Как нарисовать прямоугольник в фотошопе c заливкой и без
Hobo 2020-10-26 в Photoshop Комментариев: 2
Последнее обновление — 28 января 2022 в 16:54
Давайте покажу, как нарисовать прямоугольник в фотошопе без заливки и с заливкой. Сделать это предельно просто при помощи инструментов, встроенных в этот графический редактор. Всего пару минут, несколько кликов мышкой и вы сможете изобразить эту незатейливую фигуру.
Без заливки
Итак, у меня в фотошопе открыто изображение прямоугольной формы красного цвета. Стоит задача на его фоне нарисовать прямоугольник белого цвета.
Слева имеется колонка с инструментами. На скриншоте ниже, стрелкой я отметил тот из них, с которым нам и предстоит работать. Если изначально у вас там отображается иконка в виде прямоугольника, это прекрасно, меньше нужно телодвижений. В противном же случае, наведите стрелку мышки на открытый инструмент, кликните левой клавишей и удерживайте клавишу какое-то мгновение, пока не увидите выпадающее меню.
Кстати, если мыша стала барахлить, посмотрите, как наладить работу колёсика прокрутки, чтобы скроллинг страницы не доставлял проблем.
В появившейся менюшке необходимо выбрать Инструмент “Прямоугольник”, кликнув по соответствующей ссылке.
Теперь в колонке слева отображается инструмент, с которым далее и будем работать. Посмотрите на скриншоте, как это выглядит.
Далее, для того чтобы выбрать цвет прямоугольника, необходимо обратиться к инструментам, расположенным под горизонтальным основным меню. Кликните по инструменту “Штрих”, как это показано на скриншоте. Появится палитра, при помощи которой и можно подобрать желаемый цвет. Я выбрал для примера белый.
Теперь, чтобы начертить прямоугольник, кликнем по инструменту “Заливка” и в открывшейся палитре цветов выберем параметр “Без заливки”. На скриншоте действия отмечены стрелочками.
Далее, наведите курсор на свою картинку, зажмите левую клавишу мыши и просто потяните в сторону и вниз или вверх. Обратите внимание, что в момент, когда вы рисуете, будут отображаться размеры фигуры – ширина и высота в пикселях.
Обратите внимание, что в момент, когда вы рисуете, будут отображаться размеры фигуры – ширина и высота в пикселях.
И вот, прямоугольник готов. При помощи инструмента “Перемещение” (самый первый в колонке инструментов слева) его можно двигать как угодно.
С заливкой
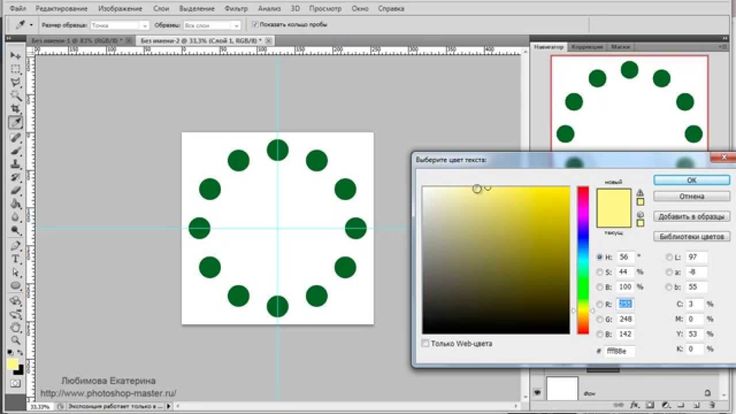
Теперь, давайте зальём наш прямоугольник, к примеру, зелёным цветом. Для этого кликаем по инструменту “Заливка” и забираем зелёный цвет из палитры, кликнув мышкой в соответствующий квадратик. Куда кликнуть, я показал на скриншоте ниже.
В этот же момент фигура окрасится в зелёный цвет. Если рамка не нужна, необходимо проделать те же самые действия и для инструмента “Штрих”, то есть окрасить рамку в зелёный цвет при помощи палитры цветов.
Но это ещё не все возможности. Посмотрите на следующий скриншот. Можно задать тип штриха фигуры. Это может быть сплошная, а также пунктирная линия в виде штрихов или точек. Откройте соответствующее меню, как показано на рисунке.
Вот так выбираем пунктирную линию.
Ну а слева имеется не менее интересный инструмент. С его помощью можно регулировать толщину рамки нашего прямоугольника. Кликните по треугольничку (смотрите скрин) – появится ползунок, который и позволяет увеличить или уменьшить толщину.
В любой момент работы существует возможность менять ширину и высоту прямоугольника, то есть нарисовать прямоугольник определённого размера. Для этого надо просто кликнуть по рамке. Появится всплывающее окошко, где и можно задать необходимые параметры.
Всем WEB!
Друзья, плюсаните, вдруг пригодится!
Почитайте похожие материалы
Об авторе: Hobo
Люблю и стараюсь всё делать своими собственными руками: от починки выключателя до создания веб-сайта. В этом блоге делюсь своим опытом.
Фигуры для фотошопа дома. Как нарисовать геометрические фигуры в Photoshop четырьмя способами
В фотошопе есть интересный инструмент — «Произвольная фигура» . На практике к этому инструменту редко обращаются, но он все равно обладает рядом интересных особенностей. В этом уроке вы познакомитесь с произвольными фигурами, а также узнаете как самостоятельно добавлять свои наборы таких фигур в фотошоп.
В этом уроке вы познакомитесь с произвольными фигурами, а также узнаете как самостоятельно добавлять свои наборы таких фигур в фотошоп.
На панели инструментов есть группа однородных инструментов (быстрая клавиша U ). Туда входят: прямоугольник, прямоугольник со скругленными краями, эллипс, многоугольник, линия и произвольная фигура .
На панели атрибутов есть окошечко, где можно выбрать фигуру из числа стандартных. Для этого нужно нажать на маленькую стрелку справа от миниатюры. Посмотрите на скриншоты:
Что такое произвольная фигура?Она представляет из себя векторное изображение, а значит не имеет ограничений по размерам. Поэтому ее можно растягивать сколько угодно без потери качества.
У фигуры нет своего цвета (кроме того, какой мы выберем перед созданием), объема, теней, обводки границ или чего-либо еще. В этом она напоминает кисть, где цвет вы задаете сами, все остальное уже придется дорисовывать самостоятельно.
Как использовать?
Чтобы нарисовать произвольную фигуру, выберите ее из раскрывающегося списка, затем кликните левой кнопкой мыши в вашем открытом документе и ведите мышку в сторону. Вы увидите, что появился контур будущей фигуры. Двигая мышь в разных углах и направлениях, вы регулируете ее размер и форму, т.е. она может быть широкой или узкой. Не забывайте сперва выбрать нужный цвет, а потом уже рисовать.
Вы увидите, что появился контур будущей фигуры. Двигая мышь в разных углах и направлениях, вы регулируете ее размер и форму, т.е. она может быть широкой или узкой. Не забывайте сперва выбрать нужный цвет, а потом уже рисовать.
