Узнаем как рисовать в Фотошопе? Рисовать в Фотошопе с нуля: полезные советы, отзывы
Современные графические программы предоставляют очень большие возможности как для профессиональных художников, так и для художников-любителей. Одна из таких программ входит в пакет Adobe и называется «Фотошоп». Она предназначена в первую очередь для обработки и ретуши фотографий, однако содержит богатый набор инструментов для рисования. Программа имеет интуитивно понятный интерфейс, и освоить ее при желании не составит особых трудностей.
Вопрос о том, как рисовать в «Фотошопе», предполагает как минимум два уточняющих. Какой устройство вы планируете использовать? Мышь или графический планшет? Какого типа файлы вы планируете создавать? Векторные или растровые?
Вопрос о рисовании мышью
В общем-то, научиться тому, как рисовать в «Фотошопе» мышкой, можно в полном смысле этого слова только в одном случае. Мышь подойдет только для векторных рисунков. Для растровой живописи ее можно по-настоящему использовать только разве что в целях создания работ в духе абстракционизма или кубизма. Проводить четкие, точные, сложные и красивые линии мышью мало кому удается.
Проводить четкие, точные, сложные и красивые линии мышью мало кому удается.
Узнаем как правильно установить кисти в Фотошоп? Все о…
Многим известно, что в Adobe Photoshop профессиональные пользователи, например, дизайнеры и…
В том случае, если вы хотите создавать векторные изображения, нужно использовать инструмент «Перо».
С помощью вариантов этого инструмента нужно создавать точки и линии, а затем управлять ими так, чтобы они изгибались в нужном направлении, создавая геометрически правильные формы. Затем эти фигуры заливаются нужным цветом. Преимущества такого способа рисования состоят в том, что рисунок в любой момент можно легко изменить, поправить (поэтому векторная графика так популярна у мультипликаторов), а также в том, что он не имеет почти никакого отношения к умению рисовать «от руки».
Именно используя инструменты векторной графики, можно в полном смысле рисовать в «Фотошопе» с нуля мышью.
Использование графического планшета
Однако возможности программы на этом далеко не исчерпываются, она предлагает много возможностей того, как рисовать. В «Фотошопе» есть целый спектр инструментов для растровой графики и живописи. Графический планшет позволяет использовать их во всей полноте. Очень многие и начинающие, и профессиональные художники приобретают это устройство вместо того, чтобы искать некие мудреные способы того, как рисовать в «Фотошопе» мышкой.
В «Фотошопе» есть целый спектр инструментов для растровой графики и живописи. Графический планшет позволяет использовать их во всей полноте. Очень многие и начинающие, и профессиональные художники приобретают это устройство вместо того, чтобы искать некие мудреные способы того, как рисовать в «Фотошопе» мышкой.
Узнаем как правильно нарисовать круг в Фотошопе. Выбор…
Программа «Фотошоп» представляет собой мощный комплекс инструментов для создания…
Планшет позволит проводить четкие линии, имитируя рисование разными инструментами. Освоение техники рисования потребует некоторого времени, но это себя оправдает. Вы сможете регулировать степень нажатия карандаша или фломастера, а также самых разных других имитируемых программой инструментов.
Кисть
Базовым инструментом для рисования в «Фотошопе» являются многочисленные кисти с огромным количеством тонких настроек. Помимо встроенных кистей, их можно создавать самостоятельно. Кроме того, в сети можно найти огромные базы кистей на любой вкус.
Начало работы
Перед тем как рисовать линии в «Фотошопе», нужно создать новый документ и – желательно – новый слой. Это всегда дает особенные преимущества. Работа с разными слоями позволит редактировать фрагменты вашего рисунка независимо друг от друга, менять композицию, удалять неудавшиеся линии, не затрагивая удачные, а также не искажая фон.
Узнаем как в Фотошопе нарисовать стрелку: способы и…
«Фотошоп» — именно эта программа не имеет себе равных в работе над фотографиями. Перечень…
Итак, в меню «Файл» кликните по строке «Новый», в открывшемся окне задайте параметры документа (размер, цвет фона, цветовую среду и т. д.). Полотно создано. Сохраните документ.
В меню «Слои» нажмите на строку «Новый» — «Слой». Задайте его параметры. По умолчанию вы создадите прозрачный слой, расположенный поверх фона. Вы в любой момент сможете удалить, повернуть, подвинуть или отредактировать его, не затрагивая другие слои.
