Как открыть в браузере из VS Code – GmodZ.ru
Рубрика: ПК и мобилыАвтор: Funtik
Если вы используете файлы HTML, PHP или JS, вы можете открыть их в браузере из Visual Studio Code. Однако интегрированной возможности для этого нет. Это может раздражать, особенно если вы хотите быстро просмотреть результат кодирования.
К счастью, вы можете включить опцию “Открыть в браузере” функционировать другими методами. Эта статья покажет вам, как это сделать.
Как открыть в браузере в VS Code на ПК с Windows
Самый простой способ получить параметр «Открыть в браузере» для кода Visual Studio в Windows — использовать расширение. Установка расширений в Visual Studio Code относительно проста, как и использование их для открытия файлов в браузере.
- Откройте файл HTML в Visual Studio Code. Редактор.
- На крайней левой вертикальной панели инструментов нажмите “Расширения” Кроме того, вы можете использовать сочетание клавиш “Ctrl + Shift + X” для запуска расширений.
- Нажмите на строку поиска, чтобы включить запись.
- Введите “открыть в браузере” Выберите расширение, соответствующее вашему поисковому запросу.
- Нажмите кнопку “Установить” кнопку.
- Перезагрузите программу.
- Выберите проводник на левой панели инструментов.
- Найдите свой HTML-файл в проводнике и щелкните его правой кнопкой мыши. Выберите “Открыть в браузере по умолчанию” или “Открыть в других браузерах”
- Если вы выберете “Открыть в браузере по умолчанию” опция, файл HTML будет запущен в любом браузере, установленном по умолчанию. Если вы выберете “Открыть в других браузерах” вам нужно будет указать, какой браузер будет использоваться.
Вы можете найти множество полезных расширений в Visual Studio Marketplace. Или вы можете получить расширения «Открыть в браузере» с самыми положительными отзывами пользователей здесь: Расширение 1, Расширение 2, Расширение 3, Расширение 4.
Или вы можете получить расширения «Открыть в браузере» с самыми положительными отзывами пользователей здесь: Расширение 1, Расширение 2, Расширение 3, Расширение 4.
Как открыть в браузере в VS Code на Mac
Visual Studio Code можно обновлять с помощью различных расширений, расширяющих функциональные возможности программы. Один тип расширения позволяет открывать файлы HTML, PHP или JS в браузере по умолчанию или в другом браузере. Вот как включить этот параметр на Mac.
- В редакторе кода Visual Studio откройте нужный файл.
- Перейдите на панель инструментов слева и выберите “Расширения”. br>
- Нажмите на строку поиска на панели расширений и напишите “open в браузере”
- Выберите расширение и нажмите “ Установить.”
- Перезагрузите программное обеспечение.
- Перейдите на левую панель инструментов и выберите Проводник.
- Найдите файл, который вы хотите открыть в панели проводника и щелкните правой кнопкой мыши на нем.
 Выберите либо “Открыть в браузере по умолчанию” или “Открыть в других браузерах”
Выберите либо “Открыть в браузере по умолчанию” или “Открыть в других браузерах” - Кнопка “Открыть в браузере по умолчанию” опция запустит файл с помощью предварительно выбранного браузера. “Открыть в других браузерах” появится запрос, в котором вы сможете выбрать один из браузеров, установленных на вашем компьютере.
- Расширение 1: “Ctrl + 1” в Windows “Command + 1” на Mac.
- Расширение 2: “Ctrl + Alt + O” в Windows “Command + Option (Alt) + O” на Mac.
- Расширение 3: “Ctrl + Shift + F9” в Windows “Command + Shift + F9” на Mac.
- Расширение 4: “Ctrl + Shift + P” в Windows “Command + Shift + P” на Mac.
- Откройте Visual Studio Code и создайте новый HTML-файл.
- Перейдите к “Файл” затем нажмите “Сохранить».