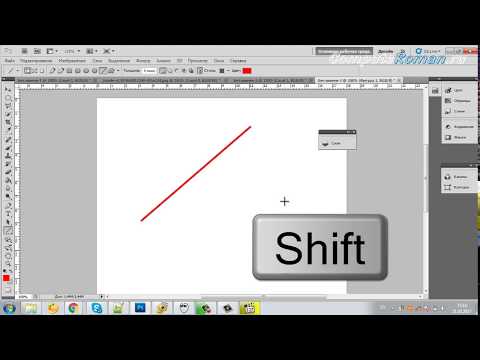
Зажмите клавишу Shift , чтобы рисовать фигуру идеально ровной, без искажений в какую-либо сторону.
Как установить свои фигуры в фотошоп?
Вы можете самостоятельно установить набор фигур себе в программу. Здесь работают те же принципы, что и, например, с или . Чтобы их установить, во-первых, скачайте себе на компьютер набор с фигурами. Такие наборы имеют расширение csh .
После этого, откройте меню фигур. Вы увидите такие 4 команды:
Выбрав «Загрузить…» , откроется диалоговое окно, в котором нужно указать путь до файла с расширением csh, например, так:
Этот набор автоматически добавится в конец списка всех фигур. Допустим, у вас был в списке набор с животными, а вы загрузили стрелочки. В итоге получится список, состоящий из животных и стрелочек.
Выбрав «Заменить…» , будет все тоже самое, за исключением того, что новые фигурки появятся не в конце списка, а полностью заменят собой те, что уже есть. Например, у вас изначально были в списке подгружены наборы с животными и стрелочками, а вы решили открыть с заменой набор орнаментов. В итоге, в списке будут только орнаменты.
А если вы загрузили несколько наборов, удалили какие-либо отдельные фигуры, использовав команду «Удалить…» , вообщем, сделали набор под себя, то можете его сохранить командой «Сохранить произвольные…» . В будущем его можно будет загрузить в том же виде или передать кому-нибудь через интернет.
Последняя команда «Восстановить произвольные…» позволяет все вернуть по умолчанию.
Обратите внимание, что в этом же меню есть огромный список: Животные, Стрелки, Природа, Объекты и т.д. Это стандартные наборы, которые нам любезно предоставили разработчики фотошопа.
Второй способ установки с дополнительным преимуществом
Произвольные фигуры еще можно установить непосредственно в системные файлы фотошопа.
Сделать это немного сложнее, но главный плюс такого способа в том, что ваш набор появится в списке, что я описал выше (Животные, Стрелки, Природа, Объекты и т.д.). В случае, если вы намерены часто пользоваться этим инструментом, то такой способ установки сократит время, и вы сможете выбрать нужный набор в два клика.
Для этого необходимо скопировать файл с расширением csh в системную папку фотошопа «Custom Shapes» , обычно у нее такой адрес: C:\Program Files\Adobe\Adobe Photoshop CS5\Presets\Custom Shapes.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter . Спасибо!
1 голосЗдравствуйте, уважаемые читатели моего блога. Чем легче задача, тем сложнее ее решить в фотошопе. Найдется тысяча статьей про или создание эффекта черных глаз, а вот как нарисовать круг, квадрат или ромб – пойди разберись! Сегодня буду решать эту несправедливость.
Вас ждет исчерпывающая статья про геометрические фигуры для фотошопа – как их нарисовать самостоятельно, какие дополнительные инструменты можно скачать для более эффектного результата, а также много другой не менее интересной и полезной информации.
Рисуем сами
В Adobe Photoshop есть несколько инструментов, которые позволяют нарисовать фигуры. Вот только некоторые из них таят кое-какие секреты. Сейчас я вам о них поведаю. Итак, я Если хотите научиться делать как у меня на рисунке, то рекомендую статью , нет ничего проще, чем сделать такой же.
Итак, в панели инструментов слева вы можете найти прямоугольник, эллипс, многоугольник, линию или произвольную фигуру. Возможно вы не видите дополнительных инструментов, но нашли один из них, просто на долю секунды зажмите левую клавишу мыши или один раз кликните по правой кнопке мыши. Меню с дополнительными фигурами тут же появится.
Для начала я выберу прямоугольник. Как только я закончу рисовать, слева вылезет дополнительное меню. Здесь можно выбрать размер по ширине и высоте, если вам необходимо соблюсти точные размеры. Чуть ниже располагается меню с заливкой самой фигуры – вы можете выбрать без заливки, однотонный цвет, градиент или узор.
Чуть правее располагается меню обводки – вам нужно определить ее ширину и будет ли она присутствовать вообще, захотите и сделайте однотонной, залейте градиентом или, опять же, узором.
Чтобы превратить прямоугольник в квадрат вам нужно зажать кнопку Shift во время рисования фигуры.
Эллипс зажатая кнопка Shift превращает в круг.
Также в списке есть такая фигура как многоугольник. Вы сами определяете число сторон. Вписывать можно любое значение – 3, чтобы вышел треугольник, 7, 10 и так далее.
Линии я не буду уделять особого внимания, с этой штукой не трудно разобраться самостоятельно. Единственное, стоит предупредить, что зажатый Shift делает линию строго вертикальной или горизонтальной.
Произвольная фигура
У нас осталась произвольная фигура. Что это такое?
В самой правой части верхнего меню вы можете увидеть готовые фигуры. Разнообразные стрелки, квадраты, молнии и так далее.
Чтобы используйте сочетание клавиш Ctrl+T.
Как добавить новые
Добавить новые фигуры не составит труда. Очень много бесплатных фигур можно скачать с сайта photoshop-master. ru . Здесь около 400 наборов с фигурами – люди, узоры, пауки, абстракция, машины, стулья, огонь, цветы и многое другое.
ru . Здесь около 400 наборов с фигурами – люди, узоры, пауки, абстракция, машины, стулья, огонь, цветы и многое другое.
Покажу как их устанавливать на примере «Медиа», они мне пригодятся в будущем. Итак, скачиваю файл.
Достаточно подождать 15 секунд. Никакой предварительной регистрации не требуется.
Теперь откройте архив и киньте файл в формате CSH туда, где его можно будет легко отыскать.
Теперь откройте фигуры в программе фотошоп и нажмите на гайку в правой части. В открывшемся списке выберите «Загрузить фигуры».
Теперь отыщите файл, который не так давно разархивировали. Кстати, после того как вы закончите, файл можно будет удалить с компьютера. Он вам больше не понадобится. Все скопировалось в нужную папку.
Вы можете пользоваться фигурами. Не забывайте про заливку, благодаря которой можно менять цвет фигурам, а также обводку.
Помимо фигур, вам могут пригодиться еще и кисти. Их также можно скачать на сайте Photoshop-master .
Их также можно скачать на сайте Photoshop-master .
Загрузить необходимый набор можно точно также, как и при работе с фигурами. Открываете кисти.
Нажимаете на гайку и выбираете «Загрузить».
