Как определить шрифт по картинке онлайн
01.12.2020 | Рубрика: Дизайн | Просмотров: 6 157 | Комментариев нет
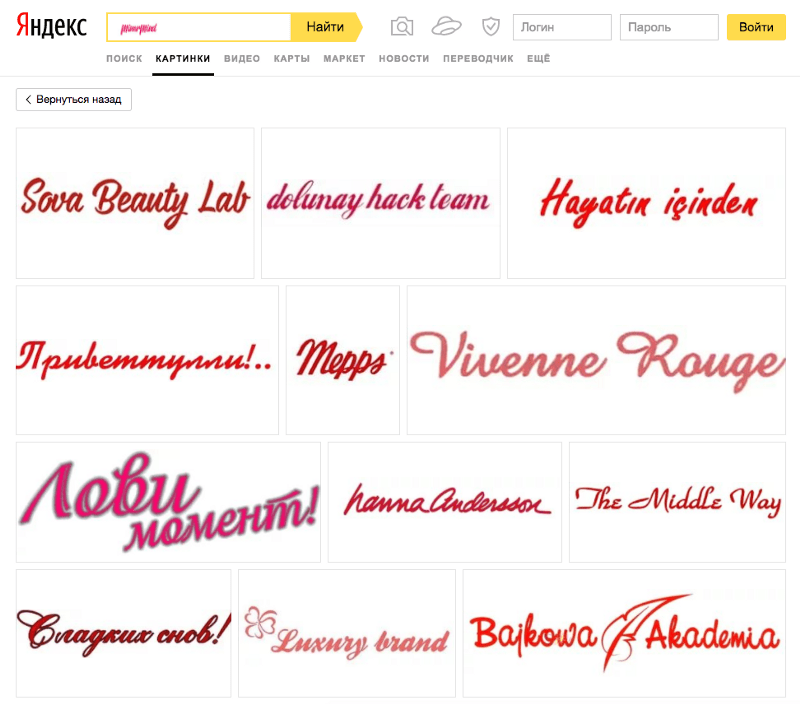
Как-то лазил по интернету и чем-то мне приглянулась надпись в таком исполнении.
Рассмотрим на примере, как узнать название шрифта, даже если это не текст, а изображение. Если бы на сайте-источнике он был набран в коде, можно было бы посмотреть в таблице стилей, какой шрифт они используют и на этом остановиться. Особенно, если в стилях указан не локальный, а внешний url на файлы шрифта в каком-то бесплатном хранилище. Но это всё мечты… На деле же всё обстоит несколько иначе. Источник может поделиться лишь картинкой со своим логотипом, где красивыми буквами что-то написано. Наша задача сделать собственную надпись таким же шрифтом.
Что ж, приступим.
Для начала откроем сайт MyFonts. Здесь нам предлагают либо вставить адрес картинки в поле ввода, либо выбрать файл на локальном диске нашего компьютера.
У меня файл сохранен, поэтому я нажимаю кнопку Обзор, выбираю там своё изображение и жму на зелёную стрелочку с надписью «Продолжить» (или Continue). После чего нам предлагают уточнить распознавание символов.
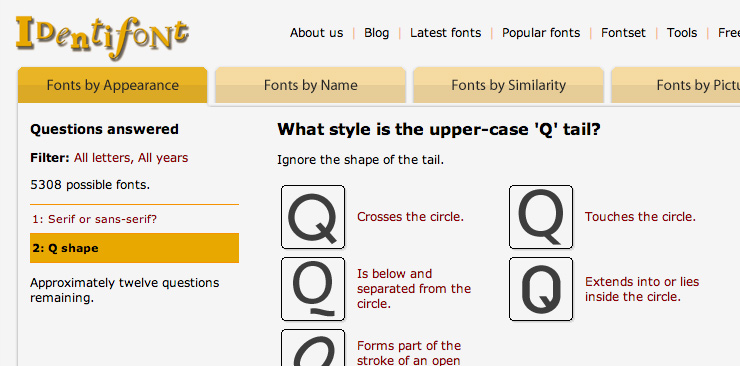
Система сама определяет некоторые символы. Если что-то не совпадает, можно подкорректировать вручную. Когда нас всё устраивает, жмем на зеленую стрелку «Продолжить» и переходим к следующей стадии.
