Скопировать любой сайт с помощью Httrack website copier
Занимаясь различными способами заработка в интернете, например, арбитражем трафика, нередко требуется скопировать одностраничные сайты.
Зачем создавать лендинги, когда их можно позаимствовать? Сделать это не сложно, тем более уже созданы специальные программы для этого.
Как скопировать любой сайт? Сначала нужно скачать его на компьютер, а потом перенести на хостинг, предварительно внеся изменения (например, изменив ссылки).
Всего несколько минут уходит на это, если использовать Httrack website copier. Это бесплатная утилита, у которой есть русская версия.
Копирование сайта целиком
У Httrack website copier есть много аналогов, в большинстве своем они платные (например, Offline Explorer). Платить не надо, функционала этой программы хватает.
Скачивайте её с официального сайта (httrack), учитывая версию своей операционной системы.
- Создавайте новый проект, имя указывайте произвольное. Категорию можно оставить пустой. Выбирайте папку, куда сохранятся данные и жмите далее:
- Дальше выбираете тип операции, оставляйте без изменения загрузку сайта и прописывайте адрес ресурса:
- На предыдущем шаге, перед нажатием «Далее», необходимо открыть «Задать параметры». Там открывайте вкладку с фильтрами, чтобы избавиться от весомых и ненужных файлов:
- Также зайдите на вкладку с ограничениями, чтобы указать, насколько далеко от указанной страницы нужно загружать сайт. Если это одностраничный сайт, настройки не трогайте:
- Если хотите, чтобы сайт загрузился максимально быстро, установите флажки на вкладке «Линки», как это показано на изображении:
- Последняя дополнительная настройка это выбор способа сохранения файлов. Выбирайте структуру сайта на вкладке «Структура»:
- Когда все параметры настроены, можно жать кнопку «ОК» и возвращаться к продолжению загрузки. Всё, что остается сделать, это оставить галочку на первом пункте и нажать «Готово»:
- Начнется процедура загрузки файлов, нужно дождаться, пока она закончится. Время зависит от объема данных:
- Теперь на вашем компьютере появится папка, в которой сохранены все данные копируемого сайта. Можете зайти в неё и открыть файл HTML в браузере, чтобы проверить, всё ли правильно отображается:
Последний шаг копирования сайта, это его перенос на хостинг. Там всё просто, копируете данные и привязываете заранее арендованный домен. Всё, можно ввести адрес сайта и проверить, всё ли получилось.
Программа Httrack website copier помогает, как сохранить страницу сайта, так и загрузить его полностью. С помощью этой простой утилиты, можно использовать любые красивые одностраничники и повышать конверсию, только не забывайте вносить изменения в код, как минимум, редактируя внешние ссылки.
Читайте другие статьи:
my-wmmail.ru
Подскажите можно ли полностью скопировать чужой сайт и установить на свой хостинг? и как это сделать ?
Нельзя, разве что этот сайт сделан только на HTML/JS
Есть такая штука как телепорт. Он выискивает и дублирует страницы (но что-то динамически генерируется так не скопировать. Какие-то скрипты на стороне сайта, базу данных). Разместить? Пожалуйста. Но поисковик будет считать что у вас нет уникального контента, коли мне не изменяет память и найти этот сайт будет не просто. Такое используется разве что в целях мошенничества по забору чужих паролей.Руки таким отрубать надо, чтобы свои поганые ручёнки не тянули на чужое!
Можно. Но зачем? Дубль получит по полной писимизацию от поисковиков за дубликат. А если автор сайта отлеживает плагиат, то как минимум уйдет жалоба хостеру (как следствие блокировка сайта), как максимум судебный иск.
Скопировать легко при минимальных знаниях, но: 1) В поиске ты получишь бан и через него этот уже сайт не найдут 2) Если хостеру уйдет жалоба, то твой сайт закроют, при условии, что это порядочный крупный хостер. P.S. Судиться с тобой конечно никто не будет, если ты не нанесешь крупного коммерческого ущерба.
<a rel=»nofollow» href=»https://ok.ru/profile/437717415505/statuses/66576020103249″ target=»_blank»>https://ok.ru/profile/437717415505/statuses/66576020103249</a>
Самый простой метод как скопировать сайт и установить на него админку за 3 минуты я показал в видео — <a rel=»nofollow» href=»https://www.youtube.com/watch?v=Dhh5TnRsnlk» target=»_blank»>https://www.youtube.com/watch?v=Dhh5TnRsnlk</a>
Можете попробовать собственные силы, скопировать сайт самостоятельно и переделать под себя, а можете найти исполнителя, например, на фрилансе или на сервисе <a href=»/» rel=»nofollow» title=»54565508:##:»>[ссылка заблокирована по решению администрации проекта]</a>. Если вы решили сделать копию сайта самостоятельно, то советуем воспользоваться поиском и найти самый популярный сервис на текущий момент. Так как с каждым годом появляются новые сервисы, а старые перестают функционировать должным образом, то лучший способ — это найти актуальный онлайн-сервис. Попробуйте ввести запрос «скопировать сайт онлайн сервис». Второй способ сделать копию — это воспользоваться программой для копирования сайтов. Актуальную программу тоже можно найти по соответствующему запросу.Как скопировать лендинг пейдж на свой хостинг и сделать чтобы он работал 💻
Landing Page – посадочная страница, оформленная под продажу какого-то одного или нескольких товаров или услуги. Их специально делают очень красивыми и манящими, чтобы у человека, который попал на неё и пролистал до конца, не осталось ни единого сомнения в том, что надо брать!
Потому разработка лендинг пейджа это дорогое удовольствие, требует времени и фантазию. Но ведь практически под всё уже есть лендинги! И даже продаются готовые варианты. В этой статье я расскажу как взять готовую страницу, перенести к себе на хостинг и отредактировать. Да, это по сути воровство и вас за это могут привлечь к ответственности. Поэтому делать это можете на свой страх и риск. Основное применение – в образовательных целях. Потом в любом случае лучше сделать свой лендинг.
Что потребуется
Я уже рассказывал как скопировать любой сайт на компьютер. Этот способ работает и для Landing Page, но могут быть нюансы. Если вы уже пробовали подобную программу, скачали лендинг и залили на свой хостинг, но что-то пошло не так, то мой способ точно сработает.
Требования:
- Скрипт Dollysites (платно)
- Хостинг с поддержкой Apache или Apache+nginx (есть у всех)
- PHP 5.6+ с установленными модулями curl, json, mbstring (в 99% стоят по умолчанию)
В принципе это всё. Принцип такой:
- На хостинг копируется скрипт, он работает как небольшая CMS
- В настройках указывается нужный сайт
Опять всё 🙂 После этого на вашем домене лендинг пейдж открывается точно в таком же виде, как вы его видите на другом сайте.
Возможности скрипта Dollysites:
- Удобная админка
- Визуальный редактор страниц
- Оживление форм
- Учёт заказов
- Замена текста
- Регулярные выражения
- Поддержка изменений на оригинальной странице
- Перевод текста с помощью Яндекса или Google
- Синонимайзер
К слову, Dollysites работает с любыми сайтами, не только лендингами.
Как установить скрипт
Скачать скрипт можно только после его покупки. Для посетителей моего сайта предоставляется скидка 5%, работает при переходе по ссылке:
Скачать скрипт
Далее его установка не отличается от установки обычной CMS:
- Копируем архив в корень или папку сайта
- Разархивируем его в панели управления хостинга
- На следующие файлы и папки, необходимо поставить права 777:
- каталог, в котором находится скрипт (public_html или название домена)
- файлы index.php, admin.php в корне
- папка /lib и все файлы в ней
- папка /system и все файлы в ней
Права, они же атрибуты, можно поменять в панели управления хостинга.
В браузере заходим по URL, куда установили скрипт, откроется мастер, который предложит привязать скрипт к хостингу, откуда его запустили первый раз, соглашаемся.
Настраиваем копирование
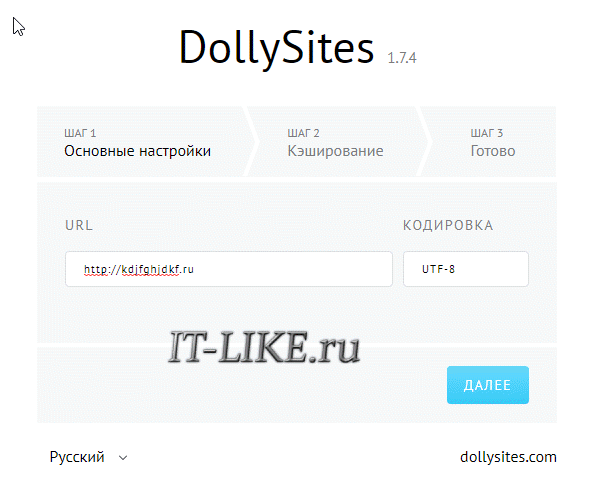
Вводим URL и кликаем в любое пустое место, чтобы определилась кодировка страницы и нажимаем «Далее»

