Как очистить кэш браузера на телефоне
Читайте статью, если хотите разобраться, как очистить кэш браузера Яндекс на телефоне Android.
Что такое кэш
Кэш (cache) — это промежуточное хранилище, в которое попадают временные файлы сайта. Cache позволяет хранить файлы (html-код, скрипты, стили CSS, медиафайлы) интернет-ресурсов, на которые недавно заходил пользователь.
Поскольку файлы любого сайта расположены на одном из серверов в интернете, браузер сначала ищет нужный сервер, затем запрашивает у него данные и только после этого передает их пользователю. Только после этого пользователь может перейти перейти на нужный ресурс или страницу.
Кэширование упрощает этот процесс. Если пользователь уже посещал страницу некоторое время назад, поисковику не придется вновь тратить ресурсы и время на обращение к серверу. Всю информацию о сайте он сможет взять из кэша. Благодаря этому весомо сокращается время повторной загрузки страницы.
Как правило, cache хранится в отдельной папке на системном диске или операционной системе устройства. Он предназначен для хранения небольшого количества информации, поэтому нередко его сравнивают с кратковременной памятью устройства.
Он предназначен для хранения небольшого количества информации, поэтому нередко его сравнивают с кратковременной памятью устройства.
Зачем чистить кэш:
чтобы видеть актуальное состояние сайтов. Иногда поисковик кэширует сайт в момент, когда на нём возникла ошибка. Это значит, что при повторном обращении страница подтянется из cache также с ошибкой. Даже если работоспособность страницы могла быть уже восстановлена;
чтобы ускорить время загрузки сайтов. Чем меньше загружена кратковременная память устройства, тем эффективнее работа поисковой системы и выше скорость загрузки страниц сайта.
Нередко вместе с cache пользователи чистят и файлы cookie. Cookie — это данные об авторизации (пароли, email, телефон), статистике посещений и индивидуальных настройках пользователя. В целях безопасности эти файлы также необходимо регулярно удалять.
Как очистить кэш браузера на смартфоне
Рассмотрим на примерах популярных поисковиков, как очистить кэш браузера на андроиде вручную и с помощью специальных приложений.
Способ 1. Вручную
Рассмотрим вариант очистки вручную на примере Google Chrome.
- 1.
В браузере нажмите на кнопку с тремя точками (меню). Затем кликните История:
- 2.
Нажмите Очистить историю…
- 3.
Выберите временной период, за который хотите удалить кэш. Затем поставьте галочку напротив пункта «Изображения и другие файлы, сохраненные в кеше» и нажмите Удалить данные:
Готово, вы очистили cache на мобильном устройстве.
Способ 2. Через приложение
Рассмотрим вариант, как очистить кэш в Яндексе на телефоне через специальное приложение. Одно из самых популярных приложений — CCleaner. С его помощью можно проанализировать память телефона, узнать количество «мусорных» файлов и их вес.
Чтобы очистить кэш с помощью приложения:
- 1.
Установите программу CCleaner.
- 2.
Чтобы открыть приложение, нажмите Начать использование.
- 3.
После запуска кликните Быстрая очистка:
- 4.
Поставьте галочки напротив тех файлов, которые вы хотите удалить, и нажмите Завершить чистку:
Готово.
Теперь вы знаете, какую функцию выполняет кэширование и как очистить кэш мобильного браузера на Android.
Помогла ли вам статья?Да
раз уже
помогла
как его же открыть на смартфоне
Допустим, сайт или какая-либо веб-страница, находящаяся в интернете, открыты на компьютере или ноутбуке. Как ту же самую страницу открыть на смартфоне? Оказывается, это можно сделать при помощи QR-кода и браузера Google Chrome.
Как ту же самую страницу открыть на смартфоне? Оказывается, это можно сделать при помощи QR-кода и браузера Google Chrome.
