Обрезка изображений в адоб иллюстратор по контуру и фигуре
Просмотров 8.8k. Опубликовано Обновлено
Добрый день, друзья! Adobe illustrator – приложение для работы с векторной графикой на Windows и Mac OS. Используют его для создания логотипов, рекламы, подготовки изображений для печати в типографии. Наиболее полно возможности редактора реализуются в связке с adobe photoshop, но многие функции работают и без привлечения одной программы. В частности, в иллюстраторе доступна опция кадрирования.
Есть ли функция кадрирования (обрезка) изображения в adobe illustrator
Как и во многих других приложениях для работы с графикой, в адоб иллюстраторе есть возможность изменить размер и форму растровой и векторной картинки.
Так было не всегда.
Как обрезать растровое и векторное изображение в адоб иллюстраторе
Графический редактор adobe illustrator позволяет кадрировать векторные и растровые изображения.
Для обрезки:
- откройте нужный файл;
- используя инструмент «выделение», отметьте границы обрезаемого фото. Выделить можно только один объект. Стандартное кадрирование производится только по форме прямоугольника. Получившийся контур повернуть нельзя;
- на панели управления нажмите «Обрезать изображение», кликните на enter, если вы работаете на windows, return при использовании Mac OS или «применить».
На планшете на windows такой функции нет.
В том случае, если вы работаете со связанными файлами, обрезка приведет к их объединению.
Изменить размеры контура, по которому производится кадрирование, можно несколькими способами:
- растянуть стороны и углы рамки;
- указать нужные размеры на панели управления.

Удерживая shift, вы сможете изменить масштаб пропорционально. При нажатии alt масштабирование будет выполнено по центру.
Расширить функции кадрирования позволяют скрипты. Так, для автоматической обрезки векторных рисунков был выпущен Magic Eraser. С помощью скрипта можно убрать все части иллюстрации, которые выступают за границы рабочей области.
Как в иллюстраторе обрезать изображение по фигуре (контуру)
Adobe illustrator позволяет кадрировать растровое изображение по контуру.
Есть несколько способов, как обрезать иллюстрации по контуру:
- нарисуйте в приложении необходимый контур или фигуру. Используйте его как маску к редактируемому изображению. Верхний контур выполняет функцию шаблона;
- возьмите ластик и удалите ненужные детали;
- создайте контур в фотошопе (например, обрисуйте интересующую вас картинку), сохраните файл в формате PSD, поместите его в illustrator, разместите над кадрируемой иллюстрацией и примените обрезку.

Выводы
Adobe illustrator обладает ограниченной функцией кадрирования. Для этой цели удобнее использовать другие редакторы adobe. Однако выполнить обрезку можно и в этом приложении.
Видеообзор
Как обрезать или вырезать картинку в фотошопе онлайн или Paint
С обрезкой картинки в режиме реального времени поможет любой сайт с бесплатным функционалом фотошопа.
Ниже мы поговорим о нюансах обрезки картинки в онлайн-фотошопе и Paint. В принципе такая операция доступна в ворде и в прочих, часто используемых программах.
Возможные причины необходимости в обрезке картинки:
— нужно удалить лишнюю часть изображения;
— центровка или смещение от центра нужного объекта на картинке;
— уменьшение веса фото…
Онлайн-фотошоп
Вы можете воспользоваться онлайн-фотошопом на моем сайте перейдя по ссылке: открыть в новом окне онлайн-фотошоп
Это самый простой способ. Онлайн-фотошоп делает доступными следующие операции:
Онлайн-фотошоп делает доступными следующие операции:
— обрезка фото;
— вырезка участка. Форма может быть любой;
— сохранение изменений на ПК, удаленном сервере.
Онлайн-фотошоп будет по силам даже пользователю с минимальными знаниями о редактировании фото. В качестве примера рассмотрим картинку, на которой изображен кот. Допустим, возникла необходимость в обрезке всего кроме кота.
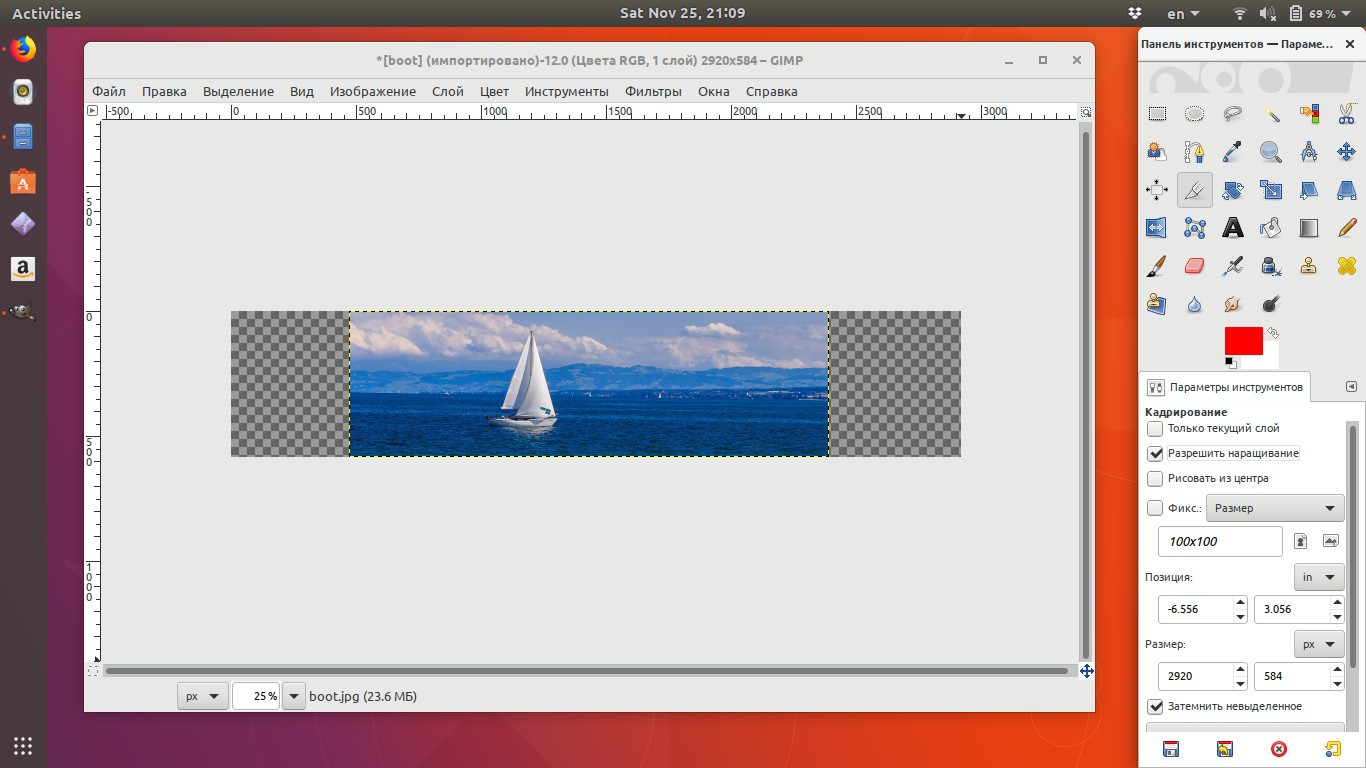
Первый шаг – обрезка лишних краев. Эта операция производится в режиме онлайн. Открывается редактор изображений, кликается в верхнем меню «Файл»-«Открыть изображение». Открывается картинка, которая вас интересует. Курсор перемещается на панель инструментов, на которой выбирается инструмент «Выделение». При помощи мышки выделяется нужный участок. В результате кот оказывается в рамке. Заключенная в ней область, не удалится, обрежется все, что находится вне ее. Посредством удержания левой кнопки мыши можно изменить площадь области выделения (рамки).
Представим, что вам нужно изменить положение поля выделения. Для достижения этой цели курсор перемещается внутрь рамки, отыскивается крестик, на котором изображены стрелки. Для фиксации курсора на крестике используется левая клавиша мыши. Остается дело за малым – сместить рамку в необходимое место на картинке.
Для достижения этой цели курсор перемещается внутрь рамки, отыскивается крестик, на котором изображены стрелки. Для фиксации курсора на крестике используется левая клавиша мыши. Остается дело за малым – сместить рамку в необходимое место на картинке.
За размещением рамки в нужном положении следует обрезка фото. Достигается это при помощи выбора в верхнем меню «Изображение»-«Кадрировать». Операцию можно отменить. В этом случае нажимаем Ctrl+Z. Либо кликаем правой кнопкой мыши по выделенному фрагменту, выбираем «Инвертировать выделение», после чего жмем Delete, в результате размер холста у вас останется прежним, а все что было вокруг самого выделенного фрагмента будет удалено.
В процессе работы с фото можно отслеживать его размер после каждой обрезки. Эта информация отображается снизу. После достижения требуемого результата картинка банально сохраняется — «Файл» — «Сохранить». Вот и все.
