Как обвести текст в фотошопе: быстро и красиво
Содержание:
- Как делать простую обводку текста
- Контур, тень, а также градиентная и узорная обводка текста
Доброго времени суток, уважаемые читатели. Продолжаем постигать основы Adobe Photoshop. Поработаем сегодня с текстом. Уже неоднократно в своих уроках я применял обводку текста, и внимательные посетители неоднократно сталкивались с этим моментом и даже могли уже самостоятельно научиться обводить текст в фотошопе.
Все-таки в обучающих статьях я стараюсь давать чуть больше и выходить за рамки темы. Это ждет вас и сегодня. Я решил более подробно затронуть этот вопрос и показать вам интересные приемчики, которые помогут в вашей работе.
Итак, эта публикация полностью ответит на все вопросы о том, как обвести текст в фотошопе. Давайте приступим без лишних предисловий.
Как делать простую обводку текста
Открываем фотошоп. Не забывайте, что у вас есть возможность работать в онлайн версии этой программы (https://pixlr. com). Она не проще, но некоторые вещи в ней можно выполнить быстрее, особенно если Photoshop на вашем компьютере притормаживает. Однако, хорошо, когда у вас есть своя собственная программа.
com). Она не проще, но некоторые вещи в ней можно выполнить быстрее, особенно если Photoshop на вашем компьютере притормаживает. Однако, хорошо, когда у вас есть своя собственная программа.
Туда можно добавлять кисти, узоры или фоны, которые вам подходят и нравятся. Идеальный вариант, если в дизайне разбираешься не очень хорошо. Кстати, в сегодняшнем уроке мы научимся делать еще и это.
Итак, я буду работать в своей версии, чего и вам желаю. Открываем и создаем новую картинку.
Размер не так важен. Пусть будет 600х400. Люблю прямоугольники.
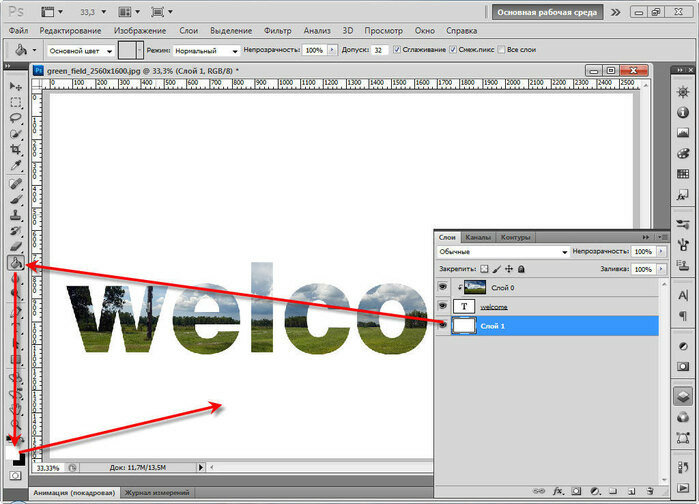
Сейчас фон прозрачный. Мне не очень нравится эта шашка, поэтому сперва я залью рисунок другим цветом.
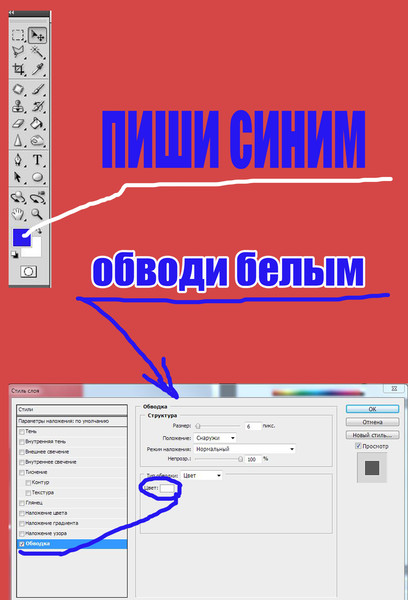
Кстати, если вы пользуетесь большим спектром, то всегда можете вернуть черный и белый, кликнув на миниатюру под используемыми цветами. На скриншоте выделено прямоугольником.
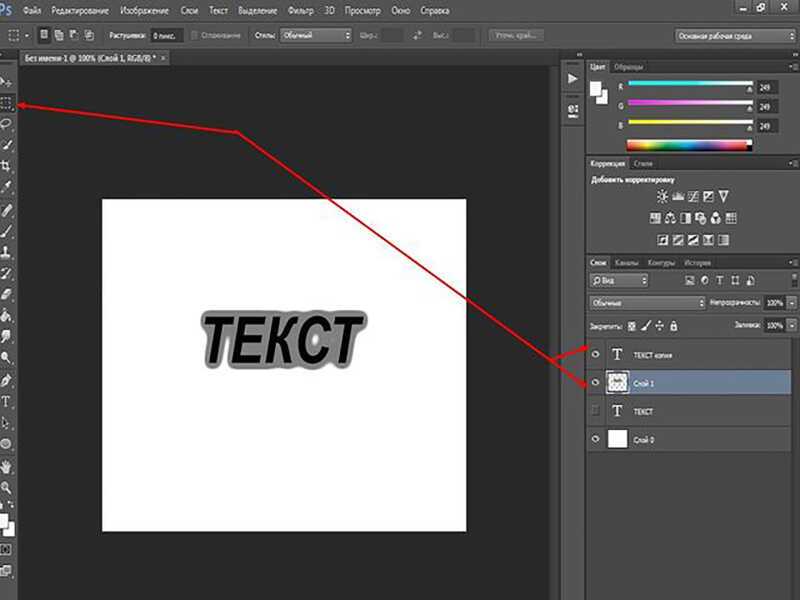
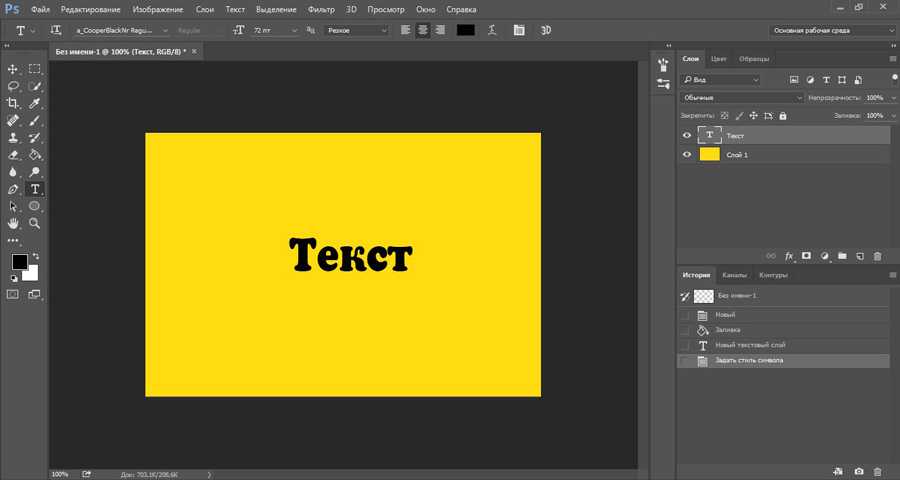
Ну, а для того чтобы сделать ровную обводку, для начала надо что-либо написать. Выбираем инструмент «Текст» в панели справа. Его я пометил стрелкой.
