Как посмотреть код страницы в сафари на mac
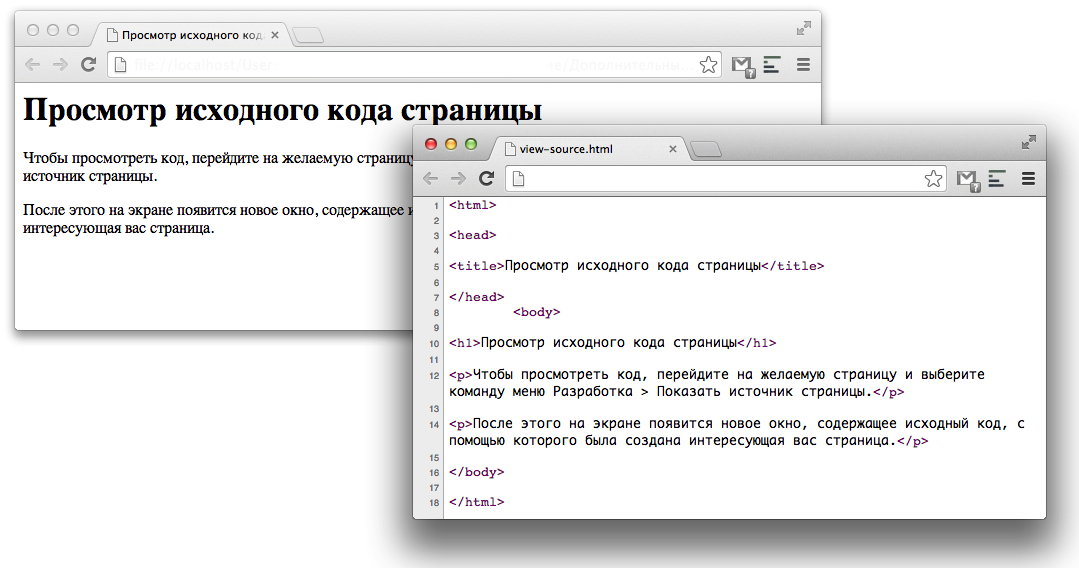
Как просмотреть исходный код страницы в Safari на Mac?
В Safari, как и в любом другом браузере, долгое время присутствовала удобная возможность просмотреть исходный код открытой веб страницы, однако начиная с шестой версии она была выключена и спрятана разработчиками как ненужная и путающая пользователей.
Итак, чем же может быть полезна функция просмотра исходного когда веб-странички?
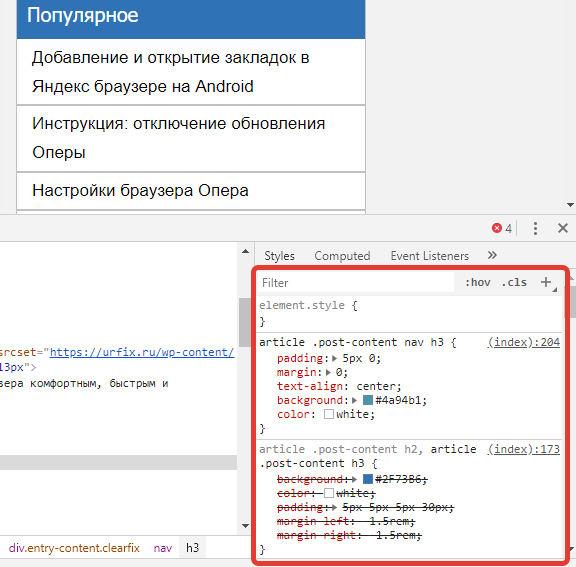
Как правило, ею пользуются или разработчики, проверяющие правильность отображения страницы в любом браузере, или пользователи, когда им необходимо достать какой-то «скрытый» контент со странички, например, фоновое изображение.
