Курс «Профессиональная вёрстка на HTML и CSS»
Будете много практиковаться и сделаете 7 проектов для портфолио
Отработаете навыки на 250+ задачах в тренажёре
Получите обратную связь от экспертов на проекты, которые сдадите вовремя
Освоите инструменты для вёрстки, которые используют опытные разработчики
Сможете заниматься онлайн в любое время и в своём темпе
На курсе вы изучите современные теги HTML и свойства CSS, освоите нужные инструменты и научитесь смотреть на макет глазами опытных разработчиков.
HTML и CSS — база, на которой основана вся разработка интерфейсов. Мода на инструменты меняется, а HTML и CSS остаются.
Писать код на HTML и CSS по современным стандартам
Превращать дизайн-макеты в страницы сайта
Создавать сайты под разные устройства
Делать веб-страницы быстрыми и производительными
Создавать анимации на CSS
Адаптировать сайты для людей с разными типами восприятия и условиями
Дизайнерам
Научитесь создавать прототипы в браузере и верстать макеты. Посмотрите на дизайн глазами разработчиков, поймёте возможности и ограничения вёрстки.
Посмотрите на дизайн глазами разработчиков, поймёте возможности и ограничения вёрстки.
Бэкенд-разработчикам
В дополнение к бэкенду сможете создавать графический интерфейс. Вёрстка — начало пути в фулстек-разработке.
Менеджерам
Разберётесь в процессе создания сайтов и сможете лучше планировать работу над проектами. Научитесь говорить с разработчиками на одном языке.
SASS и SCSS
PostCSS
Prettier и Stylelint
NodeJS и NPM
GitHub
CSS Layouts
Logical Properties
Custom Properties
БЭМ и Atomic CSS
Типографика
2D- и 3D-анимации
Адаптивная вёрстка
Декорирование
Мобильная версия сайта
Одностраничный лендинг
Страница с фоном из видео
Сайт с медиаконтентом
Текстовая страница со светлой и тёмной темой
Адаптивный сайт с разными цветовыми гаммами
Сайт для создания мудбордов
Дополнительные материалы по каждой теме
О типах раскладки, ментальной модели вёрстки, взглядах на адаптивные сайты и о других важных концепциях
Продвинутые технологии и инструменты
Сможете пройти дополнительный курс, где мы собрали темы, которые позволят не просто верстать, а делать это профессионально: кодстайл, линтинг, препроцессоры, автоматизация, шаблонизаторы
Бесплатная часть
Как всё устроено
Бесплатная часть15 часов
Основы HTML и CSS: бесплатный вводный курс
Подготовительный модуль5 часов
Подготовка к работе
1 модуль3 недели
Семантика и лэйаут
2 модуль3 недели
Доступность и интерактив
3 модуль3 недели
Дизайн и адаптивность
4 модуль3 недели
Красотища
Наставники научат находить ответы
Пояснят теорию и помогут найти решение, если столкнётесь с трудной задачей
Ревьюеры проверят код и проекты
Укажут на ошибки и дадут развивающую обратную связь
Кураторы сделают обучение комфортным
Напомнят о сроках по проектам, пришлют записи воркшопов, выслушают и поддержат
Специалисты поддержки устранят неполадки
Им можно писать 24/7: например, если не открывается учебник
Если знания курса пригодятся вам на текущем месте работы, поговорите с руководителем о частичной или полной оплате учёбы. Мы подготовили инструкцию, как оформить оплату за счёт работодателя.
Мы подготовили инструкцию, как оформить оплату за счёт работодателя.
Посмотреть инструкцию в PDF
Можно взять перерыв в учёбе
Если жизненные обстоятельства осложнились или темп нужно снизить, вы можете сделать паузу в учёбе на месяц.
Вернём деньги, если не понравится
Вы можете в любой момент вернуть деньги за оставшееся время обучения — для этого не нужно ничего доказывать.
У вас будет удостоверение о повышении квалификации
Если у вас есть среднее профессиональное или высшее образование. Если у вас среднее образование, выдадим сертификат о прохождении курса и справку об обучении.
Сможете получить налоговый вычет
Чтобы вернуть 13% от стоимости курса, надо быть налоговым резидентом РФ и работать по трудовому договору.
Подойдёт ли мне этот курс?
Вы будете изучать вёрстку с нуля, поэтому курс подойдёт вам, даже если вы раньше ничего не верстали. Если у вас уже есть опыт, то курс поможет разобраться, как дизайн превращается в код, освежить и структурировать знания по HTML и CSS.