Его я пометил стрелкой.
Итак, мы написали текст.
В правой части экрана найдите слои. Простите за отступление, если вы и так уже знаете эту информацию. Но эта публикация предназначена для новичков, поэтому объясню, что вообще такое слои.
Представьте, у вас есть чистый лист и вы на него накладываете рисунки, текст, картинки. Делаете некий коллаж. В фотошопе все точно также и каждый накладываемый элемент называется слой, используются они для того, чтобы вы работали только над одним фрагментом, а не над целой картиной.
Например, если вы захотите сделать фон ярче, то манипуляции нужно будет производить над фоном, в этом случае ваше желание не затронет все остальные элементы картинки, такие как текст. Он ярче не станет.
Посмотрите, вот так выглядит текстовый слой.
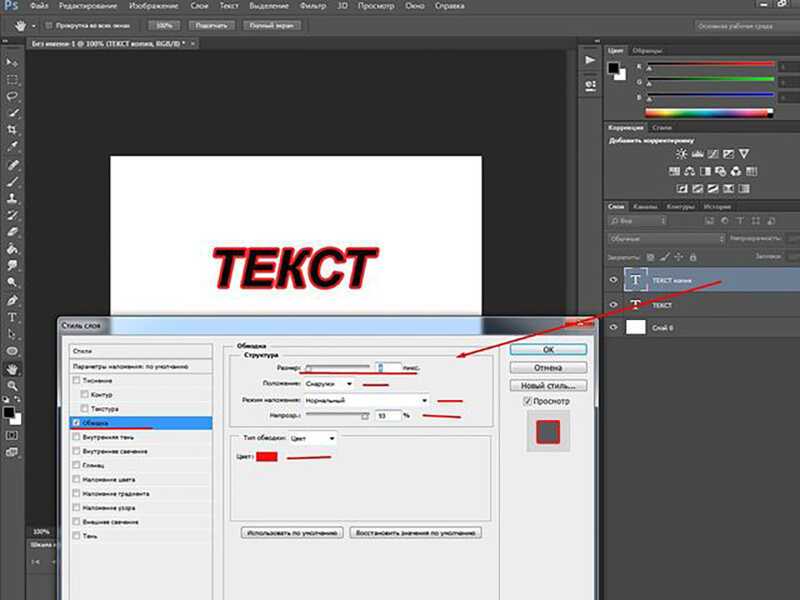
Нажмите правой кнопкой мыши, чтобы у вас появилось дополнительное меню. Здесь нам нужны «Параметры наложения».
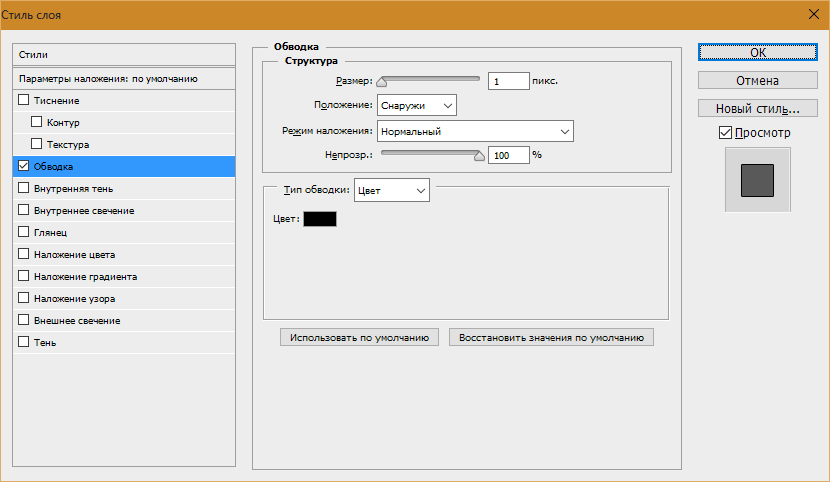
После того как появится еще одно меню, можно запросто выполнить обводку. Поставьте галочку.
Поставьте галочку.
Изменения отображаются сразу же. Чтобы увидеть их, отодвиньте окно со стилем слоев. Схватитесь за верхнюю часть вылезшего меню и не отпускайте, пока не передвинете в нужное место.