Особенности вырезания определенного участка
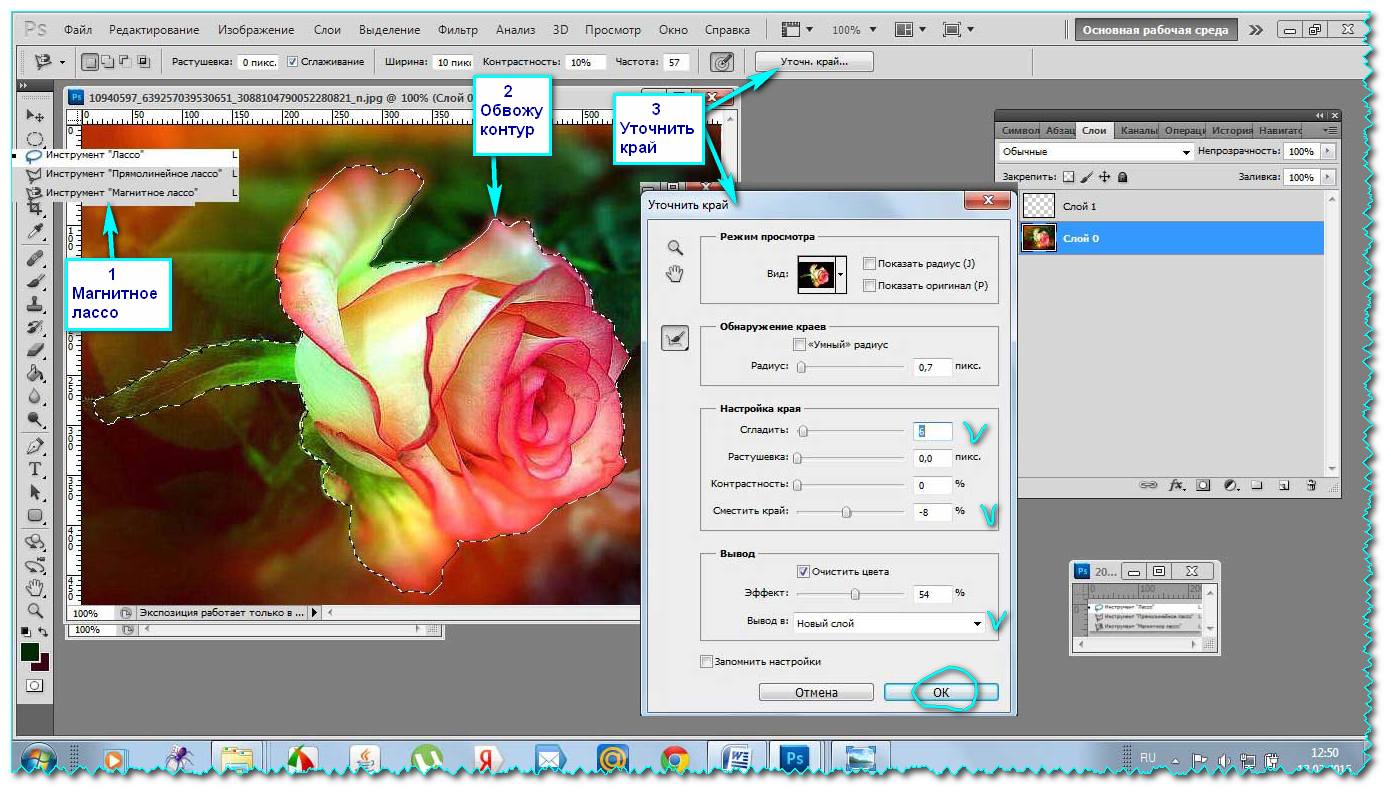
Используется пункт в верхнем меню «Редактировать» — «Отменить», который позволит вернуть фото в первоначальное состояние, либо нажатие клавиш Ctrl+Z..jpg) Применимые в нашем случае инструменты – «Лассо», «Прямоугольное лассо» (выбор того или иного инструмента определяется целью, которую вы преследуете). В процессе обводки важно не затронуть объект. Должен получиться замкнутый контур.
Применимые в нашем случае инструменты – «Лассо», «Прямоугольное лассо» (выбор того или иного инструмента определяется целью, которую вы преследуете). В процессе обводки важно не затронуть объект. Должен получиться замкнутый контур.
Следующая операция – активация маски слоя. Делается это при помощи двойного клика по ней. Итог – черновой вариант вырезанного изображения.
«Ластиком» подтирается контур кота. Чем аккуратнее работа, тем эффектнее результат. Вот и все.
Вырезанное качественное изображение нашего кота готово.
Онлайн редакторов «фотошоп» достаточно много и они могут немного отличаться, но суть основных действий остается одна и та же для всех.
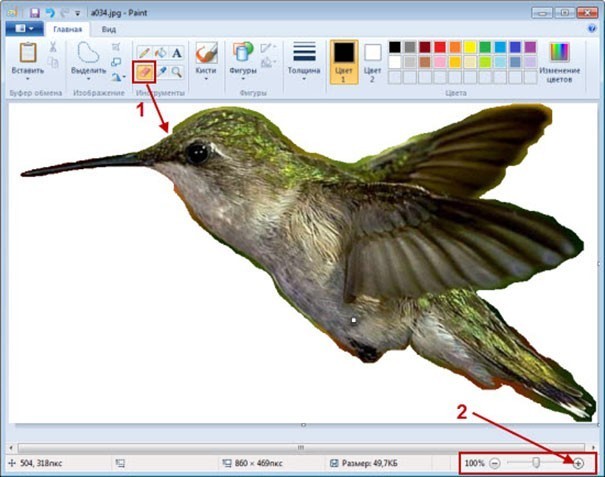
Paint
Относится к стандартным программам ОС Windows. Ниже мы приведем пример, который будет актуален в случае седьмой, восьмой и 10-той версии Windows.
Сначала кликается по знаку «Пуск». Выбирается вкладка «Стандартные», а затем и сама программка. Если кнопки пуск нет (в случае Windows 8), то просто вводите в поиск системы «Paint» и он вам найдет его.
После открытия Paint надо выбрать действие. Для этого нужно войти в меню, месторасположением которого служит левый верхний угол. За выбором требуемой операции следует выбор изображения, подлежащего обрезанию «Файл» — «Открыть».
После его открытия при помощи инструмента «Выделить» выделяется нужная область. Для изменения ее границ курсор мышкой фиксируется на угле рамки и последняя растягивается до нужных размеров. Подогнав, как вам надо границы рамки, останется кликнуть по значку «Обрезать».
Последовательность сохранения картинки – «Сохранить как»/выбор места для изображения/подтверждение операции.
Обрезка по контуру
Если вы желаете удалить фон без изменения какого-то элемента, то надо выбрать инструмент выделения. Затем выбирается «Произвольная область».
При постоянном удержании левой кнопки мыши обводится контур объекта. Важно, чтобы линия не прерывалась и в конце сомкнулась. Клавиша мышки отпускается. Следующий инструмент – «Обрезать».
Как видите, все достаточно просто. Удачи в начинаниях!
Как в Word обрезать изображение по кругу и другим контурам
Как в Word обрезать изображение по кругу и другим контурам
И вновь продолжаем начатый разговор об обрезке изображений. Сегодня поговорим о том, как обрезать изображение, например, по контуру круга или другому нужному нам контуру. То есть, придать изображению любую форму отличную от стандартной прямоугольной формы. Акцент сделаем на обрезке по контуру круга.
Работать мы будем в Word образца 2010 года, то есть в Word 2010.
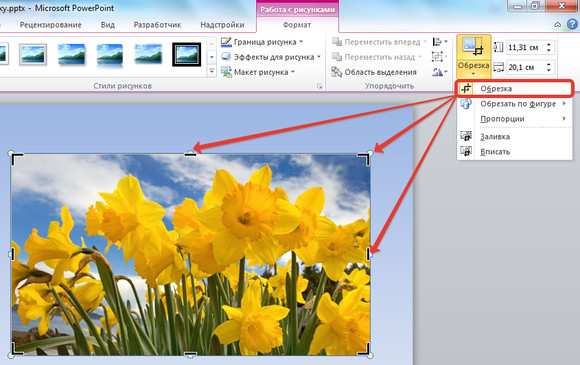
Мы уже знакомы с инструментом «Обрезка» и некоторыми его опциями, и владеем различными техниками обрезки изображений. Сегодня мы познакомимся с другими опциями этого инструмента и начнём с опции «Обрезать по фигуре». Данная опция находится в перечне опций, с которыми мы познакомились в прошлые встречи:
Обычным щелчком мыши по названию опции «Обрезать по фигуре» раскроем перечень шаблонов фигур:
При наведении курсора мыши на любую из фигур перечня появляется всплывающая подсказка с названием фигуры:
Выбрав щелчком мыши любую фигуру из этого перечня, мы придадим нашему изображению форму этой самой выбранной фигуры. Это может быть, например, знак равенства:
Это может быть, например, знак равенства:
Или куб:
Или же стрелка:
В общем, любая фигура шаблона.
Обрезка оригинального изображения по контуру выбранной нами фигуры не изменяет первоначальной ширины и высоты изображения. Если изображение до обрезки по контуру, например, сердечка имело размер 300х400, то приняв форму сердечка, овала, креста, звезды и т.д., оно по-прежнему будет иметь размер 300х400. Чтобы в этом убедиться, нам достаточно посмотреть на размер первоначального изображения и конечного изображения после фигурной обрезки. Размер изображений отображается в верхней панели вкладок с опциями (меню) рядом с кнопкой опции «Обрезка». Мы помним, что для того чтобы видеть скрытые опции и мочь много чего-то сделать с изображением, необходимо предварительно выделить это изображение щелчком мыши:
Для того чтобы обрезать оригинальное изображение по контуру круга или говоря по-другому сделать круглым, а в перечне фигур отсутствует фигура «Круг», то мы воспользуемся имеющейся фигурой «Овал»:
Выбрав щелчком левой кнопки мыши фигуру «Овал» мы получим изображение в форме овала:
В дальнейших своих действиях будем исходить из того, что основным элементом данного изображения является мордашка животного.
Приняв форму овала, изображение по-прежнему остаётся выделенным (захвачено маркерами). Схватим мышкой средний левый маркёр и потянем в правую сторону по направлению к мордашке животного:
При такой технике обрезки картинки мы полагаемся на свой глазомер. Как только мы почувствовали, что изображение стало достаточно круглым, то тогда отпустим маркёр (левую кнопку мыши) и посмотрим на результат своих действий:
Используя данную технику, мы должны быть готовы к тому, что изображение может исказиться и стать менее реалистичным и пропорциональным. В том случае, когда мы отпустили маркёр и увидели, что изображение не совсем круг, то тогда можно дополнительно подвигать и другие маркёры выделения (трансформирования).
Если мы не очень полагаемся на свой глазомер, то помочь себе мы можем, предварительно нарисовав квадрат, поместив его за изображением, то есть на задний план, а само изображение сделать немного прозрачным. Или же наоборот. А можем прямо сейчас для своего спокойствия и точности, когда мы уже обрезали фото по контуру круга взять да и нарисовать круг и, ориентируясь на его контур отредактировать форму нашего круглого изображения. Сделаем это.
Сделаем это.
Развернём вкладку верхнего меню «Вставка», где обратившись к функционалу «Фигуры» выберем фигуру «Овал». Курсор принял вид перекрестия из двух чёрточек, и мы можем приступать к рисованию круга. Изображение с животным должно быть выделено маркерами.
Наводим курсор-перекрестие мыши на верхний средний маркёр выделения изображения, а затем, нажав и удерживая клавишу Shift (для сохранения пропорций идеального круга) начинаем тянуть курсор мыши к нижнему левому угловому маркёру выделения изображения, рисуя, таким образом, идеальный круг. Тянем курсор до тех пор, пока круг не впишется в высоту изображения с мордашкой:
Как только это произойдёт — отпустим левую кнопку мыши, а затем клавишу Shift.
