Шапка сайта — что это и как правильно оформить
Natalia Shpitula
Обновлено
Loading…
Чтобы сформировать мнение о сайте, посетителям нужно всего 50 миллисекунд. Первый взгляд падает на шапку страницы, где начинается знакомство потенциального клиента с брендом. Как использовать потенциал шапки на все 100 процентов? Какие элементы стоит включить? С кого брать пример? Собрали ответы на вопросы предпринимателей, которые хотят привлечь на сайт покупателей.
- Что такое шапка сайта и зачем она нужна
- Какие элементы входят в хедер
- Какие приемы сделают шапку привлекательной
- Вывод
Что такое шапка сайта и зачем она нужна
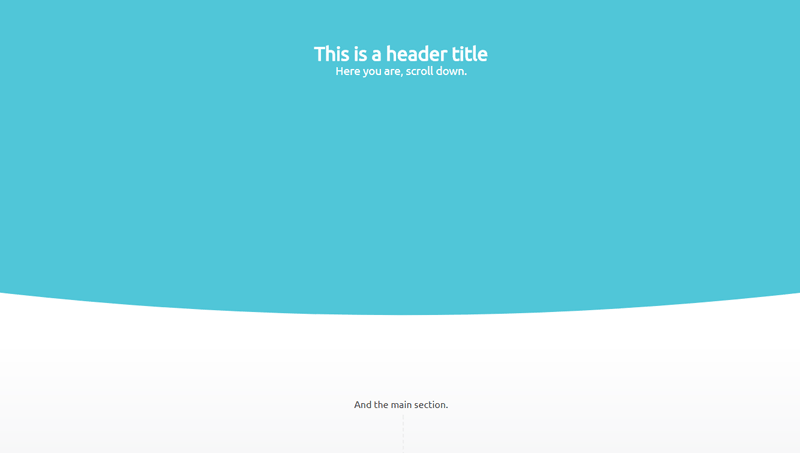
Шапка (ее еще называют хедер) — это верхняя часть страницы. Раньше ее рассматривали как узкую полоску с меню, контактами и логотипом, но сейчас термин понимают шире — как весь первый экран. Область, которую люди видят до прокрутки страницы, выполняет три основные задачи.
Область, которую люди видят до прокрутки страницы, выполняет три основные задачи.
- Информирует. Сообщает, что предлагает ресурс и почему здесь стоит остаться.
- Рассказывает о бренде. Вызывает эмоциональный отклик при помощи логотипа, цветов, шрифтов, иллюстраций и задает тон дизайну остальных страниц.
- Облегчает навигацию. Содержит ссылки на меню, кнопки призыва к действию и другие элементы, которые позволяют быстро сориентироваться.
Помните: у вас есть доли секунды, чтобы донести месседж до посетителей платформы. Для этого важно подобрать правильные инструменты.
Какие элементы входят в хедер
Шапки разных онлайн-ресурсов отличаются: одни посвящены презентации бренда, другие — продукту, третьи — целевому действию. От задачи ресурса зависит набор инструментов, которые включают в хедер. Ниже мы перечислим самые популярные, но это не значит, что вам нужно использовать все сразу.
- Название и логотип.
 Нужны, чтобы быстро узнать бренд и укрепить его идентичность. Создать эмблему, которая привлечет внимание, поможет онлайн-генератор Logaster: всего пара кликов — и новый лого уже на вашем сайте.
Нужны, чтобы быстро узнать бренд и укрепить его идентичность. Создать эмблему, которая привлечет внимание, поможет онлайн-генератор Logaster: всего пара кликов — и новый лого уже на вашем сайте.
Получите логотип для шапки сайта за пару секунд!
Скачайте любой лого, который предложит конструктор, и сразу протестируйте его на своей странице
- Меню. Обеспечивает простую навигацию, а значит, улучшает опыт взаимодействия с брендом.
- Заголовок. Коротко передает основной месседж: преимущества компании, выгоду или специальное предложение.
- Иллюстрации. Фото, видео, рисунки или анимация дополняют информацию, размещенную в заголовке.
- Кнопки призыва к действию. «Купить», «заказать», «узнать больше» — эти и другие фразы ведут потенциальных покупателей по воронке продаж.
- Панель поиска. Упрощает пользование платформами с большим объемом информации (актуально для информационных ресурсов или разветвленных каталогов товаров).

- Корзина. Необходима интернет-магазинам, чтобы упростить процесс покупок.
- Панель авторизации. Нужна для входа в систему с расширенными возможностями: например, постоянным клиентам интернет-магазинов или эксклюзивным подписчикам блога.
- Ссылки на социальные сети. Переводят трафик в соцсети, если вы хотите привлечь новых подписчиков.
- Языки. Для многоязычных сайтов полезна функция переключения между языковыми версиями, чтобы читатели быстро перешли на удобный язык.
Чтобы определить, какие инструменты понадобятся именно вам, подумайте о:
- Специфике ресурса. Интернет-магазин, блог, лендинг — для каждого типа веб-сайта нужен свой дизайн.
- Целях. Хедер должен вести к целевому действию: выбирайте компоненты, которые решают главную задачу.
- Удобстве. Перегруженная страница оттолкнет пользователей: оставьте только то, что действительно необходимо для первого знакомства.

Какие приемы сделают шапку привлекательной
Дизайн хедера — это десятки нюансов цветовых решений, типографики, иллюстраций, юзабилити. По каждому пункту мы собрали основные советы и креативные идеи для вдохновения.
Визуальная иерархия
Так называют расположение элементов в порядке важности. Подробно обо всех приемах можно почитать в нашей статье о визуальной иерархии. Коротко напомним об основных лайфхаках, которые помогут управлять вниманием пользователей:
- Паттерны. Существует два основных способа сканирования страницы: по траекториям букв F и Z. По данным исследовательской компании Nielsen Group, F-паттерн — самый распространенный. Но в обоих случаях ключевой является верхняя строка. Именно там стоит располагать ключевые элементы: название, логотип, контактную информацию.
- Размер. Крупные надписи и изображения обращают на себя внимание в первую очередь.
- Цвета. Яркие оттенки и контрастные решения более заметны.
 А блоки, выполненные в одном цвете, выглядят как взаимосвязанные.
