Цветокоррекция в «Фотошоп»: исправляем ошибки баланса белого
Цветокоррекция нужна практически любому снимку, даже сделанному с помощью профессиональной камеры. Искажения цвета могут возникать по многим причинам: ошибка автоматики камеры, неверно выбранные настройки баланса белого, сложные условия съёмки и т. д. В большинстве случаев исправить ошибки цветопередачи можно, и в этом уроке я покажу простой способ.
Зачем нужна цветокоррекция
Совершенных цифровых камер не существует. У каждой камеры есть свойственные ей недостатки. Если же говорить о недостатках, свойственных любым цифровым камерам, то в первую очередь надо сказать о проблемах работы с цветом. Увы, эстетические аспекты цифрового цвета — это проблема, и мы не будем рассматривать её в рамках этой статьи. Желающим углубиться в тему советую изучить книгу Павла Косенко «Живой цвет», а от себя скажу: вне зависимости от вашей цифровой камеры, снимки нужно доводить до ума. Вручную. Вдумчиво и аккуратно. Если, конечно, вы вообще считаете себя фотографом и планируете развиваться в этом направлении.
И вот тут мы сталкиваемся с первым постулатом пост-обработки фото: проблема, не решённая в самом начале обработки снимка, обязательно аукнется позже. Не придумали, как справиться с шумами в самом начале? — Эти шумы вылезут потом, когда вы будете усиливать резкость. Не избавились от паразитных оттенков, посчитав их незаметными? — Они испортят вам фото на стадии усиления контраста и работы с цветовыми акцентами, а то и после того, как вы отдадите файл на печать.
За всё в этом мире приходится платить. Очень часто безразличие и неразборчивость обходятся дороже всего.
Используем карты цвета для настройки баланса белого
Любой источник света имеет собственную цветовую температуру. В профессиональной практике в самом начале фотосессии принято снимать цветовые карты: эталонные цветовые образцы, где чёрный — это чёрный, белый — это белый, а серый — это серый. Это очень упрощает дальнейшую постобработку снимков. Оттенки серого цвета (их ещё называют «нейтралями») служат опорными цветами, позволяющими и человеческому глазу, и фотокамере понять, какой лишний цветовой оттенок присутствует в освещении, и сделать соответствующие поправки. Кадр, на котором сняты эталонные цвета (нейтрали) можно указать в качестве образца как в самой камере для настроек баланса белого, так и позже, в конвертере RAW для пакетной обработки всего сета.
Кадр, на котором сняты эталонные цвета (нейтрали) можно указать в качестве образца как в самой камере для настроек баланса белого, так и позже, в конвертере RAW для пакетной обработки всего сета.
Цветокоррекция в конвертерах RAW
«А зачем возиться с какими-то нейтралями и картами цвета? Ведь любой конвертер RAW предоставляет необходимые инструменты для цветокоррекции и исправления ошибок баланса белого», — скажет мне пытливый читатель и будет отчасти прав. Да, в каждом конвертере RAW есть инструменты для коррекции цветовой температуры, правок баланса белого и получения информации о выбранном образце света.Выберите нейтральную область цвета в кадре и кликните «Инструментом баланса белого». Информационная панель справа показывает, какой цвет преобладает в выбранной областиЕсли у вас есть некоторый опыт в цветокоррекции по цифрам, можно обойтись и конвертером RAW. Но у этого способа есть пара существенных недостатков.
- Современным конвертерам RAW не хватает гибкости, их обработки основаны на устаревших инструментах, а рабочий процесс построен таким образом, что вы провозитесь значительно дольше, пытаясь сэкономить время.
- Конвертеры RAW хороши для конвертации собственно RAW-файлов, и хотя в них вы можете открывать и jpeg (есть такая настройка в Photoshop), преимуществ такой подход не даёт никаких. Почему не стоит использовать конвертеры RAW для цветокоррекции и полноценной постобработки фотографии я подробно рассказал здесь.
Цветокоррекция по нейтралям в «Фотошоп»
Но вот у вас есть снимок, где цвета, вероятно, искажены. Избавиться от посторонних оттенков нам помогут всё те же нейтрали, если они есть в кадре. Если вы знаете, что вон та рубашка — белая, свежий асфальт — чёрный, а стальная ножка стула — серая, используйте эти опорные точки в качестве нейтралей для восстановления естественного цвета всего изображения.Панель Info показывает преобладание холодных тонов (синий в пространстве RGB и циан в CMYK)Для этого создайте корректирующий слой «Curves» («Кривые»), кликните по белой пипетке, а потом белой пипеткой кликните на образец белого цвета. «Фотошоп» автоматически внесёт коррекции в отображение светов. После этого выберите чёрную пипетку и кликните ей в образец чёрного цвета, и будут исправлены тени. В заключение серой пипеткой кликните в образец серого цвета. Теперь цветопередача (очень грубо) приведена в норму. Возможно, вам стоит изменить режим смешивания слоя кривых на «Color» (чтобы изменениям подверглась только цветопередача, а контраст не изменялся), либо немного снизить непрозрачность корректирующего слоя.
После этого выберите чёрную пипетку и кликните ей в образец чёрного цвета, и будут исправлены тени. В заключение серой пипеткой кликните в образец серого цвета. Теперь цветопередача (очень грубо) приведена в норму. Возможно, вам стоит изменить режим смешивания слоя кривых на «Color» (чтобы изменениям подверглась только цветопередача, а контраст не изменялся), либо немного снизить непрозрачность корректирующего слоя.
Подпишитесь на наш канал в Telegram, чтобы не пропустить новые статьи и рецепты!
@aromaesthetica
Последовательность коррекции тональных диапазонов
Обратите внимание: важна последовательность коррекции: белый, чёрный и серый. Это связано, в первую очередь, с особенностями восприятия человека. Наименее важен диапазон светов, детальность и реалистичность диапазона теней уже существенно выше, но самое большое внимание стоит уделить диапазону средних тонов.
Что нельзя использовать для образцов нейтрального цвета
В качестве образцов цвета нужно выбирать сюжетно важные объекты снимка, и никогда не стоит выбирать в качестве образцов области с забитыми тенями и выбитыми светами (например, блики света на стекле или металле). В них уже нет деталей, и коррекция, построенная на таких псевдо-нейтралях, в коррекции не поможет.
В них уже нет деталей, и коррекция, построенная на таких псевдо-нейтралях, в коррекции не поможет.Как найти нейтрали с помощью инструмента Threshold
Но что делать, если вам попался снимок, где нет ни чёрного, ни белого, и непонятно, где в кадре серые области? Для этого можно использовать следующую процедуру. Для примера возьмём фотографию с бесплатного стока (Photo by Matthew Kane on Unsplash). Снимок недоэкспонирован, заметны хроматические аберрации, а в тенях — шумы, не хватает контраста, но главное — это избыток голубого в области светов и средних тонов. Выраженных нейтралей в кадре нет: светлые области шерсти малой панды могут быть белыми, но могут иметь выраженный желтый оттенок. Ветви деревьев могут быть как серыми, так и коричневыми. Иными словами, определённо нейтральных областей в кадре нет, и значит, будем искать самую тёмную и самую светлую точки изображения.Выраженных нейтралей на снимке нет, можно лишь предполагать, что некоторые участки шерсти этой малой панды близки к белому, а некоторые — к чёрному
Создаём корректирующий слой Threshold
Создайте корректирующий слой «Threshold» (в неграмотной русскоязычной русификации «Фотошоп» слово «Threshold» почему-то перевели как «Изогелия». Более точное название — «Порог» или «Отсечка»). Он отсекает все тона выше или ниже выбранного диапазона.
Более точное название — «Порог» или «Отсечка»). Он отсекает все тона выше или ниже выбранного диапазона.
Ищем чёрную и белую точки
Активируйте инструмент Color Sampler Tool, а теперь ведите ползунок в окне «Threshold» влево, в область теней, до того момента, когда почти всё поле кадра будет залито белым цветом, и лишь самые тёмные области сохранят чёрный цвет. Выберите подходящую точку и кликните на ней инструментом Color Sampler Tool. На этом месте «Фотошоп» оставит маленький значок в виде мишени, его используем потом в качестве образца чёрного цвета.С помощью корректирующего слоя Threshold («Отсечка» или «Изогелия») находим самую тёмную и самую светлую точки в сюжетно-важных областях фотографииТеперь ведите ползунок окна Threshold вправо, в область светов, и найдите подходящую область белого цвета. Напоминаю, что в качестве образца не годятся лампы, солнце, совершенно белое небо и прочие области, не являющиеся сюжетно важными, а также зоны выбитых светов, пересвеченные и физически не содержащие деталей. Нашли подходящий образец белой точки — кликайте там инструментом Color Sampler Tool.
Нашли подходящий образец белой точки — кликайте там инструментом Color Sampler Tool.
Корректируем чёрную и белую нейтрали
Теперь, когда у вас есть образцы самой тёмной и самой белой точек, корректирующий слой «Threshold» не нужен, его можно удалить. Вместо него создадим новый корректирующий слой «Curves» («Кривые»), и проделаем уже знакомую нам операцию: белой пипеткой ткнём в образец белого, чёрной — в образец чёрного.У нас есть белая и чёрная точка. Время использовать их!
Ищем серую точку
Но у нас по-прежнему нет серой точки. Её мы будем искать без помощи компьютера. Определите на глаз, что может быть нейтрально серым в кадре. Серый костюм, тень на белой рубашке, металлические предметы. Смотрите внимательно, экспериментируйте, пока не получите натурально выглядящее изображение. В этом случае подходящую зону полутонов я нашёл с пятого клика.
На этом можно было бы и остановиться, но если нужно максимально доступное качество изображения — читайте дальше. Настройки инструмента Color Sampler Tool
Настройки инструмента Color Sampler Tool
Настройте Color Sampler Tool
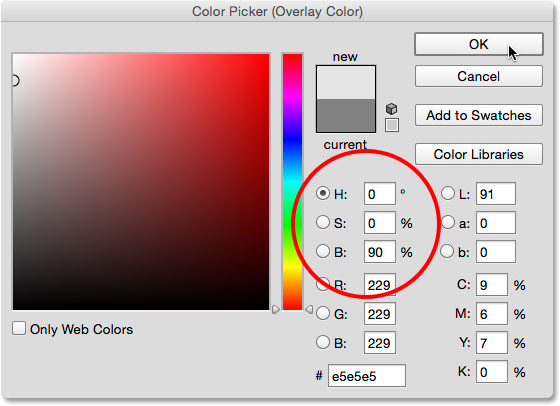
В настройках Color Sampler Tool на панели инструментов «Фотошоп» выберите настройку 3 х 3 пиксела. В этом случае «Фотошоп» будет ориентироваться на усреднённое значение квадрата со стороной в три пиксела, а не возьмёт значение единственного пиксела, который может оказаться вовсе не чёрным и не белым.Как восстановить детальность в зоне светов и теней
В результате цветокоррекции по относительным нейтралям с помощью «Кривых» можно окончательно утратить детали в части отсекаемых диапазонов — тенях и светах. В нашем случае на ушках малой панды оказалась выбитой зона светов. Чтобы вернуть детальность, проделаем следующее.С помощью инструмента Shadows/Highlights можно восстановить детальность в зонах светов и теней
- Корректирующий слой «Кривые» снабжён белой маской слоя. Если активировать маску и чёрной кистью на изображении замазать те области, в которых вы хотите вернуть утраченные в результате применения «Кривых» детали, обработка не коснётся этих областей.
 Подсказка: используйте кисть с размытыми краями для более натурально выглядящего результата. Подсказка № 2: вместо чёрной кисти можно использовать любую градацию серого. Выбранный оттенок серого определит степень воздействия кривых на фотографию. Чем темнее цвет, тем больше проявляется эффект.
