Сделать волну фотошоп Урок Фотошоп
zet Чт 03.09.2009 — 22:24
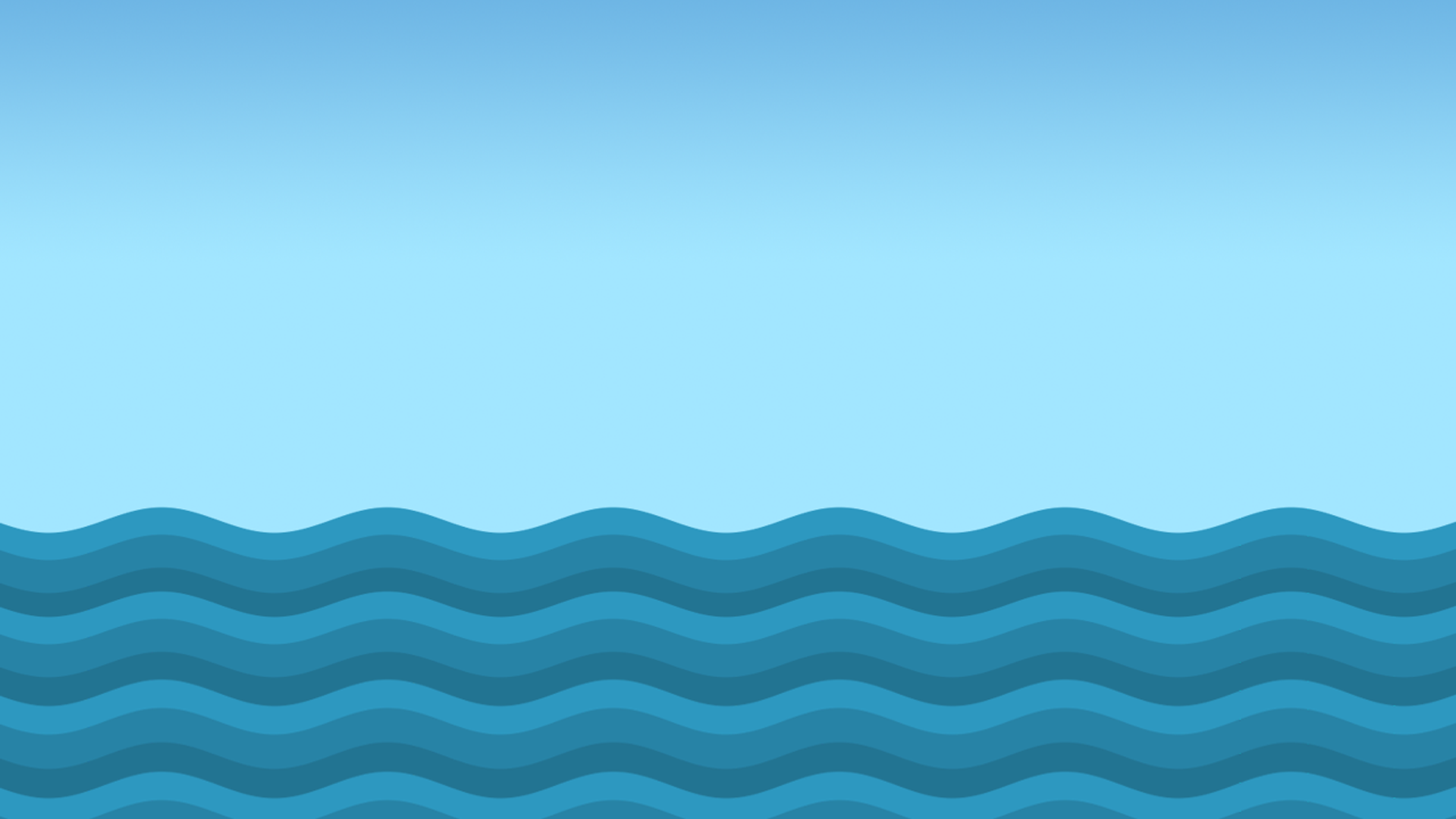
В этом уроке мы, применяя доступные и простые инструменты и фильтры, будем рисовать объемную волну на фоне неба.
Шаг 1. Подготовка текстуры.