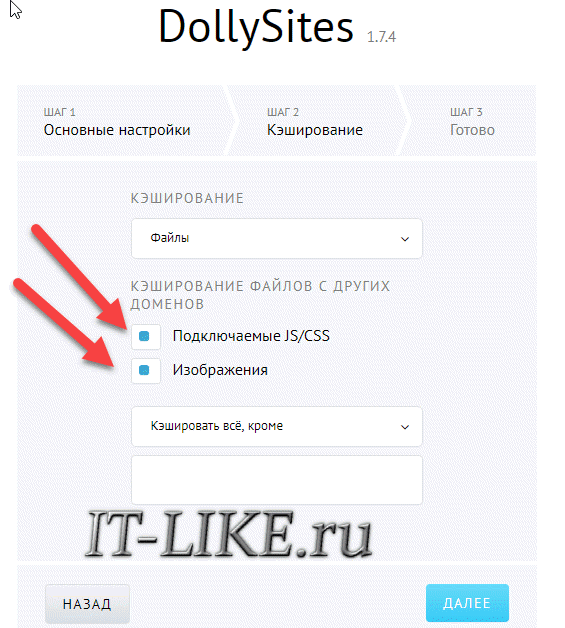
На следующей странице настроек мастер предлагает выбрать режим кэширования. Здесь нужно оставить по умолчанию – «Файлы», а также поставить галочки на «Подключаемые JS/CSS» и «Изображения». Это нужно для того, чтобы копировались все скрипты и картинки, даже те, которые подгружаются с поддоменов.