- Используя HTML:5, активируйте шаблон для HTML. Затем откройте файл, сохраненный на шаге 2.
- Используйте Откройте в браузере расширение, которое вы установили ранее, чтобы запустить файл в браузере.
- Оставив браузер открытым, вернитесь в Visual Studio Code и отредактируйте HTML-файл, сохранив изменения.
- Вернитесь в браузер и нажмите «Обновить». Вы должны увидеть изменение страницы в зависимости от вашего редактирования.
- Повторите шаги 5 и 6, чтобы проверить свой прогресс, продолжая редактировать HTML-файл.
- В Visual Studio Code перейдите в раздел Расширения, расположенный в внизу левой панели инструментов.
- В строке поиска расширений введите на “действующем сервере”
- Нажмите кнопку “Установить” рядом с расширением Live Server.

- Создайте и сохраните новый HTML-файл.
- В обозревателе кода Visual Studio щелкните правой кнопкой мыши новый файл. Выберите “Открыть Live Server”
- Файл HTML откроется в браузере. Как только это произойдет, попробуйте отредактировать HTML-код. Сохраните свой прогресс.
- Как только вы создадите изменение в коде и сохраните его, ваш браузер должен обновиться, показывая новый контент. Вам не нужно будет обновлять страницу вручную, вместо этого вы сможете получить визуальное подтверждение изменений в режиме реального времени.
Visual Studio Marketplace предлагает широкий выбор расширений, которые могут добавлять новые функции в Visual Studio Code. Веб-сайт стоит изучить, если вы хотите дополнительно настроить программу. И если вас интересуют исключительно расширения «Открыть в браузере», вот несколько советов: расширение 1, расширение 2, расширение 3, расширение 4.
Открыть в браузере ярлык
Почти каждое расширение «Открыть в браузере» для Visual Studio Code поставляется с включенными сочетаниями клавиш. Однако ярлыки неоднородны. Вместо этого каждое расширение имеет определенную комбинацию клавиш, которая активирует открытие файла в вашем браузере.
Вот сочетания клавиш для расширений, предложенных в этой статье.
Обратите внимание, что эти ярлыки будут работать только с соответствующими расширениями, на которые есть ссылки в этой статье. Если вы решите установить другое расширение, соответствующие ярлыки, скорее всего, будут перечислены на его странице Marketplace.
Запуск HTML в Visual Studio Code
Если вас интересует работа с HTML в Visual Studio Code, вот несколько способов запуска HTML-кода в программе.
Первый способ заключается в ручной загрузке файла, который вы хотите запустить.
Ручной метод может помочь отслеживать вашу работу. Однако есть еще лучшее решение: автозагрузка. Этот вариант потребует от вас установки другого расширения, но оно того стоит.
Другие полезные HTML-расширения кода Visual Studio
Как уже упоминалось, Visual Studio Marketplace полон отличных инструментов, многие из которых ориентированы на HTML. Вот десять самых полезных и высоко оцененных расширений для HTML.
- lit-plugin: инструмент, который подсвечивает синтаксис, проверяет ввод и помогает завершить код без ошибок. Это расширение имеет настраиваемые правила.

- SCSS Everywhere: расширение для автоматического заполнения определений классов для файлов HTML, SCSS, Elixir, SASS, PHP, CSS и многих других типов файлов.
- li>
- Angular Snippets: Добавляет Angular-сниппеты для удобного использования в HTML и TypeScript. Расширение работает, разворачивая фрагмент после того, как он частично напечатан.
- ES6 String HTML: включает поддержку строкового кода es6 для подсветки синтаксиса. Работает с HTML, CSS, XML, GLSL и другими форматами.
- Разделить атрибуты HTML: это расширение разделит атрибуты HTML, а также реквизиты и директивы Angular, Vue и React. Вы можете использовать его для открывающихся и самозакрывающихся тегов, а также для множественного выбора.