Чтобы точно понять, подойдёт ли вам этот курс, вы сможете пройти бесплатную вводную часть.
За 3 месяца правда можно научиться верстать сайты и приложения?
Да, но нужно уделять занятиям порядка 15 часов в неделю, решать задачи, верстать проекты и общаться с наставниками.
Выше можно скачать программу, чтобы оценить количество учебного материала и свои возможности.
Что нужно, чтобы начать учиться?
Вам не понадобятся специальные навыки или опыт в программировании — мы обучим всему с нуля.
Главное, чтобы был компьютер и достаточно времени для занятий.
Что делать, если я не справлюсь с нагрузкой?
Вы сможете взять перерыв на месяц, если поймёте, что нужно сделать паузу. Но только один раз за время обучения.
Могу ли я вернуть деньги, если мне не понравится?
Да, причём в любой момент. Правда, если обучение в потоке уже началось, мы вернём деньги только за оставшееся время. Более подробно рассказываем об этом в седьмом пункте оферты.
Более подробно рассказываем об этом в седьмом пункте оферты.
Получу ли я какой-то документ после курса?
Если у вас есть среднее профессиональное или высшее образование, после курса вы получите удостоверение о повышении квалификации.
Если у вас среднее образование, выдадим сертификат о прохождении курса и справку об обучении в электронном виде.
Я смогу оформить налоговый вычет за обучение?
Да, если вы работаете по трудовому договору и являетесь налоговым резидентом Российской Федерации, то есть 183 дня в году находитесь на территории страны.
За обучение на курсе «Профессиональная вёрстка на HTML и CSS» вы сможете вернуть до 7 215 ₽ (зависит от выбранного способа оплаты). Для этого нужно подать заявление на налоговый вычет через личный кабинет на сайте nalog.ru (в него можно войти через аккаунт на Госуслугах).
К заявлению нужно приложить :
Справку 2-НДФЛ от вашего работодателя.

Договор на обучение, в нашем случае это оферта Практикума.
Лицензию на образовательную деятельность. Вот наша.
Чек об оплате обучения. Мы отправляем его на электронную почту. Если не найдёте чек у себя в почте, напишите в чат службы поддержки — вышлем копию.
Справку о получении образовательных услуг — её тоже нужно запросить в чате поддержки.
Подробнее о налоговом вычете — на сайте Федеральной налоговой службы.
У меня останется доступ к курсу после завершения обучения?
Да, доступ к курсу вы получаете навсегда.
Профессия Верстальщик — ТОП курсов по вёрстке сайтов для начинающих
В наше время создание сайтов — актуальная задача и профессия — возможность для многих освоить новую профессию, получать заказы или создавать сайты для себя и зарабатывать на этом.
С чего начать? Научитесь верстать
На старте вам будут необходимы базовые знания и навыки создания сайтов, а именно знания по HTML/CSS верстке сайтов.
Вёрстка сайтов — это создание страниц сайта с использованием специальных языков, которые для этого предназначены HTML и CSS. С помощью HTML создаётся структура/каркас визуальной составляющей сайта. Соответственно, без HTML верстка просто невозможна!
HTML – это стандартизированный язык разметки (от англ. HyperText Markup Language), применяется для создания веб-страниц. Можно сказать, что вы как бы размечаете/ описываете с помощью HTML, где будут размещены: заголовок, изображения, меню, описания/тексты и т.д.
Работу с HTML можно сравнить с созданием макета-чертежа, который понятен вашему компьютеру.
Каскадная таблица стилей CSS (Cascading Style Sheets) придаст индивидуальный стиль, раскрасит в яркие сочные цвета, ваши уже размеченные страницы.
В CSS собраны шрифты, цвета, отдельные блоки, которыми вы наполняете свою размеченную страницу. Внося изменения в код, вы подбираете подходящие цвета, шрифты, оформление блоков.
Внося изменения в код, вы подбираете подходящие цвета, шрифты, оформление блоков.
