Узнаем как создать локальный сервер на домашнем компьютере с Windows
По всей видимости, очень многие юзеры компьютерных систем любого типа знают, что локальный сервер на компьютере можно создать самому за считанные минуты. Правда, не у всех есть четкое осознание основ методологии по проведению всех шагов. Так что попробуем дать хотя бы частичную информацию о том, как создать локальный сервер и приспособить его под собственные нужды.
Понятие локального сервера
Вообще, изначально нужно четко разграничивать создаваемые локальные серверы по типу. Кроме наиболее часто используемых веб-северов, можно самому создавать и настраивать и игровые, и прокси, и даже DNS-серверы. Все зависит только от того, какая именно функция будет возложена на тот или иной компонент.
Однако в большинстве случаев все эти компоненты имеют одну общую черту: создаются они изначально на локальных машинах на первых стадиях без размещения на удаленном хостинге, что позволяет их настраивать и редактировать непосредственно на своих собственных компьютерных терминалах.
Сейчас попытаемся рассмотреть вопросы, касающиеся того, как создать и настроить локальный сервер на компьютере, в зависимости от его типа и назначения
Выбор программного обеспечения
В принципе, выбор программного обеспечения – личное дело каждого пользователя. Тут стоит отметить, что, если, к примеру, при создании локального веб-сервера используются только языки гипертекстовой разметки вроде HTML или CSS, дополнительно устанавливать программные пакеты не имеет смысла, поскольку любой интернет-браузер прекрасно их «понимает».
Другое дело, когда в качестве дополнительных компонентов выступают скрипты, написанные, скажем, на PHP. Стоит их задействовать, и браузер уже не справляется. Вот тут и пригодится специализированное ПО. Что же касается прокси, DNS и игровых серверов, тут тоже ситуация неоднозначная. Несколько позже будут рассмотрены наиболее простые приложения для их создания и настройки, а пока остановимся на основном вопросе, касающегося стандартных локальных веб-серверов.
Как создать локальный сервер: установка и настройка пакета Denwer
Если уж вы решили заняться созданием локального сервера для последующего размещения на удаленном хостинге, естественно, потребуется какой-то инструмент. Чаще всего при поиске соответствующего ПО в Интернете пользователи получают переадресацию на скачивание программного пакета Denwer, который является отечественным продуктом и к тому же достаточно прост для понимания и работы с ним.
Он содержит все необходимые инструменты вроде Apache, PHP, MySQL, phpMyAdmin, sendmail и т. д. Единственный недостаток состоит только в том, что к нему дополнительно придется устанавливать специальные движки вроде Joomla или WordPress в самом простом варианте.
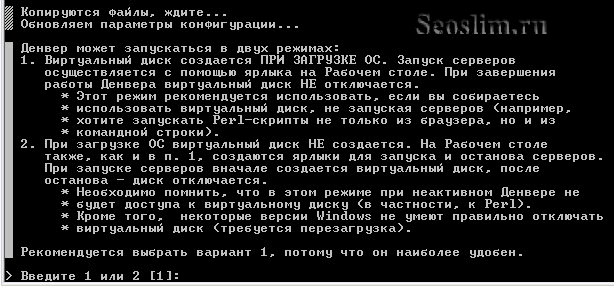
Итак, создание локального сервера начинается с запуска инсталляционного EXE-файла (естественно, от имени Администратора). Появляется окошко, похожее на DOS-режим. Следуем указаниям установщика. Сначала выбираем место хранения данных сервера, затем назначаем литеру и режим работы виртуального диска (в принципе, предлагаемые параметры можно не изменять). На этом установка завершена. Теперь локальный сервер нужно проверить на предмет корректного функционирования.
На этом установка завершена. Теперь локальный сервер нужно проверить на предмет корректного функционирования.
Тестирование работоспособности
На данном этапе запускаем созданный сервер, а в окне любого интернет-браузера вводим http://localhost. Если программа инсталлирована без ошибок, браузер отобразит сообщение о том, что все работает.
Если пролистать страницу вниз, можно будет увидеть основные ссылки, по которым можно провести полное тестирование работы локального сервера.
Вопросы кодировки
Иногда можно встретить неприятную ситуацию, когда отсылаемое сообщение электронной почты выглядит в виде набора непонятных символов. Это происходит только потому, что программа изначально рассчитана на кодировку UTF-8. Ее можно совершенно элементарно изменить, например, на KOI-8R или что-то еще.
Установка локального сервера: дополнительные движки
Теперь еще один важный момент. Локальный сервер Windows-систем не может обойтись без специальных дополнений, называемых движками (WordPress, Joomla и т. д.).
д.).
Для начала в папке www, расположенной по пути \home\local host, в основной директории создаем произвольный каталог. После этого вводим в адресной строке браузера путь http://localhost/ и проверяем, что именно открывается. Если открылась именно эта директория, все нормально. Копируем файлы движка в этот каталог при помощи любого файлового менеджера (хотя бы того же «Проводника») и вводим адрес заново. Появляется окно «Мастера установки», где нужно всего лишь следовать указаниям.
Дополнение базами данных
Теперь локальный сервер должен присоединить специальные базы данных. Для этого используется служба phpMyAdmin, вход в которую осуществляется посредством ввода в адресной строке браузера http://localhost/tools. Сначала выбирается раздел создания новой базы, ей дается название (можно произвольное, но лучше указывать такое же, какое было применено для папки в предыдущем разделе).
