Как открыть HTML-код в браузере
Показать / Скрыть текст
Любая страничка в вебе является HTML-кодом с добавлением других веб-элементов: CSS, jаvascript, ActionScript. Просмотр ее кода доступен хоть какому юзеру, и каждый браузер предоставляет для этого несколько инструментов.
Просмотр кода странички веб-сайта может пригодиться по различным причинам: к примеру, для получения расширенных сведений о том, из чего состоит страничка, копирования либо редактирования некий инфы, в обучающих целях для начинающих веб-разработчиков. Разберем главные методы решения намеченной цели.
Метод 1: Жгучая кнопка
Браузером намного удобнее управлять, если выучить и использовать на практике разные жаркие кнопки. Так, для резвого открытия начального кода довольно надавить сочетание Ctrl + U. Оно работает во всех веб-обозревателях, потому даже при использовании различных программ композиция не утратит актуальности.
Метод 2: Контекстное меню
Для тех, кому комфортнее воспользоваться мышкой, предназначен другой вариант, и для всех браузеров он фактически схож.
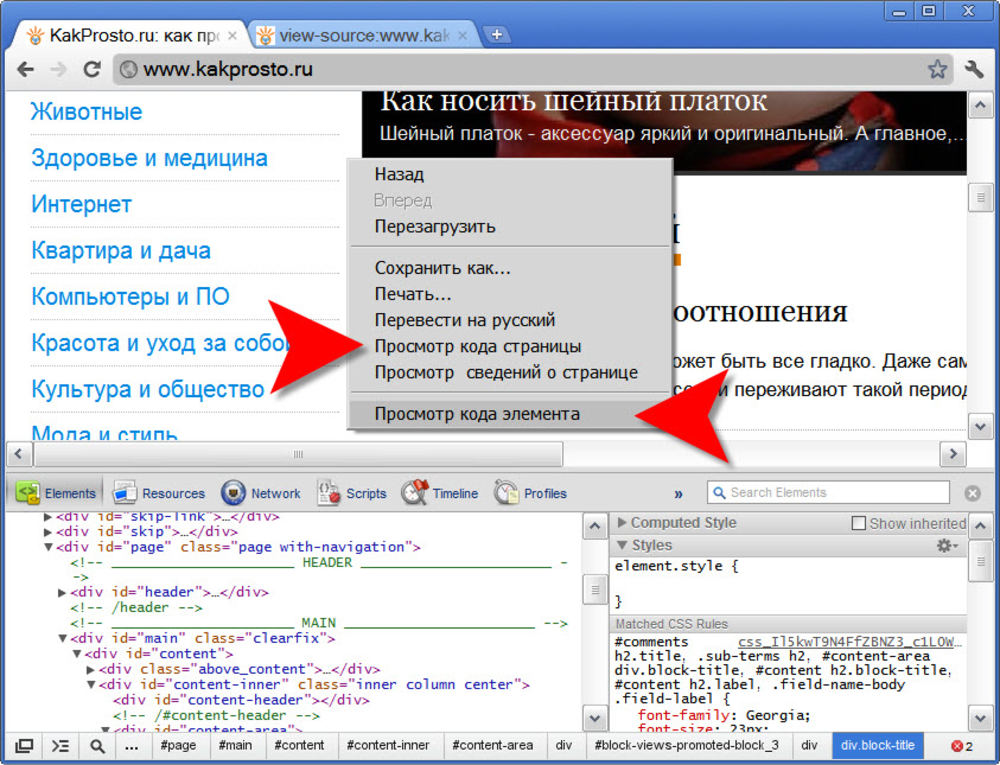
- Гугл Chrome: нажмите правой кнопкой мыши по пустому месту и изберите пункт «Просмотр кода страницы».
Yandex.Браузер: ПКМ по пустому месту > «Просмотреть код страницы».
Opera: вызовите контекстное меню и кликните по варианту «Исходный текст страницы».
