Иногда так необходимо найти иллюстрацию, которая будет обособленной и отделенной от посторонних предметов.
Как называется изображение без фона, как называются вырезанные картинки, которые можно использовать в фотошопе и других графических программах? Где их можно скачать бесплатно в огромном количестве и на разные темы?
Картинки без фона, с вырезанным контуром, называются – изображениями PNG. Следует учитывать, что PNG – это всего лишь формат, в котором сохранен рисунок.

Название файла по типу: имя файла.png – означает, что картинка может быть вырезана по контуру и сохранена без фона. Но, отсутствие заднего плана вовсе не гарантированно, ведь и самая обычная фотография может быть сохранена в этом формате.
Как найти картинку без белого фона – где скачать подобное изображение
Как уже было написано ранее, так называемую картинку без заднего плана – можно найти по параметру «PNG». Сделать это можно в любой поисковой системе, добавив к запросу «PNG».
Для тех, кто хочет создать более профессиональный файл и кому требуется четкая и качественная картинка без фона – рекомендуем базу иллюстраций и изображений в разных форматах – freepick.com

Указав значение «вектор» — в выдачу выйдут только те картинки, которые не будут иметь заднего фона.
Для открытия файла потребуется программа Corel Draw или Adobe Illustrator. Исключительно из этих программ возможно осуществить сохранение картинки без фона или ее элементов в формате PNG.
Для тех, у кого нет подобного софта, легче всего обратиться за поиском png файла без заднего фона – в поиск Яндекса или Гугла, раздел «изображения».
Как самому удалить фон у изображения
Не удается найти подходящую иллюстрацию без заднего фона? Попробуйте его удалить самостоятельно с той фотографии, которая вам максимально подходит.
Сделать это можно в фотошопе, при помощи инструмента «фоновый ластик». При хорошем контрасте изображений первого и второго плана, удаление заднего фона – получится максимально четким.
Если вы не понимаете, как называется картинка без заднего фона, или все способы поиска иллюстрации по контуру испробованы, а результата нет – советуем вам обратиться к сотрудникам специального сервиса. За небольшую плату, более опытные юзеры без труда найдут необходимую вам картинку без фона и по заданным параметрам. Самое выгодное предложение можно найти тут.
Разрабатывая макет полиграфии или верстая сайт, может потребоваться некоторые участки изображения сделать прозрачными. Например, для того, чтобы фон фотографии совпадал с фоном макета или углы изображения не перекрывали текст.
Прозрачный фон изображения позволяет делать красивое обтекание текста по форме предмета. Этот прием сокращает пустое пространство и улучшает вид верстки.
Такие векторные редакторы как CorelDRAW и Illustrator могут скрывать часть изображения с помощью контурной маски, это быстрый и простой метод сделать прозрачный фон, если форма предмета простая.
Но лучшим решением будет подготовить изображение в Photoshop и сохранить в формате поддерживающим прозрачность фона.
В этом видео уроке подробно опишу 3 способа, а также, какие форматы поддерживают прозрачность.
Вырезание объекта в фотошопе
Чтобы сделать прозрачный фон, необходимо вырезать предмет, а фон удалить. В зависимости от формы предмета, выберите тот способ выделения, который будет удобен в данной ситуации.
Качество готовой картинки в основном зависит от качества выделения. Постарайтесь максимально точно повторить форму предмета подходящими инструментами лассо.
Если края предмета имеют не четкие края, выделение тоже должно иметь слегка размытые грани. Для этого нужно щелкнуть по выделению правой кнопкой мыши и задать значение «Растушевки». Значение размытия сработает ко всему выделению.
Однако, бывают редкие ситуации, когда только часть предмета имеет размытый край или отсутствие фокусировки. В таком случае, необходимо комбинировать несколько способов выделения.
Для примера, я специально выбрал более сложное изображение с разной степенью фокусировки, соответственно с разной четкостью границ.
Основной предмет с высокой четкостью границ можно выделить обычным инструментом «Лассо», а нечеткие края — мягкой кистью в режиме «Быстрой маски» (Quick Mask — Клавиша Q), как показано на снимке ниже.
Преимущество этого метода заключается в том, что вы можете менять жесткость краем меняя жесткость кисти в процессе рисования. Но есть и недостаток: выделение кистью не такое точное как лассо. Но это не единственный способ получить выделение с разной четкостью границ.
Добавление к выделению нечетких областей
А теперь, подробнее о другом способе выделения. Выделите основную часть изображения с четкими границами, затем нажмите — Select/Save Selection…
Снимите выделение и создайте новое, вокруг нечеткой области. Нажмите правой кнопкой мыши — Feather… (Растушевка…) Задайте необходимое значение. Как правило, нескольких пикселей будет достаточно.
Теперь, нажмите — Select/Load Selection… Выберите пункт — Add to Selection (добавить к выделению). Ваше прошлое выделение склеиться с новым, а разные степени размытия сохранятся.
Возможно, этот прием покажется более сложным, чем предыдущий. В общем, делайте, как удобно вам.
Форматы поддерживающие прозрачный фон
После того, как вы удалили фон, необходимо сохранить изображение в формате поддерживающем прозрачность.
PSD — самый первый из них. Он легко читается во всех редакторах Adobe и не только. Он содержит всю информацию о слоях эффектах и т.д. поэтому, как правило, имеет большой вес.
Tiff — формат похожий по свойствам с предыдущим. Тоже может содержать прозрачные области. Из-за высокого качества, часто используется в полиграфии.
PNG — имеет относительно не большой вес и позволяет сохранять качество изображения. Чаще всего используется в веб-дизайне. Баннера, кнопки сайтов, графические элементы веб-страницы часто содержат этот формат.
Внимание! Прежде чем сохранять обязательно удалите альфа каналы, если вы их создавали в процессе выделения.
Отсечение фона маской
Этот метод не требует использования программы Photoshop. Непосредственно в программе верстки CorelDRAW или Illustrator вы можете обрисовать предмет контуром, а затем скрыть все, что за его пределами.
Если предмет имеет простую форму (круг, прямоугольник, треугольник и т.д.) применение маски может сэкономить время и силы на обработке изображения. При более сложной форме предмета лучше использовать фотошоп и формат изображения поддерживающий прозрачность.
Еще один недостаток этого метода состоит в том, что маской невозможно частично размыть края предмета, в отличие от обработки в фотошопе.
Clipping Mask в Adobe Illustrator
Разместите изображение в редакторе Illustrator и обрисуйте контуром предмет. Затем выделите изображение и контур вместе и нажмите правой кнопкой мыши — Обтравочная маска (Make Clipping Mask). Часть изображения за пределами контура скроется.
После отсечения маской части изображения вы можете продолжать редактировать контур. Двойной щелчок по обтравочной маске позволит менять расположение предметов внутри контура, удалять, вносить новые, менять форму контура или снова разобрать Clipping Mask и вытащить все элементы.
PowerClip в CorelDRAW
В CorelDRAW есть такой же прием, однако работает он немного иначе. Также нужно обрисовать предмет контуром, а затем, выделить изображение и нажать — Effects/PowerClip/Place inside Frame…. Вместо указателя появится стрелка, которой нужно показать контур.
Контур в CorelDRAW также можно редактировать после создание маски.
Еще в CorelDRAW можно сделать объект прозрачным, не создавая контура, вы можете просто перемещать узлы краев изображения инструментом Shape tool, тем самым меняя его форму. Двойной щелчок по контуру будет создавать новые узлы.
3. Прозрачность режимом наложения
Что делать, если фон фотографии, как и фон макета уже белый, но углы изображения перекрывают важные детали макета. В таком случае, можно применить режим наложения. Применение этого режима к изображению будет достаточно, чтобы белый угол не залезал на изображение.
Этот способ позволяет получить прозрачный фон одним нажатием кнопки, совершенно ничего не выделяя и не вырезая.
В Illustrator нужно открыть панель прозрачностей — Window/Transparency. А затем выбрать режим — Multiply (Умножение).
В CorelDRAW возьмите инструмент — Transparency.
В панели параметров инструмента настройте так, как показано на скриншоте ниже:
Использовать этот режим нужно аккуратно, у него есть и свои недостатки. Хорошо работать он будет только на белом фоне, а сам предмет тоже станет прозрачным при наложении на текст или на другие изображения.
Видео урок: прозрачный фон
Смотрите подробный видео урок, как сделать прозрачный фон в Adobe Photoshop, Illustrator, CorelDraw тремя разными способами:
(Visited 5 336 times, 1 visits today)
Растровый формат PNG | SEO-портал
PNG (Portable Network Graphics — портативная сетевая графика) — популярный в интернете растровый графический формат файлов, применяющий технологию сжатия без потерь и поддерживающий полупрозрачность (альфа-канал).

Создание изображений в формате PNG
Сделать картинку в формате PNG можно с помощью любого графического редактора (в том числе Paint и Photoshop).
Как сохранить картинку в формате PNG в Paint?
Процесс сохранения в формат PNG с помощью редактора Paint в Windows 10:
- Откройте файл изображения в Paint.
Программа поддерживает изображения в форматах
BMP,TIFF,PNG,GIF,JPEG. - Кликните по вкладке Файл.