Создайте новый документ (Ctrl+N), размеры не имеют значения.
Выберите цвет переднего плана (основной цвет) – Светло-голубой, а фоновый цвет – Белый. Теперь примените к этому слою Фильтр — Облака. Зайдите в Фильтр – Рендеринг – Облака (Filter – Render – Clouds)
Теперь примените к этому слою Кривые.
Изображение – Коррекция – Кривые (Image – Adjustment – Curves (Ctrl+M)). Добейтесь кривыми, чтобы голубой цвет стал более темным.
Использование Кривых в данном случае, позволяет поддерживать оттенок и насыщенность изображения, затемняя Средние тона.
Шаг 2. Текстура воды.
Возьмите инструмент «Прямоугольная область» (Rectangular marquee (M)) и выделите им две трети изображения. Копируйте выделение на новый слой (Ctrl+J).
теперь нужно затемнить получившийся кусочек.
Зайдите в Изображение – Коррекция — Яркость/Контрастность (Image – Adjustment – Brightness/Contrast) и понизьте Яркость до -50%.
Это подготовит изображение к применению следующего фильтра, так как при наличии темных участков «Целлофановая упаковка» будет более фактурно накладываться на изображение.
Зайдите в Фильтр – Имитация — Целлофановая упаковка (Filter – Artistic – Plastic wrap) и установите там такие параметры.
Получится примерно так:
Шаг 3. Перспектива (волны).
Уменьшите свое изображение, чтобы по краям было достаточно места. Убедитесь, что вы находитесь на слое с волной. Примените к этому слою Свободную трансформацию (Ctrl+T), правой кнопкой на рамке трансформации, выберите – Перспективу (Perspective). Потяните за нижний край рамки. Растяните приблизительно на 100-150% в Ширину (значение смотрите наверху, в панели настроек инструмента – «Ш:»)
Примерный результат:
Шаг 4. Край волны.
Край волны.
Используя Фильтр — Пластика (Filter – Liquify) (Shift+Ctrl+X), придайте краю волны неровность. Снизу вверх вертикальными движениями Кисти, небольшого размера, добейтесь некой волнистости края. Так же, приподнимите отблески на волне. Придав тем самым дополнительный объем.
Восстановите Яркость изображения. Изображение – Коррекция — Яркость/Контрастность (Image – Adjustment – Brightness/Contrast). Увеличьте Яркость так, чтобы волна была немного темнее неба.
Теперь снова примените Свободную трансформацию, немного (приблизительно на 30%) растяните волну вниз по горизонтали.
Шаг 5. Перспектива (неба).
Перейдите на первый слой. Инструментом «Прямоугольная область» выделите верхнюю часть неба, которую видно за волной. Скопируйте ее на новый слой (Ctrl+J).

Должно поучиться примерно так.
Шаг 6. Последние штрихи.
Возьмите инструмент «Осветлитель» (Dodge (О)), Размер кисти большой, Жесткость 0%, Диапазон Средние тона, Экспоз. 17-20%. И на слое с кусочком неба осветлите небольшой участок. Пятно не обязательно должно быть полностью белым или полностью круглым. Просто пройдитесь несколько раз кистью по одному и тому же месту, немного сужая радиус воздействия кисти, чтобы центр был более светлый.
Перейдите на слой с волной. Измените в инструменте «Осветлитель» Диапазон на «Света». И, отступив немного от края волны, нарисуйте светлое пятно, как будто свет проходит сквозь волну.
Так же можно добавить немного чаек. И вот, волна готова.
Волны из частиц в Adobe Illustrator
Инструмент Blend/Переход в Adobe Illustrator часто используется для создания абстрактных графических волн. Но в этом уроке мы поэкспериментируем с некоторыми настройками и получим волны из частиц в стиле sci-fi. Подобные изображения будут отлично смотреться в хай-тек интерфейсе. Основной эффект мы создадим в Adobe Illustrator, после чего добавим цвета и яркости в Adobe Photoshop.
Подобные изображения будут отлично смотреться в хай-тек интерфейсе. Основной эффект мы создадим в Adobe Illustrator, после чего добавим цвета и яркости в Adobe Photoshop.