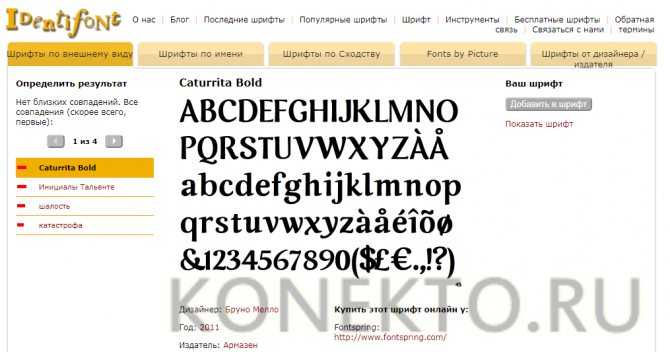
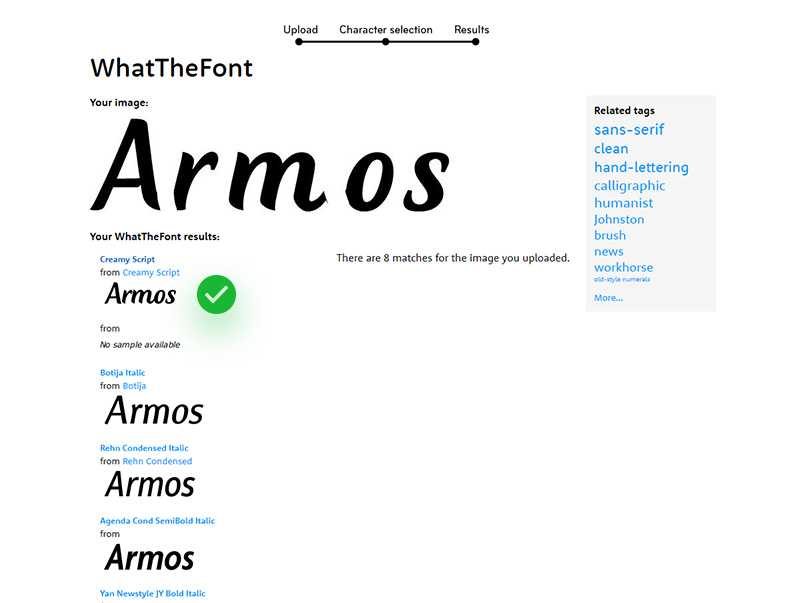
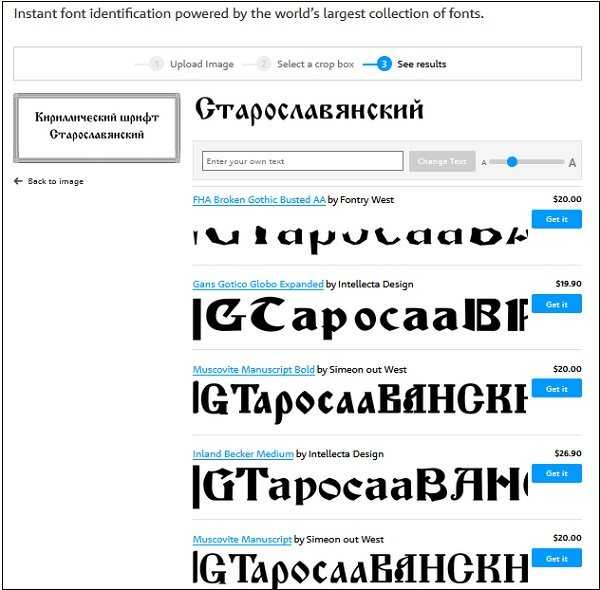
Здесь мы видим, что нашему исходному изображению соответствует 4 шрифта. Они представлены в левом столбце. Справа показывается исходник и несколько тегов с подобными шрифтами. Исходное изображение в данном случае помогает подобрать наиболее подходящий шрифт, и вы можете сравнить его с желаемым результатом.
Справка. Если возникают трудности на стадии распознавания символов, попробуйте повысить качество используемого изображения с помощью Adobe Photoshop.
Сохраните себе статью, чтобы не потерять!
Оцените, насколько понравился материал статьи:
Станислав Заворотнов
Вебмастер. Интернет-предприниматель. Первый сайт создал в конце 90-х, еще в школе. Сертифицированный специалист. Участник ежегодных конференций по продажам, SEO, маркетингу, разработке сайтов, арбитражу трафика.
Интернет-предприниматель. Первый сайт создал в конце 90-х, еще в школе. Сертифицированный специалист. Участник ежегодных конференций по продажам, SEO, маркетингу, разработке сайтов, арбитражу трафика.
Публикаций: 52
Сейчас читают
Политика конфиденциальности
Использование cookie
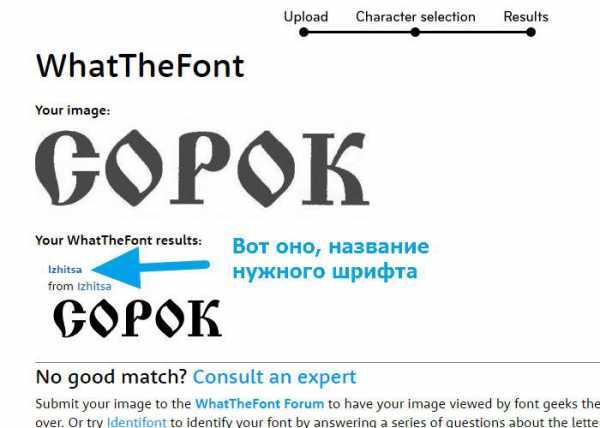
Как определить строку с картинки
Бывают случаи, когда вы где-то находите случайное изображение с отличным текстом, но не уверены, какой шрифт использовался на изображении. Выделение линий на изображении — полезный прием, который вам следует знать. Вы можете найти шрифт, который использовался на изображении, и скачать его. Есть много подобных вариантов использования для выбора шрифта из изображения. Если вы также ищете способ распознать шрифт на фотографии, у нас есть идеальное руководство для вас. Итак, продолжайте читать эту статью о том, как выбрать шрифт из изображения.