Подсказка: используйте кисть с размытыми краями для более натурально выглядящего результата. Подсказка № 2: вместо чёрной кисти можно использовать любую градацию серого. Выбранный оттенок серого определит степень воздействия кривых на фотографию. Чем темнее цвет, тем больше проявляется эффект. - Иногда даже обработки слоя по маске бывает недостаточно, если в оригинале детальность теней и светов невелика. В этом случае используйте следующую операцию. Создайте копию слоя Background под корректирующим слоем, и обработайте его инструментом Shadows/Highlights (Image — Adjustments — Shadows/Highlights), сдвигая ползунки восстановления теней и светов вправо. Ползунок, изменяющий контраст средних тонов, оставьте в положении «0». Если в оригинале изображения всё же сохранилась хоть какая-то информация в зоне недоэкспонированных и пересвеченных областей, Shadows/Highlights сможет её восстановить. Подсказка: все изменения при выборе настроек инструмента сразу отображаются на изображении, следите за тем, чтобы не «пережечь» картинку и сохранить натуральность.

И в заключение
Цветокоррекция по предложенному способу достаточно груба, и многие мэтры цифровой обработке фото относятся к такому способу с некоторым пренебрежением. Тем не менее, удовлетворительного результата может добиться даже новичок, и не тратя на правки много времени. Весь процесс занимает в среднем 2−5 минут. Как и в любом ремесле, чем чаще вы используете эту технику, тем быстрее и надежнее получите ожидаемый результат.
Весь процесс занимает в среднем 2−5 минут. Как и в любом ремесле, чем чаще вы используете эту технику, тем быстрее и надежнее получите ожидаемый результат.
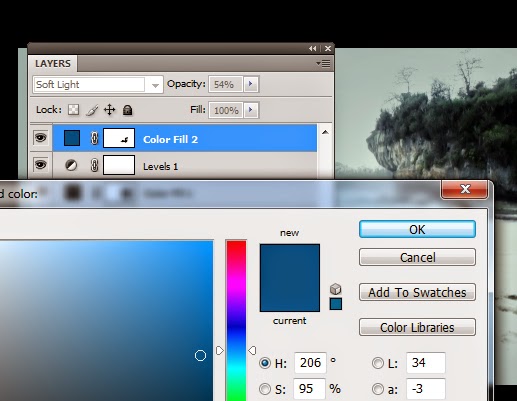
Что такое «Режимы наложения» в фотошопе или как добиться красивых оттенков | DesigNonstop
Режимы наложения (Blending modes) определяют, каким образом верхний слой взаимодействует со слоем прямо под ним. Режимы наложения упрощают и ускоряют изменение оттенков, удаление изъянов, и выполнение ряда других операций. В фотошопе все режимы разбиты на функциональные группы: Базовые режимы, Режимы затемнения, Режимы осветления, Режимы контраста, Режимы сравнения и Компонентные режимы.
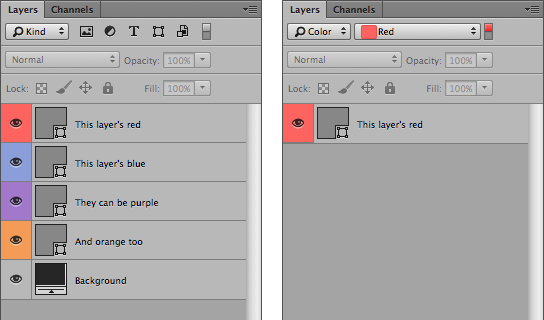
Режимы наложения слоев находятся в выпадающем меню вверху панели «Слои» (Layers). На рисунке для удобства красным шрифтом я написала название режима на анлийском.
1. Базовые режимы
Нормальный (Normal) — этот режим слоя стоит по умолчанию. Пиксели верхнего слоя непрозрачны и изображения не взаимодействуют. В качестве примера мы будем рассматривать режимы наложения на этих двух картинках.
В качестве примера мы будем рассматривать режимы наложения на этих двух картинках.
2. Режимы затемнения
Затемнение (Darken) — оставляет видимыми только темные области изображения. Смешивает пиксели в местах, где верхний слой темнее нижнего.
Умножение (Multiply) — позволяет затемнить все изображение целиком и полезен в тех ситуациях, когда вам необходимо повысить плотность светлых и средних оттенков. Он оказывается особенно полезным при работе с передержанными или слишком светлыми изображениями.
Затемнение основы (Color Burn) — затемняет темные цвета и оттенки, не оказывая влияние на светлые оттенки.
Линейный затемнитель (Linear Burn) — использует тот же подход, что и режим «Затемнение основы», но производит более сильный затемняющий эффект.
Темнее (Darker Color) — похож на режим «Затемнение», за исключением того, что работает на всех слоях сразу, а не на одном. Когда вы смешиваете два слоя, видимыми останутся только темные пиксели.
3. Режимы осветления
Замена светлым (Lighten) — cравнивает цвета верхнего и нижнего слоев и смешивает пиксели, если верхний слой светлее нижнего.
Экран (Screen) — позволяет осветлить все изображение целиком и полезен в тех ситуациях, когда вам необходимо «проявить» какие-либо участки на невыдержанных изображениях.
Осветление основы (Color Dodge) — противоположный режиму «Затемнение основы», осветляет светлые цвета и оттенки, не оказывая влияние на темные области изображения.
Линейный осветлитель (Linear Dodge) — позволяет осветлить изображение, однако в отличие от режима «Экран», «отсекает» значения и приводит к более резким результатам, чем режим наложения «Экран» или «Осветление основы».
Светлее (Linear Color) — похож на режим «Замена светлым», только работает со всеми слоями одновременно, вместо одного слоя. Когда вы смешиваете два слоя вместе, видимыми останутся только светлые пиксели.
4. Режимы контраста
Перекрытие (Overlay) — комбинирует эффект режимов «Умножение» и «Экран», смешивая верхний слой с нижним. Если верхний слой на 50% серый – эффекта не будет.
Мягкий свет (Soft Light) — похож на режим «Перекрытие», но придает более умеренный эффект. Если верхний слой на 50% серый – эффекта не будет.
Жесткий свет (Hard Light) — использует тот же подход, что и режим «Перекрытие», но эффект более сильный. Здесь, верхний слой подвержен или «Экран» режиму или «Умножение», в зависимости от его цвета. Если верхний слой на 50% серый – эффекта не будет.
Яркий свет (Vivid Light) — сочетает эффект режимов «Затемнение основы» и «Осветление основы» и применяет смешивание в зависимости от цвета верхнего слоя. Если верхний слой на 50% серый – эффекта не будет.
Если верхний слой на 50% серый – эффекта не будет.
Линейный свет (Linear Light) — Похож на режим «Яркий свет», но с более сильным эффектом. Если верхний слой на 50% серый – эффекта не будет.
Точечный свет (Pin Light) — смешивает светлые цвета, используя режим «Замена светлым», и темные цвета, используя режим «Затемнение». Если верхний слой на 50% серый – эффекта не будет.
Жесткое смешение (Hard Mix) — создает картинку с ровными тонами, ограниченную в цветах и постеризированную. Свечение верхнего слоя смешивается с цветом нижнего.
5. Режимы сравнения
Исключение (Exclusion) — похоже на режим «Разница», но с менее экстремальным эффектом.
5. Компонентные режимы
Цветовой тон (Hue) — комбинирует цвет верхнего слоя и колебание цвета и тон нижнего.
Насыщенность (Saturation) — комбинирует колебание цвета верхнего слоя с цветом и тоном нижнего слоя.
Цветность (Color) — комбинирует цвет и колебание цвета верхнего слоя с тоном нижнего слоя.
Яркость (Luminosity) — комбинирует тон верхнего слоя и цвет и колебание цвета нижнего слоя.
Цветокоррекция в Photoshop с помощью кривых
Цветокррекция в Photoshop — это одна из самых востребованных и часто используемых операций в данном графическом пакете, при условии, что он обладает по истине мощными инструментами для ее реализации. Не будем говорить о важности цветокоррекции, которая может вдохнуть жизнь и более глубокий смысл в любое фото, а сразу перейдем к делу. В случае цветокоррекции недооцененным является такой инструмент как Кривые, ему редко отдают предпочтение в данном случае, а зря. Разберемся почему.Рассмотрим на следующем примере, как быстро сделать цветокоррекцию в фотошопе.
Изначально фото выглядело так. Скачать исходник можно на одном из бесплатных фотостоках, о которых я писала в своей статье «ТОП 8 сайтов с бесплатными ресурсами для дизайнеров «
Шаг 1.
Откроем фото в
Шаг 2.
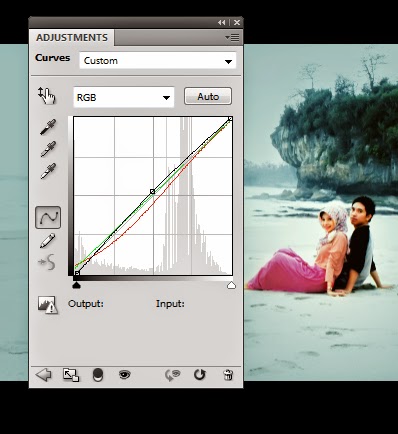
В окне Слои создайте для фотографии новый корректирующий слой Кривые. В появившемся окне с настройками кривых выберите стандартный набор Средняя контрастность RGB. Если окно с настройками кривых не открылось выберите Окно — Свойства. Можете поэкспериментировать с другими стандартными наборами кривых, чтобы понять, какие настройки они меняют.
Шаг 3.
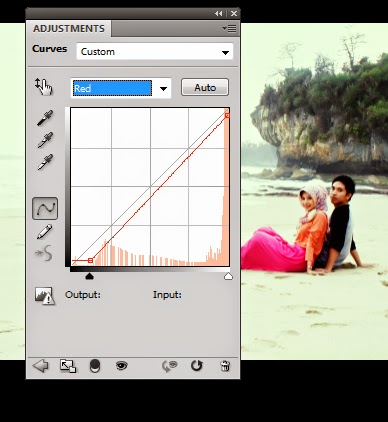
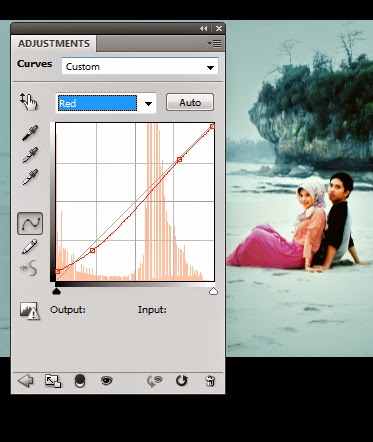
Создайте новый корректирующий слой Кривые. И перейдите в его свойства. Сделаем цветокоррекцию фото так, чтобы создать эффект фиолетового свечения. Все мы знаем, что фиолетовый цвет получается от смешения красного и синего цветов. Значит в изображении нужно попробовать сделать красные тона менее насыщенными, чтобы были более заметны синие тона и вместе с оставшимся красным тоном они давали фиолетовый цвет.
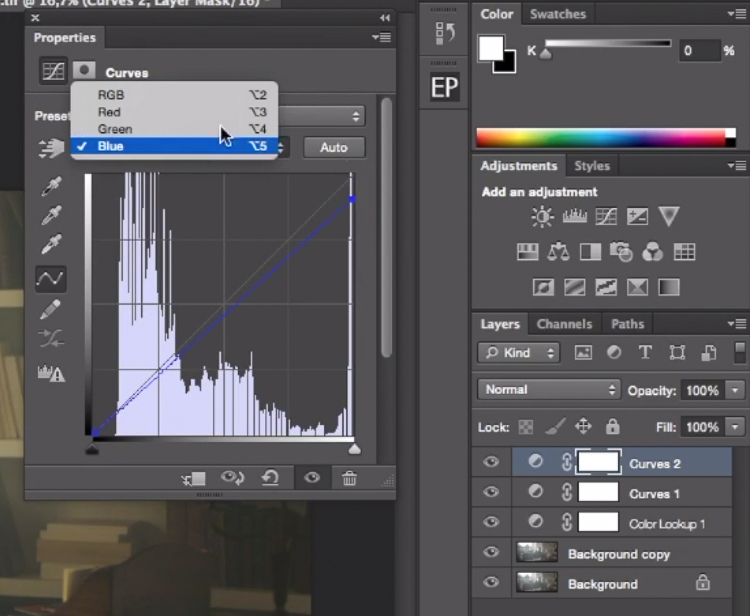
Выберите в свойствах Кривых — Красный канал и измените кривую примерно, так, как это показано на рисунке ниже.
