Как сделать красивые стикеры для телеграма самостоятельно и без фотошопа
Чтобы создать собственные стикеры в телеграме, фотошоп не понадобится. Как самостоятельно вырезать изображение, нарисовать аккуратный контур и добавить текст без фона, выяснила авторка Medialeaks.
Сделать красивые и аккуратные стикеры с надписями для телеграма можно и без владения программами Photoshop или Illustrator. Для этого достаточно найти сервис по обрезанию фото и конвертер снимком в нужный размер и формат PNG. Авторка Medialeaks попробовала несколько онлайн-программ и приложений и нашла оптимальный способ сделать стикеры самостоятельно.
Шаг 1.
Для начала нужно скачать в Google Play или App Store приложение Background Eraser, которое позволяет удалять с изображений фон. В нём есть платные функции, но для создания стикеров они не понадобятся.
Приложение Background EraserШаг 2.
Теперь нужно выбрать фото, которое станет основой для будущего стикера и загрузить его в приложение. Сервис автоматически обработает его и уберёт лишний фон.
Сервис автоматически обработает его и уберёт лишний фон.
Исправить погрешности можно вручную с помощью функций «Ластик» (стирает ненужные элементы) и «Устранение» (восстанавливает изображение). В приложение можно увеличивать картинку и менять размер кистей, чтобы сделать кадр как можно «чище». Убрать неровные края поможет кнопка «Разгладить».
Скриншот из приложения Backgroud EraserМожно сделать обводку, чтобы на фоне чата в телеграме стикер лучше выделялся. Для этого нужно нажать на изображение, выбрать функцию «Контур» с простой линией и определиться с её толщиной и цветом.
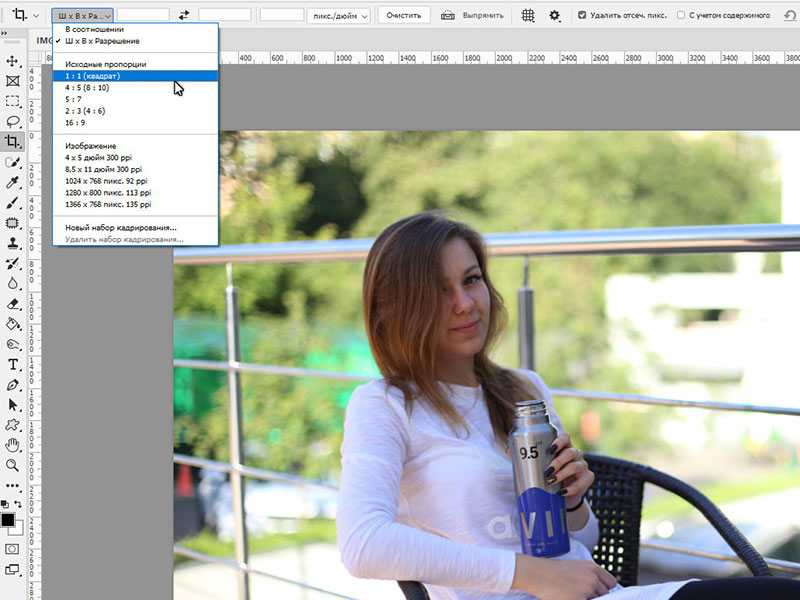
Скриншот из приложения Backgroud EraserЗатем в «Холстах» следует выбрать размер 1:1 (в виде квадрата), чтобы сделать проще процесс подгона изображения под требования телеграма.
Шаг 3.
Будущий стикер можно дополнить текстом. Для этого заходим в раздел «Текст», вбиваем фразу и устанавливаем нужные шрифт, цвет, размер и расстояние между буквами по своему вкусу. После этого вручную устанавливаем местоположение надписи.
После этого вручную устанавливаем местоположение надписи.
Стоит помнить, что у пользователей телеграма может быть установлены разные темы в чате, и исходить от этого при выборе цвета текста и контура.
Скриншот из приложения Backgroud EraserЛучше располагать текст над изображением, потому что в будущем иконка с временем отправления сообщения в телеграме может перекрыть слова. После всех манипуляций сохраняем изображение.