- Djaneiro – Django Snippets: Обширная коллекция фрагментов для HTML-шаблонов django. Использование этого расширения значительно сократит время, затрачиваемое на набор текста.
- Live Preview: расширение Live Preview от Microsoft позволяет размещать локальный сервер.

- Oracle JET Core : это расширение, созданное корпорацией Oracle, обеспечивает полную поддержку пользовательских HTML-данных Oracle JET. Включенные фрагменты будут автоматически заполнять любые атрибуты и теги JET.
- CSS-навигация: позволяет перейти к определению для HTML в CSS, HTML в Less и HTML в Sass. Команда Peek Definition также включена.
- Конвертер символов с диакритическими знаками HTML: легко заменяет специальные символы соответствующими объектами HTML. Это расширение полезно в определенных ситуациях, но необходимо при работе с локализуемыми строками.
Вы можете запускать код Visual Studio из своего браузера
Помимо запуска HTML-файлов в браузере, также можно использовать весь код Visual Studio онлайн. Для этого вам нужно запустить определенную версию программы, разработанную для использования в браузере.
Стоит отметить, что эта версия намного легче по сравнению с Visual Studio Code для настольных компьютеров. Однако это может быть простое решение для удобной навигации по репозиторию и файлам, а также для внесения незначительных изменений в код.
Если вы хотите попробовать вариант браузера Visual Studio Code, вы можете сразу приступить к работе, нажмите здесь.
Подготовьте свои HTML-файлы и запустите их
Открытие HTML-файлов в браузере стало проще благодаря специальному расширению для Visual Studio Code. Если вы решите изучить обширные предложения расширений для этого инструмента кодирования, функция «Открыть в браузере» станет лишь началом вашего пути.
Удалось ли вам открыть HTML-файл в выбранном вами браузере? Какое расширение вы использовали? Дайте нам знать в разделе комментариев ниже.
как открыть инструменты разработчика в браузере и почему они делают работу эффективнее
Время чтения статьи ~5 минут
DevTools (инструменты разработчика) доступны во всех современных браузерах и полезны по нескольким причинам. Например, их можно использовать для отладки кода и тестирования изменений в HTML, CSS и JavaScript в режиме реального времени. В этой статье расскажем, как открывать DevTools в разных браузерах и на примере разберем, какие возможности они предоставляют.
Например, их можно использовать для отладки кода и тестирования изменений в HTML, CSS и JavaScript в режиме реального времени. В этой статье расскажем, как открывать DevTools в разных браузерах и на примере разберем, какие возможности они предоставляют.
Вкладка Console в DevTools позволяет работать с JavaScript при просмотре любой страницы. Это может быть удобно в разных ситуациях:
- Просмотр ошибок. Например, позволяет увидеть, что какие-то ресурсы (CSS, изображения и так далее) на странице не загрузились.
- Обращение к HTML-элементам. Так можно сразу проверить правильность написания пути до элемента в JavaScript.
- Отладка кода на JavaScript. Речь идет о тестировании и устранении ошибок непосредственно в браузере. Для этого вкладка дает множество инструментов.