При этом нужно понимать, что индикатор с черным треугольником (1) обозначает самые темные тона в данном случае красного канала, а индикатор с белым треугольником (2) обозначает самые светлые тона красного канала. Создав узловую точку в центре кривой (3) и изменяя ее местоположение мы будем корректировать в равной степени и светлые и темные тона. Если мы потянем узловую точку вверх, то мы сделаем красные цвета более интенсивными и если наоборот вниз, то менее интенсивными.
Шаг 4.
Понизьте непрозрачность слоя Кривые 2 до 82 %. А вообще, прелесть корректирующих слоев заключается в том, что мы можем применять то или иное свойство инструмента выборочно к конкретной детали фотографии. Для этого нужно лишь поработать с масками к корректирующему слою. Но об этом мы поговорим в других уроках.
Шаг 5.
Завершим цветокоррекцию фото, создав дополнительный источник свечения. В данном случае с помощью эффекта Боке. Возьмем готовую фотографию с данным эффектом, например, здесь. Поместим ее поверх всех слоев и растянем по размеру нашей фотографии. Изменим режим наложения на Экран.
Шаг 6.
Создайте слой маску для фотографии с эффектом Боке (Слои — Слой-маска — Показать все) и залейте черно-белым градиентом слой так, чтобы свечение шло с левого нижнего угла, так как на изначальной фотографии самый яркий источник света так же находится слева.
Цветокоррекция фотографии в Photoshop с помощью кривых готова.
Уверена, что инструмент Кривые произвел на вас впечатление и вы готовы и дальше знакомиться с его возможностями. Если это так, то напишите в комментариях и я подготовлю для вас еще уроки.
Данный подход позволяет не только изменить цветовой рисунок фотографии, но и добавить ему объема.
Подписывайтесь на обновления блога «Дизайн в жизни» по e-mail или социальных сетях и мы обязательно опубликуем для вас еще больше полезных статей! |
(Visited 700 times, 1 visits today)
Работаем с образцами в Фотошопе | Урок
Работаем с образцами в Фотошопе
Будь вы профессионалом или полным новичком в Photoshop, рано или поздно вы столкнетесь с Образцами (swatches). Образцы позволяют вам сохранять и выбирать цвета с тем, чтобы вы могли их быстро применять в своей работе. В сегодняшнем уроке мы покажем вам, как быстро и эффективно использовать Образцы в Photoshop. Давайте же начнем!
Шаг 1
Перед тем, как начать, убедитесь, что панель образцов открыта. Во-первых поменяйте ваше Рабочее Поле (Workspace) на «Design». Это можно сделать в верхней панели, выбрав (Окно > Рабочее Поле > Дизайн (Window > Workspace > Design).
Если ваше рабочее поле не выглядит, как на скриншоте, то вам нужно «сбросить» рабочее поле. Для этого идите в Окно > Рабочее Поле > Сбросить Дизайн (Window > Workspace > Reset Design). Это восстановит все панели рабочего поля. Вы также можете включить панель Образцов, выбрав Окно > Образцы (Window > Swatches).
Теперь давайте сбросим настройки Образцов. Для этого переместите курсор на панель образцов, нажмите на иконку выскакивающего меню и выберите «Сбросить Образцы» (Reset Swatches).
Шаг 2
Откройте панель/окно выбора цвета. Если вы уже определились со цветом, то выберите его. ). После этоговаш цвет сохранится в образцы. Теперь вы возможно спросите, где же найти этот образец?
). После этоговаш цвет сохранится в образцы. Теперь вы возможно спросите, где же найти этот образец?
Шаг 5
Чтобы найти только что сохраненный образец, найдите панель образцов. Я объяснил, как открыть ее в Шаге 1.
Если вы уже ее открыли, то сможете найти ее справа.
Шаг 6
Теперь чтобы найти нужный образец посмотрите на панель образцов, Чтобы поменять размер иконок, нажмите на маленькую иконку выскакивающего меню и выберите «Большие иконки» (Large Thumbnail).
Нажмите на иконку левой клавишей мыши, и этот цвет будет цветом заднего плана.
Теперь я хочу показать вам, как сохранить несколько образцов одновременно.
Шаг 7
Как только вы выбрали несколько цветов и сохранили их как образцы, они должны в одной панели Образцов (Swatches).
Чтобы сохранить цвета в один набор образцов: кликните на маленькую иконку всплывающего окна в правом верхнем углу и найдите опцию «Сохранить Образцы» (Save Swatches).
Шаг 8
Должно открыться следующее окно, после нажатия на кнопку «Сохранить образцы». Дайте имя файлу “Blues” и нажмите сохранить. Photoshop должен автоматически выбрать директорию с вашими образцами.
Как загрузить образцы, после того как мы их сохранили? Вернемся в панель Образцы и нажмем на иконку выскакивающего меню. Нажмите на опцию «Загрузить образцы» (Load Swatches). Выберите файл, который вы только что сохранили. В моем случае это “Blues.aco”
Заключение
В заключении я хотел бы сказать, что образцы могут быть полезны в ежедневной работе. Их использование может значительно сократить время работы над проектом.
Как сделать радугу в фотошопе? Спецэффекты в Photoshop CS5 — Российское фото
В этом уроке мы научим вас, как просто добавить на фотографию радугу, а при желании — даже двойную! В Photoshop есть готовый радужный градиент. Мы расскажем, где его найти и как загрузить, как обратить цвета градиента, и что потребуется для создания правдоподобной двойной радуги. Естественно, как и в большинстве случаев, необходимо подобрать фотографию, где этот спецэффект будет смотреться уместно. Если вы найдете пейзаж, снятый после бури, – еще лучше! Мы будем объяснять на примере Photoshop CS5, но для данного урока подойдет любая свежая версия программы.
Естественно, как и в большинстве случаев, необходимо подобрать фотографию, где этот спецэффект будет смотреться уместно. Если вы найдете пейзаж, снятый после бури, – еще лучше! Мы будем объяснять на примере Photoshop CS5, но для данного урока подойдет любая свежая версия программы.
Вот с чего мы начнем:
Оригинальный снимок
А вот как будет выглядеть эта же фотография с двойной радугой:
Конечный результат с радугой
Давайте начнем!
Шаг 1: Добавим чистый слой Blank Layer
Открыв фотографию, в панели слоев Photoshop мы видим, что на данный момент у нас всего один слой – Background Layer, в котором и находится наш снимок:
Фото находится в слое Background Layer
Первым делом нам надо создать над ним чистый слой. Для этого нажимаем на иконку New Layer в нижней части панели слоев:
Нажимаем на иконку New Layer
Photoshop над оригинальным слоем Background Layer добавляет новый чистый слой Layer 1. После двойного щелчка мыши по имени слоя можно его поменять; давайте назовем его Rainbow, поскольку именно здесь мы будем создавать радугу. Нажмите Enter (Win) / Return (Mac), чтобы ввести новое имя:
После двойного щелчка мыши по имени слоя можно его поменять; давайте назовем его Rainbow, поскольку именно здесь мы будем создавать радугу. Нажмите Enter (Win) / Return (Mac), чтобы ввести новое имя:
Назовем новый слой Rainbow
Шаг 2: Выбираем градиент с радугой
Как мы уже сказали, в Photoshop есть готовый радужный градиент. Но чтобы он стал доступен, его надо загрузить вручную. Для этого выберите Gradient Tool в панели инструментов:
Выбираем инструмент Gradient Tool
Затем в опциях, расположенных в верхней части экрана, выбираем панель градиентов:
Нажимаем на панель градиентов
Откроется редактор градиентов Photoshop, представляющий собой несколько рядов с миниатюрами доступных нам градиентов. Изначально радужного градиента там нет, нам потребуется его загрузить. Нажмите на указывающую вправо стрелку, которая находится в правом верхнем углу редактора градиентов:
Нажмите на указывающую вправо стрелку, которая находится в правом верхнем углу редактора градиентов:
Нажимаем на стрелочку
Появляется дополнительный список. Нас интересует пункт Special Effects. Выбираем его из списка:
Выбираем набор градиентов под названием Special Effects
Photoshop спросит, нужно ли заменить предыдущие градиенты новыми или просто добавить набор Special Effects к уже имеющимся. Нажмите Append, чтобы сохранить старые градиенты. Новые добавятся ниже:
Выбираем Append, чтобы градиенты из списка Special Effects добавились к старым
Из появившегося набора нас интересует Russell’s Rainbow, он самый последний снизу. Если у вас включены подсказки к инструментам Photoshop (они включены по умолчанию, настраивается эта опция в пункте меню Preferences), то при наведении мыши на миниатюру градиента вы должны увидеть надпись Russell’s Rainbow. Выберите его, щелкнув мышью по этой миниатюре, а потом нажмите OK, чтобы закрыть редактор градиентов:
Выберите его, щелкнув мышью по этой миниатюре, а потом нажмите OK, чтобы закрыть редактор градиентов:
Выбираем градиент, для чего нажимаем на миниатюру Russell’s Rainbow
Шаг 3: В панели опций выбираем радиальный градиент
Чтобы нарисовать именно дугу, вернитесь в панель опций, расположенную в верхней части экрана, и выберите радиальный градиент:
В панели опций выбираем радиальный градиент
Шаг 4: Рисуем радугу с помощью инструмента Gradient Tool
Чтобы добавить радугу, нам предстоит растянуть градиент на фотографии. Мы хотим, чтобы наша радуга как будто касалась земли за группой деревьев с левой стороны и поднималась над самым большим деревом справа. Для этого мы поставим курсор мыши почти у самого края в нижнем правом углу, на той же горизонтальной линии, что и нижние деревья слева. Щелкнув там мышью, мы зададим начальную точку градиента и, все еще удерживая кнопку мыши, проведем линию через всю фотографию до точки немного за левой группой деревьев. Если мы будем удерживать при этом клавишу Shift, направление движения будет ограничено, и нарисовать ровную горизонтальную линию будет проще:
Растягиваем градиент радуги справа налево
Когда вы отпустите клавишу мыши, Photoshop нарисует радугу. Пока она не особо похожа на настоящую, но это всего лишь начало:
Когда кнопка мыши отпущена, Photoshop рисует градиент
Шаг 5: Поменяем режим смешивания слоя с радугой на Screen
В списке режимов смешивания, который находится в левом верхнем углу панели слоев (он представляет собой выпадающее меню, где по умолчанию установлен вариант Normal), выберите Screen:
Меняем режим смешивания слоя с радугой на Screen
Теперь радуга на фотографии стала смотреться органичнее:
Радуга после изменения режима смешивания слоев на Screen
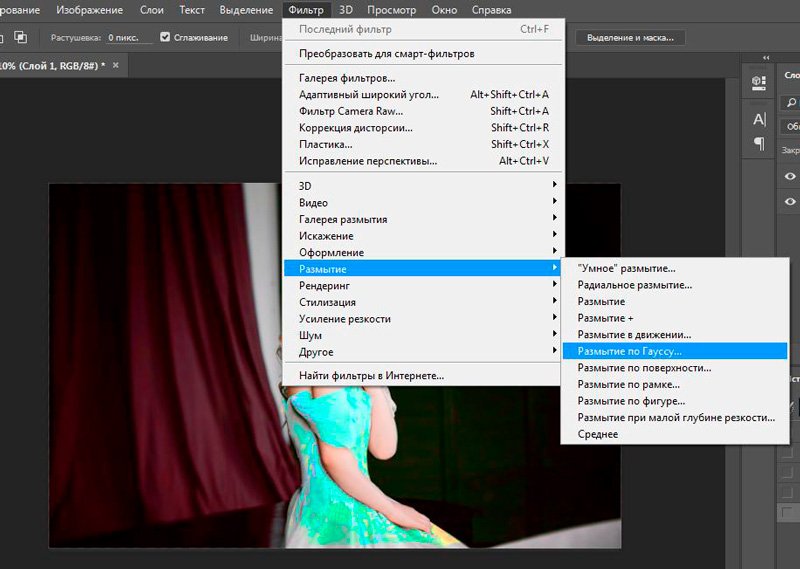
Шаг 6: Применяем фильтр Gaussian Blur
Сделаем радугу еще более реалистичной, сгладив переход между цветами. В меню в верхней части экрана выберите Filter, затем Blur, затем Gaussian Blur:
В меню в верхней части экрана выберите Filter, затем Blur, затем Gaussian Blur:
Откройте Filter > Blur > Gaussian Blur
Photoshop откроет диалоговое окно Gaussian Blur. Сдвигаем вправо ползунок Radius, расположенный в нижней части диалогового окна, и цвета радуги станут более размытыми. Не забывайте оценивать происходящие с фотографией изменения. Продолжайте сдвигать ползунок, пока переход между цветами радуги не станет мягким и естественным. Показатель Radius во многом будет зависеть от размера и разрешения вашего снимка. В нашем случае подходит значение 50 pixels. Закончив, нажмите OK, и диалоговое окно закроется:
Сдвигая ползунок Radius, делаем переход между цветами радуги мягче
Вот как выглядит наше фото после применения фильтра Gaussian Blur:
С фильтром Gaussian Blur радуга больше похожа на настоящую