Содержание (кликабельно):
1. Кратко о том, что такое QR-код
2. Гугл Хром может сам создать QR-код
3. Сканирование QR-кода на смартфоне
4. Видео «Сайт на экране компьютера: как его открыть на смартфоне»
Кратко о QR-коде
QR является сокращением от «Quick Response», что можно перевести как «быстрый отклик». Внешне этот код похож на квадрат, состоящий из маленьких черных квадратиков. Сам квадрат по размерам небольшой. Тем не менее, технология QR-кода позволяет вместить довольно большое количество информации о каком-либо конкретном объекте.
Чтобы узнать, какая информация зашифрована в коде, следует воспользоваться мобильным телефоном. Сейчас многие смартфоны автоматически распознают QR-коды. Для этого на мобильнике следует включить камеру и поднести ее к QR-коду. Если камера сумеет распознать код, тогда на экране смартфона довольно быстро появится информация, зашифрованная с помощью технологии QR.
Вообще, узнать, работает ли сканирование кода на смартфоне с помощью камеры, довольно просто – надо просто попробовать это сделать.
Гугл Хром сам создает QR-код
Браузер Google Chrome обладает встроенной функцией по созданию QR-кода. С помощью такой функции можно получить QR-код для любой страницы, которая открыта в браузере. Этот код понадобится для того, чтобы потом без проблем открыть эту же страницу уже на смартфоне. Код можно получить благодаря нехитрым действиям, описанным ниже.
Открываем Гугл Хром на компьютере или на ноутбуке. В этом браузере находим нужную страницу или сайт.
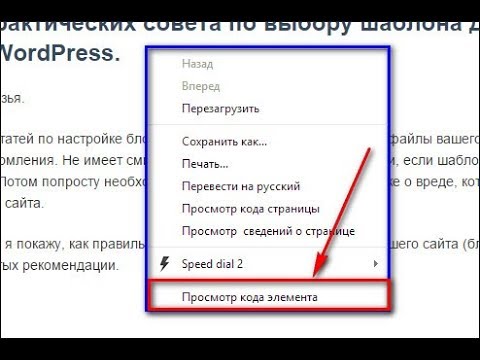
На странице (или на сайте) выбираем пустое, свободное место и кликаем там правой кнопкой мыши (ПКМ). Например, можно щелкнуть ПКМ в том месте, которое на рисунке 1 отмечено цифрой 1. Появится контекстное меню, связанное с этой страницей (цифра 2 на рис. 1). Обращаю внимание, что нужно щелкнуть именно на нужной странице и именно на пустом ее месте. Если щелкнуть на какой-либо ссылке или надписи, то в меню не появится нужного пункта.
Как видно на рисунке 1, если кликнуть правой кнопкой мыши по свободному месту на странице (или на сайте), появится контекстное меню. Там есть пункт «Создать QR-код для этой страницы» (цифра 2 на рис. 1). Щелкаем по данному пункту.