Откроется контекстное меню.
- Выберите Сохранить как → Изображение в формате PNG.
Откроется модальное окно выбора папки и названия для файла.
- Определите папку, введите название файла и нажмите Сохранить.
Как сохранить PNG-файл в Photoshop?
Процесс сохранения изображений в формате PNG с помощью редактора Adobe Photoshop CC 2015:
- Откройте файл изображения в Photoshop.
Программа поддерживает изображения в самых разных графических форматах.
- Кликните по вкладке Файл.
Откроется контекстное меню.
- Выберите Сохранить для Web (по умолчанию клавиши
Alt+Ctrl+Shift+S).Откроется модальное окно сохранения.
- В правом верхнем углу диалогового окна из выпадающего списка выберите PNG-8 (палитра до 256 цветов) или PNG-24 (максимальная палитра цветов).
Откроются дополнительные настройки формата
PNG. Для PNG-24:Дополнительные настройки для PNG-8:
- модель редукции цвета (способ определения цветов в палитру),
- количество цветов в палитре,
- определение модели дизеринга (способа сглаживания цветовых переходов),
- степень дизеринга (0-100%),
- цвет фона (при наличии прозрачности),
- модель дизеринга прозрачности,
- web-цвета (не актуально).
- Произведите необходимые настройки.
Изменение изображения в зависимости от выставленных настроек можно контролировать в левой части окна.
- Кликните Сохранить….
Откроется модальное окно выбора папки и названия для файла.
- Определите папку, введите название файла и нажмите Сохранить.
Как сохранить PNG-файл в Illustrator?
Программа Illustrator является графическим редактором компании Adobe, предназначенным для работы с векторной графикой. Функционал программы схож с функционалом Photoshop — для сохранения изображений в PNG-формате в «иллюстраторе» используйте аналогичную функцию «Сохранить для Web»:
- Откройте или создайте изображение в Adobe Illustrator.
Программа поддерживает изображения в самых разных графических форматах.
- Кликните по вкладке Файл.
Откроется контекстное меню.
- Выберите Сохранить для Web (по умолчанию
Alt+Ctrl+Shift+S).Откроется модальное окно сохранения.
- В правом верхнем углу диалогового окна из выпадающего списка выберите PNG-8 (палитра до 256 цветов) или PNG-24 (максимальная палитра цветов).
Откроются дополнительные настройки формата
PNG(описаны выше в процессе сохранения PNG через «фотошоп»). - Произведите необходимые настройки.
Изменение изображения в зависимости от выставленных настроек можно контролировать в левой части окна.
- Кликните Сохранить….
Откроется модальное окно выбора папки и названия для файла.
- Определите папку, введите название файла и нажмите Сохранить.
Алгоритм сжатия PNG
Главной отличительной особенностью формата PNG является сжатие без потерь данных: в зависимости от компрессора (сжимающей программы) можно уменьшить «вес» изображения в определённой степени.
В отличие от формата JPG, степень сжатия PNG-файлов не регулируется и полностью зависит от предустановленных алгоритмов программы, с помощью которой сохраняется картинка.
Оптимизация PNG-изображений
Уменьшить размер файла PNG можно с помощью ограничения цветовой палитры.
В зависимости от глубины цвета изображения в формате PNG, применяемые на веб-ресурсах, делят на 2 вида:
- PNG-8
Использует 8-битную глубину цвета (не более 256 индексированных цветов) и возможность использования прозрачных пикселей.
- PNG-24
Использует 24-битную глубину цвета и 8-битный альфа-канал (1 677 7216 цветов + канал прозрачности).
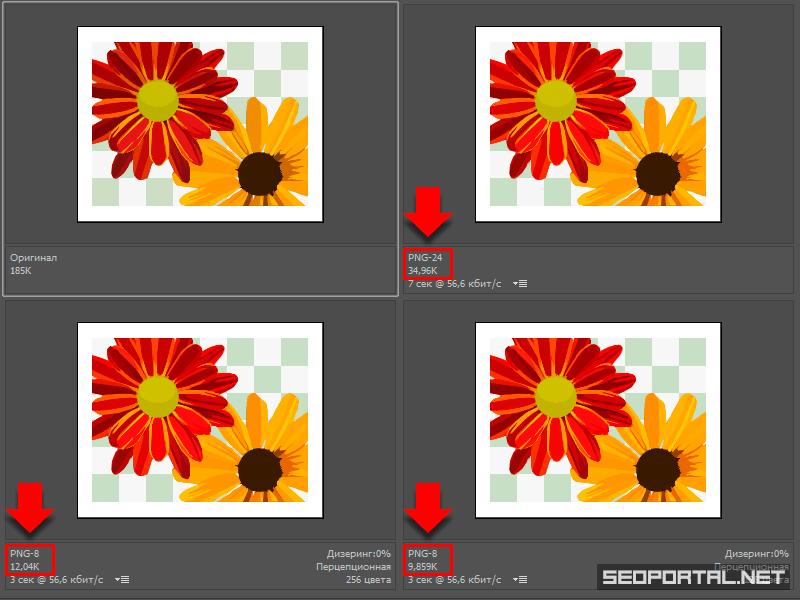
Экспортируя изображение из полноцветного PNG-24 в индексированный PNG-8 можно добиться значительного уменьшения размера файла («веса» изображения):
В приведённых выше примерах можно заметить значительную разницу в размере файлов в зависимости от глубины цвета. Также очевидна нехватка цветов: на 256-цветном варианте можно рассмотреть «гранулы», которые становятся значительно более заметны в 128-цветном варианте из-за явного недостатка цветов в палитре.
Применение формата PNG-24 для изображений, использующих небольшое количество цветов, неоправданно увеличивает размер файла.
Следует иметь ввиду, что ограничение цветовой палитры до минимума ведёт к безвозвратной потере данных, которые невозможно восстановить из оптимизированного изображения.
Применяйте PNG-8 только если максимума в 256 цветов будет достаточно для изображения.
В случаях, когда картинка использует до 256 цветов, ограничение палитры может существенно уменьшить «вес» изображения, ни как не отражаясь на качестве его детализации:
 Зависимость «веса» от глубины цвета для PNG
Зависимость «веса» от глубины цвета для PNGПреимущества формата PNG
- Cжатие без потерь в качестве детализации.
- Нет ограничений в глубине цвета.
- Применение индексированной палитры (8 бит).
- Регулировка размера файла в зависимости от палитры.
- Применение канала прозрачности (альфа-канала).
Недостатки формата PNG
Рекомендации по применению формата
При использовании и оптимизации изображений в формате PNG для вашего сайта руководствуйтесь следующими рекомендациями:
- используйте формат
PNGдля картинок с прозрачным фоном и небольших иконок, - используйте формат
PNG, если потери при сжатии недопустимы, - используйте формат PNG-8 для картинок с небольшим количеством цветов (не более или около 256),
- используйте формат PNG-24 для картинок с большим количеством цветов (более 256),
- выбирая между PNG-8 и PNG-24, контролируйте размер файла и качество детализации изображения на выходе перед сохранением,
- помните, что при сохранении изображения в формате PNG-8 в его палитре останется не более 256 цветов, а данные о других цветах будут удалены и восстановить их будет невозможно.
Часто задаваемые вопросы
Чем открыть файл в формате PNG на компьютере?
Открыть файлы в формате PNG можно с помощью любых программ для просмотра изображений (в том числе стандартные приложения Windows), всех современных интернет-обозревателей (браузеров), а также векторных и растровых графических редакторов.
Какой программой можно открыть файл PNG?
Список наиболее популярных программ для открытия и редактировать картинок в формате PNG (и во многих других графических форматах):
- Microsoft Paint,
- GIMP,
- Adobe Photoshop,
- Adobe Illustrator,
- CorelDRAW,
- Corel Photo Paint,
- и др.
Как открыть файл PNG в «фотошопе»?
Чтобы открыть любое изображение в формате PNG (а также в любом другом графическом формате) в Photoshop откройте программу и воспользуйтесь функцией Файл → Открыть… (клавиши Ctrl + O). Таким же способом это можно сделать в любом другом графическом редакторе.
Как сохранить (создать) PNG-файл?
Ответ здесь.
Как изменить формат изображения на PNG?
Изменить формат картинки (фотографии или рисунка) на PNG можно с помощью функции экспорта в графических редакторах или через онлайн-конвертеры.
Например, программа Microsoft Paint позволяет перевести картинку в формат PNG с помощью функции «Сохранить как» следующие графические форматы: BMP, TIFF, PNG, GIF.
Как сжать изображение в формате PNG?
Сжатие PNG происходит при сохранении картинки в данном формате, размер файла на выходе зависит от алгоритма сжатия программы, в которой он сохраняется. Если файл PNG необходимо сжать в большей степени, можно изменить глубину цвета (экспорт из PNG-24 в PNG-8) или воспользоваться онлайн-компрессором tinypng.com.
Как уменьшить (изменить) размер файла в формате PNG?
Уменьшить размер PNG-файла можно следующими способами:
- изменив глубину цвета с 24-х до 8-бит,
- уменьшив количество индексированных цветов при 8-битной глубине цвета,
- отключив альфа-канал прозрачности,
- удалив мета-данные.