Нажимаем «Далее» и теперь всё готово, уже должен открыться «ваш» landing.
Какие есть настройки
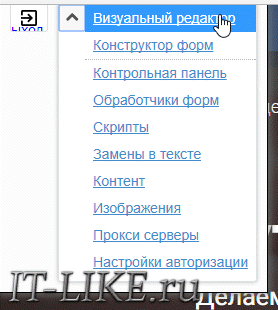
Когда вы залогинены в админке, то на всех страницах скопированного лендинг пейджа в левом верхнем углу будет меню.

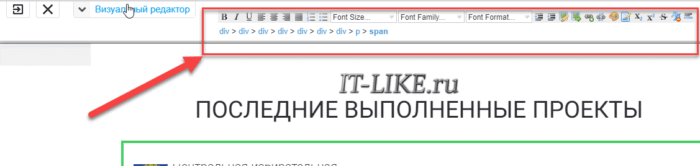
Визуальный редактор позволяет редактировать текст, изменять оформление, добавлять/изменять/удалять картинки, ссылки и т.д.

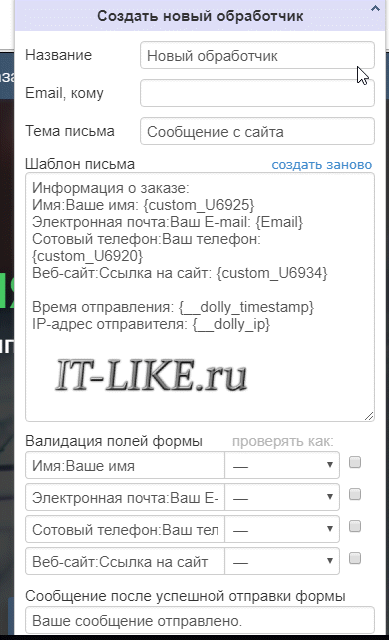
Конструктор форм – оживляет имеющиеся формы заказов и обратной связи. Нужно всего лишь выбрать форму и ввести свой имейл. Когда появится новый заказ, будет выслано уведомление на почту.