Теперь выберите инструмент «Кисть». В выпадающем списке выберите ее форму, отрегулируйте величину, жесткость. Задайте цвет будущих линий.
В выпадающем списке выберите ее форму, отрегулируйте величину, жесткость. Задайте цвет будущих линий.
Теперь можно рисовать линии или пятна. Работая, не забывайте регулярно сохранять документ.
Если вас удовлетворяет нарисованный фрагмент изображения и вам бы не хотелось, чтобы он был испорчен во время дальнейших манипуляций, создайте новый слой и работайте в нем. Затем вы сможете слить оба слоя для дальнейшей обработки.
Тонкие настройки кистей
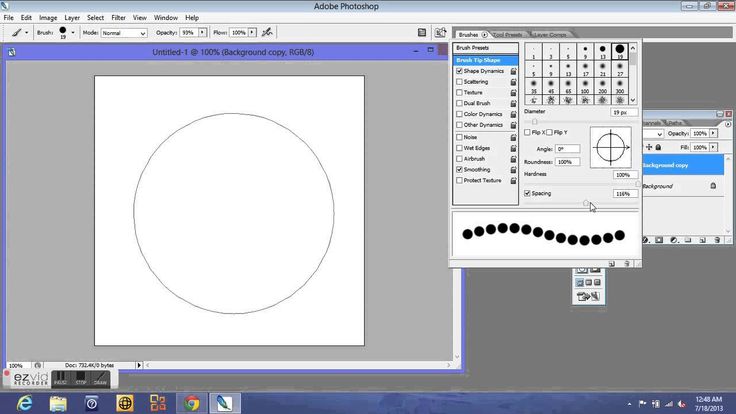
Перед тем как рисовать в «Фотошопе», уместно изучить настройки кистей, ведь возможности инструмента – это во многом определяющий момент для художника.
Палитра «Кисти» позволит управлять линией, делать ее более живой.
Возможно, вам понравятся следующие параметры настройки.
«Динамика формы». Она позволяет делать линию более толстой или тонкой в зависимости, например, от поворота или нажима.
«Текстура». Этот параметр призван имитировать рисование по холсту определенной структуры, причем ее тоже можно настраивать.
«Динамика цвета». Можно настроить кисть таким образом, чтобы оттенок линии менялся, и рисунок выглядел более естественно.
«Влажные края». Этот параметр позволяет имитировать рисование влажной краской. Правда, донастроек он не имеет, а работает по принципу «вкл./выкл.» (можно только убирать или ставить галочку в выборе опции).
Есть и другие настройки, которые приблизят рисование в программе к естественному.
Редактирование изображений
Одна из причин задаться вопросом о том, как научиться рисовать в «Фотошопе», это возможность быстрого редактирования и «доведения» работы, быстрого преображения черновика в чистовик.
Преимущества рисования на компьютере хорошо ощущаются, если нужно в уже готовой работе отредактировать то, что редко поддается правке на бумаге или холсте.
- Относительно легкая правка мелких и основных линий изображения. Допустим, довольно легко поправить уже готовый портрет без ущерба для качества рисунка.
- Создание многочисленных копий работы, возможность вернуться к определенному этапу работы.

- Корректировка и радикальное изменение композиции. Часто композиционное решение находится только после того, как работа уже готова. В этом случае нужно либо смириться с допущенными ошибками, либо еще и еще раз переделывать работы. В «Фотошопе» при работе в слоях вы всегда можете не только менять композицию, но и смело экспериментировать, не затрачивая на это сил и драгоценного времени.
- Корректировка и замена фона и текстуры.
- Корректировка цветовой гаммы.
Возможности программы настолько велики, что, как правило, каждый находит свой путь того, как рисовать в «Фотошопе». Чаще всего художник или дизайнер использует ограниченное количество функций, которых оказывается достаточно для достижения основных целей работы.
Кофейный стакан в Фотошоп. Уроки для начинающих
В этом уроке мы создадим кофейный стакан, используя векторные фигуры и стили слоя в Adobe Photoshop CS6.
Конечный результат:
Шаг 1
Создайте новый документ в Фотошопе (Ctrl + N) размером
650х700 пикселей.
Шаг 2
Создайте новый слой (Ctrl + Shift + Alt + N), выберите инструмент Перо (Pen Tool) (P) в режиме фигур и нарисуйте форму, показанную на скриншоте.
