Как соединить две фотографии: инструкция по объединению изображений
Фотографировать в наше время — обычное дело., а все потому, что большую часть времени каждый носит смартфон в кармане. Это действительно простая задача, вам просто нужно разблокировать его и открыть приложение камеры, затем нажать кнопку действия (круглая кнопка) и все.
Редактирование изображений иногда совершенно необходимо, это почти данность, если мы хотим, например, чтобы изображения выглядели хорошо, вытягивая гениальность их сопоставления, как если бы это был коллаж. Объединение двух фотографий не представляет сложности, но для этого требуется процесс, который иногда кажется сложным, если вы не загружаете приложения.
В этом уроке мы подробно объясним как объединить две фотографии на телефоне андроид, что является простой задачей, если вы используете различные внутренние приложения вашего терминала. Загрузка одного из них зависит от вас, хотя попробуйте использовать родной, который иногда так же эффективен, как и то, что вы собираетесь загрузить из Play Store.
Теме статьи:
4 приложения для присоединения к видео на Android
Индекс
- 1 Используйте Google Фото, чтобы соединить два изображения
- 2 Соедините две фотографии онлайн с помощью Pinetools
- 3 Image Combiner
Используйте Google Фото, чтобы соединить два изображения
Подпишитесь на наш Youtube-канал
Наверняка вы не знаете о возможностях Google Фото, приложение, которое обычно предустановлено на многих телефонах с операционной системой Android. Если он у вас не установлен, у вас всегда будет возможность загрузить его из магазина Google Play, он бесплатный и действительно очень функциональный.
После его загрузки, установки и предоставления разрешений к этому будет добавлено, что это будет галерея по умолчанию, в которую будут попадать фотографии и видео, проходящие через различные приложения. Они работают на всех производителях, кроме Huawei и Apple. , он подходит для Samsung, Oppo и других, которые устанавливают собственное приложение «Галерея».
, он подходит для Samsung, Oppo и других, которые устанавливают собственное приложение «Галерея».
Если вы хотите объединить две фотографии с помощью Google Фото, выполните следующие действия из приложения:
- Запустите приложение Google Фото на телефоне.
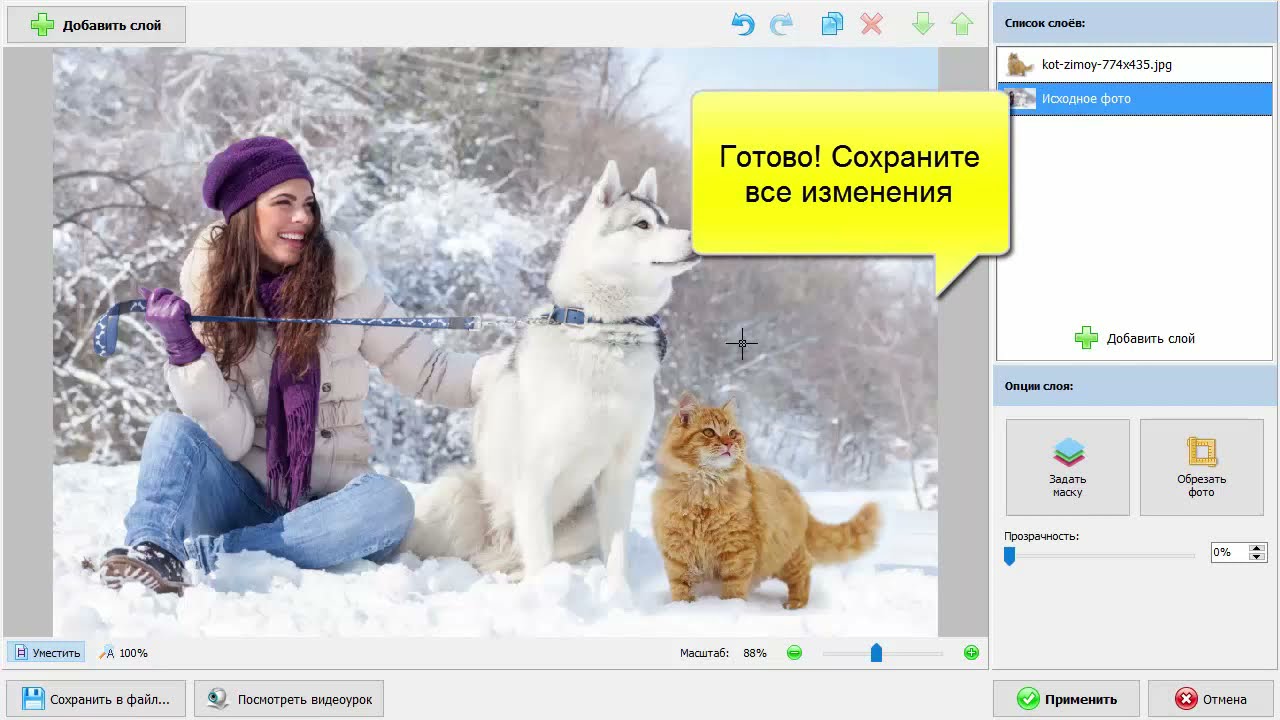
- После того, как он откроется, нажмите «Поиск», затем нажмите «Творения», а затем нажмите «Коллажи».
- Нажмите «Создать коллаж».
- Выберите первое изображение, к которому хотите присоединиться, а затем второе, затем нажмите «Создать» и дождитесь завершения процесса.
- Готово, изображение сохранено в «Загрузки» или «Скачать», вы можете увидеть это на фотографиях
- Соединение двух фотографий с помощью Google Фото — это простой и практичный процесс, после которого вы будете использовать его бесчисленное количество раз.
