Как вырезать треугольник из прямоугольника … – Сообщество поддержки Adobe – 9708982
Я использую Photoshop CC для создания печатных форм для планировщика, и мне очень хочется создать одну из тех фигур в стиле флага, где на конце вырезан треугольник. Обычно его называют флагом с овсянкой или флагом-вымпелом. По сути, это прямоугольник, в конце которого отсутствует треугольная форма. Он также часто используется как форма для закладок (например, форма, которая часто используется для представления закладки). Я использовал Photoshop в течение нескольких недель, пока делал эти печатные формы, и я понял основы, как мне кажется, и я успешно сделал такие вещи, как шаблоны Chevron, где форма шаблона уже была своего рода предустановкой. в программу. Я попытался нарисовать фигуру с помощью инструмента «Линия», но потом не смог понять, как успешно заполнить фигуру цветом. Я также попытался наложить на него прямоугольник в конце фигуры и использовать функцию Subtract Top Shape в разделе Layers, но он вырезал только ту часть треугольника, которая перекрывала прямоугольник, и оставила остальную часть квадрата, которая не перекрывала прямоугольник.
Короче говоря, я ищу способ создать нестандартную форму в стиле баннера/флага, очень похожую на флаг Бантинга или Вымпела, где он прямоугольник с вырезанным на конце треугольником (часто используется в качестве значка для обозначения закладки) и иметь возможность сохранить его в Photoshop в виде произвольной формы, чтобы упростить использование в будущем.
Я использую Photoshop CC для создания печатных форм в планировщике, и я действительно хочу создать одну из тех фигур в стиле флага, где треугольник вырезан на конце. Обычно его называют флагом овсянки или флагом-вымпелом. По сути, это прямоугольник, в конце которого отсутствует треугольная форма. Он также часто используется как форма для закладок (например, форма, которая часто используется для представления закладки). Я использовал Photoshop в течение нескольких недель, пока делал эти печатные формы, и я понял основы, как мне кажется, и я успешно сделал такие вещи, как шаблоны Chevron, где форма шаблона уже была своего рода предустановкой.
Короче говоря, я ищу способ создать пользовательскую форму в стиле баннера/флага, очень похожую на флаг Бантинга или Вымпела, где он прямоугольник с вырезанным на конце треугольником (часто используется в качестве значка для обозначения закладки) и иметь возможность сохранить его в Photoshop как пользовательскую форму, чтобы упростить использование в будущем.
JJMack
Самый ценный участник,
8 февраля 2018 г.
Копировать ссылку в буфер обмена
Скопировано
Обрезки прямоугольные, вы можете маскировать любую форму. Пиксели за пределами формы будут замаскированы. Документы прямоугольные. Некоторые форматы файлов поддерживают прозрачность: изображение, отображаемое для документа, может иметь любую форму. Jpeg не поддерживает прозрачность. Изображение JPEG всегда будет прямоугольным. Слои формы могут быть заполнены цветом, градиентом или узором, а также могут быть добавлены эффекты стиля слоя. изображение можно замаскировать до любой формы. Созданный вами путь может быть определен как форма custume.
Пиксели за пределами формы будут замаскированы. Документы прямоугольные. Некоторые форматы файлов поддерживают прозрачность: изображение, отображаемое для документа, может иметь любую форму. Jpeg не поддерживает прозрачность. Изображение JPEG всегда будет прямоугольным. Слои формы могут быть заполнены цветом, градиентом или узором, а также могут быть добавлены эффекты стиля слоя. изображение можно замаскировать до любой формы. Созданный вами путь может быть определен как форма custume.
JJMack
0 Нравится
Перевести
Перевести
- Закладка
- Подписаться
- Сообщить
Правила сообщества
Будьте добры и уважительны, укажите исходный источник содержания и ищите ch для дубликатов перед публикацией. Узнать больше
Ответить
Загрузка …
8 февраля 2018 г. 0/t5/photoshop/how-to-crop-a-gradient-shape-out- of-a-rectangular-shape/mp/9708983 # M153138
Обрезки прямоугольные, вы можете маскировать любую форму. Пиксели за пределами формы будут замаскированы. Документы прямоугольные. Некоторые форматы файлов поддерживают прозрачность: изображение, отображаемое для документа, может иметь любую форму. Jpeg не поддерживает прозрачность. Изображение JPEG всегда будет прямоугольным. Слои формы могут быть заполнены цветом, градиентом или узором, а также могут быть добавлены эффекты стиля слоя. изображение можно замаскировать до любой формы. Созданный вами путь может быть определен как форма custume.
Пиксели за пределами формы будут замаскированы. Документы прямоугольные. Некоторые форматы файлов поддерживают прозрачность: изображение, отображаемое для документа, может иметь любую форму. Jpeg не поддерживает прозрачность. Изображение JPEG всегда будет прямоугольным. Слои формы могут быть заполнены цветом, градиентом или узором, а также могут быть добавлены эффекты стиля слоя. изображение можно замаскировать до любой формы. Созданный вами путь может быть определен как форма custume.
JJMack
Тревор. Деннис
Adobe Community Professional,
8 февраля 2018 г.
Копировать ссылку в буфер обмена
Скопировано
Используйте инструмент прямоугольной формы и растяните прямоугольник.
Выберите инструмент «Перо» и наведите указатель мыши на конечную линию, пока не увидите маленький + рядом с курсором, и щелкните, чтобы добавить новую точку
Удерживая нажатой клавишу Ctrl (Cmd на Mac), перетащите новую точку влево.
Удерживайте Клавиша Alt, которая изменит курсор и щелкнет новую точку.
Выбрав слой Shape, откройте меню Edit и нажмите Define Custom Shape.
Ваша новая фигура теперь появится в пользовательских фигурах
Вы можете придать слою Shape искажение флажка с помощью Free Transform (Ctrl T или Cmd T). Запустите процесс FT и щелкните значок Warp (вверху справа внизу). Затем используйте раскрывающийся список (вверху слева) и выберите Отметить. Вы можете контролировать количество с помощью ручки на форме.
Затем вы можете сохранить тот же слой как новую настраиваемую фигуру и дать другое имя.
Нравится
1 1 Нравится
Перевести
Перевести
используйте>
Отчет
- Закладка
- Следуйте
- Отчет
Принципы сообщества
Будьте добры и уважительны, отдавайте должное первоисточнику контента и поиск дубликатов перед публикацией. Подробнее
Подробнее
Ответ
8 февраля , 2018 1/t5/photoshop/how-to-кадрировать-треугольник-форму-вне-прямоугольной-формы/mp/9708984 # M153139
С помощью инструмента «Прямоугольная форма» растяните прямоугольник.
Выберите инструмент «Перо» и наведите указатель мыши на конечную линию, пока не увидите маленький + рядом с курсором, и щелкните, чтобы добавить новую точку
Удерживая нажатой клавишу Ctrl (Cmd на Mac), перетащите новую точку влево.
Удерживайте нажатой клавишу Alt, которая изменит курсор и щелкнет новую точку.
Выбрав слой Shape, откройте меню Edit и нажмите Определить произвольную форму.
Ваша новая фигура теперь появится в пользовательских фигурах
Вы можете придать слою формы искажение флага с помощью Free Transform (Ctrl T или Cmd T). Запустите процесс FT и щелкните значок Warp (вверху справа внизу).
Затем вы можете сохранить тот же слой как новую настраиваемую фигуру и дать другое имя.
davescm
Adobe Community Professional,
8 февраля 2018 г.