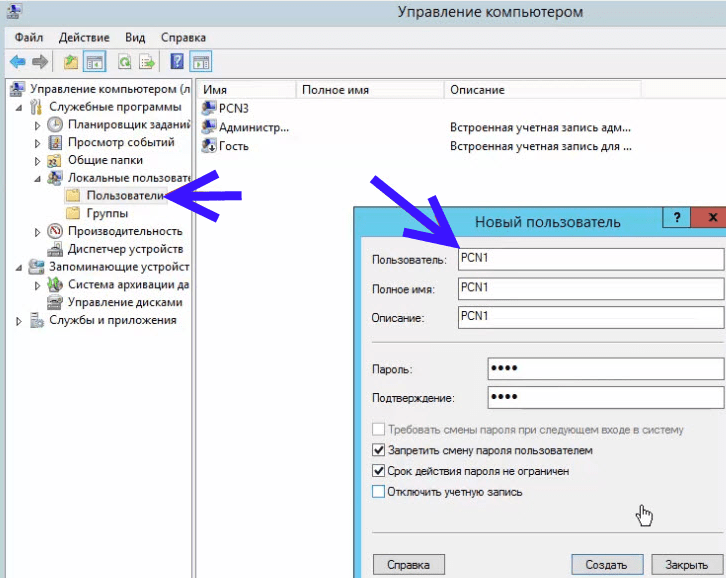
Затем возвращаемся на главную страницу и настраиваем параметры привилегий (создаем нового пользователя, указываем логин и пароль, в качестве хоста используем localhost и отмечаем «птичками» все, что есть в окне). Остается нажать кнопку «Пошел!» и дождаться окончания процесса.
Остается нажать кнопку «Пошел!» и дождаться окончания процесса.
Перенос локального сервера на хостинг
На следующем шаге следует подключение сервера к локальной сети и перенос на хостинг, чтобы он стал доступным пользователям в сети Интернет. «Родной» способ переноса данных на удаленный ресурс выглядит не слишком удобным ввиду множества дополнительных действий.
Настройка локального сервера в плане переноса данных на удаленный хостинг лучше всего производится приложением FileZilla, при помощи которого нужно скопировать файлы, находящиеся в вышеупомянутой директории, в корневой каталог хоста. Это либо папка PUBLIC_HTML, либо раздел HTDOCS. Теперь дело за малым: меняем так называемые абсолютные пути к папкам и файлам и директориям в настройках движка, указываем название базы данных, которую предполагается создать использовать уже на удаленном хосте, и указываем для хоста новый логин с паролем. Все. На этом работа завершена. Подключение к локальному серверу пользовательских машин может производиться через любой интернет-браузер.
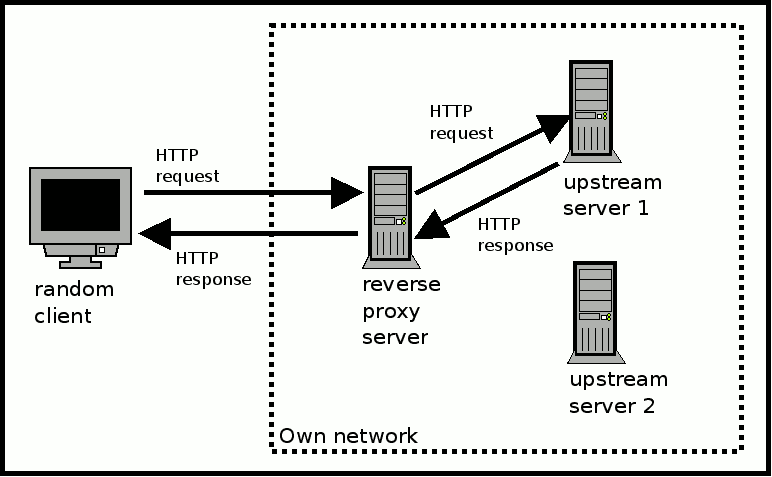
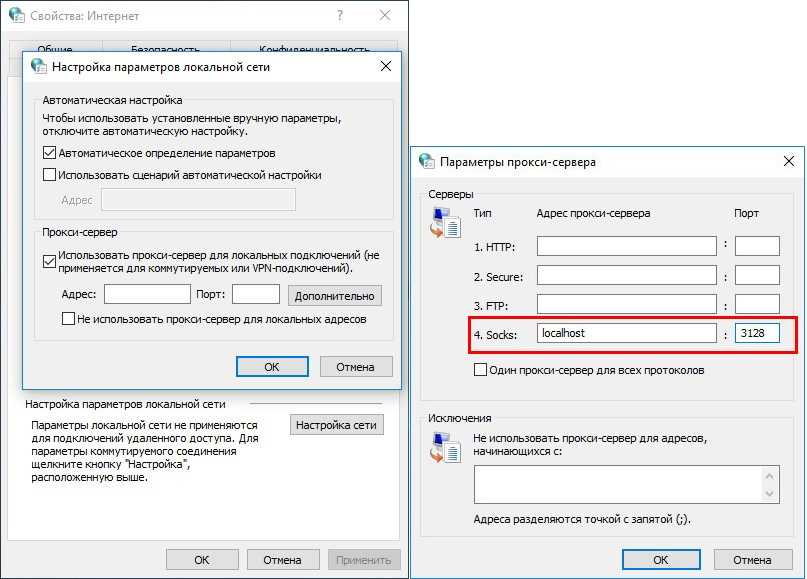
Локальные прокси-серверы
Теперь посмотрим, как создать и настроить локальный прокси-сервер. Для чего он нужен? Во-первых, с его помощью можно отследить абсолютно все, что загружается на компьютерный терминал или ноутбук в процессе интернет-серфинга. А во-вторых, так можно сэкономить трафик, если он платный.