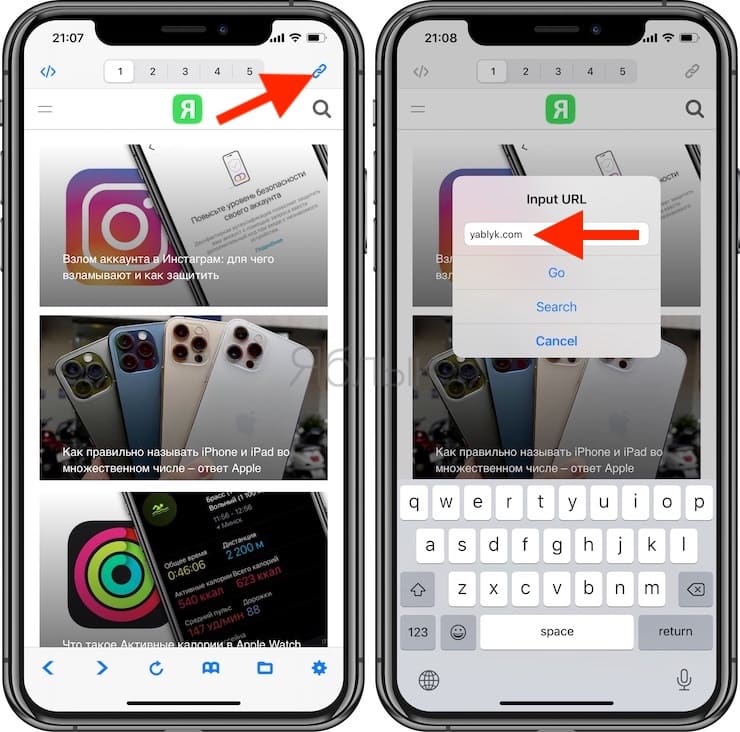
После этого происходит маленькое чудо. В верхней строке браузера Гугл Хром, как по мановению волшебной палочки, появится иконка QR-кода. Кликаем по этой иконке (обведена в красную рамку на рис. 2). Откроется небольшое окно «Сканирование QR-кода»:
Рис. 2. В Гугл Хроме появился QR-код открытой страницы. Теперь можно его сканировать с помощью смартфона.Сканирование QR-кода на смартфоне
Рис. 3. Открываем «Камеру» на смартфоне.Итак, на экране компьютера или ноутбука появился QR-код открытой страницы. Берем в руки смартфон и открываем там стандартное приложение «Камера». Современные смартфоны, как правило, умеют распознавать QR-коды с помощью встроенной камеры.
Современные смартфоны, как правило, умеют распознавать QR-коды с помощью встроенной камеры.
Как известно, с помощью камеры на мобильном телефоне можно фотографировать, а также снимать видео. Чтобы сканировать QR-код, необходимо открыть камеру в режиме фото. После этого следует поднести смартфон к экрану компьютера, возможно, чуть-чуть подвигать смартфон, чтобы камера «схватила», то есть, смогла прочитать QR-код (рис. 4).
Рис. 4. Камера смартфона в режиме фото распознала QR-код на экране компьютера.Если код будет прочитан, на телефоне появится маленькое окно «Открыть …» или «Перейти по ссылке», либо что-то похожее. Остается лишь нажать на появившееся окошко, чтобы открыть страницу на смартфоне.
Рис. 5. Сайт, который был открыт на компьютере, теперь открыт на смартфоне.Бывает так, что встроенная камера на смартфоне не распознает QR-код. Тогда можно установить отдельное приложение для сканирования кода. Таких приложений очень много. Тогда можно будет читать QR-код с помощью установленного приложения. Но обычно QR-код распознается с помощью стандартного приложения «Камера», как в приведенном выше описании.
Но обычно QR-код распознается с помощью стандартного приложения «Камера», как в приведенном выше описании.
Используя QR-код, можно открыть на смартфоне любой сайт или любую страницу, которая открыта в браузере Гугл Хром на компьютере.
Видео «Сайт на экране компьютера: как его же открыть на смартфоне»
Другие материалы:
1. Семь необычных поисковых систем
2. Первый смартфон 1974 года в советском фильме «Отроки во Вселенной»
3. Семь интересных фактов о технологии распознавания лиц
html — на десктопе, как посмотреть исходный код мобильной версии сайта
спросил
Изменено 3 года, 7 месяцев назад
Просмотрено 3к раз
Я создал веб-сайт, на котором отображается различный исходный код в зависимости от того, использует ли пользователь настольное или мобильное устройство.
В Chrome для настольных ПК я могу легко просмотреть исходный код настольной версии любого веб-сайта, просто щелкнув правой кнопкой мыши в любом месте веб-сайта и выбрав «Просмотреть исходный код страницы».
Можно ли в Chrome для настольных ПК просмотреть исходный код мобильной версии веб-сайта? Я знаю, что в инструментах разработчика я могу просматривать веб-сайты с помощью мобильного эмулятора и проверять элементы, отображаемые в мобильном браузере. Однако я еще не понял, как просмотреть необработанный исходный код, отображаемый в мобильном браузере.
