разбираемся в особенностях создания интерактивных писем
В статье рассказывается:
- Зачем вставлять HTML в письмо
- Важные правила работы с HTML в письме
- Этапы создания HTML-письма
- Как вставить HTML в Outlook
- Способы отправки HTML-письма
-
Пройди тест и узнай, какая сфера тебе подходит:
айти, дизайн или маркетинг.Бесплатно от Geekbrains
Если вы хотите отправить не просто обычное сообщение с текстом на фоне, а добавить интерактивные и дизайнерские элементы, то вам необходимо знать, как вставить html в письмо. Существует всего два способа это сделать: обратиться к специализированным сервисам, где вам предложат шаблоны, или разобраться самому.
Если с первым вариантом все понятно, то второй нередко вызывает трудности. В нашей статье мы расскажем, как вставить html в письмо, какие нюансы стоит учитывать при работе в почтовом клиенте, а также поговорим, как отправить такие письма через различные почтовые сервисы.
Зачем вставлять HTML в письмо
Одним из наиболее действенных способов продвижения через интернет были и остаются e-mail-рассылки. Они помогают лояльно настроить аудиторию, всегда быть с ней на связи, и, конечно, дают возможность увеличить число продаж (повторных в том числе). При этом очень привлекательно выглядят интерактивные письма, через которые можно перейти на нужные сайты или даже сразу оформить заказ.
Зачем вставлять HTML в письмоПодобное письмо невозможно пропустить, его хочется открыть, оно смотрится стильно и современно, явно отличаясь от обычных рассылок.
Для создания такого письма используются HTML и CSS. То есть, по сути, необходимо разработать небольшую страничку и заполнить ее нужными ссылками. Фактически, для того, чтобы вставить HTML в письмо, начинать следует вообще не с почты, а открывать сразу фотошоп, редактор кодов и делать как бы мини-сайт. Вот когда он отобразится во вкладке браузера – можно начинать работать с почтой.
Важные правила работы с HTML в письме
Как вставить HTML в письмо таким образом, чтобы ваше сообщение корректно работало? Тут нужно учитывать несколько важных правил:
- Изображения, которые вы используете, обязательно должны быть в общем доступе в интернете.
 То есть, на веб-странице им быть не обязательно, но в сети – нужна именно общедоступность.
То есть, на веб-странице им быть не обязательно, но в сети – нужна именно общедоступность. - В атрибуте должен быть прописан URL-адрес целиком. И прежде чем отправлять письмо, проверьте, корректно ли открывается картинка.
- Для ссылок – то же правило. Указывайте полный URL-адрес, не пишите в ссылках относительные пути.
- Что касается CSS, то они либо с элементом встраиваются в HTML, либо нужно давать на них ссылку (опять же, URL-адрес писать полностью).
- JavaScript использовать не рекомендуется. Многие пользователи из предосторожности их отключают. Но если без JavaScript не обойтись, то встраивать обязательно нужно с элементом.
- Какие бы ресурсы вы ни отображали в своем HTML (картинки или что-то еще), всегда указывайте полный интернет-адрес. Получатель должен точно видеть, где в Интернете есть в свободном доступе присланные ему материалы.
Когда хотите вставить HTML-код в письмо, учитывайте еще и то, что не во всех почтовых сервисах есть возможности для поддержания расширенных функций вроде Ajax, CSS или HTML5. Поэтому делайте сообщения максимально простыми, тогда, скорее всего, у большинства получателей письма хорошо откроются и будут просмотрены.
Поэтому делайте сообщения максимально простыми, тогда, скорее всего, у большинства получателей письма хорошо откроются и будут просмотрены.
В некоторых почтовых клиентах использование HTML (сделанного через программу или редактор HTML) максимально упрощено. Ниже коротко описывается, как именно можно разработать и внедрить HTML в нескольких почтовых сервисах, наиболее активно используемых интернет-аудиторией.
Этапы создания HTML-письма
Вообще, над созданием HTML-письма придется повозиться и уделить этому достаточно времени. Впрочем, оно того стоит. В результате получается уникальное сообщение, кардинально отличающееся от рассылок привычного вида, поэтому потраченные на его подготовку усилия ни в коем случае нельзя считать напрасными.
Есть ли более-менее простые способы для того, чтобы вставить HTML в письмо? Да, существуют готовые шаблоны, которыми вы вполне можете пользоваться. Взять такие шаблоны можно здесь:
- HTML Email Templates.

- Really Simple Responsive HTML Email Template.
- Litmus Templates.
- Envato Elements .
Топ-30 самых востребованных и высокооплачиваемых профессий 2022
Поможет разобраться в актуальной ситуации на рынке труда
Подборка 50+ ресурсов об IT-сфере
Только лучшие телеграм-каналы, каналы Youtube, подкасты, форумы и многое другое для того, чтобы узнавать новое про IT
ТОП 50+ сервисов и приложений от Geekbrains
Безопасные и надежные программы для работы в наши дни
pdf 3,7mb
doc 1,7mb
Уже скачали 16049
Для начала следует уяснить, что любое HTML-письмо обычно включает в себя две составляющие, а именно – шапку (head) и тело (body).
Шапка письма
Здесь пишется заголовок и мета-теги. Тут же перечисляются прочие данные, выбранная стилистика текста, задействованная CSS-анимация и медиа. Все это расположено под тегами <head> и </head>.
Тип документа обозначен атрибутом <!DOCTYPE>. По нему движок браузера «понимает», как именно нужно считывать HTML и CSS, чтобы страница выдавалась в корректной форме. Есть ряд почтовых сервисов (вроде Gmail, Outlook, Yahoo! Mail), которые вместо данного кода вставляют в письма некий свой, однако специалисты советуют указывать в письмах именно <!DOCTYPE>.
По <meta http-equiv=”Content-Type” /> становится понятно, как именно программа должна обрабатывать и расшифровывать содержание тела письма.
Элемент «text/html» говорит о том, что текст нужно рассматривать как HTML.
Заголовок обозначен символикой <title></title>. Это то, что видит адресат во вкладке поисковика, открыв полученное письмо.
Шапка письмаДля составления адаптивного HTML-письма используют <meta name = ”viewport” />. Здесь содержится информация о масштабировании для устройства, на котором получатель откроет письмо.
