Трансформация
Руководство пользователя Отмена
Поиск
Последнее обновление Oct 07, 2021 11:32:30 AM GMT
- Photoshop Elements User Guide
- Introduction to Photoshop Elements
- What’s new in Photoshop Elements
- System requirements | Photoshop Elements
- Workspace basics
- Guided mode
- Making photo projects
- Workspace and environment
- Get to know the Home screen
- Workspace basics
- Tools
- Panels and bins
- Open files
- Rulers, grids, and guides
- Enhanced Quick Mode
- File information
- Presets and libraries
- Multitouch support
- Scratch disks, plug‑ins, and application updates
- Undo, redo, and cancel actions
- Viewing images
- Fixing and enhancing photos
- Resize images
- Cropping
- Process camera raw image files
- Add blur, replace colors, and clone image areas
- Adjust shadows and light
- Retouch and correct photos
- Sharpen photos
- Transforming
- Auto Smart Tone
- Recomposing
- Using actions to process photos
- Photomerge Compose
- Create a panorama
- Moving Overlays
- Moving Elements
- Adding shapes and text
- Add text
- Edit text
- Create shapes
- Editing shapes
- Painting overview
- Painting tools
- Set up brushes
- Patterns
- Fills and strokes
- Gradients
- Work with Asian type
- Guided edits, effects, and filters
- Guided mode
- Filters
- Guided mode Photomerge edits
- Guided mode Basic edits
- Adjustment filters
- Effects
- Guided mode Fun edits
- Guided mode Special edits
- Artistic filters
- Guided mode Color edits
- Guided mode Black & White edits
- Blur filters
- Brush Stroke filters
- Distort filters
- Other filters
- Noise filters
- Render filters
- Sketch filters
- Stylize filters
- Texture filters
- Working with colors
- Understanding color
- Set up color management
- Color and tonal correction basics
- Choose colors
- Adjust color, saturation, and hue
- Fix color casts
- Using image modes and color tables
- Color and camera raw
- Working with selections
- Make selections in Photoshop Elements
- Saving selections
- Modifying selections
- Move and copy selections
- Edit and refine selections
- Smooth selection edges with anti-aliasing and feathering
- Working with layers
- Create layers
- Edit layers
- Copy and arrange layers
- Adjustment and fill layers
- Clipping masks
- Layer masks
- Layer styles
- Opacity and blending modes
- Creating photo projects
- Project basics
- Making photo projects
- Editing photo projects
- Saving, printing, and sharing photos
- Save images
- Printing photos
- Share photos online
- Optimizing images
- Optimizing images for the JPEG format
- Dithering in web images
- Guided Edits — Share panel
- Previewing web images
- Use transparency and mattes
- Optimizing images for the GIF or PNG-8 format
- Optimizing images for the PNG-24 format
- Keyboard shortcuts
- Keys for selecting tools
- Keys for selecting and moving objects
- Keys for the Layers panel
- Keys for showing or hiding panels (expert mode)
- Keys for painting and brushes
- Keys for using text
- Keys for the Liquify filter
- Keys for transforming selections
- Keys for the Color Swatches panel
- Keys for the Camera Raw dialog box
- Keys for the Filter Gallery
- Keys for using blending modes
- Keys for viewing images (expertmode)
В графическом пакете реализована возможность вращения или зеркального отображения выделенной области, слоя или целого изображения. Выполните правильную команду с учетом объекта, который требуется повернуть или зеркально отобразить.
Выполните правильную команду с учетом объекта, который требуется повернуть или зеркально отобразить.
В рабочей среде «Редактирование» выберите фотографию, слой, выделенную область или фигуру, которую требуется повернуть или зеркально отобразить.
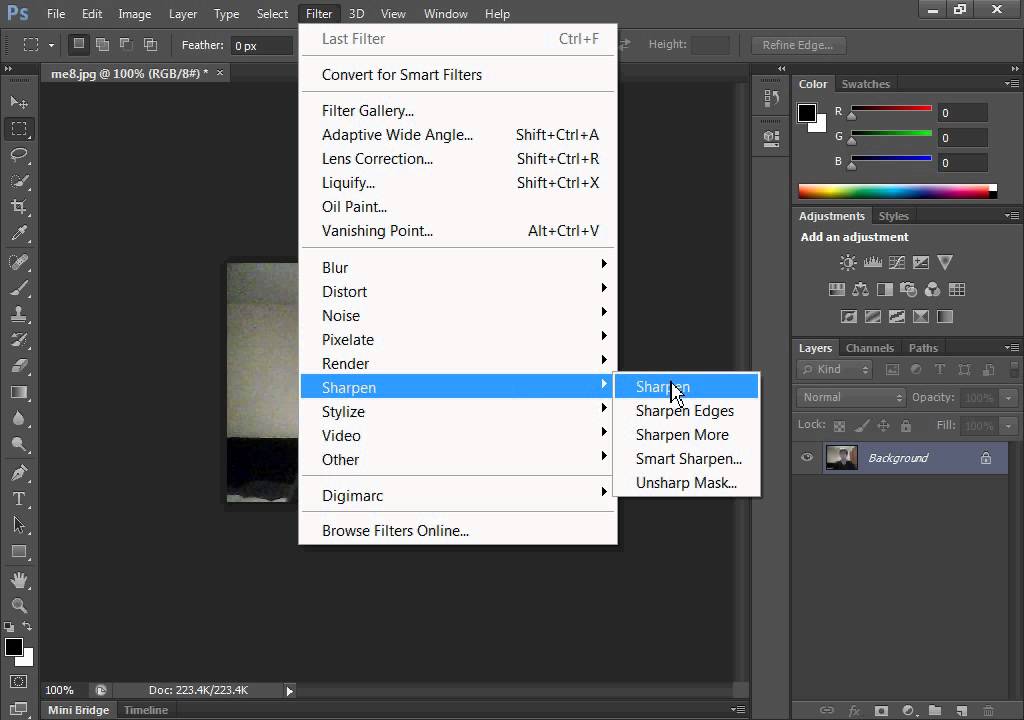
Нажмите «Изображение» > «Повернуть», а затем выберите одну из следующих команд из подменю и нажмите «ОК»:
«На 90° влево», «Повернуть слой на 90° влево» или «Повернуть выделенную область на 90° влево»
Поворачивает фотографию, слой или выделенную область на четверть оборота против часовой стрелки. (Команда «Повернуть выделенную область» доступна только если выделенная область изображения активна).
«На 90° вправо», «Повернуть слой на 90° вправо» или «Повернуть выделенную область на 90° вправо»
Поворачивает фотографию, слой или выделенную область на четверть оборота по часовой стрелке.
«180°», «Повернуть слой на 180°» или «Повернуть выделенную область на 180°»
Поворачивает фотографию, слой или выделенную область на пол-оборота.

Заказная
Выполняет поворот изображения на указанный пользователем угол. При выборе данного параметра следует ввести угол поворота объекта в градусах и направление поворота.
Примечание. При положительном значении выполняется поворот объекта по часовой стрелке, при отрицательном — против часовой стрелки.
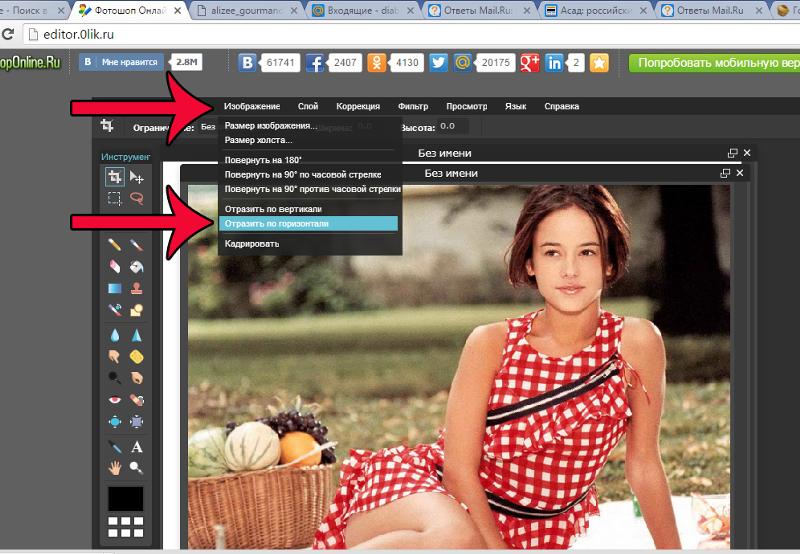
«Отразить по горизонтали», «Отразить слой по горизонтали» или «Отразить выбранное по горизонтали» Зеркальное отображение фотографии, слоя или выбранного объекта по горизонтали.
Вращение изображения
С помощью команд «Свободное вращение слоя» и «Свободное вращение выделенной области» можно выполнять поворот объектов на любое указанное значение.
Для выпрямления изображения используйте команду «Произвольный поворот слоя», нажмите кнопку «Применить» для выполнение команды.В рабочей среде «Редактирование» выберите слой или выделенную область, которую требуется повернуть.

Выполните команду «Изображение» > «Повернуть» > «Произвольный поворот слоя» или области выделения». На изображении появится ограничительная рамка.