Круг готов:
Теперь, давайте схватим круг мышкой и потянем его в сторону круглого изображения с мордашкой. Наша задача наложить фигуру-круг на изображение:
Совмещение фигуры и изображения произошло:
Фигура-круг по-прежнему захвачена маркерами выделения (трансформирования), то есть выделена. Пусть так и будет — это нам и нужно.
Пусть так и будет — это нам и нужно.
Следующий наш шаг — убрать круг за изображение. Выполним данное действие, воспользовавшись опцией «Обтекание текстом» в верхнем меню вкладки «Формат», где выберем вариант «За текстом» (для лучшей видимости я залил фигуру-круг красным цветом):
После выбора варианта «За текстом» фигура-круг «спряталась» за изображением:
С правой стороны изображения нам видима лишь самая незначительная часть красной фигуры круг. Смысла в трансформировании изображения для достижения формы идеального круга лично я не вижу. Что же нам делать, если изображение, казавшееся нам круглым после обрезки, при сравнении с фигурой круг оказалось вовсе не таким:
Наведём курсор мыши на изображение и сделаем щелчок левой кнопкой мыши для выделения. Изображения захватили маркёры выделения (трансформирования). Все наши дальнейшие действия сводятся к тому, что мы, хватаясь то за один боковой маркёр, то за другой совмещаем изображение с фигурой круг:
Когда мы впишем изображение в круг, то оно — изображение, будет таким:
Ну а теперь избавимся от круга. Щёлкнем мышью по изображению для его выделения маркёрами, а затем обратимся к опции верхнего меню «Переместить назад»:
Щёлкнем мышью по изображению для его выделения маркёрами, а затем обратимся к опции верхнего меню «Переместить назад»:
Щёлкнем по данной опции левой кнопкой мыши, и наше круглое изображение окажется за фигурой-кругом:
Поскольку мы работали с изображением, то видимое выделение маркёрами относится к изображению. Изменим ситуацию. Наведём курсор мыши на фигуру круг и щелчком мыши выделим её, а затем нажмём клавишу Delete:
Это и есть конечный вариант нового круглой формы изображения.
Перейдём к рассмотрению второй техники обрезки изображения по контуру круга. Здесь к нам на помощь придёт знание техник обрезки изображений, рассмотренных в предыдущие встречи.
Приступим. Поместим на лист изображение. Затем нарисуем фигуру квадрат. Почему мы рисуем квадрат? Да потому, что вписанный в квадрат круг является идеальным кругом. Кроме этого, наличие квадрата упростит подготовку изображения к обрезке по контуру круга.
Итак, изображение на листе:
Теперь повторим уже знакомые действия — нарисуем квадрат так же, как рисовали фигуру круг. С этой целью вновь обратимся к функционалу «Фигуры» вкладки верхнего меню «Вставка», где в перечне фигур выберем прямоугольник:
С этой целью вновь обратимся к функционалу «Фигуры» вкладки верхнего меню «Вставка», где в перечне фигур выберем прямоугольник:
Мы и программа готовы к рисованию фигуры квадрат. Наведём курсор-перекрестие на верхний средний маркёр выделения (трансформирования) изображения и, нажав и удерживая клавишу Shift для сохранения пропорции, начинаем рисовать квадрат. Курсор перемещаем в направлении нижнего правого углового маркёра:
На то, что квадрат вылез за пределы изображения и даже листа не обращаем внимания — всё у нас Ок. Как только мы совместим курсор с маркёром, то сначала отпустим левую кнопку мыши, а потом клавишу Shift. Вот мы и заполучили квадрат, длина сторон которого, равна высоте изображения. С целью облегчить себе дальнейшую работу, сделаем квадрат немного прозрачным. Для этого обратимся к функционалу «Формат фигуры», где уменьшим прозрачность заливки квадрата. Фигура квадрат должна быть выделена маркёрами. Потянемся курсором мыши в верхнее меню и в разделе «Стили фигур» щёлкнем по маленькой стрелочке в нижнем левом углу раздела:
После щелчка по этой маленькой стрелочке перед нами откроется функциональное окно «Формат фигуры». Выбрав в этом окне опцию «Заливка» уменьшим прозрачность, подвинув ползунок её регулировки. Прозрачность уменьшаем на своё усмотрение:
Выбрав в этом окне опцию «Заливка» уменьшим прозрачность, подвинув ползунок её регулировки. Прозрачность уменьшаем на своё усмотрение:
Теперь нам нужно переместить квадрат левее на такое расстояние, чтобы правая сторона квадрата совпала с правой стороной изображения, при этом квадрат не должен вылезти за пределы высоты изображения. Перемещение квадрата можно произвести с помощью клавиши-стрелки перемещения на клавиатуре, либо схватив квадрат мышкой, перетащить на нужное нам расстояние:
Следующим шагом будет выделение изображения. Наведём курсор мыши на изображение и щелчком левой кнопки мыши выделим его:
В результате выделения изображения в верхнем меню появилась вкладка «Формат» функционала «Работа с рисунками». Щелчком мыши по названию вкладки раскроем её содержание — нам нужен инструмент «Обрезка». Следующим щелчком мыши по значку «Обрезка» раскроем опции инструмента и выберем опцию с одноимённым названием:
Изображение захватили маркёры-регуляторы обрезки:
Схватим мышкой левый средний маркёр и потянем вправо в направлении одинокой птицы:
Тянем до тех пор, пока нашим глазам не откроется часть квадрата. Маркёр инструмента обрезка продолжаем удерживать мышью. Как только мы увидели часть квадрата, вернёмся чуть-чуть назад и совместив маркёр обрезки с левой стороной квадрата, то есть левую сторону изображения с левой стороной квадрата:
Маркёр инструмента обрезка продолжаем удерживать мышью. Как только мы увидели часть квадрата, вернёмся чуть-чуть назад и совместив маркёр обрезки с левой стороной квадрата, то есть левую сторону изображения с левой стороной квадрата:
Совместив маркёр со стороной квадрата, отпустим кнопку мыши (перестанем удерживать маркёр). Вот, что у нас получилось:
Теперь потянемся курсором мыши в правый угол верхнего меню и щелчком по значку «Обрезка», раскроем перечень опций инструмента, где выберем опцию «Обрезка по фигуре», а в раскрывшемся перечне фигур щелчком мыши фигуру «Овал»:
А вот и результат наших действий:
После обрезки изображение осталось захваченным маркёрами. Воспользуемся этим и в верхнем меню посмотрим на размер круглого изображения:
А теперь щелчком мыши выделим квадрат и посмотрим его размер:
Проведя сравнительный анализ нам видно расхождение в 2мм. Если сработать аккуратно и не спеша, а также удалить обводку контура квадрата (я не удалил), то размеры круглого изображения и фигуры квадрата будут одинаковы. Если для нас идеальная точность совпадения не принципиальна, то на возможное расхождение в 2 миллиметра можем не обращать внимания. Визуально расхождение не ощутимо.
Если для нас идеальная точность совпадения не принципиальна, то на возможное расхождение в 2 миллиметра можем не обращать внимания. Визуально расхождение не ощутимо.
К другой технике обрезки изображений по контуру круга я отношу использование функционала SmartArt. Используя блок-схемы, содержащие фигуры-круги, в которые в свою очередь, мы можем помещать изображения. Такие фигуры-круги отличаются от других кругов наличием значка вставки изображения. Такая возможность предусмотрена самой программой Word. Эти изображения будут обрезаться по контуру круга автоматически.
Давайте попробуем эту технику обрезки. Развернём вкладку верхнего меню «Вставка» и щёлкнем мышкой по значку «SmartArt»:
Перед нами открылось окно выбора рисунка (блок-схемы) «SmartArt»:
Давайте выберем ту блок-схему, которая содержит круги. Например, вот эту:
Выбрав, нажмём «Ок». После нажатия кнопки «Ок» на листе появится блок-схема:
Мы видим, что круги предусматривают только вставку текста. На самом деле это не так, но об этом чуть позже. Будем считать, что данная схема нам не подходит, и выберем другую, например вот эту:
На самом деле это не так, но об этом чуть позже. Будем считать, что данная схема нам не подходит, и выберем другую, например вот эту:
А вот этот блок нам подходит. Круги данного блока содержат значки вставки рисунка:
Мы можем использовать только один круг, а если нужно, то воспользоваться и всеми тремя.
Щёлкнем мышкой по значку вставки рисунка на одном из кругов и с помощью проводника операционной системы выберем желаемое изображение из своих собственных папок или какого-то другого источника. Как только мы выберем изображение, то оно мгновенно окажется в круге, приняв, соответственно, его форму:
Выделение круга не отменяем — оно понадобится. Если случайно сбросили выделение, то щелчком мыши на теле круга восстановим его и обратимся к верхнему меню. Развернув вкладку «Формат» функционала работы с рисунками щёлкнем по появившемуся значку инструмента «Обрезка» для того, чтобы мы могли подкорректировать обрезку изображения:
Активизация инструмента «Обрезка» создала тёмное дополнительное выделение, непосредственно под саму обрезку изображения. Схватим выделенное изображение и подвигаем его, до тех пор, пока оно не займёт желаемого расположения в круге:
Схватим выделенное изображение и подвигаем его, до тех пор, пока оно не займёт желаемого расположения в круге:
Затем щёлкнем по значку «Обрезка» в верхнем меню или нажмём клавишу Esc:
Вот мы и получили изображение круглой формы. Стрелка на картинке выше указывает на наличие контура белого цвета, который изначально является контуром фигуры круг. Если контур нам не нужен, то удалим его. Мы можем при желании его оставить и даже изменить толщину и цвет линии. Произвести удаление или изменение линии контура мы можем в одной из двух вкладок «Формат». Каждая вкладка относится к разным функционалам. Одна вкладка «Формат» раскрывает опции раздела работы с рисунками «SmartArt», а другая вкладка «Формат» относится к функционалу «Работа с рисунками»:
Если нам нужно сразу три круглых изображения, то в этом случае поместим изображения и в оставшиеся два круга:
Для того чтобы теперь уже круглые изображения полноценно покинули блок-схему «SmartArt», удерживая нажатой клавишу Shift, щелчками мыши поочерёдно выделим все три круглых изображения, а затем скопируем их в буфер обмена операционной системы, нажав сочетание клавиш Ctrl+C:
Теперь нам нужно избавиться от блок-схемы. Наведём курсор мыши на рамку блок-схемы и щёлкнем левой кнопкой мыши. После этого произведённого щелчка нажмём клавишу Delete. За наши круглые изображения, удалённые вместе с блок- схемой не переживаем, — их хранит операционная система. Вернём свои изображения, воспользовавшись функцией вставки — нажмём сочетание клавиш Ctrl+V:
Наведём курсор мыши на рамку блок-схемы и щёлкнем левой кнопкой мыши. После этого произведённого щелчка нажмём клавишу Delete. За наши круглые изображения, удалённые вместе с блок- схемой не переживаем, — их хранит операционная система. Вернём свои изображения, воспользовавшись функцией вставки — нажмём сочетание клавиш Ctrl+V:
Мы можем воспользоваться тем, что все три изображения выделены. Схватим любое из них мышкой и перетащим их одновременно на другое место листа:
Например, поместим их в центр листа:
Сегодня мы рассмотрели лишь некоторые техники обрезки изображений по контуру круга и другим контурам. В следующую встречу продолжим начатый сегодня разговор и рассмотрим другие инструменты программы Word, которые также помогут нам производить фигурную обрезку изображений.
