагают установку WordPress в один клик, разумный объем хранилища и пропускную способность, а иногда и несколько привилегий (например, купоны Google Adwords или даже бесплатное доменное имя). По нашему мнению, лучший тарифный план общего хостинга — от Bluehost. Начиная всего с 2,95 долларов в месяц (с нашей специальной ссылкой), это отличный вариант для тех, кто только начинает работать с WordPress.
BLUEHOST SHARED WORDPRESS HOSTING
Управляемый VPS (что означает виртуальные частные серверы) — это шаг вперед по сравнению с общим хостингом. Вы по-прежнему делите сервер с другими пользователями, но сервер разделен на разделы, поэтому у каждого из вас есть собственный мини-сервер для лучшей безопасности, конфиденциальности и работы веб-сайта. Кроме того, с управляемым VPS вам не нужно обслуживать свой сервер — хостинговая компания обрабатывает обновления программного обеспечения и кодирует обновления WordPress для вас, чтобы вы могли сосредоточиться на своем веб-сайте. Мы выбираем лучший управляемый VPS — Flywheel. Они предлагают фантастические услуги, такие как бесплатная миграция, встроенное кэширование, автоматическое резервное копирование и многое другое, что дает вам большую отдачу от затраченных средств.
Вы по-прежнему делите сервер с другими пользователями, но сервер разделен на разделы, поэтому у каждого из вас есть собственный мини-сервер для лучшей безопасности, конфиденциальности и работы веб-сайта. Кроме того, с управляемым VPS вам не нужно обслуживать свой сервер — хостинговая компания обрабатывает обновления программного обеспечения и кодирует обновления WordPress для вас, чтобы вы могли сосредоточиться на своем веб-сайте. Мы выбираем лучший управляемый VPS — Flywheel. Они предлагают фантастические услуги, такие как бесплатная миграция, встроенное кэширование, автоматическое резервное копирование и многое другое, что дает вам большую отдачу от затраченных средств.
Маховик VPS Хостинг WordPress
И последний вариант хостинга — Управляемый хостинг WordPress , когда хостинговая компания полностью управляет вашим сервером за вас. Управляемый хостинг предлагает больше функций и ресурсов веб-сайта, чем общий, и многие управляемые хостинги предлагают масштабируемые планы хостинга, чтобы вы могли начать с малого и обновлять свой сервер по мере роста вашего бизнеса. Мы использовали управляемый хостинг от WP Engine в течение многих лет и очень довольны качеством нашего хостинга, а также отличным сервисом их службы поддержки. Они предлагают отличный персональный план для новых блоггеров, а также потрясающие планы премиум-класса и корпоративного уровня для веб-сайтов с высоким трафиком.
Мы использовали управляемый хостинг от WP Engine в течение многих лет и очень довольны качеством нашего хостинга, а также отличным сервисом их службы поддержки. Они предлагают отличный персональный план для новых блоггеров, а также потрясающие планы премиум-класса и корпоративного уровня для веб-сайтов с высоким трафиком.
Хостинг WordPress под управлением WP Engine
Шаг 2: Выберите доменное имя
Вероятно, вы уже выбрали имя своего веб-сайта или короткий список имен. Замечательно! Если нет, есть множество статей, которые помогут вам провести мозговой штурм. Просто имейте в виду, что ваше доменное имя должно отражать цель вашего сайта и быть достаточно интересным, чтобы привлекать посетителей.
Другой частью именования, которой уделяется несколько меньше внимания, является доменное имя. С технической точки зрения доменное имя — это часть URL-адреса, которая идентифицирует IP-адреса (которые идентифицируют компьютеры или устройства в сети) и веб-страницы. Проще говоря, это ваш веб-адрес. У каждого доменного имени есть суффикс, например .com или .org. Вы можете зарегистрировать любое понравившееся доменное имя, которое еще не занято, за ежегодную плату. Некоторые хосты предоставят вам бесплатную регистрацию домена в течение первого года. В рамках процесса регистрации хосты также автоматически проверят, доступен ли вам домен для использования. Но вы всегда можете приобрести доменное имя напрямую у регистратора, такого как NameCheap или GoDaddy.
Проще говоря, это ваш веб-адрес. У каждого доменного имени есть суффикс, например .com или .org. Вы можете зарегистрировать любое понравившееся доменное имя, которое еще не занято, за ежегодную плату. Некоторые хосты предоставят вам бесплатную регистрацию домена в течение первого года. В рамках процесса регистрации хосты также автоматически проверят, доступен ли вам домен для использования. Но вы всегда можете приобрести доменное имя напрямую у регистратора, такого как NameCheap или GoDaddy.