Работа состоит из абстрактных потоков частиц, которые направлены в разные направления. Светлые цвета и эффект свечения создадут нужную атмосферу. Сложность финального результата зависит от количества коррекций и настроек, которые вы произведете.
Для начала создайте новый документ в Adobe Illustrator. Эффект лучше всего смотрится на темном фоне, поэтому рисуем прямоугольник черного цвета по размеру рабочей области. Выделите прямоугольник и заблокируйте его, нажав CMD/Ctrl+2.
Волны можно рисовать инструментом Pen/Перо или Pencil/Карандаш. В последнем случае линии будут живее. Поэтому, если вы используете Pencil/Карандаш, кликните по иконке этого инструмента дважды, и выставите параметр Fidelity/Точность на максимум. Так ваши линии будут сглаживаться.
Снимите цвет заливки и выберите яркий цвет обводки. Нарисуйте случайные линии в вашем документе.
Нарисуйте случайные линии в вашем документе.
Чем больше линий вы нарисуете, тем сложнее будет выглядеть результат. Экспериментируйте с количеством линий и их длиной.
Выделите все нарисованные линии и в палитре Stroke/Обводка укажите линиям скругленные концы и включите опцию Dashed Line/Пунктирная линия, указав 0pt в поле Dash/Штрих и 7pt в поле Gap/Зазор.
В меню выберите Object > Blend > Make/Объект>Переход>Создать, чтобы создать базовый переход. Теперь давайте настроим его. Для этого выберите Object > Blend > Blend Options/Объект>Переход>Параметры перехода.
Выберите вариант Specified Steps/Заданные шаги, включите опцию Preview/Просмотр и настройте количество шагов как вам нравится. Чем больше количество шагов, тем более сложным получится эффект.
Чтобы сделать эффект разнообразнее, инструментом Direct Selection/Прямое выделение выделяйте одну из линий, указывайте ей большую или меньшую толщину обводки.
Вы также можете экспериментировать с зазорами между точками в линиях. Выделяйте линии по одной, редактируйте величину зазора, и смотрите как меняется переход.
Выделяйте каждую линию отдельно и меняйте цвет обводки в палитре Color/Цвет. Пробуйте светлые, яркие оттенки синего, розового и желтого.
Чтобы сделать линии запутаннее и сложнее, нарисуйте еще одну линию вне перехода, выделите все и в меню выберите Object > Blend > Replace Spine/Объект>Переход>Заменить траекторию.
Если вы хотите добиться совсем запутанного эффекта, экспериментируйте с инструментами Scallop/Зубцы, Crystallize/Кристаллизация и Wrinkle/Морщины. Кликайте дважды по иконке инструмента, чтобы редактировать размер кисти (чтобы захватить большую область), затем обрабатывайте линии, чтобы исказить их.
Эти искажения заставляют частицы распределяться в разные стороны, что создает эффект хаотично раскиданных точек.
Когда вы сделаете все искажения и настройки, и вам будет нравиться получившийся результат, выделите все и нажмите CMD/Ctrl+C, чтобы скопировать выделенное.
Залейте фон черным цветом и вставьте в документ наши волны. Масштабируйте их до нужного размера и нажмите Enter. Кликните дважды по иконке слоя с волнами, чтобы открыть стили слоя. Выберите стиль Outer Glow/Внешнее свечение. Настройте параметры стиля как показано выше.
Добавьте корректирующий слой Levels/Уровни, и потяните правый бегунок левее. Так частицы станут контрастнее.
Создайте корректирующий слой Vibrance/Сочность и увеличьте параметр сочности до максимума, чтобы цвета стали еще ярче.
На этом все. На практике все коррекции, которые мы производили в Photoshop вполне можно сделать и в Illustrator, однако сложность работы приведет к тому, что это потребует много памяти. Поэтому, из соображений экономии ресурсов, мы переключаемся в Photoshop.
Автор урока Chris Spooner
Перевод — Дежурка
Смотрите также:
- Геометрический фотоколлаж в Illustrator и Photoshop
- Рисуем 3D-логотип в Adobe Illustrator
- Эффект чернильных разводов в Adobe Illustrator
рисунок — Как нарисовать разноцветные волны в Photoshop?
