Обрезать фото по контуру онлайн
Иногда нам необходимо обрезать изображение и оставить только нужную его часть. Сделать это можно практически в любом графическом редакторе. Для этого подойдет даже встроенный в каждую версию операционной системы Windows простой Paint. Он позволяет выделить только квадратную область фотографии. Когда нужно выделить некоторые произвольные участки — он бессилен. В этой статье вы сможете найти разные способы, как обрезать фото по контуру, пользуясь фоторедакторами в режиме онлайн.
Обрезаем фото по контуру в online-photoshop.ru
Как говорится в известной народной пословице — если хочешь получить хороший результат, сделай это сам. Поэтому лучшим способом будет воспользоваться всем знакомым Фотошопом. Нам придется делать все своими руками. Но не стоит думать, что это займет много времени. Этот процесс не сложен. В этом случае пригодиться только один инструмент, который и сделает главную работу — отделит контуры нужного элемента изображения от фона.
Вам также понадобиться посетить страницу https://online-fotoshop.ru/. В нем собрано несколько специальных редакторов на все случаи жизни. Если вам нужны только основные функции — обрезка (прямоугольной области), поворот, надпись и подобные инструменты, выберите «
Мы же рассмотрим классический «Фотошоп Онлайн»:
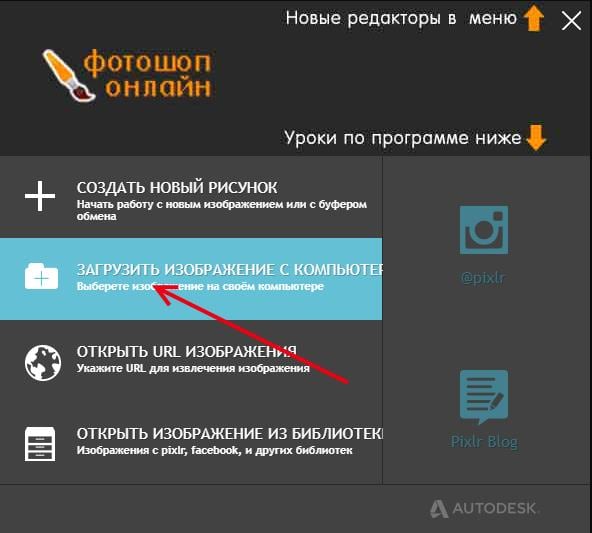
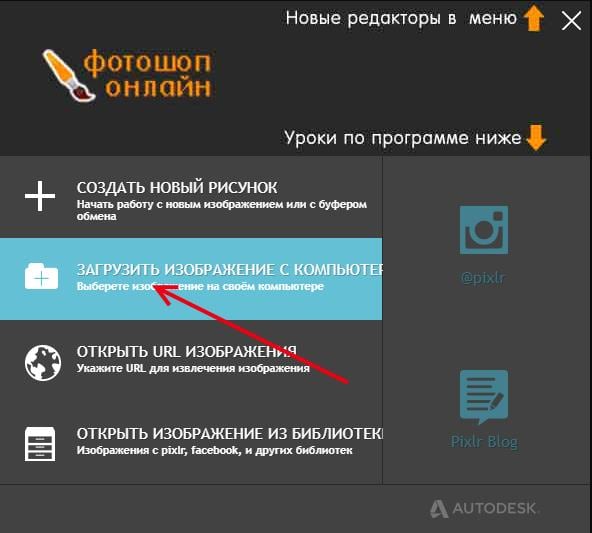
- Перед вами появится окно, где нужно выбрать способ загрузки фотографии в редактор. Выберите подходящий;

 Загрузить изображение в Фотошопе онлайн
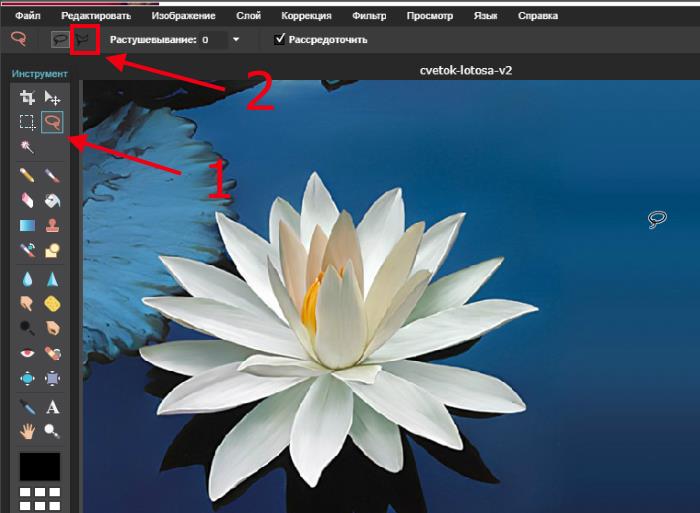
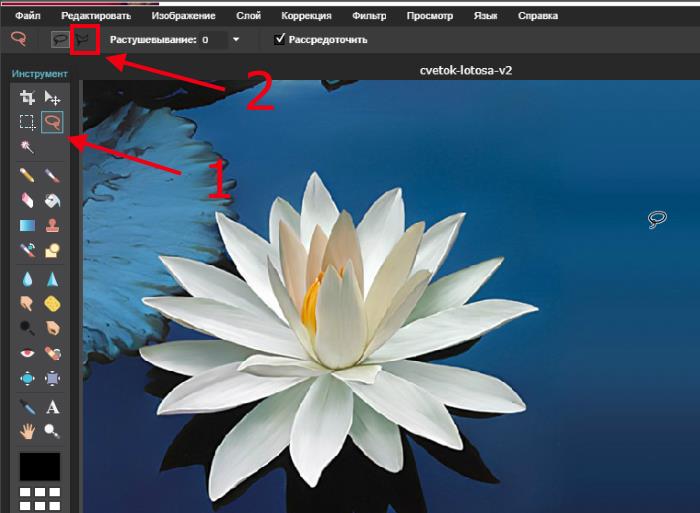
Загрузить изображение в Фотошопе онлайн - Кода фото загрузится, вы увидите слева основные инструменты редактора. Выберите вверху «Лассо». Еще немного выше нажмите «Многоугольное лассо»;

 Инструменты редактора Photoshop
Инструменты редактора Photoshop - Начните выделять свой контур. Для этого нужно сделать щелчок мышью по краю нужного элемента и продолжать выбирать края точечным методом. В процессе вы увидите, как это происходит. Главная задача пройти точечным способом контур как можно аккуратнее;
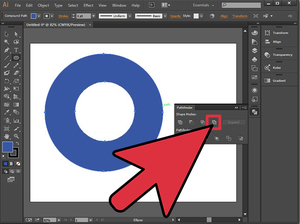
- Когда вы закончите с этим, нажмите на инструмент «Обрезать»;
- Вам останется только нажать на кнопку «Файл» в верхней панели редактора и выбрать «Сохранить».

 Сохранение полученного файл в Photoshop онлайн
Сохранение полученного файл в Photoshop онлайн
Эта инструкция подойдет и для настольной программы Adobe Photoshop. Если у вас на компьютере установлена одна из версий редактора, вы может воспользоваться ею. В этом же редакторе вы можете обрезать свое фото по контуру другим инструментом — «Волшебная палочка». Он позволяет еще быстрей выделить нужный объект, но с одним условием — нужная площадь должна быть одного цвета. Фотошоп определяет цветовые границы и выделяет одну из них – ту, которую вы указываете.
На деле инструмент совсем прост:
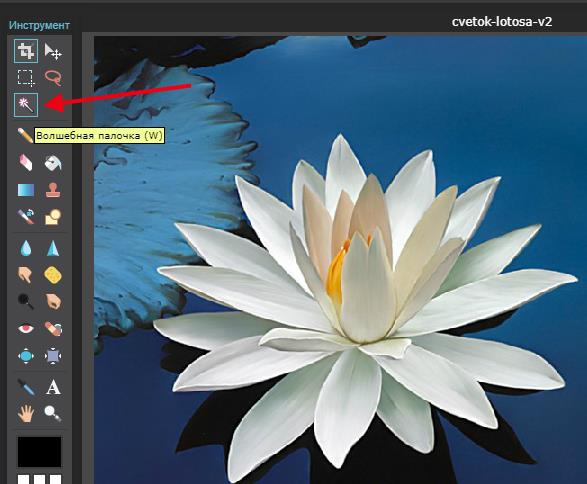
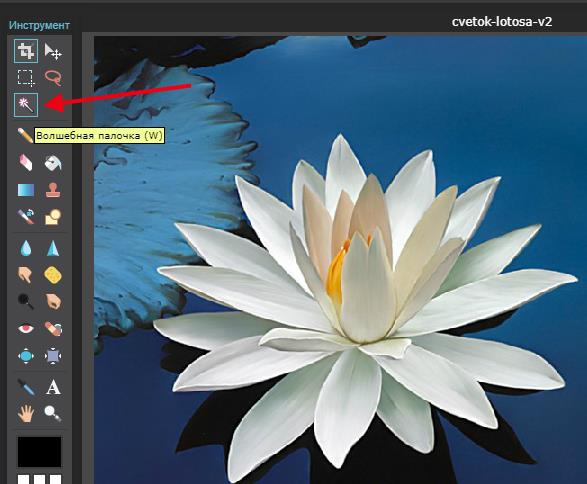
- Выберите на панели инструментов Фотошопа «Волшебная палочка»;