Выделение линий на изображении — полезный прием, который вам следует знать. Вы можете найти шрифт, который использовался на изображении, и скачать его. Есть много подобных вариантов использования для выбора шрифта из изображения. Если вы также ищете способ распознать шрифт на фотографии, у нас есть идеальное руководство для вас. Итак, продолжайте читать эту статью о том, как выбрать шрифт из изображения.
Способ 1. Используйте сторонние инструменты для определения шрифта на изображении.
В этом случае вы можете использовать онлайн-инструменты для идентификации шрифта на изображениях. Но иногда вы можете быть недовольны результатами, которые дают вам эти инструменты. Помните, что вероятность успешного распознавания шрифта зависит от ряда элементов, например:
- Качество изображения: Если вы загружаете растровые изображения, автоматические средства поиска шрифтов сопоставят шрифт на изображении со своей базой данных шрифтов. Кроме того, это подводит нас к следующему фактору.

- База данных шрифтов: Чем больше база данных шрифтов, тем больше шансов, что автоматические шрифты точно их идентифицируют. Если первый инструмент, который вы использовали, не дал удовлетворительных результатов, попробуйте альтернативный инструмент.
- Направление текста: Если текст выгравирован, слова перекрываются и т. д., распознаватель шрифтов не распознает шрифт.
Старайтесь не передавать фотографии, содержащие личные данные. Хотя онлайн-инструменты, которые мы использовали выше, безопасны в использовании, часть обработки изображений выполняется где-то на сервере. Хакеры постоянно прячутся в темноте, пытаясь понять, как получить вашу информацию в свои руки. Однажды они могут решить атаковать серверы этих инструментов.
Вот несколько надежных распознавателей шрифтов, которые помогут вам определить шрифт на изображении:
1. Идентификационный шрифт: в отличие от других онлайн-распознавателей шрифтов, Идентификационный шрифт Нужно больше ручной работы. Следовательно, для получения строки требуется много времени, но, с другой стороны, это не вызывает ошибки в алгоритме. Вы можете искать базовые шрифты в нескольких категориях на главной странице или щелкнув параметр «Шрифты по внешнему виду». Появятся различные вопросы относительно шрифта, который вы ищете, и вы можете отфильтровать нужный шрифт среди них. Загрузка изображения прямо на веб-сайт занимает действительно много времени, но этот инструмент также дает относительно хорошие результаты.
Следовательно, для получения строки требуется много времени, но, с другой стороны, это не вызывает ошибки в алгоритме. Вы можете искать базовые шрифты в нескольких категориях на главной странице или щелкнув параметр «Шрифты по внешнему виду». Появятся различные вопросы относительно шрифта, который вы ищете, и вы можете отфильтровать нужный шрифт среди них. Загрузка изображения прямо на веб-сайт занимает действительно много времени, но этот инструмент также дает относительно хорошие результаты.
2. Сопоставитель шрифтов белка: Это отличный инструмент для распознавания шрифтов на изображениях, где вы можете скачать сотни нужных вам шрифтов, пообщаться с другими любителями шрифтов в Интернете и купить футболки! это содержит Отличный инструмент для определения шрифтов С его помощью вы можете перетаскивать изображение, а затем сканировать его на наличие линий. Это очень надежный, точный и предлагает вам несколько шрифтов с лучшим соответствием!
3. ЧтоШрифт: WhatFontIs Это отличный инструмент для определения шрифта на изображении, но вы должны зарегистрироваться на их веб-сайте, чтобы пользоваться всеми их предложениями.
4. Сопоставитель шрифтов: Считается Матчератор Fontspring Более гибкий в использовании, чем первый вариант, поскольку единственным требованием является щелчок по шрифту, который вы хотите выбрать. Он имеет своеобразный дизайн и, таким образом, предлагает привлекательные представления имен шрифтов, которые он отображает. Но, с другой стороны, если вам нужно скачать нужный шрифт, это может дорого обойтись. Например, если вы хотите купить семейство из 65 шрифтов, таких как курсив Minion Pro, средний, полужирный и т. д., это будет стоить 569 долларов! Но не волнуйтесь.