Ранее эта функция присутствовала в Safari при помощи нажатия комбинации Cmd+option+U, что бы воспользоваться этим сокращением в новых версиях необходимо перейти в «Настройки«, и в подпункте «Дополнения» установить флажок выбора напротив «Показывать меню «Разработка» в строке меню«.
Как посмотреть исходный код страницы в Safari на Mac
Просмотр исходного кода страниц в браузерах — стандартная функция, которой ежедневно пользуются многие пользователи. И если в большинстве браузеров для просмотра HTML-кода страницы сайта достаточно двух нажатий клавиши мыши, то в Safari сначала нужно активировать определенные настройки.
Рассказываем, как посмотреть исходный код страницы в Safari на Mac с помощью панели инструментов и комбинации клавиш.
Как посмотреть исходный код страницы в Safari на macOS
- Включите меню разработчика в Safari: для этого зайдите в меню Safari > Настройки, выберите раздел Дополнения и установите галочку рядом с пунктом Показывать меню «Разработка» в строке меню. Активное меню «Разработка» в Safari для Mac позволяет просматривать исходные коды страниц.
- В любом окне Safari откройте страницу, исходный код которой вы хотите посмотреть.

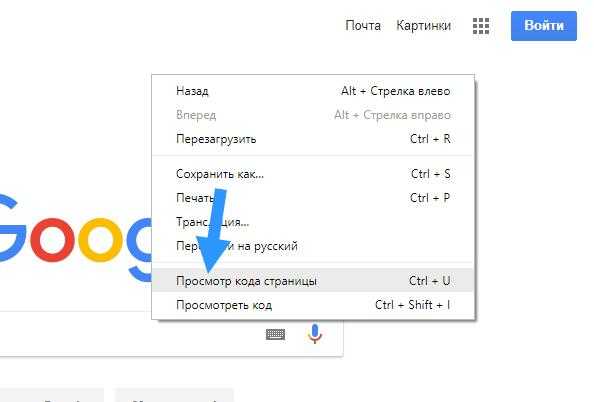
- Нажмите в меню на раздел Разработка, в раскрывшемся списке выберите Показать ресурсы страницы.
- Исходный код страницы откроется в окне веб-инспектора.
Помимо просмотра исходного кода страницы в меню «Разработка» доступно множество других полезных для разработчиков и менее опытных пользователей функций, в том числе отключение Javascript, очистка кэша Safari или поиск встроенных файлов.
Как посмотреть источник страницы с помощью сочетания клавиш в Safari на macOS
После включения меню «Разработка» в Safari вы также можете использовать сочетание клавиш для быстрого доступа к HTML-коду страницы в Safari на Mac.
Исходный код страницы в safari
Технические либо дополнительные информационные ведомости всегда могут быть полезными для людей, часто блуждающих страницами интернета.
К сожалению, не все знают как вытянуть такие информационные компоненты из зоны интернета , но имея на айфоне или айпаде знаменитое приложение safari, решить проблему такого типа будет совершенно несложно.
Разобраться с потребностью решать такие ситуации самостоятельно, человек может следуя конкретной схеме, которую и стоит просмотреть ближе.
Выполнение пользовательских корректировок
Как посмотреть исходный код страницы в сафари, каждому человеку смогут подсказать профессиональные программисты.
Поскольку не у каждого есть возможность общения с этими людьми именно в нужный момент, стоит научиться выполнять такой процесс самостоятельно.
Выполнение процесса дополнительной визуализации необходимо выполнять, используя для этого процесса следующую схему:
- внутри браузера развернуть страницу, информацию о которой необходимо считать;
- после полной визуализации элемента, перейти к стандартным закладкам, сохраняемым внутри функционирующей программы;
- скопировать адресные данные, перенести их внутрь зоны буфера обмена;
- поделиться считанными данными в меню закладок, сохранив их под определённым названием;
- подтвердить при установках, что в качестве имени нового файлового компонента должен применяться исходный код, который ставится по умолчанию;
- подтвердить действие за посредничеством нажатия на пиктограмму сбережения;
- для просмотра открыть процесс редактирования, после чего сохранить ведомости, что откроются внутри указанного окна.