А блоки, выполненные в одном цвете, выглядят как взаимосвязанные. - Пустое пространство. Чем больше «воздуха» вокруг текста и изображения, тем больше они выделяются. Также пробелы подчеркивают связанность или разделенность компонентов.
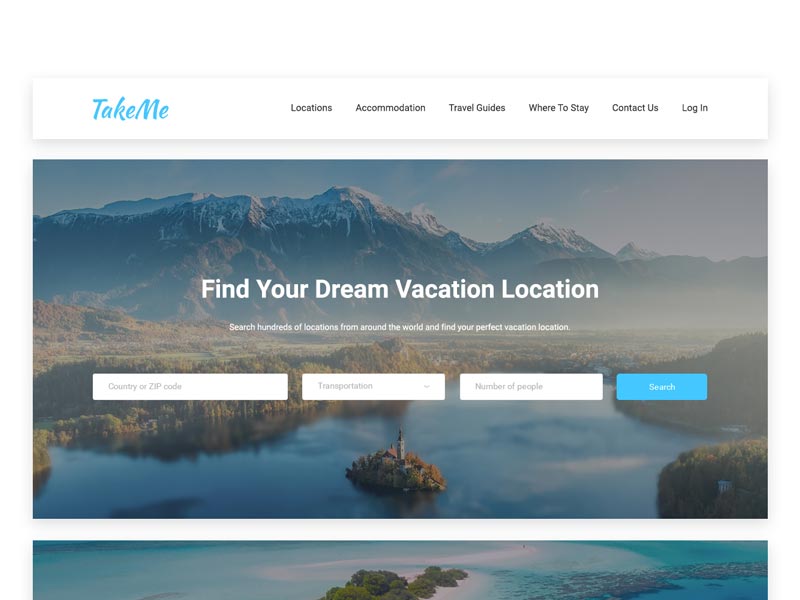
Посмотрите, как выстроена визуальная иерархия на платформе разработчика мобильных приложений Addevice. Внимание привлекает короткий заголовок с коммерческим предложением и красная кнопка с призывом к действию. Вокруг много воздуха, а справа — простая иллюстрация.
Навигация
Основной критерий хорошего меню — простота: посетители должны быстро разобраться, где они находятся и как попасть в нужный раздел. Упорядочите структуру, выделив самые важные категории, и используйте трендовые приемы:
Эффект наведения: подменю раскрывается при наведении курсора на основные разделы.
Гамбургер-меню. Это три горизонтальные полоски, при нажатии на которые раскрывается полное меню. Прием помогает сохранить лаконичность хедера и не отвлекать внимание от остальных элементов. Именно так выполнила навигацию веб-студия Baianat. Интересно, что три горизонтальные полоски перекликаются с логотипом бренда, расположенным в левой части экрана.
Прием помогает сохранить лаконичность хедера и не отвлекать внимание от остальных элементов. Именно так выполнила навигацию веб-студия Baianat. Интересно, что три горизонтальные полоски перекликаются с логотипом бренда, расположенным в левой части экрана.
Заголовок
Один из центральных элементов, в котором играют роль две составляющих: дизайн и содержание.
Дизайн
Нет однозначного ответа на вопрос, какой размер и шрифт станут лучшими для вашего заголовка. Главное, чтобы они передавали характер бренда и основной месседж онлайн-платформы, но не перетягивали на себя внимание. Еще один важный критерий надписи — удобочитаемость.
На сайте диджитал-агентства Halo Lab заголовок занимает весь хедер. Но благодаря спокойным цветам и минималистичному шрифту без засечек он смотрится лаконично и стильно.
Текст
Содержание заголовка зависит от специфики и цели ресурса. К примеру, для интернет-магазина актуально сообщение о новых продуктах или скидках, для бизнеса в сфере услуг — предложение попробовать пробник продукта бесплатно, а для крафтовых производителей — акцент на преимуществах продукта.
Заголовок может выполнять разные задачи: побуждать к действию, вызывать эмоцию, укреплять доверие, например:
- компания по производству возобновляемой энергии Green Mountain Energy напрямую обращается к потенциальным клиентам, играя словами: «Нам нравится ваша энергия!»;
- маркетинговое агентство Ckonecta лаконично излагает коммерческое предложение: «Стратегии для развития вашей компании»;
- веб-студия Okb Interactive Studio создает эмоциональный посыл: «Сделай что-нибудь классное»;
- магазин по продаже косметических средств Baxter of California размещает несколько сменяющихся заголовков с актуальными предложениями: новыми продуктами, акциями, скидками.
Иллюстрации
Фото или видео, рисунки или анимация — любые иллюстративные материалы должны поддерживать основной месседж и побуждать пользователей остаться с вами. Стоит учесть:
- Качество. Наймите фотографа, видеографа или иллюстратора, чтобы создать четкую и яркую картинку.

- Размещение. Не обязательно ограничиваться одним изображением по центру: некоторые ресурсы представляют целое слайд-шоу. Так, на официальном сайте с мерчем фильма «Плохие парни» фото с товарами оформлены как кинолента. Еще одна фишка: при наведении курсор превращается в мишень.
- Интерактив. В тренде — ожившие рисунки, которые привлекают внимание. Дистрибьютор продуктов и напитков Green Spoon Sales изображает картинку с падающими в тарелку фруктами. При наведении курсора она превращается в анимацию, поддерживая размещенный выше слоган «Shake» («Встряхни»).
«Спецэффекты»: липкая шапка и параллакс
Не забывайте о дополнительных приемах, которые повышают удобство пользования и задерживают внимание:
- Фиксированная или липкая шапка. Блок с полезными элементами, который следует за посетителем по мере прокрутки. Для интернет-магазинов это корзина и контактные телефоны, для сайтов услуг — выгодное предложение и призыв к действию.

- Параллакс. Эффект игры с углом зрения: по мере прокрутки одни компоненты двигаются медленнее, чем другие. Благодаря параллаксу дизайн выглядит глубже и объемнее.
На платформе для онлайн-презентаций Pitch за пользователем следуют не только меню и призыв, но даже заголовок с двумя маленькими видео людей, проводящих презентацию. На втором экране заголовок визуализируется, показывая, как выглядит работа в программе.