Копировать ссылку в буфер обмена
Скопировано
Привет
Альтернатива метод:
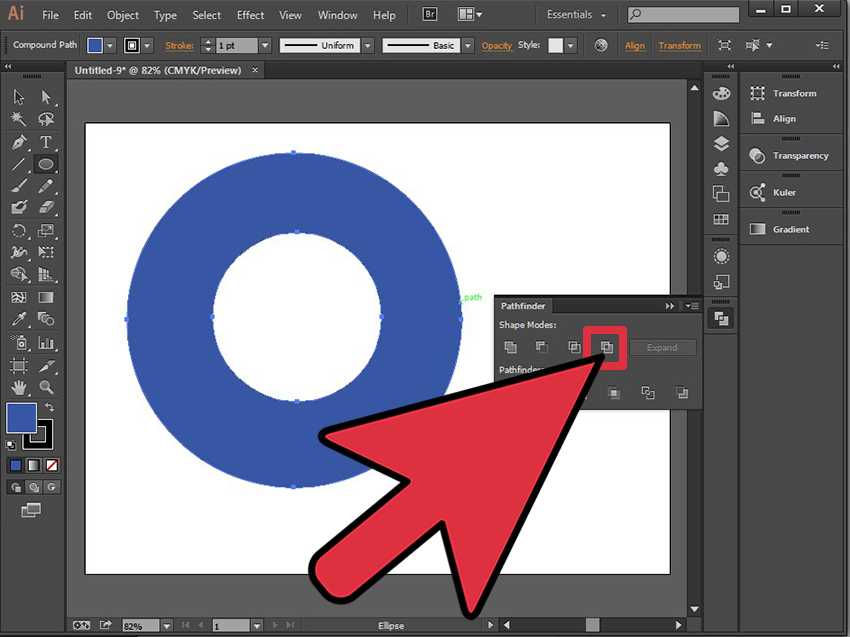
1. Используйте инструмент формы, чтобы нарисовать прямоугольник
2. Переключитесь на инструмент многоугольника – установите стороны на 3 и параметры пути для вычитания формы передней части
3. Нарисуйте треугольник и с помощью инструмента выбора пути (черная стрелка) расположите его
Готово
Слой формы остается редактируемым и поэтому вы можете изменить цвет заливки на панели параметров:
Дэйв
Нравится
0 Нравится
Перевести
Перевести
- Закладка
- Подписаться
- Отчет
Принципы сообщества
Будьте добры и уважительны, отдавайте должное первоисточнику содержания и ищите дубликаты перед публикацией. Подробнее
Подробнее
Ответ
Загрузка …
8 февраля , 2018 0/t5/photoshop/как-кадрировать-треугольник-форму-вне-прямоугольной-формы/mp/9708985 # M153140
Привет,
Альтернативный метод:
1. Используйте инструмент формы, чтобы нарисовать прямоугольник
2. Переключитесь на инструмент многоугольника – установите стороны на 3 и параметры пути для вычитания формы передней части
3. Нарисуйте треугольник и с помощью инструмента выделения пути (черная стрелка) расположите его
Готово
Слой формы остается редактируемым и поэтому вы можете изменить цвет заливки на панели параметров:
Дэйв
JJMack LATEST
Самый ценный участник,
8 февраля 2018 г.
Копировать ссылку в буфер обмена
Скопировано
Также есть Google
JJMack
Нравится
0 Нравится
Перевести
Перевести
- Закладка
- Подписаться
- Отчет
Правила сообщества
Будьте добры с уважением, укажите исходный источник содержания и найдите дубликаты перед публикацией. Подробнее
Подробнее
Ответить
Загрузка …
8 февраля 2018 г. 0 /t5/photoshop/как-кадрировать-треугольник-форму-вне-прямоугольной-формы/mp/9708986 # M153141
Также есть Google
JJMack
Содержание
- Как создать треугольник в Photoshop
- Как создать треугольник в Photoshop
- Что такое треугольник?
- Типы треугольников
- Создать треугольник в Photoshop
- Редактировать фигуру в Photoshop
- Как сделать прямоугольный треугольник в Photoshop
- Как создать контур треугольника в Photoshop
- Photoshop со скругленными углами
- Формы треугольников для Photoshop
- Как кадрировать изображение в любую форму (например, форму треугольника)
- Обрезка изображений в формы в Интернете
- Логотипы в форме треугольника
- Как создать геометрические узоры с помощью треугольников в Photoshop
- Шаг 1. Создаем простой треугольник Контур формы
- Шаг 2.
 Создайте узор треугольника для Photoshop
Создайте узор треугольника для Photoshop - Шаг 3. Создайте геометрический узор Photoshop с цветными треугольниками
- Заключение
Как создать треугольник в Photoshop
Как создать треугольник в Photoshop
Треугольники – это простейшие геометрические фигуры. Если вы новичок в Photoshop и никогда не работали с фигурами, в этом уроке я покажу вам , как создать треугольник в Photoshop .
Что такое треугольник?
Треугольник – это плоская фигура с тремя прямыми сторонами и тремя углами.
Треугольник – это многоугольник с наименьшим возможным числом сторон (3 стороны). Это одна из основных геометрических фигур. Сумма трех углов треугольника всегда составляет 180 градусов.
Типы треугольников
Существует 6 основных типов треугольников, классифицируемых по сторонам и углам:
- Равносторонний треугольник имеет 3 равные стороны.
- Равнобедренный треугольник имеет 2 равные стороны.
- У масштабного треугольника нет равных сторон
- Острый треугольник имеет 3 угла
- Прямой треугольник имеет угол = 90 градусов
- Тупой треугольник имеет угол> 90 градусов
Создать треугольник в Photoshop
Чтобы создать треугольник в Photoshop Я буду использовать Инструмент “Многоугольник” . Поскольку треугольник представляет собой многоугольник с тремя сторонами, установите стороны равными 3.
Поскольку треугольник представляет собой многоугольник с тремя сторонами, установите стороны равными 3.
Инструмент “Многоугольник” с 3 сторонами нарисуйте равносторонний треугольник . Нажмите Control-T и удерживайте нажатой клавишу Shift , чтобы повернуть треугольник.
Если вы хотите изменить тип транга и превратить его в равнобедренный, нажмите Control-T и измените ширину на 80 % (вы можете выбрать другой процент).
Редактировать фигуру в Photoshop
Треугольник, который мы создали, представляет собой векторную фигуру Photoshop, которую вы можете редактировать очень быстро и легко.
Чтобы редактировать фигуру в Photoshop можно с помощью Инструмент преобразования точки .
Как сделать прямоугольный треугольник в Photoshop
С помощью Convert Tool щелкните один раз в точке или углу треугольника, который вы хотите изменить. выберите его. Переместите точку с помощью клавиш со стрелками или удерживайте клавишу Ctrl ( Command на Mac), перетаскивая точку.
Совет Photoshop: Иногда проще выбрать точку с помощью Convert Tool , выполнив выделение поля (удерживайте нажатой кнопку мыши и перетащите ее вокруг точки ).
Я создал прямоугольный треугольник, сдвинув верхнюю точку влево, чтобы получить вертикальную сторону и угол 90 градусов. Нажмите Control + ‘, чтобы отобразить сетку . Сетка Photoshop помогает выравнивать элементы, а также создавать идеальные формы.
Как создать контур треугольника в Photoshop
Чтобы создать контур треугольника, просто добавьте Обведите стиль слоя с треугольником. Выберите положение внутри контура. Затем установите размер и цвет по вашему выбору.
Если вам нужен только контур формы, вам необходимо установить Заливку на 0%.
Photoshop со скругленными углами
В Photoshop CC у вас есть новый инструмент Rounded Rectangle Tool , который можно использовать для создания прямоугольника со скругленными углами.
Однако создать в Photoshop форму закругленного треугольника не так просто. Я использую Pen Tool , чтобы сделать треугольник с закругленными углами.
Вы можете использовать этот экшен Photoshop для создания фигур с закругленными углами.
Вот краткое руководство о том, как рисовать закругленные углы в Photoshop с помощью Pen Tool .
Используя Инструмент Многоугольник и Инструмент Перо , вы можете создавать сложные треугольные формы. а также другие геометрические фигуры.
Формы треугольников для Photoshop
Загрузите эти классные формы треугольников для Photoshop и используйте их в своих проектах графического дизайна. Вы можете создавать геометрические фотоэффекты, шаблоны фотоколлажей и многое другое с помощью векторных треугольников.
Формы треугольников были частью ретро-стиля synthwave 80-х вместе с хромированным шрифтом 80-х и типографикой. Вы можете скачать этот неоновый треугольник, если хотите сделать фон 80-х.
Как кадрировать изображение в любую форму (например, форму треугольника)
Обычно , обрезка изображения означает вырезание квадратной или прямоугольной части изображения. Это легко сделать с помощью Инструмент кадрирования ..