Шаг 4.
Бот по созданию стикеров в телеграме выдвигает чёткие требования к изображению: стикер должен быть в формате PNG, весить не более 512 килобайт и в размере не превышать разрешение 512 на 512 пикселей.
Чтобы подогнать изображение под критерии, можно воспользоваться бесплатным сервисом IMG Online, где нужно выбрать функцию «Изменить размер» и загрузить картинку. На сайте устанавливаем ширину и высоту в пикселях 512 на 512 с обрезкой лишних краёв (спойлер: ничего не обрежется, ведь ранее мы сделали изображение квадратным). Формат на выходе устанавливаем без изменений.
Шаг 5.
Теперь осталось только загрузить стикер в формате файла в бот @Stickers в телеграме и чётко следовать инструкциям.
Скриншот из бота для стикеров в телеграмеТеперь стикер готов к использованию.
Готовый стикер для телеграмаТакже существуют специальные приложения для создания стикеров в телеграме: Sticker Maker For Telegram, «Создатель стикером Телеграмма», Sticky App, BeSticky. Их создатели обещают, что сервис сам идеально обработает изображение и загрузит его в телеграм. Однако на деле пользователь сталкивается со множеством проблем. Например, нельзя автоматически обрезать фото, разгладить неровные края, наложить текст с красивым шрифтом, а в некоторых «бесплатных» приложениях недоступны минимальные функции для создания картинки.
Ранее Medialeaks рассказывал, как смотреть иностранные и новые видео в тиктоке без VPN.
Как обрезать изображения внутри текста
Привет, в этом видео мы собираемся обрезать изображения внутри текста, вот так. Это очень легко сделать. На самом деле мы собираемся продвинуться немного дальше, когда мы берем изображение и делаем что-то вроде эффекта сбоя, где есть буква, она находится внутри текста, где все смещается, это выглядит круто. Хорошо, давайте перейдем к делу и научимся делать это в Photoshop.
Это очень легко сделать. На самом деле мы собираемся продвинуться немного дальше, когда мы берем изображение и делаем что-то вроде эффекта сбоя, где есть буква, она находится внутри текста, где все смещается, это выглядит круто. Хорошо, давайте перейдем к делу и научимся делать это в Photoshop.
Итак, сначала давайте перейдем к «Файл», «Открыть». Давайте перейдем к «05 Selections» в ваших «Exercise Files», и там есть один, который называется «Clipping Mask 01», откройте его. Спасибо, Сидни Рэй. Мне нравится эта текстура, но я хочу, как вы видели в начале, замаскировать ее внутри текста. Довольно супер легко сделать. Итак, возьмите инструмент «Текст», щелкните здесь один раз и введите — я собираюсь ввести свое имя; к счастью, мое имя красивое и короткое. Я собираюсь сделать это всеми заглавными буквами. Я выделю весь текст и выберу «Slab Serif».
Итак, в моем поиске здесь я просто набираю «slab», чтобы увидеть… Slab Serif — это шрифты с большими размерами, на них трудно указать. Вот, посмотрите на эти засечки, но это большие плоские засечки. У меня только два шрифта. Я собираюсь использовать свой Museo Slab, у вас может не быть этого шрифта, но выберите любой старый шрифт. Убедитесь, что он жирный, очень жирный или черный, что-то красивое и крупное. Теперь давайте увеличим размер шрифта. Есть несколько способов, я часто просто использую Transform Tool. Часто всегда можно использовать шрифты здесь, но я просто нажимаю «Command T» на Mac, «Control T» на ПК. Удерживайте «Shift» и перетащите его вверх. Хороший крупный шрифт. Нажмите «Ввод».
Вот, посмотрите на эти засечки, но это большие плоские засечки. У меня только два шрифта. Я собираюсь использовать свой Museo Slab, у вас может не быть этого шрифта, но выберите любой старый шрифт. Убедитесь, что он жирный, очень жирный или черный, что-то красивое и крупное. Теперь давайте увеличим размер шрифта. Есть несколько способов, я часто просто использую Transform Tool. Часто всегда можно использовать шрифты здесь, но я просто нажимаю «Command T» на Mac, «Control T» на ПК. Удерживайте «Shift» и перетащите его вверх. Хороший крупный шрифт. Нажмите «Ввод».