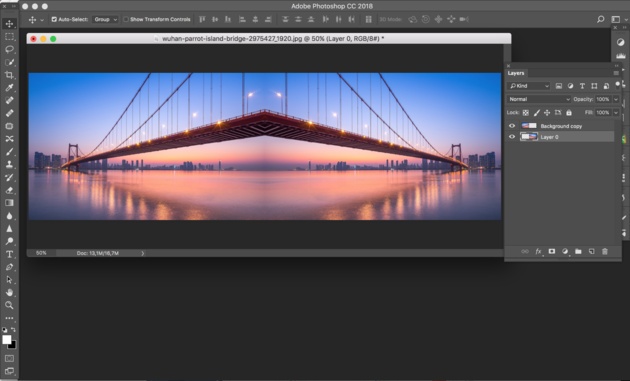
Если вы выделили изображение, которое является фоновым слоем (например, фотографии, импортированные из фотокамеры или сканера), у вас имеется возможность обратить его в обычный изобразительный слой, с которым можно выполнять трансформации.
(Необязательно) Чтобы изменить центр вращения объекта, щелкните на квадратике, отвечающем за расположение центра вращения, на панели параметров .
Указать значение поворота можно одним из следующих способов:
- Нажать левую кнопку мыши и перетащить манипулятор внизу рамки ограничительной рамки. Курсор изменится на концентрические стрелки, если поместить его над манипулятором Для вращения объекта с шагом 15° нажмите и удерживайте клавишу Shift и одновременно перетаскивайте манипулятор.
- Введите значение угла поворота в диапазоне от -180 (максимальный поворот против часовой стрелки) и -180 (максимальный поворот по часовой стрелке) в числовом поле «Угол поворота» на панели параметров.

Выполните одно из следующих действий.
- Чтобы применить трансформацию, дважды щелкните внутри ограничительной рамки, нажмите кнопку «Применить» или нажмите Enter.
- Чтобы отменить трансформацию, нажмите кнопку «Отмена» или нажмите Esc.
В рабочей среде «Редактирование» выберите фотографию, слой, выделенную область или фигуру, которую требуется масштабировать.
Выполните команду «Изображение» > «Изменить размер» > «Масштабировать».
Если вы выделили изображение, которое является фоновым слоем (например, фотографии, импортированные из фотокамеры или сканера), у вас имеется возможность обратить его в обычный изобразительный слой, с которым можно выполнять трансформации.
Укажите степень масштабирования, выполнив нужное действие:
- Чтобы сохранить соотношение сторон объекта (без нарушения пропорций) при масштабировании, установите флажок «Сохранить пропорции», затем перетащите угловой манипулятор.
 Также можно удерживать клавишу Alt (Option в ОС Mac OS), перетаскивая угловой манипулятор.
Также можно удерживать клавишу Alt (Option в ОС Mac OS), перетаскивая угловой манипулятор.
- Если требуется изменить только ширину или только высоту, перетащите соответствующий боковой манипулятор.
- Изменить ширину и высоту также можно, указав соответствующее значение в поле «Ширина» и/или «Высота».
- Чтобы сохранить соотношение сторон объекта (без нарушения пропорций) при масштабировании, установите флажок «Сохранить пропорции», затем перетащите угловой манипулятор.
Выполните одно из следующих действий.
- Чтобы применить трансформацию, дважды щелкните внутри ограничительной рамки, нажмите кнопку «Применить» или нажмите Enter.
- Чтобы отменить трансформацию, нажмите кнопку «Отмена» или нажмите Esc.
По команде «Искривить» выполняется вертикальный или горизонтальный перекос и наклон геометрических объектов. По команде «Искажение» выполняется растягивание или сжатие объекта.
В рабочей среде «Редактирование» выберите фотографию, слой, выделенную область или фигуру, которую требуется трансформировать.
Выполните команду «Изображение» > «Трансформирование» > «Наклон» или «Изображение» > «Трансформирование» > «Искажение».
 Если вы трансформируете фигуру и при этом активизирован инструмент «Фигура» выполните команду «Изображение» > «Трансформировать фигуру» > «Наклон» или «Изображение» > «Трансформировать фигуру» > «Искажение».
Если вы трансформируете фигуру и при этом активизирован инструмент «Фигура» выполните команду «Изображение» > «Трансформировать фигуру» > «Наклон» или «Изображение» > «Трансформировать фигуру» > «Искажение».Если вы выделили изображение, которое является фоновым слоем (например, фотографии, импортированные из фотокамеры или сканера), у вас имеется возможность обратить его в обычный изобразительный слой, с которым можно выполнять трансформации.
Перетащите манипулятор, чтобы исказить или искривить ограничительную рамку.
Выполните одно из следующих действий.
- Чтобы применить трансформацию, дважды щелкните внутри ограничительной рамки, нажмите кнопку «Применить» или нажмите Enter.
- Чтобы отменить трансформацию, нажмите кнопку «Отмена» или нажмите Esc.
Применение перспективы придает плоским объектам трехмерность.
Исходное изображение (слева) и изображение после применения перспективы (справа).
В рабочей среде «Редактирование» выделите объект, который требуется трансформировать.
Выполните команду «Изображение» > «Трансформирование» > «Перспектива». Если вы трансформируете фигуру и при этом активизирован инструмент «Фигура» выполните команду «Изображение» > «Трансформировать фигуру» > «Перспектива».
Если вы выделили изображение, которое является фоновым слоем (например, фотографии, импортированные из фотокамеры или сканера), у вас имеется возможность обратить его в обычный изобразительный слой, с которым можно выполнять трансформации.
Перетащите угловой манипулятор ограничительной рамки, чтобы применить перспективу.
Выполните одно из следующих действий.
- Чтобы применить трансформацию, дважды щелкните внутри ограничительной рамки и нажмите кнопку «Применить» или нажмите Enter.
- Чтобы отменить трансформацию, нажмите кнопку «Отмена» или нажмите Esc.
Команда «Свободная трансформация» позволяет применять трансформации (вращение, масштабирование, искривление, искажение и перспективу) в один прием. Чтобы переключаться между типами трансформирования, удерживайте клавишу на клавиатуре, а не выбирайте различные команды.
Чтобы переключаться между типами трансформирования, удерживайте клавишу на клавиатуре, а не выбирайте различные команды.
В рабочей среде «Редактирование» выделите объект, который требуется трансформировать.
Выполните команду «Изображение» > «Трансформирование» > «Свободное трансформирование». Если вы трансформируете фигуру, выполните команду «Изображение» > «Трансформировать фигуру» > «Свободное трансформирование фигуры».
Если вы выделили изображение, которое является фоновым слоем (например, фотографии, импортированные из фотокамеры или сканера), у вас имеется возможность обратить его в обычный изобразительный слой, с которым можно выполнять трансформации.
(Необязательно) Чтобы изменить центр вращения объекта, щелкните на квадратике, отвечающем за расположение центра вращения, на панели параметров .
Для трансформирования объекта выполните следующее:
- Чтобы выполнить масштабирование, перетащите любой манипулятор ограничительной рамки.
 Чтобы при масштабировании соотношение сторон не менялось и оставалось пропорциональным, нажмите Shift и одновременно перетаскивайте манипулятор или установите флажок «Сохранить пропорции» на панели параметров, а затем перетащите манипулятор.
Чтобы при масштабировании соотношение сторон не менялось и оставалось пропорциональным, нажмите Shift и одновременно перетаскивайте манипулятор или установите флажок «Сохранить пропорции» на панели параметров, а затем перетащите манипулятор.
- Чтобы повернуть объект, переместите курсор за пределы ограничительной рамки и перетащите его. Очутившись за пределами ограничительной рамки, курсор превращается в концентрическую двустороннюю стрелку . Чтобы вращать объект с шагом 15, нажмите и удерживайте клавишу «Shift» и одновременно перетаскивайте манипулятор.
- Чтобы применить искажение, перетащите любой манипулятор, удерживая клавишу Ctrl (Command в ОС Mac OS). Когда курсор мыши находится над манипулятором ограничительной рамки, он принимает вид серой стрелки .
- Чтобы применить наклон, нажмите комбинацию клавиш Ctrl+Shift (Command+Shift в ОС Mac OS) и перетащите манипулятор к центру любой из сторон ограничительной рамки. Когда курсор мыши находится над боковым манипулятором ограничительной рамки, он принимает вид маленькой белой двойной стрелки .

- Чтобы применить перспективу, нажмите комбинацию клавиш Ctrl+Alt+Shift (Command+Option+Shift) и перетащите угловой манипулятор. Когда курсор мыши находится над рукоятью ограничительной рамки, он принимает вид серой стрелки .
- Чтобы выполнить масштабирование, перетащите любой манипулятор ограничительной рамки.
Выполните одно из следующих действий.
- Чтобы применить трансформацию, дважды щелкните внутри ограничительной рамки, затем нажмите кнопку «Применить» или нажмите Enter.
- Чтобы отменить трансформацию, нажмите кнопку «Отмена» или нажмите Esc.
Прежде чем применять трансформации к фоновому слою, его нужно преобразовать в обычный изобразительный слой.
В рабочей среде «Редактирование» выберите фоновый слой на панели «Слои».
Преобразование заднего плана.
Применение трансформации.
Справки по другим продуктам
- Изменение размера изображения
Вход в учетную запись
Войти
Управление учетной записью
Как сделать эффект отражения в воде в Photoshop CS6 — Российское фото
Как сделать эффект отражения в воде
в Photoshop CS6
25 сентября 2013
Текст:Стив Паттерсон
В этом уроке мы научимся создавать реалистичное отражение объекта в воде. Шагов в уроке будет много, но на деле спецэффект простой. С его помощью можно обработать любую фотографию (хотя лучше для этого подходят те снимки, где воды изначально не было). Мы добавим рябь на воде с помощью пары фильтров Photoshop, в том числе фильтра Displace, где для искривления и искажения изображения предстоит создать и применить специальную карту смещения. Также в этой версии урока задействована возможность фотошопа создавать смарт-фильтры, которые позволят нам в самый последний момент подправить действие фильтра.
