Как посмотреть код страницы в мобильном браузере?
Статьи › Яндекс Браузер › Как посмотреть код страницы в Яндекс Браузере?
Google Chrome на Android
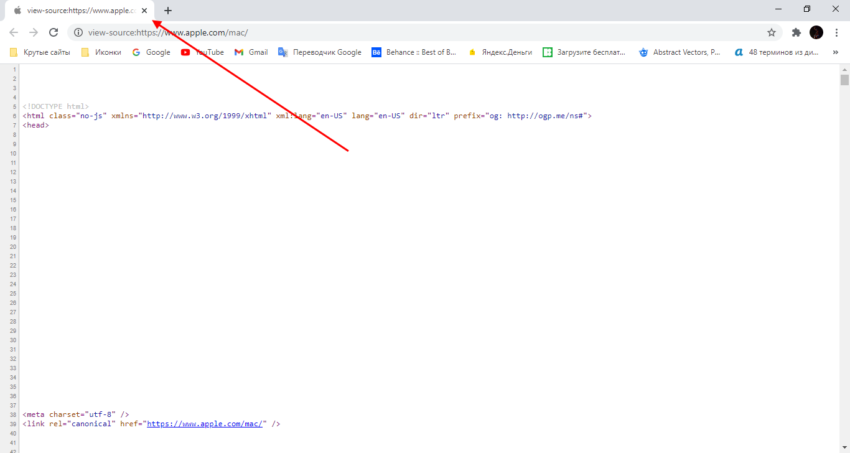
Просмотр источника веб-страницы в Chrome для Android также просто: добавьте следующий текст перед адресом (или URL) — view-source:. HTML и другой код рассматриваемой страницы будет немедленно отображаться в активном окне.
- Как посмотреть код страницы на мобильном?
- Как посмотреть исходный код страницы с айфона?
- Как получить доступ к исходному коду сайта?
- Как в сафари посмотреть код страницы?
- Как вытащить код страницы?
- Как посмотреть код страницы на телефоне Chrome?
- Как открыть файл HTML в сафари?
- Как изменить код страницы айфон?
- Как листать страницы на айфоне?
- Где хранится исходный код сайта?
- Что такое код страницы сайта?
- Как скопировать HTML код с сайта?
- Как зайти в настройки браузера Сафари?
- Зачем смотреть код страницы?
- Где находится меню сафари?
- Как открыть HTML файл в браузере?
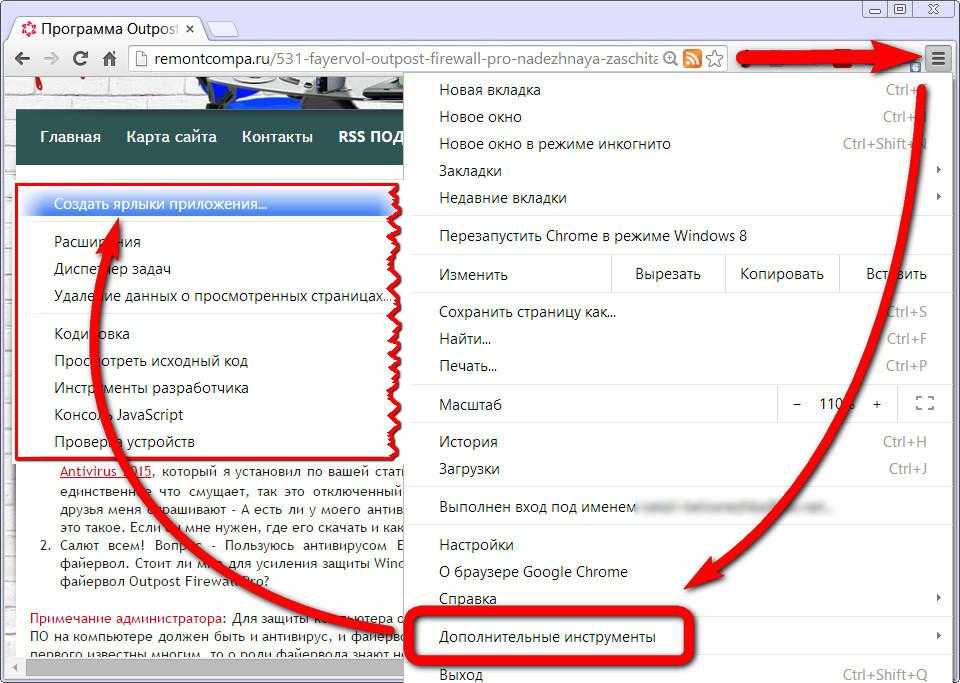
- Как сохранить код страницы в Google Chrome?