После этого у вас есть возможность поделиться изображением в любом месте, где вы хотите, кроме того, социальные сети всегда лучшее место, приложение WhatsApp, Telegram и другие. Google Фото скрывает многие другие вещи, это полезное приложение, которым вы можете воспользоваться, если хотите, на протяжении всего его использования.
Google Фото скрывает многие другие вещи, это полезное приложение, которым вы можете воспользоваться, если хотите, на протяжении всего его использования.
Соедините две фотографии онлайн с помощью Pinetools
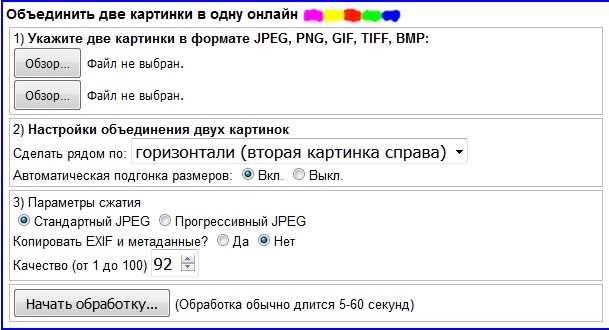
Несколько лет назад это был хороший онлайн-вариант, если вы хотите объединить две фотографии., все с его главной страницы и с очень важной простотой использования. Это идет к делу, не беспокоит пользователя и занимает чуть меньше нескольких секунд, как при выборе фотографий, так и при окончательном процессе объединения.
Pinetools включает в себя простой в использовании интерфейс, в дополнение к объединению двух фотографий вы должны сделать следующее, все это всегда с использованием браузера по умолчанию, который вы используете, рекомендуется Google Chrome — это тот, который изначально работает на всех веб-сайтах., среди них и вышеупомянутый от Pinetools.
Чтобы сделать присоединение, сделайте следующее:
- Открывает веб-сайт Pinetools по этой ссылке
- Открыв его, нажмите «Выбрать файл» в «Первом изображении», а также выберите второе в «Втором изображении».

- Теперь выберите положение фотографий, горизонтальное или вертикальное.
- Чтобы начать процесс, нажмите «Объединить» и дождитесь его завершения.
- Если вы хотите скачать изображение, нажмите «PNG», «JPG». или «Webp», он скачается в этом формате и уже стыкуется чуть меньше двух секунд, что и займет
Image Combiner
Объединение двух или более изображений — простая задача с помощью одного приложения. позвольте ей сделать все это, вам нужно только выбрать две или более фотографий и обработать, чтобы работа была готова. Изображения размещаются так, как вы хотите, вертикально или горизонтально, у вас также есть несколько выходов, JPG, BMP и другие распознаваемые форматы.
Image Combiner совершенствуется с прохождением обновлений, с первой страницы вы сможете совместить две фотографии, выбрать сначала одну, потом вторую и положить на нужную сторону. Хорошо, что это не займет и пяти секундЭто также дает корректировку, которая улучшает освещение и исправляет ситуацию.
Это одно из лучших приложений в своей категории, его скачали более миллиона раз. и примечание ниже четырех звезд. Это ресурс, который вы не можете пропустить, если хотите соединить изображения, два или более.
Image Combiner
Разработчик: ZomboDroid
Цена: Это Бесплатно
Глава 5. Совмещение изображений
Глава 5. Совмещение изображений
1. Слои
Удобно представлять изображение в GIMP как пачку прозрачных листов: В терминологии GIMP, каждый прозрачный лист носит название слой. В принципе, нет ограничений на количество изображений в слое: единственное ограничение это количество доступной памяти в системе. Для опытных пользователей нет ничего необычного в работе с изображением, содержащем из дюжины слоёв.
Структура слоёв в изображении показна в диалоге «Слои», который
является вторым по важности диалоговым окном после панели
инструментов.
Каждое открытое изображение всегда содержит один активный холст. «Холст» это GIMP’овое понятие включает в себя слои, а также такие атрибуты как каналы, маски слоёв, и маску выделения. (По существу, «холст» это всё, на чём можно рисовать инструментами рисования.) Если слой в данный момент активный, он выделен в диалоге слоёв, и его имя отображается в строке состояния окна изображения. Если не один из слоёв не выделен, щелкчом по нему вы можете его активировать. Если не один из слоёв не выделен, это означает, что активный холст это нечто отличное от слоя.
Над изображением, в строке меню, вы можете найти меню
Слой, содержащее набор команд, применяемых к
активному слою изображения.
1.1. Свойства слоя
Каждый слой изображения имеет ряд важных атрибутов:
- Имя
Каждый слой имеет собственное название. Оно назначается автоматически при создании слоя, но вы можете его изменить. Имя слоя изменяется с помощью двойного щелчка на нём в диалоге слоёв, или с помощью щелчка правой кнопкой мыши там же и затем выбора пунка Правка атрибутов слоя в появившемся меню.
- Присутствие или отсутствие альфа-канала
Альфа канал кодирует информацию о том, насколько насколько прозрачен слой в каждой точке. Это видно в диалоге каналов: белый это полностью непрозрачный, чёрный полностью прозрачный, и оттенки серого отображают частичную прозрачность.

Слой фона отличается от других. При создании нового изображения, оно состоит только из одного слоя. Если изображение было создано с непрозрачным типом заполнения, то у этого слоя нет канала альфа. Если добавить новый слой, даже с непрозрачным типом заполнения, альфа канал создаётся автоматически. Это относится ко всем слоям, кроме фонового. Чтобы получить фоновой слой с прозрачностью либо создайте новое изображение с прозрачным заполнением, либо используйте комманду Добавить канал альфа.
Любой слой, за исключением нижнего, имеет альфа канал. Для нижнего слоя это необязательно. Большинство операций не может быть применено к слою без альфа канала. Перемещение слоя в другую позицию в списке слоёв является очевидным примером(поскольку только нижнему слою разрешено не иметь альфа канал), но любая операция, включающая прозрачность также может быть примером.