Шаг 3
Кликните дважды на слое фигуры, чтобы открыть окно стилей. Примените следующие стили:
Внутреннее свечение (Inner Glow):
Наложение градиента (Gradient Overlay):
Отбрасывание тени (Drop Shadow):
Результат:
Шаг 4
Инструментом
Шаг 5
Уберите заливку со слоя «Cup» через верхнюю панель инструмента Перо (Pen Tool) (P). Затем примените следующие стили:
Внутреннее свечение (Inner Glow):
Наложение цвета (Color Overlay):
Наложение градиента (Gradient Overlay):
Результат:
Шаг 6
Сейчас мы нарисуем крышку для стакана. Нарисуйте её
инструментом Перо (Pen Tool) (P), как показано на скриншоте. Каждую
часть стакана нужно создавать на отдельном слое. Также не забывайте подписывать
свои, чтобы потом не запутаться.
Нарисуйте её
инструментом Перо (Pen Tool) (P), как показано на скриншоте. Каждую
часть стакана нужно создавать на отдельном слое. Также не забывайте подписывать
свои, чтобы потом не запутаться.
Примените следующие стили:
Обводка (Stroke):
Наложение градиента (Gradient Overlay):
Результат:
Шаг 7
Нарисуйте среднюю часть крышки.
Примените стиль Наложение градиента (Gradient Overlay) с теми же настройками, что и для предыдущей фигуры. Добавьте стиль Тиснение (Bevel & Emboss):
Шаг 8
Нарисуйте верхнюю часть крышки стакана.
Шаг 9
Примените тот же градиентный стиль для этой фигуры, что и для двух предыдущих. Затем добавьте следующие стили:
Тиснение (Bevel & Emboss):
Внутреннее свечение (Inner Glow):
Результат:
Шаг 10
Мы закончили с созданием базовой формы стакана.
Примените к нему следующие стили:
Внутреннее свечение (Inner Glow):
Отбрасывание тени (Drop Shadow):
Результат:
Шаг 11
Создайте ещё один круг цветом #dfdfdf.
Примените к нему следующие стили:
Обводка (Stroke):
Внутренняя тень (Inner Shadow):
Внутреннее свечение (Inner Glow):
Результат:
Шаг 12
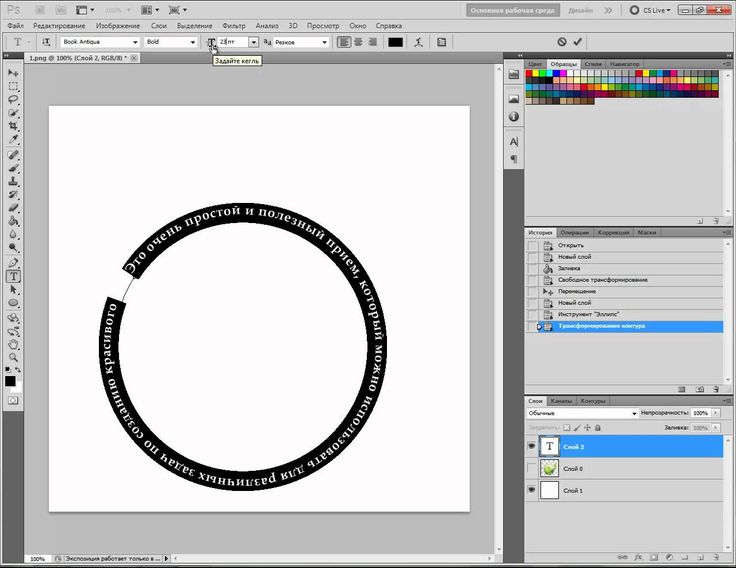
В настройках инструмента Эллипс (Ellipse Tool) (U) выберите режим Контур (Path) и создайте круг, как показано на скриншоте.
Установите
цвет #626800 как основной, выберите инструмент Горизонтальный
текст (Horizontal Type Tool) (T) и кликните на контуре. Выберите шрифт «Algerian», установите выравнивание по центру и напишите слово
«COFFEE».
Выберите шрифт «Algerian», установите выравнивание по центру и напишите слово
«COFFEE».
Шаг 13
Создайте копию текстового слоя (Ctrl + J) и уменьшите размер шрифта до 25pt. Выберите инструмент Выделение контура (Path Selection Tool) и поверните текст. Расположите надпись по центру, а затем поместите её внутрь контура круга. В режиме Свободное трансформирование (Ctrl + T) измените размер контура круга, чтобы текст был правильно расположен.