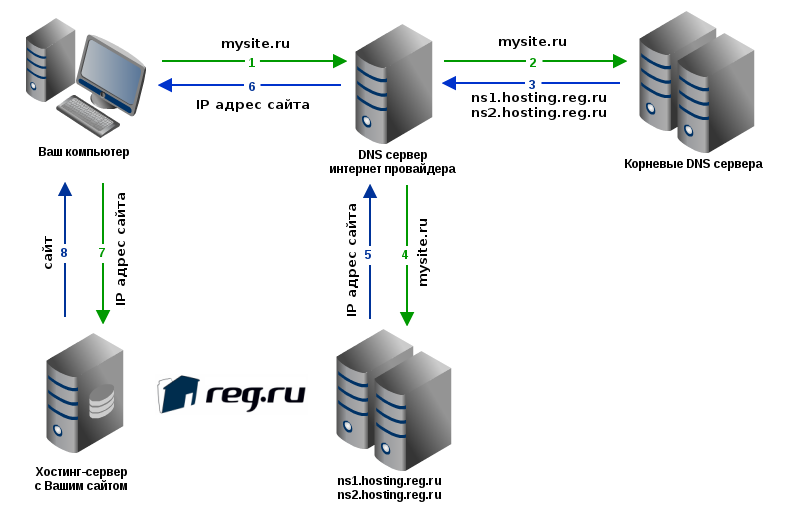
Локальный прокси-сервер работает по принципу кэширования обращений к DNS-серверам и сохраняет, скажем, картинки или любые другие объекты, а при повторном посещении какого-либо ресурса, так сказать, подгружает их из своей памяти, ускоряя доступ к ресурсу.
Для создания сервера такого типа понадобится простейшее приложение HandyCache, которое следует поместить в удобное место для быстрого доступа, поскольку при каждом сеансе подключения к Интернету придется обращаться именно к нему.
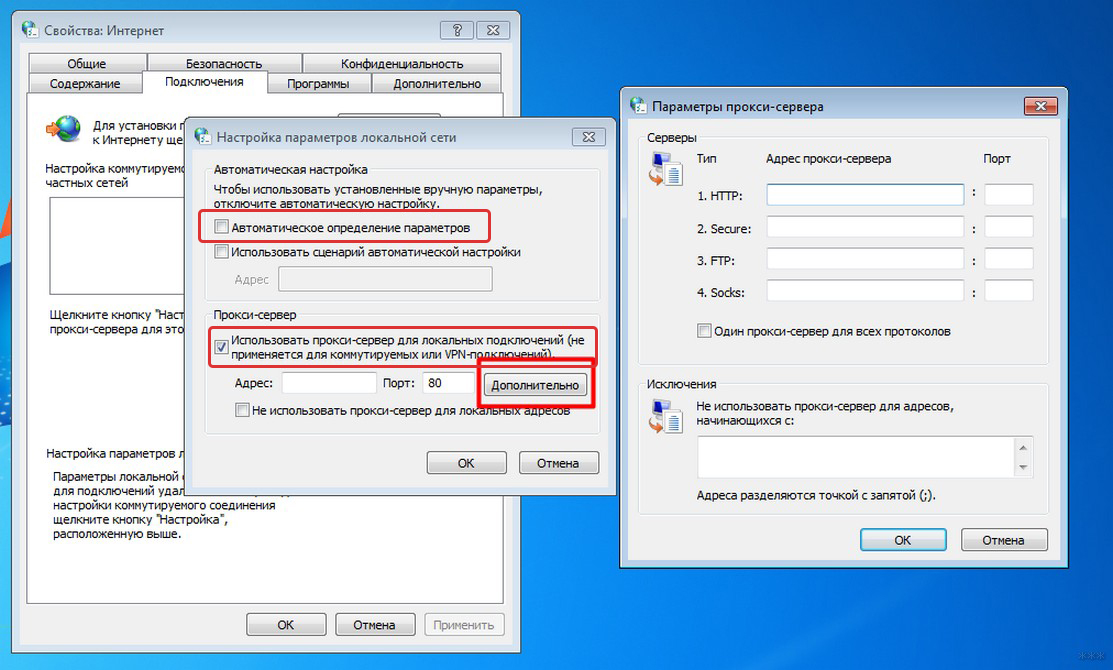
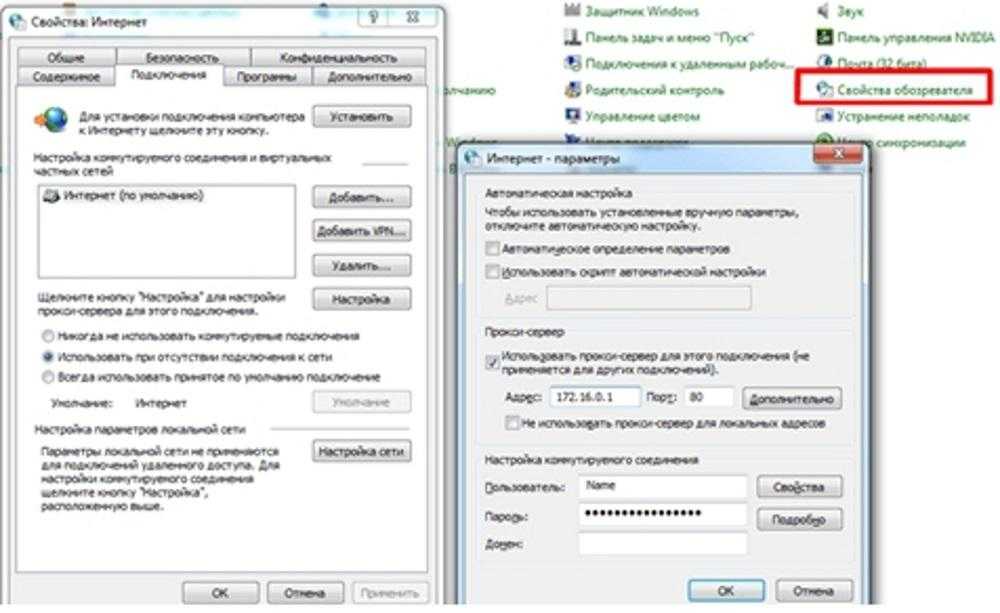
Перед началом работы следует задать настройки прокси. К примеру, если используется браузер Opera, в параметрах серверов для HTTP нужно указать значение 127.0.0.1, 8080 – для порта. Теперь запускаем приложение, заходим в настройки и смотрим на вкладку «Дозвон». Как правило, программа сама определяет, какой тип подключения используется в данный момент. Далее нажимаем одноименную кнопку и пользуемся созданным сервером.