1. Курсы по вёрстке сайтов, с которых рекомендуем начать
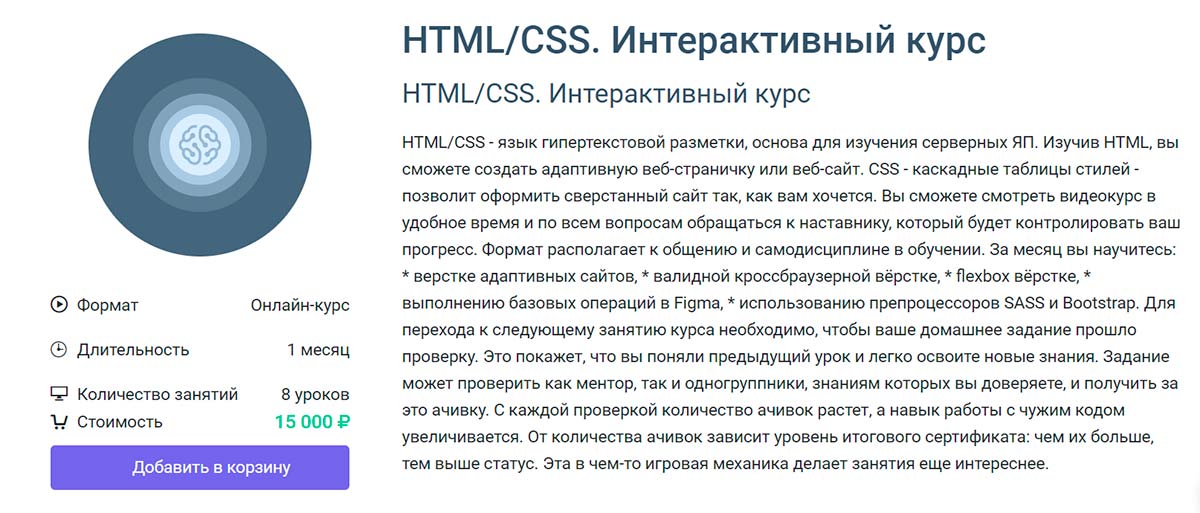
Интерактивный курс HTML/CSS – вёрстка сайтов на практике
Курс рассчитан на тех кто не любит много теории и готов «сразу в бой». На практике вы изучите основы языков HTML и CSS, научитесь создавать адаптивные HTML страницы сайта. В процессе курса сверстаем многостраничный сайт, адаптированный под мобильные устройства.
Курс Основы HTML/CSS — верстка сайтов с нуля
Курс рассчитан для тех кто любит для начала изучить побольше теории. Это наглядная видео-Азбука HTML/CSS — самые-самые основы в практике, как создаются сайты на HTML своими руками. Также этот курс помогает разобраться, как самостоятельно находить и исправлять ошибки при написании кода. Потому что помогает закрыть пробелы в самых основах знаний HTML/CSS — базовых языков, без которых сегодня не существует ни один сайт в интернете.
С помощью данных курсов вы сможете быстро войти в процесс создания сайтов и освоить на практике основы HTML/CSS.
По итогам прохождения вы имеете свое первое портфолио из созданных в процессе учёбы сайтов. А параллельно курсу сможете создать свой первый собственный сайт, например о себе.
2. Профессиональный уровень
После получения первых знаний по вёрстке, можно переходить на профессиональный уровень, чтобы получать первые заказы или зарабатывать, создавая сайты.
Начальный уровень профессии верстальщик — это умение верстать по макету, используя HTML и CSS.
Следующий уровень — это обязательное владение HTML, CSS и JavaScript. На этом уровне владения веб-вёрсткой профессия называется и верстальщик, и frontend-разработчик.
Чёткой границы между верстальщиком и frontend-разработчиком не определено, по сути эти понятия не различаются. Все различия в большинстве случаев сводятся не к названию, а к компетенциям, которыми владеет человек.
beONmax предлагает 2 профессиональных курса по созданию сайтов с нуля для начинающих. В них вы пройдёте полный цикл от работы с дизайн-макетом сайта до создания полноценного сайта на практике. Курсы ведут профессиональные эксперты-преподаватели с многолетним опытом создания сайтов для компаний и фриланс-заказов.
Курс ВЕБ-разработчик — с нуля до результата
Полный пошаговый курс из 97 уроков + практика для frontend-разработчиков. Освойте все современные инструменты и технологии разработки сайтов и начните зарабатывать на этом.
— HTML5, CSS3, Bootstrap, JavaScript — на реальных проектах
— Photoshop, Avocode, Figma, Zeplin — работа c графикой для веб
— FlexBox, Sass/Scss/Less, БЭМ, Git/GitHub, Gulp, CSS Grid
— Личный сайт-портфолио, где разместите все свои проекты, созданные в этом и других курсах
Курс Верстальщик сайтов — HTML 5, CSS 3, Bootstrap, JavaScript
Курс включает 3 базовых технологии верстальщика: HTML5, CSS3, JavaScript, а также HTML-framework Bootstrap и другие дополнительные профессиональные инструменты.