Содержание тела письма
Это, собственно, само содержание e-mail-послания, то, что вы хотите донести до адресата. Данная часть заключена в теги <body> и </body>, и первое, что нужно с ней сделать — это отформатировать.
Данная часть заключена в теги <body> и </body>, и первое, что нужно с ней сделать — это отформатировать.
Форматирование с использованием встроенных таблиц даст вам корректное открытие содержания письма во всех почтовых сервисах.
Обязательно сделайте хотя бы две таблицы, одну – с содержанием письма, а вторая – это будет контейнер шаблона.
В качестве главной таблицы выступает именно контейнер шаблона. Ширина тут задается 100 %-ая, чтобы занять всё пространство письма. Отступы (margin, padding, cell padding, cell spacing) специалисты советуют делать равными нулю. Тогда внутри таблицы не получится лишних «белых пятен».
Тут же внутри главной таблицы размещается и таблица содержания письма. Для нее задается ширина до 700 пикселей, стандартная для большей части почтовых сервисов. Выравнивание ставьте по центру.
Дальше работайте по шаблону, добавляйте все, что в нем предусмотрено: изображения, тексты, кнопки (СТА), меняйте на свое усмотрение цветовое оформление (есть и такая возможность). Размещайте все это по выбранным ячейкам. Оформление текста выберите строчное стилизированнное.
Размещайте все это по выбранным ячейкам. Оформление текста выберите строчное стилизированнное.
Интенсив «Путь в IT» поможет:
- За 3 часа разбираться в IT лучше, чем 90% новичков.
- Понять, что действительно ждет IT-индустрию в ближайшие 10 лет.
- Узнать как по шагам c нуля выйти на доход в 200 000 ₽ в IT.
При регистрации вы получите в подарок:
«Колесо компетенций»
Тест, в котором вы оцениваете свои качества и узнаете, какая профессия в IT подходит именно вам
«Критические ошибки, которые могут разрушить карьеру»
Собрали 7 типичных ошибок, четвертую должен знать каждый!
Тест «Есть ли у вас синдром самозванца?»
Мини-тест из 11 вопросов поможет вам увидеть своего внутреннего критика
Хотите сделать первый шаг и погрузиться в мир информационных технологий? Регистрируйтесь и смотрите интенсив:
Только до 28 ноября
Осталось 17 мест
В конце письма обязательно сделайте футер, в котором укажите данные отправителя, а так же оставьте здесь ссылку на отписку. Тут еще можно разместить иную полезную информацию и перечислить ссылки на ваши страницы в разных соцсетях.
Тут еще можно разместить иную полезную информацию и перечислить ссылки на ваши страницы в разных соцсетях.
Собственно, это все, что нужно сделать, чтобы вставить HTML в письмо, которое дальше можно задействовать в e-mail рассылках.
Как вставить HTML в Outlook
Вот последовательность шагов для того, чтобы вставить HTML в письмо в Outlook (для версии 2016 года). Все делается очень просто по шаблону.
- Войдите в Outlook и кликните там «Новый email-адрес». Либо можно открыть новое окно через Ctrl + N.
- Опция «Прикрепить файл» появляется после щелчка правой кнопкой мыши по верхней части этого окна. Либо через Вставить ® Прикрепить файл.
- Чтобы прикрепить собственный шаблон, кликните по появившейся кнопке в окне сообщения.
- Теперь нужно определить местоположение файла HTML, нажать на кнопку со стрелкой (рядом с «Вставить»).
- В завершение кликнуть «Вставить текст».
Можно вывести функцию вложения на панель быстрого доступа. Для этого зайдите в раздел «Файл», там слева выпадет список, в нем выберите «Панель быстрого доступа» и далее «Прикрепить файл». Так вы сможете быстрее вставлять HTMLв письма в Outlook.
Для этого зайдите в раздел «Файл», там слева выпадет список, в нем выберите «Панель быстрого доступа» и далее «Прикрепить файл». Так вы сможете быстрее вставлять HTMLв письма в Outlook.
Чтобы потом не было сбоев с форматированием, или чтобы ссылки не оказались битыми, обязательно проверьте, не искажено ли ваше сообщение. Для этого специалисты советуют при создании HTML сообщений в Outlook поступать следующим образом:
- Обязательно каждую картинку дополняйте замещающим текстом.
Если адресат включил для изображений блокировку, он прочтет хотя бы описание (какую-то фразу или даже одно слово). Возможно, получатель захочет разблокировать картинку, увидев этот альтернативный текст.
- Проверьте правильность всех используемых шрифтов.
Имейте в виду, что MS Outlook нормально «видит» лишь определенные, заданные шрифты. Остальные автоматически заменяет на Таймс Нью Роман, и результат может быть, мягко говоря, не очень хорошим. Поэтому лучше сразу пользуйтесь стандартами вроде Ариал, Джорджия. Если же у вас есть собственный, брендовый шрифт, то лучшее, что тут можно сделать, это задать для использования подходящий стандартный шрифт, но только не Times New Roman.
Поэтому лучше сразу пользуйтесь стандартами вроде Ариал, Джорджия. Если же у вас есть собственный, брендовый шрифт, то лучшее, что тут можно сделать, это задать для использования подходящий стандартный шрифт, но только не Times New Roman.
- Пользуйтесь таблицами.
Это позволяет придавать письму четкую структуру, разделять его содержание, задавать желаемый фон, стиль и т.п. Благодаря таблицам, все адресаты увидят именно то, что вы хотели до них донести, и тут не важно, какими почтовыми системами они пользуются. Чтобы сообщение получилось интерактивным, обязательно нужно добавить align = «влево». Боксы с информацией будут появляться в корректной форме и на широком экране (следуя рядами), и на узком (разместившись один над другим).
- По возможности выдерживайте размер 550-600 пикселей.
Если сообщение окажется больше, оно может открыться «криво». Поэтому лучше сразу создавать достаточно узкие письма, тогда на любом экране они отобразятся в доступной для прочтения форме.
Способы отправки HTML-письма
После того как вы вставили HTML-код в письмо, необходимо определиться с почтовым сервисом для рассылок. Удобнее всего пользоваться привычной для вас почтой.
Просто берете код письма и пересылаете. Ниже описан ход действий для этого при использовании некоторых популярных почтовиков.