Призыв к действию
Кнопка, которая побуждает потенциального покупателя выполнить целевое действие, а значит — повысить ваш коэффициент конверсии. Чтобы добиться этого эффекта, она должна быть:
- Заметной. Разместите ее на видном месте, выделите контрастным цветом и оставьте вокруг «воздух».
- Понятной. Сформулируйте короткое четкое сообщение, смысл которого понятен даже при беглом прочтении.
- Написанной на языке целевой аудитории. Не всем подойдут стандартные фразы вроде «Зарегистрироваться» или «Узнать больше».
 Так, компания по созданию мобильных приложений для финтех-стартапов All Front мягко обращается к будущим клиентам: «Расскажите нам о том, что вам нужно».
Так, компания по созданию мобильных приложений для финтех-стартапов All Front мягко обращается к будущим клиентам: «Расскажите нам о том, что вам нужно».
Единство дизайна
Шапка — не самостоятельный элемент, а часть онлайн-платформы и бренда в целом. Позаботьтесь, чтобы она:
- Соответствовала дизайну остальных страниц. Придерживайтесь единства шрифтов, цветов, иллюстративных материалов во всех разделах.
- Корректно выглядела на мобильных устройствах. Не забудьте о мобильной версии сайта: проверьте, как отображается шапка и видны ли все элементы.
Вывод
Шапка — это ключевой элемент сайта и одна из важных точек касания клиентов с бизнесом. Чтобы выполнять свои задачи, она должна быть нестандартной, удобной в использовании и отвечающей брендингу. Советуем изучить актуальные приемы и подумать, какие из них будут эффективно работать на вашу компанию.
— HTML — Дока
- Кратко
- Пример
- Как понять
- Как пишется
- Атрибуты
- Подсказки
- На практике
- Алёна Батицкая советует
Кратко
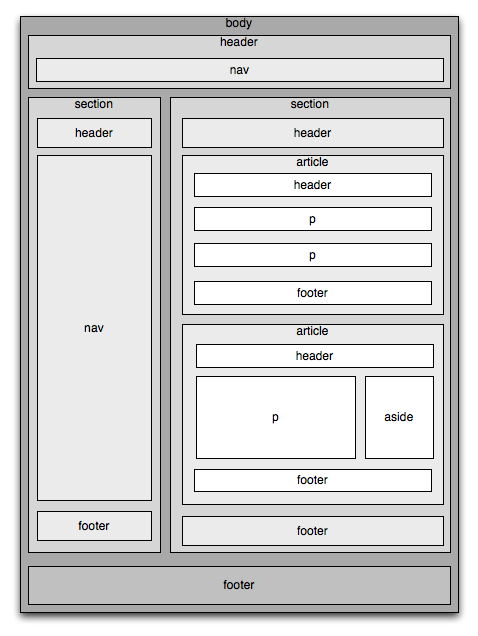
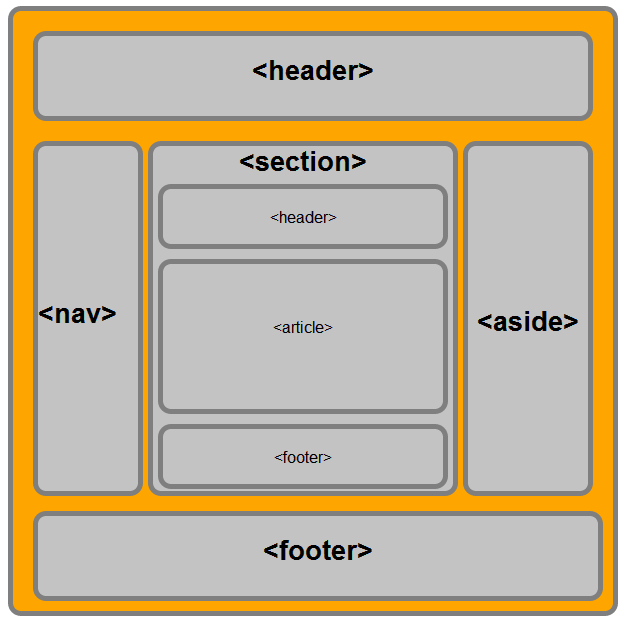
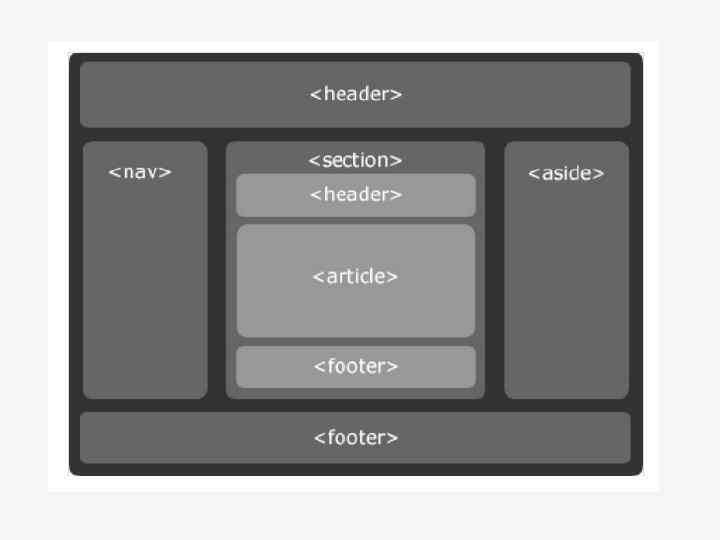
Секция статьи «Кратко»<header> предназначен для создания «шапок» — всего сайта или какой-то части контента, например, статьи.