Но что, если вы хотите обрезать изображение до формы, отличной от прямоугольника?
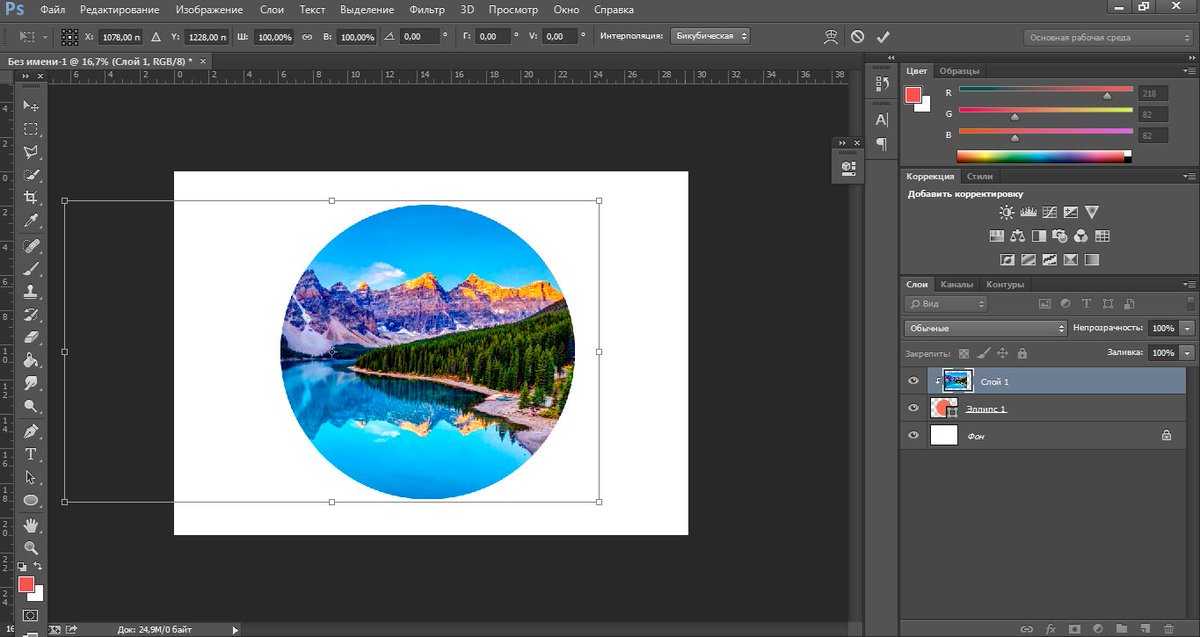
Если вы хотите обрезать изображение до такой формы, как треугольник (форма круга или любая другая форма) сначала создайте форму. Вы уже знаете, как создать треугольную форму, так что сделайте это. Залейте треугольник любым цветом и сделайте его треугольником с закругленными углами .
Затем поместите изображение, которое вы хотите обрезать, в слой Photoshop прямо над слой треугольной формы. Щелкните правой кнопкой мыши слой изображения и выберите Создать обтравочную маску .
Готово!
Теперь ваше изображение обрезано в виде треугольника. форма. Теперь треугольник будет действовать как маска. Если вы выберете слой с треугольной формой, вы можете использовать Ctrl + T (Command + T на Mac) для преобразования или поворота треугольной формы.
То же самое верно и для слоя изображения.
После того, как вы разместили кадрирование, как вы хотите, просто перейдите в Изображение > Обрезать , чтобы обрезать прозрачные пиксели.
Вот пример того, как я обрезал изображение в форме закругленного треугольника с помощью Photoshop:
Воспользуйтесь этим бесплатным экшеном Photoshop, который упрощает обрезку изображений до форм. Например, вот коллаж из изображений треугольников .
Обрезка изображений в формы в Интернете
Если у вас нет Photoshop, вы все равно можете кадрировать изображения в формы в Интернете с помощью фоторедактора MockoFun, который является бесплатным онлайн-инструментом.
Вы можете создавать действительно мощные эффекты, используя эту простую технику. Обратите внимание на этот шаблон Photoshop, который объединяет различные изображения, обрезанные до геометрических фигур.
Логотипы в форме треугольника
Формы треугольников используются для создания фонов, узоров, фоторамок и шаблонов. Но вы также можете использовать треугольники для создания логотипов. Посмотрите на этот треугольный логотип и настройте его в Интернете с помощью средства создания логотипов MockoFun.
Но вы также можете использовать треугольники для создания логотипов. Посмотрите на этот треугольный логотип и настройте его в Интернете с помощью средства создания логотипов MockoFun.
Как создать геометрические узоры с помощью треугольников в Photoshop
Один очень крутой эффект, который вы можете создать использование треугольников в Photoshop – это создание повторяющегося треугольника . Когда я говорю «повторяющийся узор», я имею в виду, что это будет бесшовная текстура/узор.
Это не руководство по созданию бесшовных текстур или бесшовных узоров в Photoshop, поэтому я быстро перейду к шаги по созданию треугольника. Для создания бесшовных узоров см. Этот урок Photoshop «Как создать повторяющийся узор в Photoshop».
Давайте начнем создавать узор треугольника!
Шаг 1. Создаем простой треугольник Контур формы
Откройте новый документ Photoshop и увеличьте его размер 250×250 пикселей. Это будет базовый размер бесшовного треугольника, который мы создадим. Теперь вы знаете, как создать форму равностороннего треугольника. Итак, нарисуйте равносторонний треугольник прямо посередине документа.. Удалите фоновый слой, потому что он нам не нужен.
Теперь вы знаете, как создать форму равностороннего треугольника. Итак, нарисуйте равносторонний треугольник прямо посередине документа.. Удалите фоновый слой, потому что он нам не нужен.
Нарисуйте контур для треугольника, как в шагах выше. Только на этот раз сделайте цвет контура черным. Я выбрал размер обводки 10 пикселей, но вы можете выбрать другой размер, если хотите.
У вас должен получиться пустой треугольник вроде этого:
Шаг 2. Создайте узор треугольника для Photoshop
Переверните треугольник вверх ногами с помощью Редактировать > Трансформировать > Отразить по вертикали . Затем щелкните правой кнопкой мыши слой треугольника и выберите Преобразовать в смарт-объект .
Перейдите в Фильтр > Другое Смещение и выберите 125 пикселей для Горизонтального и Вертикального . Обратите внимание, что если вы выбрали другой размер для бесшовного треугольника, вы должны использовать здесь половину этого размера.
Создайте новый равносторонний треугольник и залейте его черным. Поместите его в центр, чтобы он не перекрывал другие части треугольников. Затем сохраните треугольник как узор Photoshop, выбрав Редактировать > Определить узор . Вот промежуточные шаги:
Если хотите, вы даже можете сохранить эту заливку узором как файл. PAT-файл, если вы хотите поделиться им со своими друзьями.
Шаг 3. Создайте геометрический узор Photoshop с цветными треугольниками
Этот бесшовный узор можно использовать как есть через a Заливка узором или в стилях слоя как Наложение узора .
Я пойду на один шаг дальше и после использования этого шаблона на большом изображении я просто использовал Bucket Tool и произвольно закрасил некоторые из черных треугольников.
Заключение
Я думаю, что это, наверное, одно из самых полных руководств по , как создавать треугольники в Photoshop .
Как вы думаете, чего-то не хватает? Пожалуйста, оставьте комментарий и дайте мне знать, что это такое. Используйте приведенный ниже рейтинг в звездах и дайте мне знать, насколько вы считаете это руководство хорошим.
Используйте приведенный ниже рейтинг в звездах и дайте мне знать, насколько вы считаете это руководство хорошим.
PS: Если бы вы поделились этим с друзьями на Facebook или Twitter, это действительно сделало бы меня лучше.