Шаг 7: Добавляем маску слоя
Нажмите на иконку Layer Mask в нижней части панели слоев:
Нажимаем на иконку Layer Mask
С фотографией пока ничего не произошло, но Photoshop добавил миниатюру маски слоя справа от основной миниатюры слоя Rainbow. Если посмотреть пристально, вы заметите белый контур вокруг миниатюры маски. Это говорит о том, что в настоящий момент активна маска, а не сам слой:
Если посмотреть пристально, вы заметите белый контур вокруг миниатюры маски. Это говорит о том, что в настоящий момент активна маска, а не сам слой:
По миниатюре мы видим, что была добавлена маска слоя
Шаг 8: Выбираем градиент от черного к белому
Когда выбран инструмент Gradient Tool, щелчком правой кнопки мыши (Win) / щелчком с удержанием клавиши Control (Mac) в окне документа сразу же открывается панель пресетов для градиентов, та же самая, которую мы только что видели в диалоговом окне редактора градиентов. Выбираем градиент Black to White gradient, щелкнув по его миниатюре (верхний ряд, третий слева). Потом нажмите Enter (Win) / Return (Mac), и список градиентов закроется:
Нажимаем на миниатюру градиента от черного к белому
Шаг 9: В панели опций выбираем линейный градиент
Вернитесь в панель опций и на этот раз выберите Linear Gradient:
Нажимаем на иконку градиента Linear
Шаг 10: Растягиваем градиент от черного к белому по маске слоя
Чем дальше от земли, тем ярче кажется настоящая радуга, так что и мы создадим такое же ощущение, растянув градиент от черного к белому от основания радуги (там, где она должна касаться земли) до самого верха. При выбранном инструменте Gradient Tool мы подведем курсор к нижней границе левой группы деревьев и нажмем кнопку мыши. Потом, не отпуская ее, нажмем Shift и проведем вертикальную линию до верха. Удерживая Shift, проще рисовать строго вертикальную линию:
При выбранном инструменте Gradient Tool мы подведем курсор к нижней границе левой группы деревьев и нажмем кнопку мыши. Потом, не отпуская ее, нажмем Shift и проведем вертикальную линию до верха. Удерживая Shift, проще рисовать строго вертикальную линию:
Растягиваем градиент от черного к белому от основания радуги до верхней границы кадра
Когда вы отпустите клавишу мыши, Photoshop растянет градиент от черного к белому. Поскольку мы работаем с маской слоя, а не с ним самим, на фотографии мы градиента не увидим. Но теперь создалось ощущение, что радуга начинается не снизу, а от деревьев, и чем ближе к небу, тем ярче она становится:
Благодаря маске слоя радуга уже не доходит до самого низа кадра
Шаг 11: Создадим копию слоя с радугой, чтобы увеличить ее яркость
Чтобы сделать радугу ярче, просто нажмите Ctrl + J (Win) / Command + J (Mac), и появится дубликат слоя. Если теперь вам кажется, что она стала слишком яркой, чуть-чуть приглушите ее, снизив непрозрачность дубликата. Эта опция, Opacity, находится прямо напротив опции Blend Mode в верхней части панели слоев. Мы снизим ее до 70 %:
Если теперь вам кажется, что она стала слишком яркой, чуть-чуть приглушите ее, снизив непрозрачность дубликата. Эта опция, Opacity, находится прямо напротив опции Blend Mode в верхней части панели слоев. Мы снизим ее до 70 %:
Нажимаем Ctrl + J (Win) / Command + J (Mac), чтобы создать копию слоя с радугой, и при необходимости снижаем непрозрачность дубликата
Вот что получилось у нас после создания копии слоя и снижения его непрозрачности:
Радуга стала ярче
Шаг 12: Объединим два слоя с радугой
Давайте наведем порядок в панели слоев, объединив два слоя с радугой. Если сгруппировать взаимосвязанные слои, ориентироваться в панели слоев будет проще. Выберите верхний слой и, удерживая Shift, нажмите на второй слой с радугой Rainbow, который находится чуть ниже, чтобы выделить оба сразу. Вы увидите, что теперь оба они подсвечены синим:
Выбираем оба слоя с радугой
Открываем в верхнем меню Layer и выбираем Group Layers:
Открываем Layer > Group Layers
Photoshop объединит два выбранных слоя. В панели слоев они получат название Group 1. По умолчанию группа закрыта, мы не видим слои, которые она в себя включает, пока нас это устраивает:
В панели слоев они получат название Group 1. По умолчанию группа закрыта, мы не видим слои, которые она в себя включает, пока нас это устраивает:
Теперь оба слоя, содержащие радугу, находятся в группе Group 1
Шаг 13: Добавим чистый слой Blank Layer
У нас есть первая радуга. Давайте теперь добавим вторую, чтобы она стала двойной! Для начала создадим еще один слой, нажав на иконку New Layer в нижней части панели слоев:
Добавляем еще один новый слой
В панели слоев он появится над сгруппированными слоями. После двойного щелчка по имени слоя переименуйте его в Second rainbow, затем нажмите Enter (Win) / Return (Mac), чтобы сохранить это название:
Назовем новый слой Second rainbow
Шаг 14: Снова выбираем градиент Rainbow Gradient
Затем в опциях, расположенных в верхней части экрана, опять открываем панель градиентов:
В данный момент выбран градиент от черного к белому
Когда откроется редактор градиентов, снова выберите Russell’s Rainbow, то есть радугу, но пока редактор градиентов не закрывайте. Надо сделать кое-какие изменения:
Снова выбираем градиент Russell’s Rainbow
Шаг 15: Меняем порядок цветов градиента
На настоящей двойной радуге цвета всегда следуют в противоположном порядке, а это значит, что и нам нужно поменять цвета в нашем градиенте. Если редактор градиента еще открыт, непосредственно под панелью предварительного просмотра вы найдете синий ползунок; сдвигайте его влево. Потом сделайте то же самое с зеленым и желтым ползунками. Не важно, насколько далеко влево их сдвигать, главное, чтобы между ними оставалось какое-то расстояние. Просто следите, чтобы они не слипались. А красный оставьте на месте:
Временно сдвигаем синий, зеленый и желтый ползунки влево
Теперь нажмите на красный ползунок и введите в поле Location значение 82 %. После этого красный ползунок встанет туда, где изначально был синий:
Выбрав красный ползунок, в поле Location вводим значение 82%
Потом нажимаем на желтый и задаем значение Location 85%. Желтый становится на место зеленого:
Желтый становится на место зеленого:
Выбрав желтый ползунок, в поле Location вводим значение 85%
Нажав на зеленый, в поле Location введите 88%, и он переместится на место желтого:
Выбрав зеленый ползунок, в поле Location вводим значение 88%
И наконец выбираем синий ползунок и меняем значение в поле Location на 92%, ставя его, таким образом, туда, где раньше был красный:
Выбрав синий ползунок, в поле Location вводим значение 92%
Непосредственно над панелью предварительного просмотра градиентов находятся и другие ползунки: белый, черный и разные оттенки серого. От них зависит, насколько цвета проступают через градиент (непрозрачны). Нажмите на светло-серый ползунок (второй слева) и смените значение Opacity с 20 на 0%. Затем нажмите OK, и редактор градиентов закроется:
Затем нажмите OK, и редактор градиентов закроется:
Выбрав светло-серый ползунок, задаем значение его непрозрачности Opacity 0%
Шаг 16: Растягиваем еще один радужный градиент
Обратив цвета градиента, мы готовы перейти к созданию второй радуги. Сначала мы временно скроем из вида первую радугу, нажав на иконку visibility (глаз) на панели слоев:
Иконка visibility делает слои или группы слоев видимыми или невидимыми
Потом растянем градиент радуги, как и в шаге 4. Для этого надо выбрать в панели опций радиальный градиент, чтобы у нас получилась дуга:
Снова выбираем опцию Radial Gradient
Затем, нажав на кнопку, мы проведем линию через те же точки, что и в первый раз:
Растягиваем второй радужный градиент в том же месте
Когда мы отпускаем кнопку мыши, Photoshop рисует градиент. Он сильно похож на первый, только на этот раз цвета следуют в другом порядке:
Второй радужный градиент с другим порядком цветов
Шаг 17: Меняем режим смешивания слоев на Screen
Как и с первой радугой, меняем режим смешивания с Normal на Screen:
Меняем режим смешивания слоев на Screen
Теперь цвета радуги на фотографии стали смотреться органичнее:
Режим смешивания для второй радуги – Screen
Шаг 18: Применяем фильтр Gaussian Blur
Поскольку в последний раз мы работали именно с фильтром Gaussian Blur, теперь мы можем быстро применить его с теми же настройками, нажав Ctrl + F (Win) / Command + F (Mac). Как и в прошлый раз, переход между цветами радуги становится более мягким и естественным:
Мы размыли цвета, и радуга снова стала смотреться естественнее
Шаг 19: Копируем маску слоя на слой со второй радугой
Теперь нам необходимо добавить маску слоя и снова провести линейный градиент от черного к белому, чтобы скрыть нижнюю часть радуги, начиная с того уровня, где она касается земли, а яркость при этом должна увеличиваться по мере набора высоты. То же самое мы делали с первой радугой в шагах 7–10. Но зачем мучиться повторно, если можно просто скопировать уже имеющуюся маску на слой со второй радугой! В первую очередь надо открыть группу слоев, нажав на треугольничек слева от названия группы:
То же самое мы делали с первой радугой в шагах 7–10. Но зачем мучиться повторно, если можно просто скопировать уже имеющуюся маску на слой со второй радугой! В первую очередь надо открыть группу слоев, нажав на треугольничек слева от названия группы:
При щелчке по треугольничку группа раскрывается
Развернув группу, вы видите два слоя с первой радугой. Теперь, удерживая Alt (Win) / Option (Mac), нажмите на миниатюру маски слоя Rainbow copy и перетащите ее на слой со второй радугой:
Удерживая Alt (Win) / Option (Mac), перетаскиваем миниатюру маски слоя на верхний слой
Когда увидите выделение вокруг слоя Second Rainbow (это показано на предыдущем скриншоте), отпустите кнопку мыши. Photoshop скопирует маску слоя на слой со второй радугой:
Мы скопировали маску слоя на другой слой
Взглянув в окно документа, вы увидите, что вторая радуга, доходя до деревьев, становится едва заметной, как и первая:
Фотография после того, как мы скопировали маску на слой со второй радугой
Шаг 20: Поставим вторую радугу на место
Теперь осталось лишь правильно расположить вторую радугу. В панели инструментов Photoshop выбираем Move Tool или же нажимаем V на клавиатуре:
В панели инструментов Photoshop выбираем Move Tool или же нажимаем V на клавиатуре:
Выбираем инструмент Move Tool
Прежде чем что-либо двигать, необходимо снова «включить» первую радугу, для чего потребуется щелчок по иконке visibility в панели слоев:
Когда слой или группа слоев скрыты, глаза в окошке нет
Когда обе радуги будут видны, мы с помощью инструмента Move Tool щелкаем мышью по кадру, и, удерживая кнопку, перемещаем вторую радугу. Мы сдвинем ее влево так, что останется виден лишь небольшой участок в левом верхнем углу:
С помощью инструмента Move Tool перемещаем вторую радугу
Шаг 21: Понижаем непрозрачность слоя Second Rainbow
И под конец, поскольку мы не хотим, чтобы вторая радуга была такой же яркой, как и первая, мы снизим непрозрачность слоя (в верхней части панели слоев) до 70 %:
Понижаем непрозрачность слоя Second Rainbow
И все, готово! Вот как выглядит наша созданная в Photoshop двойная радуга после снижения непрозрачности слоя:
Конечный результат с радугой
Вот и все!