Шагов в уроке будет много, но на деле спецэффект простой. С его помощью можно обработать любую фотографию (хотя лучше для этого подходят те снимки, где воды изначально не было). Мы добавим рябь на воде с помощью пары фильтров Photoshop, в том числе фильтра Displace, где для искривления и искажения изображения предстоит создать и применить специальную карту смещения. Также в этой версии урока задействована возможность фотошопа создавать смарт-фильтры, которые позволят нам в самый последний момент подправить действие фильтра.
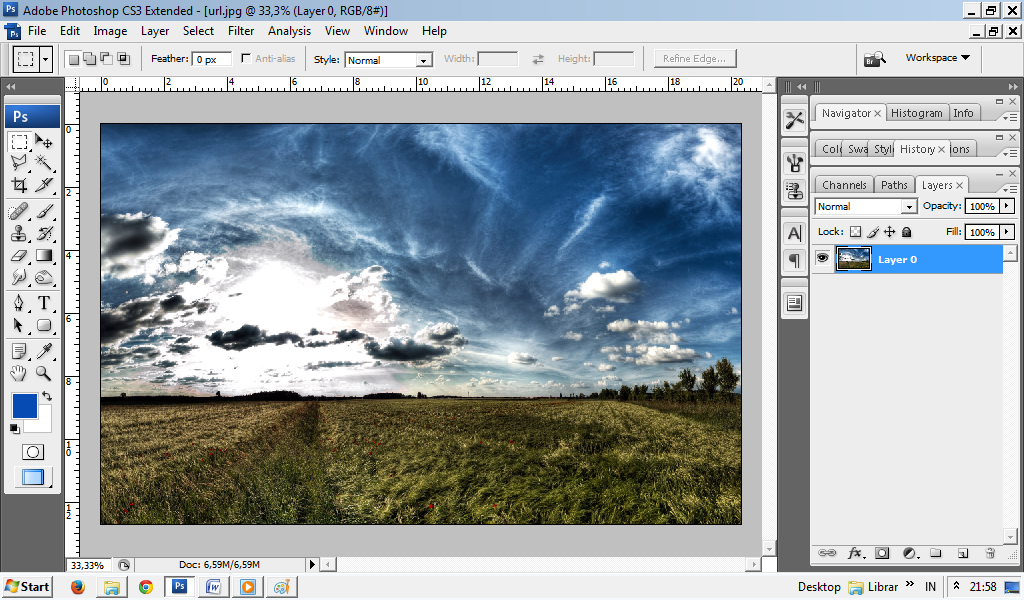
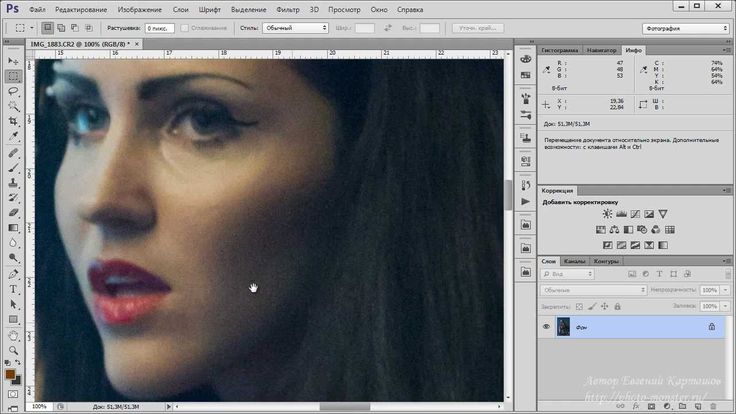
Этот снимок мы берем за основу:
Оригинальный снимок
А вот какое отражение мы получим в итоге:
Конечный результат
Шаг 1: Создаем копию слоя
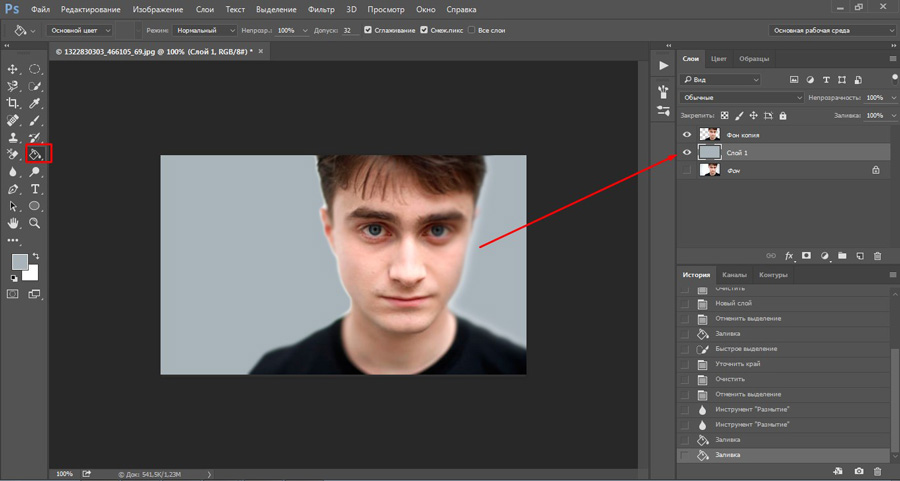
Background LayerПервый шаг — сделать копию оригинала. Он находится в слое Background Layer, в настоящий момент он у нас в панели слоев единственный:
Панель слоев с оригинальным снимком Background Layer
Мы создадим его копию, открыв Layer в меню, расположенном в верхней части экрана, и нажав New, а затем Layer via Copy. Еще можно нажать Ctrl + J (Win) / Command + J (Mac) на клавиатуре, так будет быстрее:
Еще можно нажать Ctrl + J (Win) / Command + J (Mac) на клавиатуре, так будет быстрее:
Открываем Layer > New > Layer Via Copy
Photoshop создает копию слоя с названием Layer 1, мы видим ее в панели слоев над слоем Background Layer:
Панель слоев с новым слоем Layer 1
Шаг 2: Добавляем снизу дополнительное пространство
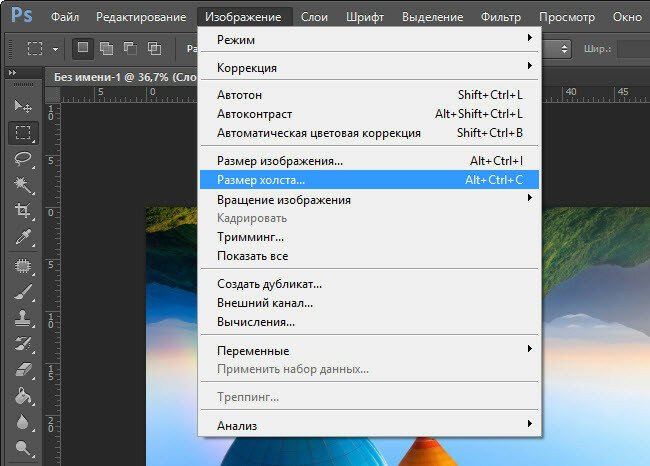
Теперь давайте увеличим холст, добавив внизу место для нашего отражения. Открываем в верхнем меню Image и выбираем Canvas Size:
Открываем Image > Canvas Size
Photoshop откроет диалоговое окно Canvas Size. В первую очередь ставим галочку перед опцией Relative. Потом задаем ширину Width 0 Percent и высоту Height 100 Percent (убедитесь, что у вас выставлено именно Percent, а не Pixels, Inches или что-либо другое).
