Линейки, сетки и направляющие в Photoshop Elements
Руководство пользователя Отмена
Поиск
Последнее обновление Jan 13, 2022 03:01:59 AM GMT
- Photoshop Elements User Guide
- Introduction to Photoshop Elements
- What’s new in Photoshop Elements
- System requirements | Photoshop Elements
- Workspace basics
- Guided mode
- Making photo projects
- Workspace and environment
- Get to know the Home screen
- Workspace basics
- Tools
- Panels and bins
- Open files
- Rulers, grids, and guides
- Enhanced Quick Mode
- File information
- Presets and libraries
- Multitouch support
- Scratch disks, plug‑ins, and application updates
- Undo, redo, and cancel actions
- Viewing images
- Fixing and enhancing photos
- Resize images
- Cropping
- Process camera raw image files
- Add blur, replace colors, and clone image areas
- Adjust shadows and light
- Retouch and correct photos
- Sharpen photos
- Transforming
- Auto Smart Tone
- Recomposing
- Using actions to process photos
- Photomerge Compose
- Create a panorama
- Moving Overlays
- Moving Elements
- Adding shapes and text
- Add text
- Edit text
- Create shapes
- Editing shapes
- Painting overview
- Painting tools
- Set up brushes
- Patterns
- Fills and strokes
- Gradients
- Work with Asian type
- Guided edits, effects, and filters
- Guided mode
- Filters
- Guided mode Photomerge edits
- Guided mode Basic edits
- Adjustment filters
- Effects
- Guided mode Fun edits
- Guided mode Special edits
- Artistic filters
- Guided mode Color edits
- Guided mode Black & White edits
- Blur filters
- Brush Stroke filters
- Distort filters
- Other filters
- Noise filters
- Render filters
- Sketch filters
- Stylize filters
- Texture filters
- Working with colors
- Understanding color
- Set up color management
- Color and tonal correction basics
- Choose colors
- Adjust color, saturation, and hue
- Fix color casts
- Using image modes and color tables
- Color and camera raw
- Working with selections
- Make selections in Photoshop Elements
- Saving selections
- Modifying selections
- Move and copy selections
- Edit and refine selections
- Smooth selection edges with anti-aliasing and feathering
- Working with layers
- Create layers
- Edit layers
- Copy and arrange layers
- Adjustment and fill layers
- Clipping masks
- Layer masks
- Layer styles
- Opacity and blending modes
- Creating photo projects
- Project basics
- Making photo projects
- Editing photo projects
- Saving, printing, and sharing photos
- Save images
- Printing photos
- Share photos online
- Optimizing images
- Optimizing images for the JPEG format
- Dithering in web images
- Guided Edits — Share panel
- Previewing web images
- Use transparency and mattes
- Optimizing images for the GIF or PNG-8 format
- Optimizing images for the PNG-24 format
- Keyboard shortcuts
- Keys for selecting tools
- Keys for selecting and moving objects
- Keys for the Layers panel
- Keys for showing or hiding panels (expert mode)
- Keys for painting and brushes
- Keys for using text
- Keys for the Liquify filter
- Keys for transforming selections
- Keys for the Color Swatches panel
- Keys for the Camera Raw dialog box
- Keys for the Filter Gallery
- Keys for using blending modes
- Keys for viewing images (expertmode)
Во вкладке «Эксперт» линейки, сетки и направляющие помогают точно располагать объекты (такие как выделенные области, слои и фигуры) по ширине или длине изображения. В режиме «Быстрая правка» доступны только сетки.
В режиме «Быстрая правка» доступны только сетки.
Если линейки видны, то они отображаются на верхней и левой границе активного окна. Маркеры линейки указывают на положение курсора при его перемещении. Изменение начала координат линейки (отметка 0, 0 на верхней и левой линейках) позволяет вести отсчет с определенной позиции на изображении. Начало координат линейки также определяет начало координат сетки.
Используйте меню «Просмотр» для отображения или скрытия линеек (только во вкладке «Эксперт»), сетки или направляющей. В меню «Просмотр» также можно включить или отключить привязку элементов к сетке или направляющей.