Научитесь верстать по дизайнерским макетам — адаптивно, семантически, кроссбраузерно, с анимацией и интерактивными JavaScript элементами. Разберётесь с нарезкой макетов Photoshop, Figma, Zeplin.
Освоите базовые принципы работы с документацией.
В данных курсах применяется системный подход и рассматриваются все шаги и этапы разработки сайтов от идеи сайта до оптимизации. Если в начальных курсах длительность видео-уроков составляла около 5ч чистого времени, то длительность каждого из этих курсов будет около 25-35ч чистого видео с практикой от преподавателя. Если вы нацелены на обучение всерьез — будьте готовы к тому, что обучение может занять от 1 до 3-х месяцев и более. Время того стоит — вы научитесь создавать свои проекты или выполнять заказы и хорошо зарабатывать на фрилансе.
ИТАК, ПОДВЕДЁМ ИТОГИ
Пройдя данные курсы вы:
— Получите системные знания по основам HTML/CSS и практические навыки профессиональной вёрстки сайтов
— Получите практику создания сайтов, которой часто реально не хватает
— На практике создадите 5-10 разнообразных проектов в личное портфолио
— Создадите свой личный сайт-портфолио, куда сможете разместить все созданные проекты для демонстрации потенциальным заказчикам и работодателям
— Сможете начать поиск работы и рассматривать вакансии на должность Junior fronend-разработчик/верстальщик сайтов
— Сможете выполнять свои первые заказы на фриланс.
Кто-то даже возьмёт в реализацию первые заказы даже в процессе обучения
— Определитесь с направлениями своего дальнейшего развития в профессии веб-разработчика
3. Расширение своих навыков
Пройдя обучения базовым технологиям создания сайтов, вы сможете определиться с дальнейшим своим развитием как профессионала в данной области.
Направлений развития много:
— углубления в верстку и frontend-разработку
— освоение новых технологий, фреймворков, библиотек
— применение полезных инструментов для профессиональных веб-разработчиков
— backend-разработка
— применение фреймворков и CMS в разработке сайтов
— оптимизация и продвижение сайтов
— веб-дизайн
— и многое другое
На beONmax каждый студент может попробовать разные направления и определиться: что ему больше нравится, что получается, куда хочется углубиться. Для этого и существует единая подписка.Курсы доступны по единой подписке — от 90руб в месяц — без дополнительных оплат за новые курсы (которые будут опубликованы во время действия вашей подписки).
beONmax – образовательная платформа для обучения во всех сферах IT/Web: программирование, верстка, создание сайтов, дизайн и веб-дизайн, маркетинг и продвижение.
Вы можете учиться у разных преподавателей, перенимая опыт и знания у каждого.
Благодарим вас за ваш выбор!
Именно вместе с вами мы смогли сохранить лучшие цены на качественное обучение.
Стремительный рост числа довольных студентов и высокопрофессиональная работа нашей команды и руководства позволили сделать качественное обучение доступным для каждого!
Делитесь информацией, если наши курсы вам понравятся, ваше активное участие в распространении информации о качественном и доступном обучении позволит сохранить цены очень доступными и в будущем.
Включайтесь!
Учитесь у лучших!
Открывайте свои новые возможности!
команда beONmax
Также смотрите Статью-навигатор по курсам beONmax, которая поможет вам разобраться какие IT-профессии вы можете получить, купив подписку.
Печатная практика | Как печатать: бесплатная практика печати, уроки печати и тесты печати.
Тренируйтесь печатать отличные цитаты из замечательных книг и стимулируйте свой ум во время тренировки пальцы! Научитесь печатать быстрее, применяя изученную технику на наших бесплатных уроках слепой печати.
Практика новой цитатыЛюбая длинаКороткаяСредняядлиннаяЛюбая темаДокументальная художественная литература
Сложность: 0.0 Только нижний регистр Информация об упражнении
Выдержка из
Предварительный просмотр версии Kindle
Научитесь печатать с максимальной пользой! Самые быстрые машинистки рекомендуют эти советы, чтобы улучшить свой скорость набора текста и Точность:
1.
 Научитесь печатать вслепую.
Научитесь печатать вслепую.Слепая печать — это техника печати, в которой вы всегда используете одним и тем же пальцем нажимать каждую клавишу, не глядя на клавиатуру. Требуется некоторое упражняться учиться, но тренировка этих последовательных движений пальцев позволит вам печатать намного быстрее, чем вы могли бы в противном случае. Уроки печати How-to-Type.com научит вас печатать вслепую, используя стандартную технику набора текста QWERTY. Уроки состоят из базовых упражнений для набора текста и тренировки пальцев, которые помогут вам овладеть навыками для ввод каждой клавиши.