Под опцией Relative находится поле Anchor 3 × 3 клетки. Выберите среднюю клетку в верхнем ряду. Photoshop добавит дополнительное пространство в низу фотографии. И хотя это не критично, но для того, чтобы знать, что мы все делаем одинаково, в опции Canvas extension color, которая находится в нижней части диалогового окна, выберите White:
Выберите среднюю клетку в верхнем ряду. Photoshop добавит дополнительное пространство в низу фотографии. И хотя это не критично, но для того, чтобы знать, что мы все делаем одинаково, в опции Canvas extension color, которая находится в нижней части диалогового окна, выберите White:
Задаем размеры холста
Закончив, закройте диалоговое окно, нажав OK. Теперь наш холст стал вдвое больше, снизу добавился кусок белого цвета:
Снизу добавился холст белого цвета
Шаг 3: Перевернем вертикально фотографию в слое
Layer 1Теперь надо перевернуть фотографию в слое Layer 1, расположив ее вверх ногами под оригиналом, что даст нам эффект зеркального отражения. Для этого откройте Select в верхней части экрана и выберите All или же нажмите Ctrl + A (Win) / Command + A (Mac) на клавиатуре. Таким образом мы выбираем весь слой Layer 1, по его краям вы увидите контур:
Выбираем Select > All
После этого открываем меню Edit, затем Transform, затем Flip Vertical:
Открываем Edit > Transform > Flip Vertical
Фотография переворачивается вверх ногами по отношению к оригиналу, как нам и требовалось. Прежде чем двигаться дальше, давайте уберем контур выделения. Для этого мы заходим в меню Select и выбираем Deselect либо нажимаем Ctrl + D (Win) / Command + D (Mac) на клавиатуре:
Прежде чем двигаться дальше, давайте уберем контур выделения. Для этого мы заходим в меню Select и выбираем Deselect либо нажимаем Ctrl + D (Win) / Command + D (Mac) на клавиатуре:
Выбираем Select > Deselect
Теперь у нас под оригинальной фотографией появилось ее зеркальное отражение:
Мы перевернули слой Layer 1 вертикально
Шаг 4: Объединим два этих слоя в один
Теперь нам нужно объединить оригинал и отражение в одном слое. Самый простой способ — сделать это с клавиатуры. Нажмите Shift + Ctrl + Alt + E (Win) / Shift + Command + Option + E (Mac). Как будто бы ничего не изменилось, но в панели слоев появился новый слой Layer 2, а на его миниатюре слева от названия мы видим, что он объединил в себе оба слоя, которые находятся под ним:
Слои Background Layer и Layer 1 теперь объединены в новом слое Layer 2
Шаг 5: Добавим чистый слой
Blank LayerНам нужно создать еще один слой, на этот раз чистый. Для этого нажимаем на иконку New Layer в нижней части панели слоев:
Для этого нажимаем на иконку New Layer в нижней части панели слоев:
Нажимаем на иконку New Layer
С изображением ничего не происходит, но в панели слоев в самом верху добавляется новый слой Layer 3:
Панель слоев с новым чистым слоем Layer 3
Шаг 6: Заливка нового слоя белым цветом
Новый слой необходимо залить белым. Для этого откройте Edit в верхней части экрана и выберите команду Fill:
Открываем Edit > Fill
Photoshop откроет диалоговое окно Fill. В опции Use, которая находится сверху, выберите White и убедитесь, что в опции Mode, которая находится ниже, установлено Normal, а значение Opacity — 100 %:
Опции Fill
Нажмите OK, окно закроется, и Photoshop зальет слой Layer 3 белым. На время он скроет из вида все остальное:
Так выглядит наше изображение после того, как слой Layer 3 залили белым
Шаг 7: С помощью фильтра
Halftone Pattern создаем черные и белые горизонтальные линииТеперь с помощью одного из фильтров Photoshop — Halftone Pattern — расчертим белый слой Layer 3 черными и белыми горизонтальными линиями. Но предварительно следует убедиться, что цвета переднего и заднего планов выставлены по умолчанию (черный передний план и белый задний план). Это необходимо потому, что фильтр Halftone Pattern зависит от цветов переднего и заднего плана, а для целей данного урока нам необходимо, чтобы это были черный и белый цвета.
Но предварительно следует убедиться, что цвета переднего и заднего планов выставлены по умолчанию (черный передний план и белый задний план). Это необходимо потому, что фильтр Halftone Pattern зависит от цветов переднего и заднего плана, а для целей данного урока нам необходимо, чтобы это были черный и белый цвета.
Проще всего восстановить настройки по умолчанию, нажав клавишу D (Defaults) на клавиатуре. В цветовых ячейках в нижней части панели инструментов вы должны увидеть, что слева вверху находится черный цвет (цвет переднего плана), а справа внизу — белый цвет (заднего плана):
Судя по цветовым ячейкам, цвета переднего и заднего планов заданы по умолчанию
Убедившись, что с цветами все нормально, выберем фильтр Photoshop CS6 Halftone Pattern. Он находится в галерее фильтров Filter Gallery. Открываем в верхнем меню Filter и выбираем Filter Gallery:
Открываем Filter > Filter Gallery
Открывается огромная галерея фильтров, большую часть которой занимает расположенная слева зона предварительного просмотра. В среднем столбце находятся фильтры, разнесенные по различным категориям. Найдите категорию Sketch, щелкните по ее названию, и вы увидите список находящихся в ней фильтров. Выбираем Halftone Pattern:
В среднем столбце находятся фильтры, разнесенные по различным категориям. Найдите категорию Sketch, щелкните по ее названию, и вы увидите список находящихся в ней фильтров. Выбираем Halftone Pattern:
Открываем категорию Sketch и выбираем фильтр Halftone Pattern
В правом столбце галереи фильтров появляются опции для настройки фильтра Halftone Pattern. Сначала выбираем Line в качестве Pattern Type. Затем, наблюдая за изменениями в зоне предварительного просмотра, сдвигаем ползунок Size, регулируя число черных и белых горизонтальных линий. Это наша будущая рябь на воде. Установим значение 10. Ниже находится ползунок Contrast, регулирующий четкость границ этих линий. Чем меньше значение, тем мягче эта граница. Нам понадобятся довольно мягкие линии, так что выставим Contrast 4:
Правый столбец с настройками фильтра Halftone Pattern
Нажмите OK, галерея Filter Gallery закроется, применив фильтр к слою Layer 3. Теперь у вас должно получиться нечто в таком роде:
Теперь у вас должно получиться нечто в таком роде:
Изображение после применения фильтра Halftone Pattern
Шаг 8: Выделяем нижнюю половину изображения
Убедитесь, что у вас все еще выбран слой Layer 3 (он должен быть выделен синим цветом в панели слоев), после чего, удерживая клавишу Ctrl (Win) / Command (Mac), щелкните мышью по миниатюре слоя Layer 1:
Удерживая Ctrl (Win) / Command (Mac), щелкните мышью по миниатюре Layer 1
Выделится нижняя половина слоя Layer 3 (возможно, на скриншоте это не очень хорошо видно):
Выбрана нижняя половина слоя Layer 3
Шаг 9: Применяем команду
Perspective TransformВ верхней части экрана выберите Edit, затем Transform, затем Perspective:
Открываем Edit > Transform > Perspective
По углам нижней части слоя появляются манипуляторы (маленькие квадратики). Щелкните мышью по нижнему левому или нижнему правому и переместите его немного от центра. Перемещая только один из них, вы увидите, что второй тоже смещается в противоположном направлении. Обратите внимание, что линии в нижней части слоя становятся толще, а у центра — тоньше. Это фильтр Perspective создает ощущение перспективы, что сделает нашу рябь более реалистичной, поскольку расстояние между кругами на воде будет увеличиваться пропорционально удалению от края:
Щелкните мышью по нижнему левому или нижнему правому и переместите его немного от центра. Перемещая только один из них, вы увидите, что второй тоже смещается в противоположном направлении. Обратите внимание, что линии в нижней части слоя становятся толще, а у центра — тоньше. Это фильтр Perspective создает ощущение перспективы, что сделает нашу рябь более реалистичной, поскольку расстояние между кругами на воде будет увеличиваться пропорционально удалению от края:
Отводим левый манипулятор влево. Правый самостоятельно смещается вправо
Верхнюю половину слоя мы не трогаем, потому что эффект отражения будет применяться только к нижней половине изображения. Так что переживать за верхнюю половину смысла нет.
Закончив, нажмите Enter (Win) / Return (Mac), потом Ctrl + D (Win) / Command + D (Mac), чтобы убрать контур выделения (также можно открыть меню Select в верхней части экрана и выбрать Deselect, как мы уже делали раньше). Теперь у вас должно получиться нечто подобное:
Теперь у вас должно получиться нечто подобное:
Слой после применения команды Perspective Transform
Шаг 10: Создаем копию слоя в новом документе
Из этого слоя мы сделаем карту смещений, но для начала нам нужно сохранить его в отдельном документе. Перейдите в меню Layer и выберите Duplicate Layer:
Открываем Layer > Duplicate Layer
Photoshop откроет диалоговое окно Duplicate Layer. В опции Document, которая находится в нижней половине окна, выберите New:
В опции Document устанавливаем New
Нажав OK, закройте диалоговое окно. Новый документ Photoshop откроется в новой вкладке. В верхней части экрана справа от первого документа появится вкладка с новым документом. Поскольку мы еще не задали его название (сделаем это сейчас), он называется Untitled-1:
Нажимая на вкладки, можно переключаться между открытыми документами
Шаг 11: Сохраним и закроем новый документ
Все, что нам нужно сделать с новым документом, это сохранить его и закрыть. Перейдите в меню Layer и выберите Save As:
Перейдите в меню Layer и выберите Save As:
Нажимаем File > Save As
Откроется диалоговое окно Save As. Назовем свой документ water-ripples. Под названием файла находится опция Format, мы установим Photoshop.PSD, поскольку для создания карты смещений нам надо сохранить его как документ Photoshop. Не забудьте, куда вы сохраняете файл, чтобы потом его было просто найти. Сохраним файл в папке на рабочем столе. Закончив, нажмите Save, файл будет сохранен, а диалоговое окно закроется:
Дайте своему файлу название и сохраните его как Photoshop.PSD
Примечание: в зависимости от настроек Photoshop может открыться еще одно окно с опцией Maximize Compatibility. В таком случае просто нажмите OK и закройте окно.