Все, что должно произойти, это то, что изображение должно быть поверх текста, что довольно странно. Я не могу перетащить это сюда, поэтому мне нужно назвать его, дважды щелкнув слово «фон», дать ему имя. Конкретный. Просто убедитесь, что он находится прямо над вещью. Что вам нужно сделать сейчас, это выбрать верхнюю вещь. В моем случае мое изображение находится над моим текстом. Просто подойдите к «Слой» и перейдите к этому, где написано «Создать обтравочную маску». Нажмите на это, и произойдет волшебство. Круто, да? И здесь следует отметить, что существует такая странная структура. Я отменю это, чтобы вы могли посмотреть на это, «отменить», «повторить». Смотрите, как появляется эта маленькая стрелка. Это как бы указывает на то, что этот парень здесь, бетон был обрезан до текста внизу. Это немного сложно, я думаю.
Нажмите на это, и произойдет волшебство. Круто, да? И здесь следует отметить, что существует такая странная структура. Я отменю это, чтобы вы могли посмотреть на это, «отменить», «повторить». Смотрите, как появляется эта маленькая стрелка. Это как бы указывает на то, что этот парень здесь, бетон был обрезан до текста внизу. Это немного сложно, я думаю.
Одним из преимуществ этого является то, что если я использую свой инструмент «Перемещение» и у меня выбран слой бетона, обратите внимание, я могу переместить бетон в нужное мне место. У меня закончилось изображение слева, но я могу переместить его, чтобы получить что-то вроде… Мне так больше нравится. То же самое с текстом, я могу щелкнуть текстовый слой и переместить его. Так что это зависит от того, какой из них вы хотите переместить. Просто убедитесь, что это выделено здесь. Потрясающие! Я собираюсь переместить его, я покажу вам, как добавить… потому что в данный момент у него прозрачный фон, верно? Я собираюсь показать вам две вещи, прежде чем мы перейдем к более сложным вещам.
Если вы хотите переместить их оба одновременно, вы можете щелкнуть по этому верхнему, удерживая клавишу «Shift» и щелкнуть по нижнему, и теперь они оба выбраны. Теперь они оба приходят в себя. Следующее, что я хочу сделать, я хочу, чтобы это было на белом фоне или на фоне, мне все равно, какого он цвета. Итак, давайте щелкнем эти слои здесь, чтобы я ничего не выделил. Давайте перейдем к этому здесь, где написано «Новый слой», это как перевернутая страница. Это наверху, я хочу, чтобы это было внизу, потому что в данный момент есть эта клетчатая доска. Это нормально, он прозрачный, и это здорово, но я хочу сделать его определенным цветом.
Итак, с помощью этого селектора слоев я назову его своим «Цветом». Выбрав его, давайте перейдем к «Редактировать», «Заполнить». Здесь, где написано «Содержание», вы можете выбрать черный, белый или 50% серый, или вы можете просто выбрать цвет. Затем перейдите к цветам, которые вы хотите. Вы начнете видеть тему в моих классах. Все вроде как у Кили зеленый, мне нравится. Нажмите «ОК», нажмите «ОК», это то, что я хочу. Я мог бы добавить сюда Drop Shadow, Bevel & Emboss. Вот в чем суть. Что еще хорошо, так это то, что текст редактируется, если меня больше не зовут Дэн, я могу дважды щелкнуть по нему, я могу взять свой инструмент «Текст», это на самом деле самый простой способ, и щелкнуть где-нибудь здесь, и мое имя может быть Ян, узнать имя моей мамы. Посмотрите на это, Ян и Дэн. Так что это будет этот.