Оставить комментарий
Как обрезать фото в фотошопе, учимся правильно кадрировать изображения в фш быстро
Поделиться статьёй:
Вам понравилась картинка из интернета и вы хотите добавить ее на страничку в социальной сети, но изображение явно не подходит для публикации из-за своего размера? Или вы сделали прекрасный снимок, главный объект которого не соответствует принципом композиции? Подобные проблемы можно легко решить с помощью такой полезной функции, как обрезка изображения. Она предусмотрена практически в каждом фоторедакторе, однако, сегодня мы подробно поговорим об использовании самой популярной на сегодняшний день программы для работы с изображениями — Photoshop, ведь эта программа предусматривает сразу несколько вариантов обрезки.
Она предусмотрена практически в каждом фоторедакторе, однако, сегодня мы подробно поговорим об использовании самой популярной на сегодняшний день программы для работы с изображениями — Photoshop, ведь эта программа предусматривает сразу несколько вариантов обрезки.
Содержание статьи:
Редактирование “по контуру”
Причин для обрезки изображения может быть много. Например, вы хотите загрузить изображение в профиль какой-либо базы или сайта (скажем, в резюме на сайт по поиску работы), где четко определено максимальное разрешение фото. А может быть в край фотографии попали лишние предметы, которые привлекают к себе внимание зрителя, или вы забыли отключить на камере отображение даты и времени, и теперь на вашем снимке мельтешит совершенно ненужная информация. С такими проблемами блестяще справится функция “быстрой обрезки”, однако, обратите внимание, что программа Photoshop обладает также возможностью более тщательной обрезки. Таковой можно назвать, например, выборочную обрезку, которая автоматически учитывает элементы композиции и не включает их в область выделения. Есть также и функции, позволяющие вырезать из общей композиции какие-либо конкретные детали, например, круглая вырезка или обтекание краев предмета. Их эффективность во многом будет зависеть от количества объектов на картинке, цветовой гаммы и сложности композиции. В случае, когда необходимо удалить какой-то объект с фото, его можно просто вырезать, используя “Перо”, “Волшебную палочку” или “Быстрое выделение”.
Использование “Рамки”
Инструмент с этим названием поможет вам обрезать часть изображения без затруднений и временных затрат. С помощью функции “Рамка” вы также сможете отредактировать размер снимка. Для того, чтобы воспользоваться инструментом, найдите на экране панель быстрого доступа. На ней вы увидите иконку с небольшим квадратиком внутри. Активировав “Рамку”, вы увидите, как ваша картинка разделилась на небольшие квадратики горизонтальными и вертикальными линиями. Потянув за любой край изображения, вы увидите, как оно трансформируется. Именно так вы сможете изменять параметры картинки. Однако, учтите, что трансформация (растягивание или уменьшение целого изображения с возможностью сохранения пропорций или их изменения) не станет выходом, если край изображения необходимо удалить. В таком случае вам нужно воспользоваться другой функцией “Рамки”: выделить необходимую часть картинки, которая должна остаться в итоге, и подтвердить изменения, кликнув на соответствующую иконку левой кнопкой компьютерной мыши. Чтобы сохранить изображение, нажмите на вкладку “Файл” — “Сохранить как…”. Далее напишите желаемое имя для файла и выберите папку для его сохранения.
Локальное выделение
Как настоящий профессиональный фоторедактор Photoshop обладает возможностью не только обычной обрезки. Программа оснащена инструментом, который обрезает фото, разделяя процесс на две ступени. Функция локального выделения даст вам возможность производить изменения только с нужной областью, не затрагивая изображение в целом. Панель инструментов предоставляет нам сразу три варианта работы в данном направлении:
- Использование геометрических фигур для выделения определенной области (самыми распространенными являются овал, квадрат и прямоугольник). Совершить это действие можно, выделив нужную область и применив клавишную комбинацию. Клавиша Del (Delete- удалить) позволит убрать область выделения, а сочетания Ctrl + C и Ctrl + V создадут дополнительный слой и поместят на него выделенный объект. С новым слоем вы сможете делать различные манипуляции, а старый — удалить, зайдя в меню управления слоями.
- Использование лассо. Выделить область также можно прямоугольным или магнитным лассо. В формировании области выделения будет задействован курсор. Зажмите левую кнопку мыши и ведите курсор в сторону до тех пор, пока вся необходимая область не будет выделена, а после этого — отпустите. У вас получится выделенная область, работать с которой можно так же, как и в первом случае.
- Цветовое выделение. Это действие можно осуществить с помощью такого инструмента, как “Волшебная палочка” или воспользоваться функцией быстрого выделения. Этот способ применяют в основном при редактировании векторных изображений, так как растровый снимок имеет множество различных оттенков, из-за чего выделение может получиться неаккуратным. “Волшебная палочка” часто используется для выделения однотонного текста, а также элементов небольшого размера, так как другие функции не смогут справиться с этим заданием настолько оперативно и качественно. Суть функции “Быстрое выделение” заключается в выделении сегментов одного (заранее выбранного) цвета, а также участков, тональность которых схожа с выбранной.
Используем “Перо”
Этот инструмент очень любят использовать фотографы и ретушеры, обрабатывая трудные места снимков. “Перо” позволит вам создать замкнутое выделение, очертания которого вы сможете регулировать с помощью специальных точек, расположенных по всему периметру. Контекстное меню поможет вам выделить получившуюся область и правильно выстроить ее края.
Применяем “Маску слоя”
“Маска слоя” — это более сложный способ обрезки изображения, который позволяет наложить вырезанный фрагмент на другое фото. Тем самым мы получаем что-то вроде коллажа. Сделать его будет не так уж и трудно, если понять логику действий.
- Итак, для начала выбираем снимок с объектом, который мы будем вырезать, и загружаем его.
- Теперь можно приступать и к работе с “Маской слоя”. Внизу под изображением вы увидите панель с отражением слоев. Например, “Слой-1”, “Слой-2” и т.д. Так как у вас загружено лишь одно изображение, то программа автоматически назовет его “Слой-0”. Как же нам сделать маску этого слоя? Внизу, под данной панелью расположен ряд значков. То, что нам нужно вы сможете найти слева от значка “fx”. Нажимаем на данную прямоугольную иконку с пустым кругом внутри и получаем копию исходного слоя.
- Копия — это и есть та самая маска, и если вы попробуете рисовать на ней черным цветом, то увидите, что он стирает картинку, как ластик. Белый же, наоборот, восстанавливает.
- Выберите кисть и настройте для нее большой диаметр. Сотрите фон вокруг предмета, максимально подступая к нему.
- Переходим к более кропотливой работе. Чтобы ваш предмет выглядел максимально естественно на новом фоне — мы должны полностью избавиться от проявления старого фона на коллаже. Для этого приблизим участок фото, где необходимо стереть остатки старого фона, зажимаем кнопку Shift и ставим несколько главных точек в линии, которую необходимо очистить.
- После очищения одной части — переходите к следующей, переставляя точки на новые места. Вы увидите, как пространство между ними будет очищаться по ровной линии, избавляя вас от кропотливой работы ластиком и “рваных краев”.
- Создайте фон, загружая новое изображение в дополнительный слой. Теперь вы видите, что ваш объект, вырезанный с прошлой картинки, оказался в новой среде.
- Чтобы различие оттенков двух изображений сильно не бросалось в глаза, используйте функцию цветокоррекции, выбрав правильные тона для сочетаемости фона и наложенной части. При желании можно также добавить какой-либо эффект, он еще больше сгладит тона, и вырезанное изображение станет частью новой композиции.
- Новое изображение готово! Осталось лишь сохранить его. Сделать это можно по изученной стандартной схеме: “Файл” — “Сохранить как…”.
Удаление “шума”
Всевозможные изменения параметров фотографии и использование различных эффектов могут заметно повлиять на качество фотографии. Вполне возможно, что после всех изменений снимок приобретет “зернистость”, то есть потеряет былую четкость. Пиксели на таком изображении будут заметны больше, чем ранее, а в большинстве случаев появятся еще и “шумы”, нарушающие целостность картинки.
К большому сожалению, Фотошоп не имеет инструментов, способных эффективно решить данную задачу, однако, вы можете воспользоваться другими программами и придать снимку былую красоту. Большой популярностью пользуется платформа Ximagic Denoiser.
- — Сделайте копию слоя с загруженной картинкой. Все манипуляции будут осуществляться именно с ней.
— Включите XiDenoiser. Задайте нужные настройки (Std denoise).
— Learn radius/Compare radius. При настройке этих параметров не ставьте слишком больших значений. Максимальное значение для первого — девять, а для второго — три.
— Создаем дубликат слоя. Новую копию ставим на первое место и снова открываем XiDenoiser, изменяя значение параметра Spatial sigma на число, вдвое больше предыдущего.
Фотошоп онлайн
Онлайн-сервис “EDITOR” получил заслуженную репутацию второго фотошопа. Работать в нем также удобно и просто, как и в оригинальной версии, однако платформа упрощает вам работу и не требует скачивания программы, в отличии от предыдущего варианта.