Шаг 14
Инструментом Перо (Pen Tool) (P) нарисуйте дугу цветом #adadad.
Создайте копию дуги (Ctrl + J) и поверните её в другую сторону Редактирование > Трансформирование > Отразить по горизонтали (Edit > Transform > Flip Horizontal) и расположите на правой стороне.
К обеим дугам примените стиль Внутренняя тень (Inner Shadow):
Шаг 15
Сейчас мы нарисуем маленькую кофейную чашку, которую
потом поместить в середину наклейки. Нарисуйте два овала цветом #f2c200 и
расположите их, как показано на скриншоте. Выберите оба слоя с овалами и
перейдите в меню Слой > Объединить фигуры
> Вычесть переднюю фигуру (Layer > Combine Shapes >
Subtract front shape).
Нарисуйте два овала цветом #f2c200 и
расположите их, как показано на скриншоте. Выберите оба слоя с овалами и
перейдите в меню Слой > Объединить фигуры
> Вычесть переднюю фигуру (Layer > Combine Shapes >
Subtract front shape).
Примените к полученной фигуре стиль Внутреннее свечение (Inner Glow):
Шаг 16
Нарисуйте ещё один овал цветом #be9a09, как показано ниже. Примените к нему стиль Внутреннее свечение с теми же настройками. Затем нарисуйте ручку для чашки цветом #604c00.
Шаг 17
Сейчас мы нарисуем напиток. Создайте овал цветом #904a05 под фронтальной частью чашки. Примените стиль Глянец (Satin).
Шаг 18
Под чашкой создайте маленький чёрный овал. Примените к
нему фильтр Размытие в движении Фильтр > Размытие >
Размытие в движении (Filter > Blur > Motion Blur).
Уменьшите непрозрачность чёрного овала до 50%. Создайте тень под стаканом таким же способом.
Шаг 19
Нарисуйте пару завитков цветом #764d25, чтобы
изображение пар от горячего кофе. Для начала нужно нарисовать контур
инструментом
Шаг 20
Сейчас мы создадим тень от бумажной наклейки на стакане. Создайте тонкий чёрный прямоугольник, активируйте режим деформации Редактирование > Трансформирование > Деформация (Edit > Transform > Warp). Выберите тип деформации Арка (Arch) и установите Изгиб (Bend) на -12%.
Расположите
изогнутую полоску под наклейку и уменьшите непрозрачность до 50%. Создайте
копию этой тени и поднимите её наверх под крышку.
Шаг 21
Создайте новый слой под слоями круглой наклейки. Выберите мягкую кисть и белым цветом закрасьте середину стакана. Уменьшите непрозрачность слоя до 50% и установите режим наложения Перекрытие (Overlay).
Шаг 22
Поместите все слои стакана в группу (Ctrl + G). Создайте копию группы, объедините её в один слой (Ctrl + E) и переверните его Редактирование > Трансформирование > Отразить по вертикали (Edit > Transform > Flip Vertical). Опустите отражение под стакан и уменьшите непрозрачность до 40%. Слой отражения должен находиться под слоем тени стакана.
Конечный результат:
Как нарисовать круг в Photoshop (контур или заливка)
Вы когда-нибудь пытались нарисовать круг в Photoshop, но результат больше напоминал раздавленный кабачок?
Вы не одиноки — это может быть довольно сложно, если вы используете неправильные инструменты.
НАСТОЯТЕЛЬНО РЕКОМЕНДУЕТСЯ
Adobe Photoshop
Загрузите бесплатную копию Adobe Photoshop, чтобы следовать этому простому руководству.
НАЧАТЬ БЕСПЛАТНУЮ ПРОБНУЮ ПРОБНУЮ ВЕРСИЮ
Рисование круга в Photoshop может показаться сложной задачей, но в этом уроке мы покажем вам простые шаги для рисования идеального круга.
Если у вас еще нет Photoshop, узнать, как его купить, можно здесь.
Содержание
Как нарисовать круг в Photoshop за 4 шага
Шаг 1. Откройте пустой документВы можете добавить круги к любому изображению либо как наложение, либо как дополнительный слой.
Начнем с открытия пустого документа.
Перейдите к File в верхнем меню и выберите New .
Появится диалоговое окно Новый документ.
В левой панели введите имя и свойства документа.
Введите одинаковую ширину и высоту, например, 1000 x 1000 пикселей.
Вы можете использовать разрешение 72 dpi, если собираетесь использовать изображение в цифровом виде, но если вы хотите напечатать изображение круга, измените разрешение на 300 dpi.