Процесс такого установочного характера будет занимать несколько минут, но неопытные пользователи могут помучиться с ним дольше.
Алгоритм просмотра сохранённого информационного элемента
Если требуется повторный пересмотр прикреплённых данных, человеку, что пользуется прибором с операционной системой ios, следует выполнить пару простых задачек. Их выполнение требует соблюдения таких правил:
- посещение браузера, открытие его рабочей панели;
- открытие подраздела закладок, выбор необходимого компонента;
- вход внутрь нужной вкладки, поиск пиктограммы, позволяющей показ детальной информации;
- выбор нужного пункта, его применение;
- извлечение информационных данных либо их пересмотр, закрытие всех лишних окон.
Принцип выполнения задач такого плана довольно простой. Его выполнение не требует серьёзных знаний или умений.
Вся сохранённая информация будет доступной для человека в любой момент, когда ему это понадобиться. Действия такого характера, пользователь может повторить для любого сетевого ресурса, если ему это необходимо для работы либо во время присутствия личной заинтересованности. На всех устройствах, где устанавливается браузер сафари, беспроблемно можно выполнить работу такого характера. По мере крайней необходимости, если ничего не получается, будет требоваться поддержка профессиональных мастеров, что и поможет избавиться от всех возможных неполадок полностью, максимально качественно.
Действия такого характера, пользователь может повторить для любого сетевого ресурса, если ему это необходимо для работы либо во время присутствия личной заинтересованности. На всех устройствах, где устанавливается браузер сафари, беспроблемно можно выполнить работу такого характера. По мере крайней необходимости, если ничего не получается, будет требоваться поддержка профессиональных мастеров, что и поможет избавиться от всех возможных неполадок полностью, максимально качественно.
Как просмотреть исходный код веб-страниц в Safari iPhone на Mac?
На настольных компьютерах вы можете использовать консоль разработчика в браузерах для проверки исходного кода веб-сайтов. Это очень простая задача при использовании браузера Google Chrome как на MacBook, так и на ПК с Windows. Однако просмотр исходного кода — длительный процесс при использовании браузера Safari на MacBook. И это своего рода скрытая функция Safari на вашем iPhone. Если вам когда-нибудь интересно взглянуть на исходный код веб-страниц в Safari на вашем iPhone, вот как вы можете это сделать.
Могу ли я просматривать исходный код веб-страниц в Safari iPhone?
Ответ — нет. Вы не можете просматривать исходный код веб-страниц прямо на вашем iPhone. Также не имеет смысла делать такой анализ устройств с маленьким экраном. Однако Apple позволяет просматривать исходный код мобильных веб-страниц и выполнять все операции, связанные с Консолью разработчика, с вашего Mac.
Что вам нужно?
Вам нужны следующие вещи для просмотра исходного кода веб-страниц iPhone Safari на вашем Mac?
- Ваш iPhone с последней версией iOS
- Соединительный кабель Lightning
- Ваш компьютер Mac или ноутбук
Как просмотреть исходный код веб-страниц в Safari iPhone?
Выполните следующие шаги, чтобы просмотреть исходный код веб-страниц в Safari iPhone на вашем Mac.
- Добавить меню «Разработка» в Mac Safari
- Включите «Веб-инспектор» в Safari iPhone
- Подключите iPhone к Mac
- Просмотр исходного кода и проверка элементов
Шаг 1.
 Добавьте меню разработки в Safari Mac
Добавьте меню разработки в Safari MacБраузер Safari на Mac по умолчанию не отображает консоль разработчика и параметр проверки элемента. Вам необходимо вручную включить меню «Разработка», чтобы включить консоль разработчика в Safari.
- Запустите Safari и перейдите в раздел «Safari> Настройки…».