Сначала разберемся, как открыть консоль в разных браузерах:
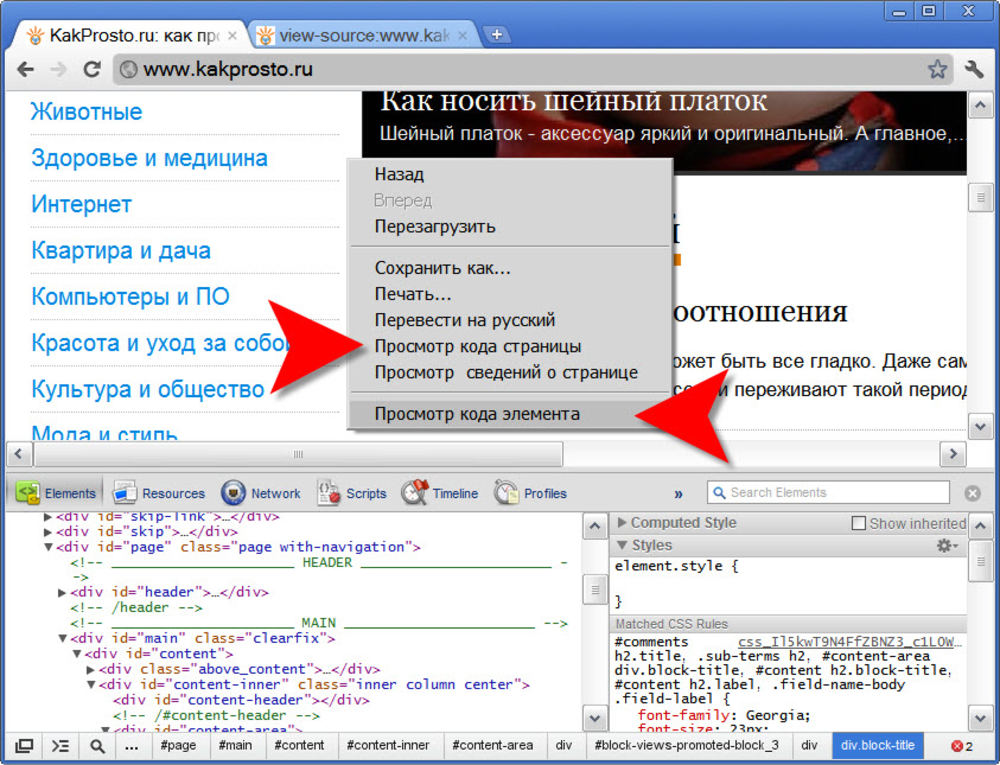
Google Chrome
- Нажмите значок с тремя точками в правом верхнем углу окна браузера.

- В появившемся меню наведите курсор мыши на «Дополнительные инструменты» и выберите «Инструменты разработчика» в расширенном меню.
- После этого в правой части экрана откроется раздел с DevTools.
Еще один способ — использовать горячие клавиши. В Chrome это Ctrl+Shift+I (или Command+option+I на Mac).
Microsoft Edge