В режиме «Эксперт» времени выполните одно из следующих действий.
Чтобы изменить начало координат линейки, расположите курсор над пересечением линеек в верхнем левом углу и перетащите курсор вниз изображения. Появится перекрестие, представляющее собой новое начало координат линеек. Новое начало координат будет располагаться в том месте, в котором вы опустите кнопку мыши.

Чтобы восстановить начало координат линейки по умолчанию, дважды щелкните верхний левый угол линеек.
Перетаскивание для создания нового начала координат линеек- Чтобы изменить настройки линеек, дважды щелкните линейку или выберите «Редактирование» > «Установки» > «Единицы измерения и линейки». В области «Линейки» выберите единицы измерения. Нажмите кнопку «ОК».
При изменении единиц измерения на панели «Информация», они автоматически меняются на линейках.
Выберите команду «Редактировать» > «Установки» > «Направляющие и сетка».
В области направляющих или сеток:
Выберите образец цвета или назначьте произвольный цвет.
Выберите стиль линий сетки. Для стиля сетки выберите значение «Линии» (сетка рисуется сплошными линиями), «Штрихи» (сетка рисуется штриховыми линиями) или «Точки» (сетка рисуется прерывистыми линиями).

Для того чтобы линии сетки были расположены с определенным шагом, выберите единицы измерения в выпадающем меню, затем введите значение в поле «Линия через каждые».
Для того чтобы добавить тонкие линии сетки между более жирными линиями, расположенными в соответствии со значением, выбранным в поле «Линия через каждые», введите нужное значение в поле «Внутренние деления» и нажмите «ОК».
Справки по другим продуктам
- Работа с панелью «Инфо» в рабочей среде «Редактирование»
- Изменение размеров холста
- Изменение размеров печатного оттиска и разрешения без интерполяции
Вход в учетную запись
Войти
Управление учетной записью
Как быстро и легко создать сетку с помощью Adobe Photoshop?
Шелдон Пинкман
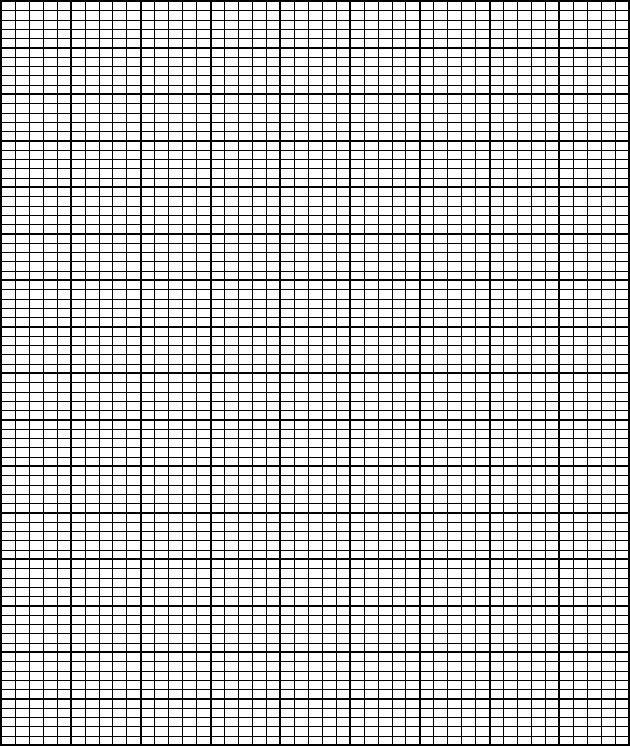
Предположим, мне нужно нарисовать сетку в Photoshop, каждый квадрат имеет одинаковый размер и определенное количество пикселей в высоту и ширину, а линии сетки имеют определенную ширину в пикселях. Как это:
Как это:
В настоящее время я делаю это, рисуя один квадрат, копируя + вставляя + двигая + объединяя его несколько раз, чтобы создать одну строку, копируя / вставляя это несколько раз, чтобы создать больше строк друг над другом.
Это работает, но кажется очень неуклюжим, я уверен, что должен быть более эффективный способ сделать это?
Каковы некоторые эффективные методы для создания сетки квадратов одинакового размера?