Как инвертировать цвета в Photoshop | Small Business
Когда вы создаете бизнес-графику или клиентские проекты в Adobe Photoshop, вам может потребоваться инвертировать цвета во всем или части файла. То, как вы создаете преобразование, зависит от того, хотите ли вы изменить цвета в документе навсегда или включить изменение, которое само становится регулируемым. Независимо от того, какой тип изменения лучше всего соответствует потребностям вашего проекта, инструменты и методы Photoshop могут удовлетворить вашу цель ретуширования.
То, как вы создаете преобразование, зависит от того, хотите ли вы изменить цвета в документе навсегда или включить изменение, которое само становится регулируемым. Независимо от того, какой тип изменения лучше всего соответствует потребностям вашего проекта, инструменты и методы Photoshop могут удовлетворить вашу цель ретуширования.
Инвертировать корректирующий слой
Откройте меню «Окно» и выберите «Слои», чтобы открыть панель «Слои», если она еще не видна. Используйте инструменты выделения Adobe Photoshop, включая Marquee, Lasso и Magic Wand, чтобы сделать выделение для инвертирования, а не для инвертирования всего изображения. Если вы хотите инвертировать все изображение, вам не нужно активное выделение.
Нажмите кнопку без надписи «Создать новый слой заливки или корректирующего слоя» (вы можете найти эту кнопку, наведя курсор на кнопки) в нижней части панели «Слои» и выберите «Инвертировать» в раскрывающемся меню.Photoshop добавляет корректирующий слой «Инвертировать» в стек слоев сразу над самым верхним слоем или слоем, который был активен, когда вы добавляли корректировку. Если вы сделали выбор перед добавлением корректировки, Photoshop создаст маску слоя для слоя «Инвертировать», используя выделенную область, чтобы определить область, в которой цвета инвертируются.
Если вы сделали выбор перед добавлением корректировки, Photoshop создаст маску слоя для слоя «Инвертировать», используя выделенную область, чтобы определить область, в которой цвета инвертируются.
Перетащите слой «Инвертировать» вверх или вниз по стопке слоев в новое положение. Поскольку он влияет только на нижележащие слои, его положение в стеке слоев определяет его влияние на ваш файл.
Удерживая нажатой клавишу «Shift», щелкните маску слоя, примененную к вашему корректирующему слою «Инвертировать», чтобы отключить маску и применить коррекцию ко всему файлу. Щелкните значок маски слоя, чтобы снова включить настройку. Отключите индикатор глазного яблока у левого края списка слоев Invert, чтобы отключить саму корректировку.
Инвертировать команду через раскрывающееся меню
Откройте меню «Окно» и выберите «Слои», чтобы открыть панель «Слои», если она еще не видна.Перетащите фоновый слой на значок нового слоя в нижней части панели, дублируя слой. Если вы инвертируете сложную композицию, вы можете добавить новый слой вверху стека слоев и нажать «Shift-Ctrl-E», чтобы создать объединенное представление всей вашей композиции, не нарушая другие слои под ней.
Если вы инвертируете сложную композицию, вы можете добавить новый слой вверху стека слоев и нажать «Shift-Ctrl-E», чтобы создать объединенное представление всей вашей композиции, не нарушая другие слои под ней.
Используйте инструменты выделения Adobe Photoshop, включая Marquee, Lasso и Magic Wand, чтобы инвертировать выделение, а не инвертировать все изображение. Если вы хотите инвертировать все изображение, вам не нужно делать выбор.
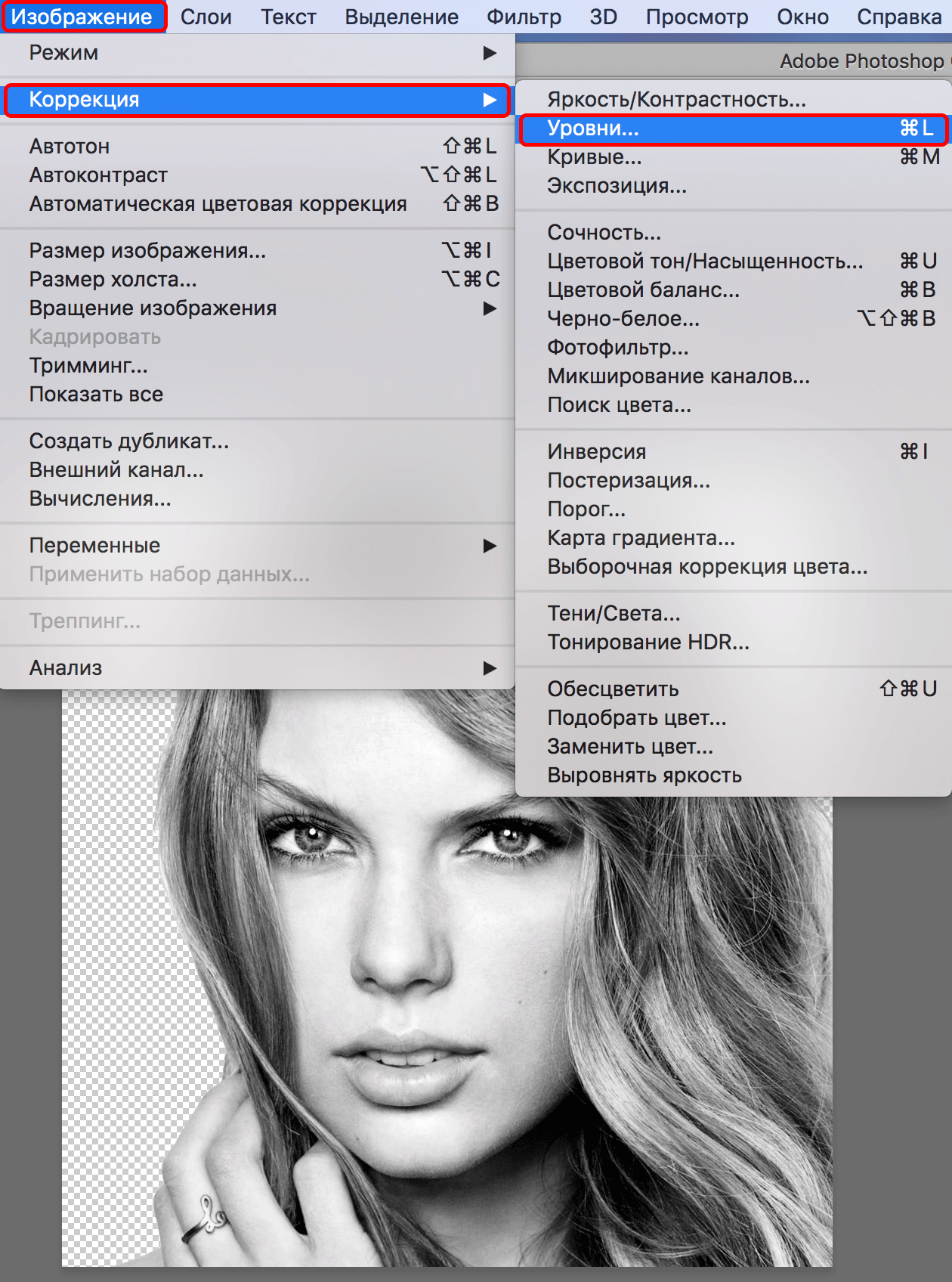
Откройте меню «Изображение», найдите его подменю «Настройки» и выберите «Инвертировать». Photoshop постоянно инвертирует цвета в вашем изображении, если вы не отмените инверсию. Нажмите «Ctrl-I», чтобы получить доступ к команде «Инвертировать» с клавиатуры.
Ссылки
Ресурсы
- Adobe Photoshop CS6 Учебная комната в книге; Adobe Creative Team
Советы
- Если вы включили предупреждение о гамме, чтобы оценить файл RGB перед преобразованием его в режим CMYK, отключите визуальное предупреждение, чтобы вы могли наблюдать и оценивать инверсию цвета.

- Чтобы создать инвертированный цвет в палитре цветов, добавьте 180 к значению, отображаемому в поле H или Hue в разделе HSB. Если полученное значение превышает 360, вычтите из него 360.
- Удерживая Alt, щелкните маску слоя корректирующего слоя, чтобы отобразить саму маску как изображение в градациях серого. Примените команду «Инвертировать» из меню «Изображение», чтобы изменить значения маски и, таким образом, инвертировать, к каким частям изображения она применяется или не применяется.
Предупреждения
- Избегайте инвертирования цветов на фоновом слое вашей единственной копии файла, если вы не планируете сохранять документ под другим именем.После того, как вы измените, сохраните и закроете свою единственную копию исходного файла, у вас не останется резервной позиции для создания новых версий. Вы можете использовать панель «История» для отмены изменений, но ее способность шагать назад по вашим изменениям применяется только тогда, когда файл остается открытым, и применяется только к ограниченному количеству шагов.

Писатель Биография
Элизабет Мотт — писатель с 1983 года. Мотт имеет большой опыт написания рекламных текстов для всего, от кухонной техники и финансовых услуг до образования и туризма.Она имеет степень бакалавра искусств и магистра искусств по английскому языку в Университете штата Индиана.
Photoshop Фотоэффект инвертирования цветов
Автор Стив Паттерсон.
В этом уроке Photoshop Effects мы рассмотрим, как инвертировать цвета изображения для создания интересных фотоэффектов.
Большинство людей согласятся, что прогулка по лесу может быть очень успокаивающим и умиротворяющим, со всеми его естественными зелеными и коричневыми цветами.Но кто сказал, что леса должны быть зелеными и коричневыми? Уж точно ни у кого есть копия фотошопа. Мы можем использовать любые цвета в наших изображениях, и в этом уроке мы увидим, как легко перевернуть природу вверх ногами и инвертировать ее цвета, создавая странный, даже мистический вид.
Вот фото, с которого я начну:
Исходное изображение.
А вот и готовый эффект «перевернутых цветов»:
Финальный эффект «инвертированных цветов».
Этот урок из нашей серии фотоэффектов.Давайте начнем!
Загрузите это руководство в виде готового к печати PDF-файла!