Нажмите на значок «Настройки и другое» в правом верхнем углу экрана.
Затем кликните на «Дополнительные инструменты» в раскрывающемся меню и выберите «Инструменты разработчика».
После этого в правой части экрана откроется раздел с DevTools.
Как и в Chrome, открыть DevTools в Edge можно горячими клавишами Ctrl+Shift+ I (или Command+option+I на Mac).
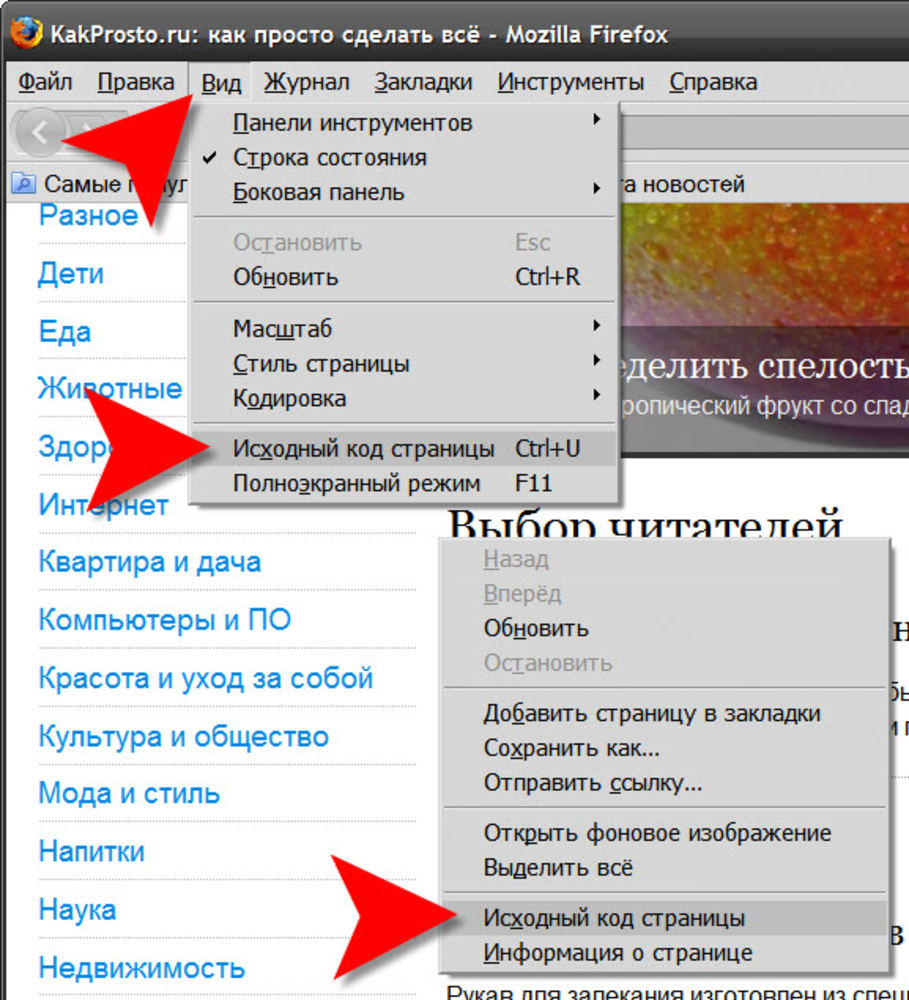
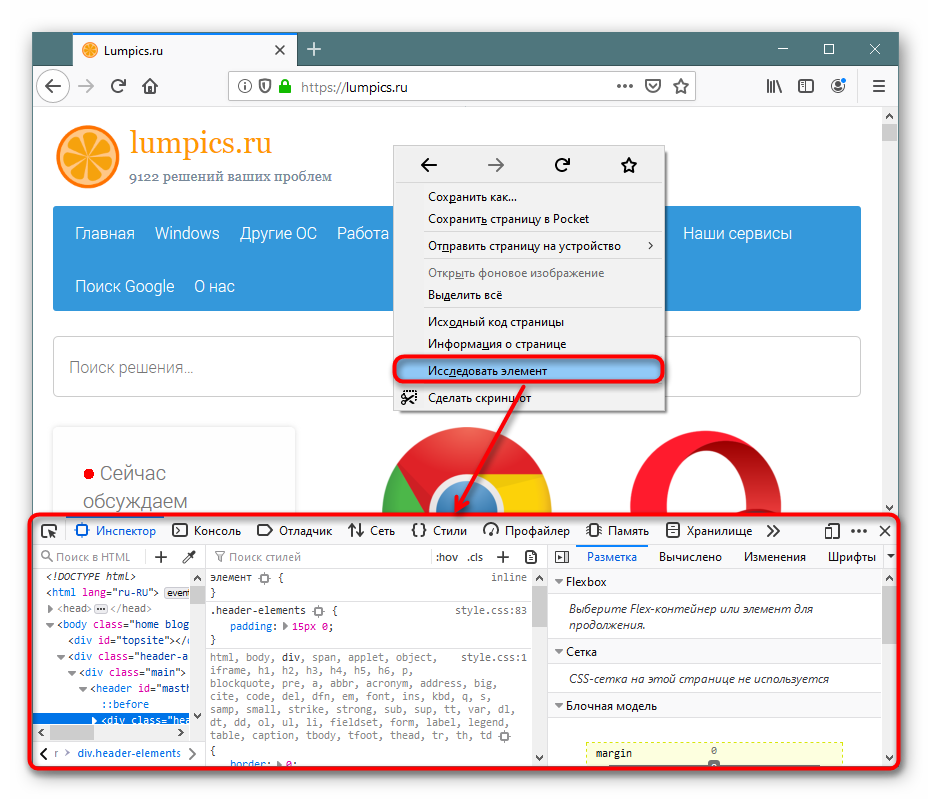
Mozilla
- Выберите меню-гамбургер в верхнем углу экрана.