Поработайте с ними самостоятельно. Здесь нет ничего сложного. Они немного отличаются от фигур.
Google в помощь
Еще один способ нарисовать фигуру, воспользоваться чужими трудами. Вам понадобится Google и его раздел «Картинки». Почему именно он вы узнаете совсем скоро. Чтобы у фигуры был прозрачный фон, и она вписалась в вашу композицию гармонично, требуется . Так и нужно искать: треугольник png, круг, овал и так далее.
Если вы делаете работу для себя, то в принципе, можно было бы пользоваться и Яндексом, но если проект создается в коммерческих целях, то Google очень пригодится. Откройте «Инструменты», далее «Права на использование» и выберете нужный тип – использование или использование и изменение.
Далее открываете картинку, после того как отыскали что-то подходящее. Это важное условие. Рисунок должен располагаться на таком вот квадратно-шашечном фоне. Если он просто белый, то это не png. Разницу вы поймете, когда скачаете. В принципе, нет ничего страшного, чтобы учиться на своих ошибках.
Это важное условие. Рисунок должен располагаться на таком вот квадратно-шашечном фоне. Если он просто белый, то это не png. Разницу вы поймете, когда скачаете. В принципе, нет ничего страшного, чтобы учиться на своих ошибках.
Вот так будет выглядеть PNG. Шашечка заполнилась моим фоном.
Если вы хотите узнать побольше о программе, могу посоветовать вам курс « Photoshop с нуля в видеоформате » . Он подойдет для совсем начинающих. Здесь много полезной информации об инструментах и в каких случаях каждый из них подходит.
В интернете полно уроков, по которым можно учиться, но одно дело слепо повторять за автором и совсем другое осмысленно достигать цели, зная чем для этого придется воспользоваться. Это совершенно другой уровень.
Помощь сайту
Понравился сайт? Уроки оказались полезными? Вы можете поддержать проект, просто если скачаете и установите приложение «Фонарик» для Андроид. Приложение написал автор сайта и рассчитывает в дальнейшем публиковать свои приложения.
Преимущества: гибкие настройки. Вы можете задать в настройках, чтобы фонарик сразу включался при запуске приложения и автоматическое включение таймера при запуске приложения. Настройки позволяют отключить блокировку экрана и блокировку фонарика кнопкой включения телефона. Также вы можете самостоятельно установить время таймера.
Если приложение наберёт популярность, это даст стимул автору на создание новых приложений с учётом пожеланий посетителей сайта.
Заранее благодарен, Дмитрий.
QR-код для установки:
Если Вам понравился материал, скажите свое «спасибо», поделитесь ссылками с друзьями в социальных сетях! Спасибо!
Рисование в Photoshop с помощью инструмента «Перо» [для анимации в Adobe Character Animator] | Грегори Форстер
Стенограммы
1. Вступление к классу: это то, что мы делаем. Это конечный продукт. Это был рисунок, который вдохновил его. Забавный фотошоп. Я использую инструмент «Перо» и собираюсь использовать этого парня позже в аниматоре персонажей, чтобы анимировать их.
2. Знакомство с инструментом «Перо»: здесь я перенесу свой рисунок в Photoshop и изменю его размер, чтобы он соответствовал моему холсту размером 2 000 на 2 000 пикселей. Переименуйте его в каракули. Итак, несколько слов об инструменте «Перо», прежде чем мы начнем рисовать. К этому инструменту сложно привыкнуть, и еще сложнее объяснить, как им пользоваться. Поэтому я предлагаю повозиться с ним несколько минут, прежде чем вы на самом деле пойдете. Это то, чему вы должны научиться на собственном опыте, и вы это получите. В конце концов. Вы добавляете точки и перетаскиваете их, чтобы создать изогнутые линии. Цель состоит в том, чтобы использовать как можно меньше очков. Если вы попытаетесь сделать круг и у вас будет, скажем, 24 различных точки, это нехорошо. Это можно сделать, круг можно сделать в двух-четырех точках.
Это был рисунок, который вдохновил его. Забавный фотошоп. Я использую инструмент «Перо» и собираюсь использовать этого парня позже в аниматоре персонажей, чтобы анимировать их.
2. Знакомство с инструментом «Перо»: здесь я перенесу свой рисунок в Photoshop и изменю его размер, чтобы он соответствовал моему холсту размером 2 000 на 2 000 пикселей. Переименуйте его в каракули. Итак, несколько слов об инструменте «Перо», прежде чем мы начнем рисовать. К этому инструменту сложно привыкнуть, и еще сложнее объяснить, как им пользоваться. Поэтому я предлагаю повозиться с ним несколько минут, прежде чем вы на самом деле пойдете. Это то, чему вы должны научиться на собственном опыте, и вы это получите. В конце концов. Вы добавляете точки и перетаскиваете их, чтобы создать изогнутые линии. Цель состоит в том, чтобы использовать как можно меньше очков. Если вы попытаетесь сделать круг и у вас будет, скажем, 24 различных точки, это нехорошо. Это можно сделать, круг можно сделать в двух-четырех точках. И чем меньше очков, тем лучше. Давайте взглянем на некоторые настройки инструмента «Перо». Здесь мы можем настроить толщину линии штриха. Здесь мы можем, здесь мы можем настроить, где будет проведена линия. Это рисует его внутри линии. Это тянет на, хорошо, на линии. При этом выводит его за пределы локальной сети. Я думаю, что прямо на линии лучше всего. Так что я выберу. Это изменяет заглавные буквы на концах строк. Во-первых, нет капитала. Это вокруг кота. Это крышка коробки. А мне нравится круглый лагерь. Так что я выберу это. Это меняет углы. И если у вас есть острый угол, у меня нет острого угла на этой фигуре, которую я сделал, так что вы его не увидите. Но я выберу закругленные углы. И я собираюсь установить толщину обводки в десять пикселей. Вы можете задать ему цвет заливки или выбрать его для Нет, Фил. Теперь я хочу поговорить о сочетаниях клавиш, которые я буду использовать. Если вы нажмете P на клавиатуре, появится инструмент «Перо». Если вы нажмете V, он изменится на инструмент выделения.
И чем меньше очков, тем лучше. Давайте взглянем на некоторые настройки инструмента «Перо». Здесь мы можем настроить толщину линии штриха. Здесь мы можем, здесь мы можем настроить, где будет проведена линия. Это рисует его внутри линии. Это тянет на, хорошо, на линии. При этом выводит его за пределы локальной сети. Я думаю, что прямо на линии лучше всего. Так что я выберу. Это изменяет заглавные буквы на концах строк. Во-первых, нет капитала. Это вокруг кота. Это крышка коробки. А мне нравится круглый лагерь. Так что я выберу это. Это меняет углы. И если у вас есть острый угол, у меня нет острого угла на этой фигуре, которую я сделал, так что вы его не увидите. Но я выберу закругленные углы. И я собираюсь установить толщину обводки в десять пикселей. Вы можете задать ему цвет заливки или выбрать его для Нет, Фил. Теперь я хочу поговорить о сочетаниях клавиш, которые я буду использовать. Если вы нажмете P на клавиатуре, появится инструмент «Перо». Если вы нажмете V, он изменится на инструмент выделения. Он также выделяет фигуру, которую вы только что создали с помощью инструмента «Перо». Если вы нажмете, он изменится на другой инструмент выделения и позволит вам редактировать точки, которые вы сделали с помощью инструмента «Перо». Это три основных сочетания клавиш, которые вам нужно знать. Я использую больше, но я буду вызывать их, когда я их делаю. Как только вы освоите основы инструмента «Перо». Перейдем к рисованию головы и лица.