- Для того, чтобы начать редактирование, откройте сайт и нажмите на панель “Загрузить изображение с компьютера”. Далее выделите нужный файл и нажмите “Загрузить”. Так как этот сервис является аналогом настоящего редактора Photoshop, то и редактирование здесь происходит по аналогичной схеме. На панели инструментов, расположенной с левой стороны, вам нужно будет найти уже знакомую иконку “Рамка”.
- Затем ставим курсор в левый верхний край предполагаемой области выделения и, удерживая левую кнопку мыши, ведем стрелку в правый нижний угол. Учтите: всё, что осталось вне области выделения, — будет обрезано. Чтобы получить максимально точный результат, вы можете совершать с выделенной областью корректирующие манипуляции, например, двигать рамку или менять ее размер. Когда все корректировки будут выполнены — произведите обрезку фото двойным кликом.
- Далее вы сможете произвести и другие манипуляции с изображением, например, увеличить резкость/яркость или наложить какой-нибудь эффект.
Как видите, процесс редактирования фотографии является достаточно простым и предлагает нам массу различных вариантов на выбор. Не стоит бояться использовать такую многофункциональную программу, как “Photoshop”: потренируйтесь несколько раз работать в ней, изучите интерфейс и настройки, и уже через несколько практических упражнений вы увидите, что процесс легкой коррекции снимка занимает всего десять — пятнадцать минут. Обратите внимание и на полезные онлайн-сервисы с облегченным интерфейсом, которые также могут очень пригодиться вам.
Поделиться статьёй:
Как вырезать объект из фото онлайн: 2 рабочих сервиса
Часто случается, что на фото присутствуют лишние элементы или необходимо оставить только один объект. В таких ситуациях на помощь приходят программы-редакторы, предоставляющие инструменты по удалению ненужных частей изображения. Однако поскольку не у всех пользователей есть возможность задействовать такой софт, рекомендуем обратиться к специальным онлайн-сервисам.
Читайте также: Изменяем размер фотографии онлайн
Вырезаем объект из фотографии онлайн
Сегодня мы поговорим о двух сайтах, позволяющих справиться с поставленной задачей. Их функциональность сосредоточена конкретно на вырезании отдельных объектов из картинок, и работают они примерно по одному и тому же алгоритму. Давайте приступим к их детальному обзору.
Что касается вырезания объектов в специальном программном обеспечении, то Adobe Photoshop отлично подойдет для выполнения этой задачи. В отдельных наших статьях по ссылкам ниже вы найдете детальные инструкции по этой теме, они помогут справиться с обрезкой без особых трудностей.
Подробнее:
Как вырезать объект в Фотошопе
Как сгладить края после вырезания объекта в Фотошопе
Способ 1: PhotoScrissors
Первым на очереди выступает бесплатный сайт PhotoScrissors. Его разработчики предоставляют ограниченную онлайн-версию своего софта для тех, кому необходимо быстро обработать рисунок. В вашем случае этот интернет-ресурс идеально подойдет. Вырезание в нем делается буквально за несколько шагов:
Перейти на сайт PhotoScrissors
- Находясь на главной странице PhotoScrissors, приступайте к загрузке необходимого изображения.
- В открывшемся обозревателе выделите фото и кликните на кнопку «Открыть».
- Дождитесь загрузки картинки на сервер.
- Вы будете автоматически перемещены в редактор, где вам предложат ознакомиться с инструкцией по его использованию.
- Щелкните левой кнопкой мыши на значок в виде зеленого плюса и выделите этим маркером область, которую нужно оставить.
- Красным же маркером отмечаются те объекты и фон, которые будут вырезаны.
- Изменения изображения показываются в реальном времени, поэтому вы можете сразу же дорисовывать или отменять любые линии.
- На панели сверху есть инструменты, позволяющие вернуться назад, вперед или стереть нарисованную часть.
- Обратите внимание на панель справа. На ней настраивается отображение объекта, например, сглаживание.
- Переместитесь во вторую вкладку, чтобы выбрать цвет фона. Его можно сделать белым, оставить прозрачным или наложить любой другой оттенок.
- По окончании всех настроек переходите к сохранению готовой картинки.
- Она будет скачана на компьютер в формате PNG.
Теперь вы ознакомлены с принципом вырезания объектов с рисунков при помощи встроенного редактора на сайте PhotoScrissors. Как видите, делать это совсем несложно, а с управлением разберется даже неопытный пользователь, не обладающий дополнительными знаниями и навыками. Единственное — он не всегда хорошо справляется со сложными объектами на примере медузы со скриншотов выше.
Способ 2: ClippingMagic
Предыдущий онлайн-сервис был полностью бесплатен, в отличие от ClippingMagic, поэтому мы решили уведомить вас об этом еще до начала инструкции. На этом сайте вы можете без проблем отредактировать картинку, но скачать ее можно только после приобретения подписки. Если вас устраивает такой расклад, рекомендуем к ознакомлению следующее руководство.
Перейти на сайт ClippingMagic
- Перейдите по ссылке выше, чтобы попасть на главную страницу сайта ClippingMagic. Приступайте к добавлению картинки, которую хотите изменить.
- Как и в предыдущем методе, вам надо просто выделить ее и щелкнуть ЛКМ на кнопке «Открыть».
- Далее активируйте зеленый маркер и проведите им по области, что останется после обработки.
- Красным же маркером сотрите фон и другие ненужные объекты.
- Отдельным инструментом вы можете дорисовать границы элементов или выделить дополнительную область.
- Отмена действий происходит кнопками на верхней панели.
- На нижней панели расположились инструменты, отвечающие за прямоугольное выделение объектов, цвет фона и наложение теней.
- По завершении всех манипуляций переходите к загрузке изображения.
- Приобретите подписку, если вы не сделали этого ранее, а потом скачайте картинку на свой компьютер.
Как видите, два рассмотренных сегодня онлайн-сервиса практически не отличаются друг от друга и работают примерно по одному и тому же принципу. Однако стоит отметить, что более точная обрезка объектов происходит на ClippingMagic, что и оправдывает его платность.
Читайте также:
Замена цвета на фотографии онлайн
Изменение разрешения фотографии онлайн
Увеличение веса фотографии онлайн
Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТКак вырезать фотографию по контуру
Иногда нам необходимо обрезать изображение и оставить только нужную его часть. Сделать это можно практически в любом графическом редакторе. Для этого подойдет даже встроенный в каждую версию операционной системы Windows простой Paint. Он позволяет выделить только квадратную область фотографии. Когда нужно выделить некоторые произвольные участки — он бессилен. В этой статье вы сможете найти разные способы, как обрезать фото по контуру, пользуясь фоторедакторами в режиме онлайн.
Обрезаем фото по контуру в online-photoshop.ru
Как говорится в известной народной пословице — если хочешь получить хороший результат, сделай это сам. Поэтому лучшим способом будет воспользоваться всем знакомым Фотошопом. Нам придется делать все своими руками. Но не стоит думать, что это займет много времени. Этот процесс не сложен. В этом случае пригодиться только один инструмент, который и сделает главную работу — отделит контуры нужного элемента изображения от фона.
Вам также понадобиться посетить страницу https://online-fotoshop.ru/. В нем собрано несколько специальных редакторов на все случаи жизни. Если вам нужны только основные функции — обрезка (прямоугольной области), поворот, надпись и подобные инструменты, выберите «ФШ Экспресс». Для тех, кто разбирается в фильтрах и цветовой коррекции, можно посоветовать «Фоторедактор». Все они находятся в меню в верхнем блоке сайта.
Мы же рассмотрим классический «Фотошоп Онлайн»:
- Перед вами появится окно, где нужно выбрать способ загрузки фотографии в редактор. Выберите подходящий;
Загрузить изображение в Фотошопе онлайн
Кода фото загрузится, вы увидите слева основные инструменты редактора. Выберите вверху « Лассо ». Еще немного выше нажмите « Многоугольное лассо »;
Инструменты редактора Photoshop
Сохранение полученного файл в Photoshop онлайн
Эта инструкция подойдет и для настольной программы Adobe Photoshop. Если у вас на компьютере установлена одна из версий редактора, вы может воспользоваться ею. В этом же редакторе вы можете обрезать свое фото по контуру другим инструментом — « Волшебная палочка ». Он позволяет еще быстрей выделить нужный объект, но с одним условием — нужная площадь должна быть одного цвета. Фотошоп определяет цветовые границы и выделяет одну из них – ту, которую вы указываете.
На деле инструмент совсем прост:
- Выберите на панели инструментов Фотошопа «Волшебная палочка»;
Инструмент «Волшебная палочка» в Photoshop онлайн
Этим инструментом можно также воспользоваться, если одного цвета не сам элемент, а фон вокруг него. В этом случае выбираем волшебной палочкой сам фон и выбираем «Вырезать».
Каким образом отделить часть изображения при помощи сервиса Fotor
Ресурс Fotor является очень удобным сервисом для того, чтобы обрезать фото по контуру онлайн. Здесь есть специальный модуль или инструмент, который поможет нам сделать это без особых усилий. Чтобы в этом убедиться, перейдите на главную страницу https://www.fotor.com/ru/ и выберите графический редактор из предложенных вариантов.
- Для загрузки фотографии в редактор, выберите вверху на панели пункт « Открыть ». После перехода на эту страницу сервис сам подскажет вам, что необходимо делать;
- Когда картинка будет загружена, выберите слева в панели инструментов « Магические щипцы »;
Инструмент «Магические щипцы» в Fotor
Инструменты редактора онлайн Fotor
Когда изображение будет готово, выберите в панели вверху кнопку «Сохранить». Сайт откроет дополнительное окно, где вам необходимо зарегистрироваться. Этот процесс очень простой, вам понадобиться только ваша электронная почта и пароль. После этого вы сможете пользоваться местным облаком. Оно позволяет загружать изображения прямо на сервер редактора для хранения файлов. Когда вы зарегистрируетесь, вы сможете скачать полученное фото на компьютер.
Онлайн-сервис clippingmagic.com похож на предыдущий сервис. Но в нем есть один минус — он на английском языке . Это не станет большой преградой для пользователей. Вам необходимо зарегистрироваться на сайте. Для этого выберите пункт «Log in» и введите почту. В следующем окне её необходимо подтвердить, поэтому вводите действительный адрес e-mail.