 Вы
можете добавить альфа канал к слою с помощью команды меню
Слой → Прозрачность → Добавить альфа канал, или щелчком правой кнопой мыши по диалогу слоёв
и выбрав пункт
Добавить альфа канал
из всплывающего меню.
Для удаления альфа канала активируйте нижний слой щелчком
по нему в диалоге слоёв, и выберите
Слой → Прозрачность → Полусведение.
Вы
можете добавить альфа канал к слою с помощью команды меню
Слой → Прозрачность → Добавить альфа канал, или щелчком правой кнопой мыши по диалогу слоёв
и выбрав пункт
Добавить альфа канал
из всплывающего меню.
Для удаления альфа канала активируйте нижний слой щелчком
по нему в диалоге слоёв, и выберите
Слой → Прозрачность → Полусведение.Пример канала альфа .
Рисунок 5.1. Пример канала альфа: основное изображение
У этого изображения три слоя, закрашенные полностью непрозрачным красным, зелёным и синим. В диалоге каналов можно видеть, что добавлен канал альфа. Он белый, потому что изображение непрозрачно, поскольку есть по крайней мере один непрозрачный слой.
 Активный слой — слой
красного — содержит только красный цвет, поэтому каналы
зелёного и синего чёрные.
Активный слой — слой
красного — содержит только красный цвет, поэтому каналы
зелёного и синего чёрные.Рисунок 5.2. Пример канала альфа: один прозрачный слой
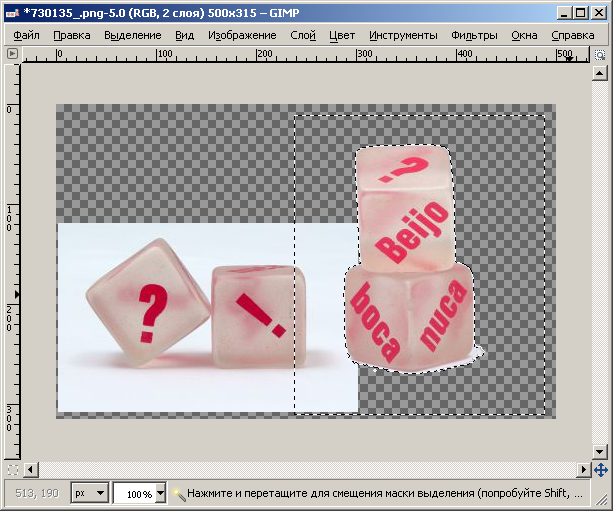
Левую часть первого слоя сделали прозрачной ( прямоугольное выделение, правка/очистить). Второй слой, зелёный, стал видимым. Канал альфа по-прежнему белый, поскольку есть непрозрачный слой в этой части изображения.
Рисунок 5.3. Пример канала альфа: два прозрачных слоя
Левую часть второго слоя сделали прозрачной.
 Третий слой,
синий, стал видимым сквозь первые два. Канал альфа
по-прежнему белый, поскольку есть непрозрачный слой в
этой части изображения.
Третий слой,
синий, стал видимым сквозь первые два. Канал альфа
по-прежнему белый, поскольку есть непрозрачный слой в
этой части изображения.Рисунок 5.4. Пример канала альфа: при прозрачных слоя
Левую часть третьего слоя сделали прозрачной. Канал альфа по-прежнему белый, и левая часть слоя белая, непрозрачная. У слоя фона нет альфа канала. В этом случае, комманда «Очистить» ведёт себя как ластик и использует цвет фона из панели инструментов.
Рисунок 5.5. Пример канала альфа: канал альфа добавлен к слою фона
Мы использовали комманду Слой → Прозрачность → Добавить канал альфа, которая доступна только для слоя фона.
 Теперь, левая часть изображения полностью прозрачна с
цветом странице, на которой находится изображение. Левая
часть пиктограммы канала альфа в диалоге каналов чёрная
(прозрачная).
Теперь, левая часть изображения полностью прозрачна с
цветом странице, на которой находится изображение. Левая
часть пиктограммы канала альфа в диалоге каналов чёрная
(прозрачная).- Типы слоёв
Тип слоя определяется типом изображения (см. предыдущий раздел) и наличием или отсутствием альфа канала. Возможны следующие типы слоёв:
Главная причина в том, что большинство фильтров (в меню Фильтры ) требуют слои определённых типов, и отображаются в меню серым цветом, если активный слой не соответствует допустимому типу. Часто вы можете это исправить сменой режима изображения или добавлением или удалением альфа канала.

- Видимость
Существует возможность временно убрать слой с изображения без его уничтожения, с помощью щелчка по пиктограмме глаза в диалоге слоёв. Это называется «переключением видимости» слоя. Для большинства операций над изображением отключение видимости равносильно отсутствию слоя. Когда вы работаете с изображением, содержащим множество слоёв с разной прозрачностью, чаще вам будет проще получить лучший вид слоя, на котором вы в данный момент работаете отключением видимости других слоёв.
Подсказка Щелчок по символу глаза с нажатой клавишей Shift скроет все слои за исключением того, по которому вы щёлкнули.

- Связь с другими слоями
Если вы щёлкните между пиктограммой глаза и миниатюрой слоя, вы увидите пиктограмму цепочки, которая позволяет вам группировать слои для операций с несколькими слоями (к примеру с инструментом перемещения или трансформации).