Мозилла Firefox: правым кликом мышью по свободному месту на страничке разверните контекстное меню и щелкните по позиции «Исходный код страницы».
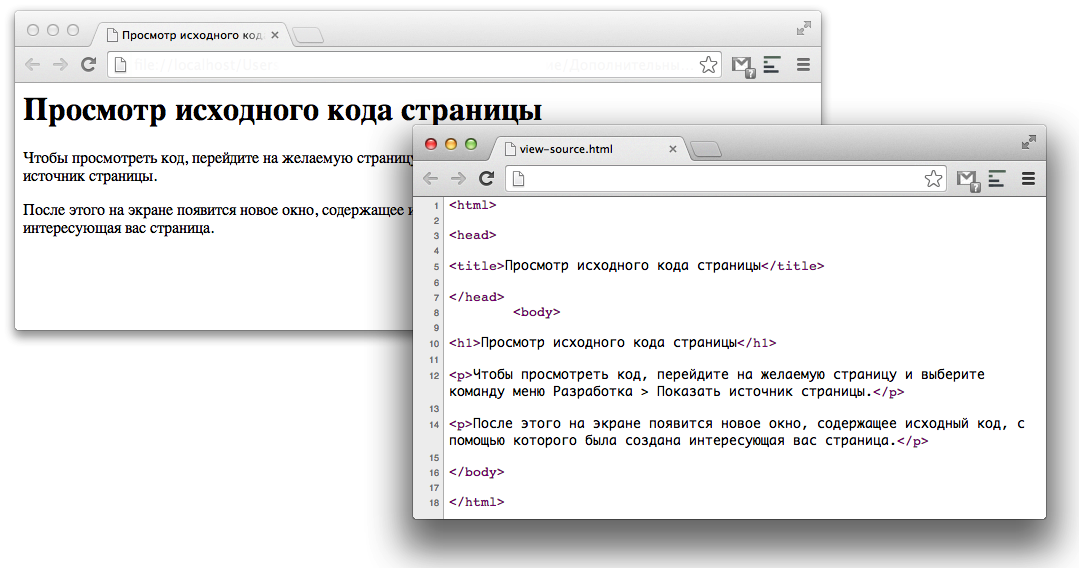
В итоге этих действий будет открыта новенькая вкладка с интересующим вас содержимым. Она будет схожей независимо от браузера.
Метод 3: Инструменты разработчика
Кроме просмотра сплошного кода, в браузерах есть инструменты разработчика, дозволяющие получать разные сведения о страничке более наглядно и редактировать их. Посреди этих инструментов есть и тот, который выводит весь HTML/CSS код странички, позволяя юзеру изучить определенные элементы странички в режиме реального времени.
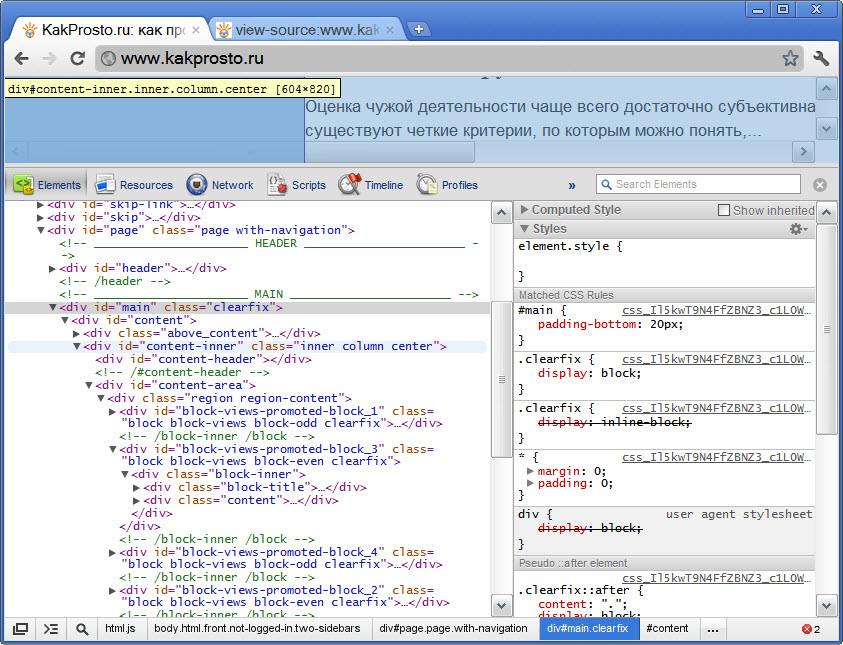
- Гугл Chrome: нажимайте правой кнопкой мыши по страничке либо объекту и выбирайте «Просмотреть код».