Нажмите «ОК», нажмите «ОК», это то, что я хочу. Я мог бы добавить сюда Drop Shadow, Bevel & Emboss. Вот в чем суть. Что еще хорошо, так это то, что текст редактируется, если меня больше не зовут Дэн, я могу дважды щелкнуть по нему, я могу взять свой инструмент «Текст», это на самом деле самый простой способ, и щелкнуть где-нибудь здесь, и мое имя может быть Ян, узнать имя моей мамы. Посмотрите на это, Ян и Дэн. Так что это будет этот.
Теперь давайте посмотрим на второе упражнение. Поднимитесь на «Файл», перейдите на «Открыть». Давайте откроем «Clipping Mask 02» Рейнхарта Джулиана. Я не уверен, кто такой Джулиан Рейнхардт, не уверен. Несмотря на это, изображение эпическое; Я люблю это. Теперь этот пример в основном точно такой же, как и предыдущий, но я хотел показать вам, я думаю, некоторые творческие способы использования этой техники обтравочной маски. Это не просто застревание текста внутри изображений. Это своего рода крутой эффект в тот момент, когда есть такая вещь типа смещения изображения с ошибками. Так что, как и раньше, возьмем инструмент «Текст», щелкнем один раз, я наберу «D», потому что это мое имя. Мы собираемся выбрать новый шрифт, мне нравится Lust. Если вы скажете: «Чувак, мне нужны некоторые из тех шрифтов, которые он использует», возможно, нет, но если да, то тебе стоит зайти на веб-сайт под названием Typekit. У нас пока нет времени на это, но это часть вашей лицензии Creative Cloud, которая позволяет вам загружать эпические шрифты.
Так что, как и раньше, возьмем инструмент «Текст», щелкнем один раз, я наберу «D», потому что это мое имя. Мы собираемся выбрать новый шрифт, мне нравится Lust. Если вы скажете: «Чувак, мне нужны некоторые из тех шрифтов, которые он использует», возможно, нет, но если да, то тебе стоит зайти на веб-сайт под названием Typekit. У нас пока нет времени на это, но это часть вашей лицензии Creative Cloud, которая позволяет вам загружать эпические шрифты.
Итак, скажем, я хочу большую букву D. Нажмите «Возврат». То, что мы собираемся сделать, это то же самое, что и раньше. Помните, должно идти выше, поэтому я назову его первым. «Обувь», это будет выше. Затем, выбрав этот верхний слой, давайте перейдем к «Слой», «Создать обтравочную маску», и там он будет смоделирован. Что я также хочу сделать, так это продублировать этот слой, поэтому я хочу их два. Так что может быть это, не так ли? Мы сделали из последнего упражнения, мы сделали. Но что я хочу сделать, так это продвинуть его немного дальше, как вы видели во вступлении.
Итак, я хочу продублировать слой, это будет моя обувь 2. Хороший, с хорошим названием. Вы видите здесь структуру, которая также пытается быть обтравочной маской, но посмотрите на это, если я просто перетащу ее под нее, она как бы потеряет эту обтравочную маску. Теперь, чтобы не напугать вас, если вы напуганы, просто остановитесь там, где мы… остановитесь сейчас, но если вы готовы к еще немного действию, то, что происходит, это точно…
Вот эти двое что мы сделали до сих пор. Я сделал дубликат здесь и перетащил его сюда. Дело в том, что из-за того, что у него нет маски, он просто заполняет все эти пробелы здесь, но обратите внимание, это на самом деле отдельное перемещение его, я думаю, помогает нам. Используйте инструмент «Перемещение», щелкните в любом месте, кроме буквы D, и просто перетащите его, чтобы понять, что это такое. То, что я хочу сделать, это как бы компенсировать это. Просто потому, что это своего рода глюк, крутой эффект. Я пытаюсь сделать этот D немного более заметным, и я просто хочу, я думаю, немного переместить его, и что я могу сделать, так это с помощью этого конкретного слоя я собираюсь затемнить его. немного, чтобы подчеркнуть эти шнурки в D.
немного, чтобы подчеркнуть эти шнурки в D.