Пример
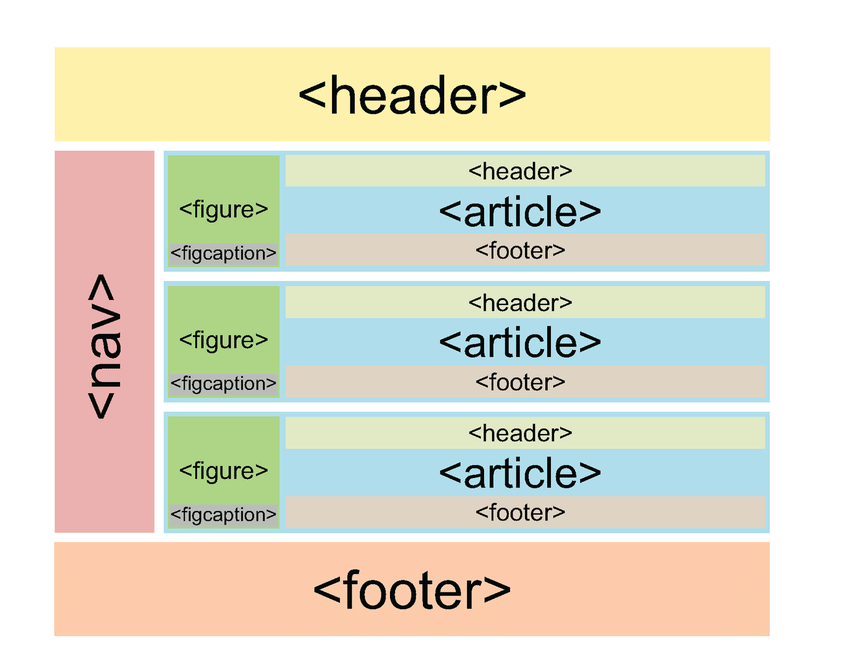
Секция статьи «Пример»Вот как будет выглядеть <header> на странице портфолио:
<!-- Шапка --><header> <img src="logo.svg" alt="Лого"> <nav> <a href="#">Мои работы</a> <a href="#">Мои навыки</a> <a href="#">Контакты</a> </nav></header><!-- / Шапка --><main> <h2>Портфолио Ольги Сасквоч</h2> <p>Добро пожаловать!</p> <p>Рада приветствовать вас на своём сайте...</p></main><footer> <p>Ольга Сасквоч</p> <p>2021</p></footer>
<!-- Шапка -->
<header>
<img src="logo.svg" alt="Лого">
<nav>
<a href="#">Мои работы</a>
<a href="#">Мои навыки</a>
<a href="#">Контакты</a>
</nav>
</header>
<!-- / Шапка -->
<main>
<h2>Портфолио Ольги Сасквоч</h2>
<p>Добро пожаловать!</p>
<p>Рада приветствовать вас на своём сайте. ..</p>
</main>
<footer>
<p>Ольга Сасквоч</p>
<p>2021</p>
</footer>
..</p>
</main>
<footer>
<p>Ольга Сасквоч</p>
<p>2021</p>
</footer>
Открыть демо в новой вкладкеКак понять
Секция статьи «Как понять»Контейнер <header> чаще всего используется для создания шапки сайта. Шапка сайта — это блок с вводной информацией, там обычно находятся логотип, строка поиска, меню, кнопки соцсетей или другие ключевые элементы.
Как правило, шапка находится сверху и выглядит одинаково на всех страницах сайта. Она помогает вернуться на главную страницу или попасть в нужный раздел, если в ней есть кнопки меню.
<header> можно закрепить в окне браузера, чтобы он всегда был доступен пользователю во время прокрутки страницы. Это делается при помощи CSS.
Как пишется
Секция статьи «Как пишется»Тег <header> — парный, он всегда закрывается.
На странице может быть несколько тегов <header>. Но их нельзя помещать в контейнеры <footer>, <address> или другой <header>.
Атрибуты
Секция статьи «Атрибуты»Можно применить любые глобальные атрибуты.
Подсказки
Секция статьи «Подсказки»💡 У <header> блочные стили по умолчанию 🤓
На практике
Секция статьи «На практике»Алёна Батицкая советует
Секция статьи «Алёна Батицкая советует»🛠 Если придерживаться принципа, при котором в проекте каждый блок находится в отдельном файле, шапку можно реализовать один раз и вставлять уже готовый элемент на все страницы.
Если вы нашли ошибку, отправьте нам пул-реквест!
Во время отправки формы что-то пошло не так. Попробуйте ещё раз?
←
<span>
alt + ←
→
<footer>
alt + →
24 Примеры заголовков веб-сайтов, тенденции и советы по конверсии
Веб-сайты различаются по стилю, формату и качеству. Но что их всех объединяет? Заголовки — полоса вверху, облегчающая навигацию.
Но что их всех объединяет? Заголовки — полоса вверху, облегчающая навигацию.
Несмотря на то, что они занимают минимум места, заголовки являются наиболее активно используемым элементом веб-сайта. Компании, стремящиеся произвести впечатление, будут стремиться к идеальному балансу — предоставить простой и интуитивно понятный, но уникальный и стимулирующий опыт.
В этом посте мы поделимся 24 примерами заголовков веб-сайтов с разбивкой:
- Что такое заголовок веб-сайта
- Что включить в заголовок вашего веб-сайта
- Рекомендации по оптимизации конверсии
Таким образом, вы можете обеспечить надежное взаимодействие с пользователем, а также поддержать свои маркетинговые цели.
Что такое шапка веб-сайта?
Заголовок веб-сайта — это визуальная типографская полоса или меню, которое обычно проходит в верхней части веб-сайта. Он содержит ряд интерактивных компонентов, таких как логотип, навигационные теги, кнопки входа и многое другое. Практически все веб-сайты — даже самые простые веб-сайты — имеют заголовок на своей главной странице, и у многих есть варианты заголовка на остальных страницах.
Практически все веб-сайты — даже самые простые веб-сайты — имеют заголовок на своей главной странице, и у многих есть варианты заголовка на остальных страницах.
Вот очень простой, мгновенно узнаваемый заголовок веб-сайта:
Как упоминалось выше, заголовки веб-сайтов несут двойную ответственность:
- Навигация. Прежде всего, они должны иметь возможность эффективно направлять посетителей сайта на другие страницы сайта.
- Маркетинг. При правильном оформлении заголовок может (и должен) быть маркетинговым активом и рекламным средством для вашего бизнеса.
Что должен содержать заголовок веб-сайта?