- Как редактировать HTML код страницы?
- Как на айфоне зайти в браузер?
- Как перейти на мобильную версию сайта в сафари?
- Как открыть сайт в Сафари а не в приложении?
- Как открыть верстку сайта?
- Что значит посмотреть код?
- Как правильно читать код?
- Что можно найти в коде страницы?
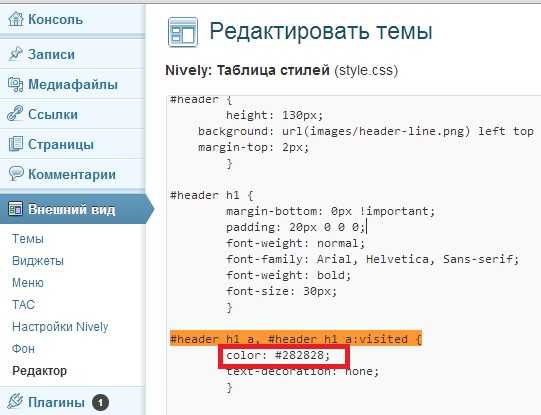
- Как посмотреть код страницы CSS?
- Как изменить код элемента на iPhone?
- Как изменить и сохранить исходный код страницы?
Как посмотреть код страницы на мобильном?
Откройте требуемую страницу в Google Chrome на телефоне или планшете Допишите в начало адреса страницы «view-source:» и нажмите (перейти) Выберите в меню (три точки справа) пункт «Найти на странице»
Как посмотреть исходный код страницы с айфона?
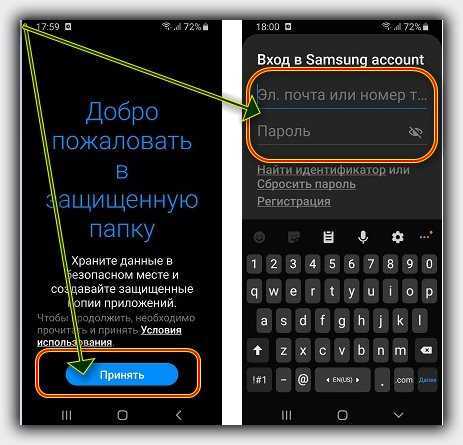
Для того чтобы иметь возможность просматривать HTML-код веб-сайтов прямо с iPhone или iPad, загрузите из App Store бесплатное приложение HTML Viewer Q. Дождитесь установки ПО, после чего запустите его и откройте поисковую строку нажатием на соответствующую пиктограмму в правом верхнем углу экрана.
Дождитесь установки ПО, после чего запустите его и откройте поисковую строку нажатием на соответствующую пиктограмму в правом верхнем углу экрана.
Как получить доступ к исходному коду сайта?
Комбинация клавиш Ctrl + Shift + I или правая кнопка мыши → «Просмотреть код» — удобная команда, чтобы посмотреть не весь исходный код страницы сразу, а код отдельных элементов на странице.
Как в сафари посмотреть код страницы?
Откройте в Safari страницу, исходный код которой вам нужен. Одновременно нажмите клавиши Command + Option + U. Сочетание клавиш откроет инструмент веб-инспектора с кодом страницы.
Как вытащить код страницы?
В браузере Chrome.
Нажмите правой кнопкой в любом месте на странице и выберите Просмотреть код. Вы увидите весь обработанный HTML-код страницы. Чтобы найти нужный элемент в нем, используйте сочетания клавиш Ctrl + F (в Windows) или Command + F (в macOS).
Как посмотреть код страницы на телефоне Chrome?