Все эти действия разом можно совершить при помощи онлайн-компрессора tinypng.com или частично с помощью функции «Сохранить для Web» в графических редакторах от компании Adobe (Photoshop и Illustrator).
Как сделать прозрачный фон картинки в PowerPoint
Сделать прозрачный фон изображения предлагают многие инструменты. Напрмер PhotoShop, или Pixlr Editor. Но не все могут эти инструменты использовать, так как многие из них платные.
А вот такой инструмент, как PowerPoint, известен всем, так как он входит в пакет Word, и установлен по умолчанию. Но не все знают, что его можно использовать для этой цели.
Варианты удаления фона в PowerPoint
Удаление фона с загруженного изображения
Часто создается ситуация, когда есть изображение в формате jpeg, с непрозрачным фоном. Но для выполнения какой-либо работы необходим именно этот рисунок без фона, сохранены в формате png.
Загружаем изображение
Создаем чистый слайд и загружаем изображение. Конечно, проще всего удалить фон у рисунка на белом фоне с резкими конкретными очертаниями. Поэтому я выбрала рисунок двухцветный.
Что бы понять, где находится фон, под рисунок подложили цветной прямоугольник.
Подготовка к удалению фона
Выходим в опцию – Формат рисунка – Удалить фон.
Сам рисунок должен быть обязательно выделен
Как только мы кликаем на опцию – Удалить фон, рисунок окрашивается в малиновый цвет.
Обратите внимание на то, что рисунок будет выделен дважды – двумя рамками: первая ограничивает сам рисунок.
Вторая рамка для выделения поля – удаления фона. Если необходимо убрать весь фон – необходимо совместить обе рамки.
Выделение областей фона
Обратим внимание на четыре “кнопки” редактора. Они подписаны и понятны.
Выбираем кнопку – Пометить области для удаления.
Появляется карандаш, который оставляет пометку “минус”.
Внимательно помечаем все области для удаления. Обратите внимание на изолированные области. То есть – пропускать области нельзя.Должны быть помечены все.
Теперь помечаем области, которые должны быть оставлены. Для этого используем кнопку – Пометить области для сохранения. Появляется карандаш с “плюсом”.
Тоже очень внимательно помечаем области сохранения. В том числе и изолированные.
Внимательно все проверяем и нажимаем на кнопку – Сохранить изменения.
Фон удаляется.
Сохранение изображения
Теперь осталось только правильно сохранить готовое изображения. Подводим к нему мышку и кликаем правой кнопкой. В контекстном открывающемся меню выбираем опцию – Сохранить как рисунок.
Проверьте формат изображения – оно должен быть сохранено в формате png.
Удаление фона созданного в PowerPoint изображения.
В этом случае – все очень просто. Вы создаете какой-то рисунок, подводите к нему курсор мыши и кликаете правой кнопкой. В контекстном меню выбираем – Сохранить ак рисунок. То есть повторяем последний шаг предыдущей работы.
Как всегда, предлагаю Вам свою рассылку – “Инструменты в помощь начинающему блогеру”. Подписавшись на которую, будете получать всю последнюю информацию о настройках блога
Ну что же, удачной Вам работы! Будут вопросы или пожелания, пишите в комментариях. Если информация была для Вас полезной – делитесь ей со своими друзьями в социальных сетях

Какой формат изображения лучше — JPEG, TIFF, PNG, GIF?
Приветствую друзья! В нашей жизни мы постоянно сталкиваемся с изображениями, при фотографировании, создании сайта, сканировании, печати. Какой формат изображения лучше спросите Вы.
От формата, в котором сохранен файл зависит качество изображения, удобство его дальнейшего редактирования.
С развитием компьютеров и интернета появлялись новые форматы для записи изображений в файлы. Каждый формат имеет свои преимущества и недостатки.
В этой статье я решил попробовать разобраться какой формат изображения лучше и рассказать о наиболее распространенных форматах графических — JPEG, TIFF, PNG, и GIF.
Содержание статьи
Какой формат изображения лучше?
Формат JPEG
Цифровые камеры и веб-страницы обычно используют JPEG файлы — его алгоритм очень хорошо сжимает данные и итоговый файл получается небольшой. Однако JPEG использует алгоритм сжатия с потерями, что может явится сильным недостатком.

Формат JPEG для цифровых камер
Небольшой размер файла JPEG идет в ущерб качеству изображения. Степень сжатия можно устанавливать в настройках графических программ — ниже качество меньше файл изображения и наоборот чем выше качество тем большим размером получается файл.
JPEG почти единственный формат, который использует сжатие с потерями, позволяющий делать небольшие файлы более низкого качества. Есть режим сжатия без потерь — lossless JPEG.
Данный формат используется в случаях когда небольшой размер файла более важен, чем максимальное качество изображения (оптимизированное изображения для сайта, электронная почта, перенос на картах памяти и т.д.). Формат JPEG достаточно хорош для большинства случаев, главное не переусердствовать в сжатии.
Всегда помните что повторное редактирование файла формата JPEG ухудшает качество картинки, появляются артефакты, потому рекомендую всегда сохранять оригиналы изображений, которые в дальнейшем можно сжать.
Формат TIFF
Формат без потерь используемый для растровых изображений, считается самым лучшим форматом для коммерческой работы. Он применяется при сканировании, в полиграфии для качественной печати, распознавании текста, отправке факсов. Файлы в формате TIFF имеют значительно больший размер чем их аналоги в JPEG, и могут быть записаны без сжатия либо со сжатием без потерь.
Формат TIFF позволяет сохранять несколько слоев, что очень удобно при дальнейшем редактировании, и в отличии от JPEG может иметь разрядность 8 или 16 на канал. TIFF является наиболее универсальным, и как правило используется для хранения оригиналов изображений, которые в дальнейшем можно редактировать. Но имейте в виду что браузеры не отображают TIFF файлы.
Формат GIF
Данный формат разработала компания CompuServe в 1987 году для первых 8-битных видеокарт компьютера и предназначался для передачи по dial up (модемному) соединению. В свое время он был самым распространенным форматом в интернете. GIF использует компрессию без потерь LZW, и очень хорошо сжимает изображения, в которых много однородных заливок (баннеры, таблицы, логотипы, схемы).
Глубиной цвета данный формат нас не радует, всего 8 бит (256 цветов максимум) и использовать его для хранения фотографий не рекомендуется (фото имеют 24 битную глубину цвета).
Данный формат поддерживает анимацию изображений, которая выражается в смене статичных картинок через определенный промежуток времени, которой можно задавать. Анимацию можно делать цикличной, что с успехом применяется при изготовлении банеров и аватарок.
Формат PNG
Был создан сравнительно недавно для замены устаревшего GIF (браузеры показывают оба формата), и в некоторой степени более сложного TIFF формата. PNG является растровым форматом с использованием сжатия без потерь, не поддерживает анимацию и может иметь 48 битную глубину цвета.
Одно из преимуществ данного формата — можно указать уровень прозрачности для каждой точки, что позволяет делать плавные переходы из четкого изображения в фон. Основным применением является использование в интернет и редактирование графики.
Типов файлов в зависимости от цели использования:
| Фотографические изображения | Графика, логотипы | |
| Свойства | Фотографии 24-битный цвет и 8-бит ч/б | Графика с множеством сплошных цветов, с небольшим количеством цветов (до 256 цветов), с текстом или линиями |
| Лучшее качество | TIFF или PNG (со сжатием без потерь) | PNG или TIFF (со сжатием без потерь) |
| Наименьший размер файла | JPEG с высоким коэффициентом качества | TIFF или GIF или PNG (графика / логотипы без градиентов) |
| Cовместимость (PC, Mac, Unix) | TIFF или JPEG | TIFF или GIF |
| Худший выбор | GIF 256 цветов (очень ограничен цвет, и размер файла больше чем 24 -разрядного JPEG) | Сжатие JPEG добавляет артефакты, смазывается текст и края линий |
Итоги
Какой какой формат изображения лучше и как выбрать тип файла в зависимости от области использования:
- Лучшая компрессия — с потерями для маленьких файлов — JPEG, или без потерь для наилучшего качества изображений — TIFF и PNG
- Полноцветный RGB для фотографий — TIFF, PNG, JPEG
- Прозрачность или анимация для использования в графике — GIF и PNG
- Документы, штриховые рисунки, многостраничные текстовые, факс, и т.д. — TIFF
- Полиграфия где используется цветовая модель CMYK — TIFF
Естественно что в данном списке приведены не все форматы графических изображений, их намного больше, но в повседневной жизни обычно используются только эти.
Так как Вы заинтересовались форматом изображений и их отличиями, могу предположить, что одна из Ваших сфер деятельности связана с сайтами или лендингами. Рекомендую Вашему вниманию бесплатную книгу «Анатомия продающих лендингов». Очень полезная книга из которой Вы узнаете:
- 4 элемента первого экрана продающего лендинга
- 3 простые и работающие формулы продающего заголовка
- анатомия конверсионной страницы
Скачивайте книгу «Анатомия продающих лендингов» и применяйте на практике полученные знания.