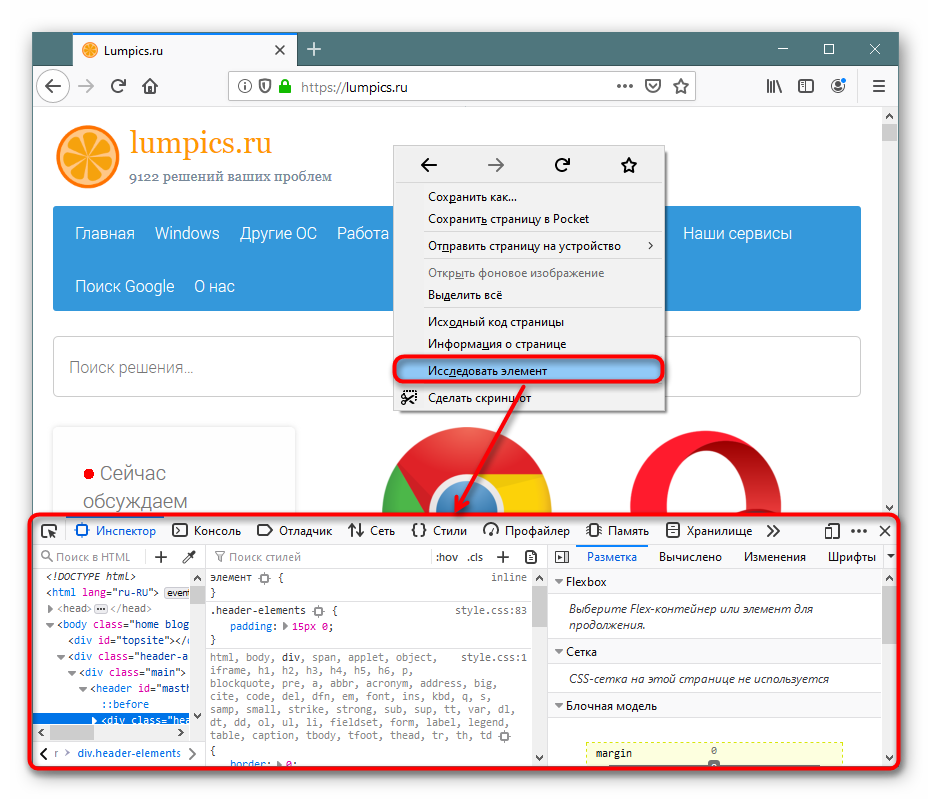
Yandex.Браузер: щелкните правой кнопкой мыши по страничке либо интересующей области и изберите «Исследовать элемент».
Opera: кликните ПКМ по подходящей области странички, а потом по варианту «Просмотреть код элемента».
Мозилла Firefox: ПКМ по хоть какой области странички либо определенной части — «Исследовать элемент».
По дефлоту раскроется вкладка «Elements» (в Firefox — «Инспектор»), где вы можете просматривать HTML и CSS код всей странички либо определенного объекта. Чтоб узнавать больше о определенном элементе странички, нажмите на кнопку со стрелкой и наводите на интересующий объект. Во всплывающем окне будет отображаться вся сопутствующая информация, а в инструментах разработчика автоматом развернется та область кода, которая отвечает за избранный элемент.