Рисунок 5.6. Диалог слоёв
- Размер и края
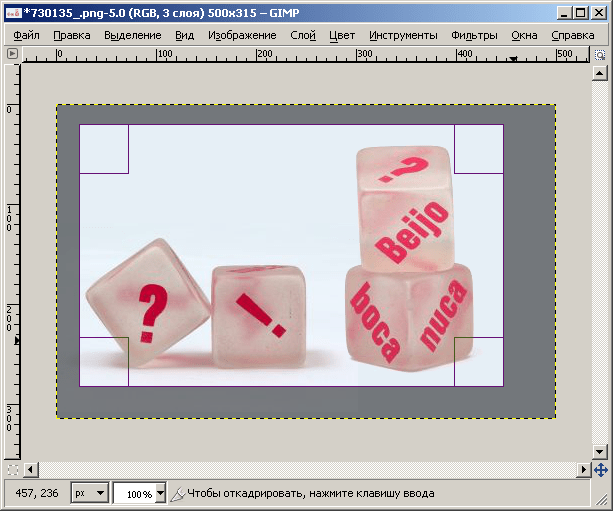
В GIMP границы слоя необязательно равны границам его содержащего изображения. Когда вы создаёте текст, к примеру, каждый текстовый элемент располагается в своём отдельном слое, и слой равен размеру текста, не больше.
 Также когда вы создаёте новый слой с помощью
вырезания и вставки, новый слой создаётся достаточного размера для
размещения вставленного содержимого. В окне изображения границы
текущего активного слоя показаны чёрно-жёлтой пунктирной линией.
Также когда вы создаёте новый слой с помощью
вырезания и вставки, новый слой создаётся достаточного размера для
размещения вставленного содержимого. В окне изображения границы
текущего активного слоя показаны чёрно-жёлтой пунктирной линией.Основная причина значимости этого, это то, что вы не сможете ничего сделать со слоем за пределами его границ: вы не можете работать на том, что не существует. Если это вызывает проблемы, вы можете изменить рамзер слоя с помощью нескольких команд, которые вы можете найти в меню Слой.
Замечание Количество занимаемой слоем памяти определется его размером, а не содержимым.
 Поэтому если вы работаете с большими
изображениями, или с изображениями, содержащими множество слоёв,
имеет смысл сократить слои до минимально возможного размера.
Поэтому если вы работаете с большими
изображениями, или с изображениями, содержащими множество слоёв,
имеет смысл сократить слои до минимально возможного размера.- Непрозрачность
Прозрачность слоя определяется степенью доступных цветов из нижних отображаемых слоёв списка. Непрозрачность определяется диапазоном от 0 до 100, где 0 означает полную прозрачность, и 100 означает полную непрозраность.
- Режим
Режим слоя определяется способом комбинации цветов из текущего и расположенного ниже слоя для представления видимого результата. Это достаточно сложное и важное понятие, заслуживающее отдельного раздела.
 Обратитесь к разделу
Режимы слоя.
Обратитесь к разделу
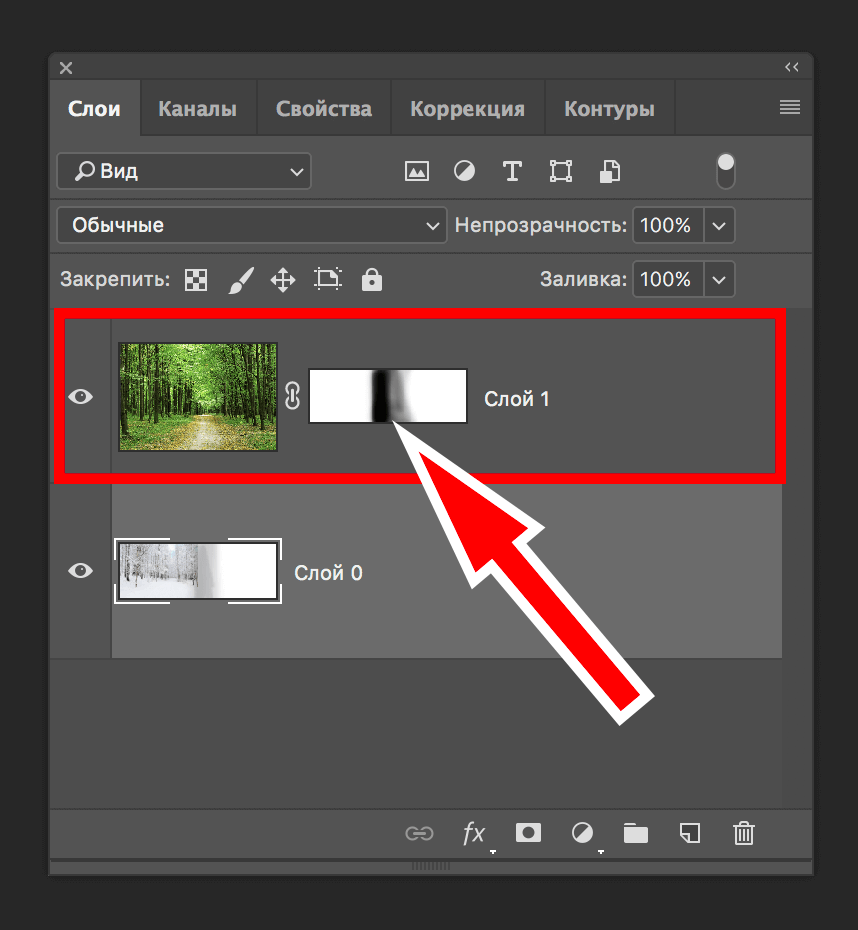
Режимы слоя.- Маски слоя
В дополнение к альфа каналу существует другой способ контроля прозрачности слоя: с помощью добавления Маски слоя, которая представляет собой дополнительный холст в градациях серого, привязаный к слою. По умолчанию слой не имеет маски слоя: она может быть добавлена специально. Маски слоя, и способы работы с ними описаны более подробно в последующем разделе этой главы.