Когда вы авторизуетесь, выберите в главном меню редактор « Clipping Magic »:
- Когда изображение появится перед вами, выберите зеленый маркера слева в верхней панели;
Выбор зеленого маркера для выделения области фото
Если вам необходимо просто вырезать прямоугольный участок изображения, то это сделать еще проще.
Простой способ обрезать фотографию в режиме онлайн
Для того чтобы обрезать прямоугольную область картинки, вы можете воспользоваться более простым и удобным редактором онлайн — https://croper.ru/crop.
Всё что вам необходимо сделать:
- Нажать на ссылку « Загрузить файлы ». Она находится на главной странице;
- Перед вами появится две кнопки: «Выберите файл» и «Загрузить». Нажмите первую, чтобы выбрать фото на диске компьютера;
- Когда вы определитесь с изображением, нажмите вторую кнопку — «Загрузить»;
Загрузка изображения в редакторе croper.ru
Такую простую процедуру можно выполнить в предустановленном в Windows редакторе Paint.
| Опция | Действие |
|---|---|
| Откройте Paint и с помощью меню «Файл»→ «Открыть» загрузите необходимый вам снимок | Подготовка фотографии к редактированию |
| Выберите в панели инструментов «Выделить», выберите необходимый участок и нажмите пункт «Обрезать» |
Существуют и другие сервисы со встроенной функцией обрезать фотографию по заданному контуру в режиме онлайн, но многие из них являются достаточно сложными для освоения неопытными пользователями.
Доброго времени суток, уважаемые читатели. Одна из самых полезных и сложных функций, которые выполняет фотошоп – это вырезание деталей. Благодаря ей создаются самые удивительные фотографии.
В Photoshop есть огромное количество инструментов и отдельных способов, позволяющих делать такие своеобразные коллажи. Если хотите добиться крутого эффекта, который не отличить от реальности, то знать нужно все. Тогда у вас получится хороший результат быстро. Это довольно сложная тема, но поверьте, она не раз пригодится в жизни.
Сейчас я расскажу вам о множестве инструментов, которые подскажут как вырезать изображение по контуру в фотошопе, а какой из них применять в индивидуальном случае – решать вам. Не будем долго ходить вокруг да около. Попробуйте все из них и разберитесь самостоятельно, что вам больше нравится. Приступим.
Важный момент, без которого чуда не произойдет
Запомните один очень важный момент. Если вам нужно вырезать какой-то объект из картинки, то первым шагом почти всегда будет создание дубликата слоя. Это очень важно. Запомните это и доведите до автоматизма. Открыли – сделали дубликат слоя. Даже если это не пригодится – ничего страшного. Все лучше, чем проделать тонну работы, а потом увидеть, что ничего не работает, потому что не сделан дубликат. Со мной такое сто раз было.
Сделали дубликат слоя.
Это очень распространенная ошибка. Стараешься, трудишься, а все насмарку. Такое случается нередко, даже с профессионалами. Вылетело из головы и все, приходится делать заново.
Полезные советы для работы
Если у вас есть возможность выбирать рисунок из которого вы впоследствии будете что-то вырезать, старайтесь подбирать картинку с однотонным фоном – белый, зеленый, рыжий. Это не важно, нужен контраст, тогда работать проще.
Если вас интересуют уроки и вы хотите научиться владеть фотошопом на профессиональном уровне, я рекомендую вам курс Зинаиды Лукьяновой — « Photoshop от А до Я ».
Онлайн уроки позволят вам быстро овладеть техническими навыками и перейти к практике, набираться ценного и личного опыта, в самый короткий промежуток времени. Вы сможете быстро перейти из разряда в новичков к специалистам, а там, благодаря всему, до чего вы дойдете своим умом и до профессионала недалеко!
Теперь давайте познакомимся с инструментами. Каждый из них может пригодиться в том или ином случае. Рекомендую вам узнать все возможности, а дальше уже выбирать по ситуации, что и когда эффективнее. Со временем вы научитесь.
Волшебная палочка
Волшебную палочку я использую когда надо избавиться от одного цвета. В этом случае все будет быстро и почти безболезненно.
Итак, открываем фото и создаем дубликат слоя.
В фотошопе есть 5 инструментов для выделения (магнитное, прямолинейное и просто лассо, быстрое выделение и волшебная палочка). Они расположены на двух кнопках. Зажмите на несколько секунд дольше обычного левую кнопку мыши и откроется дополнительное меню.
Выбираем. Допуск – 30.
Щелкаем там, где нужно убрать цвет.
Выделилось не все. Зажмите Shift и продолжайте кликать, когда выделения будут добавляться к уже существующему. Готово.
Нажмите кнопку Del на клавиатуре и уберите видимость нижнего слоя (фона).
Вот такой вот результат получился.
Теперь можно нажать одновременно Ctrl + А, затем Ctrl + C и вставить картинку в другое фото. Результат мне не очень нравится, я продолжаю кликать по синему морю, которое виднеется через решетку забора, и нажимать delete.
Вот что в итоге у меня получилось. Вполне неплохо.
Быстрое выделение
Открываем фото и делаем дубликат слоя.
Находим инструмент «Быстрое выделение».
И начинаем потихоньку выделять объекты. Как вы можете увидеть, здесь чувствительность к цвету меньше, чем у палочки, а к объектам выше. Обычно я действую потихонечку: немного выделил – удалил (кнопка del).
Кстати, видите, я сделал скриншот про дубликат слоя, но на соответствующую кнопку не нажал. Пришлось выполнять заново.
Теперь удаление не проблема.
С небом получилось гораздо быстрее, так как контраст выше. С пляжем – более трудоемкий процесс.
В этом месте мне вообще пришлось проковыряться минуты 3.
Из этой картинки мне нужно вырезать море, человека и его отражение в воде. Если вырезать полосу между двумя нужными объектами, как показано на скриншоте ниже, то избавиться от нижней части при помощи быстрого выделения можно будет за секунду.
Вот такой результат может получиться. Кстати, для этой картинки мне пришлось использовать еще и фоновый ластик, но об этом чуть позже.
Магнитное лассо
Задача лассо немного другая. Оно не вырезает, а как раз захватывает нужную часть изображения. Копируем и можно вставить в любую картинку.
Конечно же, как и в случае с выделениями, круто когда у вас однотонный фон, но уже не настолько принципиально.
Магнитным лассо удобнее всего вырезать людей. Линия, как бы прилипает к нужному нам изображению и, если что, можно всегда кликнуть, чтобы поставить точку захвата.
Итак, открываем изображение и делаем дубликат. Это не обязательно, но почему бы и нет.
Выбираем нужный инструмент.
Можно просто вести мышкой по контуру, можно щелкать левой кнопкой в некоторых местах, чтобы поставить точку, которая уже не съедет. Со временем вы приноровитесь. На практике становится более понятно. Если делаете выделение при большом масштабе и не видите куда дальше двигать курсор, просто зажмите пробел, а потом ведите мышью вниз. Как только отпустите кнопку пробела курсор преобразуется обратно в лассо.
Вести нужно по контуру объекта, когда вы завершите круг, кликните рядом с точкой из которой отправились и по объекту заползают мигающие муравьи.
Копируете и вставляете при помощи Ctrl+C и Ctrl+V. Убираете видимость лишних слоев и можно сохранять в формате png.
Почти готово. При помощи все того же магнитного лассо убираем фон под хвостом девушки и треугольник между ногами.
Готово, Вот такой результат получается в итоге.
Прямолинейное лассо
Не буду уделять много внимания прямолинейному лассо. Все похоже на магнитное, вот только линия не прилипает. Она прямая.
Копируем – вставляем. Убираем видимость двух ненужных слоев.
Результат можно использовать вот так.
Лассо
Этот инструмент мало чем отличается от двух остальных и обязательно понравится обладателям идеального мозжечка.
Открываем и делаем дубликат.
Обводим от руки фрагмент.
Копируем, вставляем, готово.
А в этом видео вы можете увидеть еще 4 очень простых и крутых способа выделения объектов в фотошопе: вы научитесь круто вырезать людей с кудрявыми волосами (это очень сложная и профессиональная работа, стирать фон ластиком (то, что я использовал для картинки с Годзиллой), выделять быстрой маской и закрепите информацию о лассо. И все это за 13, 5 минут!
С Photoshop можно зарабатывать очень много, вот только за технику никто не хочет платить нормальные деньги. Заказчикам важны крутые проекты, а их можно создавать только благодаря опыту. Не переживайте, если сейчас вы ничего не умеете. Пройдет какое-то время, вы выполните не одну работу, но в итоге станете профессионалом. Это неизбежно.
Учитесь, учитесь и еще раз учитесь. Практика должна быть ежедневной. Могу только порекомендовать этот замечательный курс — « Фотошоп с нуля в видеоформате ».
Подписывайтесь на рассылку моего блога и узнавайте больше полезной информации. Удачи вам в ваших начинаниях и до новых встреч.
Для создания презентации или другого дизайн-макета часто требуется изображение без фона. Можно поискать готовое изображение в формате PNG или самостоятельно выделить и вырезать картинку по контуру, а затем удалить фон и сохранить в PNG, чтобы использовать картинку в презентациях или дизайн-макетах.
С помощью различных инструментов выделения вы можете указать программе, с какими именно частями изображения хотите работать, вплоть до пикселя.
Как вырезать картинку по контуру онлайн
Новички могут попытаться отделить картинку от фона в онлайн-редакторах.
1. Для Интернета. Быстро, просто, но с потерей размера. Онлайн-сервис Remove.bg
Remove.bg понравится вебмастерам и SMM-специалистам. Это бесплатный, простой и удобный сервис, который поможет удалить фон и сохранить изображение с прозрачностью в формате PNG. Используя вырезанные изображения можно с легкостью создавать картинки для сайтов и социальных сетей:
Минусы:
1. Выдает фото небольших размеров. У меня получилось 612 на 408.
2. Просто, но не всегда точно. Онлайн-сервис Background Burner
Background Burner позволяет отделить картинку от фона. Он поддерживает два основных режим работы — автоматический и ручной. По умолчанию используется автоматика. После первичной обработки Background Burner предлагает варианты изображения. Если результат вас устраивает, вы можете сохранить картинку на жесткий диск, нажав кнопку «Sеlect».Во всех остальных случаях жмем кнопку «Touch Up» и приступаем к ручному редактированию.