Теперь запускаем приложение, заходим в настройки и смотрим на вкладку «Дозвон». Как правило, программа сама определяет, какой тип подключения используется в данный момент. Далее нажимаем одноименную кнопку и пользуемся созданным сервером.
Да, обратите внимание: в настройках кэша можно указать размер порядка 300 Мб. По идее, этого должно хватить на все случаи жизни. Просмотреть содержимое можно в папке Cache основной директории, где была инсталлирована программа. И еще одно: запомните, это обычный прокси-сервер, а не анонимный, так что ждать от него изменения или сокрытия IP-адреса не стоит.
Локальные DNS-серверы
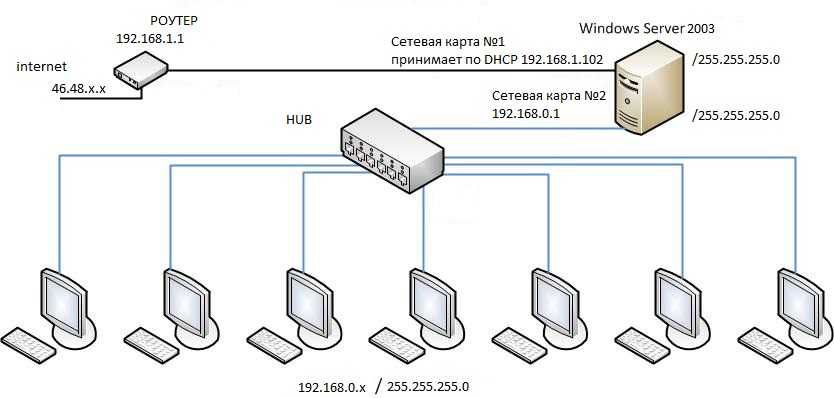
Локальный DNS-сервер можно использовать в случаях, когда связь нестабильна, локальная сеть имеет слишком большое ветвление на основе TCP/IP, или же вы занимаетесь веб-разработками и их тестированием. В принципе, для таких целей прекрасно подойдет программа BIND. Она хоть и рассчитана в основном на UNIX-подобные системы, тем не менее, прекрасно работает и с Windows (исходим из того, что на терминале установлена не серверная версия «Винды», которую можно настроить в «Панели управления»).
Запускаем установочный файл и следуем инструкциям. Для удобства рекомендуется инсталлировать программу непосредственно на диск C, в создаваемую директорию BIND. Далее вводим логин и пароль, после чего активируем процесс установки и дожидаемся его завершения.
Теперь в папке C:\BINDetc нужно создать файл «название».conf, в котором прописываются настройки, которые будет использовать локальный сервер DNS (название произвольное и задается без кавычек). Чтобы не заниматься тратой времени, искомый файл можно запросто найти в Интернете и скачать его, поместив в указанное место.
Теперь перезагружаем систему, затем вызываем командную строку (cmd через меню «Выполнить» или сочетание Win + R), где прописываем запрос nslookup. Если происходит подтверждение, значит, сервер установлен правильно и работает без ошибок.
Локальные игровые серверы
Наконец, рассмотрим еще один тип серверов. Это локальный сервер для игр, использующих онлайн-режим в рамках локальной сети. Поясним, что это такое на примере игры Minecraft. Для этого нужно скачать сам сервер с официального сайта игры и использовать приложение Hamachi. Обязательное условие для корректной работы – наличие в системе установленного пакета JAVA с последними обновлениями.
Поясним, что это такое на примере игры Minecraft. Для этого нужно скачать сам сервер с официального сайта игры и использовать приложение Hamachi. Обязательное условие для корректной работы – наличие в системе установленного пакета JAVA с последними обновлениями.
Для настройки используем файл server.properties, куда вносим данные, предоставленные приложением Hamachi. Прописываем IP-адрес сервера, количество игроков, использование возможных режимов игры и т. д. В поле режима online-mode нужно в обязательном порядке указать значение true. После этого сохраняем изменения и закрываем файл.
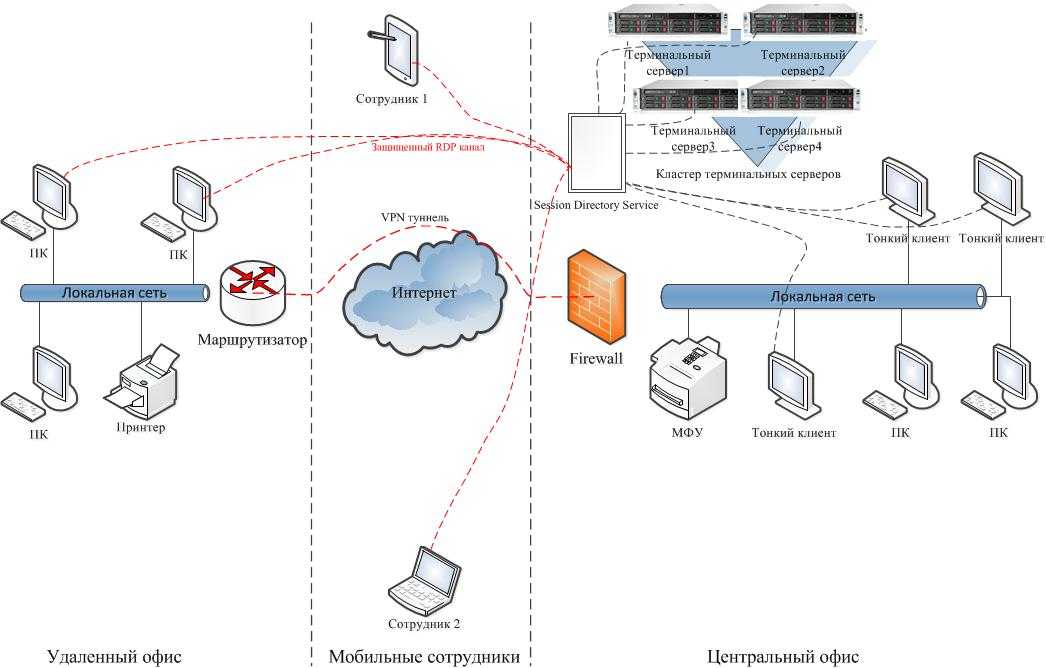
Теперь определяем внутренний IP сервера, который будет использоваться игроками при подключении к терминалу, на котором он был создан. Компьютеры, естественно, должны быть объединены с самим сервером либо через локальную сеть, либо через VPN. IP-адрес серверного терминала должен быть статическим с обязательной привязкой к MAC-адресу.