5. WhatTheFont: это программное обеспечение является самым популярным инструментом для распознавания шрифтов на изображениях в Интернете. Но есть некоторые правила, которых следует придерживаться:
- Убедитесь, что линии на изображении остаются отдельными.
- Высота символов на изображении должна быть 100 пикселей.
- Текст на изображении должен быть горизонтальным.
Как только вы загрузите свое изображение и наберете его буквами, результаты будут отображаться на следующей странице. Результаты отображаются с названием шрифта, примером и именем создателя. Если вы все еще не можете найти нужный вам матч, приложение предлагает проконсультироваться с командой экспертов.
6. Quora: Quora Это отличное приложение, куда пользователи заходят и ищут ответы на свои вопросы. Во многих темах на Quora есть категория, называемая идентификацией лица. Вы можете загрузить свою фотографию и спросить любого в Интернете, какой тип шрифта использовать. Пользователей много, поэтому шанс получить содержательные ответы от команды экспертов (не заплатив им) высок.
Вы можете загрузить свою фотографию и спросить любого в Интернете, какой тип шрифта использовать. Пользователей много, поэтому шанс получить содержательные ответы от команды экспертов (не заплатив им) высок.
Вот шаги, как выбрать шрифт из изображения с помощью инструмента WhatFontIs.
1. Загрузите изображение, содержащее нужный вам шрифт.
Примечание. Рекомендуется загружать изображение с высоким разрешением, которое не разрывается даже при увеличении. Если вы не можете загрузить изображение на свое устройство, вы можете указать URL-адрес изображения.
2. Перейти на сайт WhatFontIs в вашем веб-браузере.
3. Загрузите свою фотографию в поле с надписью Перетащите сюда свою фотографию, чтобы выбрать шрифт! сообщение.
4. Вырежьте текст из изображения.
Примечание. Если изображение содержит много текста и вы хотите получить шрифт для определенного текста, вам необходимо обрезать нужный текст.
5. Щелкните следующий шаг После обрезки изображения.
Щелкните следующий шаг После обрезки изображения.
6. Здесь вы можете настроить яркость, контрастность или даже повернуть фотографию, чтобы сделать ее более четкой.
7. Прокрутите вниз и нажмите «Следующий шаг».
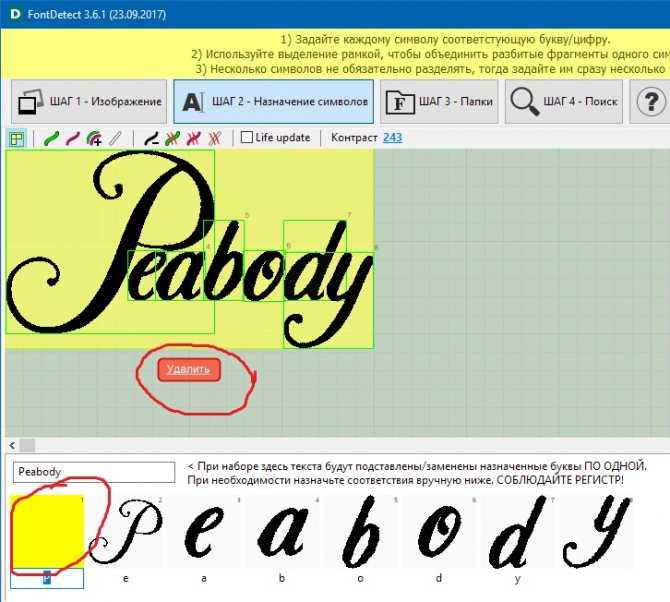
8. Введите текст вручную и проверьте каждое изображение.
Примечание. Если какая-либо буква разделена на несколько изображений, перетащите их друг на друга, чтобы объединить их в одну букву.
9. Используйте указатель мыши, чтобы рисовать линии и делать ваши буквы уникальными.
Примечание. Это необходимо только в том случае, если буквы на вашей фотографии расположены очень близко друг к другу.
10. Теперь строка, соответствующая изображению, будет отображаться, как показано на рисунке.
11. Нажмите «Загрузить», чтобы загрузить интересующий вас шрифт и использовать его с умом. Обратитесь к рис.
Примечание. Вы можете получить различные шрифты из изображения, которое показывает стиль всех алфавитов, символов и цифр.
Способ 2: присоединиться к сабреддиту r/identifont
Другой способ выбрать шрифт из изображения, если вы не хотите использовать какой-либо из упомянутых выше онлайн-инструментов, — присоединиться к сообществу. Выберите эту строку на Reddit. Все, что вам нужно сделать, это загрузить изображение, и сообщество Reddit предложит шрифты, содержащиеся в изображении.
Способ 3. Проведите онлайн-исследование шрифта
Если вы пытаетесь найти точный шрифт, используемый изображением в Интернете, онлайн-инструмент может не всегда быть полезным. В интернете сегодня много бесплатных и премиальных шрифтов.