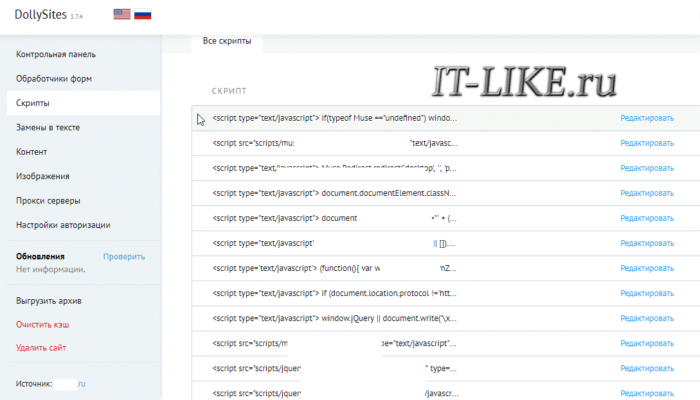
Дальше настройка происходит в контрольной панели (админке). В разделе «Скрипты» можно видеть, редактировать и отключать подключаемые на странице скрипты, в том числе inline-вые, т.е. встроенные с помощью тегов <script></script>

С помощью замен в тексте можно изменить все вхождения одних слов или кода на другие, например, «Киев» на «Москва». Для вырезания кода удобно пользоваться регулярными выражениями. Также можно добавлять свой код, если ввести, например, замену «</body>» на «код</body>» мы добавим свой код в самый конец страницы.

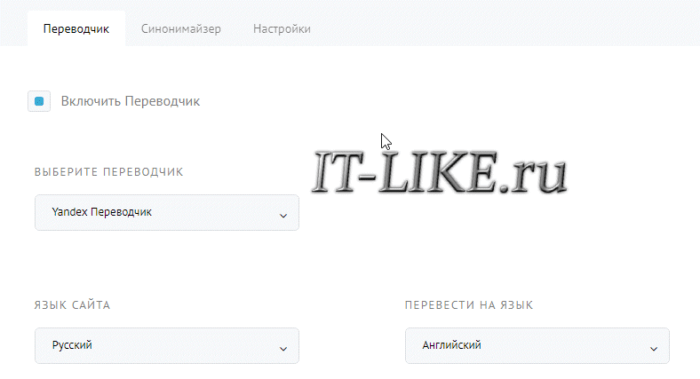
На вкладке «Контент» можно включить переводчик или синонимайзер, но в рамках моделирования лендингов эти функции не нужны:

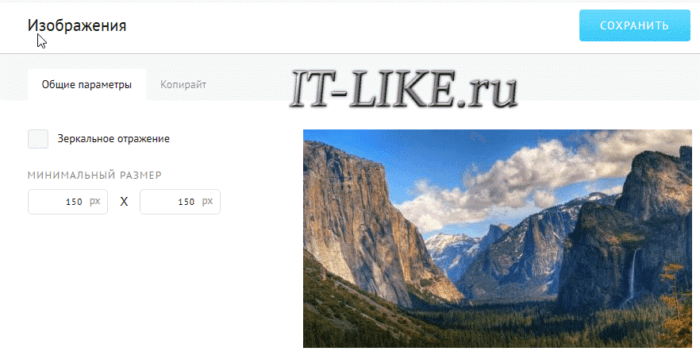
В пункте меню «Изображения» настраивается уникализация картинок: отзеркаливание и водяной знак:

Функция «Выгрузить архив» позволяет сохранить весь лендинг пейдж в архив.
В принципе, для настройки под себя достаточно инструментов, но никто не отменял возможность редактировать html напрямую.
Скачать DollySites
В каких случаях что-то не будет работать
Такое может быть, что целевой landing page использует не только Javascript, но и php-скрипты на действия. Т.е., когда вы что-то делаете на странице, идёт обращение к php скрипту на сервере. Такое скачать не возможно, потому что скрипт возвращает результат, в зависимости от действий посетителя. Но такое бывает крайне редко и при ручном вмешательстве также интегрируется куда надо.
Вот в принципе и всё, успехов!
it-like.ru
Копируем дизайн понравившегося сайта | MnogoBlog
Порой натыкаешься на сайт с красивым дизайном и хочется узнать, а можно ли сделать что-нибудь наподобие у себя. Так вот здесь и поговорим об этом.
Скачать исходники для статьи можно ниже
новое казино Адмирал с новыми слотами
И сразу к делу… )
1. Узнаем какая тема (шаблон) используется на сайте, так как она в основном и определяет его общий дизайн и функционал.
И следовательно если мы установим данную тему на свой сайт, то достаточно близко приблизимся к нужному дизайну.
Первое что нужно сделать – это определить на каком движке (CMS) сделан сайт.
Есть очень полезные онлайн сервисы, помогающие нам определить CMS сайта, например:
2ip.ru/cms/
Здесь просто указываем имя сайта и смотрим признаки какой CMS найдет данный сервис.