Google Chrome на Android
Просмотр источника веб-страницы в Chrome для Android также просто: добавьте следующий текст перед адресом (или URL) — view-source:. HTML и другой код рассматриваемой страницы будет немедленно отображаться в активном окне.
HTML и другой код рассматриваемой страницы будет немедленно отображаться в активном окне.
Как открыть файл HTML в сафари?
7.51). Также в Safari имеется прекрасный инструмент для отладки HTML и CSS кода под названием веб-инспектор. Для его вызова выберите меню Разработка > Показать веб-инспектор или воспользуйтесь комбинацией клавиш Ctrl+Alt+I.
Как изменить код страницы айфон?
Настройка код-пароля или его изменение:
- Откройте «Настройки» и выполните одно из описанных ниже действий. На iPhone c Face ID. Коснитесь «Face ID и код‑пароль».
- Коснитесь «Включить код‑пароль» или «Сменить код‑пароль». Чтобы просмотреть варианты создания пароля, коснитесь «Параметры код-пароля».
Но мало кто знает, что в iOS и iPadOS можно быстро листать страницы. Для этого достаточно зажать нижнюю панель с точками-иконками экранов. Когда вокруг точек появится цветная подложка, достаточно перемещать палец вправо или влево, чтобы быстро открыть нужную страницу без анимаций перелистывания.
Где хранится исходный код сайта?
Весь сайт, включая его программную часть и контент, хранится на сервере, который передает код страницы по запросу юзера. Запрос генерируется путем ввода URL в адресную строку или клика по функциональному элементу страницы.
Что такое код страницы сайта?
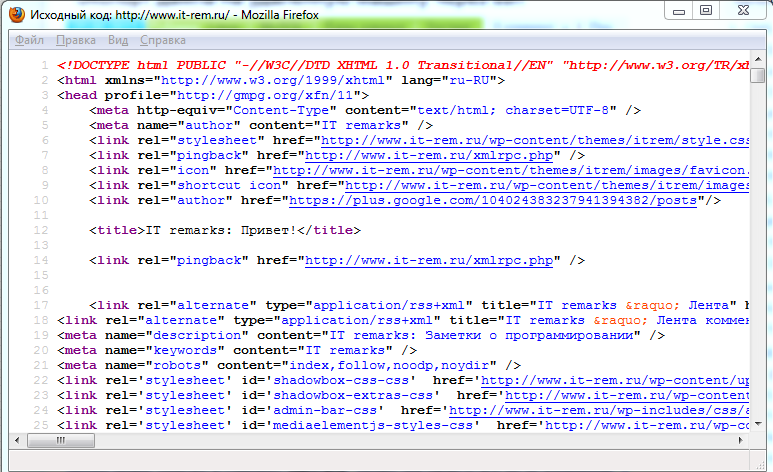
Под кодом страницы обычно подразумевается совокупность элементов на языке разметки HTML, которые служат для ее форматирования и отображения в удобоваримом для интернет-пользователя виде. Чаще всего употребляется вариант названия — HTML-код. Просмотреть код любой веб-страницы можно прямо в браузере.
Как скопировать HTML код с сайта?
Update:
- Открываем инструменты разработчика
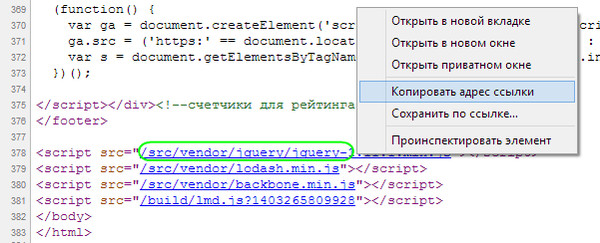
- Щелкаем правой кнопкой мыши на нужном элементе
- Выбираем пункт Скопировать элемент со стилями
- Вставляем в любой редактор.
Как зайти в настройки браузера Сафари?
В приложении «Музыка» на Mac выберите меню «Safari» > «Настройки», затем нажмите нужную панель настроек.
Зачем смотреть код страницы?
Что такое исходный код страницы и зачем его смотреть
Просмотр кода поможет выявить ошибки, найти баги в отображении отдельных элементов или подсмотреть интересные SEO-решения у конкурентов.
