разбираемся в особенностях создания интерактивных писем
В статье рассказывается:
- Зачем вставлять HTML в письмо
- Важные правила работы с HTML в письме
- Этапы создания HTML-письма
- Как вставить HTML в Outlook
- Способы отправки HTML-письма
-
Пройди тест и узнай, какая сфера тебе подходит:
айти, дизайн или маркетинг.Бесплатно от Geekbrains
Если вы хотите отправить не просто обычное сообщение с текстом на фоне, а добавить интерактивные и дизайнерские элементы, то вам необходимо знать, как вставить html в письмо. Существует всего два способа это сделать: обратиться к специализированным сервисам, где вам предложат шаблоны, или разобраться самому.
Если с первым вариантом все понятно, то второй нередко вызывает трудности. В нашей статье мы расскажем, как вставить html в письмо, какие нюансы стоит учитывать при работе в почтовом клиенте, а также поговорим, как отправить такие письма через различные почтовые сервисы.
Зачем вставлять HTML в письмо
Одним из наиболее действенных способов продвижения через интернет были и остаются e-mail-рассылки. Они помогают лояльно настроить аудиторию, всегда быть с ней на связи, и, конечно, дают возможность увеличить число продаж (повторных в том числе). При этом очень привлекательно выглядят интерактивные письма, через которые можно перейти на нужные сайты или даже сразу оформить заказ.
Зачем вставлять HTML в письмоПодобное письмо невозможно пропустить, его хочется открыть, оно смотрится стильно и современно, явно отличаясь от обычных рассылок.
Для создания такого письма используются HTML и CSS. То есть, по сути, необходимо разработать небольшую страничку и заполнить ее нужными ссылками. Фактически, для того, чтобы вставить HTML в письмо, начинать следует вообще не с почты, а открывать сразу фотошоп, редактор кодов и делать как бы мини-сайт. Вот когда он отобразится во вкладке браузера – можно начинать работать с почтой.
Важные правила работы с HTML в письме
Как вставить HTML в письмо таким образом, чтобы ваше сообщение корректно работало? Тут нужно учитывать несколько важных правил:
- Изображения, которые вы используете, обязательно должны быть в общем доступе в интернете.
 То есть, на веб-странице им быть не обязательно, но в сети – нужна именно общедоступность.
То есть, на веб-странице им быть не обязательно, но в сети – нужна именно общедоступность. - В атрибуте должен быть прописан URL-адрес целиком. И прежде чем отправлять письмо, проверьте, корректно ли открывается картинка.
- Для ссылок – то же правило. Указывайте полный URL-адрес, не пишите в ссылках относительные пути.
- Что касается CSS, то они либо с элементом встраиваются в HTML, либо нужно давать на них ссылку (опять же, URL-адрес писать полностью).
- JavaScript использовать не рекомендуется. Многие пользователи из предосторожности их отключают. Но если без JavaScript не обойтись, то встраивать обязательно нужно с элементом.
- Какие бы ресурсы вы ни отображали в своем HTML (картинки или что-то еще), всегда указывайте полный интернет-адрес. Получатель должен точно видеть, где в Интернете есть в свободном доступе присланные ему материалы.
Когда хотите вставить HTML-код в письмо, учитывайте еще и то, что не во всех почтовых сервисах есть возможности для поддержания расширенных функций вроде Ajax, CSS или HTML5. Поэтому делайте сообщения максимально простыми, тогда, скорее всего, у большинства получателей письма хорошо откроются и будут просмотрены.
Поэтому делайте сообщения максимально простыми, тогда, скорее всего, у большинства получателей письма хорошо откроются и будут просмотрены.
В некоторых почтовых клиентах использование HTML (сделанного через программу или редактор HTML) максимально упрощено. Ниже коротко описывается, как именно можно разработать и внедрить HTML в нескольких почтовых сервисах, наиболее активно используемых интернет-аудиторией.
Этапы создания HTML-письма
Вообще, над созданием HTML-письма придется повозиться и уделить этому достаточно времени. Впрочем, оно того стоит. В результате получается уникальное сообщение, кардинально отличающееся от рассылок привычного вида, поэтому потраченные на его подготовку усилия ни в коем случае нельзя считать напрасными.
Есть ли более-менее простые способы для того, чтобы вставить HTML в письмо? Да, существуют готовые шаблоны, которыми вы вполне можете пользоваться. Взять такие шаблоны можно здесь:
- HTML Email Templates.

- Really Simple Responsive HTML Email Template.
- Litmus Templates.
- Envato Elements .
Топ-30 самых востребованных и высокооплачиваемых профессий 2023
Поможет разобраться в актуальной ситуации на рынке труда
Подборка 50+ ресурсов об IT-сфере
Только лучшие телеграм-каналы, каналы Youtube, подкасты, форумы и многое другое для того, чтобы узнавать новое про IT
ТОП 50+ сервисов и приложений от Geekbrains
Безопасные и надежные программы для работы в наши дни
pdf 3,7mb
doc 1,7mb
Уже скачали 20224
Для начала следует уяснить, что любое HTML-письмо обычно включает в себя две составляющие, а именно – шапку (head) и тело (body).
Шапка письма
Здесь пишется заголовок и мета-теги. Тут же перечисляются прочие данные, выбранная стилистика текста, задействованная CSS-анимация и медиа. Все это расположено под тегами <head> и </head>.
Тип документа обозначен атрибутом <!DOCTYPE>. По нему движок браузера «понимает», как именно нужно считывать HTML и CSS, чтобы страница выдавалась в корректной форме. Есть ряд почтовых сервисов (вроде Gmail, Outlook, Yahoo! Mail), которые вместо данного кода вставляют в письма некий свой, однако специалисты советуют указывать в письмах именно <!DOCTYPE>.
По <meta http-equiv=”Content-Type” /> становится понятно, как именно программа должна обрабатывать и расшифровывать содержание тела письма.
Элемент «text/html» говорит о том, что текст нужно рассматривать как HTML.
Заголовок обозначен символикой <title></title>. Это то, что видит адресат во вкладке поисковика, открыв полученное письмо.
Шапка письмаДля составления адаптивного HTML-письма используют <meta name = ”viewport” />. Здесь содержится информация о масштабировании для устройства, на котором получатель откроет письмо.
Содержание тела письма
Это, собственно, само содержание e-mail-послания, то, что вы хотите донести до адресата. Данная часть заключена в теги <body> и </body>, и первое, что нужно с ней сделать — это отформатировать.
Данная часть заключена в теги <body> и </body>, и первое, что нужно с ней сделать — это отформатировать.
Форматирование с использованием встроенных таблиц даст вам корректное открытие содержания письма во всех почтовых сервисах.
Обязательно сделайте хотя бы две таблицы, одну – с содержанием письма, а вторая – это будет контейнер шаблона.
В качестве главной таблицы выступает именно контейнер шаблона. Ширина тут задается 100 %-ая, чтобы занять всё пространство письма. Отступы (margin, padding, cell padding, cell spacing) специалисты советуют делать равными нулю. Тогда внутри таблицы не получится лишних «белых пятен».