Как обрезать фото
Содержание
- Процедура обрезки в Photoshop
- О правилах кадрирования
- Еще несколько идей
- Шаги
- Метод 1 из 3: Кадрирование фотографии
- Метод 2 из 3: Сделайте кадрирование искусством
- Метод 3 из 3: Кадрируйте фотографии онлайн с помощью PictureCropper.com
- Как на компьютере обрезать фото редактор Paint
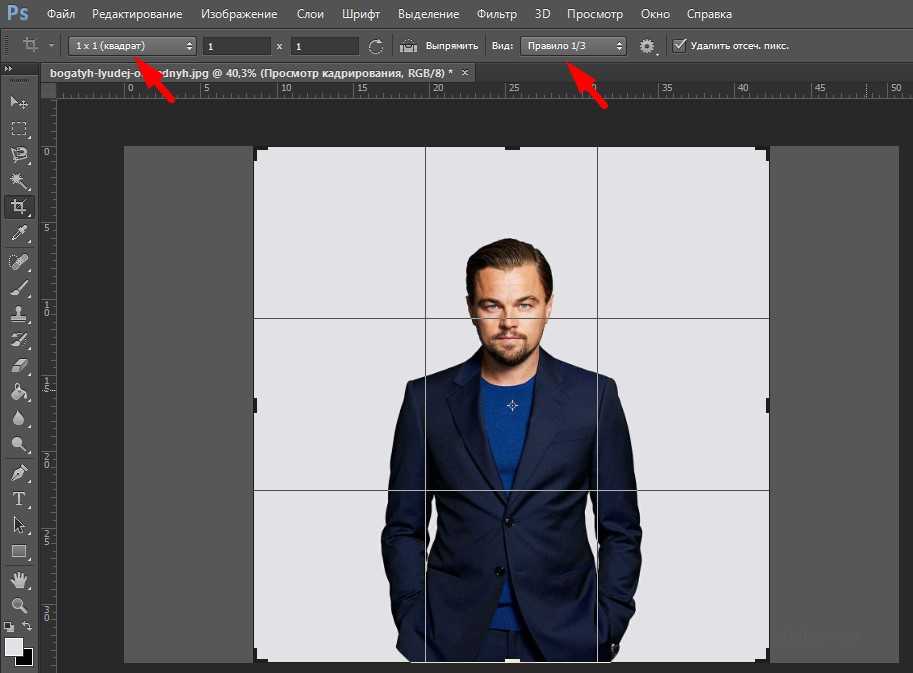
Процедура обрезки в Photoshop
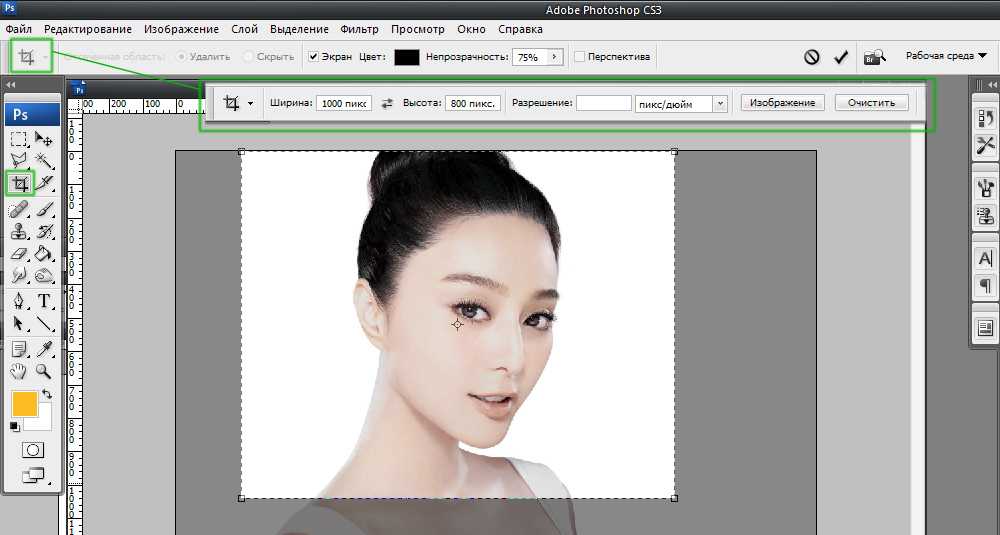
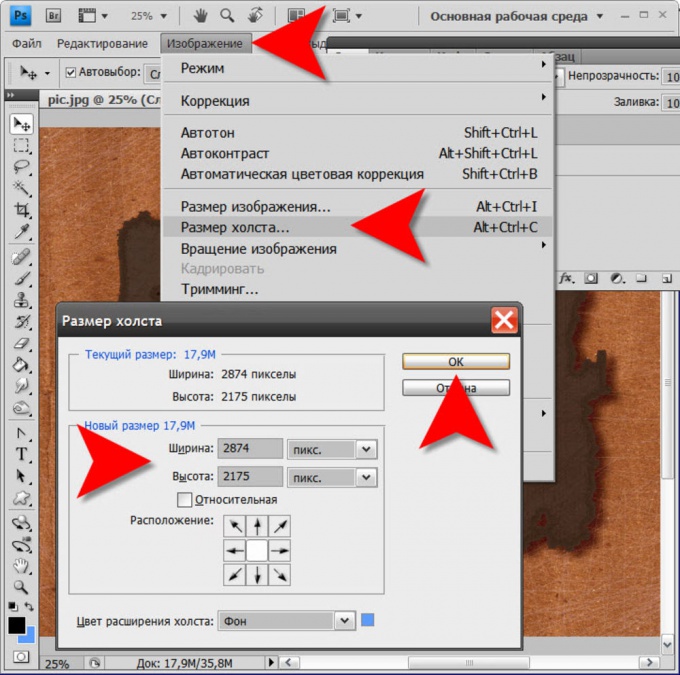
Редактор Photoshop от корпорации Adobe обладает большими возможностями. Как на компьютере обрезать фото именно в этой программе? Проблема решается тоже совершенно элементарно.
Как обычно, сначала выбирается инструмент «Рамка», с помощью которого производится выделение нужного фрагмента. После это на выделенной области появляется сетка. На ней нужно использовать правый клик, выбрав кадрирование. Фото будет обрезано. И его останется только сохранить.
На ней нужно использовать правый клик, выбрав кадрирование. Фото будет обрезано. И его останется только сохранить.
В принципе, в этом редакторе можно воспользоваться еще и некоторыми специфичными средствами, позволяющими производить даже обрезку слоев. Но для случаев, когда требуется оставить какой-то один фрагмент из фотографии или картинки, выше предложенный метод станет самым простым и наиболее быстрым.
О правилах кадрирования
Совет 1 Как уменьшить размер фото без потери его качестваСовет 2 Как уменьшить картинку без потери качестваСовет 3 Как уменьшить фотографию без потери качестваСовет 4 Как уменьшать фотографииСовет 5 Как сделать фотку меньшеСовет 6 Как уменьшить изобр
Я готов поспорить, что разбираясь с этим вопросом, вы наталкивались на подобные картинки. Рисунок наглядно демонстрирует как нужно кадрировать портрет, чтобы было красиво и правильно.
Это работает и тот результат, что у вас получиться, можно считать портретом. Но возникает резонный вопрос, а зачем так кадрировать? Ради чего? Ради того, чтобы получить правильный и до ужаса статичный снимок?
Именно на это обстоятельство напирают сторонники отрицания общепринятых правил кадрирования. Они правильно указывают на статичность получаемых фотографий. Но то, что в свою очередь демонстрируют фотографы, отрицающие классическое правильное кадрирование, снимками назвать сложно. Этакий композиционный хаос под соусом эмоций, якобы нахлынувших на фотографа.
Они правильно указывают на статичность получаемых фотографий. Но то, что в свою очередь демонстрируют фотографы, отрицающие классическое правильное кадрирование, снимками назвать сложно. Этакий композиционный хаос под соусом эмоций, якобы нахлынувших на фотографа.