3. Рисование головы: Удерживая клавишу Alt, используйте колесико мыши для увеличения масштаба. Удерживая клавишу пробела, выведите на экран эту маленькую стрелку, и вы сможете перетаскивать холст. Я упоминал об этом ранее и, но мне нужно повторить это еще раз с помощью инструмента «Перо» как можно меньше точек. Моя форма головы здесь, я собираюсь использовать только четыре точки. Я собираюсь изменить цвет обводки и заливки. Теперь я нажимаю V, чтобы снять выделение с только что нарисованной фигуры. И я нажал, чтобы вызвать этот инструмент выбора белого. И это позволяет вам возиться с точками, и вы можете настроить форму.
Он также выделяет фигуру, которую вы только что создали с помощью инструмента «Перо». Если вы нажмете, он изменится на другой инструмент выделения и позволит вам редактировать точки, которые вы сделали с помощью инструмента «Перо». Это три основных сочетания клавиш, которые вам нужно знать. Я использую больше, но я буду вызывать их, когда я их делаю. Как только вы освоите основы инструмента «Перо». Перейдем к рисованию головы и лица.
3. Рисование головы: Удерживая клавишу Alt, используйте колесико мыши для увеличения масштаба. Удерживая клавишу пробела, выведите на экран эту маленькую стрелку, и вы сможете перетаскивать холст. Я упоминал об этом ранее и, но мне нужно повторить это еще раз с помощью инструмента «Перо» как можно меньше точек. Моя форма головы здесь, я собираюсь использовать только четыре точки. Я собираюсь изменить цвет обводки и заливки. Теперь я нажимаю V, чтобы снять выделение с только что нарисованной фигуры. И я нажал, чтобы вызвать этот инструмент выбора белого. И это позволяет вам возиться с точками, и вы можете настроить форму. Так что теперь я могу перетаскивать точки, и у меня есть только маркеры для каждой точки, и я могу изменить внешний вид формы. Вот почему очень важно использовать как можно меньше очков. Это упрощает редактирование. Заполните мою форму персиковым оттенком кожи. Поскольку вы не можете видеть каракули, когда нарисуете их. Нарисуйте рисунок в верхней части документа, а затем уменьшите непрозрачность, чтобы вы могли видеть сквозь него, может быть, 70%, 80%. И это выглядит хорошо. Нам нужно переименовать наши слои, чтобы сохранить организованность. Я назову это фоном головы. И я собираюсь использовать свое собственное соглашение об именах прямо сейчас. Я называю их так, чтобы знать, что они собой представляют. Потом. Нам нужно переименовать слои и папки, чтобы аниматор персонажей Adobe их распознал. Но только сейчас для этого класса вы можете переименовать их по-своему. Но вы должны переименовать их. Не оставляйте их как Shape Layer. Если у вас есть 85 слоев, которые просто называются формой, в конце вы сойдете с ума.
Так что теперь я могу перетаскивать точки, и у меня есть только маркеры для каждой точки, и я могу изменить внешний вид формы. Вот почему очень важно использовать как можно меньше очков. Это упрощает редактирование. Заполните мою форму персиковым оттенком кожи. Поскольку вы не можете видеть каракули, когда нарисуете их. Нарисуйте рисунок в верхней части документа, а затем уменьшите непрозрачность, чтобы вы могли видеть сквозь него, может быть, 70%, 80%. И это выглядит хорошо. Нам нужно переименовать наши слои, чтобы сохранить организованность. Я назову это фоном головы. И я собираюсь использовать свое собственное соглашение об именах прямо сейчас. Я называю их так, чтобы знать, что они собой представляют. Потом. Нам нужно переименовать слои и папки, чтобы аниматор персонажей Adobe их распознал. Но только сейчас для этого класса вы можете переименовать их по-своему. Но вы должны переименовать их. Не оставляйте их как Shape Layer. Если у вас есть 85 слоев, которые просто называются формой, в конце вы сойдете с ума. Китай, разберись во всем. Далее займемся ухом. Нажмите P для инструмента «Перо», нажмите для повторного выбора. Так что я могу перейти на круглые колпачки. Далее я собираюсь сделать внутреннее ухо. Так как это внутренняя деталь, я хочу, чтобы штрих был немного тоньше. Так что четыре пикселя — это хорошо. Нажмите, чтобы повторно выбрать его и немного настроить. Я собираюсь сделать папку под названием ER слева. Я называю это левым ухом, потому что аниматор персонажей Adobe этого не делает. Так что для нас ухо находится с правой стороны. Но если посмотреть на это с точки зрения персонажа, это все, это его левое ухо. Это хорошая привычка при создании мультфильмов для аниматора персонажей, потому что именно так они делают это в программе. Переименуйте в этом году наружное ухо во внутреннее и положите в папку. Я хочу переместить ушные вкладыши. Поэтому я выделил папку и удерживал команду. Нажмите т. Если вы на Mac, это Control T в Windows. Это переводит меня в режим трансформации. И я собираюсь немного сдвинуть его с помощью клавиш со стрелками.
Китай, разберись во всем. Далее займемся ухом. Нажмите P для инструмента «Перо», нажмите для повторного выбора. Так что я могу перейти на круглые колпачки. Далее я собираюсь сделать внутреннее ухо. Так как это внутренняя деталь, я хочу, чтобы штрих был немного тоньше. Так что четыре пикселя — это хорошо. Нажмите, чтобы повторно выбрать его и немного настроить. Я собираюсь сделать папку под названием ER слева. Я называю это левым ухом, потому что аниматор персонажей Adobe этого не делает. Так что для нас ухо находится с правой стороны. Но если посмотреть на это с точки зрения персонажа, это все, это его левое ухо. Это хорошая привычка при создании мультфильмов для аниматора персонажей, потому что именно так они делают это в программе. Переименуйте в этом году наружное ухо во внутреннее и положите в папку. Я хочу переместить ушные вкладыши. Поэтому я выделил папку и удерживал команду. Нажмите т. Если вы на Mac, это Control T в Windows. Это переводит меня в режим трансформации. И я собираюсь немного сдвинуть его с помощью клавиш со стрелками. Я могу удерживать Shift, чтобы переместить его, немного быстрее. Отмените выбор, щелкнув галочку здесь вверху. Для другого года я собираюсь скопировать этот, выделив. А затем перетащите папку сюда, к этому значку плюса, переименуйте эту копию уха, верно? Команда Z или Control T. Слишком медленно переключать стрелки. Так что я собираюсь перетащить его с помощью мыши. И пока я это делаю, я держу Shift. И это удерживает его на прямой линии и не позволяет вам съехать с этой горизонтальной линии. Теперь щелкните правой кнопкой мыши и выберите «Отразить по горизонтали». Давайте сделаем рисунок невидимым на секунду, чтобы увидеть, как он выглядит. Хочу немного отредактировать голову. Итак, я выбираю слой с головой и нажимаю a. Вам не обязательно точно следовать рисунку. Это просто грубое руководство. Не стесняйтесь настраивать то, что выглядит не так. Иногда то, что хорошо выглядит на дудле, не очень хорошо выглядит на компьютере. И это все для контура головы. В следующем видео мы добавим черты лица.