Тут же внутри главной таблицы размещается и таблица содержания письма. Для нее задается ширина до 700 пикселей, стандартная для большей части почтовых сервисов. Выравнивание ставьте по центру.
Дальше работайте по шаблону, добавляйте все, что в нем предусмотрено: изображения, тексты, кнопки (СТА), меняйте на свое усмотрение цветовое оформление (есть и такая возможность). Размещайте все это по выбранным ячейкам. Оформление текста выберите строчное стилизированнное.
Размещайте все это по выбранным ячейкам. Оформление текста выберите строчное стилизированнное.
Только до 3.04
Скачай подборку тестов, чтобы определить свои самые конкурентные скиллы
Список документов:
Тест на определение компетенций
Чек-лист «Как избежать обмана при трудоустройстве»
Инструкция по выходу из выгорания
Чтобы получить файл, укажите e-mail:
Подтвердите, что вы не робот,
указав номер телефона:
Уже скачали 7503
В конце письма обязательно сделайте футер, в котором укажите данные отправителя, а так же оставьте здесь ссылку на отписку. Тут еще можно разместить иную полезную информацию и перечислить ссылки на ваши страницы в разных соцсетях.
Содержание тела письмаСобственно, это все, что нужно сделать, чтобы вставить HTML в письмо, которое дальше можно задействовать в e-mail рассылках.
Как вставить HTML в Outlook
Вот последовательность шагов для того, чтобы вставить HTML в письмо в Outlook (для версии 2016 года). Все делается очень просто по шаблону.
- Войдите в Outlook и кликните там «Новый email-адрес». Либо можно открыть новое окно через Ctrl + N.
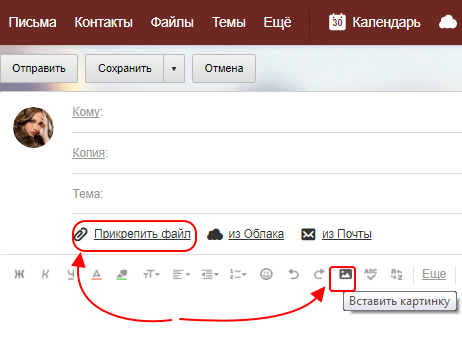
- Опция «Прикрепить файл» появляется после щелчка правой кнопкой мыши по верхней части этого окна. Либо через Вставить ® Прикрепить файл.
- Чтобы прикрепить собственный шаблон, кликните по появившейся кнопке в окне сообщения.
- Теперь нужно определить местоположение файла HTML, нажать на кнопку со стрелкой (рядом с «Вставить»).
- В завершение кликнуть «Вставить текст».
Можно вывести функцию вложения на панель быстрого доступа. Для этого зайдите в раздел «Файл», там слева выпадет список, в нем выберите «Панель быстрого доступа» и далее «Прикрепить файл». Так вы сможете быстрее вставлять HTMLв письма в Outlook.
Чтобы потом не было сбоев с форматированием, или чтобы ссылки не оказались битыми, обязательно проверьте, не искажено ли ваше сообщение. Для этого специалисты советуют при создании HTML сообщений в Outlook поступать следующим образом:
Для этого специалисты советуют при создании HTML сообщений в Outlook поступать следующим образом:
- Обязательно каждую картинку дополняйте замещающим текстом.
Если адресат включил для изображений блокировку, он прочтет хотя бы описание (какую-то фразу или даже одно слово). Возможно, получатель захочет разблокировать картинку, увидев этот альтернативный текст.
- Проверьте правильность всех используемых шрифтов.
Имейте в виду, что MS Outlook нормально «видит» лишь определенные, заданные шрифты. Остальные автоматически заменяет на Таймс Нью Роман, и результат может быть, мягко говоря, не очень хорошим. Поэтому лучше сразу пользуйтесь стандартами вроде Ариал, Джорджия. Если же у вас есть собственный, брендовый шрифт, то лучшее, что тут можно сделать, это задать для использования подходящий стандартный шрифт, но только не Times New Roman.
- Пользуйтесь таблицами.
Это позволяет придавать письму четкую структуру, разделять его содержание, задавать желаемый фон, стиль и т. п. Благодаря таблицам, все адресаты увидят именно то, что вы хотели до них донести, и тут не важно, какими почтовыми системами они пользуются. Чтобы сообщение получилось интерактивным, обязательно нужно добавить align = «влево». Боксы с информацией будут появляться в корректной форме и на широком экране (следуя рядами), и на узком (разместившись один над другим).
п. Благодаря таблицам, все адресаты увидят именно то, что вы хотели до них донести, и тут не важно, какими почтовыми системами они пользуются. Чтобы сообщение получилось интерактивным, обязательно нужно добавить align = «влево». Боксы с информацией будут появляться в корректной форме и на широком экране (следуя рядами), и на узком (разместившись один над другим).
- По возможности выдерживайте размер 550-600 пикселей.
Если сообщение окажется больше, оно может открыться «криво». Поэтому лучше сразу создавать достаточно узкие письма, тогда на любом экране они отобразятся в доступной для прочтения форме.
Способы отправки HTML-письма
После того как вы вставили HTML-код в письмо, необходимо определиться с почтовым сервисом для рассылок. Удобнее всего пользоваться привычной для вас почтой.
Просто берете код письма и пересылаете. Ниже описан ход действий для этого при использовании некоторых популярных почтовиков.
Google-почта
Вот как вручную вставляется HTML-письмо в Gmail:
- Кликните «Написать».
 Появится форма для нового письма. Наведите курсор на поле для текста и в меню под правой кнопкой мыши нажмите «Проверить».
Появится форма для нового письма. Наведите курсор на поле для текста и в меню под правой кнопкой мыши нажмите «Проверить». - Система выделит синим цветом код поля для текста письма. По нему нужно щелкнуть правой кнопкой мыши, найти в появившемся списке «Редактировать как HTML», тоже кликнуть по этому пункту правой кнопкой мыши и снова выбрать «Редактировать как HTML».
- Далее элемент <br> нужно убрать и на его место поставить HTML-код. Теперь можно закрыть окно консоли. В поле для текста письма в Googl-почте появится ваше письмо.
- Останется ввести адрес получателя и заполнить строку «Тема».
- Для проверки отправьте это письмо. Если, к примеру, в HTML-шаблоне вы не указали ссылку на картинку, то когда она откроется в Gmail, там в углу (на самой картинке) отобразится надпись «Скачать» (в виде кнопки).