Google-почта
Вот как вручную вставляется HTML-письмо в Gmail:
- Кликните «Написать». Появится форма для нового письма. Наведите курсор на поле для текста и в меню под правой кнопкой мыши нажмите «Проверить».
- Система выделит синим цветом код поля для текста письма. По нему нужно щелкнуть правой кнопкой мыши, найти в появившемся списке «Редактировать как HTML», тоже кликнуть по этому пункту правой кнопкой мыши и снова выбрать «Редактировать как HTML».
- Далее элемент <br> нужно убрать и на его место поставить HTML-код. Теперь можно закрыть окно консоли. В поле для текста письма в Googl-почте появится ваше письмо.
- Останется ввести адрес получателя и заполнить строку «Тема».

- Для проверки отправьте это письмо. Если, к примеру, в HTML-шаблоне вы не указали ссылку на картинку, то когда она откроется в Gmail, там в углу (на самой картинке) отобразится надпись «Скачать» (в виде кнопки).
Почта Mail.ru
HTML-письмо вставляется вручную на почте Мail.ru следующим образом:
- Откройте форму для нового письма. Нажмите правую кнопку мыши в любой точке поля для текста, далее — пункт «Проверить».
- Синим цветом будет показан код поля для текста письма. Нужно щелкнуть по нему правой кнопкой мыши и нажать «Редактировать как HTML».
- Далее элемент <br> нужно убрать и на его место поставить HTML-код. Теперь можно закрыть окно консоли. В поле для текста письма в почте Mail.ru появится ваше письмо.
- Укажите адрес, на который хотите отправить письмо и заполните строку «Тема».
- Остается выполнить отправку текстового письма, чтобы увидеть возможные ошибки.
Яндекс-почта
Вот как вручную вставляется HTML-письмо в Yandex:
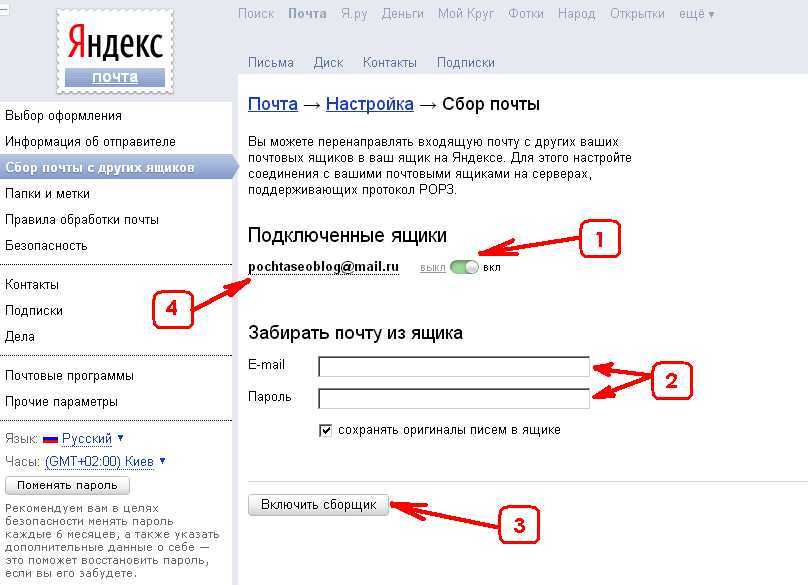
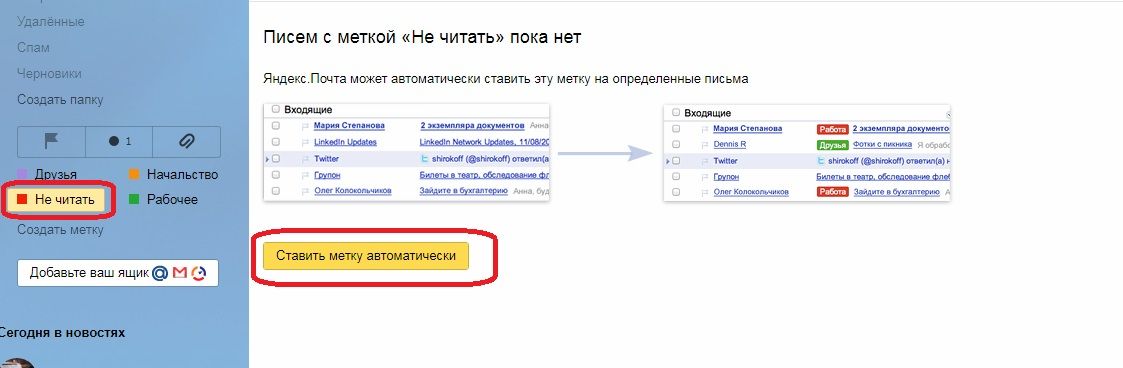
- В первую очередь необходимо включить панель оформления, потому что по умолчанию она отключена, а это не позволит вставить в письмо HTML-код.

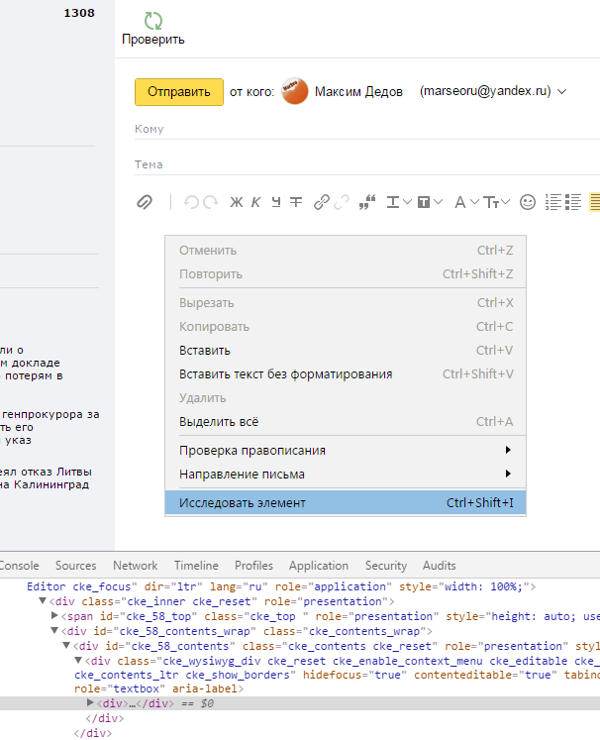
- Откройте форму для нового письма. Наведите курсор на поле для текста, щелкните правой кнопкой мыши, далее – «Проверить».