 Инструмент «Волшебная палочка» в Photoshop онлайн
Инструмент «Волшебная палочка» в Photoshop онлайн - Зажав клавишу SHIFT выделяйте нужный контур до тех пор, пока весь участок не будет захвачен;
- Нажмите кнопку «Обрезать» и сохраните получившийся фрагмент на свой компьютер.
Этим инструментом можно также воспользоваться, если одного цвета не сам элемент, а фон вокруг него. В этом случае выбираем волшебной палочкой сам фон и выбираем «Вырезать».
Читайте также: как сделать клип из фотографий под музыку самостоятельно.
Каким образом отделить часть изображения при помощи сервиса Fotor
Ресурс Fotor является очень удобным сервисом для того, чтобы обрезать фото по контуру онлайн. Здесь есть специальный модуль или инструмент, который поможет нам сделать это без особых усилий. Чтобы в этом убедиться, перейдите на главную страницу https://www.fotor.com/ru/ и выберите графический редактор из предложенных вариантов.
Следуйте инструкции:
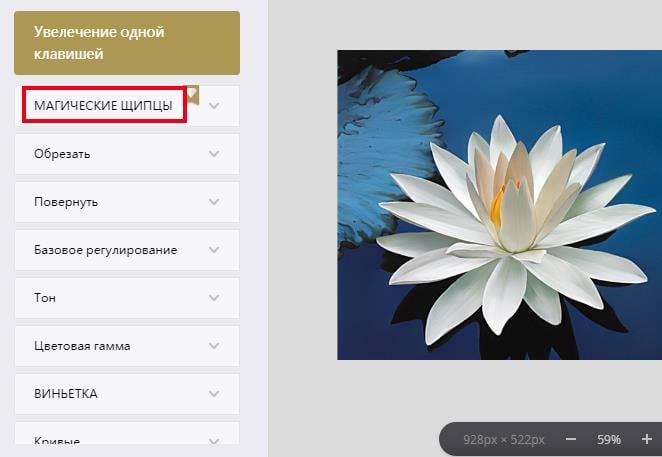
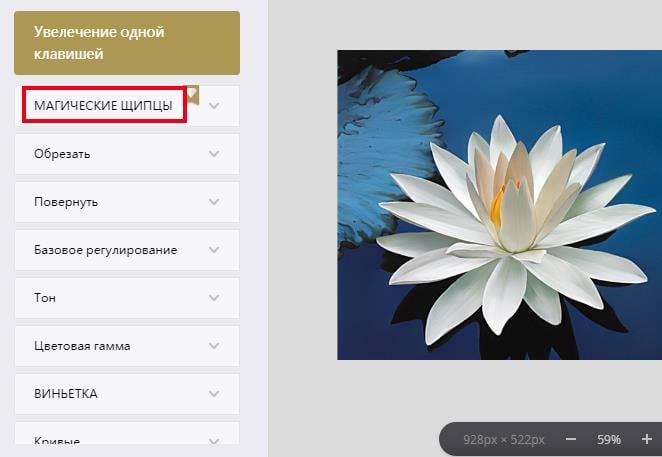
- Для загрузки фотографии в редактор, выберите вверху на панели пункт «Открыть». После перехода на эту страницу сервис сам подскажет вам, что необходимо делать;
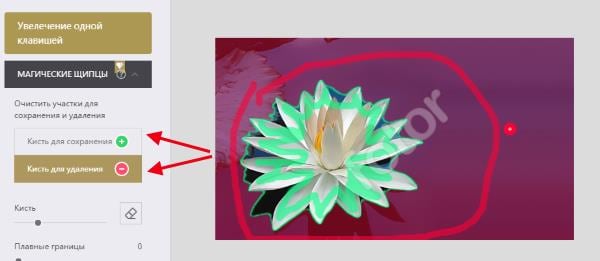
- Когда картинка будет загружена, выберите слева в панели инструментов «Магические щипцы»;

 Инструмент «Магические щипцы» в Fotor
Инструмент «Магические щипцы» в Fotor - Этот инструмент имеет множество настроек, которые находятся ниже основных. Вы можете самостоятельно попробовать их. Но все, что нам нужно для отсечения нужного элемента он уже имеет;
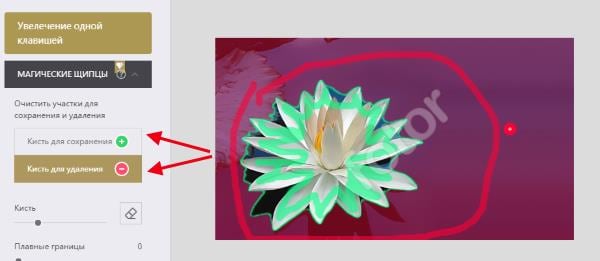
- Когда вы выберите магические щипцы, ниже выпадут главные кнопки — «Кисть для сохранения» и «Кисть для удаления»;
Инструменты редактора онлайн Fotor

- Чтобы выделить нужный участок фото, выберите первую «Для сохранения». Ею нужно выделить как можно точнее контуры элемента, который вам необходим. Кистью для удаления вы можете выбрать фон или участок, который нужно удалить;
- Если вас не устраивает выделение, вы можете попробовать удаляющей кистью исправить ситуацию;
- Нажмите слева в меню «Обрезать».
Когда изображение будет готово, выберите в панели вверху кнопку «Сохранить». Сайт откроет дополнительное окно, где вам необходимо зарегистрироваться. Этот процесс очень простой, вам понадобиться только ваша электронная почта и пароль. После этого вы сможете пользоваться местным облаком. Оно позволяет загружать изображения прямо на сервер редактора для хранения файлов. Когда вы зарегистрируетесь, вы сможете скачать полученное фото на компьютер.
Отредактировать фото на сайте clippingmagic.com
Онлайн-сервис clippingmagic.com похож на предыдущий сервис. Но в нем есть один минус — он на английском языке. Это не станет большой преградой для пользователей. Вам необходимо зарегистрироваться на сайте. Для этого выберите пункт «Log in» и введите почту. В следующем окне её необходимо подтвердить, поэтому вводите действительный адрес e-mail.
Когда вы авторизуетесь, выберите в главном меню редактор «Clipping Magic»:
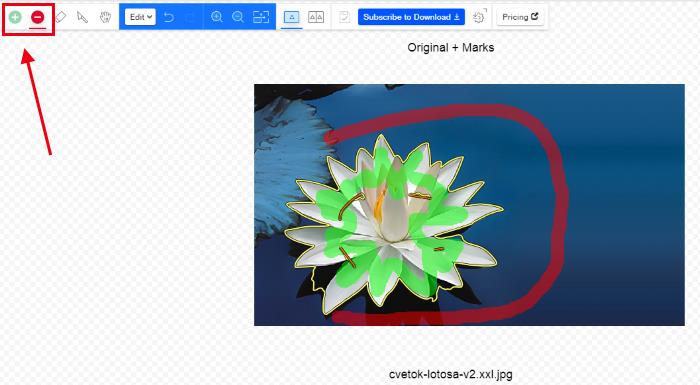
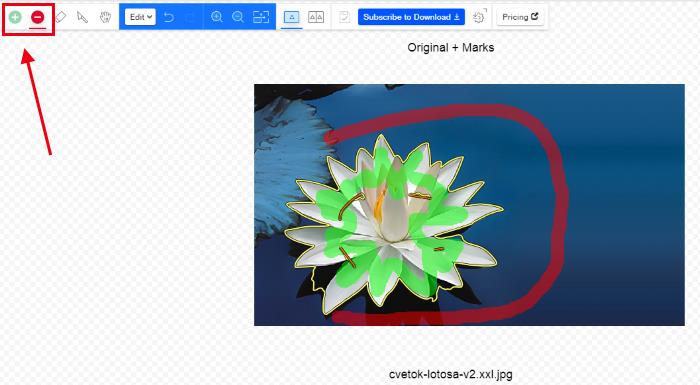
- Когда изображение появится перед вами, выберите зеленый маркера слева в верхней панели;

 Выбор зеленого маркера для выделения области фото
Выбор зеленого маркера для выделения области фото - Выберите им участок, который должен сохраниться после редактирования. Постарайтесь максимально детально обвести нужный контур;
- После этого выберите красный маркер и обведите им область вокруг нужного элемента, чтобы её удалить;
- Затем выберите кнопку «Download». Выберите папку на компьютере для сохранения изображения.
Если вам необходимо просто вырезать прямоугольный участок изображения, то это сделать еще проще.
Это интересно: 3D атлас анатомии человека онлайн.
Простой способ обрезать фотографию в режиме онлайн
Для того чтобы обрезать прямоугольную область картинки, вы можете воспользоваться более простым и удобным редактором онлайн — https://croper.ru/crop.
Всё что вам необходимо сделать:
- Нажать на ссылку «Загрузить файлы». Она находится на главной странице;
- Перед вами появится две кнопки: «Выберите файл» и «Загрузить». Нажмите первую, чтобы выбрать фото на диске компьютера;
- Когда вы определитесь с изображением, нажмите вторую кнопку — «Загрузить»;


- Оно откроется в следующем окне. Выберите здесь «Операция» и пункт «Редактировать»;
- Справа появится еще одно окно, где нужно нажать «Обрезать изображения»;
- Вы увидите перед собой свою картинку и редактируемое прозрачное окно. Его нужно переместить на участок, который нужно вырезать;
- Перемещайте его края, чтобы увеличить или уменьшить редактируемое полотно;
- Кода участок будет выбран, нажмите в верхней панели кнопку «Применить»;
- Далее выберите слева в верхнем блоке кнопку «Файл» и выберите «Сохранить на диск». Нажмите ссылку «Скачать файл»;
Такую простую процедуру можно выполнить в предустановленном в Windows редакторе Paint.
| Опция | Действие |
|---|---|
Откройте Paint и с помощью меню «Файл»→ «Открыть» загрузите необходимый вам снимок   | Подготовка фотографии к редактированию |
| Выберите в панели инструментов «Выделить», выберите необходимый участок и нажмите пункт «Обрезать»
| Фото будет обрезано по тем границам, которые вы задали. |
| Нажмите «Сохранить как» | Файл будет сохранен на вашем компьютере по указанному пути |
Существуют и другие сервисы со встроенной функцией обрезать фотографию по заданному контуру в режиме онлайн, но многие из них являются достаточно сложными для освоения неопытными пользователями.
Как вырезать изображение по контуру в фотошопе
Доброго времени суток, уважаемые читатели. Одна из самых полезных и сложных функций, которые выполняет фотошоп – это вырезание деталей. Благодаря ей создаются самые удивительные фотографии.
В Photoshop есть огромное количество инструментов и отдельных способов, позволяющих делать такие своеобразные коллажи. Если хотите добиться крутого эффекта, который не отличить от реальности, то знать нужно все. Тогда у вас получится хороший результат быстро. Это довольно сложная тема, но поверьте, она не раз пригодится в жизни.

Сейчас я расскажу вам о множестве инструментов, которые подскажут как вырезать изображение по контуру в фотошопе, а какой из них применять в индивидуальном случае – решать вам. Не будем долго ходить вокруг да около. Попробуйте все из них и разберитесь самостоятельно, что вам больше нравится. Приступим.
Важный момент, без которого чуда не произойдет
Запомните один очень важный момент. Если вам нужно вырезать какой-то объект из картинки, то первым шагом почти всегда будет создание дубликата слоя. Это очень важно. Запомните это и доведите до автоматизма. Открыли – сделали дубликат слоя. Даже если это не пригодится – ничего страшного. Все лучше, чем проделать тонну работы, а потом увидеть, что ничего не работает, потому что не сделан дубликат. Со мной такое сто раз было.
Открыли.