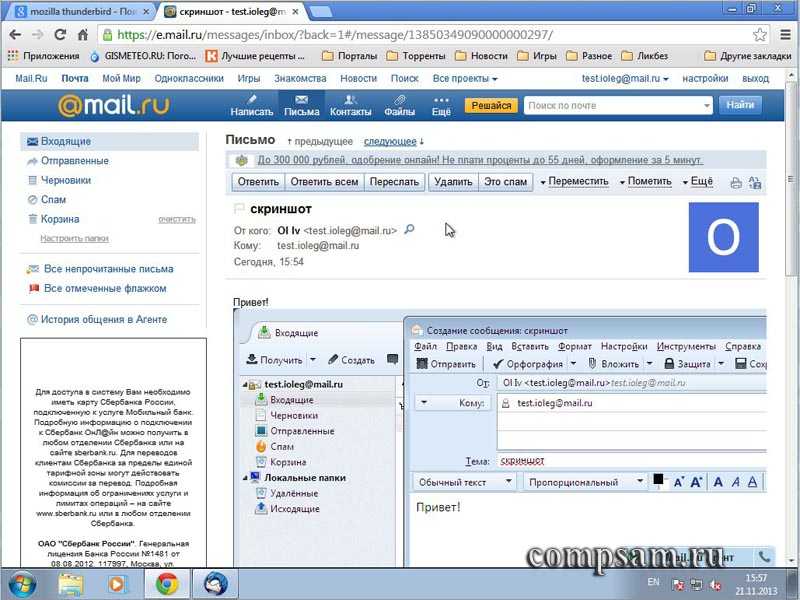
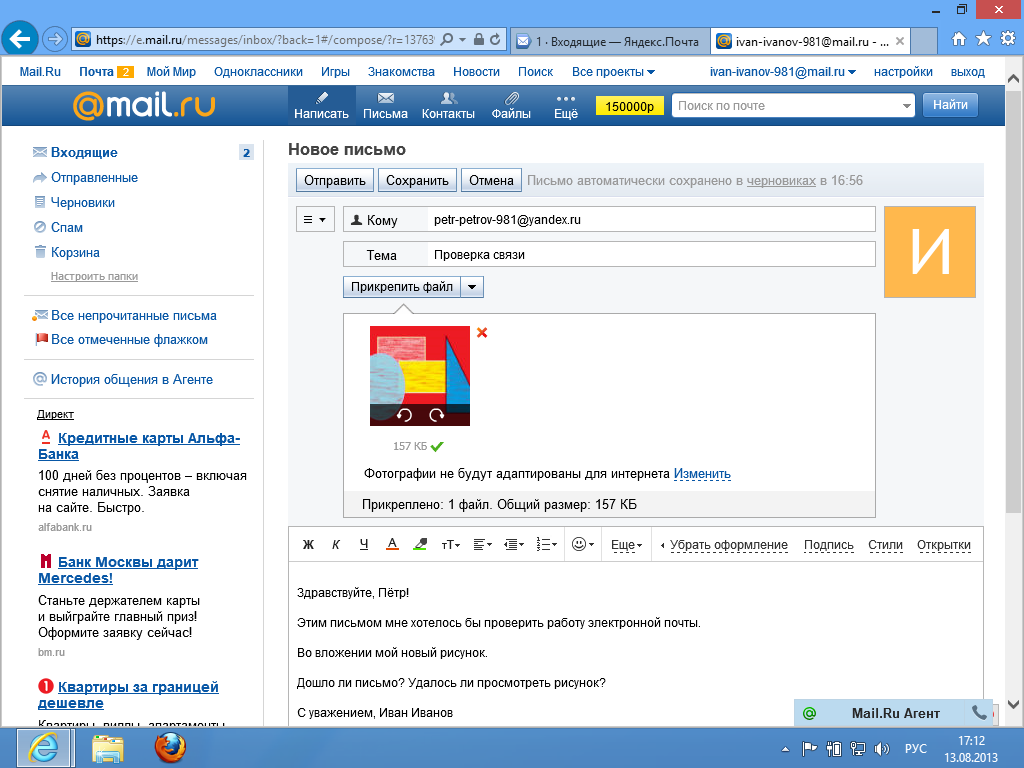
Почта Mail.ru
HTML-письмо вставляется вручную на почте Мail.ru следующим образом:
- Откройте форму для нового письма. Нажмите правую кнопку мыши в любой точке поля для текста, далее — пункт «Проверить».

- Синим цветом будет показан код поля для текста письма. Нужно щелкнуть по нему правой кнопкой мыши и нажать «Редактировать как HTML».
- Далее элемент <br> нужно убрать и на его место поставить HTML-код. Теперь можно закрыть окно консоли. В поле для текста письма в почте Mail.ru появится ваше письмо.
- Укажите адрес, на который хотите отправить письмо и заполните строку «Тема».
- Остается выполнить отправку текстового письма, чтобы увидеть возможные ошибки.
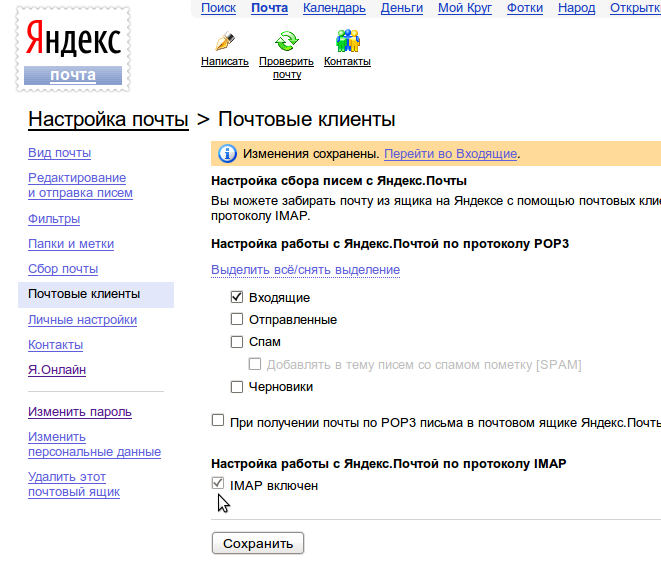
Яндекс-почта
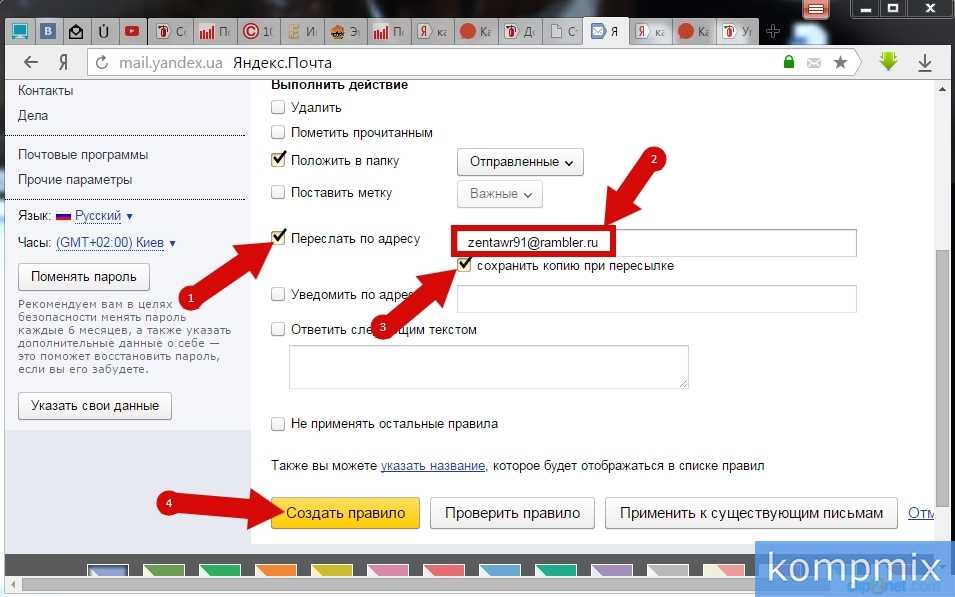
Вот как вручную вставляется HTML-письмо в Yandex:
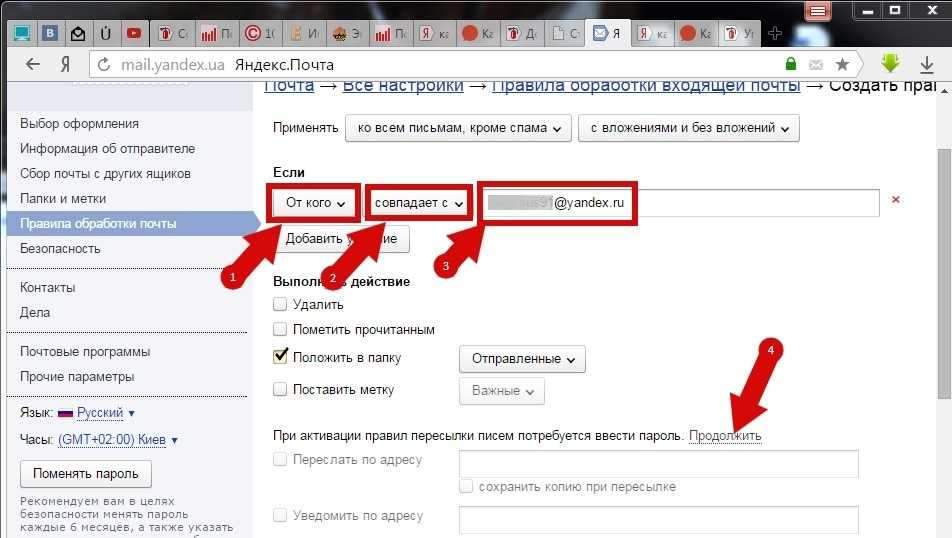
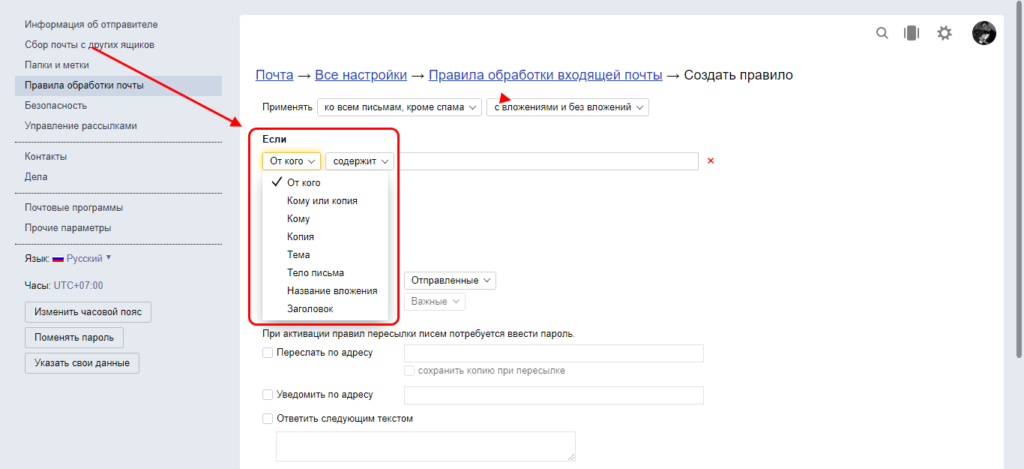
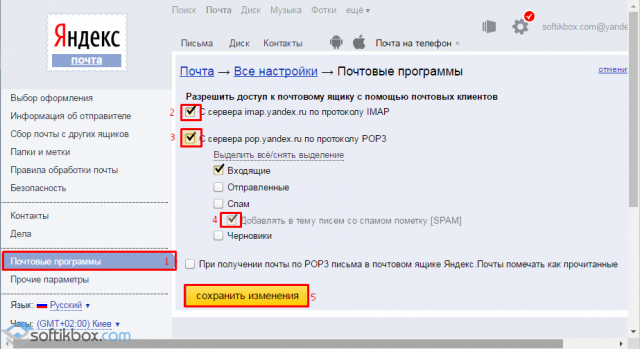
- В первую очередь необходимо включить панель оформления, потому что по умолчанию она отключена, а это не позволит вставить в письмо HTML-код.
- Откройте форму для нового письма. Наведите курсор на поле для текста, щелкните правой кнопкой мыши, далее – «Проверить».
- Синим высветится строка с кодом поля для текста письма. По нему нужно нажать правой кнопкой мыши и далее – «Редактировать как HTML».

- Далее элемент <br> нужно убрать и на его место поставить HTML-код. Теперь можно закрыть окно консоли. В поле для текста письма в Яндекс-почте появится ваше письмо.
- Подправьте HTML-шаблон, если в нем нарушилось форматирование, обнаружились пустые строки, например, или ненужные отступы.
- Введите электронный адрес получателя, заполните строку «Тема».
- Остается отправить письмо, чтобы выявить возможные ошибки.