- Перейдите на вкладку «Дополнительно» и включите параметр «Показать меню разработки в строке меню».
Узнайте больше о том, как добавить меню «Разработка» в Safari и провести тестирование веб-сайта на отзывчивость.
Шаг 2. Включите веб-инспектор в Safari iPhone
Подобно включению меню «Разработка» в Safari Mac, вам также потребуется опция «Веб-инспектор» в Safari iPhone.
- Нажмите на приложение «Настройки» и перейдите на страницу настроек «Safari» на вашем iPhone.
- Прокрутите вниз и нажмите на «Дополнительно».
- На следующем экране вы можете включить опцию «Web Inspector».
Шаг 3 — Подключите iPhone к Mac
Теперь, когда вы настроили свой iPhone и Mac. Следующим шагом будет подключение iPhone к вашему Mac. Если у вас iPhone 11 или модели с печенью, используйте USB-кабель Lightning для подключения телефона к Mac. Однако последние модели iPhone 11 Pro поставляются с Разъем USB Type-C вместо кабеля USB с разъемом Lightning. В таком случае вы можете использовать старые USB-кабели или вам понадобится дополнительный преобразователь для подключения кабеля Type-C к USB-порту MacBook.
Следующим шагом будет подключение iPhone к вашему Mac. Если у вас iPhone 11 или модели с печенью, используйте USB-кабель Lightning для подключения телефона к Mac. Однако последние модели iPhone 11 Pro поставляются с Разъем USB Type-C вместо кабеля USB с разъемом Lightning. В таком случае вы можете использовать старые USB-кабели или вам понадобится дополнительный преобразователь для подключения кабеля Type-C к USB-порту MacBook.
Если вы подключаете iPhone впервые, выберите «Доверять» устройству, введя свой пароль.
Доверьтесь Mac
Шаг 4 — Просмотр исходного кода
Запустите браузер Safari на iPhone и откройте веб-сайт, на котором вы хотите просмотреть исходный код и проверить элементы.
- Перейдите на свой Mac и запустите браузер Safari. Перейдите к «Разработка> Имя вашего iPhone», чтобы просмотреть веб-страницы, которые вы открыли на своем телефоне.
- Щелкните веб-сайт, чтобы открыть «Веб-инспектор», который покажет исходный код веб-страницы, открытой в Safari iPhone.

- Вы можете просматривать элементы, проверять источники и выполнять всевозможные анализы, которые можно выполнять с помощью инструментов разработчика Chrome.
- Вы можете выбрать элементы в Web Inspector для просмотра исходного кода, и соответствующий элемент будет выделен на вашем Safari iPhone.
Заключительные слова
Обратите внимание, что вы также можете выполнить адаптивный анализ сайта в Safari Mac. Однако выбор релевантных для мобильных устройств элементов может быть затруднен в режиме адаптивного дизайна, и Mac по умолчанию может не использовать ваши модели iPhone. Поэтому использование Web Inspector для проверки элементов является эффективным методом прямого получения исходного кода соответствующего элемента.
Как просмотреть исходный код веб-страниц в Safari iPhone на Mac?
Могу ли я просматривать исходный код веб-страниц в Safari iPhone?
Что вам нужно?
Как просмотреть исходный код веб-страниц в Safari iPhone?
Шаг 1. Добавьте меню разработки в Safari Mac
Добавьте меню разработки в Safari Mac
Шаг 2. Включите веб-инспектор в Safari iPhone
Шаг 3 – Подключите iPhone к Mac
Шаг 4 – Просмотр исходного кода
Заключительные слова
На настольных компьютерах вы можете использовать консоль разработчика в браузерах для проверки исходного кода веб-сайтов. Это очень простая задача при использовании браузера Google Chrome как на MacBook, так и на ПК с Windows. Однако просмотр исходного кода – длительный процесс при использовании браузера Safari на MacBook. И это своего рода скрытая функция Safari на вашем iPhone. Если вы когда-нибудь задумывались о том, чтобы посмотреть исходный код веб-страниц в Safari на своем iPhone, вот как вы можете это сделать.