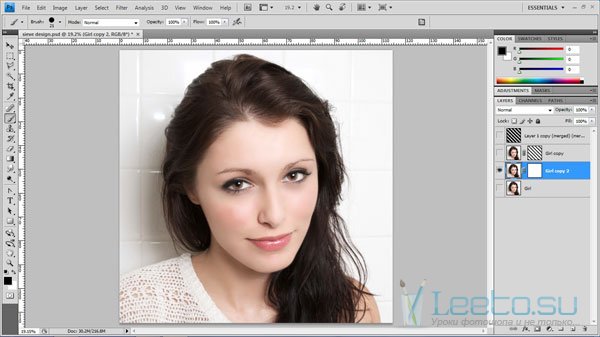
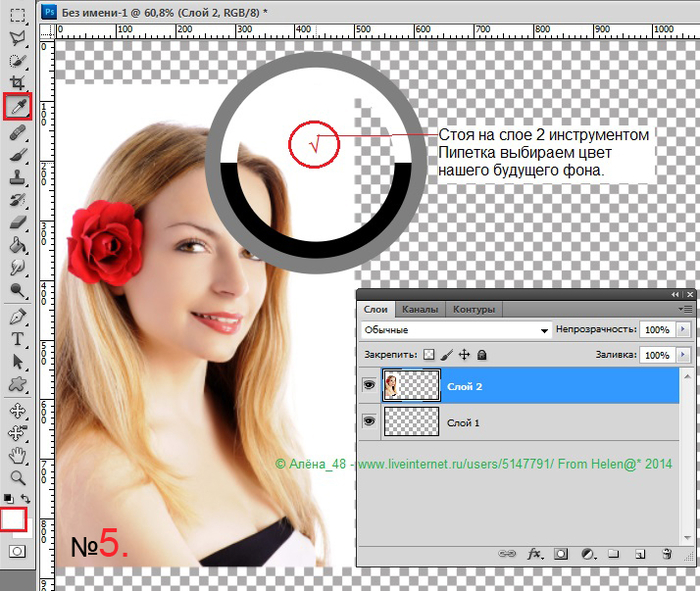
Несколько разверну мысль. В одной из статей, разъясняющих новичкам за правила кадрирования, я встретил снимок этой чернокожей девочки. Описание к снимку позабавило.
«На снимке — пространство от середины лба до середины шеи. Кадрирование портрета крупным планом — это самая сложная работа для фотографа, ведь нужно передать эмоции человека, прочувствовать его. Перед тем, как делать такие фото, стоит пообщаться с моделью, «раскрыть» ее для себя. Сложность еще заключается в том, что при такой крупной съемке видно все дефекты кожи, и об не стоит забывать
И самое важное — глаза всегда должны быть в фокусе.»
Согласитесь, описание практически бессмысленное. Самое забавное заключается в том, что композиционное решение фотографа приняли за свободное от правил кадрирование. Посмотрите, почему Gunnar Salvarsson кадрировал так свою Village Girl:
Посмотрите, почему Gunnar Salvarsson кадрировал так свою Village Girl:
Фотограф пренебрег правилами кадрирования и заполнения кадра ради усиления эмоциональности взгляда ребенка. Подобный композиционный прием, заключающийся в расположение глаза на центральной оси кадра, давно известен и широко применяется опытными фотографами. Любое иное кадрирование или построение кадра превратит этот великолепный снимок в обычную фотографию.
К чему я веду? Нельзя отрицать правила кадрирования ради отрицания. Вы должны понимать, чем жертвуете и ради чего, как это проделано на вышеописанной фотографии. Если вы пренебрегаете правилами кадрирования портретов и не добавляете никакой художественной или эмоциональной составляющей, то вы получите лишь плохо скадрированный снимок. Иллюстрацию к разделу «ошибки начинающих фотографов». И никакие оправдания в стиле «я художник, я так вижу» приняты не будут.
Плохая фотография остается плохой вне зависимости от личности ее творца.
Позволю себе дать маленький совет: кадрируя портрет, задумайтесь. А что вы видите? Художественный образ? Эмоциональное переживание? Так сделайте все, чтобы усилить эмоциональность и художественность. Не смотрите на то, правильно ли вы обрезали локоть, и осталось ли место для взгляда. Ценность портрета заключается в его эмоциональности и силе воздействия на зрителя.
А что вы видите? Художественный образ? Эмоциональное переживание? Так сделайте все, чтобы усилить эмоциональность и художественность. Не смотрите на то, правильно ли вы обрезали локоть, и осталось ли место для взгляда. Ценность портрета заключается в его эмоциональности и силе воздействия на зрителя.
Во всех остальных случаях, кадрируйте портреты правильно. Не нужно ухудшать тот портрет, что уже выглядит обычным и не представляет художественной ценности.
Еще несколько идей
Изменение лица в Фотошопе. Редактор лица
Для деловых женщин важно на работе одеваться в соответствии с дресс-кодом. Но, всем нам безумно хочется выглядеть эффектно и сексуально, несмотря на все требования
Используя вышеупомянутый вид пояса в нарядах для работы, Вы, во-первых, разнообразите скучные платья и костюмы, а во-вторых, надев его, сможете позволить себе рубашки с глубоким декольте. Ремень уравновесит Ваш образ и не позволит Вам в глазах окружающих выглядеть распутной женщиной.
Так как у нас продолжительное время на улице холодно, обойтись без теплых платьев и кардиганов просто невозможно.![]() Многие женщины скептически относятся к этим вещам, ведь не смотря на все их удобство, они визуально увеличивают нашу фигуру, делая ее в какой-то степени бесформенной. Чтобы Вы спокойно могли носить красивый кардиган, без ущерба своей внешности, дополните его широким ремнем.
Многие женщины скептически относятся к этим вещам, ведь не смотря на все их удобство, они визуально увеличивают нашу фигуру, делая ее в какой-то степени бесформенной. Чтобы Вы спокойно могли носить красивый кардиган, без ущерба своей внешности, дополните его широким ремнем.
В последнее время не выходят из моды туники. Они бывают разного кроя: свободные и облегающие. Особенность туник в том, что они очень удобные, а в сочетании с поясом Вы будете чувствовать себя еще комфортнее.
Большой пояс не покидает модные подиумы по всему миру. Дизайнеры активно используют этот аксессуар для украшения худощавых тел своих моделей. Знаменитые женщины: певицы, актрисы и телеведущие, постоянно мелькают перед журналистами в роскошных нарядах, дополнив их разнообразными вариантами.
Использовать этот аксессуар могут себе позволить не только стройные барышни, но и обладательницы пышных форм. Такой вариант пояса уравновешивает пропорции тела, у крупных женщин он зрительно утягивает живот.
Можно надевать одновременно три-четыре тоненьких пояска – делать это рекомендуют такой именитый дизайнер, как Диор. Плетеные широкие пояса, или «косички» так же находятся на пике популярности. Если Вас не пугает эпатажный внешний вид, носите оригинальные аксессуары со сложными бляшками, петлями и камнями.
Если носить этот аксессуар поверх массивных шуб и пальто, Вы будете выглядеть более женственно. Ничего страшного не будет, если ткань основной одежды и пояса будут выполнены из различных материалов.
От широких поясоков должны отказаться женщины, у которых существенные проблемы с лишним весом. Довольно нелепо смотрятся дамы, весом более 100 кг, с поясом на талии, которой просто нет. Так что объективно оценивайте свою внешность, и если ощутимых проблем у Вас нет, смело носите их.
Поясов должно быть много, главное, чтобы они были качественными
Ведь такой аксессуар привлечет к себе внимание и будет неловко, если из него будут торчать нитки. Он должен обязательно присутствовать в гардеробе!