Ниже вы найдете ряд элементов, которые могут отображаться в шапке веб-сайта. Но важно отметить, что не каждый заголовок будет содержать все это. Все зависит от вашей отрасли, типа бизнеса и формата веб-сайта. Кроме того, заголовок может меняться в зависимости от того, на какой странице вы находитесь на том же сайте. Например, в заголовке главной страницы может быть 5–6 интерактивных элементов, тогда как на странице ресурсов заголовок может содержать меньше интерактивных значков.
Например, в заголовке главной страницы может быть 5–6 интерактивных элементов, тогда как на странице ресурсов заголовок может содержать меньше интерактивных значков.
Логотип
С очень за некоторыми исключениями, все варианты заголовков веб-сайта будут иметь заметное изображение логотипа компании, при нажатии на который пользователь возвращается на домашнюю страницу. Если они заблудятся, они всегда могут рассчитывать на то, что он направит их обратно на знакомую территорию.
Навигационные ссылки
Это также основа любого заголовка веб-сайта. Обычно вы хотите, чтобы ваши основные параметры навигации содержали от 5 до 7 элементов, но страницы, на которые вы ссылаетесь, будут зависеть от вашей ниши. Для некоторых компаний меню навигации ведет на страницу о нас, страницу продуктов или услуг, страницу с ценами, страницу ресурсов и страницу контактов. Для других это страница карьеры или страница первых пациентов. Все зависит от отрасли.
Большинство заголовков SaaS и технических веб-сайтов выглядят примерно так:
- Продукт дает посетителям подробное представление о различных функциях или типах продуктов.

- Решения направляет посетителей на страницу/концентратор, где они могут увидеть, как можно использовать платформу компании в различных сценариях, или просмотреть различные пакеты.
- Ресурсы часто содержат блог, тематические исследования или отзывы, базу знаний и/или технические документы.
- Ценообразование приведет посетителей к всеобъемлющей странице, на которой отображаются различные пакеты подписки платформы. Стоит отметить, что некоторые платформы SaaS избегают публиковать свои ценовые пакеты. Это особенно верно в отношении корпоративных решений, которые настраиваются индивидуально и не имеют единой структуры ценообразования.
Панель поиска
В первые дни существования Интернета панели поиска были гораздо более распространенными и широко используемыми, чем сегодня. Вы узнаете строку поиска, когда увидите ее, и на большинстве сайтов используется значок увеличительного стекла, чтобы указать функцию элемента.
Вы с большей вероятностью найдете строку поиска в заголовке меню блога, чем в заголовке главной страницы. Тем не менее, некоторые сайты размещают его в шапке главной страницы. Brightcove, ведущая платформа видеохостинга, довольно интересно имеет панель поиска, но не имеет более распространенного элемента ценообразования.
Корзина для покупок
Основной элемент веб-сайтов электронной коммерции, этот CTA должен быть в правом верхнем углу и иметь значок корзины или сумки для покупок.
Кнопки социальных сетей
Хотя они чаще всего отображаются в нижнем колонтитуле веб-сайта, некоторые заголовки веб-сайтов содержат ссылки на социальные каналы. Вот пример:
Поле входа в систему
Любой веб-сайт, на котором есть возможность входа в систему, также должен включать поле входа в свой заголовок. Если вы являетесь активным клиентом, у вас будет имя пользователя и пароль, которые вы можете ввести, чтобы получить доступ. Большинство основных платформ также предлагают вам возможность получить доступ через вашу учетную запись Google.
Большинство основных платформ также предлагают вам возможность получить доступ через вашу учетную запись Google.
CTA
Практически во всех примерах в этом посте вы заметите, что заголовок содержит призыв к действию. Поскольку это наиболее часто используемый элемент на веб-сайте, вы захотите воспользоваться им для поддержки своих бизнес-целей. Это может быть использование бесплатного инструмента, подписка на что-либо, контакт с компанией, запуск бесплатной пробной версии и многое другое.
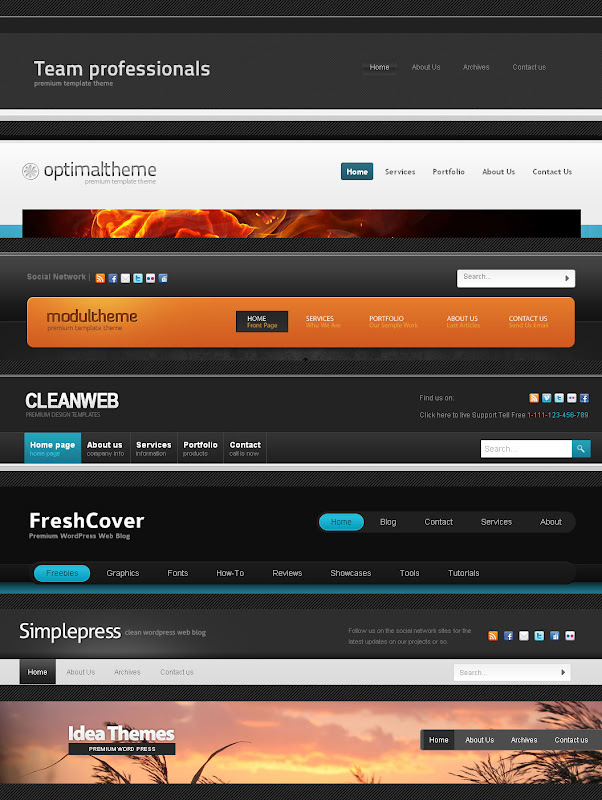
Примеры и тенденции шапки веб-сайта
Несмотря на то, что они состоят всего из нескольких компонентов, существует множество способов настроить шапку веб-сайта. Давайте рассмотрим еще больше примеров веб-сайтов, чтобы дать вам идеи и вдохновение.
Однострочный заголовок с выровненным по левому краю логотипом
Простой, но эффективный Zoho имеет всего четыре интерактивных элемента навигации плюс панель поиска. Обратите также внимание на то, как Зохо выбрал правильное выравнивание. Это подчеркивает логотип, давая ему больше места для привлечения внимания посетителей.
Это подчеркивает логотип, давая ему больше места для привлечения внимания посетителей.
Однострочный заголовок с панелью уведомлений
Хотя сам заголовок довольно обычный, баннер сверху предназначен для привлечения внимания к чему-то новому, важному и/или захватывающему. Elementor недавно использовал это, чтобы объявить, что теперь он предлагает облачный хостинг для WordPress.