Где находится меню сафари?
1. Откройте браузер Apple Safari. или выбрав команду меню: Safari | Настройки (Safari | Preferences).
Как открыть HTML файл в браузере?
Чтобы открыть наш файл в браузере наводим указатель мыши на файл, кликаем правой кнопкой мыши, в открывшемся окне выбираем «Открыть с помощью» и выбираем браузер которым пользуемся.
Как сохранить код страницы в Google Chrome?
Чтобы сохранить страницу, требуется подключение к Интернету:
- Откройте приложение Chrome. на телефоне или планшете Android.
- Перейдите на страницу, которую хотите сохранить.
- Справа от адресной строки нажмите на значок «Ещё» «Скачать».
Как редактировать HTML код страницы?
Войдите на свой общедоступный веб-сайт и перейдите на страницу, которую хотите изменить. На вкладке Страница щелкните Изменить, а затем на вкладке Формат текста выберите команду Изменить источник. Введите HTML-код. Важно: При добавлении веб-страницу HTML-код не проверяется.
На вкладке Страница щелкните Изменить, а затем на вкладке Формат текста выберите команду Изменить источник. Введите HTML-код. Важно: При добавлении веб-страницу HTML-код не проверяется.
Как на айфоне зайти в браузер?
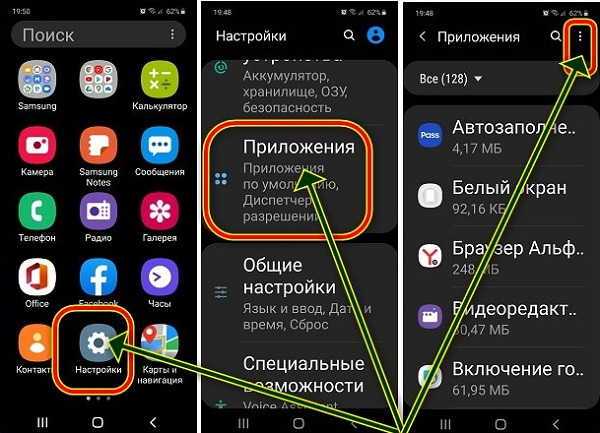
Перейдите в меню «Настройки» и прокрутите вниз до приложения браузера или почты. Коснитесь приложения, а затем — пункта «Приложение браузера по умолчанию» или «Приложение почты по умолчанию». Выберите приложение браузера или почты, чтобы установить его в качестве используемого по умолчанию.
Как перейти на мобильную версию сайта в сафари?
Нажмите на сочетание символов «аА» в левом верхнем углу адресной строки; Выберите режим настольного отображения сайта; При необходимости переключиться на мобильную версию, повторите действия в обратном порядке.
Как открыть сайт в Сафари а не в приложении?
Благодаря Banish при нажатии на ссылку вы сразу попадаете в приложение.Как открывать ссылки в нужном приложении:
- Скачайте Banish по ссылке и установите на iPhone.

- Зайдите в приложение и нажмите «Open Settings».
- Выберите Safari и нажмите «Расширения».
- Активируйте «Banish» и разрешите его использовать всем веб-сайтам.
Как открыть верстку сайта?
Чтобы его посмотреть, находим на сайте пустое поле и кликаем по нему правой кнопкой мыши, затем выбираем «Просмотр кода страницы» (можно воспользоваться комбинацией клавиш «CTRL+U»). Если вы кликните правой кнопкой по элементу сайта, то кнопка «Просмотр кода страницы» будет отсутствовать.
Что значит посмотреть код?
Рецензирование кода, обзор кода, ревизия кода (англ. code review) или инспекция кода (англ. code inspection) — систематическая проверка исходного кода программы с целью обнаружения и исправления ошибок, которые остались незамеченными в начальной фазе разработки.
Как правильно читать код?
Как правильно читать код:
- Научитесь проводить «раскопки» в коде
- git blame.
- git log и git grep.