Могу ли я просматривать исходный код веб-страниц в Safari iPhone?
Ответ – нет. Вы не можете просматривать исходный код веб-страниц прямо на вашем iPhone. Также не имеет смысла делать такой анализ устройств с маленьким экраном. Однако Apple позволяет просматривать исходный код мобильных веб-страниц и выполнять все операции, связанные с Консолью разработчика, с вашего Mac.
Однако Apple позволяет просматривать исходный код мобильных веб-страниц и выполнять все операции, связанные с Консолью разработчика, с вашего Mac.
Что вам нужно?
Вам нужны следующие вещи для просмотра исходного кода веб-страниц iPhone Safari на вашем Mac?
- Ваш iPhone с последней версией iOS
- Кабель с разъемом Lightning
- Ваш компьютер Mac или ноутбук
Как просмотреть исходный код веб-страниц в Safari iPhone?
Выполните следующие действия, чтобы просмотреть исходный код веб-страниц в Safari iPhone на вашем Mac.
- Добавить меню «Разработка» в Mac Safari
- Включите «Веб-инспектор» в Safari iPhone
- Подключите iPhone к Mac
- Просмотр исходного кода и проверка элементов
Шаг 1. Добавьте меню разработки в Safari Mac
Браузер Safari на Mac по умолчанию не отображает консоль разработчика и параметр проверки элемента. Вам необходимо вручную включить меню «Разработка», чтобы включить консоль разработчика в Safari.
- Запустите Safari и перейдите в раздел «Safari> Настройки…».
- Перейдите на вкладку «Дополнительно» и включите параметр «Показывать меню разработки в строке меню».
Показать меню разработки в строке меню Safari
Узнайте больше о том, как добавить меню «Разработка» в Safari и провести тестирование веб-сайта на отзывчивость.
Шаг 2. Включите веб-инспектор в Safari iPhone
Подобно включению меню «Разработка» в Safari Mac, вам также потребуется опция «Веб-инспектор» в Safari iPhone.
- Нажмите на приложение «Настройки» и перейдите на страницу настроек «Safari» на вашем iPhone.
- Прокрутите вниз и нажмите «Дополнительно».
- На следующем экране вы можете включить опцию «Веб-инспектор».
Включить веб-инспектор в Safari iPhone
Шаг 3 – Подключите iPhone к Mac
Теперь, когда вы настроили свой iPhone и Mac. Следующим шагом будет подключение iPhone к вашему Mac. Если у вас iPhone 11 или модели с печенью, подключите телефон к Mac с помощью USB-кабеля Lightning. Однако последние модели iPhone 11 Pro поставляются с разъемом USB Type-C вместо кабеля с разъемом USB Lightning. В таком случае вы можете использовать старые USB-кабели или вам понадобится дополнительный преобразователь для подключения кабеля Type-C к USB-порту MacBook.
Однако последние модели iPhone 11 Pro поставляются с разъемом USB Type-C вместо кабеля с разъемом USB Lightning. В таком случае вы можете использовать старые USB-кабели или вам понадобится дополнительный преобразователь для подключения кабеля Type-C к USB-порту MacBook.
Если вы подключаете iPhone впервые, выберите «Доверять» устройству, введя свой пароль.
Доверьтесь Mac
Шаг 4 – Просмотр исходного кода
Запустите браузер Safari на iPhone и откройте веб-сайт, на котором вы хотите просмотреть исходный код и проверить элементы.
- Перейдите на свой Mac и запустите браузер Safari. Перейдите к «Разработка> Имя вашего iPhone», чтобы просмотреть веб-страницы, которые вы открыли на своем телефоне.
Откройте веб-страницу iPhone в Safari Web Inspector
- Щелкните веб-сайт, чтобы открыть «Веб-инспектор», который покажет исходный код веб-страницы, открытой в Safari iPhone.