Сделали дубликат слоя.

Это очень распространенная ошибка. Стараешься, трудишься, а все насмарку. Такое случается нередко, даже с профессионалами. Вылетело из головы и все, приходится делать заново.
Полезные советы для работы
Если у вас есть возможность выбирать рисунок из которого вы впоследствии будете что-то вырезать, старайтесь подбирать картинку с однотонным фоном – белый, зеленый, рыжий. Это не важно, нужен контраст, тогда работать проще.
Если вас интересуют уроки и вы хотите научиться владеть фотошопом на профессиональном уровне, я рекомендую вам курс Зинаиды Лукьяновой — «Photoshop от А до Я».

Онлайн уроки позволят вам быстро овладеть техническими навыками и перейти к практике, набираться ценного и личного опыта, в самый короткий промежуток времени. Вы сможете быстро перейти из разряда в новичков к специалистам, а там, благодаря всему, до чего вы дойдете своим умом и до профессионала недалеко!
Теперь давайте познакомимся с инструментами. Каждый из них может пригодиться в том или ином случае. Рекомендую вам узнать все возможности, а дальше уже выбирать по ситуации, что и когда эффективнее. Со временем вы научитесь.
Волшебная палочка
Волшебную палочку я использую когда надо избавиться от одного цвета. В этом случае все будет быстро и почти безболезненно.
Итак, открываем фото и создаем дубликат слоя.

В фотошопе есть 5 инструментов для выделения (магнитное, прямолинейное и просто лассо, быстрое выделение и волшебная палочка). Они расположены на двух кнопках. Зажмите на несколько секунд дольше обычного левую кнопку мыши и откроется дополнительное меню.

Выбираем. Допуск – 30.

Щелкаем там, где нужно убрать цвет.

Выделилось не все. Зажмите Shift и продолжайте кликать, когда выделения будут добавляться к уже существующему. Готово.

Нажмите кнопку Del на клавиатуре и уберите видимость нижнего слоя (фона).

Вот такой вот результат получился.

Теперь можно нажать одновременно Ctrl + А, затем Ctrl + C и вставить картинку в другое фото. Результат мне не очень нравится, я продолжаю кликать по синему морю, которое виднеется через решетку забора, и нажимать delete.

Вот что в итоге у меня получилось. Вполне неплохо.

Быстрое выделение
Открываем фото и делаем дубликат слоя.

Находим инструмент «Быстрое выделение».

И начинаем потихоньку выделять объекты. Как вы можете увидеть, здесь чувствительность к цвету меньше, чем у палочки, а к объектам выше. Обычно я действую потихонечку: немного выделил – удалил (кнопка del).
Кстати, видите, я сделал скриншот про дубликат слоя, но на соответствующую кнопку не нажал. Пришлось выполнять заново.

Теперь удаление не проблема.

С небом получилось гораздо быстрее, так как контраст выше. С пляжем – более трудоемкий процесс.

В этом месте мне вообще пришлось проковыряться минуты 3.

Из этой картинки мне нужно вырезать море, человека и его отражение в воде. Если вырезать полосу между двумя нужными объектами, как показано на скриншоте ниже, то избавиться от нижней части при помощи быстрого выделения можно будет за секунду.

Вот такой результат может получиться. Кстати, для этой картинки мне пришлось использовать еще и фоновый ластик, но об этом чуть позже.

Магнитное лассо
Задача лассо немного другая. Оно не вырезает, а как раз захватывает нужную часть изображения. Копируем и можно вставить в любую картинку.
Конечно же, как и в случае с выделениями, круто когда у вас однотонный фон, но уже не настолько принципиально.
Магнитным лассо удобнее всего вырезать людей. Линия, как бы прилипает к нужному нам изображению и, если что, можно всегда кликнуть, чтобы поставить точку захвата.
Итак, открываем изображение и делаем дубликат. Это не обязательно, но почему бы и нет.

Выбираем нужный инструмент.

Можно просто вести мышкой по контуру, можно щелкать левой кнопкой в некоторых местах, чтобы поставить точку, которая уже не съедет. Со временем вы приноровитесь. На практике становится более понятно. Если делаете выделение при большом масштабе и не видите куда дальше двигать курсор, просто зажмите пробел, а потом ведите мышью вниз. Как только отпустите кнопку пробела курсор преобразуется обратно в лассо.

Вести нужно по контуру объекта, когда вы завершите круг, кликните рядом с точкой из которой отправились и по объекту заползают мигающие муравьи.

Копируете и вставляете при помощи Ctrl+C и Ctrl+V. Убираете видимость лишних слоев и можно сохранять в формате png.

Почти готово. При помощи все того же магнитного лассо убираем фон под хвостом девушки и треугольник между ногами.

Готово, Вот такой результат получается в итоге.

Прямолинейное лассо
Не буду уделять много внимания прямолинейному лассо. Все похоже на магнитное, вот только линия не прилипает. Она прямая.

Копируем – вставляем. Убираем видимость двух ненужных слоев.

Результат можно использовать вот так.

Лассо
Этот инструмент мало чем отличается от двух остальных и обязательно понравится обладателям идеального мозжечка.
Открываем и делаем дубликат.

Выбираем лассо.

Обводим от руки фрагмент.

Отпускаем.

Копируем, вставляем, готово.

А в этом видео вы можете увидеть еще 4 очень простых и крутых способа выделения объектов в фотошопе: вы научитесь круто вырезать людей с кудрявыми волосами (это очень сложная и профессиональная работа, стирать фон ластиком (то, что я использовал для картинки с Годзиллой), выделять быстрой маской и закрепите информацию о лассо. И все это за 13, 5 мин
На чтение 3 мин. Просмотров 3k. Опубликовано
Приветствуем вас, дорогие читатели! Многим нравится использовать отдельные фрагменты фотографий для создания открыток, размещения их на красивом фоне, создания коллажа или изменения пропорций частей одного снимка. Способов и программ, как это сделать, достаточно — каждый может выбрать свой. Впрочем, в этом океане свободы и разнообразия важно соблюдать ряд правил. Мало того, проще работать с уже проверенной программой, о которой есть положительные отзывы.
Как обрезать фото по контуру: правила и программы
Изменить форму, вид фотографии можно с помощью программ для редактирования изображений.

Наиболее популярны:
- adobe photoshop;
- coreldraw;
- paint;
- gimp.
Доступна функция и в Microsoft powerpoint.
Перед тем, как приступить к кадрированию, не забудьте о следующих правилах:
- при произвольной обрезке аккуратно выделите нужные части. Это позволит избавиться от лишних фрагментов, сохранить четкий силуэт, избежать необходимости дорисовывать детали;
- работая с образом человека, нельзя обрезать части его тела по суставам. Аккуратными надо быть и с изменением лица;
- в любой фотке следите, чтобы три воображаемые горизонтальные и вертикальные линии пересекались в точке, имеющей наибольшее значение.
Как обрезать изображение по контуру в фотошопе, корел, powerpoint и других программах
Прежде чем приступить к кадрированию фотки, необходимо выделить тот фрагмент изображения, который вы хотите оставить.
Для этого выберите инструмент выделения. В фотошопе это лассо, в пейнте — команда произвольной обрезки. При необходимости можно воспользоваться готовыми фигурами: прямоугольником, треугольником, сердечком, стрелкой, кругом. Опция фигурной обрезки есть в большинстве редакторов фотографий.
Закончив выделение, нажмите «обрезать» и сохраните результат.
Подкорректировать края можно с помощью ластика. В photoshop для этого есть функция тримминга.
Что такое автоматическая обрезка изображений по контуру и где она есть
Под автоматическим обрезанием обычно понимают возможность придать единую форму, вид, размер ряду изображений. Для этого запускается программа, задаются параметры обрезки, которые применяются не к одному, а сразу к нескольким снимкам.