- Переключайтесь между коммитами и изучайте историю кода
- Читайте спецификации
- Воспринимайте комментарии как подсказки
- Обращайте внимание на стиль написания кода
- Избавляйтесь от «мусора» в коде
Что можно найти в коде страницы?
Если вам нужно проанализировать содержимое страницы в формате HTML, самый простой способ — это открыть её исходный код. С его помощью можно посмотреть метатеги, скопировать часть кода для парсинга, изучить стили оформления страницы, узнать о наличии подключённых счётчиков аналитики, dofollow и nofollow ссылках.
Как посмотреть код страницы CSS?
Также вы можете воспользоваться комбинацией клавиш «CTRL+SHIFT+I». В результате мы попадаем в инспектор браузера — на экране появляется дополнительное окно, где сверху находится код страницы, а снизу — CSS-стили.
Как изменить код элемента на iPhone?
Настройка код-пароля или его изменение:
- Откройте «Настройки» и выполните одно из описанных ниже действий.
 На iPhone c Face ID. Коснитесь «Face ID и код‑пароль».
На iPhone c Face ID. Коснитесь «Face ID и код‑пароль». - Коснитесь «Включить код‑пароль» или «Сменить код‑пароль». Чтобы просмотреть варианты создания пароля, коснитесь «Параметры код-пароля».
Как изменить и сохранить исходный код страницы?
Как изменить код?:
- Откройте в браузере страницу, в которой необходимо изменить код.
- Нажмите клавишу F12.
- Откроется окно с кодом страницы.
- Найдите в левой части окна кусок кода, который нужно изменить.
- Кликните на найденный кусок кода правой кнопкой мыши и в открывшемся меню выберите Edit As HTML.
Как начать работу с приложением и личным кабинетом Тинькофф Бизнеса
Как войти в мобильное приложение?
Скачайте приложение Тинькофф Бизнес в AppStore или Google Play. Введите в форму авторизации номер телефона, к которому привязан счет. На него придет СМС или пуш‑уведомление с подтверждением.
Введите в форму авторизации номер телефона, к которому привязан счет. На него придет СМС или пуш‑уведомление с подтверждением.
Установите код‑пароль — по нему вы теперь будете заходить в приложение. Еще можно установить биометрию: вход по отпечатку пальца или Face ID. Если пропустить этот шаг, при каждом входе придется вводить номер телефона и проверочный код.
Еще можно установить контрольные вопросы. Система безопасности запросит ответы на них, если вдруг забудете пароль.
Как войти в личный кабинет?
Войти в личный кабинет можно с любого компьютера и через любой браузер. С телефона удобнее пользоваться мобильным приложением.
Если входите с компьютера, на tinkoff.ru перейдите на страницу авторизации Тинькофф Бизнеса, введите номер телефона и нажмите кнопку «Войти». В СМС придет код подтверждения — введите его, затем придумайте пароль.
В СМС придет код подтверждения — введите его, затем придумайте пароль.
Личный кабинет открывает доступ ко всем банковским продуктам. Через него можно подключать и отключать продукты, управлять всеми банковскими сервисами, которые подключены к счету. Каждый сервис указан в отдельном разделе. Подключить другие продукты для бизнеса
Зачем пользоваться мобильным приложением Тинькофф Бизнеса?
В мобильном приложении есть все, чтобы полноценно управлять расчетным счетом из любой точки мира и когда угодно. Для этого нужен только интернет и смартфон.
Что можно делать в приложении Тинькофф Бизнеса:
посмотреть реквизиты и отправить их контрагентам;
проверить поступления на счет;
выставлять счета и проверять их статусы;
подписывать платежи;
заказать справку или выписку;
поменять тариф;
подключать оповещения об операциях;
задать вопрос в чат — например, проконсультироваться по 115-ФЗ или спросить, как рассчитаться с контрагентами;
подключить другие продукты для бизнеса: зарплатный проект, онлайн-бухгалтерию, торговый и интернет-эквайринг.

Где посмотреть реквизиты расчетного счета?
Посмотреть свои реквизиты можно в личном кабинете или в приложении Тинькофф Бизнеса. Реквизиты счета пришлем сразу после заявки — они не изменятся, можно отправлять их контрагентам.