После того, как вы определились с доменным именем, следуйте инструкциям вашей хостинговой компании для завершения процесса настройки. Вам, вероятно, потребуется указать ваше доменное имя на ваш хост. Просто проверьте их онлайн-документы или выполните быстрый поиск в Google, чтобы найти конкретные инструкции. Теперь начинается настоящая работа!
Следующие шаги не обязательно должны выполняться в определенном порядке. Теперь вы можете получить доступ к панели инструментов и обратить внимание на то, что кажется вам наиболее важным.
На этом этапе может быть полезно просмотреть ваш сайт и просмотреть параметры администратора. Таким образом, вы знаете, с чем вам предстоит работать.
Шаг 3: Настройте дизайн вашего сайта
WordPress по умолчанию использует определенную тему, которую вы можете оставить как есть, настроить или изменить на новую тему.
Бесплатные темы
В WordPress есть несколько предустановленных тем на выбор. Чтобы просмотреть каталог бесплатных тем WordPress, нажмите Внешний вид > Темы. Если вы нажмете кнопку Добавить новую , вы увидите список бесплатных тем WordPress из каталога WordPress.org вместе с подробной информацией о темах и возможностью их предварительного просмотра или установки.
Вы также можете установить тему, разработанную третьей стороной. Многие авторитетные сайты предлагают бесплатные темы WordPress, включая WPExplorer. Установка немного отличается, так как вам нужно скачать тему. Часто это .zip с названием темы. Для установки просто перейдите в каталог темы и нажмите Загрузить тему .
Для установки просто перейдите в каталог темы и нажмите Загрузить тему .
Следующий экран должен предложить вам выбрать тему на вашем компьютере. Выберите файл темы (упомянутый нами .zip) и нажмите, чтобы установить. Все, что осталось, это нажать «Активировать», чтобы использовать новую тему на своем сайте.
Темы премиум-класса
Хотя бесплатные темы — отличный способ начать работу, премиум-темы (или платные) — это золотой стандарт. Темы премиум-класса от сторонних производителей предлагают больше разнообразия и часто включают в себя гораздо больше функций, чем темы, которые вы найдете в каталоге бесплатных тем.
Например, тема Total WordPress включает в себя простой в использовании визуальный конструктор страниц, встроенные параметры для вашего портфолио, настраиваемый блог, настраиваемые шрифты, неограниченные параметры цвета и многое другое. Но самое главное, он включает в себя простой демо-импортер, который вы можете использовать для импорта любых живых демо-версий темы. Таким образом, всего за несколько кликов вы можете начать дизайн своего сайта.
Таким образом, всего за несколько кликов вы можете начать дизайн своего сайта.
Информация и загрузкаПосмотреть демоверсию
Но это только один из вариантов. Существует множество торговых площадок премиум-тем, где вы можете приобрести новую тему для своего веб-сайта. Themeforest — это хорошее место, чтобы начать поиск темы премиум-класса с более чем 11 000 тем на выбор. Или вы можете просмотреть множество коллекций тем, которые мы собрали здесь, в WPExplorer.
После того, как вы нашли, купили и загрузили нужную тему, вам необходимо установить ее (точно так же, как мы рассмотрели в разделе бесплатных тем). Перейдите к Themes > Add New , чтобы загрузить, установить и активировать. Если ваша премиум-тема включает какие-либо связанные плагины, вы можете увидеть дополнительные подсказки или уведомления об установке рекомендуемых плагинов.
Theme Customizer
Другими частями вашего внешнего вида, которые вы захотите настроить, являются виджеты, меню, заголовок и фон. Все это можно изменить с помощью настройщик темы , который вы можете найти в разделе Внешний вид (чуть ниже параметра темы). Нажмите на нее, чтобы открыть настройщик любви WordPress:
Все это можно изменить с помощью настройщик темы , который вы можете найти в разделе Внешний вид (чуть ниже параметра темы). Нажмите на нее, чтобы открыть настройщик любви WordPress:
WordPress поставляется с предустановленным рядом виджетов, некоторые из которых активируются и отображаются на боковой панели вашего сайта. Вы можете изменить их по мере необходимости, и если вы хотите больше, вы всегда можете установить плагин для добавления новых.
Ваша тема может поддерживать разные или несколько расположений меню (главное, верхняя панель, нижний колонтитул и т. д.). Если это не так, плагины меню доступны для установки. Вам, вероятно, не нужно слишком беспокоиться об этом, пока у вас не будет настроено несколько страниц.
Шаг 4: Добавьте плагины для дополнительных функций
В зависимости от того, как вы используете свой сайт и от функциональности вашей темы, вам, вероятно, потребуется установить и активировать различные плагины. Они добавляют к тому, что ваш сайт может сделать.