В настоящее время SE Ranking использует панель уведомлений для поддержки Украины:
Эти баннеры, конечно же, будут содержать призыв к действию. После нажатия посетители будут перенаправлены на назначенную целевую страницу с подробным описанием предложения в баннере.
Двухуровневый верхний колонтитул
Двухуровневый верхний колонтитул может помочь представить больше вариантов навигации, не перегружая посетителей одной непрерывной линией значков.
Двухуровневый hHeader с панелью уведомлений
Amplitude добавила панель уведомлений над своим двухуровневым заголовком, чтобы рекламировать предстоящую конференцию. Панель уведомлений по длине равна заголовку, что делает ее менее загроможденной и больше похожей на отдельный раздел сайта.
Панель уведомлений по длине равна заголовку, что делает ее менее загроможденной и больше похожей на отдельный раздел сайта.
Заголовок с служебной полосой (липкая полоса)
Некоторые сайты прикрепляют заголовок, чтобы он оставался на виду у посетителей при прокрутке страницы вниз. Их логическое обоснование простое: предоставьте своим посетителям возможность перехода в любую часть вашего веб-сайта в 9 часов.0024 любое время .
Этот заголовок остается с вами до конца сайта.
Плавающий заголовок
Как видно на главной странице Mixpanel, плавающий заголовок похож на липкую панель, разница в том, что при прокрутке вниз вы видите веб-страницу под и над заголовком, таким образом создавая плавающий эффект.
Заголовок с мегаменю
Некоторые веб-сайты не могут позволить себе скудость информации, которой они делятся в своих заголовках. В таких случаях использование мегаменю может оказаться очень полезным.
Заголовок с навигацией по нескольким сайтам
Заголовки с несколькими навигациями, которые обычно можно увидеть на сайтах розничной торговли и электронной коммерции, позволяют пользователям легко переходить с сайта одной дочерней компании на другой.
Выровненный по левому краю вертикальный заголовок
В первом из примеров нетрадиционных заголовков вы найдете множество одинаковых элементов меню навигации, висящих вертикально слева.
Вертикальный заголовок, выровненный по правому краю
Та же концепция, но на этот раз выровненная вертикально на верно. Эти ребята пошли еще дальше, сделав каждый пункт меню висящим вертикально.
Гамбургер-вкладыш
Менее распространенное, но тем не менее привлекательное меню-гамбургер — прекрасная демонстрация изящного веб-дизайна. Фон темнеет по мере появления меню, помогая привлечь внимание посетителей к интерактивным опциям.
Вот то же самое, только с другой стороны:
Полная врезка
Вы можете выделиться по-настоящему жирным шрифтом и расширить меню на весь экран, как это делает Vimeo:
Лучшие практики для шапки веб-сайта
- Используйте цветовой контраст.
 Как минимум соотношение между цветом фона заголовков и выбранным шрифтом должно составлять 4,5:1. Это относится к заголовку вместе с любой вторичной информацией, включенной вокруг него. Вы также можете затемнить фон страницы после отображения меню заголовка, чтобы сделать его более сфокусированным.
Как минимум соотношение между цветом фона заголовков и выбранным шрифтом должно составлять 4,5:1. Это относится к заголовку вместе с любой вторичной информацией, включенной вокруг него. Вы также можете затемнить фон страницы после отображения меню заголовка, чтобы сделать его более сфокусированным. - Включить призыв к действию. Мы упоминали об этом выше, но стоит упомянуть еще раз. Будь то контакт с вашей компанией, использование бесплатного инструмента, запуск пробной версии,
- Сделать липким. Некоторые веб-сайты легко поразят вас своим дизайном и динамичной прокруткой, но, в конечном счете, у большинства веб-сайтов есть одна четкая цель: конверсии. У вас есть около 15 секунд, чтобы предложить посетителям ценность, прежде чем они уйдут, поэтому вам нужно сделать так, чтобы посетителям было как можно проще переходить на важные страницы, в 9 секунд.0024 все время.

- Сделайте его интуитивно понятным. Прежде чем выбрать один из них для своего веб-сайта, изучите конкурентов и другие сайты в вашей нише, чтобы узнать, какие из них наиболее распространены. Навигация по веб-сайту — это не та область, где вы должны стремиться быть уникальным или «подрывным».
- Оптимизация для мобильных устройств. Если вы не используете размер шрифта, видимый только под микроскопом, горизонтальный заголовок не подходит для мобильных устройств. Самый распространенный подход — настроить гамбургер-меню для мобильного просмотра.
Стоит отметить, что если вам это нужно, вам не придется терять строку поиска или даже кнопку CTA при оптимизации для мобильных устройств. Вот как это делает Hubspot:
- Используйте простые шрифты. Удобочитаемость — это все, что касается UX (и, как оказалось, психологии копирайтинга тоже), и это вдвойне важно, когда речь идет о самом важном кликабельном элементе вашего сайта.
 Шрифт без засечек часто используется для текста заголовка веб-сайта, поскольку он легко читается.
Шрифт без засечек часто используется для текста заголовка веб-сайта, поскольку он легко читается.
Хорошо, что Lemonade не использовал шрифт своего логотипа для шрифта заголовка.
Заголовки веб-сайтов: изящная художественная форма
Заголовки веб-сайтов, представленные в различных формах и размерах, имеют решающее значение для успеха вашего сайта. Независимо от того, выбираете ли вы более традиционный дизайн или что-то более экспериментальное, важно придерживаться универсальных передовых практик. Совершенно незаметно, когда на веб-сайте есть элемент заголовка. Посетители вашего сайта уйдут, получив краткую, но стимулирующую навигацию. Очень часто это помогает им достичь вашей конечной бизнес-цели; будь то посадка на определенные страницы или фактическое преобразование в платящих клиентов.
Об авторе
Йони Ямпольски — менеджер по маркетингу Elementor. С более чем 10 миллионами активных пользователей Elementor позволяет практически любому создавать потрясающие веб-сайты WordPress без кода.