Итак, выбрав этот слой, давайте посмотрим на настройки. Есть несколько разных способов. Вероятно, самый простой способ — выбрать «Цветовой тон/Насыщенность». Поэтому убедитесь, что у вас внизу выбрана «Обувь 2», «Цветовой тон / Насыщенность» и просто перетащите яркость вверх, я сказал, никогда не используйте это, но в этом конкретном случае на самом деле очень удобная вещь. Это то, что мы пытаемся сделать, типа того, что вы можете пройти и перетащить насыщенность вниз. Видите ли, здесь я сделал фон серым или перетащил его прямо вверх, возможно, слишком высоко. Вы можете запутаться с этим, здесь нет правильного или неправильного. Я думаю, мы просто пытаемся сделать что-то творческое с глюками.
Следующее, что я хочу сделать, это просто обрезать все это, потому что у меня есть лишние вещи внизу, так что я просто собираюсь пойти туда. Возможно, немного подрежем его вверху, чтобы буква D оказалась в центре. Это немного в центре. Когда вы будете готовы, нажмите «Enter», и это мы, это наш классный эффект глюка Clipping Mask.
Теперь мы сделали это для текста здесь, вы можете сделать это для чего угодно. Итак, если вы знаете, как загружать фигуры, векторные фигуры или любые другие формы, я люблю сердце, эмодзи, какой-то значок Twitter, если вы загрузите их и принесете, чтобы скопировать и вставить их в этот файл здесь , в Photoshop, вы можете использовать их, чтобы делать то же самое. Поместите изображение поверх него и сделайте его обтравочной маской.
Ладно, пора делать домашнее задание. Так что я бы хотел, чтобы вы сделали, я хочу увидеть две версии. Я хочу видеть текст на изображении, вот так, а затем версию текста с эффектом глюка. Я просто хочу, чтобы вы использовали свои собственные инициалы, или вы можете сделать еще один для моей мамы, или моего брата, или моего папы, у всех у нас три буквы. Вот Бен, вот Уол. У всех нас три инициала, так что вы можете сделать один для любого члена моей семьи. Вы можете выбрать свои собственные инициалы, это может быть все слово, на ваше усмотрение, но я просто хочу, чтобы вы выбрали свое собственное изображение.
Вам придется выбрать свой собственный шрифт, потому что у вас, вероятно, не будет моего, но выберите свое собственное изображение для этой опции, и я хочу увидеть это, но я также хочу, чтобы вы сделали этот эффект сбоя . Так что идите, найдите свое изображение, нарисуйте свою гигантскую букву и просто сместите их, и снова следуйте этому руководству. Как всегда, поделитесь ими в социальных сетях или поделитесь ими в проектах на этой странице. Instagram, я принесу ваш собственный ноутбук,
Просто чтобы вы знали, когда вы ищете изображения, есть два хороших места. Unsplash действительно хорош, потому что вы можете использовать их в коммерческих целях, не платя за них. Или обратная ссылка на них, или что-то в этом роде. Некоторые красивые изображения здесь. Отсюда легко получить вдохновение. Вы можете использовать изображения Google, это нормально, скажите, что я хочу использовать обувь, просто убедитесь, что когда вы делаете это, в разделе «Инструменты» перейдите к «Права на использование», просто убедитесь, что вы отметили это, «Помечено как некоммерческое». повторное использование», потому что вы не собираетесь продавать эту вещь, вы просто используете ее для практики. Если вы хотите использовать его для своего портфолио, вам нужно использовать это «Помечено для повторного использования». Обрезает изображения, но это означает, что у вас не будет проблем с законом. Или просто вернитесь в Unsplash, эти ребята потрясающие. Фотографы здесь очень щедры на свои изображения, мне это нравится. Итак, друзья, вот и все для этого видео. Увидимся в следующем.
повторное использование», потому что вы не собираетесь продавать эту вещь, вы просто используете ее для практики. Если вы хотите использовать его для своего портфолио, вам нужно использовать это «Помечено для повторного использования». Обрезает изображения, но это означает, что у вас не будет проблем с законом. Или просто вернитесь в Unsplash, эти ребята потрясающие. Фотографы здесь очень щедры на свои изображения, мне это нравится. Итак, друзья, вот и все для этого видео. Увидимся в следующем.