- Настройка «Сохранять прозрачность»
В правом верхнем углу диалога слоёв расположен небольшой переключатель, контролирующий настройку слоя «сохранять прозрачность». Если переключатель отмечен, альфа канал слоя заблокирован и любые манипуляции с ним не дадут никакого эффекта.
 В частности, всё, что вы будете делать с прозрачной частью слоя не
не даст никакого эффекта.
В частности, всё, что вы будете делать с прозрачной частью слоя не
не даст никакого эффекта.Рисунок 5.7. Сохранять прозрачность
Объединить 2 или более изображений в одно (бесплатно)
Объединить изображения: Объединить 2 или более изображений в одно (бесплатно)Главная > Конвертер изображений > Объединить изображения
Файл изображения 1
Файл изображения 2
Файл изображения 3 (необязательно)
Файл изображения 4 (необязательно)
Объединить в новый JPG, ранее созданный JPG
9000 2 Макет ВертикальныйГоризонтальныйИнтервал 01020304050607080
Фон ЛазурныйЧерныйСинийКоричневыйГолубойПурпурныйЗолотоСерыйЗеленыйБордовыйСинийОливковыйОранжевыйРозовыйФиолетовыйКрасныйСеребряныйГолубойБелыйЖелтый
Связанные инструменты
- Объедините несколько изображений в одно изображение GIF, пожалуйста, используйте
Объедините изображения в GIF - Объедините несколько изображений в один файл PDF, пожалуйста, используйте
Объедините изображения в PDF - Объедините несколько изображений в одно видео MP4, пожалуйста используйте
Объединить изображения в видео
Введение
Этот бесплатный инструмент может помочь вам объединить несколько файлов изображений в одно изображение, располагая изображения вертикально в столбец или горизонтально в ряд. Инструмент предоставляет два макета: вертикальный макет и горизонтальный макет, вертикальный макет означает, что следующее изображение будет отображаться под предыдущим изображением, горизонтальный макет означает, что следующее изображение будет отображаться справа от предыдущего изображения (бок о бок). Кроме того, с помощью параметра «Интервал» вы можете контролировать расстояние между каждым изображением и рамкой. Вам нужно выбрать как минимум два файла, третий и четвертый файлы необязательны.
Инструмент предоставляет два макета: вертикальный макет и горизонтальный макет, вертикальный макет означает, что следующее изображение будет отображаться под предыдущим изображением, горизонтальный макет означает, что следующее изображение будет отображаться справа от предыдущего изображения (бок о бок). Кроме того, с помощью параметра «Интервал» вы можете контролировать расстояние между каждым изображением и рамкой. Вам нужно выбрать как минимум два файла, третий и четвертый файлы необязательны.
Более 4 изображений
- Объедините первые 4 изображения и создайте новый файл JPG.
- Выберите параметр «Объединить в» как «Ранее созданный JPG» и выберите ранее выведенное изображение в качестве первого файла, затем добавьте другие изображения.
Как использовать
- Выберите два или более файла изображения (например, *.jpg, *.bmp, *.gif, *.png, *.arw, *.cr2, *.cr3, *.crw, *.dcr, *.dng, *.heic, *.jpeg, *.mrw, *.nef, *.nrw, *.orf, *.pcx, *.
 pef, *.psd, *.raf, *. raw, *.rw2, *.sr2, *.srf, *.srw, *.tif, *.tiff, *.webp, *.wmf, *.x3f и другие).
pef, *.psd, *.raf, *. raw, *.rw2, *.sr2, *.srf, *.srw, *.tif, *.tiff, *.webp, *.wmf, *.x3f и другие). - Нажмите кнопку «Конвертировать», чтобы начать загрузку файлов.
- После завершения загрузки конвертер перенаправит веб-страницу для отображения результатов конвертации.
Основные параметры
- Новый JPG, создайте новое изображение JPG. Вертикальный и горизонтальный интервалы будут использоваться для каждого входного изображения.
- Ранее созданный JPG, добавьте дополнительные изображения к существующему изображению JPG. Выберите изображение JPG, созданное ранее, в качестве первого файла, затем добавьте другие изображения. Вертикальный интервал и горизонтальный интервал не используются для первого изображения, только для последующих входных изображений.
Параметры макета
- Вертикально, изображения располагаются вертикально одно за другим, а порядок — это порядок, в котором вы вводите изображения.
- Горизонтально, изображения располагаются горизонтально одно за другим, а порядок соответствует порядку, в котором вы вводите изображения.

Параметры интервала
- Первое значение соответствует интервалу по вертикали.
- Второе значение для интервала по горизонтали.
Примечание
- Максимальный размер загружаемого файла составляет 200 МБ.
- Перед загрузкой убедитесь, что вы согласны с условиями этого веб-сайта.
- Если процесс загрузки файла занимает много времени, не отвечает или работает очень медленно, попробуйте отменить его и отправить повторно.
- Этот преобразователь не поддерживает зашифрованные или защищенные файлы изображений.
Другие инструменты для работы с изображениями
- Размытие изображения
Размытие определенных областей или человеческих лиц на изображении - Увеличение яркости изображения
Увеличение яркости изображения - Изменение скорости GIF
Изменить скорость анимированного изображения GIF - Изменить фон изображения
Изменить фон изображения, - Сжать изображение
Уменьшить размер файла изображения - Вырезать изображение
Разделить изображение на половинки, равные части или круги - Извлечь изображение из видео
Сохранить JPG/ Изображения PNG/GIF из видео - GIF в видео
Преобразование изображения GIF в видео - Изображение в видео
Преобразование изображения в видео - Удалить фон изображения
Удалить фон изображения - Изменение размера изображения
Изменение размера изображения для изменения размера изображения - Поворот изображения
Переворот и транспонирование изображения - Водяной знак изображения
Добавление текста или изображения к изображениям
Главная | О | Условия | Конфиденциальность | Поддержка | © 2023 OnlineConverter. com, Все права защищены.
com, Все права защищены.