Удаление фона или его остатков в ручном режиме производится следующим образом: красной кистью закрашиваются элементы, которые нужно удалить, и напротив, зеленой кистью обводятся области, которые должны оставаться нетронутыми. Идеальная точность тут необязательна. Доработанную картинку можно сохранить в формате JPEG или PNG (с фоном или без фона) после регистрации.
Качество работы Background Burner, к сожалению, идеальным его не назовешь. Сервис неплохо справляется с изображениями, на которых выделяемый объект имеет достаточно четкие границы и хорошо контрастирует с основным фоном. А вот при выделении сложных объектов на неконтрастном фоне возникнут проблемы.
3. Трудоемко, но точно и красиво в Gravit Designer
Выделять изображение по контуру и скрывать ненужные участки фотографии можно с помощью векторного браузерного редактора Gravit Designer. Это профессиональный подход, который позволит сделать идеально ровное выделение нужной вам формы. Алгоритм довольно прост — обводим пером контур, помещаем растровое изображение внутрь контура, делаем фон прозрачным, экспортируем. Новичкам будет на первом этапе сложно освоить векторное рисование, но результат того стоит.
Очевидный минус этого решения — объекты сложной формы таким способом придется выделять довольно долго.
Как вырезать картинку по контуру в Фотошопе?
Самое очевидно решение – использовать графический редактор Adobe Photoshop. Здесь есть несколько простых способов выделения.
Магнитное лассо
Хороший инструмент для выделения объектов с гладкими контурами. Работает магнитное лассо очень просто. Увеличьте масштаб, затем кликните по контуру объекта выделения. Появится первый маркер. Далее ведите курсор вдоль контура фигуры, по мере продвижения будут появляться новые маркеры. Для выделения контура изображения используются алгоритмы, находящие наиболее контрастные участки изображения, которые, скорее всего, окажутся контуром, отделяющим фигуру от фона. Пользователю нужно указать, какую часть он хочет оставить, а какую удалить.
К сожалению, далеко не всегда контраста между фигурой и фоном достаточно для того, чтобы программа верно распознала контур.
Поэтому важно подобрать или сделать подходящую фотографию. Простота выделения фигуры и удаления фона будет зависеть от характеристик самого изображения. Если хотите упростить себе задачу — используйте изображения с объектом, достаточно контрастирующим с фоном — значительно темнее, светлее или просто другого цвета. Идеальным решением будет студийная фотография, сделанная на однотонном фоне. Специалисты по созданию спецэффектов используют для фона зеленый — вероятность совпадения цвета фигуры и фона тут исчезающе мала. С удалением зеленого фона алгоритмы графических и видеоредакторов прекрасно справляются. Во всех других случаях выделение изображения потребует дополнительных настроек и человеческого участия.
На этом примере мы видим, что инструмент выделения с базовыми настройками хорошо распознал контур лица, но не отделил белую одежду от белого фона. С выделением волос тут тоже возникнут проблемы.
Если контрастность фона и фигуры или четкость фотографии невелики, то маркеры могут расставляться неправильно. В этом случае ставьте их принудительно при помощи щелчков ЛКМ. Для перемещения по увеличенному изображению используйте зажатие клавиши «Пробел». Постепенно вы замкнете контур, после чего побежит пунктирная линия. Замыкает контур также двойной щелчок ЛКМ. К сожалению, в нашем случае это слишком сложно — прическа мальчика не позволяет выделить картинку таким способом быстро.
Волшебная палочка
Этот инструмент по щелчку ЛКМ выделит область, окрашенную близкими оттенками. Диапазон оттенков, который программа будет включать в выделенную область можно увеличивать или уменьшать посредством настройки «Допуск». Допуск 32 установлен по умолчанию. Уменьшение допуска приведет к повышению чувствительности инструмента. Он будет выделять небольшие фрагменты, очень близкие по цвету. Чтобы расширить область выделения, нужно выбрать режим «Добавить к выделенной области». Так можно выделить равномерно окрашенный фон несколькими щелчками мыши.
Мне потребовалось 3 щелчка, после чего я обнаружила, что в выделение попали светлые участки на джинсах.
Переключившись в режим «Вычитание из выделенной области» легко исправить этот недочет. К сожалению, задачу точного выделения волос этот инструмент не решает.
Цветовой диапазон (Color Range)
Поговорим об инструменте выделения Photoshop — «Цветовой диапазон» (Color Range), который выбирает области в изображении по тональности или цвету. По принципу работы этот инструмент похож на «Волшебную палочку» (Magic Wand Tool) тем, что они оба отбирают области изображения на основе тональных и цветовых значений, но этом сходство заканчивается. Чтобы активировать этот инструмент, надо кликнуть по любому инструменту выделения правой клавишей мышки или по вкладке главного меню «Выделение» (Select) и выбрать соответствующую строку.
В самой верхней части диалогового окна «Цветовой диапазон» имеется опция «Выбор» (Select), с помощью которой мы можем выбрать, откуда брать образцы цветов. Есть два варианта — взять образцы из изображения или использовать готовый набор цветов,заранее установленный в Фотошопе.
По умолчанию установлен параметр «По образцам» (Sampled Colors). Параметр «По образцам» определяет то, что мы будем самостоятельно выбирать образцы в изображении. Для того, чтобы выделить участки с похожими цветами, достаточно кликнуть по нужному участку на изображении, и Фотошоп выберет все похожие пиксели в пределах указанного определённого диапазона (отсюда и название инструмента).
При использовании «Цветового диапазона» следует кликнуть по нужному участку курсором, принимающем при этом вид пипетки. Этот инструмент предоставляет для использования три вида пипеток инструментов — основную, чтобы сделать первоначальный выбор, вторая — пипетка с плюсиком — инструмент добавления к выбранному, и третья, пипетка с минусом, вычитает из выделения.
Для переключения между этими инструментами можно нажимать на иконки, но лучше использовать другой способ. Основная пипетка выбрана по умолчанию, а на другие инструменты мы можем временно переключиться непосредственно с клавиатуры. Чтобы с основной пипетки перейти к пипетке добавления, просто нажмите и удерживайте клавишу Shift. Чтобы получить доступ к вычитающей пипетке, нажмите и удерживайте Alt.
Выделение пером
С помощью векторного инструмента «Перо» можно создать аккуратный контур с гладкими краями. Инструмент немного сложноват в освоении, но результат того стоит.
Выделение с использованием маски
Точно и аккуратно выделить фигуру можно, если создать черно-белую маску. Для чего нужны маски? Они позволяют удалять (скрывать) ненужные участки фотографии, к примеру удалить задний фон. Маски позволяют в любой момент восстановить стертые участки фотографии в случае, если вам что-то не понравится.
Как создать маску? На панели слои обратите внимание на выделенную ниже кнопочку.
После создания маски ее можно редактировать. Маску можно нарисовать с помощью обычных кисточек черного или белого цвета. Рисуя черным, мы скрываем лишнее, а белым — восстанавливаем нужные участки нашей фотографии. При этом у кисточки можно менять мягкость краев, ее размер и т.д.
Выделение волос через повышение контраста
Как быть со сложным контуром, например с прической? Рисовать кисточкой очень долго, не у каждого хватить терпения. Но можно создать черно-белый рисунок с нужным силуэтом, а затем сделать из него маску.
Создайте дубликат редактируемого слоя, мы будем повышать его контрастность. В некоторых случаях стоит обратить внимание на цветовые каналы и создать дубликат одного из них.
Повысить контраст между фоном и объектом можно с помощью:
- уровней (CTRL+L) или кривых (CTRL+M)
- инструментов «Осветлитель» и «Затемнитель» (O), которые будут воздействовать на локальные участки,
- черной кисти, которой нужно закрасить лицо.
Получив контрастное изображение, нажмите «Выделение/Цветовой диапазон». Нажмите ОК.
Комбинация всех инструментов поможет точно вырезать картинку по контуру
Для точного выделения можно попеременно использовать все указанные способы инструменты, вычитая или добавляя к выделению нужные области:
Выделение готово. Я создаю маску слоя и получаю мальчика без фона.
Выбираю «Файл — Сохранить как». Даю название файлу, тип файла — PNG. Изображение готово. Теперь его можно вставить в презентацию или создать такую композицию, используя векторный клипарт.
Умение вырезать изображение по контуру позволит создавать интересные композиции и коллажи.
OpenCV: Контуры: начало работы
Цель
Что такое контуры?
Контуры можно объяснить просто как кривую, соединяющую все непрерывные точки (вдоль границы), имеющие одинаковый цвет или интенсивность. Контуры — полезный инструмент для анализа формы и обнаружения и распознавания объектов.
- Для большей точности используйте двоичные изображения. Поэтому, прежде чем искать контуры, примените пороговое или хитрое обнаружение краев.
- Начиная с OpenCV 3.2, findContours () больше не изменяет исходное изображение, а возвращает измененное изображение в качестве первого из трех возвращаемых параметров.
- В OpenCV поиск контуров похож на поиск белого объекта на черном фоне. Поэтому помните, что объект, который нужно найти, должен быть белым, а фон — черным.
Давайте посмотрим, как найти контуры двоичного изображения:
import numpy as np
import cv2 as cv
im2, contours ,ierarchy = cv.findContours (thresh, cv.RETR_TREE, cv.CHAIN_APPROX_SIMPLE, см. Там)— это три аргумента в функции cv.findContours () , первый — исходное изображение, второй — режим поиска контура, третий — метод аппроксимации контура.И выводит измененное изображение, контуры и иерархию. contours — это список Python всех контуров изображения. Каждый отдельный контур представляет собой массив Numpy координат (x, y) граничных точек объекта.
- Примечание
- Мы обсудим второй и третий аргументы и об иерархии более подробно позже. До тех пор значения, указанные им в примере кода, будут работать нормально для всех изображений.
Как нарисовать контуры?
Для рисования контуров, cv.Используется функция drawContours. Его также можно использовать для рисования любой формы, если у вас есть ее граничные точки. Его первым аргументом является исходное изображение, вторым аргументом являются контуры, которые следует передать в виде списка Python, третьим аргументом является индекс контуров (полезно при рисовании отдельного контура. Чтобы нарисовать все контуры, передайте -1), а остальные аргументы — это цвет, толщина пр.