- Затем нажмите на «Дополнительные инструменты» в раскрывающемся меню и выберите «Инструменты веб-разработчика».
- После этого в нижней части экрана откроется раздел с DevTools.

Горячие клавиши в Mozilla — Ctrl+Shift+I (или Command+option+I на Mac).
Opera
- Щелкните на значок Opera в верхнем левом углу окна браузера.
- Наведите курсор мыши на «Разработчик» в меню и выберите «Инструменты разработчика».
- После этого в правой части экрана откроется раздел с DevTools.
В Opera DevTools можно открыть комбинацией клавиш Ctrl+Shift+I(или Command+option+I на Mac).
Читайте также: Как сохранять фокус на протяжении всего обучения: советы от Хекслета
Safari
- Выберите меню Safari в верхнем левом углу экрана.
- Затем нажмите «Настройки» и перейдите в меню «Разработка» в верхней части экрана.
- Выберите «Показать веб-инспектор» в раскрывающемся меню .
- После этого откроется новое окно с инструментами разработчика.
Горячие клавиши для Safari — Command + option+ I.
Яндекс.Браузер
- Нажмите на меню-гамбургер в верхнем правом углу окна браузера.

- Затем кликните по пункту «Дополнительно» и выберите меню «Дополнительные инструменты».
- После этого переходим к пункту «Инструменты разработчика» в следующем меню.
Для запуска консоли также можно нажать Ctrl + Shift + I.
Обычно для быстрого выполнения кода и оценки результата его работы используются сторонние сайты. Другой вариант — NodeJS, которая дает доступ к REPL (Read Eval Print Loop) — интерактивному интерпретатору кода. Вкладка Console, по сути, выполняет те же функции и обладает множеством других возможностей.
Рассмотрим, как работает консоль, на примере Chrome DevTools. В ней можно проверять как простые инструкции вида 2 + 2, так и большие функции.
Откроем Chrome DevTools, перейдем во вкладку Console, и вставим выражение 2 + 2 DevTools сразу выдаст ответ 4. Таким образом можно не только складывать числа, а использовать любые методы из стандартной библиотеки JavaScript, например:
'hexlet'.toUpperCase() // => HEXLET [1, 2, 3, 4].map((number) => number ** 2) // => [1, 4, 9, 16]
Помимо простых выражений, которые никак не связаны с сайтом, можно использовать и DOM API для доступа к элементам страницы. Код, указанный ниже, посчитает и вернет количество ссылок на главной странице ru.hexlet.io. Вы также можете самостоятельно перейти на любую страницу и «посчитать» количество ссылок или любых других элементов на ней:
document.querySelectorAll('a').length // => 73
Кроме того, DevTools позволяет создавать переменные. Пока страница существует, созданные переменные будут существовать и вы можете взаимодействовать с ними в будущем:
const linksCount = document.querySelectorAll('a').length // => undefined
2 + 2 // => 4
linksCount // => 73
linksCount * 2 // => 146
Однострочные выражения и инструкции — это довольно просто. Что, если хочется создать функцию, а нажатие на Enter сразу выполняет код? Для многострочных выражений используется перенос с помощью Shift + Enter. Эта опция позволяет писать и использовать красивые функции, которые, как и переменные, могут быть использованы в текущей сессии:
Эта опция позволяет писать и использовать красивые функции, которые, как и переменные, могут быть использованы в текущей сессии:
const getElementCount = (tag) => {
const elementCount = document.querySelectorAll(tag).length;
return `Найдено ${elementCount} элементов ${tag}`
}
getElementCount('div') // => 'Найдено 105 элементов div'
Это лишь часть возможностей, которые дает использование вкладки Console в различных браузерах. Но этого достаточно, чтобы сделать свою работу эффективнее.