- Синим высветится строка с кодом поля для текста письма. По нему нужно нажать правой кнопкой мыши и далее – «Редактировать как HTML».
- Далее элемент <br> нужно убрать и на его место поставить HTML-код. Теперь можно закрыть окно консоли. В поле для текста письма в Яндекс-почте появится ваше письмо.
- Подправьте HTML-шаблон, если в нем нарушилось форматирование, обнаружились пустые строки, например, или ненужные отступы.
- Введите электронный адрес получателя, заполните строку «Тема».
- Остается отправить письмо, чтобы выявить возможные ошибки.
Вообще, если сами вы никогда не вставляли HTML в письмо, то лучше поручите это специалисту. Захотите все же попробовать сделать это самостоятельно – тогда сначала через блочный редактор измените готовый шаблон. Данный подход самый простой и притом дает хорошие результаты.
Продвижение блога — Генератор продаж
Рейтинг: 5
( голосов 2 )
Поделиться статьей
Как отправить письмо html по электронной почте. Html письмо
Чтобы отправить html-письмо через Mail.ru нужно проявить немного смекалки. Мы самостоятельно разобрались в том, как это сделать и подготовили подробную пошаговую инструкцию.
Шаг 1. Подготовка письма
Для начала вам нужен сам шаблон с правильными ссылками на изображения. Дело в том, что изображения должны быть загружены на сервер и в файле ссылки должны быть на них, а не на картинки с вашего компьютера. Это важное правило, иначе картинок в итоговом письме не будет.
Это важное правило, иначе картинок в итоговом письме не будет.
Если вы заказывали разработку у нас, то у вас уже есть отдельный подготовленный для этих нужд файл, а картинки загружены на наш сервер. В противном случае вам нужно будет сделать это самостоятельно.
Начнем. Откройте файл шаблона через обычный блокнот и скопируйте все его содержимое, в дальнейшем нам нужно будет вставить его в тело письма в Мэйл.ру.
Шаг 2. Вставка письма в Mail.ru
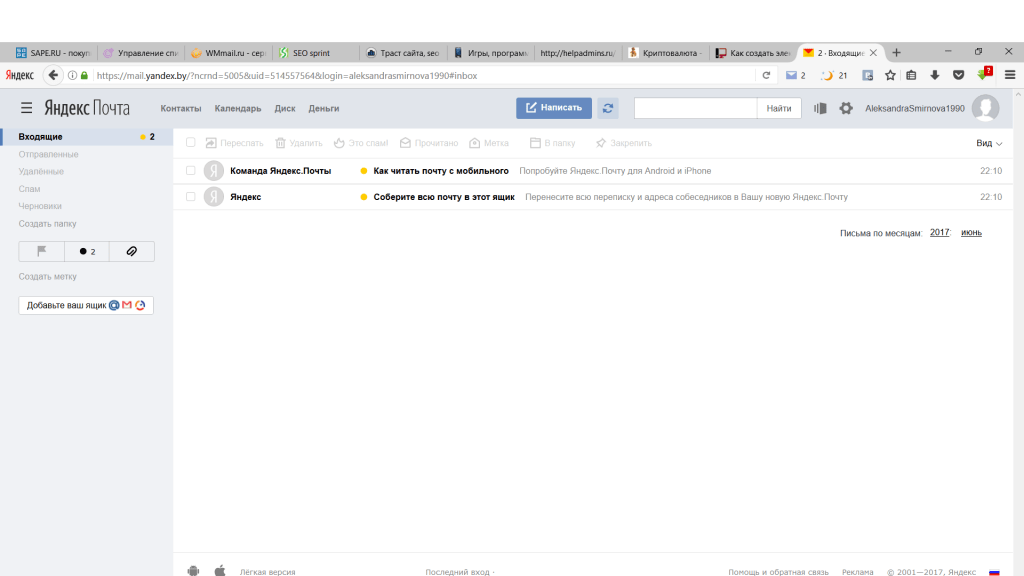
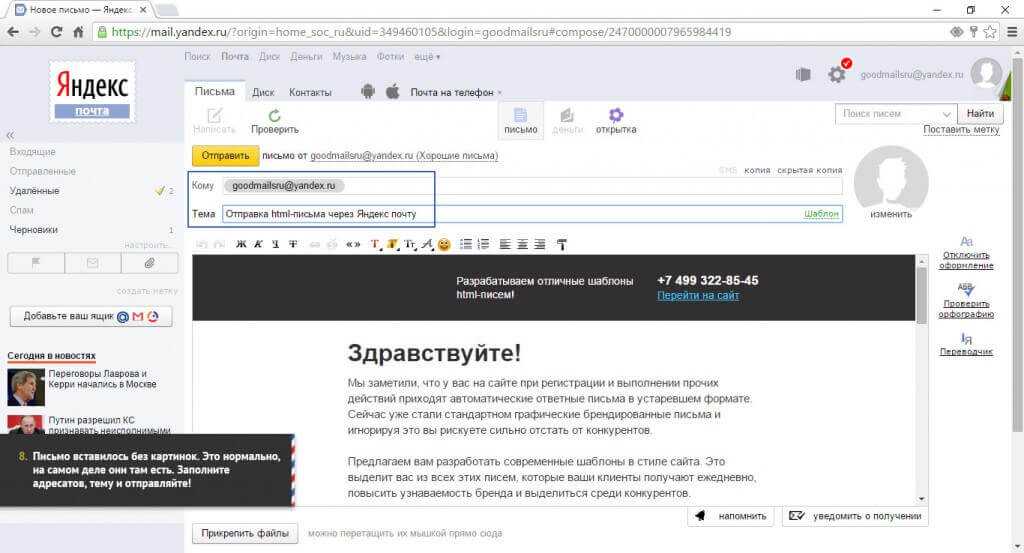
Зайдите в свой почтовый ящик на сайте и создайте новое письмо. Убедитесь, что у вас включено оформление письма. У вас должна отображаться показанная ниже панель.