P.S. Для тех, кто хочет узнать про новые изобретения и быть причастным к инновационным технологиям рожденным в России, читайте статью Мотор-колесо Дуюнова.
Жду Ваших комментариев. Подписывайтесь на обновления блога. Дмитрий Леонов | leonov-do.ru
Подпишитесь на рассылку с блога
Сделать прозрачный фон изображения предлагают многие инструменты. Например PhotoShop, или Pixlr Editor. Но не все могут эти инструменты использовать, так как многие из них платные.
А вот такой инструмент, как PowerPoint, известен всем, так как он входит в пакет Word, и установлен по умолчанию. Но не все знают, что его можно использовать для этой цели.
Варианты удаления фона в PowerPoint
Удаление фона с загруженного изображения
Часто создается ситуация, когда есть изображение в формате jpeg, с непрозрачным фоном. Но для выполнения какой-либо работы необходим именно этот рисунок без фона, сохранены в формате png.
Загружаем изображение
Создаем чистый слайд и загружаем изображение. Конечно, проще всего удалить фон у рисунка на белом фоне с резкими конкретными очертаниями. Поэтому выбран рисунок двухцветный.
Что бы понять, где находится фон, под рисунок подложили цветной прямоугольник.
Подготовка к удалению фона
Выходим в опцию — Формат рисунка — Удалить фон.
Сам рисунок должен быть обязательно выделен
Как только мы кликаем на опцию — Удалить фон, рисунок окрашивается в малиновый цвет.
Обратите внимание на то, что рисунок будет выделен дважды — двумя рамками: первая ограничивает сам рисунок.
Вторая рамка для выделения поля — удаления фона. Если необходимо убрать весь фон — необходимо совместить обе рамки.
Выделение областей фона
Обратим внимание на четыре «кнопки» редактора. Они подписаны и понятны.
Выбираем кнопку — Пометить области для удаления.
Появляется карандаш, который оставляет пометку «минус».
Внимательно помечаем все области для удаления. Обратите внимание на изолированные области. То есть — пропускать области нельзя.Должны быть помечены все.
Теперь помечаем области, которые должны быть оставлены. Для этого используем кнопку — Пометить области для сохранения. Появляется карандаш с «плюсом».
Тоже очень внимательно помечаем области сохранения. В том числе и изолированные.
Внимательно все проверяем и нажимаем на кнопку — Сохранить изменения.
Фон удаляется.
Сохранение изображения
Теперь осталось только правильно сохранить готовое изображения. Подводим к нему мышку и кликаем правой кнопкой. В контекстном открывающемся меню выбираем опцию — Сохранить как рисунок.
Проверьте формат изображения — оно должен быть сохранено в формате png.
Удаление фона созданного в PowerPoint изображения.
В этом случае — все очень просто. Вы создаете какой-то рисунок, подводите к нему курсор мыши и кликаете правой кнопкой. В контекстном меню выбираем — Сохранить ак рисунок. То есть повторяем последний шаг предыдущей работы.
Как сделать прозрачный фон картинке |
Приветствую Вас, дорогие читатели моего блога!
Недавно мне понадобилось убрать фон с картинки, с фотошопом я не дружу особо. И скажу Вам, что у меня его даже нет на компьютере. (Ну правильно вообще то, зачем мне то, с чем я не умею работать).
Но фон с картинки надо было как то убрать, я начала бороздить просторы интернета, в поисках решения своей задачи. Вариантов очень много на самом деле, но я искала, что нибудь полегче)). Я нашла очень легкий и простой способ, как можно убрать фон с картинки.
И конечно же я сразу спешу поделиться с Вами. Что бы Вам не пришлось так же как и мне, тратить массу времени на поиски.
И так, давайте приступим. Нам понадобиться фотошоп, но так, как у меня его нет. Я использую онлайн фотошоп. Очень удобная штука, я Вам скажу. И конечно же картинка фон которой мы хотим сделать прозрачным.
Покажу Вам на примере, вот такой картинки, убирать мы будем белый фон
Заходим в онлайн фотошоп. Я использовала вот этот PIXLR
Выбираем : Загрузить изображение с компьютера.
Далее выбираем рисунок, который нам нужен, нажимаем открыть
Теперь справа в окошке «СЛОИ» надо открыть замочек
Кликаем на него 2 раза левой кнопкой мыши, должна появиться галочка в квадратике.
Теперь идем на панели, которая находиться слева, выбираем инструмент «волшебная палочка» и толерантность ставим 21.
Далее кликаем по белому фону, у нас выделяется рисунок
Теперь выбираем: «редактировать» далее «очистить»
Вот вроде бы и все, но меня не устраивает полностью картинка, остались еще остатки фона, я снова кликаю на то место которое хочу убрать. Потом «редактировать»—-«очистить». И так пока не уберете все, что надо.
После того, как мы удалили фон, надо сохранит нашу картинку. Для этого нажимаем вкладку «файл»——«сохранить»
В выпадающем окошке, можно дать имя Вашей картинки и самое главное сохраняем картинку в формате .png , иначе прозрачный фон просто не сохраниться.
Все, нажимаем «да» и наша картинка с прозрачным фоном готова! Вот так легко и просто можно убрать фон с картинки. Я буду Вам очень благодарна если Вы нажмете на кнопочки соц, сетей и поделитесь со своими друзьями.
А так же оставляйте свои комментарии, мне интересно узнать Ваше мнение, полезна ли оказалась Вам моя статья.
Понравилось? Не жадничай, поделись с друзьями. Нажми на любимую соц. сеть.
Каков наилучший формат изображения для печати?
В этом практическом руководстве мы поделились лучшим форматом изображения для печати , чтобы вы могли получать изображения с великолепным цветом и разрешением. Ниже. мы также перечислили некоторые из самых популярных цифровых форматов изображений, включая их сильные и слабые стороны.
Какой лучший формат изображения для печати?
Прежде чем углубляться в конкретные форматы файлов, нам необходимо различать растровые и векторные изображения.Созданные с использованием пикселей растровые изображения традиционно используются для фотографий и подробной веб-графики. Они становятся более точечными при увеличении, но это единственный вариант для фотографий. Между тем, векторные изображения создаются с геометрическими фигурами. Они могут быть увеличены практически до любого размера без ущерба для деталей. Векторы идеально подходят для логотипов, анимированных персонажей и текста.
С технической точки зрения изображения RAW обеспечивают наилучшее разрешение для печати фотографий , но большинство принтеров не допускают формат большого и несжатого файла.Вместо этого мы рекомендуем использовать TIFF / TIF. Этот растровый формат популярен в мире фотографии и публикации, поскольку он не сжимает оригинальный файл RAW. Это формат без потерь. Файлы TIFF чрезвычайно велики, но они дают изображение высочайшего качества для печати фотографий.
Между тем лучшим форматом изображения для печати векторов , вероятно, является PDF. Большинство векторов начинаются с файла EPS (Encapsulated PostScript), но перед печатью их необходимо преобразовать в растровый формат.Как только вы измените размер вектора в Illustrator, Photoshop или другом программном обеспечении для редактирования, вы можете экспортировать изображение в PDF. Этот формат общепринят в мире печати.
CMYK против RGB
При сохранении растрового изображения в программном обеспечении для редактирования у вас есть возможность выбрать CMYK или RGB в качестве цветовой модели. CMYK — это субтрактивная модель, которая использует четыре цвета чернил (голубой, пурпурный, желтый и черный) для печати. Между тем, RGB — это аддитивная модель, сочетающая красный, зеленый и синий для создания других цветов.Как правило, CMYK — это золотой стандарт печати, а RGB — для цифровых носителей.
Другие форматы изображений, которые можно использовать для печати
- JPEG : Пожалуй, самый популярный формат изображений в Интернете, JPEG — это растровый формат с потерями (то есть сжатый), используемый для фотографий и графики. При экспорте JPEG с помощью программного обеспечения для редактирования изображений вы можете настроить уровень сжатия, чтобы уменьшить размер файла. С низкой настройкой сжатия JPEG отлично подходят для проектов печати.
- PSD : сокращение от «Документ Photoshop», PSD — формат файла Photoshop по умолчанию. Это отличная отправная точка для редактирования изображений перед их экспортом в печатный формат. Большинство принтеров не распознают PSD-файлы, поэтому вам необходимо заранее преобразовать их в TIFF или JPEG.
- AI : это формат изображения Adobe Illustrator по умолчанию. В основном предназначенные для редактирования векторных изображений, вы можете экспортировать AI-файл в различные печатные форматы (например, PDF, TIFF, JPEG).
www.scantips.com
Форматы файлов изображений — JPG, TIF, PNG, GIF
Что использовать?
Наиболее распространенные форматы файлов изображений, наиболее важные для камер, печати, сканирования и использования в Интернете, — это JPG, TIF, PNG и GIF.