Страница 1 из 2Вперед
Алекс Блэквуд
Попробуйте использовать шаблоны. Для вашего примера квадрата:
Нарисуйте свой начальный квадрат и выделите выделение меньшего квадрата, который включает только верхнюю и левую стороны. Затем выберите « Edit > Define Pattern... и сохраните шаблон с именем.
Далее выделите область, которую вы хотите заполнить. Затем выберите « Edit > Fill... , выберите « Use: Pattern и выберите квадратный шаблон.
Хелен
Если вы пытаетесь создать сетку только для вашей выгоды при разработке, есть расширение под названием GuideGuide , которое сделает это эффективно.
Если вам нужно, чтобы сетка была частью дизайна, я бы порекомендовал создать линию с помощью инструмента выделения и затем дублировать ее столько раз, сколько вам нужно, а затем использовать параметры Layer >> Distribute , чтобы сделать их идеально ровными.
Дэвид Паркер
Я нашел быстрый способ решить мою проблему (у меня PS CS4): я использовал «Показать сетку», отрегулировал размер и т. Д. В настройках, получил именно так, как я хотел, а затем сделал снимок экрана с изображением, вставил его в мой файл как новый слой, и обрезать его до размера и масштаба. Для некоторых пользователей этого будет недостаточно, но он был очень быстрым и работал для моих нужд.
Clerric
Под вкладкой «Просмотр» макет нового руководства
откроется новое окно «Предустановка» — вы можете сохранять, загружать и создавать макет направляющих, чтобы использовать его снова и снова, проверять или снимать отметки со столбцов или строк в зависимости от ваших потребностей. Рекомендуется установить флажок «Предварительный просмотр». Число = Количество желаемых направляющих. Ширина = Расстояние между сгенерированными направляющими Gutter = расстояние между направляющими Margin = устанавливает желаемые поля для ваших дизайнов, вы можете ввести значение для top, left, bottom и right
Рекомендуется установить флажок «Предварительный просмотр». Число = Количество желаемых направляющих. Ширина = Расстояние между сгенерированными направляющими Gutter = расстояние между направляющими Margin = устанавливает желаемые поля для ваших дизайнов, вы можете ввести значение для top, left, bottom и right
центральные столбцы и очистить существующие направляющие также могут быть выбраны
Это для Photoshop CC 2015.5
Дэвид
Выберите фотошоп → настройки → направляющие, сетки и фрагменты.
Определите сетку по желанию
Выберите вид → показать → сетка; затем проверьте дополнения.
Проверьте вид → привязка к сетке; затем проверьте оснастку.
Включите окно Paths, если оно еще не видно. Создайте новый путь под названием Горизонтальный.
Используйте инструмент пера ( P ). Определите горизонтальный отрезок в верхней части сетки.
 Один клик сначала слева, затем справа.
Один клик сначала слева, затем справа.Используйте инструмент выбора пути ( A , черная стрелка). Нажмите на путь, удерживая опцию ( Alt ), чтобы сделать копии объекта.
Создайте еще один новый путь, который называется вертикальным.
Используйте инструмент пера ( P ). Определите вертикальный отрезок сетки на левой стороне. Один клик сначала сверху, потом снизу.
Используйте инструмент выбора пути ( A , черная стрелка). Нажмите на путь, удерживая опцию ( Alt ), чтобы сделать копии объекта.
Создайте новый слой для сетки (необязательно). В противном случае сетка будет нарисована на любом активном слое.
Окно палитры → Выберите горизонтальную траекторию, затем выберите траекторию обводки (используя цвет переднего плана) в подменю параметров (щелкните маленький треугольник с тремя линиями в верхнем правом углу окна палитры), выберите кисть или карандаш.

Повторите предыдущий шаг, чтобы обвести вертикальный путь.
Страница 1 из 2Вперед
2 простых способа создания сеток в Photoshop (краткие руководства)
Сетки и направляющие спасают жизнь, когда речь идет о дизайне логотипов/иконок, потому что они чрезвычайно полезны для получения точного положения фигур и объектов. Еще одно широкое применение сетки — создание шаблона сетки для изображений. Лично я использую сетки для обоих.