Мы сохранили новый документ, так что теперь можно закрыть его, нажав на крестик рядом с его названием на вкладке. Вы заметите, что теперь у него новое название вместо Untitled-1 (в моем случае — water-ripples. psd). А оригинальный документ остается открытым:
psd). А оригинальный документ остается открытым:
Закрываем новый документ, оставив оригинал
Шаг 12: Удаляем слой
Layer 3 в оригинальном документеВ оригинальном документе слой Layer 3 с линиями нам больше не нужен, так что выделите его в панели слоев и нажмите Backspace (Win) / Delete (Mac) на клавиатуре. Теперь у вас должно остаться три слоя, выделен верхний слой Layer 2:
Панель слоев после удаления слоя Layer 3
Шаг 13: Преобразуем слой
Layer 2 в смарт-объектТеперь мы готовы перейти к редактированию отражения с помощью фильтров, но сначала давайте преобразуем этот слой в смарт-объект. Таким образом и фильтры станут смарт-фильтрами, а это значит, что мы сохраним полный контроль над настройками этих фильтров до самого конца. Активировав слой Layer 2, нажмите на кнопку меню, которая находится в правом верхнем углу панели слоев:
Нажимаем на кнопку меню в панели слоев
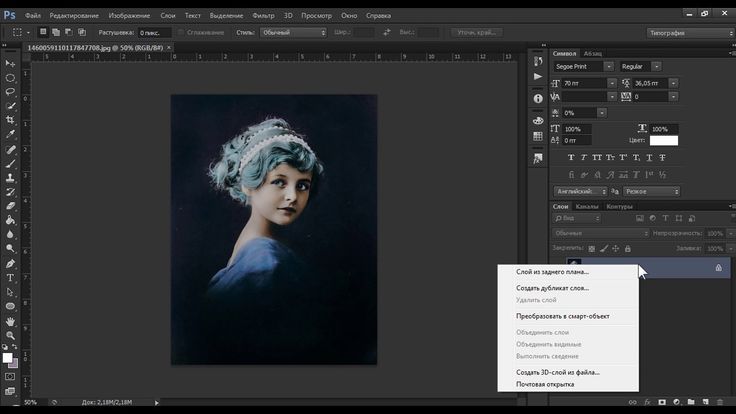
Открывается меню с опциями, управляющими слоями. Выбираем из списка вариант Convert to Smart Object:
Выбираем из списка вариант Convert to Smart Object:
Выбираем из списка вариант Convert to Smart Object
На первый взгляд как будто ничего и не произошло, но в правом нижнем углу миниатюры слоя Layer 2 появится значок Smart Object, а это значит, что операция выполнена успешно:
На миниатюре появился значок смарт-объект
Шаг 14: Применяем фильтр
Motion BlurДавайте для начала немного размоем этот слой. В верхней части экрана выберите Filter, затем Blur, затем Motion Blur:
Открываем Filter > Blur > Motion Blur
В диалоговом окне Motion Blur установим значение Angle 90°, чтобы задать вертикальное направление размытия, после чего сдвинем ползунок Distance, который находится в нижней части окна, немного вправо, добавив небольшое размытие (передвигая ползунок, следите за изображением). Установим Distance 6 пикселей, но в данном случае фотография с небольшим разрешением. Если разрешение выше, то и число должно быть больше:
Установим Distance 6 пикселей, но в данном случае фотография с небольшим разрешением. Если разрешение выше, то и число должно быть больше:
Открывается диалоговое окно с опциями фильтра Motion Blur
Нажмите OK, окно закроется, применив фильтр к изображению. Обратите внимание, размытие совсем небольшое. И не переживайте из-за того, что оно затронуло всю площадь кадра, вскоре мы это исправим:
Фотография после применения фильтра Motion Blur
Шаг 15: Применяем фильтр
DisplaceТеперь давайте создадим рябь на воде при помощи недавно созданной карты смещения. Вернитесь в меню Filter, выберите Distort, затем Displace:
Открываем Filter > Distort > Displace
Наложение фильтра Displace состоит из двух этапов. Сначала мы с помощью нескольких опций зададим степень воздействия карты смещения на пиксели изображения, а затем выберем файл, который будет служить картой смещения. Основные опции мы зададим в появившемся диалоговом окне Displace. Нам понадобится горизонтальное искажение, похожее на расходящиеся в стороны круги на воде, для этого мы воспользуемся опцией Horizontal Scale, которая находится в верхней части окна. Зададим значение 4, но поскольку мы работаем со смарт-фильтром, в любой момент можно будет вернуться и изменить его.
Основные опции мы зададим в появившемся диалоговом окне Displace. Нам понадобится горизонтальное искажение, похожее на расходящиеся в стороны круги на воде, для этого мы воспользуемся опцией Horizontal Scale, которая находится в верхней части окна. Зададим значение 4, но поскольку мы работаем со смарт-фильтром, в любой момент можно будет вернуться и изменить его.
Вертикальное движение нам не нужно, поэтому в опции Vertical Scale остается 0. Наконец, в опции Displacement Map выберите Stretch To Fit, а в опции Undefined Areas — Repeat Edge Pixels, если это не задано по умолчанию:
Задаем основные опции Displace
Нажав OK, закройте диалоговое окно. Появится второе окно, где мы выберем карту смещения. Откройте папку, в которую вы в 11-ом шаге сохранили файл water-ripples.psd. Выберите его и откройте при помощи кнопки Open:
Выбираем карту смещения
Когда мы открываем файл, Photoshop сразу же применяет карту смещения ко всему изображению, создавая ощущение водной ряби (опять же не переживайте, в следующем шаге мы это исправим):
Фотография после применения фильтра Displace
На панели слоев под слоем Layer 2 мы видим два смарт-фильтра (Motion Blur и Displace). Хотя мы уже наложили оба этих фильтра, мы еще можем отрегулировать их. Если вы хотите попробовать изменить настройки, например, поменять значение Distance для фильтра Motion Blur или значение Horizontal Scale фильтра Displace, откройте любой из них двойным щелчком из панели слоев, и снова появится соответствующее диалоговое окно. В конце этого урока вы увидите, что настройки фильтра, которые дают превосходный результат на одной фотографии, не обязательно будут так же хорошо смотреться на другой. Всегда остается поле для экспериментов, поэтому наличие смарт-фильтров крайне полезно:
Хотя мы уже наложили оба этих фильтра, мы еще можем отрегулировать их. Если вы хотите попробовать изменить настройки, например, поменять значение Distance для фильтра Motion Blur или значение Horizontal Scale фильтра Displace, откройте любой из них двойным щелчком из панели слоев, и снова появится соответствующее диалоговое окно. В конце этого урока вы увидите, что настройки фильтра, которые дают превосходный результат на одной фотографии, не обязательно будут так же хорошо смотреться на другой. Всегда остается поле для экспериментов, поэтому наличие смарт-фильтров крайне полезно:
Под слоем Layer 2 находятся оба смарт-фильтра. Двойной щелчок откроет вам возможность отрегулировать их настройки
Шаг 16: Добавляем маску слоя
Теперь давайте уберем рябь с верхней половины фотографии с помощью маски слоя. Выбрав Layer 2, нажмите Ctrl (Win) / Command (Mac) на клавиатуре, а мышью выберите миниатюру слоя Layer 1:
Удерживая Ctrl (Win) / Command (Mac), щелкните мышью по миниатюре Layer 1
Вокруг нижней части фотографии появится контур выделения:
В этот раз выделена нижняя половина снимка
В нижней части панели слоев выбираем Layer Mask:
Нажимаем Layer Mask
В панели слоев появится миниатюра маски слоя Layer 2, ее верхняя половина будет черная, а это значит, что она теперь скрыта из вида, а нижняя, белая, остается видна:
Панель слоев с новой маской слоя
Теперь рябь на воде видна только в нижней части изображения, а сверху — нетронутая оригинальная фотография:
Фотография после создания маски
Шаг 17: Раскрасим воду, создав новый слой для регулирования
Hue/SaturationЗавершим работу над спецэффектом, немного изменив оттенок воды. Для этого нам понадобится новый корректирующий слой, но поскольку мы хотим отредактировать только нижнюю часть изображения, не забудьте нажать Alt (Win) / Option (Mac) на клавиатуре и мышью выбрать иконку New Adjustment Layer в нижней части панели слоев:
Для этого нам понадобится новый корректирующий слой, но поскольку мы хотим отредактировать только нижнюю часть изображения, не забудьте нажать Alt (Win) / Option (Mac) на клавиатуре и мышью выбрать иконку New Adjustment Layer в нижней части панели слоев:
Удерживая Alt (Win) / Option (Mac), нажмите на иконку New Adjustment Layer
Из появившегося списка корректирующих слоев выберите Hue/Saturation:
Добавим слой для корректировки Hue/Saturation
Когда мы удерживаем Alt (Win) / Option (Mac), Photoshop открывает диалоговое окно для создания нового слоя, прежде чем его добавить. Выберите опцию Use Previous Layer to Create Clipping Mask. Photoshop «обрежет» корректирующий слой по слою, который находится ниже, то есть изменения будут затрагивать только нижнюю половину изображения (чтобы понять, как это работает, см. урок «Основы работы с Clipping Masks в Photoshop»):
Выбираем опцию Use Previous Layer To Create Clipping Mask
Нажмите OK, и диалоговое окно закроется, а Photoshop добавит новый слой для работы с Hue/Saturation непосредственно над слоем Layer 2 (с маской):
Корректирующий слой Hue/Saturation, ограничивающийся слоем Layer 2
Управлять новым слоем будем через панель Properties panel. Сначала отмечаем опцию Colorize. Потом передвигаем ползунок Hue вправо примерно до 210, чтобы получить красивый голубой оттенок:
Сначала отмечаем опцию Colorize. Потом передвигаем ползунок Hue вправо примерно до 210, чтобы получить красивый голубой оттенок:
Опции Hue/Saturation в панели Properties
Вот что получилось, когда мы раскрасили нижнюю половину голубым:
Отражение в воде стало голубым
Шаг 18: Понижаем непрозрачность корректирующего слоя
Остался последний шаг: снизить непрозрачность корректирующего слоя, чтобы сделать добавленный голубой оттенок деликатнее. Опция Opacity находится в правом верхнем углу панели слоев. Снизим ее примерно до 25 %:
Значение Opacity снижено до 25 %
И все, готово! Вот окончательный вариант спецэффекта отражения в воде после снижения непрозрачности корректирующего слоя:
Конечный результат
Очень хорошо этот эффект смотрится и на пейзажах. Покажем его на примере одного снимка:
Оригинальный пейзаж
Фотография после создания спецэффекта. В этот раз мы задали значение опции фильтра Motion Blur Distance 4 пикселя вместо 6 (шаг 14), в фильтре Displace (шаг 15) использовали значение Horizontal Scale всего 1 вместо 4, сделав всего лишь едва заметную рябь, а в последнем шаге (шаг 18) снизили Opacity корректирующего слоя Hue/Saturation до 10 % вместо 25 %. Как видите, конкретные показатели зависят от фотографии, так что экспериментируйте и оценивайте результат каждый раз заново:
В этот раз мы задали значение опции фильтра Motion Blur Distance 4 пикселя вместо 6 (шаг 14), в фильтре Displace (шаг 15) использовали значение Horizontal Scale всего 1 вместо 4, сделав всего лишь едва заметную рябь, а в последнем шаге (шаг 18) снизили Opacity корректирующего слоя Hue/Saturation до 10 % вместо 25 %. Как видите, конкретные показатели зависят от фотографии, так что экспериментируйте и оценивайте результат каждый раз заново:
Еще один пример применения того же спецэффекта.