Вход осуществляется при помощи приложения Minl2, где при регистрации указывается логин и пароль. После проделанных действий покидаем сервер и входим заново, но уже в оффлайн-режиме с использованием созданного логина и пароля. В разделе настроек выбираем Multiplayer и вводим искомый IP сервера. Все. Можно наслаждаться игрой с реальным противником.
После проделанных действий покидаем сервер и входим заново, но уже в оффлайн-режиме с использованием созданного логина и пароля. В разделе настроек выбираем Multiplayer и вводим искомый IP сервера. Все. Можно наслаждаться игрой с реальным противником.
Заключение
Конечно, это далеко не все нюансы, которые могут возникнуть при создании локальных серверов разного типа, и, конечно же, не все программы, которые помогают в этом процессе. Скажем так: это общие и основные принципы, заложенные в такие технологии. И если разобраться, ничего особо сложного здесь нет. Чуточку времени и терпения — и локальный сервер любого типа будет создан в течение 10-15 минут.
Поднимаем веб‑сервер на macOS
Статья утратила свою актуальность и предлагается только для ознакомительных целей.
Веб-разработка начинается с настройки локального веб-сервера. Есть множество различных комбинаций устанавливаемых пакетов и сборок, которые удобны по-своему. В этой статье я расскажу об установке связки Apache + PHP + MySQL + Redis + Memcached на macOS.
Установка Homebrew
Управлением пакетов, которые не идут в комплекте с macOS, занимается утилита Homebrew.
На официальном сайте вы найдете команду для запуска установки.
$ ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"
Следуйте указаниям и введите пароль администратора, когда потребуется. В результате выполнения команды будет установлен Homebrew и XCode Command Line Tools.
Чтобы убедиться, что установка прошла успешно, выполните команду “brew —version”.
$ brew --version
Homebrew 1.1.4
Homebrew/homebrew-core (git revision 4a1f; last commit 2016-12-15)
Подключаем репозитории с необходимыми пакетами.
$ brew tap homebrew/php
$ brew tap homebrew/apache
И выполняем обновление всех репозиториев, подключенных к brew.
$ brew update
Всё готово к установке пакетов.
Установка Apache
С помощью Homebrew установим Apache со всеми необходимыми скриптами.
Перед установкой следует отключить и убрать из автозагрузки встроенный Apache-сервер.
$ sudo apachectl stop
$ sudo launchctl unload -w /System/Library/LaunchDaemons/org.apache.httpd.plist 2>/dev/null
$ brew install httpd24 --with-privileged-ports --with-http2
Операция займет время. Ожидайте появления строки, которая подтвердит успех установки.
/usr/local/Cellar/httpd24/2.4.23_2: 212 files, 4.4M, built in 1 minute 45 seconds
Обратите внимание на этот путь “/usr/local/Cellar/httpd24/2.4.23_2”. Он сейчас понадобится для настройки автозапуска Apache.
Задаем права и включаем автозагрузку свежеустановленного сервера.
$ sudo cp -v /usr/local/Cellar/httpd24/2. 4.23_2/homebrew.mxcl.httpd24.plist /Library/LaunchDaemons
$ sudo chown -v root:wheel /Library/LaunchDaemons/homebrew.mxcl.httpd24.plist
$ sudo chmod -v 644 /Library/LaunchDaemons/homebrew.mxcl.httpd24.plist
$ sudo launchctl load /Library/LaunchDaemons/homebrew.mxcl.httpd24.plist
4.23_2/homebrew.mxcl.httpd24.plist /Library/LaunchDaemons
$ sudo chown -v root:wheel /Library/LaunchDaemons/homebrew.mxcl.httpd24.plist
$ sudo chmod -v 644 /Library/LaunchDaemons/homebrew.mxcl.httpd24.plist
$ sudo launchctl load /Library/LaunchDaemons/homebrew.mxcl.httpd24.plist
Перейдите по адресу http://localhost/.
Apache успешно установленРешения возможных проблем
Если вы получаете сообщение, что браузер не может подключиться к серверу, первым делом проверьте, запущен ли сервер.
$ ps -aef | grep httpd
Вы должны увидеть несколько httpd процессов, если Apache запущен.
Попробуйте перезагрузить сервер следующей командой.
$ sudo apachectl -k restart
В поиске проблемы вам могут помочь логи сервера. Посмотреть свежие записи можно с помощью такой команды.
$ tail -f /usr/local/var/log/apache2/error_log
Если проблема не пропала, убедитесь, что в файле /usr/local/etc/apache2/2.
Listen: 80
Apache контролируется с помощью apachectl. Следующие команды могут быть полезны.
$ sudo apachectl start
$ sudo apachectl stop
$ sudo apachectl -k restart
Настрока Apache
У вас есть установленный веб-сервер. Пора настроить его.
Первым делом мы изменим директорию для хранения сайтов. Откройте для редактирования конфигурационный файл Apache.