Согласно нашему анализу с использованием средств поиска шрифтов, WhatTheFonthas сыграл важную роль в предоставлении вам результатов, похожих на текст, который вы просматриваете. Этот инструмент поможет вам все время при загрузке легко читаемого изображения. В некоторых случаях могут возникнуть ситуации, когда вам нужно обнаружить определенную линию. При этом существуют целые интернет-сообщества, подходящие для этой задачи.
Два из лучших включают Определите этот шрифт Reddit و Идентификация шрифта Quora. Все, что вам нужно сделать, это загрузить пример шрифта, который вы пытаетесь назвать.
Сегодня в Интернете доступно множество инструментов, которые могут выбрать шрифт из изображения. Это зависит от того, что вам нужно использовать правильную базу данных при загрузке файла. Всегда рекомендуется использовать легко читаемое изображение.
В этой статье обсуждается, как выбрать шрифт из изображения и инструменты, которые помогают выбрать шрифт из изображения. Расскажите нам, какой инструмент показался вам самым простым для определения шрифта на изображении. Если у вас все еще есть вопросы, не стесняйтесь спрашивать в разделе комментариев!
Как подобрать шрифт и изображение в дизайне • Блог онлайн-разработчика логотипов
Вернуться на главную Как подобрать шрифт и изображение в дизайне Опубликовано 19 апреля 2017 г. Луанной
Большая часть работы дизайнера заключается в поиске правильных сочетаний. Но как сопоставить шрифт и изображение в вашем дизайне? Изображения и шрифты должны быть связаны с контекстом. Но как? Когда мы работаем с изображениями и текстом одновременно, нам нужно уделить особое внимание соответствию элементов. Классическая концепция в Comic Sans была бы как минимум странной, верно?
Но как сопоставить шрифт и изображение в вашем дизайне? Изображения и шрифты должны быть связаны с контекстом. Но как? Когда мы работаем с изображениями и текстом одновременно, нам нужно уделить особое внимание соответствию элементов. Классическая концепция в Comic Sans была бы как минимум странной, верно?
Конечно, Comic Sans не очень подходит для большинства дизайнов и стал шуткой среди дизайнеров. Но вместо того, чтобы оценивать ваш дизайн, мы дадим вам несколько советов, как добиться лучших результатов при сопоставлении шрифтов и изображений.
Классические/серьезные изображенияНапример, если в вашем проекте используются серьезные или классические фотографии для передачи традиции, авторитета и уважения. Мы настоятельно рекомендуем шрифты с засечками. Наверное, они лучше подойдут. Этот тип шрифтов передает связь с классикой и традициями. Так что в этом случае шрифты вроде:
- Ораниенбаум
- Валентина Обычная
- Авраам Линкольн
- Квандо
- Арво
Отличный выбор. Как на изображении ниже:
Как на изображении ниже:
Если у вас есть конкретный проект, целью которого является привнесение романтики и элегантности, перейдите к шрифтам Script, которые также известны как рукописные/рукописные шрифты. Эти шрифты придают изображению что-то личное и передают чувственность, креативность вашему дизайну.
Посмотрите, как это работает для шрифта Selima:
Вы также можете искать:
- Nickainley
- Информационное письмо
- Мастер перерыва
- И многие другие шрифты Script.
Чтобы поговорить с более молодой аудиторией, многие компании или кампании используют изображения, подобные приведенному ниже. Таким образом, несмотря на то, что это не правило, современные шрифты обычно работают очень хорошо. Давая легкую и холодную интерпретацию. Как на этом фото, где я использовал Фредока.
Также эти варианты придадут стильный вид вашим проектам:
- Happy Fox Condensed
- Перерыв
- Модека
- Реконер
Многие проекты основаны на современных изображениях как способе показать объективность, стабильность и независимость. В этих случаях очень рекомендуются шрифты без засечек. Они могут быть очень универсальными и хорошо сочетаться с любой рекламой и чистыми макетами. Он отлично читается и привлекает внимание людей. Как насчет этого современного образа от Лига Готика ?
В этих случаях очень рекомендуются шрифты без засечек. Они могут быть очень универсальными и хорошо сочетаться с любой рекламой и чистыми макетами. Он отлично читается и привлекает внимание людей. Как насчет этого современного образа от Лига Готика ?
Есть и другие отличные варианты, которые вы можете найти и загрузить бесплатно:
- Dense Regular
- Coolvetica
- Звездный
- Акробат
Выбрать правильный шрифт и подобрать его к изображению уже сложно. Но совместить оба для достижения цели еще сложнее. Вам нужно потратить время на небольшое исследование и посвятить себя тому, чтобы попробовать как можно больше вариантов. Вместо того, чтобы позволить вам так много работать, я решил сделать красивую инфографику, чтобы обобщить информацию о личности, совпадениях и использовании основных шрифтов.