Я могу удерживать Shift, чтобы переместить его, немного быстрее. Отмените выбор, щелкнув галочку здесь вверху. Для другого года я собираюсь скопировать этот, выделив. А затем перетащите папку сюда, к этому значку плюса, переименуйте эту копию уха, верно? Команда Z или Control T. Слишком медленно переключать стрелки. Так что я собираюсь перетащить его с помощью мыши. И пока я это делаю, я держу Shift. И это удерживает его на прямой линии и не позволяет вам съехать с этой горизонтальной линии. Теперь щелкните правой кнопкой мыши и выберите «Отразить по горизонтали». Давайте сделаем рисунок невидимым на секунду, чтобы увидеть, как он выглядит. Хочу немного отредактировать голову. Итак, я выбираю слой с головой и нажимаю a. Вам не обязательно точно следовать рисунку. Это просто грубое руководство. Не стесняйтесь настраивать то, что выглядит не так. Иногда то, что хорошо выглядит на дудле, не очень хорошо выглядит на компьютере. И это все для контура головы. В следующем видео мы добавим черты лица. 4. Рисуем лицо. Начнем с носа, это просто обводка, кепка и заливка. Есть способ сделать это значение по умолчанию, чтобы вам не пришлось его менять. И каждый раз, извините, в этих видео я буду это сильно менять. И я извиняюсь. Что-то не так в этих нет. Мне это не очень нравится. Может быть, он слишком толстый. А что странно? Удерживайте команду и нажмите Z, чтобы отменить управление Z в Windows. Давайте сгруппируем их в папку под названием «знает». Я вернусь к носу позже и поправлю его. Мне не нравится его внешний вид. Переходим ко рту. Поэтому, если у вас выделен слой формы, и вы нажмете p для инструмента «Перо», то он продолжит эту форму на этом слое. Если у вас есть слой без формы, такой как фотография каракули, когда вы нажмете P и начнете рисовать, мы поместим его на новый слой. Вот с этим, как вы видите, я борюсь. И то же самое произошло с уведомлением, чтобы я пытался понять, почему я не люблю их знает. Я думаю, что линия ноздрей слишком большая. Может быть. Так-то лучше. Я люблю это.
4. Рисуем лицо. Начнем с носа, это просто обводка, кепка и заливка. Есть способ сделать это значение по умолчанию, чтобы вам не пришлось его менять. И каждый раз, извините, в этих видео я буду это сильно менять. И я извиняюсь. Что-то не так в этих нет. Мне это не очень нравится. Может быть, он слишком толстый. А что странно? Удерживайте команду и нажмите Z, чтобы отменить управление Z в Windows. Давайте сгруппируем их в папку под названием «знает». Я вернусь к носу позже и поправлю его. Мне не нравится его внешний вид. Переходим ко рту. Поэтому, если у вас выделен слой формы, и вы нажмете p для инструмента «Перо», то он продолжит эту форму на этом слое. Если у вас есть слой без формы, такой как фотография каракули, когда вы нажмете P и начнете рисовать, мы поместим его на новый слой. Вот с этим, как вы видите, я борюсь. И то же самое произошло с уведомлением, чтобы я пытался понять, почему я не люблю их знает. Я думаю, что линия ноздрей слишком большая. Может быть. Так-то лучше. Я люблю это. Сгруппируйте рот в папку с именем рот. Переходим к глазам. Всего четыре балла за это, я нажал на редактирование. Сделайте заливку белой и назовите ее. Глазное яблоко слева. Помните, что это его левая. Моя левая. Сделайте зрачок черным. Фил, инсульта нет. Назовите оставшегося ученика. И поместите эти два слоя в папку под названием I left. На моем каракуле. На глазах есть островки. Я собираюсь сделать это в более позднем классе. Потому что для этого требуется работа аниматором персонажей. Я хочу оставить этот класс строго для Photoshop. Так что пока знайте островки, они появятся позже. Я собираюсь скопировать эту папку, переименовать ее и переместить. И мы сделаем его другой формы, потому что мне не нравится, когда глаза имеют одинаковую форму. Я собираюсь исправить эту маленькую неровную часть здесь. Переименуйте эти слои. Может быть, это глаза слишком маленькие. Хорошо, это выглядит хорошо. Теперь для бровей я собираюсь использовать этот светло-коричневый цвет. Нажмите, чтобы исправить это немного.
Сгруппируйте рот в папку с именем рот. Переходим к глазам. Всего четыре балла за это, я нажал на редактирование. Сделайте заливку белой и назовите ее. Глазное яблоко слева. Помните, что это его левая. Моя левая. Сделайте зрачок черным. Фил, инсульта нет. Назовите оставшегося ученика. И поместите эти два слоя в папку под названием I left. На моем каракуле. На глазах есть островки. Я собираюсь сделать это в более позднем классе. Потому что для этого требуется работа аниматором персонажей. Я хочу оставить этот класс строго для Photoshop. Так что пока знайте островки, они появятся позже. Я собираюсь скопировать эту папку, переименовать ее и переместить. И мы сделаем его другой формы, потому что мне не нравится, когда глаза имеют одинаковую форму. Я собираюсь исправить эту маленькую неровную часть здесь. Переименуйте эти слои. Может быть, это глаза слишком маленькие. Хорошо, это выглядит хорошо. Теперь для бровей я собираюсь использовать этот светло-коричневый цвет. Нажмите, чтобы исправить это немного. Переименуйте его в левую бровь. Скопируйте бровь, перетащив ее на знак плюс. Переименуйте его. И давайте поместим их в папку под названием брови. Переместите слой, щелкните правой кнопкой мыши и выберите «Отразить по горизонтали». Здесь он хорошо выглядит. Он выглядит как маленький ребенок или действительно старик. О, сначала давайте переместим слой с бровями ниже рисунка. Хорошо. В следующем видео мы дадим ему немного волос.