Нужный нам сайт базируется на WordPress – отлично! Значит тема подойдет для нашего сайта.
Идем далее и смотрим – какую тему использует сайт.
Как это сделать, оказывается достаточно просто.
Рассмотрим на примере браузера Firefox.
1. Открываем нужный нам сайт, например mnogoblog.ru.
2. Открываем “Исходный код страницы”, для этого нажимаем комбинацию клавиш CTRL + U (одновременное зажатие этих двух клавиш: CTRL и U) или же заходим в меню браузера в пункт “Инструменты”, далее подпункт “Веб-разработка” и выбираем в нем строчку “Исходный код страницы”.
3. Ищем строчку с ссылкой на файл стилей style.css.
Вот так она выглядит на моем сайте:
<link rel="stylesheet" href="https://mnogoblog.ru/wp-content/themes/glossyblue/glossyblue/style.css" type="text/css" media="all" />
Как ее легче отыскать?
В появившемся окошке “Исходный код страницы” выбираем в верхнем меню пункт “Правка” и подпункт “Найти”.
И вводим в строку поиска “css” (без ковычек) или сразу “style.css” (без ковычек).


Что дает нам данная строчка?
Она дает нам название темы, то есть на моем сайте используется wordpress тема “glossyblue”, так как ее файл стилей использует на данный момент сайт mnogoblog.ru.
Теперь нам осталось вбить в поисковик запрос: “wordpress тема glossyblue” – и вы без проблем отыщете мою тему (правда я ее немного доработал).
Но данный способ определения темы может и не сработать, например владелец сайта может переименовать папку с темой.
Для решения этой задачки есть небольшая хитрость – в основном темы включают в себя скриншот (картинку как будет выглядеть тема после установки) – вот его то и нужно найти.
То есть, например на своем сайте я возьму и переименую папку темы с glossyblue на mytheme, тогда при отыскании файла стилей style.css вы увидите в исходном коде сайта следующую строчку:
<link rel="stylesheet" href="https://mnogoblog.ru/wp-content/themes/mytheme/style.css" type="text/css" media="all" />
Понятно, что реальное название моей темы не mytheme, но как тогда узнать ее название?
Для этого достаточно в браузер вбить путь, заменив окончание style.css на screenshot.jpg или на screenshot.png.
Например если я вобью на своем сайте в браузер следующий url, то увижу скриншот темы glossyblue:
https://mnogoblog.ru/wp-content/themes/glossyblue/glossyblue/screenshot.png
Вот она:


Теперь нам нужно сохранить данный скриншот на свои компьютер.
Далее нужно воспользоваться поиском через картинки, например с помощью поисковика Google:
http://images.google.ru/
нажимаем в строке поиска на иконку фотоаппарата и указываем путь до скаченного нами скриншота темы.


И в выдаче результатов Google на 5 позиции у меня оказался сайт разработчика моей темы.
2. Тему скопировали, теперь ищем как создать интересные дизайнерские элементы понравившегося нам сайта.
Для этого можно воспользоваться расширением для браузеров.
Например для браузера Firefox – это Firebug.
Как его установить?
Для того, чтобы его поставить себе на Firefox нужно зайти в менюшке браузера в пункт “Инструменты”, далее выбрать подпункт “Дополнения” и в строке поиска ввести Firebug.
Как им пользоваться?
Я пользуюсь в основном следующей функцией (отмечена на скриншоте):