$ open -e /usr/local/etc/apache2/2.4/httpd.conf
Найдите строку, где задается параметр DocumentRoot.
DocumentRoot "/usr/local/var/www/htdocs"
И измените её на следующую, где your_user — имя вашего аккаунта.
DocumentRoot /Users/your_user/Sites
Также надо изменить тег , чтобы его параметр совпадал с DocumentRoot.
Обратите внимание, что кавычки отсутствуют. Стандартный редактор автоматически может заменить их на другие символы, что может стать причиной ошибки.
Если вы планируете в локальных проектах использовать файл дополнительной конфигурации сервера .htaccess, то обратите внимание на настройки AllowOverride и mod_rewrite.
В блоке найдите опцию AllowOverride, которая отвечает за возможность использования .htaccess, и измените её на следующую.
# AllowOverride controls what directives may be placed in .htaccess files.
# It can be "All", "None", or any combination of the keywords:
# AllowOverride FileInfo AuthConfig Limit
#
AllowOverride All
Для возможности преобразования URL потребуется модуль mod_rewrite, который по-умолчанию закомментирован. Найдите строку и уберите символ комментирования #.
#LoadModule rewrite_module libexec/mod_rewrite.so
LoadModule rewrite_module libexec/mod_rewrite. so
so
Пользователи и группы
Мы направили обращения Apache к сайтам в директорию Sites, которую поместили в домашнем каталоге. Обычно Apache работает от имени системного пользователя daemon группы daemon, из-за этого могут возникнуть некоторые проблемы с доступом. Необходимо задать, пользователя и группу, от чьего имени Apache будет работать.
В конфигурационном файле Apache найдите User и Group и измените на следующее. your_user — имя вашего аккаунта.
User your_user
Group staff
Директория для локальных сайтов
Создайте папку для сайтов в домашнем каталоге.
$ mkdir ~/Sites
Следующая команда создаст в папке Sites файл index.html и поместит в нем код первой веб-страницы.
$ echo "My User Web Root" > ~/Sites/index.html
Чтобы изменения в файле настроек вступили в силу, необходимо перезагрузить сервер.
$ sudo apachectl -k restart
Снова откройте в браузере страницу по адресу http://localhost/.
Установка PHP
На этом шаге мы установим PHP 5.6 и PHP 7.0, а также настроим скрипт переключения между версиями PHP.
Выполните установку необходимых версий PHP с помощью следующих команд.
$ brew install php70 --with-apache
$ brew unlink php70
$ brew install php56 --with-apache
Если потребуется, вы можете настроить каждую версию языка в соответствующих php.ini.
/usr/local/etc/php/5.6/php.ini
/usr/local/etc/php/7.0/php.ini
Знакомим Apache и PHP
Вы успешно установили нужные версии PHP, но теперь нужно сказать Apache использовать их.
Снова откройте файл /usr/local/etc/apache2/2.4/httpd.conf и найдите строку
#LoadModule php5_module
Вместо нее добавьте следующие строки для подключения ваших версий PHP.
LoadModule php5_module /usr/local/opt/php56/libexec/apache2/libphp5.so
#LoadModule php7_module /usr/local/opt/php70/libexec/apache2/libphp7.so
Оставим незакомментированным php5_module, чтобы использовать его сейчас. Скрипт для переключения между версиями добавим немного позже.
Найдите ниже настройку указания на корневой файл директории.
DirectoryIndex index.html
И замените её следующими настройками.
DirectoryIndex index.php index.html
SetHandler application/x-httpd-php
Сохраните файл настроек и снова перезагрузите сервер.
$ sudo apachectl restart
Проверяем установку PHP
Создайте в директории с сайтами файл index.php с содержанием “
$ echo " ~/Sites/index. php
php
Откройте в браузере страницу по адресу http://localhost/. Вы увидите информацию о настройках PHP.
Переключение версий PHP
Установим небольшой sphp скрипт в стандартную для brew директорию /usr/local/bin.
$ curl -L https://gist.github.com/w00fz/142b6b19750ea6979137b963df959d11/raw > /usr/local/bin/sphp
$ chmod +x /usr/local/bin/sphp
Homebrew при установке должен был добавить свои директории /usr/local/bin и /usr/local/sbin в переменную $PATH. Убедимся в этом.
$ echo $PATH
/usr/local/bin:/usr/bin:/bin:/usr/sbin:/sbin
Если вышеуказанные директории отсутствуют в результат выполнения команды у вас, то выполните следующую команду, которая исправит это.
$ export PATH=/usr/local/bin:/usr/local/sbin:$PATH
Остановите и запустите Apache. Не перезагружайте.
$ sudo apachectl -k stop
$ sudo apachectl startСнова откройте файл настроек Apache /usr/local/etc/apache2/2.4/httpd.conf и замените блок с подключениями этих модулей:
LoadModule php5_module /usr/local/opt/php56/libexec/apache2/libphp5.so
#LoadModule php7_module /usr/local/opt/php70/libexec/apache2/libphp7.so
На следующий код.
# Brew PHP LoadModule for `sphp` switcher
LoadModule php5_module /usr/local/lib/libphp5.so
#LoadModule php7_module /usr/local/lib/libphp7.so
Сохраните файл настроек и закройте его.
Проверим возможность переключения версий PHP.
Выполните команду sphp с двумя цифрами нужной версии.
$ sphp 70
PHP version 70 found
Unlinking old binaries...
Linking new binaries...
Linking /usr/local/Cellar/php70/7.0.14_7... 17 symlinks created
Linking new modphp addon. ..
Fixing LoadModule...
Updating version file...
Restarting homebrew Apache...
Restarting non-root homebrew Apache...
Done.
PHP 7.0.14 (cli) (built: Dec 14 2016 01:24:46) ( NTS )
Copyright (c) 1997-2016 The PHP Group
Zend Engine v3.0.0, Copyright (c) 1998-2016 Zend Technologies
..