5. Рисование волос. Волосы могут быть немного сложными с помощью инструмента «Перо». Я собираюсь сделать это в двух частях. Во-первых, я собираюсь сделать эту маленькую католическую и дать вам назвать ее в задней части, которая стоит. Вы можете видеть, что я немного борюсь. Иногда инструмент «Перо» не работает. Многое зависит от того, в каком направлении вы начинаете, в каком направлении вы двигаетесь. Только обводка и заливка. Он темнее коричневого, чем брови. Теперь, что касается остальных волос, погладьте и заполните их вокруг лагеря. Выглядит неплохо. Но вы можете видеть, что это перед ушами, а мы хотим за ушами.
Переименуйте его в левую бровь. Скопируйте бровь, перетащив ее на знак плюс. Переименуйте его. И давайте поместим их в папку под названием брови. Переместите слой, щелкните правой кнопкой мыши и выберите «Отразить по горизонтали». Здесь он хорошо выглядит. Он выглядит как маленький ребенок или действительно старик. О, сначала давайте переместим слой с бровями ниже рисунка. Хорошо. В следующем видео мы дадим ему немного волос.
5. Рисование волос. Волосы могут быть немного сложными с помощью инструмента «Перо». Я собираюсь сделать это в двух частях. Во-первых, я собираюсь сделать эту маленькую католическую и дать вам назвать ее в задней части, которая стоит. Вы можете видеть, что я немного борюсь. Иногда инструмент «Перо» не работает. Многое зависит от того, в каком направлении вы начинаете, в каком направлении вы двигаетесь. Только обводка и заливка. Он темнее коричневого, чем брови. Теперь, что касается остальных волос, погладьте и заполните их вокруг лагеря. Выглядит неплохо. Но вы можете видеть, что это перед ушами, а мы хотим за ушами. Так что я буду перемещать ушные папки над волосами. И вы видите волосы здесь. Это выглядит немного позади уха. Поэтому я собираюсь немного расширить ухо, чтобы прикрыть его. Я переименую эти волосы сзади и спереди и поместлю их в группу под названием волосы. Он выглядит хорошо, но выглядит немного плоским. Я собираюсь придать им некоторую глубину с тенью. Итак, я собираюсь скопировать слой с передними волосами, переименовать мужчин в тень и переместить его ниже передних волос. Теперь Command Z или Control T и сместите вниз вот так. Давайте изменим непрозрачность слоя примерно до 10%, а затем изменим заливку на черный. Нажмите VI, чтобы отменить выбор. И у вас должна быть тень, которая добавляет некоторую глубину, не так уж и много, но я думаю, что это добавляет приятный штрих. И это делает это для лица. Я думаю, что это выглядит хорошо до сих пор. Прежде чем мы перейдем к телу, я хочу немного лучше сгруппировать вещи. Я собираюсь создать папку верхнего уровня под названием детские новости.
Так что я буду перемещать ушные папки над волосами. И вы видите волосы здесь. Это выглядит немного позади уха. Поэтому я собираюсь немного расширить ухо, чтобы прикрыть его. Я переименую эти волосы сзади и спереди и поместлю их в группу под названием волосы. Он выглядит хорошо, но выглядит немного плоским. Я собираюсь придать им некоторую глубину с тенью. Итак, я собираюсь скопировать слой с передними волосами, переименовать мужчин в тень и переместить его ниже передних волос. Теперь Command Z или Control T и сместите вниз вот так. Давайте изменим непрозрачность слоя примерно до 10%, а затем изменим заливку на черный. Нажмите VI, чтобы отменить выбор. И у вас должна быть тень, которая добавляет некоторую глубину, не так уж и много, но я думаю, что это добавляет приятный штрих. И это делает это для лица. Я думаю, что это выглядит хорошо до сих пор. Прежде чем мы перейдем к телу, я хочу немного лучше сгруппировать вещи. Я собираюсь создать папку верхнего уровня под названием детские новости. Этого маленького парня зовут в сериале как хорошие новости. Итак, основная папка. Затем я создам папку с именем head и перемещу в нее все, кроме рисунка и фона. И переместите папку head в новости KID. Теперь у нас есть более чистый файл. И снова я создаю архитектуру слоев и папок, основываясь на том, как это нужно аниматору персонажей Adobe. Но имена папок. А переместить этот файл фотошопа в аниматор персонажей — это уже целый класс.
6. Рисование тела. Для тела создайте новую папку с именем body. И в итоге он пойдет ниже головы. Но пока, рисуя, я положу его над головой, чтобы все было видно. И мы собираемся создать почти форму маленького яйца. Это будет его туловище, пока не включая руки. Это только туловище. И мы подарим ему сумасшедший цветной костюм. Что-то светло-голубое. Типа стиль. Переименуйте его в фон тела. Теперь я делаю белую рубашку. Хороший его костюм. Нет инсульта — это нормально. Белая заливка. Нажмите, и я собираюсь немного отредактировать его. Переименуйте его в белую рубашку.
Этого маленького парня зовут в сериале как хорошие новости. Итак, основная папка. Затем я создам папку с именем head и перемещу в нее все, кроме рисунка и фона. И переместите папку head в новости KID. Теперь у нас есть более чистый файл. И снова я создаю архитектуру слоев и папок, основываясь на том, как это нужно аниматору персонажей Adobe. Но имена папок. А переместить этот файл фотошопа в аниматор персонажей — это уже целый класс.
6. Рисование тела. Для тела создайте новую папку с именем body. И в итоге он пойдет ниже головы. Но пока, рисуя, я положу его над головой, чтобы все было видно. И мы собираемся создать почти форму маленького яйца. Это будет его туловище, пока не включая руки. Это только туловище. И мы подарим ему сумасшедший цветной костюм. Что-то светло-голубое. Типа стиль. Переименуйте его в фон тела. Теперь я делаю белую рубашку. Хороший его костюм. Нет инсульта — это нормально. Белая заливка. Нажмите, и я собираюсь немного отредактировать его. Переименуйте его в белую рубашку. Это пиджак или лацкан костюма. И я думаю, вы бы назвали это. На самом деле я не хочу соединять фигуру черной линией. Так что буду удалять. Теперь я собираюсь удалить соединение и сделать это вместо этого. Переименуйте его в лацкан пиджака, скопируйте его, переместите и отразите по горизонтали. Африка вокруг шапки. И я просто собираюсь отредактировать это, чтобы выровнять немного лучше. Но это, вероятно, изменится в будущем. Когда я нарисую руки, я дам ему несколько пуговиц на куртке, скопирую их и перетащу. Создайте папку с названием костюм и переместите в нее отворот и пуговицы, а затем переименуйте слои с пуговицами. Теперь я собираюсь сделать тайский. Давайте сделаем его красным и закончим остальную часть галстука на новом слое. Переименуйте его время и время. И я хочу, чтобы они были не выше галстука. Хорошо. Создайте группу под названием Ty и переместите их туда. Я собираюсь переместить группу приливов ниже группы мастей, потому что таец идет за ней. Центральная шина. Но больше. Я собираюсь переместить тело и белую рубашку в папку под названием «Фон тела», чтобы все было организовано.