Как пользоваться данной функцией?
После того как вы нажали на эту кнопку плагина Firebug, ведите мышью над нужными участками вебстраницы, и в левой части окна плагина Firebug сможете наблюдать участки Html кода, отвечающие за формирование данных элементов дизайна (они будут выделены синим фоном), а в правой части окна вы сможете увидеть стили, которые описывают данный элемент в файле стилей style.css.
При этом элемент страницы, над которым находится курсор мыши, будет заключен силами плагина Firebug в синюю рамочку.
На скриншоте выше я выделил картинку с домиками и увидел, что она заключенна в блок div с названием buildings, а в файле стилей style.css прописаны следующие параметры:
#buildings {
background: url(“images/featured-buildings.png”) no-repeat scroll 0 0 transparent;
height: 143px;
position: absolute;
right: -3px;
top: -100px;
width: 145px;
z-index: 2;
}
По-моему мнению, этих инструментов будет достаточно, чтобы приблизится к увиденному дизайну понравившегося сайта.
PS: Также более подробно о Firebug можно прочитать по следующей ссылке:
http://ktonanovenkogo.ru/vokrug-da-okolo/programs/poleznye-rasshireniya-dlya-brauzerov-firefox-i-opera-chast-1-firebug-dlya-firefox.html
mnogoblog.ru
Как полностью переделать сайт, не потеряв позиций в поисковых системах? — Хабр Q&A
Здравствуйте!TL;DR: В услугах по разработке сайта не нуждаемся, спасибо. 🙂 Сами как-нибудь справимся.
Есть сайтик небольшой Санкт-Петербургской организации. Для тех, кто сразу хочет ужаснуться — ссылка (ПИК 99).
Сайт стоит на какой-то самописной CMS, которую предоставляет хостинг-провайдер. Всё организовано непонятно как, что-то найти довольно сложно. Подключали интернет-магазин (дополнение к той же CMS, от хостинг-провайдера), в итоге получилось как два сайта в одном, один с общей информацией о продукции, другой — магазин. На страницах ИМ меню дублируется: одно исключительно по интернет-магазину, другое — старое, общее по сайту.
На страницах ИМ краткая информация о товаре и возможность его купить. На обычных страницах — информация о том же товаре, только без возможности купить, лишь ссылку на этот же товар в магазин. Хорошо бы всё объединить, чтобы был только магазин с полным описанием, но это, как и ряд других ключевых проблем, сделать сложно по ряду причин. Иными словами, по одной причине нет возможности сделать следующее:
- Убрать всю информацию о товарах не на страницах интернет магазина, полноценно проделав именно его;
- C нуля переверстать сайт;
- Cнести всё к чёртовой матери, сменить хостинг, установить нормальную продуманную CMS с открытым исходным кодом (у текущей — закрыта) и сделать сайт с нуля.
Эти и другие возможные реализации неосуществимы, т.к. сайт хорошо проиндексирован и подобные изменения будут чреваты резким падением в ПС, а конверсия какая-то всё-таки есть.
Отсюда возникает один общий вопрос и несколько маленьких.
- Как можно переделать сайт, сделать его адекватного вида и нормальной структуры, не потеряв позиций?
- Изменение структуры кода при сохранении контента страниц повлечет за собой изменения в поисковой выдаче (напр., замена старой доброй табличной структуры на слоёную)?
- Как вообще организации справляются с подобными ситуациями, когда сайт захламлён, неструктурирован, но изменения чреваты неуспешной переиндексацией?
Интересует Ваше мнение, возможно ещё какие-то комментарии.
В организации бытует мнение, что подобные проблемы очень негативно сказываются на конверсии, поэтому задаёмся вопросом об изменении сайта.
Кроме общих проблем по сайту, хотелось бы особо отметить поиск, который есть только на одной странице (первый пункт меню). CMS, вроде как, не позволяет расположить его в одном месте в шапке.
Была идея сначала хотя бы сделать более приемлемый вид, и, возможно, если ответ на мой второй вопрос будет неудовлетворительный, прибегать исключительно к редактированию файлов стилей (хоть как-то можно спасти ситуацию), но сайт (как и любой другой образца 2006 года), само собой разумеется, напиткам инлайновыми стилями вроде <p></p>, а страниц не мало, работа будет очень рутинная. Проще заново всё сделать (но заново нельзя по вышеназванным причинам).
Вообще переделывать только дизайн, оставаясь на этой системе управления, очень сложно: она сама по себе не логична, а большая часть сайта — вообще не шаблоны, а какое-то оформление, сделанное через wysiwyg-редактор статических страниц. Т.е. объём работы тоже запредельный.
Важно учесть, что этот сайт — официальный сайт производителя.
Благодарен за любые подсказки!
С уважением,
Александр.
toster.ru
Я хотел узнать можно ли скопировать любой понравившийся сайт?
Вы можете скопировать сорс код страниц, но серверные скрипты то вы не получите. Совеременные сайты без серверной составляющей не делают.
Спешу вас обрадовать — можно) В любом браузере — например, в хроме — Меню — «Сохранить страницу как» — скачиваете её себе. Потом, открываете в текстовом редакторе (правая кнопка мыши — открыть с помощью — например, блокнот) , и правите страницу как вам угодно — но, я так понимаю, вы хотите просто «по-быстрому» взять готовый дизайн, переделать, и «запустить в эксплуатацию» — тут всё не так просто, лучше заплатить профессионалу.