Как только вы освоите эту технику, вы можете попрактиковаться в наборе текста здесь, на этой странице, чтобы способствовать росту Ваша скорость и точность.

-
2. Минимизируйте движения рук и физические усилия.
Тренируйтесь держать пальцы расположены в основном ряду, слегка изогнуты вниз, чтобы их можно было легко расширить до введите ключи в строках выше и ниже с минимальным движение.
 Позвольте ладоням парить над клавиатурой, а большие пальцы положите на них.
на пробел.
Нажимайте на клавиши быстрым и легким прикосновением.
Позвольте ладоням парить над клавиатурой, а большие пальцы положите на них.
на пробел.
Нажимайте на клавиши быстрым и легким прикосновением.Также рекомендуется поддерживать расслабленная и удобная поза для минимизации мышечного напряжения и усталости. Поднимите высоту вашего сиденья или встаньте, если необходимо, так, чтобы ваши руки и кисти удобно лежали вниз в в клавиатуры, и ваши глаза смотрят на экран. Настройте свой экран так, чтобы вы может ясно видеть то, что вы печатаете, не напрягая глаз и шеи. Пока вы тренируетесь печатать, помнить что вы будете нести привычки, которые вы выработали сейчас, с собой в будущее, когда бы вы ни тип на клавиатуре.

3. Тренируйтесь печатать на точности, а не на скорости.
Если вы делаете ошибки, притормозите. Вы не станете быстрее, делая много опечаток, потому что это займет больше времени. назад и исправить их все. Более того, плохая техника будет препятствовать вашему прогрессу. укрепление свои ошибки и вредные привычки. Печатание — это упражнение, а не гонка. Введите точно в скорость, которая тебе удобно с. Ваша скорость естественным образом будет увеличиваться по мере того, как вы будете печатать
4. Визуализируйте при вводе.
Вы найдете этот совет наиболее полезным после того, как уверенно усвоил позиции все клавиши и практикуются, чтобы увеличить скорость набора текста.

Если вы просто изучая ключи и не совсем готовые к этому, вы можете использовать силу визуализация в своей практике, представляя каждую букву на клавиатуре и движение пальца к ней. прежде чем вы наберете его.
5. Сосредоточьтесь на наборе текста.
Не тренируйтесь в шумной обстановке. Устранять отвлекающие факторы. Вы с большей вероятностью совершите ошибку, если будете отвлекаться, и не хотите упражняться ошибаясь это было бы контрпродуктивно для ваших целей.
Если вы обнаружите, что ваша концентрация дрейфует, попытайтесь снова сосредоточиться или подумайте о том, чтобы сделать перерыв. и возвращаясь к ты печатаешь тренируйтесь в более подходящее время.
Урок слепой печати 2: Верхний ряд | Как печатать
Слепая печать Урок 2: Верхний ряд
Поздравляем с освоением домашнего ряда! Теперь вы готовы научиться печатать верхнюю строку. На этом уроке вы будете чаще двигать пальцами. Не забывайте всегда возвращать пальцы в исходный ряд и держать пальцы согнутыми и направленными прямо вниз на клавиши. Это облегчит доступ к новым клавишам, которые вы изучите в этом уроке. Ударяйте по клавишам только с силой, достаточной для регистрации нажатия клавиши. Когда вы сталкиваетесь с новыми ключами, замедляйтесь настолько, насколько это необходимо, чтобы добраться до них с точностью.
Клавиши указательного пальца
Мы начнем урок с изучения двух клавиш над левым и правым указательными пальцами: ur r
Упражнение 2.1
uuu uuu uuu uuu rrr rrr rrr rrr ууу ррр ууу ррр ууу ррр уру уру уру уру ру р ру р ру р ру ууу ууу ууу ррр ррр ррр ур ур ур ру ру ру уу рр ур ру ру ур уу ур рр ру у у у у ru urr rrr uuu rur
U R потрясающе! Теперь научимся набирать u и r с помощью клавиш домашнего ряда.