Веб-инспектор Safari на Mac
- Вы можете просматривать элементы, проверять источники и выполнять всевозможные анализы, которые можно выполнять с помощью инструментов разработчика Chrome.

- Вы можете выбрать элементы в веб-инспекторе для просмотра исходного кода, и соответствующий элемент будет выделен на вашем Safari iPhone.
Выделение элементов веб-страницы в Safari iPhone
Заключительные слова
Обратите внимание, что вы также можете выполнить адаптивный анализ сайта в Safari Mac. Однако выбор релевантных для мобильных устройств элементов может быть затруднен в режиме адаптивного дизайна, и Mac по умолчанию может не соответствовать вашим моделям iPhone. Следовательно, использование Web Inspector для проверки элементов является эффективным методом прямого получения исходного кода соответствующего элемента.
Источник записи: www.webnots.com
Как использовать Inspect Element на Mac с помощью браузера Safari
Если вы только начинаете работать в качестве разработчика интерфейсов или вам нужно устранять ошибки при тестировании веб-приложений, Safari, скорее всего, есть в вашем списке браузеров для проверки на совместимость.
Помимо простой проверки исходного кода страницы, Inspect Element позволяет просматривать все, что происходит за кулисами веб-страницы. Вы можете просматривать HTML, таблицы стилей, мультимедиа и другие элементы в одном месте. Вот как использовать Inspect Element на Mac.
Contents
- Включить Inspect Element для Safari на Mac
- Открыть Inspect Element в Safari
- Как использовать Inspect Element на Mac
Сложность
Средняя
Продолжительность
10 минут
Что вам нужно
Компьютер Mac
Браузер Safari
Включить Inspect Element для Safari на Mac
Прежде чем вы сможете использовать инструмент Inspect Element на Mac, вам необходимо включить его в Safari.
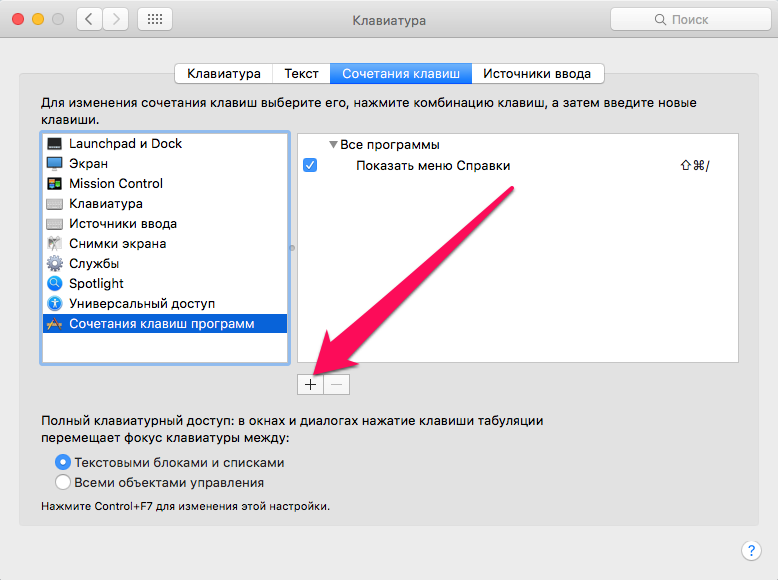
Шаг 1: Откройте Safari и нажмите Safari > Настройки в строке меню.
Шаг 2: Выберите вкладку Дополнительно .
Шаг 3: Установите флажок для Показать меню «Разработка» в строке меню .
Inspect Element теперь доступен и готов к использованию в Safari на Mac.
Открыть элемент проверки в Safari
При включенном инструменте. вы можете получить к нему доступ несколькими способами. Если вы хотите просмотреть определенный элемент на странице, вы можете сначала выбрать его. В противном случае вы можете просто открыть Inspect Element и выбрать его оттуда.