Удачи вам!
Трансформация
Руководство пользователя Отмена
Поиск
Последнее обновление: 07 октября 2021 г. 03:02:03 GMT
- Руководство пользователя Photoshop Elements
- Введение в Photoshop Elements
- Что нового в Photoshop Elements
- Системные требования | Элементы Фотошопа
- Основы рабочего пространства
- Ведомый режим
- Создание фотопроектов
- Рабочее пространство и окружающая среда
- Знакомство с главным экраном
- Основы рабочего пространства
- Инструменты
- Панели и ящики
- Открыть файлы
- Линейки, сетки и направляющие
- Расширенный быстрый режим
- Информация о файле
- Пресеты и библиотеки
- Поддержка мультитач
- Скретч-диски, плагины и обновления приложений
- Отмена, повтор и отмена действий
- Просмотр изображений
- Исправление и улучшение фотографий
- Изменение размера изображений
- Обрезка
- Обработка необработанных файлов изображений камеры
- Добавить размытие, заменить цвета и клонировать области изображения
- Настройка теней и света
- Ретушь и корректировка фотографий
- Повышение резкости фотографий
- Трансформация
- Автоматический интеллектуальный тон
- Перекомпоновка
- Использование действий для обработки фотографий
- Photomerge Compose
- Создать панораму
- Перемещение наложений
- Подвижные элементы
- Добавление фигур и текста
- Добавление текста
- Редактировать текст
- Создание фигур
- Редактирование фигур
- Обзор окраски
- Малярные инструменты
- Настройка кистей
- Узоры
- Заливки и штрихи
- Градиенты
- Работа с азиатским типом
- Управляемое редактирование, эффекты и фильтры
- Управляемый режим
- Фильтры
- Управляемый режим редактирования Photomerge
- Управляемый режим Основные правки
- Регулировочные фильтры
- Эффекты
- Управляемый режим Забавные правки
- Управляемый режим Специальные правки
- Художественные фильтры
- Управляемый режим Редактирование цвета
- Управляемый режим черно-белого редактирования
- Фильтры размытия
- Фильтры для мазка кистью
- Фильтры искажения
- Прочие фильтры
- Помехоподавляющие фильтры
- Фильтры визуализации
- Эскизные фильтры
- Стилизовать фильтры
- Текстурные фильтры
- Работа с цветами
- Понимание цвета
- Настройка управления цветом
- Основы коррекции цвета и тона
- Выберите цвет
- Настройка цвета, насыщенности и оттенка
- Исправить цветовые оттенки
- Использование режимов изображения и таблиц цветов
- Цвет и камера RAW
- Работа с выделением
- Выделение в Photoshop Elements
- Сохранение выбора
- Изменение выбора
- Перемещение и копирование выделенного
- Редактировать и уточнить выборки
- Сглаживание краев выделения со сглаживанием и растушевкой
- Работа со слоями
- Создание слоев
- Редактировать слои
- Скопируйте и расположите слои
- Корректирующие слои и слои-заливки
- Обтравочные маски
- Маски слоя
- Стили слоя
- Непрозрачность и режимы наложения
- Создание фотопроектов
- Основы проекта
- Создание фотопроектов
- Редактирование фотопроектов
- Сохранение, печать и обмен фотографиями
- Сохранение изображений
- Печать фотографий
- Делитесь фотографиями онлайн
- Оптимизация изображений
- Оптимизация изображений для формата JPEG
- Дизеринг веб-изображений
- Управляемое редактирование — панель «Поделиться»
- Предварительный просмотр веб-изображений
- Использовать прозрачность и матовость
- Оптимизация изображений для формата GIF или PNG-8
- Оптимизация изображений для формата PNG-24
- Сочетания клавиш
- Клавиши для выбора инструментов
- Клавиши для выбора и перемещения объектов
- Клавиши для панели «Слои»
- Клавиши для отображения или скрытия панелей (экспертный режим)
- Ключи для рисования и кисти
- Клавиши для использования текста
- Ключи для фильтра Liquify
- Ключи для трансформации выделений
- Клавиши для панели «Образцы цвета»
- Клавиши для диалогового окна Camera Raw
- Ключи для галереи фильтров
- Клавиши для использования режимов наложения
- Клавиши для просмотра изображений (экспертный режим)
Вы можете повернуть или отразить выделение,
слоя или всего изображения. Не забудьте выбрать коррекцию
команду в зависимости от элемента, который вы хотите повернуть или отразить.
Не забудьте выбрать коррекцию
команду в зависимости от элемента, который вы хотите повернуть или отразить.
В рабочей области редактирования выберите фотографию, слой, выделение или фигуру, которую нужно повернуть или отразить.
Выберите «Изображение» > «Повернуть», выберите одну из следующих команд в подменю и нажмите «ОК».
90° влево, слой 90° влево, или Выбор 90° влево
Поворот фотографии, слоя или выделения на четверть оборота против часовой стрелки. (Повернуть выделение доступно, только если у вас есть активное выделение на изображении.)
90° вправо, слой 90° вправо или выделение 90° вправо
Поворот фотографии, слоя или выделения на четверть оборота по часовой стрелке.
180°, Слой 180° или Выбор 180°
Поворачивает фотографию, слой или выделение на пол-оборота.
Обычай
Поворачивает элемент на указанную вами величину.
 Если вы выберете этот параметр, введите число градусов, на которое вы хотите повернуть элемент, и направление, в котором вы хотите повернуть элемент.
Если вы выберете этот параметр, введите число градусов, на которое вы хотите повернуть элемент, и направление, в котором вы хотите повернуть элемент.Примечание : Положительное число вращает объект по часовой стрелке, а отрицательное число вращает объект против часовой стрелки.
Отразить по горизонтали, Отразить слой по горизонтали или Отразить выделение по горизонтали Отразить фотографию, слой или выделение по горизонтали.
Поворот изображения
Со слоем свободного вращения и свободным Команды «Повернуть выделение» позволяют повернуть элемент на любую величину.
Используйте команду Free Rotate Layer, чтобы выпрямить изображение, и нажмите кнопку «Подтвердить», чтобы применить поворот.В рабочей области редактирования выберите слой или выделение вы хотите повернуть.
Выберите «Изображение» > «Повернуть» > «Свободно».
 Повернуть слой или выделение. На изображении появится ограничительная рамка.
Повернуть слой или выделение. На изображении появится ограничительная рамка.Если выбрать изображение, являющееся фоновым слоем (например, как фотография, импортированная с камеры или сканера), вам предоставляется возможность превратить его в обычный слой, чтобы вы могли трансформировать Это.
(Необязательно) Чтобы изменить точку, вокруг которой вращается, щелкните квадрат на локаторе опорной точки в панель параметров.
Чтобы указать величину поворота, выполните одно из следующих действий:
- Щелкните и перетащите маркер поворота в нижней части ограничивающей рамки. Курсор изменится на концентрические стрелки, когда он будет наведен на ручку. Чтобы ограничить поворот с шагом 15°, удерживайте нажатой клавишу Shift при перетаскивании.
- Введите угол поворота от –180 (максимальное вращение против часовой стрелки) до 180 (максимальное вращение по часовой стрелке) в текстовом поле «Установить вращение» на панели параметров.

Выполните одно из следующих действий:
- Чтобы применить преобразование, дважды щелкните внутри ограничительной рамки нажмите кнопку «Подтвердить» или нажмите Ввод.
- Чтобы отменить трансформацию, нажмите кнопку «Отмена» или нажмите Esc.
В в рабочей среде «Редактировать» выберите фотографию, слой, выделение или фигуру. вы хотите масштабироваться.
Выберите «Изображение» > «Изменить размер» > «Масштаб».
Если выбрать фотографию, являющуюся фоновым слоем (например, как фотография, импортированная с камеры или сканера), вам предоставляется возможность превратить его в обычный слой, чтобы вы могли трансформировать Это.
Выполните одно из следующих действий, чтобы задать масштаб:
- Чтобы сохранить относительные пропорции (избегая
искажение изображения) по мере масштабирования, выберите «Сохранить пропорции» и
затем перетащите угловой маркер.
 Либо нажмите Alt (Option в Mac
OS) при перетаскивании углового маркера.
Либо нажмите Alt (Option в Mac
OS) при перетаскивании углового маркера.