Вставка, слияние и смешивание изображений с помощью Python (PIL)
Вы можете комбинировать, объединять, смешивать или вставлять изображения в художественных или практических целях и достигать оригинальных результатов. Вы также можете придумать творческие фоны или различные текстуры, чтобы добавить их к своим цифровым изображениям.
В этом уроке мы разработаем различные методы объединения изображений, разработаем настройки прозрачности для объединения изображений и предоставим множество примеров Python для эффективной передачи этих идей.
Содержание
- Введение
- Что такое объединение изображений?
- Метод 1 : .paste()
- Маска объяснение аргумента
- Метод 2 : .composite()
- 9 0151 Метод 3 : .blend()
- Метод 4 : .alpha_composite()
- Режим изображения RGBA
- .
 putalpha() метод
putalpha() метод
- Сводка
Что такое объединение изображений?
Объединение изображений означает объединение частей двух или более изображений для создания композиции. Вставка изображений может быть полезна для создания презентаций, рисунков, спецэффектов и богатых композиций. Вставка изображений — мощная концепция библиотеки Python PIL.
Holy Python поддерживается читателями. Когда вы покупаете по ссылкам на нашем сайте, мы можем получать партнерскую комиссию.
Метод Image.paste
Метод вставки, вероятно, самый популярный и удобный метод вставки изображения в другое изображение.
Применяется к существующему изображению, и его первым аргументом является вставляемое изображение.
Второй аргумент — это поле. Этот блок может быть кортежем из 2 элементов или 4 элементов. Если вы используете 2 элемента, он определит, где начинается верхний левый угол вставляемого изображения. Если вы используете 4 элемента, вы будете определять все 4 угла вставляемого изображения относительно базового изображения.
img.paste(img2, (400,400))
img.paste(img2, (400,400,1200,1200))
Мы есть несколько примеров ниже.
Пример 1: Метод вставки
из импорта PIL Изображение
img = Image.open("/home/zoom_call.jpg")
img2 = Image.open("/home/wind_turbines.png")
img.paste(img2, (400,400))
img.show ()
Приведенный выше код должен вывести что-то похожее на изображение № 2 ниже.
Мы будем использовать различные методы для достижения более крутого результата, чем просто вставка изображения и введение .resize() и .rotate() методов ниже.
из изображения импорта PIL
img = Image.open("/home/zoom_call.jpg")
img2 = Image.open("/home/wind_turbines.png").resize((2750,1920)).rotate(-2, expand=1)
img.paste(img2, (2450,450))
img.show ()
Только изменив размер изображения с помощью .resize() и изменив координаты блока вставляемого изображения, мы можем получить результат, аналогичный Изображение #3 , это близко, но все же не идеально.
Чтобы почти идеально наложить ветряную турбину на экран ноутбука, мы можем использовать метод .rotate() , идеально -2 градуса или 363 градуса.
Посмотрите на эволюцию наших изображений, и вы можете найти окончательный код ниже.
Это исходное изображение. Это метод минимальной вставки. Это метод вставки с изменением размера, но без регулировки поворота. Это окончательное изображение, полученное методом вставки с вращением и изменением размера.Метод Rotate имеет аргумент с именем расширить , что очень полезно. Значение по умолчанию — expand=0 , что означает, что некоторые части вашего изображения после поворота останутся за пределами холста изображения. Вы можете изменить его как expand=1 , что обеспечит расширение холста вашего изображения для размещения всех частей после поворота.
Expand по умолчанию заполняет пробелы вокруг повернутого изображения прозрачностью, но вы также можете заполнить их цветом, используя параметр fillcolor . Например, вы можете использовать fillcolor=»синий» . В приведенном ниже примере Python мы будем придерживаться значений по умолчанию и оставим fillcolor как есть. Вы можете увидеть окончательный код Python, использованный для получения Image #4 ниже.
Например, вы можете использовать fillcolor=»синий» . В приведенном ниже примере Python мы будем придерживаться значений по умолчанию и оставим fillcolor как есть. Вы можете увидеть окончательный код Python, использованный для получения Image #4 ниже.
Вот полный код.
из импорта PIL Image, ImageDraw
img = Image.open("/home/zoom_call.jpg").convert("RGBA")
img2 = Image.open("/home/wind_turbines.png")
.resize((2750,1920)).rotate(-2, развернуть=1)
img.paste(img2, (2450,450), маска=img2)
img.show ()
Итак, это окончательный код, который использовался для создания окончательного изображения. Несколько важных моментов:
- Первое изображение (базовый слой) — это jpg без прозрачности. Мы можем преобразовать его в режим RGBA, чтобы иметь возможность вставлять изображения и сохранять прозрачность при необходимости. Таким образом, метод .convert(«RGBA») часто удобен. Мы будем широко использовать его в приведенных ниже примерах, которые включают каналы прозрачности.

- Второе изображение. Это изображение наклеивается сверху. Чтобы усовершенствовать операцию вставки, чтобы изображение соответствовало экрану ноутбука, нам необходимо:
- изменить размер изображения (метод .resize(), новые размеры переданы как кортеж)
- повернуть изображение (метод .rotate(), передан угол поворота)
Существует также аргумент маски . Это чрезвычайно полезно и часто путают. Вы можете прочитать исчерпывающую информацию об аргументе маски ниже. Аргумент маски может использоваться для обрезки изображений в форме круга, треугольника, шестиугольника с помощью Python.
Окончательный результат, достигнутый несколькими настройками, почти идеален, и все это можно сделать из среды командной строки (cli). Еще одним большим преимуществом компьютерной фотографии или, точнее, пакетного редактирования цифровых изображений с помощью Python является то, что вы можете масштабировать ее до тысяч или даже миллионов изображений.