Среди приложений, которые обладают такой функцией, можно выделить:
- faststone image viewer;
- acdsee;
- xnview;
- adobe photoshop.
Как можно обрезать фото по контуру онлайн
Придать изображению определенную форму, вырезать лишние фрагменты можно и с помощью онлайн-сервисов. Они доступны в сети бесплатно.
Лучшим среди них представляется онлайн фотошоп.
На его примере рассмотрим, как сделать обрезание по контуру:
- для выделения нужного фрагмента выберите инструмент «лассо»;
- обведите края;
- удалите лишние фрагменты. Для этого разблокируйте слой и скройте ненужную часть;
- залейте фон вокруг картинки краской или оставьте прозрачным, сохранив результат в формате пнг.
Выводы
Команда кадрирования по контуру доступна во многих приложениях для редактирования фотографий. Присутствует эта функция и в онлайн приложениях.
Видеообзор
Сегодня я расскажу как быстро и удобно вырезать в фотошопе объект по контуру. Для этого есть много инструментов и способов. Мы рассмотрим один из самых простых и удобных.
Если перед вами стоит задача вырезать объект из изображения и отделить его от фона, то фотошоп и его инструмент Магнитное лассо поможет в этом.
В этом уроке для примера мы вырежем кота из изображения и вставим его в другое.
Вы можете скачать изображения использованные в уроке:
Шаг 1
Откройте в фотошопе изображение кота или любое другое, из которого вам нужно вырезать объект.
![]()
Шаг 2
Сейчам мы будем вырезать кота по контуру. Для этого найдите инструмент Магнитное лассо.
В фотошопе полно инструментов выделения.
![]()
Принцип действия инструмента прост — он помогает вырезать объект в фотошопе по контуру. Щелкните мышкой на контур кота, чтобы показать откуда начать инструменту работать и просто ведите мышкой вдоль контура, инструмент будет создавать выделение, проставляя точки по контуру.
Совет: Если контур объекта сложный и сливается с фоном, то раставляйте точки кучнее и чаще. Это поможет сделать выделение более четкое.
![]()
В конце концов вам нужно будет замкнуть контур выделения и тем самым полностью выделить объект.
![]()
Шаг 3
Теперь когда выделение готово, мы можем вырезать объект. Чтобы вырезать — можно нажать CTRL+X, а далее нажать CTRL+V чтобы вставить объект на отдельный слой.
Я так и сделал, потом скрыл слой на котором остался фон. У меня получился кот на отдельном слое.
![]()
Объект на отдельном слое полностью подвластен вам, вы можете его вставить и переместить куда угодно. Например на изображение с деревом.
Хотите продолжить обучение? Найдите себе курс по душе и изучайте фотошоп вместе с топ-специалистами!
![]()
Автор — pixelbox.ru
Как вырезать фотографию по контуру — Дидактор
Георгий Осипович, посоветуйте, пожалуйста, как вырезать картинку по контуру для оформления РР?
Лариса Иванова
Сначала ответил читательнице электронной почтой. Но затем обнаружил, что далеко не все рекомендации, выложенные в ряде блогов, могут быть действительно полезны. Присутствуют и откровенные ошибки.
Есть, конечно, профессиональная программа Фотошоп с ее добротными инструментами. Но, как правило, учителю невдосуг осваивать данную оболочку.
Хочу посоветовать, как можно использовать для поставленных целей стандартную программу MS Paint, которая имеется в каждом компьютере, работающем на основе операционной системы Windows.
Итак, предположим, мы хотим разместить на фоне леса какого-нибудь зверя. Оленя например. Находим фотографию леса. Размещаем ее на слайде. Открываем в программе MS Paint фотографию оленя.
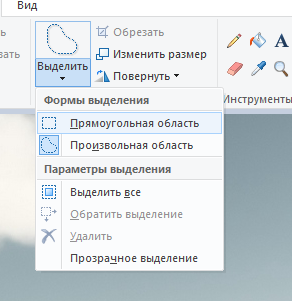
Находим инструмент «Выделение произвольной области», обозначенный пунктирной звездочкой.
Щелкнули по звездочке левой кнопки мыши, и наведя появившийся крестик на необходимый фрагмент, нажимаем вновь левую кнопку. Удерживая ее в нажатом состоянии, аккуратно вырезаем по контуру фрагмент с требуемым изображением.
Когда мы замкнём линию, появится пунктирный прямоугольник. Нажимаем на вырезанном фрагменте правой кнопкой мыши и в появившемся контекстном меню щелкаем левой кнопкой «Копировать».
Копированный фрагмент вставляем на слайд с лесом.
Как видим, изображение разместилось с белым фоном. Полного ощущения присутствия нового объекте в общем контексте леса мы не получили. Картинка как бы сама по себе. Нет общей композиции. Поэтому следует воспользоваться таким инструментом форматирования изображения, как «Установить прозрачный цвет«.
В главном меню работаем по алгоритму Формат — Перекрасить — Установить прозрачный цвет.
Размещаем объект в нужном месте. Наша цель выполнена.
И еще несколько советов. Вполне возможно, что вам тяжело совладать мышкой и качественно вырезать изображение. В таком случае постарайтесь вырезать фрагмент по контуру с некоторыми «излишками». Копируем вырезанный фрагмент и тут же вставляем снова в MS Paint.
Выбираем инструмент «Ластик» и аккуратно стираем лишнее.
Затем копируем полученное изображение и вставляем в PowerPoint.
Вырезанные таким образом фрагменты можно анимировать, придумав определённый сюжет или поставив перед собой какие-то дидактические цели. Можно вырезать и отдельные фрагменты фонового рисунка, снова вставить их. Тогда можно «поиграть» порядком» размещения объектов и придать еще большую достоверность анимации.
(смотреть в отдельном окне)
Автор Константин На чтение 5 мин.
В этой статье поговорим о том, как обрезать фото, изображение или картинку в Paint. Такая задача бывает необходима, например, чтобы на фото обрезать лишние части, которые только портят фотографию. Или наоборот нужно вырезать какой-то ценный фрагмент по контуру на фотографии и сохранить его в новом файле.
Есть разные программы, которые могут помочь в данном деле. Но в этой статье мы рассмотрим как обрезать фото в стандартной программе Paint. Паинт уже присутствует в операционной системе Windows.
В этой статье показывается наглядно, как обрезать фото в Paint в Windows 7. Если у вас Windows XP или Windows 10, используйте эту статью, как ориентир. У вас в Paint будет только другой интерфейс. И некоторые функции, которые в Windows XP запускаются по другому. В этой статье такие отличия я поясняю дополнительно.
Для урока возьму фото по бисероплетению своей жены, а также простую фотографию птички колибри.
Как обрезать на фото в Паинте лишние части изображения
Через меню Пуск находим раздел Стандартные и в нем запускаем Paint, как показано на снимке:


Запускается программа Paint и в ней в верхнем левом углу, сначала нажимаем на выпадающее меню выбора действий (1) и затем жмем на Открыть (2), как видно на иллюстрации:


Ищем на компьютере фото, которое хотим обрезать, и открываем его в программе Паинт.
Кстати, если нужно изменить размер фотографии, об этом можно прочитать в статье: Уменьшение размера фотографий программой Paint.
Или, можно не изменяя размеры фото, воспользоваться уменьшением масштаба отображения фотографии в Паинте, как показано на снимке ниже (эта функция не влияет на изменения размера изображения):


Итак, нашли необходимую для обработки фотографию, уменьшили если необходимо ее до нужных размеров или уменьшили масштаб, чтобы было видно всё изображение.
Теперь, в левой верхней области экрана программы Paint нажимаем на функцию Выделить и выбираем Выделить всё:


В Windows XP выделить все можно через меню Правка -> Выделить всё.
Заметим, что после этого у фото по краям появилась пунктирная линия и по серединам каждой стороны маленькие квадратики, показывая тем самым, что выделена вся фотография:


Теперь для обрезки фото мы можем, удерживая нажатой левую кнопку мыши на изображении, передвинуть фотографию в любую сторону. Например, для начала, передвинем изображение влево-вверх, тем самым удалив ненужные края слева и сверху:


Не бойтесь экспериментировать, так как всегда можно отменить действие с помощью значка 
 в левом верхнем углу программы.
в левом верхнем углу программы.
В Windows XP отменить действие можно через меню Правка -> Отменить.
Чтобы далее обрезать фото с правой стороны и снизу, сначала нажимаем Выделить и далее Обратить выделение:


В Windows XP это же действие вызывается кнопкой Выделение.


Таким образом, будет выделена белая часть, которую можно передвигать, удерживая левой кнопкой мыши за середину границы этой выделенной области изображения, как показано на снимке:


В результате получаем обрезанную, как нам нужно, фотографию:


Ну а как теперь сохранить фотографию, об этом можно узнать из статьи: Уменьшение размера фотографий программой Paint, в которой я показывал в том числе и процесс сохранения фото.
Как обрезать фото по контуру в Paint и убрать фон в картинке
Теперь рассмотрим возможность вырезания произвольной области на фото в Паинте.
Тоже очень полезная функция, которая может пригодиться во многих случаях. Например, когда нужно обрезать и сохранить какой-то элемент по контуру, чтобы не было фона.
Покажу на примере другого изображения. Допустим нужно вырезать по контуру птичку колибри из фотографии.
Для этого в левой верхней области экрана программы Paint нажимаем на функцию Выделить и выбираем Произвольная область:


Далее, нажимаем левую кнопку мыши. Не отпуская кнопку, по контуру объекта (а данном случае по контуру птички) ведем мышкой. Таким образом нужно обойти весь объект. Можно даже по контуру захватывать немного больше фона, — потом с помощью ластика мы сотрем лишнее:


Дошли до начала выделения, — отпустили кнопку мыши. И теперь нужно в вверху в инструментах нажать на функцию Обрезать:


Получаем вырезанный объект! Теперь можно воспользоваться ластиком (1), чтобы подчистить лишнее. А для удобного стирания можно увеличивать детализацию изображения (2):


Также размер ластика можно регулировать с помощью функции Толщина (выбрали инструмент Ластик -> Толщина):


Ну и также, как и рассматривали выше, с помощью функции отмены операции 
 можно вернуть предыдущее действие, если стерли лишнее.
можно вернуть предыдущее действие, если стерли лишнее.
Пройдя ластиком края всей фотографии, получаем готовой вырезанный по контуру объект (без фона):


Конечно же, Paint, это не Фотошоп, так что идеального результата ожидать не стоит. Но всё же, для простых задач вполне может выручить!
Осталось только сохранить изображение. А как это сделать, — говорили выше.
Заключение
Теперь вы знаете то, как обрезать фото или изображение в Паинте. Также мы рассмотрели то, как обрезать фон картинки в Paint. Как видно, — ничего сложного в этом нет! Функция простая, но может порой пригодиться. Тем более, что для этого никаких дополнительных программ на компьютер устанавливать не нужно!
на однотонном или неоднородном фоне, инструменты
Фотошоп — это один из лучших графических редакторов в современном мире. Он позволяет обрабатывать фотографии, делать коллажи, совмещать фотографии, исправлять и окрашивать старые черно-белые снимки. Одна из самых часто используемых функций Фотошопа — вырезание фигуры по контуру. Это помогает делать интересные арты, шуточные «фотожабы» и многое другое. Каждый продвинутый пользователь этого графического редактора должен знать, как в нем вырезать необходимую фигуру по контуру.
С чего начать
Для начала, нужно установить Photoshop на компьютер. Далее, действия будут зависеть от задумки пользователя:
- Перед тем как вырезать картинку в Фотошопе и отделить ее от фона, достаточно открыть файл с необходимым изображением.
- Если необходимо совместить несколько изображений, вырезав одно или несколько из них по контуру, нужно открыть оба файла. Можно работать в одном из них, а можно создать новый файл, в котором будете совмещать фотографии.
- Каждый раз перед началом вырезания контура изображение необходимо перевести в слой. Для этого на панели слоев в правой половине экрана нужно дважды щелкнуть на базовом слое с изображением — пока что он единственный. В открывшемся окне нужно нажать «Из заднего плана». Теперь с изображением можно работать.
Еще один вариант: нажать Ctrl+J. Это создаст дубликат слоя. В этом случае в окне слоев в правой части экрана нужно нажать пиктограмму глаза на нижнем слое, чтобы он исчез из видимости.