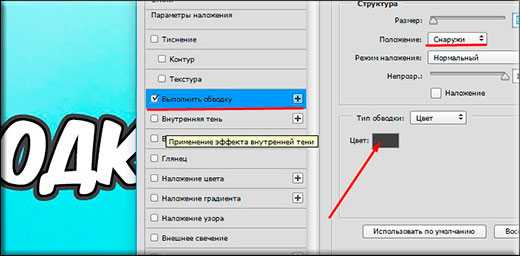
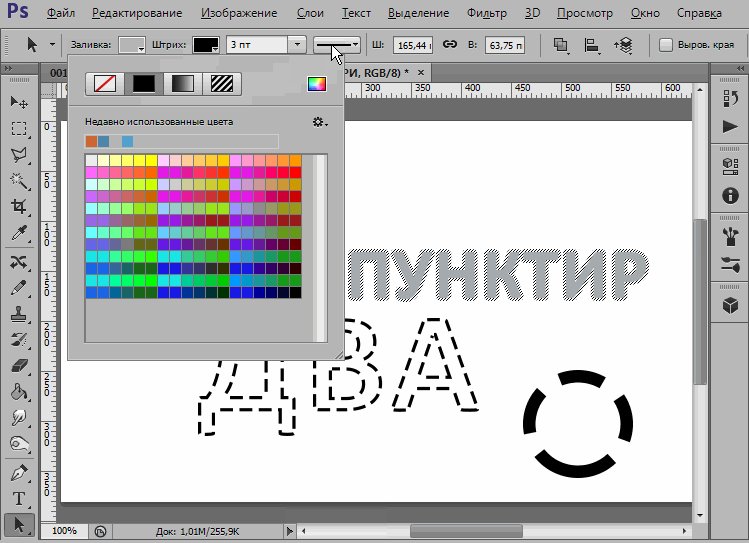
Теперь все стало видно, кроме контура. Все дело в том, что цвет совпадает с текстом. Давайте его поменяем. Кликните по цвету.
И снова дополнительное меню. Выбирайте, пока не найдете лучший.
Сейчас цвет слабо заметен. Поэтому увеличьте размер обводки. Делать это лучше всего не ползунком, а при помощи клавиатуры. Так оно аккуратнее выходит.
Теперь выделение более заметно.
Текст можно обвести по внешнему краю, внутреннему или из центра. Поэкспериментируйте, пока не получится идеально.
А вот в режим наложения новичкам я бы лезть не советовал. Думаю, что пока будет немного сложно. Эти функции используют продвинутые пользователи, а для начинающих – это лишняя и непонятная головная боль.
Вы можете, конечно, поиграться, я вам ничего запретить не могу, но, поверьте, и для вас тут есть кое-что интересное и более полезное.
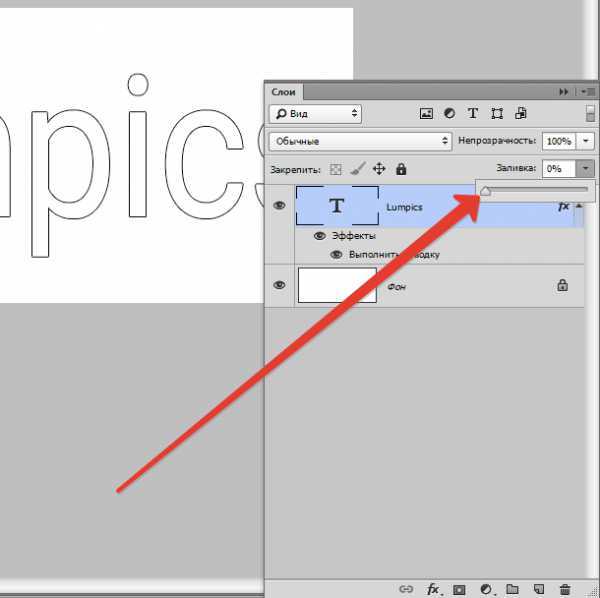
Чуть ниже вы найдете непрозрачность. Она делает контур более заметным или менее.
Ну а теперь давайте перейдем к «фишечкам».
Контур, тень, а также градиентная и узорная обводка текста
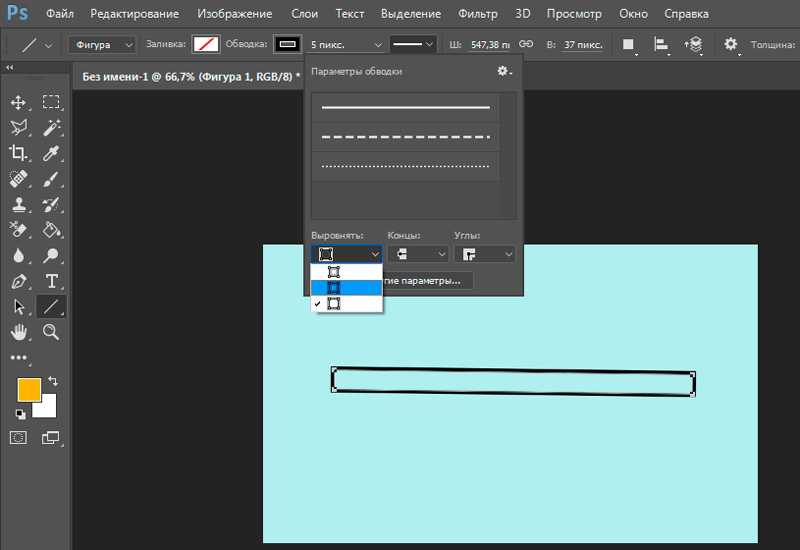
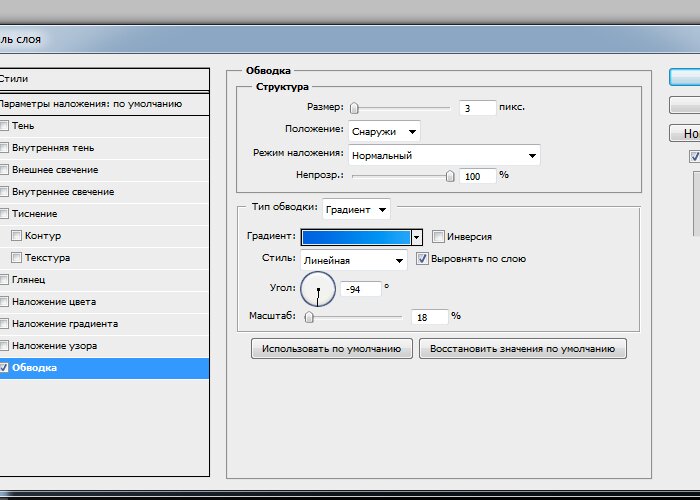
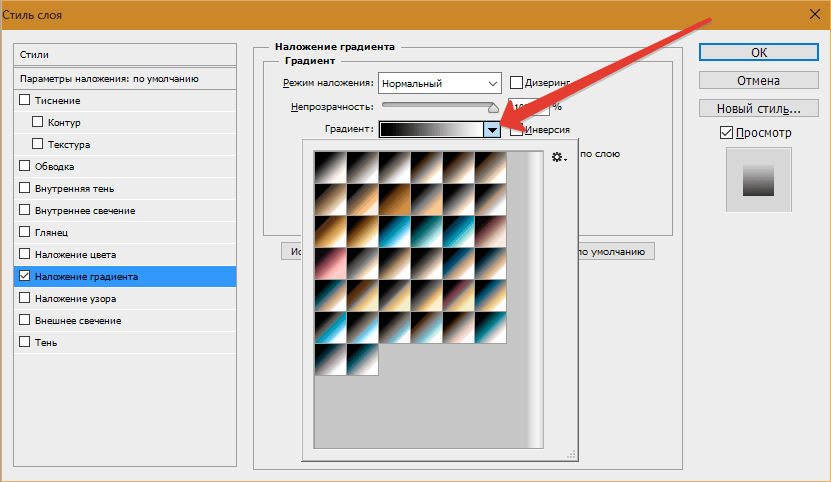
Вы можете обвести текст не только одним цветом, но и использовать градиенты или узоры. Просто измените тип, как показано на моем скриншоте.
Вот так может выглядеть ваш рисунок.
Когда закончите, вытащите скрытую часть панели, чтобы сохранить изменения.
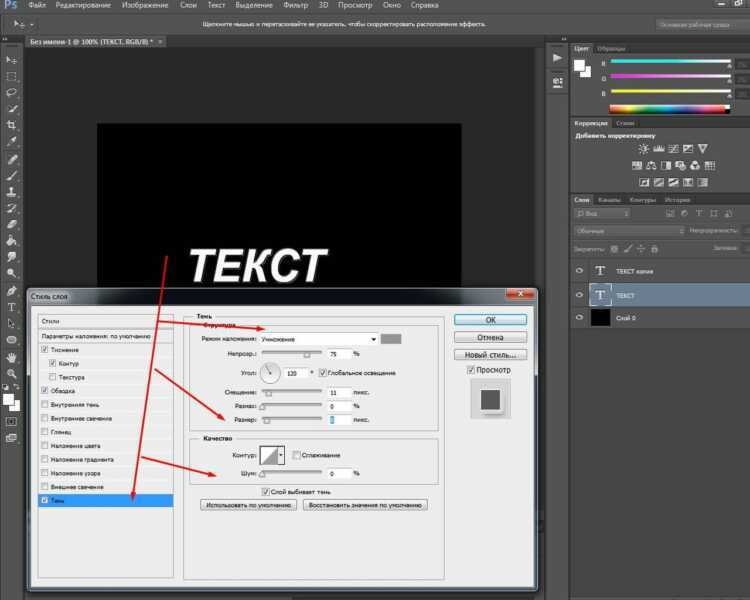
Также вы можете попробовать тиснение – контур.
Или добавить в текст тень, чтобы буквы были выпуклыми. Я не буду уделять этому много внимания. Тут все понятно и просто. Просто тыкайте в разные штуки и пробуйте. Все, до чего вы доходите сами – запоминается намного лучше.
Обводка может быть узорной, однако в базовом комплекте фотошопа мало шаблонов. Но, их можно без труда скачать, как и градиенты, шрифты и так далее.