- Чтобы масштабировать только высоту или ширину, перетащите сторону справиться.
- Введите процентное значение ширины, высоты или обоих параметров. на панели параметров.
- Чтобы сохранить относительные пропорции (избегая
искажение изображения) по мере масштабирования, выберите «Сохранить пропорции» и
затем перетащите угловой маркер.
Выполните одно из следующих действий:
- Чтобы применить преобразование, дважды щелкните внутри ограничивающей рамки нажмите кнопку «Подтвердить» или нажмите Ввод.
- Чтобы отменить преобразование, нажмите кнопку «Отмена» или нажмите Esc.
Перекос применяет вертикальный или горизонтальный наклон к элементу. Искажение растяжек или хлюпает предмет.
В рабочей области редактирования выберите фотографию, слой, выделение или фигуру, которую вы хотите преобразовать.
Выберите «Изображение» > «Преобразование» > «Наклон». или Изображение > Преобразование > Искажение. Если вы преображаетесь фигуру с выбранным инструментом «Фигура», выберите «Изображение > Преобразовать фигуру > Наклон или изображение > Преобразовать Форма > Искажение.

Если выбрать фотографию, являющуюся фоновым слоем (например, как фотография, импортированная с камеры или сканера), вам предоставляется возможность превратить его в обычный слой, чтобы вы могли трансформировать Это.
Перетащите маркер, чтобы наклонить или исказить ограничительную рамку.
Выполните одно из следующих действий:
- Чтобы применить преобразование, дважды щелкните внутри ограничительной рамки нажмите кнопку «Подтвердить» или нажмите Ввод.
- Чтобы отменить трансформацию, нажмите кнопку «Отмена» или нажмите Esc.
Применение перспектива создает видимость объектов, существующих в трех Габаритные размеры.
Исходное изображение (слева) и изображение после применения перспективы (Правильно).В рабочей области редактирования выберите нужный элемент. преобразовывать.
Выберите «Изображение» > «Преобразование» > «Перспектива».
 Если вы трансформируете фигуру с помощью выбранного инструмента «Форма», выберите
Изображение > Преобразовать фигуру > Перспектива.
Если вы трансформируете фигуру с помощью выбранного инструмента «Форма», выберите
Изображение > Преобразовать фигуру > Перспектива.Если выбрать фотографию, являющуюся фоновым слоем (например, как фотография, импортированная с камеры или сканера), вам предоставляется возможность превратить его в обычный слой, чтобы вы могли трансформировать Это.
Перетащите угловой маркер ограничивающей рамки, чтобы применить перспективу.
Выполните одно из следующих действий:
- Чтобы зафиксировать преобразование, дважды щелкните внутри ограничительной рамки нажмите кнопку «Подтвердить» или нажмите Ввод.
- Чтобы отменить трансформацию, нажмите кнопку «Отмена» или нажмите Esc.
Команда Free Transform позволяет применять преобразования (вращение,
масштабирование, наклон, искажение и перспектива) за один шаг. Вместо
выбора различных команд, вы просто удерживаете клавишу на своем
клавиатура для переключения между типами трансформации.
В рабочей области редактирования выберите нужный элемент. преобразовывать.
Выберите «Изображение» > «Преобразовать» > «Свободно». Трансформировать. Если вы трансформируете фигуру, выберите «Изображение» > Преобразовать фигуру > Произвольное преобразование фигуры.
Если выбрать фотографию, являющуюся фоновым слоем (например, как фотография, импортированная с камеры или сканера), вам предоставляется возможность превратить его в обычный слой, чтобы вы могли трансформировать Это.
(Необязательно) Чтобы изменить точку, вокруг которой вращается, щелкните квадрат на локаторе опорной точки в панель параметров.
Выполните одно или несколько из следующих действий, чтобы преобразовать объект:
- Для масштабирования перетащите любой маркер ограничивающего
коробка. Чтобы масштабировать ширину и высоту пропорционально, нажмите
Сдвигайте при перетаскивании углового маркера или выберите «Сохранить пропорции».
 на панели параметров, а затем перетащите угловой маркер.
на панели параметров, а затем перетащите угловой маркер.
- Чтобы повернуть, переместите указатель за пределы ограничивающего коробка и перетащите. При расположении вне ограничительной рамки указатель становится изогнутой двусторонней стрелкой . Нажимать Сдвиньте и перетащите, чтобы ограничить поворот с шагом 15°.
- Чтобы исказить, нажмите Ctrl (Command в Mac OS) и перетащите любую ручку. При наведении на ручку указатель становится серая стрелка .
- Чтобы наклонить, нажмите Ctrl+Shift (Command+Shift в Mac ОС) и перетащите маркер в середине любой стороны ограничивающего коробка. При расположении над боковой ручкой указатель становится серым. наконечник с маленькой двойной стрелкой .
- Чтобы применить перспективу, нажмите Ctrl+Alt+Shift (Command+Option+Shift), и перетащите угловой маркер. При расположении над угловой ручкой указатель становится серой стрелкой .
- Для масштабирования перетащите любой маркер ограничивающего
коробка. Чтобы масштабировать ширину и высоту пропорционально, нажмите
Сдвигайте при перетаскивании углового маркера или выберите «Сохранить пропорции».
Выполните одно из следующих действий:
- Чтобы зафиксировать преобразование, дважды щелкните
внутри ограничительной рамки, а затем нажмите кнопку «Подтвердить» или
нажмите Ввод.

- Чтобы отменить трансформацию, нажмите кнопку «Отмена» или нажмите Esc.
- Чтобы зафиксировать преобразование, дважды щелкните
внутри ограничительной рамки, а затем нажмите кнопку «Подтвердить» или
нажмите Ввод.
Перед тем, как применить преобразования к Фоновый слой, вам нужно преобразовать его в обычный слой.
В рабочей области редактирования выберите фоновый слой на панели Слои.
Конвертировать фон.
Применить преобразование.
Команда «Деформация» позволяет преобразовывать различные компоненты, например изображения, фигуры и текст, путем перетаскивания контрольных точек.
Исходное изображение (слева) было искажено, чтобы соответствовать новому изображению (справа).Выберите «Изображение» > «Преобразование» > «Деформация».
Выполните одно из следующих действий:
- Чтобы деформировать размещенные элементы с помощью предустановок деформации, выберите стиль деформации во всплывающем меню «Деформация» на панели параметров инструмента.

- Чтобы изменить форму размещенного элемента вручную, перетащите контрольные точки, сегмент ограничивающей рамки или сетки или область внутри сетки.
- Чтобы деформировать размещенные элементы с помощью предустановок деформации, выберите стиль деформации во всплывающем меню «Деформация» на панели параметров инструмента.
На панели параметров инструмента можно выполнить следующие действия:
- Чтобы изменить ориентацию стиля деформации, выбранного в меню «Деформация», нажмите кнопку «Изменить ориентацию деформации» на панели параметров инструмента.
- Чтобы указать величину деформации с помощью числовых значений, введите значения в текстовые поля «Изгиб» (задать изгиб), «Горизонтально» (задать горизонтальное искажение) и «Вертикально» (задать вертикальное искажение) на панели параметров инструмента. Вы не можете вводить числовые значения, если вы выбрали «Нет» или «Пользовательский» во всплывающем меню «Деформация».
A. Кнопка изменения ориентации деформации B. Всплывающее меню деформации
Выполните одно из следующих действий:
- Чтобы зафиксировать преобразование, нажмите кнопку «Подтвердить» или нажмите Enter.

- Чтобы отменить преобразование, нажмите кнопку «Отмена» или клавишу Esc.
- Чтобы зафиксировать преобразование, нажмите кнопку «Подтвердить» или нажмите Enter.
При нажатии на значок переключается с инструмента «Деформация» на инструмент «Трансформация». Нажав на значок, вы переключитесь с инструмента «Трансформация» на инструмент «Деформация».
Еще нравится это
- Изменение размера изображения
Войдите в свою учетную запись
Войти
Управление учетной записью
Как перевернуть изображение в Photoshop (пошаговые инструкции)
Вы когда-нибудь сталкивались с этим? Это изображение было бы абсолютно идеальным для ваших нужд , если бы все было наоборот! Хорошей новостью является то, что научиться переворачивать изображение в Photoshop очень просто.
Я Кара, и как профессиональный фотограф я столкнулась с необходимостью переворачивать изображения в Photoshop. Хорошей новостью является то, что это очень легко сделать и займет у вас всего несколько секунд.
Хорошей новостью является то, что это очень легко сделать и займет у вас всего несколько секунд.
После того, как вы освоите базовое переворачивание, вы сможете освоить более продвинутую технику (спойлер: это тоже очень просто!) для создания изображения, похожего на эту зебру.
Читайте дальше, чтобы узнать, как легко перевернуть изображение в Photoshop!
Примечание. Приведенные ниже снимки экрана взяты из версии Adobe Photoshop CC 2021 для Windows. Если вы работаете на Mac или используете другие версии, снимки экрана могут немного отличаться.