Изображение на однотонном фоне
Существует несколько инструментов для вырезания по контуру. Здесь все будет зависеть от типа изображения.
Волшебная палочка
Рисунки на однотонном фоне — самый простой вариант. Здесь пригодится инструмент под названием «Волшебная палочка». Все инструменты можно найти на панели инструментов слева.
- Если фон полностью однотонный, установите чувствительность кисти 5−10 единиц. Этот параметр можно изменить в панели инструментов сверху.
- Если фон не просто однотонный, но с небольшими помарками или переходами цветов, установите чувствительность кисти чуть выше. Выберите такую чувствительность, чтобы выделение захватывало однородный фон, но не касалось рисунка, который нужно вырезать.
- Щелкните кнопкой по фону. Может понадобиться несколько кликов, если фон захвачен не полностью.
- Выделенный контур можно удалить клавишами Delete или Backspace. Готово, изображение вырезано!
Лассо
Еще один инструмент, подходящий для вырезания рисунков на однотонном фоне. Лассо подходит для использования и в других случаях, но учиться лучше всего именно на простом варианте.
Выберите инструмент. Щелкните на край изображения, которое нужно вырезать, при этом зажмите кнопку мыши. Теперь ведите инструмент вдоль изображения. Лассо будет как будто «приклеиваться» к краям рисунка, за счет чего очень просто обводить объекты. Если обводка все же свернула не в том направлении или наехала на изображение, нажмите Backspace. Последний участок лассо удалится и можно будет продолжить обводить рисунок.
Когда лассо завершит круг и вернется в исходное положение, будет выделен объект, а не фон. Теперь необходимо его инвертировать. Для этого можно нажать на выделенную область правой кнопкой мыши и выбрать «Инверсия выделенной области». Либо можно воспользоваться горячими клавишами: Ctrl + Shift + I.
Затем удаляем лишнюю область.

Изображение на неоднородном фоне
Маска
Для работы с фотографиями или полноценными артами лучше всего подходит инструмент «Маска». Он помогает наиболее четко вырезать необходимую часть рисунка. Его можно использовать на любых фонах, размерах и сложностях изображения. Здесь важно только умение аккуратно пользоваться инструментом и его возможностями.
Если кратко, эта функция позволяет закрасить необходимую часть фотографии неприкосновенной «маской». Даже если поверх пытаться что-то нарисовать, не получится. В нашем случае маска поможет вырезать изображение.
- Выберите на панели инструментов «Быструю маску».
- Закрашивайте нужную часть изображения. Для этого меняйте в настройках над панелью инструментов диаметр кисти, жесткость и форму. Для маленьких деталей используйте тонкую кисть, для больших выбирайте диаметр побольше. От жесткости будет зависеть, насколько четко выделены края маски. При большой жесткости могут возникнуть «пиксельные» края с квадратиками, что смотрится ненатурально и некрасиво. Выделенная зона обозначается красным.
- Когда выделение закончено, нужно удалить фон. Для этого можно вновь нажать на кнопку «Быстрая маска», фон вокруг обведенного предмета выделится. Удалите его обычным способом.

Удаление фона без выделения
Еще один вариант: вручную стереть фон инструментом «Ластик». Для этого можно брать ластик любого диаметра и не бояться задеть изображение, ведь он под маской. Этот вариант не самый удобный, но может понадобиться при работах с деталями. По сути, это удаление фона без выделения. Нужно просто взять инструмент «Ластик» и удалять фон. Кисть настраивается так же, как и при использовании «Быстрой маски». Если вы допустили ошибку, можно отменить последние действия сочетанием кнопок Ctrl + Z для отмены одного действия или Ctrl + Shift + Z для нескольких.
Удаление слоя с помощью маски
Этот способ похож на удаление с помощью ластика. На панели слоев необходимо кликнуть на значок «Маски слоя». Далее, пользуйтесь маской так же, как и ластиком, стирая лишние элементы.
Как вырезать сложные изображения
Чаще всего пользователям Фотошопа нужно вырезать не просто фигурный рисунок на белом фоне, а сложное изображение. Чаще всего сложности возникают с волосами или одеждой на фотографиях.
Здесь необходимо комбинировать все вышеописанные инструменты, аккуратно выделяя каждую деталь с помощью лассо или маски.
Если на фотографии однотонный светлый фон, этот процесс можно облегчить.
- Создайте дубликат слоя (Ctrl + j).
- Сделайте изображение черно-белым (Выбрать в меню «Изображение» — «Коррекция» — «Обесцветить»).
- На дубликате слоя использовать «Уровни» («Изображение» — «Коррекция»).
- В появившемся окне отрегулируйте с помощью ползунков фотографию, чтобы создать максимальный контраст между вырезаемым объектом и фоном. Допустим, если вы вырезаете голову девушки, ее лицо и волосы должны стать черным, а фон — белым.
- Если на лице остались белые участки, закрасьте их с помощью черной кисти. Весь контур должен быть черным, без дыр.
- Выберете меню «Выделение» — «Цветовой диапазон». Обозначьте чувствительность 50.
- Правой кнопкой мыши нажать на выделенную зону, выбрать «Растушевка», радиус — 2 пикселя.
- В окне со слоями уберите видимость, нажав на пиктограмму с глазом. Теперь сделайте инверсию выделения.
- Удалите выделение. Готово, теперь вы умеете вырезать сложные объекты.

Первые работы по вырезанию контура в Фотошопе могут оказаться неаккуратными. Это не повод отчаиваться, со временем каждый пользователь этого графического редактора нарабатывает опыт и учится быстро и аккуратно вырезать объекты. Это умение позволит совмещать фотографии, изображения можно использовать в монтаже видео, создавать стикеры и необычные превью для видео.
Видео
Из этого видео вы узнаете, как правильно вырезать в Фотошопе сложные объекты.
Поиск экстремальных точек в контурах с OpenCV