Конечно, это не жесткое правило, которое нельзя нарушить или изменить. Это всегда зависит от типа сообщения, которое вы хотите передать с помощью своего дизайна. Однако, когда у нас мало опыта в области дизайна, вероятность ошибок выше, поэтому следование правилам — безопасный путь.
Однако, когда у нас мало опыта в области дизайна, вероятность ошибок выше, поэтому следование правилам — безопасный путь.
Как выбрать шрифт для веб-сайта или статьи
дизайн
Эти рекомендации помогут вам выбрать шрифт —
, не вдаваясь в теорию.
Шрифт очень важен. Это как воздух, его не замечаешь, когда все в порядке. Большинство людей понятия не имеют о шрифтах, их названиях или характеристиках (и это нормально), но они определенно почувствуют, что что-то не так, если вы используете неподходящий шрифт для своего сайта.
С Tilda, универсальной платформой, каждый может создать веб-сайт, не нанимая веб-разработчика или профессионального дизайнера.
Содержимое:
Изменение и настройка шрифтов
Как установить свойства шрифта в зависимости от вашего проекта
Установка шрифтов для веб -сайта в соответствии с его сообщением
Примеры красивых комбинаций шрифтов
Отбрать шрифты для статьи
. найти их бесплатно
найти их бесплатно
Как обеспечить читабельность вашего сайта
Изменение и настройка шрифтов
Шрифты можно изменить в настройках сайта и применить ко всем блокам и страницам. Это создает единый и понятный стиль для вашего сайта.
Вы можете добавить не более двух шрифтов. С одной стороны, использование ограниченного количества шрифтов создает хорошее визуальное впечатление. С другой стороны, каждый дополнительный шрифт замедляет скорость загрузки страницы.
Перейдите в «Настройки сайта», затем нажмите «Шрифты и цвета», чтобы перейти к парам семейств шрифтов. Это комбинации двух шрифтов, рекомендованные нашими дизайнерами. Прокрутите вниз, пока не найдете понравившуюся пару. Нажмите «Выбрать» и «Сохранить изменения». Шрифты на вашем сайте изменятся.
Если предложенные нами комбинации вас не устраивают, нажмите «Пользовательские настройки». Вы увидите список других вариантов добавления шрифта на Тильду, например:
1) Выбрать шрифт из набора по умолчанию
2) Загрузить собственный шрифт
3) Установить шрифт с помощью Typekit
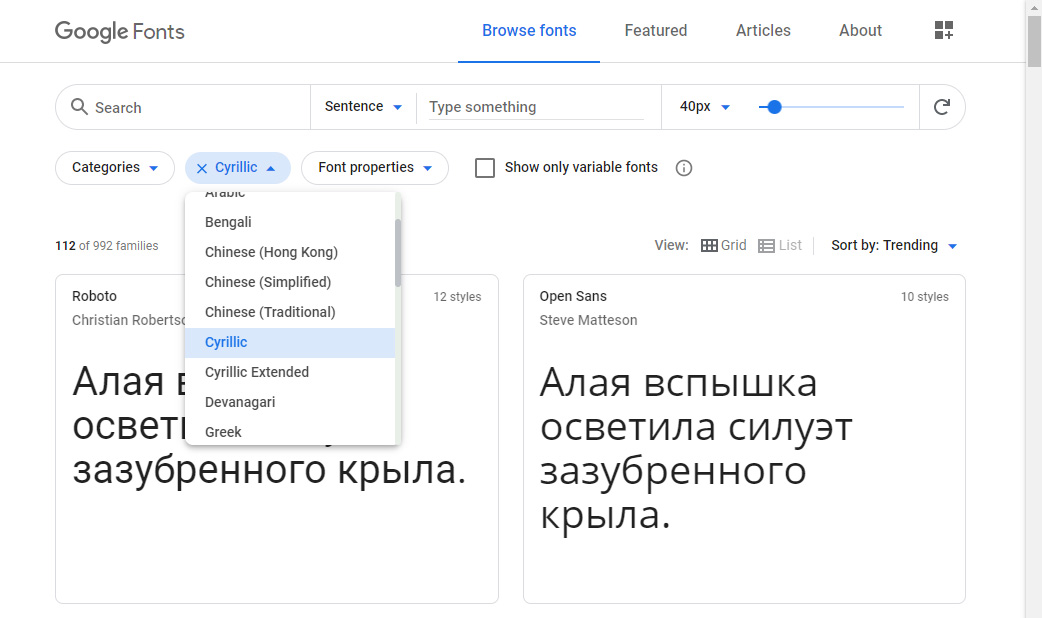
4) Использовать Google Fonts
5) Загрузите файл CSS
. Для получения подробных руководств просто перейдите по ссылкам выше.
Для получения подробных руководств просто перейдите по ссылкам выше.
Если вы прокрутите страницу вниз, вы найдете настройки размера шрифта, веса и цвета. Заданные вами параметры будут применяться ко всему сайту. Если вам нужно изменить шрифты в блоке, вы можете сделать это в редакторе для каждого блока.