Вообще, если сами вы никогда не вставляли HTML в письмо, то лучше поручите это специалисту. Захотите все же попробовать сделать это самостоятельно – тогда сначала через блочный редактор измените готовый шаблон. Данный подход самый простой и притом дает хорошие результаты.
Продвижение блога — Генератор продаж
Рейтинг:
4. 25
25
( голосов 4 )
Поделиться статьей
Яндекс запустил свой сервис e-mail-рассылок. Продукт сырой, с багами и не рассчитан на новичков — Сервисы на vc.ru
5549 просмотров
Всем привет! Сегодня утром мне пришло сообщение от Яндекс 360 с уведомлением о том, что теперь есть доступ к сервису Рассылок от Яндекса. Подобные сервисы для бизнеса я люблю, так что сразу решил протестировать его функционал.
Хотя команда Яндекс 360 и предупреждает о том, что сервис ещё находится в разработке, но некоторые функции были с багами, а общее впечатление такое, что эта MVP-модель скорее оттолкнёт аудиторию, чем подогреет интерес к продукту.
Опишу тут свой опыт взаимодействия, после чего направлю ссылку на статью в техподдержку.
Начнём с хорошего: бесплатные 1500 писем в месяц и мини-статистика
Раз в 30 дней на бесплатном тарифе нам предоставляют аж 1500 писем для рассылки. Начиная с тарифа «Стандарт» — до 50 тыс. писем.
Конечно, для небольшого локального бизнеса это очень даже приятный бонус, позволяющий уведомлять своих пользователей об акциях, новостях и т.п.
Немного странная математика учёта срока начисления новых писем описана на странице справки Яндекса.
Статистика после отправки рассылки выглядит вот так. Ну, норм.
Хорошее на этом закончилось… 🙁
Загружай хорошие адреса — плохие не загружай!
Единственный способ рассылки — загрузка CSV-файла с e-mail адресами.
И вот первый список недоработок:
- Каждая новая рассылка — новое добавление пачки адресов, которые НЕ СОХРАНЯЮТСЯ. Нельзя сделать рассылку на добавленную ранее базу писем.