Я настоятельно рекомендую всегда архивировать исходное неотредактированное изображение с камеры или сканера. Специально для JPG, заархивируйте первую нетронутую копию (которая автоматически с файлами Raw).Ваша папка для скачивания должна быть вашим постоянным местом хранения архива неизмененного исходного файла камеры, а отредактированные копии находятся в другом месте. Рекомендуется при редактировании этого изображения всегда сохранять любые изменения в другом файле в другом месте, всегда. Никогда не перезаписывайте и не удаляйте ваш единственный оригинальный файл. Всегда сохраняйте свой оригинальный оригинал, потому что иначе вы не сможете вернуться. Иначе бывают ситуации, когда вы понимаете, что отредактированное изображение повреждено, что особенно важно для действительно специальных изображений.JPG особенно, каждое сжатие JPG с потерями. Если вы несколько раз редактировали исходный файл JPG для баланса белого, яркости, повторной выборки или обрезки, качество JPG ухудшается с каждым новым сжатием JPG (с потерями), и оно становится необратимым, если исходное изображение теряется. Вы не можете вернуться назад, поэтому не рискуйте уничтожить свое первоначальное оригинальное изображение. Любая работа должна только сделать копию. Новички, как правило, беспокоятся о дисковом пространстве, используемом этим архивом, но это просто характер игры, в любом случае JPG небольшие, а диски недорогие (4 ТБ Western Digital USB 3).0 внешний диск это около 100 долларов США). Дисковое пространство становится тривиальной задачей. Сохранение исходного изображения не является тривиальным. Сделайте частое резервное копирование тоже на другой диск. Это выбор — быть в безопасности сейчас или извините позже.
Различные цветовые режимы имеют разные значения размера, как показано на рисунке.
Существует четыре размера цифрового изображения.
Размер изображения измеряется в пикселях , что определяет, каким образом изображение может быть использовано надлежащим образом. ПЕРВЫЙ номер, который вам нужно знать об использовании цифрового изображения, — это его размеры в пикселей .Размер данных — это размер несжатого файла в байтах, когда файл открывается в память компьютера (а размер изображения, просматриваемого на экране монитора, по-прежнему измеряется в пикселях).
Размер файла — это его размер в байтах, хранящийся в файле на диске (который не является значащим числом в отношении того, как можно использовать изображение. Размер изображения в пикселях). Сжатие данных может существенно повлиять на размер файла, но это все тот же размер изображения в пикселях.
Размер печати — это его размер при печати на бумаге (в дюймах или мм).Размер пленки также в дюймах или мм. Размер сенсора или размер пленки должен быть увеличен до размера печати или просмотра.
Опять же, размер изображения на экране монитора по-прежнему измеряется в пикселях (бумага для печати имеет размеры в дюймах или мм, но экраны имеют размеры в пикселях). Если размер изображения больше размера экрана, нам обычно показывают уменьшенную копию с временным пересчетом, более подходящего меньшего размера. Ознакомьтесь с основными различиями и более подробно между использованием напечатанных изображений или видеоэкраном.
Обратите внимание, что несжатые 24-битные RGB-данные (например, JPG) составляют три байта на пиксель , независимо от размера изображения.
Это не единственный выбор, но это хороший и разумный выбор.
Дополнительная информация:
Основные соображения по выбору необходимого типа файла включают в себя:
- Качество сжатия — тип с потерями для мельчайших файлов (JPG) или тип без потерь для изображений наилучшего качества (TIF, PNG). Сжатие варьируется в зависимости от типа сжатия, но степень сжатия также зависит от содержимого изображения (области с разреженными деталями, такие как стены или небо, сжимаются очень эффективно, но области с высокой детализацией сжимаются менее эффективно).
- В 8-битном режиме полный 24-битный цвет RGB является нормальным для фотографий (TIF, PNG, JPG). Или индексированный цвет для графики (PNG, GIF, TIF).
- Иногда необходим 16-битный режим (48-битные цветовые данные RGB) (TIF и PNG). Широкий диапазон тональных сдвигов (гамма и баланс белого) при первоначальной обработке редактирования может быть более 8-разрядным. По этой причине сканеры и камеры имеют размер не менее 12 бит.
Однако наши мониторы и принтеры ожидают 8-битных данных. И JPG только 8 бит. - Тип PNG-24 — 24-битный цвет RGB для фотографий.PNG-8 — индексированный цвет для графики, максимум 256 цветов.
- GIF — только индексированный цвет (для графики сегодня), но индексированный вариант также доступен в форматах TIF и PNG.
- Прозрачность или анимация используется в графике (GIF и PNG).
- Документы — изображения графики и текста — штриховые рисунки, многостраничные, факсы и т. Д. — это будут файлы TIF. Текст коммерчески использует сжатие G3 или G4, но LZW тоже работает.
- Коммерческая допечатная подготовка требует цвета CMYK (файлы TIF).
Единственная причина использования сжатия с потерями — меньший размер файла, как правило, из-за скорости передачи данных в Интернете или дискового пространства. Для веб-страниц требуются изображения в формате JPG, GIF или PNG, поскольку некоторые браузеры не показывают файлы TIF. В Интернете JPG является очевидным выбором для фотоизображений (самый маленький файл, качество изображения менее важно, чем размер файла), а GIF является обычным для графических изображений, но индексированный цвет обычно не используется для цветных фотографий (PNG может в сети).
За исключением Интернета, формат файлов TIF является бесспорным лидером, когда требуется наилучшее качество, в основном потому, что TIF так важен в коммерческих типах печати. Высокое качество JPG также может быть довольно хорошим, но не разрушайте его, делая файлы слишком маленькими. Если цель — высокое качество, вам не нужно маленькое. Вместо этого рассмотрите возможность увеличения размера JPG и спланируйте свою работу таким образом, чтобы сохранять их как JPG только один или два раза. Цветовое пространство Adobe RGB может быть приемлемым для вашего домашнего принтера и профилей, но если вы отправляете свои фотографии на печать, в массовых маркетинговых лабораториях обычно принимаются только файлы JPG и обрабатывается только цветовое пространство sRGB.
Что означает потеря качества JPG?
Что такое артефакты JPG?
Что-то, что мы все должны знать, но для того, чтобы это показать, нужно больше, поэтому оно было размещено на отдельной странице.
Разница в фотографиях и графических изображениях
Фотоизображения имеют непрерывных тонов , что означает, что смежные пиксели часто имеют очень похожие цвета, например, у голубого неба может быть много оттенков синего. Обычно это 24-битный цвет RGB или 8-битная шкала серого, и типичная цветная фотография может содержать около ста тысяч цветов RGB из возможного набора из 16 миллионов цветов в 24-битном цвете RGB.
Графические изображения обычно не являются непрерывным тоном (в графике возможны градиенты, но они видны реже). Графика — это рисунки, а не фотографии, и они используют относительно немного цветов, может быть, только два или три, часто менее 16 цветов во всем изображении. В цветном графическом мультфильме все небо будет только одного оттенка синего, где на фотографии могут быть десятки оттенков. Например, карта — это графика, может быть 4 или 5 цветов карты плюс 2 или 3 цвета текста, плюс голубая вода и белая бумага, часто не более 16 цветов в целом.Эти несколько цветов хорошо подходят для индексированного цвета, который может повторно очищать цвета. Не сокращайте количество цветов слишком коротким, цветов будет больше, чем вы рассчитываете. Каждое ребро между двумя сплошными цветами, вероятно, имеет, возможно, шесть оттенков сглаживания, сглаживающих неровности (рассмотрите его, возможно, в размере 500%). Недостаточные цвета могут сгладить края. Сканеры имеют три режима для создания изображения: цветной (для всех цветов), оттенки серого (например, черно-белые фотографии) и штриховка. Штриховые рисунки — это особый случай, только два цвета (черный или белый, без серого), например, картинки, факс и, конечно, текст.Линейный рисунок с низким разрешением (например, мультфильмы в Интернете) часто лучше использовать в градациях серого, чтобы добавить сглаживание, чтобы скрыть неровности.
Файлы JPG — это очень маленькие файлы для непрерывных тональных фотоизображений, но JPG плох для графики, без настройки высокого качества. Для JPG требуется 24-битный цвет или 8-битная шкала серого, а артефакты JPG наиболее заметны в жестких краях графики или текста. GIF-файлы (и другие индексированные цветные файлы) хороши для графики, но плохи для фотографий (слишком мало цветов возможно).Тем не менее, графика обычно не так много цветов в любом случае. Форматы, такие как TIF и PNG, могут использоваться в любом случае, 24-битном или индексированном цвете — эти типы файлов имеют разные внутренние режимы для оптимального размещения любого типа.
Основы
Наши цифровые изображения имеют размер в пикселях (не в байтах и определенно не в дюймах). И пиксель — это просто определение цвета, цвет, которым должна быть эта крошечная точка области выборки изображения. Соедините все эти цветные точки вместе, и наш мозг увидит изображение.Потери данных изображения, о которых мы говорим, связаны с изменением цвета пикселей.
Данные изображения состоят из пикселей, а пиксели являются «цветами», просто хранением трех компонентов данных RGB (см. «Что такое цифровое изображение?»).
Любое 24-битное RGB-изображение будет использовать три байта на пиксель (см. Цветная разрядность — Размер памяти).