Нажмите правой кнопкой мыши на поле для ввода текста письма и выберите “просмотреть код” (В каждом браузере этот пункт называется по-своему, но смысл сохраняется). Откроется панель редактирования кода страницы. (Панель может отличаться визуально в зависимости от вашего браузера. Мы показываем на примере Google Chrome).
Выделился код, который отвечает за наполнение письма. Но нам нужна главная строчка кода — html.
Но нам нужна главная строчка кода — html.
Именно этот блок отвечает за наполнение письма и нам нужно вместо него вставить наш шаблон. Для этого щелкните правой кнопкой мыши по блоку и нажмите “Edit as HTML”.
… и на его место вставить код нашего письма, который мы скопировали себе в самом начале урока. После чего просто закройте панель, нажав на крестик справа в углу.
Если вы все сделали верно, то у вас появится ваше письмо. Не пугайтесь того, что оно без картинок. Получатель получит письмо с картинками. Если переживаете — просто отправьте письмо себе, и посмотрите результат.
Шаг 3. Отправка html-письма
Остается подкорректировать содержимое письма, если это требуется. Просто перепишите тексты. Можно пользоваться инструментами оформления из верхней панели.
После того, как содержание письма полностью вас устроит — отправляйте. А чтобы не делать это каждый раз, можно сохранить его как шаблон в mail. ru.
ru.
Посредством электронной почты можно передавать различные письма, которые содержат текстовую информацию, а также видео, аудио и многие другие виды файлов, которые существуют.
Инструкция
Html – язык гипертекстовой разметки, который применяется при создании специальных страничек для сайтов. Он позволяет сохранять различные странички с порталов и просматривать их в браузере без подключения к интернету. Отправить в html формате также возможно. Зайдите в свой почтовый аккаунт на сервере. Если вы используете специальное программное обеспечение, то создайте новое письмо .
Напишите некоторые строки html-кода. Основная особенность данного языка программирования заключается в том, что теги закрываются таким символом, как «/». Например, вы используете тег «body». Чтобы правильно описать процедуру, нужно использовать такой же тег, только с закрытым способом, то есть «/». Существуют специальные сайты, на которых описаны практически все теги данного языка программирования.
Для отправки письма в html формате вам нужно правильно составить все теги, которые вы используете. Обязательно проверьте на наличие ошибок. Для этого создайте текстовый документ. Вставьте туда весь код и сохраните в формате странички. Далее откройте через браузер. Это можете сделать двумя нажатиями левой клавиши мыши. В текстовое письмо загрузите весь код страницы. Введите адрес отправителя. Нажмите кнопку «Отправить».
Можно сделать и другим способом. Создайте письмо в программе или на сервере почты. Далее укажите прямую ссылку на страницу. При открытии письма система автоматически переместит пользователя на созданную страничку. На данный момент подобным образом создаются специальные вирусы, которые распространяются посредством интернета через электронные письма. Все подозрительные письма удаляйте и используйте антивирусное программное обеспечение.
Грамотно составленное электронное HTML письмо значительно увеличивает шансы того, что на вашу рассылку обратят внимание. Такие письма выгодно отличаются от своих обычных текстовых аналогов.
Такие письма выгодно отличаются от своих обычных текстовых аналогов.
Инструкция
Составляйте код письма самостоятельно. Откажитесь от использования различных визуальных редакторов, поскольку большинство из них вставляет дополнительные служебные строки, которые могут вызвать у адресата проблемы при просмотре письма. Если же работать в редакторе для вас привычнее и удобнее, удалите лишний код после завершения составления HTML сообщения.
Следите за шириной своего письма. Она должна составлять не более шестисот пикселей, чтобы почтовый клиент корректно отображал сообщение, а у адресата не возникало необходимости постоянно использовать горизонтальную полосу прокрутки, которая нравится далеко не всем. Помните, что область просмотра сообщения занимает лишь часть окна большинства почтовых клиентов.
Избегайте фоновых изображений. Они могут затруднить чтение текста письма, и адресат скорее удалит ваше послание, чем станет присматриваться к каждому слову. Даже однотонный фон без ярких узоров может сливаться с цветом шрифта и делать текст нечитабельным.
Используйте внешние ссылки для отображения картинок в сообщении. Не перегружайте HTML письмо тяжелыми, съедающими много трафика изображениями, лучше выкладывайте их на какой-либо хостинг. Убедитесь, что картинки не будут удалены с внешнего хранилища слишком быстро, чтобы ваше письмо можно было прочесть позже в его первоначальном виде.
Проверьте окончательную версию вашего письма в нескольких разных почтовых клиентах. Это поможет избежать мелких недочетов, способных испортить впечатление от всего HTML сообщения. Также просмотрите письмо на сайтах популярных почтовых служб, таких как Mail.ru и Google Mail.
Полезный совет
Постарайтесь изложить всю важную информацию в самом начале письма, чтобы сразу привлечь внимание адресата. Так он с большей вероятностью прочтет ваше послание до конца, желая узнать обо всех подробностях сообщения.
На сайте сайт есть , но возникает вопрос — как такие письма отправлять? Давайте разбираться. Если вы хотите отправить html письмо, то просто вставить код в тело сообщения в вашем почтовом ящике у вас не получиться — отобразиться сам код без его выполнения. Для полноценной отправки, с возможностью отображения таблиц, ссылок, графики и рисунков, нужно использовать специальную программу.
Для полноценной отправки, с возможностью отображения таблиц, ссылок, графики и рисунков, нужно использовать специальную программу.
Специальной программой для отправки писем в коде html являются почтовые клиенты. Рассмотрим один из них — Mozilla Thunderbird . Рассмотрим процесс отправки писем с картинками и прочим более подробно.