- Нельзя просмотреть список адресов, которые открыли письма.

(ШУТКА)
Конструктор писем как привет от разработчиков из 2012-го
Вид конструктора писем сервиса рассылок от Яндекса Автор — подкаст «Маркетинг и реальность»
Сразу оговорюсь, что есть возможность загрузки своего HTML-шаблона письма. Этот функционал я не тестировал.
Принцип работы конструктора писем от Яндекса — это расстановка элементов («блоков», по яндексовски) в сетке и кастомизация этих элементов через 2 панели: настройки блока (у каждого элемента свой уникальный набор функций) и оформления.
Список проблем:
- Главная — отсутствие хоть каких-то базовых шаблонов, которые можно было бы использовать для работы. Уверен, что у большинства пользователей сервиса простые текстовые письма будут выглядеть более презентабельно, чем их шаблоны, «свёрстанные» в этом конструкторе.
- Замечен баг (фича?): если создать письмо под мобильную версию (переключение в левом верхнем углу), то при переключении на десктопную версию все стили сбиваются.
 Остаётся сетка и элементы в ней, но все параметры, которые ты долго выставлял в панели справа — не сохраняются. А как же принцип mobile first? О_о
Остаётся сетка и элементы в ней, но все параметры, которые ты долго выставлял в панели справа — не сохраняются. А как же принцип mobile first? О_о - Без базовых познаний в web-вёрстке разобраться в создании шаблонов будет очень сложно.
- Инструмент Drag-n-Drop (перетаскивание мышкой элементов) не удобный. Иногда долго приходится «искать» точку для вставки элемент меду блоками сетки.
- Малое к-во элементов для шаблона.
- Отсутствует возможность кастомизации страницы Отписки.
Для чего выпускать такой сырой продукт, когда вокруг куча сильных конкурентов?
Возможно, вы мне сможете ответить на этот вопрос в комментариях? Лично я считаю, что такие анонсы только вредят имиджу компании и продажам её продуктов.
А если вам нужен хороший сервис e-mail-рассылки для бизнеса, то рекомендую мой любимый — Unisender!
У меня в подкасте «Маркетинг и реальность» есть отличный выпуск про тренды e-mail-маркетинга на конец 2021 года.

195+ шаблонов рассылок, совместимых с Яндекс.Почтой
Выберите один из лучших шаблонов писем, совместимых с Яндекс.Почтой
Применяемые фильтры: Совместимость с почтовыми системами: Яндекс Почта × Очистить
Сортировать по:
Peddy — адаптивное электронное письмо с шаблоном информационного бюллетеня Stampready Builder от QuickArtisan
Peddy — адаптивный шаблон электронной почты с конструктором Stampready. Полностью адаптивный и поддерживаемый основной почтовый клиент. Вы можете легко вносить изменения с помощью MailChimp, монитора кампаний или Drag & Drop in…
Подробности Живая демонстрация
iPromote + Шаблон электронной почты от DynamicXX
IPromote — это уникальный шаблон электронной почты белого цвета, предназначенный для демонстрации приложений или продуктов.
 Этот шаблон легко использовать для всех типов продвижения продуктов или приложений. Это различные макеты, т.е.:- Один…
Этот шаблон легко использовать для всех типов продвижения продуктов или приложений. Это различные макеты, т.е.:- Один…Подробности Живая демонстрация
Агентство по бронированию путешествий и шаблон электронной почты для блога по elulumail
ТУРИСТИЧЕСКОЕ БРОНИРОВАНИЕ И ШАБЛОН ЭЛЕКТРОННОЙ ПОЧТЫ ДЛЯ БЛОГАConvert позволяет бронировать больше туров с помощью нашего туристического шаблона. Он включает в себя гидов, отели, курорты, приключения, круизы, маршруты, блог туристического агентства…
Подробности Живая демонстрация
Адаптивный шаблон информационного бюллетеня по транспорту по ВТ
— Outlook не поддерживает фоновые изображения; — Мобильное приложение Gmail (все платформы) частично поддерживает отзывчивость.
 Этот дизайн продвигает прямое сообщение, ясное для всех ваших читателей: вы…
Этот дизайн продвигает прямое сообщение, ясное для всех ваших читателей: вы…Подробности Живая демонстрация
CryptoTrade — адаптивный HTML5 шаблон новостной рассылки о криптовалютах от ThemesLay
Отзывчивый шаблон информационного бюллетеня CryptoTrade Crypto Currency — отличный и высококачественный шаблон электронной почты, созданный для современной цифровой валюты
Подробности Живая демонстрация
Ntice Многоцелевой шаблон бюллетеня электронной почты для бизнеса по elulumail
Многоцелевой шаблон электронной почты, которого вы ждали ForNTICE — это многоцелевой шаблон электронной почты с более чем 30 модулями.
 Он легко настраивается, прост в использовании и подходит для всего, что вы хотите продвигать…
Он легко настраивается, прост в использовании и подходит для всего, что вы хотите продвигать…Подробности Живая демонстрация
Fit&Fine — Адаптивный шаблон новостной рассылки HTML5 для фитнес-зала от ThemesLay
Теперь мы придумали отличный уникальный шаблон фитнес-бюллетеня, в котором вы найдете все необходимые элементы, чтобы представить все эти и лучшие моменты вашим клиентам
Подробности Живая демонстрация
Логистика — адаптивный шаблон электронной почты для многоцелевой логистической доставки от captivlab
Logistic — это шаблон электронной почты, созданный для логистики, грузоперевозок, транспортных компаний и небольшого грузового бизнеса.
 Мы разработали подробный макет раздела для размера транспортной отрасли. Это…
Мы разработали подробный макет раздела для размера транспортной отрасли. Это…Подробности Живая демонстрация
OnlineCasino — Адаптивный шаблон электронного бюллетеня от ThemesLay
Этот информационный бюллетень представляет собой уникальный в своем роде дизайн, адаптированный к потребностям современных поставщиков игр для онлайн-казино. С помощью каких рассылок топового премиум-сегмента таргетируются целевые клиенты. Это…
Подробности Живая демонстрация
Bengeng — многоцелевой ресторанный адаптивный шаблон новостной рассылки по электронной почте от captivlab
Мы уверены, что вы скоро узнаете, что Bengeng — это самый универсальный и полный шаблон электронной почты, доступный на рынке.
 Зная тот факт, что электронные письма должны быть очень хорошо…
Зная тот факт, что электронные письма должны быть очень хорошо…Подробности Живая демонстрация
Transporter — Адаптивный шаблон информационного бюллетеня о транспорте от ThemesLay
Transporter — это высококачественный шаблон электронной почты, разработанный для транспортных предприятий, который работает, чтобы передать чистое и красивое изображение читателю
Подробности Живая демонстрация
IHotels — адаптивный шаблон электронного бюллетеня для многоцелевых отелей от captivlab
IHotels — это многоцелевой отзывчивый шаблон электронной почты, разработанный для отелей, профиля компании, распродаж, сделок, курортов, путешествий и общих целей.