Упражнение 2.2
uuu uuu rrr rrr uuu rrr jjj uuu jjj uuu fff rrr fff rrr juj juj frf frf uju uju rfr rfr ara ara srs srs frf frf drd drd grg grg hrh hrh jrj jrj lrl lrl ;r; ;р; aua aua sus sus dud dud dud fuff fuf gug gug huh huh juj juj kuk kuk lul lul ;u; ;у;
Клавиши среднего пальца
Отличная работа! Давайте перейдем к двум клавишам над средними пальцами левой и правой руки: i e
Упражнение по набору текста 2. 3
3
III III III III EEE EEE EEE III III III III III IEI IEI IEI IEI IE EIE EIE III III III IE EEE IE IE IE IE EI EI IE IE IE IE IE IE IE IE IE iee eee iii eie
Давайте научимся набирать i и e с помощью клавиш начальной строки.
Печатное упражнение 2.4
iii iii eee eee iii eee kkk iii kkk iii ddd eee ddd eee kik kik ded ded iki iki ede ede aea aea ses ses ded ded fef fef geg geg heh jej jej kek kek lel lel ;е; aia aia sis sis did fif fif gig gig hih hih jij jij kik kik lil lil ;i; ;я;
Вы только что выучили 3 новых гласных, а это значит, что вы готовы практиковаться в наборе настоящих слов. Давайте попробуем:
Упражнение по набору текста 2.5
малыш красный сделал избавить сытый рифф киддер вымя руль сэр иде использовать предохранитель уловка спрятал гиг приманку люк крышку укроп оборку дрель файл сторона поцелуй меньше кувшин рывок стол диск спрашивай ковчег помощь эйл фейк фейк грабли сакэ озеро джейк возраст использование крышки скользнул слайд уложил читает плату за проезд ползунок саней встряхнуть тень приколы приколы шалфей акции мазня салазки поцелуи суета газированные ведьмы торг
Клавиши безымянного пальца
Пришло время выучить клавиши безымянного пальца: o w
Печатное упражнение 2. 6 вау вау вау оооооооооооооооооооооооо Ооо www www www ow ow wo wo wo wo wo wow wo wo wo wow wwo wo o o o w w w w w w w w w w wo wo wwo www ooo wow
6 вау вау вау оооооооооооооооооооооооо Ооо www www www ow ow wo wo wo wo wo wow wo wo wo wow wwo wo o o o w w w w w w w w w w wo wo wwo www ooo wow
wow! Это было потрясающе. Теперь соедините их с основным рядом.
Печатное упражнение 2.7
ооо ооо www www ооо www lll ооо lll ооо sss www sss www lol lol sws sws olo olo wsw wsw awa awa sws sws dwd dwd fwf fwf gwg gwg hwh hwh jwj jw j kwk kwk lwl lwl ;w; ;ш; aoa aoa sos sos dod dod fof fof gog gog hoh hoh joj joj kok kok lol lol ;o; ;о;
Клавиши мизинца
Почти готово! Давайте изучим клавиши мизинца: p q
Упражнение по набору текста 2.8
ppp ppp ppp ppp qqq qqq qqq qqq ppp qqq ppp qqq ppp qqq pqp pqp pqp pqp qpq qpq qpq qpq ppp ppp ppp qqq qqq qqq pq pq pq qp qp qp pp qq pq qp qp pq pp pq qq qp p p p p q q q q p q q p p q q p pqp ppq qpp qqp pqq qqq ppp qpq
И объедините их с ключами домашней строки.
Упражнение 2.9
ppp ppp qqq qqq ppp qqq ;;; ппп ;;; ppp ааа qqq ааа qqq ;p; ;п; aqa aqa p;p p;p qaq qaq aqa aqa sqs sqs dqd dqd fqf fqf gqg gqg hqh hqh jqj jqj kqk kqk lql lql ;q; ;к; apa apa sps sps dpd dpd fpf fpf gpg gpg hph hph jpj jpj kpk kpk lpl lpl ;p; ;п;
Y и T
Клавиши y и t являются последними двумя клавишами верхнего ряда. Вы доберетесь до этих клавиш, двигая указательными пальцами вверх и в стороны. Потренируйтесь вытягивать указательный палец правой руки вверх и влево, чтобы нажимать клавиши
Упражнение по набору текста 2.10
yyy yyy yyy yyy ttt ttt ttt ttt yyy ttt yyy ttt yyy ttt yty yty yty yty tyt tyt tyt tyt yyy yyy yyy ttt tt т ттт ут ут ут у у у уу уу уу уу уу уу уууууу ty y y y y t t t y t t y y t y yty yyt tyy tty ytt ttt yyy tyt
Потренируйтесь набирать y и t с помощью клавиш начальной строки.