Почтовый клиент Mozilla Thunderbird
Сначала нужно скачать эту программу. Для этого переходим на официальный сайт почтового клиента от Мозиллы: http://mozilla-russia.org/products/thunderbird/ . В открывшемся окне, слева, выбираем программу на русском языке для вашей операционной системы компьютера:
Скачиваем, устанавливаем. После первого запуска нужно настроить клиент для работы с электронной почтой. Первоначально нам предлагается выполнить интеграцию, однако её можно пропустить:
Теперь нужно указать адрес электронной почты, с которой мы будем в дальнейшем отправлять письма. Для этого щёлкаем по специальной ссылке «Электронная почта» :
Затем появляется окно, где можно открыть почтовый ящик у предложенного сервиса, но можно просто пропустить этот пункт, нажав «Пропустить это и использовать мою существующую почту» . Затем, нужно указать Имя , адрес и пароль на существующем почтовом ящике:
Затем, нужно указать Имя , адрес и пароль на существующем почтовом ящике:
После этого, нажимаем «Продолжить» — происходит автоматическое определение почтового сервера, и после нажатия на кнопку «Готово» , мы переходим снова к начальному окну. Тем самым мы установили и настроили почтовый клиент для работы с электронной почтой (использовалась ) посредством которого мы будем отправлять шаблоны html писем.
Отправляем html письмо
Снова открываем клиент Mozilla Thunderbird , если вы уже успели его закрыть, и нажимаем на пункт верхнего меню «Создать» :
Открывается форма по созданию электронного письма. Заполняем данные: «Кому» и «Тема» :
Имейте ввиду, если вы хотите указать несколько получателей, нужно щёлкнуть мышкой чуть ниже пункта «Кому» — для этого там предусмотрены несколько полей получателей. Данные заполнили, переходим к шаблонам.
Пусть мы будем отправлять шаблон письма, предложенный в предыдущей статье (первый в списке). Открываем его в редакторе (файл shablon1.html) и выполняем небольшое не сложное действие, а именно — указываем корректные полные адреса изображений:
Открываем его в редакторе (файл shablon1.html) и выполняем небольшое не сложное действие, а именно — указываем корректные полные адреса изображений:
Как правильно указать ссылку на картинку в html-шаблоне электронного письма
Итак, полный адрес изображений на компьютере мы получили, теперь его нужно вставить в шаблон. Для этого, открываем шаблон на редактирование и вместо пишем .
Обратите внимание, что слэши в компьютере и для браузера разные. Кроме того, перед букой диска с расположение нужного файла, добавляется «file:///» .
Вставка шаблона в тело письма в почтовом клиенте Mozilla Thunderbird
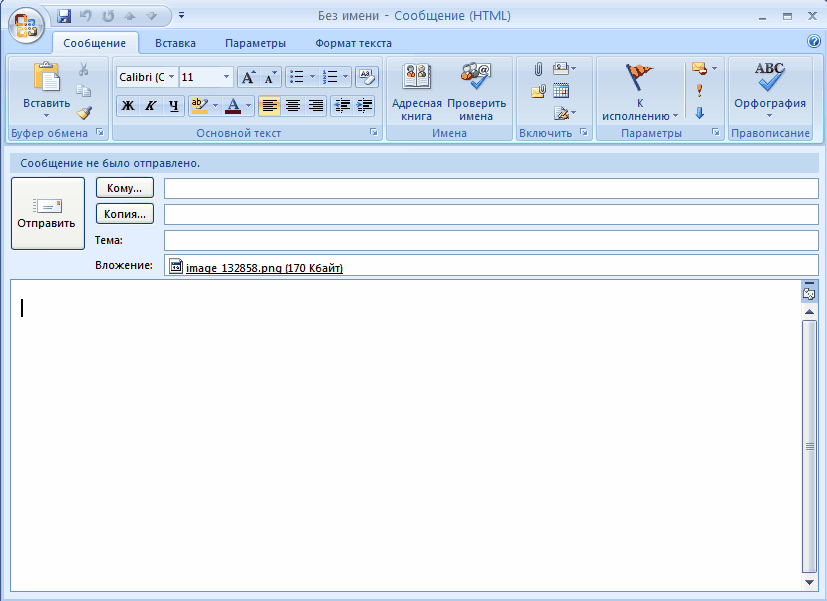
Итак, мы заполнили адреса получателей нашего письма, указали тему, подправили ссылки. Теперь, нажимаем на пункт верхнего меню в окне создания электронного письма нашего почтового клиента «Вставить» — «HTML» :
Открывает ещё одно окно вставки кода, именно сюда и вставляем скопированный код html-шаблона электронного письма, который мы получили после редактирования в нём ссылок на изображения:
Нажимаем кнопку «Вставить» и, если адреса картинок были указаны верно, то вы должны увидеть полноценный шаблон электронного письма:
Итоги:
Давайте подведём итоги проделанной работы. Для этого нужно нажать на кнопку всё в том же почтовом клиенте «Отправить» . Для эксперимента был указан личный почтовый ящик, поэтому есть возможность проверить доставку сообщения. Открываем почту и видим полноценное html письмо:
Для этого нужно нажать на кнопку всё в том же почтовом клиенте «Отправить» . Для эксперимента был указан личный почтовый ящик, поэтому есть возможность проверить доставку сообщения. Открываем почту и видим полноценное html письмо:
Возможно Вы уже задавались данным вопросом и не смогли найти четкого ответа. Постараюсь Вас не разочаровать и дать понятные для переваривания инструкции отправки HTML писем через почту Mail.ru .
Mail регистрация почтового ящикаЗаведение почтового ящика на Майл, я описываю исключительно как вспомогательную часть для статьи » «. О HTML письмах читайте после этого пункта.
3. Заполняем необходимые данные
4. После, Вам предлагают загрузить фотографию и создать подписку (подписка отображается в конце каждого отправленного сообщения).
Мы закончили создание почтового ящика
Как отправить HTML письмоСпособ, который я Вам предлагаю, очень простой, но его простота ограничена возможностями. В письме можно будет отправить к примеру ы, видео с YouTube и т. д.
В письме можно будет отправить к примеру ы, видео с YouTube и т. д.
Отправка видео
Для отправки видео-письма, нам необходим YouTube и желательно Google Chrome, скачать можно .
1. Заходим на свой Mail.ru и жмем
2. Находим любое видео на YouTube и жмем по нему правой кнопкой мыши, далее «Копировать HTML-код»
За картинкой
Ваш бонус!
Разверни ее!
Жми сюда!
3. На Mail.ru, жмем на поле под текст правой кнопкой мыши и далее «Просмотр кода элемента»
4. Браузер выдает нам следующее окно
5. По выделенной области в окне HTML, жмем правой кнопкой мыши и далее «Edit as HTML»
6. Должно появится следующее окно. Окно редактирования
7. В появившемся окне, вставляем наш скопированный код HTML видео . Вставлять нужно в поле для текста. Поле для текста всегда черными буквами, если такового нет, пишем в письме 111, а в коде меняем 111 на HTML-код нашего видео. Ниже визуально показано
8. После того, как вставили код, кликаем в любую пустую область на сайте Mail.ru и видео должно отобразится в сообщении.