- html
- google-chrome
- мобильный
- google-chrome-devtools
- вид-источник
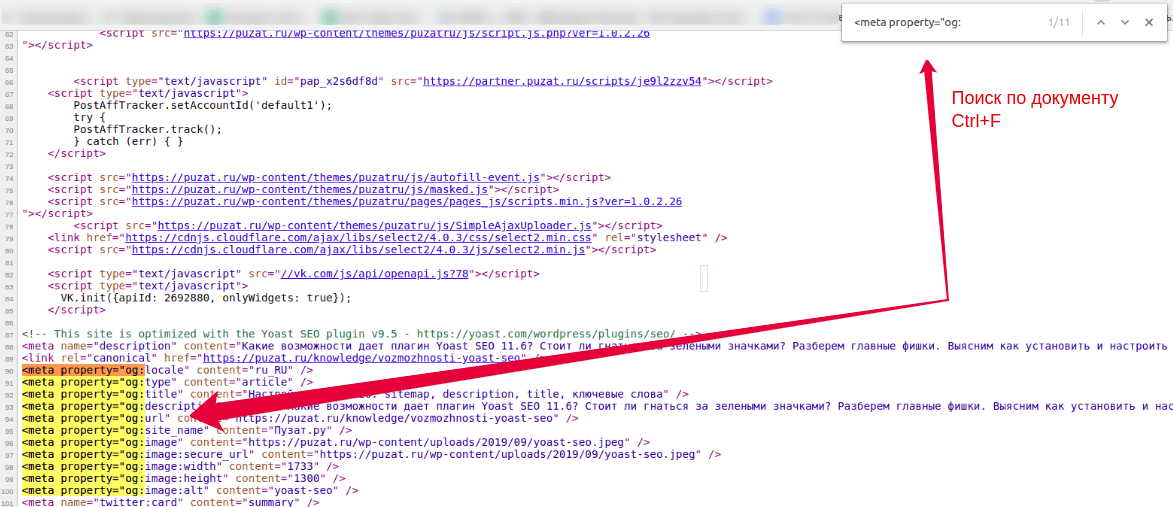
Для просмотра исходного кода мобильной версии. В окне инструментов разработчика на вкладке «Сеть» выберите запрос на получение интересующей страницы.
На правой панели активируйте вкладку «Ответ». Исходный источник находится в окне полезной нагрузки ответа.
Вы можете проверить https://developers.google.com/web/tools/chrome-devtools/debug/remote-debugging/remote-debugging?hl=en
По сути, вы подключаете свой мобильный телефон к ПК/макинтош и можете использовать свой рабочий стол Chrome для проверки страниц, которые вы отображаете с помощью своего мобильного телефона, и даже управлять им оттуда.
Мне не удалось найти надежного решения, поэтому просто используйте curl в терминале:
curl -H "user-agent: Mozilla/5.0 (iPhone; CPU iPhone OS 11_0, например Mac OS X) AppleWebKit/ 604.1.38 (KHTML, например Gecko) Версия/11.0 Mobile/15A372 Safari/604.1" https://url/to/inspect
Для удобства можно сохранить как простой скрипт bash fetch-mob-src.sh :
#!/bin/bash user_agent="Mozilla/5.0 (iPhone; ЦП iPhone OS 11_0, например Mac OS X) AppleWebKit/604.1.38 (KHTML, например Gecko) Version/11.0 Mobile/15A372 Safari/604.1" curl -XGET -H "агент пользователя: $user_agent" $1
. /fetch-mob-src.sh https://url/to/inspect
/fetch-mob-src.sh https://url/to/inspect
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью GoogleОпубликовать как гость
Электронная почтаТребуется, но не отображается
Опубликовать как гость
Электронная почтаТребуется, но не отображается
Нажимая «Опубликовать свой ответ», вы соглашаетесь с нашими условиями обслуживания и подтверждаете, что прочитали и поняли нашу политику конфиденциальности и кодекс поведения.
javascript — Как просмотреть мою веб-страницу в формате HTML на моем телефоне
спросил
Изменено 1 год, 2 месяца назад
Просмотрено 46 тысяч раз
Я создал веб-страницу HTML, которая также использует CSS и JS. Когда я просматриваю это на своем ПК, оно работает и выглядит так, как должно.