НЕТ! НЕЛЬЗЯ! Любой сайт ты не сможешь скопировать полностью! Какой-нибудь ерудновый сайт, как у <a rel=»nofollow» href=»http://otvet.mail.ru/profile/id32961764/» target=»_blank»>НАИЛУЧШИЙ Мыслитель (6328)</a> — без проблем, там чистый HTML и трудности скопировать не составит. Но большинство современных сайтов сделаны на нормальном движке, состоящем из нескольких тысяч файлов, доступ ко всем ты не получишь. И про базу данных не забывай — её слить тоже нельзя без хака сайта или аккаунта хостинга.
Можно через браузер скопировить. но не как написано выше «Сохранить страницу как…. » — это бредово)))) . В браузерах есть такая функция, как просмотр исходного кода, так вот этот код и есть сайт расписаный в HTML или плутон…. Этот код может быть постраничным или целиком на весь сайт. Открываете браузером исходник копируете его и сохраняете в отдельном файле, это и будет копия сайта. Если выбрать в браузере сохранить страницу как…. выпадет проводник и выбрать место сохранения и понравившеяся вам страница сохранится, может вы об этом и спрашивали? По вопросу тяжело сказать, что вам надо сайт или страницу)))).
Взламываешь фтп и базу и полностью копируешь.. . -только так ))))
Точно. Ломаешь Одноклассники. Тянешь их базы с профилями на миллионы человек. Закупаешь оборудование на миллионы долларов чтобы вытянуть: -До 2.8 млн. пользователей онлайн в часы пик -7,5 миллиардов запросов в день (150 000 запросов в секунду в часы пик) -2 400 серверов и систем хранения данных, из которых 150 являются веб-серверами -Сетевой трафик в час пик: 32 Гбит/сек Делаешь редирект на свою копию, ты же их взломал 🙂 ПРОФИТ!!!
html, css, javascript и всякие картинки, видео — можно. Базу данных и серверные скрипты — нет. Если не понимаете, о чем речь — вам нет смысла что-то копировать. И еще, дизайн и контент имеют хозяина, если взять их без переделки, может получиться судебное дело.
Самый простой метод как скопировать сайт и установить на него админку за 3 минуты я показал в видео — <a rel=»nofollow» href=»https://www.youtube.com/watch?v=Dhh5TnRsnlk» target=»_blank»>https://www.youtube.com/watch?v=Dhh5TnRsnlk</a>
Скопировать конечно можно, программ и сервисов для копирования сейчас не мало. Вы можете попробовать сначала самостоятельно скопировать сайт с помощью стандартной функции любого браузера «Сохранить страницу как». Вероятность, что копия сайта будет также корректно работать, что и сайт оригинал, конечно, нет. Это вызвано тем, что многие скрипты загружают данные с сервера откуда вы копируете сайт. Т. е. javascript файлы вы еще сможете скопировать, а вот php файлы нет. Из всего что вы сможете скопировать это будут: картинки, текст, html файлы, css файлы, javascript файлы и документы. Простым языком, вы сможете скопировать верстку файла с ее стилями и содержимым, т. е. то, что загружается в ваш браузер и так. С функционалом же сайта могут быть проблема, сделать так чтобы копия сайта работала так же как копируемый сайт, к сожалению не получится. Если у вас есть знакомый программист, то возможно он справится с этой задачей. Стоит заметить, что не являясь специалистом в этом деле, даже наличие программ не даст вам результата, так как потребуется минимальные знания html кода и css стилей для редактирования страницы. В вашем случае вы можете поискать фрилансера или воспользоваться сервисами для копирования сайтов. На данный момент, при запросе «копирования сайта онлайн сервис» выдает сервис <a href=»/» rel=»nofollow» title=»54565508:##:»>[ссылка заблокирована по решению администрации проекта]</a> , в принципе по предлагаемым услугам подходит. Другой момент это управления сайта, в виде услуги это делается крайне редко и не все могут предложить такое удовольствие, даже онлайн сервисы. Так как копируемый сайт имеет свой движок, скопировать его вряд ли получится. Выходом будет, либо скачивать notepad ++ и разбираться самому, либо искать специалиста, который прикрутит ваш сайт к какой нибудь cms, которая позволит вам просто и удобно переделать его под себя. В любом случае советую обратиться к специалисту, если вы сами таким не являетесь и html верстка, css стили и прочие языки программирования для вас дремучий лес. <img src=»//otvet.imgsmail.ru/download/271722378_3b8dbbb7311e6ff6aa8916f5f9bead40_800.jpg» data-lsrc=»//otvet.imgsmail.ru/download/271722378_3b8dbbb7311e6ff6aa8916f5f9bead40_120x120.jpg» data-big=»1″>
touch.otvet.mail.ru
7 ошибок, которые похоронят конверсию вашего лендинга
Специалисты портала HubSpot провели исследование, в ходе которого выявили, что средний показатель отказов на лендингах составляет от 70% до 90%. В этой статье мы разберем базовые ошибки, которые убивают конверсию вашей посадочной страницы.
Существует 3 главных принципа построения эффективного лендинга:
- Работа на быстрые продажи. Чаще всего посадочная страница работает уже с теплой целевой аудиторией. Эти люди знают про товар или услугу. Задача посадочной страницы в данной ситуации — не дать клиенту уйти к конкурентам. Существуют и примеры работы с холодной аудиторией. В таких случаях используют преленды для подогрева аудитории, либо создаются длинные лендинги, которые с помощью триггеров убеждают пользователей остаться и сделать покупку.
- Один оффер — одна страница. Идеальная связка примерно выглядит так: одна страница — одно предложение — одна скидка — одно действие для конверсии.
- Четкая структура и мощный визуал. Минималистичные формы заявки, читаемые шрифты, наглядные блоки и схемы ― все это играет на повышение конверсии.