Несколько недель назад я продемонстрировал, как заказать (x, y) -координаты повернутой ограничительной рамки по часовой стрелке — чрезвычайно полезный навык, который важен во многих приложениях компьютерного зрения, включая (но не ограничиваясь этим) Перспектива преобразует и вычисляет размеры объекта в изображении.
Один читатель PyImageSearch написал по электронной почте, интересуясь этим по часовой стрелке, и задал похожий вопрос:
Можно ли найти крайние координаты севера, юга, востока и запада по исходному контуру?
«Конечно!» , я ответил.
Сегодня я собираюсь поделиться своим решением, чтобы найти крайние точки вдоль контура с OpenCV и Python.
Нахождение крайних точек в контурах с OpenCV
В оставшейся части этого блога я собираюсь продемонстрировать, как найти крайний север, юг, восток и запад (x, y) — координаты вдоль контура, как на изображении вверху этого блога. Почта.
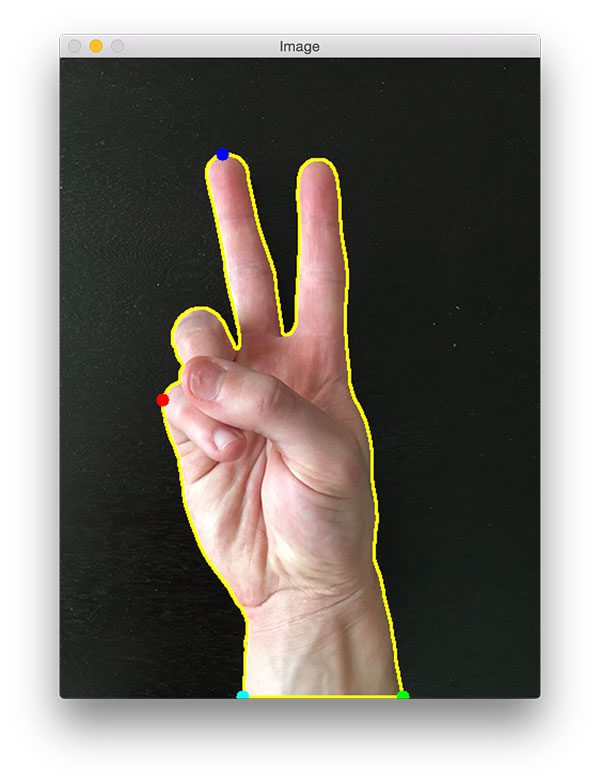
Хотя это умение само по себе не является полезным, оно часто используется в качестве этапа предварительной обработки для более сложных приложений компьютерного зрения.Отличным примером такого приложения является распознавание жестов рук:
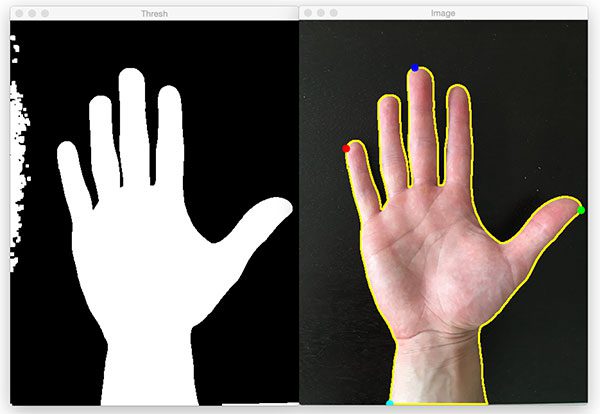
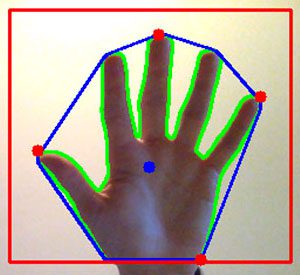
 Рисунок 1: Вычисление крайних координат по контуру руки
Рисунок 1: Вычисление крайних координат по контуру рукиНа рисунке выше мы сегментировали кожу / руку по изображению, вычислили выпуклый корпус (выделен синим ) контура руки, а затем нашли крайние точки вдоль выпуклого корпуса ( красных кружков ).
Вычисляя крайние точки вдоль руки, мы можем лучше приблизить область ладони (выделено синим кружком ):
 Рисунок 2: Использование крайних точек вдоль руки позволяет нам приблизить центр ладони.
Рисунок 2: Использование крайних точек вдоль руки позволяет нам приблизить центр ладони., что, в свою очередь, позволяет нам распознавать жесты, например количество удерживаемых нами пальцев:
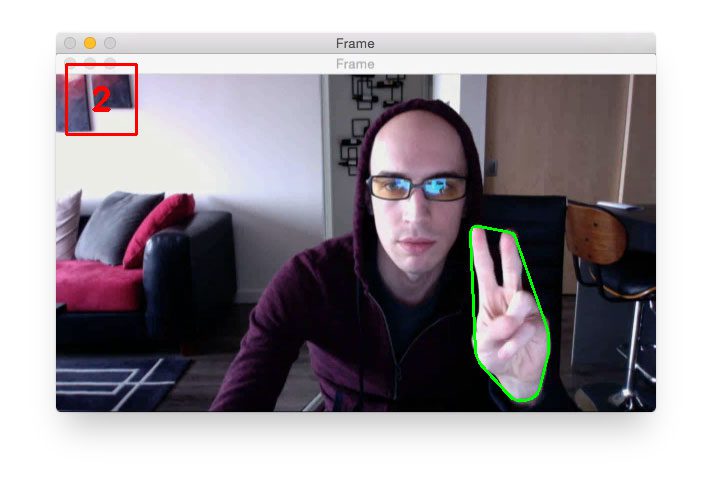
 Рисунок 3: Поиск крайних точек вдоль контура с помощью OpenCV играет ключевую роль в распознавании жестов рук.
Рисунок 3: Поиск крайних точек вдоль контура с помощью OpenCV играет ключевую роль в распознавании жестов рук.Примечание: Я расскажу о том, как распознавать жесты рук в курсе PyImageSearch Gurus, поэтому, если вы заинтересованы в получении дополнительной информации, не забудьте претендовать на свое место в очереди для следующей открытой регистрации!
Внедрение такой системы распознавания жестов рук выходит за рамки этого сообщения в блоге, поэтому вместо этого мы будем использовать следующее изображение:
 Рисунок 4: В нашем примере изображения, содержащего руку.Мы собираемся вычислить координаты крайнего севера, юга, востока и запада (x, y) вдоль контура руки.
Рисунок 4: В нашем примере изображения, содержащего руку.Мы собираемся вычислить координаты крайнего севера, юга, востока и запада (x, y) вдоль контура руки.Где наша цель — вычислить крайние точки по контуру руки на изображении.
Давайте начнем. Откройте новый файл, назовите его extreme_points.py и получите код:
# импортировать необходимые пакеты импорт imutils импорт cv2 # загрузить изображение, преобразовать его в оттенки серого и слегка смазать изображение = cv2.imread ( "hand_01.png") серый = cv2.cvtColor (изображение, cv2.COLOR_BGR2GRAY) серый = cv2.GaussianBlur (серый, (5, 5), 0) # пороговое изображение, затем выполнить серию эрозий + # расширения, чтобы удалить любые небольшие области шума thresh = cv2.threshold (серый, 45, 255, cv2.THRESH_BINARY) [1] thresh = cv2.erode (thresh, None, iterations = 2) thresh = cv2.dlate (thresh, Нет, итерации = 2) # найти контуры в пороговом изображении, а затем получить самый большой # один cnts = cv2.findContours (thresh.copy (), cv2.RETR_EXTERNAL, CV2.CHAIN_APPROX_SIMPLE) cnts = imutils.grab_contours (cnts) c = max (cnts, key = cv2.contourArea)
Строки 2 и 3 импортируют наши необходимые пакеты. Затем мы загружаем наш пример изображения с диска, преобразуем его в оттенки серого и слегка размываем.
Строка 12 выполняет настройку порога, что позволяет отделить область кисти от остальной части изображения. После установки порогового значения наше двоичное изображение выглядит следующим образом:
 Рисунок 5: Наше изображение после порога.Контуры руки теперь раскрыты.
Рисунок 5: Наше изображение после порога.Контуры руки теперь раскрыты. Чтобы определить контуры руки, мы вызываем cv2.findContours , а затем сортируем контуры, чтобы найти самый большой из них, который, как мы предполагаем, является самой рукой ( Строки 18-21 ).
Прежде чем мы сможем найти крайние точки вдоль контура, важно понять, что контур — это просто массив NumPy с (x, y) -координатами. Поэтому мы можем использовать функции NumPy, чтобы помочь нам найти экстремальные координаты.
# определить наиболее крайние точки по контуру extLeft = tuple (c [c [:,:, 0] .argmin ()] [0]) extRight = tuple (c [c [:,:, 0] .argmax ()] [0]) extTop = tuple (c [c [:,:, 1] .argmin ()] [0]) extBot = tuple (c [c [:,:, 1] .argmax ()] [0])
Например, Строка 24 находит наименьшее x -координату (т. Е. «Западное» значение) во всем массиве контуров c , вызывая argmin () на x — значение и получение всей (x, y) -координаты, связанной с индексом, возвращаемым argmin () .
Аналогичным образом, Строка 25 находит наибольшую координату x (т.е. «восточное» значение) в массиве контуров с использованием функции argmax () .
Строки 26 и 27 выполняют ту же операцию, только для координат и , давая нам «северную» и «южную» координаты соответственно.
Теперь, когда у нас есть координаты крайнего севера, юга, востока и запада, мы можем нарисовать их на нашем изображении :
# нарисуйте контур объекта, затем нарисуйте каждый из # крайние точки, где крайний левый красный, крайний правый # зеленый, самый верхний - синий, самый нижний - чирок CV2.drawContours (изображение, [c], -1, (0, 255, 255), 2) cv2.circle (изображение, extLeft, 8, (0, 0, 255), -1) cv2.circle (изображение, extRight, 8, (0, 255, 0), -1) cv2.circle (изображение, extTop, 8, (255, 0, 0), -1) cv2.circle (изображение, extBot, 8, (255, 255, 0), -1) # показать выходное изображение cv2.imshow («Имидж», изображение) cv2.waitKey (0)
Линия 32 рисует контур руки желтым , а линии 33-36 рисуют круги для каждой из крайних точек, подробно описано ниже:
- Запад: Красный
- Восток: Зеленый
- Север: Синий
- Юг: Тил
Наконец, Строки 39 и 40 отображают результаты на нашем экране.
Чтобы выполнить наш сценарий, убедитесь, что вы загрузили код и изображения, связанные с этим сообщением (используя форму «Загрузки», расположенную в нижней части этого руководства), перейдите в каталог с кодами и выполните следующую команду:
$ python extreme_points.py
Вы должны увидеть следующее изображение:
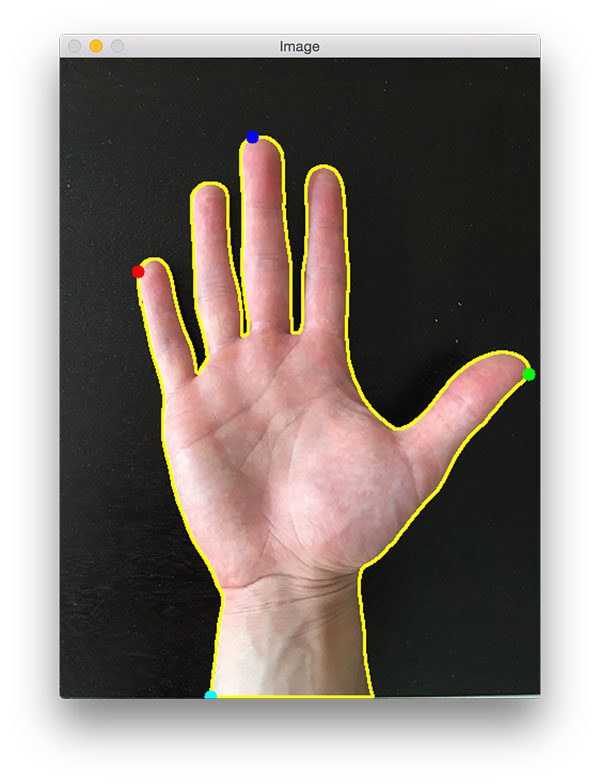
 Рисунок 6: Определение крайних точек в контурах с помощью OpenCV и Python.
Рисунок 6: Определение крайних точек в контурах с помощью OpenCV и Python.Как видите, мы успешно пометили каждую из крайних точек на руке.Самая западная точка обозначена красного , самая северная точка синего , самая восточная точка зеленого и, наконец, самая южная точка чирка .
Ниже мы видим второй пример маркировки экстремальных точек длинной рукой:
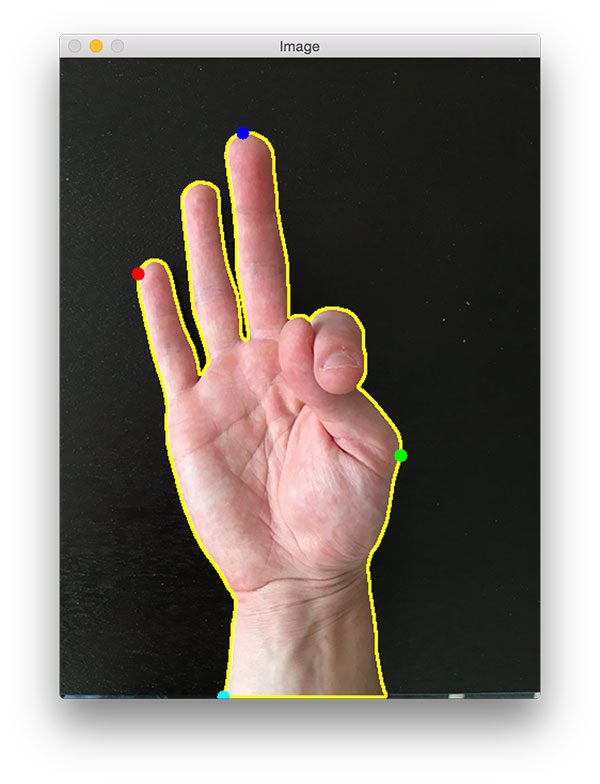
 Рисунок 7: Маркировка крайних точек по контуру руки с использованием OpenCV и Python.
Рисунок 7: Маркировка крайних точек по контуру руки с использованием OpenCV и Python.Давайте рассмотрим один последний экземпляр:
 Рис. 8: Опять же, были в состоянии точно рассчитать крайние точки вдоль контура.
Рис. 8: Опять же, были в состоянии точно рассчитать крайние точки вдоль контура.И это все, что нужно!
Помните, что список контуров, возвращаемый cv2.findContours , представляет собой просто массив NumPy с (x, y) -координатами. Вызвав argmin () и argmax () для этого массива, мы можем извлечь экстремальные (x, y) -координаты.
Резюме
В этой записи блога я подробно описал, как найти координаты крайнего севера, юга, востока и запада (x, y) вдоль заданного контура.Этот метод может использоваться как для необработанных контуров , так и для вращающихся ограничительных рамок .
Хотя нахождение крайних точек вдоль контура само по себе может показаться неинтересным, на самом деле это , очень полезное умение , , особенно , в качестве шага предварительной обработки для более сложных алгоритмов компьютерного зрения и обработки изображений, таких как жест руки признание.
Чтобы узнать больше о распознавании жестов рук и о том, как найти крайние точки вдоль контура полезно для распознавания жестов, обязательно подпишитесь на следующую открытую регистрацию в курсе PyImageSearch Gurus!
Увидимся внутри!