Куча бесплатных дополнений можно найти на сайте https://photoshop-master. ru.
ru.
Тут есть кисти, рамки, красивые шрифты, шаблоны и текстуры. То, что нам сейчас и нужно.
Выберите тот узор, который вам нравится. Кстати, обратите внимание. Вам нужен не только тот раздел, который «узоры». Подойдет и металл, и цветочные, и ассорти. Скачайте то, что понравилось. Кнопка под описанием.
Теперь возвращаемся в фотошоп. Напомню путь. Текстовый слой, правая кнопка мыши — «Режим наложения», «Выполнить обводку», тип обводки: «Узор». Найдите вот такую гайку, как на скриншоте.
Теперь нужно загрузить узоры.
Найдите файл в папке, в которую у вас загружаются скачанные из интернета документы. Если вы не видите или не можете найти, то попробуйте разархивировать то, что только что загрузили. Вытащите документы из архива win rar.
То есть, вы загрузили архив в папку, допустим «Загрузка». Нашли «Загрузку» на своем компьютере. Потом отыскали по названию документ, который только что скачали, открыли ее, схватились за файл с расширением . pat и перенесли ее в папку «Загрузка». Все, вы видите нужный узор через фотошоп и в состоянии его загрузить.
pat и перенесли ее в папку «Загрузка». Все, вы видите нужный узор через фотошоп и в состоянии его загрузить.
Готово. Узоров стало больше! Можете применять к тексту.
Если вам нравится работать в фотошопе, то можно неплохо на этом зарабатывать. В свободное время. Для начала подписывайтесь на рассылку моего блога, чтобы узнавать больше о том, как создаются и продаются сайты в интернете.
Далее вы можете пройти [urlspan]курс для начинающих веб-дизайнеров[/urlspan]. Первые три дня вам разрешается смотреть видео с этого сайта бесплатно. Откровенно говоря, если вы усидчивы, то этого времени хватит, чтобы захватить основу и многое понять. Самое главное – хотите ли вы связываться с этим.