А теперь перейдем к базовым ошибкам.
Оффер-абстракция
На посадочной странице все должно быть четко и понятно. Что продается, кому продается и какие выгоды человек получит. Пользователь должен четко представлять, куда он попал и какие преимущества он получит после покупки. Звучит просто. Но на деле все не так Часто оффер понятен лишь хозяину лендинга, который думает, что его предложение очевидно.
На деле получаются абстрактные предложения. Сможете угадать, что продается на примере ниже?

Нарушение базовой связки
Помним, что в идеале должно быть так: одна страница — одно предложение — одна скидка — одно действие для конверсии.
Слабый дизайн
Сплошные простыни из текста, стоковые фото, шаблонные дизайны и мелкий стандартный шрифт ― все это играет против вас. На примере мы видим, что из-за фотографии сложно вычленить и прочесть название тренинга. А текст раскидан разными блоками по углам посадочной страницы, что затрудняет считывание информации.

Промах по целевой аудитории
На посадочной странице интересный текст, четко прописаны выгоды и преимущества, маячит перед глазами пользователей «вкусная скидка», а конверсии все равно нет. В этом случае при создании лендинга скорее всего не был проведен анализ целевой аудитории. Вебмастер просто предлагает продукт тем людям, которым он не нужен. На примере посадочная страница обещает обучить охране труда. По сути это поможет избежать проблем при проверке. Но ниже нам предлагают гарантию успеха в бизнесе. Это сбивает с толку пользователей, а также лишает оффер ценности и конкретики.

Проблемы с конкретикой
В условиях тотальной конкуренции шаблоны перестают работать. Все эти выгодные условия, гибкие скидки, динамичные компании и индивидуальный подход к клиенту не вызывают ничего, кроме желания поскорее закрыть такую страницу. На примере мы видим отсутствие конкретики:

А что получится, если немного изменить тот же самый лендинг и добавить конкретики?

Проблемы с видом трафика
С помощью таргетированной рекламы мы примерно представляем пользователя, который увидит лендинг. Иногда это становится проблематичным. Креатив может не соответствовать тексту на лендинге. Например, рекламное объявление «Выведите свой бизнес на новый уровень». Пользователь щелкает по креативу и переходит на посадочную страницу, где ему предлагают купить сканеры штрих-кодов.

Лей, не жалей
На некоторых лендингах вместо конкретики пользователь встречает что-то невнятное. Например, человеку начинают рассказывать об актуальности и важности продукта в современном мире. Эта информация абсолютно не нужна клиенту. Она не поможет понять выгоду и оценить предложение

Итог
В этой статье представлены далеко не все ошибки, допускаемые при создании лендинга. Мы разобрали лишь самые грубые из них. Именно они сильнее всего будут влиять на конверсию. Исправьте их, и результат не заставит себя ждать.
partnerkin.com