 Он имеет уникальный, современный, легкий и чистый дизайн, который…
Он имеет уникальный, современный, легкий и чистый дизайн, который…Подробности Живая демонстрация
Шаблон электронной почты для торговли криптовалютой по elulumail
The Ultimate Cryptocurrency Marketing KitCryptokoli — это чистый и профессиональный шаблон электронной почты о криптовалюте, который позволяет вам отправлять эксклюзивную рассылку каждому получателю. Он полностью отзывчивый,…
Подробности Живая демонстрация
РАСПРОДАЖАЮвелирный магазин — Адаптивный шаблон информационного бюллетеня от ThemesLay
Это шаблон информационного бюллетеня по электронной почте, предназначенный для того, чтобы держать в уме ваш бизнес ювелирного магазина.
. Благодаря этому вы можете сделать продукты своего ювелирного магазина легко доступными для доверенных лиц
Благодаря этому вы можете сделать продукты своего ювелирного магазина легко доступными для доверенных лиц18 долларов
11 долларов
Подробности Живая демонстрация
WeCare — адаптивный шаблон рассылки по электронной почте для многоцелевого страхования от captivlab
Мы уверены, что вскоре вы убедитесь, что WeCare является наиболее универсальным и полным шаблоном электронной почты, доступным на рынке. Зная тот факт, что электронные письма должны быть очень хорошо…
Подробности Живая демонстрация
CT Commerce — многоцелевой шаблон электронного бюллетеня для электронной коммерции от captivlab
CT Commerce — это маркетинговый шаблон электронной почты, который позволяет вам продвигать свой магазин электронной коммерции для продвижения ваших товаров.
 Полный пункт из реестра и акции доступны. Если вы…
Полный пункт из реестра и акции доступны. Если вы…Подробности Живая демонстрация
One Million Babes — шаблон письма для модельного агентства и портфолио от ThemesLay
Этот шаблон разработан с учетом модельных агентств, поставщиков эскорт-услуг, которые хотят отправлять электронные письма, чтобы привлечь максимальное количество клиентов о своих уникальных и роскошных услугах….
Подробности Живая демонстрация
Fashion Retail — Адаптивный шаблон информационного бюллетеня от ThemesLay
Мы принесли вам шаблон электронного информационного бюллетеня, связанного с розничной торговлей модной одеждой, с помощью которого вы можете без труда продвигать товары своего магазина модной одежды.
 В нем вы увидите…
В нем вы увидите…Подробности Живая демонстрация
День святого Валентина — адаптивный шаблон электронной почты от ThemesLay
Фестиваль Дня святого Валентина начинается в феврале месяце, помня об этом, мы представили вам шаблон информационного бюллетеня Valentine Email, который является отличным продуктом для отправки самой свежей информации…
Подробности Живая демонстрация
MyCoffee — Адаптивный шаблон электронной почты для многоцелевой кофейни от captivlab
MyCoffee может быть чистым примером электронной почты кофейни со всеми необходимыми опциями для вашего ресторана, малого и среднего бизнеса или кофейни.
 Этот шаблон можно использовать для любых целей. Это было…
Этот шаблон можно использовать для любых целей. Это было…Подробности Живая демонстрация
Alpo — адаптивный шаблон электронного бюллетеня от QuickArtisan
Alpo — адаптивный шаблон электронной почты с конструктором Stampready. Полностью отзывчивый и основной почтовый клиент. Вы можете легко вносить изменения через MailChimp, монитор кампаний или Drag&Drop в…
Подробности Живая демонстрация
Productive — Шаблон электронной почты Адаптивный информационный бюллетень от ThemesLay
Productive был специально разработан для предприятий, которые хотят передать функции своего продукта большему количеству новых клиентов.
 В этом шаблоне электронной почты деловые люди могут отправлять…
В этом шаблоне электронной почты деловые люди могут отправлять…Подробности Живая демонстрация
EventMax — адаптивная электронная почта для событий и конференций с шаблоном информационного бюллетеня Online Builder от Psd2Новости
EventMax — адаптивная электронная почта для событий и конференций с помощью Online BuilderАдаптивный шаблон электронной почты для продвижения вашего стартапа и услуг. 10 модулей для создания идеального информационного бюллетеня для…
Подробности Живая демонстрация
Минималистичный шаблон электронной почты с поздравлениями с Рождеством и Новым годомЭтот шаблон дизайна идеально подходит, чтобы поздравить ваших клиентов с Рождеством и Новым годом! Шаблон отлично подходит для уведомления ваших постоянных.
 ..
..Подробности Живая демонстрация
Aglow — адаптивный шаблон электронной почты с шаблоном информационного бюллетеня Builder от QuickArtisan
Aglow — адаптивный шаблон электронной почты с конструктором Stampready. Полностью отзывчивый и основной почтовый клиент. Вы можете легко вносить изменения через MailChimp, монитор кампаний или Drag&Drop в…
Подробности Живая демонстрация
Сезон Хэллоуина — адаптивный шаблон информационного бюллетеня от ThemesLay
Помня о приближающемся празднике Хэллоуина, мы предлагаем вам отличный шаблон электронной почты с информационным бюллетенем, который поможет вам проводить маркетинговые кампании по электронной почте для ваших клиентов в этот сезон Хэллоуина в.
 ..
..Подробности Живая демонстрация
EventPro — адаптивная электронная почта для событий и конференций с информационным бюллетенем Online Builder от Psd2Новости
EventPro — адаптивная электронная почта для мероприятий и конференций с помощью Online BuilderАдаптивный шаблон электронной почты для продвижения вашего стартапа и услуг. 19 модулей для создания идеального информационного бюллетеня для…
Подробности Живая демонстрация
iHealth – многоцелевой шаблон электронной почты для здравоохранения Адаптивный шаблон информационного бюллетеня от captivlab
IHealth — это шаблон электронной почты, созданный для всех видов медицинского и медицинского бизнеса.
 Он поставляется с широким ассортиментом заранее разработанных макетов, которые можно настроить в соответствии с вашими…
Он поставляется с широким ассортиментом заранее разработанных макетов, которые можно настроить в соответствии с вашими…Подробности Живая демонстрация
Social Connect — адаптивный шаблон электронного бюллетеня от ThemesLay
Social Connect — это высококачественный и хорошо организованный HTML-шаблон, специально разработанный для удовлетворения всех потребностей бизнеса в сфере социальных сетей или услуг. Если вам нужно создать социальную электронную почту и…
Подробности Живая демонстрация
Kodiaq — адаптивная электронная почта для агентств, стартапов и творческих групп от Psd2Новости
Kodiaq — адаптивное электронное письмо для агентств, стартапов и творческих группШаблон адаптивного электронного письма для продвижения вашего стартапа и услуг.
 16 модулей для создания идеального информационного бюллетеня для…
16 модулей для создания идеального информационного бюллетеня для…Подробности Живая демонстрация
Шаблон информационного бюллетеня йоги + Mailchimp + готовый монитор кампании от DynamicXX
Yoga — минималистичный шаблон информационного бюллетеня для занятий йогойYoga — это минималистичный и стильный шаблон информационного бюллетеня, в котором есть все необходимые опции. Он подходит для различных целей,…
Подробности Живая демонстрация
Уход — шаблон электронного бюллетеня от PennyblackШаблоны
Care – Отзывчивый электронный информационный бюллетень TemplateCare – Отзывчивый шаблон электронной почты подходит для благотворительности, ухода за пожилыми людьми, траста, некоммерческой организации, неправительственной организации, мероприятия, церкви, сбора средств и некоммерческой организации.