Например, при включенной сетке я четко вижу положение двух букв и идеально их выравниваю. Задняя часть буквы G находится на той же линии, что и передняя часть буквы R.
В этом уроке я рассмотрю оба варианта использования вместе с некоторыми краткими советами. Процесс создания сетки в Photoshop на самом деле очень прост, поэтому я решил добавить небольшую задачу по созданию сетки, которая будет весьма полезна для вас — создание шаблона сетки для изображения.
Готовы принять этот пятиминутный вызов? Следуйте за мной 😉
Содержание
- Быстрый метод создания сетки в Photoshop
- Создание шаблона сетки для изображения в Photoshop
- Подведение итогов
Быстрый способ создания сетки в Photoshop
На самом деле, чтобы создать сетку в Photoshop, требуется всего несколько кликов. Ну, это больше похоже на включение видимости сеток. Все, что вам нужно сделать, это создать новый документ в Photoshop, перейти в верхнее меню и выбрать View > Show > Grid .
Ну, это больше похоже на включение видимости сеток. Все, что вам нужно сделать, это создать новый документ в Photoshop, перейти в верхнее меню и выбрать View > Show > Grid .
Примечание: скриншоты взяты из версии Adobe Photoshop CC 2021 для Mac. Windows или другие версии могут выглядеть иначе.
Если вы хотите отредактировать сетку, вы можете вернуться в верхнее меню и выбрать Photoshop > Настройки > Направляющие, сетка и фрагменты .
Появится окно настроек, в котором вы сможете изменить цвет сетки, расстояние между линиями сетки, подразделения и т. д.
Например, я увеличил количество подразделений и изменил цвет сетки на синий.
Очевидно, это не вызов, верно?
Создание шаблона сетки для изображения в Photoshop
Шаг 1: Перейти к верхнему меню Просмотр > Новый макет направляющей . Проверьте столбцы и строки, затем введите количество столбцов и строк, которые вы хотите создать.
Проверьте столбцы и строки, затем введите количество столбцов и строк, которые вы хотите создать.
Например, давайте сделаем сетку 3 x 3.
Шаг 2: Установите флажки Center Columns и Clear Existing Guides внизу.
На самом деле, если вам не нужен интервал между сетками, вы можете нажать OK , и все готово. В противном случае следуйте за мной к следующим шагам.
Шаг 3 (необязательно): Вы можете добавить расстояние между сетками, добавив значение Gutter, что будет хорошо, если вы хотите сделать фотоколлаж.
То же самое для полей, вы можете добавить значения полей, чтобы оставить некоторое пространство от границ, что будет хорошо для публикации и печати. Если нет, просто оставьте это поле пустым.
Ширина и высота также необязательны, вы можете добавить ширину и высоту размера изображения, которое вы добавляете в сетку. Если вы хотите равного распределения, просто оставьте это поле пустым.
Вы можете втянуть свою фотографию, чтобы увидеть, достаточен ли интервал, и отрегулировать соответствующим образом.
Шаг 4 (необязательный, но рекомендуемый): Сохраните свой шаблон. Нажмите на панель параметров Preset и выберите Save Preset .
Назовите его и сохраните для использования в будущем. В следующий раз, если вы захотите использовать его снова, вы можете просто выбрать Load Preset и найти его.
Совет. Если вы хотите сделать линии сетки более заметными, перейдите в верхнее меню и выберите 9.0032 Photoshop > Preferences > Guides, Grid & Slices, and change the Guides (right, not Grid this time) цвет.
Подведение итогов
Всего несколько кликов. Оба метода создания сетки довольно просты, и они делают вашу работу профессиональной, независимо от того, делаете ли вы макет фотографии для страницы журнала, каталога или разрабатываете логотип.
Оба метода создания сетки довольно просты, и они делают вашу работу профессиональной, независимо от того, делаете ли вы макет фотографии для страницы журнала, каталога или разрабатываете логотип.
О Джун
Джун — опытный графический дизайнер, специализирующийся на дизайне брендов. Photoshop — это основной инструмент, который она использует каждый день вместе с другими программами Adobe для своей творческой работы.