Шаги
Метод 1 из 3: Кадрирование фотографии
Как убирать шумы в Фотошопе Как уменьшить шум в фотографии шумодавыНавигация записей
1
Найдите программу, которая позволит вам кадрировать фото. Нельзя просто обрезать фото онлайн. Для того, чтобы успешно кадрировать изображение, вам нужно сохранить фото на жестком диске, открыть его с помощью фоторедактора или программы обработки текстов и работать с ним в этой программе. Ниже приведены программы, которые вы можете использовать для кадрирования изображения:
Нельзя просто обрезать фото онлайн. Для того, чтобы успешно кадрировать изображение, вам нужно сохранить фото на жестком диске, открыть его с помощью фоторедактора или программы обработки текстов и работать с ним в этой программе. Ниже приведены программы, которые вы можете использовать для кадрирования изображения:- Preview (Просмотр)
- Adobe Photoshop
- Adobe Illustrator
- Microsoft Word
- Многие другие
2
Кадрируйте, используя сочетания клавиш. Можно обрезать фото, используя длинный путь (в меню найти инструмент кадрирования), или нажав несколько клавиш на клавиатуре. Примечание: сочетания клавиш для всех программ разные. Не существует единой команды для выполнения кадрирования.- Сочетание клавиш для программы Preview (Просмотр): «command + k»
- Шорткат для Adobe Photoshop: «С»
- 3
Сочетание клавиш для Adobe Illustrator: » Alt + с + о» 4
Кадрируйте длинным путем. Это не самый идеальный способ обрезки фото, но он поможет добиться нужного результата. Если в программе, которую вы используете, не работает сочетание клавиш, попробуйте кадрировать следующими методами:
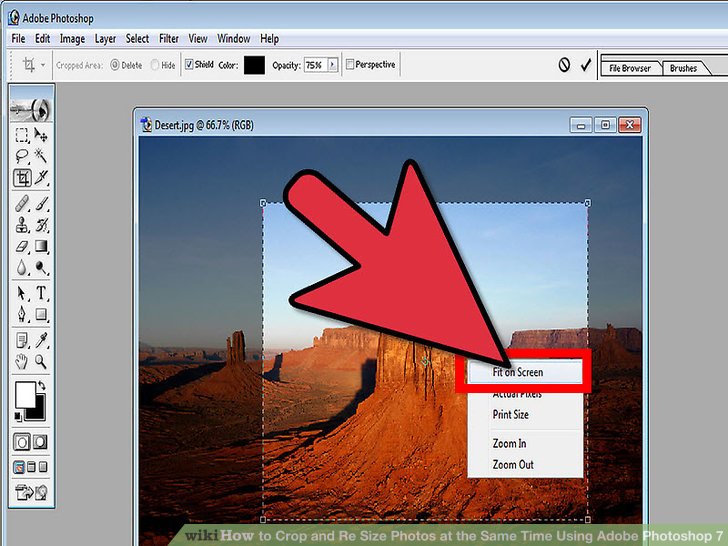
Это не самый идеальный способ обрезки фото, но он поможет добиться нужного результата. Если в программе, которую вы используете, не работает сочетание клавиш, попробуйте кадрировать следующими методами:- Preview (Просмотр): поставьте стрелку и выделите часть фотографии, которую хотите кадрировать, затем перейдите в меню Tools (Инструменты) → Crop (Кадрировать).
- Adobe Photoshop: Выберите инструмент кадрирования, выделите часть фото, которую нужно вырезать, и нажмите Enter / Return (клавишу ввода) на клавиатуре или выберите Commit (Подтвердить).
- Adobe Illustrator: Выберите часть изображения, которую нужно кадрировать, затем перейдите в меню Object (Объект)→ Clipping Mask (Обтравочная маска)→ Make (Создать).
- Microsoft Word: Выберите фотографию, которую хотите обрезать, выберите Crop Tool (Инструмент кадрирования) в панели инструментов Picture (Рисунок) и выделите область, которую хотите кадрировать.
Метод 2 из 3: Сделайте кадрирование искусством
1
Старайтесь максимально кадрировать фотографии, когда делаете композицию кадра. Если вы фотографируете друга, делайте снимок именно друга, а не друга в конце коридора. Тогда вам не придется обрезать большую часть фотографии, когда вы вернетесь с фотосъемки и будете ее редактировать после загрузки.
Если вы фотографируете друга, делайте снимок именно друга, а не друга в конце коридора. Тогда вам не придется обрезать большую часть фотографии, когда вы вернетесь с фотосъемки и будете ее редактировать после загрузки.2
Помните правило третей, когда снимаете кадр. Это не совсем то же самое, что «золотая середина», которая более применима к живописи, а не к фотографии.- В принципе, правило третей состоит в следующем: «Мысленно разделите видоискатель или ЖК-экран на три части, с помощью двух вертикальных и двух горизонтальных линий создайте девять меньших прямоугольников и четыре точки пересечения линий».
- Попробуйте скомпоновать кадр так, чтобы центр вашего объекта съемки находился прямо на или рядом с одной из четырех точек пересечения линий. Наши глаза естественным образом стремятся к этим четырем точкам, а не к центру фотографии.
3
Сохраните исходное изображение, чтобы иметь возможность кадрировать его несколькими способами. Всегда работайте с копией изображения, что позволит в любой момент вернуться к исходному фото и дополнительно его отредактировать, если к вам пришло вдохновение.
Всегда работайте с копией изображения, что позволит в любой момент вернуться к исходному фото и дополнительно его отредактировать, если к вам пришло вдохновение.4
Избавьтесь от лишнего пространства. Вернемся к другу в коридоре: прихожая — это большое лишнее пространство. Кадрируйте снимок так, чтобы человек занимал большую часть кадра, оставив немного фона для контекста.5
Знайте, когда не стоит кадрировать. Некоторые фотографии следует оставить в оригинальном виде, чтобы сохранить контекст.6
Подумайте, для чего вы собираетесь использовать фотографию. Хотите ли вы ее напечатать или использовать в Интернете. Фото должно иметь больше пикселей для его печати, в то время как снимок, который размещается в сети, как правило, должен содержать меньше пикселей.7
Всегда задавайте себе вопрос: «О чем эта фотография?». Кадрируйте изображение соответствующим образом. Как в написании книги, полезно удалить лишние детали. Кадрируйте так, чтобы то, что осталось, точно выражало сюжет фотографии.
Кадрируйте так, чтобы то, что осталось, точно выражало сюжет фотографии.
Метод 3 из 3: Кадрируйте фотографии онлайн с помощью PictureCropper.com
Когда программное обеспечение для кадрирования недоступно, можно легко кадрировать фотографии с помощью инструмента онлайн.
- 1Перейдите в браузере на Picture Cropper.
- 2Нажмите «Select Image» («Выбрать изображение») и выберите фотографию на локальном диске.
- 3
Дождитесь завершения процесса загрузки. Для больших файлов это может занять некоторое время. - 4Выделите на фотографии определенную область.
5Используйте кнопку «Crop & Download» («Кадрировать и скачать»), чтобы загрузить результат.
Как на компьютере обрезать фото редактор Paint
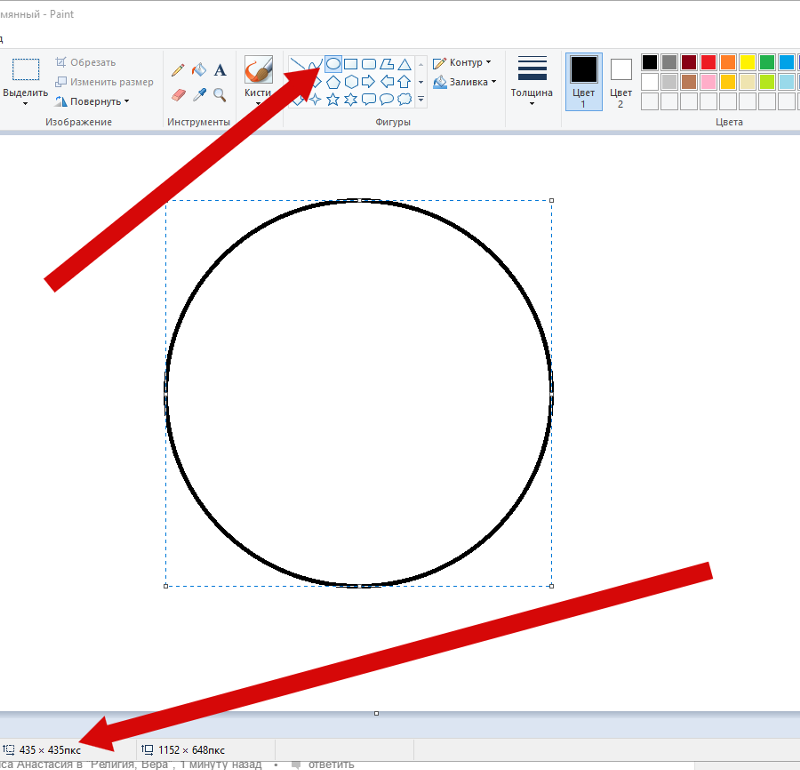
В любой модификации ОС Windows от корпорации Microsoft можно найти стандартное графическое приложение под названием Paint. И если раньше этот редактор выглядел абсолютно неконкурентноспособным по сравнению с другими программными продуктами, поскольку позволял производить только примитивные операции и поддерживал минимум графических форматов, сегодня он стал намного лучше. Поэтому для начала посмотрим, как обрезать фото в Paint.