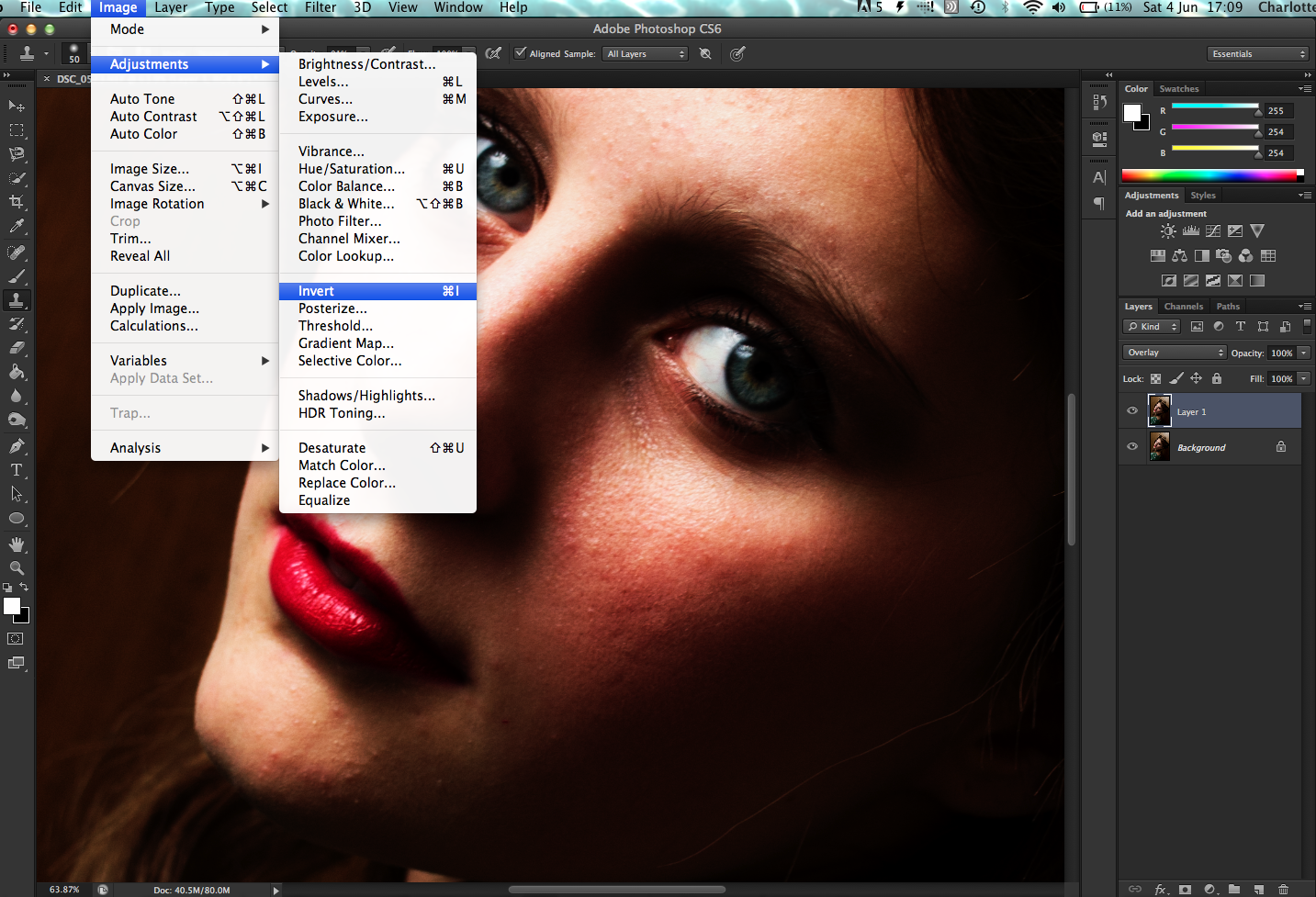
Шаг 1. Выберите людей на изображении и поместите их на отдельный слой
На моем изображении молодой парень гуляет по лесу. Я собираюсь инвертировать цвета в лесу, но я хочу, чтобы он сохранил свои исходные цвета, а это значит, что мне нужно будет выбрать его и поместить на его собственный слой. Для этого я возьму инструмент Lasso Tool из палитры инструментов:
Выберите инструмент «Лассо» на палитре «Инструменты».
Затем, выбрав инструмент Лассо, я нарисую вокруг него контур выделения:
Контур выделения появляется вокруг человека на фотографии после выделения с помощью инструмента «Лассо».
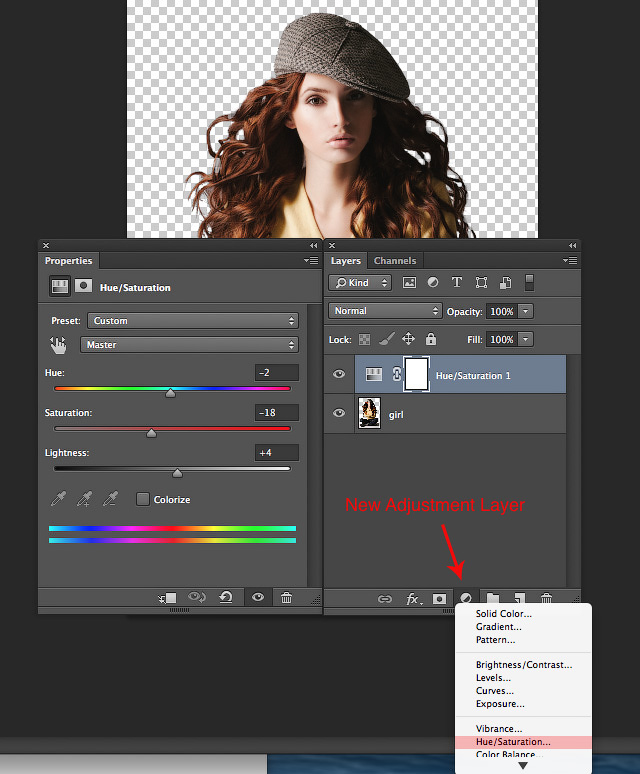
После того, как я выберу его, я перейду к меню Layer в верхней части экрана, выберу New , а затем выберу Layer через Copy , или я мог бы просто использовать сочетание клавиш Ctrl + J (Win) / Command + J (Mac):
Выберите «Слой»> «Создать»> «Слой через копирование».
В любом случае скажет Photoshop скопировать мою выбранную область фотографии на свой собственный слой, и мы можем видеть в палитре слоев, что парень теперь появляется на своем собственном слое прямо над фоновым слоем. Photoshop автоматически назвал новый слой «Layer 1»:
.Выбранная область была скопирована на свой собственный слой над фоновым слоем.
Шаг 2: Дублируйте фоновый слой
Далее нам нужно продублировать наш фоновый слой. Поскольку в настоящее время у нас выбран «Слой 1», нам нужно выбрать фоновый слой, щелкнув по нему в палитре слоев.Вы можете определить, какой слой выбран, потому что текущий выбранный слой всегда выделяется синим цветом:
Щелкните фоновый слой, чтобы выбрать его.
Затем, чтобы продублировать фоновый слой, я использую тот же метод, который мы использовали недавно, чтобы скопировать выделение на новый слой. Но на этот раз вместо того, чтобы перейти к меню Layer , выбрав New , а затем выбрав Layer через Copy , я просто буду использовать более быстрое сочетание клавиш Ctrl + J (Win) / Command + J (Mac). Когда у вас что-то выделено на слое, как мы делали ранее, Photoshop копирует только выбранную область на новый слой. Когда ничего на слое не выбрано, Photoshop считает все на слое, которое нужно выбрать, и копирует весь слой на новый слой непосредственно над оригиналом. Мы видим в палитре слоев, что копия фонового слоя теперь находится между исходным фоновым слоем и «слоем 1»:
Когда у вас что-то выделено на слое, как мы делали ранее, Photoshop копирует только выбранную область на новый слой. Когда ничего на слое не выбрано, Photoshop считает все на слое, которое нужно выбрать, и копирует весь слой на новый слой непосредственно над оригиналом. Мы видим в палитре слоев, что копия фонового слоя теперь находится между исходным фоновым слоем и «слоем 1»:
Копия фонового слоя появляется над оригиналом.
Шаг 3. Инвертируйте слой фоновой копии
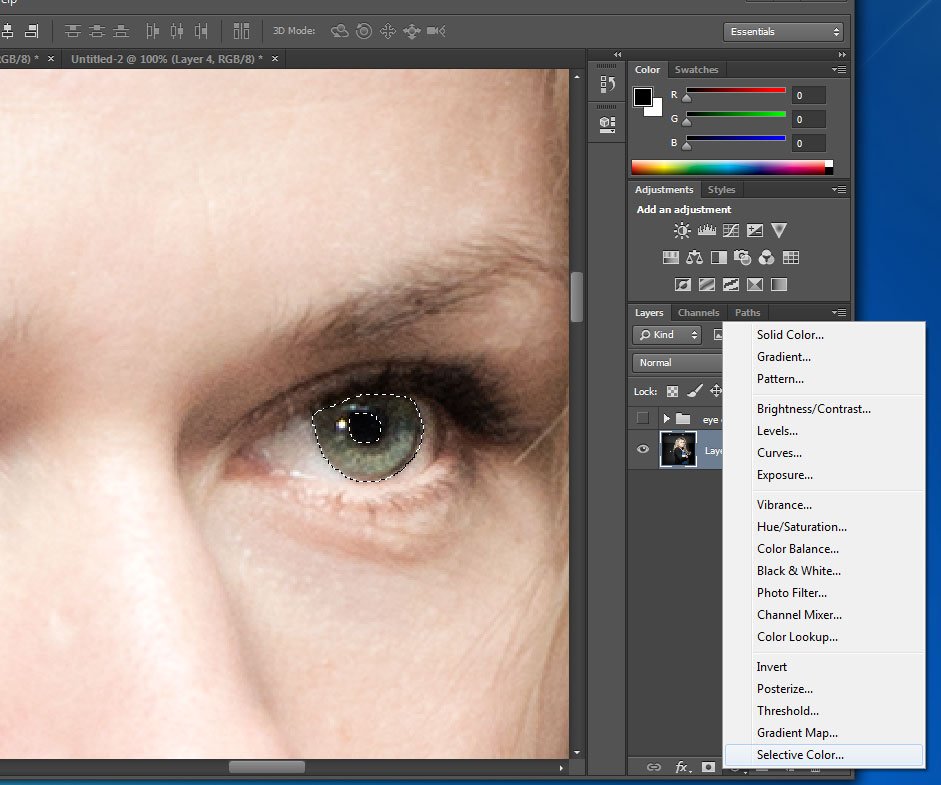
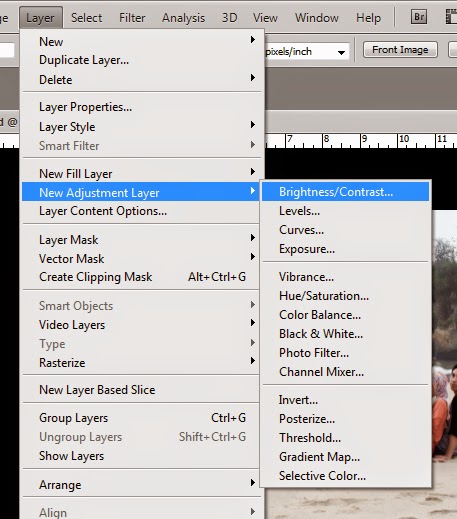
Чтобы инвертировать цвета изображения, с выбранной копией фонового слоя, я перейду к меню Image в верхней части экрана, выберу Adjustments , а затем выберу Invert :
Перейдите в Image> Adjustments> Invert.
Инвертирует все цвета на слое, делая каждый цвет полностью противоположным, заменяя зеленый и коричневый на пурпурный и синий.Обратите внимание, что человек на изображении сохранил свои исходные цвета, потому что он сидит на своем собственном слое над слоем, который мы только что инвертировали:
Теперь цвета изображения инвертированы.
Шаг 4: Измените режим наложения перевернутого слоя на «Цвет».
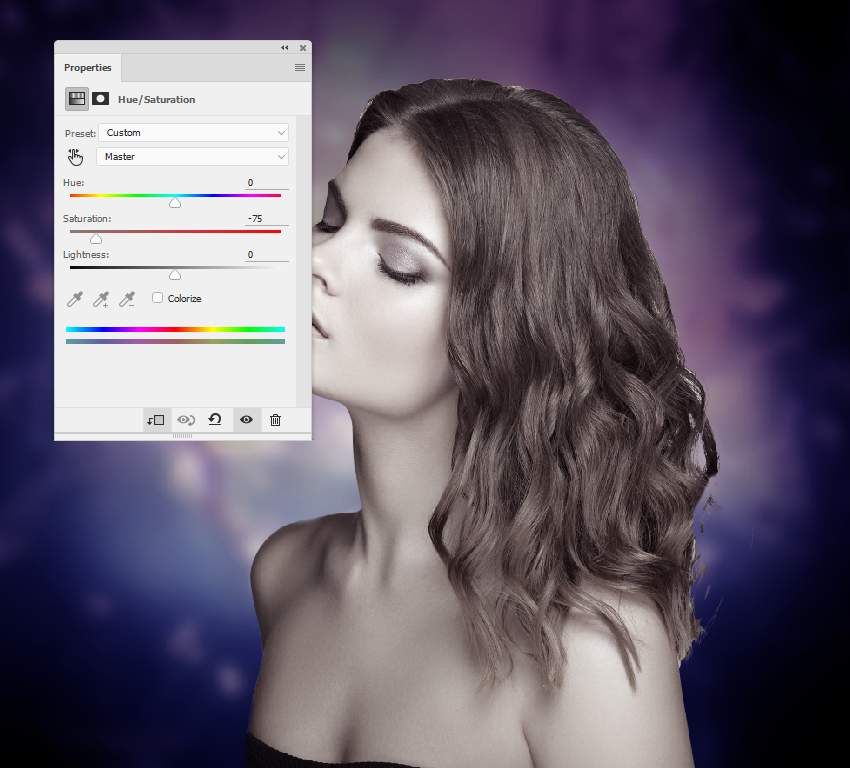
К сожалению, инвертирование изображения не только инвертирует цвета, но и инвертирует значения яркости (яркости), делая светлые области темными, а темные — светлыми. Все, что я хочу сделать, это изменить цвета, не трогая значения яркости, поэтому для этого, не снимая выделения с инвертированного слоя, я перейду к параметрам Blend Mode в верхней части палитры слоев и изменю режим наложения от «Нормальный» до Цвет :
Изменение режима наложения инвертированного слоя на Color.