После того, как вставили код, кликаем в любую пустую область на сайте Mail.ru и видео должно отобразится в сообщении.
9. Размер видео слишком большой, чтобы его изменить, проделываем все тоже самое до 6 пункта и меняем его размеры. — это ширина, а — это высота. Меняем только цифры, как только поменяли, также жмем в любую пустую область сайта Майл .
Вот такой простой способ добавления HTML в письма . Тоже самое можно проделать с баннерами и многим другим.
Надеюсь, статья оказалась Вам полезной.
Желаю успехов!
Есть много способов отправки html-писем через почтовые клиенты и, конечно, через сервисы рассылок. Но что делать, если нужно отправить пару писем, а никаких программ под рукой нет? Есть хитрый способ отправить html-письмо через Яндекс Почту.
Шаг 1. Подготовка письма
Важным правилом при отправке письма таким способом является то, что ссылки на изображения в коде должны быть прописаны полностью, а сами изображения должны находиться на сервере.
Если ссылки ведут на изображения с вашего компьютера, то программа их не увидит.
Если вы заказывали шаблон у нас, то мы уже сами обо всем позаботились и в ваших исходниках уже есть заранее подготовленный шаблон с правильно прописанными ссылками.
Откройте шаблон через обычный блокнот и скопируйте все содержимое письма. Потом весь этот код нам нужно будет встaвить в тело письма в Яндекс Почте.
Шаг 2. Вставка письма в Яндекс
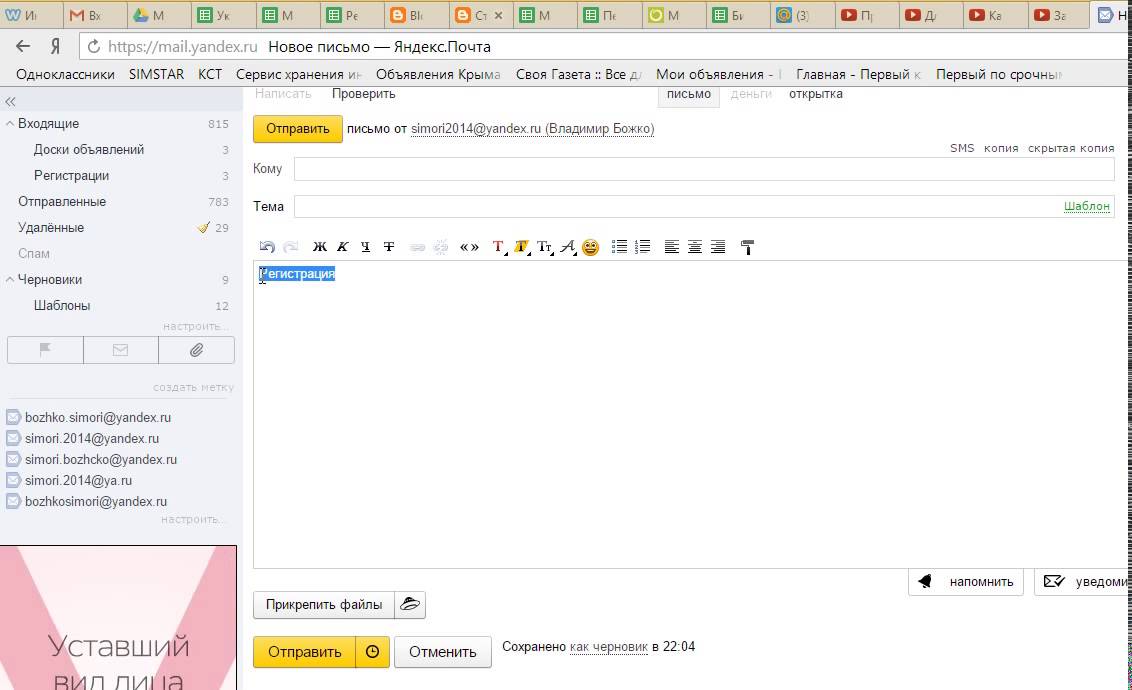
Войдите в Яндекс Почту, и создайте новое письмо. Дальше пойдет хитрость. Нажмите кнопку “Оформить письмо”, чтобы перевести Яндекс Почту в режим, поддерживающий оформление.
У вас должна появиться вот такая панель (она выделена синим). Теперь интерфейс поддерживает различное оформление, а значит и код письма. Правда просто так его вставить не получится.
Мы пойдем на хитрость и вставим код нашего шаблона прямо в код страницы. Для этого нужно найти кусок в коде, который отвечает за содержание письма, и подменить его нашим содержанием.
Для этого нажмите правой кнопкой мыши на пустую область письма и выберите “просмотреть код” (В каждом браузере этот пункт называется по-своему, но смысл сохраняется).
Все эти хитрые манипуляции мы проводили для того, чтобы появился вот этот блок, отвечающий за содержимое письма. (Панель может визуально отличаться в зависимости от вашего браузера. Мы показываем на примере Google Chrome).
Теперь нам нужно удалить этот блок, а на его место вставить код нашего письма. Для этого кликните на этот блок правой кнопкой мыши и выберите “Edit as HTML”,
теперь нам необходимо удалить текущий код…
… и на его место вставить код нашего письма. После этого закройте панель, нажав на крестик в правом верхнем углу панели.
Если вы сделали все правильно, то шаблон отобразится в теле письма.В данный момент в нем нет картинок, но не беспокойтесь по этому поводу. В отправленном письме картинки будут, при условии, что ссылки на картинки правильные (см. Шаг 1). Если переживаете за результат, то просто отправьте это письмо себе, и вы увидите, что все получилось как надо.
Шаг 1). Если переживаете за результат, то просто отправьте это письмо себе, и вы увидите, что все получилось как надо.
Шаг 3. Отправка html-письма в Яндекс Почте
Внесите нужные изменения в содержание письма, просто перепечатывая тексты и применяя различные стили. Можно пользоваться всеми инструментами из верхней панели.