Мне лично очень понравилось, но в то же время я твердо определился, что в веб-дизайн меня не так уж сильно тянет, поэтому в моей команде работает Кирилл. Фотки для своего блога обработать – это классно, но заниматься этим постоянно даже за большие деньги мне не хотелось бы.
Каждому, как говорится, свое.
Однако мне, как руководителю проектов веб-студии необходимо разбираться в дизайне и контролировать работу своих сотрудников. Поэтому я не смог пройти мимо другого курса, на нетологии — Веб-дизайнер: эффективный сайт от идеи до реализации.
Жду не дождусь когда смогу услышать лекции совладельца компании Red Keds. Компания очень крутая. Безумная команда, известная не меньше, чем студия Артемия Лебедева.
Мне посчастливилось уже несколько раз бывать на выступлениях профессионалов, в том числе из команды Red Keds, и это всегда праздник. Эти истории просто невозможно забыть! Например, один из дизайнеров рассказывал о том, как он за три минуты придумал логотип. Это была точка.
Красиво, стильно, но ее же надо было продать! Представляете, продать точку за бешенные деньги! Действительно понимаешь, почему они зовутся специалистами.
Ну, что-то я совсем забыл о времени. Удачи вам в ваших начинаниях и до новых встреч. Совсем скоро вас ждут новые статьи о фотошопе. Не пропустите.
Совсем скоро вас ждут новые статьи о фотошопе. Не пропустите.
Как обвести текст в фотошопе – GmodZ.ru
Рубрика: ГаджетыАвтор: Funtik
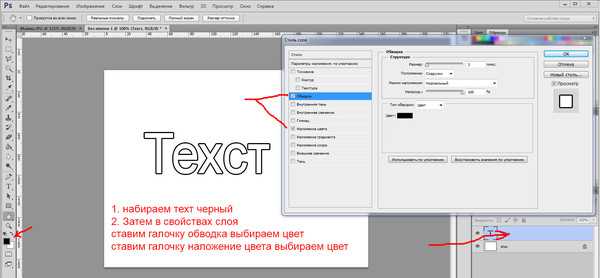
Если вы хотите, чтобы определенные слова выделялись на фоне остального текста, одним из вариантов является выделение нужного слова контуром. Photoshop позволяет выбирать из бесчисленных вариантов цвета, границ, непрозрачности и т. д., а также предлагает множество вариантов обводки текста в зависимости от используемой версии.
Если вы хотите узнать, как сделать свой текст уникальным, вы попали по адресу. В этой статье мы обсудим, как обвести текст в Photoshop, и предложим подробные пошаговые руководства по лучшим методам.
Как обвести текст в Photoshop Elements
- Запустите Photoshop Elements и откройте существующий документ, если он у вас есть, или создайте новый.
- Введите текст, который вы хотите выделить. Убедитесь, что вы хорошо его видите, увеличив масштаб или увеличив размер.
- Скопируйте слой, нажав Ctrl + J.
- Переименуйте слои, чтобы вы знали, над каким из них вы работаете. Мы рекомендуем работать с скопированной версией и оставить оригинал нетронутым. Если вы допустили ошибку, вы всегда можете вернуться к оригиналу и начать заново.
- Перейдите к Слою.
- Нажмите Стиль слоя.
- Откройте Настройки стиля.
- Выберите Обводка, настройте параметры, включая цвет, размер и прозрачность, а затем нажмите ОК.

Вы также можете использовать другой метод:
- Выделите текст, который хотите обвести, удерживая Ctrl в Windows или Command Key на Mac, и щелкните миниатюру слоя.
- Создайте новый слой.
- Перейдите к Выбрать.
- Нажмите Изменить, а затем выберите Развернуть. Здесь вы можете настроить выбранные границы.
- Выберите ведро с краской, выберите цвет и щелкните в любом месте между текстом и рамками.
- Перейдите к Выберите > Снимите выделение или нажмите Ctrl + D в Windows Cmd + D на Mac, чтобы отменить выделение текста.
- Отключить текстовый слой.
Как обвести текст в Photoshop для печати
При подготовке ваш файл для печати, вам нужно преобразовать текст в контуры. Таким образом, вы гарантируете, что изменения, внесенные вами в шрифт, сохранятся, а положение текста будет сохранено.
Этот процесс прост и требует всего несколько шагов:
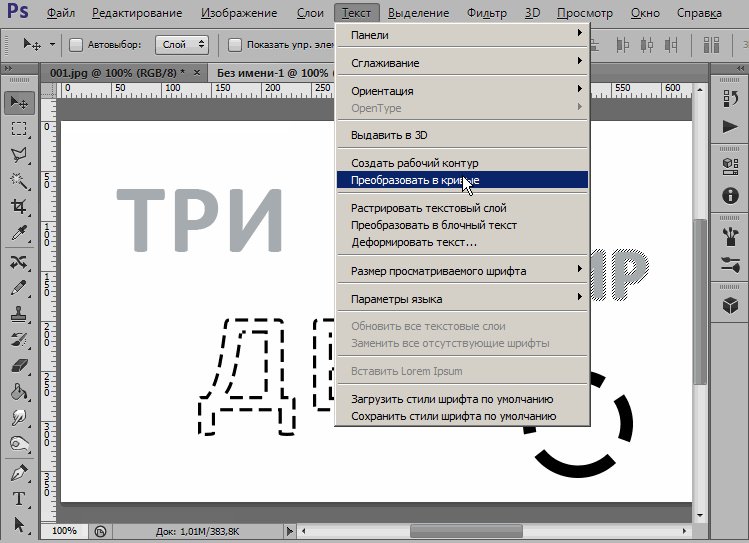
- Щелкните правой кнопкой мыши текстовый слой и выберите Преобразовать в фигуру.
- Сохраните файл.
Можно Вы легко обводите текст в Photoshop на iPad
К сожалению, в Photoshop невозможно обвести текст, если вы используете iPad. Вы можете настроить свой текст, изменив его шрифт, цвет, непрозрачность и т. д., но вы не можете его обвести.