Что такое шрифт?
Ширина шрифта определяет толщину каждого шрифта. Обычно шрифты имеют два начертания — обычный или полужирный. Они могут иметь дополнительные степени толщины, от сверхлегких до сверхжирных. Тильда поддерживает пять основных начертаний: легкий, обычный, средний, полужирный и полужирный. Не у каждого шрифта много начертаний, у некоторых всего два: обычный и полужирный.
Для Avenir существует семь вариантов веса шрифта.
Какой размер шрифта лучше всего подходит для веб-сайта?
Размер шрифта зависит от объема текста на вашем сайте. Если у вас не так много текста и вы используете его в основном для подписей и комментариев, увеличьте размер шрифта до 22 пикселей (размер шрифта по умолчанию — 20 пикселей). Если у вас много текста, уменьшите шрифт (18 пикселей), чтобы улучшить читаемость.
Если у вас много текста, уменьшите шрифт (18 пикселей), чтобы улучшить читаемость.
Как установить свойства шрифта в зависимости от вашего проекта
Спросите себя: какой у вас веб-проект? Это статья, сообщение в блоге или лонгрид, в котором текст является королем? Или у вас есть веб-сайт, целевая страница или фотоистория с небольшим количеством текста?
Настройка шрифтов для веб-сайта в соответствии с его сообщением
Когда вы только начинаете разрабатывать веб-сайт, решите, подходит ли шрифт по умолчанию внешнему виду вашего сайта. Вы же не станете делать сайты для детского спортивного лагеря и архитектуру одинаковыми? Вы можете выразить разницу с помощью веса шрифта.
Далее мы рассмотрим четыре разных веса шрифта в заголовках и тексте. Они помогают задать тон голоса веб-сайта, чтобы его страницы выглядели сбалансированными и правильными.
Заголовок, выделенный полужирным шрифтом + обычный текст
Это самая базовая комбинация, которая хорошо работает для большинства веб-сайтов. Используйте его, если вы просто хотите создать красивую веб-страницу, не привлекая внимания к каким-либо конкретным элементам. Он подходит для любого веб-сайта.
Используйте его, если вы просто хотите создать красивую веб-страницу, не привлекая внимания к каким-либо конкретным элементам. Он подходит для любого веб-сайта.
Используйте следующие параметры в настройках веб-сайта:
Толщина шрифта текста — Обычная
Толщина шрифта заголовка — Полужирный
Настройки веб-сайта > Шрифт и цвета > Размер и толщина
Пример
Веб-страница с объявлением о работе. Шрифты: Open Sans (заголовок) и Roboto (текст)
Жирный заголовок + обычный текст
Мы рекомендуем использовать это популярное сочетание, если ваш проект посвящен драйву и энергии.
Особенно подходит для сайтов баров, коворкингов, рекламных акций концертов и туров, спортивных соревнований и так далее.
Используйте следующие параметры в настройках веб-сайта:
Толщина шрифта текста — Обычная
Толщина шрифта заголовка — Жирный
Настройки веб-сайта > Шрифт и цвета > Размер и насыщенность
Пример
Сайт коворкинга. Шрифты: Ubuntu (заголовок) и PT Sans (текст)
Шрифты: Ubuntu (заголовок) и PT Sans (текст)
Полужирный заголовок + Тонкий текст
Это менее распространенная комбинация; это выглядит драматично из-за контраста шрифтов. Он прекрасно работает, когда вам нужно сочетать драйв со стилем. Например, выдающиеся и легко читаемые заголовки и тексты отражают эстетически приятный дизайн на этом веб-сайте маркетингового курса.
Использовать следующие параметры в настройках сайта:
Толщина шрифта текста — Светлый
Вес шрифта заголовка — Жирный
Настройки сайта > Шрифт и цвета > Размер и толщина
Пример
Веб-страница студии дизайна. Шрифты: Noto Sans (название) и Open Sans (текст)
Тонкий заголовок + Тонкий текст
Эта комбинация очень хорошо работает для проектов о высоких технологиях, прогрессе, современных технологиях или о чем-то, что должно выглядеть красиво и сильный. Это особенно хорошо, когда у вас много белого пространства, акцентированного яркими пятнами и красивыми изображениями.
Подходит для веб-сайтов, посвященных гаджетам, ювелирным изделиям, элитным кафе или ресторанам и салонам красоты.
Используйте следующие параметры в настройках сайта:
Толщина шрифта текста — Светлая
Толщина шрифта заголовка — Светлая
Настройки сайта > Шрифт и цвета > Размер и толщина
Пример
Целевая страница мобильного приложения для обработки фотографий. Шрифты: Open Sans (заголовок) и Open Sans (текст)
Примеры красивых сочетаний шрифтов
Сочетание разных шрифтов в заголовках и тексте поможет вам добиться различной степени общего визуального воздействия и выразить характер и тональность вашего веб-сайта.