Так, например, любые данные изображения 10-мегапиксельной камеры будут занимать 3×10 = 30 миллионов байт, по определению цвета RGB. Этот номер является «размером данных» (при открытии в память компьютера для использования).Размер файла TIF будет близок к этому размеру (и без потерь), но JPG обычно сжимается очень сильно (с потерями, не без потерь) для хранения в файле JPG, возможно, 1/10 этого размера (переменная с настройкой JPG Quality), что «размер файла» (не размер изображения и не размер данных). В этом примере размер изображения по-прежнему составляет 10 мегапикселей (размер в пикселях, ширина x высота), а размер данных — 30 миллионов байт, но размер файла JPG может составлять 3 МБ (сжатие с потерями занимает несколько свобод). Изображение будет по-прежнему выходить из файла JPG с теми же 10 мегапикселями и теми же 30 миллионами байтов при открытии файла JPG размером 3 МБ.Мы надеемся, что его качество также примерно одинаково — потери JPG — это изменение цветовых значений некоторых пикселей).
Размер изображения (в пикселях) определяет, как мы можем использовать изображение — все связано с пикселями. Смотрите краткое изложение цифровых основ.
Все программы редактирования фотографий будут поддерживать эти форматы файлов, которые обычно поддерживают и хранят изображения в следующих цветовых режимах:
Цветовой режим данных Типов файлов, бит на пиксель
JPG
RGB — 24 бита (8-битный цвет), или оттенки серого — 8 бит
Всегда использует сжатие JPG с потерями , но его степень выбирается для файлов более высокого качества и большего размера или файлов более низкого качества и меньшего размера.JPG для фотоизображений и является худшим выбором для большинства графических или текстовых данных.
TIF
Универсальность, поддерживается множество форматов.
Режим
: RGB или CMYK или LAB и другие, почти все.
8 или 16 бит на канал цвета, называемый 8 или 16 бит, «цвет» (24- или 48-битные файлы RGB).
Оттенки серого — 8 или 16 бит,
индексированный цвет — от 1 до 8 бит,
Line Art (двухуровневый) — 1 бит
Для файлов TIF большинство программ не допускают сжатия или сжатия LZW (LZW без потерь, но менее эффективно для цветных изображений).Adobe Photoshop также обеспечивает сжатие JPG или ZIP в файлах TIF (но это значительно снижает совместимость сторонних файлов TIF). «Программы документов» допускают сжатие ITCC G3 или G4 для 1-битного текста (факс — файлы TIF G3 или G4), что без потерь и чрезвычайно эффективно (мало). Многие специализированные типы файлов изображений (например, файлы RAW камеры) имеют формат TIF, но используют специальные проприетарные теги данных.
24-бит называется 8-битным цветом, три 8-битных байта для RGB (256x256x256 = 16,7 млн. Цветов максимум.)
или 48 битов называют 16-битным цветом, тремя 16-битными словами (65536x65536x65536 = концептуально триллионы цветов)
PNG
RGB — 24 или 48 бит (так называемый 8-битный или 16-битный «цвет»),
Альфа-канал
для прозрачности RGB — 32 бита
Оттенки серого — 8 или 16 бит,
индексированный цвет — от 1 до 8 бит,
Line Art (двухуровневый) — 1 бит
Поддерживает прозрачность в обычном индексируемом цвете, а также может существовать четвертый канал (называемый Альфа), который может отображать градуированную прозрачность RGB (по местоположению в пикселях вместо одного цвета и градуированному, а не только вкл. Или выкл.).
Версия APNG также поддерживает анимацию (например, GIF), показывающую несколько последовательных кадров для быстрого моделирования движения.
PNG использует сжатие ZIP без потерь и несколько более эффективное сжатие цветов, чем GIF или TIF LZW. Для данных фотографии PNG — это файлы несколько меньшего размера, чем TIF LZW, но файлы большего размера, чем JPG (однако PNG без потерь, а JPG нет.) PNG — более новый формат, чем другие, разработанный как универсальный, так и без лицензионных отчислений. патент на сжатие LZW был оспорен для файлов GIF и TIF.
GIF
Индексированный цвет — от 1 до 8 бит (8-битные индексы, ограничение не более 256 цветов). Цвет — это 24-битный цвет, но только 256 цветов.
Один цвет в индексированном цвете может быть помечен как прозрачный, что позволяет видеть подстилающий фон (например, очень важно для текста). GIF — это видеоизображение в Интернете, файл не содержит информацию о разрешении для печати. Разработанный CompuServe для сетевых изображений в дни коммутируемого доступа и 8-битного индексированного компьютерного видео, тогда как другие форматы файлов теперь могут быть 24-битными.Тем не менее, GIF по-прежнему отлично подходит для веб-использования графики, содержащей всего несколько цветов, когда это небольшой файл без потерь, гораздо меньший и лучше, чем JPG для этого. Файлы GIF не сохраняют число точек на дюйм для разрешения печати.
GIF использует сжатие LZW без потерь. (для индексированного цвета, см. вторую страницу по ссылке GIF внизу страницы).
GIF также поддерживает анимацию, показывая несколько последовательных кадров для быстрого моделирования движения.
Обратите внимание, что если ваш размер изображения, скажем, 3000×2000 пикселей, то это 3000×2000 = 6 миллионов пикселей (6 мегапикселей).Предполагая, что эти 6-мегапиксельные данные изображения имеют цвет RGB и 24 бита (или 3 байта на пиксель информации о цвете RGB), тогда размер этих данных изображения составляет 6 миллионов x 3 байта, RGB = 18 миллионов байтов. Это просто, насколько большие данные вашего изображения (см. Больше). Тогда сжатие файла, такое как JPG или LZW, может уменьшить размер файла, но когда вы открываете изображение в памяти компьютера для использования, JPG может по-прежнему не иметь такое же качество изображения, но оно всегда будет 3000×2000 пикселей и 18 миллионов байтов. Это просто размер ваших 6-мегапиксельных RGB-изображений (мегапикселей x 3 байта на пиксель).
Резюме
Наиболее распространенными форматами файлов изображений, наиболее важными для общих целей на сегодняшний день, являются JPG, TIF, PNG и GIF. Конечно, это не единственный выбор, но это хороший и разумный выбор для общих целей. Более новые форматы, такие как JPG2000, никогда не пользовались популярностью и не поддерживаются веб-браузерами, поэтому не являются наиболее совместимым выбором.
PNG и TIF LZW — это сжатие без потерь, поэтому уменьшение их размера не так велико, как может придумать дикая героика JPG.Как правило, выбор более низкого качества JPG дает меньший файл худшего качества, более высокое качество JPG дает лучший файл большего размера. Ваши 12-мегапиксельные данные изображения RGB составляют три байта на пиксель или 36 миллионов байтов. Это просто, насколько велики ваши данные изображения. Ваш размер файла JPG может быть только 5-20% от этого, в буквальном смысле. TIF LZW может составлять 65-80%, а PNG может составлять 50-65% (очень грубый пример для 24-битных цветных изображений). Мы не можем точно предсказать размеры, потому что сжатие всегда зависит от деталей изображения. Пустые области, такие как небо и стены, сжимаются намного меньше, чем чрезвычайно детализированные области, такие как дерево, полное листьев.Но файл JPG может быть намного меньше, поскольку JPG не требуется для восстановления исходного изображения без изменений, потери приемлемы. Принимая во внимание, что единственная цель PNG и TIF LZW — быть на 100% без потерь, что означает, что файл не настолько героически мал, но никогда не возникает никаких проблем с качеством сжатия с PNG или TIF LZW. Они по-прежнему производят впечатляющее сжатие размера файла, помните, данные изображения RGB на самом деле составляют три байта на пиксель.
Файлы RAW камеры — один из способов обойти эту проблему JPG, по крайней мере, до последнего финального сохранения в формате JPG, когда это необходимо.И это предлагает дополнительные преимущества обработки тоже. Более удобные инструменты в RAW, чем у JPG, у данных RAW более широкий диапазон, чем у JPG. Многое из тех же элементов управления, что и в камере, которые вам в любом случае понадобились бы, но этот шаг выполняется после того, как вы увидите результаты работы камеры, чтобы точно знать, что ей еще нужно, и можете просто настроить и оценить ее на глаз (в отличие от настроек в камере сделано заранее, как и хотелось надеяться).
Мы слышим: Но для изображений RAW сначала требуется шаг редактирования .Некоторые люди, кажется, в ужасе от слова «редактировать», но несмотря ни на что, мы всегда должны останавливаться и смотреть на наши изображения на компьютере, каждый из них. Это тот же дополнительный шаг. Конечно, нам нужно немного их обрезать и пересчитать поменьше, и многим из меня понадобится небольшая настройка экспозиции или баланса белого, чтобы стать лучшими. Это имеет огромное значение. Это то же самое редактирование, несколько секунд каждый, несколько кликов, и затем файл должен быть сохранен снова. С таким же успехом вы можете выполнить этот шаг в программном обеспечении RAW, в котором есть более удобные инструменты для этого и более широкий диапазон для этого.и, конечно, мы можем увидеть изображение сейчас. Если ваша сессия включала 100 изображений с одинаковой освещенностью, просто выделите их все, отредактируйте ОДИН из них (скажем, Баланс белого и экспозиция, даже обрезка и т. Д.), И те же клики редактирования будут применены ко всем выбранным изображениям RAW одним щелчком мыши. , Чрезвычайно удобно. И, конечно же, никаких артефактов JPG, никаких потерь и любых изменений можно легко отменить в любое время позже, с полным восстановлением нашей оригинальной мастер-копии RAW. RAW — это простой, легкий и хороший способ, хороший день и ночь, если вы заботитесь об этих вещах.Подробнее о файлах Raw здесь.