Как обрезать в Photoshop
Изображение 1. Фотография, которую нужно обрезать и выровнять. Весь текст и фотографии (c) Джим Остин Джимеджес.У вас есть фотография, которую нужно обрезать? Хотите расправить горизонт? Откройте Photoshop и возьмите инструмент кадрирования.
ОБРЕЗКА, РАМКА И ОБРЕЗКА Сначала мы рассмотрим базовый метод обрезки. Во-вторых, сделаем матовую рамку для фото. Наконец, мы узнаем, как обрезать ненужные элементы вокруг изображения, и изучим расширенную команду преобразования для завершения фотографии.![]()
1. БАЗОВАЯ ПОДРЕЗКА
Время: 3-5 минут
Уровень: Легкий, новичок.
Рисунок 2: расположение инструмента обрезки.Шаг 1: Откройте фотографию в Photoshop. Найдите палитру инструментов («Окно» > «Показать инструменты») и щелкните инструмент «Обрезка», третий инструмент слева.
Шаг 2: Посмотрите на углы изображения, и вы увидите четыре символа в углах ограничивающей рамки инструмента кадрирования. Наведите курсор (с помощью мыши, курсора планшета Wacom или сенсорного экрана) на одно угловое поле и перетащите его внутрь, чтобы обрезать изображение.
Рисунок 3. Установка пользовательского цвета для области за пределами обрезанной области, которую Adobe называет защитным экраном.
Шаг 3: Обратите внимание, что при перетаскивании внутрь область за пределами кадрирования, защитный экран, меняет цвет и становится затененной. Вы можете изменить этот цвет, просто щелкнув круглую шестеренку (см.![]() выше рисунок 3) и выбрав «Включить Crop Shield» > «Пользовательский цвет». Затем выберите цвет из палитры цветов.
выше рисунок 3) и выбрав «Включить Crop Shield» > «Пользовательский цвет». Затем выберите цвет из палитры цветов.
[ Подсказка: В любой момент, если мы застряли, мы можем нажать клавишу «esc» на клавиатуре, чтобы отменить и выйти из обрезки. Клавиша «ввод/возврат» на клавиатуре применяет инструмент кадрирования к изображению. ]
Шаг 4: Нажмите клавишу Enter или Return, чтобы применить обрезку.
Успех! Отличная работа, вы обрезали свою фотографию. Это основы инструмента кадрирования, а теперь давайте выпрямим…
2. ВЫПРЯМИТЕ ФОТОГРАФИЮ С ПОМОЩЬЮ ИНСТРУМЕНТА КАДРИРОВАНИЯ
Время: 2 минуты.
Уровень: Легкий, новичок.
Рисунок 4. Здесь показана ограничительная рамка с 6 символами, по одному в каждом углу и 2 в центре, которые нужно щелкнуть и перетащить для обрезки по горизонтали и вертикали. Введите «Enter», чтобы применить обрезку. Все фотографии и текст защищены авторским правом www. jiimages.com
jiimages.com
Шаг 1: Выпрямите. Откройте фотографию в Photoshop. Щелкните инструмент кадрирования. Поместите курсор за пределы области изображения. Вы увидите небольшой изогнутый символ с двумя стрелками на 9.0 градусов. Поместите курсор за пределы ограничительной рамки, приблизитесь к одному из 4 углов, а затем перетащите, чтобы повернуть этот символ по часовой стрелке или против часовой стрелки, чтобы выпрямить фотографию. Например, это полезно, чтобы выровнять фотографию с кривым горизонтом.
Шаг 2: Нажмите Enter или Return, чтобы применить поворот.
3. СДЕЛАЙТЕ МАТОВУЮ РАМКУ С ПОМОЩЬЮ ИНСТРУМЕНТА КАДРИРОВАНИЯ
Вот простой способ расширить рамку вокруг фотографии и создать цифровую матовую рамку с помощью инструмента кадрирования, чтобы представить изображение более творчески.