Содержание
- Как отразить изображение в Photoshop: Краткое руководство
- Как создать зеркальное изображение
- Шаг 1. Дублируйте фоновый слой
- Шаг 2. Свободное преобразование
- Шаг 3. Отразите Изображение
- Как перевернуть часть изображения в Photoshop
- Завершающие штрихи
Как перевернуть изображение в Photoshop: Краткое руководство
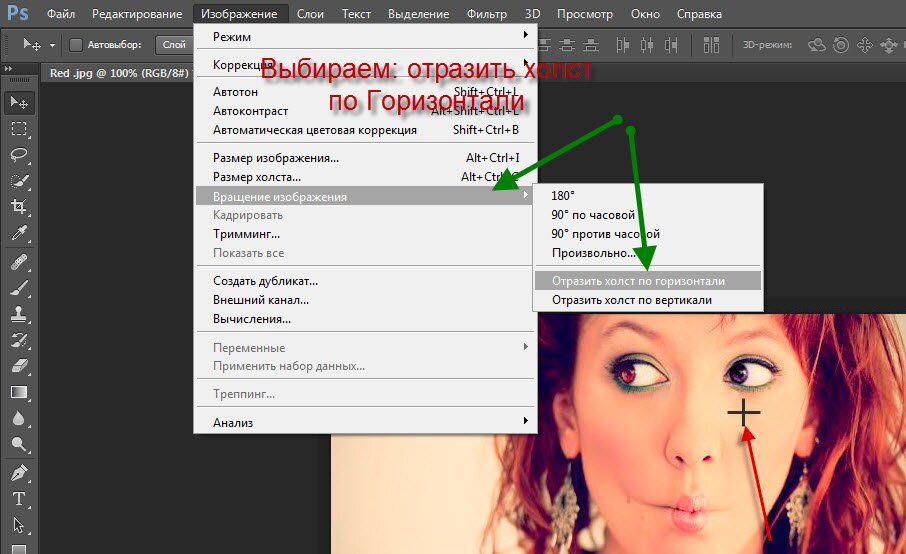
В отличие от других действий в Photoshop, основное переворачивание занимает всего пару щелчки, и вы уже в пути.
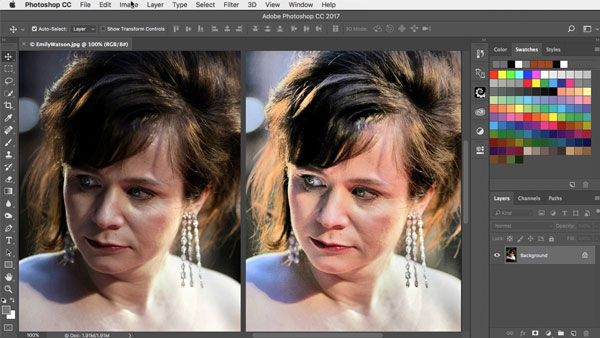
Откройте Photoshop, перейдите к Изображение в строке меню, наведите указатель мыши на Поворот изображения и нажмите Отразить холст по горизонтали . Теперь ваше изображение перевернется.
Вы также можете выбрать Flip Canvas Vertical , если хотите переворачивать вверх и вниз, а не из стороны в сторону.
Как создать зеркальное отражение
А вот и самое интересное. Что делать, если вы хотите перевернуть изображение, чтобы отразить его и создать что-то вроде двойной зебры выше? Затем вам нужно научиться переворачивать один слой.
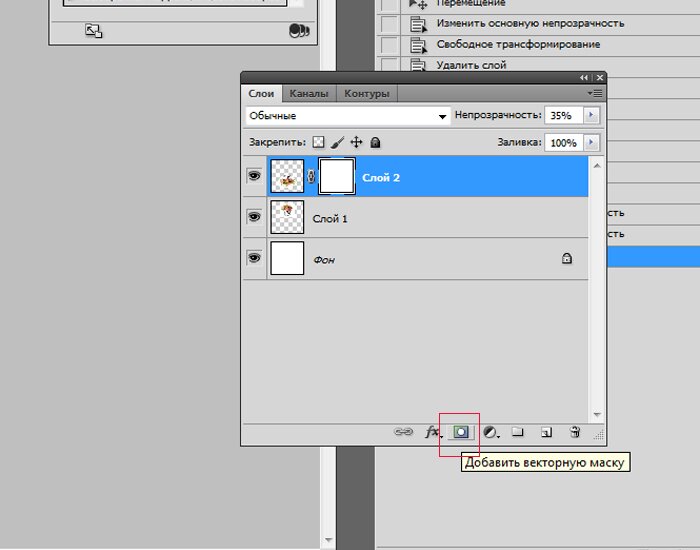
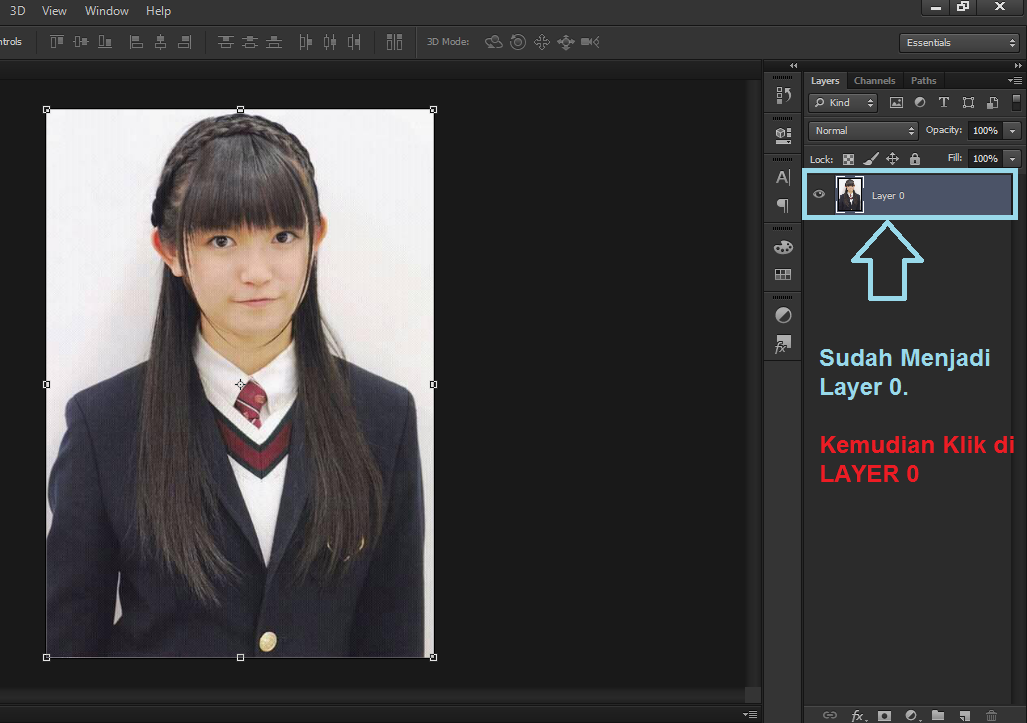
Шаг 1. Дублируйте фоновый слой
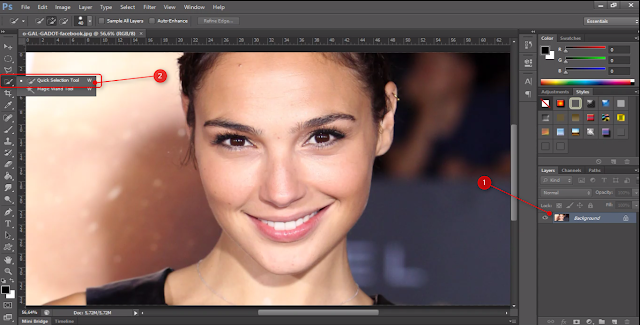
Прежде чем приступить к этому слою, вам нужно подготовить холст. Нажмите Ctrl + J ( Command + J , если вы работаете на Mac), чтобы продублировать фоновый слой.
Убедитесь, что выбран слой, который вы хотите отразить. Сероватая подсветка указывает на то, что слой выбран.
Шаг 2: Свободное преобразование
Теперь вам нужно выбрать слой, а не весь холст. Сделайте это с помощью инструмента Free Transform.
Нажмите Ctrl + T ( Command + T) или перейдите к Edit в строке меню и выберите Free Transform. Вы увидите рамку вокруг выбранного раздела.
Шаг 3. Отразите изображение
Метод отражения изображения здесь немного меняется, потому что мы не переворачиваем весь холст, мы переворачиваем только один слой. При активном инструменте свободного преобразования вы заметите, что вкладка «Изображение», которую мы использовали ранее, неактивна, и вы не можете использовать параметры.
На этот раз перейдите к Редактировать , Преобразовать, и выберите Отразить по горизонтали или Отразить по вертикали.
И ваш слой переворачивается!
Если вы нажмете значок маленького глаза рядом с созданным вами новым слоем, вы увидите, что перевернутое изображение «исчезает». Нажмите на глаз еще раз, чтобы открыть слой, и ваше перевернутое изображение вернется обратно.
Нажмите на глаз еще раз, чтобы открыть слой, и ваше перевернутое изображение вернется обратно.
Как отразить часть изображения в Photoshop
Что делать, если вы хотите отразить только часть изображения? Это также очень просто, вам просто нужно выбрать часть изображения, которую вы хотите перевернуть.
Используя инструмент Marquee (или любой другой инструмент, который вам нужен, чтобы сделать нужный выбор), выберите часть изображения, которую вы хотите отразить.
После выбора используйте инструменты свободного преобразования и преобразования, как мы только что описали, чтобы отразить эту часть изображения.
Имейте в виду, что при переворачивании изображения все будет наоборот. Это означает, что логотипы, слова и другие части изображения могут выглядеть странно.
Вы можете выбрать части изображения и перевернуть их, используя эту технику, чтобы эти странные части были обращены в правильном направлении.
Завершающие штрихи
Если все, что вам нужно, это перевернутое изображение, все готово.