спросил
Изменено 2 года, 4 месяца назад
Просмотрено 14 тысяч раз
Я хочу знать, как легко рисовать волны, похожие на узоры, в фотошопе.
Я прикрепил его изображение, чтобы вы могли понять, о чем я говорю:
(источник: gstatic.com)
Пожалуйста, помогите мне в этом.
- Adobe-Photoshop
- рисунок
Средний справа выглядит как то, что можно сделать в фотошопе:
1.
Нарисуйте несколько случайных линий и/или точек с помощью кисти.
2.
В верхнем меню Фильтр > Размытие > Размытие в движении... .
3.
Примените размытие еще пару раз ( …или пока оно не будет выглядеть хорошо… ).
Ctrl + F или Cmd + F x2
3.123456789
Стоит поэкспериментировать прямо здесь или после войны пропинговать его. Такие вещи, как добавление резкости или даже еще большее размытие. .. Или добавление дополнительных мазков кистью или что-то в этом роде (здесь я ничего не делал…).
.. Или добавление дополнительных мазков кистью или что-то в этом роде (здесь я ничего не делал…).
4.
- Активировать Свободное преобразование: Ctrl+T или Cmd+T
- Щелкните документ правой кнопкой мыши и выберите: Деформация
5.
Деформируйте, как вы думаете:
и готово! … вроде … Конечно, вы можете продолжить, добавив цвет, что вы можете сделать с помощью панели Hue / Saturation Ctrl+U или Cmd+U или что-то в этом роде.
Я сделал изображение ниже:
- Сделать еще пару таких
- Инверсия цветов
- Добавление настройки слоя: карта градиента с режимом наложения мягкого света
- Добавляем новый слой поверх всего с режимом наложения Overlay и наносим на него немного белого с помощью мягкой круглой кисти.
- Добавление еще одного слоя с набором цветов и изменение режима наложения на наложение и непрозрачность примерно до 30%
Я сохранил изображение относительно хорошего качества на случай, если кто-то захочет использовать это изображение где-нибудь. Не стесняйтесь делать с ним все, что хотите.
Не стесняйтесь делать с ним все, что хотите.
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google Зарегистрироваться через Facebook Зарегистрируйтесь, используя адрес электронной почты и парольОпубликовать как гость
Электронная почтаТребуется, но не отображается
Опубликовать как гость
Электронная почтаТребуется, но не отображается
Нажимая «Опубликовать свой ответ», вы соглашаетесь с нашими условиями обслуживания, политикой конфиденциальности и политикой использования файлов cookie
.
Как сделать синусоиду в фотошопе?
Хотите узнать как сделать синусоиду в Photoshop ? Тогда этот блог для вас. Здесь мы научимся делать синусоидальные волны, делать океанские волны, рисовать изогнутые линии в фотошопе , рисовать дугу и многое другое.
Так почему ты все еще ждешь? Нажмите на ссылку ниже, чтобы быстро изучить эти методы. Одной из программ, используемых для ретуширования фотографий и обработки изображений, является Photoshop. Для тех, кто занимается веб-дизайном, графическим дизайном и маркетингом, Photoshop просто необходим.
Тем не менее, Photoshop является наиболее гибкой программой для ведения блога, и вам понравится использовать ее, если вы хотите адаптировать свой блог или использовать ее для рекламы своего бизнеса. Ниже подробно давайте узнаем , как сделать синусоиду в Photoshop .
Содержание
Как создать синусоиду в фотошопе: Как правило, это не так сложно, как вы, возможно, помните, создать запутанную синусоиду в Photoshop. Если вы знаете о соответствующих инструментах, это очень просто. В этой статье вы узнаете, как создать яркую синусоиду из одиночной линии толщиной 1 пиксель менее чем за 5 минут.
Если вы знаете о соответствующих инструментах, это очень просто. В этой статье вы узнаете, как создать яркую синусоиду из одиночной линии толщиной 1 пиксель менее чем за 5 минут.
Мы можем использовать стандартные инструменты и фильтры Photoshop; никаких дополнительных модулей не требуется. Хотя использование инструмента Photoshop Wave может сделать синусоиду достаточно простой.
- Создайте еще один документ с аспектами 600 x 600.