С остальными способностями этой вкладки пользователь сумеет разобраться без помощи других, также внести конфигурации по мере надобности.
Из этой маленькой статьи вы узнали 3 метода того, как можно открывать и просматривать HTML-код всех страничек веба. Если в статье вы не отыскали подходящего веб-обозревателя, просто возьмите предложенные аннотации за базу — большая часть современных браузеров употребляют однообразный движок — Chromium либо его форк, потому принцип вызова подходящего раздела практически ничем не отличается.
Источник: lumpics.ru
Как просмотреть исходный код веб-страницы на iphone и ipad
Хотя приложения для iOS еще не являются машинами для разработки, вы обычно найдете iPhone или iPad в инструментарии веб-дизайнера / разработчика. Хотя если вы разработчик / издатель или просто кто-то, кто хочет просмотреть исходный код страницы или просмотреть все ресурсы, развернутые на ней, вы обычно делаете это с компьютера.
Теперь iOS 8 значительно упростила просмотр источников, ресурсов и ресурсов DOM страницы. А благодаря замечательным сторонним приложениям с поддержкой расширений вы можете сделать это прямо в Safari (Chrome не поддерживается, поскольку расширения могут получать доступ к DOM только в Safari).
А благодаря замечательным сторонним приложениям с поддержкой расширений вы можете сделать это прямо в Safari (Chrome не поддерживается, поскольку расширения могут получать доступ к DOM только в Safari).
Давайте поговорим о двух приложениях, которые помогут вам просматривать и сохранять исходный код для любого веб-сайта, когда вы находитесь в дороге.
Расширение исходного кода для Safari
View Source ($ 0, 99) — это простое и мощное приложение с расширением Safari. Это стоит $ 0, 99, но поставляется с большим количеством функций.
После установки приложения перейдите в Safari, нажмите кнопку « Поделиться», проведите вправо в нижнем ряду и нажмите « Еще». Отсюда переключение View Source. Это включит расширение.
Подробнее о расширениях iOS 8: расширения iOS 8 быстро становятся мощным инструментом. Посмотрите, как они работают, как лучше использовать общие расширения и как одно расширение может помочь вам превратить Safari в полноценного загрузчика.
Теперь перейдите на страницу, нажмите кнопку « Поделиться» и выберите « Просмотр источника». Вы увидите исходный код страницы во всей красе. Нажмите кнопку « Поделиться», чтобы открыть исходный лист обмена. Отсюда вы можете отправить код в приложение заметок или по электронной почте.
Ниже вы увидите четыре кнопки — Активы, DOM, Скрипт и Информация.
Активы перечисляют все изображения на странице. Вы можете нажать на ссылку, чтобы увидеть предварительный просмотр и сохранить изображение.
Кнопка DOM покажет вам древовидную модель с иерархической структурой документов HTML, XML и SVG. Вы можете нажать на любой элемент, чтобы развернуть его.
Кнопка « Сценарий» позволяет писать и вставлять Javascript на любой странице (локально). На панели « Информация» отображается информация о странице.
Srcfari
Srcfari ($ 0, 99) является альтернативой View Source. Хотя приложение покажет вам исходный код и ресурсы, такие как изображения, таблицы стилей CSS и скрипты, запущенные на странице, вам придется делать это из самого приложения. Для Srcfari нет расширения Safari.
Хотя приложение покажет вам исходный код и ресурсы, такие как изображения, таблицы стилей CSS и скрипты, запущенные на странице, вам придется делать это из самого приложения. Для Srcfari нет расширения Safari.
Тем не менее, использование Srcfari совсем не плохо. Приложение имеет приятную типографику и гораздо лучше справляется с разбивкой ресурсов по сценариям, CSS и изображениям, чем приложение View Source. Единственное неудобство, которое я имею с Srcfari, это то, что он включал перенос текста для таблиц стилей CSS, но не при просмотре всего источника (что делает приложение View Source). Это означает, что будет достаточно много панорамирования и масштабирования, по крайней мере, на iPhone.