Время: 2-5 минут
Уровень: Средний
Шаг 1: Сначала введите «D» на клавиатуре, чтобы сбросить цвета переднего плана и фона в панели инструментов на черный (передний план) и белый (квадратик фонового цвета, расположенный в нижней части панели инструментов).
Шаг 2: Щелкните и перетащите левый верхний угол ограничительной рамки вверх и влево.
Шаг 3: Теперь наведите курсор на правый нижний угловой квадрат ограничивающей рамки инструмента обрезки. Нажмите на него и перетащите вниз и вправо, чтобы он переместился на такое же расстояние от угла, как и в шаге 2.
Шаг 4: Введите клавишу Enter. Вы увидите рамку того же цвета, что и квадрат цвета фона на панели инструментов, который в данном случае имеет белый цвет, так как мы установили этот цвет на шаге 1. Чтобы скрыть ограничивающую рамку инструмента обрезки, щелкните любой другой инструмент в ящике для инструментов.
4. ИЗБАВИТЬСЯ ОТ НЕПРАВИЛЬНЫХ КРАЕВ НА ФОТОГРАФИИ
Цель состоит в том, чтобы использовать инструмент обрезки в сочетании с командой меню Photoshop, чтобы избавиться от нежелательных краев, чтобы изображение заполнило всю область изображения.
Время: 5-10 минут.
Уровень: Средний.
Рисунок 5. Команда «Правка» > «Трансформировать» позволяет убрать пустые области вокруг фотографии, выпрямить перекошенные края и деформировать углы, чтобы избавиться от ненужных областей изображения.
Шаг 1: Открыв фотографию в Photoshop, щелкните инструмент кадрирования. Вы увидите ограничивающую рамку.
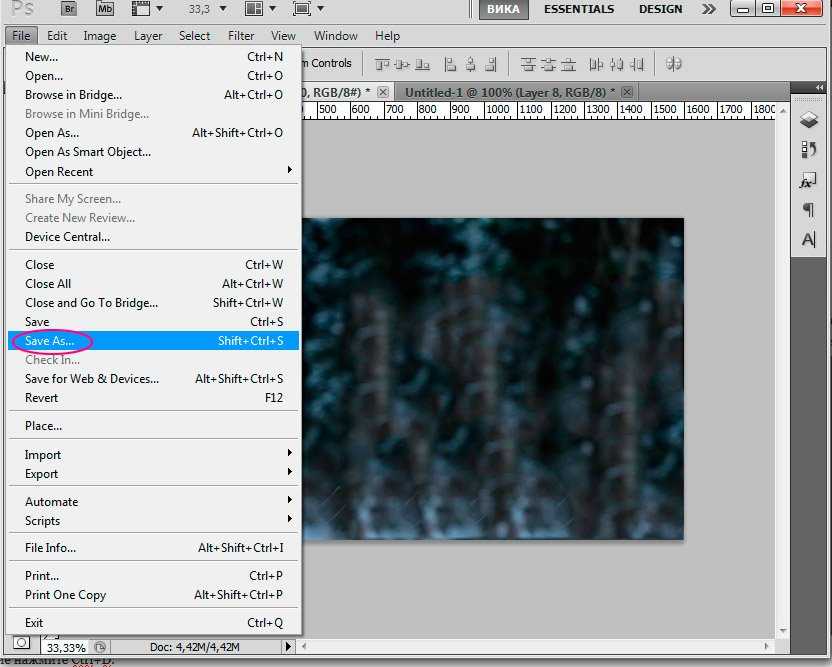
Шаг 2: Чтобы удалить ненужные области за пределами изображения, посмотрите вверх в левом верхнем углу главного меню Photoshop. Найдите «Редактировать» между «Файл» и «Изображение». Щелкните Изменить. Появится раскрывающееся меню. Посмотрите на полпути вниз по этому меню, чтобы найти слово «преобразование».
Шаг 3: Нажмите «Правка» > «Преобразовать».
Шаг 4: Выберите «Правка» > «Трансформация» > «Наклон» или последовательность меню «Правка» > «Трансформация» > «Деформация».
Шаг 5: С помощью курсора вытащите углы ограничивающей рамки из окна изображения. Изображение будет двигаться.