- На другом слое нарисуйте прямую линию уровня.
- «Растрировать слой» можно выбрать, щелкнув слой правой кнопкой мыши.
- Выберите «Фильтр», «Твист» и «Волна» в верхнем меню.
- Нажмите «ОК» после изменения настроек, которые вы предпочитаете.
Создайте морскую волну в Photoshop.
Шаг 1: Откройте новый документ в последней версии Photoshop CC с разрешением 1700 x 1700 пикселей и разрешением 300 точек на дюйм.
Шаг 2: Настройте ссылки сейчас. Размещение ссылок в отдельном документе отдельно от вашего рисунка — отличный способ держать их рядом. Поэтому откройте свои референсы в Photoshop и поместите оба документа рядом.
Изогнутые линии в фотошопе
Шаг 1. Возьмите инструмент «Перо»
Одним из самых удивительных и уникальных инструментов, которые можно найти в Photoshop, является инструмент «Перо». Этот инструмент можно использовать для создания как прямых, так и изогнутых линий.
Шаг 2. Нарисуйте прямую линию
Узнайте, как рисовать прямые линии в Photoshop, прежде чем переходить к изогнутым линиям. Это не только простое мероприятие. Переместите левую кнопку мыши, нажав и удерживая ее. Это сформирует прямую линию, очень похожую на эту картинку.
Шаг 3. Рисование кривой линии
Чтобы изменить направление прямой линии после ее рисования, щелкните мышью, удерживая нажатой клавишу ALT. Переместите заголовок на верхнюю сторону, так как нам нужна изогнутая линия. Переместите мышь в другую точку и нажмите. В фотошопе получится изогнутая линия. Используя аналогичную технику, вы можете продолжать рисовать изогнутую линию сколько угодно долго.
Рисуем дугу в фотошопе :- Выберите инструмент «Линия» в Photoshop, чтобы создать дугу.
- Символ посоха находится на верхней панели настроек.
- Затем выберите «Конец» в меню «Заточенный камень».
- Чтобы построить болт, нажмите и перетащите.
- Control + T, щелкните правой кнопкой мыши и выберите в меню TwistTwist.
- Наконец, чтобы изогнуть болт, установите предустановку TwistTwist на Arc.

Перо кривизны в фотошопе:
Шаг 1. На панели инструментов выберите инструмент Curvature Pen Tool
Как насчет того, чтобы выяснить, как использовать новый Curvature Pen Too l теперь, когда наш документ настроен? На панели инструментов выберите инструмент «Перо кривизны». Вы должны щелкнуть и удерживать значок инструмента «Перо», пока не появится всплывающее меню, поскольку инструмент «Перо кривизны» естественно скрыт под обычным инструментом «Перо». После этого выберите Curvature Pen Tool в меню.
Шаг 2. Выберите «Путь» или «Форма» в качестве режима инструмента:
Используя параметр «Режим инструмента» на панели параметров, решите, нужно ли вам рисовать контур пути или форму перед рисованием с помощью кривизны. Инструмент «Перо». Путь является настройкой по умолчанию для режима инструмента; держи его там. Установите для параметра «Режим инструмента» значение «Форма», если вы хотите нарисовать фигуру. Вы можете видеть это все более очевидным, когда рисуете, и вы можете быстро преобразовать его в форму, когда закончите. Оставьте Tool Mode в Path на данный момент.
Вы можете видеть это все более очевидным, когда рисуете, и вы можете быстро преобразовать его в форму, когда закончите. Оставьте Tool Mode в Path на данный момент.
Шаг 3. Выберите начальную точку для добавления:
Установите начальную точку, щелкнув один раз внутри документа, чтобы начать создание курса или структуры. Точка пересечения кривой указывает на основание, а восходящая направляющая посередине должна быть нажата. Обратите внимание, что там, где вы щелкнули, появился крошечный квадрат. Он обеспечивает место пути внутри документа, поэтому он упоминается как точка привязки.
Шаг 4. Чтобы нарисовать прямую линию, добавьте еще одну точку:
Щелкните еще раз, чтобы добавить следующую опорную точку. Схождение помощника уровня в центре и восходящей направляющей слева должно быть защелкнуто. Хотя Photoshop определил прямую границу, известную как участок пути, между двумя областями, независимо от того, что имя инструмента — инструмент «Перо кривизны».