Режим наложения цветов восстанавливает исходные значения яркости изображения, оставляя только инвертированные цвета:
Изменение режима наложения на «Цвет» возвращает исходные значения яркости.
На этом базовый эффект завершен, но я собираюсь добавить к изображению немного мистического вида, чтобы завершить его.
Шаг 5: объедините все три слоя в новый слой над перевернутым слоем
Мне нужно объединить все четыре слоя в новый слой, но я хочу, чтобы существующие слои остались нетронутыми.Photoshop предлагает нам команду под названием «Объединить видимое», к которой мы обычно получаем доступ, перейдя в меню «Слой» в верхней части экрана и выбрав «Объединить видимое» из списка параметров. Проблема в том, что по умолчанию команда «Объединить видимое» по существу выравнивает изображение, объединяя отдельные слои в один, а это не то, что я хочу делать. Я хочу объединить слои в новый слой, сохранив при этом все мои отдельные слои на месте. Для этого все, что мне нужно сделать, это нажать клавишу Alt (Win) / Option (Mac), затем, все еще удерживая клавишу, я перейду в меню Layer и выберу Слияние видимых :
Чтобы объединить все видимые слои, сохранив при этом отдельные слои нетронутыми, удерживайте нажатой клавишу «Alt» (Win) / «Option» (Mac) при выборе команды «Объединить видимые».
Добавление клавиши Alt (Win) / Option (Mac) при выборе команды Merge Visible — это то, что сообщает Photoshop, чтобы отдельные слои оставались на месте, и мы можем видеть в палитре слоев, что все три слоя были объединены в новый слой, который Photoshop назвал «Слой 2». По умолчанию Photoshop помещает новые слои непосредственно над выбранным слоем. Поскольку у меня была выделена копия фонового слоя, новый объединенный слой появляется прямо над ним:
Слои были объединены в новый слой над копией фонового слоя.
Шаг 6. Измените режим наложения объединенного слоя на наложение
Я собираюсь использовать объединенный слой, чтобы добавить мягкое мистическое свечение лесу. Создать свечение легко и не требуется ничего, кроме фильтра «Размытие по Гауссу» и режима наложения слоев. Сначала я выберу режим наложения, чтобы было легче увидеть, сколько размытия мне нужно применить на следующем шаге. Выделив объединенный слой, я снова перейду к опции «Режим наложения» в верхней части палитры «Слои» и изменю режим наложения с «Нормальный» на «Наложение»:
Изменение режима наложения объединенного слоя на Overlay.
Более подробную информацию о режиме наложения Overlay можно найти в нашем руководстве Five Essential Blend Modes For Photo Editing в разделе Photo Editing на веб-сайте, но, по сути, режим наложения Overlay увеличивает контраст изображения, делая свет области еще светлее, а темные области еще темнее, и, глядя на изображение, мы можем увидеть, что лес стал намного контрастнее:
Режим наложения Overlay повысил контраст в лесу.
Шаг 7. Применение фильтра размытия по Гауссу
Установив режим наложения на Overlay, мы готовы применить размытие к слою. Я подхожу к меню Filter в верхней части экрана, выбираю Blur , а затем выбираю Gaussian Blur :
Перейдите в Filter> Blur> Gaussian Blur.
Откроется диалоговое окно «Размытие по Гауссу». Чтобы настроить степень размытия, просто щелкните ползунок в нижней части диалогового окна и перетащите его вправо для большего размытия или влево для меньшего размытия.Вам нужно будет следить за своим изображением, перетаскивая ползунок и настраивая эффект, пока не будете довольны результатом. Я использую изображение с довольно низким разрешением для этого урока, поэтому для меня значение Radius около 8 пикселей , кажется, работает хорошо. Вы можете использовать более высокое значение для изображений с более высоким разрешением:
Отрегулируйте степень размытия с помощью ползунка в нижней части диалогового окна.
Я нажму OK, чтобы выйти из диалогового окна Gaussian Blur, и все готово! Если вы обнаружите, что эффект размытия слишком интенсивен, простой способ уменьшить его — просто подняться до значения Opacity в верхней части палитры слоев (прямо напротив параметра Blend Mode) и уменьшить непрозрачность до высокого. -Настройка эффекта.В моем случае, поскольку я собираюсь создать более мистический вид, я доволен результатами, поэтому оставлю настройку непрозрачности на 100% по умолчанию.
Вот мой последний фотоэффект «инвертированные цвета»:
Финальный эффект «инвертированных цветов».
И вот оно! Вот как создать фотоэффект с инвертированными цветами в Photoshop! Посетите наш раздел «Фотоэффекты» для получения дополнительных уроков по эффектам Photoshop!
Как создать и изменить слой сплошного цвета в After Effects
Узнайте о многих интересных и эффективных способах работы со слоями сплошного цвета в After Effects.
Если вы опытный редактор или дизайнер, все еще равнодушно относитесь к After Effects, я советую вам наконец попробовать. Видеоредакторы могут чувствовать себя совершенно комфортно, работая полностью внутри предпочитаемой ими нелинейной системы обучения, а дизайнеры могут чувствовать себя напуганными технической стороной видео, и это вполне понятно. Однако After Effects предоставляет множество мощных инструментов, явно более продвинутых, чем в Premiere Pro и Photoshop.
Если вы все еще плохо знакомы с этим приложением, у вас есть возможность копнуть немного глубже.Давайте рассмотрим один из самых основных и важных элементов After Effects — сплошной цветной слой.
Что такое сплошной цветной слой?
Так что же такое сплошной цветной слой в After Effects? Проще говоря, это простой одноцветный слой. В частности, это векторный двухмерный объект, созданный с минимальным количеством данных — просто прямоугольник с присвоенными ему значениями цвета, высоты и ширины.
Слой сплошного цвета внутри After Effects.
Слой сплошного цвета — это один из нескольких основных типов слоев в After Effects. К другим типам слоев относятся слои-фигуры, корректирующие слои, камеры, источники света и пустые объекты. Каждый из них имеет уникальные функции и параметры, некоторые из них более продвинутые, чем другие. Если вы новичок в After Effects, постарайтесь не усложнять. Сначала начните с понимания слоя сплошного цвета. Как только вы научитесь использовать твердые тела в сочетании с изображениями и видео, вы будете готовы начать использовать весь спектр типов слоев.
Хотя твердые тела являются более старым типом слоя в After Effects, они сохраняют свою актуальность благодаря своей простоте. Например, сплошной слой может достичь тех же результатов, что и слой формы, но если все, что вам нужно, это простая прямоугольная форма, то сплошной слой будет намного легче с точки зрения обработки и памяти. Кроме того, многие мощные эффекты и плагины предназначены для применения именно к твердым слоям, например, Element 3D. Именно благодаря этой простой, но надежной функции слои сплошного цвета являются основой работы в After Effects.
Как создать сплошной слой в After Effects?
Создать сплошной цветовой слой просто. Перейдите в раскрывающееся меню Layer и в разделе New выберите Solid… или просто используйте ключевую команду ( Command + Y на Mac, Control + Y на ПК).
Чтобы создать новый сплошной цветной слой, вы можете перейти в меню «Слой» и в разделе «Новый» выбрать «Сплошной…».
Внутри панели Solid Settings вы можете настроить размеры, соотношение сторон и цвет вашего нового слоя Solid Color.Если вы хотите, чтобы размеры вашего твердого тела соответствовали размерам вашей композиции, просто нажмите Make Comp Size . Если позже вам потребуется изменить размеры или цвет твердого тела, используйте ключевую команду Shift + Command + Y на Mac и Shift + Control + Y на ПК.
Я создал сплошной цветной слой. Как мне это использовать?
После того, как вы создали сплошной цветовой слой, его можно использовать разными способами. Здесь я рассмотрю некоторые из наиболее распространенных приложений для этого важного типа слоя.
Фоны
Сплошной фон вашей композиции предназначен исключительно для работы в After Effects и эффективно представляет прозрачность.
Возможно, наиболее важное применение сплошного цветного слоя — это создание фона для вашей композиции. Конечно, вы можете установить цвет фона в настройках композиции, но эта функция предназначена исключительно для работы внутри After Effects. Это означает, что сплошной фон вашей композиции нужен только для того, чтобы показать вам прозрачность.Фактически, вы можете отключить этот цветной фон, чтобы показать сетку прозрачности, которую мы узнали, работая в Photoshop или Illustrator.
Фактически, вы можете переключить эту кнопку, чтобы открыть сетку прозрачности.
Из-за этого лучше всего использовать сплошной цветовой слой в качестве цвета фона, даже если все, что вам нужно, — это простой черный фон. Поскольку твердые тела технически являются 2D-объектами, они могут оставаться неподвижными в вашей композиции даже при динамической анимации и 3D-объектах.Лично мне нравится придавать фону немного глубины, придавая моему фоновому слою виньетку с эффектом. Я расскажу больше о применении Эффекта позже.
Эта 3D-сцена имеет сплошной цветовой 3D-слой в качестве фона.
Faux-3D
Хотя сплошной цветной слой представляет собой 2D-объект, вы можете превратить его в 3D-слой внутри своей композиции. Фактически, то же самое верно для любого 2D-объекта, такого как изображение или видео. Чтобы превратить 2D-слой в 3D-слой, просто переключите поле под маленьким значком куба на шкале времени или щелкните правой кнопкой мыши слой и выберите 3D-слой .
Чтобы превратить 2D-слой в 3D-слой, переключите поле под маленьким значком куба на шкале времени.
Хотя технически это все еще является двухмерным объектом, преобразование твердых тел, изображений и видео в трехмерные слои позволяет вашим плоским изображениям плавать в трехмерном пространстве. Этот плоский объект не будет иметь бокового профиля, но будет иметь переднюю и заднюю грани, которые существуют в своего рода параллаксе.
2D-объекты могут плавать в 3D-пространстве при переключении на 3D-слои.
Эту функцию можно использовать для создания простых сред для трехмерной сцены или даже для создания грубых, но эффективных трехмерных форм в крайнем случае.
Эффекты
Многие эффекты предназначены для изменения и настройки изображения или видео, импортированных в After Effects. Однако некоторые эффекты создаются специально для создания новых изображений и визуализации смоделированных объектов, а не просто для манипулирования изображением. Чтобы использовать такой эффект, вам понадобится слой, на котором он будет размещен. Вот тут-то и пригодятся твердые тела.
Щелкните правой кнопкой мыши слой Solid Color Layer, чтобы применить эффект.
Чтобы добавить эффект к слою сплошного цвета, вы можете щелкнуть правой кнопкой мыши по слою и перейти к Effect или выделить слой в своей композиции и перейти в меню Effect в верхней части экрана.
Здесь я применил эффект градиентного наклона к твердому телу. Я могу настроить параметры этого эффекта либо на панели управления эффектами, либо на моей шкале времени.
Вы можете настроить параметры эффекта на панели управления эффектами или на шкале времени.
Маски
Применение маски к твердому телу — отличный способ сохранить векторную графику в вашем проекте After Effects. Как и при работе в Illustrator, вы можете создавать векторные фигуры прямо на слое с помощью инструмента «Перо».Создав замкнутый контур маски, вы сможете использовать его для раскрытия (добавления) или покрытия (вычитания) частей этого слоя.
Создавайте векторные фигуры прямо на сплошных цветных слоях с помощью инструмента «Перо».