Кроме этого Srcfari — обычное дело. Вы можете скопировать исходный код в буфер обмена или отправить его кому-либо по электронной почте. Вы также можете сохранить изображения с помощью приложения.
Заключение
Safari, вероятно, уже является вашим браузером на iOS (в основном потому, что iOS не позволяет вам выбирать Chrome по умолчанию). Если вам нужно просматривать исходный код довольно часто, приложение View Source за $ 0, 99 с его расширением Safari будет стоить этой цены.
Если вам нужно просматривать исходный код довольно часто, приложение View Source за $ 0, 99 с его расширением Safari будет стоить этой цены.
Вы обычно используете свой iPhone или iPad для устранения неполадок веб-сайтов? Или посмотреть, что с ними не так? Дайте нам знать в комментариях ниже.
Как посмотреть исходный код html-страницы? | Форум поддержки Firefox
Эта тема была заархивирована. Пожалуйста, задайте новый вопрос, если вам нужна помощь.
Хоселуис7696
В предыдущих версиях можно было прочитать исходный код на html-странице из меню «Просмотр». Там уже нет. Как теперь читать код?
В предыдущих версиях можно было прочитать исходный код на html-странице из меню «Просмотр». Там уже нет. Как теперь читать код?
Там уже нет. Как теперь читать код?
Выбранное решение
Все ответы (5)
кор-эль- 10 ведущих участников
- Модератор
Выбранное решение
Используйте один из них:
- Firefox > Веб-разработчик > Источник страницы
- Инструменты > Веб-разработчик > Источник страницы (Ctrl+U)
- Щелкните правой кнопкой мыши веб-страницу, чтобы открыть контекстное меню, вызываемое правой кнопкой мыши, и выберите пункт Источник страницы
Хоселуис7696 Владелец вопроса
 09.11, 00:11
09.11, 00:11
Большое спасибо. Вариант нажатия правой кнопки был тем, который я искал.
кор-эль- 10 ведущих участников
- Модератор
Добро пожаловать
рулить
Хоть я и обновлял свои Бета-версии (сейчас в ФФ 8), я только сейчас заметил эту глупость, так как большую часть времени все еще пользуюсь ФФ 3.6. (Верните d*%n строку состояния! Тогда я буду регулярно пользоваться новыми версиями. )
)
После более чем 7 лет использования «Исходный код страницы» в меню «Вид» (по крайней мере, начиная с версии 0.8 в 2004 году) эти тупицы решили, что меню «Вид» не должно предоставлять
Хоселуис7696 Владелец вопроса
Ты прав, и я тоже был сильно удивлен.
Я не считаю просмотр исходного кода фичей для веб-разработчиков, это больше для обычного пользователя. Но, по крайней мере, когда вы знаете, что он там спрятан, для меня это нормально.
Исходный код | Поддержка Omni CMS
Те, у кого есть доступ, могут редактировать исходный код страниц, созданных из шаблонов (файлы управления публикацией [PCFs]).
Только пользователи 9 и 10 уровня (администраторы) могут редактировать исходный код по умолчанию. Пользователи уровня 10 могут предоставлять доступ пользователям уровней 1–8 и ограничивать доступ пользователям уровня 9 с помощью пользовательских настроек.
Существует три способа редактирования исходного кода страницы: Content > Pages следующим образом:
- Нажмите, чтобы открыть свою страницу, нажмите Source на панели инструментов действий страницы.
- Проверьте свою страницу, нажмите Дополнительные действия , нажмите Редактировать > Свойства .
- Нажмите, чтобы открыть свою страницу, прокрутите до нижнего колонтитула страницы, нажмите Изменить источник .
Пользователи не могут редактировать полный исходный код страниц, созданных из макетов (файлы управления макетами [LCFs]), хотя те, у кого есть доступ, могут редактировать головной код на страницах, созданных из макетов.