Это потому, что кривая должна иметь три точки: одну к началу, одну к завершению и одну посередине — точку кривой или не полностью установленную серединой. Главное, что Photoshop может нарисовать без этой главной проблемы, — это прямая линия.
Сообщение по теме:
Как сделать плавные линии в Photoshop?
Шаг 5. Чтобы нарисовать кривую, добавьте третью точку:
Чтобы добавить третью точку, щелкните инструментом Curvature Pen Tool. Точка пересечения среднего вертикального помощника и верхнего изогнутого помощника будет там, где я щелкну. Прямая линия превращается в изогнутую линию, когда вы щелкаете, чтобы добавить третью точку.
Шаг 6. Нажмите, чтобы добавить дополнительные точки:
Нажмите, чтобы добавить дополнительные точки, чтобы бесконечно рисовать контур или фигуру. Конечно, все последующие точки, которые вы добавите, будут формировать кривую всякий раз, когда вы начали создавать кривую линию, включив третью точку. Создайте четвертую опорную точку, щелкнув схождение четного помощника в центре и восходящей линии справа. Это расширяет кривую, представляя другой участок пути между третьей и четвертой областями.
Создайте четвертую опорную точку, щелкнув схождение четного помощника в центре и восходящей линии справа. Это расширяет кривую, представляя другой участок пути между третьей и четвертой областями.
Шаг 7. Чтобы завершить путь, щелкните начальную точку:
Еще раз щелкните начальную область пути, чтобы завершить его одним щелчком мыши. Теперь вы использовали Curvature Pen Tool, чтобы нарисовать путь туда и обратно.
Нарисуйте плавные кривые в фотошопе:
Шаг 1: Перейдите к инструменту «Перо» и выберите «Форма» в качестве типа контура.
Шаг 2: Найдите первую опорную точку в документе, щелкнув на втором шаге.
Шаг 3: Нажмите и перетащите, чтобы расположить конец кривой.
Часто задаваемые вопросы (FAQ):
Вопрос: Как бы вы переключились в Photoshop ирл цвета?
Ответ: Откройте меню «Фильтр», найдите подменю «Искажение» и выберите «Вращение», чтобы создать вращение по часовой стрелке, введя положительное число от 1 до 9. 99 в поле Информация о точке. Чтобы создать завихрение против часовой стрелки, введите отрицательное число в соответствующую область значений.
99 в поле Информация о точке. Чтобы создать завихрение против часовой стрелки, введите отрицательное число в соответствующую область значений.
Ответ: Когда предмет вибрирует и создает волну давления, возникает звук. Эта волна давления заставляет частицы в окружающей среде, включая воздух, воду и твердые тела, вибрировать. Звук распространяется дальше через среду за счет того, что соседние частицы перемещаются вибрирующими частицами.
Вопрос: Что вызывает волновой эффект?Ответ: Подобно тому, как рябь распространяется по океану, когда в него выгружают предмет, эффект ряби возникает, когда лежащее в основе возмущение системы распространяется наружу, чтобы воздействовать на постоянно более обширную часть системы.
Вопрос: Как в Photoshop создать эффект волны?Ответ:
- Выберите изображение, слой или определенную область в рабочей области «Изменить».

- Выберите «Волна» > «Искажение» в меню «Фильтр».
- Опции «Треугольник», «Квадрат» или «Синусоида» в разделе «Тип» позволяют выбрать определенный тип волны.
- Перетащите ползунок или укажите число от 1 до 999, чтобы задать количество генераторов волн.
Как сделать синусоиду в фотошопе? Вы получили ответ? Если вы внимательно прочитали статью от начала до конца, я думаю, вы узнали процесс создания синусоиды в фотошопе. Использование 9Инструмент 0146 wave text в Photoshop позволяет создать прямую подпись в блоге и добавить небольшую графику.
Adobe Photoshop CC уже давно является одним из лучших программ для редактирования изображений на рынке. Вы можете использовать свое творчество для создания фантастических визуальных эффектов или сделать нелестный снимок великолепным. В гламурной фотографии или журналистике часто используются манипуляции.