Как обвести текст в Photoshop CS6
Если вы используете Photoshop CS6 и хотите обвести текст, выполните следующие действия:
- Запустите Photoshop и введите текст, который хотите обвести. или откройте существующий документ.
- Перейдите в раздел слоев, щелкните правой кнопкой мыши текстовый слой и выберите Параметры наложения.
- Установите флажок рядом с Обводка.
- Настройте Размер, Положение, Режим наложения, Непрозрачность и >Цвет контура.

- Когда вы’ Когда закончите, нажмите ОК.
Как обвести текст в Photoshop CS3
Выделение текста в Photoshop CS3 очень просто и выполняется за несколько шагов. Чтобы обвести текст, следуйте приведенным ниже инструкциям:
- Запустите Photoshop и введите текст, который хотите обвести, или загрузите существующий документ.
- Нажмите Выбрать > Изменить > Развернуть.
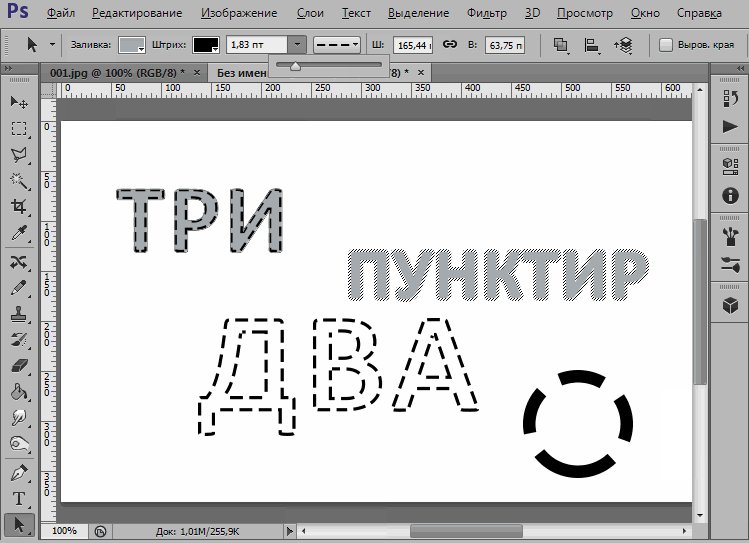
- Расширьте текст в зависимости от размера контуров, которые вы хотите. Чем больше вы расширяете текст, тем больше контур. Вы заметите, что пунктирные линии вокруг текста расширились. Пространство между шрифтом и пунктирными линиями будет контуром.
- Убедитесь, что выбран текстовый слой, и нажмите кнопку в правом нижнем углу, чтобы добавить новый.
- Выберите инструмент Paint Bucket слева.

- Выберите цвет контура.
- Нажмите в любом месте текста, чтобы применить цвет и снять выделение с текста.
- Выберите Слой 1 и перетащите его под текст layer.
Удерживайте Ctrl или Command Key на клавиатуре и выберите текстовый слой.
Выделяйте текст
Создаете ли вы логотип, визитную карточку, художественный дизайн или просто хотите выделить свой текст, это можно сделать в Photoshop всего за несколько шагов. Несмотря на то, что процесс может различаться в зависимости от версии, которую вы используете, выделение текста несложно и может иметь множество преимуществ.
Мы надеемся, что это руководство помогло вам научиться обводить текст в Photoshop и сделать его отличительным.
Вы часто выделяете свой текст, выделяя его? Какой метод вы используете для этого? Расскажите нам в разделе комментариев ниже.
Как сделать круговой текст в Photoshop (5 простых шагов)
Написание текста по кругу — забавный эффект для логотипов, водяных знаков и других элементов дизайна. Но как лучше всего сделать круговой текст в Photoshop?
Но как лучше всего сделать круговой текст в Photoshop?
Привет! Меня зовут Кара, и как фотографа и цифрового дизайнера мне очень нравятся такие глупые вещи, как круговой текст. Ты со мной? Тогда приходите и позвольте мне показать вам лучший способ сделать круговой текст в Photoshop.
Обратите внимание, что скриншоты ниже взяты из Photoshop для Windows, если вы работаете на Mac, они могут выглядеть иначе.
Содержание
- Почему мы не используем инструмент «Деформация»
- Шаг 1. Настройте направляющие
- Шаг 2. Нарисуйте круг
- Шаг 3. Введите текст
- Шаг 4. Уточните текст Текст
- Шаг 5: Нижняя часть круга
Почему мы не используем инструмент «Деформация»
Я написал руководство о том, как деформировать текст с помощью инструмента «Деформация». Если вы знакомы с этой техникой, вы можете подумать, что можете просто использовать инструмент деформации, чтобы выгнуть верхний текст вверх, а нижний текст вниз. Бум, круговой текст.
Бум, круговой текст.
К сожалению, это не так просто. Использование инструмента деформации для создания круглого текста выглядит немного дилетантски. Буквы получаются слегка искаженными, и получить точный круг очень сложно.
Взгляните на это, которое я сделал очень быстро. Буквы сверху (или снизу) искажены, а круг кажется слегка сплющенным.
Это выглядит не совсем правильно, понимаете?
Теперь, когда вы понимаете, почему вам не следует использовать инструмент деформации для этой цели, позвольте мне показать вам, как вы можете это сделать.
Шаг 1: Настройка некоторых направляющих
Откройте новый документ, нажав Ctrl + N или Cmd + N на клавиатуре. Вы можете сделать его любого размера, который вам нравится, но я буду придерживаться квадратного документа, чтобы поместить свой круг в центр.
Чтобы центрировать круг, нам нужно найти центр документа. Мы настроим пару руководств, чтобы сделать это. Перейдите к View в строке меню и перейдите вниз, чтобы щелкнуть New Guide .
Перейдите к View в строке меню и перейдите вниз, чтобы щелкнуть New Guide .
В появившемся окне выберите вертикальную или горизонтальную ориентацию и установите 50% в поле Позиция . Это поместит направляющую на полпути.