Объяснение аргумента маски
Другим важным компонентом вычислительной вставки изображения является аргумент маски. Маска необходима, когда вставляемое изображение требует некоторой прозрачности. (Например, вставляемое изображение представляет собой яблоко, но, поскольку все изображения имеют форму прямоугольника, области, окружающие яблоко, могут не иметь данных изображения, кроме прозрачности.)
- Слой маски : Аргумент маски должен использоваться при вставке изображений с прозрачностью. . Аргумент маски принимает любое изображение и сообщает python, что следует вставлять только пиксели с информацией (полностью прозрачные пиксели слоя маски будут игнорироваться при операции вставки)
Обычно путают с использованием маскирующего слоя. Слой маски определяет только координаты передаваемых пикселей, фактическое вставляемое изображение по-прежнему является изображением, которое передается методу .paste() в качестве первого аргумента.
Таким образом, координаты вставки берутся из аргумента маски (или предоставленного им маскирующего слоя), а фактическое вставляемое изображение берется из отдельного изображения.
Поэтому удобно, что во многих примерах аргумент маски и вставляемое изображение будут одним и тем же изображением. При вставке изображения полезно назначить координаты и визуальное изображение непрозрачной части одним и тем же изображением, если это является целью.
Но если вы хотите вставить, скажем, апельсин в форме яблока, это также возможно, и в этом случае изображение маски будет отличаться от вставляемого изображения.
Ниже приведены два важных свойства изображения, передаваемого в аргумент маски.
- Изображение маски всегда должно иметь тот же размер, что и вставляемое изображение. Это может быть другое изображение с другими данными прозрачности, но размеры изображений должны быть одинаковыми .
- Изображение маски должно быть в Режим RGBA для цветных изображений.

- Изображение маски также может быть в режиме L (бело-серый), в этом случае черные пиксели будут опущены (пиксели, равные 0), и будут вставлены только пиксели со значением, отличным от 0.
Пример 2: Аргумент маски
Здесь у нас есть пример Python, который может быть еще более полезен для понимания того, как работает аргумент маски.
из импорта PIL Image, ImageDraw
img = Image.new("RGBA", (2000,2000))
img2 = Image.open("/home/usa/Downloads/orange_2.jpg").convert("RGBA").convert("RGBA")
х, у = img2.size
img3 = Image.open("/home/usa/Downloads/transparent-apple-21.png").resize((x,y))
img.paste(img2, (0,0), маска=img3)
img.show ()
Итак, здесь мы используем три изображения.
- Базовый слой используется для наклеивания на него всего.
- Оранжевое изображение , которое наклеивается на основу.
- Изображение яблока , которое используется в качестве аргумента маски .

Вы можете использовать ту же технику для создания бесконечных крутых комбинаций. Фотография города в форме автомобиля, щенок в форме сердца, нефтеперерабатывающий завод в форме ветряной турбины — это еще несколько идей.
Метод Image.composite
Метод Composite работает очень похоже на метод .paste(). Основное отличие заключается в способе их применения. В то время как метод .paste() применяется к изображению как метод изображения, композит работает как функция, и ему необходимо передать оба изображения в качестве аргументов внутри него. Ознакомьтесь с мини-примерами ниже.
-
img1.paste(img2, (100,100)) -
Image.composite(img1, img2)
Композит — древнее слово, обозначающее физические или цифровые объекты, состоят из нескольких частей.
В науке и технике составной — это популярный и широко используемый термин, такой как составной материал, составной сигнал, составные числа и составные изображения. Например, космические корабли имеют теплозащитный экран из композитного материала (например, волокнистого огнеупора, который может выдерживать невообразимые условия выхода на орбиту. Патент Google)
Например, космические корабли имеют теплозащитный экран из композитного материала (например, волокнистого огнеупора, который может выдерживать невообразимые условия выхода на орбиту. Патент Google)
Композит происходит от латинских корней com (с, вместе) + posite (позиция ).
Итак, вернемся к составному методу вставки изображений. Метод .composite() имеет несколько недостатков по сравнению с ранее продемонстрированным методом .paste().
Недостатки составного метода :
- Оба изображения должны быть одинакового размера для составного метода
- Оба изображения должны быть одного режима для составного метода левые верхние углы вставляемого изображения по отношению к базовому изображению.
Хотя мы можем вставить изображение меньшего размера в изображение большего размера, это невозможно сразу с помощью составного метода. Кроме того, оба изображения должны быть в одном и том же цветовом режиме, таком как RGB, RGBA, RGBa, L, LA, 1 и т. д. Эта ситуация допускается в режиме вставки, поэтому, если вставляемое изображение находится в другом режиме, оно будет конвертируется в режим базового изображения автоматически.
д. Эта ситуация допускается в режиме вставки, поэтому, если вставляемое изображение находится в другом режиме, оно будет конвертируется в режим базового изображения автоматически.
Пример 3: Композитный метод
Композитный метод для вставки изображенийПриведенный ниже код Python создает маску изображения в режиме эллипса. Узнайте, как рисовать геометрические фигуры на изображениях с помощью учебника Python, чтобы узнать больше о рисовании эллипсов, кругов и других фигур с помощью библиотеки изображений Python (PIL).
из импорта PIL Image, ImageDraw
img = Image.open("/home/fox.jpg").convert("RGBA")
маска = Изображение.новый("L", img.size, 0)
рисовать = ImageDraw.Draw(маска)
draw.ellipse((300, 1500, 1220, 2250), fill=185)
х, у = размер изображения
img2 = Image.open("/home/crow.jpg").convert("RGBA").resize((x,y))
img3 = Image.composite(img2, img, маска=маска)
img3.show()
Выше вы можете увидеть код, используемый для создания нового изображения с помощью составного метода модуля Image.