В личном кабинете: зайдите на главную страницу, выберите расчетный счет и нажмите «Реквизиты» — откроется страница с реквизитами.
На главном экране выберите счет и нажмите «Реквизиты»В приложении Тинькофф Бизнеса: выберите нужный счет на главной странице мобильного приложения и нажмите «Реквизиты». Откроется экран с реквизитами, откуда их можно отправить контрагентам.
На главном экране выберите счет и нажмите «Реквизиты» Вы можете скачать реквизиты в PDF‑файле или сразу отправить контрагентам по кнопке «Отправить».
Если вы хотите пополнить расчетный счет со своей дебетовой карты, можете воспользоваться QR‑кодом, чтобы не вводить реквизиты вручную. Как воспользоваться QR‑кодом
Как отправить реквизиты контрагентам?
Отправить реквизиты можно из личного кабинета или из приложения Тинькофф Бизнеса.
Из личного кабинета: на главной странице выберите счет → «Реквизиты». В открывшемся окне вы можете скачать их в виде PDF‑файла или сразу отправить контрагентам.
Реквизиты можно скачать, отправить партнерам и распечататьИз приложения Тинькофф Бизнеса: выберите нужный счет на главной странице мобильного приложения, перейдите в «Реквизиты» и нажмите кнопку в правом верхнем углу.
Чтобы поделиться реквизитами своего счета, нажмите кнопку в правом верхнем углу. Скриншоты для Айфона и Андроида
Скриншоты для Айфона и АндроидаЗатем выберите, как вам удобнее отправить данные счета: QR‑кодом, по СМС, по эл. почте, в PDF.
Как изменить личные данные?
Это можно сделать только в «желтом» мобильном приложении Тинькофф или в личном кабинете для физлиц, если он у вас есть.
В мобильном приложении Тинькофф: «Главная» → кнопка с вашим именем.
В разделе «Документы» можно изменить данные паспорта. Нажмите кнопку «Редактировать» и загрузите фото нового паспорта: основной разворот, прописку и страницу, где указаны паспорта, выданные ранее. На проверку и обновление данных уйдет несколько дней. Здесь же можно добавить или удалить и другие документы, например ИНН или СНИЛС.
В разделе «Ваши данные» (кнопка под именем) можно изменить номер телефона, к которому привязан личный кабинет Тинькофф Бизнеса, и эл. почту, на которую хотите получать выписки, счета и справки. Также можно выбрать адрес, на который банк будет присылать почтовую корреспонденцию. Если хотите изменить адрес регистрации, это можно сделать в личном кабинете физлица.
почту, на которую хотите получать выписки, счета и справки. Также можно выбрать адрес, на который банк будет присылать почтовую корреспонденцию. Если хотите изменить адрес регистрации, это можно сделать в личном кабинете физлица.
В личном кабинете физлица: серая иконка рядом с надписью «Личный кабинет» в правом верхнем углу → «Управление профилем».
Здесь можно изменить:
место работы;
эл. почту, на которую хотите получать выписки, счета и справки;
адрес фактического проживания;
адрес регистрации. Для этого загрузите развороты паспорта — основной и с пропиской. На проверку документов и обновление информации банку понадобится два календарных дня;
адрес, на который банк будет присылать почтовую корреспонденцию, — выбрать его можно, поставив галочку в чек‑боксе.
Если вы не подключены к личному кабинету физлица, напишите в чат приложения Тинькофф Бизнеса. Например, если поменяли паспорт, напишите об этом и приложите его фото или скан. С вами свяжется сотрудник и поменяет данные. Чат надежно защищен, отправлять документы через него безопасно.
Например, если поменяли паспорт, напишите об этом и приложите его фото или скан. С вами свяжется сотрудник и поменяет данные. Чат надежно защищен, отправлять документы через него безопасно.
Как поменять пароль от личного кабинета?
Это можно сделать в личном кабинете: перейдите в «Настройки» → «Мой профиль» → «Безопасность». Здесь можно настроить новые логин и пароль и подтвердить это СМС‑кодом.