Fixing LoadModule...
Updating version file...
Restarting homebrew Apache...
Restarting non-root homebrew Apache...
Done.
PHP 7.0.14 (cli) (built: Dec 14 2016 01:24:46) ( NTS )
Copyright (c) 1997-2016 The PHP Group
Zend Engine v3.0.0, Copyright (c) 1998-2016 Zend Technologies
Откройте страницу http://localhost/ и убедитесь, что теперь активен PHP версии 7.0.
Установка MySQL
Для установки MySQL введите следующую команду.
$ brew install mysql
Завершение установки подтвердит следующее сообщение.
We've installed your MySQL database without a root password. To secure it run:
mysql_secure_installation
To connect run:
mysql -uroot
To have launchd start mysql now and restart at login:
brew services start mysql
Or, if you don't want/need a background service you can just run:
mysql.server start
==> Summary
/usr/local/Cellar/mysql/5. 7.16: 13,511 files, 439M
7.16: 13,511 files, 439M
Выполните указанные действия, если необходимо установить mysql на автозапуск.
$ brew services start mysql
Установка Redis, Memcached
С помощью Homebrew установка дополнительного ПО максимально проста.
Установим Redis.
$ brew install redis
==> Downloading https://homebrew.bintray.com/bottles/redis-3.2.6.sierra.bottle.tar.gz
######################################################################## 100.0%
==> Pouring redis-3.2.6.sierra.bottle.tar.gz
==> Caveats
To have launchd start redis now and restart at login:
brew services start redis
Or, if you don't want/need a background service you can just run:
redis-server /usr/local/etc/redis.conf
==> Summary
/usr/local/Cellar/redis/3.2.6: 11 files, 1.7M
Настроим автозагрузку и запустим Redis.
$ brew services start redis
Установим Memcached.
$ brew install memcached
==> Downloading https://homebrew.bintray.com/bottles/memcached-1.4.33.sierra.bottle.tar.gz
######################################################################## 100.0%
==> Pouring memcached-1.4.33.sierra.bottle.tar.gz
==> Caveats
To have launchd start memcached now and restart at login:
brew services start memcached
Or, if you don't want/need a background service you can just run:
/usr/local/opt/memcached/bin/memcached
==> Summary
/usr/local/Cellar/memcached/1.4.33: 11 files, 184.5K
Настроим автозагрузку и запустим Memcached.
$ brew services start memcached
Теперь необходимо установить PHP расширений для работы со свежеустановленнымы сервисами для каждой версии вам нужно загрузить расширения, которые требуются.
$ sphp 70
$ brew install php70-redis
$ brew install --HEAD homebrew/php/php70-memcached
Перезагрузите Apache и снова откройте http://localhost/.
$ sudo apachectl restart
В пункте “ дополнительные .ini файлы” вы увидите ini файлы установленных расширений.
Вы также можете заметить, что нужные расширения подгружены и готовы к работе.
Смените версию PHP перед началом установки расширений для нее.
$ sphp 56
$ brew install php56-redis php56-memcache php56-memcached
Снова перезагрузите Apache и откройте http://localhost/, чтобы убедиться в успехе.
$ sudo apachectl restart
Создание локального сайта
Для работы над несколькими проектами сразу удобно создать отдельную папку и доменное имя для каждого.
Например, ваш проект называется сodex. Первым делом создайте директорию.
$ mkdir ~/Sites/codex
Локальный сайт codex.local будет находиться на вашем компьютере. Поэтому нужно прописать в файле /etc/hosts адрес сервера и доменное имя.
Поэтому нужно прописать в файле /etc/hosts адрес сервера и доменное имя.
$ sudo open -e /etc/hosts
Добавьте в конец файла следующую строку.
127.0.0.1 codex.local
Теперь надо настроить сам Apache сервер. Для этого откройте для редактирования файл настроек хостов.
$ open -e /usr/local/etc/apache2/2.4/extra/httpd-vhosts.conf
Добавьте следующий код, описывающий новый хост, в файл настроек. Название проекта codex уже вписано в нужные строки. Замените your_user на логин вашего пользователя.
# корневая директория проекта codex
DocumentRoot /Users/your_user/Sites/codex
# доменное имя
ServerName codex.local
# настройка прав доступа к директории проекта
AllowOverride All
Order allow,deny
Allow from all
Перед подключением первого локального сайта необходимо включить возможность использования хостов.
Откройте для редактирования файл /usr/local/etc/apache2/2.4/httpd.conf. Необходимо раскомментировать строку с подключением файла настроек виртуальных хостов.
# Virtual hosts
Include /usr/local/etc/apache2/2.4/extra/httpd-vhosts.conf
После этих действий нужно перезагрузить сервер.
$ sudo apachectl restart
Теперь сайт, находящийся в директории ~/Sites/codex, будет доступен по адресу http://codex.local/.
Заключение
После выполнения описанных в статье шагов у вас должен получиться готовый к работе веб-сервер.
В этой статье представлен наиболее простой способ разворачивания рабочего окружения непосредственно на операционной системе. Существуют и другие способы решения описанных задач: например, с использованием Open Server (для Windows) или виртуализации с помощью VirtualBox, VMWare, Vagrant, Docker и других утилит. Об использовании докера читайте в статье «Как поднять сайт в Docker».
Материалы
- Статья-источник https://getgrav.org/blog/macos-sierra-apache-multiple-php-versions
- Homebrew http://brew.sh
простое руководство по настройке локального веб-сервера · GitHub
наличие включенного веб-сервера не обязательно означает, что вы обслуживаете страницы во всемирной паутине. это то, что позволяет вам загружать свои собственные статические файлы ( .html , .js и т. д.) в браузере через http://.
, если вы не уверены, работает ли у вас веб-сервер, нет проблем! это легко подтвердить.