Только пользователи уровня 9 и 10 (администраторы) могут редактировать код заголовка по умолчанию. Пользователи уровня 10 могут предоставлять доступ пользователям уровней 1–8 и ограничивать доступ пользователям уровня 9 с помощью пользовательских настроек.
Добавить HTML, который будет вставлен в страницы. Головной код обычно используется для метаданных страницы и отслеживания. Вы также можете добавить пользовательские CSS и JavaScript для страницы. Чтобы добавить пользовательский CSS, который будет применяться ко всем страницам, созданным из макетов, перейдите к Layout Builder 9.0081 > Стили > Пользовательский CSS .
Отредактируйте код, который будет помещен в вашей страницы следующим образом:
- Перейдите к Content > Pages .
- Нажмите, чтобы открыть страницу LCF, которую вы хотите отредактировать.
- Нажмите Свойства на панели инструментов действий на странице.

- Нажмите Код заголовка .
- Введите код в редакторе исходного кода.
- Сохранить и Опубликовать.
Панель инструментов и ярлыки
Редактор исходного кода имеет собственную панель инструментов, отличную от панели инструментов What You See Is What You Get (WYSIWYG).
- Сохранить : Сохраните изменения и выйдите из редактора исходного кода. Для сохранения без выхода из редактора используйте Ctrl+S (ПК) или Cmd+S (Mac).
- Сохранить как : Сохранить копию.
- Отменить/Повторить
- Найти/Заменить : Найдите содержимое исходного кода и/или замените то, что вы ищете. Это поле принимает регулярное выражение (regex).
- Перейти к строке : Введите номер строки в текстовое поле, щелкните Перейти , и курсор переместится на эту строку.

- Line Wrap : Включить или отключить перенос текста.
- Вставить путь к файлу : Вставить путь к другой странице.
- Вставить актив : Вставить путь к активу.
- Синтаксис : Выберите форматирование и выделение синтаксиса в зависимости от типа кода. Доступные языки: нет, HTML, XML, CSS, JavaScript, PHP, Python, VBScript, Perl, SQL и C#.
- Тема : Выберите тему, которая изменяет цвета текста и фона.
- Увеличение/уменьшение размера шрифта
Используйте следующие сочетания клавиш в редакторе исходного кода:
- Ctrl (Windows)/Cmd (Mac) + S : сохраните текст на промежуточном сервере, но оставайтесь в редакторе и вносите дальнейшие изменения.
- Ctrl/Cmd + A : выделить весь текст в редакторе.
- Ctrl/Cmd + D : удалить всю строку текста, на которой в данный момент находится курсор.

- Ctrl/Cmd + Z : отменить последнее изменение.
- Ctrl/Cmd + Y : Повторить последнее отмененное изменение.
- Ctrl/Cmd + F : вызвать инструмент «Найти и заменить».
- Ctrl/Cmd + / : Закомментировать выделенные в данный момент строки текста. Эта функция зависит от синтаксиса; формат комментария зависит от языка, выбранного в раскрывающемся меню «Синтаксис».
- Shift + Tab : Автоматический отступ для всего выделенного текста в соответствии с вложенностью элементов.
- Ctrl/Cmd + [ : Отступ всего выделенного текста на одну табуляцию меньше.
- Ctrl/Cmd +] : Отступ всего выделенного текста на одну табуляцию больше.
- Ctrl + Q : свернуть элемент в текущей строке, скрыв дочерние элементы и другое содержимое, что упрощает чтение кода.
Другие функции
Редактор исходного кода предлагает варианты автозаполнения по мере ввода в зависимости от выбранного синтаксиса:
- JavaScript : методы/синтаксис, связанные с JS
- HTML : узлы/атрибуты HTML
- XML (PCF, TCF, TMPL и XSL) : Собственные узлы/атрибуты OU, такие как