Поэтому для начала посмотрим, как обрезать фото в Paint.
Делается это совершенно просто. Сначала используются инструменты выделения. Это кнопки прямоугольного или произвольного выделения, обозначенные областью с пунктирной линией. Затем применяется обрезка из того же меню. В этом случае выделенный фрагмент останется, а все остальное будет удалено.
Еще один метод, позволяющий решить вопрос, как обрезать фото в Paint, состоит в том, чтобы удалить выделенный фрагмент, используя для этого соответствующую команду из меню главной панели или клавишу Del. В этом случае будет удалена именно выделенная область.
Можно пойти и другим путем. Сначала выделенную область нужно скопировать или вырезать, затем установить размер картинки на какой-то минимум (например, 5х5 пикселей) с помощью нажатия клавиш Ctrl + E. Потом вставить вырезанный или скопированный объект из буфера обмена.
В принципе, если использовать аналогичный, но более продвинутый редактор Paint.NET, выполняемые действия практически ничем отличаться не будут. Во всех случаях по окончании редактирования картинки ее можно быстро сохранить с помощью сочетания Ctrl + S или применить стандартное сохранение с заданием нового имени и желаемого формата файла.
Во всех случаях по окончании редактирования картинки ее можно быстро сохранить с помощью сочетания Ctrl + S или применить стандартное сохранение с заданием нового имени и желаемого формата файла.
Обрезка изображения до формы в Photoshop Elements
Photoshop Elements — это «более простая в использовании» версия Adobe Photoshop Professional или Creative Cloud (CC), как известно. Photoshop Elements не обладает всеми мощными функциями, как профессиональная версия, но он намного дешевле и разработан таким образом, чтобы новички могли легко редактировать и исправлять свои фотографии без особого обучения.
Одна из распространенных вещей, которую многие люди любят делать с помощью Photoshop, — это обрезать одну из своих картинок, придавая ей форму, а не просто коробку или прямоугольник. Вы можете взять любую форму, которая вам нравится, и сделать свое изображение в этой конкретной форме. Вы можете использовать встроенные формы, которые поставляются с Shape Too l или вы можете найти изображение любой формы, которая вам нравится, или даже текст, и ваше изображение «станет» этой формой.
Вы можете взять любую форму, которая вам нравится, и сделать свое изображение в этой конкретной форме. Вы можете использовать встроенные формы, которые поставляются с Shape Too l или вы можете найти изображение любой формы, которая вам нравится, или даже текст, и ваше изображение «станет» этой формой.
В этой статье мы собираемся сфотографировать собаку, а также изображение в форме сердца и преобразовать изображение собаки в изображение в форме сердца. Мы покажем вам несколько различных способов сделать это, которые дадут вам немного разные результаты, чтобы вы могли использовать метод, который лучше всего подходит для вас.
Для начала у нас есть изображение в форме сердца, открытое в Elements, как показано ниже. Обратите внимание на белый фон и черную рамку вокруг сердца.
Первый шаг включает в себя использование инструмента Magic Eraser , который представляет собой ластик с объектом, похожим на звезду, позади него и стиранием белой области за пределами сердца. Ключевым моментом здесь является убедиться, что вы используете прозрачный фон для своей фигуры, поэтому, если вы открываете существующее изображение, вы захотите добавить прозрачный фон в свой проект. Для этого вам нужно перейти в окно Layers и щелкнуть правой кнопкой мыши фоновый слой. Затем выберите Layer From Background и оставьте параметры как есть и нажмите OK.
Ключевым моментом здесь является убедиться, что вы используете прозрачный фон для своей фигуры, поэтому, если вы открываете существующее изображение, вы захотите добавить прозрачный фон в свой проект. Для этого вам нужно перейти в окно Layers и щелкнуть правой кнопкой мыши фоновый слой. Затем выберите Layer From Background и оставьте параметры как есть и нажмите OK.
Теперь вы можете видеть, что наше изображение сердца теперь имеет прозрачный фон, обозначенный серо-белым узором в шахматном порядке.
Далее нам нужно перейти к изображению собаки и нарисовать рамку вокруг места, которое мы хотим использовать с помощью инструмента Rectangular Marquee . Затем мы можем щелкнуть меню Edit и выбрать Copy и вернуться к изображению сердца, а затем вставить его. Оттуда вы будете использовать Переместите инструмент , чтобы изменить положение и размер изображения, чтобы оно располагалось над сердцем так, как вам нравится. Просто не забудьте изменить размер изображения, а не растягивать его, чтобы оно оставалось однородным. На изображении ниже показано вставленное изображение собаки до изменения его размера, чтобы оно поместилось поверх сердца. Он не должен быть идеальным, потому что вы все еще можете настроить его размер и положение после шага обрезки.
Просто не забудьте изменить размер изображения, а не растягивать его, чтобы оно оставалось однородным. На изображении ниже показано вставленное изображение собаки до изменения его размера, чтобы оно поместилось поверх сердца. Он не должен быть идеальным, потому что вы все еще можете настроить его размер и положение после шага обрезки.
Следующим шагом будет кадрирование. Вам нужно будет щелкнуть меню «Слой», а затем выбрать «Создать обтравочную маску», чтобы обрезать фигуру собаки, чтобы заполнить форму фона, как показано ниже. Затем вы можете перемещать изображение и изменять его размер, чтобы при необходимости подогнать его.
Как только вы сделаете все так, как вам нравится, вы можете сохранить свое изображение, как вам нравится. Если вы хотите, чтобы фон вокруг сердца оставался прозрачным, сохраните изображение в формате PNG.
Следующий способ обрезать изображение до формы включает в себя стирание области самого сердца, а не фона. Итак, для нашего изображения сердца мы хотим стереть красную область с помощью инструмента «Волшебный ластик».
Итак, для нашего изображения сердца мы хотим стереть красную область с помощью инструмента «Волшебный ластик».
Теперь мы можем снова вставить изображение поверх сердца ИЛИ мы можем перейти к Файл , а затем Поместите и найдите изображение собаки, если этот способ вам больше подходит. Далее мы растянем изображение собаки так, чтобы оно покрывало все изображение сердца. Не волнуйтесь, если он выйдет за границы изображения сердца, потому что это ни на что не повлияет.
После того, как у вас есть изображение, вам нужно будет изменить порядок слоев, чтобы слой в форме сердца был вверху списка. Вы можете сделать это, щелкнув и перетащив слои с помощью мыши.
Теперь вы можете видеть, что изображение собаки находится внутри изображения сердца, но на этот раз черная рамка вокруг тепла осталась на месте благодаря тому, как мы стерли внутреннюю часть сердца, а не внешнюю белую область.
Теперь вы можете делать такие вещи, как заполнять пустое пространство цветом, как показано ниже.
Если вы хотите сделать фон прозрачным, вам нужно сначала зайти в меню Слои и выбрать Merge Visible или Flatten Image , чтобы был только один слой, иначе вы получите изображение собаки, показанное снаружи сердца, как показано ниже.
Когда вы объедините или сгладите изображение, вы заметите, что у вас есть только один слой на панели «Слои», но теперь вы можете стереть фон и оставить только сердце.
Как видите, обрезать изображение по фигуре не так уж и сложно, и существует несколько способов сделать это, и выбор метода зависит от того, чего вы хотите достичь.
Как обрезать изображение до формы с помощью Affinity Designer
Сегодня мы рассмотрим еще один способ, с помощью которого Affinity Designer позволяет редактировать фотографии и растровые изображения. Как вы, возможно, уже знаете, основной утилитой Designer является работа с векторной графикой. Тем не менее, у него больше возможностей редактирования изображений, чем у любого другого векторного программного обеспечения, что делает его универсальным инструментом. В этом уроке мы рассмотрим, как обрезать изображение до формы с помощью Affinity Designer.