что происходит, когда вы посещаете http://localhost/?
если вы просматриваете веб-страницу, отлично !
готово.
Windows
Наиболее популярным программным обеспечением веб-сервера для компьютеров Microsoft является IIS . если он еще не запущен, вы можете следовать приведенным ниже инструкциям, чтобы настроить его.
https://msdn.microsoft.com/en-us/library/ms181052(v=vs.80).aspx
, сохраните файл .html в C:/inetpub/wwwroot и попробуйте получить к нему доступ через http://localhost/[myfile].html. если страница обслужена, вы готовы к работе.
Mac
Apache предустановлен на компьютерах Apple. Если он не работает, вы можете следовать приведенным ниже инструкциям, чтобы включить его.
Start an Apache Web Server in Mac OS X El Capitan, Mavericks, & Mountain Lion
, сохраните файл .html в ~/Users/[yourlogin]/Sites/ и попробуйте получить к нему доступ через http://localhost/~[yourlogin]/myfile.html. если вы можете просматривать содержимое, все в порядке.
🎵 интерлюдия 🎵
вам не нужно a зачем , но вот пара причин:
- у вас нет прав администратора на компьютере
- вы думаете, что файлы Apache
.страшны, а редактировать текст в VIM еще страшнее conf
conf - вы хотите что-нибудь легкое
SimpleHTTPServer (питоновский подход)
Python предустанавливается на компьютерах Mac (и устанавливается в Windows вместе с программным обеспечением ArcGIS), поэтому его модуль SimpleHTTPServer — это отличный выбор .
перейдите в папку, в которой вы планируете сохранять файлы
.html(используя терминал/cmd) и выполните следующую команду:python -m SimpleHTTPServer 1337
, если вы используете Python 3.x или выше, вы должны использовать
python -m http.сервер 1337
теперь вы сможете получить доступ к своим файлам через http://localhost:1337/myfile.html в Chrome, Firefox или любом другом веб-браузере.
<тело>
я работаю в Интернете!
http-сервер (для узла)
Node. js становится все популярнее с каждым днем, поэтому, если он у вас уже установлен (или вы не против потратить на это две минуты), модуль npm
js становится все популярнее с каждым днем, поэтому, если он у вас уже установлен (или вы не против потратить на это две минуты), модуль npm http-server тоже будет хорошим выбором.
- если вы еще не установили Node.js, посетите указанный ниже сайт и загрузите его
https://nodejs.org/en/download/
- затем откройте терминал или cmd и установите модуль
http-serverглобально на свой компьютер
npm установить http-сервер -g
- запустите его с помощью CLI (указав папку, из которой вы хотите обслуживать файлы)
http-сервер ./[ваша папка] -p 1337
- теперь вы сможете получить доступ к своим файлам (через что-то вроде http://localhost:1337/myfile.html) в веб-браузере.
Запуск локального сервера
Предварительные условия
Прежде чем начать, убедитесь, что на вашем компьютере установлены следующие инструменты:
- VS Code
- Интернет-браузер (предпочтительнее Chrome или Firefox).

Контекст: что на самом деле означает «раскрутка сервера»?
Вы, наверное, слышали, как этот термин упоминается в технических разговорах в Интернете, и задавались вопросом: что значит «раскрутить сервер» и как вы можете это сделать?
Сервер — это компьютер, который может предоставлять некоторые услуги другому компьютеру. Распространенным типом сервера является веб-сервер , на котором размещает (хранит) код веб-сайта в своей памяти и предоставляет URL-адрес, по которому клиенты (пользователи Интернета) могут получить доступ к этому коду. Когда веб-сервер получает запрос, он отправляет код через Интернет в браузер клиента по протоколу H yper t ext T ransfer P (HTTP).
«Раскрутка» сервера относится к дискам на жестком диске сервера, которые физически раскручиваются до скорости, необходимой для обслуживания их содержимого.
При разработке нового веб-приложения может быть полезно проверить, как ваш веб-сайт обслуживается через HTTP, прежде чем размещать его публично. Вот тут-то и появляется localhost . Вы можете думать о localhost как о персональном URL-адресе веб-сервера, который можно настроить на:
- хост-контент, доступный из определенного каталога (папки).
- предоставлять контент через HTTP (доступно только с вашего компьютера).
Таким образом, посещение http://localhost имитирует доступ к содержимому, предоставляемому через HTTP. Это может быть невероятно полезно, если обслуживаемый контент сильно зависит от обслуживаемого через HTTP.
В следующем разделе показано, как настроить localhost для доставки контента через HTTP с помощью редактора кода VS Code и расширения Live Server.
Раскрутка локального сервера с помощью Live Server и VS Code
В этом руководстве мы рекомендуем использовать Visual Studio Code (VSCode).
 Если у вас его нет и вам нужна помощь в установке VSCode, вы можете найти более подробное руководство в нашей статье об установке VSCode.
Если у вас его нет и вам нужна помощь в установке VSCode, вы можете найти более подробное руководство в нашей статье об установке VSCode.Откройте VSCode и перейдите к представлению «Расширения», которое можно найти на левой боковой панели. Найдите и установите плагин «Live Server».
Используйте VSCode для создания нового файла с именем index.html и поместите в него приведенный ниже код. Затем сохраните файл.
Мой сайт Привет, мир
Нажмите кнопку «Go Live» в правом нижнем углу VSCode, чтобы запустить сервер на порту 5500. Это также предложит вашему браузеру открыть новое окно/вкладку, которая загружает ваши файл index.html .
Внесите изменения в файл веб-сайта и сохраните файл.


 conf
conf 

 Если у вас его нет и вам нужна помощь в установке VSCode, вы можете найти более подробное руководство в нашей статье об установке VSCode.
Если у вас его нет и вам нужна помощь в установке VSCode, вы можете найти более подробное руководство в нашей статье об установке VSCode.