После того, как письмо готово — впишите почту получателя, тему письма и отправляйте!
Как отправить факс с помощью Яндекс Почты быстро, легко и безопасно? WiseFax
Отправка факса невозможна, если у вас нет факсимильного аппарата. Но как насчет того, чтобы отправить факс с помощью Яндекс Почты? К счастью, вы можете отправить факс из Яндекс Почты, используя службу электронной почты на факс. Служба электронной почты WiseFax для отправки факсов является идеальным решением, поскольку позволяет быстро, легко и безопасно отправлять документы по факсу с помощью электронной почты . Кроме того, вам не нужна подписка для отправки факса с электронной почты с помощью службы WiseFax электронной почты на факс.
- Compose new message in Yandex Mail
- Insert recipient’s fax number as the email recipient (in the form of [email protected], for example: [email protected] )
- Прикрепите файлы , которые хотите отправить по факсу
- Отправить на почту
Как отправить факс с помощью Яндекс Почты?
WiseFax — это простой в использовании сервис efax, который позволяет отправлять факсы напрямую из Яндекс.Почты на любой номер факса в мире быстро, легко и безопасно. После создания нового сообщения укажите номер факса получателя. Вы можете сделать это, вставив номер факса получателя в поле «Кому». Просто вставьте его в виде « номер факса @wisefax.com». Например, если вы хотите отправить факс на номер +1-347-354-1750, просто введите «[email protected]» в поле «Кому». Убедитесь, что вы также указали код страны. Вы можете отправлять документы на один или несколько номеров факса одновременно. Определите нескольких получателей, разделив адреса получателей точкой с запятой (например: «[email protected];[email protected]»).
Определите нескольких получателей, разделив адреса получателей точкой с запятой (например: «[email protected];[email protected]»).
Прикрепите один или несколько файлов, которые хотите отправить по факсу. WiseFax поддерживает большой набор форматов документов, поэтому вам не нужно конвертировать документы перед отправкой по факсу. Просто прикрепите документы в формате PDF, Microsoft Office, Apple iWork, LibreOffice, OpenOffice, Hancom Hangul, ScanWritr или растровые изображения и отсканированные изображения в формате JPEG, GIF, PNG, HEIC, TIFF, BMP и отсканированные изображения.
Включить титульную страницу в факс тоже несложно. Строка темы вашего электронного письма автоматически станет темой титульной страницы, а содержимое электронного письма станет сообщением титульной страницы. Если вы не хотите прикреплять титульную страницу, просто оставьте строку темы письма пустой. Отправить факс из Яндекс Почты так просто!
Вы получите электронное письмо с подтверждением от WiseFax через несколько секунд после отправки первого электронного письма. Чтобы подтвердить отправку письма по факсу, просто перейдите по ссылкам в письме. Все последующие электронные письма будут отправлены по факсу автоматически.
Чтобы подтвердить отправку письма по факсу, просто перейдите по ссылкам в письме. Все последующие электронные письма будут отправлены по факсу автоматически.
Если у вас еще недостаточно факс-токенов для отправки факса, WiseFax автоматически перенаправит вас на страницу, где вы сможете купить необходимое количество факс-токенов. После этого мы начнем отправлять ваш факс.
Вы получите подтверждение по электронной почте, как только ваш факс будет доставлен получателю.
Если по какой-либо причине WiseFax не сможет отправить факс из Яндекс Почты (например, если линия получателя будет временно недоступна или занята), вы также получите уведомление по электронной почте от WiseFax. После этого вы сможете отправить документ по факсу еще раз, не покупая дополнительные токены факса.
Дополнительные ресурсы
Лучшее приложение факса для Mac
Как отправить документ PDF по факсу?
Служба компьютерного факса
Лучшее приложение факса для Android
Как отправить факс из Google Docs?
Купите больше жетонов по лучшей цене
Теперь вы знаете, как отправить факс с Яндекс Почты!
Невозможно отправить электронную почту с помощью Яндекс SMTP — support
cean (океан)
#1
Здравствуйте,
Я размещаю настройки электронной почты в Яндекс.Коннекте и пытаюсь использовать их службу SMTP в Discourse, однако Discourse просто не может отправлять электронные письма. Я не думаю, что SMTP от Яндекса поддерживается Discourse, иначе не вижу проблем.
Вот что я сделал:
- Добавлены записи типа MX, DKIM, TXT для Яндекс.Коннекта. Домен подтвержден Яндекс.Коннектом
- Я создал учетную запись с именем [email protected] и пароль приложения (для использования SMTP) для этой учетной записи. Заполнил app.yml соответственно: smtp.yandex.com на порт 465 с логином [email protected] и паролем приложения.
Восстановлено, и ни одного. Это не работает.
Как вы думаете, я что-то не так делаю или яндекс SMTP просто не поддерживается?
Странник (Евгений)
#3
Яндекс отлично работает. Возможно, следующие настройки будут полезны.
2.jpg835×442 28,3 КБ
Не забывайте, что задавать настройки нужно в самом яндекс-ящике.
3.jpg707×388 23,3 КБ
3 отметок «Нравится»
(океан)
#5
Спасибо за инструкцию! У меня тоже должно получиться. И знаете ли вы, есть ли какие-либо ограничения на отправку, такие как дневные и месячные, установленные Яндексом?
1 Нравится
Странник (Евгений)
#6
Ограничения на Яндекс.Почте для доменов
Вы можете отправить 3000* писем с одного ящика в сутки. Если вы указали несколько получателей, то каждому будет отправлено отдельное письмо.
Устанавливаются дополнительные ограничения на количество получателей:
| Количество получателей | Ограничение |
|---|---|
| Всего писем за 24 часа (с одного почтового ящика) | 3000* |
| Всего писем за 24 часа (со всех почтовых ящиков одного домена) | 5000 * |
| Письма, отправленные через веб-сайт | 50 |
| Письма, отправленные через почтовую службу | 35 |
* Учитываются только внешние получатели; владельцы почтовых ящиков в этом домене не считаются.
Нашел эту информацию:
https://yandex.

 То есть, на веб-странице им быть не обязательно, но в сети – нужна именно общедоступность.
То есть, на веб-странице им быть не обязательно, но в сети – нужна именно общедоступность.