Повторите еще раз, на этот раз выбрав другую ориентацию. У вас должны получиться две направляющие, пересекающиеся в центре вашего документа.
Шаг 2: Нарисуйте круг
Теперь нам нужно создать круг, вокруг которого будет написан текст. Выберите инструмент Ellipse на панели инструментов. Он может скрываться за одним из других инструментов формы. Просто щелкните правой кнопкой мыши на инструменте, чтобы открыть семейство инструментов, и выберите Эллипс.
Чтобы поместить круг точно в центр, щелкните и перетащите мышь из точки, где пересекаются две направляющие. После того, как вы начали перетаскивание, удерживайте клавиши Alt и Shift или Opt и Shift .
Клавиша Shift превращает эллипс в идеальный круг. Клавиша Alt или Opt заставит центр круга привязаться к точке, где вы щелкнули, когда продолжите перетаскивание.
Шаг 3: Введите текст
Выберите инструмент Горизонтальный текст на панели инструментов слева. Курсор превратится в нечто похожее на заглавную I (букву i) с рамкой вокруг нее.
Наведите курсор на край круга. Когда поле превратится в волнистую линию, щелкните и введите текст.
Если вы начинаете печатать, но ничего не происходит, проверьте цвет текста на панели параметров . Он может быть того же цвета, что и фон.
Шаг 4. Уточните текст
Чтобы выровнять текст, нажмите на галочку на панели параметров, чтобы принять изменения. Затем выберите инструмент Path Selection на панели инструментов.
Теперь вы можете просто взять текст и перетащить его. Текст останется прикрепленным к кругу и будет вращаться вокруг него при перетаскивании.
Вы также можете изменить шрифт, размер, цвет и т. д. с помощью настроек на панели параметров .
Шаг 5: Нижняя часть круга
На путь можно поместить только один набор текста, поэтому нам нужен второй набор для нижних слов. Давайте сделаем это на новом слое, это облегчит внесение изменений позже. Нажмите кнопку New Layer в нижней части панели слоев.
Выберите инструмент Эллипс и сделайте еще один круг. Он должен быть достаточно большим, чтобы просто касаться верхней части букв нашего первого фрагмента текста. Не забудьте удерживать Shift и Alt или Opt при перетаскивании.
Когда вы примете форму, буквы исчезнут, потому что новый слой находится сверху. Возьмите текстовый слой и перетащите его вверх, пока не увидите синие линии поверх слоя с кругом. Отпустите, и слова появятся снова.
Еще раз выберите круговой слой и выберите инструмент Horizontal Text . Найдите волнистую линию на круге, щелкните и введите текст.
Найдите волнистую линию на круге, щелкните и введите текст.
Обратите внимание, что сначала текст идет не так. Выберите Выбор пути для изменения положения, как мы это делали раньше. Однако на этот раз также перетащите мышь в круг. Это поместит текст внутри круга, а не снаружи.
Вот оно! Разве это не выглядит намного лучше, чем быстрый, который мы сделали в начале? Иногда стоит проделать долгий путь.
Хотите узнать больше о трюках со шрифтами в Photoshop? Узнайте, как обвести текст здесь!
О Каре Кох
Кара увлеклась фотографией примерно в 2014 году и с тех пор исследует все уголки мира изображений. Когда она почувствовала, что Lightroom ограничена, она с головой погрузилась в Photoshop, чтобы научиться создавать изображения, которые она хотела.
Как создать текст по кругу с помощью Photoshop — Parker Photographic
Воспроизвести видео
Предпочитаете смотреть обучающие видео? Посмотрите вышеприведенное видео с моего канала Youtube.
Подписаться
Один из наиболее часто задаваемых вопросов, которые я получаю от дизайнеров, не знакомых с Photoshop, касается добавления текста к контуру. Круг, если быть точнее.
В этом уроке
я шаг за шагом поделюсь с вами тем, как добавить текст по окружности в Photoshop. Кроме того, вы узнаете, как управлять этим текстом и выравнивать его по форме круга в соответствии со своим творческим видением.Хотя для размещения текста в круге требуются различные инструменты, немного потренировавшись, сделать это несложно. В конце этого урока Photoshop я поделюсь (бесплатным) местом, где вы можете опубликовать свой готовый дизайн для обратной связи!
Шаг 1. Откройте предоставленный PSD-файл
Для этого урока я включил PSD-файл, который вы можете использовать, чтобы практиковать то, что вы изучаете. Откройте файл в Photoshop и приступим…
Шаг 2. Добавьте направляющие
Вариант 1
Сначала перейдите в View > Rulers, чтобы отобразить линейку слева и сверху холста. Кроме того, вернитесь к View> Snap, чтобы «привязать» их на место.
Кроме того, вернитесь к View> Snap, чтобы «привязать» их на место.
Теперь , щелкните верхнее правило и перетащите его вниз. Это создаст горизонтальную направляющую, и она встанет на место, как только вы приблизитесь к центру. То же самое проделайте с вертикальной линейкой.
Там, где две направляющие пересекаются, находится мертвая точка!
Вариант 2
Другой способ добавления направляющих — через «Вид» > «Новая направляющая». Для позиции введите 50%. Повторите для вертикальной ориентации.
Вариант 3
Следующий вариант появился в последней версии Photoshop (CC 2020) и является моим новым любимым методом добавления направляющих. Снова перейдите в «Просмотр»> «Новый макет направляющей».
Отсюда выберите столбцы и строки. Затем введите 2 в качестве номера для обоих и удалите желоб. Этот автомат мгновенно добавляет как вертикальные, так и горизонтальные направляющие!
Шаг 3.
 Создайте круговой путь
Создайте круговой путьСоздание круга в Photoshop легко с помощью инструмента правильной формы. Инструментом формы для работы является инструмент «Эллипс» (U). Возможно, вам придется использовать Shift + U для фильтрации различных фигур. На панели параметров инструмента «Форма» переключите вид с «Фигура» на «Путь».