У всех нас есть свои представления, но здесь распространено мнение о высочайшем качестве, универсальности и удобстве. RAW-файлы действительно популярны на большинстве DSLR-камер. Когда мы делаем какое-либо цифровое изображение, камера имеет датчик RAW, но обычно обрабатывает и выводит изображение в виде файла JPG. Но часто мы можем вместо этого выбрать исходное изображение RAW, чтобы отложить этот шаг JPG до следующего. Мы не можем просматривать или использовать этот файл RAW любым другим способом, кроме как обработать его в компьютерном программном обеспечении и затем вывести окончательное изображение в формате TIF или JPG, однако откладывание этой обработки дает несколько серьезных преимуществ, улучшенных параметров редактирования, и мы можем полностью обойти все артефакты JPG До тех пор, пока не будет получен один окончательный вывод.RAW позволяет нам настраивать экспозицию и цвет, а также откладывать решения о балансе белого до тех пор, пока мы не увидим изображение в первую очередь, и не будем судить о результатах испытаний. 12-битный файл RAW предлагает больший диапазон для любых наших настроек, часто для нескольких файлов одновременно. И RAW всегда сохраняет неповрежденную оригинальную версию, поэтому мы можем легко отменить любые внесенные нами изменения, например, размер обрезки. Утверждается, что обработка RAW требует этого дополнительного шага, но, конечно, то же самое верно для любого редактирования, которое требуется.RAW — это простой способ с лучшими результатами.
Кнопка «Далее» просматривает описания на следующих страницах, или вы можете использовать эти ссылки прямо:
Меню других фото и Flash-страниц здесь
,
Не знаете, какой размер использовать для своего изображения или дизайна? Мы перечислили общие пропорции, а также популярные размеры изображений и фотографий, чтобы помочь вам создать ваш следующий проект.
Изображение на обложке через Photographee.eu
Что такое соотношение сторон?
Соотношение сторон изображения — это пропорциональное отношение ширины к высоте. Вы узнаете его как два числа, разделенных двоеточием в формате x: y.Например, изображение размером 6 x 4 дюйма имеет соотношение сторон 3: 2. Соотношение сторон не имеет единиц измерения — вместо этого оно показывает, насколько велика ширина по сравнению с высотой. Это означает, что изображение, измеренное в сантиметрах, будет иметь такое же соотношение сторон, даже если оно было измерено в дюймах. Соотношение между его шириной и высотой определяет соотношение и форму, но не фактический размер изображения.
Однако соотношение сторон изображения будет меняться в зависимости от носителя, на котором оно представлено.Соотношение сторон изображения, отображаемого на компьютере, будет отличаться от соотношения сторон того же изображения, отображаемого на телефоне.
Соотношения сторонявляются важной частью веб-контента, поскольку изображения необходимо загружать с разными соотношениями сторон для разных целей, например, для настольных компьютеров, мобильных устройств или блогов, для социальных сетей. Когда вы используете правильные пропорции, это гарантирует, что ваши изображения отображаются так, как задумано, без растяжения или потери разрешения.
Давайте рассмотрим некоторые общие пропорции, которые обычно используются в разных местах.
Общие пропорции

Соотношение 1: 1
Соотношение 1: 1 означает, что ширина и высота изображения равны, создавая квадрат. Некоторыми распространенными соотношениями 1: 1 являются фотография 8 x 8 дюймов, изображение 1080 x 1080 пикселей или, как правило, любой шаблон профиля изображения на сайтах социальных сетей (например, Facebook). Это соотношение сторон обычно используется для печати фотографий, мобильных экранов и платформ социальных сетей, но оно не идеально для большинства телевизионных или цифровых форматов.
Соотношение 3: 2
Соотношение 3: 2 имеет корни в 35-миллиметровой пленке и фотографии и все еще широко используется для печати размеров.Изображения с разрешением 1080 x 720 пикселей или 6 x 4 дюйма устанавливаются в этом соотношении сторон.
Соотношение 4: 3
Соотношение 4: 3 обычно используется для телевизионных дисплеев, компьютерных мониторов и цифровых камер. На каждые 4 единицы ширины приходится 3 единицы высоты, образуя прямоугольную форму. Изображение размером 1024 x 768 пикселей или 8 x 6 дюймов соответствует типичному соотношению 4: 3.
16: 9 Соотношение
Соотношение 16: 9 чаще всего наблюдается на слайдах презентаций, компьютерных мониторах или широкоэкранных телевизорах.Этот международный стандарт недавно заменил соотношение 4: 3 для мониторов и экранов телевизоров, создав более тонкую, более вытянутую прямоугольную форму по сравнению с форматом 4: 3. Общие разрешения в соотношении 16: 9 составляют 1920 x 1080 пикселей и 1280 x 720 пикселей.
Как измерить размер изображения
В отличие от пропорций, размер изображения определяет фактическую ширину и высоту изображения в пикселях. Размер изображения — это размеры изображения. Вы можете измерять размеры изображения в любых единицах, но обычно вы видите пиксели, используемые для веб- или цифровых изображений, и дюймы, используемые для печати изображений.
Важно понимать, что два разных изображения с одинаковым соотношением сторон могут иметь разный размер или размеры. Например, изображение размером 1920 x 1080 пикселей имеет соотношение сторон 16: 9, а изображение размером 1280 x 720 пикселей также имеет соотношение 16: 9.
Общие размеры изображений для Web
Если вы загружаете изображения в Интернет, важно понимать спецификации размера изображения, потому что неправильные размеры изображения могут растягиваться или искажаться, чтобы заполнить фиксированные размеры.
Когда вы работаете над создателем веб-сайта или системой управления контентом (CMS), такой как WordPress или Squarespace, требования к размеру изображения будут различаться в зависимости от используемой темы или шаблона. Зачастую создатель веб-сайта изменяет размеры изображений, чтобы они правильно отображались в нескольких различных форматах. Поэтому, чтобы удовлетворить несколько различных стандартных размеров изображения, загрузите изображение, которое достаточно велико, чтобы уменьшить его, не теряя разрешения, и достаточно мало, чтобы удобно соответствовать ширине стандартного экрана.Squarespace рекомендует загружать изображения шириной от 1500 до 2500 пикселей. Проверьте свой шаблон или тему на любой CMS, которую вы используете, чтобы определить правильный размер изображения для загрузки. Точно так же сайты социальных сетей часто изменяют размер изображений для вас, но есть приятное место, которое обеспечит правильное отображение ваших изображений в нескольких различных размерах.
Примечание: не путайте размер изображения с размер файла изображения . Размер файла изображения измеряется в байтах в зависимости от того, сколько места он занимает на диске или диске (например, килобайт или мегабайт).
Вот некоторые из самых распространенных размеров изображений в Интернете.

1920 x 1080 пикселей
Этот стандартный размер изображения широко распространен на телевизорах высокой четкости, в презентациях и на фотографиях в социальных сетях. Это соответствует соотношению сторон 16: 9.
1280 x 720 пикселей
Этот размер соответствует стандартному формату HD, используемому в фотографии и кино. Это соответствует соотношению сторон 16: 9.
1080 x 1080 пикселей
Вы увидите, что этот размер изображения 1: 1 широко используется в социальных сетях, а именно в Instagram и Facebook.
Общие размеры фотографий
Вы когда-нибудь хотели напечатать изображение или дизайн, но не выяснили, какой размер использовать? Несмотря на то, что вы можете напечатать изображение любого размера, есть несколько стандартных размеров фотографий, которые помогут вам сузить параметры. Различные размеры работают в разных средах; показывайте большие отпечатки или плакаты, чтобы привлечь внимание к событию или услуге, и оставляйте меньшие отпечатки для показа дома или на стойке.
Печатные изображения и фотографии обычно измеряются в дюймах, хотя в некоторых странах вы можете увидеть сантиметры.
Примечание. Если вы создаете изображение, вам может потребоваться два измерения: размер изображения и размер матового стекла. Матовый — это рамка вокруг изображения, которая простирается до рамки. Когда вы печатаете фотографии в кадре, убедитесь, что вы знаете размер матового отверстия.
Это некоторые из самых распространенных размеров фотографий.

4 x 6 или 5 x 7 в
Эти размеры являются стандартными и популярными размерами фотографий, обычно для демонстрации фотографий или небольших произведений искусства.
8 x 10 в
Этот размер на шаг превосходит меньшие по размеру популярные размеры фотографий и распространен среди портретов и больших печатных изображений.
8,5 x 11 в
Используйте этот стандартный размер флаера для рекламы, отображаемой в местах с ограниченным пространством. Хотя размер флаера не так заметен, как большие размеры плакатов, он по-прежнему нацелен на то, чтобы предупредить других в более мелких условиях.