Сайт ювелирного магазина
Сайт предстоящей конференции
Сайт юридической фирмы
Выбор шрифта для статьи
Хотите, чтобы вашу статью было легко читать пользователям? Затем убедитесь, что он использует хорошие контрасты, а шрифты не слишком большие.
Если у вас есть лонгрид или статья с большим количеством текста, выберите размер шрифта 18 пикселей. Для фоторепортажа, в котором текст используется в основном для подписей, увеличьте размер шрифта до 20 пикселей или даже 22 пикселей.
Использовать следующие параметры в настройках сайта:
Толщина шрифта текста — Обычный
Толщина шрифта заголовка — Жирный/полужирный
Размер шрифта текста — 18px
Настройки сайта > Шрифт и цвета > Размер и толщина
Пример
Мода блог
Пример
Корпоративный блог
Пример
Статья интернет-маркетинга
С засечками или без?
Шрифт с засечками
Шрифт без засечек
Маленькие оранжевые линии в примере слева — это засечки. Baskerville Regular использовался для цитаты Массимо Виньелли слева и Helvetica Light справа.
Засечки создают направляющую линию, которая помогает вашим глазам скользить более плавно и быстро. Когда появились первые компьютеры, шрифты без засечек получили широкое распространение, потому что шрифты без засечек выглядели более разборчивыми на экране с низким разрешением.
Когда появились первые компьютеры, шрифты без засечек получили широкое распространение, потому что шрифты без засечек выглядели более разборчивыми на экране с низким разрешением.
Современные мониторы одинаково хорошо отображают оба шрифта. Вот почему сегодня выбор между шрифтом с засечками и без засечек определяется характером вашего сообщения, а не удобством чтения. Шрифты с засечками иногда предполагают довольно формальный тон и подходят некоторым, но не всем брендам.
Добавление дополнительных шрифтов
Во всех предыдущих примерах мы использовали очень простые наборы шрифтов. Если вы хотите изменить набор шрифтов, перейдите в настройки сайта и выберите шрифт из списка или добавьте любой другой шрифт, который вам нравится (потому что в Тильде это возможно!)
Где купить шрифты или найти их бесплатно
На Тильде есть пять способов добавления шрифта:
В настройках сайта выберите один из 13 шрифтов, которые мы заранее выбрали из открытых источников.
Загрузите файл со шрифтом, который вы приобрели в другом месте. Например, вы можете купить шрифты здесь:
MyFonts.com
Цены начинаются от $19/29/49 за шрифт. Некоторые из самых дешевых шрифтов стоят 2 доллара, а другие могут стоить вам 89 долларов. Некоторые наборы включают бесплатные шрифты. Также доступна 30-дневная пробная версия веб-шрифта.
Fonts.com
Управляет системой подписки. Вы можете получить бесплатный доступ к 3000 шрифтам, в то время как платные планы стоят от 5 до 100 долларов в месяц.
Type.today
Добавить шрифт через Adobe Typekit. Это библиотека шрифтов.
— Бесплатный план: 940 шрифтов
— Платный план стоит 49 долларов в месяц и дает доступ к 5660 шрифтам.
— доступ к этим шрифтам 5660 предоставляется подписчикам Adobe Creative Cloud. Если вы платите за Creative Cloud, вам не нужно доплачивать за Typekit.
Используйте шрифты Google. Шрифты бесплатные. Наше руководство.
Загрузите файл CSS. Наше руководство.
The good fonts list
Futura PT
Proxima Nova
Franklin Gothic
Graphik
Museo Sans
Gotham
GT Walsheim
Helvetica Neue
Футура . Купить этот шрифт: myfonts.com/fonts/paratype/futura-book
Проксима Нова . Купите этот шрифт: myfonts.com/fonts/marksimonson/proxima-nova
Franklin Gothic . Купите этот шрифт: myfonts.com/fonts/itc/franklin-gothic
Купите этот шрифт: myfonts.com/fonts/itc/franklin-gothic
Graphik . Купите этот шрифт: type.today/Graphik
Museo . Купите этот шрифт: myfonts.com/fonts/exljbris/museo-sans
Gotham . Купите этот шрифт: typography.com/fonts/gotham
GT Walsheim . Купите этот шрифт:grillitype.com/typefaces/gt-walsheim
Helvetica Neue . Купите этот шрифт: myfonts.com/fonts/linotype/helvetica-neue
Как обеспечить удобочитаемость вашего веб-сайта
Какой бы шрифт вы ни выбрали, он должен быть читаемым. Особенно, если вы используете фоновое фото. Если нанести тонкий шрифт на изображение, содержащее много мелких деталей, то текст будет очень трудно читать. Всегда помните об этом!
Что ты умеешь? Во-первых, используйте хорошее фоновое фото с крупными однородными элементами. Во-вторых, примените фильтр выцветания, чтобы смягчить изображение.