Они добавляют к тому, что ваш сайт может сделать.
Чтобы установить бесплатные подключаемые модули, перейдите в каталог подключаемых модулей, нажав Плагины > Добавить новый и найдите подключаемый модуль, или вы можете установить подключаемые модули, приобретенные на других сайтах, нажав кнопку Загрузить подключаемый модуль .
Если вам интересно, вот три ключевых плагина, которые мы используем и рекомендуем здесь, в WPExplorer.
VaultPress
Получить резервные копии VaultPress
Хотя большинство хороших хостинговых компаний предлагают ежедневное резервное копирование как часть своих планов, мы настоятельно рекомендуем создавать резервные копии WordPress самостоятельно, чтобы быть в безопасности. Мы используем и любим VaultPress за его доступность (на самом деле это часть премиальных планов JetPack), простоту в использовании (просто установите и свяжите с вашей учетной записью WordPress.org) и выполнение полной резервной копии всего вашего сайта, включая медиафайлы.
Akismet
Получить Akismet для WordPress
Как и VaultPress, Akismet является частью премиальной подписки JetPack, и мы считаем, что это лучший спам-плагин для WordPress. Akismet помогает отфильтровывать спам-комментарии, используя собственный алгоритм, и комментарии, о которых сообщают пользователи Akismet. Таким образом, вы можете тратить меньше времени на мониторинг своих комментариев и больше времени на SEO и контент.
Yoast SEO
Get Yoast SEO
Для любого владельца веб-сайта хороший плагин SEO является ключевым. Есть несколько популярных плагинов, но мы используем и любим Yoast SEO. Этот плагин включает в себя все, что вам абсолютно необходимо для улучшения SEO. Включая, помимо прочего, карты сайта, заголовки/выдержки по умолчанию, «хлебные крошки», отображение RSS-канала, метатеги Open Graph и инструменты SEO на странице (для ключевых слов, удобочитаемости и т. д.).
Кроме того, мы также рекомендуем использовать интерактивный редактор CSS, такой как CSS Hero или Yellow Pencil, чтобы настроить дизайн вашего сайта, если ваша тема не содержит достаточного количества параметров стиля. Чтобы найти другие полезные плагины, ознакомьтесь с нашими коллекциями плагинов, чтобы найти отличные плагины для карт, бронирования, обмена в социальных сетях, переводов и многого другого.
Чтобы найти другие полезные плагины, ознакомьтесь с нашими коллекциями плагинов, чтобы найти отличные плагины для карт, бронирования, обмена в социальных сетях, переводов и многого другого.
Шаг 5. Создание ключевых страниц
Если сайт не предназначен для одностраничного сайта, каждый веб-сайт должен иметь как минимум пару страниц. Например, страница «О нас» и страница «Контакты». Мы также рекомендуем страницу блога для размещения ваших новостей или сообщений. Но в зависимости от цели вашего сайта вам, вероятно, понадобятся и другие страницы. Это может быть портфолио или галерея для демонстрации ваших работ. Если у вас есть товары для продажи, вам нужна страница магазина. Имейте в виду, что вам может понадобиться или вы захотите установить плагины для добавления и настройки этих типов страниц.
Домашняя страница
Ваша домашняя страница — это первая страница, которую люди увидят, перейдя по вашему основному URL-адресу. Некоторые темы будут включать шаблон домашней страницы (как на скриншоте выше). Или используйте конструктор страниц, чтобы создать что-то индивидуальное. Существует множество мощных плагинов для создания страниц WordPress на выбор.
Или используйте конструктор страниц, чтобы создать что-то индивидуальное. Существует множество мощных плагинов для создания страниц WordPress на выбор.
Что бы вы ни выбрали, просто не забудьте установить Домашнюю страницу, которую вы создали в разделе Настройки > Чтение и выбрать опцию «Статическая страница» (примечание: ваш блог может быть вашей домашней страницей, и если вы хотите использовать ее в качестве основной первую страницу, просто оставьте выбранной опцию «Ваши последние сообщения»). Для получения дополнительной помощи ознакомьтесь с нашим руководством по созданию домашней страницы.
Блог
На большинстве веб-сайтов есть блоги — на самом деле, многие сайты — это просто блоги! В зависимости от вашей темы вам может не понадобиться создавать страницу блога, так как многие темы WordPress для блогов уже имеют стиль, поэтому вы можете просто приступить к работе, добавляя сообщения. Однако некоторые из них включают настраиваемый шаблон страницы блога, который вы можете использовать, перейдя в Pages > Add New , а затем выбрав шаблон «блог» в метабоксе справа или ниже основного текстового редактора. После того как вы сохраните свою страницу, вам также нужно будет определить ее как свой блог в разделе 9.0413 Настройки > Чтение > Статическая страница в качестве опции «Страница сообщений».