Как вы, возможно, уже знаете, основной утилитой Designer является работа с векторной графикой. Тем не менее, у него больше возможностей редактирования изображений, чем у любого другого векторного программного обеспечения, что делает его универсальным инструментом. В этом уроке мы рассмотрим, как обрезать изображение до формы с помощью Affinity Designer.
Этот урок объединяет несколько уроков, которые мы делали в прошлом. Чтобы обрезать наше изображение до выбранной формы, мы будем использовать фигуру в качестве обтравочного контура. Затем мы изменим размер документа, как мы это делали в уроке по изменению размера изображений на прошлой неделе.
Обрезка изображения до фигуры с помощью Affinity Designer
Чтобы обрезать изображение до формы с помощью Affinity Designer, переместите слой изображения в слой фигуры, чтобы он образовал обтравочный контур. Затем используйте инструмент Artboard Tool , чтобы изменить размер документа в соответствии с обрезанной формой. |
В следующем видеоруководстве вы узнаете, как использовать фигуру для кадрирования изображений:
Продолжайте читать письменные инструкции.
Содержание
|
Шаг 1. Откройте изображение
Первым шагом в этом уроке является открытие изображения с помощью Affinity Designer.
Перейдите к File > Open и найдите свое изображение на жестком диске.
Для этой демонстрации я буду использовать следующий пример изображения:
Нажмите, чтобы увеличить Кроме того, вы можете просто скопировать и вставить свое изображение на новый холст, если хотите. Вам не обязательно использовать функцию «Открыть».
Вам не обязательно использовать функцию «Открыть».
Шаг 2: Поместите фигуру поверх изображения
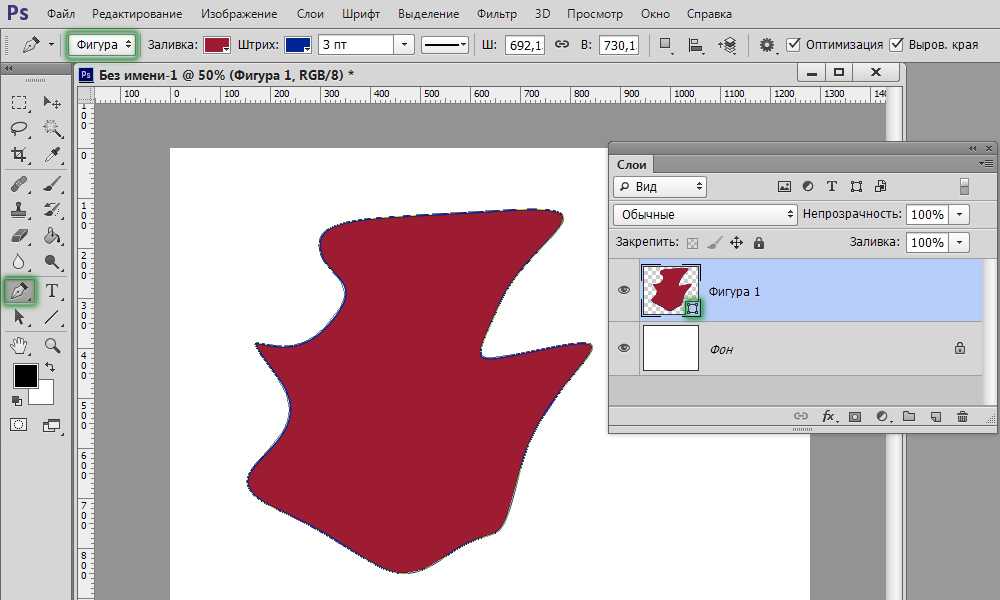
Теперь мы создадим фигуру, которую будем использовать для кадрирования нашего изображения. Это можно сделать, вручную нарисовав собственную форму или используя Shapes Tool , чтобы создать фигуру по своему вкусу.
Для этой демонстрации я обрежу свой пример изображения до следующей формы стрелки:
Красный цвет фигуры достаточно хорошо контрастирует с изображением, так что у меня не возникнет проблем с их различением.Важно, чтобы ваша фигура располагалась прямо над областью изображения, которую вы хотите обрезать.
Чтобы лучше визуализировать это, рекомендуется снизить непрозрачность фигуры, чтобы вы могли видеть сквозь нее достаточно, чтобы знать, где изображение совпадает с ней. Также рекомендуется использовать цвет, который хорошо контрастирует с изображением, чтобы вы могли лучше видеть форму.
Шаг 3. Создайте обтравочный контур, используя изображение и фигуру
Чтобы обрезать изображение до формы с помощью Affinity Designer, нам нужно использовать фигуру в качестве обтравочного контура.
Для этого просто щелкните и перетащите слой изображения поверх слоя формы. Вы должны увидеть, как ваше изображение заполняет форму в режиме реального времени: перемещение слоя изображения в слой формы эффективно обрезает изображение до формы.
Понятно, что такого рода задачи могут сбивать с толку, если вы новичок в Affinity Designer. Обязательно посмотрите видеоурок выше, если вам нужно уточнить, как это делается.
Если вас не устраивает обрезка, вы можете просто развернуть слой обтравочного контура и переместить слой изображения из группы, а затем повторить попытку.
Шаг 4. Измените размер монтажной области в соответствии с размерами фигуры
Теперь, когда мы закончили заполнение формы нашим изображением, мы должны изменить размер документа, чтобы он соответствовал его размерам.
Для этого мы будем использовать инструмент Artboards Tool , но убедитесь, что ваше изображение выбрано, прежде чем его захватывать.
С выбранным изображением откройте инструмент Artboards Tool и установите значение « Size » на Selection . Затем нажмите кнопку Вставить монтажную область : Создание новой монтажной области с использованием предустановки «выделение» гарантирует, что размеры вашего документа соответствуют только что обрезанному изображению.
Затем нажмите кнопку Вставить монтажную область : Создание новой монтажной области с использованием предустановки «выделение» гарантирует, что размеры вашего документа соответствуют только что обрезанному изображению.
Если все сделано правильно, ваш холст теперь должен иметь ту же ширину и высоту, что и обрезанное изображение.
Шаг 5. Экспортируйте обрезанное изображение
На этом мы практически завершили обрезку изображения до формы с помощью Affinity Designer. Все, что нам нужно сделать сейчас, это сохранить нашу работу. Для этого мы будем использовать Экспорт функции .
Просто перейдите к Файл > Экспорт . Меню экспорта должно заполниться, предлагая вам выбрать формат файла для сохранения вашей работы: Меню экспорта позволяет вам сохранять вашу работу в различных форматах файлов.
Меню «Экспорт» позволяет сохранять работу в различных форматах, включая:
- PNG
- JPEG
- GIF
- TIFF
- PSD
- G0118
- И многое другое
Учитывая, что мы использовали фигуру в качестве основы для нашего изображения, можно с уверенностью предположить, что вы хотите, чтобы ваше сохраненное изображение имело прозрачный фон, чтобы вы могли разместить его на любом типе изображения. фон.
фон.
Чтобы убедиться, что ваше изображение имеет прозрачный фон, обязательно экспортируйте свою работу в виде файла PNG . Другие форматы (например, JPEG) могут не поддерживать прозрачность, и по умолчанию ваше изображение будет иметь белый фон.
Выбрав вкладку PNG , просто нажмите кнопку Экспорт . Вам будет предложено выбрать место на жестком диске для экспорта дизайна, и вы сможете назвать свой файл как хотите.
Заключение
Знание того, как обрезать изображение до формы с помощью Affinity Designer, — это прежде всего упражнение в использовании обтравочных контуров. Хотя векторные инструменты (такие как Designer) обычно не идеальны для редактирования изображений, когда дело доходит до обрезки фигур, вам лучше использовать векторное приложение. Природа векторного программного обеспечения значительно упрощает создание фигур и работу с ними, в отличие от редакторов растровых изображений. И использование этих фигур в качестве обтравочного контура является таким же простым процессом в обычном векторном приложении, как и в любом растровом редакторе.