Установив свойства документа, нажмите Создать .
Шаг 2. Инструмент выбораЧтобы создать идеальный круг в Photoshop, вы можете использовать либо инструмент Ellipse Tool , либо инструмент Elliptical Marquee Tool .
Инструмент «Эллипс»
Чтобы использовать инструмент «Эллипс» , выберите его на панели инструментов слева от рабочей области.
Если вы не можете найти инструмент Ellipse Tool на панели инструментов, вы найдете его под инструментом выбора пути в раскрывающемся меню рядом с Инструмент «Прямоугольник» .
Когда выбран инструмент Ellipse Tool , вы можете нарисовать круг на рабочей области.
Щелкните по рабочей области указателем Ellipse Tool и перетащите курсор по рабочей области.
Инструмент Ellipse Tool создаст продолговатый путь, но не идеальный круг.
Чтобы создать идеальный круг, у вас есть два варианта:
Вариант 1
Удерживая нажатой клавишу Shift, перетащите Ellipse Tool и круг, который вы создадите, будет идеальным по своим размерам.
Вариант 2
Кроме того, вы можете ввести размеры на панели свойств инструмента «Эллипс» .
Чтобы найти панель свойств инструмента «Эллипс», щелкните куб справа от рабочей области.
Введите одинаковое значение ширины и высоты круга.
После входа в свойства круга щелкните значок с двойной стрелкой в верхнем правом углу панели свойств, и панель свойств инструмента «Эллипс» будет скрыта.
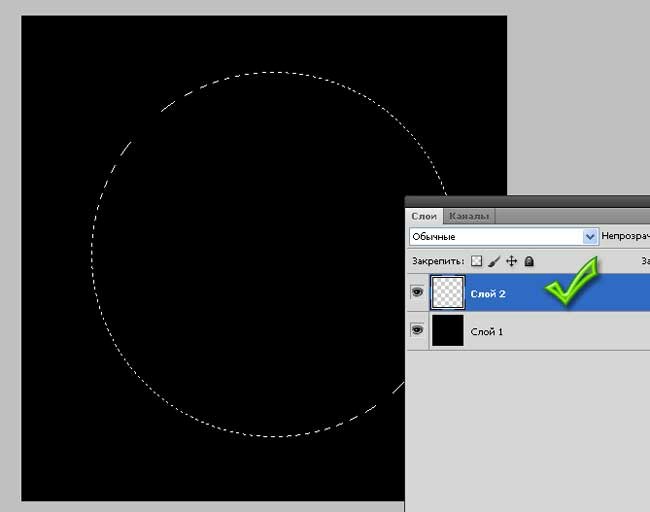
В нижней части панели Paths щелкните кружок с пунктирной линией, чтобы изменить круговой рабочий путь на круговой выбор.
Вы поймете, что изменили путь к выбранному, когда синяя линия круга изменится на марширующих муравьев.
Elliptical Marquee Tool
Чтобы использовать Elliptical Marquee Tool , выберите его на панели инструментов слева от рабочей области.
Если вы не можете найти инструмент Elliptical Marquee Tool на панели инструментов, вы найдете его под Move Tool в раскрывающемся меню рядом с Rectangle Marquee Tool.
Для инструмента Elliptical Marquee Tool доступны те же два варианта рисования идеального круга, что и для инструмента Ellipse Tool .
Вариант 1
Удерживая нажатой клавишу Shift, перетащите инструмент Elliptical Marquee Tool , и круг, который вы создадите, будет идеальным по своим размерам.
Вариант 2
В качестве альтернативы можно ввести размеры круга на панели свойств Elliptical Marquee Tool .
Когда закончите, у вас будет идеальная окружность марширующих муравьев.
Шаг 3. Заливка выделения кругаТеперь, когда вы создали выделение круга (с помощью инструмента Ellipse или Elliptical Tool ), вы можете заполнить его цветом или узором.
Создайте новый слой, перейдя к Слой > Новый > Слой .
Убедитесь, что новый слой активен на панели слоев.
Перейдите к панели инструментов и выберите Paint Bucket Tool .
На панели параметров инструмента «Заливка» настройте параметры инструмента.
Выберите узор или заливку цветом.
Щелкните указателем Paint Bucket Tool внутри выделения круга, и он заполнится узором или заливкой цветом.
И все!
Теперь, когда вы знаете, как создать круг в Photoshop, возможно, вы тоже захотите научиться печатать круг.