Это пиджак или лацкан костюма. И я думаю, вы бы назвали это. На самом деле я не хочу соединять фигуру черной линией. Так что буду удалять. Теперь я собираюсь удалить соединение и сделать это вместо этого. Переименуйте его в лацкан пиджака, скопируйте его, переместите и отразите по горизонтали. Африка вокруг шапки. И я просто собираюсь отредактировать это, чтобы выровнять немного лучше. Но это, вероятно, изменится в будущем. Когда я нарисую руки, я дам ему несколько пуговиц на куртке, скопирую их и перетащу. Создайте папку с названием костюм и переместите в нее отворот и пуговицы, а затем переименуйте слои с пуговицами. Теперь я собираюсь сделать тайский. Давайте сделаем его красным и закончим остальную часть галстука на новом слое. Переименуйте его время и время. И я хочу, чтобы они были не выше галстука. Хорошо. Создайте группу под названием Ty и переместите их туда. Я собираюсь переместить группу приливов ниже группы мастей, потому что таец идет за ней. Центральная шина. Но больше. Я собираюсь переместить тело и белую рубашку в папку под названием «Фон тела», чтобы все было организовано. В следующем видео мы будем рисовать руки.
7. Рисуем руки. Прежде чем рисовать руки, я хочу добавить стол перед ним. Теперь это, вероятно, изменится в будущем, когда я возьму его в аниматор персонажей и буду делать с ним разные вещи, я точно не знаю, что я буду с ним делать, но сейчас я хочу, чтобы это было здесь. Я должен переместить его перед телом. Теперь. Я положу его в папку костюма, что, наверное, не очень хорошая идея, но пока все в порядке. Руки будут состоять из трех разных частей. Плечо, предплечье в руках. Я собираюсь начать с верхней части руки. В конце концов, я меняю их, так что терпите меня. Выровнять все части бывает непросто. А потом предплечье и кисти. И я не буду много говорить об этом. Вам лучше просто посмотреть, как это делается. О да, это выглядит хорошо. Я доволен этим. И я переименую все свои слои и положу их в папку с названием броня, верно? Я поставил стол в плохое место после того, как поставил его в другое место и положил на него руку. Ну вот. Выглядит хорошо.
В следующем видео мы будем рисовать руки.
7. Рисуем руки. Прежде чем рисовать руки, я хочу добавить стол перед ним. Теперь это, вероятно, изменится в будущем, когда я возьму его в аниматор персонажей и буду делать с ним разные вещи, я точно не знаю, что я буду с ним делать, но сейчас я хочу, чтобы это было здесь. Я должен переместить его перед телом. Теперь. Я положу его в папку костюма, что, наверное, не очень хорошая идея, но пока все в порядке. Руки будут состоять из трех разных частей. Плечо, предплечье в руках. Я собираюсь начать с верхней части руки. В конце концов, я меняю их, так что терпите меня. Выровнять все части бывает непросто. А потом предплечье и кисти. И я не буду много говорить об этом. Вам лучше просто посмотреть, как это делается. О да, это выглядит хорошо. Я доволен этим. И я переименую все свои слои и положу их в папку с названием броня, верно? Я поставил стол в плохое место после того, как поставил его в другое место и положил на него руку. Ну вот. Выглядит хорошо. Я скопирую руку, переименую ее, передвину и переверну по горизонтали. Я поправляю руки, потому что он будет держать в руках какие-то бумаги. Команда Z или Control T позволяет вам что-то переместить. И если вы переместите мышь сразу за угол, это позволит вам повернуть ее. Теперь что касается бумаг в его руке, я скопирую их и немного передвину. Я сделаю папку под названием Papers и положу их туда. Мне он кажется довольно законченным, но я собираюсь сменить костюм. Лацкан немного говорит о пиджаке, они выглядят не так, как должны. И я собираюсь немного сдвинуть это к этой стороне туловища. И я положу рабочий стол в папку под названием «стол», потому что, скорее всего, я буду добавлять туда разные вещи. И, наконец, я удалю свой рисунок и удалю фон, который не сотни, 100% необходим. Я просто хотел бы, чтобы я хотел очистить все, что я не использую, поэтому удалите их. И здесь у нас есть каракули, превращенные в мультфильм в Photoshop с помощью инструмента «Перо». И он готов к принятию. Будет аниматор персонажей, вроде не очень.
Я скопирую руку, переименую ее, передвину и переверну по горизонтали. Я поправляю руки, потому что он будет держать в руках какие-то бумаги. Команда Z или Control T позволяет вам что-то переместить. И если вы переместите мышь сразу за угол, это позволит вам повернуть ее. Теперь что касается бумаг в его руке, я скопирую их и немного передвину. Я сделаю папку под названием Papers и положу их туда. Мне он кажется довольно законченным, но я собираюсь сменить костюм. Лацкан немного говорит о пиджаке, они выглядят не так, как должны. И я собираюсь немного сдвинуть это к этой стороне туловища. И я положу рабочий стол в папку под названием «стол», потому что, скорее всего, я буду добавлять туда разные вещи. И, наконец, я удалю свой рисунок и удалю фон, который не сотни, 100% необходим. Я просто хотел бы, чтобы я хотел очистить все, что я не использую, поэтому удалите их. И здесь у нас есть каракули, превращенные в мультфильм в Photoshop с помощью инструмента «Перо». И он готов к принятию. Будет аниматор персонажей, вроде не очень. Вот и все. Это другой класс сам по себе. Просто убедитесь, что вы сохранили его. И ознакомьтесь с другими моими уроками по аниматору персонажей Adobe.
Вот и все. Это другой класс сам по себе. Просто убедитесь, что вы сохранили его. И ознакомьтесь с другими моими уроками по аниматору персонажей Adobe.
Как нарисовать мультяшного персонажа с помощью Adobe Photoshop CS6: Joker Cartoon
Опубликовано — Последнее изменение на
Вы когда-нибудь хотели научиться рисовать мультяшных персонажей? Справедливое предупреждение, это настоящий процесс. Но если вы полны решимости научиться рисовать мультяшного персонажа, вы можете это сделать. Все дело в использовании правильных программных инструментов, следовании инструкциям и практике, практике, практике. В этом уроке мы используем Джокера из «Отряда самоубийц» в качестве модели, нарисованной нашим собственным dcjoshi75.
В этом уроке мы используем Джокера из «Отряда самоубийц» в качестве модели, нарисованной нашим собственным dcjoshi75.
Обучение рисованию мультфильма такого рода занимает около 4 часов.
Нажмите здесь, если хотите научиться рисовать карикатуры. Мы покажем вам, как нарисовать карикатуру на Дональда Трампа.
Первое, что нужно сделать, это выбрать предустановку страницы. Это означает изменение настроек страницы на размер и тип страницы, которые вы предпочитаете.
Для этого проекта мы выберем 3973 x 4747 пикселей в качестве выбранного пресета страницы. Мы также будем использовать разрешение 72 пикселя.
Лучший способ создать мультяшного человека или персонажа — использовать базовый эскиз в качестве отправной точки. Некоторые люди предпочитают делать наброски от руки, но вполне возможно начать с цифрового базового эскиза, что мы и будем делать.