15 потрясающих примеров шапки веб-сайта, на которых стоит поучиться
Дизайн веб-сайта требует многого, но заголовок вашего веб-сайта должен быть одним из ваших главных соображений. Заголовок веб-сайта — это самое первое, что видит большинство посетителей, и вы хотите, чтобы он сразу информировал их о том, чем занимается ваш бизнес, и побуждал их к действию.
Исследования показывают, что 94% первых впечатлений о веб-сайте связаны с его дизайном, поэтому важно приложить достаточно усилий к дизайну, чтобы посетители веб-сайта не переходили на сайт конкурента.
В этой статье мы углубимся в то, что такое заголовок веб-сайта, что должен включать в себя хороший заголовок веб-сайта, а также рассмотрим 15 лучших примеров для изучения.
Давайте углубимся.
Создавайте потрясающие макеты с помощью Visme
- Выберите один из множества различных типов макетов
- Загрузите свои собственные проекты, чтобы перетащить их на элемент макета
- Продемонстрируйте, как ваш веб-сайт или продукт будет выглядеть в действии
Подписаться.
Содержание
Что такое заголовок веб-сайта?
Элементы хорошего шапки веб-сайта
15 примеров шапки веб-сайта для изучения
Создайте свой собственный потрясающий заголовок веб-сайта
Заголовок веб-сайта — это первое, что увидят посетители вашего веб-сайта, когда попадут на главную страницу вашего веб-сайта. Обычно это сочетание текста и изображений, которые помогают посетителям с первого взгляда понять, чем занимается ваш бизнес.
Вот пример (и настраиваемый шаблон) того, как это может выглядеть на вашем веб-сайте:
Настройте этот шаблон и сделайте его своим собственным! потому что он должен давать ответы с самого начала. Какое твое дело? Что он делает или обеспечивает? Как клиенты могут действовать?
На каждый из этих вопросов нужно немедленно ответить в шапке вашего веб-сайта, иначе потенциальный клиент может решить, что ваш бизнес не может ему помочь, и уйти к конкуренту.
На самом деле, 75% потребителей судят об общем авторитете компании по дизайну своего веб-сайта. Если у вас плохо спроектированный веб-сайт, вы теряете деньги.
Если у вас плохо спроектированный веб-сайт, вы теряете деньги.
Хорошей новостью является то, что мы здесь, чтобы помочь вам создать потрясающий заголовок веб-сайта, который взаимодействует с вашей аудиторией и побуждает ее к действию.
Элементы хорошего заголовка веб-сайта
Область заголовка вашего веб-сайта состоит из двух основных частей: верхней панели и изображения заголовка. Стратегическое использование этих разделов упрощает использование вашего веб-сайта, одновременно демонстрируя ваши продукты или услуги.
Давайте разберем каждый элемент, который может содержать заголовок вашего веб-сайта, в зависимости от его расположения на экране.
Верхняя панель
Верхняя панель вашего веб-сайта должна включать любой из наиболее подходящих вариантов ниже:
- Логотип: Ваш логотип должен быть в центре или в левом верхнем углу заголовка вашего сайта.
- Навигация: Поместите самые важные веб-страницы на панель навигации.
 Вы даже можете подумать о создании выпадающих меню, чтобы разместить больше страниц, не загромождая навигацию.
Вы даже можете подумать о создании выпадающих меню, чтобы разместить больше страниц, не загромождая навигацию. - Строка поиска: Упростите посетителям вашего веб-сайта поиск страниц, услуг или продуктов, которые они ищут.
- Корзина: Каждый сайт электронной коммерции должен иметь ссылку или значок корзины в верхней панели.
- Вход/регистрация: Если у вашей компании есть веб-сайт на основе учетной записи, убедитесь, что ссылки для входа/регистрации легко доступны на верхней панели.
- Значки социальных сетей: Значки социальных сетей должны быть включены в верхнюю панель или нижний колонтитул, чтобы клиенты могли легко подписаться на вас.
- Уведомления: Если применимо, включите ссылку для клиентов или пользователей, чтобы просмотреть свои уведомления в верхней панели вашего веб-сайта.
Изображение заголовка веб-сайта
Прямо под верхней панелью вам нужно разместить изображение заголовка вашего сайта. Обычно это включает в себя:
Обычно это включает в себя:
- Основное изображение или видео: Включение некоторого типа изображений, будь то краткий обзор программного обеспечения, фотография продукта или иллюстрация.
- Уникальное торговое предложение (USP): Ваш заголовок или текст, который также должен давать четкое представление о том, чем занимается ваша компания и почему она лучше конкурентов.
- Копия: Под заголовком включите подзаголовок или небольшой фрагмент текста, который поясняет, чем занимается ваш бизнес.
- Кнопка/ссылка призыва к действию: Побудите посетителей веб-сайта к действию рядом с заголовком вашего веб-сайта. Это может быть ссылка «Зарегистрироваться», «Купить сейчас» или «Узнать больше».
Теперь, когда у вас есть четкое представление о том, что следует включать в заголовок веб-сайта, давайте рассмотрим несколько лучших примеров от крупных брендов, которые знают, что делают.
1. Включите пустое пространство
Вам не нужно создавать перегруженный, загроможденный дизайн, демонстрирующий миллион продуктов или функций. Вместо этого добавьте пустое пространство, вырвав страницу из книги Mixtiles и разместив несколько высококачественных фотографий продукта на белом фоне.
Создайте аналогичный заголовок веб-сайта, настроив шаблон ниже:
2. Плавающие элементы дизайна
Мы не могли не упомянуть наш собственный дизайн главной страницы (который нам особенно небезразличен)! Мы также использовали минималистичный стиль в нашем собственном дизайне с большим количеством пустого пространства.
Но мы хотим сосредоточиться на использовании плавающих элементов дизайна. Включив элементы, доступные прямо внутри нашего инструмента, мы смогли разработать заголовок, который заинтересует посетителей при погружении в наш инструмент.
3. Разделить заголовок
Для упрощения дизайна создайте разделенный заголовок. На одной половине вы можете продемонстрировать продукт или программное обеспечение. Затем с другой стороны вы можете разместить свой заголовок/УТП, копию и кнопку призыва к действию.
На одной половине вы можете продемонстрировать продукт или программное обеспечение. Затем с другой стороны вы можете разместить свой заголовок/УТП, копию и кнопку призыва к действию.