После того как вы сохраните свою страницу, вам также нужно будет определить ее как свой блог в разделе 9.0413 Настройки > Чтение > Статическая страница в качестве опции «Страница сообщений».
About
Страницы About отлично подходят для компаний, чтобы поделиться историей компании, заявлениями о миссии и членами команды. Или для независимых блоггеров, чтобы поделиться заметками о том, как они начали, свои интересы и свою личную историю. Хотя не каждому сайту это нужно, это хорошая страница для рассмотрения. Страница «О компании» — отличный способ связаться с вашей аудиторией на более личном уровне.
Контакт
Почти на каждом веб-сайте есть контактная страница. Создать контактную страницу с помощью WordPress довольно просто, поскольку существует множество простых плагинов, совместимых с популярными темами. По крайней мере, вы можете рассмотреть возможность использования одного из этих плагинов контактной формы, чтобы добавить простую форму в нижний колонтитул или боковую панель, или плагина отображения для демонстрации вашего местоположения.
Портфолио
Для некоторых предприятий имеет смысл продемонстрировать свою работу, и именно здесь портфолио очень полезно. Чтобы создать онлайн-портфолио, вы можете либо выбрать тему, либо добавить плагин, который включает настраиваемый тип публикации портфолио. Пользовательские типы записей добавляют новый пункт меню, который легко найти на главной левой панели инструментов WordPress. Чаще всего они работают так же, как добавление сообщения в блоге. Разница в том, что они часто имеют настраиваемые стили и параметры, соответствующие их назначению. Таким образом, портфолио обычно включает в себя варианты создания галерей, загрузки видео или даже аудио, чтобы вы могли показать потенциальным клиентам, насколько вы круты.
Store
Наконец, если вы хотите продавать свои товары в магазине, подобном Etsy, или рекомендовать товары из партнерских магазинов на своем собственном сайте, вы можете создать интернет-магазин с помощью WordPress. В частности, с бесплатным плагином WooCommerce. Подобно портфолио, WooCommerce (и другие платформы электронной коммерции, такие как EDD или Shopify) добавляет настраиваемый тип записи. Это включает в себя настраиваемые параметры для ваших продуктов, такие как цифровой / физический элемент, галерея продуктов, варианты продуктов, купоны, доставка, налоги и многое другое.
Подобно портфолио, WooCommerce (и другие платформы электронной коммерции, такие как EDD или Shopify) добавляет настраиваемый тип записи. Это включает в себя настраиваемые параметры для ваших продуктов, такие как цифровой / физический элемент, галерея продуктов, варианты продуктов, купоны, доставка, налоги и многое другое.
Шаг 6. Импорт и экспорт содержимого
Эти инструменты часто упускают из виду при обсуждении начала работы. Если вы новичок в WordPress, но не в ведении блогов или управлении веб-сайтами, импорт и экспорт — это удобные и простые инструменты. Чтобы переместить контент со старого веб-сайта WordPress, используйте инструмент экспорта. Это загрузит xml-файл содержимого вашего сайта.
Чтобы загрузить содержимое с другого сайта, используйте инструмент импорта. Если вы покупаете премиальную тему, она, вероятно, поставляется с образцами данных (в виде файла .xml), которые вы можете импортировать, чтобы помочь вам начать работу. Мы рекомендуем использовать образцы данных, если вам нужна помощь в выяснении того, как использовать тему, или если вы хотите импортировать точную демонстрацию (особенно при использовании таких тем, как Total, в которых есть множество примеров демонстраций на выбор).
Шаг 7. Дополнительная информация для начала работы с WordPress
В этой статье обсуждаются важные аспекты начала работы с WordPress. Однако, если вы все еще чувствуете себя потерянным, вот еще несколько ресурсов для вас:
- Не знаете, что делает все в WP Admin? Ознакомьтесь с нашей статьей о панели инструментов WordPress с объяснением .
- Все еще привыкаешь к жаргону? Взгляните на наш глоссарий WordPress для начинающих (где мы объясняем запутанные термины)
- Чтобы приступить к работе с веб-сайтом, ознакомьтесь с этим руководством от WordPress .
- Не можете выбрать тему? Вот лучшие темы WordPress для информационных предпринимателей (это модное слово для блоггеров)
- Чтобы получить руководство по использованию бесплатной темы, ознакомьтесь с информацией о том, как создать блог .
- И если вы хотите монетизировать свой блог и начать продавать товары, эта статья о том, как стать успешным блогером , – отличное место для начала .