Загрузите исходный код и БЕСПЛАТНОЕ 17-страничное руководство по ресурсам
Введите адрес электронной почты ниже, чтобы получить.почтовый индекс и БЕСПЛАТНОЕ 17-страничное руководство по Computer Vision, OpenCV и Deep Learning. Внутри вы найдете мои отобранные учебники, книги, курсы и библиотеки, которые помогут вам освоить CV и DL!
,- Товары
- Клиенты
- Случаи использования
- Переполнение стека Публичные вопросы и ответы
- Команды Частные вопросы и ответы для вашей команды
- предприятие Частные вопросы и ответы для вашего предприятия
- работы Программирование и связанные с ним технические возможности карьерного роста
- Талант Нанимать технический талант
- реклама Связаться с разработчиками по всему миру
Поиск контуров OpenCV с помощью cv2.findContours
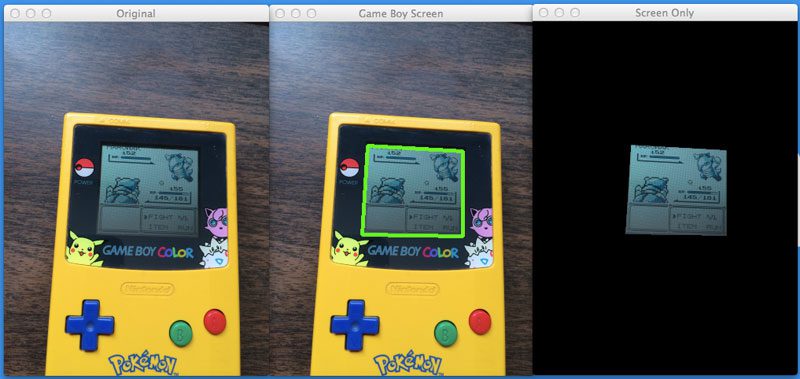
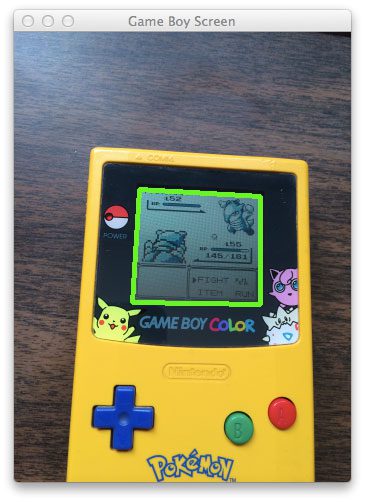
 Рисунок 1: Поиск экрана Game Boy на изображении с использованием Python и OpenCV.
Рисунок 1: Поиск экрана Game Boy на изображении с использованием Python и OpenCV.Быстрый вопрос.
Как работает Pokedex?
Ну, вы просто указываете на него Покемона, Покедекс исследует его физические характеристики, и Покемон идентифицируется мгновенно.
В данном случае нашей камерой для смартфона является «Pokedex». Мы указываем наш смартфон на нашего Game Boy, фотографируем его, и идентифицируется наш конкурент Pokemon (если вы не верите мне, вы можете увидеть мой Pokedex в действии, посмотрев этот клип на YouTube).
Однако в нашем изображении много информации, которая нам не нужна.
Нам не нужна оболочка корпуса Game Boy. Нам не нужны кнопки «A», «B», «вверх», «вниз», «влево», «вправо», «пуск» или «выбор». И мы, конечно, не заботимся о фоне, на котором было сфотографировано наше изображение.
Все, что нас волнует, это экран Game Boy.
Потому что, как только мы найдем этот экран Game Boy, мы можем обрезать покемонов и выполнить идентификацию.
В этом посте я покажу вам, как автоматически находит экран Game Boy на изображении, используя только Python и OpenCV.В частности, мы будем использовать функциональность контуров OpenCV и функцию findContours в пакете cv2 .
Готов?
Вот и мы.
Эта статья является частью продолжающейся серии постов в блоге о том, как создать настоящий Pokedex с использованием Python, OpenCV, а также методов компьютерного зрения и обработки изображений. Если это первый пост в серии, которую вы читаете, обязательно найдите время, чтобы прочитать его и проверить его.
Возможность найти экран Game Boy на изображении — это не просто круто, это очень практично.Я могу придумать 10-15 различных способов построить небольшой бизнес мобильных приложений, используя , не более , кроме скриншотов Game Boy и мобильных технологий, таких как смартфоны.
Звучит интересно? Не стесняйся. Отправьте мне сообщение, и мы еще сможем поболтать.
В любом случае, после того, как вы прочитаете этот пост, вернитесь к предыдущим постам этой серии, чтобы получить дополнительный контекст и информацию.
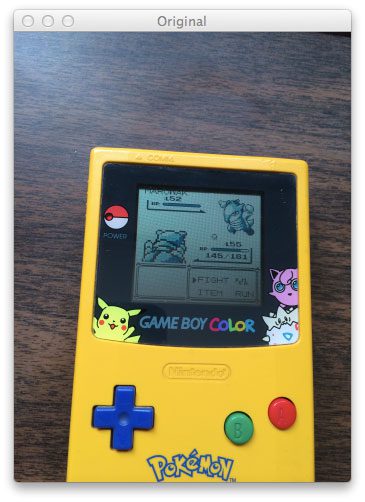
Прежде чем мы сможем найти экран Game Boy в изображении, нам сначала нужно изображение Game Boy:
 Рисунок 2: Наше оригинальное изображение запроса Game Boy.Наша цель — найти экран на этом изображении.
Рисунок 2: Наше оригинальное изображение запроса Game Boy.Наша цель — найти экран на этом изображении.Кстати, если вы хотите сырое, оригинальное изображение, обязательно скачайте исходный код внизу этого поста. Я добавил свой БЕСПЛАТНЫЙ 11-страничный справочник по поиску картинок в формате PDF, чтобы поблагодарить за загрузку кода.
Хорошо, теперь, когда у нас есть изображение, наша цель — найти экран нашего Game Boy и выделить его, как мы делали на среднем скриншоте с рисунка 1 в верхней части этого поста.
Запустите ваш любимый текстовый редактор и создайте новый файл с именем find_screen.пи . Мы собираемся испачкать руки:
# импортировать необходимые пакеты
от pyimagesearch импорт imutils
от воздействия импорта лыжного мага
импортировать numpy как np
импорт argparse
импорт imutils
импорт cv2
# построить парсер аргументов и разобрать аргументы
ap = argparse.ArgumentParser ()
ap.add_argument ("- q", "--query", обязательный = True,
help = "Путь к изображению запроса")
args = vars (ap.parse_args ())
Строки 2-7 просто обрабатывают импорт наших пакетов.Мы будем использовать лыжного мага , но я не буду останавливаться на этом до следующего поста в этой серии, так что пока не беспокойтесь об этом. Мы будем использовать NumPy, как всегда, argparse для анализа аргументов командной строки, а cv2 содержит наши привязки OpenCV.
Нам нужен только один аргумент командной строки: --query указывает путь, по которому изображение нашего запроса хранится на диске.
Далее, давайте загрузим изображение нашего запроса и начнем обработку изображения:
# загрузить изображение запроса, вычислить соотношение старой высоты # на новую высоту, клонировать и изменить его размер изображение = cv2.imread (арг [ "запрос"]) Соотношение = изображение. Форма [0] / 300,0 orig = image.copy () image = imutils.resize (изображение, высота = 300) # преобразовать изображение в оттенки серого, размыть его и найти края # на изображении серый = cv2.cvtColor (изображение, cv2.COLOR_BGR2GRAY) серый = cv2.bilateralFilter (серый, 11, 17, 17) edged = cv2.Canny (серый, 30, 200)
В строке 170004 мы загружаем изображение нашего запроса с диска. Мы указали путь к изображению запроса, используя аргумент командной строки --query .
Чтобы ускорить наши этапы обработки, нам нужно изменить размер изображения. Чем меньше изображение, тем быстрее оно обрабатывается. Компромисс заключается в том, что если вы сделаете свое изображение слишком маленьким, вы упустите ценные детали изображения.
В этом случае мы хотим, чтобы высота нашего нового изображения составляла 300 пикселей. На Строка 18 мы вычисляем отношение старой высоты к новой высоте, затем мы делаем клон исходного изображения на Строка 19 . Наконец, Line 20 обрабатывает изменение размера изображения до высоты 300 пикселей.
Оттуда мы преобразуем наше изображение в оттенки серого по , строка 24, . Затем мы слегка размываем изображение с помощью функции cv2.bilateralFilter . Двусторонняя фильтрация обладает хорошим свойством удаления шума на изображении, сохраняя при этом фактические края. Края важны, так как они нужны нам, чтобы найти экран на изображении Game Boy.
Наконец, мы применяем функцию обнаружения краев Канни на линии .
Как следует из названия, детектор краев Canny обнаруживает края, подобные краям, на нашем изображении.Проверьте изображение ниже, чтобы увидеть, что я имею в виду:
 Рисунок 3: Применение функции обнаружения краев к нашему изображению Game Boy. Обратите внимание, как мы можем ясно видеть контур экрана.
Рисунок 3: Применение функции обнаружения краев к нашему изображению Game Boy. Обратите внимание, как мы можем ясно видеть контур экрана.Ясно видно, что существует прямоугольная краевая область, которая соответствует экрану нашего Game Boy. Но как мы можем найти это? Позвольте мне показать вам:
# найти контуры в окантованном изображении, сохранить только самые большие # и инициализировать наш контур экрана cnts = cv2.findContours (edged.copy (), cv2.RETR_TREE, cv2.CHAIN_APPROX_SIMPLE) cnts = imutils.grab_contours (cnts) cnts = sorted (cnts, key = cv2.contourArea, reverse = True) [: 10] screenCnt = Нет
Чтобы найти экран Game Boy на нашем окантованном изображении, нам нужно найти контуров на изображении. Контур относится к контуру или силуэту объекта — в данном случае к контуру экрана Game Boy.
Чтобы найти контуры на изображении, нам нужна функция OpenCV cv2.findContours на Строка 30 .Этот метод требует трех параметров. Первое — это изображение, в котором мы хотим найти ребра. Мы передаем наше окантованное изображение, сначала проверяя его клонирование. Метод cv2.findContours является деструктивным (то есть он манипулирует передаваемым изображением), поэтому, если вы планируете использовать это изображение позже, обязательно клонируйте его. Второй параметр cv2.RETR_TREE сообщает OpenCV вычислить иерархию (отношение) между контурами. Мы также могли бы использовать опцию cv2.RETR_LIST .Наконец, мы сообщаем OpenCV сжимать контуры для экономии места, используя cv2.CV_CHAIN_APPROX_SIMPLE .
В свою очередь, функция cv2.findContours дает нам список найденных контуров, но мы должны проанализировать его в строке из-за того, как разные версии OpenCV обрабатывают контуры.
Теперь, когда у нас есть свои контуры, как мы собираемся определить, какой из них соответствует экрану Game Boy?