Легко настройте свой собственный разделенный заголовок с помощью шаблона, подобного приведенному ниже:
4. Покажите свое программное обеспечение
Если вы управляете компанией SaaS, используйте заголовок своего веб-сайта, чтобы продемонстрировать некоторые из лучших частей вашего программного обеспечения. Это поможет заинтересованным клиентам решить, подходит ли им ваш инструмент.
Используйте 1-3 скриншота или макеты наиболее часто используемых функций вашего программного обеспечения как часть заголовка вашего веб-сайта.
5. Сосредоточьтесь на своем УТП
Иногда все, что вам нужно сделать, это сосредоточиться на своем уникальном торговом предложении (УТП). Ahrefs — хорошо известный SEO-инструмент (даже их директор по маркетингу написал «не может быть, что вы занимаетесь SEO и не слышали о нас 🙃» в своей биографии в Твиттере), поэтому у них очень простая, но эффективная линия. как центральный элемент заголовка их веб-сайта.
как центральный элемент заголовка их веб-сайта.
Если вы хотите попробовать что-то подобное, воспользуйтесь этим шаблоном:
6. Выделите ваши продукты
Иногда лучше всего выделить ваши продукты с помощью профессиональных фотографий продуктов и использовать эти изображения в качестве первого, что увидят новые посетители веб-сайта. Это сразу же привлечет их и побудит искать на вашем веб-сайте еще больше вариантов продуктов.
И чем больше вариантов товара просматривает посетитель веб-сайта, тем больше вероятность того, что он найдет то, что ему нравится, и совершит покупку. Но вам нужно сначала привлечь их великолепной фотографией продукта и соответствующей кнопкой призыва к действию.
7. Продвижение скидок и распродаж
У вас распродажа? Рекламируйте его прямо в шапке своего веб-сайта, чтобы увеличить общее количество клиентов, которых вы конвертируете за этот период времени. Если вы проводите распродажи к каждому крупному празднику или сезону, это прекрасная возможность обновить заголовок вашего веб-сайта, чтобы посетители знали, что они могут немного сэкономить.
Создайте свой собственный заголовок веб-сайта для следующей распродажи или скидки с помощью приведенного ниже шаблона:
8. Используйте видео заголовка
Сделайте шапку своего веб-сайта еще более заметной, создав или используя фоновое видео. Вы можете сделать то же самое, что и Obé Fitness, используя в качестве фона немую часть одного из их тренировочных видеороликов, или вы можете использовать одно из стоковых видеороликов Visme.
Это отличный способ заставить посетителей оставаться на вашем сайте. Видео привлечет их внимание и заставит смотреть, а видео — еще лучший способ продемонстрировать, чем именно занимается ваш бизнес.
9. Создать коллаж
Одной фотографии недостаточно? Совершенно нормально — создайте коллаж из нескольких фотографий, демонстрирующих ваши лучшие работы, самые популярные продукты или весь спектр ваших услуг. Коллаж достаточно красочный, чтобы привлечь внимание, и в то же время дать понять клиентам, чем вы занимаетесь.
Воспользуйтесь преимуществами шаблона, подобного приведенному ниже, для своего собственного веб-сайта:
10. Продвигайте несколько товаров с помощью слайдера
Если коллаж вам не подходит, рассмотрите возможность использования слайдера для заголовка вашего веб-сайта. Это позволяет вам создавать по одному слайду для каждого продукта или услуги, которую вы хотите продвигать, не чувствуя, что вы загромождаете дизайн своего веб-сайта.
11. Используйте макеты
Если у вас есть мобильное или настольное приложение как часть продуктов или услуг вашей компании, использование макета может стать отличным способом его визуализации. Мокап телефона или компьютера сразу сообщает посетителям веб-сайта, что у вас есть загружаемый продукт.
Вы можете легко создать свой собственный макет с помощью Visme, используя шаблон, подобный приведенному ниже:
12. Включите поле регистрации
Упростите для новых посетителей регистрацию на ваш продукт или даже на ваш список адресов электронной почты, включив поле регистрации прямо в шапке вашего сайта.
Заинтересованные клиенты могут немедленно ввести свой адрес электронной почты, нажать кнопку и начать новую подписку. Кроме того, кнопка «Начать бесплатную пробную версию» — отличный способ побудить людей пойти дальше и погрузиться в мир без риска.
13. Используйте крупный жирный текст
Сделайте текст заголовка центром заголовка вашего веб-сайта, как это сделал Ritual выше. Тем не менее, они проделали большую работу по включению этого в потрясающий и гиперрелевантный дизайн продукта. Это объединяет весь заголовок веб-сайта и помогает ему плавно перетекать в остальную часть дизайна домашней страницы.
Вы можете легко создать такой же эффект с помощью шаблона, подобного приведенному ниже:
14. Включить рейтинги и обзоры
У вас есть довольные клиенты? Сообщите посетителям веб-сайта об этом с самого первого посещения вашей домашней страницы. Включив свои 5-звездочные рейтинги, вы можете с самого начала предоставить социальное доказательство, помогая клиентам чувствовать себя более комфортно при покупке в вашем бизнесе.
15. Пусть ваши визуальные эффекты говорят сами за себя
Несмотря на то, что слоган ClickUp и панель регистрации являются частью шапки веб-сайта, именно визуальные эффекты и смелые цвета действительно привлекают посетителей веб-сайта. Скриншоты своего инструмента, они могут сразу заинтересовать потенциальных клиентов.
Рассмотрите возможность использования шаблона, подобного приведенному ниже, который поможет вам рассказать свою историю с помощью визуальных средств:
Когда дело доходит до дизайна заголовка вашего веб-сайта, не существует универсального шаблона. Как видите, существует несколько способов создать работающую шапку веб-сайта. Вам просто нужно подумать, каков ваш главный призыв к действию и как лучше всего представить свой бизнес с первого взгляда.
Чтобы создать свой собственный потрясающий заголовок веб-сайта, не ищите ничего, кроме Visme. С полностью настраиваемыми шаблонами, миллионами ресурсов дизайна и несколькими форматами загрузки вы можете создать заголовок веб-сайта, который конвертируется за считанные минуты.