Либо щелкните Develop > Show Web Inspector в строке меню, либо щелкните правой кнопкой мыши страницу и выберите Inspect Element в контекстном меню.
Как использовать Inspect Element на Mac
После открытия Inspect Element у вас будут все инструменты, необходимые для просмотра каждого элемента на веб-странице. И есть много инструментов на кончиках ваших пальцев. Давайте рассмотрим основы использования Inspect Element.
Давайте рассмотрим основы использования Inspect Element.
Шаг 1: Переместить и изменить размер элемента проверки.
Вы можете закрепить инструмент внизу или сбоку страницы или вывести его в отдельное окно. Используйте значки в левом верхнем углу панели инструментов инспектора, чтобы переместить ее в нужное место. Если вы закрепите инструмент, вы можете перетащить границу, чтобы увеличить или уменьшить ее размер.
Шаг 2: Настройте вкладки.
Inspect Element предоставляет девять вкладок для работы в верхней части панели инструментов. К ним относятся элементы, хранилище, слои и временные шкалы. Вы можете скрыть те, которые вам не нужны, если хотите. Щелкните правой кнопкой мыши вкладку и выберите те, которые хотите просмотреть. Это ставит галочки рядом с ними и помещает вкладки на панель инструментов.
Шаг 3: Проверка элемента.
Чтобы выбрать элементы на странице для отображения в инструменте, щелкните значок компаса на панели инструментов. Затем перетащите или щелкните элемент на странице. Вы также можете выбрать код или элемент в инструменте, чтобы этот элемент отображался на странице.
Затем перетащите или щелкните элемент на странице. Вы также можете выбрать код или элемент в инструменте, чтобы этот элемент отображался на странице.
Шаг 4: Поиск элемента.
Если вы хотите найти определенный элемент на странице, например текстовую строку, щелкните значок поиска в правой части панели инструментов. Введите поисковый запрос в поле слева и просмотрите результаты прямо под ним.
Шаг 5: Просмотр предупреждений или ошибок.
Если инструмент обнаруживает предупреждения или ошибки на странице, эти значки также отображаются на панели инструментов. Щелкните значок, чтобы просмотреть предупреждения или ошибки.
Шаг 6: Настройте параметры.
Чтобы изменить внешний вид Inspect Element, отобразить линейки страниц, включить исходные карты, масштабирование и т. д., щелкните значок шестеренки в правой части панели инструментов, чтобы открыть настройки Inspect Element.
Когда вы закончите использовать Inspect Element в Safari, щелкните X в левом верхнем углу панели инструментов, чтобы закрыть ее.
Вы можете вывести проверку кода, тестирование приложений или отладку на новый уровень с помощью Inspect Element на Mac для Safari.
Рекомендации редакции
- Этот критический недостаток macOS может сделать ваш Mac беззащитным
- Не тратьте деньги на MacBook Air. Просто купите Chromebook вместо этого
- ChatGPT: как использовать вирусный чат-бот с искусственным интеллектом, который покорил мир
- Как удалить страницу в Ворде
- Google, возможно, только что исправила самую досадную проблему Chrome
Запуск кода Visual Studio на macOS
Редактировать
Установка
- Загрузите код Visual Studio для macOS.
- Откройте список загрузки браузера и найдите загруженное приложение или архив.
- Если архив, извлеките содержимое архива. Используйте двойной щелчок в некоторых браузерах или выберите значок «увеличительное стекло» в Safari.

- Перетащите
Visual Studio Code.appв папку Applications , сделав его доступным на панели запуска macOS. - Откройте VS Code из папки Applications , дважды щелкнув значок.
- Добавьте VS Code в Dock, щелкнув правой кнопкой мыши значок, расположенный в Dock, чтобы открыть контекстное меню, и выбрав Опции , Хранить в доке .
Запуск из командной строки
Вы также можете запустить VS Code из терминала, введя «код» после добавления его в путь:
- Запустить VS Code.