Никогда не останавливайтесь: В программировании говорят, что нужно постоянно учиться даже для того, чтобы просто находиться на месте. Развивайтесь с нами — на Хекслете есть сотни курсов по разработке на разных языках и технологиях
Репортер, вероятно, будет привлечен к ответственности за использование функции «просмотр исходного кода» в веб-браузере.
Репортер St. компьютерное вмешательство, говорит губернатор штата Миссури Майк Парсон.
Все веб-браузеры имеют пункт меню «Просмотр исходного кода», который позволяет увидеть HTML-код отображаемой веб-страницы.
Репортер обнаружил, что исходный код веб-сайта содержит номера социального страхования преподавателей. Репортер предупредил государство о номерах социального страхования. После того, как государство удалило номера с веб-страницы, Post-Dispatch сообщил об уязвимости.
Вскоре после этого губернатор Парсон, «который часто вступал в конфликт с новостными агентствами из-за сообщений, которые ему не нравились, объявил о возбуждении уголовного дела в отношении репортера и Post-Dispatch ».
«Если кто-то взломает ваш замок в вашем доме — по какой-то причине, это не хороший замок, это дешевый замок или какая-то другая проблема, которая может у вас возникнуть — они не имеют права входить в ваш дом и брать что-либо, что принадлежит вам «, — говорится в заявлении Парсона.
Комментатор статьи Post-Dispatch предлагает более подходящую аналогию:
Лучшая аналогия: вы идете по улице мимо дома соседа и замечаете, что его входная дверь широко открыта, а вокруг никого.
Возле двери можно увидеть сумочку и ключи от машины. Вы звоните этому соседу и говорите ему, что его дверь открыта, а его кошелек и ключи хорошо видны с улицы. Подумает ли Парсон о взломе и проникновении?
Из После отправки :
[A] Государственный специалист по кибербезопасности сообщил Сандре Карстен, директору Департамента общественной безопасности, что агент ФБР заявил, что инцидент «не является реальным вторжением в сеть».
Вместо этого, как написал специалист, агент ФБР заявил, что база данных штата была «неправильно настроена», что «позволило использовать инструменты с открытым исходным кодом для запроса данных, которые не должны быть общедоступными».
«Эти документы показывают, что вторжения в сеть не было», — заявил в этом месяце президент и издатель St. Louis Post-Dispatch Ян Касо. «Как изначально признали в DESE, репортера следовало поблагодарить за ответственное отношение к делу, а не наказывать или расследовать как хакера».
Энди Дик, неприятный 56-летний актер и комик, вчера был приговорен к 90 дням тюремного заключения за сексуальные побои. Дик был обвинен в домогательствах к водителю Uber и должен зарегистрироваться как секс… ПРОЧИТАТЬ ОСТАЛЬНОЕ
Звезда сериала «Друзья» Мэттью Перри опубликовал свои мемуары. Откровение о том, что он принимал огромное количество рекреационных наркотиков все время, пока снимался в сериале, и страдал… ЧИТАТЬ ОСТАЛЬНОЕ
Подозреваемый в торговле людьми Мэтт Гетц написал в Твиттере действительно уродливую чушь о женщинах, протестующих против жестокого нарушения прав, которое маячит на горизонте. ПРОЧИТАТЬ ОСТАЛЬНОЕ
Мы благодарим нашего спонсора за то, что он сделал этот контент возможным; он не написан редакцией и не обязательно отражает ее точку зрения. TL;DR: Будь то для работы или отдыха,… ПРОЧИТАЙТЕ ОСТАЛЬНОЕ
Мы благодарим нашего спонсора за то, что он сделал этот контент возможным; он не написан редакцией и не обязательно отражает ее точку зрения.