 ..
..Подробности Живая демонстрация
Belto — адаптивный шаблон электронного бюллетеня от QuickArtisan
Belto — адаптивный шаблон электронной почты с конструктором Stampready. Полностью адаптивный и поддерживаемый основной почтовый клиент. Вы можете легко вносить изменения с помощью MailChimp, монитора кампаний или Drag & Drop in…
Подробности Живая демонстрация
Адаптивный шаблон информационного бюллетеня для веб-сайта радио по ВТ
— Outlook не поддерживает фоновые изображения; — Мобильное приложение Gmail (все платформы) частично поддерживает отзывчивость. Даже если люди вас не видят, это не значит, что радио это все о.
 ..
..Подробности Живая демонстрация
Emma — многоцелевой адаптивный шаблон электронного бюллетеня о моде от captivlab
Emma — это маркетинговый шаблон электронной почты, который позволяет вам продвигать студию моды или магазин модной электронной коммерции для продвижения ваших товаров — Многоцелевые шаблоны — Адаптивные шаблоны — Основные…
Подробности Живая демонстрация
Crypto — универсальный адаптивный шаблон электронной почты для криптовалюты от captivlab
Crypto — идеальный шаблон электронной почты для любого типа последних обменов криптовалютой, требований мира приложений, связанных с цифровой валютой, криптовалютами, финансами, майнингом биткойнов.
 ..
..Подробности Живая демонстрация
5 лучших шаблонов рассылок для Яндекс.Почты 2023
15 ошибок в макете, из-за которых ваше письмо может попасть в спам
Давайте поиграем. Вы увидите 2 письма, и вам нужно будет угадать, какое из них было в папке «Спам».
Игра: Какое письмо попало в спам?
Вы можете мгновенно распознать спам по специфическому дизайну. Отсутствуют верхний и нижний колонтитулы, почти весь текст имеет ссылки, а также присутствуют перенасыщенные цвета.
Почтовые клиенты анализируют тонны таких писем и вычисляют методы, которые чаще всего используют спамеры. Спам-фильтр имеет те же схемы работы. И это то, что решает, куда переслать сообщение — в спам или в папку «Входящие».
Иногда спам-фильтры пересылают спам-сообщения от надежных отправителей. Часто это связано с макетом письма — программа сомневается в цвете шрифта, укороченных ссылках или отсутствии alt-тегов у изображений.
 Если таких реквизитов достаточно, рассылка будет помечена как спам и не попадет в папку «Входящие».
Если таких реквизитов достаточно, рассылка будет помечена как спам и не попадет в папку «Входящие».Я расскажу вам об ошибках макета электронной почты, которые могут привести к проблемам в списке рассылки с CAN-SPAM Act, и посоветую, как исправить ошибки в вашей электронной почте.
Ошибка №1. Отсутствует версия обычного текста в макете электронной почты
Простой текст — это электронное письмо, состоящее только из текста. Почтовые клиенты, которые не могут отображать HTML, нуждаются в этом формате. Отсутствие текстовой версии предупреждает спам-фильтры, которые могут заставить почтовую службу рассматривать почту как спам.
HTML и текстовая версии письма
Большинство писем уже отправляются в двух форматах — HTML + обычный текст. Почтовый клиент решает, какую версию должен видеть пользователь.
Спамеры, как правило, используют электронные письма только с изображениями, поэтому спам-фильтры блокируют такие электронные письма. Вот пример электронного письма, состоящего только из изображений, которое я нашел в нашей статье о спам-шедеврах:
.
Как исправить. Добавьте текст в письмо, не менее 1-2 абзацев. Это уменьшит риск попадания рассылки в Спам.
Ошибка №3. Электронное письмо содержит Flash, Javascript или ActiveX
Спамеры могут использовать Flash, JavaScript и ActiveX для распространения вирусов. Большинство почтовых сервисов не поддерживают эти технологии и с подозрением относятся к электронным письмам, содержащим их.
Чаще всего Flash, JavaScript и ActiveX попадают в информационные бюллетени, когда отправитель копирует код прямо с веб-сайта в электронное письмо. Запрещенные стили CSS и атрибуты HTML также могут проникнуть в электронную почту. Один из провайдеров электронной почты указал это в требованиях к отправке электронных писем:
Когда вы используете HTML в своих электронных письмах, убедитесь, что вы следуете структуре действительного HTML-документа. Вам не разрешается использовать какие-либо потенциально опасные элементы, такие как ActiveX, JavaScript, VBScript, Java-апплеты и IFrame, которые подключены к внешним веб-сайтам CSS, Meta Refresh и т.
 д. (использование таких элементов может привести к блокировке ваших электронных писем) .
д. (использование таких элементов может привести к блокировке ваших электронных писем) .Как исправить. Просто вырежьте все элементы, которые могут запутать спам-фильтры. В некоторых случаях Flash-анимацию можно заменить на GIF.
Службы электронной почты не хотят, чтобы отправители скрывали ссылки, по которым щелкают пользователи. Спамеры часто используют редиректы и укорачиватели ссылок — так они могут скрыть загрузку .exe-файла или переход на вредоносный сайт. Опять же, приведем некоторые требования для отправки писем:
Попытка использовать сторонние сервисы (редиректоры, укорачиватели ссылок) для сокрытия реальной информации о целевой странице любой ссылки в письме может привести к блокировке рассылки.
Аналогичные ошибки электронной почты могут возникать, если вы вставляете полный URL-адрес, а не встраиваете его в гиперссылку. Если вы включите отслеживание кликов, URL-адрес будет изменен на зашифрованную ссылку. Спам-фильтр увидит несоответствие между URL-адресом и адресом назначения, что эквивалентно перенаправлению.

Гиперссылка ведет прямо на сайт — у спам-фильтра нет подозрений
URL-адрес в электронном письме не совпадает с адресом назначения. Неудивительно, что электронное письмо попало в спам 9.0005
Как исправить . Вставьте ссылки в наш текст и изображения. И не используйте укорачиватели ссылок или редиректы.
Ошибка №5. Большой размер вложения электронной почты
Спамеры отправляют дополнительные файлы, чтобы прикрепить вредоносные элементы к электронному письму. Спам-фильтры с подозрением относятся к таким письмам и часто блокируют их.
Как исправить . Если вам нужно, чтобы пользователь загрузил файл, просто дайте ему ссылку в письме. Для этого необходимо предварительно загрузить файл на файлообменник. Вот пример того, как вы можете поместить ссылку для скачивания на кнопку:
Размещение ссылки на Google Диск на кнопке
Иногда достаточно просто прикрепить несколько файлов. В этом случае убедитесь, что размер файла не превышает допустимого предела:
.