Здесь же можно настроить дополнительную защиту: вход по одноразовому паролю, получение кода в пуш‑уведомлении и подтверждение входа по паролю. Еще можно настроить автоматический выход из личного кабинета, если авторизовались, но не пользуетесь долгое время.
В приложении Тинькофф Бизнеса можно поменять пин‑код для входа: перейдите во вкладку «Еще» → «Настройки» → «Авторизация».
Как поменять номер телефона, который используется для входа?
Напишите в чат в личном кабинете Тинькофф Бизнеса или позвоните в банк: 8 800 555 777 8.
Как получать уведомления об операциях по счету?
Настройте СМС или пуш‑уведомления в приложении или личном кабинете Тинькофф Бизнеса:
Здесь можно добавить номера, на которые будут приходить СМС‑уведомления. Каждый дополнительный номер оплачивается отдельно.
Можно добавить несколько устройств и настроить, какие именно оповещения будут приходить на каждое: например, поступления, приостановления и аресты, операции бухгалтерии, валютный контроль.
Оповещение об операциях первые два месяца после открытия счета — бесплатно, далее — 99 ₽ в месяц за каждый номер. Если оплатите сразу за год — 990 ₽. Коды для подтверждения и важные изменения всегда приходят бесплатно — например, если счет заблокировали.
javascript — Как просмотреть мою веб-страницу в формате HTML на моем телефоне
спросил
Изменено 11 месяцев назад
Просмотрено 43к раз
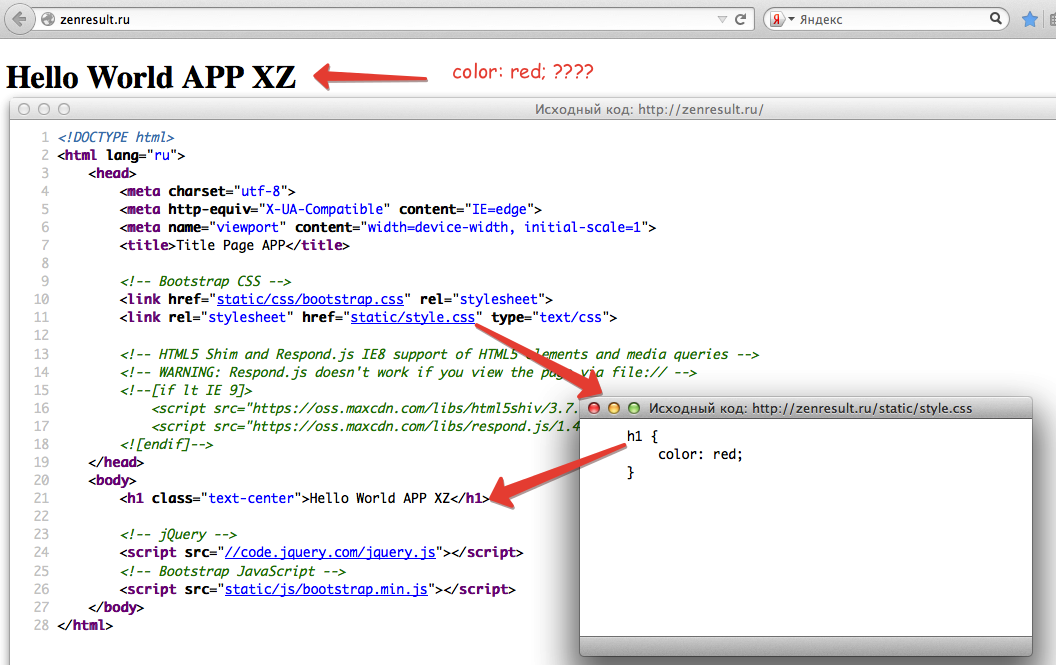
Я создал веб-страницу HTML, которая также использует CSS и JS. Когда я просматриваю это на своем ПК, оно работает и выглядит так, как должно.
Как лучше всего поставить это на мой телефон?
Я попытался поместить все соответствующие файлы на свой телефон, но он загрузил только базовый HTML, все файлы были в одной папке, так как HTML-код ссылается только на имя CSS и JS, поскольку они находятся в одном файле на ПК.
Я ссылаюсь на CCS как: и скрипт как