12 x 18 или 18 x 24 в
Эти стандартные плакаты больше, чем обычные флаеры, и идеально подходят при разработке мероприятий или рекламных объявлений, которые должны охватить среднюю аудиторию.
24 x 36 в
Рекламодатели используют этот размер плаката для наружной рекламы и специальных витрин в местах с высокой посещаемостью.
Применить код купона PICK10FREE при оформлении заказа. Онлайн, только стандартные лицензии.
Получить изображения
Создание пользовательских размеров в редакторе Shutterstock
Вы можете легко создавать свои собственные размеры и изменять размеры изображений в редакторе Shutterstock; просто перейдите на панель Canvas Size , расположенную в правой части программы, чтобы ввести конкретные значения ширины и высоты вашего изображения.Вы также можете выбрать из списка популярных размеров изображения для Интернета.
 Изображение с помощью Africa Studio
Изображение с помощью Africa Studio
Нажмите на значок замка , чтобы разблокировать коэффициент, затем введите свои значения в белые поля. Вы можете выбрать размер, отображаемый в пикселях, дюймах или сантиметрах в стрелке раскрывающегося списка на панели.
Когда вы выбираете или вводите размеры, холст в редакторе Shutterstock будет корректироваться для отображения введенных вами значений.Вы можете легко отредактировать эти значения в будущем, чтобы отразить ваши спецификации, если это необходимо. Вы также можете попробовать простой Resizer изображения Shutterstock, если вам нужен ярлык.
Заинтересованы в улучшении своих знаний о фотографии и фотографии? Посмотрите на эти основные статьи:
,NEET 2020 Размер фото, размер, формат и другие детали
NEET 2020 перенесен на 13 сентября 2020 года. Наряду с этим NTA вновь открыло окно коррекции формы с 4 июля 2020 года. Последняя дата коррекции формы был продлен до 20 июля 2020 года. В течение этого периода времени кандидаты могут вносить изменения в свои личные данные, изменять настройки города экзамена, а также загружать новую фотографию и подпись.
- NEET 2020 Форма исправления можно получить доступ, войдя в учетные записи на официальном сайте NTA.
- Только успешно зарегистрированные кандидаты могут воспользоваться этим средством.
- Кандидаты могут редактировать данные своей анкеты и изменять настройки своего экзаменационного центра NEET.
Учреждение доступно только онлайн, и кандидатам также может потребоваться внести требуемый платеж для внесения изменений. Кроме того, всем кандидатам рекомендуется не отправлять факсы или электронные письма об изменениях, потому что этот режим исправления является неприемлемым.В рамках мер безопасности, предпринятых NTA для предотвращения злоупотреблений, во время процесса подачи заявок кандидатов просили предоставить номер броска класса XII. Кандидатов также попросили представить в этом году отсканированные изображения их фотографий размера открытки, отпечатка большого пальца левой руки и свидетельства о прохождении класса X вместе с фотографией паспортного размера и подписью. Кандидатов также могут попросить загрузить свои живые фотографии в день экзамена с места.
необходимо прочитать
Даты NEET 2020 (объявлено)
NTA опубликовала Расписание NEET 2020 на своем веб-сайте.Вот все важные даты:
| Мероприятия | Даты |
|---|---|
| NEET 2020 Исправление формы заявки | 4 июля 2020 года |
| Исправление формы заявки NEET 2020 Последняя дата | 20 июля 2020 года (продлен ) |
| Карта NEET Admit 2020 будет выпущена | 4 th неделя августа 2020 г. |
| Дата экзамена NEET 2020 | 13 сентября 2020 г. |
Прочитайте, чтобы ознакомиться с полными указаниями органом по проведению экзаменов, который необходимо соблюдать во время загрузки отсканированной фотографии и подписи в Форме заявки NEET 2020.Несоблюдение этих требований приведет к отмене кандидатуры.
Краткое описание документов Технические характеристики:
| Документ | Размер | Формат |
|---|---|---|
| Фотография | От 10 до 200 кб | JPG / JPEG |
| Подпись | От 4 до 30 кб | JPG / JPEG |
| Фотография размера почтовой открытки | От 50 до 300 кб (4 ”X6”) | JPG / JPEG |
| Отпечаток большого пальца левой руки | От 10 до 50 кб | JPG / JPEG |
| Сертификат о прохождении класса X | от 100 до 400 кб | JPG / JPEG |
ПРИМЕЧАНИЕ: В случае, если какой-либо случай с левым большим пальцем недоступен, можно использовать отпечаток большого пальца правой руки.Фотография должна покрывать 80% лица, уши должны быть хорошо видны, а фон должен быть белым.
Также проверьте шаблон экзамена NEET 2020
Спецификации фотографий NEET
Спецификации фотографий NEET 2020Медицинские аспиранты при сканировании и загрузке своих фотографий должны учитывать следующие пункты:
- Размер фотографии: 10 Кб до 200 Кб
- Фон фотографии: Белый
- Подробная информация о NEET Фото: . Фотография должна покрывать 80% лица с четко видимыми ушами.
- Формат: Фотография должна быть только в формате JPG / JPEG.
Примечание: На фотографии не должно быть крышки или защитных очков. Очки разрешены, если используются регулярно.
Также проверьте NEET 2020 Syllabus
Спецификации подписи NEET
Спецификации подписи NEET 2020Наряду с фотографией кандидаты также должны приложить отсканированное изображение подписи и отпечатка правого указательного пальца.Ниже перечислены основные технические характеристики:
- Размер изображения подписи: 4 Кб до 30 Кб
- Фон подписи: Белый
- Стиль подписи: Подпись должна выполняться с помощью бегущей руки
- Формат изображения: Только JPG / JPEG
Примечание: Любые исправления, связанные с фотографией или подписью, будут сообщаться в зарегистрированном электронном письме и SMS.
Также проверьте анализ бумаги NEET
NEET 2020 Отпечаток левого большого пальца
При загрузке фотографии и подписи кандидаты также должны загрузить свой отпечаток большого пальца левой руки.Подробная информация о них приведена ниже:
- Impression Photo Размер: от 10 кб до 50 кб
- Фон: белый
- Чернила: Допускаются только синие чернила для получения оттиска.
- Формат: только в формате JPG или JPEG
- В случае, если какой-либо случай, когда левый большой палец недоступен, можно использовать отпечаток большого пальца правой руки.
Фотография размером с почтовую карточку NEET
NTA попросила медицинских кандидатов, прибывающих на NEET 2020, иметь одну фотографию размером с открытку во время обследования.Фотография должна быть похожа на ту, что была загружена в NEET Admit Card .
- Postcard Photo Размер: 4 х 6 дюймов, размер — от 50 до 300 кб
- Фон: только белый.
- Формат: только в JPG или JPEG
Примечание: Название упоминания, номер формы заявки, номер рулона экзамена на обратной стороне фотографии. Он будет собран Invigilator после сопоставления фотографии с кандидатом, появляющимся в NEET.
NEET Загрузка сертификата класса X
Кандидаты также должны загрузить отсканированную копию сертификата класса X.
- Размер сертификата: от 100 кб до 400 кб
- Формат: только JPG или JPEG
Важные рекомендации
Что нужно и что нельзя делать для NEET Фотография и подпись- Кандидат должен указать свое имя , номер заявки и номер рулона на обратной стороне фотографии
- . Принесите дополнительные копии фотографий паспортного размера, четко указав название кандидат вместе с датой фотографирования.
- Заявки без четких фотографий могут быть отклонены.
- Для подписи загрузите подпись в соответствующем поле, указанном в форме при написании почерка.
- Если вы напишите полное имя заглавными буквами в поле , то НЕ будет принято в качестве подписи. Это может привести к отмене формы заявки.
NEET Руководство по установке фотографий
Указания по прикреплению фотографии в заявке NEETПри регистрации вполне естественно делать ошибки при выборе фотографии. Кандидаты часто загружают фотографии, которые не соответствуют инструкциям, и, следовательно, такие изображения отклоняются. Типичные ошибки, допущенные кандидатами, и правильный образец фотографии приведены ниже:
- Загрузите фотографию, сделанную профессиональной камерой.Старайтесь не использовать сотовый телефон для нажатия на изображение, так как изображение может быть искажено. Фотографии с цветным фоном (светлый / темный) не принимаются.
- Посмотрите прямо в камеру, устанавливая зрительный контакт для получения четкого изображения. Также избегайте ношения шарфов / глушителей. Не используйте его, чтобы закрыть лицо. Лицо должно покрывать более 75% общей площади фотографии. Фотография, щелкнувшая при неправильном освещении или вспышке, не должна быть загружена в NEET Application Form .
- Фотография с тенью на лице довольно неясна и не принята NTA.Лицо должно быть четко видно на фотографии. Убедитесь, что загружаемое изображение не должно иметь плохое цифровое разрешение (100 x 75).
- Ношение очков на фотографии допустимо, но избегайте ношения тонированных очков или защитных очков на фотографии. Фотография, на которой слишком много бликов или света, не будет принята.
Примечание: Отсканированное изображение, не отвечающее требованиям к фотографии, можно изменить в течение NEET Form Correction . Кандидаты могут загрузить соответствующую фотографию в форму и отправить ее снова.Правильная фотография будет обновлена сразу в форме.
.