Щелкните в центре документа и перетащите его наружу. Удерживайте кнопку мыши! Чтобы создать идеальный круг с помощью Photoshop и отцентрировать его, используйте следующее…
Mac : Удерживая клавишу Shift + Alt
ПК : Удерживая клавишу Shift + Option
Размер контура примерно 600px. На интерфейсе должно быть видно поле с W + H, показывающее размер пути в пикселях.
Шаг 4. Введите текст по пути
Используйте любой стиль шрифта. В этом уроке я использую бесплатный шрифт Google под названием Fugaz One. А для цвета я установил его на белый с размером 20.
Чтобы напечатать текст по контуру круга, наведите на него курсор с помощью инструмента «Текст». Вы увидите, как значок текстового инструмента переключается с изогнутой линией через него. Это ваш визуальный сигнал о том, что при нажатии вы можете начать печатать. Попытайся!
Вы увидите, как значок текстового инструмента переключается с изогнутой линией через него. Это ваш визуальный сигнал о том, что при нажатии вы можете начать печатать. Попытайся!
Введите в кружок все, что хотите.
Совет для профессионалов:
Текст отображается на иностранном языке, когда вы начинаете вводить текст? Если это так, вы можете отключить эту функцию в настройках (Command или Ctrl + K).
Перейдите на вкладку «Тип» и найдите «Заполнить новые текстовые слои текстом-заполнителем». Снимите этот флажок, чтобы отключить эту функцию.
Кроме того, знаете ли вы, что этот «иностранный текст» известен как текст Lorem Ipsum? Он также известен как текст-наполнитель. Он используется в мире графического дизайна в качестве наполнителя, когда фактический текст недоступен во время дизайна.
Lorem Ipsum рекомендуется для веб-дизайна. Говорят, что клиенты лучше сосредоточатся на дизайне, чем на фактическом содержании.
Шаг 5.
 Метод поворота текста 1
Метод поворота текста 1Чтобы центрировать текст, вы можете использовать инструмент Free Transform Path (Command или Ctrl + T). После активации поверните содержимое по мере необходимости. Единственная проблема в том, что это не на 100% точно, и потребуется некоторое время, чтобы сделать это правильно.
Кроме того, если вы добавляете или удаляете содержимое, вам нужно вручную центрировать его. Вот почему я рекомендую следующий метод…
Шаг 6. Поворот текста, метод 2 {рекомендуется}
Этот метод дает вам больше точности, контроля и точности по сравнению с инструментом Free Transform Path. После того, как у вас есть эта настройка, Photoshop автоматически центрирует ваш контент при настройке текста.
Это включает в себя добавление/удаление новых слов, изменение размера шрифта, изменение типа шрифта и т. д. Лучше всего то, что этот метод сэкономит ваше время!
Вот как это работает . Когда вы вставляете текст вдоль кругового пути или любого другого пути, у него есть начальная и конечная точки. Ну и серединка тоже. Все эти пункты можно настроить в соответствии с вашими потребностями.
Ну и серединка тоже. Все эти пункты можно настроить в соответствии с вашими потребностями.
Затем Photoshop будет автоматически управлять размещением вашего текста на основе расположения этих точек. Попробуй это сейчас. Отцентрируйте текст. Теперь он находится между начальной и конечной точками.
Как настроить точки и центрировать текст
Поначалу это может показаться немного сложным. Однако, если вы сделаете это несколько раз, станет легче. Во-первых, вам нужно взять инструмент «Выбор пути» (A). Когда вы наведете курсор на свой путь, вы увидите один из трех значков.
Если черная стрелка указывает вправо, это будет начальная точка. Стрелка слева — конечная точка. И если есть две стрелки, это представляет собой середину.
Примечание. Двойные стрелки видны только в том случае, если для параметра «Абзац» установлено значение «По центру».
Щелчок по пути изменит точку в зависимости от направления стрелки.
Допустим, вы хотите, чтобы текст располагался по центру вверху. Нажмите и перетащите вниз (рядом с первой буквой), пока она не достигнет горизонтальной направляющей. Сделайте то же самое для конечной точки.
После настройки обеих точек текст будет центрирован между ними. Однако, если у вас больше текста, чем может поместиться между ними, часть содержимого исчезнет.
Чтобы исправить это , уменьшите размер текста, измените тип шрифта или перепишите содержимое, чтобы оно соответствовало размеру.
Шаг 7. Создайте текст для нижней части вашего дизайна
Допустим, ваш дизайн также требует текста внизу. Реально легко сделать.
Первые , продублируйте (Command или Ctrl+J) существующий текстовый слой. Далее отключите видимость исходного текстового слоя. Давайте настроим содержимое, выбрав инструмент «Текст» (T) и дважды щелкнув содержимое (чтобы выделить текст).
Введите что-нибудь новое. Активируйте инструмент «Путь» (А) и переместите начальную и конечную точки так, чтобы они были напротив того места, где они сейчас.
Теперь, когда текст расположен по центру внизу, у вас есть одна проблема… он перевернут! Без проблем. Я покажу вам, как это исправить на следующем шаге.
Шаг 8. Исправление перевернутого текста
Вас раздражает перевернутый текст? Давайте исправим это. Инструментом «Путь» (A) щелкните любую конечную точку и перетащите внутрь. Бум! Теперь правая сторона вверх.
Несмотря на то, что он перевернут, он расположен внутри круга. Исправление требует выполнения сдвига базовой линии. Это можно сделать либо на панели «Символ», либо на панели «Свойства».
Любой из них обеспечивает доступ к регулировке сдвига базовой линии. Найдите его и отрегулируйте так, чтобы число было отрицательным, чтобы переместить его вниз. Положительное число сдвинет его вверх.
На данный момент трудно сказать, где его разместить, так как путь больше не виден. Вам нужно будет выбрать путь, чтобы сделать его видимым. Перейдите в «Окно» > «Контуры», чтобы открыть панель «Контуры».