Когда я просматриваю это на своем ПК, оно работает и выглядит так, как должно.
Как лучше всего поставить это на мой телефон? Я попытался поместить все соответствующие файлы на свой телефон, но он загрузил только базовый HTML, все файлы были в одной папке, так как HTML-код ссылается только на имя CSS и JS, поскольку они находятся в одном файле на ПК.
Я ссылаюсь на CCS как: Заранее спасибо. и скрипт как
3
Вы можете использовать локальный сервер для размещения веб-страницы и перейти к частному IP-адресу вашего компьютера с мобильного устройства, если они подключены к одной сети.
Для этого я предпочитаю пакет live-server npm. Просто введите npm install -g live-server . Перейдите в каталог, в котором находится ваш веб-сайт, затем запустите live-server . Он также покажет порт, на котором вы работаете.
Чтобы узнать свой частный IP-адрес, откройте другую командную строку и введите ifconfig (или ipconfig , если вы используете Windows).
Перейдите к ip-адрес:номер порта в вашем мобильном устройстве, и вы увидите свой веб-сайт. Пример частного IP-адреса и номера порта: 192.168.1.40:8080
1Самый простой способ предварительного просмотра на мобильном устройстве — использовать такие веб-сайты, как: https://search.google.com/test/mobile-friendly? Я надеюсь, что это поможет вам определить вашу проблему.
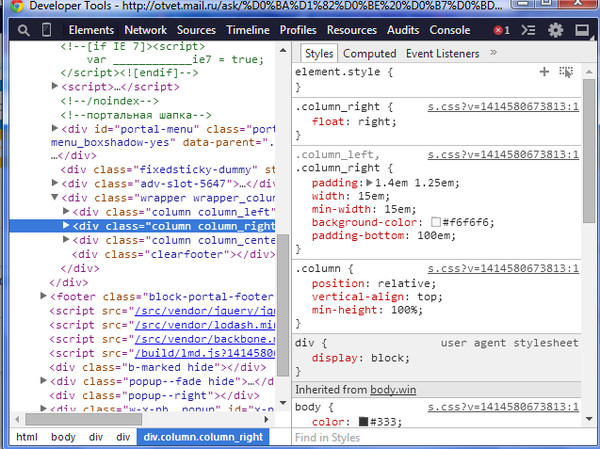
0Вы можете просматривать мобильную версию на своем компьютере. Для этого
- откройте веб-сайт, который вы хотите просмотреть
- нажмите
ctrl + shift + I(откроется Инспектор) - нажмите
ctrl + shift + M(переключает панель инструментов устройства)
Вы даже можете просматривать экран с разными размерами экрана
Попробуйте выполнить следующие действия:
- Убедитесь, что ваш компьютер и мобильный телефон подключены к одной сети.

- В Vscode установите расширение
Go Live. - Запустить расширение. Затем вы можете увидеть сайт, работающий на
port_number(например: 3000). - Теперь введите cmd(windows):
ipconfig. - Оттуда скопируйте адрес
IPv4. - Затем перейдите на свой мобильный и введите
Адрес IPv4:port_number, вы увидите свой сайт работает на мобильных устройствах.
Если вы просто хотите протестировать свой веб-сайт на телефоне, вы можете подключить свой телефон через USB и подключить свой хромированный рабочий стол к хромированному мобильному телефону.
Вот руководство от Google:
https://developers.google.com/web/tools/chrome-devtools/remote-debugging/
Это должно позволить вам открывать и редактировать сайт на вашем компьютере и просматривать его на свой телефон, чтобы увидеть, работает ли он.