рабочий процесс — Как быстро и легко создать сетку в Adobe Photoshop?
Задавать вопрос
спросил
Изменено 2 года, 7 месяцев назад
Просмотрено 609 тысяч раз
Предположим, мне нужно нарисовать сетку в Photoshop, каждый квадрат имеет одинаковый размер, определенное количество пикселей в высоту и ширину, а линии сетки имеют определенную ширину в пикселях. Вот так:
Вот так:
В настоящее время я рисую один квадрат, копирую+вставляю+перемещаю+объединяю его несколько раз, чтобы создать одну строку, копирую/вставляю несколько раз, чтобы создать больше строк друг над другом.
Это работает, но кажется очень неуклюжим, я уверен, что должен быть более эффективный способ сделать это?
Какие существуют эффективные методы создания сетки из квадратов одинакового размера?
- adobe-photoshop
- рабочий процесс
- сетки
- измерение
1
Попробуйте использовать шаблоны. Для вашего примера квадрата:
Нарисуйте свой первоначальный квадрат и с помощью выделения выберите меньший квадрат, который включает только верхнюю и левую стороны. Затем выберите Edit > Define Pattern... и сохраните шаблон под именем.
Затем выделите область, которую вы хотите заполнить. Затем выберите Edit > Fill. , выберите  ..
.. Use: Pattern и выберите свой квадратный узор.
3
Если вы пытаетесь создать сетку только для вашего удобства при проектировании, есть расширение под названием GuideGuide, которое сделает это эффективно.
Если вам нужно, чтобы сетка была частью дизайна, я бы порекомендовал создать линию с помощью инструмента выделения, а затем продублировать ее столько раз, сколько вам нужно, а затем использовать параметры Слой >> Распределить , чтобы сделать их идеально ровными. .
1
На вкладке «Вид» Новый макет руководства
откроет новое окно
Предустановка — вы можете сохранять, загружать и создавать макет руководства, чтобы использовать его снова и снова.
отметьте или снимите отметку со столбцов или строк в зависимости от ваших потребностей
Я предлагаю проверить «предварительный просмотр»
Число = желаемое количество руководств. Ширина = расстояние между сгенерированными направляющими
Желоб = пространство между направляющими
Margin = устанавливает желаемые поля вашего дизайна, вы можете ввести значение для верхнего, левого, нижнего и правого
Ширина = расстояние между сгенерированными направляющими
Желоб = пространство между направляющими
Margin = устанавливает желаемые поля вашего дизайна, вы можете ввести значение для верхнего, левого, нижнего и правого
Также можно выбрать центральные столбцы и очистить существующие направляющие
Это для Photoshop CC 2015.5
0
Выберите фотошоп→настройки→направляющие, сетки и фрагменты.
Задайте желаемую сетку
Выберите вид→показать→сетка; , затем проверьте доп.
Проверить вид→привязать к сетке; , затем проверьте оснастку .
Включите окно Пути , если оно еще не отображается. Создайте новый путь с именем Horizontal.
Используйте инструмент Pen ( P ). Определите горизонтальный сегмент линии в верхней части сетки.
 Одиночный щелчок сначала на левой стороне, затем на правой.
Одиночный щелчок сначала на левой стороне, затем на правой.Используйте инструмент выбора пути ( A , черная стрелка). Нажмите на путь, зажмите option ( Alt ) для создания копий объекта.
Создайте еще один новый путь с именем по вертикали.
Используйте инструмент Pen ( P ). Определите вертикальный сегмент сетки на левой стороне. Одиночный щелчок сначала вверху, затем внизу.
Используйте инструмент выбора пути ( A , черная стрелка). Нажмите на путь, удерживайте вариант ( Alt ) для создания копий объекта.
Создайте новый слой для сетки (необязательно). В противном случае сетка будет отображаться на любом активном слое.
Палитра окно → Выберите горизонтальный контур, затем выберите контур штриха (используя цвет переднего плана) в подменю параметров (щелкните маленький треугольник с тремя линиями в правом верхнем углу окна палитры), выберите кисть или карандаш.