Фактически, вы можете вставлять векторные контуры из Illustrator прямо в After Effects. Открыв проекты After Effects и Illustrator, перейдите в Illustrator, выберите векторную фигуру, которую вы хотите перенести, и скопируйте ее (Mac: Command + C , ПК: Control + C ).Затем перейдите в After Effects, выберите слой сплошного цвета, с которым вы хотите работать, и просто вставьте (Mac: Command + V , ПК: Control + V ).
Векторный рисунок, вставленный на слой в After Effects, становится несколькими редактируемыми контурами маски.
Конечно, вы можете вставить векторные контуры на контур слоя формы, но этот процесс может быть немного сложнее. Для более сложной векторной графики лучше всего использовать твердые тела, так как они легче в вашей памяти и на них гораздо проще наклеивать маски.
Вставляя векторные фигуры непосредственно в After Effects, вы эффективно сохраняете все векторные изображения, содержащиеся в вашем проекте After Effects. Вы также можете анимировать маску, задав ключевые кадры пути маски на временной шкале, что обеспечивает гораздо большую гибкость, чем просто импорт векторной графики в ваш проект.
В After Effects можно анимировать траекторию маски. Просто отредактируйте путь и установите ключевые кадры на временной шкале.
Гусеничный матовый
Еще один очень надежный способ использования Solid — это Track Matte.Подложка дорожки — это слой, используемый для отображения другого слоя непосредственно под ним в композиции. В частности, слой непосредственно под подложкой дорожки будет проявляться в той же форме, что и слой, действующий как подложка.
Подложка дорожки может использоваться для отображения слоя точно такой же формы, что и слой над ним.
Чтобы использовать твердый слой в качестве подложки дорожки, вам нужно переключить настройку подложки дорожки для слоя, который вы хотите показать. Для этого вы должны сначала поместить этот слой непосредственно под слоем, который служит вашей подложкой дорожки на временной шкале.Затем найдите столбец на шкале времени, помеченный как TrkMat , и проследуйте по нему вниз до раскрывающегося списка для слоя, который вы хотите показать.
В столбце «TrkMat» можно применить подложку дорожки к слою.
У вас есть четыре варианта на выбор: Alpha, Alpha Inverted, Luma и Luma Inverted. Alpha раскроет ваше изображение в форме матового покрытия.
Alpha Matte покажет слой в форме замаскированного твердого тела.
Alpha Inverted даст вам инверсию, раскрывая все, что находится за пределами формы матового покрытия.
Между тем, альфа-инвертированная матовая поверхность обеспечивает обратное.
Luma и Luma Inverted работают немного по-другому. Если вы знакомы с Photoshop, они работают как маска слоя, отображая изображение в оттенках серого.
Подложка яркости раскрывает слой вдоль значения оттенков серого.
Например, если вы добавили эффект градиента градиента к слою подложки дорожки, применение подложки дорожки яркости к изображению покажет большую часть изображения под более светлыми частями градиента и постепенно скроет изображение по мере того, как градиент становится темнее.Luma Inverted, естественно, добьется обратного.
Вот Luma Matte, примененная под замаскированным Solid с градиентом.
Этот метод отлично подходит для создания плавных переходов с вытеснением или использования более визуально сложных матовых слоев.
Узнайте о твердом теле, чтобы раскрыть его потенциал
Это лишь некоторые из множества способов использования сплошных цветных слоев. С этим типом слоя можно получить гораздо больше графических эффектов и анимаций именно из-за его простоты.Фактически, работа с After Effects — это вечное упражнение в решении визуальных проблем. Думайте об этом как о творческой логической проблеме, укорененной в слоях и ценностях и просто ожидающей своего решения. Когда вы овладеете логикой, возможности безграничны.
Познакомьтесь с After Effects глубже с помощью этого полезного контента:
Как выбрать один и тот же цвет в Photoshop
Вы можете использовать инструмент Photoshop Select, чтобы выбрать все пиксели определенного цвета в вашем изображении для бесшовных изменений.
Инструмент «Выделение» в Photoshop довольно надежен и имеет некоторые надежные функции искусственного интеллекта, которые могут помочь вам делать интеллектуальные выделения, такие как выбор только объекта изображения или определенной области фотографии.Это одна из многих вещей, которые вы можете сделать с помощью Photoshop.
Вы также можете использовать инструмент Photoshop Select, чтобы выбрать все пиксели определенного цвета в вашем изображении, что упрощает внесение бесшовных изменений.
Как выбрать один и тот же цвет в Photoshop
Открыв изображение, в меню нажмите Выберите > Цветовой диапазон .
На открывшейся панели у вас есть два способа выбора цветов.Вы можете использовать инструмент «Пипетка», чтобы выбрать только один цвет. Это означает, что вы можете щелкнуть один раз в любом месте изображения, и Photoshop автоматически выберет все идентичные цвета в этом точном пикселе.
Если вы хотите немного больше нюансов, щелкните инструмент «Пипетка» со знаком плюса рядом с ним.Это позволит вам сделать несколько вариантов выбора. Это означает, что вы можете выбрать, например, все оттенки желтого на одном изображении. Или, если хотите, вы можете выбрать более одного цвета.
Если вы обнаружите, что был включен цвет или оттенок, который вы не хотите выбирать, щелкните инструмент «Пипетка» со знаком минус рядом с ним и щелкните то, что вы хотите удалить из своего выбора.
Вы можете уточнить свой выбор, перетащив ползунок под Нечеткость .Чем левее ползунок, тем точнее будет ваш выбор. Чем правее, тем больше похожих цветов будет в Photoshop.
Как увидеть, что вы выбрали
В диалоговом окне «Цветовой диапазон» у вас есть несколько вариантов просмотра изображения.В самом диалоговом окне Selected отобразит поляризованный черно-белый эскиз.
Все, что вы выберете, будет отображаться белым, а остальная часть изображения будет черным.Если вы выберете Image , вы просто увидите миниатюрную версию своей фотографии или дизайна, что не очень помогает при использовании инструмента.
Вы также можете предварительно просмотреть свой выбор на вашем реальном изображении, что может быть очень полезно с особенно подробным изображением.Выберите четыре параметра из раскрывающегося меню Selection Preview :
- Grayscale: Это выглядит так же, как эскиз в диалоговом окне.
- Матовый черный: Все изображение становится черным, за исключением вашего выделения, которое отображается в исходном цвете.
- Белый матовый: Все изображение белое, за исключением вашего выделения, которое отображается в исходном цвете.
- Быстрая маска: Изображение покрыто красной маской Photoshop, за исключением вашего выделения, которое отображается в исходном цвете.
Как дополнительно редактировать свой цвет
После того, как вы сделали свой выбор и увидите «марширующих муравьев», которые представляют ваш выбор, вы можете изменить цвет несколькими способами, большинство из которых можно найти в меню в разделе Image > Adjustments .Вот несколько примеров, которые стоит рассмотреть:
- Для плавного изменения вы можете изменить оттенки изображения, перейдя в Image > Adjustments > Color Balance .
- Вы можете изменить свой выбор на черно-белый, перейдя в Image > Adjustments > Black and White .
- Вы можете изменить оттенок и насыщенность, выбрав Image > Adjustments > Hue / Saturation .
- Вы можете изменить яркость или контрастность выделения, перейдя в Image > Adjustments > Brightness / Contrast .
Это ни в коем случае не исчерпывающий список всех инструментов настройки, которые вы можете использовать для внесения изменений в свое изображение, а скорее всего лишь набор некоторых инструментов, которые позволяют легко вносить плавные изменения, которые полезны при выполнении таких задач, как смена глаза. или цвет волос, или выделение яркости на вашем изображении. Чтобы сделать с цветами еще больше, узнайте, как создать собственную цветовую палитру в Photoshop или приложениях, чтобы найти лучшие цветовые схемы.
В этом примере левая половина изображения стала ярче, а цветовой баланс изменен.Правая половина изображения осталась прежней:
Кредит изображения: PixabayЕсли вы ищете больше способов сделать точные выделения в Photoshop, инструмент «Уточнить край» — отличный вариант для упрощения процесса создания сложных выделений.
А чтобы профессионально подправить свои фотографии, попробуйте эти бесплатные кисти Photoshop и узнайте, как создавать текстуры в Photoshop.
Кредит изображения: Yaruta / Depositphotos
Обзор Rocketbook Orbit: реальное решение для безбумажных записей?Rocketbook Orbit может похвастаться меньшим расходом бумаги, мгновенной облачной синхронизацией заметок и даже чистой бумагой.Он настолько полезен и экологичен, как кажется?
Об авторе Нэнси Месси (Опубликовано 911 статей)Нэнси — писательница и редактор, живущая в Вашингтоне. Ранее она работала редактором по Ближнему Востоку в The Next Web, а в настоящее время работает в аналитическом центре в Вашингтоне, посвященном коммуникациям и работе в социальных сетях.
Больше От Нэнси МессиПодпишитесь на нашу рассылку новостей
Подпишитесь на нашу рассылку, чтобы получать технические советы, обзоры, бесплатные электронные книги и эксклюзивные предложения!
Еще один шаг…!
Подтвердите свой адрес электронной почты в только что отправленном вам электронном письме.
Как встроить профили ICC в Photoshop
Наши профили ICC следует использовать только для цветопробы в Photoshop или Lightroom. Пожалуйста, не вставляйте профили в файлы изображений.
Как встроить профили ICC в Photoshop
Сначала загрузите соответствующий профиль для продукта, который вы собираетесь заказать. Ссылка на все доступные профили можно найти ниже.По ссылке вы можете скачать каждый профиль ICC в виде файла .zip.
1. Установить профиль
После загрузки файла распакуйте его и импортируйте профиль.
- MAC OS X: скопируйте профиль в папку / Library / ColorSync / Profiles.
- Windows: щелкните профиль правой кнопкой мыши и выберите «Установить профиль».
2. Вставить профиль
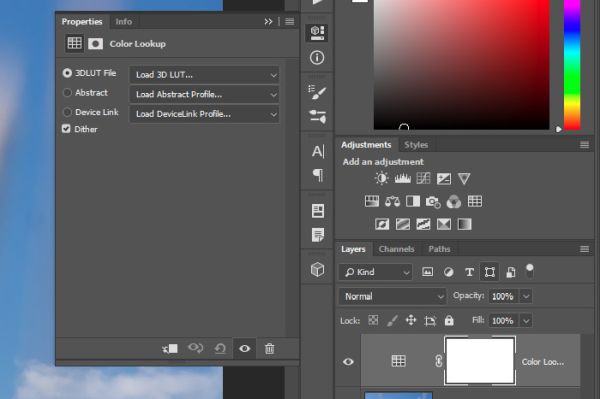
Импортируйте изображение, которое вы хотите просмотреть в Photoshop.Диалоговое окно программной цветопробы можно открыть в меню «Просмотр -> Настройка цветопробы -> Пользовательский».
Вы можете настроить параметры в диалоговом окне «Настроить условие проверки». Вы можете выбрать нужный профиль ICC в поле «Устройство для моделирования».
Важно правильно отрегулировать настройки. У каждого продукта свой профиль. Щелкните следующую ссылку, чтобы узнать больше о доступных профилях ICC и правильных настройках.
Обзор профилей ICC
Когда вы изменили настройки, нажмите «ОК».Кроме того, вы также можете нажать на «Сохранить», чтобы настройки были сохранены в следующий раз, когда вы откроете диалоговое окно.
3. Запуск мягкой цветопробы
С помощью опции «Просмотр -> Пробные цвета» теперь вы можете просматривать изображение с профилем или без него. Кроме того, вы можете активировать или деактивировать профиль с помощью сочетания клавиш «Ctrl-Y» (Windows) или «CMD + Y».
Обратите внимание, что профилей для «Акриловое стекло», «Алю-Дибонд», «Пенокартон ПВХ», «Календарная печать», «Открытки бумажные классические», «Открытки бумажные жемчужные» и «Открытки бумажные структурированные» профили CMYK.CMYK будет только моделироваться! Вы должны отправлять нам свои изображения в RGB в любом случае.
При необходимости вы можете внести изменения в изображения в режиме мягкой цветопробы.
4. Сохраните окончательное изображение
Если вас устраивают цвета ваших изображений, вы можете сохранить их и использовать в нашем программном обеспечении Saal Design. Пожалуйста, не вставляйте профиль ICC в файлы изображений.
Пример для SaalDigital_SoftProof_Fuji:
.