Ну, первое, что мы должны сделать, это сократить количество контуров, которые нам нужно обработать.Мы знаем, что площадь экрана Game Boy достаточно велика по сравнению с остальными областями изображения. Строка 32 выполняет сортировку наших контуров, от наибольшего к наименьшему, путем вычисления площади контура с использованием cv2.contourArea . Теперь у нас есть только 10 самых больших контуров. Наконец, мы инициализируем screenCnt , контур, который соответствует нашему экрану Game Boy на Line 33 .
Теперь мы готовы определить, какой контур является экраном Game Boy:
# цикл по нашим контурам для c в cnts: # приблизительный контур пери = cv2.arcLength (c, True) приблизительно = cv2.approxPolyDP (c, 0,015 * пери, True) # если наш приблизительный контур имеет четыре точки, то # мы можем предположить, что нашли наш экран если длина (приблизительно) == 4: screenCnt = прибл перерыв
На строке 36 мы начинаем цикл по 10 самым большим контурам в изображении запроса. Затем мы приближаем к контуру, используя cv2.arcLength и cv2.approxPolyDP . Эти методы используются для аппроксимации многоугольных кривых контура.Чтобы приблизить контур, вам нужно указать уровень точности аппроксимации. В этом случае мы используем 1,5% периметра контура. Точность является важным значением для рассмотрения. Если вы намереваетесь применить этот код к своим собственным проектам, вам, вероятно, придется поиграть с точностью.
Давайте остановимся и подумаем о форме нашего экрана Game Boy.
Мы знаем, что экран Game Boy — это прямоугольник.
И мы знаем, что прямоугольник имеет четыре стороны, следовательно, имеет четыре вершины.
На Строка 43 мы проверяем, сколько точек имеет наш приблизительный контур. Если контур имеет четыре точки, то это (скорее всего) наш экран Game Boy. При условии, что контур имеет четыре точки, мы сохраняем наш приближенный контур по , строка 44, .
Причина, по которой я смог выполнить эту четырехточечную проверку, заключалась в том, что у меня было только очень небольшое количество контуров для исследования. Я сохранил только 10 самых больших контуров и выбросил остальные. Вероятность того, что другой контур будет таким большим с квадратным приближением, довольно низка.
Рисуя контуры экрана, мы ясно видим, что нашли экран Game Boy:
 Рисунок 4: Мы успешно нашли наш экран Game Boy и выделили его зеленым прямоугольником.
Рисунок 4: Мы успешно нашли наш экран Game Boy и выделили его зеленым прямоугольником. Если вы хотите нарисовать контуры самостоятельно, просто используйте следующий код:
cv2.drawContours (изображение, [screenCnt], -1, (0, 255, 0), 3) cv2.imshow («Экран Game Boy», изображение) cv2.waitKey (0)
Итак, у вас это есть, часть 1 поиска экрана Game Boy.
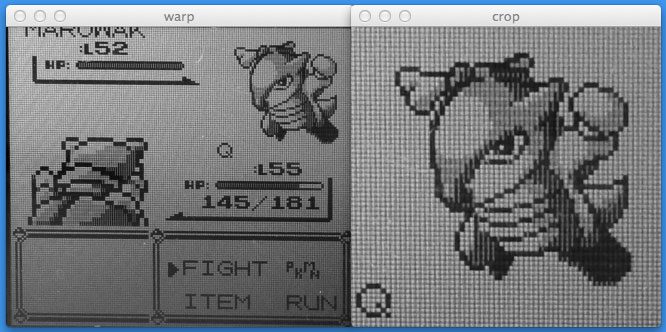
На шаге 2 этого поста я покажу вам, как выполнить трансформацию перспективы на экране Game Boy, как если бы вы «смотрели вниз» на вашего Game Boy сверху. Тогда мы вырежем настоящего покемона. Посмотрите на скриншот ниже, чтобы понять, что я имею в виду:
 Рисунок 5: Выполнение перспективного преобразования на экране Game Boy и обрезка покемонов.
Рисунок 5: Выполнение перспективного преобразования на экране Game Boy и обрезка покемонов.В этой статье я показал вам, как найти экран Game Boy на изображении, используя Python, OpenCV, а также методы компьютерного зрения и обработки изображений.
Мы выполнили определение края на нашем изображении, нашли самые большие контуры на изображении, используя OpenCV и функцию cv2.findContours , и аппроксимировали их, чтобы найти их элементарную форму. Самый большой контур с четырьмя точками соответствует нашему экрану Game Boy.
Возможность найти экран Game Boy на изображении — это не просто круто, это очень практично. Я могу придумать 10-15 различных способов построить малый бизнес, используя , но не , а скриншоты Game Boy и мобильные технологии, такие как смартфоны.
Звучит интересно? Не стесняйся. Отправьте мне сообщение, и мы еще сможем поболтать.
В следующем посте я покажу, как применить преобразование перспективы к нашему экрану Game Boy, чтобы у нас было изображение с высоты птичьего полета. Оттуда мы можем легко обрезать покемонов.

Загрузите исходный код и БЕСПЛАТНОЕ 17-страничное руководство по ресурсам
Введите адрес электронной почты ниже, чтобы получить ZIP-файл с кодом и БЕСПЛАТНОЕ 17-страничное руководство по ресурсам по Computer Vision, OpenCV и Deep Learning. Внутри вы найдете мои отобранные учебники, книги, курсы и библиотеки, которые помогут вам освоить CV и DL!
,Обрезка повернутых прямоугольниковс изображения с помощью OpenCV
В задачах компьютерного зрения нам нужно обрезать повернутый прямоугольник из оригинала Изображение иногда, например, обрезать повернутое текстовое поле. В этом посте я бы хотел бы представить, как это сделать в OpenCV.
Если вы ищете в интернете информацию об обрезке прямоугольника, повернутого
несколько ответов в переполнении стека, которые предлагают использовать minAreaRect () для
найти минимальный ограничивающий прямоугольник, вращая исходное изображение и, наконец,
обрезка прямоугольника с изображения.Вы можете найти эти вопросы
Вот
и
Вот.
Хотя некоторые ответы работают, они работают только в определенных условиях. Но если
повернутый прямоугольник находится около края исходного изображения, некоторая часть
Обрезанный прямоугольник вырезан на выходе.
В качестве примера возьмем следующее изображение с повернутым текстом:
Угловые точки (в верхнем левом, верхнем правом, нижнем правом, нижнем левом порядке):
[64, 49], [122, 11], [391, 326], [308, 373]
Если обрезать прямоугольник с помощью следующего сценария (на основе этого ответ):
Нажмите, чтобы увидеть код. импортное резюме
импортировать numpy как np
def main ():
img = cv2.imread ("big_vertical_text.jpg")
cnt = np.array ([
[[64, 49]],
[[122, 11]],
[[391, 326]],
[[308, 373]]
])
# найти точный прямоугольник, заключающий текстовую область
# rect - кортеж, состоящий из 3 элементов: первый элемент - центр
# прямоугольника, вторым элементом является ширина, высота и
# третий элемент - обнаруженный угол поворота.
# Пример вывода: ((227.5, 187.50003051757812),
# (94.57575225830078, 417.98736572265625), -36.982906341552734)
rect = cv2.minAreaRect (cnt)
print ("rect: {}". формат (rect))
box = cv2.boxPoints (rect)
box = np.int0 (box)
# print ("ограничивающий прямоугольник: {}". формат (прямоугольник))
cv2.drawContours (img, [box], 0, (0, 0, 255), 2)
# img_crop будет обрезанный прямоугольник, img_rot - повернутое изображение
img_crop, img_rot = crop_rect (img, rect)
cv2.imwrite ("cropped_img.jpg", img_crop)
cv2.waitKey (0)
def crop_rect (img, rect):
# получить параметр маленького прямоугольника
центр, размер, угол = прямоугольник [0], прямоугольник [1], прямоугольник [2]
center, size = tuple (карта (int, center)), tuple (карта (int, size))
# получить строку и столбец в img
высота, ширина = img.shape [0], img.shape [1]
# вычислить матрицу вращения
M = cv2.getRotationMatrix2D (центр, угол, 1)
# повернуть исходное изображение
img_rot = cv2.warpAffine (img, M, (ширина, высота))
# Теперь повернутый прямоугольник становится вертикальным, и мы обрезаем его
img_crop = cv2.getRectSubPix (img_rot, размер, центр)
вернуть img_crop, img_rot
if __name__ == "__main__":
основной()
В приведенном выше коде мы сначала находим прямоугольник, заключающий текстовую область, на основе
четыре пункта, которые мы предоставляем с помощью
CV2.minAreaRect ()
метод. Затем в функции crop_rect () мы вычисляем матрицу вращения и
поверните исходное изображение вокруг центра прямоугольника, чтобы выровнять повернутый
прямоугольник. Наконец, текстовая область прямоугольника обрезается от повернутого изображения
с помощью
cv2.getRectSubPix
метод.
Оригинальное, повернутое и обрезанное изображение показано ниже:
Мы ясно видим, что некоторые части текста вырезаны в конечном результате. Конечно, вы можете добавить изображение перед рукой, и обрезать прямоугольник из дополненное изображение, которое предотвратит эффект вырезания.
Есть ли лучший способ? Да!
В приведенном выше коде, когда мы хотим нарисовать область прямоугольника на изображении, мы используем
cv2.boxPoints ()
метод, чтобы получить четыре угловые точки реального прямоугольника. Мы также знаем
ширина и высота прямоугольника от прямоугольник . Тогда мы можем напрямую деформировать
прямоугольник с изображения с помощью функции cv2.warpPerspective () . Последующий
скрипт показывает пример:
импортное резюме
импортировать numpy как np
def main ():
img = cv2.imread ( "big_vertical_text.jpg")
# баллов за тест.jpg
cnt = np.array ([
[[64, 49]],
[[122, 11]],
.