- Откройте палитру команд (Cmd+Shift+P) и введите «команда оболочки», чтобы найти команду оболочки : установите команду «код» в команду PATH .
- Перезапустите терминал для нового
$PATHдля вступления в силу. Вы сможете ввести «код». в любой папке, чтобы начать редактирование файлов в этой папке.
Примечание: Если у вас все еще есть старый псевдоним
codeв вашем.bash_profile(или эквивалентном) из ранней версии VS Code, удалите его и замените, выполнив команду оболочки : установите команду ‘code’ в ПУТЬ команда.
Альтернативные ручные инструкции
Вместо выполнения приведенной выше команды вы можете вручную добавить VS Code к своему пути, для этого выполните следующие команды:
кот << EOF >> ~/.bash_profile # Добавляем код Visual Studio (код) экспорт PATH="\$PATH:/Applications/Visual Studio Code.app/Contents/Resources/app/bin" EOF
Запустите новый терминал, чтобы получить изменения .bash_profile .
Примечание : Начальная косая черта \ необходима для предотвращения расширения $PATH во время объединения. Удалите косую черту в начале, если вы хотите запустить команду экспорта непосредственно в терминале.
Примечание : поскольку zsh стал оболочкой по умолчанию в macOS Catalina, выполните следующие команды, чтобы добавить код VS к вашему пути:
cat << EOF >> ~/.zprofile # Добавляем код Visual Studio (код) экспорт PATH="\$PATH:/Applications/Visual Studio Code.app/Contents/Resources/app/bin" EOF
Поддержка сенсорной панели
Стандартный VS Code добавляет действия для навигации по истории редактора, а также полную панель инструментов отладки для управления отладчиком на сенсорной панели:
Защита конфиденциальности Mojave
После обновления до версии macOS Mojave вы можете увидеть диалоговое окно с сообщением «Visual Studio Code хочет получить доступ к вашему {календарю/контактам/фотографиям}». Это связано с новой защитой конфиденциальности в Мохаве и не относится к VS Code. Те же диалоги могут отображаться и при запуске других приложений. Диалоговое окно отображается один раз для каждого типа личных данных, и можно выбрать Не разрешать , поскольку VS Code не требует доступа к этим папкам.
Диалоговое окно отображается один раз для каждого типа личных данных, и можно выбрать Не разрешать , поскольку VS Code не требует доступа к этим папкам.
Обновления
VS Code выпускает ежемесячные выпуски и поддерживает автоматическое обновление при появлении нового выпуска. Если вам будет предложено VS Code, примите новейшее обновление, и оно будет установлено (вам не нужно ничего делать, чтобы получить последние биты).
Примечание. Вы можете отключить автоматическое обновление, если предпочитаете обновлять VS Code по собственному расписанию.
Вы можете настроить VS Code с помощью настроек, цветовых тем и пользовательских сочетаний клавиш, доступных через Code > Группа меню Preferences .
В документации вы можете увидеть упоминание о File > Preferences , которое является расположением группы меню Preferences в Windows и Linux. В macOS группа меню Preferences находится под Code , а не File .
В macOS группа меню Preferences находится под Code , а не File .
Следующие шаги
После установки VS Code эти разделы помогут вам узнать больше о VS Code:
- Дополнительные компоненты. Узнайте, как установить Git, Node.js, TypeScript и такие инструменты, как Yeoman.
- Пользовательский интерфейс — быстрое знакомство с VS Code.
- Настройки пользователя/рабочей области. Узнайте, как настроить VS Code в соответствии с вашими предпочтениями.
Общие вопросы
Почему я вижу сообщение «Visual Studio Code требуется доступ к вашему календарю».
Если вы используете версию macOS Mojave, вы можете увидеть диалоговые окна с сообщением «Visual Studio Code хочет получить доступ к вашему {календарю/контактам/фотографиям}».