Вот как мы будем делать грубый базовый набросок персонажа на новом слое:
Помните, что все дело в практике, практике и еще раз практике. Продолжайте, пока ваша рука не сможет плавно течь.
Продолжайте, пока ваша рука не сможет плавно течь.
Если вам сложно создать цифровой базовый эскиз, вы можете выбрать ручной маршрут. Просто создайте грубый базовый эскиз на бумаге, отсканируйте изображение и импортируйте его в Adobe Photoshop. Неважно, если набросок будет немного неряшливым. Конечный продукт не требует чернового наброска.
Когда базовый набросок готов, следующим делом будет нанесение цвета. Это потребует, чтобы вы поместили слой эскиза сверху и уменьшили его непрозрачность до 40%-50%.
Когда это будет сделано, создайте новый слой и дайте ему имя части тела, которую вы хотите раскрасить первой. Например, если вы хотите сначала раскрасить голову, назовите этот слой «голова».
Выберите инструмент «Перо».
Выберите цвет переднего плана, который вы хотите использовать для заполнения области головы.
Теперь очень тщательно выберите очертания головы. Когда голова выбрана, щелкните правой кнопкой мыши, и откроется вкладка:
Когда голова выбрана, щелкните правой кнопкой мыши, и откроется вкладка:
Выберите путь заливки:- [Использование содержимого: цвет переднего плана; Режим наложения: нормальный; Непрозрачность: 100; Рендеринг-перо: 0; Сглаживание: Вкл.]
Нажмите OK
Цвет будет заполнен выбранной областью. По завершении снова щелкните правой кнопкой мыши и выберите «Удалить путь».
Повторите вышеуказанные шаги для каждой части Джокера и не забудьте выбрать новый слой для волос, сетчатки, глаз, рта, головы, шокеров, перчаток, тела, штанов и ног.
Когда процесс заливки мультяшного персонажа цветом будет завершен, вам нужно будет определить направление источника света. Эта точка определит, где будут падать тени и блики на вашем мультяшном персонаже.
В этом проекте источник света на нашем мультяшном персонаже будет слева. Итак, нашим следующим шагом будет нанесение светлых теней на наш мультфильм Джокера.
Итак, нашим следующим шагом будет нанесение светлых теней на наш мультфильм Джокера.
Начнем с лица:
Выберите более темный цвет в области переднего плана (для этого мультяшного персонажа мы будем использовать темно-серый или черный цвет).
Создайте новый слой над слоем с головой. Этот новый слой будет использоваться для добавления теней на лицо Джокера.
Нанесите светлые тени с помощью мягкой кисти 30 [Hardness: 0%; Расстояние: 25%; Непрозрачность: 20%; Поток: 25%].
Используйте инструмент Lasso Tool [0% Feather], чтобы вытравить детали.
Повторите этот процесс на других частях персонажа.
Чтобы вытравить область груди: выберите область, а затем примените тени внутри выделенной области.
Проделайте то же самое с мышцами, областью талии и другими частями тела персонажа.

СОВЕТ ПРОФЕССИОНАЛА: Не забывайте всегда делать дополнительный слой для каждой части тела. Таким образом, если вы допустите ошибку, ваша база останется невредимой, и вам не придется создавать все заново.
Выполните тот же процесс, который вы использовали для мышц и выражений лица, чтобы вытравить штаны и суставы пальцев ног.
Чтобы нарисовать раны на персонаже, выберите область, где должны быть раны, и раскрасьте ее той же мягкой кистью.
Используйте более темные серые и белые цвета [Жесткость: 0%; Расстояние: 25%; Непрозрачность: 25%; Flow: 25%] для придания зубам металлического оттенка.
Затем добавьте суставы к пальцам и перчаткам так же, как мы детализировали пальцы ног.
Теперь мы закончили со светлыми тонами. Итак, этот шаг посвящен добавлению более темных теней к нашему мультяшному персонажу.
СОВЕТ ПРОФЕССИОНАЛА: Вам важно знать, как тени и блики ложатся на разные области. Вы можете сделать это, изучая окружающую среду и то, как свет и тени ведут себя в разных условиях.
Если вас устраивают светлые тона теней, которые мы сделали в шагах 2 и 3, объедините их с базовыми слоями мультяшного персонажа. Вот пример того, как это сделать:
Тень тела и ТЕЛО: Объедините (ctrl+E) оба этих слоя, а затем повторите тот же шаг со всеми остальными слоями.
Выберите инструмент «Затемнитель» и установите для него значение «Средние тона» [Экспозиция: 22%; включить Защитный тон; Кисть: 30].
Начните применять инструмент затемнения там, где, по вашему мнению, должны быть более темные тени. Эти области могут включать шею, под глазами, подмышки, правую руку, правую сторону брюк, складки брюк, суставы пальцев ног, глубину волос, под носом, впадины ушей, скулы и лоб.
 линии и на раны и шрамы.
линии и на раны и шрамы.
Отрегулируйте экспозицию инструмента Burn в соответствии с вашими требованиями.
Чтобы добавить татуировки Джокера:
Сделайте набросок татуировки на новом слое
Выберите контур татуировки с помощью инструмента «Лассо»
Выберите кисть 36 с более темным цветом переднего плана [Непрозрачность: 32%; Расход: 100%]
Применить кисть к выделенной области
Повторите весь процесс для каждой области татуировки.
Теперь логотип Arkham:
Выберите текст. Мы использовали шрифт IMPACT
.Растрируйте текст и затем поместите его вертикально рядом с ногой
Нажмите Ctrl+T и щелкните правой кнопкой мыши текст
Выберите деформацию и настройте текст в слое ноги.

Создайте новый слой и выберите Кисть 36 [Непрозрачность: 32%; Flow: 100%] и раскрасьте выделенную область.
Теперь, когда мы закончили с тенями, давайте перейдем к бликам:
Выберите цвет переднего плана — белый
Выберите кисть 30 [Жесткость: 0%; Расстояние: 25%; Непрозрачность: 20%; Расход: 25%]
Нанесите цвет на область, от которой, по вашему мнению, будет отражаться свет, включая линии волос, лоб, щеки, подбородок, уши, грудь, линии пальцев и перчаток, плечи, ступни и края тела.
СОВЕТ ПРОФЕССИОНАЛА: Всегда думайте о создании вторичного источника света на теневой стороне тела, но окрашивайте только края. Это придает мультяшному персонажу более реалистичный вид.
Чтобы завершить создание мультфильма о Джокере, начните с объединения всех слоев:
Перейти к фильтру>резкость>резкость
Выберите инструмент Dodge с настройкой выделения и кистью 30 [Hardness: 0%; Расстояние: 25%; Воздействие: 20%]
Используйте инструмент Dodge в области, куда падает свет
Примените градиентный фон с помощью инструмента «Градиент», и все готово!
Итак, у вас есть замечательная идея для мультипликационного персонажа, но вы просто не можете воплотить ее в жизнь.