 TL;DR: Наслаждайтесь легкой поездкой с… ПРОЧИТАЙТЕ ОСТАЛЬНУЮ
TL;DR: Наслаждайтесь легкой поездкой с… ПРОЧИТАЙТЕ ОСТАЛЬНУЮМы благодарим нашего спонсора за то, что он сделал этот контент возможным; он не написан редакцией и не обязательно отражает ее точку зрения. TL;DR: В этот День памяти преобразите свою вечеринку… ПРОЧИТАЙТЕ ОСТАЛЬНУЮ
Открытие веб-браузера с URL-адресом HTTP из Visual Studio Code
Вот краткий совет по Visual Studio Code и тому, как открыть текущий документ в веб-браузере.
В последние месяцы я все больше и больше использую Visual Studio Code, и он становится все лучше и лучше в качестве общего редактора кода. Мне нравится скорость, и эта среда «просто кажется» очень удобной для работы. Хотя я все еще использую другие редакторы для полной разработки большую часть времени для их функций IDE, для быстрого редактирования или обновления я обычно всегда использую Visual Studio Code .
Мне особенно нравится это для веб-разработки всех видов, хотя для интенсивной работы я по-прежнему предпочитаю WebStorm из-за его истинных функций IDE (тяжелый рефакторинг, автозаполнение, функции навигации по CSS и HTML).
Для написания кода вниз головой VS Code очень удобен и удобнее, чем большинство других редакторов. Но чего мне не хватает, так это быстрого и простого способа запуска браузера из текущего HTML-документа, который я редактирую либо локально с диска, либо на моем работающем в данный момент веб-сервере разработки.
Но, к счастью, довольно легко создать новую пользовательскую задачу в Visual Studio и добавить ее в свой проект. Если вы используете Visual Studio Code для веб-редактирования и хотите быстро просмотреть HTML-страницу в браузере, вот простой способ добавить задачу для открытия веб-браузера.
Создание новой задачи в tasks.json
Для этого:
- Вызов панели команд (Ctrl-Shift-P)
- Введите задачу или настройте задачу
Это вызывает редактор задач для текущего проекта, который редактирует файл tasks.json в папке .vscode в корне редактора, где вы открыли редактор.
Теперь вы можете добавлять задачи. Я собираюсь добавить две задачи, чтобы открыть Chrome с текущим открытым документом в виде фиксированного URL-адреса HTML с относительным путем проекта:
{
"версия": "0.1.0",
"задания": [
{
"taskName": "Открыть в Chrome",
"isBuildCommand": правда,
"команда": "Хром",
"окна": {
"command": "C:/Program Files (x86)/Google/Chrome/Application/chrome.exe"
},
"аргументы": [
"http://локальный:5000/${относительный файл}"
]
},
{
"taskName": "Открыть в Firefox",
"isBuildCommand": правда,
"команда": "Firefox",
"окна": {
"command": "C:/Program Files (x86)/Mozilla Firefox/firefox.exe"
},
"аргументы": [
"http://локальный:5000/${относительный файл}"
]
}
]
}
Это связывает задачи как задачи сборки. Нажатие
Нажатие Ctrl-Shift-B автоматически запускает первую задачу сборки — в данном случае Chrome.
В качестве альтернативы:
- Вызов командной консоли ( Ctrl-Shift-P )
- Введите Выполнить задачу
- Выбрать из списка задач
Запуск HTML из файловой системы
В приведенном выше коде используется жестко заданный URL-адрес проекта, который обращается к локальному веб-серверу. Вы также можете просто просмотреть файл с диска, что является немного более общим.
{
"taskName": "Открыть как файл HTML",
"isShellCommand": правда,
"команда": "Оболочка",
"окна": {
"команда": "explorer.exe"
},
"аргументы": [
"${файл}"
]
}
Это будет использовать любой браузер, настроенный в Windows, и запускать его из локальной файловой системы.
Easy Extensibility
Чем больше я смотрю код Visual Studio, тем больше он мне нравится.