Изображение маски создано в бело-сером режиме (L), и его единственный канал заполнен 185 из 255. Это создаст непрозрачность приблизительно 72,5% (или 27,5% прозрачности).
Метод наложения
Режим наложения — это еще один режим, который можно использовать для объединения изображений с помощью Python. Для режима наложения требуется только изображение1, изображение2 и константа отношения с именем альфа, которая может принимать значения от 0 до 1 включительно.
Image.blend(img1, img2, alpha)
Значение альфа-канала определяет соотношение вставляемого второго изображения. Значение 0 будет включать 0%, если второе изображение, а значение 1 будет смешивать 100% второго изображения.
из изображения импорта PIL
img = Image.open("/home/orange.jpg").convert("RGBA")
х, у = размер изображения
img2 = Image.new ("RGBA", (x, y), цвет = "красный")
img3 = Image.blend(img,img2, 0. 7)
img3.show()
7)
img3.show()
Пример 4: Метод смешивания
Ниже у нас есть пример Python, относящийся к методу смешивания, который показывает смешивание нового изображения простого красного цвета и оранжевого изображения с использованием метода смешивания и различных значений альфа-канала.
Метод смешивания с альфа = 0,3 и синее изображениеМетод смешивания, используемый с альфа = 0,7 и красным изображениемТаким образом, метод наложения может быть удобен для наложения изображений, когда не используется прозрачность. Плюсы и минусы этого метода следующие.
Плюсы смеси :
- Очень прост в использовании
- Уникальная постоянная альфа для определения соотношения смешивания
Минусы смешивания :
- Отсутствие маски означает отсутствие вставки определенной формы
- Изображения всегда должны быть одного размера 9002 3 изображения должны быть одинаковыми цветовой режим.
Если при использовании метода . blend() размеры изображений не совпадают, вы получите сообщение об ошибке, подобное приведенному ниже.
blend() размеры изображений не совпадают, вы получите сообщение об ошибке, подобное приведенному ниже.
вернуть im1._new(core.blend(im1.im, im2.im, альфа))
ValueError: изображения не совпадают
Эту ошибку легко исправить, вам просто нужно изменить размер или обрезать изображения, чтобы они имели одинаковую высоту и ширину.
Метод Alpha Composite
Метод Alpha_composite может быть полезен для слияния двух изображений с каналами прозрачности. Что делает alpha_composite, так это то, что он принимает только два аргумента: изображение 1 и изображение 2.
Image.alpha_composite(img1, img2)
Важно то, что нет параметра альфа-коррекции или
, изображения должны иметь соответствующие значения прозрачности
заранее.
Этого можно легко добиться с помощью метода .putalpha() .
Ознакомьтесь с мини-разделами, касающимися изображений RGBA и метода . putalpha ниже.
putalpha ниже.
Режим изображения RGBA
RGBA — полезный цветовой режим, который можно применять к изображениям. Большинство красочных цифровых изображений, с которыми вы сталкиваетесь в повседневной жизни, имеют цветовой режим RGB или RGBA.
Оба этих режима изображения состоят из красного, зеленого и синего каналов, но цветовой режим RGBA также имеет дополнительный альфа-канал, который можно использовать для изменения уровней прозрачности пикселей.
Таким образом, когда мы конвертируем изображение RGB в RGBA, мы получаем дополнительное альфа-значение для каждого пикселя, обычно для полностью непрозрачного изображения альфа-значение будет 255 для каждого пикселя, что означает, что каждый пиксель изображения полностью виден (без прозрачности). ).
Тогда мы можем использовать .putalpha() для управления прозрачностью изображения.
Метод .putalpha() для заполнения канала прозрачности
. — очень удобный метод, который можно применять к изображениям с библиотекой Python PIL. putalpha
putalpha
Важно то, что поскольку нет параметра регулировки альфа-канала или аргумента маски
, изображениям необходимо заранее задать соответствующие значения прозрачности
.
Пример 5: Альфа-композитный метод
Ниже вы можете увидеть использование метода alpha_composite в сочетании с методом .putalpha , который также объясняется ниже.
из импорта PIL Image, ImageDraw
img = Image.open("/home/usa/Downloads/leio-mclaren-FwdZYz0yc9g-unsplash.jpg").convert("RGBA")
х, у = размер изображения
img2 = Image.open("/home/usa/Downloads/arthur-chauvino-Dn7P1U26ZkE-unsplash.jpg").convert("RGBA").resize((x,y))
img.putalpha(225)
img2.putalpha(45)
img3 = Изображение.alpha_composite(img, img2)
img3.show()
Изображение самолета Изображение фейерверка
Альфа-композитный метод для объединения самолета и фейерверка putalpha(225)
putalpha(45)Альфа-составное изображение с разными значениями putalpha()
putalpha(255)
putalpha(75)
Метод Alpha_composite работает немного иначе, чем составной метод.
- Alpha_composite принимает только 2 аргумента: image1 и image2 .
- Alpha_composite не имеет аргумента маски .
- Alpha_composite для работы требуется канал прозрачности (A из RGBA )
- Канал прозрачности может быть заполнен с помощью метода putalpha() . putalpha() принимает любое значение от 0 до 255 . Чем выше значение, тем более непрозрачным будет изображение (вы можете увидеть различные примеры изображений выше).
У нас есть хорошо проработанная статья, объясняющая режимы изображения RGB и RGBA .
Резюме
В этом учебнике по Python мы узнали, как вставлять, смешивать, смешивать и накладывать изображения, используя различные методы из модуля Image библиотеки PIL.
Для достижения различных результатов слияния изображений мы использовали методы Python, такие как .paste() , .composite() , .alpha_composite() и .