Ограничения на размер вложений. Информация из базы знаний UniOne
Email on Acid Маркетологи недавно исследовали, как размер электронного письма влияет на доставляемость. На 23 самых популярных спам-фильтрах они протестировали текстовые и HTML-письма размером от 15 до 650 КБ. Электронные письма размером менее 100 Кб успешно прошли антиспам-контроль. Когда увеличили размер, начались проблемы: один или несколько спам-фильтров не пропускали письмо в папку «Входящие».
7 из 23 спам-фильтров не пропускали тяжелое письмо в папку «Входящие»
Как исправить. Попробуйте уменьшить размер ваших электронных писем до 100 КБ или меньше. Вы можете увидеть, как это сделать, в нашей статье об обрезке писем в Gmail.
Ошибка №7. Макет электронного письма слишком широкий
Большинство настольных версий почтовых сервисов имеют размер области просмотра менее 600 пикселей. Электронное письмо шириной более 600 пикселей будет разделено и не будет отображаться должным образом.

Как это исправить. Когда вы создаете электронное письмо для экранов компьютеров, установите ширину его тела 550-620 пикселей. Это может гарантировать, что электронная почта будет хорошо выглядеть в любом настольном приложении.
Ошибка №8. Большое количество красочных шрифтов в макете письма
Цветные шрифты, которые часто меняются по мере чтения письма, — популярный прием спамеров. Вот типичная спам-рассылка:
Два спам-письма с часто меняющимися яркими цветами
Как это исправить. Убедитесь, что письмо не слишком яркое. Вы можете использовать 2 или 3 цвета, если не устанавливаете максимальную насыщенность.
Информационный бюллетень The Bell. Цвет меняется по какой-то причине в новом разделе, в подзаголовке и для гиперссылок
Ошибка №9. Часть текста написана заглавными буквами
Это еще один метод, который вы можете найти в спам-сообщениях. Авторы хотят привлечь пользователей определенными словами и фразами, но они привлекают только спам-фильтры.

Все Заглавные, восклицательные знаки и яркие цвета — это все, что нужно для попадания в Спам
Как исправить. Не злоупотребляйте заглавными буквами и восклицательными знаками. Чтобы привлечь внимание подписчика, вы можете использовать другие инструменты дизайна: баннеры, изображения, разделители или кнопки.
Ошибка №10. Форматирование скопировано из текстовых редакторов или веб-сайтов
Текстовые редакторы добавляют к тексту свои теги. Не все из них можно отобразить в электронном письме. Например, текст может иметь шрифт, который почтовые приложения не смогут загрузить.
То же самое и с веб-сайтами — иногда пользователи невинно копируют/вставляют форматирование HTML-страницы со всеми стилями, тегами и атрибутами в свои электронные письма. Некоторые из них не будут отображаться в финальном письме и ферфе привлекут внимание спам-фильтра. Помимо ненужных стилей и тегов с сайта, вы можете случайно передать элементы JavaScript или Flash-анимации, которые также не поддерживаются почтовыми системами.

Здесь я преобразовал документ Google в формат HTML с помощью конвертера. В код добавлены атрибуты HTML и стили CSS, которые почтовые системы не поддерживают
Как исправить. Если вам нужно скопировать текст в письмо, сначала вставьте его в самый простой текстовый редактор, например Блокнот, и только потом в письмо. Таким образом вы уберете форматирование текста и никакие ненужные теги или атрибуты не будут проскальзывать в письмо.
Проблемы с форматированием чаще всего возникают при копировании текста с разделителями, дополнительными столбцами, редкими шрифтами или заливкой фона. Если вставить несколько предложений обычного текста Arial, скорее всего, ничего страшного не произойдет. Но для подстраховки рекомендую пропускать любой текст через Блокнот или набирать его вручную.
Ссылка на отписку от рассылки является обязательным требованием для всех почтовых сервисов. Письма, от которых вы не можете отказаться, с большей вероятностью попадут в папку «Спам» или будут заблокированы.

Ссылка для отписки в письме
Как исправить. Цитата из Яндекс.Почты Требования к надежным спискам рассылки:
Процесс отписки:
- (Обязательно.) Каждое письмо должно содержать четкие инструкции, как отписаться от списка рассылки. При этом процесс отписки не должен требовать от получателя сложных действий, таких как восстановление пароля, регистрация или авторизация. Получатель должен иметь возможность отписаться от списка рассылки в течение 10 минут.
- Адрес подписчика должен быть указан в теле письма.
- (Обязательно.) Электронное письмо должно иметь заголовок list-unsubscribe, разработанный в соответствии со стандартом RFC. При переходе по ссылке в этой шапке пользователь должен быть немедленно отписан от рассылки.
- (Обязательно) Для отписки необходимо указывать только функциональные ссылки.»
Ошибка №12. Неверная кодировка электронной почты
Кодировка UTF-8 используется для профессиональной верстки электронной почты.
 Это стандартная кодировка Unicode, используемая для большинства HTML-страниц. Если вы используете другую кодировку, письмо будет отображаться некорректно и может попасть в Спам.
Это стандартная кодировка Unicode, используемая для большинства HTML-страниц. Если вы используете другую кодировку, письмо будет отображаться некорректно и может попасть в Спам.Как исправить. Кодировка задается верстальщиками при создании новой веб-страницы. Чтобы использовать UTF-8, добавьте метатег в раздел
:Чтобы проверить кодировку , откройте HTML-версию письма в основном редакторе кода (вы даже можете использовать Блокнот) и найдите атрибут charset. Если он имеет значение «UTF-8», то все в порядке и кодировка выбрана правильно.
Не о чем беспокоиться, если вы составляете письмо в почтовом сервисе — редакторы блоков автоматически устанавливают кодировку UTF-8.
Ошибка №13. Изображения без альтернативных тегов
Альтернативный тег — это текст, который браузеры показывают нам, когда изображение не отображается или отключено.
Я отключил изображения, чтобы увидеть теги alt
Фильтры спама не одобряют электронные письма без тегов alt: пользователи с отключенными изображениями могут не понять сообщение.

Как исправить. Добавьте теги alt для каждого изображения, которое у вас есть. Если изображение предназначено только для украшения, вам все равно понадобится тег alt, хотя вы можете оставить его пустым: alt=» «.
Ошибка №14. Цветовые коды указаны не полностью
Некоторые почтовые приложения не понимают сокращенные трехсимвольные цветовые коды (#000). В результате некоторые цвета могут исчезнуть из списка рассылки или быть заменены другими.
Как исправить. Укажите все цвета в шестнадцатеричном формате (шесть символов). Например, черный будет выглядеть как #000000.
Вы можете расстроить своих подписчиков, если при переходе по ссылке страница будет открываться в том же окне браузера. Чтобы этого не произошло, всегда используйте атрибут «target» со значением «_blank». Такие ссылки всегда будут открываться в новом окне.
Как исправить. Добавление тега к каждой ссылке:
Ссылка откроется в новом окне браузера
Очищение
Спам-фильтры любят, когда макеты рассылок имеют аккуратные и продуманные детали: для тех, кто не видит картинок, есть теги alt; для старых почтовых приложений есть обычный текст; а внизу гордо красуется большая кнопка отписки.