Как нарисовать круг в Photoshop с помощью кисти
Чтобы создать контур круга, вы можете использовать инструмент «Кисть» , но мы не рискнем рисовать от руки.
Вместо этого мы будем использовать Инструмент «Кисть» в тандеме с Инструментом «Эллипс» , чтобы нарисовать идеальный контур круга.
Инструментом «Эллипс» создайте круговой рабочий путь. Убедитесь, что этот путь выбран в меню параметров инструмента «Эллипс».
Когда круг создан, откройте панель пути.
На панели инструментов выберите Brush Tool или нажмите сочетание клавиш B .
Настройте цвет, размер и непрозрачность инструмента «Кисть» на панели параметров над рабочей областью.
Убедитесь, что круговой путь активен на панели «Контуры».
В левом нижнем углу панели пути щелкните значок круговой линии.
При нажатии кисть будет рисоваться по контуру окружности.
Чтобы удалить путь, щелкните значок корзины в правом нижнем углу панели путей.
появится всплывающее окно с вопросом, хотите ли вы удалить рабочий путь. Нажмите Да .
Теперь у вас останется идеально нарисованный круг.
Если вам понравился этот урок Photoshop, почему бы не попробовать еще один: Как создать градиент радуги.
cs6 — Photoshop рисует круг из линии
спросил
Изменено 8 лет, 2 месяца назад
Просмотрено 1к раз
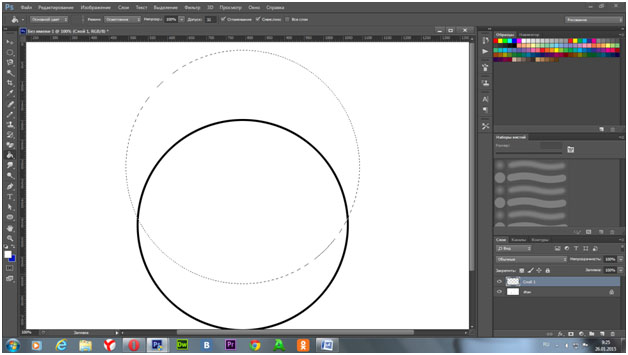
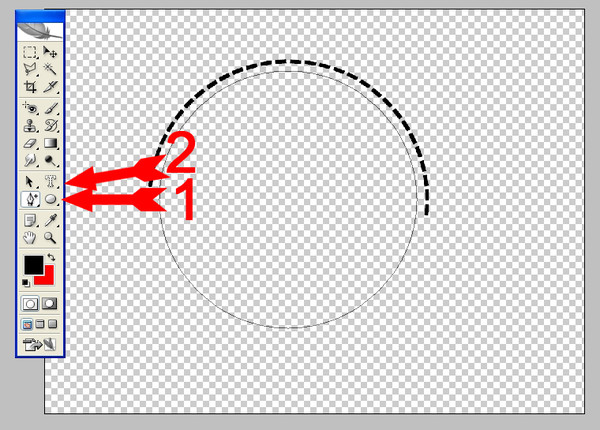
Как я могу превратить эту линию в круг в фотошопе cs6?
Я хочу нарисовать круг с помощью этой текстуры
Это , а не , как я хочу нарисовать свой Круг. Я хочу скопировать, затем повернуть, а затем вставить текстуру первого изображения много раз, чтобы создать форму круга, а не как на изображении ниже, где оно выглядит как знак СТОП. (У него должен быть круг внутри, так как изображение будет создано путем копирования и вращения первого изображения, чтобы заполнить все пиксели)
Я хочу скопировать, затем повернуть, а затем вставить текстуру первого изображения много раз, чтобы создать форму круга, а не как на изображении ниже, где оно выглядит как знак СТОП. (У него должен быть круг внутри, так как изображение будет создано путем копирования и вращения первого изображения, чтобы заполнить все пиксели)
- adobe-photoshop
- cs6
- формы
5
Я не верю, что есть что-то автоматизированное для вращения вертикальной плитки вокруг ее центра. Вам придется вручную копировать и вращать. Вы можете использовать функцию Transform Again в меню Edit , но это все равно будет довольно утомительно.
Я предлагаю нарисовать 2 круга, затем применить стиль слоя Outer Glow Layer к внутреннему кругу.
Если вам нужно, чтобы внутренний круг был «отверстием» или счетчиком, вам понадобится третий круг, который соответствует размеру внутреннего круга.