- Чтобы нарисовать все контуры на изображении:
- Чтобы нарисовать отдельный контур, скажем, 4-й контур:
- Но в большинстве случаев будет полезен метод ниже:
- Примечание
- Последние два метода одинаковы, но когда вы пойдете вперед, вы увидите, что последний более полезен.
Это третий аргумент в функции cv.findContours. Что это на самом деле означает?
Выше мы говорили, что контуры — это границы формы с одинаковой интенсивностью. Он хранит координаты (x, y) границы фигуры. Но хранит ли он все координаты? Это задается этим методом аппроксимации контура.
Если вы передадите cv.CHAIN_APPROX_NONE, все граничные точки сохранятся. Но действительно ли нам нужны все точки? Например, вы нашли контур прямой.Вам нужны все точки на линии, чтобы представить эту линию? Нет, нам нужны только две конечные точки этой линии. Это то, что делает cv.CHAIN_APPROX_SIMPLE. Он удаляет все лишние точки и сжимает контур, тем самым экономя память.
Изображение прямоугольника ниже демонстрирует эту технику. Просто нарисуйте круг по всем координатам в массиве контуров (нарисован синим цветом). На первом изображении показаны баллы, полученные с помощью cv.CHAIN_APPROX_NONE (734 балла), а на втором изображении — баллы с cv.CHAIN_APPROX_SIMPLE (всего 4 балла).Смотрите, сколько памяти экономит !!!
изображение
Дополнительные ресурсы
Упражнения
OpenCV-Python: Контуры — 1: Начало работы
Контуры можно объяснить просто как кривую, соединяющую все непрерывные точки (вдоль границы), имеющие одинаковый цвет или интенсивность. Например, рассмотрим изображение слева.
Предполагая, что это двоичное изображение, мы можем сказать, что его контур — это кривая, соединяющая все граничные белые точки.
Итак, если мы находим контур на двоичном изображении, мы находим границы объектов на изображении.Вот почему в документе OpenCV говорится: « Контуры — полезный инструмент для анализа формы и обнаружения и распознавания объектов ».
Поиск контуров:
Начнем с простого изображения, как указано выше. Сначала находим контуры.
импортировать numpy как np
импорт cv2
im = cv2.imread ('test.jpg')
imgray = cv2.cvtColor (im, cv2.COLOR_BGR2GRAY)
ret, thresh = cv2.threshold (imgray, 127,255,0)
контуры, иерархия = cv2.findContours (порог, cv2.RETR_TREE, cv2.CHAIN_APPROX_SIMPLE)
Что следует помнить:
- Для большей точности используйте двоичные изображения.Поэтому, прежде чем искать контуры, примените пороговое или хитрое обнаружение краев.
- Функция FindContours изменяет исходное изображение, поэтому «порог» до и после нахождения контуров — это разные изображения. Так что, если вы хотите, чтобы после нахождения контуров «молотил» как таковой, сохраните его в некоторых других переменных.
- В OpenCV его работа похожа на поиск белого объекта на черном фоне. Так что помните, что объект, который нужно найти, должен быть белым, а фон — черным.
Какова структура получаемых контуров?
Результатом «контуров» является список Python, где он содержит все граничные точки объектов в виде отдельных списков.Итак, чтобы найти количество объектов, найдите длину списка «контуры», где в данном случае это один. Только один объект. Поэтому мы принимаем это как «cnt».
>>> len (контуры) 1 >>> cnt = contours [0] >>> len (cnt) 244
Здесь количество точек в cnt равно 244. Что обозначают эти точки? Они являются граничными точками объекта.
Но включает ли он все границы? Не совсем так. Точки выбираются таким образом, чтобы контуры можно было нарисовать как прямую линию, соединяющую эти точки.Таким образом, если объект представляет собой горизонтальную или вертикальную линию, сохраняются только конечные точки. т.е. длина cnt = 2. Если объект является прямоугольником, сохраняются только 4 вершины.
| Контурные точки для прямоугольника |
Таким образом, на нашем изображении нет прямых горизонтальных или вертикальных линий. Так что большая часть очков будет сохранена. Чтобы визуализировать это, как указано выше, вы можете нарисовать круги для каждого значения в cnt.
Как нарисовать контуры?
Для этого есть функция cv2.drawContours (). Попробуем:
cv2.drawContours (im, contours, -1, (0,255,0), 3)
Это рисует зеленый контур объекта шириной 3 пикселя. Если вы хотите залить объект определенным цветом, передайте значение -1 для толщины линии.
cv2.drawContours (im, contours, -1, (0,255,0), - 1)
| Контуры нарисованы с заливкой |
| Контуры нарисованы шириной 3 пикселя |
Также третий аргумент в cv2.Также следует отметить drawContours (). Предположим, вы хотите нарисовать только четвертый контур (не здесь), третий аргумент должен быть установлен в 3. Если он равен -1, все контуры будут нарисованы.
Теперь вы хотите рисовать только «cnt». Это можно сделать так:
cv2.drawContours (im, [cnt], 0, (255,0,0), - 1)
Обратите внимание на квадратную скобку вокруг «cnt». Третий аргумент, установленный в 0, означает, что рисуется только этот конкретный контур.
Теперь мы закончим еще одним важным понятием, которое называется Маска.
Маска: что и почему?
Маску можно рассматривать как двоичное изображение, в котором только желаемая область является белой, а все остальные затемнены.Они используются, чтобы изолировать часть изображения и выполнять операции только с этой частью, не затрагивая и не воздействуя на другие части изображения. Это также можно рассматривать как ROI (область интереса), которая может иметь любую форму.
Рассмотрим сценарий, в котором вас просят найти средние цвета каждой формы на изображении справа. Итак, просто порог изображения, чтобы преобразовать его в двоичную форму (пожалуйста, не спрашивайте меня, можно ли обнаружить белый шар с помощью пороговой обработки, это всего лишь пример). Найдите контуры в двоичном изображении, затем для каждого контура создайте маску изображения этой формы.то есть, если выбран первый шар, область этого шара в изображении маски будет белой, а все остальные формы и фон будут затемнены. Теперь, если вы можете найти средний цвет только этой формы. Так что для любых форм.(Хорошо, только для этого случая я сделаю это на этом изображении, а не на нашем исходном изображении в начале)
Сначала мы находим контуры, как мы делали раньше. (Настройте пороговое значение для обнаружения всех). Теперь посмотрим, как это сделать:
Сначала создайте изображение-маску, где все элементы равны нулю (т.е. просто черное изображение) с размером, аналогичным исходному, но с одним каналом (то есть в оттенках серого).
Затем для каждого контура мы рисуем его на изображении маски, заполненном белым цветом. Затем находим среднее значение с помощью функции mean (), принимая нашу маску в качестве рабочей маски.
для h, cnt in enumerate (контуры):
маска = np.zeros (imgray.shape, np.uint8)
cv2.drawContours (маска, [cnt], 0,255, -1)
среднее = cv2.mean (im, маска = маска)
| Маска изображений |
Смотрите результат слева.
(Все полученные изображения анимируются в одно изображение)
Думаю, пока достаточно.Помните об этих трех аспектах: «Найти контуры», «Нарисовать контуры» и «Маскировать изображение». Теперь мы можем найти некоторые контурные особенности в следующем посте.
Как создать контур лица — иллюстрирование с подробными инструкциями
Если вы поклонник контурирования, вы знаете, что для овладения этой техникой требуется настоящее мастерство. Не только профессионалы по макияжу могут правильно рисовать контур и могут соперничать с гламурной командой Ким Кардашьян — вы тоже можете это сделать, и, чтобы помочь вам, мы собрали несколько полезных советов и простых руководств о том, как создать контур лица за три минуты.
Для всех любителей, читающих это, что вообще такое контурирование?
Это техника, которую раньше использовали только модели и артисты театра, но теперь она стала частью повседневного макияжа многих людей. Это искусство улучшения структуры лица с помощью макияжа и придания формы определенным участкам лица.
Как очертить лицо — 5 простых способов
Есть несколько шагов, которые помогут вам получить эти точеные скулы и помогут вам создать это тонкое определение.Вот что вам нужно знать.
1. Create Your Base
Подготовьте лицо, нанесите тональный крем и консилер и нанесите легкий слой полупрозрачной пудры, чтобы создать идеальную основу. Это поможет плавному переходу вашего контура.
2. Выберите свой продукт и кисти
Вы можете выбирать между пудрой и кремом — пудра дает вам более матовый оттенок, а кремы оставляют вас с влажным. Если вы новичок, лучше всего начинать со сливочных продуктов, так как их легче создавать и смешивать.
Для большей точности используйте более мелкие пушистые кисти. Вам понадобится одна кисть для контуров и одна для мелирования. Вы можете попробовать контурную кисть e.l.f и контурную кисть MAC Large Angled Contour Brush.
3. Нарисуйте лицо
Основные точки для контурирования включают область под линией подбородка, стороны висков, стороны носа и впадины скул. Хитрость заключается в том, чтобы использовать структуру костей в качестве ориентира и наращивать пигмент по мере продвижения.
4. Наращивание и полировка
Чем естественнее выглядит ваш контур, тем лучше! Всегда следите за тем, чтобы на вашем лице не было явных резких линий цвета. Используйте влажную губку для яиц или кисть для тонального крема, чтобы растушевать продукт. Вы можете добавить персиково-розовые румяна на яблочки щек, чтобы придать им еще больше оттенка.
5. Выделение
Выделите только те области, на которые естественным образом попадет свет, такие как скулы, надбровные дуги, переносица, верхняя часть лука Купидона и центр подбородка.Это усиливает эффект контурирования.
Давайте перейдем к простым урокам по контурной пластике лица. Шаг номер один — определить форму вашего лица. У нас есть разные уроки для каждой формы лица.
Контур лица в форме сердца
Что вам нужно
- Палитра для контуров
- Кисти
Шаги
1. Подготовьте кожу
Первый шаг — подготовить кожу и нанести легкую основу для основы .
2. Выделите
Используя кремовый хайлайтер, начните с выделения челюсти, переносицы, области под глазами, верхней части щек, уголков рта и центра лба.
3. Контур
Теперь, когда вы наметили выделение, следующим шагом будет переход к контурированию. Убедитесь, что цвет, который вы используете, подходит для тени, а не слишком теплый или оранжевый. С помощью кисти проведите контур по линии роста волос, слегка заходя в висок, чтобы сузить лоб.При формировании контура щеки следуйте естественной структуре костей и контуру от верхней части уха к углу рта.
